Безопасные (стандартные, системные) шрифты для верстки — ВебКадеми
Главная » HTML, CSS
HTML, CSS
На чтение 2 мин Просмотров 3.8к. Опубликовано
Для определение начертания шрифта есть традиционно сложившийся список безопасных, или как их еще называют системных либо стандартных шрифтов. Такие шрифты с высокой долей вероятности присутствуют в большинстве операционных системах, и их можно использовать в верстке, не подключая дополнительные файлы.
Стоит заметить что абсолютно 100% поддерживающихся шрифтов во всех ОС не существует, тем не менее, есть список «безопасных» шрифтов, основой для которого послужили шрифты из ОС Windows, которые присутствуют и в других операционных системах. Далее в статье представлены наборы шрифтов, с указанием семейства в конце.
Разберем как работает инструкция по заданию шрифта на примере следующего значения:
font-family: "Times New Roman", Times, serif;
Здесь задается шрифт "Times New Roman", так как название состоит из нескольких слов, то оно берется в кавычки. Если шрифт "Times New Roman" в системе отсутствует, то будет применен шрифт Times, если же и он отсутствует, то система применит любой шрифт из семейства
Содержание
- Шрифты с засечками — serif
- Шрифты без засечек — sans-serif
- Моноширинные шрифты — monospace
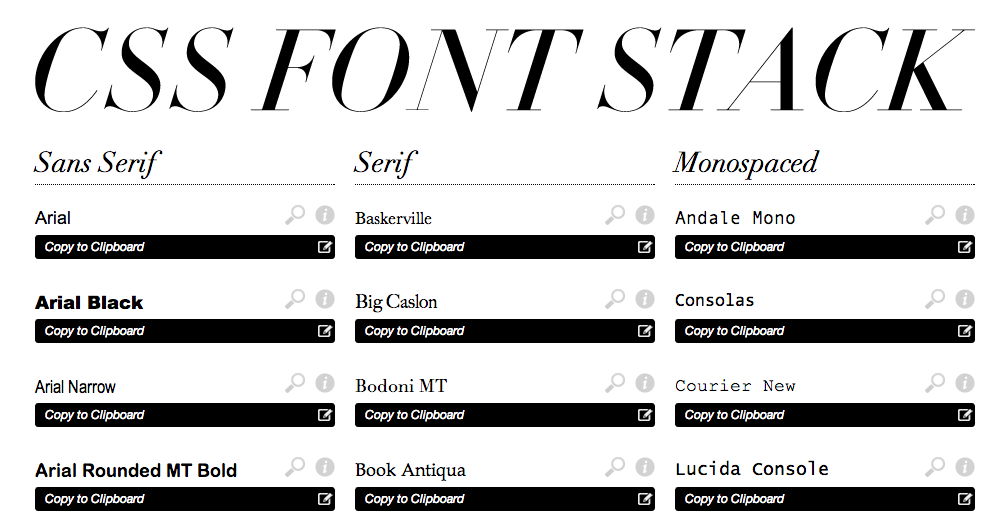
Шрифты с засечками — serif
| font-family |
|---|
| Georgia, serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif |
| «Times New Roman», Times, serif |
Шрифты без засечек — sans-serif
| font-family |
|---|
| Arial, Helvetica, sans-serif |
| «Arial Black», Gadget, sans-serif |
| «Comic Sans MS», cursive, sans-serif |
| Impact, Charcoal, sans-serif |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif |
| Tahoma, Geneva, sans-serif |
| «Trebuchet MS», Helvetica, sans-serif |
| Verdana, Geneva, sans-serif |
Моноширинные шрифты — monospace
| font-family |
|---|
| «Courier New», Courier, monospace |
| «Lucida Console», Monaco, monospace |
Оцените автора
Безопасные шрифты по версии Юнибикс
Главная → Просто о сложном → Для веб-дизайнеров → Безопасные шрифты по версии Юнибикс
Начиная верстать макет или делать сайт под ключ, необходимо в частности указать в CSS используемые на странице шрифты.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей (95% и более)
- Шрифты, которые у достаточно большой группы пользователей отсутствуют. (70%)
Если дизайнер использовал шрифты второй категории для создания, например, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим из стандартных, то есть безопасных.
Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим из стандартных, то есть безопасных.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты и есть безопасные
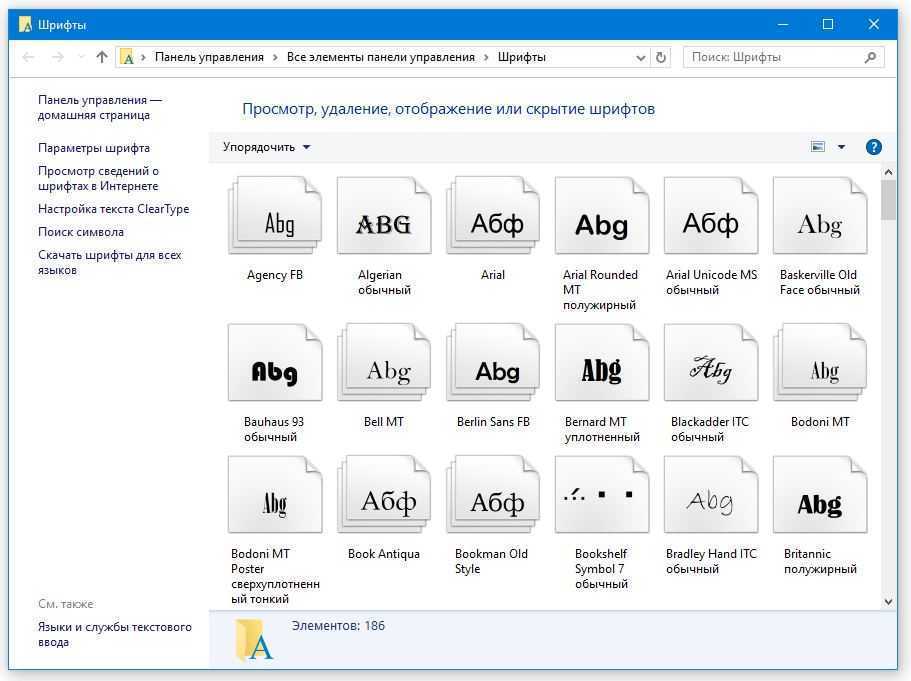
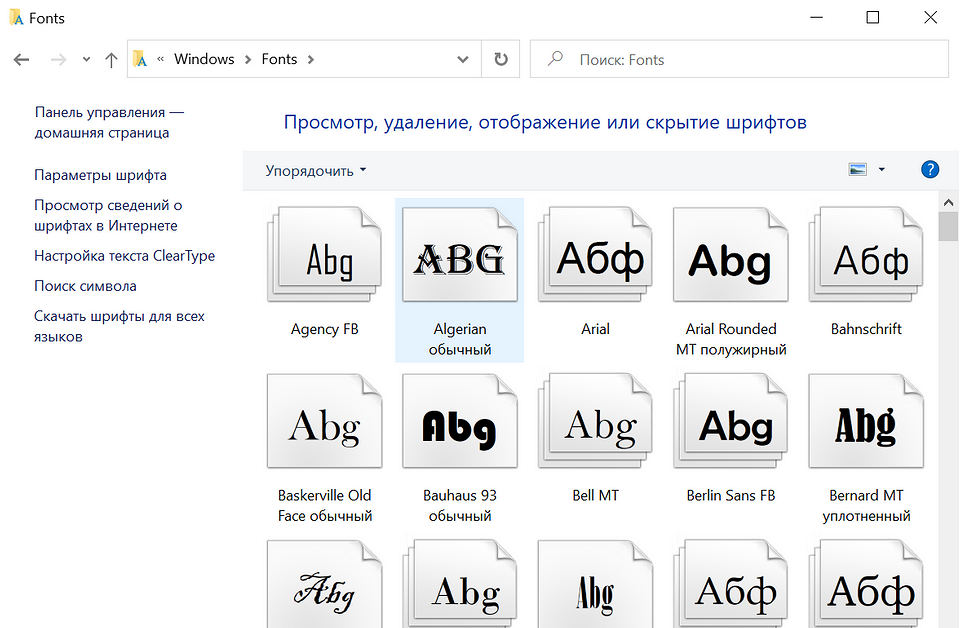
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую, где последним рекомендуется задать
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.

Конечно лучше брать в кавычки (одинарные) шрифты состоящие из двух и более слов. - Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и в кавычки заключать их особого смысла нет.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
И не забываем про пользователей телефонов и планшетов! Android и iOS — уже занимают нишу в 40%!!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode (а именно UTF-8), который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia |
* (см. ниже) ниже)
|
Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
|
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia |
* (см. ниже) ниже)
|
Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
веб-шрифтов | Comm244 Notes
Веб-шрифты | Примечания Comm244Вернуться на страницу недели 5 »
В лабораториях у нас есть более 2500 шрифтов на выбор.
В Интернете шрифты немного сложнее.
Чтобы шрифт отображался на наших веб-сайтах, наши посетители имеют доступ к этому шрифту на своем компьютере. Самый простой способ получить доступ к шрифту, если он уже установлен на компьютере.
Какие шрифты есть у наших посетителей?
Большинство людей никогда намеренно не устанавливают шрифты на свои компьютеры. Вместо этого они просто полагаются на шрифты, которые устанавливаются вместе с операционной системой и другим программным обеспечением.
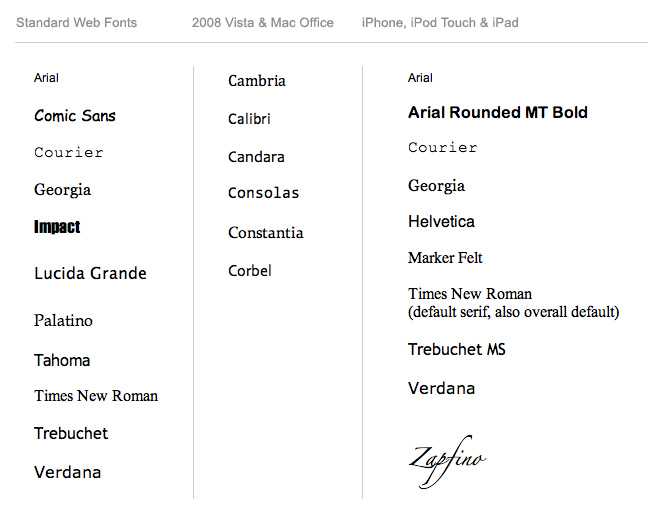
После сравнения шрифтов в разных операционных системах и распространенных пакетах программного обеспечения у вас осталось очень небольшое подмножество шрифтов, называемое веб-безопасными шрифтами . Это шрифты, которые, как вы можете быть уверены, установлены на всех компьютерах.
Веб-безопасные шрифты
Ниже приведен список «веб-безопасных шрифтов». Каждый шрифт размечен сам по себе. Недоступные шрифты будут отображаться как шрифт Courier New.
Сейф
В основном безопасный
Небезопасно
Без засечек
- Ариал
- Ариал Черный
- Тахома
- Требюше MS
- Вердана
- Готический век
- Женева
- Люсида
- Люсида Санс
- Люсида Гранде
Serif
- Грузия
- раза
- Таймс Нью Роман
- Курьер
- Курьер Новый
- MS с засечками
- Нью-Йорк
- Палатино
- Палатино линотип
iOS-устройства
- Arial
- Курьер
- Курьер Новый
- Грузия
- Гельветика
- Палатино
- Таймс Нью Роман
- Требюше MS
- Вердана
Monospace
- Курьер
- Курьер Новый
- Консоль Lucida
- Монако
Курсив
- Comic Sans MS
Фэнтези
- ??? (может быть, Папирус?)
Другие таблицы шрифтов:
- Несколько устаревшая таблица веб-безопасных шрифтов (первоначально с http://dustinbrewer.
 com/fonts-on-the-web-and-a-list-of-web-safe-fonts/)
com/fonts-on-the-web-and-a-list-of-web-safe-fonts/) - Мягкая камера
- Матрица шрифтов
Списки и примеры распространенных веб-безопасных шрифтов:
- Список веб-безопасных шрифтов от inGenium
Что произойдет, если мы попросим шрифт, которого нет у пользователя?
- Шрифт не отображается.
- Вместо этого используется другой шрифт (обычно выбирается браузером).
Как графические дизайнеры, мы всегда хотим контролировать отображаемый шрифт.
Представляем стеки шрифтов
При указании шрифтов для веб-страниц мы используем систему «запасных вариантов», называемую стеком шрифтов .
Стек шрифтов позволяет нам:
- выберите шрифт, который нам нужен больше всего
- выберите нужный шрифт, если первый недоступен
- выбрать любое количество других шрифтов, которые мы могли бы захотеть заменить
- выберите последний вариант шрифт
Это позволяет нам быть уверенными, что у нас есть некоторый контроль над тем, какой шрифт отображается на нашем веб-сайте. Даже если у пользователя нет нашего первого шрифта, у него есть какой-то шрифт, который мы выбрали .
Даже если у пользователя нет нашего первого шрифта, у него есть какой-то шрифт, который мы выбрали .
Свойство семейства шрифтов CSS
Свойство font-family позволяет указать несколько шрифтов, которые мы могли бы использовать.
корпус {
семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек;
} Стек шрифтов разбивается следующим образом:
- 1-й вариант: Первый вариант — Helvetica Neue, установленный на большинстве компьютеров Mac и iOS
- 2-й вариант: Второй вариант — Helvetica, который есть на всех компьютерах Mac, но не на многих компьютерах с Windows
- 3-й вариант: Arial является третьим вариантом и устанавливается на большинстве машин
- 4-й вариант: Если ни один из предыдущих шрифтов недоступен, используется шрифт без засечек по умолчанию
семейство шрифтов Синтаксис- Многословные шрифты должны быть заключены в кавычки.
 См. Helvetica Neue в приведенном выше примере.
См. Helvetica Neue в приведенном выше примере. - Предположим, что имя шрифта чувствительно к регистру. Используйте тот же регистр, что и в реальном файле шрифта.
- Укажите шрифт по имени, на которое он ссылается в системе. Это тот же самый, который будет отображаться в меню шрифтов.
Общие семейства шрифтов CSS
Универсальные семейства шрифтов определены в спецификации CSS как крайний метод. Вот объяснение из спецификации CSS (Примечание: «пользовательский агент» означает браузер):
Общие семейства шрифтов являются запасным механизмом, средством сохранения некоторых намерений автора таблицы стилей в худшем случае, когда ни один из указанных шрифтов не может быть выбран. Для оптимального типографского контроля в таблицах стилей следует использовать определенные именованные шрифты.
Определено, что все пять универсальных семейств шрифтов существуют во всех реализациях CSS (они не обязательно должны сопоставляться с пятью различными фактическими шрифтами).
Пользовательские агенты должны предоставлять разумный выбор по умолчанию для общих семейств шрифтов, которые максимально точно отражают характеристики каждого семейства в пределах, допускаемых базовой технологией.
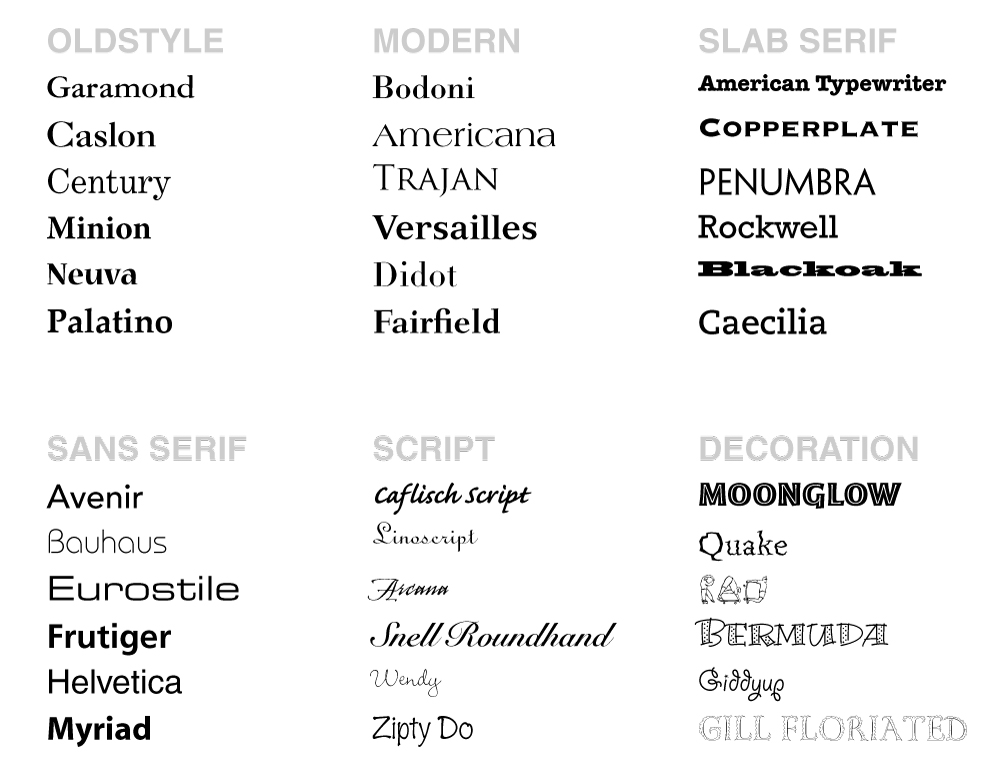
Вот описания пяти основных семейств шрифтов:
- с засечками
- Шрифт с засечками
- без засечек
- Шрифт без засечек
- курсив
- Шрифт или рукописный шрифт
- фэнтези
- Декоративный шрифт, не вошедший в другие категории.
- моноширинный
- Шрифт с одинаковым интервалом для всех символов. Это в основном используется для примеров кода.
На практике курсивные и фэнтезийные отступы используются редко, потому что шрифт, который может использоваться, непредсказуем.
- Посмотреть демонстрацию универсальных семейств шрифтов CSS
Стратегия выбора стеков шрифтов
При выборе наборов шрифтов следует выбрать несколько шрифтов одного типа (с засечками, без засечек, с засечками, шрифт и т. д.).
д.).
Вы также должны учитывать интервал и x-height шрифта. Они могут выглядеть совершенно по-разному, если не выбирать их тщательно. Кроме того, некоторые шрифты будут занимать гораздо больше места, чем другие, что приведет к тому, что ваш макет будет значительно отличаться в зависимости от отображаемого шрифта.
- Пример сравнения двух шрифтов с засечками
- Пример сравнения двух шрифтов без засечек
- Пример из реальной жизни с News Gothic
Они должны быть перечислены в порядке вашего предпочтения , а также распространенности .
Ваш предпоследний шрифт должен быть установлен в большинстве систем (см. таблицу вверху страницы).
Последний вариант в основном используется для того, чтобы убедиться, что отображается правильная классификация шрифта, если ничего не помогает. Мы надеемся, что никогда не дойдем до этого момента, но на всякий случай.
Дополнительные показания
Вот несколько статей с дополнительной информацией о правильном выборе стеков шрифтов.
- Руководство по стекам шрифтов CSS: методы и ресурсы
- Увеличьте количество стеков шрифтов с помощью матрицы шрифтов
- Список шрифтов в версиях iOS (с возможностью сортировки и поиска) [не обновлялся более 4 лет]
Почему мы должны заботиться о веб-безопасных шрифтах?
Несмотря на то, что мы можем использовать самые разные шрифты, воспользовавшись преимуществами @font-face , о котором мы поговорим позже, нам по-прежнему нужно знать, что такое общие системные шрифты, по нескольким важным причинам:
- Bulletproof fallbacks — нам нужно указать разумные альтернативы нашим пользовательским шрифтам
- Производительность — шрифты, которых нет на компьютере пользователя, необходимо загружать, они загружаются дольше и потребляют больше трафика
- Доступность — веб-безопасные шрифты, как правило, разрабатывались для экрана с учетом удобочитаемости.
 Другие шрифты, не обязательно.
Другие шрифты, не обязательно.
Вернуться на страницу недели 5 »
веб-шрифтов
Как мы узнали из главы об основных свойствах CSS, свойство font-family можно использовать для выбора шрифтов для веб-страницы на основе шрифтов, установленных на компьютере пользователя. Однако мир веб-шрифтов позволяет нам иметь гораздо больший контроль и более широкий выбор шрифтов для использования в наших проектах.
Основы веб-шрифтов
Подводя итог тому, что мы уже узнали, шрифты можно применять к любому элементу HTML (или другому селектору) с помощью font-family Свойство CSS. В качестве значения задается ряд параметров шрифта, например. "Times New Roman", Джорджия, шрифт с засечками . Браузер просматривает компьютер пользователя, чтобы увидеть, доступен ли каждый шрифт, слева направо. Если первый шрифт не установлен (Times New Roman), браузер переходит к следующему (Georgia), а затем к следующему, используя все возможные варианты шрифтов. Стандартной практикой является предоставление универсального варианта (с засечками или без засечек) последним в серии, чтобы браузер мог использовать системный вариант по умолчанию, если ни один из указанных шрифтов недоступен.
Стандартной практикой является предоставление универсального варианта (с засечками или без засечек) последним в серии, чтобы браузер мог использовать системный вариант по умолчанию, если ни один из указанных шрифтов недоступен.
Традиционное использование свойства font-family ищет шрифты, установленные на компьютере пользователя .
Причина, по которой Интернет традиционно полагался на системные шрифты , установленные на компьютере пользователя, а не на предоставление пользовательских шрифтов вместе с другими файлами веб-сайта, заключается в том, что шрифты являются интеллектуальной собственностью. Если браузер загружает шрифт, пользователю легко сохранить его, не заплатив за него, что является незаконным и вредным для создателей шрифтов. На протяжении десятилетий это ограничение означало, что для оформления веб-сайтов можно было использовать лишь несколько «веб-безопасных» шрифтов, которые обычно предустановлены в большинстве операционных систем.
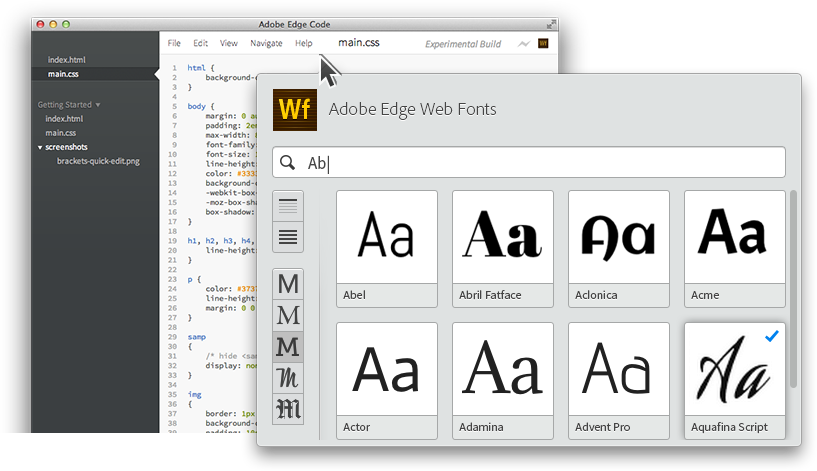
Службы веб-шрифтов
К счастью для нас, достижения в области технологий и бизнес-моделей привели к новому золотому веку веб-типографики благодаря появлению служб веб-шрифтов . Это сервисы, предоставляющие лицензированные и размещаемые веб-шрифты, которые можно законно и безопасно использовать для оформления сайта. Некоторые из наиболее распространенных служб веб-шрифтов включают Google Fonts (дополнительное преимущество которого заключается в том, что они полностью бесплатны), Adobe Fonts и Fonts.com, но существует бесчисленное множество других.
Службы веб-шрифтовпредоставляют доступ к библиотекам лицензированных шрифтов для легального использования на веб-сайтах.
Эти сервисы предоставляют разработчику сайта короткий фрагмент кода встраивания , который можно поместить либо в CSS сайта, либо в заголовок каждого HTML-файла. Затем шрифт можно применять обычным образом, используя свойство CSS font-family . По-прежнему рекомендуется предоставлять резервные шрифты на случай, если что-то пойдет не так с веб-шрифтом.
По-прежнему рекомендуется предоставлять резервные шрифты на случай, если что-то пойдет не так с веб-шрифтом.
Что произойдет, если удалить код встраивания Google Fonts? Как вы думаете, шрифт изменится?
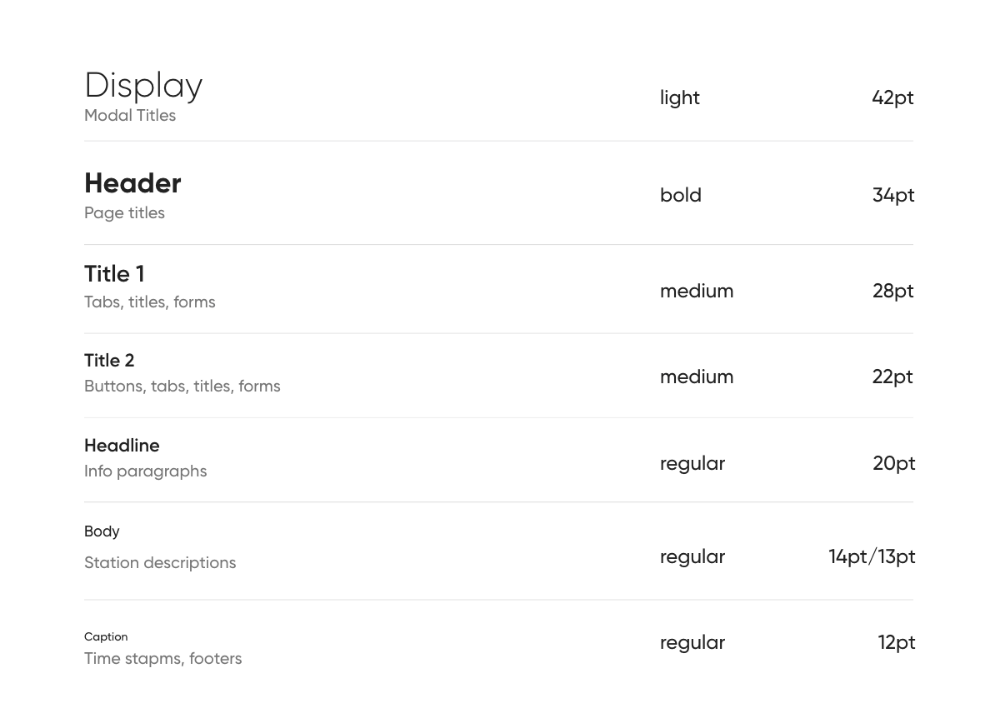
Вес и стиль
Не у каждого шрифта есть курсив или полужирный шрифт. Некоторые шрифты имеют только одну вариацию, в то время как другие имеют несколько начертаний, от сверхлегкого до ультрачерного, и курсив для каждого начертания. При выборе шрифтов у поставщика веб-шрифтов важно убедиться, что выбранные шрифты включают в себя начертания и стили, необходимые для вашего дизайна, и пометить эти начертания и стили для включения в ваш выбор.
Обратной стороной этого является то, что каждый вес и стиль, загружаемый браузером от поставщика веб-шрифтов, увеличивает общее время загрузки веб-страницы, а включение слишком большого количества шрифтов со слишком большим весом и стилем может замедлить загрузку. страница вниз значительно. Из-за этого важно быть благоразумным и включать только веса и стили, которые абсолютно необходимы для дизайна. Каждый сервис веб-шрифтов имеет свой интерфейс для выбора насыщенности и стилей, но некоторые из лучших включают индикатор, показывающий, какое влияние шрифты окажут на время загрузки страницы.
Каждый сервис веб-шрифтов имеет свой интерфейс для выбора насыщенности и стилей, но некоторые из лучших включают индикатор, показывающий, какое влияние шрифты окажут на время загрузки страницы.
При выборе веб-шрифтов очень важно выбрать , какие весов и стилей включить.
Поддельный полужирный и поддельный курсив
Другим фактором, который следует учитывать, является то, что к некоторым элементам применяется вес или стили, применяемые к ним с помощью CSS браузера по умолчанию, например жирный шрифт, применяемый к заголовкам по умолчанию, или курсив, применяемый к элементу em . Если вы загружаете веб-шрифт, которому не хватает полужирного стиля, и используете его на элементе, выделенном жирным шрифтом либо стилями по умолчанию, либо вашим CSS, браузер попытается подделка смелый стиль, просто увеличивая имеющийся вес. Точно так же, если курсив не доступен для элемента, который выделен курсивом по умолчанию или вашим CSS, браузер попытается подделать его, наклонив формы букв.


 com/fonts-on-the-web-and-a-list-of-web-safe-fonts/)
com/fonts-on-the-web-and-a-list-of-web-safe-fonts/) См. Helvetica Neue в приведенном выше примере.
См. Helvetica Neue в приведенном выше примере. Пользовательские агенты должны предоставлять разумный выбор по умолчанию для общих семейств шрифтов, которые максимально точно отражают характеристики каждого семейства в пределах, допускаемых базовой технологией.
Пользовательские агенты должны предоставлять разумный выбор по умолчанию для общих семейств шрифтов, которые максимально точно отражают характеристики каждого семейства в пределах, допускаемых базовой технологией. Другие шрифты, не обязательно.
Другие шрифты, не обязательно.