Как изменить системный шрифт Windows 11
По умолчанию в Windows 11, как и в предыдущей версии ОС, для всех системных элементов используется встроенный шрифт Segoe UI. Если по какой-то причине он вас не устраивает, его можно поменять.
В этой инструкции подробно о способах смены шрифтов в Windows 11: для всей системы в целом (с некоторыми ограничениями) или для отдельных её элементов, таких как заголовки окон, подписи к иконкам, текст в окнах и другие. Также вас могут заинтересовать другие статьи по настройке оформления Windows 11.
Изменение шрифта Windows 11 вручную в реестре
Первый способ предполагает внесение изменений в реестр Windows 11 и подмену стандартного шрифта Segoe UI выбранным вами шрифтом, установленным в системе. При этом шрифт будет изменён для всех системных элементов, но останется прежним для приложений UWP: встроенных, например «Параметры» и скачанных из магазина Microsoft Store.
Внимание: настоятельно рекомендую создать точку восстановления системы на случай, если результат вам не понравится, чтобы быстро откатить сделанные изменения.
Шаги для изменения шрифта будут следующими:
- В Параметры — Персонализация — Шрифты выберите нужный вам шрифт. Далее потребуется имя этого шрифта (отмечено стрелкой на скриншоте).
- Создайте файл .reg со следующим содержимым. Для создания можно запустить блокнот и вставить следующий текст, заменив имя шрифта на нужное:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="" "Segoe UI Bold (TrueType)"="" "Segoe UI Bold Italic (TrueType)"="" "Segoe UI Italic (TrueType)"="" "Segoe UI Light (TrueType)"="" "Segoe UI Semibold (TrueType)"="" "Segoe UI Symbol (TrueType)"="" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"="Имя Нужного Шрифта"
- Сохраните файл с расширением .reg. Если это делается в блокноте, в поле «Тип файла» выберите «Все файлы» и укажите любое имя файла с расширением .reg.
- «Запустите» созданный файл и согласитесь с добавлением данных в реестр.

Перезагрузите компьютер и в результате вы увидите, что шрифты изменились:
Как было отмечено выше: результат применения своего шрифта не всегда выглядит наилучшим образом и, кроме этого, в отдельных приложениях Windows 11 будут сохранены стандартные шрифты.
Для отката сделанных изменений тем же образом можно использовать .reg файл следующего содержания:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="segoeui.ttf" "Segoe UI Black (TrueType)"="seguibl.ttf" "Segoe UI Black Italic (TrueType)"="seguibli.ttf" "Segoe UI Bold (TrueType)"="segoeuib.ttf" "Segoe UI Bold Italic (TrueType)"="segoeuiz.ttf" "Segoe UI Emoji (TrueType)"="seguiemj.ttf" "Segoe UI Historic (TrueType)"="seguihis.ttf" "Segoe UI Italic (TrueType)"="segoeuii.ttf" "Segoe UI Light (TrueType)"="segoeuil.ttf" "Segoe UI Light Italic (TrueType)"="seguili.ttf" "Segoe UI Semibold (TrueType)"="seguisb.ttf" "Segoe UI Semibold Italic (TrueType)"="seguisbi.ttf" "Segoe UI Semilight (TrueType)"="segoeuisl.ttf" "Segoe UI Semilight Italic (TrueType)"="seguisli.ttf" "Segoe UI Symbol (TrueType)"="seguisym.ttf" "Segoe MDL2 Assets (TrueType)"="segmdl2.ttf" "Segoe Print (TrueType)"="segoepr.ttf" "Segoe Print Bold (TrueType)"="segoeprb.ttf" "Segoe Script (TrueType)"="segoesc.ttf" "Segoe Script Bold (TrueType)"="segoescb.ttf" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"=-
Изменения шрифта элементов Windows 11 в Winaero Tweaker
Winaero Tweaker — удобная утилита для тонкой настройки Windows 11 и Windows 10. Помимо прочего, она позволяет изменить шрифты (начертание, размер, включить полужирный шрифт) отдельных элементов системы:
- Скачайте Winaero Tweaker с официального сайта разработчика https://winaero.com/winaero-tweaker/ и установите программу.
- Запустив утилиту, перейдите к разделу «Advanced Appearance Settings». В этом разделе вы можете изменить шрифты для отдельных элементов: Icons, Window Title Bars и других, либо для системы целиком (пункт «System Font»).

- По завершении изменения настроек достаточно будет их применить, чтобы изменения вступили в силу.
Здесь же есть полезный пункт для сброса выполненных изменений — «Reset Advanced Appearance» на случай, если результат вас не впечатлил. Если интересно, можно прочесть и про другие возможности Winaero Tweaker.
Advanced System Font Changer
Ещё одна бесплатная программа, специально предназначенная для изменения шрифта элементов Windows 11 — Advanced System Font Changer, которую можно скачать с сайта разработчика: https://www.wintools.info/index.php/advanced-system-font-changer
В утилите присутствует русский язык интерфейса, который можно включить в пункте меню «Languages». А уже после его включения каких-либо вопросов о том, как именно пользоваться утилитой, думаю не возникнет: нажимаем по текущему шрифту элемента, для которого требуется внести изменения, выбираем нужные параметры.
После того, как вы настроили нужные шрифты, просто нажмите «Применить», чтобы увидеть результат их изменения. Помимо прочего, утилита позволяет сохранять настроенные профили шрифтов Windows, загружать их, быстро переключаться между несколькими сохраненными наборами настроек.
Помимо прочего, утилита позволяет сохранять настроенные профили шрифтов Windows, загружать их, быстро переключаться между несколькими сохраненными наборами настроек.
remontka.pro в Телеграм | Способы подписки
Управление шрифтами в Тик Ток
Главная » Настройка Тик Ток
Автор Андрей На чтение 5 мин.
Содержание
- Можно ли поменять шрифт в Тик Ток
- Как выбрать красивый шрифт
- Используем другие приложения
- Шрифт для описания
Красивый шрифт для Тик Тока можно установить в самом видео, добавив через сторонние приложение или воспользовавшись самим редактором социальной сети. Или, добавить в описание страницы, под видеозаписью.
Можно ли поменять шрифт в Тик Ток
В самом приложении поменять шрифт невозможно. Но в текстовом редакторе, добавленном к видеозаписям, есть выбор из пяти вариантов: подписки с неоном, выполненные каллиграфией, роботизированный шрифт.
Классический
7
Жирный
8
С обводкой
6
Из других приложений
5
Курсив
9
В режиме редактирования и добавления подписей есть такие функции:
- выбор заливки;
- настройки выравнивания по центру или любому краю экрана;
- изменение вида;
- добавления цвета.

У некоторых шрифтов отсутствует функция замены цвета или добавления обводки. Обычно, это курсивы, которые нельзя редактировать.
Еще один способ, как добавить текст в Тик Ток – использовать сторонние приложения. То есть, снять и отредактировать файл с помощью другого редактора, где список шрифтов и инструментов редактирования больше.
Да, так удобнее воспринимать информацию
59.62%
Да, но редко
26.92%
Нет, предпочитаю разговорные ролики
13.46%
Проголосовало: 156
Как выбрать красивый шрифт
Текстовые редактор появляется после создания клипа. Появится предпросмотр, после чего пользователь сможет перейти к добавлению текста и дополнительных надстроек.
Пользователям Тик Ток доступны следующие варианты:
- классический – Classic;
- печатная машинка – Typewriter;
- рукопись – Handwriting;
- с неоновой подсветкой – Neon;
- стандартный – Sherif.
Если удержать подпись пальцем и протянуть вверх, она переместится в корзину. Выбирая жирный шрифт, пользователь может выбирать оттенок для заливки обводки.
Выбирая жирный шрифт, пользователь может выбирать оттенок для заливки обводки.
Как сделать красивый шрифт:
- Зайти в Тик Ток – авторизоваться.
- Перейти в раздел: «Создать публикацию».
- Снять видео – Далее.
- Нажать снизу по значку с: «Аа» – появится редактор текста.
- Добавить надпись – выбрать снизу шрифт.
С помощью свайпа: «Расширение» и «Сжатие», можно увеличивать и перемещать текст. Не рекомендуется добавлять надписи сверху экрана, сбоку или снизу – они не будут заметны для зрителей. Автор должен добавить текст таким образом, чтобы его смогли увидеть другие, то есть посередине.
Используем другие приложения
С помощью Snapchat можно создавать интересные клипы с подписями, масками. Пользователи Тик Тока нередко применяют для видео шрифт, где текст с черной обводкой. В отличие от представленного в стандартном редакторе социальной сети, в Снапчате он меньше и оригинальней.
Как сделать клип с помощью Snapchat:
- Скачать и установить приложение.

- Авторизоваться с помощью социальных сетей или создать новый аккаунт.
- Перейти к созданию Истории – записать короткий клип.
- Выбрать среди списка предложенных инструментов – Текст.
- Указать шрифт из списка – Сохранить на мобильное устройство.
Или, использовать inShot для уже готовых видеоклипов:
- Скачать и установить приложение.
- Снять видео с помощью стандартной камеры или Тик Тока.
- Открыть приложение – выбрать: «Проект».
- Создать новый – указать записанное видео.
- Перейти к инструменту: «Текст» – выбрать один из предложенных вариантов.
- Сохранить созданное видео.
Далее, нужно перейти в Тик Ток и опубликовать клип в своем профиле.
Шрифт для описания
Для создания биографии и описания под видеоклипами, пользователю нужны нестандартные шрифты. Их можно скачать или воспользоваться онлайн-сервисами, со списком оформлений для текстовых файлов.
- Зайти на сайт MessLetters – в графу: «Ввести текст» добавить надпись.

- Выбрать шрифт – скопировать текст.
- Перейти в Тик Ток – Мой профиль.
- Изменить – вставить полученный текст.
Таким же способом можно оформлять описание под видеоклипами. Или, скачать приложение Fancy Text, создавать текст и автоматически копировать.
Недостаток сервисов для изменения надписей – отсутствие русскоязычной раскладки. Поэтому пользователя необходимо вводить все цитаты на английском языке или применив транслитерацию.
Андрей
В Тик Токе с момента его основания
Задать вопрос
Постараюсь помочь каждому пользователю в решении его вопроса
9 лучших шрифтов для субтитров и подписей к видео в 2023 году
Субтитры становятся стандартной частью видеоконтента в Интернете. Вы, наверное, видели некоторые из этих статистических данных о субтитрах:
- 53% американцев сейчас используют субтитры чаще, чем три года назад.
- 85% людей смотрят видео на Facebook без звука.
- Данные Instagram показывают, что субтитры могут увеличить время просмотра на 12% и более.

Если вы публикуете в социальных сетях, ваше видео просто не будет готово, пока у него нет субтитров. К счастью, современные инструменты делают добавление субтитров к видео проще, чем когда-либо прежде. Наш видеоредактор с автоматическим генератором субтитров позволяет автоматически добавлять субтитры к любому видео одним щелчком мыши.
Когда у вашего видео есть субтитры, возникает вопрос дизайна: какой шрифт субтитров вам следует использовать? Этот вопрос важнее, чем вы думаете, поскольку шрифты влияют на удобочитаемость вашего текста.
Чтобы помочь вам сделать звонок, мы собрали лучших шрифтов для субтитров и субтитров, обобщили, почему они так хорошо работают, и поделились некоторыми советами по выбору правильного шрифта для ваших видео.
Лучшие шрифты для видео субтитров
1. Arial
Arial — один из лучших шрифтов для субтитров, так как он широко используется и мгновенно узнаваем — он очень похож на Helvetica, шрифт, используемый в классическом желтом шрифте субтитров во многих фильмах и телешоу. Arial начинает то, что будет постоянной тенденцией в этом списке: уклон в сторону шрифтов без засечек.
Arial начинает то, что будет постоянной тенденцией в этом списке: уклон в сторону шрифтов без засечек.
Если вы не знакомы с этим термином, шрифты без засечек — это шрифты, в которых нет крошечных линий, продолжающихся от отдельных букв. То, что вы читаете сейчас, это шрифт с засечками , который популярен для более объемного контента, такого как статьи. Однако исследование Nielsen Group показало, что в целом шрифты без засечек лучше подходят для скорости чтения и внимания, когда речь идет о так называемом «чтении с первого взгляда», которое гораздо больше похоже на то, как люди читают субтитры к видео.
Arial соответствует всем требованиям, так как является шрифтом без засечек, а его сдержанный стиль также означает, что зрители сосредоточатся на вашем видео и на том, что показывается, а не на выбранном вами причудливом шрифте. Гибкий, легко читаемый и бесплатный — для тех, кто предпочитает простоту, Arial — один из лучших шрифтов для субтитров к видео.
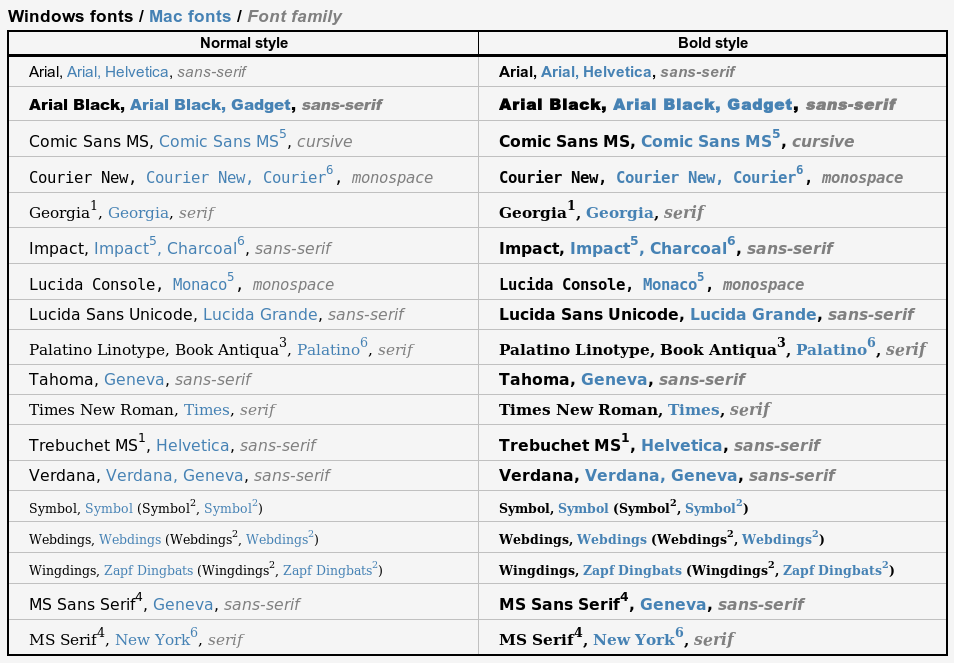
Нужно скачать этот шрифт? Arial доступен во всех версиях Microsoft Windows, macOS и многих других программных продуктах, но дополнительную информацию можно найти здесь.
2. Монтсеррат
Монсеррат был вдохновлен старыми плакатами и вывесками в районе Монтсеррат в Буэнос-Айресе, где живет его дизайнер Джульета Улановски.
Monserrat, выделенный жирным шрифтом, на самом деле является шрифтом по умолчанию, который мы используем здесь, в Kapwing, для нашего инструмента субтитров. Причина в том, что Monserrat — это хорошо читаемый шрифт без засечек, но он также обладает определенным эстетическим качеством, которое делает его менее общим, чем Helvetica или Arial. И он выделяется тем, что не является шрифтом по умолчанию, к которому все привыкли.
По нашему мнению, этот шрифт почти всегда следует использовать полужирным. Тонкая версия шрифта очень тонкая, и ее может быть трудно увидеть из-за большой активности за ней, особенно когда она наложена на субтитры без подсветки или фона. Неудивительно, что это был один из других кардинальных грехов «чтения с первого взгляда», упомянутых в исследовании Nielsen:
Неудивительно, что это был один из других кардинальных грехов «чтения с первого взгляда», упомянутых в исследовании Nielsen:
- Не используйте слишком мелкий шрифт для субтитров
- Не используйте слишком узкий шрифт для субтитров
- Не используйте шрифт только в нижнем регистре
Мы также применяем слегка прозрачный темный фон с белым Монсерратом на переднем плане, который не только хорошо виден, но и оставляет место для творческого самовыражения за счет использования пользовательских цветов. Тем, кто хочет простой шрифт с элегантным стилем, которого нет в стандартных шрифтах, таких как Arial или Calibri, мы настоятельно рекомендуем попробовать Monserrat.
Нужно скачать этот шрифт? Найдите здесь.
3. Lato
Разработанный чуть более 10 лет назад, Lato — еще один шрифт без засечек, который лучше всего использовать жирным шрифтом, хотя шрифт по умолчанию не такой тонкий, как Monserrat, и его можно использовать отдельно с контраст между фоном и цветом шрифта.
Lato также отлично справляется с имитацией тонкого стиля обычных шрифтов по умолчанию, таких как Arial и Helvetica, но с немного большей индивидуальностью, что особенно заметно при увеличении. На первый взгляд, это придает Lato более утонченное ощущение, чем общие шрифты, не подавляя видео. Это то, что неправильно понимают многие видеоредакторы: вы никогда не хотите, чтобы зрители были сосредоточены на самом выборе шрифта.
Lato отличается высокой узкой конструкцией с закругленными углами и лаконичным минималистичным внешним видом. Шрифт имеет широкий диапазон насыщенности, от тонкого до полужирного, и включает в себя как обычные, так и курсивные начертания, а также сокращенные и расширенные версии, хотя сокращенные версии не подходят для субтитров.
Google связывает Lato с более чем 24 миллионами веб-сайтов, поэтому он достаточно распространен, чтобы большинству ваших зрителей не было сложно его прочитать.
Нужно скачать этот шрифт? Найдите здесь.
4. Open Sans
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном и выпущенный в 2011 году. Компания Google наняла Маттесона для разработки универсального шрифта для всех своих продуктов, и конечным результатом стал Open Sans.
Дизайн Open Sans основан на классических шрифтах, таких как Helvetica и Univers, но имеет уникальные характеристики, в том числе более широкий интервал между буквами. Шрифт был разработан с учетом удобочитаемости и удобочитаемости, что делает его идеальным для использования в цифровых медиа, особенно для субтитров.
Open Sans изначально был выпущен в 10 размерах, от Light до Extrabold, каждый со своей курсивной версией. В 2013 году Маттесон добавил два дополнительных начертания, Light Italic и Extrabold Italic, в результате чего общее количество стилей достигло 12. он используется на. Это делает его одним из самых популярных шрифтов всех времен и, безусловно, одним из самых популярных в Интернете.
Нужно скачать этот шрифт? Найдите здесь.
5. Libre Baskerville
Поклонники шрифтов с засечками, возрадуйтесь! Есть несколько шрифтов с засечками с кернингом, которые делают их хорошим выбором для субтитров к видео, и Libre Baskerville — один из таких шрифтов.
В отличие от шрифтов с засечками, таких как Garamond, Libre Baskerville оставляет достаточно места между буквами, поэтому остается хорошо читаемым шрифтом даже в качестве анимированных или быстро движущихся субтитров.
Разработанный Пабло Импаллари в 2012 году, Libre Baskerville основан на классическом шрифте Baskerville, созданном Джоном Баскервилем в 1750-х годах. Шрифт был еще одним шрифтом, созданным в рамках проекта Google Fonts. Libre Baskerville включает в себя различные улучшения оригинального Baskerville, такие как высота строчных букв относительно прописных, что делает шрифт более разборчивым на экранах.
Libre Baskerville также включает в себя ряд начертаний, от светлого до полужирного, а также курсив, предоставляя дизайнерам широкий спектр вариантов для использования в различных приложениях. Шрифт популярен среди дизайнеров за его классическую элегантность, высокую читаемость и универсальность.
Шрифт популярен среди дизайнеров за его классическую элегантность, высокую читаемость и универсальность.
Нужно скачать этот шрифт? Найдите здесь.
6. Raleway
Raleway — это шрифт без засечек, разработанный Мэттом Макинерни. Первоначально шрифт был вдохновлен «геометрическими шрифтами без засечек», такими как Futura и Avant Garde, которые были популярны в XIX веке.20-х и 1930-х годов.
Макинерни спроектировал Raleway, когда он был студентом Калифорнийского колледжа искусств в Сан-Франциско. Первоначально он разработал шрифт для университетского проекта, но он приобрел популярность, когда он разместил его для бесплатной загрузки на своем личном веб-сайте. А в 2012 году Raleway был добавлен в библиотеку Google Fonts, что сделало его еще более доступным для дизайнеров.
Raleway отличается характерным, тонким, высококонтрастным дизайном с удлиненными буквами и отличительными знаками. Шрифт имеет гладкий вид, что сделало его популярным в различных дизайнерских контекстах, но нам он очень нравится для субтитров.
С момента первого выпуска Raleway стал одним из самых популярных шрифтов в Интернете благодаря своей универсальности и чистому современному дизайну, что делает его фаворитом для широкого круга приложений.
Нужно скачать этот шрифт? Найдите здесь.
7. Noto Sans
Noto Sans на самом деле имеет интересную историю: он был заказан Google, чтобы попытаться устранить символы «тофу» в Интернете, и на самом деле означает «без тофу». Символы тофу не могут отображаться на экране, потому что у пользователя не установлен шрифт, способный их отображать; они часто отображаются как пустые прямоугольники.
Шрифты Noto решили решить эту проблему, включив десятки тысяч символов более чем на 1000 различных языков. Это делает его отличным вариантом для создания субтитров не на английском языке, особенно если вы планируете локализовать субтитры на нескольких языках.
Стиль шрифта современный и чистый, со слегка закругленными краями, которые смягчают его внешний вид и помогают шрифту выглядеть доступным и непринужденным, а не чрезмерно формальным. И для наших целей шрифт также хорошо читается на экранах — и в меньших размерах — что делает его лучшим выбором для субтитров.
И для наших целей шрифт также хорошо читается на экранах — и в меньших размерах — что делает его лучшим выбором для субтитров.
Трудно ошибиться со всем семейством шрифтов Noto, особенно если вы ищете единый шрифт для использования на нескольких языках. Noto Sans, как и все перечисленные здесь шрифты, по умолчанию доступен в Kapwing.
Нужно скачать этот шрифт? Найдите здесь.
8. Times New Roman
Еще один старый шрифт с засечками, который мы выбрали за его удобочитаемость. Times New Roman был первоначально разработан в 1931 году Стэнли Морисоном и Виктором Лардентом для британской газеты The Times. Название является отсылкой к романскому шрифту, но помимо этого шрифт не имеет никаких ассоциаций с Римом или Италией.
Дизайн Times New Roman был основан на еще более старом шрифте с засечками под названием Plantin, измененном в первую очередь для большей разборчивости при печати. И хотя он был популяризирован благодаря использованию в печати, особенно в газетах, первоначальный акцент шрифта на высокой контрастности делает его одним из наиболее разборчивых шрифтов для субтитров в наше время.
Шрифт соответствует нашим общим рекомендациям по выбору шрифтов с засечками для надписей: используйте их, если они соответствуют вашему бренду, но будьте осторожны с чрезмерно богато украшенными шрифтами, которые становится намного труднее читать с первого взгляда или когда применяются эффекты или движение, как это часто бывает случай с видео субтитрами. Мы считаем, что Times New Roman обеспечивает правильный баланс и является хорошей моделью при выборе других шрифтов с засечками.
Нужно скачать этот шрифт? Найдите здесь.
9. Roboto
Roboto — это шрифт, выпущенный Google в 2012 году и разработанный Кристианом Робертсоном для Android, мобильной ОС Google. Шрифт очень популярен в Интернете и на мобильных устройствах, а до 2019 года он даже использовался правительством США по умолчанию.
Учитывая, что этот шрифт изначально использовался в контексте мобильных устройств, неудивительно, что он хорошо читается на мобильных устройствах и хорошо работает даже при небольших размерах. Мы обнаружили, что Roboto действительно сияет в вертикальном видео, поскольку его гладкий дизайн немного выше, чем у некоторых других популярных шрифтов без засечек.
Мы обнаружили, что Roboto действительно сияет в вертикальном видео, поскольку его гладкий дизайн немного выше, чем у некоторых других популярных шрифтов без засечек.
Шрифт имеет одинаковую ширину штриха при различных насыщенностях и стилях, что придает ему сбалансированный и целостный внешний вид. Это означает, что такие стилистические варианты, как strong или акцент , хорошо подходят для этого шрифта, даже в качестве текста субтитров. Однако, пожалуйста, используйте их экономно!
Нужно скачать этот шрифт? Найдите здесь.
Советы по выбору лучшего шрифта для субтитров
1. Найдите правильный контраст
Многие субтитры к видео не просто накладывают шрифт поверх отснятого материала. Вместо этого они применяют к шрифту сплошной или слегка прозрачный фон, чтобы он выделялся на видео и контрастировал с объектом (например, для видео с говорящей головой) или окружающей средой.
Руководство по доступности веб-контента рекомендует контраст текста/фона 4,5:1 , и вы можете проверить примеры, которые помогут объяснить, как этот контраст выглядит на практике — хотя помните, что это рекомендуемые минимумы для контраст. Как показано на предыдущей странице, иногда эффекты контура шрифтов могут заменить фон. Но мы рекомендуем большинству создателей видео придерживаться слегка прозрачного фона/выделения для всех своих субтитров, чтобы повысить контрастность и разборчивость.
Как показано на предыдущей странице, иногда эффекты контура шрифтов могут заменить фон. Но мы рекомендуем большинству создателей видео придерживаться слегка прозрачного фона/выделения для всех своих субтитров, чтобы повысить контрастность и разборчивость.
2. Выберите доступный шрифт для субтитров
Как мы уже говорили выше, распространенные шрифты для субтитров включают Arial, Times New Roman и Open Sans — все относительно распространенные шрифты, которые вы привыкли видеть в Интернете. В большинстве мест, где вы можете создавать субтитры, можно использовать любой из этих стандартных типов шрифтов; выберите тот, который лучше всего подходит для вашего видео.
Тем не менее, это нормально, чтобы соответствовать вашему бренду. Многие бренды электронной коммерции, например, любят использовать шрифты с засечками в качестве стандарта для большей части своих копий, и есть шрифты с засечками, которые также подходят для субтитров. Но вам, возможно, придется немного пойти на компромисс — некоторые из самых эстетичных шрифтов не подходят для хороших шрифтов для субтитров, потому что их трудно читать с первого взгляда или во время движения. Найдите правильный баланс, выполнив поиск шрифта, который находится рядом с основным шрифтом вашего бренда, но который может легко и быстро прочитать любой, кто смотрит ваши видео.
Найдите правильный баланс, выполнив поиск шрифта, который находится рядом с основным шрифтом вашего бренда, но который может легко и быстро прочитать любой, кто смотрит ваши видео.
3. Аккуратно размещайте субтитры
Мы привыкли видеть, что субтитры появляются внизу экрана во время воспроизведения видео, но это не всегда лучший вариант. Иногда в нижней части видео есть прокручивающиеся заголовки, имена, места и другая ценная информация.
В тех случаях, когда нижняя часть экрана содержит важную информацию, не нужно закрывать ее субтитрами. Вместо этого вы можете переместить слой субтитров в верхнюю часть видео или даже полностью ниже или выше видеокадра, добавив пустые отступы по краям.
Это особенно важно для видео в социальных сетях. Интерфейсы платформы на TikTok, Reels и YouTube Shorts скрывают по крайней мере часть видео с заголовком, значками на боковой панели и панелью поиска вверху. Используйте такой инструмент, как «Безопасные зоны», чтобы увидеть, где ваши субтитры относятся к этим функциям, чтобы ваше видео оставалось разборчивым, когда вы делитесь им в социальных сетях.
4. Отформатируйте свои видео для мест, где вы будете их публиковать
Иногда вы можете убедиться, что ваши субтитры вообще не мешают вашему видео. Например, большинство платформ социальных сетей предоставляют некоторую гибкость в представлении видеоконтента. TikTok, Facebook и Instagram, и это лишь некоторые из них, показывают видеоролики размером не менее квадрата в ленте пользователей. Даже YouTube теперь поддерживает более широкий диапазон соотношений сторон через YouTube Shorts.
Различные платформы могут сделать ваши субтитры более или менее видимыми, в зависимости от их формата. Это означает, что ваши подписи не должны закрывать какую-либо часть вашего видео — вместо этого вы можете добавить отступ в нижней части кадра. Скорее всего, ваше видео имеет соотношение сторон 16:9 или 5:4, в зависимости от того, как вы его записали и отредактировали.
Как использовать пользовательские шрифты для субтитров
Все шрифты субтитров, представленные в этой статье, доступны непосредственно в Kapwing Studio и могут использоваться с нашим инструментом Magic Subtitles. Но если вы имеете в виду определенный шрифт субтитров, Kapwing также позволяет загружать собственные шрифты для ваших субтитров. Вот как это сделать:
Но если вы имеете в виду определенный шрифт субтитров, Kapwing также позволяет загружать собственные шрифты для ваших субтитров. Вот как это сделать:
1. Получите файл шрифта
Файлы шрифта обычно представляют собой файлы .ttf или .otf, которые можно найти на вашем компьютере после загрузки шрифта. В таких местах, как Google Fonts и Adobe Fonts, доступно множество отличных (бесплатных) вариантов шрифтов, и оба этих места всегда можно загрузить безопасно, поэтому мы рекомендуем вам сначала найти шрифты там.
2. Загрузите файл шрифта в Kapwing
Войдите в Kapwing или перейдите прямо в Kapwing Studio (учетная запись не требуется), и после добавления субтитров вы увидите панель инструментов шрифтов и дизайна с правой стороны экран. Нажмите на + Больше шрифтов из выпадающего меню.
Появится всплывающее окно, и теперь вы можете выбрать Загрузить шрифт. Вам будет предложено загрузить семейство шрифтов в виде файла . ttf или .otf.
ttf или .otf.
3. Выберите свой шрифт и напишите субтитры
После того, как ваш шрифт будет загружен, он появится во всплывающем модальном окне с предварительным просмотром того, как он выглядит. Для этого примера я выбрал шрифт под названием Cabin, особенно полужирный.
Теперь, когда мой шрифт загружен в Kapwing, он будет всегда будет доступен на правой панели инструментов, где я могу применять эффекты и элементы дизайна к своим субтитрам. Вы увидите его в «Недавних шрифтах», как только примените его к своим субтитрам, и вы всегда можете найти его в опции «Дополнительные шрифты», которую мы показали выше.
И все! Теперь ваш пользовательский шрифт готов к использованию в ваших субтитрах к видео.
Часто задаваемые вопросы о шрифте субтитров
Какой хороший шрифт и размер субтитров?
Наиболее распространенный размер шрифта для субтитров составляет около 22 пунктов для вертикальных видео и 30 пунктов для стандартных прямоугольных видео. Но правильный размер видеозаголовков действительно зависит от содержания и формата.
Но правильный размер видеозаголовков действительно зависит от содержания и формата.
Какой шрифт использует YouTube для субтитров?
Ютуберы часто используют Roboto Medium, так как это шрифт по умолчанию, доступный через функцию субтитров YouTube. Однако редактор субтитров YouTube позволяет выбирать другие шрифты.
Какой шрифт TikTok использует для подписей?
Шрифт TikTok называется «Классический» и почти полностью аналогичен шрифту Proxima Nova, разработанному Adobe. Вы можете скачать шрифт Proxima Nova здесь.
Какой стандартный шрифт для субтитров?
Наиболее часто используемые шрифты для субтитров — Arial и Helvetica, поскольку они являются простыми и широко доступными шрифтами без засечек. Но, как мы уже говорили здесь, есть много других шрифтов на выбор.
Создавайте контент быстрее с помощью онлайн-редактора видео Kapwing →Лучший шрифт для электронной почты: советы и примеры
Скорее всего, вы потратите время и силы на свой дизайн электронной почты . А как насчет вашего шрифта электронной почты ? Задумывались ли вы когда-нибудь: «Что такое лучший шрифт для электронной почты?»
А как насчет вашего шрифта электронной почты ? Задумывались ли вы когда-нибудь: «Что такое лучший шрифт для электронной почты?»
В электронном маркетинге выбрать правильный шрифт несложно, но это требует тщательного рассмотрения.
Последнее, чего вы хотите, — это тратить часы на создание копии электронной почты только для того, чтобы она стала нечитаемой или создавала плохое впечатление о вашем бренде.
Типографика играет ключевую роль во внешнем виде вашей электронной почты. Это мощный инструмент, когда дело доходит до захвата и удержания внимания читателя.
С таким широким выбором шрифтов выбор лучшего шрифта электронной почты иногда может показаться сложным.
В этом руководстве мы объясним различные семейства шрифтов и стили шрифтов. Кроме того, мы дадим вам наши рекомендации о том, как выбрать тот, который соответствует имиджу вашего бренда и доносит до вас ваше сообщение.
Содержание
Объяснение стилей шрифта
Прежде чем мы пойдем дальше, рассмотрим два основных стиля шрифта: с засечками и без засечек. «Serif» означает, что в конце каждой буквы есть хвостик. «Sans-serif» означает «без хвоста».
Взгляните на пример ниже. Слева шрифт с засечками. (К более длинным штрихам прикреплены маленькие хвостики.) Справа это шрифт без засечек.
Основные семейства шрифтов электронной почты
Безопасные шрифты электронной почты
Также известные как стандартные шрифты или безопасные веб-шрифты , эти шрифты распознаются во всем мире на всех устройствах и провайдерах электронной почты. Их также называют удобными для электронной почты шрифтами.
Плюсы: Доступность
Веб-безопасный шрифт — самый безопасный выбор, если вы хотите, чтобы ваш шрифт электронной почты отображался точно так, как задумано, в почтовых ящиках подписчиков. Это тип шрифта, который наиболее широко поддерживается на устройствах и в почтовых клиентах.
Еще один бонус: электронная почта также может загружаться быстрее, поскольку шрифт уже доступен в операционной системе.
Минусы: чрезмерное использование
Выбор ограничен и уже используется в большом количестве маркетинговых электронных писем и веб-сайтов, что оставляет мало места для оригинальности. Вы можете обнаружить, что некоторые из этих шрифтов не полностью отражают дух вашего бизнеса.
Веб-шрифты
Веб-шрифты специально разработаны и лицензированы для использования на веб-сайтах, например, Google Sans и Roboto. Хотя веб-шрифт очень часто используется в дизайне веб-сайтов, он все еще немного экспериментальен, когда дело доходит до электронной почты в формате HTML.
Предполагаемый шрифт будет отображаться в электронном письме получателя только в том случае, если он совместим с поставщиком услуг электронной почты.
Веб-шрифты хороши, если вы знаете, какими поставщиками электронной почты пользуются ваши получатели. Если веб-шрифт несовместим, им будет показан шрифт поставщика электронной почты по умолчанию или резервный шрифт, который вы указали при разработке электронного письма.
Один из способов обойти это — использовать нужный веб-шрифт в изображении, но никогда не отправлять электронное письмо только с изображением. Электронные письма, полностью состоящие из изображений, создают такие проблемы, как слишком долгая загрузка и недоступность для программ чтения с экрана. Используйте этот параметр только для небольших фрагментов текста, т. е. избегайте больших изображений со слишком большим количеством пикселей.
Плюсы: Разнообразие
Разнообразие веб-шрифтов намного больше, чем веб-безопасных шрифтов. У вас есть возможность выбрать привлекательный шрифт, который соответствует бренду, демонстрирует индивидуальность и дополняет общее впечатление от бренда.
Минусы: неправильное отображение
Не везде принимается: веб-шрифты обязательно отображаются правильно только с определенными поставщиками электронной почты (почта Apple, почта iOS, приложение Outlook, Google Android (почтовый клиент по умолчанию, а не приложение Gmail), Outlook для Mac, Thunderbird и Samsung Mail).
Хотя веб-шрифты находятся на подъеме, они не будут на 100 % подходящими для массовых рассылок по электронной почте до тех пор, пока их не признают все почтовые провайдеры.
Моноширинные шрифты
Моноширинные шрифты по сути являются шрифтами для пишущих машинок. Буквы и символы занимают одинаковое пространство по горизонтали.
Brevo предлагает один моноширинный шрифт: Courier New , который похож на Times New Roman, но с одинаковым интервалом между буквами.
Плюсы: Они отлично подходят для придания вашей электронной почте минималистического вида.
Минусы: Слова занимают больше места из-за фиксированной ширины символов. Не подходит для длинных абзацев или блоков текста, поскольку символы имеют тенденцию смешиваться друг с другом, что затрудняет чтение текста.
Совет: Моноширинные шрифты не отображаются для всех поставщиков электронной почты. Если вы решительно настроены на использование моноширинного шрифта, рассмотрите возможность настройки межстрочного интервала основного текста, чтобы сделать содержимое максимально удобным для чтения.
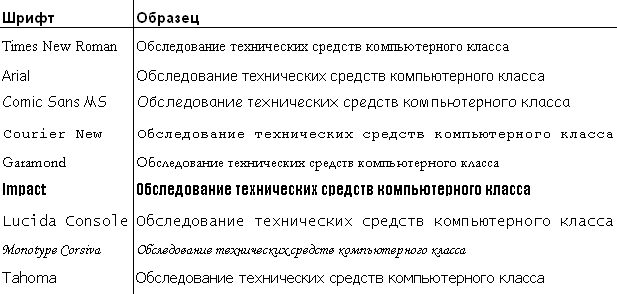
Примеры шрифтов для электронной почты
Вот самые популярные шрифты для электронных писем — мы рекомендуем выбрать один из них, чтобы убедиться, что он правильно отображается и ваши электронные письма выглядят профессионально.
| Шрифты с засечками | Шрифты без засечек |
| Грузия | Вердана 9034 9 |
| Times New Roman | Trebuchet MS |
| Palatino | Arial |
| Тахома | |
| Comic Sans | |
| Lucida | |
| Impact |
1. Georgia
Формальная, но универсальная, Georgia использовалась для отображения на экране с тех пор, как она была выпущена компанией Майкрософт в 1990-х годах. Часто используемый в онлайн-газетах и журналах, он отлично подходит для чтения длинных отрывков текста на экране.
Он предлагает достойный, но доступный способ представить содержимое вашей электронной почты подписчикам. По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
2. Times New Roman
Обычно используемый в печатных изданиях, таких как книги и газеты, шрифт Times New Roman является классическим и практичным. Это традиционно шрифт для академического письма.
Однако часто предпочтение отдается печатному контенту, а не цифровому. Однако для более коротких отрывков текста, таких как подпись электронной почты, это обычно не проблема.
Поскольку он был так широко использован и рассматривался как формальная типографика по умолчанию в начале 2000-х годов, в последнее время он стал считаться слегка устаревшим. Тем не менее, Times New Roman по-прежнему может работать для брендинга и электронного маркетинга. Попробуйте сочетать их с творческим визуальным контентом, чтобы создать сопоставление нового и старого.
3. Palatino
Известный своей элегантностью и утонченностью, Palatino обычно используется в книгах, потому что он идеально подходит для чтения длинных отрывков. Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
4. Verdana
Verdana занимает высокое место с точки зрения удобочитаемости, так как это один из самых простых в использовании веб-безопасных шрифтов. На самом деле, он был разработан специально для экранного текста. Verdana легко читается, проста и очень функциональна, поскольку ее можно использовать для любых целей на экране.
5. Trebuchet MS
Буквы Trebuchet MS имеют тонкие изгибы, которые придают шрифту декоративный и художественный вид. Trebuchet MS — это признанный веб-безопасный шрифт, который добавит стиль вашему тексту. Но будьте осторожны с его использованием для длинных пассажей, так как декоративные элементы через некоторое время могут стать трудными для чтения.
6. Arial
Arial известен своей современностью, скромностью и универсальностью. Он используется во всех типах документов как в Интернете, так и в печатных изданиях, таких как газеты, журналы, отчеты, реклама и т. д.
д.
Arial — один из самых стандартных и широко используемых компьютерных шрифтов. Некоторые даже сказали бы «чрезмерно используемый», имея в виду, что иногда это может показаться пресным и скучным. Если вам нужна оригинальность, возможно, это не лучший шрифт для электронной почты.
Arial Black — просто жирная версия Arial.
7. Tahoma
Разработанный специально для экрана, Tahoma очень универсален. Одним из его сильных сторон является то, что он сохраняет удобочитаемость независимо от размера шрифта, а это означает, что его можно использовать как для строк темы заголовков, так и для небольших блоков текста.
8. Comic Sans
В шрифте Comic Sans каждая буква четко отличается от других, что делает его отличным шрифтом для людей с дислексией.
Несмотря на то, что этот шрифт в значительной степени считается устаревшим и непривлекательным, он по-прежнему полезен, если вы пишете для развлечения или хотите показаться игривым.
9.
 Lucida
LucidaLucida работает как с печатными, так и с экранными документами. Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
10. Воздействие
Воздействие хорошо работает для заголовков, слоганов или любых коротких комбинаций слов. Из-за небольшого интервала и жирного шрифта он не подходит для длинных отрывков текста.
Зачем выбирать профессиональные почтовые шрифты?
Брендинг вашей компанииТипографика — важный аспект имиджа вашего бренда и впечатление, которое вы производите на своих контактов. Вы хотите выбрать шрифт, который точно отражает голос вашего бренда, эстетику и профессионализм вашего бизнеса.
Вы можете подумать: «Это просто шрифт… Что в этом такого?» Выбор шрифта очень важен для имиджа бренда, потому что шрифты также передают смысл. (хотя и более тонко, чем сама копия электронной почты).
Использование всего нескольких шрифтов или даже одного шрифта для деловых писем помогает сделать сообщения вашего бренда знакомыми и профессиональными в глазах подписчиков и клиентов.
Например, если ваш тон формальный и серьезный, вам следует избегать новых шрифтов. Если образ вашего бренда более игривый и дружелюбный, то поэкспериментировать с большим количеством нестандартных шрифтов может быть хорошим выбором. 🎨
Читаемость и РазборчивостьВаш шрифт должен подходить для сканирования и беглого просмотра на экранах всех размеров (настольных компьютерах, мобильных устройствах и планшетах). Почтовые ящики ваших подписчиков, вероятно, переполнены маркетинговым контентом по электронной почте. Поэтому, если шрифт, который вы выбрали для своего электронного письма, слишком труден для чтения, вполне вероятно, что ваша аудитория не будет прилагать усилий, чтобы прочитать ваше электронное письмо.
По этой причине удобочитаемость и удобочитаемость являются основными соображениями при выборе шрифта электронной почты. Старайтесь держаться подальше от слишком богато украшенных шрифтов электронной почты, так как их может быть труднее читать, а иногда это может привести к проблемам с отображением в некоторых почтовых клиентах. Также важно учитывать расстояние между буквами.
Также важно учитывать расстояние между буквами.
Кроме того, рекомендуется избегать курсивных и курсивных шрифтов, поскольку их особенно трудно читать на мобильных устройствах.
НейтральностьЛучшие почтовые шрифты — это те, которые нейтральны и гармонично сочетаются с другими аспектами вашего контента. В конце концов, вы не хотите отвлекать внимание от своих CTA или других важных кнопок.
Правильный шрифт должен соответствовать имиджу вашего бренда, но не должен привлекать к себе много внимания. У читателей нет времени, чтобы глубоко задуматься о типографике ваших деловых писем. Выбранный вами шрифт не должен выделяться . Вместо этого он должен оставить у читателей бессознательное положительное впечатление о вашем бренде.
Как выбрать лучший шрифт для электронной почтыЧто следует учитывать при выборе лучшего шрифта для ваших электронных писем?
Выберите удобочитаемый веб-безопасный шрифт , который подходит вашему бренду Он может не полностью соответствовать тону и индивидуальности вашего бренда, но выбор достаточно разнообразен, чтобы вы могли достичь относительно близкого соответствия.
Шрифт с засечками обычно считается более серьезным и традиционным, в то время как шрифт без засечек часто выглядит более современным и непринужденным.
Преимущество, конечно, в том, что ваш шрифт будет отображаться именно так, как он задуман для ВСЕХ ваших получателей.
Использование одного и того же шрифта для заголовка и основного текста гарантирует бесшовный дизайн, но это не означает, что вы не можете комбинировать шрифты, если они хорошо сочетаются друг с другом. Например, общепринятой практикой является сочетание заголовка без засечек с основным текстом с засечками.
Выберите веб-шрифт, но установите безопасный веб-шрифт Резервный шрифтВыберите веб-шрифт, который идеально соответствует вашему бренду, но установите резервный веб-шрифт в качестве резервного. Таким образом, вы защищены, если веб-шрифт первого выбора не совместим с поставщиком электронной почты вашего получателя.
Полезно знать: Brevo дает пользователям возможность добавлять как веб-шрифты, так и резервные шрифты при разработке электронных писем в режиме разработчика.
Самый простой способ использовать веб-шрифты в своих почтовых кампаниях — использовать редактор перетаскивания, в котором вы создаете свои почтовые кампании.
Вот как это просто в Брево. Сначала перейдите на вкладку «Дизайн» в левом меню редактора. Далее откройте подменю «Вид текста».
Там вы сможете найти и выбрать шрифт Google по вашему выбору. После того, как вы выбрали лучший шрифт для своей электронной почты, нажмите «Добавить в список».
Теперь шрифт появится во всплывающем меню в редакторе перетаскивания.
Найдите лучший шрифт для электронной почты для вашего бренда
Никогда не недооценивайте силу типографики, когда речь идет об эффективной передаче сообщения.
Пришло время использовать то, что вы узнали, и выбрать лучший шрифт электронной почты для ваших маркетинговых электронных писем или, возможно, обновить текущий шрифт, чтобы он лучше подходил вашему бренду.

