Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
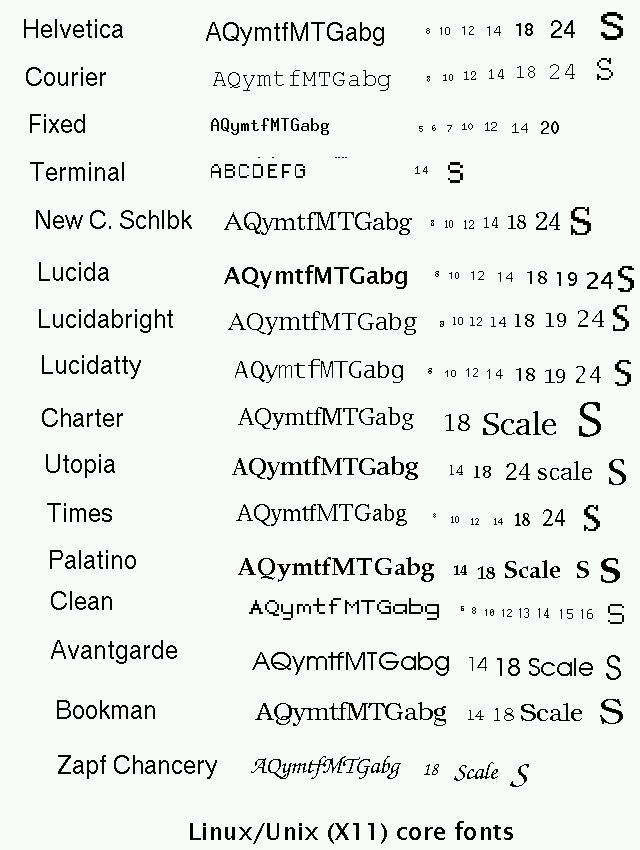
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов.

Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
CSS: Стандартные (безопасные) шрифты
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который поддерживается операционной системой пользователя с очень высокой степенью вероятности. Поскольку о таком положении дел остаётся только мечтать, то абсолютно безопасных шрифтов не существует!
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространённой операционной системы — Windows, которые кроме того используются в других ОС:
Шрифты с засечками — serif
| font-family | Пример |
|---|---|
| Georgia, serif | Это заголовокЭто абзац |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто абзац |
| «Times New Roman», Times, serif | Это заголовокЭто абзац |
Шрифты без засечек — Sans-Serif
| font-family | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто абзац |
| «Arial Black», Gadget, sans-serif | Это заголовокЭто абзац |
| «Comic Sans MS», cursive, sans-serif | Это заголовок |
| Impact, Charcoal, sans-serif | Это заголовокЭто абзац |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Это заголовокЭто абзац |
| Tahoma, Geneva, sans-serif | Это заголовокЭто абзац |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто абзац |
| Verdana, Geneva, sans-serif | Это заголовокЭто абзац |
Моноширинные шрифты — Monospace
| font-family | Пример |
|---|---|
| «Courier New», Courier, monospace | Это заголовокЭто абзац |
| «Lucida Console», Monaco, monospace | Это заголовокЭто абзац |
С этой темой смотрят:
Стандартные шрифты Windows — Разработчик на Битрикс и Django
На веб‑страницах имеет смысл использовать только те шрифты, которые установлены на компьютерах пользователей. Вот перечень таких шрифтов.
Вот перечень таких шрифтов.
| Шрифт | Семейство | Windows | Office | Образец шрифта (текст) |
|---|---|---|---|---|
| Arial | sans‑serif | 3.1, 95, NТ 3.5 | 97 | Образец шрифта |
| Arial Black | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Arial Narrow | sans‑serif | — | 4.3 | Образец шрифта |
| Arial Unicode MS | sans‑serif | — | 2000 | Образец шрифта |
| Book Antiqua | serif | 98 | 4.3 | Образец шрифта |
| Bookman Old Style | serif | — | 4.3 | Образец шрифта |
| Calibri | sans‑serif | Vista | 2007 | Образец шрифта |
| Cambria | serif | Vista | 2007 | Образец шрифта |
| Candara | sans‑serif | Vista | 2007 | Образец шрифта |
| Century | serif | — | 2000 | Образец шрифта |
| Century Gothic | sans‑serif | 95 | 4. | Образец шрифта |
| Comic Sans MS | cursive | 95, 2000 | 97 | Образец шрифта |
| Consolas | monospace | Vista | 2007 | Образец шрифта |
| Constantia | serif | Vista | 2007 | Образец шрифта |
| Corbel | sans‑serif | Vista | 2007 | Образец шрифта |
| Courier New | monospace | 3.1, 95, NT 3.5 | 97 | Образец шрифта |
| Franklin Gothic Medium | sans‑serif | XP | 97 | Образец шрифта |
| Garamond | serif | — | 97 | Образец шрифта |
| Georgia | serif | 95, 2000 | 97 | Образец шрифта |
| Impact | sans‑serif | 95, 2000 | 4.3 | Образец шрифта |
| Lucida Console | monospace | 95, NT 3.5 | — | Образец шрифта |
| Lucida Sans Unicode | sans‑serif | 95, NT 3. 5 5 | — | Образец шрифта |
| Microsoft Sans Serif | sans‑serif | 2000 | — | Образец шрифта |
| Mistral | cursive | — | 97 | Образец шрифта |
| Monotype Corsiva | cursive | — | 4.3 | Образец шрифта |
| Palatino Linotype | serif | 2000 | 2003 | Образец шрифта |
| Segoe Print | cursive | Vista | 2007 | Образец шрифта |
| Segoe Script | cursive | Vista | 2007 | Образец шрифта |
| Segoe UI | sans‑serif | Vista | 2007 | Образец шрифта |
| Sylfaen | serif | XP | — | Образец шрифта |
| Tahoma | sans‑serif | 98, 2000 | 97 | Образец шрифта |
| Times New Roman | serif | 3.1, 95, NT 3.5 | 97 | Образец шрифта |
| Trebuchet MS | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Verdana | sans‑serif | 95, 2000 | 97 | Образец шрифта |
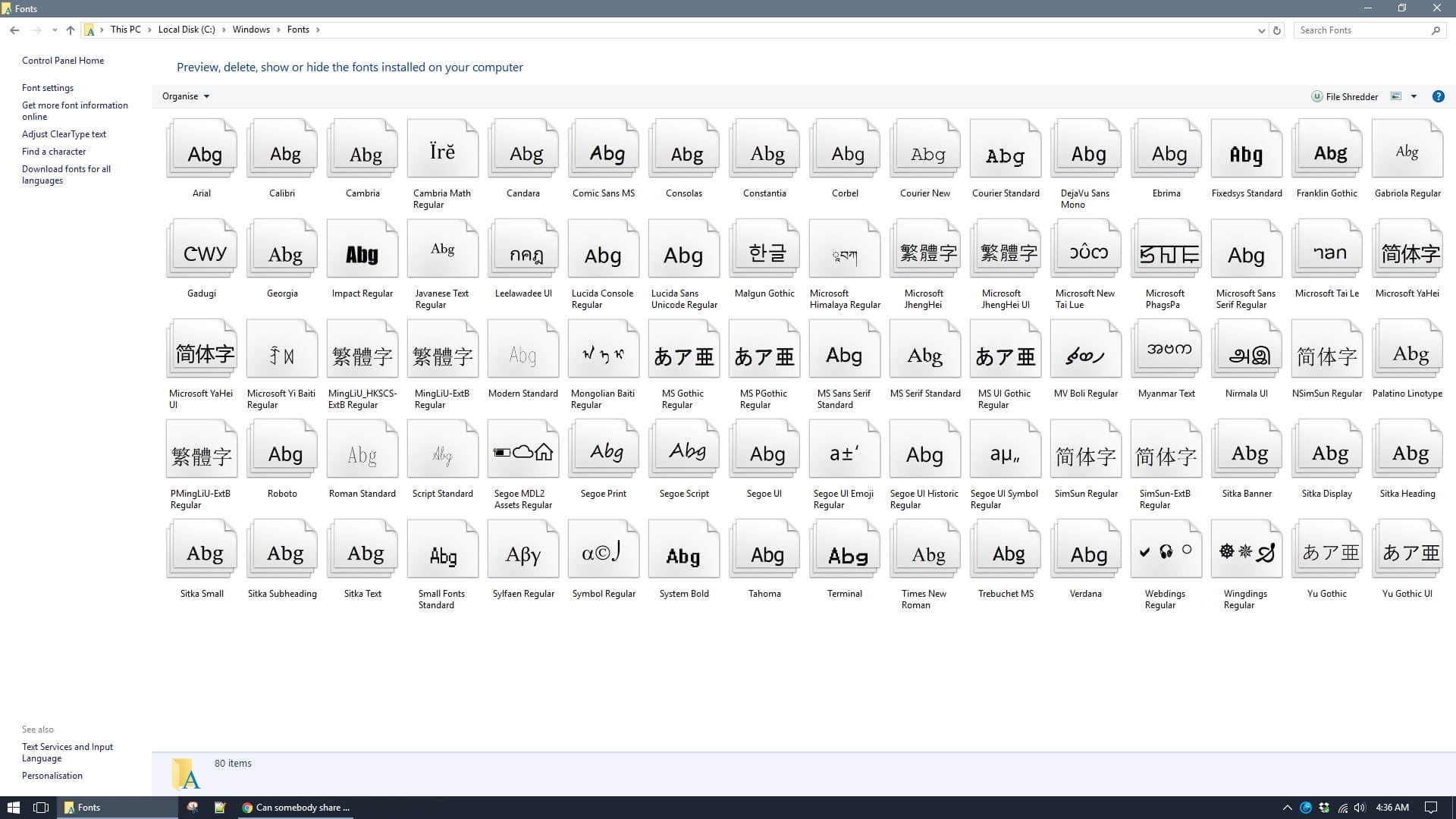
Список системных шрифтов в Windows 10
Очень часто у пользователей возникает вопрос:»где найти список стандартных шрифтов для Windows10,которые категорически нельзя удалять из папки Fonts операционной системы?» На самом деле, стандартные шрифты Windows 10, да и более ранних ОС, если вы их ещё используете, удалять категорически не рекомендуется.
Удаление системных шрифтов, может повлиять на правильное отображение шрифтов операционной системы и приложений.
Ниже представлен список системных шрифтов Windows 10, с указанием версии файла:
- Arial: 7.00
- Arial Italic: 7.00
- Arial Bold: 7.00
- Arial Bold Italic: 7.00
- Arial Black: 5.23
- Bahnschrift: 2.00
- Calibri Light: 6.21
- Calibri Light Italic: 6.21
- Calibri: 6.21
- Calibri Italic: 6.21
- Calibri Bold: 6.21
- Calibri Bold Italic: 6.21
- Cambria: 6.99
- Cambria Italic: 6.98
- Cambria Bold: 6.98
- Cambria Bold Italic: 6.98
- Cambria Math: 6.99
- Candara: 5.62
- Candara Italic: 5.62
- Candara Bold: 5.62
- Candara Bold Italic: 5.62
- Comic Sans MS: 5.14
- Comic Sans MS Italic: 5.14
- Comic Sans MS Bold: 5.14
- Comic Sans MS Bold Italic: 5.14
- Consolas: 7.
 00
00 - Consolas Italic: 7.00
- Consolas Bold: 7.00
- Consolas Bold Italic: 7.00
- Constantia: 5.93
- Constantia Italic: 5.93
- Constantia Bold: 5.93
- Constantia Bold Italic: 5.93
- Corbel: 6.00
- Corbel Italic: 6.00
- Corbel Bold: 6.00
- Corbel Bold Italic: 6.00
- Courier New: 6.92
- Courier New Italic: 6.91
- Courier New Bold: 6.92
- Courier New Bold Italic: 6.91
- Ebrima: 5.12
- Ebrima Bold: 5.12
- Franklin Gothic Medium: 5.02
- Franklin Gothic Medium Italic: 5.01
- Gabriola: 5.93
- Gadugi: 1.12
- Gadugi Bold: 1.12
- Georgia: 5.59
- Georgia Italic: 5.59
- Georgia Bold: 5.59
- Georgia Bold Italic: 5.59
- Impact: 5.11
- Ink Free: 1.00
- Javanese Text: 1.09
- Lucida Console: 5.01
- Lucida Sans Unicode: 5.01
- Malgun Gothic: 6.68
- Malgun Gothic Bold: 6.
 68
68 - Malgun Gothic Semilight: 6.68
- Marlett: 5.01
- Microsoft Himalaya: 5.23
- Microsoft JhengHei Light: 6.14
- Microsoft JhengHei: 6.14
- Microsoft JhengHei Bold: 6.13
- Microsoft JhengHei UI Light: 6.14
- Microsoft JhengHei UI: 6.14
- Microsoft JhengHei UI Bold: 6.13
- Microsoft New Tai Lue: 5.99
- Microsoft New Tai Lue Bold: 5.99
- Microsoft PhagsPa: 6.00
- Microsoft PhagsPa Bold: 6.00
- Microsoft Sans Serif: 7.00
- Microsoft Tai Le: 6.00
- Microsoft Tai Le Bold: 6.00
- Microsoft YaHei Light: 6.23
- Microsoft YaHei: 6.25
- Microsoft YaHei Bold: 6.25
- Microsoft YaHei UI Light: 6.23
- Microsoft YaHei UI: 6.25
- Microsoft YaHei UI Bold: 6.25
- Microsoft Yi Baiti: 6.00
- Mongolian Baiti: 5.53
- MV Boli: 6.84
- Myanmar Text: 1.18
- Myanmar Text Bold: 1.18
- Nirmala UI Semilight: 1.
 37
37 - Nirmala UI: 1.37
- Nirmala UI Bold: 1.37
- Palatino Linotype: 5.03
- Palatino Linotype Italic: 5.03
- Palatino Linotype Bold: 5.03
- Palatino Linotype Bold Italic: 5.03
- Segoe MDL2 Assets: 1.64
- Segoe Print: 5.04
- Segoe Print Bold: 5.04
- Segoe Script: 5.02
- Segoe Script Bold: 5.02
- Segoe UI Light: 5.54
- Segoe UI Light Italic: 5.30
- Segoe UI Semilight: 5.54
- Segoe UI Semilight Italic: 5.30
- Segoe UI: 5.55
- Segoe UI Italic: 5.30
- Segoe UI Semibold: 5.54
- Segoe UI Semibold Italic: 5.30
- Segoe UI Bold: 5.54
- Segoe UI Bold Italic: 5.30
- Segoe UI Black: 2.01
- Segoe UI Black Italic: 2.01
- Segoe UI Historic: 1.03
- Segoe UI Emoji: 1.16
- Segoe UI Symbol: 6.23
- SimSun: 5.16
- NSimSun: 5.16
- SimSun-ExtB: 5.03
- Sitka Small: 1.12
- Sitka Small Italic: 1.
 12
12 - Sitka Small Bold: 1.12
- Sitka Small Bold Italic: 1.12
- Sitka Text: 1.12
- Sitka Text Italic: 1.12
- Sitka Text Bold: 1.12
- Sitka Text Bold Italic: 1.12
- Sitka Subheading: 1.12
- Sitka Subheading Italic: 1.12
- Sitka Subheading Bold: 1.12
- Sitka Subheading Bold Italic: 1.12
- Sitka Heading: 1.12
- Sitka Heading Italic: 1.12
- Sitka Heading Bold: 1.12
- Sitka Heading Bold Italic: 1.12
- Sitka Display: 1.12
- Sitka Display Italic: 1.12
- Sitka Display Bold: 1.12
- Sitka Display Bold Italic: 1.12
- Sitka Banner: 1.12
- Sitka Banner Italic: 1.12
- Sitka Banner Bold: 1.12
- Sitka Banner Bold Italic: 1.12
- Sylfaen: 5.06
- Symbol: 5.01
- Tahoma: 7.00
- Tahoma Bold: 7.00
- Times New Roman: 7.00
- Times New Roman Italic: 7.00
- Times New Roman Bold: 7.00
- Times New Roman Bold Italic: 7.
 00
00 - Trebuchet MS: 5.15
- Trebuchet MS Italic: 5.15
- Trebuchet MS Bold: 5.15
- Trebuchet MS Bold Italic: 5.15
- Verdana: 5.33
- Verdana Italic: 5.33
- Verdana Bold: 5.33
- Verdana Bold Italic: 5.33
- Webdings: 5.01
- Wingdings: 5.01
- Yu Gothic Light: 1.82
- Yu Gothic Regular: 1.82
- Yu Gothic Medium: 1.82
- Yu Gothic Bold: 1.82
- Yu Gothic UI Light: 1.82
- Yu Gothic UI Semilight: 1.82
- Yu Gothic UI Regular: 1.82
- Yu Gothic UI Semibold: 1.82
- Yu Gothic UI Bold: 1.82
Вы наверное уже успели заметить, что список не полный. Часть дополнительных шрифтов устанавливается с дополнительными языковыми пакетами.
Более подробную информацию по этой теме, можно почитать на оффсайте (на английском): https://docs.microsoft.com/en-us/typography/fonts/windows_10_font_list.
Стандартные шрифты
У многих пользователей возникает необходимость восстановить стандартные шрифты для Windows. Для этого вы можете воспользоваться нашей ссылкой, скачать архив со шрифтами, и установить их на свой компьютер. Об установке шрифтов читайте в статье как установить шрифт.
Для этого вы можете воспользоваться нашей ссылкой, скачать архив со шрифтами, и установить их на свой компьютер. Об установке шрифтов читайте в статье как установить шрифт.
Краткая инструкция:
- Скачайте шрифты по ссылке
- Скачайте ключ реестра (если файл не начнет качаться, кликните правой кнопкой по черному экрану и нажмите «сохранить как»).
- Разархивируйте архив со шрифтами, и скопируйте шрифты в папку C:/windows/fonts
- Запустите скачанный файл fonts.reg
- Перезагрузите компьютер.
Бывает, что шрифты в системе перестают быть читабельными по тем или иным причинам. Чтобы исправить эту проблему, вам понадобиться восстановление стандартных шрифтов. Это поможет возобновить изначальное шрифтовое оформление в windows
Но это не единственная причина, по которой обычно переустанавливают шрифты. У некоторых накапливается слишком много шрифтов в системе, тех которые использовали один или два раза. И если нет необходимости держать 300 ненужных шрифтов, то лучше их удалить со своего компьютера. В таком случае, перед копированием скаченных шрифтов в папку Fonts, удалите всё содержимое этой папки.
И если нет необходимости держать 300 ненужных шрифтов, то лучше их удалить со своего компьютера. В таком случае, перед копированием скаченных шрифтов в папку Fonts, удалите всё содержимое этой папки.
Компания Microsoft всегда заботилась о качестве используемых шрифтов в своей операционной системе и в программном обеспечении. Начиная с Windows 98, в список стандартных шрифтов входили десятки лучших, и самых современных на тот момент гарнитур. К разработке новых начертаний привлекались самые известные и талантливые студии со всего мира. Помимо новых разработок, в стандартный набор входили и неоспоримые легенды типографики, например, Arial и Times New Roman.
Новые версии операционной системы не перестают радовать качественными новинками в области разработки шрифтов. Например, в Windows 8 и 10, появился шрифт Segoe UI, специально разработанный для Microsoft студией Monotype. В изначальном виде он имел название Segoe, и был разработан Monotype в 2000 году, для коммерческого распространения. После того как шрифт перешел во владение Microsoft, он модернизировался специально под web, отсюда и приставка UI(user interface).
После того как шрифт перешел во владение Microsoft, он модернизировался специально под web, отсюда и приставка UI(user interface).
Segoe UI — это рубленный шрифт без засечек, который обладает отличной удобочитаемостью и компактностью. Он отлично вписывается в минималистичный интерфейс, не перегружая его. Шрифт сразу стал популярен среди дизайнеров и проектировщиков интерфейсов.
В целом, в стандартных шрифтах есть очень много универсальных гарнитур, которые не стареют, и всегда будут пользоваться популярностью. А постоянное расширение и дополнение списка новыми красивыми шрифтами, — не могут не радовать любителей качественной типографики.
На нашем сайте, помимо стандартных, вы можете найти множество оригинальных и брендовых шрифтов. С помощью наших инструментов, вы можете подобрать шрифты онлайн, а также купить особый шрифт по низкой цене.
Красивый Интернет: 10 лучших шрифтов для Интернета
БрендингЭрик Гровс
В Flying Hippo мы вроде снобы шрифтов. Мы постоянно ищем лучшие веб-шрифты. В частности, есть 10 веб-шрифтов, которые мы довольно часто используем в наших веб-проектах.Каждое семейство шрифтов имеет свой характер, внешний вид и различные вариации. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
Мы постоянно ищем лучшие веб-шрифты. В частности, есть 10 веб-шрифтов, которые мы довольно часто используем в наших веб-проектах.Каждое семейство шрифтов имеет свой характер, внешний вид и различные вариации. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
10. Арво
Arvo — это очень хорошее семейство плоских шрифтов с засечками, созданное Антоном Коовитом. Он имеет 4 различных варианта: от обычного и нормального курсива до полужирного курсива. Довольно редко можно найти полное семейство веб-шрифтов Slab Serif, и этот шрифт довольно близко удовлетворяет все наши потребности в сильных символах и высокой удобочитаемости.В сочетании с основным шрифтом без засечек Arvo отлично подходит для заголовков и субтитров.
9. Дисплей Playfair
Playfair — уникальный шрифт, созданный Клаусом Эггерсом Соренсеном. Нам он нравится больше всего за нетрадиционные, мягкие засечки и приятный курсив. У него классические контрастные буквы и нежные линии волос. Это один из наших лучших вариантов шрифта с засечками, помимо обычных шрифтов, таких как Georgia и Time New Roman. Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
У него классические контрастные буквы и нежные линии волос. Это один из наших лучших вариантов шрифта с засечками, помимо обычных шрифтов, таких как Georgia и Time New Roman. Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
8. Желтохвост
Yellowtail — действительно забавный скриптовый шрифт. Он вдохновлен шрифтами с плоской кистью среднего веса и имеет стиль шрифта, основанный на Gillies Gothic и Kaufmann. Он имеет очень уникальный внешний вид и имеет тенденцию быть разборчивым даже при небольшом размере. Мы рекомендуем оставить его выше 14 пикселей для лучшей читаемости.
Блог: Ваше агентство слишком велико?
7. Мерриуэзер
Это один из наших любимых шрифтов с засечками.Merriweather имеет очень геометрическое ощущение и хорошо читается при малых размерах. Его можно даже использовать в качестве основного шрифта из-за его естественной ширины и веса букв. Ваш основной экземпляр будет отлично выглядеть, когда он будет обработан методом Мерривезера.
Ваш основной экземпляр будет отлично выглядеть, когда он будет обработан методом Мерривезера.
6. Titillium Sans and Dosis
Titillium — очень красивый шрифт без засечек. Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса.Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Dosis — еще один шрифт, который имеет очень уникальный и «современный» чистый вид. Его буквы имеют более округлую форму, но придадут вашему сайту больше характера и разборчивости. Он имеет небольшой вес, который можно использовать в больших заголовках. Оба этих шрифта могут помочь добавить больше характера вашему дизайну.
5. Алегрея
Alegreya — отличный шрифт с засечками для замены любого веб-шрифта с засечками по умолчанию. Первоначально он предназначался для литературы с разным весом букв и высокой удобочитаемостью. Шрифт имеет каллиграфический вид, а также включает в себя более современный вид с засечками. Он определенно входит в число наших любимых шрифтов.
Первоначально он предназначался для литературы с разным весом букв и высокой удобочитаемостью. Шрифт имеет каллиграфический вид, а также включает в себя более современный вид с засечками. Он определенно входит в число наших любимых шрифтов.
4. Open Sans
Мы заметили, что Open Sans стал одним из наиболее часто используемых шрифтов в Интернете. Многие известные бренды проходят процесс очистки своих веб-сайтов, и многие из них переходят на Open Sans или Lato, чтобы обеспечить высокую удобочитаемость и дружелюбный внешний вид.Open Sans имеет отличную разборчивость, а его буквенные формы невероятно сильны с очень обширной библиотекой шрифтов, этот шрифт является очень сильной заменой шрифтам без засечек по умолчанию.
3. Альтернативная готика
Нам нравится этот шрифт, и мы используем его всякий раз, когда нам нужно смешать основной текст или добавить чистоту нашему сайту. Альтернативный готический стиль был разработан Моррисом Фуллером Бентоном как аналог Franklin Gothic, и он отлично смотрится, когда его используют в заголовках. Наряду с этим шрифтом нам очень нравится сочетание Alternate Gothic и Proxima Nova, которое используется вместе на сайте Grand Blue Mile.
Наряду с этим шрифтом нам очень нравится сочетание Alternate Gothic и Proxima Nova, которое используется вместе на сайте Grand Blue Mile.
2. Освальд и Абель
Если вы ищете сокращенный шрифт без засечек, который выглядит как League Gothic, Освальд — самый сильный соперник. Это отличный шрифт, вдохновленный классическими заголовками газет, и был разработан специально для бесплатного использования в Интернете и в редакционных материалах.
Abel — еще один отличный современный сокращенный шрифт.Первоначально использовавшийся в заголовках новостей и постерах, этот шрифт также хорошо работает в Интернете. Его четкие буквы идеально подходят для больших заголовков и заголовков, а при меньших размерах он остается разборчивым. Хотелось бы, чтобы было больше вариантов веса, но возможно, что позже у него будут пополнения в семействе.
1. Тиса
Tisa, вероятно, является лучшей заменой Helvetica или Arial по умолчанию в Интернете. Это также шрифт номер один, который мы выбираем всякий раз, когда хотим добавить больше символов в дизайн сайта, сохраняя при этом четкий, читаемый стиль.
Это также шрифт номер один, который мы выбираем всякий раз, когда хотим добавить больше символов в дизайн сайта, сохраняя при этом четкий, читаемый стиль.
Если вам нужна удобочитаемость, Tisa чрезвычайно разборчив во многих размерах текста, создавая уникальный дизайн дисплея.
ПОЗНАКОМЬТЕСЬ О ВАШЕМ БРЕНДЕ
. МЫ ОБЕЩАЕМ БЕЗ РЕАЛЬНЫХ УДАРОВ ПО ПУХУ.Акция Артикул
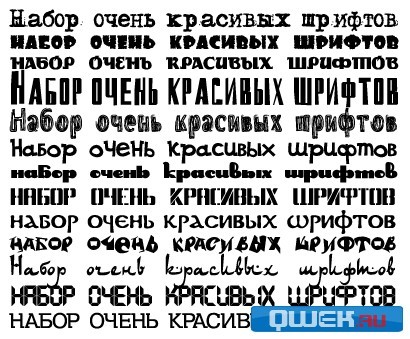
12 красивых шрифтов для украшения ваших проектов
Все мы знаем, что перед красивыми вещами трудно устоять, и это относится как к типографике, так и к керамике или тортам.Чтобы ваша следующая работа покорила людей своей восхитительной эстетикой, ознакомьтесь с этими 12 красивыми шрифтами.
Здесь есть что-то для любого бюджета, так что, надеюсь, вы сможете найти идеальный шрифт для своей работы. Однако, если вы ищете исключительно бесплатные шрифты, не пропустите наш список лучших бесплатных шрифтов.
Максимально используйте альтернативы и лигатуры Viva Beautiful для создания атмосферы, нарисованной вручную.
Формат: OTF, TT
Наш список красивых шрифтов начинается с написанного вручную сценария кисти Viva Beautiful.Он доступен в двух стилях скриптов (Regular или B) и шрифте, состоящем только из заглавных букв, и оба скрипта имеют базовую или профессиональную версию. Профессиональные версии включают альтернативы OpenType и общие лигатуры, которые вы можете использовать для придания вашей работе реалистичного рисованного вида, и весь набор разработан с учетом моды, косметических товаров, продуктов питания, одежды и журналов; получите весь набор сейчас за 61,48 фунтов стерлингов.
Quiche Sans основан на шрифтах с засечками didone, но без нихФормат: OTF
Нам нравится внешний вид Quiche Sans Адама Лэдда; он вдохновлен элегантностью шрифтов с засечками didone с их чрезвычайной толщиной и тонкостью, но он разработан без засечек и с зауженными концами штрихов, чтобы создать уникальный современный и изысканный вид.Он поставляется с множеством полезных функций OpenType, включая несколько стилистических вариантов, заглавные буквы и лигатуры, а полный набор из 14 шрифтов может быть вашим за 66,99 фунтов стерлингов.
Формат: OTF, TT
Этот рукописный каллиграфический шрифт очаровывает своими характерными штрихами и толстыми мазками. Carolyna Pro Black включает более 1000 символов и стилистических альтернатив, и ее можно загрузить за 60 фунтов стерлингов.99.
Mulberry — более тонкая альтернатива каллиграфическому шрифтуФормат: OTF, TT
Ищете каллиграфический набор с немного большим разнообразием? Встречайте Mulberry, еще один стильный шрифт с рукописной отделкой. Mulberry представляет собой группу из шести шрифтов, которые охватывают целый ряд различных стилей и лигатур. Более того, вы можете скачать их все сейчас за 58 долларов.
Hollyhock имеет причудливую грязную отделкуФормат: OTF
Первые несколько шрифтов были красивыми и аккуратными, но если вы хотите чего-то более резкого, обязательно дайте Hollyhock кружиться. Этот набор находится на небрежном конце красивого спектра, и всегда есть возможность переключаться между диким и ручным стилями букв. Загрузите эти мятежные бланки за 22,99 фунта стерлингов / 32 доллара США.
Этот набор находится на небрежном конце красивого спектра, и всегда есть возможность переключаться между диким и ручным стилями букв. Загрузите эти мятежные бланки за 22,99 фунта стерлингов / 32 доллара США.
Формат: OTF
Описывая себя как «беззаботный рукописный сценарий с подлинными характерными недостатками сухой кисти», Saturday Script представляет собой стильный набор, который отмечает все хорошие вещи в жизни. (В конце концов, он назван в честь лучшего дня недели.) С двумя наборами дополнительных альтернативных строчных букв. Субботний сценарий может быть вашим всего за 18 долларов.
Разговор о силе цветовФормат: OTF, TT
Что может быть красивее поля цветов? Как насчет набора шрифтов, состоящего из сотен маленьких цветочков и лепестков? Это именно то, что вы получаете с разумно названным Flowertype, набором, который реализует буквы, числа и символы с крошечными кусочками листвы. Купите Flowertype сегодня по сниженной цене в 37 фунтов стерлингов.98.
Купите Flowertype сегодня по сниженной цене в 37 фунтов стерлингов.98.
Формат: OTF, TT
Azoe — это стилизованный рукописный шрифт, который сохраняет чувство характера, но, что очень важно, облегчает чтение. В этот набор входят расширенные символы, а также западноевропейские диакритические знаки и лигатуры. Доступны два набора (стандартный и полужирный), вы можете получить все шрифты Azoe по сниженной цене в 37,98 фунтов стерлингов.
Вы получаете много за свои деньги с MarisФормат: OTF
Всего в семействе шрифтов Maris 36 шрифтов, так что есть много красивых стилей на выбор только в этом шрифте.Однако в основе всех этих шрифтов лежит богатство, элегантность и тонкость. Целый рог изобилия шрифтов Maris идеально подходит для создания нестандартных заголовков и логотипов, которые можно загрузить за 100,98 фунтов стерлингов.
Daft Brush стильно и современноФормат: OTF, TT
Пора отойти от причудливых и красивых рукописных шрифтов и познакомиться с набором, наполненным летней атмосферой. Да, Daft Brush — это универсальный шрифт с четырьмя вариантами для каждой буквы, и благодаря своей гладкой форме и текстурированной отделке он просто кричит о летнем веселье.Установите оба шрифта из этого набора всего за 25,99 фунтов стерлингов.
Да, Daft Brush — это универсальный шрифт с четырьмя вариантами для каждой буквы, и благодаря своей гладкой форме и текстурированной отделке он просто кричит о летнем веселье.Установите оба шрифта из этого набора всего за 25,99 фунтов стерлингов.
Формат: OTF
Этот связанный шрифт без засечек основан на старинных надписях, найденных в Галериасе в Буэнос-Айресе. Предпочитая элегантную форму кисти разной толщины, которая обычно встречается в красивых каллиграфических шрифтах, Selfie включает пять стилей, которые вы можете скачать за 66,99 фунтов стерлингов.
Этот симпатичный и забавный шрифт идеально подходит для упаковкиФормат: OTF
Еще одно семейство шрифтов, основанное на вывесках, Sorvettero — это многослойный шрифт без засечек, многослойный и однотонный шрифт, который идеально подходит для логотипов, упаковки и вывесок, или всего, что вам нужно. воображение может воплотить в жизнь.Семейство включает шесть разных стилей по цене 47,99 фунтов стерлингов.
воображение может воплотить в жизнь.Семейство включает шесть разных стилей по цене 47,99 фунтов стерлингов.
Статьи по теме:
80 Красивые профессиональные шрифты — Smashing Magazine
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта, который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном. Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен.Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для выбора шрифта.
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта , который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном. Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен.Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для вашего выбора шрифта.
Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен.Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для вашего выбора шрифта.
Итак, какие гарнитуры «пуленепробиваемые»? Какие шрифты можно эффективно использовать практически в любом корпоративном дизайне? А какие есть варианты уникальных, но при этом невероятно красивых шрифтов?
У нас есть ответы. За последние несколько дней мы просмотрели десятки типографий, прочитали десятки статей дизайнеров о типографике, проанализировали рейтинг шрифтов и посетили предложения, связанные со шрифтами, добавленные в закладки.Итак, в этом посте есть все. Ну да ладно, по крайней мере, многие из них.
Дополнительная информация по SmashingMag:
Неограниченное количество загрузок: 500 000+ шрифтов, шаблонов, макетов, фотографий и материалов для дизайна
(реклама)Загрузить сейчас →
Давайте взглянем на с более чем 80 великолепными шрифтами для профессионального дизайна на основе предложений дизайнеров и веб-разработчиков со всего мира . Большинство снимков экрана взяты с литейных заводов и предоставлены образцы — особенно на Veer.com и Fontshop.com.
Большинство снимков экрана взяты с литейных заводов и предоставлены образцы — особенно на Veer.com и Fontshop.com.
Классические гарнитуры
Классика типографики в кратком обзоре. На сайте «100 лучших шрифтов» вы найдете еще более традиционные шрифты, включая историю, разработку и сопутствующую информацию.
1. Helvetica
2. Helvetica Neue
3. Univers
4. Frutiger
5. Avenir
6. Myriad Pro
7. Neuzeit
8. Syntax
9. Proxima Nova 10. Proxima Sans
11.Глазго
12. Charlotte Sans
13. Precious Sans
14. Gill Sans
15. Lisboa
16. Franklin Gothic
17. Futura
18. EF TV Nord 1
19. FF Scala
20. Rockwell
21. Eurostile
22. Warnock
23. FF DIN
24. FF Meta
25. Officina
26. FF Dax
27. DF Dynasty
28. Akzidenz-Grotesk
29.
 AG Книга
AG Книга30.Precious Serif
Другие гарнитуры
Шрифты, перечисленные ниже, не так широко известны. Таким образом, вы можете использовать их для создания уникального фирменного стиля или пользовательских интерфейсов, которые должны выглядеть «свежо».
31. Локатор
ProcessTypeFoundry
32. Seravek
ProcessTypeFoundry
33. FF Kievit
Source
34. Ronnia
Foundry Foundogether
35. Typetogether
35.Le Monde Courrier
Le Monde Courrier, 167,4 евро за 2 компьютера37. Parisine PTF
Parisine PTF, 210 евро за 8 компьютеров38. Freight
Source39. Guardian
Christian Schwartzl40. Anomoly
41. PMN Caecilia
42. Leitura
DSType — Spatium Magazin43. The Mix
Source44. Тупик
45. Neo Sans
Source46. Felbridge
Felbridge, £ 29,00 за шрифт47 48.Karmina
Typetogether49.
 FF Milo Источник: Typographica.org
FF Milo Источник: Typographica.org 50. Авто
Источник51. Сохо
Источник52. Кеплер
Источник53. Депо
Крис Дикинсон54. Relato Source
09 55. Priva Pro
DSType 56. Relato Serif
Source
57. Alber
Chris Dickinson
58. Palatino Sans & Informal
Source Kimeratype 59. Fedra Sans
Source
60. Olga
Source.Depot
Chris Dickinson 62. Priva Pro
DSType63. Whitman
Source64. Productus
Source65. Tempelhof
Günter Schwarzmaier66. Amira
SourceSource
. Tang Источник
69. Dederon Sans
Источник70. Семья Сэмюэлсов
(Изображения: MyFonts Newsletter)71. Без названия
Источник72. Greta Text
Источник73. Ф. Ф. Санук
74.Houschka
75. Сцена
Источник76.
 Амплитуда Источник
Амплитуда Источник 77. Insider
Characters.nl78. Предисловие
79. Flex
Source80. Halvorsen
Source 81Xtra
Source 81
Источник
Foretaste для одного из наших следующих постов: Будущее типографики
82. Obliqua (в разработке)
Source83. Muestra Urbana (в разработке)
Source83. Wingardium
Source84. Tauran Regular
Source85.Mello Sans
Source100 лучших шрифтов для графических дизайнеров (2021 г.)
Какие самые популярные и лучшие шрифты используют профессиональные графические дизайнеры?
На основании множества факторов — продаж, исторической ценности / значения, эстетических качеств — это лучших 100 лучших шрифтов всех времен , идеально подходящих для профессиональных графических дизайнеров!
Мы составили полный список из 100+ основных шрифтов для дизайнеров и показали 10 лучших шрифтов в каждой категории шрифтов, включая: без засечек, засечек, плоских засечек, дисплей, винтаж, шрифт, роскошь и многое другое.
Вы также можете ознакомиться с нашим списком из 50 лучших бесплатных шрифтов для графического дизайна, логотипов и брендинга.
Это лучшие шрифты для графических дизайнеров в 2021 году и далее!
Лучшие шрифты для графических дизайнеров (окончательный список) — 2021
Щелкните, чтобы перейти к желаемой категории шрифтов:
Или просмотрите наши сообщения о компиляции шрифтов:
НЕОГРАНИЧЕННЫХ ЗАГРУЗОК : Загрузите более 50 миллионов шрифтов, бесплатных подарков и дизайна. Ресурсы
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 400000+ шрифтов и элементов дизайна
Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements.Подписка стоит 29 долларов в месяц и дает неограниченного доступа к огромной и постоянно растущей библиотеке, состоящей из 400000+ элементов, которые можно загружать сколько угодно часто (в том числе стоковые фотографии)!
СКАЧАТЬ
100 лучших шрифтов для графических дизайнеров (бесплатные и платные)
10 лучших шрифтов без засечек
Если при проектировании вы придерживаетесь чистого и минималистского стиля, упрощенный подход к типографике необходим для достижения такого вида, и шрифт sans-seif может помочь в этом. Вот лучшие шрифты без засечек для графического дизайна.
Вот лучшие шрифты без засечек для графического дизайна.
- Брэндон Гротеск
- FF DIN®
- Проксима Нова
- Gilroy ™
- Mont ™
- Avenir Next®
- Cera Pro ™
- Пантон
- TT Commons
- Museo Sans ™
- Helvetica® Now
10 лучших бесплатных шрифтов без засечек
Ищете бесплатные шрифты без засечек, альтернативные указанным выше? Вот несколько лучших бесплатных шрифтов без засечек для графического дизайна.
- Монтсеррат
- Nexa (только Light & Bold) Здесь полное семейство
- Bebas Neue
- Exo 2
- Raleway
- Робото
- Open Sans
- Титиллиум паутина
- Ubuntu
- Лато
10 лучших шрифтов с засечками
Для многих дизайнеров, когда дело доходит до создания чистой и элегантной графики для компании, использование шрифта с засечками в их дизайне помогает добавить бренду немного изящества и изысканности.
Шрифт с засечками легко узнать по «ножкам», которые появляются на концах используемых букв. Выполнение поиска шрифтов с засечками может привести вас к пресловутой кроличьей норе со всеми вариантами, которые есть на выбор, но вот 10 лучших шрифтов с засечками.
- Герман
- Реколета
- Чернее
- ITC Любалин График
- Линотип Дидо
- Бегум
- ITC Caslon № 224
- Сабон
- Букмания
- Габриэла Трафарет
10 лучших шрифтов с засечками
Плоский шрифт с засечками — это шрифт с засечками, в котором засеки заблокированы, что создает сильный и прочный вид вместо более изысканного вида, который имел бы традиционный шрифт с засечками.
Шрифт с плоскими засечками по сравнению с другими шрифтами с засечками в целом имеет меньшую контрастность, что усиливает эффектный вид шрифта.
Вот краткое изложение наших вариантов лучших шрифтов с засечками для графического дизайна.
- Rockwell — 35 долларов
- Clarendon — 29 долларов
- Bondie — шрифт Condensed Slab Serif — $ 15
- Museo Slab — 16 долларов
- Гарнитура с засечками Knox — $ 17
- Vodka Display Font Pack — 35 долларов
- Набор шрифтов American Oak 4 — $ 19
- Orgon Slab — 40 долларов США
- Servus Slab — 29 долларов
- Семейство шрифтов Lunchbox Slab — 25 $
- Семейство шрифтов Leophard — $ 12
- Cabrito — 24 доллара
10 лучших шрифтов для дисплея
Шрифты, которые могут соответствовать широкой категории, можно описать как экранный шрифт.Они, как правило, предназначены для коротких или широкоформатных приложений, таких как рекламные щиты или плакаты. Эти типы шрифтов также можно использовать с логотипами, заголовками или заголовками на веб-сайтах, в журналах или на обложках книг.
Эти шрифты могут выходить за рамки стилей и могут быть шрифтами с засечками, плоскими засечками, шрифтами, без засечек и т. Д.
Д.
Некоторые шрифты будут включать версию для дисплея, в которой оригинальный дизайн был приукрашен или преувеличен для использования в большем размере.
Вот 10 лучших экранных шрифтов для графического дизайна.
- Брэндон Гротеск — 40 долларов США
- Bourton — 10 долларов
- Спок — 19 $
- Диван с засечками — 25 рисованных дисплейных шрифтов — 24 $
- Highbinder Display Font — 15 долларов США
- Gilroy — 25 долларов
- Дисплейный шрифт Requiem — 12 долларов
- Шрифт дисплея Sugar Boats — $ 15
- Доррис — 20 долларов
- Prizefighter Art Deco Display Font — $ 15
10 лучших скриптовых шрифтов
Буквенный шрифт разработан таким образом, чтобы передать артистизм и красоту каллиграфии и традиционных рукописных надписей.
Они могут быть декоративными, и большинство из них используют их так же, как экранные шрифты, делая заявление, а не заданное сообщение.
Эти типы шрифтов могут быть очень популярными для брендинга, логотипов, канцелярских товаров и дизайна плакатов. В сочетании с широким спектром других стилей шрифтов они помогают создать различное настроение.
Вот наша подборка лучших скриптовых шрифтов для графических дизайнеров.
- Bourton — 5 долларов
- Rhapson Script Font — 8 долларов
- Черный бриллиант — 16 долларов
- Groenly Script — 18 долларов
- The Honest Designers Script — 24 $
- Quickbrush — 29 долларов
- Northwell — 6 долларов
- Greenlight Script — 15 долларов США
- семидесятых — 18 $
- Corner Deli — 45 долларов
10 лучших роскошных шрифтов
Роскошные шрифты создают ощущение элегантности, класса и престижа.
Итак, не каждый шрифт можно считать роскошным шрифтом, потому что выбор шрифта, который вы выберете для своего проекта, имеет решающее значение для его успеха.
Хотя правильные изображения, безусловно, могут помочь, если шрифт не поддерживает тему вашего проекта, он может быть обречен на провал.
Вот 10 лучших роскошных шрифтов для графических дизайнеров.
- Coldiac — Роскошный шрифт с засечками — 19 долларов
- Nord, Rinstonia, Sola Vesta, Da Vinci, Miyake (16,50 долларов США)
- Konseric | Роскошный шрифт с засечками — 17 долларов.
- Bordemile — Роскошный сценарий — 18 $
- American Favorite — Luxury Font Duo — 19 долларов
- Aston Script Pro — 12 долларов
- Желаемая каллиграфия — 23 доллара
- юанита — 12 долларов
- Секрет: роскошный каллиграфический шрифт — 16 $
- Belgiana Script — 5 долларов
- Stay Classy Font Duo — $ 17
10 лучших шрифтов Blackletter
10 лучших винтажных шрифтов
Винтажный шрифт обладает врожденной способностью переносить вас и вашу работу в другую эпоху и придавать им ностальгическое и вневременное ощущение, в котором он нуждается.
Ни один другой стиль шрифта не может успешно имитировать это. Возможность перенести вашу аудиторию или клиента обратно в такие эпохи, как Сухой закон или шестидесятые, чтобы подышать свежим воздухом в своем бизнесе, при этом сохраняя при этом их ценности и идеалы.
Вот 10 лучших винтажных шрифтов для графических дизайнеров.
- Collectors Vintage Font Bundle (8 семейств шрифтов) — 97 долларов
- Семейство шрифтов Bilcase Vintage Display — $ 39
- Hollywood Vintage Font — 12 долларов
- Семейство шрифтов Knucklehead — 40 долларов
- Vintage Queens — 16 долларов
- Braton Composer — 10 долларов
- Коллекция шрифтов Aviator — 15 долларов
- Коллекция Викторианских шрифтов — 14 $
- Bignord Vintage — 16 долларов
- Melvis — Семейство старинных шрифтов — 19 долларов
10 лучших рукописных шрифтов
Рукописные шрифты, как и предполагается, выглядят так, как если бы они были написаны от руки ручкой или маркером.
Хотя диапазон стилей в этом шрифте может быть очень широким, он отражает тонкие различия и вариации, присущие настоящему почерку.
Хотя некоторые будут сравнивать рукописный шрифт с гарнитуром шрифта, разница в том, что шрифты скрипта имеют тенденцию быть более декоративными или даже иметь оттенок каллиграфии, в то время как рукописный шрифт больше похож на почерк, написанный в письме.
Вот что мы считаем лучшими рукописными шрифтами для графических дизайнеров.
- Шрифт Amithen Brush
- Скрипт птичьего домика
- Скрипт Кларксона
- История
- Часы
- Кароселло
- Синисука
- Буйвол
- Venture — Скрипт шрифта ручной работы
- Кисть для влажной уборки Crushine
10 лучших фирменных шрифтов
- Эллиана Саманта
- Гертин
- Холимун
- Сигнерика
- Подпись Амилии
- Сигнала
- Портреты
- Mayestica
- Бригам
- Автография
10 лучших вариативных шрифтов
- Интер
- Эпилог
- Йост
- Work Sans
- Кто угодно
- Акумин
- Raleway
- Heebo
- Свободный Франклин
- Мулиш
15 лучших сочетаний шрифтов
Какие шрифты хорошо сочетаются друг с другом? Мы постарались угадать, используя эти проверенные комбинации шрифтов.
Вдохновляйтесь этими 10 лучшими сочетаниями шрифтов!
- Дисплей Playfair с Source Sans Pro
- Мерривезер с Освальдом
- Монтсеррат с Merriweather
- Raleway с Lato
- Элси с роботом
- Танцевальный сценарий с Josefin Sans
- Абрил Fatface с Roboto
- Corben с Nobile
- Spirax с Open Sans
- Венди Один с Лато
- Балу с Монсеррат
- Cherry Cream Soda с напитком Raleway
- Амарант с Open Sans
- Паланкин с Робото
- Sansita с Open Sans
38 лучших шрифтов для графических дизайнеров (выбор редакции)
Когда я выбираю шрифт, я всегда думаю о некоторых из них.Я перечислил их все и составил список из 38 моих любимых шрифтов для дизайна.
Многие из этих шрифтов можно бесплатно загрузить через Google Fonts или, если у вас есть подписка на Adobe Creative Cloud (получите здесь скидку 40%), вы можете получить доступ к этим шрифтам через Adobe Fonts.
Лучшие шрифты без засечек для графических дизайнеров (выбор редакции)
- Проксима Нова
- Брэндон Гротеск
- Avenir Next
- Футура
- Akzidenz Grotesk
- Poppins (бесплатно)
- Nexa
- Lato (бесплатно)
- Фрутигер
- Циркуляр
- FF DIN
- Cera Pro
- Готэм
- Helvetica Now
- Франклин Готика
- Montseratt (бесплатно)
- Гилрой
- Open Sans (бесплатно)
- Bison (скидка 50%)
Лучшие
шрифтов с засечками для графических дизайнеров (выбор редакции)- DM Serif (бесплатно)
- Playfair (бесплатно)
- Кларендон
- Caslon
- Баскервиль
- Finnmark (скидка 50%)
- Бодони
- Миньон Про
- Garamond
- Сабон
- Реколета
- Купер
- Merriwether (бесплатно)
- Грузия
- Мемфис
- Деньги Пенни
- Честный сценарий
- Дорогой Джо 6
- Скрипт Бикхема Pro
100 лучших шрифтов всех времен
По меньшей мере, ранжирование шрифтов — очевидная сложная задача… как измерить эстетическое качество, пользу предмета, его ценность для человечества и т. Д. В-четвертых?
Ну, в этой конкретной немецкой публикации (теперь офлайн) судьи оценили шрифты по их цели и другим взвешенным измерениям:
- FontShop Показатели продаж: 40%
- Историческое значение / значение: 30%
- Эстетические качества: 30%
Также стоит отметить, что эта оценка состояла исключительно из лицензионных или коммерческих шрифтов.Бесплатные шрифты или шрифты операционной системы не рассматривались, равно как и шрифты, входящие в стандартное программное обеспечение (например, Arial, Verdana и т. Д.).
Варианты шрифтов, которые на протяжении веков индивидуально интерпретировались различными литейными цехами, были однозначно оценены как класс, и лучший вариант был включен в основной процесс оценки.
Ниже представлен предварительный просмотр 33 лучших шрифтов, а под этим изображением вы можете найти полный список из 100 лучших шрифтов. Вы также можете просмотреть красивую настольную версию этих шрифтов здесь.
Ниже вы найдете полный список 100 лучших шрифтов с указанием дизайнера и года, в котором они были созданы.
1. Helvetica [1957 — Макс Мидингер]
2. Гарамон [1530 — Клод Гарамон]
3. Фрутигер [1977 — Адриан Фрутигер]
4. Бодони [1790 — Джамбаттиста Бодони]
5. Futura [1927 — Пол Реннер]
6. Times [1931 — Стэнли Морисон]
7. Akzidenz Grotesk [1966 — Гентер Герхард Ланге]
8.Officina [1990 — Эрик Шпикерманн]
9. Гилл Санс [1930 — Эрик Гилл]
10. Univers [1954 — Адриан Фрутигер]
11. Оптима [1954 — Герман Цапф]
12. Франклин Готик [1903 — Моррис Фуллер Бентон]
13. Бембо [1496 — Франческо Гриффо]
14. Автомагистраль между штатами [1993 — Тобиас Фрер-Джонс]
15. Диссертация [1994 — Лукас де Гроот]
16. Рокуэлл [1934 — Фрэнк Х. Пирпон]
17. Вальбаум [1800 — Юстус Вальбаум]
18.Мета [1991 — Эрик Шпикерманн]
19. Тринит [1982 — Брэм Де Доус]
20. Дин [1926 — Людвиг Голлер]
21. Матрица [1986 — Зузана Личко]
22. OCR [1965 — основатели American Type]
23. Авангард [1968 — Херб Любалин]
24. Люцида [1985 — Крис Холмс / Чарльз Бигелоу]
25. Сабон [1964 — Ян Чихольд]
26. Запфино [1998 — Герман Цапф]
27. Letter Gothic [1956 — Роджер Роберсон]
28.Камень [1987 — Летний камень]
29. Арнем [1998 — Фред Смейерс]
30. Миньон [1990 — Роберт Слимбах]
31. Мириады [1992 — Твомбли и Слимбах]
32. Rotis [1988 — Олт Айхер]
33. Евростиль [1962 — Альдо Новарезе]
34. Скала [1991 — Мартин Майор]
35. Синтаксис [1968 — Ханс Эдуард Мейер]
36. Джоанна [1930 — Эрик Гилл]
37. Флейшманн [1997 — Эрхард Кайзер]
38. Палатино [1950 — Герман Цапф]
39.Баскервиль [1754 — Джон Баскервиль]
40. Федра [2002 — Петр Биляк]
41. Готэм [2000 — Тобиас Фрер-Джонс]
42. Лексикон [1992 — Брэм Де Доус]
43. Руки [1991 — Леттеррор]
44. Метро [1929 — В. А. Двиггинс]
45. Дидо [1799 — Фирмин Дидо]
46. Formata [1984 — Bernd M llenst dt]
47. Кэслон [1725 — Уильям Кэслон]
48. Купер Блэк [1920 — Освальд Б. Купер]
49. Пино [1937 — А.М. Кассандр]
50. Bell Gothic [1938 — Чонси Х. Гриффит]
51. Старинная оливковая [1962 — Роджер Экскоффон]
52. Вильгельм Клнгспор Готиш [1926 — Рудольф Кох]
53. Информация [1996 — Эрик Шпикерманн]
54. Дакс [1995 — Ханс Райхель]
55. Проформа [1988 — Петр ван Блокланд]
56. Сегодня Sans [1988 — Фолькер Кстер]
57. Прокион [2002 — Эрхард Кайзер]
58. Торговая готика [1948 — Джексон Берк]
59.Свифт [1987 — Джеральд Унгер]
60. Медная готика [1901 — Фредерик Гоуди]
61. Размытие [1992 — Невилл Броуди]
62. База [1995 — Зузана Личко]
63. Столетие Белла [1978 — Мэтью Картер]
64. News Gothic [1908 — Моррис Фуллер Бентон]
65. Авенир [1988 — Адриан Фрутигер]
66. Бернхард Модерн [1937 — Люсьен Бернхард]
67. Амплитуда [2003 — Кристиан Шварц]
68. Трикси [1991 — Эрик ван Блокланд]
69.Quadraat [1992 — Фред Смейерс]
70. Neutraface [2002 — Кристиан Шварц]
71. Нобель [1929 — Шорд де Роос]
72. Industria [1990 — Невилл Броуди]
73. Сценарий Бикхема [1997 — Ричард Липтон]
74. Bank Gothic [1930 — Моррис Фуллер Бентон]
75. Корпоративный ASE [1989 — Курт Вайдеманн]
76. Фаго [2000 — Оле Шафер]
77. Траян [1989 — Кэрол Твомбли]
78. Кабель [1927 — Рудольф Кох]
79.Дом Готика 23 [1995 — Таль Леминг]
80. Космик [1993 — Леттеррор]
81. Цецилия [1990 — Питер Матиас Нордзий]
82. Миссис Ивз [1996 — Зузана Личко]
83. Corpid [1997 — Лукас де Гроот]
84. Миллер [1997 — Мэтью Картер]
85. Сувенир [1914 — Моррис Фуллер Бентон]
86. Мгновенные типы [1992 — Джаст ван Россум]
87. Кларендон [1845 — Бенджамин Фокс]
88. Триплекс [1989 — Зузана Личко]
89.Бенгия [1989 — Эд Бенгия]
90. Zapf Renaissance [1984 — Герман Цапф]
91. Философия [1996 — Зузана Личко]
92. Шале [1996 — House Industries]
93. Quay Sans [1990 — Дэвид Куэй]
94. Цзанн [1995 — Майкл Вант, Джеймс Гришабер]
95. Репортер [1938 — Карлос Винкоу]
96. Наследие [1992 — Рональд Арнхольм]
97. Повестка дня [1993 — Грег Томпсон]
98. Bello [2004 — Underware]
99.Дальянс [2000 — Фрэнк Хайн]
100. Мистраль [1953 — Роджер Экскоффон]
Более крутые шрифты и самые популярные шрифты для графического дизайна
Итак, какие еще профессиональные шрифты вы бы включили в наш окончательный список лучших шрифтов для графических дизайнеров?
Статьи по теме15 лучших шрифтов HTML и CSS, безопасных для Интернета
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) возникли как альтернатива, придавая вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato. Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создадите запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. Один MacOS тянет от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт.Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение. Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт , который вы видите, по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно знаете, что именно это произошло.Для вас это может показаться просто уродливым.
«Веб-безопасные» появляются во всех операционных системах. Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows до Mac и Google (даже от Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указать, для каких шрифтов следует использовать , если необходимо. Таким образом, вы можете контролировать, что будет отображаться (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что все еще вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай». Аварийная система, чтобы спасти мир от неправильного выбора шрифтов.
Понял? Хорошо! Теперь давайте посмотрим на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialArial для большинства похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает немало завитков в конце каждой буквы). На устройствах с Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же, что Arial для без засечек.
Это один из самых популярных шрифтов на устройствах Windows. Это новый вариант старого шрифта Times.
3. ВремяШрифт The Times, вероятно, кажется вам знакомым.Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки. Это примерно так же традиционно, как и получается.
4. Courier NewCourier New, похожий на предыдущий Times New Roman, является вариацией еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. КурьерCourier — это старый моноширинный резервный сервер, доступный почти для всех устройств и операционных систем.
6. ВерданаVerdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это сверхбольшой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ГрузияGeorgia похожа на Verdana по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
8. ПалатиноПалатино восходит к эпохе Возрождения. Шутки в сторону! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. ГарамондGaramond — еще один шрифт старой школы, восходящий к стилям Парижа 16 века. Эта новая и улучшенная версия была представлена и интегрирована на большинстве устройств Windows (и с тех пор была принята другими).
10. КнижникBookman (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
Trebuchet — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины.Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Ариал ЧерныйArial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. УдарImpact — еще один смелый заголовок, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — это забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно уныло. Но с другой стороны, это легкий шрифт для чтения людьми с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант, когда первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
Топ 18 бесплатных элегантных шрифтов для вашего дизайна
Семейство шрифтов Cormorant еще раз доказывает, насколько группа гарнитур Garamond повлияла на современных дизайнеров шрифтов. Это было главным источником вдохновения для Кристиана Тальмана из Catharsis Fonts, который создал семейство шрифтов Cormorant, которое насчитывает 45 файлов шрифтов, 9 различных визуальных стилей (Roman, Italic, Infant, Infant Italic, Garamond, Garamond Italic, Upright Cursive, Small Caps). и Unicase), и 5 толщиной (светлый, обычный, средний, полужирный и полужирный).Его главной целью было изменить стиль Garamond и придать ему новый, современный вид. Он сделал его подходящим как для печатных СМИ, так и для Интернета, сделав его неподвластным времени элегантным во всех размерах.
Баклан Гарамонд в значительной степени опирается на формы букв, типичные для семейства шрифтов Гарамонд.
Веб-сайтCalcaterra является примером того, как этот аккуратный шрифт может способствовать современной и модной привлекательности бренда , даже при умеренном использовании.
Мы также выбрали этот шрифт в теме ChapterOne, особенно в заголовках и абзацах, и, как вы можете видеть, он прекрасно сочетается со сложным дизайном темы.
На веб-сайте Dvi Tylos авторы использовали Cormorant Garamond в основном тексте, где он идеально сочетается с остальной частью этого чудесного, изящного на вид сайта.
В теме Solene сочетание заголовков, написанных заглавными буквами, и субтитров, выделенных курсивом, создает изысканный вид, типичный для свадебных веб-сайтов.
Солен с бакланом Гарамонд
Более заметную, жирную версию этого шрифта можно увидеть в заголовках темы MindCare, что придает теме действительно профессиональный вид.
Cormorant Garamond также великолепно выглядит в качестве основного шрифта в проекте, о чем свидетельствует тема Banquet. Банкет довольно минимален, поэтому курсивная версия шрифта чудесно дополняет его характер и придает роскошный вид.
Что отличает Cormorant Infant от версии шрифта Garamond, так это немного более стилизованные формы букв . И из-за этих форм почти жаль использовать Cormorant только в тексте, поскольку они не будут такими заметными, как они того заслуживают.
Подчеркивая уникальность и элегантность птицы, в честь которой назван этот шрифт, красота формы букв просвечивает и привлекает внимание посетителей веб-сайта Васанта Йоганантана. Текстовое наполнение здесь ненавязчиво и прекрасно воспроизводится.
Cormorant Infant гораздо более заметен на веб-сайте Read Wildness, где стихи представлены в минималистском стиле. Это подчеркивает тонкую форму букв в стиле Гарамонда, которые использовались так же, как и в старые времена — для написания стихов, но на этот раз с использованием современных технологий.
Баклан также отлично смотрится курсивом, что видно по деталям в теме Dolcino и всем заглавным буквам в теме Tiare.
Тиаре с младенцем бакланом
Cormorant Unicase представляет собой забавную игру строчного шрифта в сочетании с другими формами строчных букв.
Здесь архаическая форма Garamond теперь приобретает футуристическую форму, которая в основном используется в заголовках , как видно из темы Eola.
Eola с бакланом Unicase
30 лучших необычных шрифтов на свете |
Ищете лучшие стили необычных шрифтов? Вот краткий список лучших необычных шрифтов, посмотрите это:
1.Centeria Script
Centeria Script — один из лучших необычных шрифтов, которые вы можете использовать для любого будущего дизайна макета. Это лучше всего подходит для приглашений и заголовков благодаря толстому и тонкому виду букв, он наверняка даст вам красивое сочетание росчерков и завитушек.
Скачать Centeria Script
2. Adorn
Adorn, безусловно, очень стильный причудливый шрифт, который вы можете найти, который выглядит очень загадочно с оттенком простоты, что придает ему более интересную привлекательность, идеально подходящую для всех вариантов макета.Он имеет множество доступных шрифтов и красивую коллекцию альтернатив, разработанную Лаурой Уортингтон.
Скачать Adorn
3. Risotto Script
Risotto Script — это красивый пакет шрифтов, разработанный Фелипе Кальдероном со стандартными, стилистическими и контекстными буквами. Этот шрифт основан на ароматной текстуре овощей с красивыми орнаментами и с более чем 672 символами, с которыми можно скрестить.
Скачать Risotto Script
4. Gelato Script
Gelato Script — красивый плавный шрифт с множеством стилистических характеров.Судя по самому названию, Gelato похож на цельный желатин со смелыми и компактными буквами, на который повлиял формальный шрифт и надписи от руки, он разработан Дэйвом Роулендом.
Загрузить Gelato Script
5. Affair
Affair — это известный стиль причудливого шрифта, который многие художники используют в своих проектах. Этот шрифт основан на книге надписей 1950-х годов, усовершенствованной Алехандро Полом в 2006 году, которая выглядит очень интригующе и с большим количеством деталей. Это определенно один из лучших шрифтов для дизайна.
Скачать Affair
6. Мишка
Мишка — это стильный и стильный причудливый шрифт с четкими деталями формы букв. Этот модный шрифт идеально подходит для создания привлекательных заголовков с хорошей разборчивостью даже при небольшом размере. Мишка обязательно придаст вашему дизайну профессиональный вид и сделает его так, как ни один другой стиль шрифта.
Скачать Mishka
7. Asterism
Asterism — очень стильный каллиграфический шрифт, который предлагает большое разнообразие классических и ярких индивидуальностей.Это вдохновлено рукописной каллиграфией Молли Жака Эриксона и может быть идеально сочетается с другими художественными шрифтами, такими как стили шрифтов Icing и Frosted.
Скачать Asterism
8. Cantoni
Cantoni — художественный шрифт с игривым подходом, который выглядит очень уникально. Изгибы каждой формы буквы в сочетании с резким внешним видом придают ей более интересный подход с более чем 1200 доступными глифами и красивой альтернативной коллекцией.
Загрузить Cantoni
9.Gemmadonati
Gemmadonati — это современный и непринужденный тип модного шрифта с индивидуальным и аутентичным эффектом, который добавляет больше характера этому стилю шрифта. В нем доступно более 700 глифов, которые, несомненно, придадут вашим приглашениям профессиональный вид. Этот шрифт разработан Карин де Ванделер.
Загрузить Gemmadonati
10. Kailey
Kailey — еще один потрясающий стиль шрифта, вдохновленный буквенным стилем Молли Жак Эриксон, который предлагает сочетание смелых и характерных мазков.Он имеет множество функций и имеет очень интересные детали формы букв, которые, несомненно, придадут вашему макету идеальный вид.
Скачать Kailey
11. Ondise
Ondise — это теплый и стильный шрифт с множеством красивых кривых деталей, созданный вручную с использованием остроконечного пера и чернил. Этот шрифт очень стильный, с функцией перекоса, которая автоматически создает перекосы в начале и в конце слова. Это сладкие плавные буквы с танцующей линией.
Скачать Ondise
12. Style Script
Style Script — это простой и потрясающий шрифт в стиле ретро, который предлагает отличные дизайнерские характеристики стиля шрифта 1960-х и 1950-х годов. Style Script — это определенно стиль, который вам захочется для своих дизайнов, который привлечет внимание любого человека, разработанный Робом Леушке.
Скачать Style Script
13. Respective
Respective — еще один потрясающий шрифт, разработанный Mans Greback. Это красивый курсивный шрифт, который предлагает множество красивых штрихов на каждой форме букв.Этот шрифт исключительно выдающийся с автоматическими полосами как в начале, так и в конце, а также дополнительным набором альтернативных букв, идеально подходящим для всех типов макетов.
Загрузить соответствующий
14. Breathe
Breathe — очень привлекательный причудливый стиль шрифта, разработанный Максимилиано Спровьеро, который предлагает так много штрихов и расцветок. Этот шрифт имеет более 1000 глифов, контекстных альтернатив, красивых вариантов заголовков, стилистических наборов, лигатур, декоративных рамок и многих других стильных деталей.
Загрузить Breathe
15. Сценарий Шопена
Сценарий Шопена — это очень художественный и привлекательный стиль причудливого шрифта, вдохновленный старинной рукописной каллиграфией. Этот шрифт предлагает стильные полосы на заглавных буквах с большим количеством деталей, а также предлагает полностью настраиваемый скрипт, идеально подходящий для любых вариантов макета.
Скачать скрипт Шопена
16. Mardian Pro ™
Mardian Pro выглядит очень интересно и предлагает множество циклических движений как для заглавных, так и для маленьких заглавных букв, что дает больше деталей.Этот причудливый шрифт также предлагает очень красивую коллекцию альтернативных букв, еще один шедевральный стиль шрифта, разработанный Мансом Гребаком.
Скачать Mardian Pro
17. Castro Script ™
Castro Script — еще один мощный шедевр Mans Greback 2012 года с очень интересной коллекцией букв. Этот причудливый стиль шрифта выглядит как рукописная каллиграфия с красивыми и интересными штрихами букв.
Скачать Castro Script
18.Maryleen FY
Maryleen FY — стильный причудливый шрифт, разработанный совместно тремя дизайнерами FontYou, а именно Франком Монфермом, Джереми Хорнусом и Алисой Новак. Этот шрифт — курсивный, он предлагает полный набор романтических шрифтов, которые придадут вашим макетам новое лицо.
Скачать Maryleen FY
19. Matchbook JNL Regular
Matchbook JNL Regular — простой и компактный модный шрифт, разработанный Джеффом Левином. Его простота — отличная особенность для демонстрации, которая придаст преимущество вашим макетам, идеально подходящим для заголовков.Этот шрифт предлагает простоту в лучшем виде с его довольно характерными деталями.
Скачать Matchbook JNL Regular
20. Swifty Regular
Swifty Regular — красивый скрипт, который выглядит очень агрессивно и в то же время интересно. Этот причудливый шрифт имеет ровные штрихи на каждой букве с сжатым и резким видом, который может быть идеальным шрифтом для заголовков и других целей заголовков.
Загрузить Swifty Regular
21. Wishes Script
Wishes Script — это плавный скрипт со множеством впечатляющих функций, разработанный Сабриной Мариэлой Лопес.Этот модный шрифт, безусловно, лучший шрифт, чтобы выразить ваше приветствие росчерками, красивыми альтернативами и орнаментами.
Скачать Wishes Script
22. Contribute
Contribute — это стильный и очень симпатичный модный шрифт. Это стиль шрифта, напоминающий авторучку, который предлагает сложные полосы на концах букв, но при этом очень привлекателен для просмотра. Contribute — это сочетание винтажного и формального стиля шрифта, идеально подходящего для обозначения фирменного стиля.
Загрузить участие
23.Aphrodite Slim
Aphrodite Slim — это классическая комбинация стилей тонкого шрифта, ориентированная на достижение автономной выразительности. Этот причудливый стиль шрифта предлагает множество красивых полос, орнаментов и расцветок с более чем 1000 доступных глифов, разработанных Максимилиано Спровьеро и Сабриной Мариэлой Лопес.
Скачать Aphrodite Slim
24. Carolyna
Carolyna — это мощная комбинация рукописной каллиграфии с современной рукописной текстурой, которая на 100% удовлетворит вашу страсть к причудливому шрифту.Этот шрифт выглядит очень элегантно, стильно и одновременно игриво, разработанный Эмили Коннерс.
Скачать Carolyna
25. Parfumerie Script Pro
Parfumerie Script Pro — это уникальный и очень креативный стиль шрифта, который предлагает бесконечный способ написания слова, разработанный и основанный на собственной каллиграфии Сабрины Лопес. Этот шрифт имеет более 2500 символов, которые можно предложить с красивыми альтернативами, лигатурами и коллекцией орнаментов.
Скачать Parfumerie Script Pro
26.Belluccia
Belluccia можно определить как искусство в искусстве, поскольку это прекрасный дизайн, наполненный различными функциями. Этот шрифт предлагает разнообразные и уникальные формы букв, разработанный Деби Сементелли и Брайаном Бониславски с потрясающими лигатурами, росчерками, альтернативами и фигурами в старинном стиле.
Загрузить Belluccia
27. Ritts Cursive
Ritts Cursive — это стиль шрифта, вдохновленный современными гарнитурами, который предлагает жирный и компактный курсивный шрифт с острыми краями.Этот шрифт разработан Olcar Alcaide с более чем 700 глифами и контекстными стилистическими альтернативами.
Скачать Ritts Cursive
28. Benson Script
Benson Script — это современный стиль шрифта с оборками и орнаментами, которые отлично смотрятся вместе. Комбинация толстых и тонких букв выглядит красиво и потрясающе для каждой заглавной буквы, она разработана Кайлом Уэйном Бенсоном.
Загрузить Benson Script
29. Parsley Script
Parsley Script — это стильный шрифт, разработанный для создания идеального пакета курсивных шрифтов, который придаст вашим макетам новое лицо.Этот шрифт вдохновлен простым стилем кисти и улучшен, чтобы придать ему современный подход, разработанный Джессом Лэтэмом.
Скачать Parsley Script

