Главное о шрифтах
Создать дизайн в VistaCreate очень просто: выбираете фото или видео в высоком разрешении, накладываете несколько дизайн-элементов — и добавляете текст. И вот как раз тут важно не промахнуться: если взять шрифты, которые не сочетаются, вы вряд ли будете довольны результатом.
В медиатеке VistaCreate уже добавлено сотни бесплатных шрифтов на 20 языках. Если у вас есть шрифты, созданные или купленные специально для вашего бренда, можете загрузить их в VistaCreate и использовать в дизайне. Добавляйте шрифт в свои бренд-киты — пусть фирменные стили всегда будут у вас под рукой. В этой статье мы ответим на основные вопросы, которые касаются видов шрифтов, их сочетания и использования. Все дизайны, которые мы используем в качестве иллюстраций, доступны в VistaCreate.
Почему шрифты важны в графическом дизайне
Шрифт — это способ выразить посыл, который вы закладываете в свой проект. Конечно, если бы мы везде использовали старый добрый Arial, жизнь была бы проще. Но стала бы она интереснее? Скорее всего, нет. Если хотите, чтобы ваше высказывание выглядело уникально, но при этом дошло до нужной аудитории, важно правильно его оформить. Вот основные ошибки, которые допускают в использовании шрифтов:
Но стала бы она интереснее? Скорее всего, нет. Если хотите, чтобы ваше высказывание выглядело уникально, но при этом дошло до нужной аудитории, важно правильно его оформить. Вот основные ошибки, которые допускают в использовании шрифтов:
- Избыточность. Ее заметно сразу. Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно.
- Неудачный выбор. Очень часто мы выбираем шрифты по одному слову: если оно выглядит симпатично, берем шрифт в работу. Но бывает, что целый абзац текста в этом шрифте выглядит совсем не так, как вы представляли. Например, некоторые крупные шрифты могут отлично подходить для заголовков, но в тексте выглядеть грузно, а легкие — хорошо смотреть в массе текста, но быть слишком слабыми для крупных надписей. Выбирайте шрифты, отталкиваясь от объема текста.

- Вне контекста. Скорее всего, мемуары о войне будут выглядеть довольно странно в романтическом шрифте вроде Clicker. То же правило работает и по отношению к любому тексту, который вы набираете. Поэтому обращайте внимание на контекст сообщения, а не только дизайн букв.
Чтобы избежать этих ошибок, обычно достаточно просто чуть внимательнее почитать про шрифты, которые вы хотите использовать, и выяснить, для чего они и где обычно встречаются.
Редактировать этот дизайн в VistaCreate
Пять главных видов шрифтов
Шрифтов огромное количество. Некоторые из них классические — они завоевали к себе доверие и доказали свое качество. А некоторые появились совсем недавно — вышли из стильных словолитных студий или были выпущены в большой свет независимыми дизайнерами, которые увлекаются типографикой. Какой шрифт вы бы ни выбрали, очень важно понимать ключевые характеристики семейств шрифтов — чтобы подбирать сочетания правильно.
Когда я создавала свой первый шрифт, у меня было ощущение, что я стою у подножию Эвереста.
Нина Стрёсингер, шрифтовой дизайнер в Frere-Jones Type, критик в Йельской школе искусств.В купальнике.
Шрифты с засечками
Это группа всех шрифтов с маленькими черточками — засечками — на концах букв. На сегодняшний день существует огромная масса таких шрифтов в самых разных стилях, от римских Roman до барочных Didone. Дизайнеры шрифтов и эксперты в области типографики за пару секунд отличат старые шрифты с засечками от новых. Но никакой магии в этом нет: чтобы понять, как они отличаются друг от друга, просто посмотрите на классический Sabon, переходный Perpetua и современный Didot. Разница неочевидная, но она все-таки есть:
- Раньше в шрифтах без засечек переход от тонких к утолщенным фрагментам был не таким явным, как сейчас. Засечки были довольно небольшими и не особо незаметными.
- Переходные шрифты — это сочетание старых и неоклассических техник, в них засечки стали сочетаться с более тонкими, но отчетливыми линиями литер.
- Современные шрифты этого типа представляют собой сочетание более изящных линий с утолщенными и отчетливыми.
 Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Использовать Antic Didone для своих надписей
Шрифты с засечками отлично смотрятся не только в печатных материалах (например, книг и журналов), но и в большом объеме цифрового текста — они упрощают чтение. В VistaCreate сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
Шрифты без засечек
Шрифты с засечками создают атмосферу чего-то современного и свежего. Эту их характеристику очень часто используют в рекламе, особенно когда нужно добавить экспрессии. Но если вам нужна энергия, найти ее можно и в шрифтах без засечек. Шрифты с прямыми буквами без черточек — это квинтэссенция устойчивости и серьезности.
Отличным примером таких шрифтов служат классические News Gothic, Helvetica, Century Gothic и любимый всеми Calibri. Как и шрифты с засечками, сначала такие шрифты были более простыми — с тяжелыми и толстыми линиями. А потом эти шрифты эволюционировали и приняли более элегантные, тонкие формы.
Использовать шрифт Prompt в своем дизайне
Чаще всего шрифты без засечек используют в заголовках, но некоторые из них (например, Arial и Proxima Nova) часто можно увидеть и в текстовых блоках. Просмотрите коллекцию шрифтов без засечек в VistaCreate и используйте их в своем тексте или в заголовках. А начать можно с универсального Prompt.
Брусковые шрифты
Если просто, то брусковый шрифт — это шрифт, у которого есть засечки, но они короткие и грубоватые.
Большинство моноширинных шрифтов (где все буквы занимают одинаковое пространство), которые используются на печатных машинках и компьютерах, — это или шрифты без засечек, или брусковые шрифты. Если вы когда-то набирали текст с помощью клавиатуры, с огромной вероятностью он был в Courier и Lucida Console.
Но это не все популярные варианты брускового шрифта — например, шрифты American Typewriter, Rockwell и Clarendon тоже часто используется.
Наберите текст в дизайне шрифтом Lora
Lora — один из десятков брусковых шрифтов, которые доступен в VistaCreate. Используйте его в своем дизайне, чтобы надписи в нем стали выглядеть увереннее.
Рукописные шрифты
Самый первый шрифт возник не сам по себе — по сути, это имитация написания от руки. Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Вот несколько отличных примеров рукописных шрифтов — Snell Roundhand, Brush Script и Kaufmann.
Используйте Playlist Script в своем дизайне
Просмотрите варианты рукописных шрифтов в коллекции VistaCreate и примените любой из них к своим надписям, которые хотели бы выделить как-то по-особенному. К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
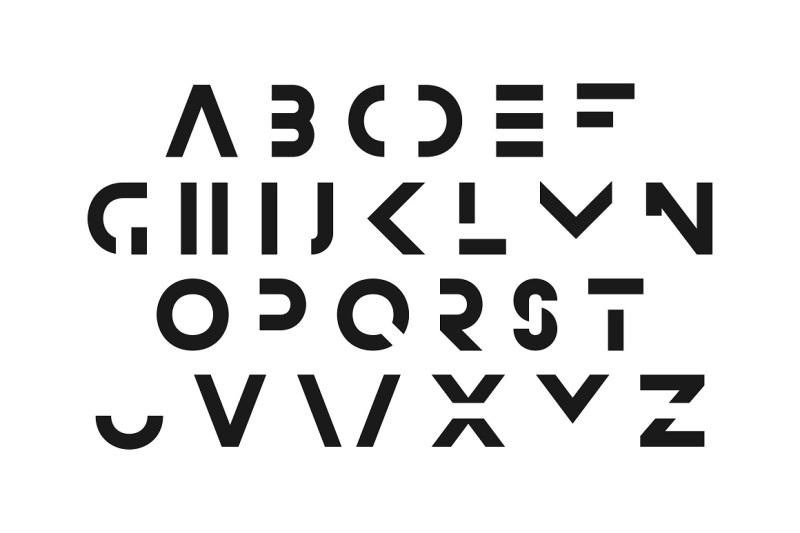
Декоративные и акцидентные шрифты
Акцидентные шрифты обыгрывают типографику по-новому, но задача у них одна: сделать так, чтобы ваше сообщение было максимально заметным. Для сплошного текста такие шрифты не подходят — они работают исключительно для отдельных слов и коротких заголовков.
Декоративные шрифты могут входить во все те семейства, которые мы уже упоминали: это могут быть шрифты с засечками и без, рукописные и брусковые шрифты. Их главная отличительная характеристика — максимальная экспрессия и артовость.
Хорошие примеры этих шрифтов — Broadway, Bauhaus (который вдохновлен эстетикой Баухауса), Peignot, Stencil и Windsor. В коллекции VistaCreate масса декоративных шрифтов, и для каждого найдется своя пара. Возьмите, к примеру, Sigmar One и попробуйте соединить его с разными базовыми шрифтами — и увидите, как меняется настроение текста.
Набрать текст шрифтом Sigmar One
Как сочетать шрифты
Способов сочетать шрифты не так много, как может показаться на первый взгляд. Их всего два: использовать шрифты одной или разных гарнитур. Но прежде чем выбрать, по какому пути пойти, важно понять разницу между гарнитурой и шрифтом.
Их всего два: использовать шрифты одной или разных гарнитур. Но прежде чем выбрать, по какому пути пойти, важно понять разницу между гарнитурой и шрифтом.
Гарнитура — это набор шрифтов с общими характеристиками дизайна, который обычно включает нормальное, жирное и курсивное начертание шрифта. Иногда в гарнитуре только нормальное и жирное начертание, а иногда этот комплект расширяется на тонкие и максимально жирные начертания, более или менее разреженные написания.
Шрифт — это вариация гарнитуры, со своим стилем, весом и размером. На заре книгопечатания подвижные литеры в шрифты отливались из металла или вырезались из дерева. Сегодня шрифты заключены в цифровые файлы, которые можно скачать из магазина шрифтов или купить напрямую у шрифтового дизайнера.
Используйте шрифты одной гарнитуры
Начинаем подбирать шрифты. Самый простой и, наверное, самый удачный способ стилизовать текст в дизайнах — использовать шрифты одной гарнитуры. В этом случае ошибиться просто невозможно, это минимализм в чистом виде. Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами.
В этом случае ошибиться просто невозможно, это минимализм в чистом виде. Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами.
В примере ниже можно посмотреть, как дизайнеры VistaCreate использовали этот подход, чтобы создать шаблон с четырьмя текстовыми блоками, набранными одним шрифтом, но совершенно по-разному. Они использовали шрифт с засечками Radley и набрали им и заголовки (заглавными буквами), и сам текст (строчными). Еще в этом примере есть вариации этого шрифта курсивом и с подчеркиванием.
Редактировать этот дизайн в VistaCreate
Используйте шрифты разных гарнитурЗвучит немного необычно, но на практике шрифты из разных гарнитур иногда сочетаются даже лучше, чем из одной. Но нужно подбирать их аккуратно — далеко не все такие шрифты хорошо смотрятся вместе. Лучший способ понять, как все работает, попробовать использовать их в своем дизайне и посмотреть, что из этого выходит. Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Пример ниже показывает, как удачно может выглядеть сочетания двух совершенно разных шрифтов в одном дизайне. Дизайнеры VistaCreate скомбинировали Montserrat и Mr Dafoe — и получилось очень ярко. Жирное начертание Montserrat идеально подходит для заголовков и основного текста, а изначально курсивный Mr Dafoe — органично подчеркивает устойчивость и вес основного текста.
Редактировать этот дизайн в VistaCreate
Рукописные шрифты — отличный выбор, если хочется добиться эффекта «настоящести» написания. Но к сожалению, довольно часто их сложно читать, особенно в курсивном начертании. Поэтому для баланса лучше сочетать их с обычными. При этом подходе пользуйтесь правилом Парето: 80% текста наберите шрифтом, который легко считывается, а 20% — декоративным, рукописным, трафаретным или любым другим экспрессивным шрифтом.
Подытожим
Текст — это то, на что люди обращают внимание в первую очередь, когда смотрят на дизайн. От выбора шрифтов напрямую зависит то, как люди будут воспринимать ваш визуальный проект. На отношение аудитории можно влиять грамотным подбором шрифтовых пар — попробуйте и поймете, что этот инструмент может очень много.
От выбора шрифтов напрямую зависит то, как люди будут воспринимать ваш визуальный проект. На отношение аудитории можно влиять грамотным подбором шрифтовых пар — попробуйте и поймете, что этот инструмент может очень много.
Как привнести нотки скандинавского дизайна в ваш проект
Этот красивый скандинавский пейзаж от дизайнера Dianisen прекрасно отражает нордический колоритЭстетика скандинавского дизайна возникла в пяти северных странах: Финляндии, Дании, Исландии, Норвегии и Швеции. Этот подход характеризуют простота, минимализм и принцип «форма следует за функцией» (Form Follows Function), но это не значит, что такой дизайн лишен артистизма или креативности. Напротив, сущностью скандинавского дизайна является необходимость из меньшего количества средств извлечь как можно больше ценности и при этом добиться чего-то ощутимо прекрасного.
Большинство из вас, услышав о скандинавском дизайне, скорее всего, вспомнят об IKEA и декоре интерьера. Но данная дизайнерская эстетика столь же применима в отношении проектов графического и веб-дизайна, и ее эффективность заключается в том, что она способна емко упаковать рекламный посыл в любой инструмент, начиная от брендированной полиграфии и заканчивая лендинг пейдж.
Но данная дизайнерская эстетика столь же применима в отношении проектов графического и веб-дизайна, и ее эффективность заключается в том, что она способна емко упаковать рекламный посыл в любой инструмент, начиная от брендированной полиграфии и заканчивая лендинг пейдж.
В этом посте мы опишем особенности, составляющие скандинавский дизайн (Scandinavian Design), объясним, почему они так популярны, и, надеемся, вдохновим вас к созданию страниц, логотипов и упаковок в скандинавском стиле.
Содержание статьи
Вдохновленный природой
Уникальные скандинавские узоры
Приятная глазу современность
Скандинавский минимализм
Чистота композиции
Шрифты группы San Serif
«Скандинавская» цветовая палитра
Ремесло и искусство
Присоединяйтесь
Вдохновленный природой
Стилизованные ледяные горные вершины. Иллюстрация (или графика) автора lynxSПростой современный красочный логотип, вдохновленный листом растения. Логотип был создан дизайнером lemoor для компании Gardenbyte, разрабатывающей «умные» миниогороды в условиях современного города Логотип, разработанный брендинговой студией «Логомашина» для лечебного пансионата Логотип от Gagarin Studio для мебельной фабрики
Логотип был создан дизайнером lemoor для компании Gardenbyte, разрабатывающей «умные» миниогороды в условиях современного города Логотип, разработанный брендинговой студией «Логомашина» для лечебного пансионата Логотип от Gagarin Studio для мебельной фабрикиЛюди в скандинавских странах любят проводить время вне дома, на природе. Даже в холодную зиму, когда солнце появляется очень редко, нередко можно увидеть мам с колясками, в которых лежат укутанные по самый нос младенцы (совсем как в России!). Поэтому неудивительно, что скандинавский дизайн вдохновлен природой и что великолепные пейзажи и все виды естественной красоты являются его ведущими темами.
Совет. Используйте изображения листьев, деревьев или древесины, коры, узоры или силуэты на основе этих элементов в вашем дизайне, чтобы придать ему «скандинавский» вид.
Читайте также: «Пустое пространство»: 9 сайтов для вдохновения веб-дизайнеров
Уникальные скандинавские узоры
Отличный узор для так называемого «рождественского свитера» 3 ярких примера типично скандинавских узоров Логотип для туристической зоны «Хибины» от студии Артемия Лебедева в традиционном стиле северных народов России использует изображение оленя
Традиционные скандинавские рисунки представляют собой простые плоские узоры, изображающие животных и растения и, как правило, располагающиеся симметрично: насыщенные силуэты вечнозеленых деревьев, стилизованные геометрические снежинки или цветы, яркие далекарлийские лошадки или птицы в фольклорном духе.
Совет. Возьмите геометрическую фигуру, изображение растения или животного и повторите их симметрично, чтобы создать привлекательный узор.
Читайте также: 9 примеров актуальных трендов веб-дизайна на 2018 год
Приятная глазу современность
Стилизованный образ палатки в логотипе от enfantterribleЛоготип с деревом от Yokaona для производителя мебели Shakerkök выглядит четко и современно, благодаря использованию пустого пространства и шрифтов группы Sans SerifЛоготип туристической базы «Велесов лес» в Тульской области: геометризм и простота в соединении с мифологическим образомЛоготип сайта об отдыхе, туризме и путешествиях на Алтае окружен белым (а точнее черным) пространством
Скандинавский дизайн, по сути, — это просто современный дизайн. Даже традиционные, не новые продукты можно визуализировать с помощью понятного, яркого и актуального послания, созданного не за счет добавления элементов, а, наоборот, с помощью уменьшения общей сложности.
Совет. Используйте много пустого пространства, прибегайте к сплошным, непрерывным цветам и чистым шрифтам без засечек. Стремитесь объединить эти элементы, чтобы они производили простой современный эффект без отвлекающих факторов.
Читайте также: Как создать логотип в Photoshop: пошаговая инструкция
Скандинавский минимализм
Этот логотип, связанный с темой чистоты и экологии, содержит только существенные детали. Дизайн создан simo. для компании ReviveУльтраминималистичный логотип от vfamoso для производителя обуви Ava Costa обладает особой силой воздействия, благодаря выбранным цветовым сочетаниям, шрифту и стилюДизайн логотипа от студии «Логомашина» для сайта, продающего прибор для внутримышечных инъекций «Комарик»
Несмотря на то что простота и модернизм идут рука об руку, это не одно и то же. Скандинавский дизайн содержит элементы и того, и другого. В данной разновидности дизайна основные элементы обеих эстетик нарочито визуализируются, но любая лишняя деталь убирается. Результат представляет собой нечто вроде дистиллята фактического продукта, его усиленную версию в графическом выражении. Минимализм является еще одним проявлением концепта «форма следует за функцией», являющегося отличительной чертой скандинавского дизайна.
Скандинавский дизайн содержит элементы и того, и другого. В данной разновидности дизайна основные элементы обеих эстетик нарочито визуализируются, но любая лишняя деталь убирается. Результат представляет собой нечто вроде дистиллята фактического продукта, его усиленную версию в графическом выражении. Минимализм является еще одним проявлением концепта «форма следует за функцией», являющегося отличительной чертой скандинавского дизайна.
Совет. Убедитесь, что даже самый небольшой элемент в дизайне имеет абсолютное значение для всей картины, и устраните все несущественное.
Читайте также: Графический дизайн 2018: новые тренды и прогнозы
Чистота композиции
Этот чистый привлекательный логотип заставляет нас обращать внимание на рисунки в кругах. Дизайн от Dara TДанное лого начинается с буквы «С», в которую «вписана» лампочка — дизайн от S.Kitanović Логотип сайта CryptoFox о криптовалютах отличает простота линий и форм, образующих фигуру лисицы
Чистота композиций, форм и линий — еще одна отличительная черта скандинавского дизайна. Фигурам и деталям отводится достаточно места, чтобы сами по себе они уже формировали значение.
Фигурам и деталям отводится достаточно места, чтобы сами по себе они уже формировали значение.
Совет. Начинайте с чистых, простых форм при создании элементов дизайна. Избегайте чрезмерного усложнения дизайна и разрушения этих линий.
Читайте также: Брутализм и антидизайн
Шрифты группы San Serif
Этот привлекательный логотип обладает простотой и силой, которые ему придают образ дерева и шрифт без засечек. Лого от FriendlyLabel для отеля бренда TorekovДанный минималистичный, но от этого не менее прекрасный логотип авторства Mad pepper также включает San Serif Логотип для солидной стоматологической клиники Kalinin Dentistry от «Логомашины» состоит из знака и шрифтовой части, выдержанной в строгих прямых линиях без засечек, что отражает серьезность подхода к клиенту
Простые современно выглядящие шрифты без засечек группы San Serif — это одна из центральных особенностей данного типа дизайна. Устранение засечек (маленьких линий на концах букв) кажется небольшой корректировкой, но это вносит огромный вклад в особое впечатление от шрифта. Сами буквы, имеющие между собой много негативного пространства, усиливают этот эффект. Скандинавская типографика обеспечивает читателю более функциональный опыт.
Устранение засечек (маленьких линий на концах букв) кажется небольшой корректировкой, но это вносит огромный вклад в особое впечатление от шрифта. Сами буквы, имеющие между собой много негативного пространства, усиливают этот эффект. Скандинавская типографика обеспечивает читателю более функциональный опыт.
Совет. Используйте шрифты San Serif, такие как Sweden Sans или Helvetica, и не бойтесь внедрять в вашу типографику больше пространства.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Читайте также: Может ли шрифт сделать ваш лендинг уродливым?
«Скандинавская» цветовая палитра
В данном лого использовано сразу несколько нейтральных тонов, от светло-бежевого до «земляного» оттенка коричневого. Дизайн от RUTH-gПослание этого веселого логотипа от brana доносится с помощью ярких контрастных тоновЛоготип кофейни «Клен» от «Логомашины»: натуральные оттенки коричневого отлично подходят «кофейной» тематикеФирменный стиль женского журнала от Даниила Гребенникова для «Логомашины». Минимализм логотипа и контрастные цвета общего оформления способствуют ощущению актуальности и современности издания
Дизайн от RUTH-gПослание этого веселого логотипа от brana доносится с помощью ярких контрастных тоновЛоготип кофейни «Клен» от «Логомашины»: натуральные оттенки коричневого отлично подходят «кофейной» тематикеФирменный стиль женского журнала от Даниила Гребенникова для «Логомашины». Минимализм логотипа и контрастные цвета общего оформления способствуют ощущению актуальности и современности изданияУникальная цветовая гамма Скандинавии включает:
- Светлые нейтральные тона. Пастельные оттенки, белый цвет с серым или желтоватым подтоном в сочетании с серым, черным и коричневым, добавляемыми тут и там для контраста, позволяют создавать дизайн, от которого веет естественностью и природой.
- Изысканная сдержанная элегантность. Как вариация предыдущей палетки, данный набор предлагает более богатые кремовые цвета, оттенки золота и терракоты.
-
Яркая палитра с резким контрастом.
 Ничто так не разбавляет серую зиму, как вспышка броских, контрастных оттенков — бриллиантово-голубого, красного, зеленого, оранжевого.
Ничто так не разбавляет серую зиму, как вспышка броских, контрастных оттенков — бриллиантово-голубого, красного, зеленого, оранжевого.
Совет. Начните с менее яркой нейтральной палитры в качестве основы, а потом попробуйте более насыщенные изысканные оттенки либо яркие контрасты — в зависимости от целей вашего дизайна.
Читайте также: Яркие цветовые решения для приложений и сайтов
Ремесло и искусство
Этот старомодный логотип с нарисованной на заказ иллюстрацией обладает очарованием и характером. Логотип ultrastjarna для ресторана HummingbirdЭтот логотип использует современную причудливую иллюстрацию, чтобы создать особое ощущение от бренда. Дизайн от vraione«Пряничная артель Суворовыхъ» из Городца: дизайнеры «Логомашины» передали традиционность производства и обычаи города с помощью логотипа в виде русского терема. По-настоящему пряничный знак!
В интерьерном дизайне Скандинавии большую роль играет способность превращать природные ресурсы в функциональные красивые предметы мебели, а в графическом дизайне важны ремесленные мотивы и художественное творчество. Иллюстрации, нарисованные от руки, пользовательские шрифты, оригинальные рисунки и гравюры усиливают этику креативности, позволяющую максимально использовать драгоценные скудные ресурсы Севера.
Иллюстрации, нарисованные от руки, пользовательские шрифты, оригинальные рисунки и гравюры усиливают этику креативности, позволяющую максимально использовать драгоценные скудные ресурсы Севера.
Совет. Используйте оригинальное искусство, чтобы придать дизайну вид ручной работы.
Присоединяйтесь
Скандинавский дизайн — это современный тренд. Если вы хотите применить эту эстетику для своего следующего лендинга, начните с выбора двух или трех описанных здесь характеристик. Надеемся приведенные примеры вдохновят вас на создание потрясающего логотипа или брендовой айдентики в стиле Scandinavian, а наш конструктор поможет вам в полной мере реализовать задуманное.
Высоких вам конверсий!
По материалам: 99designs.com
04-07-2018
шрифтов без засечек | Типы шрифтов Figma
Шрифты без засечек | Figma Font TypesFigmaАбо всего в одном дизайнерской платформе
DesignPrototygingDesign Systemdownloads
FigjamПроницаемость для команд
онлайн-добор и белых досок. микшируйте и используйте
микшируйте и используйте
Расширьте возможности и автоматизируйте работу
Мероприятия и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователейСоздатели сообществ
ВойтиНачать работу
Начать работу
Начать работу
В то время как шрифты с засечками обозначаются небольшим штрихом, украшающим конец более длинного штриха, шрифты без засечек не имеют этого дополнительного декоративного штриха.
Изучить этот файл
Сочетание шрифтов Open sans
Open Sans — гуманистический шрифт без засечек, оптимизированный для печатных, веб- и мобильных интерфейсов.
Загрузить пару шрифтов
Пара шрифтов Josefin sans
Josefin Sans — это элегантный геометрический винтажный шрифт, предназначенный для использования в больших размерах.
Загрузить пару шрифтов
Пара шрифтов Ubuntu
Семейство шрифтов Ubuntu представляет собой шрифт без засечек, финансируемый Canonical и разработанный Dalton Maag.
Загрузить пару шрифтов
Когда использовать шрифты без засечек
Из-за своего минимализма, простоты и удобочитаемости шрифты без засечек в основном используются в цифровых форматах, таких как веб-сайты и электронные книги. В печати они, как правило, используются только в заголовках, а не в основном тексте.
Получить этот файл
Шрифты без засечек в сравнении со шрифтами с засечками
Декоративный штрих, который отличает шрифты с засечками, придает каждому отдельному семейству шрифтов особый стиль. Поскольку шрифты без засечек лишены этого стилистического преимущества, они считаются более современными и чистыми.
Получить этот файл
Лучшие шрифты без засечек
Шрифты без засечек известны под многими другими названиями, включая «готический»: любой шрифт со словом «готический» в названии обычно является шрифтом без засечек. Другие известные шрифты без засечек включают Helvetica, Arial и Futura.
Получить этот файл
Бесплатные шрифты без засечек
Шрифты без засечек минимальны, но доступны: Open Sans Font — нейтральный и дружелюбный, Lato — стабильный, но теплый, а Roboto (в том же семействе — Roboto Slab) — естественный и непринужденный. Все очень читабельно.
Все очень читабельно.
Получить этот файл
- YouTube
Примеры использования
- Дизайн пользовательского интерфейса
- 0074
- Diagramming
- Brainstorming
- Agile workflows
- Strategic planning
- Templates
- Remote design
- Agencies
- Figma for education
Explore
- Design features
- Prototyping features
- Design systems features
- Collaboration функции
- Процесс проектирования
- FigJam
- Цены
- Предприятие
- Организация
- Professional
- Customers
- Security
- Integrations
- Contact
Compare
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design on Windows
- Miro
10+ Best Figma Шрифты 2023 года для дизайна UI/UX
Вы ищете лучшие шрифты Figma, чтобы украсить свой следующий дизайн UI или UX? Преимущество Figma в том, что вы можете быстро выбирать между различными комбинациями шрифтов. Программное обеспечение включает в себя несколько шрифтов, но также дает вам возможность добавлять пользовательские шрифты вручную.
Программное обеспечение включает в себя несколько шрифтов, но также дает вам возможность добавлять пользовательские шрифты вручную.
Правда в том, что шрифты — это один из элементов, который может улучшить и выделить ваш дизайн. Важность типографики для дизайна просто нельзя недооценивать.
Выбранный вами шрифт должен быть удобочитаемым, передавать правильное сообщение и выражать индивидуальность бренда, который вы представляете своим дизайном.
А этого добиться непросто.
Вот почему мы создали список лучших шрифтов Figma, которые вы можете использовать в 2023 году и далее. Без дальнейших церемоний, давайте начнем.
13 лучших шрифтов для дизайнеров Figma
Наш выбор основан на трех аспектах: тенденции шрифтов UI / UX, разборчивость и ремонтопригодность. Хотя несколько шрифтов на рынке соответствуют нашим критериям, следующие 13 оказались лучшим выбором для проектов Figma.
1. Lato
Lato — один из шрифтов, предложенных в официальном руководстве Figma Pairings Guide. Лукаш Дзеджич создал семью Лато. Это один из самых полных шрифтов без засечек на рынке.
Лукаш Дзеджич создал семью Лато. Это один из самых полных шрифтов без засечек на рынке.
Lato включает в себя более десяти начертаний шрифта, прописные и строчные латинские буквы, цифры и расширенную пунктуацию. Шрифт также доступен на 178 языках. Благодаря элегантному современному дизайну Lato идеально подходит для любого приложения, разработанного с помощью Figma.
Согласно Figma, этот шрифт Google можно легко комбинировать с другими шрифтами, такими как Karla, Abril Fatface и Merriweather.
2. Montagu Slab
Наш следующий выбор — один из самых популярных среди пользователей Figma шрифтов с засечками. Montagu Slab — открытый дисплейный шрифт, разработанный Флорианом Карстеном. С семью различными стилями, всеми необходимыми символами, цифрами и знаками препинания, это идеальный универсальный инструмент для разработки приложений.
Шрифт Montagu Slab также содержит несколько символов валюты и поддерживает более 200 языков на основе латинского алфавита.![]()
Шрифт вдохновлен классической типографикой 19-го века, что делает его подходящим для современного и ретро-дизайна Figma.
3. Resist Sans
Если вы ищете шрифт Figma, который на самом деле является улучшенной Helvetica, Resist Sans — лучший способ. Этот шрифт можно использовать для различных проектов. Несмотря на то, что большинство дизайнеров Figma используют Resist Sans для заголовков, он очень хорошо работает для абзацев.
Что касается компонентов шрифта, то Resist Sans нечего стыдиться. Шрифт содержит более 900 глифов для каждого из 14 включенных стилей.
В то же время Resist Sans предлагает множество альтернатив, поддержку кириллицы, использование заглавных букв и расширенную пунктуацию.
4. Great Sailor
В отличие от Google Fonts, упомянутых выше, Great Sailor — это пользовательский шрифт премиум-класса. Если вы чувствуете, что знаете большинство доступных на рынке шрифтов с открытой базой, это отличное решение.
Это один из лучших шрифтов Figma для приложений по многим причинам. Прежде всего, изогнутый дизайн шрифта делает его идеальным для современного дизайна Figma.
В то же время Great Sailor легко сочетается практически с любым шрифтом с засечками, представленными на рынке. В комплект входят прописные и строчные буквы, цифры и знаки препинания.
5. Комбинации шрифтов Roboto
Скорее всего, вы уже знаете, что такое Roboto Font. Это один из самых популярных шрифтов без засечек, когда-либо созданных. Большим преимуществом Roboto является то, что его можно сочетать с несколькими современными шрифтами.
И это лишь некоторые из них: Roboto хорошо работает в сочетании с Nunito, Raleway, Lato и Archivio. Правда в том, что в 2023 году бесчисленное количество приложений и веб-сайтов будут использовать Roboto.
Но если вы сочетаете этот шрифт с одним из вышеперечисленных, результат будет не только красивым, но и уникальным.
6. Утепление
Утепление было первоклассным выбором для дизайнеров Figma с момента его разработки. Шрифт насчитывает миллионы загрузок на торговой площадке Envato Elements. Этот современный шрифт без засечек с более чем 350 глифами легко попал в нашу подборку.
Шрифт насчитывает миллионы загрузок на торговой площадке Envato Elements. Этот современный шрифт без засечек с более чем 350 глифами легко попал в нашу подборку.
Шрифт доступен в 3 форматах (TTF, OTF и WOFF), что позволяет загрузить его на Figma всего за несколько минут. Кроме того, Warming представляет собой семейство из 12 различных вертикальных и курсивных шрифтов.
Это идеальный универсальный шрифт, если вы ищете уникальный и современный шрифт для своего следующего веб-дизайна.
7. Magnify
Будучи одним из самых популярных когда-либо созданных геометрических шрифтов без засечек, Magnify идеально подходит для чистого дизайна приложений. Благодаря своей уникальной структуре Magnify обещает удовлетворить самых требовательных клиентов.
Magnify поставляется с 16 весами и стилями, нормальным интервалом и предлагает альтернативы для определенных символов нижнего регистра (a,g,y,o). В то же время заглавные буквы O, G, C и Q интегрируют уникальный графический элемент.
По словам дизайнера xdCreative, этот шрифт вдохновлен классическим семейством шрифтов Futura 1927. Несмотря на то, что Magnify можно использовать для абзацев, заголовки — это то место, где он действительно сияет.
8. Lexend
Нет рыночного списка лучших шрифтов Figma, которые не включают Lexend. Есть много причин, по которым этот шрифт является одним из самых успешных дизайнов приложений.
Во-первых, это разборчивый шрифт, соответствующий трендам UX и UI 2022 года. На самом деле, Lexend был разработан с единственной целью: улучшить нашу способность читать. 5 разных дизайнеров усердно работали над разработкой Lexend, и результат потрясающий.
Комбинируемость Lexend также на высшем уровне. Во время нашего тестирования этот шрифт отлично сочетался с различными экранными шрифтами для современного дизайна. Поскольку Lexend — это шрифт с открытой базой, доступный в Google Fonts, вы можете использовать его бесплатно.
9. Cern & Cern Display
Если вам нужен гибкий шрифт Figma, способный обрамлять дизайн нескольких приложений, Cern & Cern — это разумное решение. Этот шрифт без засечек, имеющий более 40 жирностей, представляет собой более полное семейство шрифтов.
Этот шрифт без засечек, имеющий более 40 жирностей, представляет собой более полное семейство шрифтов.
Cern доступен в 2 наборах символов (центрально- и восточноевропейский) и включает цифры и основные знаки препинания. Как и в случае с Lexend, Cern & Cern был разработан как читаемый шрифт для абзацев и заголовков.
Курсив этого пакета оптимизирован для плавного чтения, и это семейство можно комбинировать с несколькими шрифтами Figma.
10. Woodman
Правда в том, что Woodman — это скорее нишевый шрифт. Как ретро-шрифт с засечками, Woodman идеально подходит для винтажного дизайна и соответствующих веб-приложений. Тем не менее, это не означает, что вы не можете использовать его и в современных проектах.
Тонкий стиль Woodman идеально подходит для современных заголовков. Вудман представлен в четырех разных стилях: заглавные и строчные буквы, альтернативы, лигатуры, цифры и знаки препинания.
Если добавить расширенную многоязычную поддержку и тот факт, что Woodman идеально подходит для расширения возможностей бренда, этот шрифт просто необходим для серьезного дизайна Figma.
11. Пара шрифтов Raleway
Raleway — последняя пара шрифтов в списке, рекомендованном Figma. Это элегантный шрифт, который хорошо сочетается с различными современными шрифтами, такими как Roboto и Open Sans.
Мэтт Макинерни изначально разработал шрифт в 2010 году. С тех пор другие дизайнеры добавили больше веса. По состоянию на 2023 год Raleway представляет собой всеобъемлющее семейство шрифтов из 18 весов, идеально подходящее для любого современного дизайна.
Включает несколько лигатур, все прописные и строчные буквы, цифры и знаки препинания. Raleway подходит для 165 языков латиницы и кириллицы.
12. Nunito
Если вы уже много лет работаете дизайнером Figma, вы сталкивались с Nunito. Правда в том, что это довольно простой шрифт без засечек. Но это не обязательно плохо. Наоборот, такой строительный баланс делает Nunito одним из лучших шрифтов для элегантного дизайна.
Большинство дизайнеров Figma сочетают Нунито с Лорой и Робото. Это, безусловно, самые удачные сочетания шрифтов для этого шрифта.
Это, безусловно, самые удачные сочетания шрифтов для этого шрифта.
Nunito недавно был дополнен 6 гирьками. Это делает его разумным выбором как для заголовков, так и для абзацев. Если вы ищете читаемый тонкий шрифт без засечек, Nurito — хороший выбор.
13. Пары шрифтов Ubuntu
И последнее, но не менее важное: у нас есть семейство шрифтов Ubuntu. Ubuntu был лучшим выбором для дизайна Figma UI / UX с момента его рождения в 2010 году. Он в основном используется для дизайна современных брендов. За последние несколько лет стили шрифтов Ubuntu Monospace и Condensed становятся все более популярными.
Поскольку Ubuntu доступен по открытой лицензии, дизайнеры Figma могут свободно редактировать и экспериментировать со структурой шрифта. Это делает Ubuntu одним из самых гибких шрифтов Figma.
Лучшее в Ubuntu то, что она содержит почти все распространенные алфавиты. Ничто не упущено из греческого алфавита для всех латинских и кириллических символов. Ubuntu полностью поддерживает более 300 языков.
Ubuntu полностью поддерживает более 300 языков.
Альтернативы шрифтам SF Pro и Inter
Шрифт SF Pro — это идеальная гарнитура, которая используется в самых разных условиях. Тем не менее, есть много других шрифтов без засечек, которые можно использовать в качестве альтернативы SF Pro или Inter, чтобы оживить ваши проекты Figma.
Проверьте ветку Денислава в Твиттере, чтобы вдохновиться
Как добавить шрифты в Figma?
Добавление шрифтов в программное обеспечение для веб-дизайна никогда не было таким простым. Figma позволяет импортировать пользовательские шрифты тремя различными способами.
Прежде всего, программное обеспечение для настольных ПК автоматически определяет любой шрифт, который уже установлен на вашем компьютере. Итак, если вы используете настольное приложение Figma для Windows или Mac, ваши локальные шрифты автоматически регистрируются в программном обеспечении Figma.
Но что, если вы используете веб-приложение Figma? Если это так, вам не о чем беспокоиться. Вы можете быстро посетить официальный сайт Figma и загрузить установщик шрифтов приложения. Установщик доступен как для устройств с ОС Mac, так и для Windows. Это позволит вам быстро установить любой шрифт, который вы загрузили на свой компьютер.
Вы можете быстро посетить официальный сайт Figma и загрузить установщик шрифтов приложения. Установщик доступен как для устройств с ОС Mac, так и для Windows. Это позволит вам быстро установить любой шрифт, который вы загрузили на свой компьютер.
Второй способ добавить шрифт в свою учетную запись Figma — через вкладку «Ресурсы» в приложении. Все, что вам нужно сделать, это:
Откройте настольное приложение Figma
Перейдите в Настройки администратора → Ресурсы
Щелкните Загрузить шрифты. Выберите шрифт, который вы загрузили на свой компьютер, и нажмите «Открыть».
Наконец, если вы хотите добавить шрифт в Figma для своей команды, процесс загрузки немного отличается. После доступа к приложению Figma перейдите в «Настройки» → «Управление общими шрифтами». Там все, что вам нужно сделать, это нажать кнопку + в верхней части экрана и добавить свой шрифт, просмотрев локальные файлы.
Резюме
Становится ясно, что Figma предлагает несколько способов добавления пользовательских шрифтов в настольное или веб-приложение. После того, как вы установите один из лучших из вышеперечисленных шрифтов, вы можете соответствующим образом отредактировать свой дизайн UI / UX. Действительно, когда дело доходит до типографики вашего приложения, у вас есть безграничные возможности.
После того, как вы установите один из лучших из вышеперечисленных шрифтов, вы можете соответствующим образом отредактировать свой дизайн UI / UX. Действительно, когда дело доходит до типографики вашего приложения, у вас есть безграничные возможности.
То же самое касается различных комбинаций шрифтов, которые вы можете использовать в соответствии с вашими потребностями. В конце концов, вы отвечаете за визуальные аспекты своих проектов. В любом случае, мы надеемся, что наш список лучших шрифтов Figma вдохновит вас на эксперименты с типографикой ваших будущих проектов.
Шрифты Figma: FAQ
Какой шрифт в Figma выглядит как рукописный?
Вы можете использовать несколько шрифтов в Figma, чтобы ваш дизайн выглядел рукописным. Такие шрифты, как Permanent Maker и Gloria Hallelujah , как правило, являются лучшим способом добавить рукописного блеска в ваши проекты Figma.
Как добавить шрифты в Figma?
Чтобы добавить собственный шрифт в Figma, вы можете загрузить установщик шрифтов Figma (для веб-приложения) или вручную загрузить шрифт (для настольного приложения).