Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
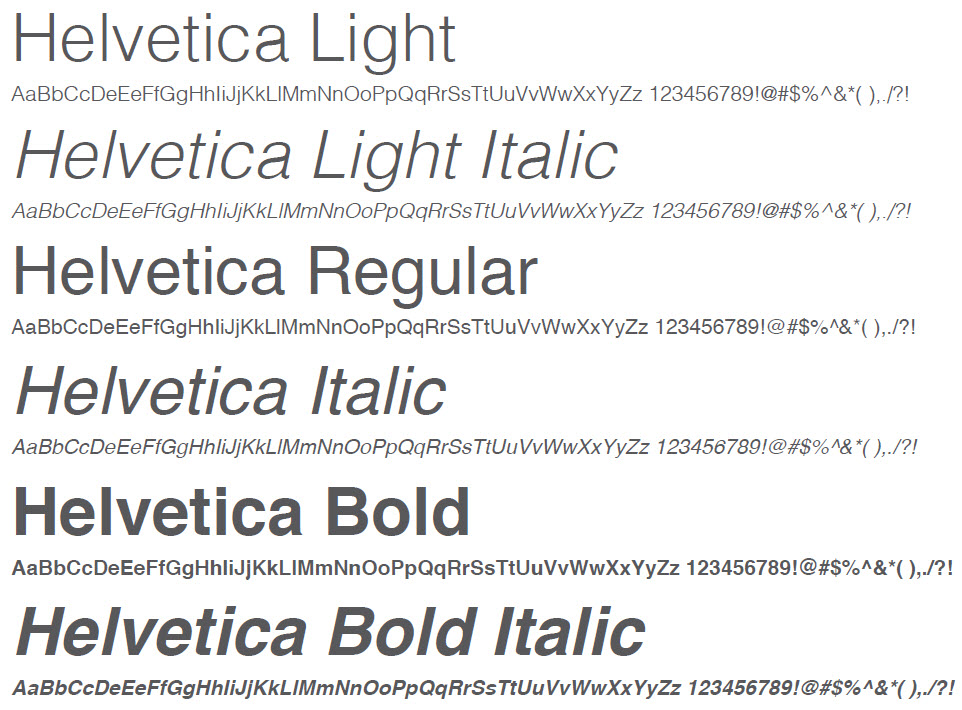
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Красивые стандартные шрифты. Стек стандартных шрифтов
Стандартные шрифты на сайте — это те шрифты, которые по умолчанию установлены на компьютере пользователя, просматривающего сайт.Любой браузер по умолчанию не загружает и не устанавливает шрифты со сторонних ресурсов. Именно поэтому зачастую возникает проблема «нестандартных» шрифтов. Допустим, веб-мастер решил сделать на сайте какой-либо красивый шрифт, указал его в коде, а у большинства пользователей сайта этот шрифт не установлен в операционной системе.
Браузер, конечно, попытается заменить этот шрифт на один из тех, что установлен, но сайт отображаться будет совсем не так, как это было задумано изначально. Конечно же, есть технологии, позволяющие обойти данное ограничение, однако лучше делать это в крайних случаях, когда обойтись без сторонних шрифтов просто нельзя.
Итак, какой же этот «стандартный набор» шрифтов. Ниже приведён список предустановленных шрифтов операционных систем (подсвечены шрифты, рекомендованные к применению на сайтах):
Ниже приведён список предустановленных шрифтов операционных систем (подсвечены шрифты, рекомендованные к применению на сайтах):
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | ||
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | ||
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Как выглядят стандартные шрифты.
 Windows Vista, Internet Explorer 7, ClearType включен (нажмите на изображение для полноразмерного просмотра)
Windows Vista, Internet Explorer 7, ClearType включен (нажмите на изображение для полноразмерного просмотра)Windows Vista, Firefox 2.0, ClearType включен (нажмите на изображение для полноразмерного просмотра)
Mac OS X 10.4.8, Firefox 2.0, ClearType включен (нажмите на изображение для полноразмерного просмотра)
Windows 2000, IE 6.0 (нажмите на изображение для полноразмерного просмотра)
В этой статье поделюсь своим решение проблемы с некорректной отображением шрифтов в Windows 7, требующей восстановления всех стандартных шрифтов в Windows 7 . Предыстория вопроса такова: недавно искал себе новые оригинальные шрифты для использования в графическом редакторе, скачал себе их целую гору, но тут заметил, что при добавлении нового шрифта в систему, если имеется совпадение, то оригинальный шрифт заменяется новым (инструкция как установить шрифты в windows 7 ). В результате такой деятельности, в половине системных панелях и приложениях стало невозможно работать из-за того, что они заговорили на незнакомых мне языках:).
Быстрое гугление по запросам «восстановить системные шрифты в Windows 7 » и «стандартные шрифты для Win 7 », особого результате не дало, предложенные решения не помогfkb (естественно, переустановка системы меня не устраивала). Поэтому я решил пойти своим путем и для начала просто скопировал оригинальные шрифты с заведомо нормальной системы (напомню, что шрифты хранятся в каталоге %windir%\fonts ) и заменил ими шрифты на своей системе. Решение помогло лишь отчасти, работать в системе стало возможно, появилась родные мне кириллические символы, однако параметры шрифтов оставляли желать лучшего. Во-первых, изменился размер некоторых шрифтов, либо же их написание перестало соответствовать оригиналу, либо шрифт почему-то стал жирным.
Однако мне удалось понять, как победить и эту проблему. Для этого необходимо сбросить параметры шрифтов в реестре, для чего скачайте приложенный ниже файл, позволяющий восстановить ассоциации для стандартных шрифтов в Windows 7. Скачать его можно :
Скачать его можно :
Данный файл представляет собой экспортированное содержимое ветки реестра HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
Т.е. последовательность, которая помогла мне восстановить стандартные системные шрифты в Windows 7 такова:
- замена шрифтов в каталоге %windir%\fonts на шрифты с «чистой» системы
- экспорт ветки реестра HLM\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
Надеюсь, если у вас тоже слетели шрифты, то это решение поможет и вам. В любом случае, если найдете альтернативную методику, которая помогла именно в вашей ситуацией – не стесняйтесь, делитесь в комментариях. По идее инструкция подойдет и в тех случаях, когда случайно удалили нужный шрифт, а после того, как его нашли и скопировали назад, глюки не пропадают.
PS . Если под рукой нет чистой Windows 7, архив со стандартными шрифтами можно скачать тут: http://narod.ru/disk/52061075001.99f42303cf1a0ac70dc978dd20406657/original_fonts.zip.html , размер архива около 350 Мб.
Каждый дизайнер постоянно использует в своей работе для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях .
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Выбор стандартного шрифта , используемого конкретной операционной системой, может улучшить производительность. Это относится к любому «безопасному для интернета » шрифту. Польза «системных » шрифтов заключается в том, что они совпадают с теми, которые уже использует операционная система, поэтому пользователю будет комфортно читать текст.
Классификация системных шрифтов :
| ОС | Версия | Системный шрифт |
| Mac OS X | El Capitan | San Francisco |
| Mac OS X | Yosemite | Helvetica Neue |
| Mac OS X | Mavericks | Lucida Grande |
| Windows | Vista | Segoe UI |
| Windows | XP | Tahoma |
| Windows | 3.1 до ME | Microsoft Sans Serif |
| Android | Ice Cream Sandwich (4.0)+ | Roboto |
| Android | Cupcake (1.5) до Honeycomb (3.2.6) | Droid Sans |
| Ubuntu | Все версии | Ubuntu |
Переходим к коду
Вступление показывает, что с появлением новых версий операционных систем приходят новые шрифты, а с ними и необходимость обновления стандартных шрифтов для сайта
.
Метод 1: Системные шрифты на уровне элемента
Chrome и Safari недавно представили «system-ui » — универсальное семейство шрифтов, которое может быть использовано вместо «-apple-system » и «BlinkMacSystemFont «. Один из методов применения системных шрифтов — вызвать их напрямую для элемента, используя свойство font-family .
GitHub использует этот метод на своем сайте, применяя системные шрифты в body :
/* Системные шрифты используются GitHub */ body { font-family: -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»; }
И Medium и WordPress admin используют схожий подход. Больше всего поддерживается Oxygen Sans (создан для операционной системы GNU+Linux ) и Cantarell (создан для операционной системы GNOME ).
Данный пример также демонстрирует поддержку некоторых типов смайликов и символов :
/* Системные шрифты, как их использует Medium и WordPress */ body { font-family: -apple-system,BlinkMacSystemFont,»Segoe UI»,Roboto,Oxygen-Sans,Ubuntu,Cantarell,»Helvetica Neue»,sans-serif; }
Примечание: Этот метод можно использовать только для font family CSS стандартных шрифтов вместо более короткого font.
Метод 2: Стеки системных шрифтов
Ограничение первого метода заключается в необходимости вызывать полный стек шрифтов каждый раз, когда он применяется для элемента. А это может раздуть код, в зависимости от того, где и как оно используется.
Альтернативный метод, при котором системные шрифты объявляются с помощью свойства @font-face . Его преимущество заключается в том, что можно объявить шрифты один раз и затем применять их со свойством font-family вместо длинного списка шрифтов каждый раз.
Шрифты для Web — Центр поддержки бизнеса, тел.: +7 (495) 979-64-26
| Живой пример отрисовки в вашем браузере |
|---|
| Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, Courier6, monospace |
| Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino6, serif |
| Tahoma, Geneva, sans-serif |
| Times New Roman, Times, serif |
| Trebuchet MS1, Helvetica, sans-serif |
| Verdana, Verdana, Geneva, sans-serif |
| MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif |
Обозначения:
- Georgia и Trebuchet MS поставляются с Windows 2000/XP и включены в сборку шрифтов для IE (и в некоторые другие инсталляции приложений разработанных компанией Microsoft)
- Символические шрифты корректно отображаются только в Internet Explorer, в других браузерах используются подстановки (хотя шрифт Symbol работает в Opera, а шрифт Webdings работает в Safari)
- Шрифт Book Antiqua практически идентичен Palatino Linotype, Palatino Linotype которые включены в Windows 2000/XP, шрифт Book Antiqua использовался в Windows 98
- Это не TrueType а битовые шрифты, именно поэтому при увеличении размера размера шрифта качество его отображение будет падать (стандартные размер таких шрифтов: 8, 10, 12, 14, 18 и 24 точки, разрешение — 96 точек на дюйм)
- Шрифты работают в Safari, но только при использовании стиля отображения normal.
 Comic Sans MS может отображаться как bold (жирный), но не как italic. Другие Mac браузеры будут эмулировать стили отображения
Comic Sans MS может отображаться как bold (жирный), но не как italic. Другие Mac браузеры будут эмулировать стили отображения - Шрифты присутствуют только в Mac OS X.
Примеры
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Arial, Helvetica, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Arial Black', Gadget, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Bookman Old Style', serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Comic Sans MS', cursive;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Courier, monospace;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Courier New', Courier, monospace;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Garamond, serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Georgia, serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Impact, Charcoal, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Lucida Console', Monaco, monospace;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'MS Sans Serif', Geneva, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'MS Serif', 'New York', sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Symbol, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Tahoma, Geneva, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Times New Roman', Times, serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: 'Trebuchet MS', Helvetica, sans-serif;
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
АБВГДЕЁЖЗ?КЛМНОПРСТУФХЦЧЪЫЬЭЮЯ
абвгдеёжзиклмнопрстуфхцчъыьэюя
0123456789
font-family: Verdana, Geneva, sans-serif;
Классификация шрифтов для сайта | Vaden Pro
В статье приведена общепринятая классификация шрифтов, особенности их установки на сайт, а также раскрыты понятия стандартного и веб-безопасного шрифта.
Каждый веб-сайт несет в себе определенный объем информации. Оформление внешнего вида этой информации играет очень не маловажную роль для дизайна сайта в целом. Поэтому ключевым вопросом для веб-дизайнера является выбор шрифта.
Что касается веб-разработчика, то его должен больше интересовать процесс подключения выбранного шрифта к ресурсу. Семейство шрифтов указывается в CSS-файле посредством оператора font-family. Применения специфического оформления текста не ограничивается одним семейством шрифта, так как дизайнеры зачастую выделяют разные части основного контента по разному.
Ни для кого не секрет, что распознания шрифта происходит в зависимости от установленного пакета шрифтов на ПК пользователя. Другими словами, если устройство пользователя не поддерживает указанный шрифт, то он не сможет увидеть тот уникальный шрифт, который вы часами подбирали для дизайна Вашего ресурса.
Вот так постепенно мы пришли к выводу, что шрифты можно разбить на два типа:
- что поддерживаются большинством устройств;
- что на большинстве устройств не отображаются.
Шрифты второго класса обычно используются при создании логотипа или заголовков. В таком случае, чтобы сохранить уникальность шрифта пользуются приемом замены текста картинкой. Этот способ позволит на любом устройстве отобразить выбранный шрифт, однако редактирование таких логотипов и заголовков — процедура довольно трудоемкая.
Что касается оформления основного контента, то оно всегда выполняется шрифтами первой разновидности. Так как заменять весь контент на картинки не логично и не рационально. Такого принципа придерживаются не только веб-разработчики, но и дизайнеры. Но если же дизайнер настаивает на написании контента с использованием уникального шрифта, то верстальщик должен будет подобрать наиболее похожий шрифт из списка стандартных. Также распространено решение, когда уникальный шрифт подгружается на сервер в папку с сайтом. Тогда указанный шрифт будет подгружаться с сервера и отображаться на любом устройстве. Ниже представлен код с необходимыми CSS-командами:
Ниже представлен код с необходимыми CSS-командами:
CSS
@font-face /*подключение уникального шрифта для сайта*/ {
font-family: "Roboto Condensed"; /*название шрифта*/
src:url(fonts/Roboto-Condensed.woff); /*путь к файлу со шрифтом*/
}
.text /*подключение шрифта для
определенного текстового блока*/ {
font-family: Roboto Condensed, sans-serif, Verdana;
}Для начинающих верстальщиков основная трудность в работе со шрифтами заключается в сложности отличия распространенных или стандартных шрифтов от тех, которые на большинстве устройств не выводятся.
Стандартные шрифты
Стандартными шрифтами называются те семейства, которые встроенные в набор инструментов ОС устройства. Не сложно догадаться, что на белом свете не одна единственная операционка, из чего следует, что единой группы стандартных шрифтов тоже нет. К примеру, Windows и Mac OS имеют свой собственный индивидуальный набор стандартных шрифтов, а вот Linux не имеет своего единого перечня. Стандартные семейства шрифтов этой ОС отличаются друг от друга, однако наиболее распространенной среди них является DejaVu. По статистическим данным юзеры Unix/Linux также используют шрифты URW и Free. Более того, согласно источнику, более 60% пользователей Unix/Linux заявляют о том, что стандартным пакетом шрифтов их ОС является Core fonts for the Web.
Для справки
С 2002 года на сайте Microsoft, занимающейся выпуском ОС и не только, стало возможным бесплатно скачивать шрифт Core fonts for the Web.
С целью достижения одинакового отображение шрифтов во всех ОС, в свойстве font-family разработана способность распознания приоритетного списка семейств шрифтов и их рода. Суть этой функции заключается в том, что если первый шрифт не поддерживается системой, очередь переходит к следующему и так далее. В этом списке допускается использовать и наименование родовых семейств шрифтов.
Типы имен семейств делятся на два основных вида:
- Название типа семейства по своему желанию. К примеру, «Arial» или «Times new Roman». Очень важно запомнить, что названия шрифтов с пробелом обязательно должны быть заключены кавычки, иначе пробел не будет прочитан системой и название шрифта не будет воспринято корректно.
- Имя родового семейства. Спецификациями CSS установлен следующий список родовых семейств:
- serif: символы этого семейства прописываются с засечками;
- sans-serif: засечки на буквах отсутствуют;
- cursive: курсивное начертание текста;
- fantasy: особые шрифты, внешний вид которых имеют декоративный характер;
- monospace: моноширинный шрифт.
Для указания рода использование кавычек не обязательно, так как они носят характер ключевых слов и легко распознаются системой без всяких проблем.
В итоге, суть указания шрифта, который будет отображаться нормально в любой ОС, заключается в следующем: необходимо выбрать один из стандартных шрифтов Windows, затем проанализировать списки Mac OS и Unix/Linux, а в конце должно быть указано родовое семейство, которому относятся ранее перечисленные шрифты.
Суть Web-безопасных шрифтов
В ходе истории становления всемирной паутины сформировалось понятие Web-безопасного шрифта. К такому классу шрифтов относят те семейства, которые можно найти в списке стандартных шрифтов для любой ОС. Важно заметить, что это утопичное понятие. Так что правильнее сказать для подавляющего большинства ОС.
Вследствие этого некоторые шрифты можно назвать безопасными, но с учетом наличия некоторых оговорок и характерных особенностей.
Ключевую роль для определения универсального списка шрифтов отыграла корпорация Била Гейтса, так как их ОС является наиболее распространенной в мире. Именно из их стандартного списка производился выбор наиболее безопасных шрифтов. В подтверждение данного факта была приведена информация из статистических данных относительно ОС Unix/Linux и пакета шрифтов Core fonts for the Web. Ниже представлены семейства шрифтов, которые входят в этот пакет, с учетом особенностей представления их внешнего вида.
Ниже представлены семейства шрифтов, которые входят в этот пакет, с учетом особенностей представления их внешнего вида.
| Andale Mono | Arial Black | Arial | Comic Sans MS |
| Courier New | Georgia | Impact | Times New Roman |
| Trebuchet MS | Verdana | Webdings |
Немаловажен тот факт, что все эти шрифты поддерживают кириллицу, что в свою очередь отыграло ключевую роль в развитии рунета.
Что же касается еще одной очень популярной ОС, а именно Mac OS, то все шрифты из вышеуказанного набора входят в список стандартных.
Исходя из этих фактов, был сформирован список Web-безопасных шрифтов, которые входят в список стандартных для большинства ОС:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Стоит отметить, что в этот список не вошел шрифт Webdings, так как в нем содержатся пиктограммы. Также безопасным не считается Andale Mono. Его использование среди пользователей ограничено из-за малой читабельности, а также он есть в наличии не во всех версиях ОС Windows. Но показатель безопасности шрифта не является ключевым звеном для выбора стиля оформления контента. Скорее всего, им можно присвоить роль перестраховки, так как в приоритетном списке необходимого CSS-свойства они идут последними перед указанием рода. Из этого можно сделать вывод, что дизайнер хочет, чтобы пользователь в первую очередь увидел именно тот шрифт, который он выбрал. Ну а вот если устройство, через которое выводится ресурс уже устарело, тогда на сцену выходит объект нашего исследования, позволяя хоть отдаленно сохранить стилистику дизайна сайта.
Подводя итог
Использование шрифтов значительно ограничивается возможностью ОС распознать указанный шрифт. Однако свойством font-family предусмотрено через запятую указывать несколько семейств шрифта, а также их родовое семейство. Также в этих целях был сформирован список Web-безопасных шрифтов, предназначенных для оформления основного контента. В тоже время стоит отметить, что на сегодняшний день не возникает проблемы подбора шрифта, который должен будет поддерживаться всеми ОС. Благодаря правилу @font-face, веб-разработчики размещают необходимый шрифт непосредственно на сервере, а это правило вытягивает его оформление из сервера, и таким образом, даже если шрифт на скачен на используемое устройство, задумка дизайнера не загубиться и все отработает без лишних проблем.
Однако свойством font-family предусмотрено через запятую указывать несколько семейств шрифта, а также их родовое семейство. Также в этих целях был сформирован список Web-безопасных шрифтов, предназначенных для оформления основного контента. В тоже время стоит отметить, что на сегодняшний день не возникает проблемы подбора шрифта, который должен будет поддерживаться всеми ОС. Благодаря правилу @font-face, веб-разработчики размещают необходимый шрифт непосредственно на сервере, а это правило вытягивает его оформление из сервера, и таким образом, даже если шрифт на скачен на используемое устройство, задумка дизайнера не загубиться и все отработает без лишних проблем.
Оценок: 3 (средняя 5 из 5)
Шрифты в веб-дизайне
Всем привет! Сегодня в рамках рубрики о веб-дизайне хочу рассказать, о шрифтах которые следует использовать при разработке web сайта.
Как правило, не все задумываются о том, какие следует использовать шрифты для контентной части сайта. Подбор красивых шрифтов для сайта является наиважнейшей частью разработки дизайна. Так как от этой части зависит читаемость информации сайта, а это, как известно самое главное на сайте. По этой причине к этому вопросу стоит отнестись весьма серьезно.
Но использовать в дизайне сайта можно только те шрифты, которые есть у будущих посетителей сайта. Это делается для того чтобы страницы отображались корректно у Всех пользователей, с разными операционными системами и браузерами. В противном случае если использовать не стандартные шрифты, то большинство посетителей увидит все по-разному и в большинстве случаев в неприглядном виде. По этой причине рекомендуется использовать стандартные шрифты, которые приведены ниже в списке. В список шрифтов входят шрифты, которые установлены на операционной системе Windows XP и выше.
В данной статье я не рассматриваю шрифты из других операционных систем. Опытный верстальщик, должен знать сопоставление шрифтов в различных операционных системах, и во время верстки он пропишет этот момент в css-стилях.
Опытный верстальщик, должен знать сопоставление шрифтов в различных операционных системах, и во время верстки он пропишет этот момент в css-стилях.
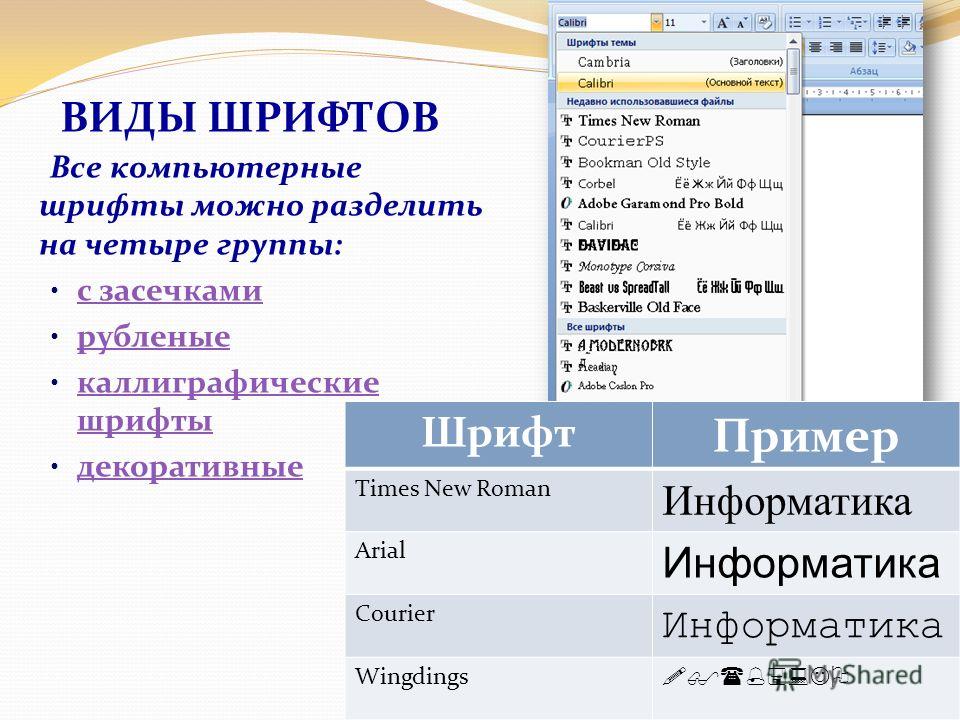
В основном разрабатывая контентную часть дизайна используются две разновидности шрифтов:
- шрифты с засечками
- рубленые шрифты (шрифты без засечек)
Шрифты с засечками — (англ. serif — засечка) шрифты начертание которых начинается и заканчивается штрихами. Например Times New Roman.
Шрифты без засечек (рубленые шрифты) — (англ.sans-serif —без засечки) шрифты со строгими ровными линиями без засечек. Например Arial.
Ниже Вы можете увидеть скриншот шрифтов с засечкой и без.
Шрифты для web дизайна:
- Arial
- Arial Black
- Arial Narrow
- Book Antiqua
- Century Gothic
- Comic Sans MS
- Courier New
- Franklin Gothic Medium
- Georgia
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Palatino Linotype
- Sylfaen
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
- Webdings (различные символы и знаки)
- Wingdings (различные символы и знаки)
Также хочется заметить такой момент как отсутствие курсива у ряда шрифтов, вместо курсива в них используется наклон, из-за чего текст становится плохо читабельным.
Из стандартных шрифтов в Windows не имеют курсива:
- Arial Black
- Comic Sans MS
- Franklin Gothic Medium
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Sylfaen
- Tahoma
Раз уж заикнулся о шрифтах, которые не имеют курсива то за одно хочется отметить и тот факт, что есть шрифты, которые изначально являются шрифтами с жирным начертанием. По этим причинам применение стилей указывающих на жирный шрифт нет смысла, так как в результате мы получим не то, что нужно.
По этим причинам применение стилей указывающих на жирный шрифт нет смысла, так как в результате мы получим не то, что нужно.
Из стандартных шрифтов в Windows имеют жирное начертание изначально:
- Arial Black
- Impact
- Lucida Console
- Lucida Sans Unicode
Также есть шрифты, в которых отсутствует жирное и нормальное начертание.
Пред. урок След. урок
Безопасные шрифты. Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).

Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows..jpg)
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode , который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font — family : Arial , «Helvetica CY» , «Nimbus Sans L» , sans — serif ; |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками . В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье .
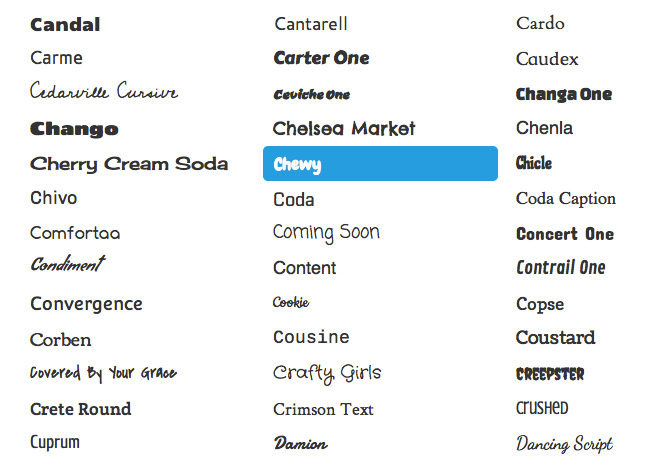
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи .

Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans
, Droid Serif
или Lato
. Пишите код и вставляете его в элемент HTML-документа
. Все готово, чтобы ссылаться на него в CSS
! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica
— палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт
работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов
).
Этот стандартный веб шрифт
работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов
).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana . Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman , по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже
. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств
. Позже данный шрифт был взят на вооружение и другими операционными системами.
Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP . Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
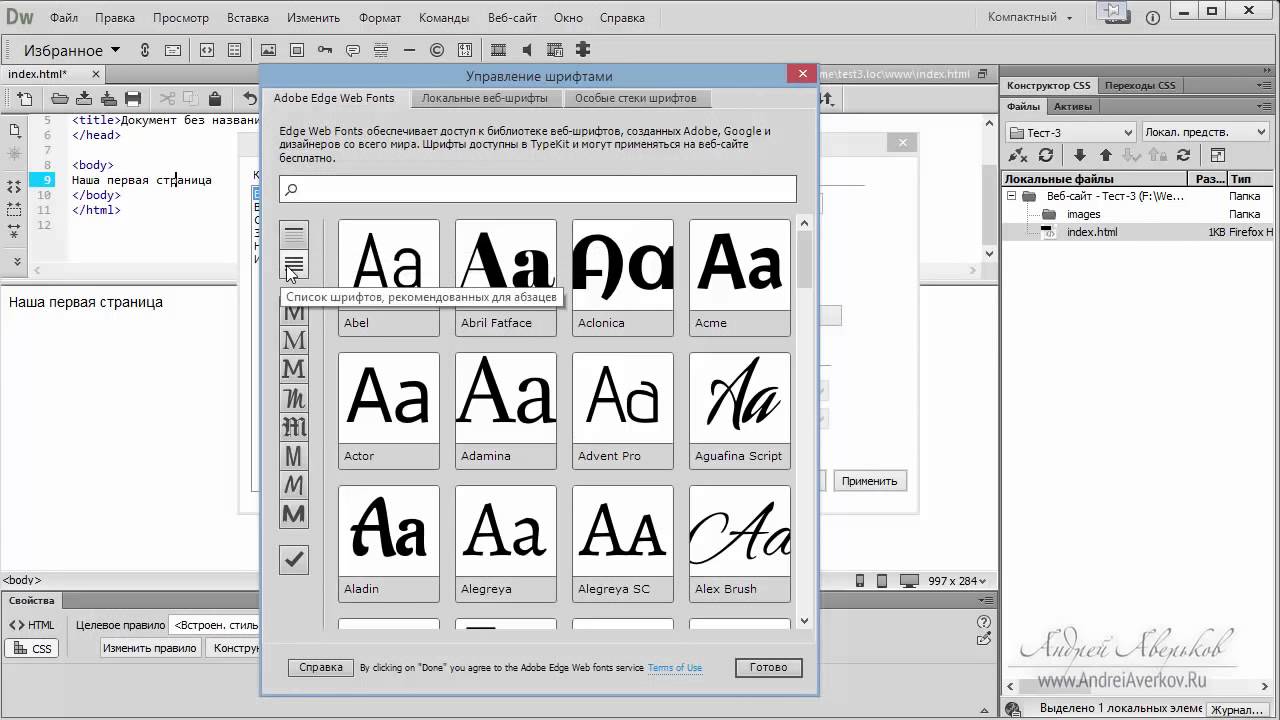
Использование шрифтового оформления и шрифтов в Adobe Muse
При применении шрифта для форматирования текстовых материалов можно выбрать один из трех вариантов.
- Веб-шрифты
- Стандартные шрифты
- Системные шрифты
Ниже приведено краткое описание каждого из этих вариантов.
Веб-шрифты приложения Adobe Muse включают в себя шрифты Typekit, веб-шрифты Edge и локальные веб-шрифты. Они предоставляют доступ к обширной библиотеке с сотнями шрифтов, которые можно применить к страницам в приложении Adobe Muse. При применении веб-шрифтов к текстовым материалам в приложении Adobe Muse на странице автоматически добавляется код для создания ссылок на семейство шрифтов. При открытии страницы в браузере выполняется загрузка веб-шрифтов, необходимых для визуализации страницы и отображения содержимого в виде текста. Это обеспечивает значительные преимущества, так как позволяет применять разнообразные шрифты для оформления заголовков и других важных текстовых материалов, а также обеспечивает визуализацию текста на опубликованных и экспортированных страницах с возможностью выбора фрагментов текста. Однако применение большого количества шрифтов на одной веб-странице нежелательно. Как и в случае перегруженности изображениями, большое количество связанных файлов приводит к замедлению загрузки страницы в браузере. При оформлении веб-страниц рекомендуется применять не более трех веб-шрифтов на каждой странице и следить за тем, чтобы размер шрифтов был достаточным для удобного чтения текста. Подробную информацию см. в разделе Typekit и другие веб-шрифты.
Стандартными шрифтами (с резервными символами) называются шрифты, которые с большой вероятностью установлены на всех компьютерах, используемых для доступа к сайту. К ним относятся шрифты стандартных семейств, таких как Arial, Georgia и Times New Roman. Набор стандартных шрифтов ограничен, однако каждый из них поддерживает функциональные возможности работы с текстом. Стандартные шрифты быстро загружаются, но не предназначены для декоративного оформления. Поскольку стандартные шрифты оптимизированы для удобства чтения на веб-страницах, их рекомендуется выбирать при форматировании длинных абзацев текста. Для быстрой загрузки сайта и удобной работы с ним следует по возможности применять стандартные шрифты.
Системные шрифты служат для нестандартного оформления и устанавливаются разработчиком на компьютере. При оформлении сайта по конкретной тематике можно установить редкие шрифты, отсутствующие в библиотеке веб-шрифтов Typekit, например, шрифт с цветочным мотивом для сайта по садоводству. Умеренное применение системных шрифтов допустимо, однако следует помнить о том, что в этом случае текстовое содержимое экспортируется в виде изображений. Это означает, что загрузка страницы замедляется, а посетители не могут выбирать, копировать и вставлять текст на странице. Применение системных шрифтов рекомендуется ограничить небольшими фрагментами текста, такими как заголовки. Для удобства работы с сайтом не набирайте системными шрифтами адреса, номера телефонов и другие данные, которые часто копируются посетителями для вставки в календарь или сообщение электронной почты. Следует учитывать, что посетители, испытывающие затруднения при чтении мелкого текста, могут увеличивать размер шрифта путем настройки браузера, но в случае текста, экспортированного в виде файлов изображений, это невозможно. Важно также помнить о том, что индексирование сайта поисковыми системами с целью определения его позиции в результатах поиска выполняется на основе текстового содержимого. По этим причинам применять системные шрифты при оформлении рекомендуется только в том случае, если требуется произвести определенное впечатление. При наличии сходного веб-шрифта или стандартного шрифта лучше применить эти шрифты.
Для применения шрифта любого из трех типов выберите текст с помощью инструмента «Текст», затем выберите требуемый пункт в меню шрифтов.
15 ЛУЧШИХ безопасных веб-шрифтов HTML и CSS в 2021 году
Что такое безопасный веб-шрифт?
Для того, чтобы шрифт был читабельным, а также выглядел одинаково в любом браузере или на любом устройстве (например, на мобильном устройстве и в Интернете), шрифт должен быть установлен на этом устройстве. Шрифты Web Safe обычно предустановлены на большинстве компьютеров, мобильных телефонов и планшетов устройства.
Вот несколько популярных веб-шрифтов:
1) Arial
Arial FontArial — широко используемый шрифт без засечек. Он больше всего подходит для оконных устройств и используется вместо неподдерживаемых шрифтов.
2) Courier New
Courier New ШрифтCourier new — это старый шрифт HTML в газетном стиле. Это правильный выбор, если вы ищете простой моноширинный шрифт.
3) Times New Roman
Шрифт Times New RomanЭто самый популярный шрифт на устройствах Windows — лучший выбор для любого профессионального веб-сайта.
4) Georgia
Georgia ШрифтGeorgia — настоящий веб-шрифт с простой линией с засечками и большим верхним размером. Буква почти вытянутая, что позволяет легко читать онлайн-шрифт.
5) Impact
Шрифт ImpactШрифт Impact CSS — лучший вариант, когда вы не хотите писать слишком много строк и хотите всего несколько коротких слов. Он не подходит для создания документов большого размера.
6) Comic Sans MS
Comic Sans MS FontComic Sans MS — это шрифт для несерьезного письма. В основном используется для передачи анекдотов, несерьезных литературных материалов.
7) Trebuchet MS
Trebuchet MS fontMicrosoft первоначально разработала шрифт Trebuchet MS в середине девяностых.В то время его использовала версия XP, Vista.
8) Helvetica
Helvetica FontHelvetica — один из пользующихся большим доверием веб-безопасных шрифтов. В дизайне, когда другие шрифты не работают, Helvetica улучшает ситуацию.
9) Arial-black
Article Black FontArial-black — это более продвинутая, более крупная и жирная версия обычных шрифтов Arial.
10) Garamond
Garamond FontGaramond — старинный шрифт, напоминающий стиль, использовавшийся в Париже 16 -го и годов.Вы найдете этот шрифт на большинстве устройств с Windows.
11) Verdana
Verdana FontЭто еще один любимый шрифт, который одинаково полезен как в Интернете, так и в печати.
12) Старый стиль Bookman
Старый шрифт BookmanШрифт Bookman, также известный как шрифт Bookman старого стиля, имеет жирную и четкую структуру. Это идеальный шрифт для значительного отрывка небольшого текста.
13) Palatino
Шрифт PalatinoPalatino — еще один крупный шрифт, идеально подходящий для Интернета, традиционно используемый для заголовков и рекламы в печатном стиле.
14) Times
Шрифт TimesTimes — это шрифт в стиле старой газетной печати, который можно увидеть маленьким шрифтом в узких столбцах. Это бесплатный шрифт.
15) Courier
Courier — это текст по умолчанию для многих электронных писем и практически универсальный шрифт. Шрифт также широко используется в кодировании и компьютерном программировании.
Что такое веб-шрифты?
Веб-шрифты не установлены на компьютере пользователя. Они загружаются в браузер и применяются к тексту при рендеринге страницы.Они увеличивают время загрузки сайта и имеют ограниченную поддержку CSS3, особенно для старых браузеров.
Зачем нужны безопасные веб-шрифты?
В идеальном сценарии вы должны иметь возможность отображать любой шрифт для веб-сайта. Однако существуют ограничения на типы шрифтов, которые вы можете использовать. Устройства на базе Windows могут иметь одну группу, а MacOS — другую группу семейств шрифтов. Система Android от Google также использует свою собственную. Большинство компьютерных систем поставляются с набором шрифтов, которые обычно предварительно устанавливаются производителями.Однако их дизайн может отличаться.
Ваш веб-сайт может быть красиво оформлен с использованием потрясающих шрифтов. Однако он бесполезен, если он неправильно загружается в браузере ваших посетителей. Итак, если шрифт, который вы используете, не был установлен в вашей системе, ваш веб-сайт вернется к общему шрифту, который может быть нечитаемым.
Требуется ли использовать для моего сайта безопасные веб-шрифты?
Да. Большинство сайтов используют «стек шрифтов», в котором, если желаемый шрифт не загружен / не доступен на ПК пользователя, браузер по умолчанию использует безопасный для Интернета шрифт.
font-family — CSS: каскадные таблицы стилей
Свойство font-family CSS определяет приоритетный список из одного или нескольких названий семейств шрифтов и / или родовых названий семейств для выбранного элемента.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Значения разделены запятыми, чтобы указать, что они являются альтернативными.Браузер выберет первый шрифт в списке, который установлен или может быть загружен с помощью at-правила @ font-face .
Часто удобно использовать сокращенное свойство font для одновременной установки font-size и других свойств, связанных со шрифтом.
Вы всегда должны включать хотя бы одно родовое название семейства в список font-family , поскольку нет гарантии, что какой-либо данный шрифт доступен. Это позволяет браузеру при необходимости выбирать приемлемый запасной шрифт.
Свойство font-family определяет список шрифтов, от наивысшего до самого низкого. Выбор шрифта не останавливается на на первом шрифте в списке, который находится в системе пользователя. Вместо этого выбор шрифта выполняется по одному символу , так что, если доступный шрифт не имеет глифа для необходимого символа, пробуются последние шрифты. (Однако это не работает в Internet Explorer 6 или более ранних версиях.) Если шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на то, какое семейство шрифтов будет выбрано.
семейство шрифтов: Gill Sans Extrabold, без засечек;
семейство шрифтов: "Goudy Bookletter 1911", без засечек;
семейство шрифтов: с засечками;
семейство шрифтов: без засечек;
семейство шрифтов: моноширинный;
семейство шрифтов: курсив;
семейство шрифтов: фантазия;
семейство шрифтов: system-ui;
семейство шрифтов: ui-serif;
семейство шрифтов: ui-sans-serif;
семейство шрифтов: ui-monospace;
семейство шрифтов: ui-rounded;
семейство шрифтов: смайлики;
семейство шрифтов: математика;
семейство шрифтов: fangsong;
семейство шрифтов: наследовать;
семейство шрифтов: начальный;
семейство шрифтов: отключено;
Свойство font-family перечисляет одно или несколько семейств шрифтов, разделенных запятыми.Каждое семейство шрифтов определяется как значение или .
В приведенном ниже примере перечислены два семейства шрифтов: первое с <имя-семейства> , а второе с <общее-имя> :
семейство шрифтов: Gill Sans Extrabold, без засечек; Значения
-
<имя семейства> - Название семейства шрифтов. Например, «Times» и «Helvetica» — это семейства шрифтов.Имена семейств шрифтов, содержащие пробелы, должны быть заключены в кавычки.
-
<общее-имя> Родовые семейства шрифтов — это резервный механизм, средство сохранения некоторых намерений автора таблицы стилей, когда ни один из указанных шрифтов не доступен. Общие фамилии являются ключевыми словами и не должны заключаться в кавычки. Общее семейство шрифтов должно быть последним элементом в списке названий семейств шрифтов. Определены следующие ключевые слова:
-
с засечками - Глифы имеют завершающие штрихи, расклешенные или сужающиеся концы или же концы с засечками.
Например. Lucida Bright, Lucida Fax, Palatino, «Palatino Linotype», Palladio, «URW Palladio», с засечками. -
без засечек - Глифы имеют простые окончания штрихов.
Например. Open Sans, Fira Sans, Lucida Sans, Lucida Sans Unicode, Trebuchet MS, Liberation Sans, Nimbus Sans L, без засечек. -
моноширинный - Все глифы имеют одинаковую фиксированную ширину.
Например. «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», моноширинный. -
курсив - Глифы в курсивном шрифте обычно имеют либо соединительные штрихи, либо другие характеристики курсива, помимо таковых у курсивного шрифта. Глифы частично или полностью связаны, и результат больше похож на рукописный текст ручкой или кистью, чем на печатные буквы.
Например. «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», курсив. -
фэнтези - Фэнтезийные шрифты — это в первую очередь декоративные шрифты, содержащие игровые изображения персонажей.
Например. Папирус, Herculanum, Party LET, Curlz MT, Harrington, фэнтези. -
системный интерфейс - Глифы берутся из шрифта пользовательского интерфейса по умолчанию на данной платформе. Поскольку типографские традиции сильно различаются по всему миру, этот универсальный шрифт предназначен для гарнитур, которые не полностью соответствуют другим универсальным шрифтам. Это пример текста системного интерфейса.
-
ui-serif - Шрифт с засечками в пользовательском интерфейсе по умолчанию. Это пример текста ui-serif.
-
ui-sans-serif - Шрифт без засечек пользовательского интерфейса по умолчанию. Это пример текста пользовательского интерфейса без засечек.
-
ui-monospace - Моноширинный шрифт пользовательского интерфейса по умолчанию. Это пример текста в моноширинном интерфейсе.
-
со скругленными углами - Шрифт пользовательского интерфейса по умолчанию с закругленными элементами. Это пример текста с округлением в пользовательском интерфейсе.
-
математика - Это для особых стилистических проблем представления математики: надстрочный и подстрочный индекс, скобки, пересекающие несколько строк, вложенные выражения и глифы с двойным зачеркиванием с разными значениями.Это пример математического текста: ax² + bx + c = 0.
-
смайликов - шрифтов, специально разработанных для отображения смайликов. Это пример текста смайлика: ✝♾.
-
Фангсонг - Особый стиль китайских иероглифов, который находится между формами песни с засечками и курсивом кай. Этот стиль часто используется для правительственных документов. Это пример текста на фансоне с китайскими иероглифами для слова «фансонг» в традиционной и простой формах, соответственно: 仿宋 體 仿宋 体.
-
Допустимые имена семейств
Имена семейств шрифтов должны быть либо заключены в кавычки в виде строк, либо не заключены в кавычки как последовательность одного или нескольких идентификаторов. Это означает, что знаки препинания и цифры в начале каждого токена должны быть экранированы именами семейств шрифтов без кавычек.
Например, действительны следующие декларации:
семейство шрифтов: Gill Sans Extrabold, без засечек;
семейство шрифтов: "Goudy Bookletter 1911", без засечек; Следующие объявления недействительны :
семейство шрифтов: Goudy Bookletter 1911, без засечек;
семейство шрифтов: красный / черный, без засечек;
семейство шрифтов: "Lucida" Grande, без засечек;
семейство шрифтов: Кхм !, без засечек;
семейство шрифтов: test @ foo, sans-serif;
семейство шрифтов: #POUND, без засечек;
семейство шрифтов: Гавайи 5-0, без засечек; Некоторые распространенные семейства шрифтов
.serif {
семейство шрифтов: Times, Times New Roman, Georgia, serif;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: Lucida Console, Courier, моноширинный;
}
.cursive {
семейство шрифтов: курсив;
}
.фантазия {
семейство шрифтов: фантазия;
}
.emoji {
семейство шрифтов: смайлики;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
BCD-таблицы загружаются только в браузере
| Обычный стиль | Полужирный шрифт |
|---|---|
| Arial, Arial, Helvetica, sans-serif | Arial, Arial, Helvetica, без засечек |
| Arial Black, Arial Black, Gadget, без засечек | Arial Black, Arial Black, Gadget, без засечек |
| Comic Sans MS, Comic Sans MS 5 , курсив | Comic Sans MS, Comic Sans MS 5 , курсив |
| Courier New, Courier New, Courier 6 , моноширинный | Courier New, Courier New, Courier 6 , моноширинный |
| Georgia 1 , Georgia, serif | Грузия 1 , Джорджия, serif |
| Удар, Удар 5 , Уголь 6 , без засечек | Удар, Удар 5 , Уголь 6 , без засечек |
| Lucida Console, Монако 5 , моноширинный | Lucida Console, Monaco 5 , monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode, Lucida Grande, без засечек |
| Palatino Linotype, Book Antiqua 3 , Palatino 6 , serif | Palatino Linotype, Book Antiqua 3 , Palatino 6 , с засечками |
| Тахома, Женева, без засечек | Тахома, Женева, без засечек |
| Times New Roman, Times, с засечками | Times New Roman, Times, с засечками |
| Trebuchet MS 1 , Helvetica, без засечек | Trebuchet MS 1 , Helvetica, без засечек |
| Verdana, Verdana, Geneva, sans-serif | Verdana, Verdana, Geneva, sans-serif |
| Символ, символ (символ 2 , символ 2 ) | Символ, символ (символ 2 , символ 2 ) |
| Webdings, Webdings (Webdings 2 , Webdings 2 ) | Webdings, Webdings (Webdings 2 , Webdings 2 ) |
| Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) | Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) |
| MS Sans-Serif 4 , Женева, sans-serif | MS Sans Serif 4 , Geneva, sans-serif |
| MS Serif 4 , New York 6 , serif | MS Serif 4 , New York 6 , serif |
веб-шрифтов
веб-шрифтовВернуться на страницу четвертого класса »
В лабораториях у нас на выбор более 2,500 шрифтов.
В сети их есть:
Снимок экрана с сайта: http://dustinbrewer.com/fonts-on-the-web-and-a-list-of-web-safe-fonts/
Почему так мало?
- Большинство людей никогда не устанавливают шрифты
- Многие люди даже не знают, что такое шрифт
Большинство людей полагаются на шрифты, которые поставляются с их операционной системой или программным обеспечением. Есть три основные категории операционных систем (перечислены в порядке популярности):
- Окна
- OS X
- Linux (много разновидностей, но очень низкая доля рынка)
Мы можем рассчитывать на доступность шрифтов из этих операционных систем.
Другие распространенные шрифты также устанавливаются с Microsoft Office. Обычно мы можем полагаться и на эти шрифты.
Что произойдет, если мы попросим шрифт, которого нет у пользователя?
Шрифт не отображается.
Вместо этого используется другой шрифт (обычно выбирается браузером).
Как графические дизайнеры, мы всегда, хотим иметь контроль над визуализируемым шрифтом.
Представляем шрифтовые стеки
При указании шрифтов для веб-страниц мы используем систему «запасных вариантов», называемую стеком шрифтов .
Стек шрифтов позволяет нам:
- выберите шрифт, который нам нужен больше всего
- выберите нужный нам шрифт, если первый недоступен
- выберите любое количество других шрифтов, которые мы могли бы захотеть использовать на
- выберите последнее средство шрифт
Это позволяет нам быть уверенными в том, что у нас есть некоторый контроль над тем, какой шрифт отображается на нашем веб-сайте. Даже если у пользователя нет шрифта первого выбора, у него есть шрифт , который мы выбрали .
Свойство семейства шрифтов CSS
Свойство font-family позволяет нам указать несколько шрифтов, которые мы могли бы использовать.
body {font-family: Helvetica, «Helvetica Neue», Arial, без засечек; } Стек шрифтов распределяется следующим образом:
- Первый вариант: Первый вариант — Helvetica, который есть на всех компьютерах Mac, но не на многих компьютерах с Windows
- Второй вариант: Второй вариант — Helvetica Neue, который может быть установлен на компьютерах с Windows
- 3-й вариант: Arial — третий вариант, установленный на большинстве компьютеров
- 4-й вариант: Если ни один из предыдущих шрифтов не доступен, используется шрифт без засечек по умолчанию.
Примечание. Если шрифт состоит из более чем одного слова, вы должны заключить его в кавычки.
Общие семейства шрифтов CSS
Generic Font Families определены в Спецификации CSS как крайний метод. Вот объяснение из спецификации CSS (примечание: «пользовательский агент» означает браузер):
Общие семейства шрифтов — это резервный механизм, средство сохранения некоторых намерений автора таблицы стилей в худшем случае, когда нельзя выбрать ни один из указанных шрифтов.Для оптимального типографского контроля в таблицах стилей следует использовать определенные именованные шрифты.
Определено, что все пять семейств общих шрифтов существуют во всех реализациях CSS (им не обязательно сопоставляться с пятью отдельными фактическими шрифтами). Пользовательские агенты должны предоставлять разумные варианты выбора по умолчанию для общих семейств шрифтов, которые максимально хорошо выражают характеристики каждого семейства в пределах, допускаемых базовой технологией.
Вот описания пяти общих семейств шрифтов:
- с засечками
- Шрифт с засечками
- без засечек
- Шрифт без засечек
- курсив
- Письменный или рукописный шрифт
- фэнтези
- Декоративный шрифт, не соответствующий другим категориям. Будьте осторожны при использовании этого, потому что результаты непредсказуемы
- моноширинный
- Шрифт с одинаковым интервалом для всех символов. Это в основном используется для примеров кода.
Стратегия выбора стека шрифтов
При выборе наборов шрифтов вы должны выбрать несколько шрифтов одного типа.
Они должны быть перечислены в порядке вашего предпочтения, а также по распространенности.
Ваш предпоследний шрифт должен быть установлен в большинстве систем (см. Диаграмму вверху страницы).
Последний вариант в основном нужен для того, чтобы убедиться, что правильная классификация шрифтов отображается, если все остальное не помогает. Надеемся, что до этого никогда не дойдем, но на всякий случай.
Дополнительное чтение
Вот несколько статей с дополнительной информацией о правильном выборе стеков шрифтов.
Вернуться на страницу четвертого класса »
Использование пользовательских веб-шрифтов | Knak. Справочный центр
Применяйте пользовательские шрифты к своим электронным письмам, чтобы добавить индивидуальности и сделать ваше сообщение четким и читаемым.В то же время просмотрите эту статью, чтобы знать, как веб-шрифты отображаются в разных почтовых клиентах, поскольку не все шрифты полностью поддерживаются везде.
Что такое безопасные веб-шрифты?
В большинстве онлайн-текстовых редакторов вы обычно найдете одинаковый небольшой набор доступных шрифтов. Почему небольшой набор и почему только эти шрифты? Потому что они обычно устанавливаются на вашем устройстве. Эти шрифты обычно называются «веб-безопасными» шрифтами .
Видите ли, набор шрифтов, доступных на вашем компьютере, определяется шрифтами, которые поставляются с вашей операционной системой, шрифтами, добавленными установленными вами приложениями, и отдельными шрифтами, которые вы добавляли вручную с течением времени.
Как вы понимаете, итоговый список установленных шрифтов может сильно отличаться от устройства к устройству. Однако есть подмножество шрифтов, которые считаются минимальным общим знаменателем, поскольку они почти всегда встречаются. Это то, что мы называем веб- безопасными шрифтами:
- «безопасными», потому что они доступны практически на каждом устройстве.
- «Интернет», потому что они используются при редактировании документов в Интернете.
В расширенном редакторе электронной почты Knak вы найдете эти веб-безопасные шрифты в верхней части любого инструмента выбора шрифта.Это:
- Arial
- Courier
- Georgia
- Helvetica
- Lucida Sans
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Когда можно использовать веб-шрифты?
Веб-шрифты доступны в Интернете и обслуживаются такими службами, как Google fonts.Ваше устройство загружает их только при необходимости (поэтому нет необходимости устанавливать их на ваш компьютер / устройство). Слово «сеть» в данном случае относится к «созданным для Интернета и распространяемым в сети».
Веб-шрифты призваны помочь нам расширить наш выбор стилей текста и выйти за рамки стандартных веб-шрифтов.
Имейте в виду, что около 50% почтовых клиентов поддерживают настраиваемые шрифты. Вот список почтовых клиентов, поддерживающих веб-шрифты и пользовательские шрифты:
Desktop:
- MacOS Apple Mail
- Outlook для Mac
- Hey for Desktop
Mobile:
- IOS Mail
- Samsung Email
- Proton Mail на Android
- Orange IOS
К сожалению, Outlook для Windows и Gmail на мобильных устройствах и настольных компьютерах в настоящее время не поддерживает пользовательские веб-шрифты.
Из-за отсутствия поддержки в расширенном редакторе электронной почты Knak мы создали стеков шрифтов, (с использованием каскадных таблиц стилей), которые автоматически сообщают любой почтовой программе, как «вернуться» к безопасному шрифту, когда этот почтовый клиент не в состоянии их отобразить. Стеки работают как подчиненный список вариантов: если первый недоступен, он переходит к следующему. При использовании пользовательского шрифта вы увидите безопасный резервный веб-вариант, указанный под селектором шрифтов:
Стеки шрифтов
Шрифты сгруппированы вместе, чтобы предложить наилучшее возможное резервное решение.Это гарантирует, что макет не сломается, если выбранный шрифт не поддерживается. При построении этих наборов шрифтов мы учитывали такие переменные, как форма и размер шрифта.
Ниже приведен упрощенный список доступных наборов шрифтов:
Веб-шрифт ›Резервный список параметров веб-безопасности
Горький › Джорджия ›Times› Times New Roman ›serif
Droid Serif › Georgia ›Times› Times New Roman ›serif
Lato › Tahoma ›Verdana› Segoe ›sans-serif
Open Sans › Helvetica Neue ›Helvetica› Arial ›sans-serif
Робото› Verdana ›Tahoma Segoe ›sans-serif
Source Sans Pro › Tahoma ›Verdana› Segoe ›sans-serif
Montserrat › Требушет MS ›Lucida Grande› Lucida Sans Unicode ›Lucida Sans› sans-serif 9270005
04
Тахома ›Verdana› Segoe ›sans-serif
Обратите внимание, что мы внимательно следили за дизайном типографики и не добавляли более причудливые или более сложные шрифты, такие как шрифт Lobster, для которых не было бы подходящего отступа. ack font.
Японские шрифты
Мы включили в стопки два японских шрифта. Hiragino (ヒ ラ ギ ノ 角 ゴ Pro W3) поставляется с Mac OS, а Meiryo (メ イ リ オ) распространяется с последними версиями Windows от Microsoft.
Оба стека созданы для наиболее популярных конфигураций:
ヒ ラ ギ ノ 角 ゴ Pro W3 ›Hiragino Kaku Gothic Pro› Osaka ›メ イ リ オ› Meiryo ›リ P ッ 000› MS 907 ›sans-serif Meiryo ›MS P ゴ シ ッ ク› MS PGothic ›ヒ ラ ギ ノ 角 ゴ Pro W3› Hiragino Kaku Gothic Pro ›Osaka› sans-serif
Нужна дополнительная помощь? Свяжитесь со службой поддержки через чат в Knak, используя всплывающее окно чата в правом нижнем углу, или напишите в службу поддержки @ knak.com
Лучшие шрифты для веб-сайтов, посадочных страниц, дизайна электронной почты
Многие маркетинговые отделы, когда им было поручено создать информационное обеспечение компании, потребовали руководств по стилю, из которых можно было бы опираться. Цвета, шрифты и иногда даже текстовое выравнивание не оставляют места для изменений — обычно по уважительной причине.
Иногда, например, для праздничной открытки или совместной презентации, есть возможность попробовать что-то новое. После стольких месяцев использования предустановленных руководящих принципов, где же можно начать создавать с нуля.Ой!
Мы собрали несколько советов по выбору шрифтов для использования на веб-страницах, целевых страницах и даже в электронных письмах. На самом деле, когда вы общаетесь в сети, вам доступно не бесчисленное множество вариантов — по крайней мере, не сегодня.
Почему важно, что вы используете? Что ж, некоторые шрифты не отображаются должным образом или не очень хорошо отображаются в разных типах операционных систем или браузеров. Кроме того, шрифты без засечек будет легче читать на мобильных устройствах, откуда, вероятно, исходит около 50% вашего трафика.
Во-первых, вам нужно использовать широко распространенный шрифт.
Джон Касселла, давний креативный директор, заявляет: «Используйте только стандартные веб-шрифты для создания рассылки по электронной почте. Веб-безопасные шрифты — это кроссплатформенные шрифты, которые увеличивают вероятность того, что ваши предполагаемые шрифты будут отображаться в выбранном виде, и что любые требуемые заменяющие шрифты будут аналогичными альтернативами ».
Обычно используемые веб-шрифты включают:
- Verdana, Женева, без засечек
- Джорджия, Times New Roman, Times, serif
- Courier New, Courier, моноширинный
- Arial, Helvetica, без засечек
- Тахома, Женева, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Arial Black, Gadget, без засечек
- Times New Roman, Times, с засечками
- Palatino Linotype, Book Antiqua, Palatino, с засечками
- Lucida Sans Unicode, Lucida Grande, без засечек
- MS Serif, New York, serif
- Lucida Console, Монако, моноширинный
- Comic Sans MS, курсив (используйте на свой страх и риск)
Awwwards.com рекомендует несколько веб-шрифтов Google, которые бесплатны, но могут иметь не самое высокое качество. (Однако учтите, что Microsoft Outlook не поддерживает веб-шрифты Google.) Они рекомендуют:
- Open Sans
- Josefin Slab
- Арво
- Лато
- Фоллкорн
- Абрил Fatface
- Ubuntu
- PT Sans + PT Serif
- Старый стандарт TT
- Droid Sans
Электронная рассылка может быть самой сложной.Трудно найти шрифт, который хорошо переводится и одобрен вашим арт-директором. Если сомневаетесь, идите попроще. Старое, но все же удивительно достоверное исследование шрифтов в Интернете показало, что Verdana с 10 баллами — самый простой для глаз. И это появляется в сообщениях в блогах многих самых распространенных поставщиков услуг электронной почты.
Для единообразия старайтесь использовать один и тот же шрифт на каждой платформе (электронная почта, целевая страница и т. Д.) Или хотя бы один и тот же шрифт при разработке цифровой кампании. Последнее, что вы хотите сделать, — это отвлечь читателя от призыва к действию сообщением, которое трудно прочитать.
| Это образец Arial. | Семейство шрифтов: Arial, DejaVu Sans, Liberation Sans, Freesans, без засечек; |
| Это образец Arial Narrow. | Семейство шрифтов: Arial Narrow, Nimbus Sans L, без засечек; |
| Это образец Arial Black. | font-family: «Arial Black», Gadget, без засечек; |
| Это образец старого стиля Книжника. | Семейство шрифтов: «Bookman Old Style», «Bookman», «URW Bookman L», «Palatino Linotype», засечки; |
| Образец вековой готики. | Семейство шрифтов: «Century Gothic», футура, «URW Gothic L», Verdana, без засечек; |
| Это образец Comic Sans. | font-family: ‘Comic Sans MS’, курсив; |
| Это образец Consolas. | Семейство шрифтов: Consolas, ‘Lucida Console’, ‘DejaVu Sans Mono’, моноширинный; |
| Это образец Courier. | Семейство шрифтов: Courier New, Courier, Nimbus Mono L, serif, моноширинный; |
| Это образец Грузии. | Семейство шрифтов: Constantina, Georgia, ‘Nimbus Roman No9 L’, serif; |
| Это образец Helvetica. | Семейство шрифтов: Helvetica, Arial, DejaVu Sans, Liberation Sans, Freesans, без засечек; |
| Это образец Impact. | Семейство шрифтов: Impact, Haettenschweiler, ‘Arial Narrow Bold’, без засечек; |
| Это образец Люциды. | Семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», «Lucida Sans», «DejaVu Sans Condensed», без засечек; |
| Это образец Cambria / Antiqua. | Семейство шрифтов: Cambria, ‘Palatino Linotype’, ‘Book Antiqua’, ‘URW Palladio L’, засечки; |
| Это образец символа. | font-family: symbol, «Стандартные символы L»; |
| Это образец Тахомы. |

