Внедренные шрифты — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Внедрение шрифта — это метод объединение документа и шрифтов, содержащихся в файле для передачи на другой компьютер. Внедрение шрифта гарантирует, что шрифт, указанный в переданном файле, будет присутствовать на компьютере, принимающем файл. Однако не все шрифты можно перемещать с компьютера на компьютер, так как большинство шрифтов лицензируются только на один компьютер за раз. Можно внедрять только шрифты TrueType и OpenType.
Внедрение шрифта гарантирует, что шрифт, указанный в переданном файле, будет присутствовать на компьютере, принимающем файл. Однако не все шрифты можно перемещать с компьютера на компьютер, так как большинство шрифтов лицензируются только на один компьютер за раз. Можно внедрять только шрифты TrueType и OpenType.
Приложения должны внедрять шрифт в документ только при запросе пользователя. Приложение не может распространяться вместе с документами, содержащими внедренные шрифты, и само приложение не может содержать внедренный шрифт. Всякий раз, когда приложение распространяет шрифт в любом формате, права владельца шрифта должны быть подтверждены.
Это может быть нарушением прав поставщика шрифтов или лицензионного соглашения пользователя, чтобы внедрить любые шрифты, в которых внедрение запрещено, или не соблюдать следующие рекомендации по внедрению шрифтов. Лицензия шрифта может предоставлять только разрешение на чтение и запись для установки и использования шрифта на конечном компьютере. Или лицензия может предоставить разрешение только для чтения. Разрешение только для чтения позволяет просматривать и печатать документ (но не изменять) конечным компьютером; документы с внедренными шрифтами только для чтения сами по себе доступны только для чтения. Встроенные шрифты, доступные только для чтения, не могут быть распучены из документа и установлены на конечном компьютере.
Или лицензия может предоставить разрешение только для чтения. Разрешение только для чтения позволяет просматривать и печатать документ (но не изменять) конечным компьютером; документы с внедренными шрифтами только для чтения сами по себе доступны только для чтения. Встроенные шрифты, доступные только для чтения, не могут быть распучены из документа и установлены на конечном компьютере.
Приложение может определить состояние лицензии, вызвав функцию GetOutlineTextMetrics и проверив член otmfsType структуры OUTLINETEXTMETRIC . Если задан бит 1 otmfsType , внедрение для шрифта запрещено. Если бит 1 ясно, шрифт может быть внедрен. Если задан бит 2, внедрение доступно только для чтения.
Чтобы внедрить шрифт TrueType, приложение может использовать функцию GetFontData

Некоторые функции доступны для внедрения шрифтов OpenType в зависимости от ширины символов и расположения данных шрифта. Чтобы внедрить шрифт Юникода OpenType, который находится в контексте устройства, приложение может использовать TTEmbedFont. Чтобы внедрить шрифт OpenType UCS-4, который находится в контексте устройства, приложение может использовать
После получения данных шрифта приложение может хранить данные с документом с помощью любого применимого формата. Большинство приложений создают каталог шрифтов в документе, перечисляя внедренные шрифты и независимо от того, доступно ли внедрение только для чтения и записи или только для чтения. Приложение может использовать элементы otmpStyleName и otmFamilyName структуры 
Если для внедренного шрифта задан бит только для чтения, приложения должны шифровать данные шрифта перед сохранением его с документом. Метод шифрования не должен быть сложным; Например, использование оператора XOR для объединения данных шрифта с определенной приложением константой достаточно и быстро.
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts. com
com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.

18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Лучшие староанглийские шрифты в Canva
Графический дизайнер и энтузиаст Canva
Джейк Такер
Великолепный графический дизайн обеспечивается отличным выбором шрифтов. Но выбор отличных шрифтов для большинства людей является проблемой. К счастью, Canva значительно упрощает добавление отличных шрифтов в ваши проекты. В этом уроке наша команда экспертов по дизайну расскажет о лучших староанглийских шрифтах в Canva.
В этом уроке наша команда экспертов по дизайну расскажет о лучших староанглийских шрифтах в Canva.
Что такое староанглийские шрифты?
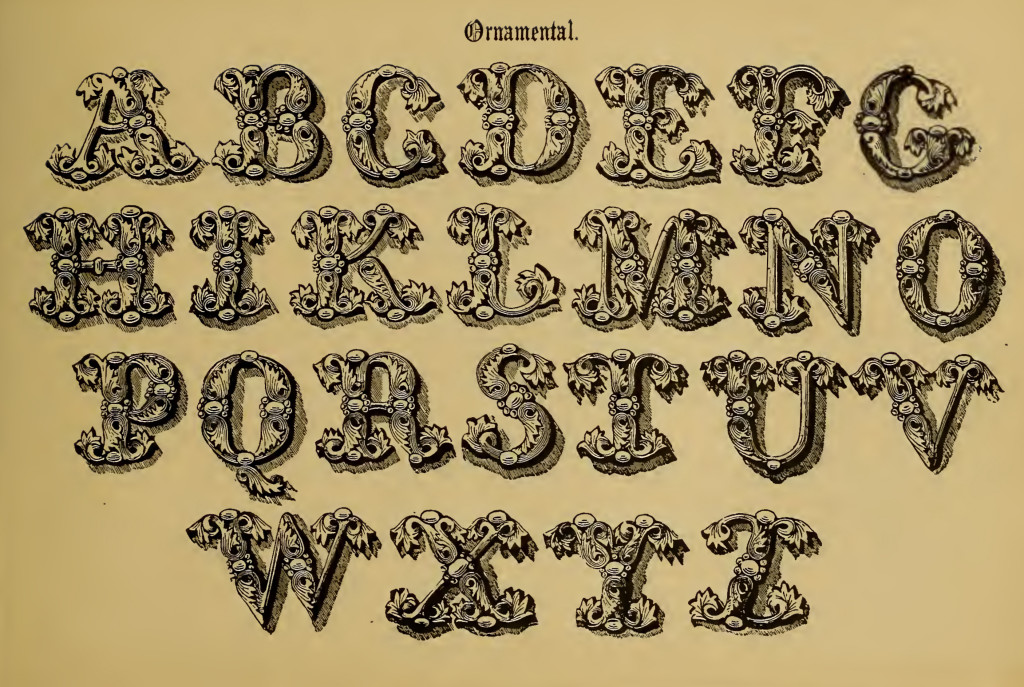
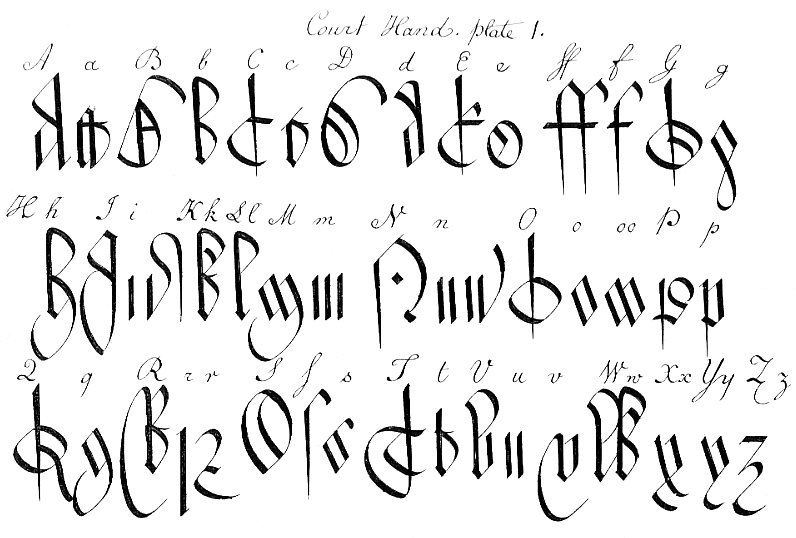
Старые английские шрифты, также известные как шрифты для черных букв, представляют собой тип письма, который был популярен в Западной Европе с 12 по 17 века. Некоторые из характеристик древнеанглийских шрифтов:
- Готический шрифт : Древнеанглийские шрифты — это тип готического письма, который использовался в средневековье . Буквы часто богато украшены и декоративны, с острыми точками и замысловатыми линиями.
- Засечки : Старые английские шрифты имеют засечки, которые представляют собой небольшие линии или завитки, отходящие от концов букв. Эти засечки могут быть довольно сложными и декоративными, добавляя визуальной привлекательности шрифту.
- Заглавные буквы : Старые английские шрифты часто содержат большие, богато украшенные заглавные буквы, которые богато украшены и стилизованы.
 Эти заглавные буквы часто используются в начале слов или предложений, чтобы добавить выразительности.
Эти заглавные буквы часто используются в начале слов или предложений, чтобы добавить выразительности. - Удлиненная форма : Старые английские шрифты имеют удлиненную форму с высокими и узкими буквами. Это помогает создать ощущение элегантности и изысканности в тексте.
- Темный и жирный : Старые английские шрифты часто темные и жирные, с толстыми линиями, которые создают сильное визуальное впечатление. Это делает их хорошо подходящими для заголовков или заголовков.
- Завитки и лигатуры : Староанглийские шрифты часто содержат завитки и лигатуры, представляющие собой специальные символы, объединяющие две или более букв в одну форму. Эти завитушки и лигатуры добавляют сложности и визуальной привлекательности буквам .
- Богато украшенный и декоративный : Древнеанглийские шрифты очень богато украшены и декоративны , с замысловатыми деталями и продуманным дизайном, которые делают их визуально яркими.

Лучшие шрифты Canva в староанглийском стиле
1. Старый стандарт
Старый стандарт воспроизводит определенный тип шрифта с засечками в современном (классическом) стиле, который очень часто использовался в различных изданиях конца 19-го и начала 20-го века. , но почти полностью заброшенный позже.
2. Brixton
Brixton — это семейство шрифтов ручной работы с уникальным и вневременным характером. Отличный дисплейный шрифт, который отлично подходит для постеров, винтажного дизайна логотипов, дизайна этикеток, упаковки, одежды и т. д.
3. Bright Retro
Bright — это стильный шрифт. Он сочетает в себе современный и ретро-стиль — чистый, современный и веселый. Помогает создавать макеты в дизайн-проектах 60-х или 70-х годов.
4. Awesome Lathusca
Awesome Lathusca — уникальный и стильный шрифт с засечками. Awesome Lathusca хорошо подходит для рекламы, брендинга, логотипов, упаковки, названий, заголовков и редакционного дизайна.
5. Сокращенная ясность
Сокращенная ясность был разработан Рики Ринальди и опубликован Айяри. Lucidity содержит 6 стилей и вариантов семейного пакета. Семейство шрифтов Lucidity включает функции открытого типа, такие как стилистические альтернативы и лигатуры. Lucidity в основном предназначена для логотипов, заголовков, брендинга, журналов, обложек альбомов, обложек книг, фильмов, дизайна одежды, цитат, приглашений, листовок, плакатов, поздравительных открыток, упаковки продуктов, печатных цитат и т. д.
6. Gliker Condensed
Гликер конденсированный — это семейство шрифтов display sans и retro. Этот шрифт имеет двадцать восемь стилей и был опубликован Studio Sun. Он был разработан Cahya Sofyan.
7. Limelight
Limelight — это точное воспроизведение классического высококонтрастного геометрического шрифта без засечек в стиле ар-деко. Этот стиль часто используется для обозначения периода времени 1920-х годов, а также театра в целом и голливудского кинопроизводства в частности. Из-за чрезвычайно контрастного дизайна он будет наиболее надежно работать на веб-страницах со средним и крупным размером шрифта.
Из-за чрезвычайно контрастного дизайна он будет наиболее надежно работать на веб-страницах со средним и крупным размером шрифта.
8. Rebel
Rebel — очень красивый почерк, подходящий для любых дизайнерских нужд, современного дизайна приглашений, брендинга, дизайна блога, современного рекламного дизайна, приглашения, художественной цитаты, домашнего декора, обложки книги / названия, приглашение , специальные мероприятия, дни рождения, индивидуальная кружка, подушка, футболки и многое другое требует любой надписи кистью.
9. Lumberjack
Lumberjack — это бесплатный дикий шрифт, включающий четыре различных стиля шрифта (обычный, грубый, встроенный и теневой) и обеспечивающий многоязычную поддержку.
10. Roller Coaster Serif
Roller Coaster — это декоративный, винтажный, старинный и элегантный шрифт с засечками. Его красивые и круглые формы облегчают запоминание!
Заключение
Надеюсь, это руководство по лучшим староанглийским шрифтам в Canva было полезным для вас! Обязательно ознакомьтесь с нашим блогом , чтобы узнать больше о важных советах, рекомендациях и рекомендациях по Canva! Кроме того, если вы еще не пробовали CanvaPro, вы можете попробовать его бесплатно в течение 30 дней !
Старые английские шрифты | Лучшие шрифты от PicMonkey
Шрифты>Староанглийские шрифты
Староанглийские шрифты имеют величественный вид, который можно использовать как в серьезных, так и в ироничных произведениях. Взгляните на староанглийские шрифты, которые предлагает PicMonkey, и воспользуйтесь нашими мощными инструментами для дизайна и текста.
Взгляните на староанглийские шрифты, которые предлагает PicMonkey, и воспользуйтесь нашими мощными инструментами для дизайна и текста.
Начать бесплатную пробную версию
Начать бесплатную пробную версию
Blackletter
Blackletter — классический староанглийский шрифт. Происходя от рукописей до Гутенберга, Blackletter известен своим выразительным контрастом между тонкими и толстыми штрихами. Его декоративный наклон делает его естественным для декоративного использования, но недостаточно разборчивым для длинных фрагментов текста.
Используйте этот шрифт
Pirata One
Pirata One — готический шрифт textura, упрощенный и оптимизированный для работы на экранах и пиксельных дисплеях. Его сжатая структура и интервалы дают ему отличную производительность и ритм в текстах, поэтому его можно использовать в качестве шрифта заголовка или в коротких абзацах.
Используйте этот шрифт
Almendra
Almendra — это дизайн шрифта, основанный на каллиграфии. Его стиль связан с канцелярией и готическими стрелками. Черно-белые формы Альмендры создают приятную текстуру в небольших размерах, а многие детали проявляются в больших размерах.
Его стиль связан с канцелярией и готическими стрелками. Черно-белые формы Альмендры создают приятную текстуру в небольших размерах, а многие детали проявляются в больших размерах.
Используйте этот шрифт
Chomsky
Chomsky — это шрифт в стиле блэклеттер, вдохновленный заголовком New York Times. Его больший размер стержня делает его подходящим для основного текста, а также для целей отображения.
Используйте этот шрифт
Дорогой
Очень декоративный каллиграфический шрифт, Дорогой вызывает средневековые рукописи, с декоративными окончаниями и серьезной иллюстративной атмосферой.
Используйте этот шрифт
Germania One
Germania One представляет собой гибрид двух исторических и функциональных концепций немецкой типографики: старого фрактура и упрощенных геометрических форм без засечек из Баухауза.
Используйте этот шрифт
Gothic Ultra OT
Gothic Ultra OT — старинный каллиграфический шрифт. Его сдержанная элегантность и разборчивость делают его хорошим как для небольших контекстов, так и для отображения.
Его сдержанная элегантность и разборчивость делают его хорошим как для небольших контекстов, так и для отображения.
Используйте этот шрифт
KJV 1611
Этот шрифт представляет собой бесплатную цифровую копию шрифта, найденного в одной из самых известных книг на английском языке, Библии короля Иакова 1611 года. Он основан на других шрифтах для черных букв, созданных современниками писцов, и современных воссозданиях других шрифтов для черных букв.
Используйте этот шрифт
Unifraktur Maguntia
Unifraktur Maguntia основан на шрифте Peter Wiegel Berthold Mainzer Fraktur, который, в свою очередь, основан на шрифте 1901 года Карла Альберта Фаренвальда.
Используйте этот шрифт
Категории шрифтов
КаллиграфияРождествоПочеркМинималистскийСовременныйСтароанглийскийРезюмеБез засечекПисьмоТатуТатуировкаПечатная машинкаСвадьба
Зачем использовать PicMonkey для ваших проектов?
Минимальная кривая обучения
Наши простые и интуитивно понятные инструменты позволят вам сразу приступить к созданию эффектных дизайнов, независимо от уровня ваших навыков.
Расширенный набор функций
Начните с профессионально разработанного шаблона или воспользуйтесь нашими мощными инструментами для создания пользовательских изображений с нуля.
Так много за столь мало
Получите все необходимое для создания потрясающих изображений по одной низкой цене, без разовых покупок или скрытых затрат.
Раскрасьте свои шрифты ярким текстом
Узнайте больше о шрифтах
Как изогнуть текст
Превратите свой текст во что угодно: от дуг и овалов до кругов и полукругов.
Получите эффект многослойного текста
Узнайте, как добавить объема своим проектам, наслаивая текст и изображения.
Как сделать маску для текста
Сделайте фотошоу внутри контура вашего текста — мы покажем приемы.
Добавление текста к фотографиям и видео
Узнайте, почему текстовые инструменты PicMonkey не имеют себе равных. Эффекты, обтравочные маски, изогнутый текст и многое другое.