Определение шрифта с помощью программы photoshop
Во время верстки сайта, необходимость определения стиля шрифта, размера, цвета и других характеристик текста появляется довольно часто. Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
И так, первым делом, в фотошопе, необходимо открыть макет которого хотите сверстать. Потом необходимо выбрать инструмент текст и кликнуть по тексту, которого хотите определить. Для примера, я взял макет с названием Modus Versus.
Если шрифт, которого хотите определить отсутствует в фотошопе, то при клике по тексту, выскочит окошко с предложением заменить отсутствующий шрифт на одного из стандартных. В это же окошко отображается название шрифта и его начертание. То, что и нужно было нам.
Нажимаем на кнопку cancel, так как если нажмем на OK, то шрифт текста изменится на одного из стандартных, в частности на Times New Roman. Если уже случайно нажали на кнопку OK, то, для того чтобы вернуть исходный шрифт, нажмите кнопку отмена , которая появилась на верхней панели инструментов, рядом с кнопкой галочки.
После того как кликнули по тексту, обратите внимание, что в верхней панели инструментов, появилось больше информации об определенном шрифте, нежели в окошке предупреждения. Кроме названия шрифта и его начертания здесь отображается еще размер и цвет текста.
Для того чтобы узнать код цвета, на панели инструментов, кликните по прямоугольнику с соответствующим цветом.
После клика по прямоугольнику опять выскочит окошко с предупреждением о том, что определенный шрифт отсутствует в фотошопе и он будет заменен на стандартном. На этот раз нажимаем на кнопку OK. После нажатия, сразу же выскочит окошко с палитрой цветов, где отображаются коды цвета. Самые распространённые коды цветов, которые используется в web, это шестнадцатеричный код (например, #ffffff) и RGB код (255, 255, 255).
На этот раз нажимаем на кнопку OK. После нажатия, сразу же выскочит окошко с палитрой цветов, где отображаются коды цвета. Самые распространённые коды цветов, которые используется в web, это шестнадцатеричный код (например, #ffffff) и RGB код (255, 255, 255).
Теперь можно скопировать этот код цвета в нужном Вам формате, и использовать его в файл стилей. Если все символы у шестнадцатеричного кода одинаковые, то его можно сократить, написав только 3 символа, вместо 6. Например, код #ffffff можно сократить до такого формата: #fff. Код черного цвета #000000 также можно сократить до формата #000, и так далее. Для примера, зададим цвет текста у элемента h2.
h2{
color: #fff;
}
Для того чтобы окончательно не заменить стиль текста, в палитре цветов нажимаем на кнопку cancel.
На этом, пожалуй, все, что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
%next_previous_article%Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite. ru ЗАПРЕЩЕНО!!!
ru ЗАПРЕЩЕНО!!!
Дата добавления: %date%
Как в фотошоп залить шрифты
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
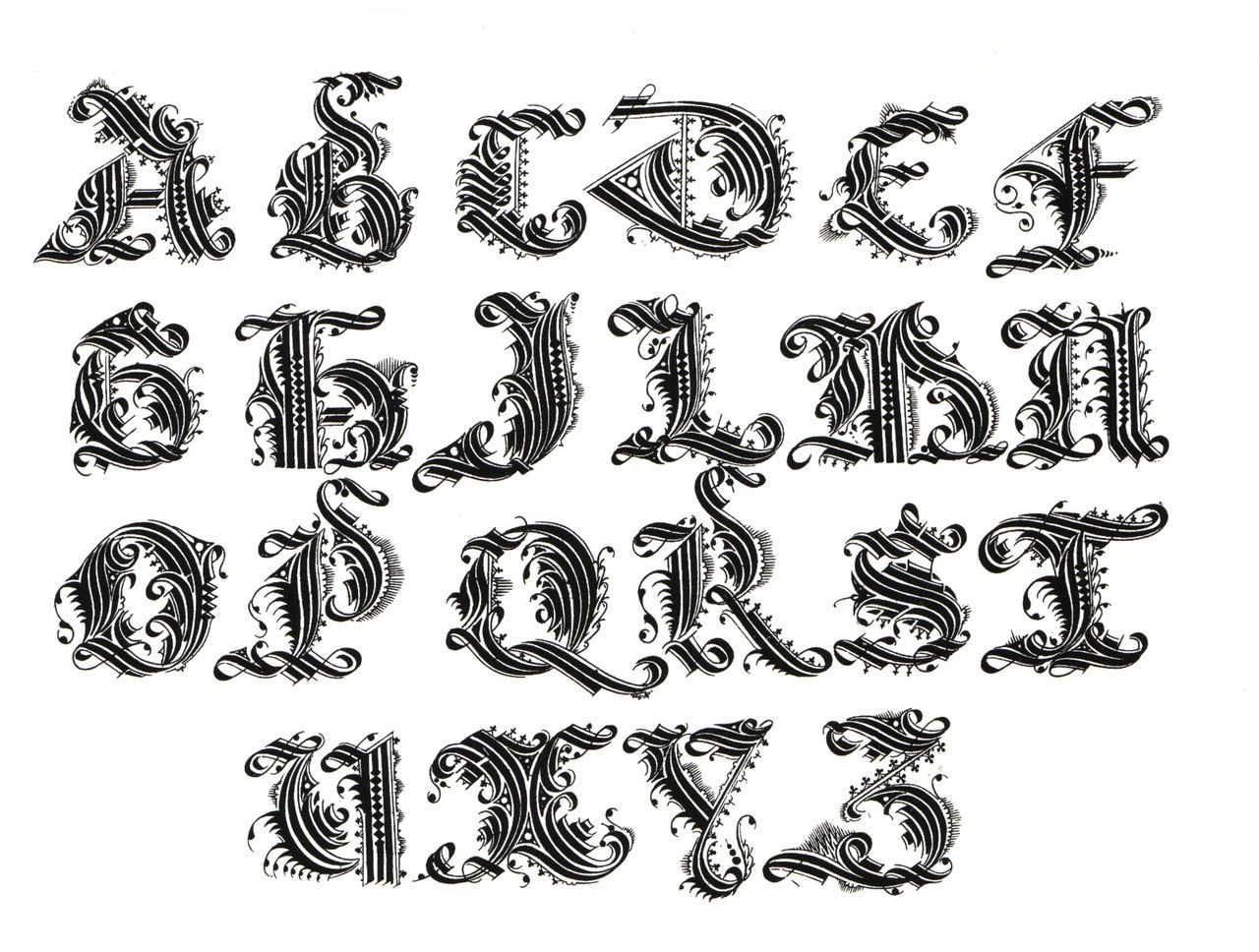
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не содержит желаемого стиля, вы можете применить
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Как заполнить текст изображениями в Photoshop
Оригинальная функция CreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Шаг 3. Затяните
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы не было больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него.Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово выступало поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать текстовый слой в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую рамку вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
.Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования выделите проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования. Выполните это тестирование для всех следующих папок, содержащих шрифты:
Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
.Photoshop для верстальщика. Список всех шрифтов в…
Photoshop для верстальщика. Список всех шрифтов в макете.
Сегодня почти в каждом дизайне можно встретить нестандартные шрифты. Такие шрифты обычно интегрируются в верстку при помощи CSS-правила @font-face. Как мы знаем, для каждого начертания шрифта (полужирное, курсивное и т. д.) в верстке используется отдельный файл.
Для экономии времени большинство разработчиков просто подключают к верстке все начертания шрифта, не задумываясь о последствиях. А последствия заключаются в том, что большое количество файлов шрифтов делают верстку тяжеловесной и замедляют скорость загрузки страницы даже локально.
Однако в дизайне обычно используются далеко не все начертания, и обычно нет необходимости подключать их все. Чтобы облегчить вес страницы, мы можем избавиться от лишних начертаний. Для этого нужно выяснить, какие именно начертания используются в макете:
- Откройте psd-файл в Photoshop
- В меню выберите File — Save As.. (Файл — Сохарнить как…)
- Cохраните макет в формате pdf (Photoshop PDF).
- Согласитесь на все предупреждения и подтвердите диалоговые окна, настройки экспорта в данном случае нам не важны.
- Откройте сохраненный pdf-файл при помощи программы Adobe Reader (если у вас ее нет, вы можете бесплатно скачать ее с сайта Adobe)
- В меню Adobe Reader выберите File — Properties (Файл — Свойства)
- Открыв вкладку Fonts (Шрифты) вы увидете список всех использованных в макете шрифтов.

От себя хочу добавить, что злоупотреблять количеством шрифтов не стоит. Если в макете используется больше двух уникальных семейств шрифтов, настоятельно рекомендую вам рассмотреть возможность избавиться от них в верстке, сделав в выбор в пользу повышения производительности сайта.
Изображение, использованное в статье, заимствовано с сайта http://www.lizcollini.com/
Как изменить шрифт в Photoshop (самые быстрые способы!)
Изменить шрифт вашего текста в Photoshop может быть не так просто, как в текстовом документе, но это может быть быстро и легко, если вы будете следовать правильным шагам. В зависимости от того, насколько избирательно вы хотите вносить изменения в шрифт, вы можете попробовать несколько разных методов. Однако есть один простой способ изменить шрифт вашего текста в любой ситуации.
Однако есть один простой способ изменить шрифт вашего текста в любой ситуации.
Как изменить шрифт в Photoshop
- Выберите Type Tool, нажав T.
- Щелкните холст, чтобы создать новый текстовый слой.
- Введите желаемый текст.
- Щелкните и перетащите текст, чтобы выделить его.
- Перейдите к параметрам текста на верхней панели настроек и найдите параметр шрифта.
- Щелкните раскрывающееся меню шрифта, чтобы открыть параметры шрифта.
- Щелкните шрифт, чтобы применить его к выделенному тексту.
- Нажмите клавишу ESC, чтобы сохранить изменения.
В некоторых случаях вам может потребоваться изменить шрифт только одного слова, одной буквы или всего текстового слоя сразу. Вы также можете оказаться в ситуации, когда вам нужно изменить шрифт сразу нескольких текстовых слоев. К счастью, приведенные ниже советы покажут вам, как именно это сделать. Давайте начнем!
К счастью, приведенные ниже советы покажут вам, как именно это сделать. Давайте начнем!
Как изменить шрифт текста в Photoshop
Чтобы изменить шрифт в Photoshop, выберите инструмент «Текст» и щелкните текстовый слой, чтобы выбрать его.При активном текстовом слое щелкните и перетащите текст, чтобы выделить его. Теперь перейдите к параметрам текста на верхней панели и выберите шрифт в раскрывающемся меню . После применения нажмите ESC, чтобы сохранить изменения.
Давайте разберем это подробнее.
Во-первых, вам понадобится уже созданный текстовый слой. Если вы не знаете, как создать текст в Photoshop, прочтите этот пост, чтобы узнать, как это сделать.
Вкратце, просто выберите инструмент «Тип», нажав T , затем щелкните холст, чтобы создать новый текстовый слой.Отсюда вы можете набирать текст так же, как при работе с текстовым документом!
Чтобы изменить шрифт, щелкните текст на холсте, чтобы сделать его активным.
Затем щелкните и перетащите текст, чтобы выделить все символы.
Теперь перейдите на верхнюю панель настроек, где вы найдете параметры шрифта. Затем вы можете выбрать один из множества различных шрифтов, уже установленных в Photoshop, щелкнув раскрывающееся меню.
Если у вас нет шрифта, который вам нравится, вы можете бесплатно скачать множество других шрифтов на таких сайтах, как DaFont или 1001 Free Fonts.
Если у вас есть шрифт, которым вы довольны, щелкните по нему, чтобы применить его к выделенному тексту. Если у вас несколько слов, шрифт будет изменен только для выделенных слов, а невыделенный текст останется нетронутым.
В зависимости от используемого шрифта вы можете выбрать различную толщину и стиль в поле стиля рядом с параметром шрифта. Щелкнув здесь, вы можете найти различные версии вашего шрифта, например, полужирный или более легкий шрифт.
Просто помните, что эти параметры будут различаться в зависимости от используемого шрифта!
Наконец, нажмите клавишу ESC на клавиатуре или отметку на верхней панели настроек, чтобы сохранить изменения. Ваш новый шрифт будет применен, а выделение текста будет снято.
Этот метод является самым простым способом изменения шрифтов в Photoshop и работает как обычный текстовый документ. Единственное отличие состоит в том, что для отображения этих параметров на верхней панели настроек необходимо, чтобы инструмент «Текст» был активен!
Как изменить шрифт с помощью панели символов
Чтобы изменить шрифт с помощью панели символов, выберите текстовый слой на панели слоев, затем откройте панель символов, выбрав «Окно»> «Символ».На этой панели выберите вариант шрифта и выберите шрифт из предоставленного списка. Щелкните шрифт, который хотите применить к выбранному текстовому слою.
Если вы не хотите выделять текстовые слои, панель «Символ» может предоставить более быстрое решение для изменения шрифтов. Этот метод особенно хорошо работает, когда вы на самом деле не редактируете текст, а просто затем возвращаетесь назад, чтобы изменить его стиль.
Создав текстовый слой, начните с его выбора на панели слоев.
Затем откройте панель «Персонаж», выбрав «Окно »> «Персонаж».
На появившейся панели найдите параметр шрифта. Как и раньше, это предоставит список всех установленных шрифтов, доступных в Photoshop.
Найдите понравившийся шрифт и щелкните его, чтобы применить к выбранному текстовому слою. Теперь ваш шрифт будет применен к вашему тексту без необходимости доступа к инструменту «Текст»!
Вы можете дополнительно изменить стиль вашего текста через меню стиля шрифта.В зависимости от того, какой текст вы используете, у вас будет множество вариантов для дальнейшей настройки внешнего вида вашего шрифта.
Как изменить шрифт сразу нескольких текстовых слоев
Чтобы изменить шрифт нескольких текстовых слоев в Photoshop, удерживайте Command / Control и щелкните между каждым текстовым слоем на панели слоев. Откройте панель символов, перейдя в меню «Окно»> «Символ» и найдите параметр шрифта. После выбора нового шрифта он будет применен ко всем выбранным текстовым слоям.
После выбора нового шрифта он будет применен ко всем выбранным текстовым слоям.
Например, у моего изображения есть несколько разных текстовых слоев, все с разными шрифтами. Допустим, я хочу изменить все эти шрифты, чтобы они соответствовали.
Во-первых, мне нужно выбрать все текстовые слои на моей панели слоев. Простой способ отфильтровать эту панель, чтобы вы видели только текстовые слои, — это щелкнуть значок T над стеком слоев. Это скроет все ваши слои , кроме текстовых слоев , что упростит их выбор.
Чтобы выбрать их по отдельности, удерживайте Command (Mac) или Control (ПК) и щелкните между желаемыми текстовыми слоями.
Чтобы выделить все текстовые слои, щелкните верхний текстовый слой, затем , удерживая Shift, и щелкните нижний текстовый слой. Это выберет все слои между двумя слоями, на которых вы щелкнули.
Пришло время получить доступ к Панели персонажей. Если он еще не открыт, перейдите в «Окно »> «Персонаж », чтобы открыть его.
Если он еще не открыт, перейдите в «Окно »> «Персонаж », чтобы открыть его.
Перейдя к параметрам шрифта, щелкните его, чтобы открыть список доступных шрифтов на выбор. Как только вы найдете тот, который вам нравится, нажмите на него, чтобы применить его ко всем выбранным текстовым слоям.
Вы также можете настроить стиль шрифта, как и раньше, используя опцию стиля шрифта, если вам нравится.
Теперь вы успешно изменили шрифт сразу для нескольких текстовых слоев, чтобы сэкономить кучу времени!
Как изменить шрифт на заглавные (или обратно)
Чтобы сделать шрифт текста заглавным в Photoshop, откройте панель «Персонаж», выбрав «Окно»> «Персонаж», затем выберите текстовый слой на панели «Слои». Теперь щелкните значок заглавными буквами на панели символов, представленный значком «TT».Этот параметр сделает ваш текст заглавными, когда он активен.
Давайте разберемся с этим несколькими скриншотами, чтобы было понятнее.
Сначала убедитесь, что текстовый слой выбран на панели слоев, затем перейдите в меню «Окно»> «Персонаж», чтобы открыть панель «Персонаж», если она еще не открыта.
Внутри панели символов есть несколько вариантов стиля, например «Все заглавные буквы» , представленные значком «TT». Если выбран этот параметр, весь текст в Photoshop будет написан заглавными буквами.
Эта опция позволяет легко изменить ваш текст на прописные, не набирая все заново.
Если вы забудете отключить эту настройку, все текстовые слои, которые вы создадите здесь, будут написаны только заглавными буквами. Чтобы переключить текст со всех заглавных букв на строчные, просто снимите флажок со всех заглавных букв на панели символов.
Как изменить шрифт по умолчанию в Photoshop
Чтобы изменить шрифт по умолчанию в Photoshop, выберите инструмент «Текст», нажав клавишу T, затем перейдите на верхнюю панель параметров, чтобы найти меню шрифтов. Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который хотите использовать в качестве шрифта по умолчанию. После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который хотите использовать в качестве шрифта по умолчанию. После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Выбрав инструмент «Текст», вы можете щелкнуть меню шрифтов на верхней панели настроек, чтобы выбрать шрифт по умолчанию. Какой бы шрифт вы ни выбрали, он будет использоваться по умолчанию для всех ваших новых текстовых слоев.
Хотя технически это не параметр «по умолчанию», Photoshop просто запоминает последний использованный шрифт текста и применяет его к другим текстовым слоям, которые вы создаете.
Вы можете изменить этот параметр по умолчанию, изменив шрифт в этой верхней панели настроек в любое время. Если у вас есть шрифт, который вы часто используете, стоит выбрать его заранее, чтобы сэкономить вам работу в дальнейшем!
Как фильтровать шрифты в Photoshop
В Photoshop вы можете фильтровать шрифты по классам, наиболее часто используемым или подобным стилям. Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов.В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов.В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Эти параметры фильтра доступны как на Панели символов, так и на верхней панели настроек инструмента «Текст». Независимо от того, какой метод вы используете для изменения шрифта, параметры фильтра предложат вам следующие варианты:
- Классы
- Adobe Fonts
- Избранное
- Аналогичные
Фильтр классов позволяет фильтровать стиль шрифта, отображаемый в списке шрифтов.Если вам нужен особый вид, например с засечками, вы можете выбрать его с помощью этого параметра фильтра. Таким образом вы сможете сузить область поиска и найти именно тот стиль, который вам нужен.
Фильтр Adobe Fonts уточняет ваш список шрифтов только для отображения шрифтов Adobe, установленных в вашей версии программы Photoshop.
Фильтр избранного уточнит список шрифтов, чтобы отображались только шрифты, отмеченные звездочкой. Вы можете пометить любой шрифт, щелкнув значок звездочки рядом с любым шрифтом, установленным в Photoshop.Эти отмеченные звездочкой шрифты появятся в вашем фильтре избранного.
Наконец, , аналогичный фильтр найдет шрифты, похожие по стилям и весу на тот, который выбран в данный момент. Например, если у вас был выбран рукописный шрифт, этот фильтр позволил бы вам быстро найти другие рукописные шрифты, доступные в Photoshop.
Теперь вы знаете все тонкости изменения шрифтов в Photoshop, чтобы получить идеальный стиль текста для любого проекта. С помощью нескольких различных вариантов изменения текста, таких как верхняя панель настроек или панель символов, легко выбрать версию, которая впишется в ваш рабочий процесс!
Чтобы помочь вам еще больше стилизовать текст в Photoshop, ознакомьтесь с этими рекомендуемыми уроками:
Счастливого письма!
Брендан 🙂
35+ лучших текстовых эффектов и стилей в стиле ретро
Вы ищете способ создать потрясающие текстовые эффекты в стиле ретро, не тратя часы на Photoshop? Тогда вам понравится наша коллекция шаблонов и стилей ретро-текстовых эффектов, с помощью которых вы сможете вдвое сократить объем работы над дизайном.
Независимо от того, работаете ли вы над заголовком в стиле ретро для заголовка веб-сайта, разрабатываете значок для футболки, логотип для бренда или создаете уникальные цитаты для кампании в социальных сетях, эта тщательно подобранная коллекция имеет текстовый эффект для все виды проектных работ.
Не нужно выбирать. Фактически вы можете загрузить все эти текстовые эффекты по единой цене. Просто подпишитесь на Envato Elements и начните скачивать все на платформе. Посмотрите, сможете ли вы найти вдохновение для своего следующего дизайна в этой замечательной коллекции ретро-текстовых эффектов!
Мы также представили наши советы по дизайну в стиле ретро, которые помогут вам начать работу с любым дизайнерским проектом в стиле ретро.
Лучший выборЕсли вам нравятся текстовые эффекты как в стиле ретро, так и в стиле винтаж, этот набор идеально подходит для вас, поскольку в нем сочетаются как винтажные, так и ретро текстовые эффекты.
Текстовые эффекты в этом пакете доступны в формате PSD и с разрешением 2000 x 1500. Текст в файлах PSD полностью настраивается, а также используются бесплатные шрифты.
Почему это лучший выбор
Легко редактируемые файлы PSD — вот что делает этот комплект особенным. Каждый текстовый эффект полностью многослойен и снабжен смарт-объектами, что позволяет даже новичку легко редактировать и настраивать файлы.
Этот комплект также включает 10 уникальных текстовых эффектов в стиле ретро, которые можно использовать для создания заголовков веб-сайтов, логотипов, значков, вывесок и многого другого. Эффекты приходят к вам в файлах PSD, и они также доступны в 7 различных цветах.
Еще один большой набор текстовых эффектов, который включает 14 различных текстовых эффектов и стилей для создания различного текста и дизайна заголовков. Эти текстовые эффекты также содержат трехмерный эффект старой школы, созданный с помощью смарт-объектов, который также можно настроить по своему усмотрению.
Стиль киберпанк захватил мир графического дизайна, и не зря. Делает любой дизайн лучше; больше привлекает внимание и невероятно. Этот плагин Photoshop дает вам удивительную возможность привнести смертельную комбинацию эффектов сбоев и неонового стиля в ваш текстовый дизайн в ретро-футуристическом стиле.
Делает любой дизайн лучше; больше привлекает внимание и невероятно. Этот плагин Photoshop дает вам удивительную возможность привнести смертельную комбинацию эффектов сбоев и неонового стиля в ваш текстовый дизайн в ретро-футуристическом стиле.
Если вы создаете плакат, флаер или пригласительный билет на вечеринку в стиле ретро, этот шаблон Photoshop определенно заслуживает вашего внимания. Благодаря смелому, яркому неоновому дизайну, этот шаблон причудливо выделит вашу типографику.
Быстро преобразуйте свой текст в винтажный дизайн с помощью этого пакета текстовых эффектов. Этот комплект включает 12 уникальных текстовых стилей, созданных с помощью смарт-объектов для упрощения настройки. Эффекты четко организованы в файлы PSD, чтобы вы могли редактировать и настраивать их по своему желанию.
Нет ничего более ретро, чем это. Это пакет из 10 уникальных текстовых эффектов, в каждом из которых используется текстовый дизайн старой школы 80-х годов. По словам дизайнера, вы можете редактировать, настраивать, изменять и сохранять эти текстовые эффекты в течение 30 секунд.
Еще один стильный и бесплатный ретро-текстовый эффект, вдохновленный 80-ми годами и обладающий эффектом 3D. Шаблон доступен в виде легко редактируемого файла PSD.
Эта коллекция состоит из ряда текстовых эффектов Photoshop, пришедших прямо из 90-х. Все эффекты невероятно просто настроить в соответствии с вашим собственным брендом, благодаря супер удобной функциональности смарт-объектов. Проверить это!
Этот красивый текстовый эффект идеально подходит для создания заголовков плакатов и заголовков веб-сайтов.Вы можете скачать его бесплатно и настроить с помощью Photoshop.
Придайте своему текстовому дизайну вид старого 80-х, используя этот пакет ретро-текстовых эффектов. Этот пакет включает в себя 3 разных дизайна, в которых присутствует ретро-электро-стиль 1980-х годов. Он идеально подходит для оформления обложки музыкального альбома или плаката к фильму.
Не всегда нужен излишне яркий и красочный дизайн, чтобы заявить о себе. Иногда простота — это все, что вам нужно, чтобы привнести волшебство на страницу. Этот эффект ретро-текста — образец того, как вы можете достичь абсолютного совершенства даже без излишеств.
Этот эффект ретро-текста — образец того, как вы можете достичь абсолютного совершенства даже без излишеств.
Этот бесплатный текстовый эффект в стиле ретро — отличный выбор для создания плаката или обложки в стиле ретро 80-х. Эффект представляет собой смешанный дизайн как трехмерных, так и неоновых вывесок.
PSD-файл состоит из нескольких слоев и легко редактируется. Вы можете просто щелкнуть и ввести текст, чтобы текст повлиял на ваш собственный.
Это один из самых крутых и стильных ретро-текстовых эффектов, которые мы когда-либо видели. Нет ничего более ретро, чем это.
Если вы новичок и хотите поэкспериментировать с текстовыми эффектами Photoshop, вам стоит посетить этот ресурс.Благодаря простому, но удивительно красивому дизайну вы наверняка получите массу удовольствия, играя с этим подарком.
Текстовые эффекты в этом наборе имеют несколько различных ретро-дизайнов, в том числе тот, который похож на большие световые вывески, которые вы видите в Лас-Вегасе. Он включает в себя 10 различных текстовых эффектов, каждый из которых полностью редактируется. Эффект трехмерного текста также можно настроить.
Он включает в себя 10 различных текстовых эффектов, каждый из которых полностью редактируется. Эффект трехмерного текста также можно настроить.
Этот набор текстовых эффектов включает 10 стильных и красивых эффектов, которые вы можете мгновенно применить к своим собственным текстам.Файлы PSD в этом пакете полностью состоят из смарт-объектов, что упрощает настройку и редактирование файлов. Он идеально подходит для дизайна футболки или логотипа.
Коллекция из 10 стильных текстовых эффектов, оформленных в стиле ретро 80-х. Этот пакет включает эффекты, которые легко редактировать в Photoshop, а также организованные слои и смарт-объекты.
Создаете рождественскую открытку или плакат? Затем используйте текстовый эффект из этого набора, чтобы ваш дизайн выглядел более ретро или винтажным.В комплект входят 10 текстовых эффектов PSD с ретро и винтажным дизайном.
Идеальный выбор для создания вывесок и значков, текстовые эффекты в этом наборе выполнены в стиле ретро с сочетанием трехмерных эффектов. Он включает в себя 10 файлов PSD с различными эффектами, а также набор ретро-фонов.
Он включает в себя 10 файлов PSD с различными эффектами, а также набор ретро-фонов.
Набор креативных текстовых эффектов, вдохновленных дизайном названий старых комиксов. Этот пакет включает в себя несколько текстовых эффектов с различными дизайнами в стиле комиксов.
Сделайте свои заголовки и текст похожими на старую неоновую вывеску с помощью этого эффекта свободного текста. Шаблон можно использовать бесплатно и легко редактировать.
Цветовой эффект полутонов — популярный дизайн, который часто используется в винтажном и ретро-дизайне. Эти текстовые эффекты обладают тем же эффектом, который вы можете легко применить к своему собственному тексту. Пакет включает 12 различных текстовых эффектов с 12 цветовыми вариациями и 12 фонами.
Этот комплект включает 12 уникальных текстовых эффектов, которые имеют тот же старый дизайн, что и старый текстовый дизайн, который вы видите в газетных объявлениях и заголовках 1980-х годов.Текстовые эффекты представлены в виде легко редактируемых файлов PSD. В качестве бонуса пакет также включает 12 фотоэффектов, которые вы можете применить к своим фотографиям и графике.
В качестве бонуса пакет также включает 12 фотоэффектов, которые вы можете применить к своим фотографиям и графике.
Говоря о ретро-дизайне, нельзя забывать об эффектах текста в комиксах. Этот пакет текстовых эффектов включает в себя 11 красочных эффектов в том же старом стиле дизайна, который вы видите в комиксах. Эти эффекты идеально подходят для разработки любого детского дизайн-проекта, а также для создания забавных поздравительных открыток.
Ретро-текстовые эффекты в этом наборе также имеют определенный элегантный дизайн, который делает их идеальными для разработки заголовков и заголовков для роскошных веб-сайтов.Также он отлично подходит для создания вывесок и значков для футболок. Пакет включает 10 эффектов в многослойных файлах PSD.
Верните свой текст и дизайн заголовков в 70-е, используя эти заводные текстовые эффекты. Этот эффект был разработан на основе поп-культуры 70-х годов. Пакет включает 50 различных стилей текста. Для редактирования и настройки этих эффектов вам понадобится Adobe Illustrator CS6 или выше.
Если вы поклонник фильма «Назад в будущее», вам обязательно должен быть этот текстовый эффект.Эффект PSD можно бесплатно загрузить и использовать в своих личных проектах.
Этот бесплатный текстовый эффект имеет творческий 3D-дизайн, похожий на те, что можно увидеть на постерах и баннерах винтажных фильмов. Он доступен в виде легко редактируемого файла PSD.
Еще один набор ретро-текстовых эффектов в стильном стиле 80-х. Этот комплект включает 10 различных стилей текста вместе с фоном. Все это приходит к вам в редактируемых файлах PSD. Вы можете использовать их для создания плакатов, обложек, заголовков веб-сайтов, логотипов и многого другого.
Этот потрясающий текстовый стиль в стиле ретро 80-х отличается классным дизайном, который действительно отражает повальное увлечение электронными технологиями 80-х годов. В комплекте 18 текстовых эффектов. Вы можете легко редактировать и настраивать эти эффекты, чтобы заменить шрифт, а также изменить текст.
Еще один эффект ретро-текста, аналогичный показанному выше. Этот стиль текста также имеет тот же технический дизайн 1980-х годов, но с классным хромированным дизайном. Он включает в себя 10 различных дизайнов в файлах PSD. Он идеально подходит для создания флаеров для ди-джеев, создания плакатов, логотипов, значков, футболок и многого другого.
Это не обычный шаблон текстового эффекта, это на самом деле набор действий Photoshop, который позволяет мгновенно применить ретро-эффект к обычным текстовым слоям. В нем 37 экшенов для достижения различных стилей ретро-эффектов. Вы также можете настроить эффекты по своему усмотрению.
Retrohat — это коллекция из 26 различных текстовых эффектов в стиле ретро, которые вы можете применить к своему собственному тексту, чтобы добавить тот же ретро-стиль к своим проектам. Эффекты представлены как в файлах Illustrator AI, так и в файлах EPS, что упрощает настройку.
Sloppy Press — это набор стилей слоя для добавления ретро-эффектов как к тексту, так и к объектам. Он также поставляется с текстурами, экшенами и кистями для простого создания ваших собственных ретро-эффектов.
Он также поставляется с текстурами, экшенами и кистями для простого создания ваших собственных ретро-эффектов.
Эта коллекция текстовых стилей включает дизайн как в ретро, так и в винтажном стиле. Он включает 10 уникальных дизайнов в векторных файлах Adobe Illustrator, которые позволяют настраивать эффекты по своему усмотрению.
Стимпанк — это тоже модный тренд в наши дни.Этот пакет текстовых стилей включает в себя 5 различных текстовых стилей, а также содержит кисти и фон в стиле стимпанк.
Превратите свой текст и заголовки в вывески цирка с помощью этого пакета стилей текста. Этот комплект включает несколько стилей ретро-текста, которые вы можете применить к своему собственному тексту с помощью Illustrator.
Это еще один пакет стилей слоев Adobe Illustrator, который включает 50 уникальных эффектов слоев в стиле ретро в стиле гранж. Вы можете использовать эти стили слоя как для текста, так и для объектов, чтобы придать вашему дизайну ретро-вид.
Этот эффект придает текстовым слоям старинный вид, превращая текст в названия старых фильмов 1960-х годов. Этот эффект также придает вашему тексту приятный 3D-эффект.
Это вторая версия эффекта текста названия старого фильма. Он имеет тот же эффект, но с другим дизайном. Вы можете заменить текст, отредактировав смарт-объекты PSD.
Еще один эффект заголовка фильма для придания вашему текстовому дизайну винтажного вида. Этот эффект полностью редактируется и поставляется в многослойном PSD-файле для упрощения редактирования.
Этот эффект заголовка ретро-фильма идеально подходит для создания дизайнов на тему ужасов, таких как поздравительные открытки на Хэллоуин и постеры к фильмам. Вы можете легко настроить файлы PSD для замены текста.
5 советов по ретро-дизайну
Ретро-дизайн — это популярная тенденция дизайна, которая все еще проявляется в современных значках, логотипах, этикетках и многих других типах дизайна. Если вы думаете о создании такого дизайна в стиле ретро, обязательно следуйте этим советам.
1. Не путайте ретро с винтажным дизайном
Большинство дизайнеров часто путают ретро и винтажный дизайн и в конечном итоге создают проекты, похожие на монстра Франкенштейна.Прежде чем продолжить, давайте разберемся, чем отличаются эти две тенденции дизайна.
Ретро-дизайн — это дизайн, вдохновленный всевозможными дизайнами 1960–1980-х годов. Эти дизайны обычно включают в себя множество ярких цветов, неоновые вывески, 3D и блестящие эффекты. Винтажный дизайн обычно относится к дизайну, вдохновленному началом 1900-х годов, но некоторые также называют ретро-дизайн винтажным. Винтажный дизайн включает размытые цвета и грубые текстуры.
2. Выберите десятилетие
С начала 1960-х годов ретро-дизайн претерпевал несколько выражений в каждое десятилетие до 1990-х годов.Например, компьютерные технологии и видеоигры были довольно популярны в 1980-х годах. В этот период в ретро-дизайне использовались 3D-эффекты, вдохновленные технологиями, и красочный текст, олицетворяющий такие вещи, как аркады видеоигр.
1960-х и 70-х годов также имели свои собственные стили дизайна. Проведите исследование и выберите десятилетие, чтобы найти вдохновение для своего собственного ретро-дизайна.
3. Подготовьте цветовую палитру
Выбор правильной цветовой палитры — важнейшая часть ретро-дизайна. В зависимости от десятилетия, которое вы выберете для своего ретро-дизайна, ваша цветовая палитра также может измениться.Так что выбирайте свою цветовую палитру соответственно.
Вы также можете использовать такой инструмент, как Color Hunt, чтобы быстро найти подходящую цветовую палитру в стиле ретро.
4. Выберите ретро-шрифты
Шрифты играют важную роль в большинстве ретро-дизайнов, особенно в дизайне логотипов и этикеток. Вы можете использовать в своих проектах как винтажные, так и ретро-шрифты. Однако одна вещь, которую вы заметите в своем исследовании, заключается в том, что шрифты без засечек были довольно популярны в 1960-х и 80-х годах.
Было бы разумно использовать шрифт без засечек для вашего ретро-дизайна. Но не бойтесь использовать шрифты с засечками, если считаете, что они подходят вашему бренду и стилю.
Но не бойтесь использовать шрифты с засечками, если считаете, что они подходят вашему бренду и стилю.
5. Используйте текстуры
Как в винтажном, так и в ретро-дизайне часто используется множество текстур, чтобы придать им ржавый, гранжевый и полутоновый цвет. Найдите подходящие ретро или винтажные текстуры для своего дизайна и используйте их для создания подходящего фона и эффектов для вашего текста.
Создавайте свои собственные текстовые эффекты, используя нашу коллекцию плакатных шрифтов и коллекцию текстур акварельного фона.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур.В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →Как создать текстовый эффект сбоя в Photoshop — Medialoot
Хьюстон, у нас есть проблема
Из этого туториала Вы узнаете, как преобразовать текст в Photoshop с помощью волнового фильтра для создания реалистичного эффекта искажения глитча. С фильтром Wave есть множество возможностей, мы собираемся рассмотреть прямоугольную форму волны и, в частности, то, как ее использовать для создания эффекта сбоя.
С фильтром Wave есть множество возможностей, мы собираемся рассмотреть прямоугольную форму волны и, в частности, то, как ее использовать для создания эффекта сбоя.
Прежде, чем мы начнем
Если вы хотите сэкономить время, обязательно ознакомьтесь с Fault, нашим новым шрифтом с ошибками на Medialoot, который был создан с использованием этой техники:
Шаг 1
Начните с запуска Photoshop и создания нового документа. Этот эффект должен быть достаточно большим, чтобы передать все детали, вы всегда можете уменьшить размер позже, но пока давайте начнем с 2800 x 1400 пикселей.
Шаг 2
Используйте инструмент «Текст», чтобы ввести слово «глюк».Для этого хорошо подходит простой шрифт без засечек. Здесь я использую Montserrat с размером 480 пикселей с интервалом между буквами 140 .
Шаг 2
Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект .
Шаг 4
Перейдите в Filter> Distort> Wave и введите следующие настройки:
- Тип: Квадрат
- Количество генераторов: 2
- Мин. Длина волны: 178 Макс .: 756
- Мин. Амплитуда: 1 Макс .: 52
- Горизонтальный масштаб 20% Vert: 1%
Это первая стадия эффекта сбоя, идея состоит в том, чтобы получить несколько больших кусков в качестве основы для дальнейшего развития.Не стесняйтесь немного подправить эффект, но не делайте кардинальных изменений.
Шаг 5
Дублируйте смарт-объект (CMD + J или CTRL + J), затем разверните раскрывающийся список FX.
Шаг 6
Дважды щелкните фильтр Wave, чтобы отредактировать его, и измените настройки следующим образом:
- Тип: Квадрат
- Количество генераторов: 2
- Мин.
 Длина волны: 97 Макс .: 372
Длина волны: 97 Макс .: 372 - Мин. Амплитуда: 1 Макс .: 283
- Горизонтальный масштаб 0: 1 % Верт: 1%
Это куски среднего размера.В сочетании с базовым эффектом он должен выглядеть очень случайным и «глючным».
Шаг 7
Снова продублируйте смарт-объект (CMD + J или CTRL + J).
Шаг 8
Дважды щелкните фильтр Wave, чтобы отредактировать его, и измените настройки следующим образом:
- Тип: Квадрат
- Количество генераторов: 3
- Длина волны Мин .: 1 Макс: 33
- Мин. Амплитуда: 4 Макс .: 33 Горизонтальная шкала: 6
- % Vert: 1%
Это нечеткие линии искажения, завершающие эффект.Поэкспериментируйте с настройкой «Горизонтальный масштаб», чтобы добиться правильной размытости.
Шаг 9
Когда вы довольны эффектом, выберите все 3 слоя смарт-объекта и сгруппируйте их. Назовите группу «Глюк». Залейте фон цветом # 242424 .
(Необязательно) Если ваша версия Photoshop не поддерживает стили слоев для групп, преобразуйте группу в смарт-объект.
Шаг 10
Дважды щелкните группу (или смарт-объект) и добавьте White Color Overlay .
Шаг 11
Дублируйте группу сбоев (или смарт-объект) 3 раза по , чтобы у вас было всего 4 группы. В нижних 3 группах назовите их красным, зеленым и синим, затем установите непрозрачность всех трех помеченных групп на 25%.
Шаг 12
Дважды щелкните группу Red и измените Color Overlay на # ff2700 .
Шаг 13
Дважды щелкните группу Green и измените Color Overlay на # 00fa00 .
Шаг 14
Дважды щелкните группу Blue и измените Color Overlay на # 1833ff .
Шаг 15
Используйте клавиши со стрелками для случайного перемещения красной, зеленой и синей групп (перемещайте их на 10-20 пикселей каждая)
Шаг 16
(Необязательно) Чтобы завершить эффект, я собираюсь добавить крутой фон с эффектом глюка. Загрузите генератор эффектов изображения сбоя и используйте его с этим бесплатным изображением от Nasa на Unsplash.
Шаг 17
Наконец, скопируйте и вставьте фоновое изображение сбоя за текстовым эффектом.
Заключение
Спасибо за чтение. Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое о волновом фильтре в Photoshop. С фильтром «Волны» существует масса возможностей, попробуйте использовать волны синуса или треугольника для совершенно другого эффекта.
Использование цветных шрифтов в Photoshop с Fontself
Цветные шрифты были объявлены следующим большим достижением. Они пока еще не приняты повсеместно, но для вас, первых пользователей, вот отличный способ создавать собственные шрифты прямо в Photoshop.
Они пока еще не приняты повсеместно, но для вас, первых пользователей, вот отличный способ создавать собственные шрифты прямо в Photoshop.
В предыдущей статье мы рассмотрели Fontself, революционный плагин, который позволяет пользователям создавать шрифты в Adobe Illustrator. Теперь Fontself представил новый плагин, который позволяет создавать цветные шрифты в Photoshop.
Во-первых, небольшое предупреждение: хотя вы можете создавать шрифты в Photoshop и использовать их в Photoshop, количество внешних приложений, в которых вы можете их использовать, в настоящее время очень ограничено.Они будут работать в большинстве приложений, поставляемых с Mac, таких как Pages и TextEdit, но пока не работают в Illustrator или InDesign. А что касается браузеров… пока вы ограничены Firefox и Microsoft Edge. При этом поддержка цветных шрифтов, вероятно, будет встроена в большинство приложений в ближайшем будущем.
Цветные шрифты создаются в формате OpenType-SVG. Если вы создадите шрифт в Photoshop с помощью инструментов Shapes, они будут полностью масштабируемыми. Если вы используете инструменты для работы с растровыми изображениями, как мы, то их можно масштабировать только до исходного размера создания — примерно до 500 пикселей на символ.
Если вы используете инструменты для работы с растровыми изображениями, как мы, то их можно масштабировать только до исходного размера создания — примерно до 500 пикселей на символ.
Для начала вам нужно купить Fontself на сайте fontself.com. Это стоит 49 долларов за версию Photoshop или Illustrator или по 79 долларов за обе версии.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Откройте сам шрифт PSD
Документ шаблона включает в себя буквы верхнего и нижнего регистра, а также стандартную пунктуацию, но вы можете добавить любые глифы, которые здесь не отображаются, вручную.Каждый глиф содержится в отдельном слое, который необходим для построения шрифта.
Изменить базовый шрифт
Глифы в шаблоне указывают, как рисовать собственный шрифт. Однако в данном случае мы собираемся адаптировать существующий шрифт — Budmo Jiggler, который можно бесплатно загрузить с сайта dafont. com. Самый простой подход — выбрать все текстовые слои и разблокировать их с помощью значка замка на панели «Слои»; переключитесь на инструмент «Текст» и измените шрифт на любой, какой хотите.
com. Самый простой подход — выбрать все текстовые слои и разблокировать их с помощью значка замка на панели «Слои»; переключитесь на инструмент «Текст» и измените шрифт на любой, какой хотите.
Увеличить непрозрачность
Поскольку исходный шрифт шаблона предназначен только для ознакомления, непрозрачность слоев установлена всего на 20%. Выбрав все слои глифов, легко изменить это значение на 100%, чтобы вы могли видеть шрифт в полную силу.
Выберите точки
Чтобы сделать этот цветной шрифт, мы собираемся добавить свечение лампочки ко всем белым точкам внутри символов. Выберите для работы только одну букву — вам нужно будет рассматривать каждую букву индивидуально.Выделите точки с помощью инструмента Magic Wand, удерживая клавишу Shift, чтобы добавлять каждое новое выделение к старому. Затем создайте новый слой и залейте выделение любым цветом.
Осветите точки
Я использовал панель Layer Style, чтобы осветить эти точки. Во-первых, при наложении цвета точки становятся желтыми; затем Outer Glow добавляет дымку вокруг точек; и, наконец, белое внутреннее свечение добавляет яркое пятно в центре каждой лампочки. Поскольку все эти эффекты добавляются с помощью стилей слоя, их можно легко адаптировать и изменить позже, если потребуется.
Во-первых, при наложении цвета точки становятся желтыми; затем Outer Glow добавляет дымку вокруг точек; и, наконец, белое внутреннее свечение добавляет яркое пятно в центре каждой лампочки. Поскольку все эти эффекты добавляются с помощью стилей слоя, их можно легко адаптировать и изменить позже, если потребуется.
Стиль базового шрифта
Вернитесь к слою глифов и снова воспользуйтесь диалоговым окном «Стиль слоя», чтобы добавить эффекты. Я добавил красный цвет наложения с оранжевой обводкой. Затем я сделал сплошную тень (распространение 100%, размер 0 пикселей) и сместил ее на один пиксель; Затем я продублировал эту тень девять раз, задав для каждой дополнительное смещение в один пиксель. Это создает трехмерную экструзию, показанную здесь.
Повторите процесс
А теперь самое трудоемкое: повторить эту процедуру для всех оставшихся глифов (в этом уроке я работаю только с заглавными буквами).Чтобы упростить задачу, стоит определить новые стили слоя как для букв, так и для точек, чтобы вы могли применить их к новым слоям одним щелчком мыши. Для этого выберите слой, на котором вы создали стиль, и выберите «Новый стиль» во всплывающем меню на панели «Стили».
Для этого выберите слой, на котором вы создали стиль, и выберите «Новый стиль» во всплывающем меню на панели «Стили».
Объединить слои
Для того, чтобы Fontself построил шрифт, вам необходимо убедиться, что каждый глиф представляет собой всего лишь один слой, а это означает сглаживание всех точек в текстовые слои.Это не так сложно, как кажется, поскольку все это можно сделать нажатием клавиш. Выберите первый слой с точками, затем используйте Alt-Shift- [, чтобы добавить слой ниже к выделению, а затем нажмите Command / Ctrl + E, чтобы сгладить два слоя вместе. Затем используйте Alt- [, чтобы перейти к следующему слою с точками, и повторите процесс. Я рекомендую вам сначала продублировать группу «Прописные шрифты», чтобы у вас по-прежнему был доступ к оригиналам, если они вам понадобятся.
Создайте шрифт
Следующий шаг прост.Откройте окно Fontself, выбрав «Окно»> «Расширения»> «Fontself Maker PS». Выделите все слои глифов (их должно быть 26) и перетащите их в панель Fontself Maker в соответствующее место. В данном случае это слот алфавита от A до Z в верхнем регистре. Вот и все.
В данном случае это слот алфавита от A до Z в верхнем регистре. Вот и все.
Предварительный просмотр шрифта
Подключаемому модулю требуется несколько секунд, чтобы пройти через все слои, после чего вы будете вознаграждены просмотром всего алфавита. Вы можете ввести здесь свой собственный текст, если хотите, чтобы предварительно просмотреть определенные слова.Вы можете отрегулировать интервал между буквами и, когда будете довольны результатом, нажмите кнопку «Экспорт», чтобы создать шрифт.
Готовый шрифт
После того, как ваш шрифт создан, вы можете установить его, как и любой другой шрифт. Вот пример текста, установленного в приложении TextEdit для Mac. Вы не можете установить пары кернинга в Fontself, поэтому кажется, что вокруг буквы A в верхней строке слишком много места, поэтому ручной кернинг всегда будет необходим.
Цветные шрифты все еще находятся в зачаточном состоянии, но вы можете добиться впечатляющих результатов. Шрифт, который я создал здесь, основан на существующем, но, конечно, вы можете создавать свои собственные цветные шрифты с нуля, используя любой из инструментов Photoshop. И это не обязательно должен быть просто текст: вы, конечно, можете создать шрифт для своих любимых логотипов или разноцветных иллюстраций, если хотите.
Шрифт, который я создал здесь, основан на существующем, но, конечно, вы можете создавать свои собственные цветные шрифты с нуля, используя любой из инструментов Photoshop. И это не обязательно должен быть просто текст: вы, конечно, можете создать шрифт для своих любимых логотипов или разноцветных иллюстраций, если хотите.
25+ элегантных бесплатных рождественских шрифтов, стили текстовых слоев Photoshop
Рождество здесь повсюду. В предыдущей статье мы представили вам лучшие БЕСПЛАТНО загруженные рождественские иконки, фотографии и ресурсы.Продолжая сбор рождественских ресурсов, мы хотим собрать самые красивые и скачанные рождественские шрифты. Эти шрифты совместимы с Microsoft Word, Photoshop или другими программами, которые можно использовать снова и снова.Это хорошая идея, если вы заметите, что большинство этих шрифтов бесплатны для личного использования. Кто-то просит пожертвовать дизайнерам, кто-то платит за коммерческое использование. Пожалуйста, позаботьтесь о документации.

Самые красивые рождественские шрифты
1.ChristmasEve Шрифт
Это красивый шрифт для Рождества. Этот шрифт предназначен только для личного использования!
2. Я люблю Рождество шрифт
Как использовать этот шрифт: Введите * (звездочка) для звезды. Тип | (вертикальная черта) для каракули сплошной звезды. Введите _ (подчеркивание) для каракули открытой звезды. Наберите [] (скобки) для гирлянды. Наберите {} (фигурные скобки) для петлицы огней. (каретка) для ленты.
3. Шрифт Brannboll
Это хороший шрифт для этого Рождества, и он бесплатен только для личного использования. Используйте 0–9 для штрихов. Пример: Brannboll2
4. Шрифт One Starry Night
Этот шрифт очень забавный и имеет сильные корни в рукописном вводе текста. Завитки и выпуклости букв выделяют много энергии, а их тонкость гарантирует, что шрифт не будет слишком подавляющим.
Завитки и выпуклости букв выделяют много энергии, а их тонкость гарантирует, что шрифт не будет слишком подавляющим.
5. Шрифт скрипта Шопена
ШрифтыScript всегда являются отличным выбором для праздничного дизайна, и шрифт Chopin Script не исключение. Тонкие буквы в сочетании с тонкими линиями акцентов создают поистине элегантный шрифт, который подойдет для ряда праздничных дизайнов.
6. Шрифт Merry Xmas St
Этот шрифт является оригинальным дизайном Southype, бесплатный для личного и некоммерческого использования.
7. Шрифт LMS Let It Snow
ШрифтLet It Snow украшен снежинками. Приблизительно 1 1/2 дюйма в высоту, он соответствует Let It SnowMan! подушку (чтобы вы могли добавить больше текста), но она идеальна сама по себе. Прописные и строчные буквы, цифры и знаки препинания.
8.
 Шрифт JF Snowbiz
Шрифт JF SnowbizSnowbiz — праздничный рождественский шрифт, разработанный Jester Font Studio. Шрифт имеет бесплатную лицензию для личного использования.Вы можете бесплатно скачать шрифт и использовать его в личных проектах. Для коммерческих проектов, пожалуйста, обратитесь к файлу лицензии в пакете или свяжитесь с дизайнером напрямую с moorstation.org.
9. Шрифт Santas Big Secret BB
Santas Big Secret BB — замечательный бесплатный рождественский шрифт с элегантными буквами.
10. Шрифт Alaskan Nights
Alaskan Nights — красивый бесплатный шрифт с эффектом снега в верхней части букв.
11. Шрифт Ice & Snow
Этот шрифт разработан AARRGGHH. Это бесплатно только для личного использования, без коммерческого использования.
12. Летний снеговик
Summer’s Snowman разработан SummerNytz. Он был загружен 211 815 раз на Dafont.
Он был загружен 211 815 раз на Dafont.
13. 101! Подарочный шрифт
Этот шрифт бесплатный только для личного использования. Свяжитесь с дизайнером, если хотите использовать его в своих коммерческих проектах.
14. Шрифт «Первое Рождество»
First Christmas — увлекательный шрифт, который вы можете свободно использовать в личных целях. Для целей электронной коммерции, пожалуйста, свяжитесь с автором.
15. Шрифт капота
Bonnet — это бесплатный шрифт, который был загружен на Dafont 465 317 раз.
Стили слоя шрифтов Free Christmas Photoshop
1.Стиль слоя шрифта Снежное Рождество
Это потрясающий стиль слоя шрифта с эффектом снега. Это бесплатно для использования.
2. Набор 5 рождественских текстовых стилей Photoshop
Используйте эти фантастические рождественские стили Photoshop в своем плане рождественской темы! … Бесплатно! Рождественские тематические обложки для хронологии Facebook.
3. Рождественские стили из конфет
Лечить тростниковый стиль. Подарите своему контенту или предмету удовольствие и рождественский вид с помощью этого бесплатного стиля Photoshop!
4.22 рождественских бесшовных стиля плитки для Photoshop
Мгновенное влияние на потусторонний рождественский контент, созданный с помощью стилей слоев Photoshop, поэтому их очень просто изменить.
5. 10 стилей слоя Photoshop DeLuxe «Рождество»
Choice Photoshop Layer Styles C3, состоящие из одного слоя в единственном в своем роде, сверкающего, экстравагантного вида и сфокусированных на примерах, пригодных для плитки.
6.Стиль текста Merry Xmas
Вы можете легко редактировать текст и писать все, что хотите, чтобы это соответствовало потребностям вашего окончательного дизайна. Убедитесь, что вы прочитали прилагаемую лицензию и используете этот бесплатный PSD-ресурс для любого личного или коммерческого проекта.
7. Стиль текста с рождественской лентой PSD
Этот прекрасный стиль текста с рождественской лентой идеально подходит для демонстрации любого оригинального и стильного проекта брендинга.
8.Рождественские текстовые эффекты для печенья, снега и тростника
Бесплатные рождественские текстовые эффекты. Редактируемый PSD, сделанный с использованием бесплатных шрифтов и стилей слоев. Содержит эффект печенья, снега и леденца.
9. Стиль снежного шара
Великолепный стиль шрифта Photoshop для этого Рождества. Вы получите все файлы PSD + ASL в 1 слое.
10. Стиль рождественского подарка
Вы получите все файлы PSD + ASL в 1 слой.Вы также, безусловно, можете перемещать узор вручную.
Мы надеемся, что с помощью этих рождественских шрифтов и стилей текстовых слоев для Photoshop вы красиво украсите свои веб-сайты, баннеры, подарочные карты .