Шрифт vs Гарнитура: полное руководство
В чем разница между шрифтом и семейством шрифтов (гарнитурой)? И действительно ли это имеет значение?
Дискуссия «шрифт vs семейство шрифтов» является напоминанием о том, что терминология отрасли со временем меняется. В большинстве случаев эти два слова взаимозаменяемы, и это не является проблемой. Но на техническом уровне слова «шрифт» и «семейство шрифтов»(гарнитура) действительно имеют разные значения, очень важен контекст использования этих терминов.
Давайте обратимся к истории слов «шрифт» и «семейство шрифтов», как терминов типографики и графического дизайна, и мы раз и навсегда уладим эти дебаты.
Если вам нужны шрифты (или все таки семейства шрифтов?), прочитайте наш пост о лучших бесплатных шрифтах.
Шрифт vs Семейство шрифтов: в чем же разница?
Студия DBD попросила производителя шрифтов F37 создать на заказ шрифт для своего ребрендинга Foilco
Основное различие между «шрифтом» и «гарнитурой» (семейством шрифтов) заключается в том, что первое является частью второго.
Поскольку большинство дизайнеров привыкли работать на Mac, где можно сразу установить шрифты, а затем выбирать их из меню «Шрифт», мы склонны использовать слово «шрифт» в обычном разговоре, но если исполнительный креативный директор спросит вас, какой шрифт вы использовали в проекте, то он хочет знать точные детали. В этом случае, Helvetica была бы гарнитурой, выбранной для проекта, но шрифт мог бы быть Helvetica Regular 9.
В определенных случаях и контекстах знание точного названия шрифта имеет большое значение. Эти познания пригодятся вам не только в беседе с профессиональным типографом. Выбор нужного, правильного шрифта при кодировании приложения для определенного типа дисплея сыграет в вашу пользу.
Рекомендации бренда (см. наш любимый style guides) являются еще одним пунктом, по которому дизайнеры выбирают шрифты определенного размера и толщины. Все эти нюансы должны поддерживать эстетику бренда, задуманную дизайнерами. В сфере упаковки товара существуют некоторые правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС установил минимальный размер текста для пункта «состав продукта».
Все эти нюансы должны поддерживать эстетику бренда, задуманную дизайнерами. В сфере упаковки товара существуют некоторые правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС установил минимальный размер текста для пункта «состав продукта».
Большинство людей в наши дни часто используют термины «шрифт» и «гарнитура» взаимозаменяемо
Dave Sedgwick
Тем не менее, в большинстве случаев даже опытные дизайнеры путаются между этими терминами, и нам не стыдно признать, что это происходит даже в Creative Bloq.
«Возможно, это кощунство, но я не уверен, что я когда-либо знал разницу», — говорит Дейв Седжвик, основатель Studio DBD в Манчестере. «Для большинства людей в наши дни термины «шрифт» и «гарнитура» взаимозаменяемы, и большинство клиентов, также не понимают разницы, поэтому, когда мы рассказываем о шрифтах клиентам, мы используем простую, понятную терминологию, которая ничего не усложняет».
И он прав. Мы выбираем гарнитуру (семейство шрифтов) из-за общих эстетических качеств. Затем мы выбираем конкретный, точный шрифт, устанавливая его размер, ширину, стиль и иногда набор символов, такой как римский, кириллический или греческий. Допустим, вам может понравиться гарнитура Futura из-за его модернистского внешнего вида, и поэтому шрифт, который вы использовали для подписей на вашем сайте — Futura Condensed Extra Bold 8. В данном случае, шрифт — песня, а гарнитура — исполнитель.
Мы выбираем гарнитуру (семейство шрифтов) из-за общих эстетических качеств. Затем мы выбираем конкретный, точный шрифт, устанавливая его размер, ширину, стиль и иногда набор символов, такой как римский, кириллический или греческий. Допустим, вам может понравиться гарнитура Futura из-за его модернистского внешнего вида, и поэтому шрифт, который вы использовали для подписей на вашем сайте — Futura Condensed Extra Bold 8. В данном случае, шрифт — песня, а гарнитура — исполнитель.
Шрифт vs Семейство шрифтов: история
Гарнитура Cut от MuirMcNeil — это модернистское почтение гарнитур XVIII и XIX веков, таких как Didot
Суть разницы между шрифтом и гарнитурой корнями уходит в историю печати. Само слово «шрифт» происходит от французского «fonte», что означает отливка из металла. Раньше отливали целые наборы металлических букв, чтобы создать шрифт. Шрифты, изготовленные в одном дизайне составляют гарнитуру. В коробочке, с определенным шрифтом, было два отделения — один для прописных и один для строчных букв — отсюда верхний и нижний регистр.
С появлением цифрового набора текста большая часть терминологии «горячего металла» была сохранена, но контекст и возможности полностью изменились. В современных терминах, на самом деле нет никакого различия между шрифтом и гарнитурой. Если на вашем компьютере установлены данные о шрифтах Helvetica, вы сможете отобразить всю гарнитуру. Каждая буква полностью масштабируема, основываясь на одинаковых векторных формулах.
Причина, по которой мы сфокусированы лишь на термине «шрифт», в основном связана с приложениями для настольных издательских систем и обработки текстов, которые имеют меню Font. Когда вы щелкаете по нему, вы получаете список шрифтов — Arial, Baskerville, Caslon и т. д. — там же вы выбираете специфику шрифта — например, Medium Italic 16.
Когда Пол МакНил, дизайнер из MuirMcNeil писал «Визуальную историю шрифтов», он пытался избегать использования термина «шрифт» для описания чего-либо до цифровой эры. «Редакция книги не одобрит этот термин, скорее всего это правильно: типографы могут быть не слишком дальновидными».
«Редакция книги не одобрит этот термин, скорее всего это правильно: типографы могут быть не слишком дальновидными».
Иронично, хоть типографов и раздражает, что люди смешивают термины «шрифт» и «гарнитура», люди на сегодняшний день знают о шрифте гораздо больше, чем когда-либо прежде, благодаря новым технологиям.
Компания Sweet Sneak, специализирующаяся на брендинге продуктов питания, разработала надписи из печенья, мясного ассорти, макаронных изделий и многого другого
Имеет ли это значение в индустрии — это другой вопрос. «Различие между ними определенно имеет смысл, — продолжает Макнейл, — но только для тех, кто понимает, что это такое, для тех кто изучал графику, типографику или дизайн шрифтов. По моему опыту, семейства шрифтов для многих людей непонятны, либо незаметны, они не видят четких особенностей, поэтому большинство технических заданий вовсе неуместны».
Давайте рассмотрим этот вопрос за пределами англоязычного мира, и все станет намного интереснее. Копенгагенская студия Sweet Sneak имеет многонациональную команду, в которой состоят немцы, австрийцы, датчане и голландские креативщики. Когда мы спросили их о различии между «шрифтом» и «семейством шрифтов», это вызвало еще более яркую и широкую языковую дискуссию. «Терминология в наших родных языках несколько иная, возможно, даже более тонкая, чем в английском», — говорит Брини Фетц, соучредитель и креативный директор.
Копенгагенская студия Sweet Sneak имеет многонациональную команду, в которой состоят немцы, австрийцы, датчане и голландские креативщики. Когда мы спросили их о различии между «шрифтом» и «семейством шрифтов», это вызвало еще более яркую и широкую языковую дискуссию. «Терминология в наших родных языках несколько иная, возможно, даже более тонкая, чем в английском», — говорит Брини Фетц, соучредитель и креативный директор.
«Если вы хотите изъясняться более точно и конкретно — важно различать эти два термина»
Brini Fetz
«Если вы хотите изъясняться более точно и конкретно — важно различать эти два термина, но в повседневном офисном языке мы по-прежнему склонны использовать термин «шрифт». Термин «шрифт» на голландском и немецком языках часто относится только к цифровой версии гарнитуры, поэтому он становится еще более сложным, если посмотреть, что означают эти термины на разных языках».
По словам Седжвика, то, что кто-то говорит «шрифт» или «гарнитура», не так имеет значение, как качество их практической работы. «Меня больше интересует, как дизайнеры думают, чем полностью ли они разбираются во всей соответствующей терминологии. Я верю, что хорошее отношение и искреннее желание учиться и узнавать что-то новое важнее всего. На самом деле, я даже не уверен, что студентов-дизайнеров вообще обучают основам шрифта правильно».
«Меня больше интересует, как дизайнеры думают, чем полностью ли они разбираются во всей соответствующей терминологии. Я верю, что хорошее отношение и искреннее желание учиться и узнавать что-то новое важнее всего. На самом деле, я даже не уверен, что студентов-дизайнеров вообще обучают основам шрифта правильно».
Перевод статьи Garrick Webster
Гарнитура (типографика) | это… Что такое Гарнитура (типографика)?
| В этой статье не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
У этого термина существуют и другие значения, см. Гарнитура.
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилистическое единство рисунка и состоящих из определённого набора типографских знаков. Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы. Также существуют гарнитуры, целиком состоящие из неалфавитных символов — например, содержащие математические или картографические знаки. Термин «гарнитура» часто смешивают с термином «шрифт», значения этих слов были более различимы до появления настольных издательских систем. Различие между терминами состоит в том, что шрифт определяет свойства конкретного члена семейства шрифтов, например, полужирное или курсивное начертание, в то время как гарнитура определяет согласованный стиль семейства шрифтов.
Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы. Также существуют гарнитуры, целиком состоящие из неалфавитных символов — например, содержащие математические или картографические знаки. Термин «гарнитура» часто смешивают с термином «шрифт», значения этих слов были более различимы до появления настольных издательских систем. Различие между терминами состоит в том, что шрифт определяет свойства конкретного члена семейства шрифтов, например, полужирное или курсивное начертание, в то время как гарнитура определяет согласованный стиль семейства шрифтов.
Содержание
|
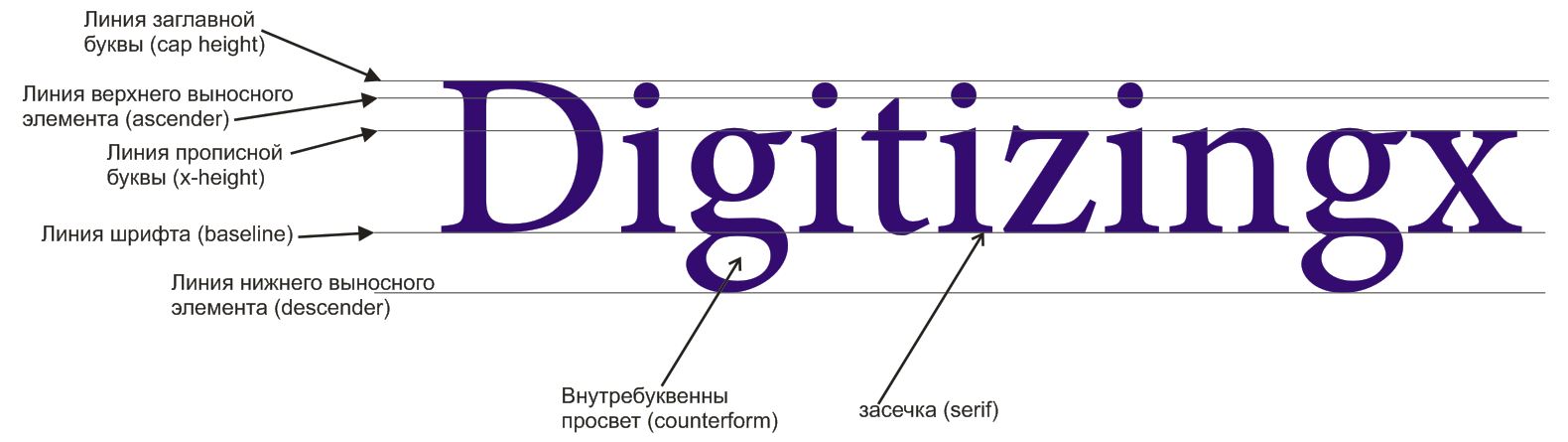
Анатомия шрифтовых гарнитур
Различают основные группы шрифтов: текстовые и акцидентные шрифты. Эти две группы разветвляются на множество подгрупп. Каждая гарнитура имеет своё наименование. Разработка гарнитур — сложная и трудоёмкая работа.
Типографы разработали сложный словарь, описывающий многочисленные особенности шрифтов и типографики. Некоторые из его понятий применимы не ко всем письменностям. Так, например, «засечки», которые являются чисто декоративными элементами в шрифтах европейских письменностей, могут быть похожи на детали арабских или восточно-азиатских знаков (такие как толщина штрихов), однако последние могут нести смысловую нагрузку, и их неверно называть засечками.
Засечки
| Шрифт без засечек | |
| Шрифт с засечками | |
| Шрифт с засечками (выделены красным) |
Гарнитуры можно разделить на две основные категории: с засечками (антиква и брусковые шрифты) и без засечек (гротески). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco).
Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco).
Существует большое разнообразие шрифтов как с засечками, так и без них. Обе группы содержат как гарнитуры, разработанные для набора больших объёмов текста, так и предназначенные в основном для декоративных целей. Наличие или отсутствие засечек является лишь одним из многих факторов, которые учитываются при выборе шрифта.
Часто полагают, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками, по крайней мере в основном тексте. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяют шрифты без засечек, потому что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением форма засечки плохо воспроизводится.
Пропорции
Пропорциональный и моноширинный шрифты
Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт отображает символы, размещенные на кегельных площадках постоянной фиксированной ширины. Любые две строки текста с одинаковым числом символов при использовании моноширинного шрифта должны отображаться имеющими одинаковую ширину, тогда как при использовании пропорционального шрифта те же две строки могут иметь совершенно разную ширину. Это происходит из-за того, что в последнем случае широкие символы (такие как буквы А, К, Ш, М, О) требуют больше места, чем узкие (такие как р, у, л, ь, и 1).
Большинство людей находит пропорциональные шрифты более привлекательными и удобочитаемыми, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом (такие как текстовые процессоры и браузеры) обычно используют пропорциональные шрифты. Однако многие пропорциональные шрифты содержат цифры фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Однако многие пропорциональные шрифты содержат цифры фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, поскольку их знаки выстраиваются в чёткие, ровные колонки. Большинство ручных пишущих машинок и алфавитно-цифровых компьютерных дисплеев использует моноширинные шрифты. В большинстве компьютерных программ, у которых имеется только текстовый интерфейс (например, эмуляторы терминала), также применяются только моноширинные шрифты. Для правильного отображения ASCII art обычно требуется моноширинный шрифт. На веб-страницах теги HTML <tt> </tt> или <pre> </pre> чаще всего задают моноширинные шрифты. В LaTeX среда verbatim использует моноширинные шрифты. Программисты, как правило, предпочитают моноширинные шрифты при редактировании исходного кода. В издательском деле редакторы читают рукописи, набранные моноширинными шрифтами для облегчения редактирования, и присылать рукописи, набранные пропорциональным шрифтом, считается плохим тоном[источник?].
Классификация шрифтов
Классификация шрифтов по ГОСТ
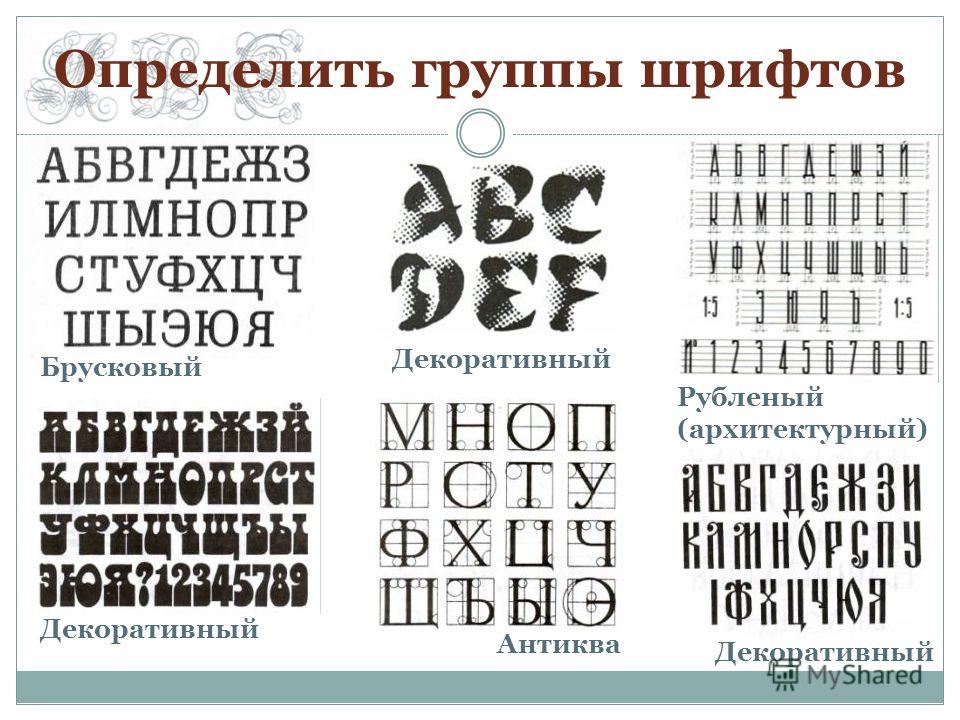
- Группа рублёных шрифтов. В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная, Букварная.
- Группа шрифтов с едва наметившимися засечками. Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
- Группа медиевальных шрифтов. Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
- Группа обыкновенных шрифтов. Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
- Группа брусковых шрифтов. Контраст в этих шрифтах отсутствует или малозаметен, утолщённые прямые засечки соединяются с основными штрихами под прямым углом.
 Примеры: Брусковая газетная, Балтика.
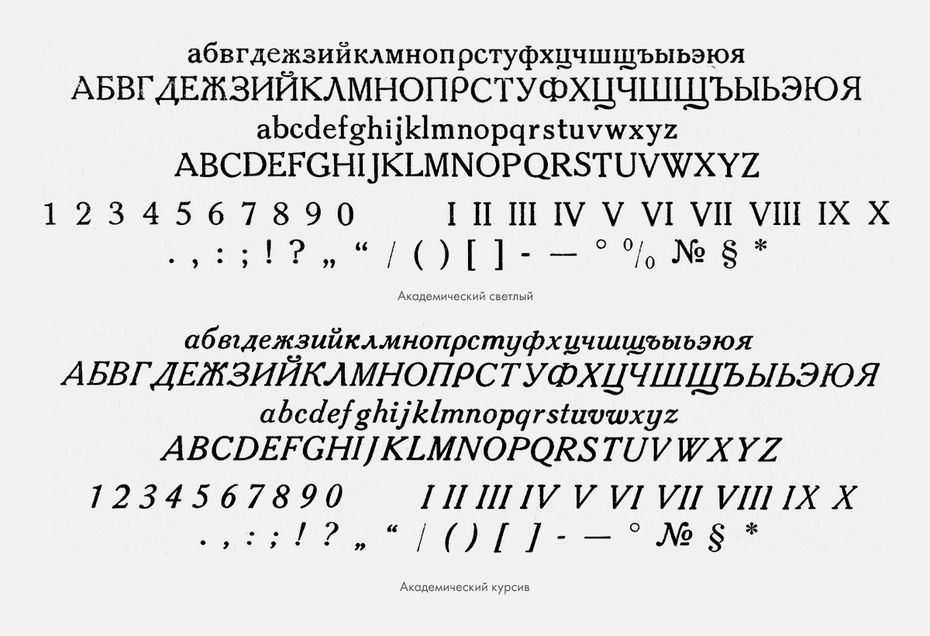
Примеры: Брусковая газетная, Балтика. - Группа новых малоконтрастных шрифтов. Как правило, шрифты этой группы, которые характеризуют длинные закруглённые засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
- Группа дополнительных шрифтов. В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Классификация на основе системы Максимилиана Вокса
Основная статья: Статья в английской Википедии
- Humanes (венецианская антиква)
- Garaldes (антиква старого стиля)
- R’eales (переходная антиква)
- Didones (антиква нового стиля)
- Insises (шрифты, имитирующие надписи на камне)
- Lin’eales (гротески)
- M’ecanes (брусковые шрифты)
- Manuaires (каллиграфические шрифты)
- Scriptes (рукописные)
Классификация компании Паратайп
- Антиква
- Старого стиля (например: Гарамон)
- Переходная (например: Нью Баскервиль)
- Нового стиля (например: Бодони)
- Гротески
- Старые гротески (например: Franklin Gothic)
- Новые гротески (например: Гельветика)
- Геометрические (например: Футура)
- Гуманистические (например: Myriad)
- Антиква-гротески
- Прочие
- Акциндентные (Исторические стили, Декоративные, Машинописные, Компьютерные, Экспериментальные, Прочие)
- Рукописные (Широкое перо, Острое перо, Кисть, Монолинейные, Имитация почерка, Прочие)
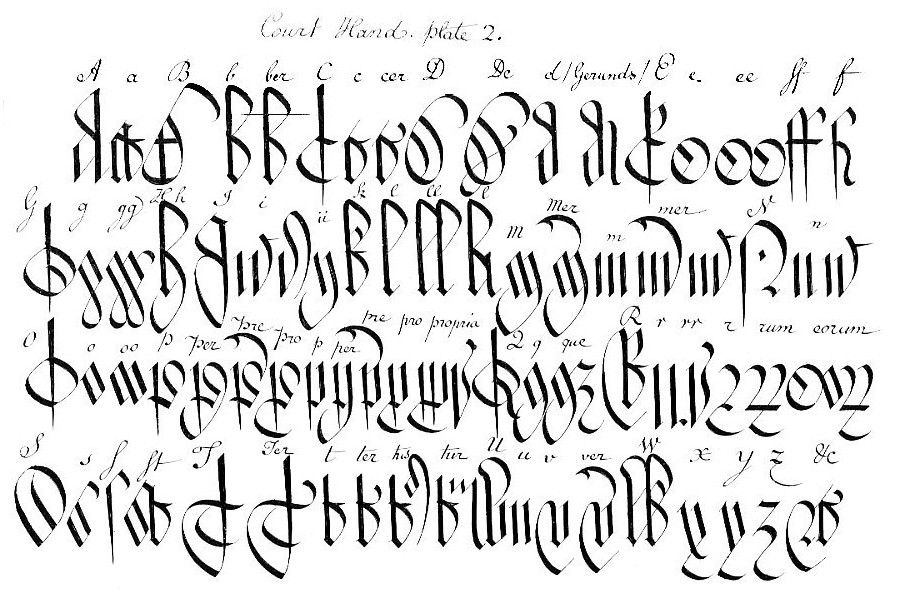
- Готические (Текстура, Швабахер, Ротунда, Фрактура, Унциал, Прочие)
- Старославянские (Устав, Полуустав, Скоропись, Прочие)
- Символьные
Разработка и история шрифтов
Шрифты создаются художниками в соответствии:
- с образным замыслом;
- с требованиями единства стиля и графической композиции;
- с конкретными смысловыми и художественно-декоративными задачами;
- с прикладными задачами.

Рисунок первых типографских шрифтов создавался на основе рукописных шрифтов, например, рукописного полуустава — русский, готического шрифта (готического письма) — латинский шрифт. Также существует особый шрифт — шрифт Брайля для слепых.
Шрифтовое дело в Российской Федерации
Единственным производителем шрифтов в СССР был Отдел наборных шрифтов НИИ полиграфического машиностроения (1938–1993 гг.). За годы существования отдела было разработано около 80 гарнитур. После упразднения отдела многие работавшие в нём дизайнеры (6 человек) перешли в совместное российско-американское предприятие ParaGraph. Трое из них вскоре уволились из-за низкого размера заработной платы.
Проектированием кириллических шрифтов в России занимаются несколько компаний, наиболее известными из которых являются ParaType (бывшее подразделение компании ParaGraph, образовавшееся в 1998 году после покупки в 1997 году ParaGraph американской компанией Silicon Graphics и сокращения сотрудников шрифтового отдела) и студия Letterhead (основана в 1998 году). Также созданием и продажей собственных шрифтов занимается Студия Лебедева. Помимо них, созданием шрифтов также занимаются многие дизайнеры-одиночки, не входящие в штат шрифтовых компаний, например Илья Рудерман (Гротеск Большого Города, Permian), Александра Королькова (Leksa и Leksa Sans), Джованни Лемонад (Проект бесплатных шрифтов, шрифт Bender, Fontin Sans) и многие другие, чьи работы можно найти и приобрести на MyFonts или в других магазинах и на сайте авторов.
Также созданием и продажей собственных шрифтов занимается Студия Лебедева. Помимо них, созданием шрифтов также занимаются многие дизайнеры-одиночки, не входящие в штат шрифтовых компаний, например Илья Рудерман (Гротеск Большого Города, Permian), Александра Королькова (Leksa и Leksa Sans), Джованни Лемонад (Проект бесплатных шрифтов, шрифт Bender, Fontin Sans) и многие другие, чьи работы можно найти и приобрести на MyFonts или в других магазинах и на сайте авторов.
Попавшая к пиратам в конце 1990-х годов шрифтовая библиотека ParaType является основным содержимым большинства пиратских сборников.
См. также
- Книгопечатание
- Иван Фёдоров
Примечания
Литература
- Типографские шрифты, материалы и принадлежности / Союзполиграфпром. — М.: [Главполиграфиздат], 1950. — 192 с.
- Добкин С. Ф. Оформление книги. Редактору и автору. — М.: Книга, 1985.
- Ровенский М. Г. Отдел наборных шрифтов НИИПолиграфМаша и отечественное шрифтовое дело // Полиграфист-издатель.
 1995. №4.
1995. №4.
Ссылки
Знакомство с гарнитурами и шрифтами
Мы взаимодействуем с гарнитурами и шрифтами почти непрерывно — вы сейчас взаимодействуете с обоими. Понимание терминологии, связанной с типографикой, является важной частью общения о дизайне UX.
Что такое гарнитуры и шрифты Полезно иметь полное представление о том, как каждая из этих концепций работает в отношении UX-дизайна. Выбор правильных гарнитур и шрифтов может оказать огромное влияние на удобочитаемость и эмоциональное воздействие, поэтому неправильный выбор может иметь пагубное влияние на пользовательский опыт.
Легко спутать гарнитуры и шрифты или считать их одним и тем же — в конце концов, иногда они взаимозаменяемы. Но хотя термины связаны, это две разные вещи. Если вы хотите освоить типографику и создавать дизайны, которые одновременно читабельны и эстетичны, изучите интерактивный курс типографики в Uxcel.
{Ресурс}
Гарнитуры похожи на родительские, а шрифты — на дочерние. Или думайте о них как о своем гардеробе. Шрифт — это тип одежды, такой как платья, брюки или рубашки. А шрифт , с другой стороны, будет чем-то вроде маленького черного платья или пары брюк-карго.
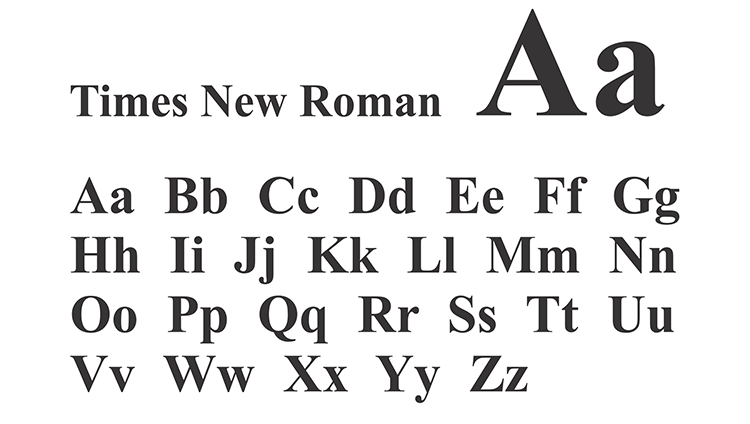
Когда мы говорим о Helvetica или Times New Roman, мы говорим о шрифтах. Однако когда мы говорим о шрифтах, мы говорим о таких вещах, как 12 pt. Helvetica или 14 pt. Times New Roman Bold — шрифт имеет определенный вес, стиль и/или размер шрифта.
Разновидности шрифтов Понимание разновидностей доступных шрифтов, настроения, которое они могут создавать, и того, для чего каждый из них подходит, является ключом к эффективному использованию шрифта для создания исключительного пользовательского опыта. В зависимости от того, кого вы спросите, существует от пяти до восьми (или более) различных вариантов шрифтов. Все зависит от того, как вы их разберете.
Serif Гарнитуры включают небольшие декоративные штрихи (называемые serif ) в конце букв. Это один из старейших типов шрифтов, восходящий к 1470-м годам и римскому шрифту Николаса Дженсона.
Засечки очень традиционны и изначально были популяризированы ранними печатными журналами. Из-за их богатой истории и длительного использования они могут дать пользователям ощущение класса, романтики и изысканности. Они отлично подходят для продукта или бренда, который хочет создать заслуживающий доверия, надежный и даже формальный образ.
Шрифты без засечек буквально «без засечек» — они не содержат декоративных штрихов на концах букв. Хотя они кажутся довольно современными, первым шрифтом без засечек был Caslon Egypt, разработанный в 1816 году Уильямом Каслоном IV. Они стали популярными в печатной рекламе и часто считаются более читаемыми на экране, чем шрифты с засечками, хотя это широко обсуждается.
Шрифты без засечек иногда считаются менее индивидуальными, чем другие разновидности шрифтов, хотя это во многом зависит от контекста, в котором они используются, и конкретного рассматриваемого шрифта.
Гладкие шрифты с засечками потрясли весь мир типографики, когда они были выпущены в 19 веке своим солидным видом — они жирные, толстые и могут иметь как закругленные, так и угловатые засечки. Их часто использовали в ранней газетной рекламе, поскольку их блочные формы привлекали больше внимания, чем более традиционные шрифты с засечками и без засечек.
Недостатком плоских засечек является то, что их может быть сложно сочетать с другими шрифтами из-за их массивных блочных форм, которые могут подавлять другие шрифты. Они также обычно лучше всего подходят для более коротких фрагментов текста, таких как заголовки или заголовки.
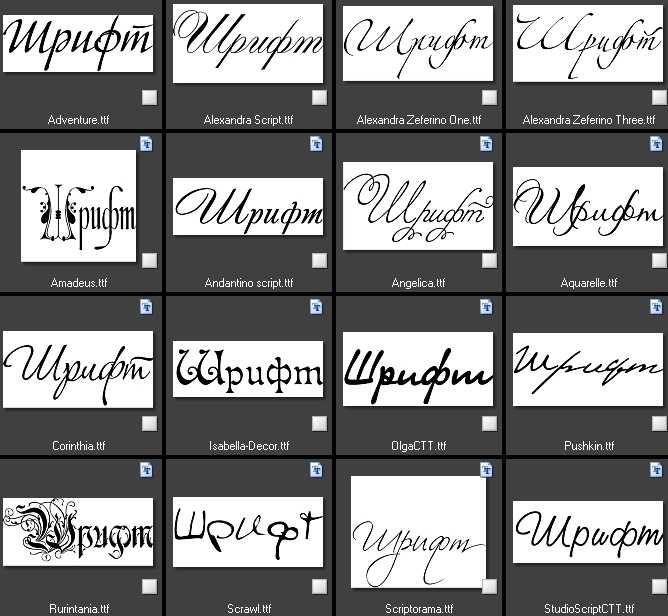
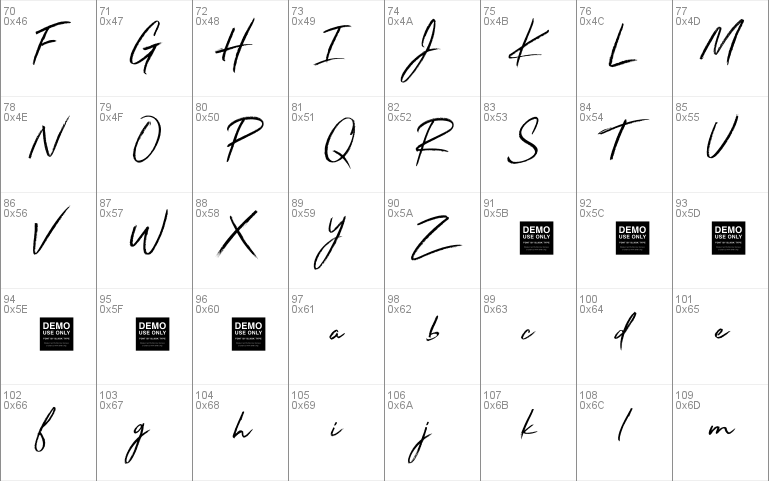
Шрифты Script чаще всего встречаются в таких вещах, как логотипы (например, логотип Coca-Cola). Рукописные шрифты берут свое начало от почерка и каллиграфии.
Рукописные шрифты берут свое начало от почерка и каллиграфии.
Начертания рукописных шрифтов сильно различаются и могут вызывать что угодно, от очень женственного, непринужденного до очень формального. Они подходят для заголовков, заголовков и логотипов, но плохо работают с большими блоками текста или с небольшими размерами, где их может быть очень трудно прочитать.
Подобно рукописным шрифтам, почерк шрифтов имитируют почерк человека. Как правило, это очень случайные шрифты, и их следует использовать только для творческого чутья. Рукописные шрифты идеально подходят для представления подписи человека (например, подписи в новостной рассылке по электронной почте) или для коротких заголовков.
Экранные шрифты представляют собой разношерстную команду и совсем не скромны. Существуют экранные шрифты практически для любого случая или типа дизайна, поскольку они черпают вдохновение из целого ряда шрифтов и стилей шрифтов. Впервые они появились во время промышленной революции и изначально чаще всего использовались в плакатах и коммерческой печати. В современном UX-дизайне вы обычно видите их в заголовках и заголовках. Они не подходят для использования в основном тексте, так как их трудно читать в небольших размерах.
В современном UX-дизайне вы обычно видите их в заголовках и заголовках. Они не подходят для использования в основном тексте, так как их трудно читать в небольших размерах.
Буквы в моноширинных гарнитурах занимают одинаковое пространство по горизонтали — подумайте о пишущих машинках, MS-DOS или гарнитурах вроде Courier New. Это контрастирует с другими типами шрифтов, где каждая буква имеет свой пропорциональный интервал, основанный на фактической ширине символа.
Моноширинные шрифты легче сканировать, чем пропорциональные, и они часто используются для таких вещей, как код, потому что они облегчают обнаружение ошибок. Но в целом они хуже читаются, чем пропорциональные шрифты.
Одна из разновидностей шрифта, которую вы никогда не увидите в реальном тексте, — это дингбат . Думайте о дингбатах как об оригинальных смайликах. Возможно, вы даже использовали их в детстве в качестве своего рода «кодового» языка, где все, что вам нужно было сделать, чтобы расшифровать код, — это изменить шрифт.
Гарнитуры дингбатов состоят из пиктограмм и неалфавитных символов и иногда называются типографскими орнаментами. Хотя они не используются для читаемого текстового контента, они имеют функциональное типографское применение, например, для маркеров, границ, флажков или просто в качестве декоративных элементов.
Стили шрифтовВажно выбрать конкретный тип шрифта, но стиль, используемый для этого шрифта, может иметь огромное влияние на то, как этот шрифт воспринимается. Это также может повлиять на удобочитаемость и либо помочь, либо помешать пользователю.
Обсуждение веса может быть деликатным разговором, когда речь идет о людях, но в случае со шрифтами это важное соображение. Шрифты варьируются от тонких (также называемых тонкими или светлыми) до черных (тяжелых) с большим количеством весов между ними. В CSS вес шрифта устанавливается где-то между 100 (тонкий) и 9.00 (черный). Тем не менее, наиболее часто встречающиеся веса: полужирный и обычный .
Regular — наиболее эмоционально нейтральный шрифт, который обычно используется по умолчанию для большинства гарнитур. Как и в истории со Златовлаской, обычные шрифты не слишком толстые и не слишком тонкие. Эти шрифты подходят для больших отрывков текста, которые требуют много чтения. Они могут работать для таких вещей, как заголовки, но не так часто встречаются там.
После обычного, жирный — наиболее часто встречающийся вес шрифта. Они выделяются из окружающего текста более темными и толстыми штрихами. Из-за этой способности выделяться они отлично подходят для добавления акцента там, где вы хотите привлечь внимание пользователя, или в заголовках. Будьте осмотрительны при использовании жирного шрифта для акцента; если вы пытаетесь привлечь внимание ко всему, вы в конечном итоге обращаете внимание ни на что.
Жирный шрифт — не единственный способ выделить текст. Аналогичным образом можно использовать шрифты Italic , хотя они более тонкие. Тем не менее, как и жирный шрифт, их следует использовать с осторожностью для выделения — всего несколько слов или предложений.
Тем не менее, как и жирный шрифт, их следует использовать с осторожностью для выделения — всего несколько слов или предложений.
Что такое курсив? Шрифты Italic (также иногда называемые наклонными шрифтами) являются наклонными или похожими на рукописные. Помимо акцента, они обычно используются для названий таких вещей, как фильмы, книги или пьесы.
Что происходит, когда браузер не может загрузить полужирный или курсивный шрифт, который вы использовали для выделения? В этом случае, если браузер не может загрузить выбранный стиль шрифта, он может попытаться подделать стиль, вставив так называемый поддельный стиль .
При искусственном стиле символы растягиваются или наклоняются, чтобы имитировать полужирный шрифт и курсив. Однако в большинстве случаев это может резко ухудшить читабельность текста и повредить эстетике дизайна. Если вы собираетесь использовать жирный или курсивный шрифт в дизайне, обязательно выберите шрифты, в которых эти стили доступны изначально, так называемые 9. 0005 истинный стиль шрифтов.
0005 истинный стиль шрифтов.
Шрифты в истинном стиле имеют родные полужирные и курсивные версии шрифта (и могут содержать дополнительные жирности). Если вы используете веб-шрифты, убедитесь, что в CSS включены все различные веса; в противном случае браузер может по-прежнему подставлять шрифты в искусственном стиле.
Подчеркнутый текст чаще всего ассоциируется со ссылками в Интернете. Из-за этого его использование для выделения потеряло популярность, поскольку оно может сбивать с толку и разочаровывать пользователей, которые пытаются щелкнуть то, что они считают ссылкой, но ничего не происходит. По этой причине лучше всего использовать жирный шрифт или курсив для акцента.
Если вы когда-нибудь получали от учителя тест, в котором ваши ответы были перечеркнуты ярко-красным цветом, вы уже знакомы с , зачеркнутым . Этот тип стиля текста обычно не используется для текста, предназначенного для чтения, но обычно встречается в нескольких случаях.
Первый — на маркетинговых страницах, которые часто используют этот прием для привлечения внимания к скидкам или рекламным акциям (зачеркивая «полную» цену или зачеркивая слово, чтобы заменить его более подходящим). Второй случай — это когда в текст внесены исправления, и вместо того, чтобы удалять неверную информацию, авторы будут использовать зачеркивание, чтобы она оставалась видимой для прозрачности.
Мы не часто думаем обо всех типах типографских символов, из которых состоят слова и предложения, но есть важные типографские термины, которые вам нужно выучить здесь, чтобы правильно обсудить UX типографика. Хотя вы, возможно, еще не знаете всех терминов, вы, вероятно, знакомы с понятиями.
Возможно, вы не знакомы с термином majuscule , но он относится только к верхнему или заглавному шрифту. В основном он используется для написания первого слова предложения с заглавной буквы, для имен собственных, а иногда и в заголовках или этикетках. Шрифт Majuscule может быть трудно читать большими блоками (и может показаться читателю кричащим), поэтому используйте его экономно в основном тексте вне стандартных грамматических правил.
Шрифт Majuscule может быть трудно читать большими блоками (и может показаться читателю кричащим), поэтому используйте его экономно в основном тексте вне стандартных грамматических правил.
Противоположностью majuscule является minuscule , также известный как строчные или не заглавные буквы. Это составляет большую часть текста, который вы найдете в цифровых интерфейсах. Он гораздо более разборчив, чем маюскульный шрифт, и меньше утомляет глаза благодаря своим разнообразным формам и контурам. В то время как majuscule шрифт делает чтение с листа почти невозможным (замедляя чтение), minuscule type поддерживает его и делает чтение быстрее и легче.
Мы все знакомы с термином номер 9.0006 , но что это на самом деле означает? Числа — это значение, выраженное словом (например, «один») или символом (например, «1»). В UX они используются для всего: от планирования дат до указания адресов доставки. Помимо прочего, они также используются для ценообразования и добавления новых контактов..png) В типографике числа также называются цифрами или цифрами.
В типографике числа также называются цифрами или цифрами.
Если вы работаете с числами в таблицах или диаграммах, вам может понадобиться шрифт, который включает в себя стиль табличной цифры . Табличные цифры — это моноширинные версии чисел, двоеточий и запятых, упрощающие выравнивание текста для сравнения. В противном случае числа со схожими значениями (например, 1 000 000 и 1 111 111) занимают совершенно разное количество места, что затрудняет их сканирование и сравнение.
Однако в обычных текстовых приложениях пропорциональных цифр более полезны (и встречаются чаще всего). В пропорциональных фигурах ширина каждого числа, двоеточия и запятой зависит от их фактического размера. Они лучше выглядят в таких местах, как основной текст, но менее полезны в таблицах.
Символы — это еще один особый стиль символов, которого мы коснулись при обсуждении дингбатных шрифтов. Символы — это неалфавитные символы, которые обычно встречаются в дизайне продукта. Мы используем символы во всех аспектах дизайна UX, от символа @ (at) в адресах электронной почты до * (звездочка) при использовании подстановочного знака в поисковом запросе до # (числа или хэштега), используемого в тегах социальных сетей, среди прочего. места.
Мы используем символы во всех аспектах дизайна UX, от символа @ (at) в адресах электронной почты до * (звездочка) при использовании подстановочного знака в поисковом запросе до # (числа или хэштега), используемого в тегах социальных сетей, среди прочего. места.
Наконец, мы подошли к лигатурам . Лигатуры — это две или более буквы, объединенные в один символ. Они были значительно более распространены в печатной продукции на заре печатного станка, но до сих пор используются в различных случаях.
Самый известный из них — и вы, возможно, даже не подозреваете, что это лигатура — это амперсанд (&), представляющий собой комбинацию букв «e» и «t». На латыни «et» означает «и», что означает амперсанд. Другие лигатуры можно использовать для создания совершенно новых звуков, например, когда «а» и «е» объединяются в «æ». Возможно, вы также видели лигатуры в логотипах, например, в логотипе CNN (где объединены буквы «N»).
Проверьте свои навыки типографики и сравните себя с сообществом дизайнеров с помощью нашего бесплатного интерактивного теста на навыки типографики в Uxcel.
{Ресурс}
Заключение Понимание этих типографских концепций является важным строительным блоком в вашем обучении UX-дизайну. Основой для этого является понимание терминологии, обычно используемой в типографике.
Знание разницы между такими вещами, как majuscule и minuscule, что такое лигатура, когда использовать табличные и пропорциональные фигуры, а также влияние различных типографских стилей на удобочитаемость, необходимы для создания типографики, которая восхищает пользователей и с которой приятно взаимодействовать. .
В чем разница между шрифтом и гарнитурой?
Опубликовано
Говоря о типографике, термины Font и Typeface часто путают и используют почти как синонимы. Эта путаница показывает, как быстро меняется отраслевая терминология с внедрением новых процессов и технологий. В большинстве случаев эти два слова используются взаимозаменяемо, и это не представляет проблемы. Однако при анализе этих двух терминов на техническом уровне вы обнаружите, что эти термины на самом деле имеют разные определения. Но, в конце концов, нужно задаться вопросом, действительно ли это различие имеет значение сегодня.
Однако при анализе этих двух терминов на техническом уровне вы обнаружите, что эти термины на самом деле имеют разные определения. Но, в конце концов, нужно задаться вопросом, действительно ли это различие имеет значение сегодня.
Шрифт и гарнитура
Основное различие между этими двумя терминами заключается в том, что гарнитура (или семейство шрифтов) — это название определенного набора связанных шрифтов. Для сравнения, шрифт относится к определенному весу, ширине и стилю внутри этого шрифта. Проще говоря, каждая вариация шрифта — это шрифт. Например, Helvetica будет шрифтом, выбранным для проекта, но фактически используемый шрифт может быть Helvetica Regular 9 пунктов.
Печатная типографика и веб-типографика
В эпоху печатного станка термины «шрифт» и «гарнитура» на самом деле имели очень разные значения. Чтобы установить свой шрифт, вам нужно было использовать набор металлических деталей, называемых шрифтами. В этой коллекции вы можете найти изделия любого размера, веса, стиля и шрифта. Таким образом, в данном случае крайне важно использовать правильную терминологию, чтобы избежать дорогостоящих ошибок при печати.
Таким образом, в данном случае крайне важно использовать правильную терминологию, чтобы избежать дорогостоящих ошибок при печати.
Путаница между двумя терминами на самом деле возникла с появлением цифровых публикаций и соглашения об именах в операционных системах. С любым софтом вас просят выбрать шрифт, а не гарнитуру, что было бы логичнее. Шрифт — это просто устанавливаемый вами документ, который позволяет использовать определенный шрифт. Слово «шрифт» теперь относится к стилю и внешнему виду. Даже в CSS вы используете свойство font-family для установки шрифта для текста. Любые изменения, которые вы хотите внести в шрифт — будь то размер, вес или даже цвет — вы делаете все в цифровом виде, с относительной легкостью и скоростью и без каких-либо больших затрат. В этом контексте знание разницы между «шрифтом» и «начертанием» просто не имеет такого веса, как в традиционной полиграфии.
В конце концов, не все ли равно?
Учитывая все вышесказанное, легко сказать, что слово «шрифт» с годами становится все более распространенным.

 также
также