Типографские метки и волосяные линии (Adobe Acrobat Pro)
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 03, 2022 12:44:02 PM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
При подготовке документа к печати необходимо указать ряд меток, чтобы поставщик услуг печати мог совместить пленки цветоделения для проведения цветопроб, измерить пленки для достижения правильной калибровки и плотности красок, обрезать пленки до нужного размера и т.
Типографские метки можно временно добавить во время печати с помощью панели Типографские метки в диалоговом окне Дополнительные параметры печати или встроить в файл (и при необходимости в слой) с помощью диалогового окна Добавление типографских меток. Сведения о добавлении типографских меток только для печати см. в разделе Включить типографские метки.
Документ PDF, созданный в программе Adobe InDesign CS и более поздних версиях, может включать типографские метки либо на странице, либо в отдельном слое. Их можно просмотреть с помощью вкладки «Слои» в программе Acrobat.
Если типографские метки были экспортированы в виде слоя, то любые метки, созданные с помощью функции Acrobat Добавление типографских меток, заменят типографские метки InDesign. Если типографские метки находятся не в слое, метки Acrobat накладываются на метки InDesign и могут не совпадать.
Выберите команду Инструменты > Допечатная подготовка > Добавить типографские метки.
Укажите страницы, на которых их нужно разместить.
Укажите метки и настройки.
Диалоговое окно Установить поля страницы (ранее называлось «Обрезка страниц») предназначено для определения послеобрезного формата, области выпуска под обрез и границы иллюстраций при подготовке документа PDF к печати или вывода другим способом.
Можно настроить поля рамок документа, поддерживаемых в Adobe PDF: границы материала (размер страницы), рамки отсекания, область выпуска за обрез и границы иллюстраций. Это может оказаться полезным в том случае, если типографские метки, добавленные с помощью инструмента Добавление типографских меток (но не панели Типографские метки в диалоговом окне Дополнительные параметры печати), были усечены, поскольку рамка обрезки слишком мала и не вмещает все метки. Поставщик услуг печати может воспользоваться этим инструментом для того, чтобы расширить размер страницы для спуска полос.
Переключаться между рамками можно без потери полей, настроенных для каждой из них. По мере настройки отдельных рамок область просмотра в диалоговом окне Установить поля страницы перерисовывается, отображая новые настройки. Например, если расширить область обрезки или формат материала, содержимое страницы при просмотре сжимается.
Когда рамка кадрирования расширяется, соответствующим образом изменяются и границы материала.
Диалоговое окно «Установить поля границы» позволяет установить границы для рамки отсекания, область выпуска, границы иллюстрации и размер страницыВыберите команду Инструменты > Допечатная подготовка > Установить поля страницы.
Очень тонкие линии могут вызвать проблемы при офсетной печати. Если в документе PDF оставить их как есть, в готовом отпечатанном документе их может быть не видно. Инструмент Заменить тонкие линии позволяет найти большинство тонких линий и заменить их более толстыми.
Выберите меню Инструменты > Допечатная подготовка > Заменить тонкие линии.
Введите значение толщины тонких линий, которые нужно найти, и значение толщины линий, которыми их нужно заменить.
Настройте толщину тонких линий с помощью стрелок увеличения. Чтобы увеличить толщину линий на целое значение, удерживайте при этом нажатой клавишу Shift.В меню «Единицы» выберите единицу измерения.
(Необязательно) Чтобы осуществить ту же подстановку для тонких линий в символах шрифтов Type3 или шаблонах, отметьте пункты «Включить шрифты Type3» или «Включить узоры».
Символы шрифтов и шаблоны могут использоваться в одном и том же документе в различных контекстах (например, в различных значениях масштаба), поэтому изменение толщины линий может привести к неожиданным результатам. Если выбраны эти параметры, проверьте результаты и в случае необходимости внесите изменения.

Укажите страницы, которые необходимо проверить.
Вход в учетную запись
Войти
Управление учетной записью
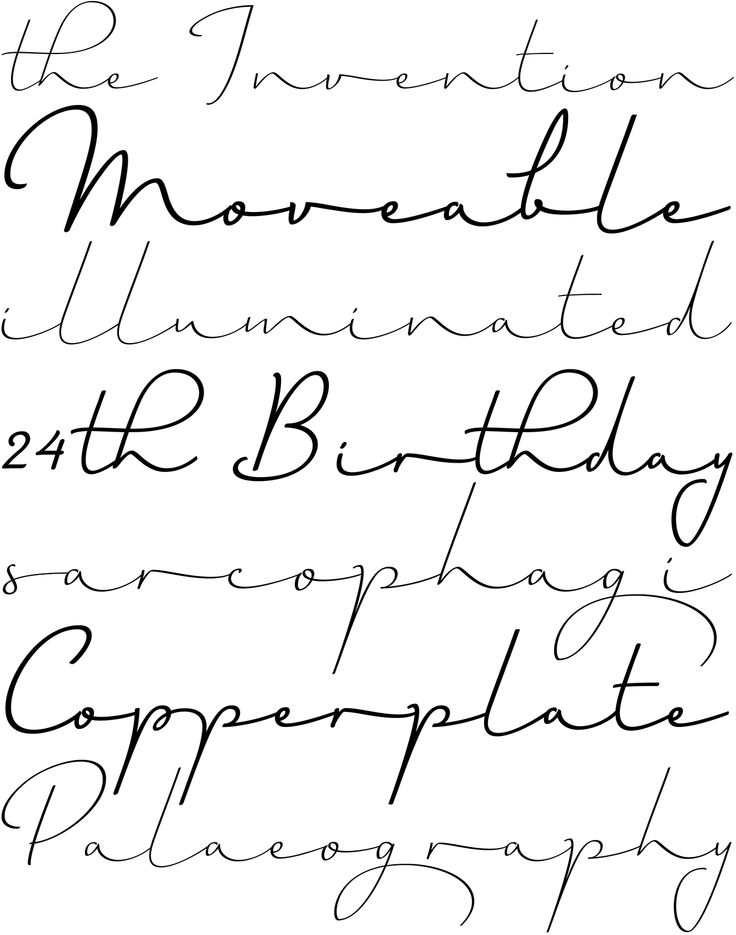
Каллиграфия. Рукописные шрифты Запада и Востока 58
ГЛАВА 6. КОППЕРПЛЕИТ
Шрифт «копперплейт» появился в XVII веке, однако пик его популярности пришелся на
XIX столетие. Этим легким, «летящим» шрифтом написаны многие документы той эпохи.
Название «копперплейт» («Copperplate») берет свое на¬
чало от медных пластин, на которых делались гравюры
и книжные иллюстрации. Линии на них гравировались тон¬
кими и толстыми линиями, характерными для принятого в
то время письма.
Когда появился шрифт «копперплейт», писать было при¬
нято гусиными перьями, однако в середине XVIII века по¬
явились новые, стальные перья, кончики которых начали
приспосабливать именно для шрифта «копперплейт». Пра¬
Пра¬
во называться местом появления стальных перьев оспарива¬
ют несколько стран, включая Соединенные Штаты, Фран¬
цию, Британию и Голландию, но, скорее всего, эти перья
были изобретены приблизительно в одно и то же время как
в этих, так и некоторых других странах Европы, — идея
стального пера, что называется, витала тогда в воздухе.
Перо с тонким кончиком называется пером «копперп¬
лейт». Это узкое перо с вертикальной прорезью разительно
отличалось от прежних гусиных перьев.
Стиль «копперплейт» преподавался начиная с XIX века в
большинстве школ на уроках чистописания. Ученики осва¬
ивали вначале этот шрифт, копируя предложенные им на
уроке буквы и слова с помощью мела на черных грифельных
дощечках, и только после этого переходили к перу, черни¬
лам и бумаге.
В отличие от остальных латинских шрифтов, толстые и
тонкие линии в шрифте «копперплейт» создаются не за счет
изменения угла пера по отношению к поверхности бумаги, а
за счет изменения нажима на перо. Когда нажим на перо
Когда нажим на перо
усиливается, на бумагу стекает больше чернил, и наоборот.
В шрифте «копперплейт» идущие вверх линии — тонкие, а
идущие вниз — толстые. Буквы пишутся с наклоном вправо,
в них встречаются большие петли и завитки, выступающие
над верхней и х-линией строки и уходящие под основную
линию строки.
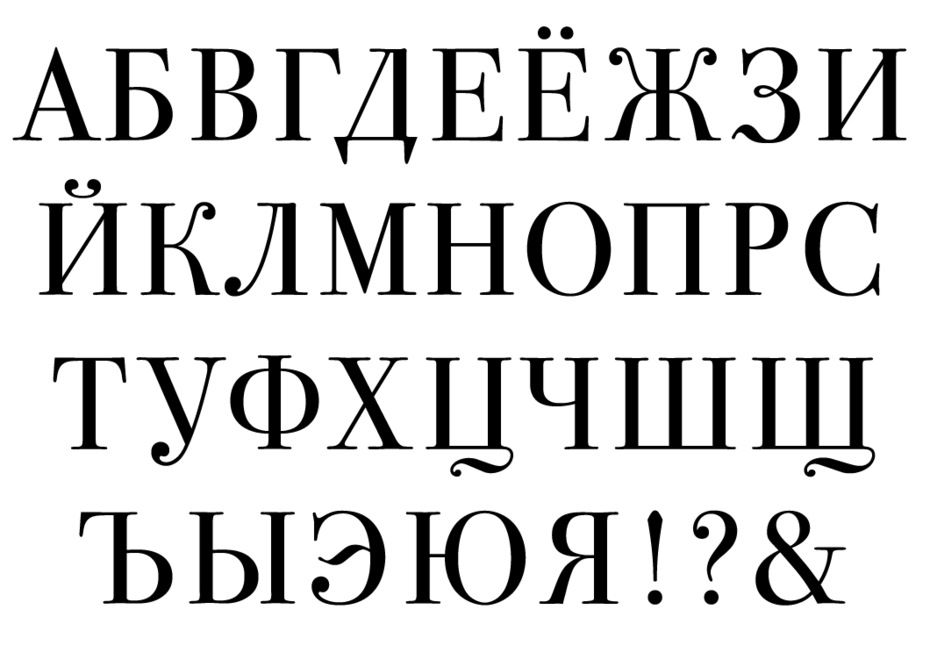
ПРОПИСНЫЕ БУКВЫ ШРИФТА
«КОППЕРПЛЕЙТ»
&.
Р
ф
Цифрами указана последовательность штрихов, а стрелками — их направление
К
о
и
т
115
п
п
Е
Р
П
Л
Е
ЗНе отрывая пера, проведите изги¬
бающуюся по дуге вверх и влево
линию, доходящую по высоте почти
до верхнего конца первого штриха, за¬
верните линию вниз и вправо по дуге
и завершите, когда она окажется на
одном уровне по ширине с верхним
концом первой линии.
2 Теперь проведите линию вниз —
эта линия наклонена более отвес
но, чем первая линия.
1 Начните с завитка, начинающегося
от х-линии, а затем одним движени¬
ем проведите линию вверх, — эта линия
плавно изгибается вправо и выходит за
верхнюю линию строки. Правильный
Правильный
угол наклона линии вы сможете найти
только в ходе практических занятий,
когда много раз напишете эту букву.
Пишем букву «R»
Техника владения пером
В буквах шрифта «копперплейт» четко различаются толстые
и тонкие (волосяные) линии. Этот шрифт требует хорошего
владения пером.
Все строчные буквы копперплейта начинаются от основ¬
ной линии строки, а не от ее верхней или х-линии, как в
других латинских шрифтах, и перо скользит не вниз, а вверх
по бумаге. Петли букв в шрифте «копперплейт» должны
быть по возможности одинаковыми. Некоторые петли за¬
канчиваются другими, маленькими петлями или спираль¬
ными завитками. Когда вы будете осваивать копперплейт,
следите за тем, чтобы буквы были аккуратными, округлыми
и равномерно наклоненными вправо. Разобраться с написа¬
нием букв вам поможет алфавит, помещенный на предыду¬
щей странице.
Поскольку шрифт копперплейт пишется тонким пером, вы¬
сота строк не определяется шириной пера и для строки прово¬
дится, как правило, только одна, основная линия. Однако вы
Однако вы
можете расчертить и более точную строку, высота которой для
прописных букв составляет 10 мм, а для строчных букв — 6 мм.
Прочертите мягким карандашом основную линию строки.
Отступите на 10 мм вверх и проведите верхнюю линию стро¬
ки. Отступите от основной линии на 6 мм вверх и прочерти¬
те х-линию строки. Постоянно держите перо под углом 45°
к поверхности бумаги.
3 Продолжайте линию, проводя ду¬
гу, описывающую бочоночек бук¬
вы, а затем, начиная от х-линии, сде¬
лайте маленькую петлю вверх и впра¬
во, а затем опустите линию отвесно
вниз до основной линии строки и за¬
кончите завитком вправо и вверх.
2 Остальная часть буквы пишется од¬
ним движением пера. Эта линия
начинается с плавной дуги, начинаю¬
щейся приблизительно на середине вы¬
соты буквы, поднимается чуть выше
верхнего конца первого штриха и пере¬
секает его над основной линией строки.
Пишем букву «А»
1 Первый штрих в букве «R» напо¬
минает первый штрих в букве «А»,
но проводится более отвесно. Кроме
Кроме
того, эта линия выходит вниз под ос¬
новную линию строки, образуя там
маленькую дугу перед тем, как завер¬
шиться завитком вверх и вправо.
ТЕХНИКА
Бесплатные легкие шрифты для загрузки
Реклама
В этой статье вы найдете подборку бесплатных тонких шрифтов, которые вы можете загрузить и использовать в своих проектах.
При создании дизайна вы можете передать определенное настроение или заявить о себе с помощью выбранных вами элементов дизайна, а также используемых с ними шрифтов.
Когда вы используете тонкие современные шрифты, ваш дизайн становится более привлекательным, и ваши зрители заманиваются сообщением, которое вы пытаетесь продать.
Однако у вас есть миллионы тонких шрифтов, от тонких шрифтов с засечками до тонких шрифтов без засечек, и выбор лучших тонких шрифтов для вашего конкретного проекта может быть проблемой.
В настоящее время вы заметите рост использования тонких шрифтов, и многие дизайнеры согласятся, что использование тонкого шрифта в их проекте идеально дополнит их идею.
Какие светлые или тонкие шрифты мы обсуждаем?
Основным ответом на вопрос «что такое легкий шрифт» будет шрифт, который светлее, чем римская версия шрифта, тогда как римская версия является простой, книжной или обычной.
Учитывая, что это довольно большой спектр, легким шрифтом считается тот, который использует меньший вес, чем обычный шрифт, и при неправильном использовании такой шрифт затрудняет чтение. Однако при правильном использовании это может быть очень полезно. Возможность неправильного использования отпугивает многих дизайнеров, которые предпочитают не использовать их.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
OPEN SANS CONDENSED
Roboto Font Family
EXO
Diner- Font Family
Aaargh
Aspergit Font Family
DISCO
Caledo Font Family
ARSENAL
Milano
AFTA SANS
Dosis Font Family
20020 EXISTENCE LIGHT
Advertisement
Quarterly BRK Font Family
CICLE
Rajdhani Font Family
RALEWAY
Web Serveroff Font Family
LANE
Labtop Font Family
ПЕЧАТЬ ЧЕТКО
Drugs Font
QUICKSAND
Tartlers End Font
WALKWAY
Fortheenas_01 Font Family
CAVIAR DREAMS
Josefin Sans Font Family
SOFIA PRO
Titillium Web Font Family
What is considered good use?
Легкий шрифт или тонкий шрифт может принести большую пользу, и вы можете получить бесплатные тонкие шрифты в Интернете, их много. При правильном использовании они дают четкое и четкое изображение, но если не работает хотя бы одна вещь, текст довольно сложно читать, что еще хуже для потенциальных зрителей, у которых могут быть проблемы со зрением.
При правильном использовании они дают четкое и четкое изображение, но если не работает хотя бы одна вещь, текст довольно сложно читать, что еще хуже для потенциальных зрителей, у которых могут быть проблемы со зрением.
Плюсы использования светлых шрифтов
Светлый шрифт может обеспечить контраст, который отличает ваши заголовки от остального текста. Когда у вас нет этой дифференциации, между ними очень легко может возникнуть конфликт. Изменить размер заголовка и текста не всегда достаточно, и вам может потребоваться внести дополнительные изменения.
Здесь вступает в действие светлый шрифт, который позволяет добиться большего контраста, и читатели могут легко отличить заголовок от основного текста. Без контраста заголовки и содержание сливаются друг с другом, теряя при этом индивидуальность.
Конечно, вы можете использовать более светлый цвет текста, но что произойдет с потенциальными дальтониками, которые не видят разницы? Для подзаголовков вы можете обойтись более светлым цветом или более светлым шрифтом и улучшить разницу между тремя вещами, и вы можете регулировать контрастность настолько, насколько хотите, пока все не будет выглядеть хорошо.
Светлый шрифт также может сделать заголовки более привлекательными для глаз, в отличие от типичных заголовков, которые часто жирные и яркие, хотя создатель не хотел, чтобы они были такими. Со светлым шрифтом эти яркие цвета можно использовать свободно, потому что они не бросаются в глаза зрителю, и вы можете продолжать использовать свой забавный заголовок, не чувствуя себя виноватым.
Тонкий или светлый шрифт также может придать вашему веб-сайту современный вид. В настоящее время это довольно большая тенденция, и вы успокоите своих читателей, а также сохраните эту новую и свежую атмосферу. Однако не используйте светлые шрифты везде, потому что это лишает их того, что делает их особенными. И наоборот — усложняет чтение, а не облегчает его.
Вы также можете использовать их для экономии чернил при печати. Конечно, это может быть не связано с веб-сайтами, но это плюс использования светлого шрифта. Если вам нужно распечатать что-то с веб-сайта, вы можете сэкономить чернила, выбрав тонкий шрифт. Это также относится ко всему, что у вас есть, и что вам нужно распечатать, и это сэкономит вам немного денег.
Это также относится ко всему, что у вас есть, и что вам нужно распечатать, и это сэкономит вам немного денег.
Какие минусы?
С другой стороны, если вы используете их для небольшого основного текста, это означает катастрофу. Слова выглядят бледно и полностью портят текст. Если у вас светлый шрифт, используйте текст как минимум среднего размера. Вы также должны использовать сильный цветовой контраст, чтобы он выделялся. Конечно, вы хотите, чтобы это было эстетично, но гораздо важнее, чтобы это было читабельно.
Светлый шрифт и светлые тона на светлом фоне выглядят не очень хорошо. Если вы собираетесь использовать светлый шрифт, он уже светлый, не заходите дальше. Это просто создает проблемы для ваших читателей, и вы должны обеспечить высокий цветовой контраст или быть готовыми к тому, что ваши читатели не смогут прочитать абсолютно ничего на вашем сайте, что не так уж и хорошо, не так ли?
Использование светлых шрифтов с мелким размером текста полностью уничтожает читаемость. Хотя некоторые шрифты представлены только светлым шрифтом, некоторые из них также могут быть тонкими или очень светлыми.
Хотя некоторые шрифты представлены только светлым шрифтом, некоторые из них также могут быть тонкими или очень светлыми.
Никогда не используйте их, если у вас есть текст, который должен быть небольшим. Если вы это сделаете, как упоминалось выше, вам будет очень трудно его увидеть, и читатели покинут ваш сайт, потому что они не могут читать ваш контент.
Светлый шрифт также может быть сложно подобрать правильно. Их повсеместное использование делает сайт скучным. Вы должны использовать их только в том случае, если хотите улучшить определенные фрагменты веб-сайта. Это как использовать специи при приготовлении пищи.
Слишком много, и вкус непреодолимый. Использование только правильных количеств улучшает все. Баланс имеет ключевое значение, иначе вы получите довольно нежелательный вид на своем сайте. Для достижения наилучших результатов используйте разные шрифты.
Тонкие шрифты: хорошо это или плохо?
К сожалению, конкретного ответа на этот вопрос нет. Когда вы используете светлые шрифты в ситуациях, когда следуете правилам, вы можете добавить визуальную привлекательность, недостижимую любым другим способом. Однако многие люди не следуют основным правилам, и шрифты быстро становятся трудными для чтения, и пользователи покидают ваш сайт разочарованными.
Когда вы используете светлые шрифты в ситуациях, когда следуете правилам, вы можете добавить визуальную привлекательность, недостижимую любым другим способом. Однако многие люди не следуют основным правилам, и шрифты быстро становятся трудными для чтения, и пользователи покидают ваш сайт разочарованными.
Если вы хотите их использовать, будьте осторожны. Пока вы не знаете, что освоили их, и уверены, что не жертвуете удобочитаемостью, вы можете попросить кого-нибудь взглянуть на веб-сайт, чтобы быть уверенным, что у ваших читателей не возникнет проблем с его чтением. .
Ваша главная забота должна заключаться в способности пользователя читать текст. Вы не должны жертвовать этим, потому что шрифт выглядит красиво, даже если его трудно читать. Конечно, вы можете улучшить читабельность, играя с цветами и размерами или просто меняя шрифт.
Светлый шрифт действительно может быть полезен. Из-за растущей тенденции все больше людей будут тратить время на то, чтобы их веб-сайты были читабельными. Даже с негативами, если они используются неправильно, у них на самом деле есть немало преимуществ.
Даже с негативами, если они используются неправильно, у них на самом деле есть немало преимуществ.
Если вы знаете, как их использовать, они создают хорошее различие между текстом, а визуальная привлекательность может быть ошеломляющей. Старайтесь не злоупотреблять ими и всегда проверяйте, насколько читаемы вещи перед загрузкой.
Для людей, которые не торопятся и учатся их использовать, конечный результат может быть очень привлекательным. Однако при неправильном использовании они могут быть ужасными. Ниже вы найдете несколько основных советов, на которые стоит обратить внимание, чтобы избежать катастрофы.
Чем меньше, тем лучше
Основное правило — не злоупотреблять ими. Когда у вас много текста, написанного светлым шрифтом, все выглядит загроможденным и его трудно читать. Если вы будете кратки, светлые шрифты будут выделяться и привлекать внимание.
Используйте их для заголовков
Основной текст лучше всего читается, когда он набран обычным шрифтом с засечками. Когда светлый шрифт также с засечками, его становится трудно читать. И использование светлых шрифтов в больших количествах нарушает вышеприведенное правило, что меньше значит больше, и заставляет вещи выглядеть загроможденными. Однако они могут выглядеть потрясающе в заголовке, подзаголовке или кнопках навигации.
Когда светлый шрифт также с засечками, его становится трудно читать. И использование светлых шрифтов в больших количествах нарушает вышеприведенное правило, что меньше значит больше, и заставляет вещи выглядеть загроможденными. Однако они могут выглядеть потрясающе в заголовке, подзаголовке или кнопках навигации.
Чем больше, тем лучше
Тонкие изогнутые линии выглядят красиво, если они достаточно большие. Как правило, шрифт меньше 14 pt. трудно читать онлайн. Вы можете уйти с ним на визитной карточке, но не в Интернете. Крупный текст лучше показывает дизайн светлого шрифта.
Контраст — ваш друг
Белое на черном и черное на белом — лучшие комбинации для светлого шрифта. Это также относится к визитным карточкам, поскольку высокая контрастность облегчает чтение. Если вы выбираете цвета, выбирайте темные на светлом фоне или светлые на темном фоне.
Используйте его, чтобы отличать заголовки от основного текста.
Заголовки и основной текст не имеют достаточного контраста, что часто приводит к их конфликту. Они могут отличаться по размеру, но если вы хотите, чтобы текст был читабельным, этого недостаточно. Светлый шрифт для заголовка может придать дополнительную привлекательность контрасту и сделать их легко различимыми.
Они могут отличаться по размеру, но если вы хотите, чтобы текст был читабельным, этого недостаточно. Светлый шрифт для заголовка может придать дополнительную привлекательность контрасту и сделать их легко различимыми.
Недостаточный контраст может привести к их смешиванию. Конечно, вы можете играть с цветами, но дальтоник может не заметить здесь разницы. В этом случае очень удобен светлый шрифт.
Если у вас есть подзаголовки, можно использовать более легкий шрифт, чтобы подчеркнуть контраст между ними. Достаточно более светлого цвета на одном, светлого шрифта на втором и обычного шрифта. Поиграйте, чтобы увидеть, какой из них подходит лучше всего.
Используйте его, чтобы ваши заголовки не выглядели кричаще
Заголовок, выделенный жирным или обычным шрифтом, может выглядеть кричаще, в основном из-за высокой интенсивности цвета вокруг букв. Светлый шрифт может уменьшить эту интенсивность, и в результате вы получите красочный заголовок, который не будет бросаться в глаза читателю, что сделает работу более приятной.
Используйте его для модернизации своего веб-сайта.
Если вы ищете способ показать своим пользователям, что веб-сайт соответствует последним тенденциям, вам может подойти светлый шрифт. У пользователей, которые посещают сайт, создается впечатление, что ваш бренд в тренде. Однако если сойти с ума и использовать его везде, это приведет к обратному эффекту и испортит вашу читабельность.
Используйте его для экономии чернил
Если вашему пользователю необходимо распечатать документ, например, контракт или билет, светлый шрифт позволит им не использовать слишком много чернил принтера. Использование светлого шрифта в документах — еще один способ сэкономить чернила.
Не используйте его для мелкого текста
Мелкий основной текст со светлым шрифтом выглядит бледно. Если вы хотите использовать светлый шрифт, убедитесь, что у вас есть текст хотя бы среднего размера, а цветовой контраст с фоном достаточно сильный. Да, вы хотите, чтобы это было привлекательно, но вы не хотите жертвовать читабельностью, это всегда важнее.
Не используйте светлый цвет на светлом фоне
Они уже светлые. Использование его со светлым цветом, особенно на светлом фоне, может привести к катастрофе для удобочитаемости. Убедитесь, что вы достигли высокого цветового контраста, потому что это очень важно для светлых шрифтов.
Не используйте тонкий или сверхсветлый шрифт, если текст средний или мелкий.
Некоторые шрифты также могут поставляться с тонким или сверхсветлым шрифтом. Если ваш текст мелкий или средний, не стоит их использовать, потому что это будет выглядеть очень бледно. Вы должны использовать его только в больших размерах, чтобы пользователь мог читать шрифт без труда.
Не используйте его везде
Это тоже упоминалось выше, но это крайне важно. Легкие шрифты похожи на специю: вам нужно только определенное количество, чтобы все стало намного лучше, но если вы переусердствуете, вы пойдете в противоположном направлении. Сбалансируйте это с помощью шрифтов для достижения наилучших результатов.
Заканчивая размышления о тонких шрифтах
При правильном использовании светлый шрифт может дать вам невероятную четкость и красоту. Независимо от шрифта, ваш текст всегда должен легко читаться. У некоторых пожилых пользователей могут возникнуть проблемы с его просмотром, и если вы не будете следовать этим рекомендациям, вы только усугубите ситуацию.
Убедитесь, что все читабельно, и вы можете попросить пользователей изменить размер, если они сочтут это необходимым. Плохая читабельность — серьезная проблема, и сделайте все возможное, чтобы этого не произошло на вашем сайте.
Если вам понравилась эта статья с тонкими шрифтами, обратите внимание и на эти:
- Японский графический дизайн: красивая графика и типографика
- Шрифты для пишущих машинок, необходимые для создания классических дизайнов
- Классические шрифты для дизайнеров, которые сделают ваш дизайн потрясающим
- Примеры шрифтов для подписи: выберите лучший шрифт для автографов
25+ лучших тонких и тонких шрифтов в 2022 году
Тонкие и тонкие шрифты — популярный выбор в различных печатных и цифровых дизайнах. Они особенно хороши для создания названий и заголовков, которые передают любящее и дружеское послание.
Они особенно хороши для создания названий и заголовков, которые передают любящее и дружеское послание.
Хотя вы можете легко найти хороший тонкий шрифт на различных торговых площадках, мы сделали для вас тяжелую работу, чтобы помочь вам сэкономить время и усилия. В этом посте мы представляем вам отобранную коллекцию лучших тонких и тонких шрифтов, которые вы можете скачать прямо сейчас.
В этом списке есть много разных стилей шрифтов без засечек, рукописных, курсивных и других тонких шрифтов. Вы можете использовать их для создания всего: от дизайнов футболок до поздравительных открыток, этикеток для продуктов и многого другого.
Мы также включили в этот список несколько бесплатных тонких шрифтов. Посмотрите и обязательно скачайте их все.
Более 2 миллионов шрифтов, гарнитур и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи великолепных шрифтов и гарнитур премиум-класса с членством в Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 шрифтов, шаблонов дизайна, тем, фотографий и многого другого.
Шрифты с засечками
Современный и стильный
Шрифт Abang Typeface
Без засечек
Монострочный скрипт AutoRich
Скрипт
Декоративные шрифты
Винтаж и уникальный
Сжатые шрифты
Компактный и прозрачный
Буквенное ремесло
Скрипт
Исследуйте шрифты
Lupines — это тонкий рукописный шрифт, в котором есть все, что вам нужно, в тонком шрифте. Он имеет симпатичный дизайн букв, который будет очаровательно смотреться на поздравительной открытке. Кроме того, он имеет уникальный внешний вид ручной работы, который добавит индивидуальности вашим проектам. Он просто идеален во всех отношениях.
Будь то заголовок летнего флаера или текст приглашения, этот красивый тонкий шрифт идеально подходит для придания непринужденности любому печатному дизайну. Шрифт особенно хорош для создания свадебных приглашений, заголовков плакатов, дизайна флаеров и многого другого.
Если вы ищете шрифт с минимальным и тонким дизайном букв, этот шрифт создан именно для вас. Он включает в себя набор простых и тонких букв, которые идеально подходят для создания элегантных заголовков для обложек книг, логотипов, визитных карточек и всего остального. Шрифт также имеет обширную многоязычную поддержку.
Among the Wildflowers — это монострочный шрифт с набором тощих символов. Он поставляется в двух разных шрифтах, включая монострочный рукописный шрифт и обычный шрифт. Шрифт сценария имеет 30 альтернативных символов и 6 декоративных окончаний, чтобы ваши заголовки выглядели намного красивее.
Этот шрифт идеально подходит для оформления заголовков и заголовков для дизайна люксовых брендов. Он имеет набор тонких и элегантных букв с множеством альтернатив, которые вы можете использовать для создания всех видов высококачественных, роскошных и модных дизайнов.
Anaheim — это бесплатный рукописный шрифт с очень тонким дизайном букв. Этот шрифт включает в себя прописные и строчные буквы с большим количеством лигатур и росчерков. Вы можете использовать его для дизайна визитных карточек, подписей и многого другого.
Вы можете использовать его для дизайна визитных карточек, подписей и многого другого.
Вы можете скачать эту коллекцию высоких и узких шрифтов бесплатно. Он включает в себя несколько стилей тощих шрифтов с тонкими, теневыми и в общей сложности 5 различными стилями. Он идеально подходит для забавных и развлекательных заголовков.
Если вы ищете тонкий, элегантный и минималистичный шрифт для создания современных заголовков, этот шрифт вам просто необходим. Это шрифт с заглавными буквами, который имеет два разных веса шрифта. Шрифт больше всего подходит для разработки логотипов, этикеток и упаковки модных брендов.
Ace Sans — это семейство шрифтов без засечек, включающее 8 шрифтов различной насыщенности, от тонкого до очень жирного и черного. В этом наборе есть шрифт, который удовлетворит все ваши потребности, а его универсальный дизайн делает его одним из лучших шрифтов для создания заголовков для всех видов проектов.
Веселый и креативный рукописный шрифт с тонким дизайном букв. Этот шрифт имеет забавный и непринужденный дизайн, который вы можете использовать во всем, от поздравительных открыток до дизайна упаковки продуктов и многого другого. Он также отлично подходит для баннеров, плакатов и других дизайнов, связанных с детьми.
Этот шрифт имеет забавный и непринужденный дизайн, который вы можете использовать во всем, от поздравительных открыток до дизайна упаковки продуктов и многого другого. Он также отлично подходит для баннеров, плакатов и других дизайнов, связанных с детьми.
Высокий и тонкий дизайн этого шрифта делает его идеальным для создания заголовков для простых и романтических дизайнов, таких как открытки ко дню святого Валентина, юбилейные открытки, приглашения и многое другое. Шрифт включает в себя как прописные, так и строчные буквы.
Дизайн этого шрифта вдохновлен шариковыми ручками, но он также очень похож на фломастеры. Он включает в себя обычный шрифт и шрифт с заглавными буквами. А также версия дингбатов, полная очаровательных рисунков. С помощью этого шрифта вы можете создавать всевозможные симпатичные дизайны.
Стильный и бесплатный рукописный шрифт с тонкими символами. Это фирменный шрифт, который вы можете бесплатно использовать в своих личных и коммерческих проектах. Он идеально подходит для логотипов и визитных карточек.
Он идеально подходит для логотипов и визитных карточек.
Lea Serif поставляется с уникальным стилем букв с засечками, которые, несомненно, помогут придать уникальный вид вашим заголовкам. Он идеально подходит для создания заголовков в стиле ручной работы. Шрифт бесплатен для личного использования.
Этот шрифт создан специально для любителей высоких и узких шрифтов. Он отличается креативным дизайном букв, который также создает впечатление ручной работы. В этом пакете 4 разных тонких шрифта. Наряду с монограммами для разработки логотипов и собственных уникальных экспериментальных дизайнов.
С помощью этого симпатичного и тонкого шрифта вы можете создавать привлекательные заголовки и заголовки для различных печатных изданий. Он идеально подходит для поздравительных открыток, постов в социальных сетях и многого другого. Это также шрифт с заглавными буквами, который включает в себя набор альтернативных символов.
Rodest — стильно-элегантное семейство шрифтов, включающее различные стили тонких и жирных шрифтов. В этом семействе 9 разных шрифтов с разным весом. Он включает в себя как прописные, так и строчные буквы. Шрифт идеально подходит для создания заголовков для роскошных и высококачественных дизайнов.
В этом семействе 9 разных шрифтов с разным весом. Он включает в себя как прописные, так и строчные буквы. Шрифт идеально подходит для создания заголовков для роскошных и высококачественных дизайнов.
Это очаровательный тонкий шрифт, который можно использовать с различными типами печати и цифрового дизайна. Это шрифт с заглавными буквами, созданный специально для оформления свадебных приглашений, поздравительных открыток и этикеток. Вы также можете использовать его альтернативные символы для создания уникального логотипа и заголовков.
Carley & Co. — это семейство тонких шрифтов, в которое входят шрифты трех начертаний: легкие, обычные и полужирные. Во всех версиях есть тонкие буквы, которые просто потрясающе смотрятся на открытках, поздравительных открытках, кружках, футболках и практически во всех печатных и цифровых дизайнах.
Обязательно загрузите этот бесплатный шрифт, чтобы использовать его в своих личных проектах. Шрифт отличается стильным элегантным дизайном, который выделит ваши плакаты, листовки и заголовки веб-сайтов из толпы.
Mailhome — это бесплатный тощий шрифт с набором высоких и узких символов. Шрифт имеет рукописный дизайн букв, который позволяет вам создавать заголовки и заголовки с индивидуальным подходом. Это бесплатно для личного использования.
Zevida — это стильный, современный и элегантный шрифт с тонким дизайном символов. Этот шрифт идеально подходит для оформления логотипов и заголовков современных брендов. Он включает в себя 4 веса: обычный, легкий, тонкий и жирный.
Этот тощий шрифт имеет дизайн букв в стиле шариковой ручки или маркера. Он разработан, чтобы помочь вам создать текст, который выглядит так, как будто он был написан от руки или пером. Это делает его наиболее подходящим для индивидуального дизайна, такого как поздравительные открытки и приглашения.
Вы можете использовать этот современный тонкий шрифт для создания всех видов заголовков, заголовков и текста. Шрифт имеет многоцелевой дизайн с уникальным стилем символов. Он также позволяет вам выбирать из 4 различных весов шрифта, а также версию WebFont.
Еще один красивый тонкий шрифт ручной работы. С помощью этого шрифта вы можете создавать симпатичные и креативные заголовки для своих пользовательских дизайнов, таких как принты на кружках и футболки. Шрифт включает прописные и строчные буквы.
Winsterday — уникальный рукописный шрифт в фирменном стиле с тонким дизайном букв. Он поставляется с 20 росчерками вместе с уникальными персонажами. Этот шрифт больше всего подходит для оформления визитных карточек, логотипов и фирменных бланков для личных брендов.
Это уникальный тонкий шрифт с необычным дизайном букв. В нем представлены буквы, образованные одной линией. Шрифт имеет как прописные, так и строчные буквы.
Для большего вдохновения вы можете ознакомиться с нашей лучшей коллекцией сжатых и узких шрифтов.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные плакатные шрифты, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайнерского проекта с помощью одной из этих коллекций.

 почты или внутреннего сервера
почты или внутреннего сервера