Активация шрифтов на компьютере
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 30, 2021 08:44:22 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
При активации шрифтов из Adobe Fonts они появятся в меню шрифтов всех настольных приложений, таких как Photoshop, Illustrator, InDesign, Microsoft Office и iWork. Используйте эти шрифты для подготовки печати, разработки макетов веб-сайтов, обработки текста и многого другого.
Установите приложение Creative Cloud для настольных ПК
Шрифты активируются на вашем компьютере через приложение Creative Cloud для настольных ПК. Если у вас не установлено приложение, загрузите его здесь.
Если у вас не установлено приложение, загрузите его здесь.
Выберите шрифты, которые будут активированы
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
Коллекция японских шрифтов обладает другими параметрами фильтрации, поэтому можно просматривать только кана или классифицировать шрифты по стилю, например: Mincho, Gothic, Maru Gothic и Brush.
Когда найдете понравившийся шрифт, щелкните по нему, чтобы просмотреть страницу данного семейства шрифтов. Выберите необходимую толщину и стиль шрифта или добавьте полные семейства шрифтов с помощью меню в верхней части списка.
Чтобы отобразить активные шрифты в приложении Creative Cloud для настольных ПК, щелкните по значку f в правом верхнем углу.
Если ваши шрифты не отображаются в приложении Creative Cloud для настольных ПК в течение пары минут, см. руководство по устранению неполадок.
Использование шрифтов в ваших программах для настольного ПК
После активации шрифты добавляются в меню шрифтов каждого приложения, как и все ваши локально установленные шрифты. Они будут сразу доступны в большинстве программ, но некоторые программы необходимо перезапустить, чтобы новые шрифты отобразились в меню (например, Adobe Acrobat и Microsoft Office).
Список активных шрифтов отображается не только в приложении Creative Cloud для настольных ПК, но и на веб-сайте на вкладке Активные шрифты на странице «Мои шрифты Adobe Fonts».
Можно активировать любое необходимое количество шрифтов, однако для оптимальной производительности рекомендуется не делать список слишком большим. Все деактивированные шрифты указаны на вкладке Ранее активные, и их можно в любое время активировать снова.
Все деактивированные шрифты указаны на вкладке Ранее активные, и их можно в любое время активировать снова.
Подробнее об управлении шрифтами.
Использование шрифтов в более ранних версиях Creative Cloud и сторонних приложениях
Чтобы использовать шрифты Adobe, которыми вы не пользовались более 150* дней, с более ранними версиями Creative Cloud и сторонними приложениями, их необходимо переустановить. Чтобы приложения работали эффективно, в Creative Cloud такие шрифты периодически удаляются.
Переустановить шрифты можно на веб-сайте Adobe Fonts. Для этого щелкните по значку облака рядом с названием шрифта в списке Активные шрифты. После переустановки шрифты сразу появятся в соответствующих меню и будут отображаться как обычно.
Для оптимальной работы рекомендуется всегда обновлять ПО Creative Cloud до самой последней версии.
* Количество дней может изменяться.
Подробнее о переустановке шрифтов, которые больше не используются.
Связанные материалы
- Активация шрифтов в мобильных приложениях CC
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
от гарнитуры Chicago до XO Fonts — Дизайн на vc.ru
Раскладываем богатое прошлое компьютерных шрифтов на буквы и выясняем, зачем компания МойОфис выпустила свой шрифтовой набор XO Fonts.
3519 просмотров
В этом году исполнилось ровно 5 лет со дня выпуска компанией МойОфис собственного шрифтового набора XO Fonts. Этот первый юбилей вдохновил на подготовку небольшого ретроспективного погружения в компьютерные шрифты и историю их развития. Текст также будет интересен тем, кто хочет узнать:
- что такое TrueType и хинты;
- почему компания Adobe долгое время была лидером на рынке компьютерных шрифтов;
- что еще может означать фраза «писать углем»;
- зачем в 2021 году в России был изменен ГОСТ о требованиях к оформлению документов.

Кстати, если вам интересна тема IT не только в контексте шрифтов, приглашаю в мой официальный блог.
Компьютерные шрифты: как все начиналось
Пожалуй, история компьютерных шрифтов началась с появлением в 1984 году Apple Macintosh – первого массового компьютера с графическим пользовательским интерфейсом вместо командной строки. В тот момент стало очевидно, что нужно разрабатывать шрифтовые стандарты специально для компьютеров. Так перед дизайнерами, разработчиками и владельцами компаний-производителей техники открылось огромное пространство для создания и развитие шрифтов для экранов.
Системным шрифтом первых Macintosh стала растровая гарнитура Chicago от Сьюзан Каре – американской художницы и дизайнера, которая в 1980-х годах XX века создала множество графических элементов в интерфейсе Apple, Windows и IBM. Chicago оказался настолько удачным, что использовался в качестве основного шрифта в операционной системе Macintosh вплоть до 1997 года и стал важной частью фирменного стиля всего бренда Apple.
Как я уже сказал, на старте своего развития шрифты в Macintosh, да и любом другом компьютере, были растровыми. Это означает, что контуры начертания букв хранились в виде прямоугольных матриц из точек-пикселей. При попытке масштабировать такой шрифт качество изображения резко ухудшалось, поэтому для того, чтобы иметь возможность работать со шрифтами разных кеглей, приходилось разрабатывать и хранить матрицы всех требуемых начертаний и размеров.
Существует и другой метод построения шрифта – контурный (или как еще говорят векторный), основанный на математическом описании контура и геометрии символов. Такое описание универсально и позволяет без потери качества масштабировать и модифицировать (например, наклонить, как в этой части текста) буквы.
Контурный шрифт: появление PostScript
Важным витком истории развития компьютерных шрифтов стал новый язык контурного описания объектов, в том числе и шрифтов – PostScript, который был разработан американской компанией Adobe. На его основе Adobe начала создавать свои шрифтовые гарнитуры, которые впервые стали использовать в Apple, а затем массово и в других компаниях.
На его основе Adobe начала создавать свои шрифтовые гарнитуры, которые впервые стали использовать в Apple, а затем массово и в других компаниях.
Тут важно отметить, что спецификация на формат PostScript была доступной и другим компаниям, они могли пользоваться этим языком, выплачивая Adobe лицензионные отчисления. Однако вместе с описанием контуров при создании шрифта Adobe использовала так называемые хинты (hint, англ. – намек, совет), которые содержали дополнительные данные о построении геометрии литеры. С помощью хинтинга происходит сглаживание контуров шрифта для более четкого и удобочитаемого отображения текстов на экранах с низким разрешением или при печати, когда контурное изображение переводится в растровое. Вся информация о хинтах держалась в строжайшем секрете – технологию хинтинга использовала только Adobe. Именно поэтому очень долгое время эта компания оставалась единственным производителем высококачественных шрифтов.
Хинтинг становится открытым
Между тем компьютеры все чаще стали использовать для работы с документами – росла потребность получать при печати тексты, написанные качественным шрифтом без заломов и грубых контуров.
Формат TrueType при всем своем удобстве не был оптимальным: он требовал огромных затрат при создании и описании всей необходимой информации о построении шрифтов. Поэтому в 1996 году зародилось совместное решение Adobe и Microsoft – новый формат контурных шрифтов OpenType. Он был построен на базе двух «конкурентов» – TrueType и PostScript и имел гораздо больше возможностей допечатной подготовки. Именно он получил наибольшее распространение: шрифты формата OpenType сегодня мы видим и на Linux, и на Windows, и на macOS.
Какими были шрифты интерфейсов Apple и Microsoft
Давайте вернемся к Сьюзан Каре и ее шрифту Chicago.
В то же самое время менялись и шрифты пользовательского интерфейса у Microsoft. От MS Sans Serif, который был использован в самых ранних версиях MS Windows, компания перешла к Tahoma и Verdana (последний был оптимизирован для отображения литер на экранах низкого разрешения), которые впервые были использованы в Windows 95. Начиная с Windows 7 и до сих пор в качестве шрифта интерфейса используется семейство Segoe.
Начиная с Windows 7 и до сих пор в качестве шрифта интерфейса используется семейство Segoe.
Название Segoe является зарегистрированным товарным знаком Microsoft Corporation, хотя шрифт изначально был разработан Monotype.
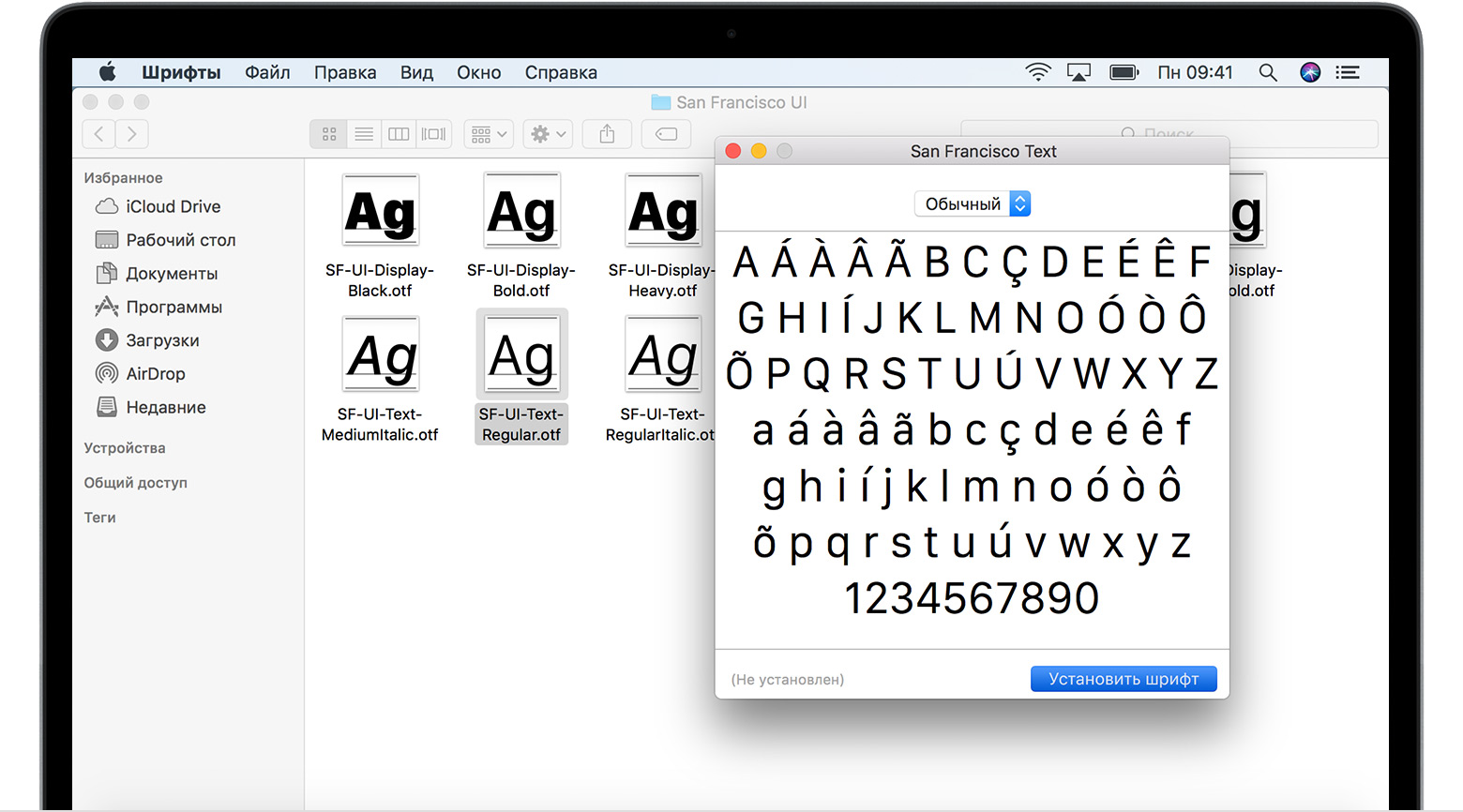
Настоящая революция в шрифтах интерфейса произошла в 2014 году, когда компания Apple показала San Francisco. Это большое семейство шрифтов, которое было разработано специально и для экрана высокого разрешения и для печати – в обоих случаях буквы выглядят четко. Любопытно, что изначально шрифт San Francisco был использован в интерфейсе Apple Watch, то есть он остается разборчивым и удобным для чтения даже на экране размером чуть больше спичечного коробка.
Все эти изменения системных шрифтов происходят не только из-за смены трендов в дизайне или улучшения качества экранов техники. Разработчики ПО опираются на многочисленные и многостраничные исследования восприятия человеком тех или иных начертаний литер и самостоятельно проводят регулярные тестирования юзабилити шрифтов пользовательского интерфейса.
Зачем в России создавать свои компьютерные шрифты
В среде разработчиков ПО хорошо известно, что шрифты, которые включены в MS Windows, являются проприетарными. С середины 2000-х эта особенность лицензионной политики превратилась в настоящую проблему, так как уже тогда в России стали распространяться альтернативные ОС и офисные приложения на iOS и Android.
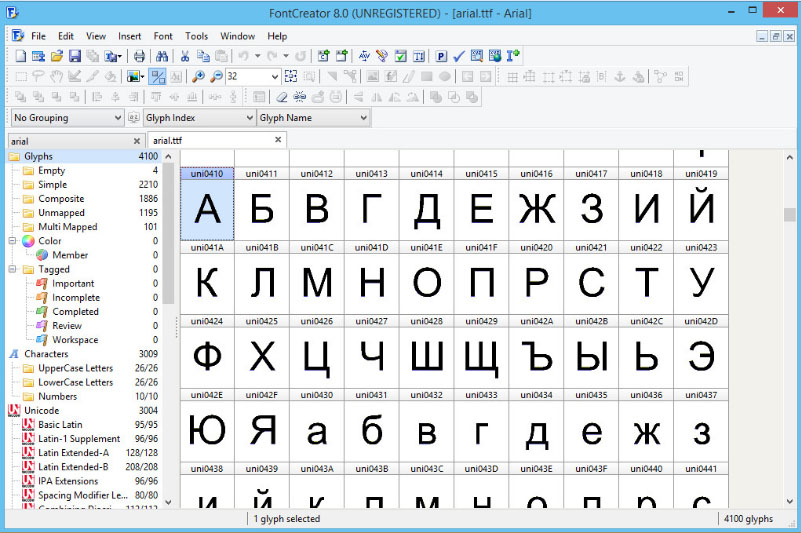
К тому времени большинство организаций в нашей стране за свою многолетнюю работу накопило огромное количество документов и шаблонов, подготовленных именно на Times New Roman и Arial. Если пользователь открывал такие файлы на компьютере, где эти шрифты не были установлены, то операционной системе или офисному ПО приходилось заменять его другим доступным, из-за чего могла «съезжать» вся структура текста, его разметка и верстка. Поэтому 10 апреля 2015 года мы в МойОфис приняли решение разработать метрические аналоги популярных шрифтов. Тогда, на заре импортозамещения, мы понимали, что без них невозможно говорить о независимости отечественной IT-отрасли от иностранных продуктов.
Основная проблема создания метрических аналогов — сохранить знакоместа букв, не копируя чужие шрифты. Художники рисуют похожую гарнитуру в той же размерности, но выглядит она по-другому: у нее другие засечки, другая толщина линий, может отличаться геометрия букв. Метрический аналог шрифта при замене занимает ровно столько же места, что и исходный, и верстка документов при корректной замене не «плывет». Это касается всех начертаний шрифта: жирный, курсив, жирный курсив. Для обновления подавляющей части документов — фирменных бланков, таблиц, презентаций — достаточно минимального набора. В него нужно включить хотя бы по одному шрифту каждого семейства: рубленый, с засечками, моноширинный, символьный, а еще минимум один шрифт с суженым начертанием.
Появление метрических аналогов популярных проприетарных шрифтов
На протяжении целого года мы работали над созданием новых шрифтов и в 2016 году выпустили первую версию шрифтового набора XO Fonts, который распространяется по открытой лицензионной модели и доступен для сторонних разработчиков и пользователей бесплатно. Подробнее о том, как мы создавали свой шрифт можно почитать вот тут. В настоящее время набор состоит из одиннадцати шрифтов и двадцати четырех начертаний. Набор XO Fonts позволяет отображать документы, созданные с использованием популярных проприетарных шрифтов, без искажений и нарушений структуры документов: количество строк, расположение таблиц и заголовков остается неизменным.
Подробнее о том, как мы создавали свой шрифт можно почитать вот тут. В настоящее время набор состоит из одиннадцати шрифтов и двадцати четырех начертаний. Набор XO Fonts позволяет отображать документы, созданные с использованием популярных проприетарных шрифтов, без искажений и нарушений структуры документов: количество строк, расположение таблиц и заголовков остается неизменным.
Скачать XO Fonts можно вот тут. На рабочем месте заменить шрифты может пользователь с правами администратора: XO Fonts – это просто файлы в системной папке. Массовая замена шрифтов немного сложнее. Нужно написать скрипт, а для новых пользователей потребуется отдельная сборка обновлений ОС, но все это не выходит за рамки стандартных задач системного администратора.
Буквально спустя два года после выхода первой версии XO Fonts были внесены изменения в ГОСТ Р 7.0.97-2016, согласно которым прекратили действие рекомендации по использованию проприетарных шрифтов Times New Roman и Arial. Теперь там в п. 3.3 написано «Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты». А в феврале этого года Росстандарт, ориентируясь на импортонезависимые решения, внес изменения и в ГОСТ по оформлению технической документации, теперь госорганам и госкорпорациям рекомендовано использовать в документообороте «свободно распространяемые» гарнитуры.
3.3 написано «Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты». А в феврале этого года Росстандарт, ориентируясь на импортонезависимые решения, внес изменения и в ГОСТ по оформлению технической документации, теперь госорганам и госкорпорациям рекомендовано использовать в документообороте «свободно распространяемые» гарнитуры.
______
Так на уровне государства дан зеленый свет бесплатным отечественным шрифтам. Прогнозирую, что интерес к ним будет расти не только со стороны разработчиков, но и со стороны пользователей. Поэтому наша работа над XO Fonts еще точно не завершена. Уже сейчас команда МойОфис создает новую кроссплатформенную шрифтовую гарнитуру, которая корректно отображается на Windows, Linux, Android, iOS и идеально подходит для использования в качестве основной для интерфейсов.
Следите за нашими новостями и публикациями в моем официальном блоге 🙂
шрифтов | Компьютерные приложения для менеджеров
Цели обучения
- Изменение размера, шрифта и цвета текста.

Изменение шрифта и добавление цвета может сделать ваш документ намного более привлекательным и с большей вероятностью привлечет внимание людей к вашему сообщению. Все параметры шрифта можно найти на вкладке «Главная» слева.
В старых версиях Word параметры шрифта могут быть указаны в верхнем левом углу или в меню «Формат». Если у вас более старая версия Word, поищите в Интернете, где найти параметры шрифта в вашей конкретной версии.
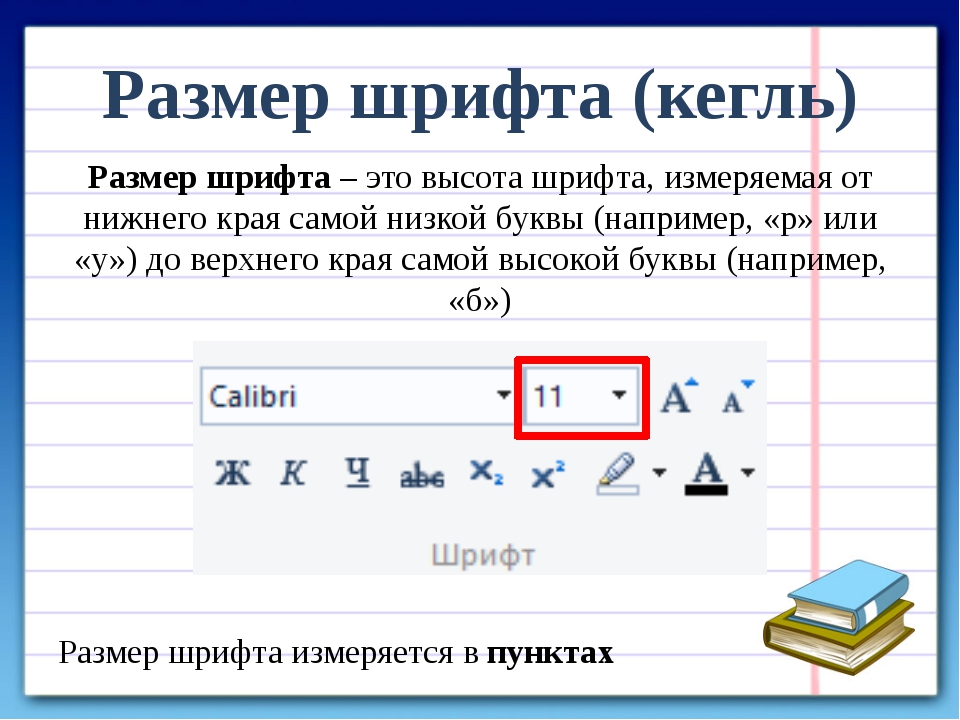
Размер шрифта
Размер шрифта — это число, указывающее, сколько пунктов составляет высота текста, или насколько высока высота текста в пунктах. Пункт равен 1/72 дюйма, поэтому шрифт размером 12 пунктов будет равен 12/72 дюйма. Большинству людей удобно читать шрифт размером 10 пунктов или выше, поэтому шрифт размером 10 или 12 пунктов является хорошим выбором для написания абзаца текста. Однако во многих ситуациях требуется больший или меньший размер текста.
Практический вопрос
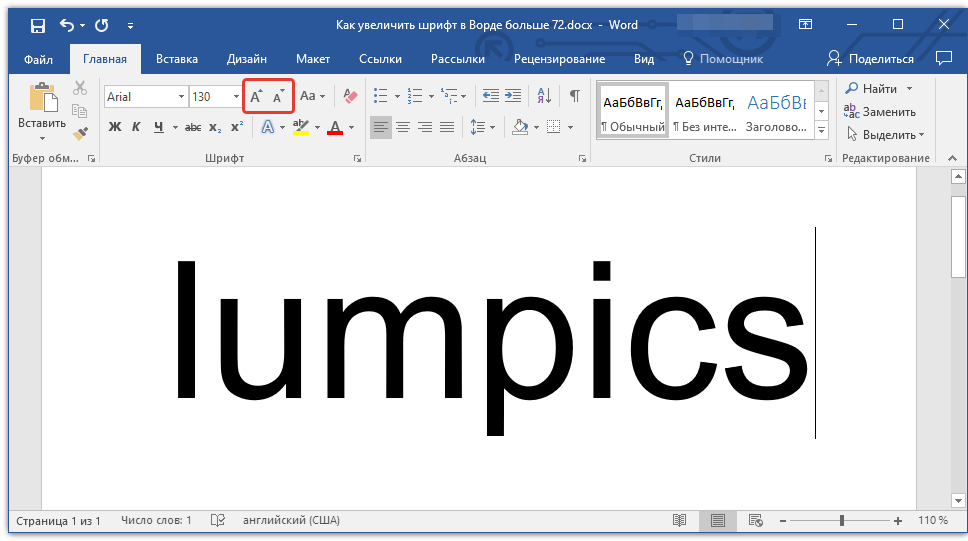
Чтобы изменить размер шрифта в Word, перейдите на вкладку «Главная» и щелкните раскрывающееся меню для числа на ленте шрифтов. Вы можете выбрать число, а затем начать печатать в этом размере. Для предварительного просмотра выберите текст, который вы хотите изменить, затем откройте раскрывающееся меню размера шрифта и наведите курсор на каждое число, чтобы увидеть изменение текста. Завершите изменение размера, щелкнув номер размера.
Вы можете выбрать число, а затем начать печатать в этом размере. Для предварительного просмотра выберите текст, который вы хотите изменить, затем откройте раскрывающееся меню размера шрифта и наведите курсор на каждое число, чтобы увидеть изменение текста. Завершите изменение размера, щелкнув номер размера.
Вы также можете выбрать нестандартный размер, введя число и нажав Enter.
Вы также можете увеличить или уменьшить размер шрифта, нажимая кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Практический вопрос
Шрифт
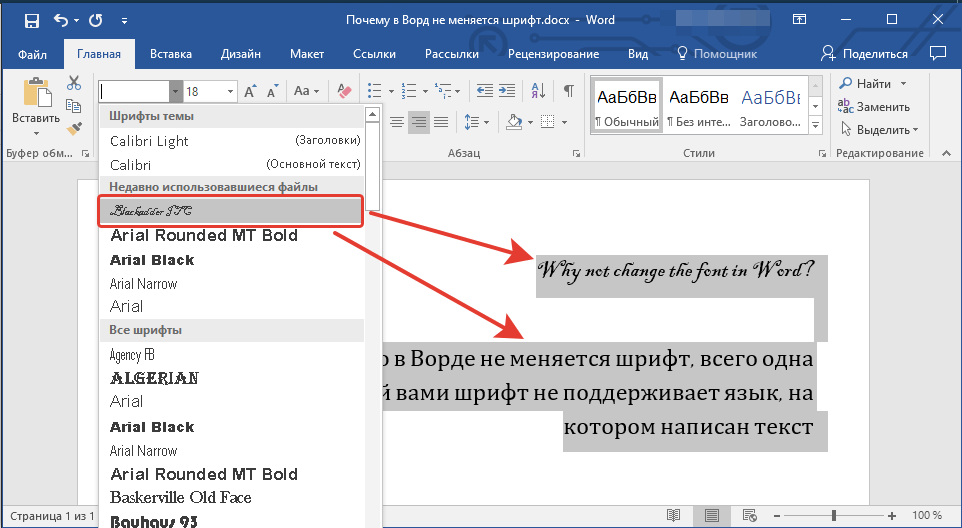
Шрифт изменяет стиль букв в тексте. Меню для изменения шрифта находится на вкладке «Главная» в верхнем левом углу. Как и в меню размера шрифта, при наведении указателя мыши на каждый параметр шрифта выделенный текст будет изменен, чтобы вы могли предварительно просмотреть, как выглядит каждый шрифт.
Если вы уже знаете, какой шрифт вам нужен, вы можете начать вводить имя, чтобы перейти к нему в меню.
Цвет шрифта
Что за жизнь без красок? Выберите текст, который вы хотите изменить, затем щелкните раскрывающееся меню цвета шрифта, которое предоставит вам широкий выбор цветов на выбор.
Если вам нужен другой цвет, вы можете выбрать «Дополнительные цвета…» (под «Стандартными цветами» в раскрывающемся меню), чтобы открыть диалоговое окно с дополнительными параметрами.
Регистр
Регистр определяет, какая часть вашего текста будет написана заглавной, или будет ли ваш текст прописным регистром или нижним регистром . Это полезная функция, если вы хотите изменить регистр текста, не вводя его снова.
Определения регистра
- регистр предложения: текст начинается с заглавной буквы, как предложение
- нижний регистр: текст весь в нижнем регистре, без заглавных букв
- верхний регистр: весь текст в верхнем регистре, все заглавные буквы
- каждое слово пишется с большой буквы: каждое слово пишется с большой буквы
- переключение регистра: изменяет регистр всего, что выделено (прописные буквы становятся строчными и наоборот)
Приговор дела. | нижний регистр |
ПРОПИСНЫЕ | Использовать каждое слово с заглавной буквы |
Что такое стандартные шрифты для ПК? | Small Business
Кевин Ли
Microsoft определяет шрифт как «набор знаков и символов, имеющих общий дизайн». Существуют тысячи различных стилей шрифтов, и приложения для ПК используют их для отображения текста, который вы видите на экране.При установке Windows файлы, содержащие шрифты, добавляются на ваш жесткий диск.Вам не нужно знать их имена или способ их использования. работать, но эта информация может оказаться полезной, если вы хотите создавать выделяющиеся документы.0009
Стандартные шрифты
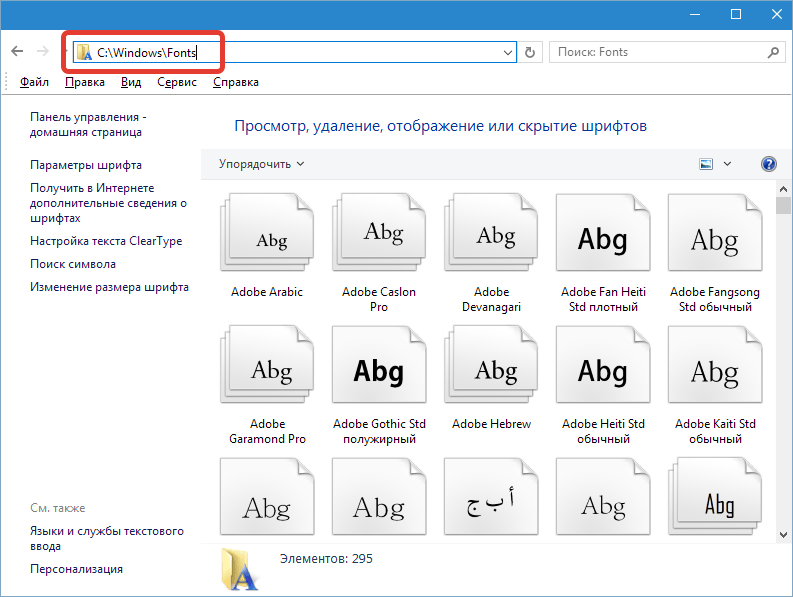
Когда вы устанавливаете Windows, она создает на жестком диске специальную папку и помещает туда свои шрифты. Вы можете найти эту папку и просмотреть имена этих шрифтов в Windows. Однако ваш запас шрифтов может не оставаться постоянным с течением времени.
 Многие приложения могут добавлять свои собственные шрифты на ваш компьютер во время установки. У вас также есть возможность посетить веб-сайты, предлагающие различные типы шрифтов, которые могут вас заинтересовать. Некоторые шрифты бесплатны, а другие нет.
Многие приложения могут добавлять свои собственные шрифты на ваш компьютер во время установки. У вас также есть возможность посетить веб-сайты, предлагающие различные типы шрифтов, которые могут вас заинтересовать. Некоторые шрифты бесплатны, а другие нет.
Установка шрифтов
После загрузки шрифта его можно быстро установить, найдя файл шрифта в проводнике и дважды щелкнув шрифт. Поскольку некоторые дистрибьюторы могут хранить свои файлы в ZIP-архивах, вам потребуется разархивировать заархивированный шрифт, прежде чем вы сможете его установить. Windows помогает защитить вашу систему от несанкционированного доступа, позволяя только системным администраторам добавлять новые шрифты на компьютер.
Специальные шрифты
Шрифты Windows не обязательно должны выглядеть как буквы или цифры. Специализированные шрифты, такие как Wingdings, могут состоять из странных символов и форм. Например, запустите WordPad, и вы сможете увидеть, как они выглядят, применив к документу шрифт Wingdings.
 Хотя эти типы графических шрифтов могут работать во многих текстовых редакторах, более простые редакторы, такие как Блокнот, не могут их отображать. Вы также можете поэкспериментировать со шрифтами, в названиях которых есть жирный или курсивный шрифт, для различных версий шрифтов.
Хотя эти типы графических шрифтов могут работать во многих текстовых редакторах, более простые редакторы, такие как Блокнот, не могут их отображать. Вы также можете поэкспериментировать со шрифтами, в названиях которых есть жирный или курсивный шрифт, для различных версий шрифтов.
Соображения
Поскольку в Windows есть папка, полная шрифтов, разработчикам приложений не нужно беспокоиться об упаковке шрифтов с распространяемыми ими программами. Вот почему вы можете загрузить и установить новую программу, не устанавливая шрифты, которые могут понадобиться для отображения контента. Пока вы создаете документы, используя шрифты, поставляемые с Windows, люди, которые просматривают ваши документы, видят эти шрифты на своих компьютерах. Возможно, они не смогут этого сделать, если вы добавите в документ шрифт, которого нет на других компьютерах.
Ссылки
- Microsoft: Microsoft Typography — установка шрифтов в Windows
- Microsoft Windows Dev Center: Font Elements (Windows)
Ресурсы
- Microsoft: Microsoft Ty pography — Шрифты, поставляемые с Windows 8
Writer Bio
Получив специальность в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона.

 typekit.net?
typekit.net?