Прочие редкие знаки и символы
Cпецсимволы чувствительны к регистру. Не всякий шрифт отобразит символ. Если хотите быть уверены, что всё отобразится корректно, выбирайте шрифты Helvetica, Arial, Tahoma, verdana, Times и sans-serif.
| Символ | css-код | html-код | Описание |
|---|---|---|---|
| ☎ | \260E | ☎ | Телефон закрашенный |
| ☂ | \2602 | ☂ | Зонт закрашенный |
| ☇ | ☇ | ||
| ☤ | ☤ | Медицина | |
| ☩ | ☩ | Крест | |
| ☮ | ☮ | Мир | |
| ☼ | ☼ | Солнце | |
| ♁ | ♁ | ||
| ♆ | ♆ | ||
| ♩ | ♩ | Четвертная нота | |
| ♮ | ♮ | Знак альтерации Бекар | |
| ✡ | ✡ | ||
| ☏ | ☏ | Телефон не закрашенный | |
| ☃ | \2603 | ☃ | Снеговик |
| ☠ | ☠ | Череп и кости, контур не закрашенный | |
| ☥ | ☥ | ||
| ☪ | ☪ | ||
| ☯ | ☯ | Знак Инь и Янь | |
| ☽ | ☽ | ||
| ♂ | ♂ | ||
| ♇ | ♇ | ||
| ♪ | ♪ | ||
| ♯ | ♯ | ||
| 卍 | 卍 | ||
| ☄ | ☄ | ||
| ☡ | ☡ | ||
| ☦ | ☦ | ||
| ϑ | ☫ | ||
| ☸ | ☸ | ||
| ☾ | ☾ | ||
| ♃ | ♃ | ||
| ♫ | ⒋ | ||
| ↯ | ↯ | ||
| ☀ | \2600 | ☀ | Солнце с лучами закрашенное |
| ★ | \2605 | ★ | Звезда закрашенная пятиконечная |
| ☢ | ☢ | Знак: Радиоактивность | |
| ☧ | ☧ | ||
| ☬ | ☬ | ||
| ☺ | \263A | ☺ | Смайлик не закрашенный (контур) улыбающийся |
| ☿ | ☿ | ||
| ♄ | ♄ | ||
| ♬ | ♬ | ||
| ✄ | ✄ | Ножницы или линия разреза, не закрашенный контур | |
| ☁ | \2601 | ☁ | Облако закрашенное |
| ☆ | ☆ | Звезда пятиконечная не закрашенная | |
| ☣ | ☣ | ||
| ☨ | ☨ | ||
| ☭ | \262D | ☭ | Серп и молот |
| ☻ | \263B | ☻ | Смайлик закрашенный улыбающийся |
| ♀ | ♀ | ||
| ♅ | ♅ | ||
| ♨ | ♨ | Знак: горячая пища | |
| ♭ | ♭ | Знак альтерации Бемоль | |
| ♲ | ♲ | Переработка не закращенный | |
| ✈ | ✈ | Самолет | |
| ⏰ | ⏰ | Часы Будильник | |
| ⌛ | &8987; | Часы Песочные часы | |
| 💾 | &128190; | Дискета | |
| 🔍 | &128269; | Лупа (наклонённая влево) | |
| 🔎 | &128270; | Лупа (наклонённая вправо) | |
Понравившийся символ знака зодиака можно вставить куда угодно. Достаточно выделить его изображение и скопировать. Добавьте эту страницу в закладки браузера, чтобы всегда была «под рукой» (нажмите на клавиатуре Ctrl+D).
Достаточно выделить его изображение и скопировать. Добавьте эту страницу в закладки браузера, чтобы всегда была «под рукой» (нажмите на клавиатуре Ctrl+D).
Эпоха символьных шрифтов | Frontender Magazine
Увеличение производительности сайтов – это непрерывный процесс. Сперва мы
отказались от таблиц, прозрачных однопиксельных gif-файлов, тегов физического
форматирования типа <font> в пользу CSS, уменьшая размер страниц и разделяя
данные и их представление. После этого мы озаботились DNS-запросами,
кэшированием и количеством файлов, начали использовать CSS-спрайты, собирая
кучу маленьких картинок из HTML в одно фоновое изображение.
Отныне мы вступаем в третью эпоху оптимизации, эпоху символьных шрифтов.
Символьные шрифты позволяют объединять иконки в файл шрифта, вместо
графического спрайта. Этот способ, как и спрайты, дает выигрыш за счет
кэширования и меньшего размера файла и несет дополнительные преимущества,
ценность которых мы начинаем понимать с появлением экранов высокого
разрешения. В этой статье я расскажу о некоторых преимуществах и проблемах, с
которыми вы столкнётесь при использовании символьных шрифтов.
В этой статье я расскажу о некоторых преимуществах и проблемах, с
которыми вы столкнётесь при использовании символьных шрифтов.
Довольный пользователь
С ростом количества шрифтов, созданных для использования в качестве иконок, идеограмм и декоративных элементов, несколько высоконагруженных сайтов заменили все растровые изображения одним единственным шрифтом. Одним из наиболее известных примеров может служить GitHub, одновременно улучшивший скорость и опыт взаимодействия пользователей, отказавшись от множества крохотных файлов иконок в пользу созданного его разработчиками шрифта Octicons.
Использование символьных шрифтов позволяет заменить растровые изображения,
подверженные пикселизации, векторными. Это важно, потому что растровые
изображения предназначены для использования на определённом разрешении экрана,
и при повышенной плотности пикселей, например на современных экранах высокого
разрешения, их приходится масштабировать, чтобы визуально они оставались того
же размера.
В прошлом использование векторной графики имело определённые ограничения. Можно было использовать PDF и SVG, но это было чревато проблемами совместимости. Шрифты – векторные, и все браузеры, включая IE6, умеют с ними работать. Благодаря поддержке браузерами веб-шрифтов и появлению экранов повышенной четкости у нас есть возможность еще больше оптимизировать производительность и улучшить пользовательский опыт взаимодействия с сайтами.
Доступность
Что касается доступности, то символьные шрифты ведут себя скорее как текст, чем как картинка.
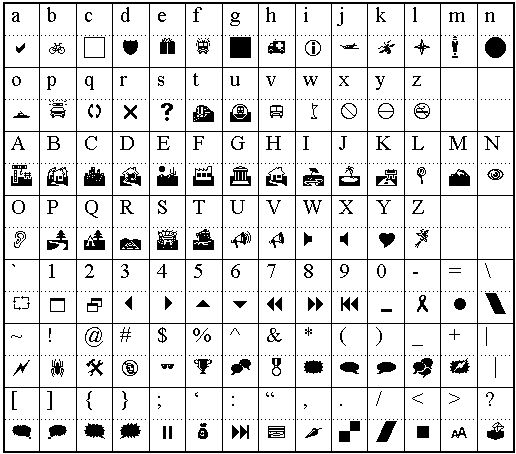
Многие ранние символьные шрифты привязывали глиф к определенной букве в ASCII
таблице. Печатая w, вы получали иконку глобуса, m — иконку почтового
конверта. Это обеспечивало легкий для восприятия механизм превращения символа
в иконку. Проблемы возникали, если шрифт по какой-то причине не загружался, что
приводило к появлению странных и бессмысленных букв в самых неожиданных местах.
<div><span>L</span> Следующая</div>
Но если не загрузился CSS, JavaScript или шрифт, то вместо стрелочки вы
увидите букву L. Вы можете сделать все для корректной деградации: вставлять код с
помощью JavaScript или использовать псевдо-элементы :before и :after, но в
результате поисковые машины все равно могут проиндексировать текст как
«L Следующая».
Существует лучший путь.
Мы набрались опыта, узнали больше о проблемах, связанных с использованием символьных шрифтов, и решили конкретно эту с помощью области пользовательских символов Юникод. Символы в этой области не связаны по смыслу ни c одной из букв в алфавите. Если шрифт не доступен или не загрузился, то вместо бессмысленной буквы вы увидите пустое место.
Но подождите, мы можем сделать еще лучше!
В шрифтах также существуют лигатуры — иногда малозаметные изменения в форме
глифов стоящих рядом букв для улучшения их эстетики и восприятия при чтении. Возьмём, к примеру, двойную букву f. Хороший шрифт превратит ff в один глиф, в
котором буквы плавно соединяются. Существуют стандартные лигатуры, например:
ff, fl и fi. Но что нам мешает создать собственные? В файле шрифта лигатура –
это просто замена определенной последовательности символов одним. Это значит,
что вы можете, например, написать «A List Apart», и текст превратится
в иконку логотипа.
Возьмём, к примеру, двойную букву f. Хороший шрифт превратит ff в один глиф, в
котором буквы плавно соединяются. Существуют стандартные лигатуры, например:
ff, fl и fi. Но что нам мешает создать собственные? В файле шрифта лигатура –
это просто замена определенной последовательности символов одним. Это значит,
что вы можете, например, написать «A List Apart», и текст превратится
в иконку логотипа.
Браузеры, не поддерживающие подключение сторонних шрифтов, и поисковые боты проиндексируют сырой текст без лигатур, но все остальные, с поддержкой возможности рендеринга подключаемых шрифтов и лигатур, получат приятную векторную иконку. Это наилучшее решение, работающее на куда более высоком уровне абстракции, чем HTML и CSS.
Как только вы начинаете понимать, как работают лигатуры, перед вами открывается новый мир, полный возможностей. Все иконки, используемые в навигации, могут быть как и символами, так и лигатурами в шрифте. И вот ваша разметка выглядит примерно так:
<ul>
<li>Home</li>
<li>Contact</li>
<li>About</li>
<li>Cart</li>
</ul>
Однако результат с включенными лигатурами будет таким:
Проект Symbolset уже давно экспериментирует с лигатурами и символьными
шрифтами и продает наборы шрифтов с повсеместно используемыми символами. У
Symbolset отличная поддержка лигатур и демо, где вы можете ввести ключевое
слово и увидеть, как оно превратится в глиф. Не удивляйтесь, если, когда вы
это увидите, в голову начнут приходить новые идеи.
У
Symbolset отличная поддержка лигатур и демо, где вы можете ввести ключевое
слово и увидеть, как оно превратится в глиф. Не удивляйтесь, если, когда вы
это увидите, в голову начнут приходить новые идеи.
Использованию лигатур для замены последовательностей символов есть множество практических применений. Например, на сайте BBC News раньше в углу стартовой страницы были часы. Можно было использовать для их создания Flash, но это был бы скверный совет, продиктованный недостатком альтернатив и их низкой кроссбраузерностью, еще для вращения изображений стрелок можно было использовать CSS и JavaScript для задания временных интервалов. Вместо этого в BBC решили использовать Canvas и перерисовку часов с помощью JavaScript.
Но все нефлэшевые решения используют растровые изображения, которые на
экранах высокого разрешения выглядят отнюдь не лучшим образом. Существуют
JavaScript библиотеки, например, Raphaël, которые умеют создавать SVG- или
VML-объекты. Они будут векторными, но из-за того, что эти объекты загружаются
и создаются c помощью JavaScript, они невидимы для поисковых ботов и браузеров,
которые не поддерживают JavaScript.![]()
Использование символьных шрифтов объединяет лучшие стороны этих подходов: доступность и векторную графику. Напечатав «12:00», вы вызовете лигатуру, которая преобразует набор символов в иконку со стрелками, указывающими ровно на 12. Строка «12:01» вызовет другую лигатуру, соответствующую положению стрелок. Придется создать множество лигатур, но в результате вы получите прекрасные векторные часы. Вообще-то, такие шрифты уже существуют; на странице http://timepiece.inostudio.de вы найдёте несколько примеров. Загляните в исходники, и вы увидите, насколько все просто.
Только подумайте о всех элементах сайта, которые могли бы быть иконками
символьного шрифта. Откройте разум для новых возможностей. Все, начиная от
маркера списка и стрелочек и заканчивая иконками RSS и социальных сетей, можно
объединить в один крохотный файл шрифта, который можно кешировать и отображать в
разных размерах и цветах без необходимости создания растрового изображения для
каждого конкретного случая.
Создание собственного символьного шрифта
Разработчики съели собаку на работе в Photoshop, Fireworks и т.п. Когда мы начинали использовать спрайты, это не было проблемой. Инструмент не менялся. С использованием символьных шрифтов к стандартному набору инструментов добавляется новый: редактор шрифтов. Нам предстоит укротить нового зверя, но в этом нет ничего сложного.
Более того, чтобы помочь нам в создании шрифтов, было создано множество инструментов. К примеру, Icomoon позволяет загружать SVG файлы и привязывать их к Юникод символам, после чего генерирует веб-шрифт, готовый для использования.
Но что же делать, если мы хотим сделать более тонкую настройку шрифта? Для создания шрифтов существует множество приложений. Некоторые из них платные, предназначенные для профессионалов, но чаще всего используется бесплатный FontForge. Он cложноват, но в сети множество статей, которые помогут вам разобраться.
Проблемы со шрифтами
Любой дизайнер может сказать вам, что иконка или логотип должны немного
отличаться при разных размерах, обычно это заключается в переменной толщине
линий или даже отсутствии каких-либо деталей при маленьких размерах.
Если вы хотите, чтобы дизайн иконок отличался для разных размеров, то вам придется добавить дополнительную иконку в файл шрифта и по необходимости выбирать нужную. Это тоже проблема, так как вы понятия не имеете, как конечный пользователь просматривает ваш сайт. Например, увеличение кегля шрифта не приведет к автоматической смене иконки. Для большинства из нас, впрочем, это не проблема, так как в основном символьные шрифты используются для иконок социальных сетей, которые и так неплохо масштабируются.
Еще одна проблема символьных шрифтов — возможность использования только одного
цвета. Вы можете немного поколдовать с фоном и градиентами и получить
двухцветный логотип, но если вы хотите использовать полноцветные иконки, то,
вероятнее всего, этот способ не для вас.![]()
Для устранения этого недочёта Applе предложила полноцветные шрифты, которые позволят вам создавать и подключать векторную графику на любой веб-странице. Первой попыткой в этой области является шрифт Apple Color Emoji, который есть в OSX Lion. Недостатками введения нового формата шрифтов является слабая поддержка браузерами и инструментами разработки, так что пройдет еще много времени, пока его можно будет использовать.
Добро пожаловать в следующую эпоху
Символьные шрифты — следующий шаг в дизайне сайтов и оптимизации их работы, и вам необходимо понимать принцип их работы, чтобы заниматься веб-разработкой. Со временем вы сможете создавать для своих сайтов собственные шрифты с логотипами, иконками и брендированием. Это не только улучшит впечатление от вашего сайта, но и скажется на его производительности. Наступило время начать использовать символьные шрифты и совершенствовать инструменты их разработки, связанные с ними стандарты и приемы их использования.
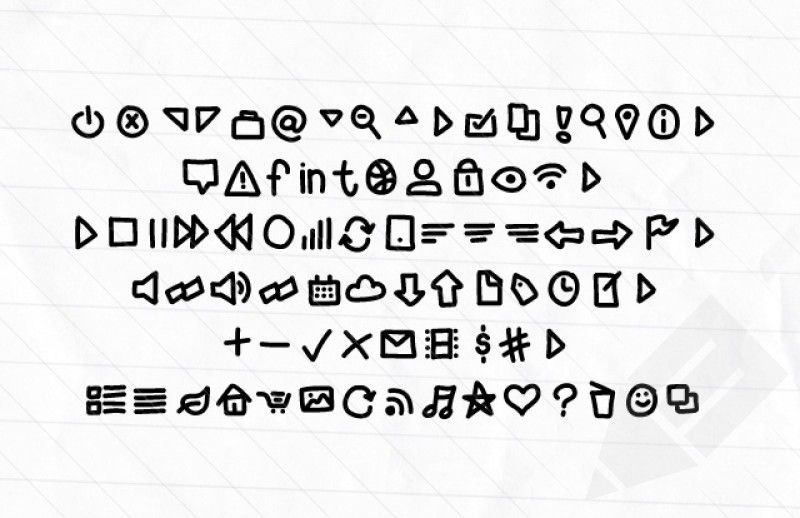
Web Symbols Font Free от Just Be Nice Studio https://www.
.png) fontsquirrel.com/license/веб-символы
fontsquirrel.com/license/веб-символы Это Программное обеспечение для шрифтов находится под лицензией SIL Open Font License, версия 1.1.
Эта лицензия скопирована ниже, а также доступна с часто задаваемыми вопросами по адресу: http://scripts.sil.org/OFL
————————————————————————————
ЛИЦЕНЗИЯ SIL OPEN FONT Версия 1.1 — 26 февраля 2007 г.
—————— ——————————————————————-
ПРЕАМБУЛА
Целями Open Font License (OFL) являются стимулирование всемирной разработки совместных шрифтовых проектов, поддержка усилия академических и лингвистических сообществ по созданию шрифтов, а также предоставить бесплатную и открытую структуру, в которой шрифты могут использоваться и улучшаться в сотрудничестве с другими.
OFL позволяет свободно использовать, изучать, модифицировать и распространять лицензионные шрифты, если они не продаются сами по себе. Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
ОПРЕДЕЛЕНИЯ
«Программное обеспечение для шрифтов» относится к набору файлов, выпущенных Владельцами авторских прав в соответствии с настоящей лицензией и четко обозначенных как таковые. Это могут быть исходные файлы, скрипты сборки и документация.
«Зарезервированное имя шрифта» относится к любым именам, указанным как таковые после заявления(й) об авторских правах.
«Исходная версия» означает набор компонентов Программного обеспечения для шрифтов, распространяемых Владельцами авторских прав.
«Модифицированная версия» относится к любой производной версии, созданной путем добавления, удаления или замены — частично или полностью — любого из компонентов Исходной версии, путем изменения форматов или переноса Программного обеспечения шрифтов в новую среду.![]()
«Автор» относится к любому дизайнеру, инженеру, программисту, техническому писателю или другому лицу, внесшему свой вклад в Программное обеспечение для шрифтов.
РАЗРЕШЕНИЕ И УСЛОВИЯ
Настоящим предоставляется бесплатное разрешение любому лицу, получившему копию Программного обеспечения для шрифтов, использовать, изучать, копировать, объединять, встраивать, изменять, распространять и продавать модифицированные и немодифицированные копии Шрифта. Программное обеспечение при соблюдении следующих условий:
1) Ни Программное обеспечение для шрифтов, ни какие-либо его отдельные компоненты в исходной или модифицированной версиях не могут продаваться сами по себе.
2) Исходные или модифицированные версии Программного обеспечения для шрифтов могут быть объединены, распространяться и/или продаваться вместе с любым программным обеспечением при условии, что каждая копия содержит указанное выше уведомление об авторских правах и настоящую лицензию. Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
3) Никакая Модифицированная Версия Программного Обеспечения Шрифтов не может использовать Зарезервированные Названия Шрифтов, если только соответствующий Владелец авторских прав не предоставил явного письменного разрешения. Это ограничение применяется только к основному имени шрифта, представленному пользователям.
4) Имя(я) Владельца(ов) авторских прав или Автора(ов) Программного обеспечения для шрифтов не должно использоваться для продвижения, одобрения или рекламы какой-либо Модифицированной версии, за исключением признания вклада(ов) Правообладатель(и) и Автор(ы) или с их явного письменного разрешения.
5) Программное обеспечение для шрифтов, модифицированное или немодифицированное, частично или полностью, должно распространяться исключительно по этой лицензии и не должно распространяться по какой-либо другой лицензии. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
ПРЕКРАЩЕНИЕ
Эта лицензия становится недействительной, если любое из вышеуказанных условий не выполняется.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ЛЮБЫЕ ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ АВТОРСКИХ ПРАВ, ИЛИ ПАТЕНТНЫХ ПРАВ TROTRAD ВЕРНО. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ВЛАДЕЛЕЦ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, ВКЛЮЧАЯ ЛЮБОЙ ОБЩИЙ, СПЕЦИАЛЬНЫЙ, КОСВЕННЫЙ, СЛУЧАЙНЫЙ ИЛИ КОСВЕННЫЙ УЩЕРБ, БУДЬ ИЗ ДОГОВОРА, ДЕЛИКТА ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ. ИЛИ НЕВОЗМОЖНОСТЬ ИСПОЛЬЗОВАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ИЛИ ОТ ДРУГИХ СДЕЛОК В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ ШРИФТОВ.
Webfont Kit
Лицензия для этого шрифта — лицензия SIL OFL. Эта лицензия не позволяет нам
распространять производные версии шрифта без оптовых изменений названия внутри и снаружи
шрифта. Пока мы не найдем разумный способ доставки их вам и
соответствии с лицензией, вам придется использовать
Генератор веб-шрифтов самостоятельно на них, переименовав
шрифты соответственно.
Пока мы не найдем разумный способ доставки их вам и
соответствии с лицензией, вам придется использовать
Генератор веб-шрифтов самостоятельно на них, переименовав
шрифты соответственно.
Если вы являетесь разработчиком этого шрифта, и это было непреднамеренным последствием использования OFL лицензия, свяжитесь с нами и дайте нам разрешение на преобразование веб-шрифтов. Спасибо!
Крутые символы ⚡ЛУЧШИЕ 𝐹𝒶𝓃𝒸𝓎 ♡+* ★彡 Скопируйте и вставьте
Об этом https://www.coolsymbols.us/
На этом сайте вы найдете почти все виды крутых привлекательных текстовых символов, которые можно использовать в платформа социальных сетей или игровая платформа или отправка кому-либо в виде текстовых сообщений.
Это не первый веб-сайт, связанный с текстовыми символами, но я скажу, что это один из лучших и быстрых веб-сайтов с текстовыми символами, который может использовать любой, когда я говорю, что его может использовать любой, это означает, что он чистый и удобный веб-сайт. Это простое в использовании единственное, что вам нужно, просто нажмите на любой смайлик, который вы хотите скопировать, и он автоматически будет скопирован в вашей системе.
Это простое в использовании единственное, что вам нужно, просто нажмите на любой смайлик, который вы хотите скопировать, и он автоматически будет скопирован в вашей системе.
Как пользоваться сайтом CoolSymbols?
Я дал снимок экрана ниже, вы можете увидеть, как вы можете использовать этот веб-сайт, он довольно прост в использовании.
Какие текстовые символы вы найдете на этом сайте?
- Эстетические символы — ▂▃▅▆█▆▅▃▂
- Звездные символы — ❃ ✾ ✽ ✼ ❈
- Символы Сердца — 💔 (◍•ᴗ•◍)❤
- Знаки препинания- ❝❞
- Числовые символы — ➀ ➊ ⓵
- Символы дроби — ½ ⅕
- Технические символы — ⌛ ⌧ ⍋
- Квадратные и прямоугольные символы — ❏ ▉
- Символы треугольника — ▲ ◥
- Линейные символы — ☶ ╏ ┉
- Угловые символы — ﹄﹃ ﹂﹁
- Латинские символы — ą Ø ⒮ ⒴
- Греческие символы — β ψ ξ Π
- Круглые символы — ◒ ◐ 〶 ☢
- Китайские символы — ㊎ ㊧
- японские символы — るザ
- корейские символы — ㄽㄸ
- Математические символы — ∰Σ∃
- Мужчины Женщины Символы Смайликов — ☻ 유 ㋡
- Астрологические символы — ♋ ✚ ♅
- Погодная единица в градусах Обозначения — ℃ ☁
- Музыкальные ноты Символы — ♬ 🎧 🎶 🎻
- Символы шахматных карт — ♖ ♠ ♥ ♢
Самые крутые символы для Instagram
Хотите сделать свой простой текст впечатляющим и привлекательным? Давайте попробуем эти самые крутые символы для Instagram, которые сделают ваш статус привлекательным. Здесь вы получите бесчисленное количество символов, которые позволят вам украсить статус, профиль в Instagram, Facebook и Twitter.
Здесь вы получите бесчисленное количество символов, которые позволят вам украсить статус, профиль в Instagram, Facebook и Twitter.
Более того, вы даже можете добавить эти классные символы в разделы комментариев. Чтобы использовать символы, посетите веб-сайт, выберите символы и скопируйте и вставьте их на сайт. Если вы хотите добавить символы в раздел комментариев, профиль в социальных сетях или статус, здесь вы получите символ для всего.
Символы идеально подходят для обмена эмоциями и чувствами в социальных сетях. Итак, давайте рассмотрим эти символы.
Попробуйте крутые смайлики
Давайте выражать себя с помощью милых ослепительных смайликов. Создавайте твердые сердечки и милых мишек с текстовым сообщением или любыми другими смайликами, чтобы быстро выразить эмоции. Вы можете копировать и вставлять бесконечные смайлики с лицами в свой статус, чтобы сделать его более привлекательным и увлекательным.
Вы также можете добавить классных символа в любом месте вашего сообщения WhatsApp, в разделе комментариев в социальных сетях и в профилях социальных сетей. Кроме того, вы также можете создавать потрясающие смайлики, чтобы делиться ими в своем профиле в социальных сетях.
Кроме того, вы также можете создавать потрясающие смайлики, чтобы делиться ими в своем профиле в социальных сетях.
Генератор текстовых смайликов-давайте создадим ваши смайлики
Не нашли здесь крутой символ для Instagram? Почему бы не создать свой текстовый смайлик здесь? Да, здесь, в крутых символах, вы получаете генератор текстовых смайликов, с помощью которого вы можете легко создавать смайлики по своему выбору. Вы даже можете настроить текстовые смайлики с помощью генератора смайликов, чтобы поделиться ими где угодно.
Итак, давайте будем выразительными и поделимся тем, что у вас в голове, с друзьями. Генератор смайликов также позволяет добавлять смайлики с выражениями в ваши тексты и группы сообщений, просто скопировав и вставив. На сайте есть генератор шрифтов, который позволяет создавать шрифты различных стилей, такие как полужирные шрифты, сплошные шрифты, цветные шрифты и многие другие.
После того, как вы создадите желаемые смайлики и шрифты с помощью этих крутейших инструментов, вы сможете поделиться ими прямо в социальных сетях. Давайте создадим свой список смайликов и начнем веселый чат с друзьями, семьей и коллегами.
Давайте создадим свой список смайликов и начнем веселый чат с друзьями, семьей и коллегами.
Выразите свои истинные эмоции и любовь особому человеку с помощью эмодзи Cute Love
Недостаточно символов сердца, чтобы отправить красивое послание, наполненное любовью, для вашего особенного человека? Давайте используем крутые сердечные символы и отправим их своим близким, чтобы показать свои эмоции и настоящую любовь. Чтобы получить символы, изучите сайт, найдите раздел символов сердца, выберите нужные символы сердца и скопируйте и вставьте символы в нужное место.
Эти выразительные знаки сразу привлекают внимание. Если вы хотите добавить символы в свою биографию в Instagram, профиль Facebook или историю, вы получите здесь сердечные знаки для каждого из ваших действий. Если вы любите создавать свои классные символы, используйте инструменты и настраивайте свои символы.
Lamao Lenny Face Generator
Поиск подходящего текстового смайлика больше не является сложной задачей. Просто получите доступ к крутым символам , скопируйте и вставьте их с сайта. И вот вы идете. Получите доступ к разделу лиц Ленни с крутыми символами и найдите смайлики с лицами Ленни, чтобы поделиться ими в социальных сетях.
Просто получите доступ к крутым символам , скопируйте и вставьте их с сайта. И вот вы идете. Получите доступ к разделу лиц Ленни с крутыми символами и найдите смайлики с лицами Ленни, чтобы поделиться ими в социальных сетях.
Кроме того, вы также можете использовать генератор лиц Ленни, чтобы создавать свои собственные лица Ленни, идеально подходящие для комментариев, биографий в Instagram и других. Попробуйте создать озорные и забавные лица Ленни с помощью генератора. Для Instagram доступно так много крутых символов, которые вы можете легко скопировать и вставить куда угодно, чтобы передать свои настоящие эмоции.
Лицо Ленни — отличный способ показать, что именно вы чувствуете. Итак, давайте поэкспериментируем с различными стилями и шрифтами, чтобы создать свои собственные лица Ленни и сохранить их для последующего использования.
Добавить несколько эмодзи с мерцающими звездами в профиль
Список классных символов никогда не заканчивался и никогда не переставал выражать ваши эмоции. Добавление нескольких звездочек в профиль поможет улучшить вашу биографию и сделать ее более привлекательной. Итак, давайте скопируем некоторые символы другой формы звезд прямо с сайта и поделимся ими где угодно.
Добавление нескольких звездочек в профиль поможет улучшить вашу биографию и сделать ее более привлекательной. Итак, давайте скопируем некоторые символы другой формы звезд прямо с сайта и поделимся ими где угодно.
Здесь вы также можете узнать, как создавать звездочки в различных стилях с помощью клавиатуры и вставлять их прямо в социальные сети, в разделы комментариев и другие места.
Ищете ли вы символы, чтобы поделиться ими на YouTube, Facebook или Instagram, вы получите множество классных символов звезд в различных формах и дизайнах, которыми вы можете легко поделиться где угодно.
Символы крестов и стрелок
Создание символов крестов и стрелок больше не является утомительной работой. Вы можете использовать крутых символа крестов и стрелок с этой платформы, скопируйте и вставьте их в свою биографию в Instagram и в комментарии. Кроме того, вы можете быстро научиться набирать символы креста прямо с клавиатуры.
Независимо от того, являетесь ли вы пользователем Windows, Linux или Mac, вы можете получить доступ к сайтам символов с любой платформы, включая мобильные устройства, чтобы легко создавать классные эстетические стрелки и кресты.
От религиозных крестов до текстовых стрелок — на этой платформе вы получаете множество символов, которыми можете напрямую делиться в Instagram, Facebook и даже на своих веб-сайтах. Кроме того, вы можете создавать свои символы стрелок, крестики и объекты HTML, чтобы делиться ими в социальных сетях.
Музыкальные символы для публикации в Instagram
Ищете лучшие символы музыкальных нот, которыми можно поделиться в своем профиле в Instagram? Давайте скопируем и вставим несколько крутых музыкальных символов с этого сайта. С помощью этой классной платформы символов вы можете научиться вводить символы с помощью клавиатуры и делиться ими в социальных сетях.
Помимо этого, вы также можете копировать бесконечные музыкальные смайлики, такие как микрофоны, гитары и другие музыкальные смайлики. Вы также можете создавать свои смайлики с помощью генератора смайликов и делиться ими на своих платформах социальных сетей.
Вставьте символы авторского права, чтобы избежать копирования содержимого
Многие люди страдают от кражи своего контента с сайта. Вы, вероятно, задаетесь вопросом о добавлении символов авторского права на сайт, чтобы показать, что у вас есть авторские права на содержимое сайта. Если да, то скопируйте и вставьте символы авторского права с этого сайта.
Вы, вероятно, задаетесь вопросом о добавлении символов авторского права на сайт, чтобы показать, что у вас есть авторские права на содержимое сайта. Если да, то скопируйте и вставьте символы авторского права с этого сайта.
Вы можете использовать готовые авторские права и скопировать и вставить их на сайт. Если вы хотите создать свои символы авторского права с помощью ключевого слова, платформа позволяет вам создавать свои символы и делиться ими где угодно. Кроме того, вы можете легко вставлять символы авторского права в свои разделы Instagram, комментарии Facebook, сайты блогов, Twitter и даже свои документы. Это поможет избежать кражи контента.
Торговая марка TM Symbols
Каждая компания имеет свою торговую марку. Если вы не можете найти правильный тип символа товарного знака, который соответствует профилю вашей компании, создайте свои собственные зарегистрированные текстовые символы товарного знака с помощью генератора символов товарного знака.
Платформа также поможет вам научиться набирать символы товарных знаков прямо с клавиатуры и размещать их на своих веб-сайтах, в Instagram, Facebook и других платформах. Символы торговой марки показывают деловую идентичность и уникальность бизнеса. Таким образом, вы можете легко найти любую торговую марку на сайте крутого символа и поделиться ею где угодно.
Символы торговой марки показывают деловую идентичность и уникальность бизнеса. Таким образом, вы можете легко найти любую торговую марку на сайте крутого символа и поделиться ею где угодно.
Генератор текстовых символов — Позволяет выразить по-своему
Хотя в разделах чата доступно так много текстовых символов, смайликов и других символов символов, чтобы выразить свои чувства и эмоции другому человеку, их недостаточно для создания этого преимущества. обмена истинными эмоциями, которые символизируют то, что вы хотите сказать.
Поэтому, если вы хотите выразить себя по-своему, выберите бесчисленное количество крутых текстовых символов с этого сайта и поделитесь ими везде, где захотите. Самое классное в этой платформе то, что вы даже можете создавать свои текстовые символы, чтобы легко передать человеку то, что вы хотите.
Кроме того, генератор текстовых символов очень прост в использовании, и каждый может легко настроить свои символы для профилей в социальных сетях, бизнес-сайтов и других платформ.
Сатанинские символы, чтобы показать вашу злую сторону
Хотите узнать, как создавать злые знаки прямо с клавиатуры? Давайте используем некоторые крутых символов зла, символов смерти и других пресловутых символов, чтобы напугать ваших друзей. Все, что вам нужно сделать, это скопировать и вставить символы в любом месте.
Также доступны символы эмодзи в виде пентаграммы, которыми вы можете поделиться в социальных сетях. С помощью генератора смайликов вы можете легко создавать сатанинские символы, чтобы показать свою злую сторону, создавать знаки опасности и многое другое. Платформа проста в использовании и имеет понятный интерфейс, поэтому у вас не возникнет проблем с доступом к символам.
Прикольные символы — умный способ поделиться своими чувствами
Выражение своих чувств с помощью различных смайликов — отличный способ. Таким образом, вы можете использовать крутые символы, чтобы копировать и вставлять нужные символы в любое место на ваших платформах социальных сетей, бизнес-сайтах и блогах.
