Интернет-агентство BINN » Корпоративные шрифты в 2021 году. Советы и примеры
Корпоративный шрифт — это один из самых важных элементов брендинга. Шрифт должен соответствовать общей стилистике вашей компании, а также быть уникальным и эффектным. В этой статье мы представляем вам тщательно подобранную коллекцию шрифтов, которые вы можете использовать в вашем корпоративном дизайне.
Независимо от того, разрабатываете ли вы плакат, вывеску или ищете шрифт для фирменного стиля веб-сайта, в нашей коллекции вы найдете множество отличных шрифтов.
Мы также поделимся с вами несколькими полезными советами по выбору корпоративного шрифта для вашего бизнеса.
Советы по выбору шрифтаПрежде чем мы перейдем к коллекции, обратите внимание на эти советы, как подобрать правильный шрифт для вашего бизнеса.
- Используйте минималистичный современный шрифт
Минимализм — это ключевой аспект современного дизайна. В дизайне шрифтов сейчас очень популярны минималистичные шрифты без засечек.
Uber, Airbnb, Dropbox и многие популярные компании используют простые шрифты без засечек. В основном потому, что такие шрифты легко усваиваются пользователями. Шрифты без засечек более гибкие при использовании как для печатных, так и для цифровых изображений.
- Выберите семейство шрифтов
При выборе корпоративного шрифта не забудьте выбрать семейство шрифтов. Семейства шрифтов имеют несколько стилей, а также разные начертания. Они могут предложить вам больше возможностей для создания различного брендированного контента.
- Выберите тематику, которая соответствует вашему бренду
Корпоративные шрифты бывают различных тематик и стилей. Например, есть шрифты, которые выполнены в винтажной тематике (шрифт Hermès). Кроме того, существуют шрифты скриптового типа, которые используют Johnson & Johnson и Cadillac. Вам нужно выбрать шрифт таким образом, чтобы он соответствовал вашему бренду, аудитории и отрасли.
- Найдите шрифт в нескольких форматах
Корпоративный шрифт вы будете использовать по-разному — для дизайна веб-сайта, логотипа, плакатов и многого другого. Вам также придется использовать шрифт с различным ПО и приложениями, поэтому вам необходимо найти шрифт в различных форматах, включая OpenType, TrueType, Web Font и даже форматы SVG.
Ниже мы рассмотрим несколько хороших корпоративных шрифтов.
Media Times — это элегантный деловой шрифт. Он отлично подойдет для создания фирменного стиля, а также для другого делового или корпоративного дизайна. Засечки делают этот шрифт в меру строгим и привлекательным.
Dalton — это современный профессиональный корпоративный шрифт, который идеально подойдет для визиток, логотипов и веб-заголовков. Его простой дизайн очень легок для восприятия.
Planex — это минималистичный стильный шрифт с высокими буквами. Он идеально подойдет для любого корпоративного дизайна. Шрифт поставляется с полным набором прописных и строчных букв, цифр и знаков препинания.
Modern Deluxe — это универсальный шрифт с современным элегантным дизайном без засечек. Этот шрифт подойдет практически для любого корпоративного дизайна.
Acworth — это шрифт с динамичным и прогрессивным дизайном. Он поможет придать профессиональный вид вашим дизайн-проектам по брендингу.
Nordhead — это профессиональный шрифт, который можно использовать для создания любого делового и корпоративного дизайна. Он подойдет для создания фирменных бланков, логотипов, визиток и заголовков веб-сайтов.
Источник: designshack.net
font-family ⚡️ HTML и CSS с примерами кода
Свойство font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Список шрифтов может включать одно или несколько названий, разделённых запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берётся следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере. Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщённым именем, которое задаёт вид начертания.
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- color-adjust
- opacity
Синтаксис
/* A font family name and a generic family name */ font-family: Gill Sans Extrabold, sans-serif; font-family: 'Goudy Bookletter 1911', sans-serif; /* A generic family name only */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; /* Global values */ font-family: inherit; font-family: initial; font-family: unset;
Значения
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
Универсальные семейства шрифтов:
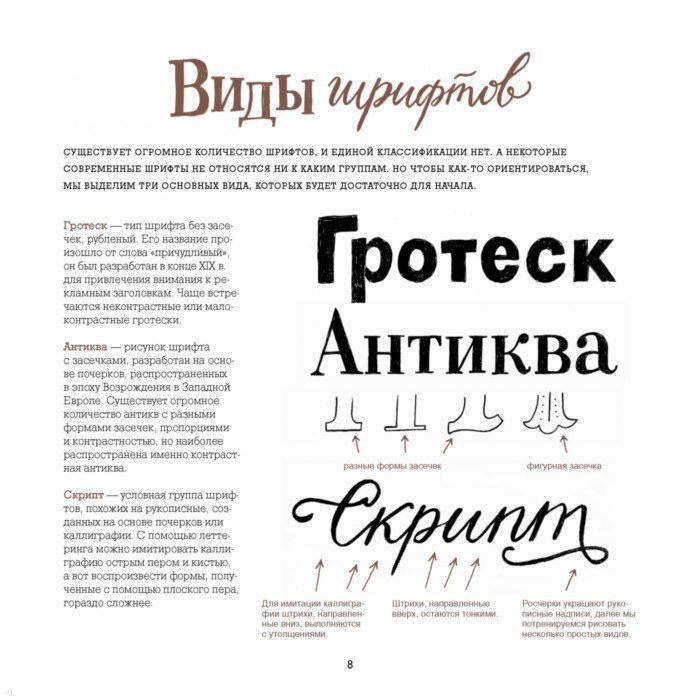
serif- шрифты с засечками (антиквенные), типа
Times; sans-serif- рубленные шрифты (шрифты без засечек или гротески), типичный представитель
cursive- курсивные шрифты;
fantasy- декоративные шрифты;
monospace- моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт
Courier).
Значение по-умолчанию: Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family</title>
<style>
h2 {
font-family: Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times,
serif;
}
</style>
</head>
<body>
<h2>Танцы</h2>
<p>
Венгры страстно любят танцевать, особенно ценятся
национальные танцы
</p>
</body>
</html>
образцов шрифтов | AllAboutLean.
 com
comРади интереса я создал книгу с образцами шрифтов, а также некоторыми рекомендациями по выбору шрифта и тому, как использовать какой стиль шрифта. Это был веселый недельный проект, полностью отличающийся от моей обычной темы бережливого производства. Поскольку я считаю важным видеть, что шрифты действительно напечатаны, книга доступна только в мягкой обложке, но не в виде электронной книги.
Розер, Кристоф. Образцы шрифтов : распространенные шрифты для книг и способы их использования . Offenbach: AllAboutLean Publishing, 2021. 184 страницы, ISBN 978-3-96382-037-3
Эта книга предназначена для писателей художественной и документальной литературы, которые хотят выбрать шрифт для своих произведений. Цель этой книги — помочь вам найти хороший шрифт для текста и заголовков и избежать типичных ошибок неопытных наборщиков.
В этой книге даются полезные советы по выбору и использованию типографики для многих гарнитур и шрифтов, входящих в состав Microsoft Windows.
Для каждого из более чем 150 шрифтов в этой книге есть более длинные абзацы трех разных размеров. Это позволяет вам судить об ощущении и вибрации шрифта, чтобы определить, подходит ли он вам. Есть также общие рекомендации по его использованию, а также образцы полужирного и курсивного начертания. Для каждого шрифта также есть разные образцы стиля заголовков, чтобы увидеть, подходит ли этот шрифт для заголовка в ваших работах.
Эта книга поможет вам найти правильный шрифт для вашей работы!
Список шрифтов
Serif Fonts
SANS-SERIF FONTS
Декоративные и другие шрифты
СОДЕРЖА
- Читаемость
- Ощущение и эмоции
- Использование пространства
- Serif, SANS-Serif и другие
- Мономов и пропорциональная
- Проблемы с авторскими правами
- Size
- .
 Spape Spacks ,
Spape Spacks ,
Список шрифтов в виде текста… для помощи в поиске в Google…
Старые шрифты с засечками Face9 9001; Белл МТ; Бернард М.Т. Конденсированный; Бодони МТ; Бодони МТ Черный; Бодони МТ Конденсированный; Плакат Bodoni MT, сжатый; Книга Антиква; Книжник по старому стилю; Калифорнийский ФБ; Калисто МТ; Камбрия; Кентавр; век; Учебник века; Констанция; Купер Блэк; Новый Курьер; слон; Граверы МТ; Феликс Титлинг; Рампа МТ Лайт; Гарамонд; Грузия; Gloucester MT Extra Condensed; Гауди в старом стиле; Гауди Стаут; Текст Высокой Башни; Люсида Брайт; Люсида Факс; Модерн № 20; Монотипия Корсива; Оникс; Палатинский линотип; Перпетуя; Perpetua Title MT; Афиша; Бедный Ричард; Роквелл; Сжатый Роквелл; Жирный жирный шрифт Роквелла; Ситкинское знамя; Ситка Дисплей; Ситка Заголовок; Ситка Малая; Ситка Подзаголовок; Ситка Текст; Привязать ITC; Трафарет; Силфаэн; Таймс Нью Роман; Широкая латиница;
Шрифты без засечек
Агентство FB; Ариал; Ариал Блэк; Ариал узкий; Arial Округленный полужирный шрифт MT; Баншрифт; Баухаус 93; Берлин Санс ФБ; Берлин Санс ФБ Деми; Британский жирный шрифт; Бродвей; Калибри; Калибри Лайт; Чандара; Кандара Лайт; готика века; Комик Санс МС; консоли; Медный готический жирный шрифт; Медный готический свет; Корбель; Корбел Лайт; Эрас Жирный ITC; Эрас Деми ИТЦ; Эрас Лайт ИТЦ; Eras Medium ITC; Готическая книга Франклина; Франклин Готик Деми; Франклин Готик Деми Конд; Франклин Готический Тяжелый; Франклин Готика Медиум; Franklin Gothic Medium Cond; Габриола; Гилл Санс МТ; Gill Sans MT Condensed; Gill Sans MT Ext Condensed Bold; Джилл Санс Ультра Жирный; Gill Sans Ultra Bold Condensed; Хеттеншвейлер; Харрингтон; Влияние; Сок ИТК; Консоль Люцида; Люсида Санс; Пишущая машинка Lucida Sans; Люцида без Юникода; Майандра Г. Д.; Заглавные буквы Matura MT; Майкрософт без засечек; Справочник MS без засечек; OCR расширенный; Папирус; Сего Принт; сценарий сего; интерфейс пользователя; Segoe UI черный; свет пользовательского интерфейса Segoe; Segoe UI полужирный; Полусвет Segoe UI; Выставочная готика; Тахома; Требюше М.С.; ТВ Сен МТ; Tw Cen MT Конденсированный; Tw Cen MT Condensed Extra Bold; Вердана;
Д.; Заглавные буквы Matura MT; Майкрософт без засечек; Справочник MS без засечек; OCR расширенный; Папирус; Сего Принт; сценарий сего; интерфейс пользователя; Segoe UI черный; свет пользовательского интерфейса Segoe; Segoe UI полужирный; Полусвет Segoe UI; Выставочная готика; Тахома; Требюше М.С.; ТВ Сен МТ; Tw Cen MT Конденсированный; Tw Cen MT Condensed Extra Bold; Вердана;
Декоративные и другие шрифты
Алжирский; Блэкэддер ITC; Брэдли Хэнд ITC; Кисть Скрипт МТ; Кастельяр; чиллер; Колонна МТ; Керлз МТ; эдвардианский сценарий ITC; Форте; Сценарий фристайла; французский сценарий МТ; Джиджи; Харлоу сплошной курсив; Выходные данные МТ Тень; Неофициальный Роман; Чернила бесплатно; Джокерман; Кристен ИТК; Кунстлер Сценарий; Люцида Каллиграфия; Люсидский почерк; Магнето; Мистраль; Ниагарская гравировка; ниагарский твердый; Старый английский текст MT; Дворцовый сценарий МТ; Пергамент; Приштина; ярость курсив; Рави; Шрифт MT Bold; Темпус Санс ITC; Винер Хэнд ИТЦ; Вивальди; Владимир Сценарий; ;
Nerd Fonts — знаменитый агрегатор шрифтов, коллекция Glyphs/Icons, и Fonts Patcher
)
Агрегатор, коллекция и средство исправления шрифтов Iconic
Звезда Вилка
Иконки
Загрузки
Nerd Fonts исправляет предназначенные для разработчиков шрифты с большим количеством глифов (значков).
Диаграмма, созданная с помощью SankeyMATIC
Разветвите нас на GitHub
Особенности
Все значки!
9014+ icons combined from popular sets
.css .js
.html .json
Gruntfile.json react.jsx
angular.js jquery.js .md
git php .sh
png lhs
node_modules
.git
- Powerline Extra Symbols
- Потрясающий шрифт
- Расширение Font Awesome
- Иконки дизайна материалов
- Иконки погоды
- Девиконы
- Октиконы
- Кодиконы
- Логотипы шрифтов (ранее шрифт Linux)
- Помиконы
- Символы питания IEC
- Seti-UI + Пользовательский
Шпаргалка по значкам поиска
Лучшие шрифты для разработчиков
52+ пропатченных и готовых к использованию шрифтов для программирования
- Hack
- ФираКод
- Месло
- Исходный код Pro
- Терминал
- Моноид
- Ното
- Иосевка
- и многое другое.
 ..
..
Загрузки
Кроссплатформенный
Готов к использованию на любых операционных платформах и в Интернете
Поддерживается в крупных проектах
Готово поддерживается многими проектами
Powerlevel9k
Самая потрясающая тема Powerline для ZSH!
цветов
Драгоценный камень Ruby, который украшает команду ls терминала, с потрясающими цветными и шрифтовыми значками
The Fish Shell Framework
Oh My Fish предоставляет базовую инфраструктуру, позволяющую устанавливать пакеты, которые расширяют или изменяют внешний вид вашей оболочки. Он быстрый, расширяемый и простой в использовании.
VimDevIcons
Добавляет значки в ваши плагины Vim
LSD (LSDeluxe)
Команда следующего поколения ls. Написано на Rust и быстро.
. .. и многое другое на: Github и GitLab
.. и многое другое на: Github и GitLab
Примеры шрифтов терминала
Поэкспериментируйте и посмотрите, что возможно в терминале с Powerline и другими глифами
Все исправленные шрифты имеют символы Powerline, дополнительные символы Powerline и множество значков на выбор. Создайте свою собственную строку состояния, добавьте значки к типам файлов, упростите визуальный поиск. Вы ограничены только вашим воображением.
Сценарий исправления шрифтов
Создайте свои собственные исправленные шрифты
Используйте предоставленный Python-скрипт FontForge, чтобы исправить свой собственный шрифт или создать новый ?? миллион уникальных комбинаций/вариаций (подробнее) .
Вы даже можете указать собственный символьный шрифт с помощью параметра --custom , чтобы включить еще больше глифов.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 1920 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | . |


 md
позиционные аргументы:
font Путь к шрифту для исправления (например, Inconsolata.otf)
параметры:
-h, --help показать это справочное сообщение и выйти
-v, --version показать номер версии программы и выйти
-s, --mono, --use-глифы-одинарной ширины
Следует ли генерировать глифы одинарной ширины, а не двойной ширины (по умолчанию используется двойная ширина)
-l, --отрегулировать высоту строки
Нужно ли регулировать высоту линий (попытаться более равномерно центрировать разделители линий электропередач)
-q, --quiet, --shutup
Не генерировать подробный вывод
-w, --windows Ограничение имени внутреннего шрифта до 31 символа (для совместимости с Windows)
-c, --complete Добавить все доступные глифы
--careful Не перезаписывать существующие глифы, если они обнаружены
--removeligs, --removeligatures
Удаляет лигатуры, указанные в файле конфигурации JSON.
--postprocess [ПОСТПРОЦЕСС]
Укажите сценарий для постобработки
--configfile [КОНФИГФАЙЛ]
Укажите путь к файлу конфигурации JSON (см.
md
позиционные аргументы:
font Путь к шрифту для исправления (например, Inconsolata.otf)
параметры:
-h, --help показать это справочное сообщение и выйти
-v, --version показать номер версии программы и выйти
-s, --mono, --use-глифы-одинарной ширины
Следует ли генерировать глифы одинарной ширины, а не двойной ширины (по умолчанию используется двойная ширина)
-l, --отрегулировать высоту строки
Нужно ли регулировать высоту линий (попытаться более равномерно центрировать разделители линий электропередач)
-q, --quiet, --shutup
Не генерировать подробный вывод
-w, --windows Ограничение имени внутреннего шрифта до 31 символа (для совместимости с Windows)
-c, --complete Добавить все доступные глифы
--careful Не перезаписывать существующие глифы, если они обнаружены
--removeligs, --removeligatures
Удаляет лигатуры, указанные в файле конфигурации JSON.
--postprocess [ПОСТПРОЦЕСС]
Укажите сценарий для постобработки
--configfile [КОНФИГФАЙЛ]
Укажите путь к файлу конфигурации JSON (см. пример: src/config.sample.json)
--custom [CUSTOM] Указать пользовательский шрифт символа. Все новые глифы будут скопированы без применения масштабирования.
-ext [РАСШИРЕНИЕ], --extension [РАСШИРЕНИЕ]
Измените тип файла шрифта для создания (например, ttf, otf)
-out [ВЫХОДНОЙКАНАЛ], --outputdir [ВЫХОДНОЙКАТАЛОГ]
Каталог для вывода исправленного файла шрифта.
--glyphdir [ГЛИФДИР]
Путь к глифам, которые будут использоваться для исправления
--makegroups Использовать альтернативный метод именования исправленных шрифтов (экспериментальный)
--variable-width-glyphs
Не регулируйте ширину продвижения (без «выступа»)
--progressbars Показать индикаторы выполнения в процентах для каждого набора глифов
--no-progressbars Не показывать индикаторы выполнения в процентах для каждого набора глифов
--also-windows Создать два шрифта, обычный и версию --windows
Символьные шрифты:
--fontawesome Добавить глифы Font Awesome (http://fontawesome.
пример: src/config.sample.json)
--custom [CUSTOM] Указать пользовательский шрифт символа. Все новые глифы будут скопированы без применения масштабирования.
-ext [РАСШИРЕНИЕ], --extension [РАСШИРЕНИЕ]
Измените тип файла шрифта для создания (например, ttf, otf)
-out [ВЫХОДНОЙКАНАЛ], --outputdir [ВЫХОДНОЙКАТАЛОГ]
Каталог для вывода исправленного файла шрифта.
--glyphdir [ГЛИФДИР]
Путь к глифам, которые будут использоваться для исправления
--makegroups Использовать альтернативный метод именования исправленных шрифтов (экспериментальный)
--variable-width-glyphs
Не регулируйте ширину продвижения (без «выступа»)
--progressbars Показать индикаторы выполнения в процентах для каждого набора глифов
--no-progressbars Не показывать индикаторы выполнения в процентах для каждого набора глифов
--also-windows Создать два шрифта, обычный и версию --windows
Символьные шрифты:
--fontawesome Добавить глифы Font Awesome (http://fontawesome.