Журнал «Шрифт» • Goethe Text: опыт адаптации кириллицы
7 мая 2020
Владимир Ефимов
Перевод шрифтов с латинской алфавитной основой на другие языки часто воспринимается как нетворческое, несравнимое с созданием новых оригинальных шрифтов дело. Между тем любой перевод, и проектирование кирилловской версии в частности, — ответственная, требующая глубоких познаний работа, которая и сейчас ещё мало осмыслена и зафиксирована в профессиональных исследованиях. Очерк Владимира Ефимова, который мы предлагаем читателю, был опубликован в 2007 году в журнале «Проектор» № 0(1). Несмотря на то что речь в нём идёт лишь о доработке кирилловской части шрифта, сама логика экспертизы, а также деликатность и профессионализм автора придают этой небольшой публикации вневременную ценность. С любезного разрешения издателя «Проектора» Дмитрия Харшака мы публикуем очерк Владимира Ефимова с добавлением некоторых новых иллюстраций из архива художника.
Немного истории
В 2004 году мне пришлось делать странную работу — исправлять некачественную кирилловскую версию шрифта, которую разработали на Западе для западного же заказчика. Тем не менее, когда оказалось, что результат не удовлетворяет российского потребителя, шрифт пришлось переделывать, чтобы он выглядел более грамотно.
Вначале этот шрифт назывался Biblica (Библика). Он был разработан в 1982 году по заказу Германского Библейского общества для издания Библии в новом переводе на немецкий язык.
Работа была поручена известному дизайнеру и типографу, профессору штутгартской
Академии изящных искусств Курту Вайдеманну (Kurt Weidemann, 1922–2011), который вёл в Академии
курс графического дизайна и коммуникаций.
Поскольку текст Библии обычно набирается в две узких колонки, новый шрифт должен был обладать максимальной ёмкостью и удобочитаемостью. Профессор Вайдеманн нарисовал почти неконтрастную антикву с крупным очком, зауженными пропорциями в трёх начертаниях (прямом светлом, курсивном и жирном). Крупное очко строчных знаков позволило сохранить удобочитаемость шрифта в мелком кегле, а малый контраст придал набору оптимальную цветность. Узкие пропорции позволили вместить четыре с половиной миллиона букв текста Библии в книжный блок разумной толщины, сэкономив около 200 страниц.
В гарнитуре были разработаны минускульные цифры, поскольку дизайнер считал их более удобочитаемыми, и капительные знаки для прямых начертаний.
В 1983 году американская шрифтовая фирма ITC (Международня шрифтовая корпорация — International Typeface Corporation) приобрела права на гарнитуру Biblica и выпустила её
под новым названием ITC Weidemann в честь её дизайнера. Один из основателей ITC Аарон
Бёрнс (Aaron Burns) сказал профессору Вайдеманну: «Если вы назовёте этот шрифт Biblica,
каждый будет думать, что он годится только для набора Священного Писания».
Один из основателей ITC Аарон
Бёрнс (Aaron Burns) сказал профессору Вайдеманну: «Если вы назовёте этот шрифт Biblica,
каждый будет думать, что он годится только для набора Священного Писания».
Для ITC рисунок шрифта был несколько переработан, дорисованы маюскульные цифры, недостающие капительные и дополнительные знаки. Кроме того, в соответствии со стандартами ITC в гарнитуре было разработано 5 дополнительных начертаний. Теперь шрифт насчитывает 4 прямых (нормальное, среднее, жирное и чёрное) и 4 соответствующих им курсивных начертания, причём в двух (прямом нормальном и прямом среднем) разработаны капители. В таком объёме шрифт ITC Weidemann до сих пор входит в библиотеку шрифтов ITC.
Реальность, данная нам в ощущение
В дальнейшем на основе гарнитуры Biblica для Института имени Гёте (Goethe Institut) был разработан фирменный шрифт в трёх начертаниях под названием Goethe Text. Институт имени Гёте, или Гёте-Институт, — немецкий культурный центр, работающий при посольствах
Федеративной Республики Германии в различных странах, в том числе в России. В каждой
стране Гёте-Институт осуществляет большую культурную программу, включающую издание
различной литературы на языке страны пребывания. Поэтому в России Гёте-Институту
необходим был кирилловский шрифт для набора текстов на русском языке. Естественно, это
должна была быть кирилловская версия их фирменного шрифта Goethe Text.
Институт имени Гёте, или Гёте-Институт, — немецкий культурный центр, работающий при посольствах
Федеративной Республики Германии в различных странах, в том числе в России. В каждой
стране Гёте-Институт осуществляет большую культурную программу, включающую издание
различной литературы на языке страны пребывания. Поэтому в России Гёте-Институту
необходим был кирилловский шрифт для набора текстов на русском языке. Естественно, это
должна была быть кирилловская версия их фирменного шрифта Goethe Text.
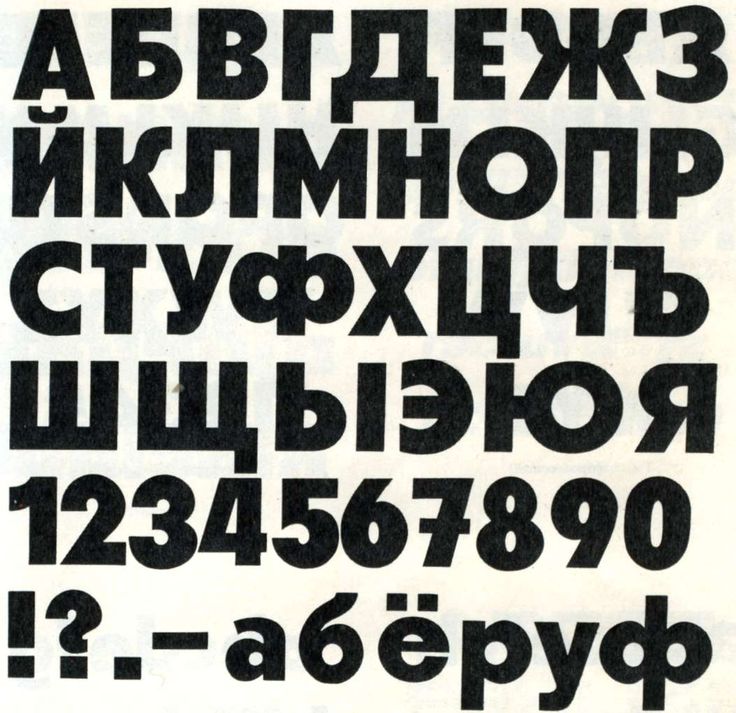
Для этого в рамках гарнитуры Goethe Text во всех трёх начертаниях были созданы знаки русского алфавита, или кириллица. Имя её дизайнера остаётся неизвестным, но можно
предположить, что это был человек, не слишком знакомый с нашими шрифтовыми традициями.
При внимательном рассмотрении этого шрифта оказывается, что почти все характерные знаки
кириллицы выглядят довольно странно, не соответствуют кирилловской традиции, не
подходят к строгому стилю латиницы.
Понятно, что этим шрифтом никак нельзя набирать тексты для наших читателей, привыкших к гораздо более профессиональным кирилловским шрифтам. Но самым сложным делом
оказалось обратить внимание руководства Гёте-Института на неприемлемо низкое качество
кирилловской версии шрифта Goethe Text. Понадобилась официальная шрифтоведческая
экспертиза, которую проводила компания «Паратайп». Экспертное заключение было выслано в
московское отделение Гёте-Института и оттуда препровождено в его штаб-квартиру в ФРГ. На
рассмотрение всей истории понадобилось несколько месяцев, но в конце концов Гёте-Институт
заказал нам корректировку кирилловской части гарнитуры Goethe Text.
Понадобилась официальная шрифтоведческая
экспертиза, которую проводила компания «Паратайп». Экспертное заключение было выслано в
московское отделение Гёте-Института и оттуда препровождено в его штаб-квартиру в ФРГ. На
рассмотрение всей истории понадобилось несколько месяцев, но в конце концов Гёте-Институт
заказал нам корректировку кирилловской части гарнитуры Goethe Text.
Некоторые особо выдающиеся знаки и комментарии к ним
Прямые Д, д. В исходной кириллице левый штрих этих знаков имеет странную, слишком прогнутую форму и очень большую толщину, особенно в верхней части. Его толщина
сравнима с толщиной основного вертикального штриха, что совершенно не
соответствует кирилловской традиции для антиквы. (Тут не рассматривается
треугольная форма  На самом деле они должны
прикрепляться к нижнему горизонтальному штриху. Это относится также к свисающим
элементам у ц, Ц, щ, Щ.
На самом деле они должны
прикрепляться к нижнему горизонтальному штриху. Это относится также к свисающим
элементам у ц, Ц, щ, Щ.
Слева знаки до корректировки, справа — более правильные их варианты.
Прямые И, и. Похоже, что эти буквы в исходной кириллице образованы путём зеркального отражения и модификации латинской
Прямая строчная к. Тут дурную службу сыграло кажущееся сходство латинской k и кирилловской к. Опустили верхний выносной элемент латинского знака на уровень роста строчных, и
вроде всё. В результате на вертикальном штрихе получилась верхняя односторонняя
засечка, абсолютно нехарактерная для кириллицы. Это очень грубая, бросающаяся в
глаза ошибка, к сожалению, достаточно распространённая. Ну, а если сделать на этом
месте правильную двустороннюю засечку, то неминуемо придётся изменять верхнюю
диагональ, иначе они будут мешать друг другу. (Тут не рассматривается так называемая
«кирилловская» форма К с изогнутыми ветвями и каплей сверху.)
Опустили верхний выносной элемент латинского знака на уровень роста строчных, и
вроде всё. В результате на вертикальном штрихе получилась верхняя односторонняя
засечка, абсолютно нехарактерная для кириллицы. Это очень грубая, бросающаяся в
глаза ошибка, к сожалению, достаточно распространённая. Ну, а если сделать на этом
месте правильную двустороннюю засечку, то неминуемо придётся изменять верхнюю
диагональ, иначе они будут мешать друг другу. (Тут не рассматривается так называемая
«кирилловская» форма К с изогнутыми ветвями и каплей сверху.)
Прямые Л, л. Как и в Д, левый штрих этих знаков в исходной кириллице неправомерно толстый и чересчур выгнут против направления чтения. Кроме того, капля на его нижнем конце
слишком слабо выражена. Я уточнил форму левого штриха и усилил каплю для
компенсации пустого пространства слева от знака. (Тут не рассматривается
треугольная форма Л.)
(Тут не рассматривается
треугольная форма Л.)
Прямая Ф. Этот знак в исходной кириллице слишком велик по высоте и имеет чересчур круглую форму, как будто сделан из прописной О, положенной набок. Для сравнения показана прописная Р. Я сделал его полуовалы поменьше и придал им форму, аналогичную прописной Р.
Прямые Ч, ч. Чашка этих знаков в исходной кириллице слишком велика и имеет форму, напоминающую шрифты стиля «модерн». Я сделал её поменьше и более привычной формы для большей устойчивости.
Прямая строчная э. В исходной кириллице в этом знаке наклон овала вправо, то есть в обратную сторону от нормального. Похоже, что он сделан из зеркально отражённой строчной с. Даже
обрез среднего горизонтального штриха направлен в обратную сторону. Пришлось
придать этому знаку форму, аналогичную правой стороне строчной о.
Пришлось
придать этому знаку форму, аналогичную правой стороне строчной о.
Знак №. Как правило, в знаке номера маленькая буква о с подчёркиванием, обозначающая сокращение, помещается в верхней части знака.
Строчная курсивная л. Помимо того, что левый штрих слишком толстый, он имеет чрезвычайно неудачную форму, из-за которой слева образуется пустое пространство. Чтобы его заполнить, пришлось сделать более привычную форму с горизонтальной засечкой сверху слева. Форма левого штриха и капли внизу слева аналогична этим формам в прямом светлом начертании.
Курсивная ф. Такая форма выносных элементов с каплями, напоминающая латинскую
курсивную f, встречается в кирилловских антиквах. Однако в этом строгом шрифте
такая буква выглядит развязной и слишком наклонной. Поэтому я заменил выносные
элементы более строгими формами, аналогичными латинским l и q.
Поэтому я заменил выносные
элементы более строгими формами, аналогичными латинским l и q.
Курсивная щ. В латинском курсиве знак u, на основе которого обычно делаются кирилловские и, ц, ш, щ, имеет левую одностороннюю засечку на верхнем конце каждого из двух боковых штрихов. Но если для и и ц это ещё приемлемо, то щ, сделанная по этому принципу, становится похожей на трезубец. Поэтому пришлось убрать засечки на всех штрихах, кроме крайнего левого. Свисающий элемент в исходной кириллице был не совсем на месте, поскольку присоединялся почти к нижнему изгибу правого штриха. В кирилловской антикве он чаще всего присоединяется к его правому концу.
Курсивный ъ. В исходной кириллице верхний левый элемент у этого знака имеет
неоправданно барочную форму. Я заменил его горизонтальным элементом с засечкой на
левом конце, более соответствующим общему строгому стилю шрифта. Наклон
основного штриха увеличен, чтобы уравновесить разнонаправленную динамику знака.
Я заменил его горизонтальным элементом с засечкой на
левом конце, более соответствующим общему строгому стилю шрифта. Наклон
основного штриха увеличен, чтобы уравновесить разнонаправленную динамику знака.
Курсивная э. В исходной кириллице этот знак был слишком наклонным, пришлось придать ему форму, аналогичную правой стороне строчной о.
Курсивная я. В исходной кириллице нога слишком активна и препятствует движению глаза по строке. Я сделал её более спокойной, заодно уточнил форму полуовала в правом верхнем углу, аналогично форме латинской q.
Счастливый финал
В начале 2005 года работа была выполнена и сдана заказчику. Таким образом, история кириллицы в шрифте Goethe Text закончилась благополучно. Хочу ещё раз поблагодарить российских дизайнеров Андрея Кузькина и Наталью Шамфарову, обративших внимание на непрофессиональную кириллицу в фирменном шрифте Гёте-Института, а также сотрудников и особенно руководство Института, которое пошло на дополнительные расходы, чтобы привести шрифт в порядок.
Это первый известный мне пример корректировки непрофессионально сделанной на Западе кириллицы, вернее, её адаптации к кирилловской традиции. Остаётся пожелать, чтобы некоторые другие кирилловские шрифты аналогичного качества подверглись такой же адаптации.
Курт Вайдеманн родился в городе Айхмеден (Германия, ныне территория Польши, Накомяды) в 1922 году. Его творческий путь начался с работы наборщиком в Любеке (1950–1952), затем — в штутгартской Академии искусств на курсе книжной графики и типографики. После выпуска из университета работал оформителем книги, графическим дизайнером, копирайтером, консультантом, разрабатывал шрифты. С 1965 года начинается его преподавательская деятельность в штутгартской Академии искусств, также он написал несколько книг о дизайне и типографике. Обладатель немецкого ордена за заслуги 1-й степени (1996).
Шрифты для Дискорда: как сделать другой шрифт
Шрифты для Дискорда можно менять – функционал программы поддерживает несколько типов начертания. Если вы скучаете, глядя на обычные сообщения, хотите развлечь друзей или ясно донести свою мысль, подчеркнув важное – наш обзор для вас!
Разметка Markdown
В мессенджере есть функция форматирования текста – это позволяет менять оформление написанных слов, придает беседе совершенно новый поворот! Приложение работает на основе простейшей системы Markdown, поэтому поменять шрифт в Дискорде можно добавлением нескольких символов! Подробно расскажем, какие именно клавиши стоит запомнить – вы же хотите изменить стиль написанного?
Доступно восемь стилей! Для применения любого из описанных вариантов, нужно поставить символы с двух сторон от вводимого текста. Пробелы не нужны!
Попробуем писать жирным шрифтом в Discord:
- Выделяем текст жирным: **пример**;
- Используем жирный курсив – текст приобретает наклонное начертание, буквы становятся толще: ***пример***;
- Подчеркнутый жирный – с добавлением черты снизу – можно получить так: __**пример**__;
- Подчеркнутый жирный курсив: __***пример***__.

Чтобы сделать другой шрифт в Дискорде, просто окружите текст определенной символикой! Интересная возможность сочетания полужирных букв с курсивным наклоном и подчеркиванием?
Ещё варианты
Давайте поработаем с курсивом и рассмотрим неиспользованные варианты разметки! Нам есть, чем удивить пользователя:
- Сделать написанное курсивным помогут такие клавиши: *слово* или _слово_;
- Можно использовать подчеркнутый курсив: __*слово*__.
Невероятно! Нажатием пары кнопок можно добиться впечатляющего результата. Рассмотрим два оставшихся способа и сделаем красивый шрифт для Дискорда:
- Перечеркнутый текст: ~~например~~;
- Подчеркнутые слова: __например__.
Эти способы разметки помогут ясно донести мысль в сообщении – усилят эффект и подействуют на собеседника.
Вы получили ответ на вопрос, как изменить шрифт в Дискорде. Можно ли прекратить использовать язык форматирования Markdown?
Можно ли прекратить использовать язык форматирования Markdown?
Если вы хотите пользоваться описанными выше символами в обычном тексте, можно отменить разметку – для этого поставьте в самом начале сообщения символ обратного слэша (). Отмена форматирования сработает автоматически! Запомните: опция не работает в редактируемом или подчеркнутом тексте.
О том, как поменять шрифт для ника в Дискорд, читайте в отдельной статье.
Разобрались с доступными стилями! Хотите узнать, как печатать кодом и менять цвет отправляемых сообщений?
Блоки кода
Наша цель – рассказать вам, как писать в Дискорде разными шрифтами. Поэтому нельзя оставить без внимания блоки кода. Это отличный способ выделить отправляемые сообщения – они будут похожи на код, написанный программистами.
- Чтобы писать в одно предложение, заключите сообщение в одинарные кавычки – вот так: `блок кода`;
- Если вы хотите создавать многострочный код, воспользуйтесь следующим способом: «`многострочный код«`.

Вводимый текст будет заключен в рамку – отличный ответ на вопрос, как менять шрифт в Дискорде! Особенность блоков кода заключается в возможности поменять цвет фрагмента. Вы не просто выделите написанное своеобразной цитатой, но и украсите сообщение!
Сделать цветной
Поговорим о том, как сделать красивый шрифт в Дискорде – и цветной. Добавьте язык для подсветки синтаксиса в первой строке кода, сразу после открывающихся кавычек (без пробелов). Маркдаун работает с огромным количеством языков подсветки синтаксиса – приводим лишь несколько вариантов цвета:
- Css – зеленый;
- Brainfuk – серый;
- Elm – синий;
- Yalm – бирюзовый;
- HTTP – желтый;
- Excel – красный;
- ARM – оранжевый.
Пример оформления сообщения синим будет выглядеть так:
«` Elm
Привет! Как дела?«`
Фраза будет подсвечена глубоким синим и выделена рамкой. Собеседник удивится, гарантируем! Украшать блоки кода можно без ограничений, но использовать в одном сообщении можно лишь один язык подсветки синтаксиса. Сделать половину слов красными, а половину – зелеными не получится. Выбирайте одно!
Сделать половину слов красными, а половину – зелеными не получится. Выбирайте одно!
Рассказали вам, как сделать жирный шрифт в Дискорде, воспользоваться курсивом или подчеркнуть/ зачеркнуть текст. Классная встроенная функция – не нужно пользоваться сторонними решениями, чтобы выделить мысль в тексте! Сохраняйте наши подсказки в закладки и пользуйтесь в любой момент!
Семейство шрифтов Verdana — Типография
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 3 минуты на чтение
Обзор
Семейство шрифтов Verdana состоит из четырех шрифтов TrueType, созданных специально для решения задач экранного отображения. Эти шрифты без засечек, разработанные всемирно известным шрифтовым дизайнером Мэтью Картером и подсказанные ведущим экспертом по хинтингу Томом Рикнером из Agfa Monotype, являются уникальными примерами шрифтового дизайна для экрана компьютера.
Эти шрифты без засечек, разработанные всемирно известным шрифтовым дизайнером Мэтью Картером и подсказанные ведущим экспертом по хинтингу Томом Рикнером из Agfa Monotype, являются уникальными примерами шрифтового дизайна для экрана компьютера.
Семейство Verdana напоминает гуманистические шрифты без засечек, такие как Frutiger, и шрифт Эдварда Джонстона для лондонского метро, и сам Картер утверждает, что видит влияние своего собственного Bell Centennial в начертании. Но назвать Verdana гуманистическим лицом — значит игнорировать тот факт, что эта семья — не просто возрождение классической элегантности; это тип, предназначенный для среды экрана.
Шрифты Verdana обладают характеристиками, производными от пикселя, а не от пера, кисти или долота. Соотношение между прямыми, изогнутыми и диагональными штрихами было тщательно разработано, чтобы гарантировать, что узоры пикселей при небольших размерах будут приятными, четкими и разборчивыми. Часто сбивающие с толку символы, такие как строчные i j l, прописные I J L и цифра 1, были тщательно прорисованы для обеспечения максимальной различимости — важной характеристики шрифтов, разработанных для использования на экране. А различные начертания в семействе шрифтов были разработаны для создания достаточного контраста друг с другом, гарантируя, например, что жирный шрифт будет достаточно тяжелым даже при размерах всего 8 страниц на миллион.
Часто сбивающие с толку символы, такие как строчные i j l, прописные I J L и цифра 1, были тщательно прорисованы для обеспечения максимальной различимости — важной характеристики шрифтов, разработанных для использования на экране. А различные начертания в семействе шрифтов были разработаны для создания достаточного контраста друг с другом, гарантируя, например, что жирный шрифт будет достаточно тяжелым даже при размерах всего 8 страниц на миллион.
Большая ширина и расстояние между символами Verdana являются ключом к удобочитаемости этих шрифтов на экране. Ограниченное количество пикселей, доступных при низком разрешении, означает, что тесно расположенные символы могут легко конфликтовать; превращение r n в m или создание отвлекающих черных пятен в слове. В экранной типографике важно, чтобы символы отличались друг от друга, и исследования показали, что более широкий интервал между буквами значительно облегчает чтение с экрана.
Семейство шрифтов Verdana впервые стало доступным 8 июля 1996 года. Семейство постоянно расширяется для поддержки многоязычных потребностей.
Семейство постоянно расширяется для поддержки многоязычных потребностей.
Несмотря на качество семейства шрифтов Verdana при небольших размерах, шрифты лучше всего ценятся при более высоких разрешениях. Некоторые тонкости форм букв, такие как слегка модулированный вес штриха, становятся по-настоящему очевидными только при больших размерах. По словам Тома Рикнера: «Теперь я надеюсь, что этими лицами будут наслаждаться не только на экране компьютера. Хотя растровые изображения размера экрана были наиболее важными при создании этих шрифтов, [их] использование не должно ограничиваться экраном. типография.»
История версий Verdana
Версия 2.35 — эта версия Verdana включает некоторые незначительные обновления таблиц, но не содержит новых глифов.
Версия 2.31 — Verdana версии 2.31 расширяет версию WGL4 2.00, включая символ валюты евро и поддержку вьетнамского языка.
Версия 2.10. Эта версия Verdana WGL4 (без евро) была добавлена к нашим основным шрифтам для Интернета 30 сентября 1997 г. Она также поставлялась с Microsoft Internet Explorer 4.0, выпущенным в этот день. Internet Explorer 3.0 поставлялся с Verdana версии 1.01.
Версия 1.01 — Verdana версии 1.01 была добавлена к нашим основным шрифтам для Интернета 8 июля 1996 года. Она также поставлялась с Microsoft Internet Explorer 3.0, выпущенным 13 августа 1996 года.
| Описание | |
|---|---|
| Имя файла | Verdana.ttf Verdanab.ttf Verdanaz.ttf Verdanai.ttf |
| Типы и веса | Вердана Вердана Жирный Verdana Bold Italic Verdana Italic |
| Дизайнеры | Мэтью Картер |
| Авторское право | © Корпорация Майкрософт, 2016 г. Все права защищены. Все права защищены. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng: «Armn», «Cyrl», «Grek», «Latn» slng: «Armn», «Cyrl», «Grek», «Latn» |
| Кодовые страницы | 1252 Латиница 1 1250 Латиница 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic 1258 Вьетнамский Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Windows 11 | См. страницу Windows 11. страницу Windows 11. |
| Windows 10 | См. страницу Windows 10. |
| Windows 8.1 | См. страницу Windows 8.1. |
| Windows 8 | См. страницу Windows 8. |
| Windows 7 | См. страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 2,40 |
| Windows 2000 | 2,35 |
| Окна 98 | 2.10 |
| Windows Server 2008 | 5,00 |
| Windows Server 2003 | 2,40 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры исполнения и веса
Обратная связь
Просмотреть все отзывы о странице
Просмотр шрифтов по классификации или тегу
Тег slab-serif+heavy-weight не существует.