Как подбирать шрифты к проекту. Часть 1/2 | by Граф дизайна
Хладнокровный бизнесмен, всеми любимый офисный пухляш, уставшая домохозяйка, кайфовый и чилловый сёрфер?
Визуализация образа шрифта помогает нам уловить ритм речи, посылы, тон, громкость голоса и заявлений бренда.
Где он?
Нужно понять, в какой окружающей среде находится бренд. Если это деловая среда, где строгие дяденьки каждый день управляют миллиардами денег, то милые шрифты с завитушками тут не в тему.
Слайд презентации Миши.Если мы говорим о сказочном мире магии, где есть маглы, старые магические замки, дементоры и оборотни, то почему бы шрифту не подстроиться и не быть немного сказочным?
Помните шрифт из Гарри Поттера? Объективно, вроде не оч, но для такого сказочного мира очень даже оч.
Какой он?
Слайд презентации Миши. Вариант сочетания шрифтов подобран им.Исходя из предыдущих пунктов, нужно определить, какой характер у персонажа. Если мы строим типографику для бренда удобной офисной мебели, то у нас вполне может быть образ милого офисного пухляша, мягкого, добродушного и весёлого. От него всегда веет теплотой и свежими пончиками.
От него всегда веет теплотой и свежими пончиками.
Какая у него задача?
Слайд презентации Миши.Далее мы определяемся с задачей шрифта. Этот добродушный пухляш всех успокаивает? Весело шутит? Приободряет?
Если решить, какие задачи должен выполнять шрифт, то окончательно становится понятно, как он должен выглядеть.
Непоколебимый опытный деловой чел говорит болдовым гротеском в верхнем регистре.
Шрифт, соответствующий деловому челу.Добрый офисный пухляш говорит закруглённым болдовым шрифтом с заглавной буквой в нижнем регистре, чтобы не повышать тон.
Шрифт, соответствующий офисному пухляшу.Вопросы к шрифту
Однажды я вёл работу над айдентикой онлайн-школы подготовки к ЕГЭ по Физике. Нужно было выделиться от конкурентов современным необычным стилем, в какой-то степени даже экстравагантным.
После анализа ТЗ я понимал, что логотип будет текстовым, поэтому акцидентному шрифту нужно уделить особое внимание, потому что он будет в логотипе, то есть везде.
По всем советам из лекции выше я расписал в Miro карту шрифтов, получилась такая схема (см. ниже). Этим способом я пользуюсь до сих пор.
Далее я стал искать нужные по духу шрифты (о сервисах, где искал — в конце статьи).
Акцидентный
Его задачи: зацепить и заявить о себе. Нужно что-то неординарное и необычное. Helvetica, Roboto или Montserrat тут нам не помогут, поэтому пришлось немного постараться. В итоге я нашёл, что искал.
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
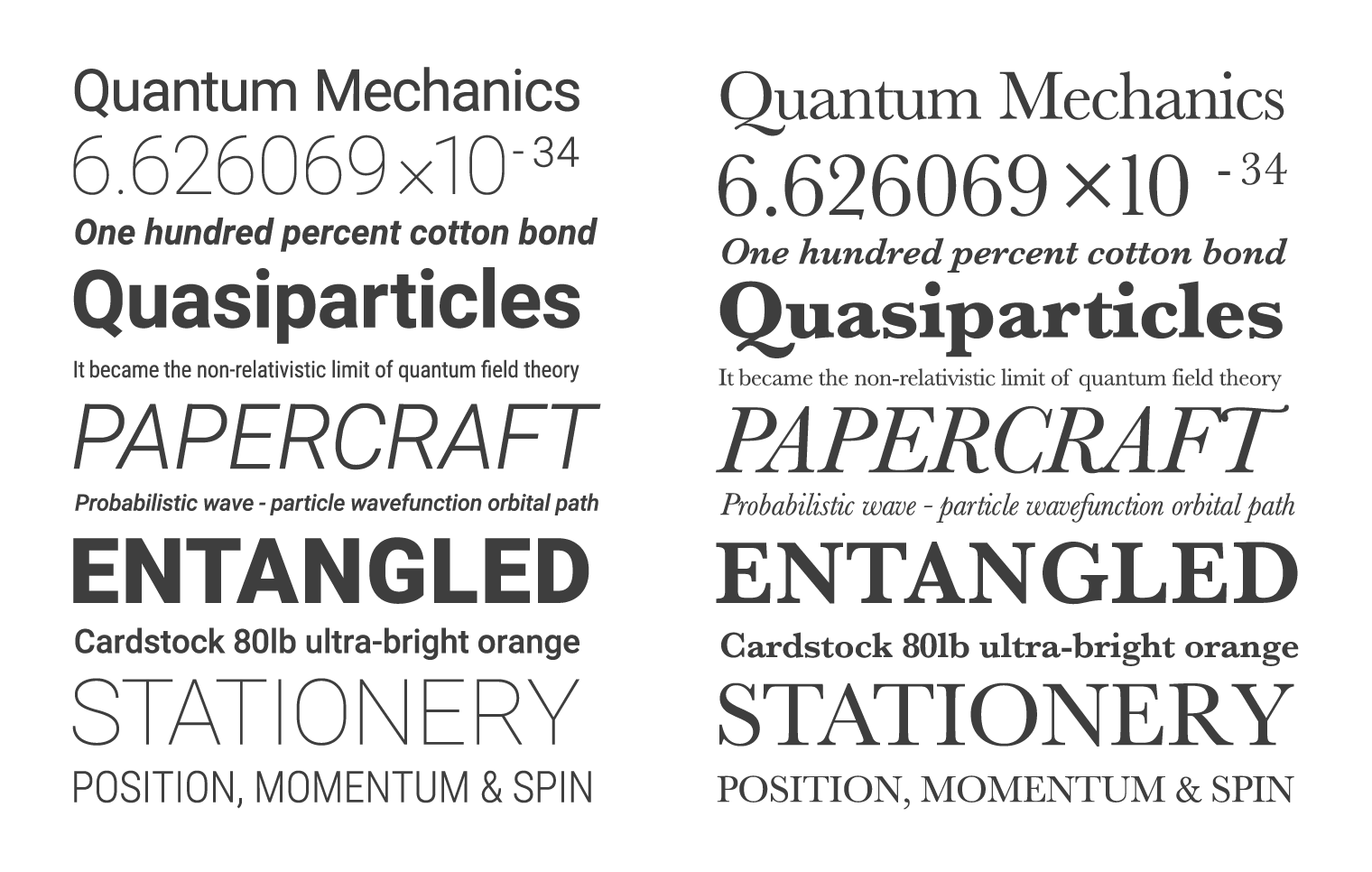
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
101 бесплатный сервис для дизайнера / Блог компании Pixli / Хабр
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.

- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов.
 Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts. - Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий.
Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории.
 Выбор огромен.
Выбор огромен. - Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
 Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал.
 Выгружается PNG, JPG разных размеров.
Выгружается PNG, JPG разных размеров. - Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.

- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.

- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов.
 Можно оставить вакансию или резюме.
Можно оставить вакансию или резюме. - Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.

- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок.
 На ресурсе можно скачать много разных программ.
На ресурсе можно скачать много разных программ. - Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.

- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип.
 Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов. - Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты.
Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML.
 Есть онлайн версия, есть десктопная.
Есть онлайн версия, есть десктопная. - MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
Как подобрать шрифт для дизайн проекта
Недавно я получил email от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он рассказал мне, что работает в дизайн агентстве, и постоянно выбирает шрифты для сайтов, над которыми они работают. Это очень расстраивает его, так как он не изучал дизайн и типографику, поэтому в основном он руководствуется своим «внутренним чутьем». Или он копирует шрифты с сайтов, которые ему нравятся. Он знает о своих проблемах с выбором оригинальных шрифтов, и его разочарование растет с каждым днем. И он не одинок.
С тех пор как в 2017 году я запустил свой бесплатный курс по веб-типографике, я, как правило, получаю пару подобных писем каждый месяц. Я написал о выборе шрифтов подробнее в моей книге о веб-типографике, где объяснил свой процесс на конкретном примере. Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
UX Buddy
UX Buddy будет онлайн-курсом для UX и продуктовых дизайнеров, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, где занимаюсь тем, что нравится и что хорошо получается. Поэтому я хочу поделиться своим опытом и помочь дизайнерам в поисках лучшей UX-должности.
Я работаю в GitLab, где мы назначаем UX buddy (UX-приятеля) к дизайнерам, недавно присоединившимся к команде, чтобы помочь им влиться в рабочий процесс (UX-приятель – просто дизайнер, которому поручено помочь новичку). Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т. д.
д.
Вот откуда появилась идея курса UX Buddy и каковы его цели. Это хорошая отправная точка для определения брендинга. Поскольку курс основан на моем опыте получения работы, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы он был минималистичным, но не лишенным своеобразия. Дружелюбным, но при этом профессиональным. Отражал суть вопроса, а не ходил вокруг да около. Затем я провел двухдневный дизайн-спринт, чтобы придумать ценностное предложение курса и контент для сайта. Целью было представить курс на одной веб-странице. Я придумал следующее:
Получите лучшую UX-должность
для заголовка страницы, и:
Этот курс не только о создании вашего UX-портфолио, но и о том, что вы получите потрясающую UX-должность, на которой создадите лучший проект в своей жизни.
для ценностного предложения. Этого было более чем достаточно, чтобы начать работать над сайтом и, соответственно, выбрать шрифт.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге о веб-типографике я рекомендую учитывать семь моментов. Вот три ключевых из них:
Цель сайта и его контент
В моем случае цель состоит в том, чтобы представить новый курс и себя, как заслуживающего доверия специалиста, способного преподавать. Веб-сайт не предназначен для чтения длинных статей, он должен быстро привлечь внимание посетителей.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель состоит в том, чтобы завлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текстового контента сайта, для которого мы проектируем дизайн, имеет фундаментальное значение. Иначе, как выбрать шрифт для чего-то, о чем вы не знаете? Необходимо читать образцы текста в самом начале процесса проектирования. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Для UX Buddy у меня уже было название и ценностное предложение. Поэтому я мог приступить к работе.
Что я искал
В этот момент у меня был текст для работы, я знал его цель, поэтому я сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек. Моего любимого стиля. Если вы не знаете основных стилей шрифтов и как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг при выборе оригинального шрифта.
Сначала я просмотрел такие шрифты в наборах Google Fonts и Adobe Fonts, но не смог найти подходящий. Например, я знал, что хочу, чтобы шрифт имел одноэтажные строчные буквы «a» и «g».
Двухэтажные «a» и «g» слева, одноэтажные «a» и «g» справаМне просто нравится их простота, и я подумал, что она хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts. com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку языков и OpenType. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип очень простым. Поэтому я выбрал только текстовый логотипДавайте вспомним руководящие принципы, которые я установил для брендинга проекта:
- Минималистичный, но не лишенный своеобразия
- Дружелюбный, но при этом профессиональный
- Отражать суть вопроса, а не ходить вокруг да около
Сужение выбора
Взгляните на название UX buddy в шрифтах Larsseit, Nexa и Sofia Pro. Вы замечаете что-нибудь общее?
Вы замечаете что-нибудь общее?
Присмотритесь к букве «у». Видите, какой обрывистой и острой она кажется? Это выглядит холодно и формально. Может быть, даже стерильно, особенно если сравнивать с тремя другими шрифтами, в которых выносные элементы слегка закручены (шрифт Gilroy справа на изображении ниже).
Два разных типа выносных элементов: очень острые, резкие и холодные слева, изогнутые и, следовательно, немного теплее и более приятные справаЭто не соответствовало моему брендингу, поэтому я сразу же удалил эти три шрифта. Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Вы замечаете треугольную форму строчной буквой «t» в шрифте Mont? Она сильно выделяетсяЯ сразу заметил кое-что интересное в шрифте Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Это сильно выделяется. Мне это не понравилось, поэтому я убрал Mont. Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma выровнена с другими буквами в словах («Portfolio» на изображении ниже). Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Мне нравится поток букв «rtf», но в других словах он выглядит неуравновешеннымКроме того, некоторые нижние выносные элементы в Axiforma завернуты вверх, что начинает выделяться в более длинном тексте, как в примере ниже. Посмотрите на строчные буквы «j» и «y».
Нижние выносные элементы в Axiforma завернуты вверх по самому краю, в то время как в Gilroy они резко обрезаютсяGilroy тоже не идеален, мне не очень нравятся его кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
В целом мне нравится, насколько сбалансированным выглядит Gilroy. Он хорошо согласуется с брендингом проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому я решил объединить его с системным шрифтом для основного текста. В этом случае системный шрифт является идеальным компаньоном, потому что нет более общего шрифта, чем шрифт, который пользователь видит повсюду на своем компьютере. San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
Я с самого начала разработал руководящие принципы брендинга и придумал контент, с которым мог бы работать. После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
Как правильно подобрать шрифт для сайта
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2, а в тексте — Bell Gothic. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic предполагает серьезность, а Bell Gothic, наоборот – динамику и экспрессивность.
Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic хочет перейти прямо к фактам, а Bell Gothic хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic заменён шрифтом Sabon. Sabon, как шрифт с засечками, очень хорошо работает с Trade Gothic. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold, который относится к классу Slab serif. В теле статьи использован Officina Serif который также относится к Slab serif. Шрифты класса Slab serif отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif в одном месте может вызвать ненужное напряжение.
В теле статьи использован Officina Serif который также относится к Slab serif. Шрифты класса Slab serif отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif в одном месте может вызвать ненужное напряжение.
А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville. New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon. Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка — Rockwell Bold. Вводный абзац и основной текст статьи в одном шрифте – Bembo, но разного размера. И, наконец, подзаголовок — Akzidenz Grotesk Medium.
Вводный абзац и основной текст статьи в одном шрифте – Bembo, но разного размера. И, наконец, подзаголовок — Akzidenz Grotesk Medium.
Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light рядом с Minion Bold «пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.
Myriad Light рядом с Minion Bold «пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.
Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold и Souvenir. Общее впечатление от Franklin Gothic – мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir – игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.
Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.
Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height. Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
7. Сочетайте яркое с нейтральным
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold стоит рядом с Bernhard Modern. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax имеет узкие знаки и большую x-height, в то время как Bernhard Modern, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.
Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax имеет узкие знаки и большую x-height, в то время как Bernhard Modern, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.
Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon, который относится к классу Old style, но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax. Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax.
В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax.
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, — рядом с Garamond Narrow. Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.
Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold. Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral. У Chaparral более высокая x-height, чем у Garamond, и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold.
9. Будьте проще – не используйте более двух шрифтов
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond.
Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue, и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
10. Используйте различные размеры шрифта
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение — прием, описанный выше, — чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.
Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
Перевод Виктории Шидловской статьи Best Practices of Combining Typefaces из журнала Smashing Magazine в ред. автора
Шрифты для сайта: как выбрать идеальное сочетание? 7 бесплатных инструментов
Сейчас доступно для загрузки и немедленного использования множество бесплатных шрифтов. Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Проводите ли вы редизайн сайта или создаете инфографику, вам нужно сочетание шрифтов , которое выглядит профессионально, безупречно, и при этом не отвлекает внимание от контента. И, как правило, шрифты нужны срочно.
В ответ на этот запрос были созданы бесплатные сервисы, быстро и эффективно помогающие подобрать идеальное сочетание. Подбор шрифтов не будет длинным путём проб и ошибок, если есть под рукой готовые инструменты.
Подбор шрифтов не будет длинным путём проб и ошибок, если есть под рукой готовые инструменты.
7 бесплатных инструментов
1) Google Fonts
Вы, вероятно, уже пользовались этим сервисом для выбора шрифта для своего веб-проекта. А вы в курсе, что он также предлагает готовые сочетания?
Из списка доступных шрифтов выберите нужный вам, наведите на область предпросмотра шрифта и нажмите на See Specimen.
Откроется детальная страница, где можно увидеть, как выглядит текст с этим шрифтом, поменять цвет фона страницы, выбрав инструмент «заливка» в правом верхнем углу страницы, посмотреть историю создания и применения шрифта.
Внизу страницы находится раздел «Популярные сочетания со шрифтом Х»
2) Type.io
Эта база шрифтов ведется дизайнерами-экспертами и позволяет увидеть трендовые сочетания шрифтов с реальных веб-сайтов. Еще можно заглянуть в код СSS, используемый для их стилизации и форматирования. Потратьте некоторое время на просмотр их впечатляющих архивов и классифицированных списков, и если наткнетесь на сайт который вас зацепит, просто нажмите на «Get Under the Hood».
Это позволит увидеть какие именно шрифты используются на сайте, доступны ли они для бесплатного скачивания или онлайн-покупки, а также увидеть, как они подключены в бэк-энде сайта.
Даже если вы не сильно разбираетесь в CSS, этот сервис все же достоин вашего внимания, и очень полезен для просмотра профессиональных типографских сочетаний в действии.
Функция поиска позволяет отфильтровать сайты по основному шрифту, желаемому виду шрифта, доступности шрифта. Можно посмотреть какие сочетания наиболее популярны на разных типах сайтов (в блогах, портфолио и т.д.)
3) Web font Blender
Web font Blender — минималистичный инструмент быстрого, интуитивного подбора шрифтов. Устроенный как большинство редакторских программ, этот сервис позволяет смешивать и комбинировать разные веб-шрифты, изменять шрифт основного текста, заголовков и настраивать стилизацию шрифта по вашему вкусу.
На ваш выбор большое количество популярных шрифтов и их настроек для подбора оптимального сочетания. Как только вы его нашли, вы можете скопировать CSS-код своего творения, нажав кнопку «Grab Code».
Как только вы его нашли, вы можете скопировать CSS-код своего творения, нажав кнопку «Grab Code».
4) Fonts in use
Это независимый архив, посвященный демонстрации креативной типографики от дизайнеров со всего мира. Сайт, печатная продукция, дизайн упаковки или что-то еще – для всего команда кураторов Fonts in use способна подобрать интересные шрифтовые гарнитуры.
Для вдохновения достаточно просмотреть их многочисленные архивы, или взглянуть на примеры популярных в вашей отрасли шрифтов, выбрав пункт «Отрасли» в выпадающем меню. Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
5) Canva Font Combinations
Простой инструмент от Canva позволяет выбрать шрифт и мгновенно подобрать для него подходящую пару. Просто выберите первый шрифт из выпадающего меню, и сервис мгновенно подберет эстетически привлекательное сочетание.
Как только вы получили идеальную пару, можете настроить область предварительного просмотра, чтобы увидеть, как ваш контент смотрится в новом облачении.
6) Font Combinator
Font Combinator – инструмент типографии созданный голландской дизайн-студией Typotheque. Если вы ищете инструмент предварительного просмотра сочетания шрифтов со множеством вариантов настроек и кастомизации, больше не ищите.
В верхнем выпадающем меню можно выбрать уже готовые варианты сочетания шрифтов от Typotheque, или, используя настройки, сконструировать их комбинацию самостоятельно. Можно настроить размер шрифта, используя бегунки над каждым фрагментом текста. Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
7) Font Pair
Хейден Миллз, студент дизайнерского факультета университета Индианы, разработал этот инструмент для быстрого и безболезненного подбора проверенных сочетаний шрифтов, используя Google Fonts.
Каждое сочетание шрифтов, представленное на Font Pair, курируется самим Миллзом. Хотите проверить как будет выглядеть ваш собственный текст? Кликните на любой представленной паре шрифтов и введите свой контент.
15 сервисов для подбора шрифтовых пар
Шрифт является важной частью дизайна – правильно подобранный шрифт может сделать сайт более удобным для пользователей, кроме того, хороший читаемый шрифт способен украсить любой графический проект. Но при подборе шрифтов нужно учитывать множество нюансов, особенно, когда в проекте используются более двух различных начертаний. Если дизайнер считает, что в работе необходимо использовать более одного шрифта, то он должен помнить, что ему придется потратить много времени для поиска гармонично сочетающихся между собой гарнитур. Можно ли как-нибудь ускорить этот процесс? Да, можно, если использовать инструменты и сервисы для подбора шрифтовых пар. С помощью этих инструментов можно очень быстро определиться с основным шрифтом и сразу же найти шрифт, который будет являться дополнительным. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект. В этом вопросе дизайнер должен в значительной мере полагаться на собственный опыт и вкус и использовать веб-сервисы для подбора шрифтовых пар как проверочный инструмент.
В этом вопросе дизайнер должен в значительной мере полагаться на собственный опыт и вкус и использовать веб-сервисы для подбора шрифтовых пар как проверочный инструмент.
GOOGLE TYPE
Веб-сервис от Google предлагает большое количество очень качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которые будут хорошо смотреться как в цифровой среде, так и на физических носителя. Данный проект развивается силами энтузиастов, предложенных вариантов пока еще мало, но любая шрифтовая пара подобрана опытными дизайнерами, так что насчет идеального сочетания шрифтов можно не беспокоиться.
TYPE GENIUS
Type Genius – это инструмент для быстрого подбора шрифтов от сервиса Canva. Пользоваться им очень просто – нужно лишь выбрать подходящий шрифт и сервис сам подыщет подходящую пару. Как будут сочетаться шрифты между собой, можно увидеть после того, как пользователь определится с основным шрифтом.
JUST MY TYPE
Сервис Just My Type предлагает всего несколько тщательно подобранных шрифтовых пар, но это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу. Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика это все же искусство и в вопросе выбора шрифтов нужно доверять своему вкусу.
BLENDER
Blender является очень удобным инструментом по выбору подходящих шрифтов для своего проекта. Все работает очень просто – нужно выбрать фрагмент текста, например, заголовок, подзаголовок или абзац и указать название шрифта. Результат изменений отобразится в том же окне. Таким образом можно быстро найти шрифты, которые будут хорошо смотреться вместе.
FONT COMBINATOR BY TYPOTHEQUE
Сервис Font Combinator by Typotheque позволяет подбирать шрифтовые пары путем перетаскивания нужного начертания непосредственно в текст. В отличие от других подобных инструментов, здесь есть поддержка кириллицы, что не может не радовать. Все, что нужно сделать пользователю – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов предлагается небольшой, но зато все они хорошо сочетаются между собой.
В отличие от других подобных инструментов, здесь есть поддержка кириллицы, что не может не радовать. Все, что нужно сделать пользователю – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов предлагается небольшой, но зато все они хорошо сочетаются между собой.
TYPE CONNECTION
Инструмент Type Connection некоторым может показаться слишком сложным в использовании. Если другие сервисы предлагают проверенные шрифтовые пары, то в случае с Type Connection дизайнеру нужно выбрать одну из четырех предложенных стратегий. То есть сначала выбирается основной шрифт, затем стратегия, а уж потом сервис предлагает несколько вариантов на выбор. Предлагаемые варианты не гарантируют, что шрифты будут хорошо смотреться вместе, так что окончательное решение дизайнер должен принять сам.
FONT PAIR
Сервис Font Pair будет полезен как новичкам, так и опытным дизайнерам. Это действительно мощный инструмент, с помощью которого можно найти очень удачное сочетание шрифтов. На главной странице можно увидеть большое количество хороших шрифтовых пар, но при этом дизайнер может расширить поиск, указав тип шрифта: с засечками, без засечек или курсив. После того, как шрифтовая пара будет найдена, ее сразу же можно скачать на свой компьютер. Это очень удобно и существенно ускоряет работу с типографикой.
Это действительно мощный инструмент, с помощью которого можно найти очень удачное сочетание шрифтов. На главной странице можно увидеть большое количество хороших шрифтовых пар, но при этом дизайнер может расширить поиск, указав тип шрифта: с засечками, без засечек или курсив. После того, как шрифтовая пара будет найдена, ее сразу же можно скачать на свой компьютер. Это очень удобно и существенно ускоряет работу с типографикой.
TYPE WOLF
На сайте Typewolf.com можно найти множество интересных шрифтовых пар, которые украсят любой дизайн. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, к примеру, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
TYP.IO
Инструмент Typ.io поможет выбрать основной шрифт и быстро найти ему подходящую пару. Выбор шрифтов не очень большой, однако сервис показывает, как шрифты сочетаются между собой, что позволяет быстро сделать правильный выбор.
Выбор шрифтов не очень большой, однако сервис показывает, как шрифты сочетаются между собой, что позволяет быстро сделать правильный выбор.
FONT COMBINATOR
Сервис Font Combinator рассчитан на опытных дизайнеров, которые хорошо знают, какие бы шрифты они хотели бы задействовать в своих проектах, но все же не уверены в конечном результате. С помощью этого инструмента можно искать удачные сочетания шрифтов, регулируя такие параметры, как название, тип, размер и цвет шрифта.
ADOBE TYPEKIT
Инструмент Adobe Typekit позволит быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой для дизайнера будет его окончательный выбор шрифтовой пары.
TYPESPIRATION
Иногда дизайнеру требуется вдохновение для того, чтобы подобрать удачное сочетание шрифтов. В этом случае стоит обратить внимание на сервис Typespiration. На этом сайте можно найти множество впечатляющих примеров, более того, каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Инструмент позволяет не только найти идеальную шрифтовую пару, но и подобрать цвета для заголовков, подзаголовков и основного текста.
В этом случае стоит обратить внимание на сервис Typespiration. На этом сайте можно найти множество впечатляющих примеров, более того, каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Инструмент позволяет не только найти идеальную шрифтовую пару, но и подобрать цвета для заголовков, подзаголовков и основного текста.
FONT IN USE
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Неплохой ресурс для поиска вдохновения, однако новичкам следует использовать данный сервис в сочетании с инструментами, позволяющими сделать выбор шрифтов более безопасным и предсказуемым.
THE ART OF COMBINING FONTS
На сайте The Art of Combining Fonts можно найти несколько полезных советов по подбору шрифтовых пар. Однако на сейте нет никакого функционала, позволяющего найти удачное сочетание шрифтов там, просто рекомендации, некоторые из которых достаточно спорные.
Однако на сейте нет никакого функционала, позволяющего найти удачное сочетание шрифтов там, просто рекомендации, некоторые из которых достаточно спорные.
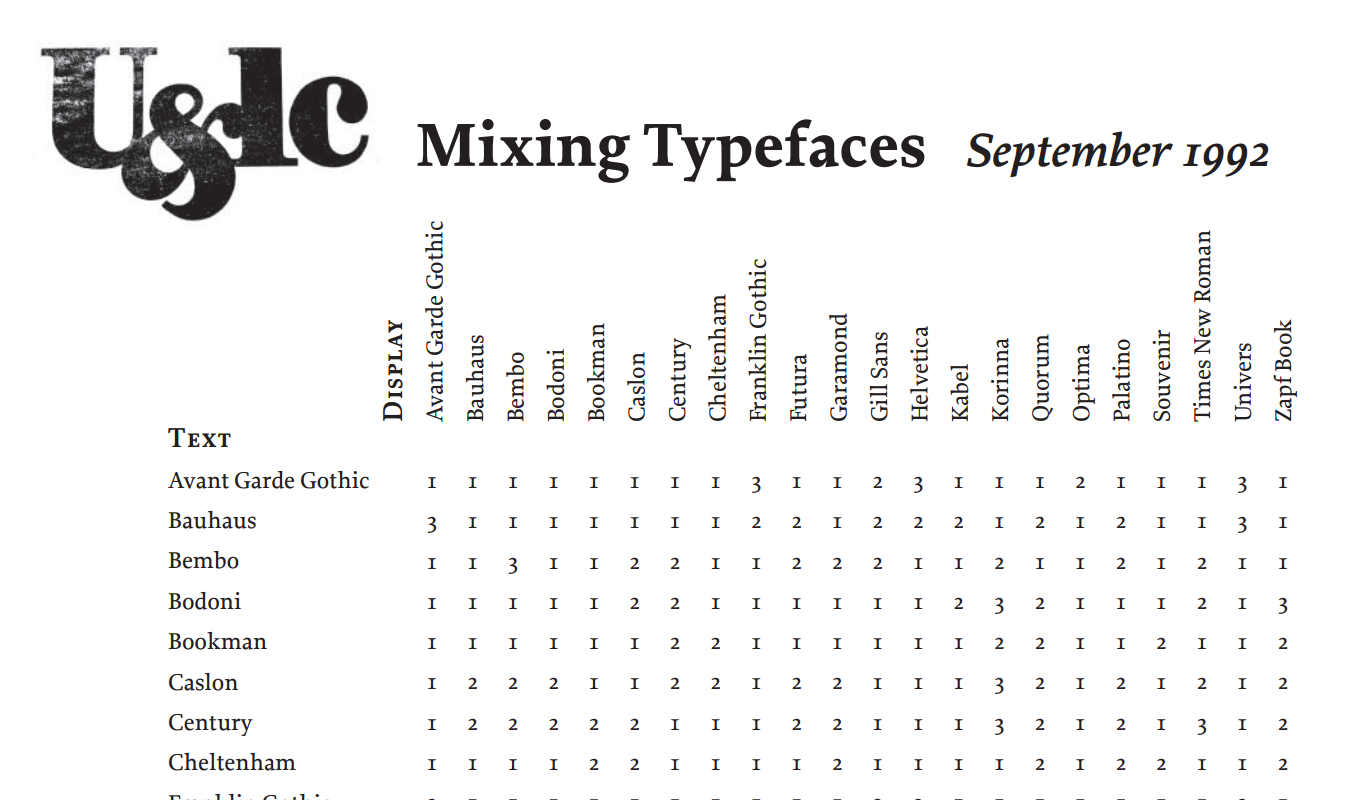
THE ART OF MIXING TYPEFACES
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться шпрагалкой очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
На этом все, спасибо за внимание!
Источник
Как выбрать правильный шрифт для своего веб-сайта
Когда дело доходит до шрифтов для веб-сайтов, есть очень много вещей, на которые стоит обратить внимание, и это может стать действительно подавляющим, очень быстро. Вот почему лучше всего начать с основ, прежде чем идти дальше.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia. Шрифт Times New Roman, в частности, подпадает под категорию классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета привыкли к ним.Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или Коллекция Portrait. Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
Шрифт Times New Roman, в частности, подпадает под категорию классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета привыкли к ним.Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или Коллекция Portrait. Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
Шрифты Sans не имеют засечек на буквах (слово «sans» по-французски означает «без»), и они известны своим современным и чистым дизайном по сравнению с их аналогами с засечками.Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующие для бесплатной библиотеки шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать с помощью своего шрифтового дизайна. Как правило, шрифты с засечками используются с намерением придать более формальный и элегантный тон , поэтому вы часто найдете их среди множества элегантных шрифтов.Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, их часто можно найти в журналах и в индустрии моды.
Шрифты Sans , напротив, чаще всего символизируют минимализм, простоту и прямолинейность . Однако одна из замечательных характеристик шрифтов без засечек — , они очень гибкие . Например, если он сочетается со старым шрифтом, без засечек он может обрести свои качества, в свою очередь, создавая более традиционный вид.
Вообще говоря, текст, выровненный по левому краю, легче всего читать . Полностью выровненный текст считается более формальным, поскольку он равномерно выравнивается по обеим сторонам поля, в то время как рваный текст имеет репутацию более неформального и дружелюбного. Вы можете настроить свое согласование в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. В случае, если вам нужно полностью использовать пространство для письма, тогда, во что бы то ни стало, сделайте выравнивание по ширине.И если вы хотите, чтобы ваш идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. Если вы это сделаете, не забудьте обернуть текст вокруг изображений, чтобы ваша страница выглядела более аккуратно и организованно.
Вы можете настроить свое согласование в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. В случае, если вам нужно полностью использовать пространство для письма, тогда, во что бы то ни стало, сделайте выравнивание по ширине.И если вы хотите, чтобы ваш идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. Если вы это сделаете, не забудьте обернуть текст вокруг изображений, чтобы ваша страница выглядела более аккуратно и организованно.
При выравнивании текста следует также обратить внимание на Длина строки (расстояние между левой и правой стороной текстового блока). Самый эффективный способ измерения длины строки — среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.
Как выбрать шрифты для вашего бренда
Хотя выбор фирменного шрифта менее ярок, чем фирменные знаки и изображения, он является связующим звеном, связывающим всю вашу организацию. Шрифты рассказывают историю, привнося в вашу работу голос и индивидуальность. Будь то в печатном виде или в Интернете, хороший шрифт может заинтересовать вашу аудиторию, в то время как плохой шрифт может отпугнуть их, съежиться.
Шрифты рассказывают историю, привнося в вашу работу голос и индивидуальность. Будь то в печатном виде или в Интернете, хороший шрифт может заинтересовать вашу аудиторию, в то время как плохой шрифт может отпугнуть их, съежиться.
Если вы уже выбрали логотип, возможно, у вас уже есть выбранный шрифт, соответствующий эстетике вашего бренда. Но работа на этом не заканчивается — вам также понадобится сильный дополнительный шрифт и четкий шрифт основного текста.
Когда вы начинаете процесс, огромное количество доступных сейчас шрифтов может быть ошеломляющим. Следуйте этим рекомендациям, чтобы найти шрифты, которые лучше всего подходят для вашего бренда.
Шрифты фирменных сообщений отправляют
—
Мы только что отправили вам ваш первый урок.
Еще до того, как покупатель прочитает сообщение в вашем маркетинге, шрифт уже что-то ему сообщает. Каждый шрифт передает свое сообщение и имеет разные сильные и слабые стороны.
Каждый шрифт передает свое сообщение и имеет разные сильные и слабые стороны.
Шрифты с засечками
Шрифты с засечками — самые старые и самые классические шрифты. «Засечки» — это небольшая декоративная линия в конце штриха символа. Самый популярный и распространенный пример — Times New Roman, шрифт по умолчанию для поколения людей, использующих Microsoft Word.Шрифты с засечками классные, литературные и высококачественные. Они всегда являются хорошим выбором для расширенных абзацев текста, таких как книги, брошюры и мелкий шрифт, потому что они очень разборчивы, и наши глаза привыкли к их форме.
Шрифты без засечек
Если вы помните французский, который изучали в старших классах, вы, возможно, уже понимали, что означает sans serif — «без засечек». У них нет маленьких ножек, которые есть у шрифтов с засечками, а также, как правило, линии имеют толщину от одного края до другого.Сама статья написана шрифтом без засечек! Они отлично подходят для общей читаемости и отлично подходят для мелкого шрифта. У них также есть дополнительное преимущество — они хорошо работают в более низком разрешении, что делает их идеальными для цифрового использования, включая веб-сайты и электронные книги. Они всегда привносят силу, ясность и современный, чистый вид в любой проект, в котором они представлены. Разный вес одного и того же шрифта может предлагать совершенно разные тона, например: толстые шрифты без засечек — мужественные и трудолюбивые, а версия с тонкими линиями выглядит гламурно. и благородный.
Шрифты Slab
ШрифтыSlab характеризуются блочными засечками. Если вы когда-нибудь печатали на пишущей машинке старой школы, вы видели плоские шрифты. Они привносят олдскульный, почти ботанический шарм в проект или бренд. Их нужно использовать осторожно, и они обычно лучше подходят для логотипов и заголовков, чем для расширенного текста, но по-прежнему приятны для глаз.
Скриптовые шрифты
Шрифты Script интуитивно понятны — они выглядят как курсивные! В последние годы доступность шрифтов резко возросла, поскольку люди ищут уникальный способ представить свой бренд. Как и в случае с рукописным вводом, существует огромное количество уникальных скриптовых шрифтов. Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно простых стилей, используемых блоггерами для имитации почерка. Они декоративны и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где бы они ни появлялись.
Как и в случае с рукописным вводом, существует огромное количество уникальных скриптовых шрифтов. Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно простых стилей, используемых блоггерами для имитации почерка. Они декоративны и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где бы они ни появлялись.
Декоративные шрифты
Великолепный дизайн фирменного стиля в винтажном стиле с использованием декоративного шрифта, который ясно сообщает потенциальным клиентам.Зеленым в синем.Это сильно стилизованные шрифты, вызывающие у читателя особые чувства. Вы всегда должны быть осторожны при использовании декоративных (или дисплейных) шрифтов . Почему? Потому что многие из них очень и очень плохие (мы все знаем, что Интернет думает о Comic Sans). Но их не следует полностью избегать, так как есть еще один хороший вариант.
Они никогда не подходят для дополнительных шрифтов или шрифтов основного текста. Думайте о них как о фейерверках: хотя они могут доставлять массу удовольствия, их лучше оставить опытным профессионалам.
Думайте о них как о фейерверках: хотя они могут доставлять массу удовольствия, их лучше оставить опытным профессионалам.
Какой бы шрифт вы ни выбрали, не используйте слишком «модные» шрифты. Хотя каждый дизайнер будет иметь собственное мнение о том, какие шрифты попадают в эту категорию, решения, которые вы принимаете для своего бренда, должны оставаться неизменными в течение ряда лет. Вы же не хотите, чтобы ваши шрифты выглядели устаревшими слишком быстро.
Создание удачных сочетаний шрифтов и построение иерархии
—
Пять минут в Pinterest будут содержать десятки и десятки графических изображений, обещающих ярлыки для создания удивительных комбинаций шрифтов.Хотя переход по ссылке часто приводит к появлению множества мертвых ссылок и бесплатных шрифтов с ограниченным удобством использования, это все же подчеркивает важность успешного смешивания шрифтов. Шрифты наиболее эффективны, когда используются против и поддерживают другие шрифты, особенно те, которые обеспечивают контраст.
Диаграмма иерархии типов от megireid. Есть два основных способа сделать это: вы можете использовать два дополнительных шрифта из двух вышеперечисленных категорий, или вы можете смешать два стиля из одного семейства. Например: sans serifs прекрасно работают как дополнительный шрифт для заголовков разделов, особенно если ваш основной шрифт — serif.С другой стороны, использование шрифта, выделенного жирным шрифтом, для головы и меньшего, обычного веса для тела, создает такой же приятный контраст.
Какой бы метод вы ни выбрали, убедитесь, что ваши шрифты имеют правильную иерархию. Типографская иерархия — это порядок ваших шрифтов, чтобы лучше передать информацию, которую вы должны понять читателю. В этой статье, которую вы читаете прямо сейчас, например, «Создание успешных комбинаций шрифтов и построение иерархии» вы узнаете по размеру и весу, что мы переходим к другой теме.
Какой бренд какой шрифт использовать?
– Триптих красиво оформленной целевой страницы с использованием одного и того же шрифта без засечек разного веса. By Perfectionist ✅
Выбор шрифтов во многом похож на выбор наряда. Технически вы можете носить что угодно в магазине, но вы должны научиться доверять своей интуиции в том, что подходит для ваших нужд и что лучше всего подходит для вашего личного стиля. Хотя нельзя сказать, что какой-либо шрифт был бы плохим выбором, некоторые просто не подходят.
Если вы представляете финансовую фирму, возможно, не стоит использовать декоративный шрифт, предполагающий вычурность, а не серьезность.Если вы занимаетесь свадебной фотографией, вы можете использовать скриптовый шрифт, который может быть более романтичным. В последнее время бренды переходят на более классические шрифты (обратите внимание на стремительный рост популярности Helvetica), которые могут показаться скучными, но никогда не рискуют отвергнуть потенциального клиента.
Бесплатные шрифты по сравнению с платными
— Хороший дизайн логотипа для DC Drug с сочетанием шрифтов с засечками и шрифтами без засечек в винтажном стиле от Virtuoso »
. тысячи и тысячи легко доступны в Интернете.Многие из них чистые и могут хорошо служить вашему бренду. Будьте очень избирательны и внимательно оценивайте их. Как упоминалось выше, вам могут потребоваться различные веса (полужирный, полужирный, курсив и т. Д.), Которых часто нет в бесплатных шрифтах. Возможно, вам понадобится символ или символ, которых нет. Многие бесплатные шрифты не имеют расширенных символов для иностранных языков и валют; у других нет даже апострофов и дефисов!
Для использования в Интернете Google Fonts предлагает широкий спектр шрифтов с открытым исходным кодом, которые можно использовать на любом веб-сайте, даже если он предназначен для бизнеса.(У них также есть отличный инструмент для комбинирования шрифтов, который поможет вам увидеть, какие шрифты используют другие люди.)
Фирменные шрифты, которых следует избегать
Приятный модный дизайн, демонстрирующий всю мощь пользовательского, нарисованного вручную шрифта от stevenmink. Самое важное правило — выбирать шрифты, которые будут разборчивыми и четкими. Не утомит глаза после продолжительного чтения. Выбирайте шрифты, которые кажутся вневременными и классическими, но не напоминают людям о написании школьных английских газет (я смотрю на вас, Times New Roman).Не выбирайте шрифты, которые тесно связаны с другим брендом — просто потому, что кто-то скопировал шрифт Disney и предлагает его для бесплатной загрузки, не означает, что его использование является хорошей или даже законной идеей.
Теперь, когда у вас есть лучшее представление о том, какие шрифты лучше всего подходят для вашего бренда, будет проще создать четкое руководство по стилю, чтобы обеспечить согласованность маркетинга вашей компании на разных платформах.
Хотите больше советов по брендингу? Вот как создать отличную идентичность бренда для вашего бизнеса.
Мы только что отправили вам ваш первый урок.
Какой шрифт мне использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
Краткое резюме ↬ В статье будут рассмотрены 5 основных принципов, которые дадут вам практическое руководство по выбору, применению и смешиванию различных шрифтов.В конце концов, вы узнаете, как выбрать правильный шрифт и что для этого нужно.
Для многих новичков выбор шрифтов является непонятным процессом. Кажется, существует бесконечный выбор — от обычных шрифтов, выглядящих обычным образом, до новаторских шрифтов в виде леденцов и кроликов — без возможности понимания вариантов, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь твердых правил и слабой интуиции, и на то, чтобы развить чувство, нужны годы опыта.Вот пять правил по выбору и использованию шрифтов , которые я разработал в процессе использования и обучения типографике.
1. Платье по случаю
Многие из моих начинающих студентов выбирают шрифт, как будто они ищут новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и отличительное, что выражает их особый эстетический вкус, перспективы и личную историю. Такой подход проблематичен, потому что он придает слишком большое значение индивидуальности.
Наиболее подходящий аналог по типу комплектации. (Фотография предоставлена Samuuraijohnny. Используется по лицензии Creative Commons.)
Хорошо это или плохо, выбор шрифта больше похож на утреннюю одежду. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и шрифтами, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для конкретного случая. Хотя уместность не является привлекательной концепцией, это кислотная проверка, которая должна определять наш выбор шрифта.
Мой «любимый» предмет одежды — это, вероятно, диковинная пара расклешенных брюк-клеш из 70-х, которые я купила в комиссионном магазине, но на самом деле они не так часто выпадают из моего туалета за пределами Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая для использования. Чаще всего утром за утром я надеваю одну и ту же старую пару Levis. Дело не в том, что мне нравятся эти больше, чем мои заветные клеш, точно … Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько гарнитур, которые похожи на удобные джинсы: они подходят ко всему, они, кажется, адаптируются к своему окружению и становятся более расслабленными или более формальными, если того требует случай, и они просто кажутся выходящими из укрытия. после дня. Обычно это лица, у которых есть несколько начертаний (светлый, обычный, полужирный и т. Д.) И / или обрезки (курсив, сокращенный и т. Д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди sans; Меркьюри, Электра и Перпетуа среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, можно использовать для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
2. Знай свою семью: группировка шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать. Следующая задача — разработать некую структуру, с помощью которой мы могли бы мысленно классифицировать различные гарнитуры, с которыми мы сталкиваемся.
Гарнитуры можно разделить на десятки категорий (Scotch Modern, кто-нибудь?), Но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в современном ландшафте .
Следующий список не предназначен для исчерпывающей классификации каждой категории типов (в сети есть множество отличных сайтов, которые уже занимаются этим, например, классификации типов Typedia), а скорее как удобный краткий обзор ключевых групп.Давайте посмотрим на две основные группы без засечек (засеки — это маленькие ножки на концах букв), две с засечками и одну резко выделяющуюся (с большими квадратными ножками).
1. Geometric Sans
Я на самом деле объединяю здесь три разные группы (геометрическую, реалистическую и гротескную), но между этими группами достаточно общего, поэтому мы можем думать о них как об одном единстве. Геометрические шрифты без засечек — это те лица, которые основаны на строгих геометрических формах .Индивидуальные формы букв Geometric Sans часто имеют штрихи одинаковой ширины и часто свидетельствуют о некотором минимализме «меньше значит больше» в их дизайне.
В своих лучших проявлениях Geometric Sans ясный, объективный, современный, универсальный; в худшем случае — холодным, безличным, скучным. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляет, современен и полезен, но мы должны дважды подумать, хотим ли мы там жить.
Примеры геометрического / реалистичного / Grotesk Sans: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Humanist Sans
Это лица без лица, которые произошли от почерка — , какими бы чистыми и современными ни казались некоторые из них, они все еще сохраняют в своей основе что-то неизбежно человеческое. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и характерных особенностей имеет гуманистическое «t».
В этом суть Humanist Sans: в то время как геометрические Sans обычно разрабатываются как можно более простыми, буквенные формы шрифта Humanist обычно имеют больше деталей, меньше согласованности и часто включают более тонкие и толстые утяжелители — в конце концов, они происходят от нашего почерка, который является чем-то индивидуализированным.В своих лучших проявлениях Humanist Sans может сочетать оба аспекта: современный, но человечный, ясный, но чуткий. В худшем случае они кажутся бессмысленными и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Также называемые «венецианскими», это наших самых старых шрифтов , результат многовекового постепенного развития наших каллиграфических форм.Лица в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не допускали этого), а изогнутые формы букв имеют тенденцию наклоняться влево (так же, как наклоняется каллиграфия). Лица в старом стиле в лучшем случае классические, традиционные, читаемые, а в худшем -… ну, классические и традиционные.
Примеры старого стиля : Jenson, Bembo, Palatino и — особенно — Garamond, который считался настолько совершенным во время его создания, что никто не особо старался его улучшить в течение полутора веков.
4. Переходный период и современность
Возникновение просветительского мышления, переходные (середина 18 века) и современные (конец 18 века, не путать с модернизмом середины 20 века) шрифты возникли, когда шрифтовые дизайнеры экспериментировали с тем, чтобы сделать их формы букв более геометрическими, острыми и виртуозными , чем непритязательные лица периода старого стиля. Переходные лица ознаменовали скромный прогресс в этом направлении — хотя Baskerville, типичный переходный шрифт, казался зрителям настолько острым, что люди считали, что взгляд на него может повредить зрению.
Вырезая модернистские штампы, шрифтовые дизайнеры позволяли себе виртуозно демонстрировать контрастирующие толстые и тонкие штрихи — большая часть развития была вызвана соревнованием между двумя конкурирующими дизайнерами, вырезавшими похожие лица, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными. В худшем случае они кажутся ни здесь, ни там — слишком бросающимися в глаза и барочными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных гарнитур: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Slab Serifs
Также известный как «египетский» (не спрашивайте), Slab Serif — это дикая карта, которая в последние годы снова вошла в моду. Плоские засечки обычно имеют штрихи, похожие на штрихи без лицевой стороны (то есть простые формы с относительно небольшим контрастом между толстыми и тонкими), но с твердыми прямоугольными башмаками, прикрепленными к концу. Slab Serifs являются исключением в том смысле, что они передают очень специфических — и все же часто довольно противоречивых — ассоциаций : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда городской утонченный, иногда ковбойский.
Они могут передать чувство власти, в случае тяжелых версий, таких как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем фаворите Archer. Многие засечки, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают American Frontier и сельские, местные обозначения, которые появляются на фотографиях с этого период. Плоские засечки сложно обобщить как группу, но их отличительные блочные засечки функционируют как пара очков в роговой оправе: они добавляют характерную морщинку чему-либо, но могут легко стать чрезмерно заметными в неправильном окружении.
Примеры плоских засечек: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будь слабаком: принцип решительного контраста
Итак, теперь, когда мы знаем наши семейства и несколько классических примеров каждого из них, нам нужно решить, как смешивать и сочетать и, что наиболее важно, смешивать и сочетать ли вообще. В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с разными весами, которые работают вместе. Если мы достигли точки, где мы хотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: сохраняйте его точно таким же или сильно меняйте — избегайте слабых, постепенных изменений.
Это общий принцип дизайна, и его официальное название соответствует и контрасту . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и вместе выложить их на стол. Если положить две одинаковые монеты рядом друг с другом, они хорошо смотрятся вместе, потому что совпадают ( соответствие ). С другой стороны, если мы положим десять центов рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это также выглядит интересно из-за различия между ними — они выглядят достаточно по-разному.
Что не так хорошо работает, так это когда мы кладем десять центов рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается. Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва замечаем его на сознательном уровне — наш разум задает вопрос, одинаковы ли эти двое или нет, и этот процесс вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одно и то же или нет? Мы можем начать с избегания двух разных граней в пределах одной из пяти категорий, которые мы перечислили выше вместе — двух геометрических гротеинов, скажем, Франклина и Гельветики.Хотя они и не совсем похожи, эти два также недостаточно различны и поэтому помещают наш макет в это ужасное место ни здесь, ни там.
Если мы собираемся добавить еще один шрифт в горшок вместе с Helvetica, гораздо лучше, если мы воспользуемся чем-то вроде Bembo, классическим шрифтом старого стиля. Разница в возрасте и световые годы с точки зрения вдохновения, Helvetica и Bembo достаточно контрастны, чтобы с комфортом поделиться страницей:
К сожалению, это не так просто, как просто выбрать очень, очень разные шрифты — размещение нашего леденцового шрифта рядом, скажем, с Garamond или Caslon не гарантирует нам типографической гармонии.Часто, как в приведенном выше примере Helvetica и Bembo, нет реального объяснения того, почему два лица дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим, чтобы наш выбор руководствовался каким-то принципом, он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть одно общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (подобная x-высота или масса штриха) или хронологическим. Гарнитуры одного и того же периода с большей вероятностью будут хорошо работать вместе… и тем лучше, если они созданы одним и тем же дизайнером.
4. Немного может пройти долгий путь
«Хватит всех этих обычных шрифтов и правил!» — говорите вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки! »Вы указываете здесь на то, что все лица, которые я обсуждал до сих пор, являются« телесными шрифтами », что означает, что вы могли бы создать целое меню или газету с любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. А что насчет наших хеллоуинских вспышек?
Периодически возникает потребность в шрифте, который источает индивидуальность, будь то складская вечеринка, тайский тайский стол или Санта-Клаус.И эта потребность приводит нас в безбрежную пустыню шрифтов Display, которая включает в себя все, от Comic Sans до наших конфетных и кроличьих шрифтов. «Отображение» — это просто еще один способ сказать «, не превышайте рекомендованную дозу »: при умеренном применении к заголовкам дисплейный шрифт может добавить так необходимый штрих в дизайн, но он может быстро потерять свою привлекательность, если его использовать. слишком широко.
Время для другой аналогии с одеждой:
(Фото: Betsssssy. Используется по лицензии Creative Commons.)
Бетси работает, потому что розовые ремни служат акцентом и компенсируются практичностью синих джинсов. Но если мы увлечемся и полностью окрасим Бетси в розовый цвет, она может выглядеть примерно так:
(Фото: Филипп Леруайе). Используется по лицензии Creative Commons.)
Назовем это принципом розового пояса типа: ярко выраженные лица лучше всего использовать в малых дозах. Если мы применим наш классный тип отображения к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро исчезнет и, что еще хуже, наш дизайн станет очень трудночитаемым.Допустим, мы разрабатываем меню для нашего любимого тайского заведения. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Sho:
.Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш любимый шрифт ко всему меню:
Хватит уже. Давайте попробуем заменить часть обычного текста на что-то более нейтральное:
Так лучше. Теперь, когда мы ограничили использование нашего звездного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Нет правил»
Действительно. Присмотритесь внимательно, и вы найдете великолепно выглядящее меню, полностью написанное трудночитаемым шрифтом на дисплее. Или два разных лица Geometric Sans, счастливо живущих вместе на одной странице (фактически, только на этой неделе я попробовал это на проекте и был удивлен, обнаружив, что это попало в точку). Есть только условности, нет железных правил о том, как пользоваться шрифтом, точно так же, как нет правил о том, как мы должны одеваться по утрам.Стоит попробовать все, чтобы посмотреть, что произойдет, — даже надеть на свидание хеллоуинские клеш.
В заключение
Надеюсь, эти пять принципов дадут вам некоторые рекомендации о том, как выбирать, применять и смешивать типы — и, действительно, смешивать ли их вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любое умение, требует практики. Имея доступ ко всем разнообразным шрифтам, легко забыть, что нет ничего лучше классического шрифта, который хорошо используется тем, кто знает, как им пользоваться.
Один из лучших советов по шрифтам, который я когда-либо получал, я получил на раннем этапе от моего первого учителя типографики: выберите один шрифт, который вам нравится, и используйте его снова и снова в течение нескольких месяцев, исключая все остальные. Хотя иногда такое упражнение может показаться ограничивающим, оно также может служить полезным напоминанием о том, что количество доступных вариантов выбора в эпоху Интернета не заменяет качество.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные ресурсы:
Дополнительная литература по SmashingMag:
(ik, vf, yk)Изменить шрифты в презентации
Изменить шрифт на одном слайде
Выполните одно из следующих действий:
Чтобы изменить шрифт для отдельного абзаца или фразы, выделите текст, который нужно изменить.
Чтобы изменить шрифт для всего текста в заполнителе, либо выделите весь текст в заполнителе, либо щелкните заполнитель.
На вкладке Home в группе Font выберите шрифт в списке Font .
Измените шрифты во всей презентации
(Эта функция недоступна для PowerPoint в Интернете.)
На вкладке View в группе Master Views щелкните Slide Master .
На левой панели, содержащей образцы слайдов и макеты, щелкните эскиз или макет образца слайдов, содержащий шрифт, который вы хотите изменить.
На образце слайда или макете щелкните текст заголовка или уровень основного текста, к которому вы хотите применить новый стиль шрифта.
На вкладке Образец слайдов в группе Фон щелкните Шрифты , а затем выберите шрифт из списка.
Повторите шаги с 1 по 4 для любых других шрифтов, которые вы хотите изменить.Чтобы вернуться к редактированию слайдов, на вкладке Slide Master в группе Close щелкните Close Master View .
Вы также можете использовать опцию Заменить шрифт , чтобы изменить шрифт во всей презентации. Вот как:
На вкладке Home в группе Editing выберите Replace , а затем выберите Replace Fonts .
В диалоговом окне « Заменить шрифт » в поле « Заменить » выберите шрифт, который нужно заменить.
В поле с выберите шрифт, который вы хотите использовать, выберите Заменить , а затем выберите Закрыть .
Если вы используете один образец слайдов и изменяете шрифт на образце слайдов, выбор нового шрифта появляется во всей презентации.
Если вы используете несколько образцов слайдов (например, когда вы применяете более одного шаблона к презентации), вы должны изменить стиль шрифта для каждого образца слайдов.
См. Также
Используйте декоративные шрифты от сторонних поставщиков.
Найти и заменить текст
Изменение шрифтов в нижнем колонтитуле на слайде
Изменить шрифт
После того, как вы выбрали тему презентации на вкладке Design , вы можете изменить шрифт для своей презентации в представлении «Образец слайдов».
На вкладке View щелкните Slide Master .
На вкладке Slide Master щелкните Fonts , а затем щелкните нужный шрифт для темы.
Вы можете изменить шрифты для презентации в любое время в режиме просмотра слайдов.
Как выбрать правильные шрифты для вашего маркетинга
Вы когда-нибудь хотели, чтобы это были 1960-е, и вы были креативным директором в процветающем агентстве на Мэдисон-авеню? Время от времени творческий дух каждого из нас тоскует по старым временам маркетинга.
Вы знаете, эпоха, когда маркетинг определялся умным копирайтингом, искусной рекламой и вниманием к мельчайшим деталям дизайна.
Как входящий маркетолог может легко увязнуть в бесконечном цикле создания контента, идти в ногу с быстрым темпом Интернета, упуская из виду более тонкие детали дизайна — трекинг, кернинг и межбуквенные интервалы — это может придать нашему маркетингу дополнительный уровень блеска.
Хорошо продуманная типографика способна привлечь внимание, вызвать эмоции и усилить послание вашего бренда. Никогда не следует оставлять на волю случая выбор шрифта для маркетинговых материалов — существует ряд стратегических соображений, которые следует учитывать при выборе идеального шрифта.
Как правильно выбрать шрифт
- Передайте сообщение вашего бренда.
- Найдите вдохновение и изучите использование типографики.
- Выберите службу доставки шрифта.
- Сравните шрифты бок о бок и посмотрите, что кажется правильным.
- Определите визуальную иерархию вашего веб-сайта, чтобы определить, какие шрифты необходимы.
- Выбирайте шрифты для удобочитаемости.
- Настройте шрифты для удобочитаемости.
- Выберите правильный размер шрифта.
- Обратите внимание на высоту строки и интервал между абзацами.
- Используйте контраст в своих интересах.
- Проверка читаемости и разборчивости на всех устройствах.
«Типографика — это мода или мебель. За редкими функциональными исключениями, миру не нужен новый дизайн одежды или мебели, но люди хотят выглядеть по-другому, вызывать определенное чувство или соответствовать определенному образу, и существуют тенденции и стили.”
Начните с того, что вы хотите, чтобы голос вашего бренда звучал и каковы ценности вашей организации. Если вы веселая компания, выберите веселый шрифт, который подчеркнет вашу индивидуальность. Если вы хотите, чтобы вас воспринимали как современного и элегантного, выбирайте шрифты, поддерживающие эту эстетику.
Легко сказать «выберите шрифт, который отражает ваш бренд», но вы все еще можете задаться вопросом, как выделить короткий список потенциальных шрифтов из бесконечного выбора, доступного в вашем распоряжении.
Хотя окончательный выбор часто сводится к хорошему вкусу в дизайне и основывается на опыте разработки визуальной идентичности, есть несколько простых шагов, которые помогут вам отточить идеальный шрифт для вашего бренда.
2. Найдите вдохновение и изучите использование типографики.Когда дело доходит до вдохновения для типографики, эти три ресурса всегда содержат первоклассную типографику:
Изучите работы других дизайнеров и определите, какие элементы типографики «работают» для вашего бренда.Нет ничего постыдного в том, чтобы искать вдохновения в работе других дизайнеров, даже самые известные дизайнеры и художники часто черпают вдохновение друг у друга.
3. Выберите службу доставки шрифта.Если вы намереваетесь постоянно использовать шрифты вашего бренда в сети, вам нужно будет выбрать службу доставки шрифтов. Typekit, Google Fonts и fonts.com, как правило, являются наиболее распространенными. Эти услуги на основе подписки позволяют вам получать доступ к огромным коллекциям шрифтов, доставлять шрифты на ваши веб-ресурсы и обеспечивать правильное отображение шрифтов в каждом веб-браузере и на каждом устройстве.
После того, как вы выбрали службу доставки шрифтов, которую вы будете использовать, вы можете начать сужать свой выбор потенциальных шрифтов из их библиотеки. В большинстве этих сервисов есть удобные способы фильтрации шрифтов по типографским характеристикам, сравнения шрифтов бок о бок и сохранения шрифтов из краткого списка для просмотра.
4. Сравните шрифты бок о бок и посмотрите, что кажется правильным.После того, как вы сузили свой выбор до короткого списка возможных комбинаций шрифтов, создайте карточку меню, в которой сравниваются все варианты.Просмотр всех ваших вариантов рядом (как на экране, так и на распечатке) может помочь сравнить одну комбинацию с другой и отточить идеальные шрифты для вашего бренда.
Работа над процессом выбора шрифта с использованием только черного и белого помогает сосредоточить выбор на атрибутах шрифта, а не на том, как цвет влияет на привлекательность одного шрифта по сравнению с другим. Цвет оказывает значительное влияние на психологию и поведение зрителей. В результате выбор шрифтов и цветов — это два отдельных шага в процессе разработки фирменного стиля.
5. Определите визуальную иерархию вашего веб-сайта, чтобы определить, какие шрифты необходимы.Для многих сценариев проектирования вам понадобятся два шрифта: один шрифт заголовка и один шрифт основного текста. Это может быть комбинация двух весов шрифтов, цветовых вариаций или двух совершенно разных семейств шрифтов.
Цель состоит в том, чтобы создать визуальную иерархию, которая позволяет зрителям быстро сканировать ваши маркетинговые материалы, определять наиболее важные элементы и понимать, как каждый элемент соотносится с другими компонентами страницы или экрана.Это особенно важно для входящего маркетинга. Вместо того, чтобы внимательно читать каждое слово на странице, посетители часто просматривают только заголовки и сосредотачиваются на том, что их больше всего интересует.
6. Выбирайте шрифты для удобочитаемости.Разборчивость относится к тому, как разработан шрифт и насколько хорошо один отдельный символ может отличаться от другого. Это также относится к тому, насколько четко определены формы слов.
Шрифты, которые хорошо смотрятся в заголовках, могут не работать и для основного текста.Хотя из этого правила есть некоторые исключения, когда вы выбираете шрифты, которые будут использоваться специально в заголовках или основном тексте, вы можете сузить его в зависимости от типа начертания шрифта:
- Лицевая панель разработана специально для использования в больших форматах, например в заголовках.
- Текст или основные грани разработаны специально для использования на больших участках текста и предназначены для более длинных отрывков для чтения.
Еще одним фактором, влияющим на разборчивость шрифта, является форма символов.Вы, вероятно, слышали термин serif или sans-serif.
- Шрифты с засечками имеют маленькие «ножки» (засечки), отходящие от краев букв и символов.
- Шрифты без засечек не имеют мелких линий, выступающих из углов.
с засечками обычно легче читать в основной копии печатных работ, и они широко используются в течение десятилетий, что иногда может придать им более классический вид. Из-за размера экрана и разрешения, с которого часто просматривается веб-контент, многие веб-дизайнеры отдают предпочтение шрифтам без засечек для Интернета.Шрифты без засечек также хорошо соответствуют текущим тенденциям дизайна и выглядят более современно.
7. Настройте шрифты для удобства чтения.Разборчивость шрифта способствует его общей читаемости. Читаемость — это то, как группы слов расположены на странице и насколько легко читателю сканировать слова и понимать содержание и макет.
Когда вы узнаете свою визуальную иерархию и выберете шрифты заголовка и основного текста для различных вариантов использования, вы можете начать думать, как они влияют на удобочитаемость.Существует ряд технических компонентов типографики, которые влияют на читабельность шрифта, включая размер шрифта, межбуквенный интервал, высоту строки и интервал между абзацами.
8. Выберите правильный размер шрифта.Размер шрифта во многом зависит от экрана или поверхности, на которой будет отображаться сообщение. Для многострочных абзацев вы хотите, чтобы размер основного шрифта был ограничен 45-70 символами в строке.
Если у вас более 70 символов в строке, читателям будет утомительно просматривать каждую строку взад и вперед, и они с большей вероятностью потеряют свое место.Слишком короткие строки могут привести к неудобным переносам через дефис или, если это оправдано, к потокам пробелов, проходящих через абзацы.
Подробнее об этом здесь.
9. Обратите внимание на высоту строки и интервал между абзацами.Подобно размеру шрифта, интервал между каждой строкой текста может иметь большое влияние на то, насколько легко ваш контент читается. Расстояние между строками текста, более формально известное как «начало», должно быть не меньше размера шрифта.Большинство цифровых дизайнеров предпочитают, чтобы начальный размер составлял не менее 150 процентов от размера текста.
Читатель не должен обращать внимания на высоту строки или интервал между абзацами. Хорошо продуманная типографика ориентирована на функцию, и эта функция заключается в передаче сообщения. Это не означает, что внешний вид вашего текста вообще не должен привлекать внимания; это просто не должно быть в центре внимания.
10. Используйте контраст в своих интересах.Это может показаться очевидным, но контраст — главный компонент читабельности шрифта.Контрастность достигается за счет использования пространства и цвета. Темный текст на бледном фоне удобен для блогов и книг, поскольку он обеспечивает удобство чтения для более длинных блоков текста. Цветной шрифт следует использовать для заголовков и отображаемого текста.
11. Проверьте читаемость и удобочитаемость на всех устройствах.Адаптивный веб-дизайн вносит совершенно новый подход в рассмотрение того, как типографика единообразно отображается на нескольких устройствах, от небольших экранов смартфонов до 60-дюймовых телевизоров высокой четкости.
Чтобы по-настоящему обеспечить удобочитаемость и удобство для всех пользователей, которые просматривают ваш веб-сайт или взаимодействуют с вашими маркетинговыми материалами, вы захотите протестировать свои проекты на широком спектре устройств, которые ваша аудитория использует для использования вашего контента.
Лучший размер шрифта для вашего веб-сайта
Ваш веб-сайт должен иметь несколько размеров шрифта для разных случаев использования. Начнем с основных функций: основного основного текста, дополнительного основного текста и заголовков. Рекомендуется, чтобы основной шрифт основного текста был около 16 пикселей, но это может варьироваться в зависимости от разборчивости шрифта и его функции на странице.
Особенности шрифтов для различных элементов
Основной текст
Если основной основной текст нечитаем при 16 пикселях, увеличивайте размер шрифта до тех пор, пока он не станет четким, или выберите другой шрифт. Когда у вас есть базовый план, вы можете определить размер шрифта для других типов шрифтов на вашем веб-сайте:
Дополнительный основной текст
Они используются для предоставления дополнительного контента без акцента. Часто они будут на 2 размера меньше основного основного текста.
Заголовки
Этот размер шрифта, вероятно, будет одним из самых больших на ваших страницах (если не , то самый большой), используемый для обозначения заголовков разделов или важной информации. Размеры шрифта заголовка будут зависеть от начертания и толщины шрифта, которые вы выбираете, но часто варьируются от 18 до 36 пикселей. У вас также может быть несколько заголовков разного размера и веса (h2, h3, h4 и т. Д.). Не стесняйтесь проявлять творческий подход, придерживаясь своей визуальной иерархии.
Особенности шрифтов для различных функций
Полнотекстовые страницы
Страницы с большим количеством текста (например, блоги) потребуют меньше внимания, чем шрифты, выполняющие другие типы функций.Цель состоит в том, чтобы обеспечить простой опыт чтения, который подчеркивает то, что они читают, а не привлекает внимание к самим шрифтам.
Более крупные шрифты здесь лучше, так что ваша аудитория не будет перегружена стеной крошечного текста, которую они должны прищуриться, чтобы прочитать. Не стесняйтесь увеличивать основной шрифт в таких случаях.
Интерактивные тяжелые страницы
Целевые страницы, страницы продуктов и другие функции веб-сайта менее жесткие, когда дело доходит до текста, поскольку на них будет больше информации.Скорее всего, вы будете больше заинтересованы в том, чтобы выделить определенные элементы вашей копии (или даже изображений), в то же время уменьшив акцент на других.
По этой причине вы можете получить более широкий выбор размеров шрифтов, начертаний и цветов, когда вы намеренно направляете взгляд читателя по странице. Вернитесь к своей иерархии дизайна и реализуйте в соответствии со своей стратегией.
Хотя определенные принципы дизайна в некоторой степени универсальны, требуются методы проб и ошибок, чтобы применить их на практике таким образом, чтобы это было функционально и привлекательно для вашего бренда.
Примечание редактора: этот пост был первоначально опубликован в феврале 2014 года и был обновлен для полноты.
Полное руководство по выбору шрифтов
Типографика жизненно важна для коммуникации в дизайне. Понимание основ шрифта и того, как выбрать лучшие сочетания шрифтов, может значительно улучшить ваш дизайн. После прочтения этого руководства выбор шрифтов станет легким делом.
Это шрифт или гарнитура?Давайте сначала поговорим о слоне в комнате.Шрифт и гарнитура, в чем разница? Что правильно? Термины «гарнитура» и «шрифт» иногда используются как синонимы, что может немного сбивать с толку.
Гарнитура — это набор шрифтов, а шрифт относится к определенному стилю или весу внутри семейства гарнитур. Давайте рассмотрим этот контекст на примере. Helvetica — это шрифт. Но Helvetica Bold — это особый шрифт из семейства гарнитур Helvetica. Вот наглядный пример, чтобы вы могли увидеть разницу между гарнитурой и шрифтами.
Пример гарнитуры шрифта
Что такое типографика?Теперь, когда мы понимаем, что такое гарнитура и шрифт, что такое типографика? Типографика — это искусство и техника набора шрифтов. Создаете ли вы веб-сайт, приложение или плакат, вы используете текст для доставки сообщения.
Типографика служит двум основным целям. Во-первых, он должен быть разборчивым. Может ли пользователь прочитать и понять это? Во-вторых, как вы используете типографику для создания настроения или эстетики дизайна, чтобы привлечь определенную аудиторию.
Изучение фундаментальных правил шрифта, чтобы вы могли нарушить их позже, поможет вам стать лучшим дизайнером. Для этого нужна практика и немного знаний. Если вы хотите узнать больше о шрифте и о том, как он связан с дизайном, ознакомьтесь с этой статьей Что такое типографика?
Категории типаЧтобы знать, как выбирать шрифты, нам необходимо понимать различные категории шрифтов, характеристики каждого из них и рекомендации по использованию. В этом руководстве мы будем ссылаться на три разные категории шрифтов при выборе сочетаний шрифтов.
Категории шрифта: Serif, Sans Serif и декоративный или Display
Шрифты с засечками Пример шрифта с засечками
Serif — это маленькая линия или штрих, прикрепленный к концу большего штрих, часто называемый «ступнями», показан внизу букв. Не все засечки одинаковы. Некоторые имеют небольшие вариации в зависимости от гарнитуры, и это часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в том, сколько толщин шрифтов они обычно имеют в семействе.Одно семейство с засечками может иметь обычный, курсив, полужирный, полужирный курсив, полужирный, полужирный курсив, маленькие заглавные буквы и т. Д.
Пример шрифта с засечками на букву «f»
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в основных экземплярах книг. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, — это Times New Roman.
Шрифты без засечек Это пример шрифта без засечек
Шрифты без засечек не имеют засечек (французское слово sans, означает «без засечек»).Эти шрифты более современные, полужирные и отлично подходят для привлекательных заголовков. Один из самых популярных шрифтов без засечек — Arial, подражатель Helvetica. Наши основные фирменные шрифты в Flux — это два шрифта без засечек.
Декоративные гарнитуры Это пример декоративного шрифта
Эту категорию шрифтов следует использовать экономно, в основном для заголовков и заголовков. Он может варьироваться от сценария до монотипа и всего между ними.Это отличный способ добавить характер к вашему дизайну, но его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтовМы обсудили, что такое типографика, а также некоторые из основных категорий шрифтов, а теперь давайте рассмотрим советы по выбору лучших шрифтов.
Начни с вдохновенияВажной частью процесса проектирования являются исследования и вдохновение.Одно из моих любимых мест, где я могу найти вдохновение в дизайне, — Pinterest. Допустим, я работаю над дизайном плаката для рекламы мероприятия. В Pinterest я искал «смелый дизайн плаката», и вот что я нашел. Есть много забавных шрифтов, которые могут вдохновить вас на следующий, который вы будете использовать в своем дизайне.
Пример поиска в Pinterest по запросу «смелый дизайн плаката»
Обратите внимание на эту доску настроения, как шрифт действительно влияет на настроение дизайна. Дополнительные советы о том, почему типографика важна в дизайне, можно найти в этой статье.
Сначала выберите основной шрифтНезависимо от того, что вы разрабатываете, у вас должен быть основной шрифт. Когда дело доходит до веб-дизайна, скорее всего, это будет использоваться в вашем заголовке или тексте заголовка. Он должен быть акцентом, выделяться и влиять на настроение вашего дизайна. На самом деле не имеет значения, какой это шрифт, но знание первого шрифта поможет вам выбрать второй.
Посмотрите это видео, где Ран дает 3 совета по улучшению вашей типографики.
Создайте контраст со вторым шрифтомТеперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт — убедиться, что он резко отличается, но дополняет дизайн . Вы бы не захотели выбрать два одинаковых шрифта с засечками, в них нет контраста, и на самом деле это выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, но это сложно сказать.
Попробуйте объединить противоположностиОдин из этих способов выбора шрифтов — выбрать пару противоположностей. Хорошим примером этого является использование большого и жирного шрифта с засечками для заголовка и красивого традиционного шрифта с засечками для основного текста. Взгляните на этот пример, чтобы увидеть этот совет в действии.
Пример сочетания двух противоположных шрифтов, заголовок без засечек и шрифт с засечками для основного текста
Различная ширинаЕще один совет — подумайте о ширине шрифта и о том, как они дополняют друг друга.Например, вы хотите сочетать сокращенный шрифт без засечек с более широким шрифтом без засечек. Хотя они относятся к одной и той же категории шрифтов, они различаются по контрасту из-за своей ширины. Взгляните на этот пример для вдохновения.
Пример сочетания сокращенного шрифта без засечек с другим шрифтом без засечек
Рассмотрим форму: геометрические или органическиеГарнитуры шрифтов могут иметь геометрические или органические атрибуты в своей форме. Один из самых известных геометрических шрифтов — Futura, обратите внимание, насколько открытым и круглым является буква O в этом примере дизайна плаката.
Дизайн плаката с использованием геометрического шрифта Futura
В этом примере в основном заголовке используется современный геометрический шрифт без засечек. Этот выбор шрифта помогает определить остальную часть дизайна, он хорошо сочетается с логотипом Lomography, фотографией продукта камеры и другими элементами дизайна.
Пример геометрического шрифта без засечек (источник: Dribbble)
В отличие от указанного выше геометрического шрифта, обратите внимание, насколько органично это сочетание шрифтов.В персонажах много вариаций, это почти выглядит вручную. Это добавляет оригинальности дизайну, если вы этого хотите.
Пример сочетания органических шрифтов (источник: Etsy)
Ограничьте свой дизайн до 2–3 шрифтовТак же, как при выборе цветовой палитры, можно легко увлечься всеми параметрами доступны для использования в вашем дизайне. Хорошее общее правило — использовать в дизайне около 2–3 различных шрифтов.Конечно, это может варьироваться в зависимости от того, что вы разрабатываете, но это хорошее практическое правило.
Пример использования слишком большого количества шрифтов, не делайте этого
Например, если вы разрабатываете логотип, вы, скорее всего, измените один основной шрифт и, возможно, воспользуетесь второстепенным шрифтом. Для веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для цифровых экранов, являются ключевыми для создания хорошего пользовательского опыта.
Взгляните на этот плакат, созданный для кинофестиваля Tribeca.Это успешный дизайн по многим причинам, таким как использование масштаба с шрифтом, хорошее использование пространства и иерархия. Но обратите внимание, как они ограничили дизайн тремя шрифтами. «CUT» и «TO» — это два совершенно разных шрифта с жирными засечками. Первый толстый и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим монотипным шрифтом (думаю, пишущая машинка) для основного текста с мелкими деталями события.
Дизайн плаката с 3 шрифтами
Избегайте модных или популярных шрифтовВы хотите выбрать гарнитуры, которые выдержат испытание временем.Остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к тому времени, вам придется его переделывать через несколько коротких лет. Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus — пример некогда модного шрифта (не делайте этого).
Понять цель этого дизайнаЕсли вы разрабатываете бренд или веб-сайт для клиента, работают ли они в отрасли, где им нужно большое доверие со стороны своих клиентов? Например, это может быть банковское приложение.Или они пытаются разрушить пространство, в котором находятся? В том же примере, возможно, вы создаете сайт для приложения с криптовалютой. Да, они хотят завоевать доверие своего потенциального клиента, но они также хотят выделиться, возможно, быть немного более современными и смелыми, чтобы привлечь внимание и уважение потенциального клиента.
Понимание цели дизайна будет определять ваш выбор шрифта. Это то, что Ран расширяет в этом видео о том, как выбирать шрифты.
Хотите узнать больше о шрифтах и дизайне?Во-первых, загляните на наш канал YouTube Flux, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером.
Проверьте канал Flux на YouTube
Рассмотрите возможность проверить одну из наших программ для более глубокого погружения в конкретную тему. Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса. Мы даем вам путь, по которому вы будете учиться только тем навыкам, которые вам нужны в своем темпе.
В процессе создания веб-сайта за 10 тысяч долларов вы узнаете, как шаг за шагом создавать красивые и ценные веб-сайты, которые позволяют достичь стратегических целей ваших клиентов.Овладейте искусством и стратегией дизайна веб-сайтов и повысьте ценность своих услуг, а также свои расценки.
В мастер-классе Webflow вы узнаете, как использовать Webflow для быстрого создания настраиваемых полнофункциональных веб-сайтов без обучения программированию. Освободитесь от ограничивающих шаблонов, восстановите свою творческую свободу и воплотите свои лучшие творения в жизнь с помощью этого мощного инструмента визуальной разработки.
В «6-значном конструкторе-фрилансере» вы узнаете, как построить успешный бизнес в качестве фрилансера можно везде, где есть подключение к Интернету.Мы даем вам дорожную карту, которой нужно следовать, чтобы постоянно привлекать ценных клиентов и зарабатывать на жизнь тем, что вы любите.
Как выбрать шрифты на сайтах Google
Редакторы Google Site и дизайнеры организаций теперь могут изучить варианты шрифтов Google Site. Читайте дальше, чтобы узнать, соответствует ли шрифт вашего сайта бренду.
Изображение: Энди Вольбер / TechRepublic
В декабре 2020 года Google объявил, что теперь Сайты Google предлагают доступ ко многим другим шрифтам и настройкам текста.Редакторы сайта теперь могут выбирать из большого списка шрифтов, размеров шрифтов, цветов, межстрочного интервала и традиционных вариантов форматирования курсивом / полужирным шрифтом / подчеркиванием (, рис. A, ). Наличие большего количества вариантов шрифтов на сайтах Google — это как хорошие, так и плохие новости. Хорошие новости? Люди могут изменять и настраивать шрифты. Плохие новости? Люди могут изменять и настраивать шрифты.
Рисунок A
Как редактор сайта Google, когда вы выбираете текст, вы можете изменить его отображение. Изменения включают возможность изменять шрифт, размер шрифта, полужирный, курсив, подчеркивание или цвет, а также добавлять ссылку или настраивать выравнивание и / или интервал.
Варианты шрифтов, которые позволяют представить со вкусом отличительный дизайн, также позволяют людям создавать визуальный хаос. Далее рассказывается, как отдельный редактор сайта Google может сделать разумный выбор шрифта, а также как графические дизайнеры в организации могут направлять людей к выбору шрифтов, соответствующих бренду.
SEE: Google Таблицы: Советы и уловки (загрузка TechRepublic)
Редактор сайта? Выберите шрифты для значимых и удобочитаемых различий
Минималист может выбрать один шрифт — либо шрифт с засечками (например,g., Times New Roman или Georgia) или шрифт без засечек (например, Arial или Roboto) — для всего текста на Сайте Google. Когда вы используете один шрифт, вы можете использовать размер, чтобы различать заголовки и основной текст. Например, для заголовков может быть задан размер 36, а для основного текста — 12 или 14. При таких размерах шрифты с засечками и без засечек обычно считаются относительно удобочитаемыми в Интернете (, рис. B, ). В настоящее время TechRepublic отображает почти весь текст шрифтами без засечек.
Рисунок B
Самым простым вариантом может быть стандартизация одного шрифта.Вы можете фильтровать и выбирать шрифты различными способами, например, отображаемые здесь шрифты без засечек, отсортированные по тенденциям.
Или вы можете решить использовать шрифты с засечками и без засечек ( Рисунок C ). Например, TheAtlantic.com использует шрифты с засечками для заголовков и текста статей, но полагается на шрифты без засечек для таких вещей, как имена авторов, пункты меню и навигация. NYTimes.com также использует сочетание шрифтов с засечками и шрифтов без засечек. В обоих случаях эти сайты используют разные шрифты для передачи различного контента.
Примечание: Эти сайты не смешивают типы шрифтов в предложениях или разделах.
Рисунок C
Часто бывает необходимо использовать шрифты с засечками и без засечек. Панель выбора шрифтов Google Site, показанная здесь, показывает шрифты с засечками, отсортированные по популярности.
Вы также можете рассмотреть вопрос о расстоянии между шрифтами. Например, шрифты фиксированной ширины обеспечивают одинаковую ширину по горизонтали для каждого символа. Часто этот тип шрифта используется для обозначения конкретного текста, который нужно набрать (например,g., как в инструкции кода для Tensorflow). Моноширинный шрифт, такой как Source Code Pro, может отличать код от другого учебного текста. В отличие от моноширинных, ширина вариативных шрифтов варьируется. Например, Lexend (ранее описанный на TechRepublic в разделе «Как использовать шрифт Lexend в G Suite») предлагает несколько вариантов ширины шрифта.
Чтобы узнать больше о выборе шрифтов, прочтите и изучите шрифты, предлагаемые в разделе «Выбор веб-шрифтов: руководство для начинающих от Google Fonts» (, рис. D ).Выбор шрифта — это сочетание науки, искусства и дизайна.
Рисунок D
Графический дизайнер организации? Предложите стандарты сайта Google
В организации люди, отвечающие за элементы внешнего вида бренда, могут захотеть просмотреть и порекомендовать варианты шрифтов для Сайтов Google. Один из способов сделать это — создать тестовый сайт Google, а затем изучить доступные шрифты, чтобы выявить близкие соответствия шрифтам, используемым в настоящее время в организации. Не все шрифты доступны в fonts.google.com доступен для использования на сайтах Google. Например, семейство шрифтов Noto, которое Google поддерживает и продвигает, пока что недоступно на Сайтах. С помощью комбинации поиска и фильтров вы сможете найти приемлемые шрифты, которые приблизительно соответствуют бренду вашей организации. Кроме того, вы также можете предложить пользователям размеры шрифтов для использования в заголовках и основном тексте на Сайтах.
Смотрители за брендом также могут следить за доступностью тем для сайтов Google, которые, по заявлению компании, будут доступны в 2021 году.Надеемся, что отдел дизайна организации сможет настроить темы, а затем сделать эти темы доступными для использования в организации, поскольку некоторые организации предпочитают иметь особый дизайн для внешних (например, общедоступных или совместных веб-сайтов, доступных для всех или партнеров) и внутренних ( например, внутренние проекты или сайты групп).
Каков ваш опыт работы со шрифтами Google Сайтов?
Какие шрифты вы используете на сайтах Google? Вы просто используете дисплеи по умолчанию или выбираете определенные шрифты для определенных целей? Определили ли вы какой-либо конкретный шрифт / семейство шрифтов как особенно читаемый вашей целевой аудиторией? Если вы отвечаете за брендинг своей организации, какие шаги вы предприняли (если таковые были), чтобы помочь людям выбрать фирменные шрифты? Поделитесь своими мыслями о шрифтах на сайтах Google в комментариях ниже или в Twitter (@awolber).
