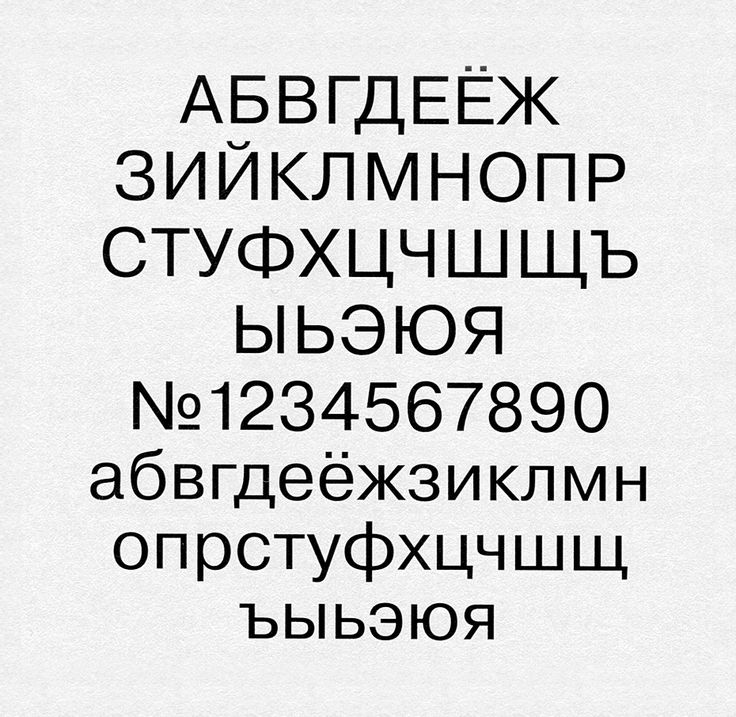
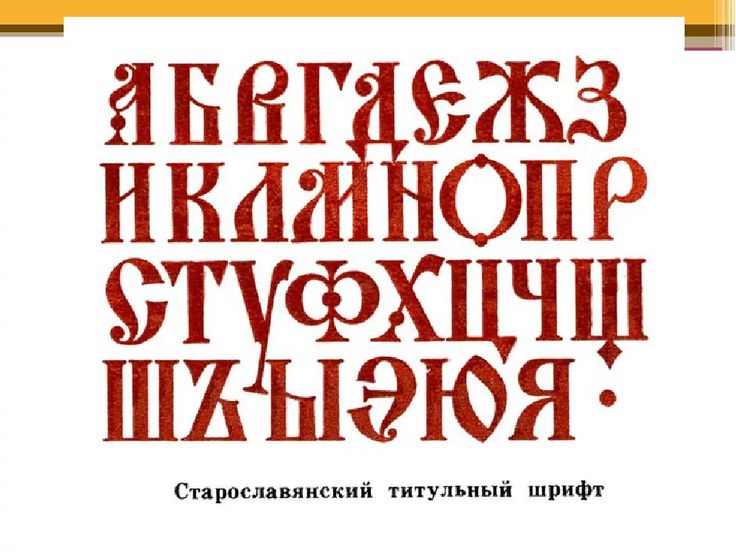
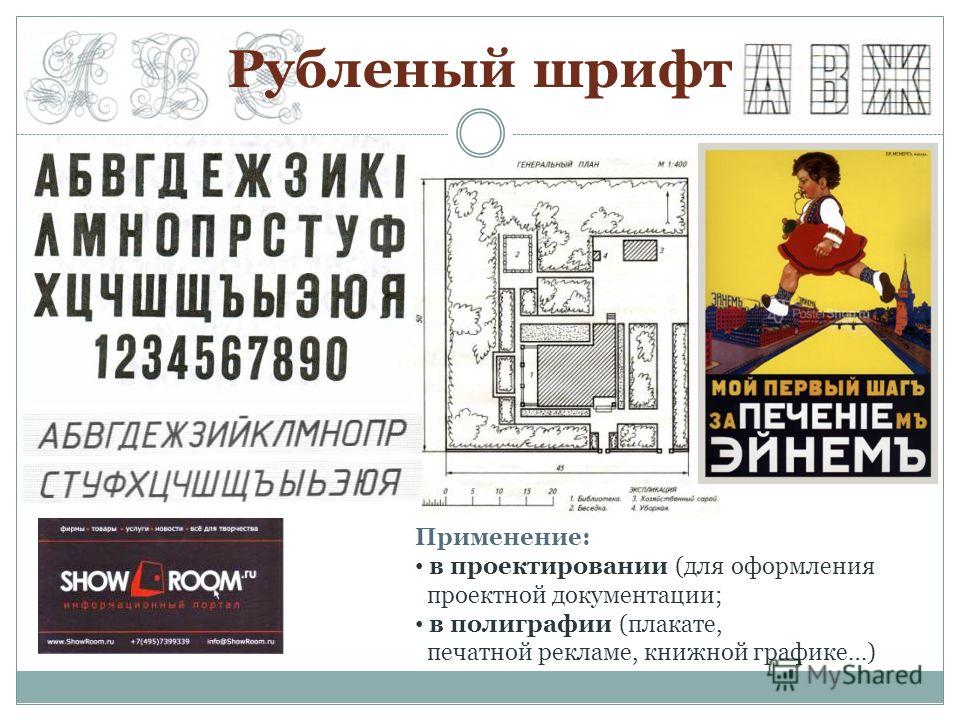
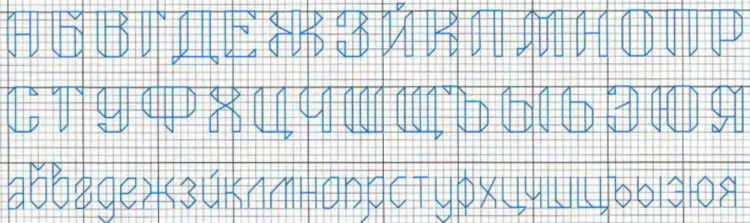
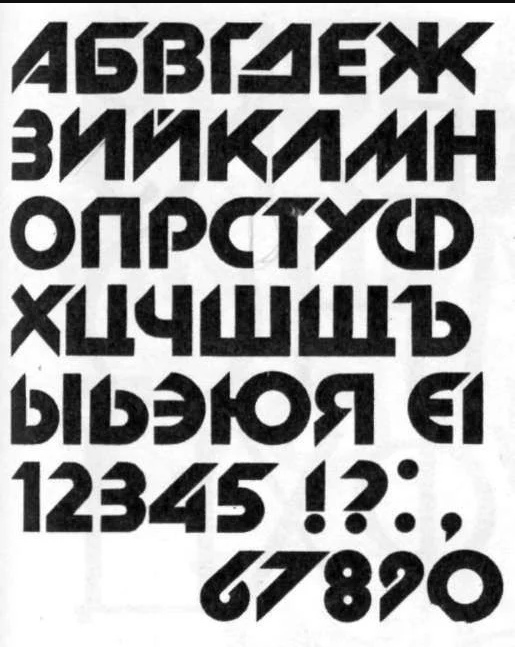
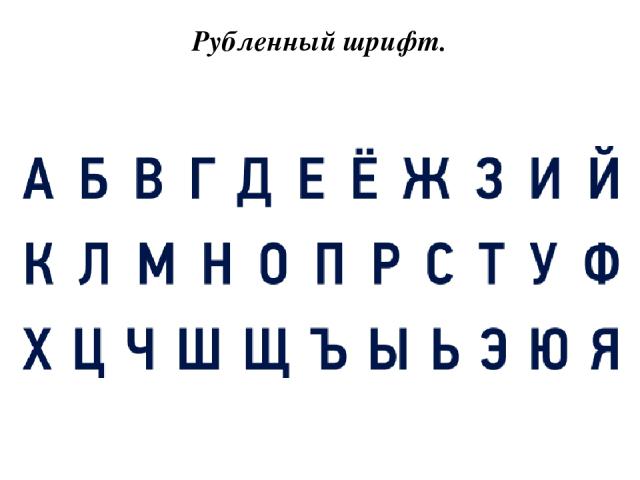
«Гротеск» — шрифт рубленый. Примеры
Работая над собственным сайтом, пользователи сталкиваются с огромным количеством вопросов. Помимо технической составляющей, много времени приходится уделять юзабилити. А тут вопрос еще сложнее, поскольку характеристика субъективная, кому-то нравится определенный цвет, кому-то легче читать шрифт «Гротеск». Чтобы все это учитывать, следует ответить себе на кучу вопросов.
Проблемы
Вообще, выбор шрифтов довольно тонкое дело. Существует ряд стандартов, которые требуют от дизайнера следовать правилам. Часть из них лучше применять, остальными можно пренебречь. Некоторые стандарты устарели и не соответствуют нынешним требованиям. Рядом с ними появляются новые правила, соответствующие веяниям моды.
Чтобы для собственного блога или коммерческого сайта выбрать определенный стиль шрифта, придется учитывать и тематику, и назначение ресурса. Разобраться в их создании и некоторых стилях.
Шрифт
Что такое шрифт? Толкований немного – два. Оба передают основную суть. Это графическое отображение начертания знаков и букв, которые объединены унифицированной стилистикой и композицией. В типографии понятием называют литеры, используемые в наборе.
Оба передают основную суть. Это графическое отображение начертания знаков и букв, которые объединены унифицированной стилистикой и композицией. В типографии понятием называют литеры, используемые в наборе.
Тут же стоит упомянуть о гарнитуре. Это единый стиль шрифта, его особое оформление, одинаковое очертание, относимое к группе с разными видами и кеглем.
Тип
Классифицировать шрифты можно по разным признакам. Чаще всего их разделяют графически. Тут рассматривается контрастность, размер, внешний вид засечек. По этим критериям существует шесть групп:
- С малым контрастом без засечек называются рубленными.
- Среднеконтрастные со слегка увеличенными вертикальными штрихами.
- Средняя контрастность, мелкие засечки, похожие на треугольники и округленные буквы с наклоном, назвали медиевальным типом.
- Контрастные штрихи, тонкие длинные засечки, объединены с вертикальными, ось округлостей вертикальная – обыкновенный тип.
- Малоконтрастный, длинные утолщенные засечки, основные штрихи объединенные с закруглениями – брусковой тип.

- Длинные утолщенные засечки, закругленные концы, основные штрихи с прямыми углами и закруглениями – новый малоконтрастный шрифт.
Это не все типы шрифтов. Есть такие вариации, которые сильно разнятся от привычных нам. Они объединены в особые группы.
Компьютерные
Говоря о шрифтах, нельзя забывать и о компьютерных. Они представлены специальным файлом, который описывает буквенные, цифровые, служебные и псевдографические символы. Используется для визуализации этих знаков в программе или ОС.
Сюда относятся и шрифты для Word. Хотя помимо набора символов, над которым работал художник, может подразумеваться файл, либо, как уже упоминалось ранее, комплекс металлический литер.
Дизайнеры часто употребляют слово «фонт», которое с английского переводится как шрифт, но именует конкретно компьютерную его версию. Может заменять название файла со шрифтом либо понятие «гарнитура».
Типология
В этом случае типология несколько отличается от ранее описанной. Типы шрифтов могут различать по внутреннему устройству, ширине или применению.
Типы шрифтов могут различать по внутреннему устройству, ширине или применению.
Если упоминают ширину символов, то различают моноширинные или пропорциональные шрифты. В первую группу относят символы с одинаковой шириной. То есть независимо от гарнитуры присутствует однозначность в размещении символов на дисплее. Помимо положительных черт, эта группа имеет и отрицательные характеристики. К примеру, наблюдаются проблемы с визуализации широких букв типа «Ш», заметна увеличенная ширина набора, а рисунок знака неравномерный.
К пропорциональным относят символы с разной шириной. Отличается этот тип тем, что читателю его комфортно воспринимать. Он выглядит аккуратно в текстовом массиве и почти всегда применим в печати.
По применению выделяют три группы, в которых можно увидеть шрифты для Word. Есть моноширинные, без засечек и с ними. Каждый получил свое особое имя: Mono, Sans и Serif соответственно.
Как уже говорилось ранее, типы эти есть в Word и подобных текстовых процессорах, также в веб-дизайне, графическом интерфейсе и т. д. Mono используют для визуализации исходного кода и чисел. С засечками символы лучше воспринимаются при чтении на высоких показателях DPI. Без засечек шрифт рекомендуют использовать для заголовка, важных пометок, текстовых фрагментов. К этому типу и относят «Гротеск».
д. Mono используют для визуализации исходного кода и чисел. С засечками символы лучше воспринимаются при чтении на высоких показателях DPI. Без засечек шрифт рекомендуют использовать для заголовка, важных пометок, текстовых фрагментов. К этому типу и относят «Гротеск».
Компьютерные типы шрифтов относительно внутреннего устройства бывают растровые и векторные. Первый вариант представлен визуализацией символов с помощью пикселей, второй – математических формул.
«Гротеск»
Так мы подобрались к одному из типов шрифтов. Этот вариант на английском называется «sans serif», переводится на русский как «без засечек». Впервые подобный набор реализовали в 1816 году. Его использовали в рекламе. Шрифт «Гротеск» стал известен благодаря неизвестному творцу.
Важно понимать, что вариантов «Гротеска» большое количество. Они получили популярность в 20 веке. Тогда их начали активно применять для привлечения внимания. Хотя иногда использовали и в текстовом наборе. Среди рубленых шрифтов известными стали «Готик», «Гельветика», «Универс».
Имя
Название шрифта «Гротеск» предполагает много вариаций. Кстати, имя стиля может отличаться относительно местоположения. Так, в Англии и Франции шрифт будут именовать «Без засечек», в Америке вспоминать про «Готику», а в Германии упоминать «Гротеск». Поэтому если вы встречаете все эти названия, то важно понимать, что все они объединяют одни и те же стили.
Примеры
Интересно, что «Гротески» можно в свою очередь классифицировать и определить в несколько групп. К примеру, может идти речь о «старых» или «новых» стилях, могут упоминаться «геометрические» или «гуманистические» типы.
Примеры шрифта гротеск можно увидеть в графическом или текстовом редакторе. Конечно, не все вариации доступны в стандартном наборе стилей. Но если вам понравился определенный тип, его легко найти и установить.
Устаревшие «Гротески» известны с 1816 года. Отсюда и такое имя. Имеется небольшой контраст, он одноширинный, полузакрытый и открытый. Выглядит несколько грубо, поэтому и привлекает внимание. Часто тип относят к реализму.
Часто тип относят к реализму.
Новые «Гротески» стали продолжением развития старых и появились несколько позже. Стали немного изящнее, но отличительной черты в них не найти. Вариант перестал быть интересным для акцидентной продукции, поскольку стал похож на обыкновенный и незаметный стиль.
Шрифт «Гротеск» из подгруппы геометрические соответствует своему названию. Символы заполучили геометрические формы, среди которых есть окружности, квадраты, равносторонние треугольники. Геометрическая подгруппа была же создана в противовес геометрической. Символы имеют открытый рисунок и особый контраст штрихов.
Выводы
Шрифт «Гротеск» непросто определить обычному пользователю. Он не всегда имеет что-то общее с видом художественной образности. Он считается современным, легким, нейтральным и функциональным. Сейчас его могут применять где угодно, поскольку он заполучил разнообразные подгруппы.
Так его могут применять в деловой, технической или электронной документации. Иногда встречается в учебной литературе. Чаще всего заметен в интернете и цифровых технологиях. Несмотря на то, что стиль без засечек считается трудно читаемым, все зависит от применяемой подгруппы.
Чаще всего заметен в интернете и цифровых технологиях. Несмотря на то, что стиль без засечек считается трудно читаемым, все зависит от применяемой подгруппы.
Типы шрифтов — презентация онлайн
Похожие презентации:
Пиксельная картинка
Информационная безопасность. Методы защиты информации
Электронная цифровая подпись (ЭЦП)
Этапы доказательной медицины в работе с Pico. Первый этап
История развития компьютерной техники
От печатной книги до интернет-книги
Краткая инструкция по CIS – 10 шагов
Информационные технологии в медицине
Информационные войны
Моя будущая профессия. Программист
Шрифт — это тоже искусство…
Шрифт (нем. Schrift ← schreiben —
писать)
—
графический рисунок начертаний букв
и знаков, составляющих единую
стилистическую и композиционную
систему,
набор
символов
определенного размера и рисунка.
В
узком
типографском
смысле
шрифтом
называется
комплект
типографских литер, предназначенных
для набора текста.
Группа шрифтов
разных видов
и кеглей, имеющих одинаковое
начертание,
единый
стиль
и
оформление, называется гарнитурой.
Появилось иероглифическое письмо. Первые книги были глиняные,
писали текст деревянной
палочкой — клином ( клинопись). Появилось
буквенно-звуковое письмо, алфавит.
История развития
шрифтов
Круглоготический, швабский
шрифт стал переходной формой к
письму эпохи Возрождения. В это
время возрастает внимание ко
всему античному, копии античных
текстов переписывают шрифтом,
получившем название «антиква».
В это же время появляются
первые трактаты про строение
литер на основе квадрата, его
диагоналей и вписанного в
круга.
Автор
трактата Лука Пачоли.
Литера «А». Лука Пачоли, 1509 г.
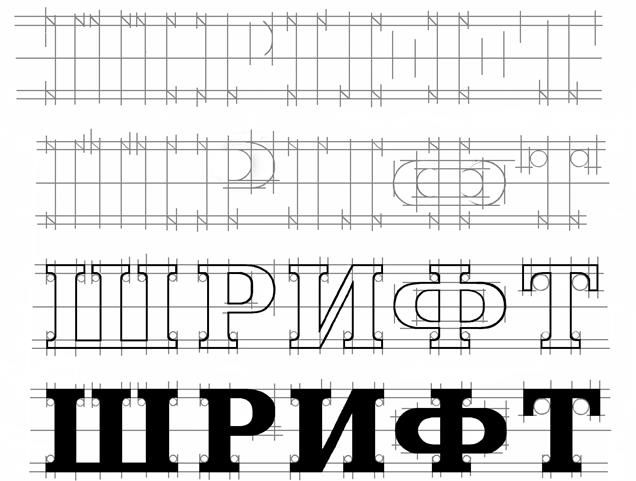
Основные элементы шрифта
Метрические параметры шрифта
Сегодня в нашем распоряжении имеются тысячи различных
шрифтов. Шрифты можно классифицировать на несколько
категорий и сделать это можно по-разному.
 Применительно к
Применительно кнуждам скрапбукинга, целесообразно выделить следующие
5 категорий.
1. Шрифты с засечками
2. Рубленные шрифты
3. Рукописные
4. Машинописные
5. Декоративные
Лучшие шрифты нашего времени созданы выдающимися
художниками шрифта. Их благородные формы возникли в итоге
шрифт могут лишь немногие. Шрифтовое оформление требует
больших практических знаний. Типографские шрифты часто
называют по имени создателей, но иногда им даются звучные
собственные имена.
Шрифты с засечками
1. Шрифты с засечками имеют небольшие
поперечные линии на концах штрихов и имеют
переход от толстой линии к тонкой.
Старый стиль – имитирует письмо клинообразным пером, а потому поперечные засечки располагаются под
углом и переход от толстой линии к тонкой имеет среднюю выразительность, нажим диагональный. Эти шрифты
неброские, а потому они идеальны для набора длинного текста, т.

чтению.
Современный стиль (модерн). Шрифты, как и дизайн в целом, попадают под влияние культурных изменений и
общих модных тенденций. В 1700-х годах общее развитие технологии привело к появлению новой группы
шрифтов. Они больше не подражали рукописной манере. Засечки в этом шрифте очень тонкие и не имеют
наклона, нажим вертикальный. Внешний вид современных шрифтов отличается элегантностью и некоторой
холодностью.
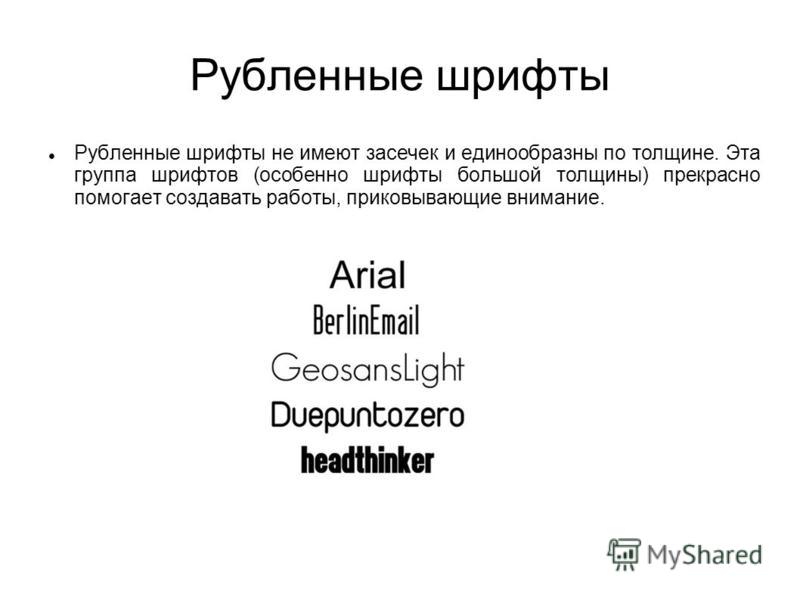
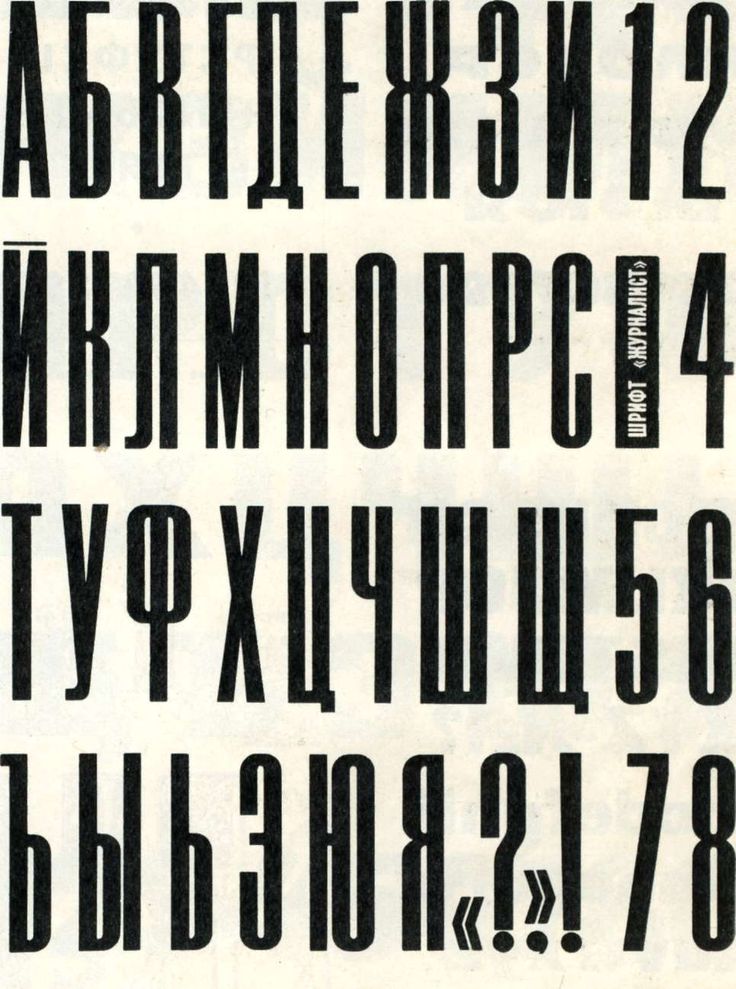
Рубленные шрифты
не имеют засечек и единообразны по
толщине. Эта группа шрифтов
толщины) прекрасно помогает
создавать работы,
приковывающие внимание.
Рукописные шрифты
имитируют текст написанный вручную ручкой, пером, кисточкой и т.п.
В этой категории так же можно выделить подкатегории:
•Шрифты с соединительными штрихами
•Шрифты без соединительных штрихов
•Имитирующие ручной почерк
•Напоминающие традиционные
каллиграфические стили.
Машинописные шрифты
имитируют текст, набранный на печатной машинке.
 Их нередко относят к
Их нередко относят ккатегории декоративных шрифтов, однако мы предпочитаем выделить их в
отдельную категорию, т.к. они очень хорошо сочетаются со шрифтами других
Декоративные.
В эту категорию можно условно отнести все остальные шрифты. Они
совершенно не подходят для длинных текстов, но в них есть своя прелесть.
Они красивы и забавны, с ними интересно работать и можно достичь
множества выразительных декоративных эффектов. С другой стороны именно
их броскость значительно ограничивает диапазон их применения.
English Русский Правила
Как отказ России от SWIFT изменит финансовый ландшафт
Запрет России на SWIFT ускорит начало новой эры глобальных денежных потоков. Getty
getty By Сандра Зибер , профессор информационных систем бизнес-школы IESE.
За последнюю неделю некоторым российским банкам запретили использовать SWIFT, глобальную систему обмена сообщениями, которая объединяет тысячи финансовых учреждений по всему миру.
Действия, предпринятые в ответ на вторжение в Украину, знаменательны. В краткосрочной перспективе это означает, что участие России в мировой экономике будет более сложным, что окажет серьезное давление на российскую экономику. В сочетании с другими санкциями это также посылает важный сигнал о том, что мировое сообщество выступает против действий России.
Учитывая нынешние обстоятельства, конечно, сейчас следует сосредоточиться на использовании всех доступных финансовых инструментов для подачи правильных сигналов. Сигналы, которые могли бы помочь в переговорах, необходимых между Россией и Украиной для мирного разрешения ужасного конфликта. Тем не менее, мы также должны с осторожностью относиться к тому, как эта экстраординарная мера может изменить финансовый ландшафт в последующие десятилетия, и уже сейчас начинать думать и планировать возможные последствия.
Решение запретить России использовать SWIFT, скорее всего, ускорит наступление новой эры глобальных денежных потоков, когда возможности использования SWIFT для введения экономических санкций с серьезными последствиями могут быть серьезно ограничены. Эпоха, когда, по крайней мере, у России и Китая будут полностью развитые — и, скорее всего, взаимосвязанные — свои собственные альтернативные системы. В общем, наступает эпоха, когда идея одной безопасной универсальной системы обмена сообщениями больше не будет жизнеспособной.
Новая эра конкурирующих глобальных платежных систем?SWIFT, что означает «Общество всемирных межбанковских финансовых телекоммуникаций», изначально было создано группой американских и европейских банков в ответ на их потребность в единой стандартизированной системе связи.
БОЛЬШЕ ОТ FORBES ADVISOR
Сегодня SWIFT объединяет более 11 000 финансовых учреждений в более чем 200 различных странах и территориях. По оценкам, через SWIFT отправляется более 40 миллионов сообщений в день, что позволяет обмениваться триллионами евро между компаниями и правительствами по всему миру.
По оценкам, через SWIFT отправляется более 40 миллионов сообщений в день, что позволяет обмениваться триллионами евро между компаниями и правительствами по всему миру.
Вырезать банк из SWIFT это все равно, что вырезать человека из интернета. Хотя теоретически денежные потоки возможны, без дополнительной информации (откуда берутся деньги, куда они уходят, для чего они нужны) банк не сможет работать. И, как мы видели на этой неделе в России, частичное или полное отключение банков страны от SWIFT имеет серьезные экономические последствия.
Именно поэтому так важно, чтобы банки по всему миру имели доступ к независимой, безопасной системе, частью которой они являются, несмотря ни на что.
И вот уже более четырех десятилетий так оно и было. С момента своего первоначального создания в 1973 г. и последующего запуска в 1977 г. SWIFT прочно зарекомендовал себя как универсальная система обмена сообщениями, обеспечивающая безопасные международные транзакции для любого банка по всему миру.
Компания SWIFT со штаб-квартирой в Бельгии находится в совместной собственности более 2000 банков и финансовых учреждений. Он управляется Национальным банком Бельгии совместно с центральными банками Канады, Франции, Германии, Италии, Японии, Нидерландов, Швеции, Швейцарии, Великобритании и США. Поскольку SWIFT находится в совместном владении, она старается не вступать в какие-либо споры.
Нужны поистине экстраординарные события, такие как то, что мы видели в последние дни, чтобы так много различных участников SWIFT решили отключить банк. Однако возможность наложить такую санкцию возможна только благодаря тому, что SWIFT имеет важное значение для мировой экономики.
Похоже, скоро все изменится.
SWIFT за всю свою историю применялся для санкций только дважды. Во-первых, в 2012 году, за исключением Ирана из-за его ядерной программы. Это очень сильно ударило по их экономике и международной торговле. И спровоцировало другое. В 2012 году Китай начал разработку собственной системы обмена финансовыми сообщениями. CIPS (что означает трансграничная межбанковская платежная система) была создана в 2015 году. Находится в ведении Народного банка Китая, и на сегодняшний день ее международное использование в основном ограничено транзакциями между Гонконгом и Китаем.
CIPS (что означает трансграничная межбанковская платежная система) была создана в 2015 году. Находится в ведении Народного банка Китая, и на сегодняшний день ее международное использование в основном ограничено транзакциями между Гонконгом и Китаем.
В 2014 году России грозило исключение из SWIFT во время Крымского кризиса. Пока санкции не случилось, случилось что-то другое. Центральный банк России начал разработку SPFS (Система передачи финансовых сообщений) с использованием той же технологии, что и SWIFT, и CIPS. Запущенный в 2017 году, он в настоящее время имеет высокую степень локального внедрения, а также доступ к SPFS от дочерних компаний крупных российских банков в Германии и Швейцарии.
В абсолютном выражении международная экспансия обеих систем по-прежнему минимальна. Однако нынешние санкции, без сомнения, ускорят развитие этих альтернативных систем, а также их стремление к их взаимосвязи.
О том, насколько быстро их можно будет подключить к другим системам, или насколько простым будет теоретическое соединение российских и китайских систем в условиях кризиса, можно только догадываться. Но это сценарий, которого мы должны опасаться. Не только потому, что это ограничивает нашу будущую способность использовать его для санкций, но и потому, что отсутствие единой глобальной и независимой системы может иметь последствия для мировой экономики.
Но это сценарий, которого мы должны опасаться. Не только потому, что это ограничивает нашу будущую способность использовать его для санкций, но и потому, что отсутствие единой глобальной и независимой системы может иметь последствия для мировой экономики.
Предположим, что SWIFT больше не является предпочтительной глобальной системой обмена сообщениями. Если это так, нам нужно будет тщательно подумать о том, как в будущем будут управляться международные денежные потоки и что произойдет со стоимостью любой финансовой операции. Решение от 1973 по разработке одной глобальной и открытой системы привело к чрезвычайному последствию ограничения стоимости международных транзакций и, следовательно, максимального увеличения их количества. Конкурирующие системы будут означать увеличение затрат и, следовательно, сравнительно меньшее количество транзакций. Если, конечно, мы не найдем новые способы придумать действительно глобальную и агностическую систему.
Все внимание будет приковано к новой технологии блокчейн. Теоретически в нем есть все необходимые ингредиенты для такой системы. Но, как и в 1973, это будет зависеть от желания соответствующих игроков, т. е. Центральные банки — чтобы отдать местную власть, чтобы способствовать действительно глобальному решению. Это кажется почти невыполнимой работой. Но если мы хотим избежать создания постоянных (технологических) барьеров в глобальной платежной системе, мы должны начать работать уже сейчас, чтобы обеспечить глобальное финансовое будущее.
Теоретически в нем есть все необходимые ингредиенты для такой системы. Но, как и в 1973, это будет зависеть от желания соответствующих игроков, т. е. Центральные банки — чтобы отдать местную власть, чтобы способствовать действительно глобальному решению. Это кажется почти невыполнимой работой. Но если мы хотим избежать создания постоянных (технологических) барьеров в глобальной платежной системе, мы должны начать работать уже сейчас, чтобы обеспечить глобальное финансовое будущее.
Демистификация шрифтов в таблице — близнецы Флерлаге: аналитика, визуализация данных и таблица
Вот сценарий. Вы работаете над визуализацией Tableau. Это почти то, что вы хотите, но чего-то не хватает. Ты решите попробовать свой любимый новый шрифт. Недавно я открыл для себя Titillium Web, красивый шрифт Google, поэтому, допустим, вы решили использовать его в своей визуализации.
Это изменение шрифта было именно тем, что нужно визуализатору, поэтому вы публикуете
его на сервер/онлайн/общедоступный. Вы просматриваете его в Интернете, и он по-прежнему выглядит великолепно,
чтобы вы делились им со своей аудиторией.
Вы просматриваете его в Интернете, и он по-прежнему выглядит великолепно,
чтобы вы делились им со своей аудиторией.
Но… на следующий день вы смотрите через плечо пользователя, и это это то, что вы видите.
Хотя разница невелика, это явно не одно и то же шрифт как первое изображение. Это не то, что вы задумали и не то, что вы хотели ваши пользователи увидят. Мы также можем видеть, что шрифт немного больше, чем у Titillium. и это может привести к тому, что ваш текст будет обрезан или смещен в непредсказуемые способы.
Я предполагаю, что большинство пользователей Tableau сталкивались с этим
проблема в тот или иной момент, и это может быть очень неприятно. И, чтобы сделать
вещи хуже, не совсем очевидно, почему это происходит или как это исправить.
Чтобы лучше разобраться в этом вопросе, я недавно обратился к некоторым людям.
из команды разработчиков Tableau и попросил их помочь мне понять, как
шрифты работают в Tableau — как и где они отображаются, что требуется для
пользовательский шрифт, чтобы показать, какие шрифты «веб-безопасны» (и что это вообще означает),
и т.
Примечание: я собираюсь получить глубоко в сорняках шрифтов — как они работают и как они отображаются в Таблица. Хотя я лично нахожу все это довольно увлекательным, немного шатко. Итак, если вы пришли сюда за советом о том, какие шрифты безопасны для использовать, а затем перейти к последнему разделу («Итог»), где я привожу несколько ключевых советы по использованию шрифта.
Давайте поговорим о шрифтах
Давайте начнем с того, что немного поговорим о шрифтах и о том, как они работают. Сегодня шрифт — это, по сути, то же самое, что и гарнитура шрифта, которая, по сути, представляет собой дизайн надписи. Существует множество различных типов шрифтов, но наиболее распространенными являются Serif, Sans-Serif и Monospaced.
Засечки шрифты включают элементы в конце их штрихов. Некоторые распространенные примеры:
Таймс Нью Роман и Гарамонд. Вы можете увидеть эти функции в конце
штрихи, особенно на таких буквах, как T и N.
Некоторые распространенные примеры:
Таймс Нью Роман и Гарамонд. Вы можете увидеть эти функции в конце
штрихи, особенно на таких буквах, как T и N.
Sans-Serif шрифты (буквально означает без засечек ) не включать эти функции. Некоторыми распространенными шрифтами без засечек являются Arial и Готика века.
Моноширинный шрифты создаются таким образом, что каждый символ (глиф) имеет одинаковую ширину. Их часто называют шрифтами фиксированной ширины. Некоторые распространенные примеры: Courier New и консоль Lucida.
Как видно из этих примеров, шрифты часто отличаются размеров, даже если используется один и тот же размер точек. Это одна из причин, по которой шрифт на моей оригинальной визуализации Titillium выглядел намного меньше, чем шрифт после публикации (мы вернемся к этому чуть позже).
Гарнитуры могут быть разного размера и насыщенности (жирный, полужирный,
тонкий и др.). Часто шрифты разрабатываются как часть семейства с множеством различных
веса. Например, шрифты Tableau по умолчанию являются частью шрифта Tableau.
Family и включает в себя Light, Book, Regular, Medium, Semi-Bold и Bold.
предыдущий шрифт по умолчанию, Arial, не имел столько вариантов, что делает
Семейство шрифтов Tableau гораздо более универсально.
Например, шрифты Tableau по умолчанию являются частью шрифта Tableau.
Family и включает в себя Light, Book, Regular, Medium, Semi-Bold и Bold.
предыдущий шрифт по умолчанию, Arial, не имел столько вариантов, что делает
Семейство шрифтов Tableau гораздо более универсально.
Отображение шрифта в Tableau
Итак, как Tableau отображает шрифты? Я должен признать, что это всегда был для меня загадкой. Я знал обрывки, но все это собрались во время недавней беседы с участниками Tableau команда разработчиков, Ник Парсонс, Эшли Митчелл и Пол Бартоломью. Довольно поэтому этот раздел исходит непосредственно от них.
Чтобы убедиться, что шрифт
будет работать при публикации на сервере, в сети или общедоступном, он должен существовать на всех
системы, в которых визуализация будет создана или использована .
Он должен существовать на вашем настольном компьютере, а также на настольных компьютерах
тех, кто будет просматривать вашу книгу. Он также должен существовать на сервере Tableau,
Онлайн или общедоступный.
Итак, если ваш шрифт существует во всех таких системах, то вы находитесь в
отличная форма и может использовать этот шрифт без каких-либо забот. Но это трудно
гарантия. Различные операционные системы (Windows, Mac OS, Linux и т. д.) имеют
различные встроенные шрифты. Эти шрифты можно удалить и добавить другие. Некоторый
программные пакеты, такие как Microsoft Office, включают дополнительные шрифты, не являющиеся частью
операционной системы. А так как нет единого стандарта для всех операционных
систем, трудно гарантировать, что шрифт будет у всех. Есть
одно исключение из этого, однако. Семейство шрифтов Tableau автоматически
устанавливается с настольным компьютером и сервером и всегда доступен в Tableau Online и
Публика Табло. Однако он по-прежнему должен находиться на компьютерах конечных пользователей, которые
может не иметь Tableau Desktop. Чтобы решить эту проблему, Tableau автоматически предоставляет
через CSS, чтобы браузер мог загружать шрифты. Таким образом, если Таблица
шрифт еще не существует на компьютере, он будет доступен в кеше браузера перед визуализацией. отображается. Это единственный шрифт, с которым Tableau в настоящее время делает это.
отображается. Это единственный шрифт, с которым Tableau в настоящее время делает это.
Сценарии
Как мы видели, трудно гарантировать, что шрифт существует на все системы. И когда мы не можем этого гарантировать, все становится немного не так. рискованный. Нам необходимо изучить три ключевых сценария, как подробно описано ниже.
Сценарий 1: Шрифт существует ни на компьютере потребителя, ни на сервере/в сети/общедоступном
Если используемый шрифт не установлен ни на компьютере потребителя, ни
Server/Online/Public, будет выбран шрифт по умолчанию. В этом случае Tableau приложит все усилия, чтобы выбрать шрифт, максимально соответствующий характеристикам выбранного автором шрифта. Чтобы еще больше усложнить ситуацию,
браузер также может играть роль в выборе шрифта по умолчанию. К сожалению, каждый браузер имеет разные шрифты с засечками, без засечек и моноширинные шрифты по умолчанию.
эти шрифты по умолчанию часто отличаются в зависимости от операционной системы. Для
например, как подробно описано в разделе «Стандартные шрифты веб-браузера», шрифт Serif по умолчанию в Firefox — Times New Roman в Windows,
Times в Mac OS и Serif в Linux. Хотя все эти шрифты несколько
аналогично, может быть опасно позволять браузеру подставлять шрифт вместо вашего
предпочтительный шрифт, потому что вы просто не можете быть уверены, что он будет правильно работать на
ваша визуализация.
Для
например, как подробно описано в разделе «Стандартные шрифты веб-браузера», шрифт Serif по умолчанию в Firefox — Times New Roman в Windows,
Times в Mac OS и Serif в Linux. Хотя все эти шрифты несколько
аналогично, может быть опасно позволять браузеру подставлять шрифт вместо вашего
предпочтительный шрифт, потому что вы просто не можете быть уверены, что он будет правильно работать на
ваша визуализация.
Сценарий 2: Шрифт существует на компьютере потребителя, но не на сервере/в сети/общедоступном
Если шрифт существует на настольном компьютере, но не
Server/Online/Public, то возникает вопрос, является ли визуализация
визуализируется на стороне сервера (визуализация визуализируется на сервере, а затем отправляется обратно в
браузер) или на стороне клиента (локальный клиентский браузер визуализирует визуализацию). Это еще
еще одна рискованная область, потому что часто бывает трудно понять, какой рендеринг
тип будет использоваться. Итак, давайте попробуем разобраться в клиентской и серверной части. рендеринг.
рендеринг.
Как подробно описано на странице справки Tableau Configure Client-Side Rendering, «выбор зависит от сложности представления,
который определяется количеством меток, строк, столбцов и т. д. Если вид
менее сложен, клиентское устройство быстрее отрисовывает представление. Если вид
сложнее, быстрее отправить запрос на Tableau Server и взять
преимущества большей вычислительной мощности сервера». Итак, пока Таблица
Администратор сервера включил рендеринг на стороне клиента (он включен
по умолчанию), Tableau Server выберет один из этих типов рендеринга.
Некоторые функции, такие как типы полигональных меток или история страниц, будут принудительно выполняться на стороне сервера.
рендеринг. Но в противном случае это будет определяться сложностью. Пока там
это настройки и параметры URL, которые позволяют вам играть со сложностью
пороговые значения, вы в конечном итоге никогда не знаете, какой тип рендеринга будет использоваться до тех пор, пока
вы публикуете. Есть два простых способа определить, использует ли ваша визуализация
клиентский или серверный рендеринг. При рендеринге на стороне клиента метки более
отзывчивый. Если вы наведете курсор на метку, а метка слегка
выделены/обведены контуром, тогда визуализация была визуализирована на стороне клиента. Курсор
тоже будет рука. При рендеринге на стороне сервера вы этого не увидите
выделение, и ваш курсор будет простой стрелкой.
При рендеринге на стороне клиента метки более
отзывчивый. Если вы наведете курсор на метку, а метка слегка
выделены/обведены контуром, тогда визуализация была визуализирована на стороне клиента. Курсор
тоже будет рука. При рендеринге на стороне сервера вы этого не увидите
выделение, и ваш курсор будет простой стрелкой.
Хорошо, это было длинное объяснение рендеринга, но это
лежит в основе понимания того, как шрифты отображаются в Tableau. Давай вернемся
к моему примеру Titillium. Когда я смотрел его на сервере, он выглядел великолепно. Это
потому что он использовал рендеринг на стороне клиента и, следовательно, использовал шрифт на
мой локальный компьютер. Но если бы мы заставили визуализацию отображать на стороне сервера (для
например, добавив диаграмму с типом полигональной метки), тогда для визуализации потребуется
использовать шрифты на сервере Tableau для рендеринга. В этом случае, несмотря на
шрифт находится на моем настольном компьютере, он не будет использовать мой шрифт. Сервер Табло
рендеринг шрифта и не имеет Titillium, поэтому он заменяет его шрифтом по умолчанию
шрифт. К счастью, Tableau довольно умен и делает все возможное, чтобы выбрать
похожий шрифт, но это не всегда возможно, поэтому нужно быть осторожным.
Сервер Табло
рендеринг шрифта и не имеет Titillium, поэтому он заменяет его шрифтом по умолчанию
шрифт. К счастью, Tableau довольно умен и делает все возможное, чтобы выбрать
похожий шрифт, но это не всегда возможно, поэтому нужно быть осторожным.
Кому еще больше усложнить ситуацию, Tableau Server/Online/Public всегда выполняет работу по определению координат/позиционирования текста на стороне сервера и использует шрифты, доступные на сервере. Примером этого может быть вычисление позиционирования центрированного текста. Если шрифт вы используется на вашем компьютере, но не на сервере, Tableau выполнит расчет центрирования на основе его замещающего шрифта. Когда визу отображает на стороне клиента, затем он будет отображаться в вашем шрифте. В случае центрирования это может привести к тому, что ваш текст будет казаться несколько не в порядке. Это еще одна причина попытаться убедиться, что шрифты существуют как на клиенте, так и на сервере.
Сценарий 3: Шрифт существует на сервере/в сети/общедоступно, но не на рабочем столе
Учитывая мое многословное объяснение в сценарии 2, вы можете быть
в состоянии предположить, что происходит в этом сценарии. Если визуализация рендерится на стороне клиента,
то вам не повезло и будет подставлен шрифт — у вас нет шрифта
так что ваш клиент не может его использовать. Но если визуализация выполняется на стороне сервера, то
вам повезло. Tableau Server/Online/Public будет визуализировать визуализацию, используя ее
шрифты, а затем передать его обратно через браузер. Даже если шрифт не на вашем
настольный компьютер, он не нужен, так как ваш рабочий стол не выполняет
рендеринг.
Если визуализация рендерится на стороне клиента,
то вам не повезло и будет подставлен шрифт — у вас нет шрифта
так что ваш клиент не может его использовать. Но если визуализация выполняется на стороне сервера, то
вам повезло. Tableau Server/Online/Public будет визуализировать визуализацию, используя ее
шрифты, а затем передать его обратно через браузер. Даже если шрифт не на вашем
настольный компьютер, он не нужен, так как ваш рабочий стол не выполняет
рендеринг.
Но здесь есть одно очень важное предостережение. Как подробно описано на В статье базы знаний Tableau есть несколько типов текстовых объектов, которые всегда отображаются на стороне клиента. Эти включать текстовые поля на информационных панелях, заголовки и подписи. Таким образом, даже если вы принудительный рендеринг на стороне сервера, они все равно будут отображаться на стороне клиента. Я не уверен насчет вас, но я использую по крайней мере один из них почти в каждом Tableau визуализацию, которую я создаю, так что это еще одна причина убедиться, что используемые вами шрифты доступны на каждом компьютере, который будет просматривать ваш, а именно
Примечание: Я хочу быстро
обратите внимание, что в Сценарии 1 я слишком упростил использование шрифта по умолчанию. Бывают ситуации, когда некоторые компоненты визуализации могут отображаться
на стороне клиента (текстовые поля, заголовки и т. д.) и другие компоненты отображаются
на стороне сервера. В этом случае возможно, что два отдельных метода
рендеринг может привести к выбору разных шрифтов. Итак, ваш единственный шрифт
становится двумя совершенно разными шрифтами. То же самое относится и к сценарию 2. Если визу
отображается на стороне сервера, тогда Tableau будет использовать заменяющий шрифт, но те
компоненты, которые всегда отображаются на стороне клиента, будут использовать пользовательский шрифт, который вы
избранный… Весело, да?
Бывают ситуации, когда некоторые компоненты визуализации могут отображаться
на стороне клиента (текстовые поля, заголовки и т. д.) и другие компоненты отображаются
на стороне сервера. В этом случае возможно, что два отдельных метода
рендеринг может привести к выбору разных шрифтов. Итак, ваш единственный шрифт
становится двумя совершенно разными шрифтами. То же самое относится и к сценарию 2. Если визу
отображается на стороне сервера, тогда Tableau будет использовать заменяющий шрифт, но те
компоненты, которые всегда отображаются на стороне клиента, будут использовать пользовательский шрифт, который вы
избранный… Весело, да?
…………………………
Итак, рассмотрев эти три разных сценария, вы можете
Вероятно, вы понимаете, почему наш оригинальный шрифт Titillium не работал у некоторых моих сотрудников.
пользователи. По умолчанию визуализация была довольно простой и не использовала никаких функций, которые
форсировать рендеринг на стороне сервера, чтобы он отображался на клиенте. У меня был Титиллиум.
мой компьютер, поэтому он выглядел нормально, но я только недавно установил это. Это
не является корпоративным стандартом и не является шрифтом по умолчанию ни в одной операционной системе,
поэтому у большинства моих конечных пользователей нет этого шрифта. Таким образом, был выбран шрифт по умолчанию
заменить его.
У меня был Титиллиум.
мой компьютер, поэтому он выглядел нормально, но я только недавно установил это. Это
не является корпоративным стандартом и не является шрифтом по умолчанию ни в одной операционной системе,
поэтому у большинства моих конечных пользователей нет этого шрифта. Таким образом, был выбран шрифт по умолчанию
заменить его.
Веб-безопасные шрифты
Возможно, вы слышали термин веб-безопасный
шрифт . Окончательный список веб-безопасных шрифтов HTML и CSS определяет веб-безопасные шрифты.
как те, которые «могут адаптироваться к любому браузеру на любом устройстве» и «гарантируют, что
правильный шрифт всегда будет отображаться, даже если они не обязательно установлены
на компьютере пользователя». Но это определение более специфично для HTML/CSS.
веб-страница. Tableau требует немного другого определения. Довольно просто
заявил, что Tableau определяет веб-безопасный шрифт как тот, который установлен на
Серверы Tableau Online (Tableau Public следует тем же стандартам, что и Online). Эти шрифты задокументированы в следующей статье базы знаний: Шрифты не отображаются должным образом после публикации в Tableau Public или Tableau Online.
и в настоящее время включают Arial, Calibri, Courier New, Georgia, Meiryo UI, Noto CJK.
Sans, Noto Thai Sans, Noto Thai Serif, Poppins, Roboto, Tableau, Times New
Роман, Требюше М.С. и Вердана.
Эти шрифты задокументированы в следующей статье базы знаний: Шрифты не отображаются должным образом после публикации в Tableau Public или Tableau Online.
и в настоящее время включают Arial, Calibri, Courier New, Georgia, Meiryo UI, Noto CJK.
Sans, Noto Thai Sans, Noto Thai Serif, Poppins, Roboto, Tableau, Times New
Роман, Требюше М.С. и Вердана.
Итак, вы можете использовать любой из этих шрифтов, верно? Ну, не
точно. Помните, что если визуализация визуализируется на стороне клиента, она будет использовать
шрифты на настольном компьютере. Таким образом, если у вас нет этого шрифта, он не будет работать.
Многие из шрифтов в этом списке веб-безопасных шрифтов Tableau настолько распространены, что
они существуют во многих различных операционных системах. Примеры: Arial, Times New.
Roman и Courier New (хороший список см. в разделе «Безопасные веб-шрифты»).
Таким образом, вы, вероятно, будете в полной безопасности, используя эти шрифты, поскольку риск неправильного
рендеринг будет довольно низким.
Некоторые из этих шрифтов, например Roboto и Poppins, имеют открытый исходный код. опции, которые были добавлены сравнительно недавно. Поскольку они не являются шрифтами по умолчанию в большинстве операционных систем пользователям необходимо установить их, чтобы использовать. Это означает, что только относительно небольшой процент ваших пользователей будет иметь эти шрифты, поэтому нужно быть осторожным при их использовании. Я бы лично предложил только использовать их, если вы знаете, что они есть у всех ваших пользователей (например, это корпоративный стандартный на всех компьютерах) или вы принудительно используете серверную отрисовку на своем книга (и вы не используете текстовые объекты, которые всегда отображают сторона клиента). Если ни одно из этих утверждений не соответствует действительности, вам лучше выбрать другой шрифт.
Некоторые другие шрифты, такие как Calibri, используются чаще
чем Roboto и Poppins, поэтому их можно было бы считать более безопасными , но нет гарантии, что они будут работать у всех.
В конце концов, единственным на 100% безопасным шрифтом является семейство Tableau. потому что, как мы уже говорили ранее, этот шрифт включен во все Tableau. программного обеспечения и настроен на автоматическую загрузку, когда пользователи получают доступ к визуализация на Tableau Server.
Создание веб-безопасного шрифта
К счастью, если у вас есть собственный сервер Tableau, вы можете создать веб-безопасный шрифт для вашей организации, установив этот шрифт на сервере Tableau и убедитесь, что шрифт также установлен на всех настольных компьютерах. Этот обычно выполняется кем-то из вашего ИТ-отдела, поскольку они обычно инструменты для отправки таких изменений и могут гарантировать, что образы машин включить шрифты по умолчанию. Но это может потребовать много работы, поэтому вообще хорошая идея не делать это часто. Однако это может быть полезно, когда пытается придерживаться корпоративных стандартов брендинга.
Примечание. Если на вашем сервере Tableau включен гостевой доступ
и вы используете это для публичного обмена визуализациями, то невозможно
гарантировать, что ваш пользовательский шрифт будет работать для всех пользователей, если только вы не заставите
рендеринга на стороне сервера и избегайте текстовых объектов только на стороне клиента. В этом случае,
лучше всего использовать семейство Tableau или один из наиболее распространенных шрифтов
упоминалось ранее.
В этом случае,
лучше всего использовать семейство Tableau или один из наиболее распространенных шрифтов
упоминалось ранее.
Практический результат
Ух ты, мы действительно углубились в шрифты и рендеринг! Я надеюсь что вы нашли все это ценным. Я знаю, что лично научился много из моих обсуждений с командой разработчиков Tableau, из моего собственного тестирования и эксперименты, и от написания этого блога, так что я надеюсь, что вы сделали то же самое.
Прежде чем мы закончим, давайте повторим несколько ключевых моментов совет:
1) Использование Tableau Font — единственный на 100% по-настоящему безопасный шрифт для использования в Tableau — это Семья Табло. Это гарантированно будет доступно в любой системе, использующей Tableau.
2) Использование
Общие шрифты — если вы не хотите использовать шрифт Tableau, лучше
придерживайтесь наиболее часто используемых шрифтов, таких как Arial, Times New Roman и Courier.
Новый (хороший список см. в разделе «Безопасные веб-шрифты»).
в разделе «Безопасные веб-шрифты»).
3) Палка к стандартным шрифтам Tableau — вам следует избегать используя шрифты, которые не являются частью стандарта Tableau Online/Public, если только вы не работаете свой собственный сервер Tableau и может управлять шрифтами, доступными для всех пользователей. компьютеры.
Две последние вещи, о которых я хотел бы упомянуть, прежде чем закончить…
Во-первых, это хак, который я часто использую, который позволяет отображать некоторые компоненты небезопасным для Интернета шрифтом. Это влечет за собой создание изображения текста, а затем использование объекта изображения, как подробно описано здесь: Использование PowerPoint для графики Tableau. Чтобы убедиться, что он доступен (например, для программ чтения с экрана), обязательно добавьте к объекту замещающий текст.
Во-вторых, как отметил Аллан Уокер в комментариях, важно помнить, что шрифты — это творческий материал, на создание которого у кого-то ушло много времени.