HTML тег
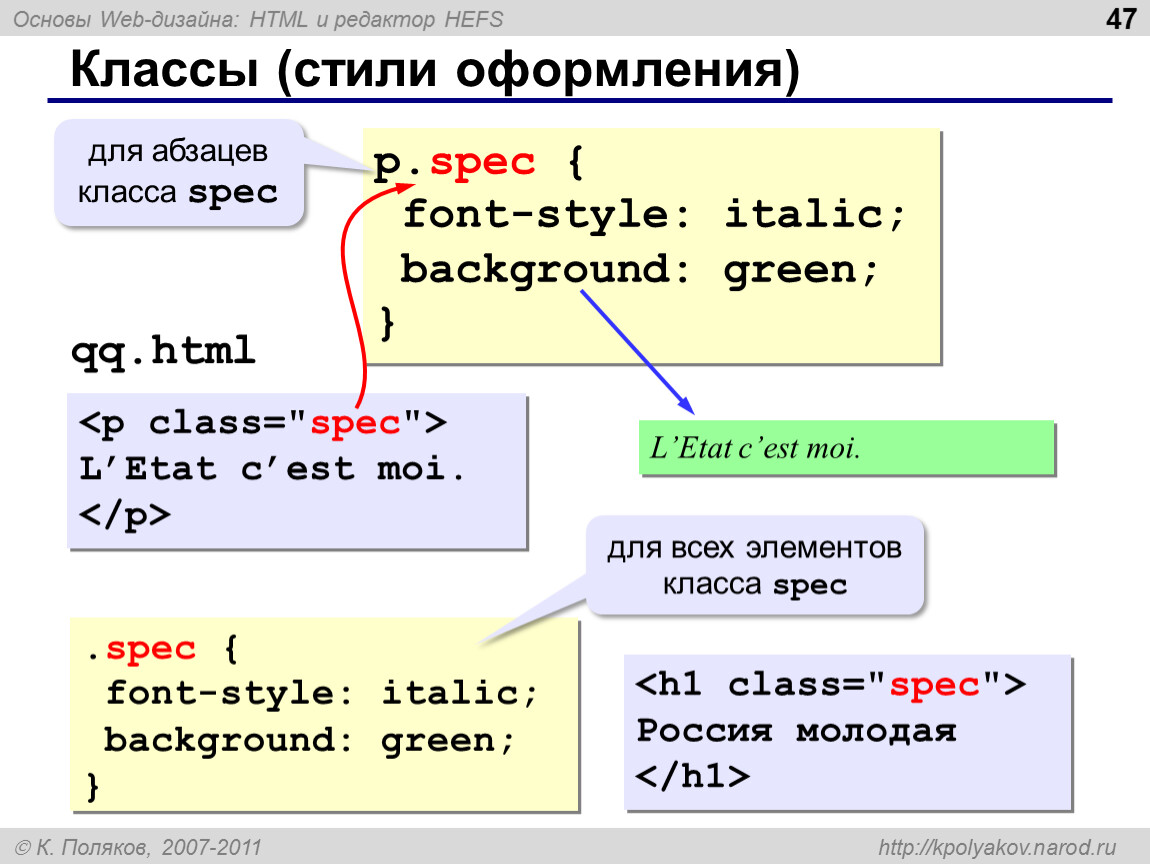
Тег <font> задает характеристика шрифта. Размер, цвет и гарнитура шрифта определяются атрибутами size, color и face.
Внимание: Данный тег устарел, взамен необходимо использовать CSS стили (см. пример ниже).
Синтаксис
Тег <font> парный, содержимое пишется между открывающим (<font>) и закрывающим (</font>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>
<font size="2" color="blue">Текст синего цвета</font>
</p>
<p>
<font size="3" color="red">Текст красного цвета, размер шрифта увеличен.</font>
</p>
<p>
<font face="arial" color="green">Текст зеленого цвета, гарнитура шрифта изменена.
</font>
</p>
</body>
</html>Результат
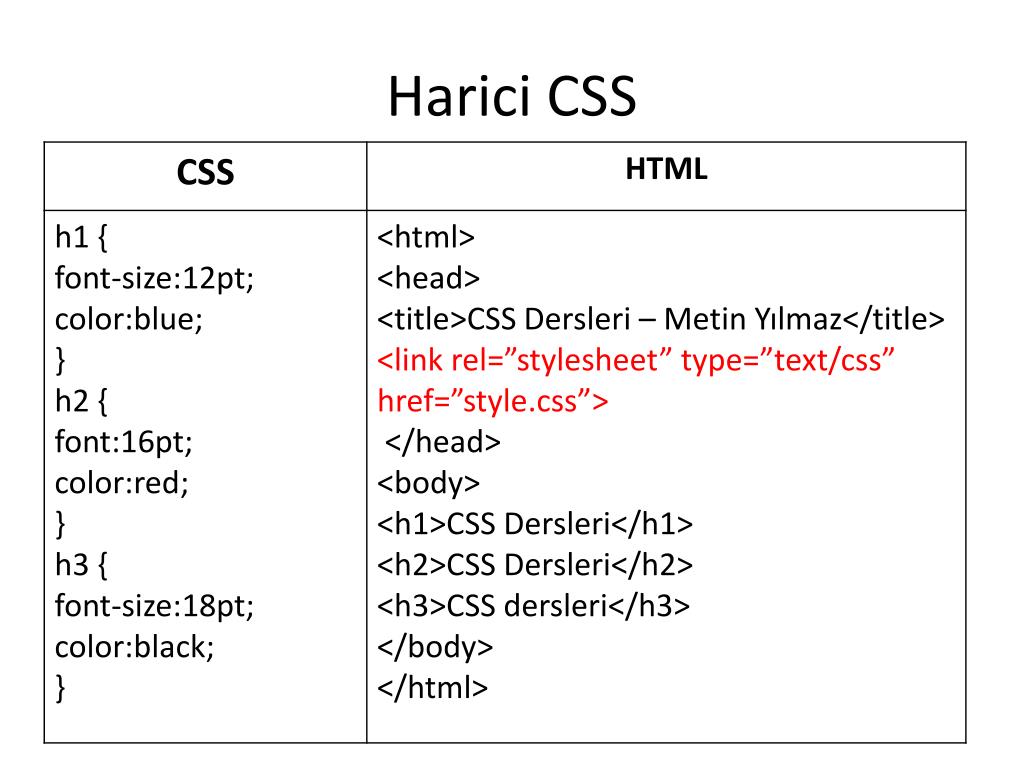
CSS стили
Вместо атрибута color для изменения цвета используют CSS свойство color, вместо атрибута face — CSS свойство font-family или font-face, а вместо атрибута size CSS свойство font-size.
Пример
<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <p>Текст синего цвета.</p> <p> Текст красного цвета, размер шрифта увеличен.</p> <p> Текст зеленого цвета, гарнитура шрифта изменена.</p> </body> </html>
Результат
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| color | #xxxxxx colorname |
Устанавливает цвет текста. |
| face | font_family | Устанавливает гарнитуру шрифта. |
| size | number | Устанавливает размер текста |
Как добавить стиль к тегу <font> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <font>:
Цвет текста внутри тега <font>:
Стили форматирования текста для тега <font>:
Другие свойства для тега <font>:
Шрифты
ШрифтыОбратите внимание, что
- данный документ является переводом документа «Fonts» и на данный момент находится на стадии перевода;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.

Установка свойств шрифта будет одним из самых распространённых и
используемых свойств таблиц стилей. К сожалению, не существует чётко
определенной и общепринятой классификации шрифтов, так как условия,
относящиеся к одному семейству шрифтов, могут не подходить другим.
Например, ‘italic’ обычно используется для обозначения наклонного
текста, но наклонный текст также может быть обозначен как
Так как не существует общепринятой, универсальной классификации
свойств шрифта, то согласование свойств вариантов шрифта должно
производится с осторожностью. Свойства сопоставляются в строго
определённом порядке, чтобы гарантировать, что результаты этого
процесса сопоставления являются как можно более последовательными
для всех агентов пользователей (при условии, что они имеют одну и
ту же библиотеку шрифтов).
- Агент пользователя создаёт (или использует) базу данных соответствующую всем CSS 2.1 свойствам шрифтов, о которых он знает. Если присутствует два шрифта с одинаковыми свойствами, то агент пользователя выбирает один из них.
- В определённом элементе и для каждого символа в этом элементе, агент пользователя собирает свойства шрифта, применяемые к данному элементу. На основании полного набора свойств, агент пользователя использует свойство ‘font-family’ для выбора предполагаемого семейства шрифта. Остальные свойства проверяются независимо от семейства в соответствии с критериями, описанными для каждого свойства. Если по всем остальным свойствам имеются совпадения, то соответствующий тип варианта шрифта соответствует данному элементу или символу.
- Если нет подходящего варианта шрифта в рамках гарнитуры ‘font-family’
подбираемого в шаге №2, и если в наборе шрифтов существует подходящая
альтернатива значению ‘font-family’, то происходит повторение шага №2,
но уже с соответствующей альтернативой ‘font-family’.

- Если присутствует соответствующий вариант шрифта, но он не содержит глиф для текущего символа и если в наборе шрифтов существует подходящая альтернатива ‘font-family’, то происходит повторение шага №2, с соответствующей альтернативой ‘font-family’.
- Если такого шрифта нет, то выбирается следующее указанное семейство,
а затем используется значение ‘font-family’ установленное агентом
пользователя по умолчанию и повторяется шаг №2, при этом используется
шрифт более соответствующий ожиданиям, который может быть установлен в
качестве шрифта по умолчанию. Если конкретный символ не может быть
отображён с помощью данного шрифта, то агент пользователя может
использовать другие способы чтобы определить подходящий шрифт для этого
символа. Агент пользователя должен отобразить каждый символ, для
которого он не имеет подходящего шрифта, а для видимого символа
выбранного агентом пользователя предпочтительней глиф
отсутствующего символа
для одного из вариантов шрифта, доступных агенту пользователя.

(Представленный выше алгоритм может быть оптимизирован для того, чтобы избежать необходимость повторять свойства CSS 2.1 отдельно для каждого символа.)
Для каждого свойства, правила согласуются с (2) представленным выше алгоритмом, следующим образом:
- ‘font-style’, первым. ‘Italic’ будет применён, если есть какой-либо вариант в базе данных шрифтов агента пользователя, помеченного ключевым словом ‘italic’ (предпочтительно) или ‘oblique’. В противном случае значения свойств должны быть точными или font-style не будет применён.
- ‘font-variant’
проверяется следующим. ‘Small-caps’ соответствует
(1) шрифту, помеченному как ‘small-caps’, (2) шрифту в котором синтезируются
заглавные символы или (3) шрифту в котором все строчные буквы заменяются
прописными буквами. Капитель шрифт может быть синтезирован с помощью
электронного масштабирования прописных букв нормального шрифта. Значению
‘normal’ соответствует нормальный (не капитель) вариант. При этом шрифт не
может не иметь нормальный вариант отображения.
 Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.
Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’. - Следующим проверяется ‘font-weight’, он никогда не подведёт. (Смотрим ниже ‘font-weight’.)
- ‘font-size’ должен соответствовать пределу допустимых значений агента пользователя. (Как правило, размеры масштабируемых шрифтов округляются до ближайшего целого значения выражаемого в пикселях, в то время как погрешность для растровых шрифтов может составлять около 20%.) Дальнейшие вычисления, например, с ’em’ значениями в других свойствах, основываются на вычисляемом значении свойства ‘font-size’.
Значением свойства является приоритетный список имён семейств шрифтов и/или общих семейств шрифтов. В отличие от большинства других свойств CSS, значения разделяются запятой, чтобы показать, что они являются альтернативами:
body { font-family: Gill, Helvetica, sans-serif }
Несмотря на то, что многие шрифты содержат глиф
отсутствующего символа,
не стоит рассчитывать на его использование вместо символов, которых
нет в шрифте. (Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
(Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
Существует два типа указания семейства шрифтов:
- <название-семейства>
- Выбранное имя семейства шрифтов. В последнем примере, «Gill» и «Helvetica» являются семействами шрифтов.
- <общее-семейство>
- В приведённом выше примере, последнее значение указывает на общее
семейство шрифтов. Определены следующие общие семейства шрифтов:
- ‘serif’ (например, Times)
- ‘sans-serif’ (например, Helvetica)
- ‘cursive’ (например, Zapf-Chancery)
- ‘fantasy’ (например, Western)
- ‘monospace’ (например, Courier)
Дизайнерам таблиц стилей, рекомендуется указывать название общего семейства шрифтов в качестве последней альтернативы. Названия общих семейств шрифтов являются ключевыми словами и по этому они НЕ должны заключаться в кавычки.
Имена семейств шрифтов либо должны быть заключены в кавычки как
строки,
либо должны быть без кавычек в виде последовательности из одного или
более
идентификаторов. Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Например, следующие объявления недопустимы:
font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Если последовательность идентификаторов задаётся в виде имён семейств шрифтов, то значение этих имён преобразуется в строку путём присоединения всех идентификаторов в определённой последовательности с помощью одиночных пробелов.
Чтобы избежать ошибок в объявлениях, имена семейств шрифтов, содержащие пробелы, цифры или знаки препинания, кроме дефиса рекомендуется заключать в кавычки:
body { font-family: "New Century Schoolbook", serif }
<BODY>
Имена семейств шрифтов, которые имеют такое же название,
как и значение ключевого слова (‘inherit’, ‘serif’, ‘sans-serif’,
‘monospace’, ‘fantasy’, и ‘cursive’) должны быть заключены в кавычки,
чтобы избежать путаницы между ключевыми словами и такими же именами. Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
15.3.1 Общие семейства шрифтов
Общее семейство шрифтов являются резервным механизмом, средством сохранения замысла автора в виде определённых таблиц стилей в немного худшем варианте, когда ни один из указанных шрифтов не может быть выбран. Для обеспечения оптимального типографского контроля, в таблицах стилей так же должны использоваться названия шрифтов.
Все пять общих семейств шрифтов существуют
во всех CSS реализациях (при этом не обязательно, что они будут
отображаться для пяти различных фактических шрифтов). Агенты пользователей
должны обеспечить разумные варианты по умолчанию для общих семейств
шрифтов, которые выражают характеристики каждого семейства, а также
возможностей в рамках, разрешённых применяемой технологии.
Агентам пользователей предлагается возможность разрешить пользователям самим выбирать альтернативы для общих шрифтов.
15.3.1.1
serifГлифы шрифтов serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, с расклешёнными или сужающимися концами, или с фактическими засечками окончаний (в том числе с кусочками засечек). Serif шифты, как правило, имеют определённый интервал. Они часто проявляют больше различий между толстыми и тонкими штрихами, чем шрифты общего семейства ‘sans-serif’. В CSS термин ‘serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, например, такие как Mincho (Японский), Sung или Song (Китайский), Totum или Kodig (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Чероки шрифты | Lo Cicero Cherokee |
15.
 3.1.2 sans-serif
3.1.2 sans-serifГлифы шрифтов sans-serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, которые являются однотонными — с небольшими бликами или без них, с пересекающимися штрихами или с другими орнаментами. Sans-serif шрифты, как правило, имеют определённый интервал. Многие шрифты из данного семейства обладают небольшим количеством различий между толстыми и тонкими штрихами, по сравнению с шрифтами общего семейства ‘serif’. В CSS термин ‘sans-serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, таких как Gothic (Японский), Kai (Китайский), Pathang (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘sans-serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursiveГлифы в шрифтах cursive, название которого в CSS используется в качестве термина, как правило, имеют либо соединяющие штрихи, либо другие рукописные элементы, помимо самого курсивного шрифта. При этом символы частично или полностью связаны, и в результате запись больше похожа на надпись сделанную ручкой или кистью, чем на напечатанную надпись. Шрифты для некоторых письменностей, например, таких как арабская, почти всегда выводятся скорописью. В CSS термин ‘cursive’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия, такие как Chancery, Brush, Swing и Script также используются в названиях таких шрифтов.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Corsiva |
| Арабские шрифты | DecoType Naskh, Monotype Urdu 507 |
15.
 3.1.4 fantasy
3.1.4 fantasyFantasy шрифты, используемые в CSS, в первую очередь являются декоративными, несмотря на то, что по-прежнему содержат образ символов (в отличие от Pi или Picture шрифтов, которые не отражают символы). Примеры:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
monospaceЕдинственным критерием monospace шрифта является то, что все символы имеют одинаковую фиксированную ширину. (Это семейство может сделать вид некоторых письменностей, например, таких как арабская, очень специфическим.) Этот эффект похож на шрифт пишущей машинки и часто используется, чтобы выделить образцы компьютерного кода.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Чероки шрифты | Everson Mono |
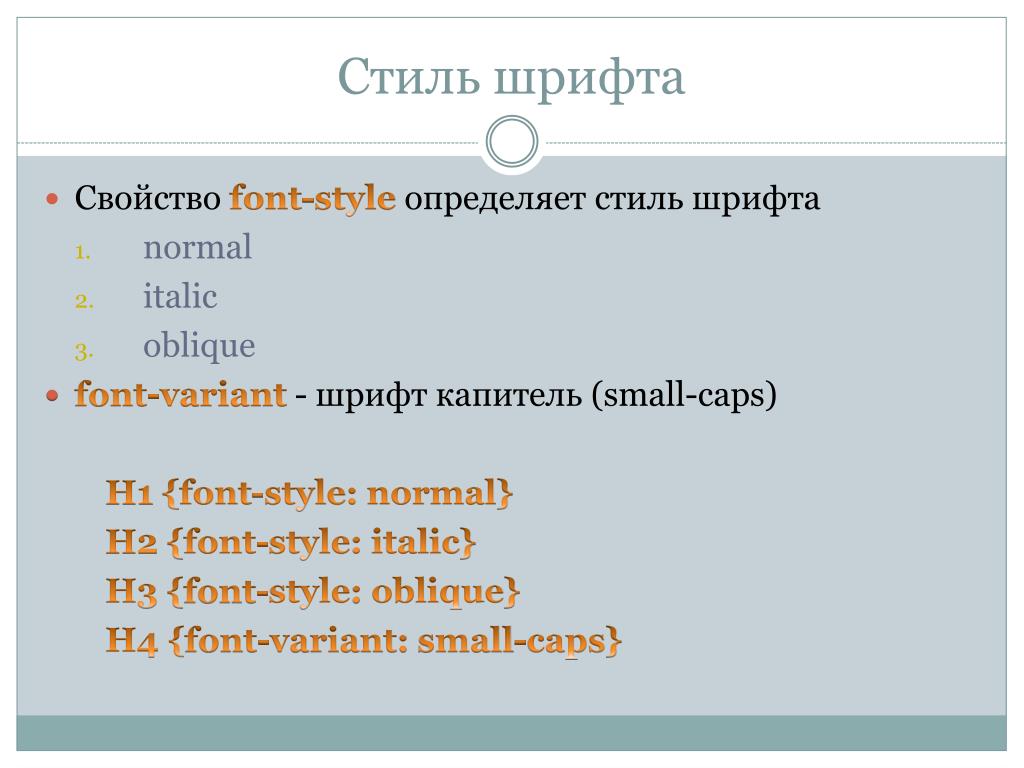
- ‘font-style’
Значение: normal | italic | oblique | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Свойство ‘font-style’ выбирает между нормальным (иногда обозначают
«roman»или»upright»), курсивным и наклонным вариантом семейства
шрифтов.
Значение ‘normal’ выбирает шрифт, который в базе данных агента пользователя классифицирован как ‘normal’, тогда как ‘oblique’ выбирает шрифт, который имеет обозначение ‘oblique’. Значение ‘italic’ выбирает шрифт, который имеет обозначение ‘italic’, или, если его использование не возможно, то используется обозначение ‘oblique’.
Шрифт, который в базе данных шрифтов агента пользователя(-ей) обозначен как ‘oblique’ может быть сгенерирован путём обычного наклона нормального шрифта.
Шрифты, в названии которых присутствуют слова Oblique, Slanted или Incline обычно в безе данных шрифтов агента пользователя(-ей) помечаются как ‘oblique’. Шрифты, в названии которых присутствуют слова Italic, Cursive или Kursiv обычно помечаются как ‘italic’.
h2, h3, h4 { font-style: italic }
h2 em { font-style: normal }
В приведённом выше примере, текст, выделенный в переделах ‘h2’ будет отображаться нормальным шрифтом.
- ‘font-variant’
Значение: normal | small-caps | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Другим типом изменений в пределах одного семейства шрифтов является
капитель. В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
Значение ‘normal’ устанавливает шрифт, который не является капителью, а вот ‘small-caps’ устанавливает капитель шрифт. CSS 2.1 допустима (но не обязательна) ситуация при которой, капитель шрифт может быть создан путём замены строчных букв нормального шрифта на масштабированные символы верхнего регистра. В качестве последнего средства, прописные буквы будут использованы в качестве замены капители.
В следующем примере, символы содержащиеся в ‘h4’ будут отображены капителью с выделением небольшой части слов наклонным шрифтом, а так же выделением наклонной капителью слов расположенных в ‘h4’ элементе:
h4 { font-variant: small-caps }
em { font-style: oblique }
В семействе шрифтов могут быть и другие варианты, например, такие как
шрифты с цифрами в старинном стиле, капитель цифрами, в виде уплотненных
или разреженных букв и прочие. Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Примечание: поскольку это свойство работает с текстом, который будет преобразован в верхний регистр, то для достижения такого же эффекта так же можно применять свойство ‘text-transform’.
- ‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: смотрите текст
Свойство ‘font-weight’ позволяет выбрать жирность шрифта. Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
p { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* bold */
Значения ‘bolder’ и ‘lighter’ указывают жирность, которая вычисляется в зависимости от значения, наследуемого от родительского элемента:
strong { font-weight: bolder }
Шрифты (данные шрифтов), как правило, имеют одно или несколько свойств,
значениями которых являются имена, которые характеризуют «жирность» шрифта.
Там нет общепринятого, универсального смысла для таких указывающих на
жирность названий. Их основная роль состоит в том, чтобы различать
варианты отличающиеся жирностью в пределах одного семейства шрифтов. Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Ассоциации с другими обозначениями жирности в семействе с числовыми значениями жирности предназначены только для сохранения порядка увеличения жирности в этом семействе. Однако следующие эвристические правила раскрывают, как делается уступка в данном случае:
- Если семейство шрифтов уже использует числовую шкалу с девятью
значениями (как например, делает OpenType), то жирность шрифта
должна зависеть напрямую от значения.

- Если есть вариант, помеченный словом Medium и помеченый одним словом Book, Regular, Roman или Normal, то Medium обычно присваивается значение ‘500’.
- Шрифт, помеченный словом «Bold» часто соответствует жирности равной значению ‘700’.
При сопоставлении жирности семейств(-а) шрифтов с CSS шкалой, отсутствующие значения жирности назначаются следующим образом:
- Если желаемая степень жирности меньше 400, то жирность ниже желаемого показателя проверяется в порядке убывания, а если желаемая степень жирности выше указанного значения, то степень жирности увеличивается в порядке возрастания до тех пор, пока не будет найдено совпадение.
- Если желаемая степень жирности больше 500, то жирность выше
желаемого показателя проверяется в порядке возрастания, а если желаемая
степень жирности ниже указанного значения, то степень жирности
проверяется в порядке убывания до тех пор, пока не будет найдено
совпадение.

- Если желаемая степень жирности равна 400, то в первую очередь проверяется 500, а затем используется правило для необходимой степени жирности менее 400.
- Если желаемая степень жирности равна 500, то в первую очередь проверяется 400, а затем используется правило для необходимой степени жирности менее 400.
Следующие два примера показывают стандартное отображение.
Предположим, что семейство «Rattlesnake» имеет четыре варианта жирности, от менее жирной версии до более жирной: Regular, Medium, Bold, Heavy..
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 |
| «Rattlesnake Medium» | 500 | |
| «Rattlesnake Bold» | 700 | 600 |
| «Rattlesnake Heavy» | 800 | 900 |
Предположим, что семейство «Ice Prawn» имеет шесть вариантов
жирности: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в данном примере агент пользователя решил не задавать числовое значение для «Ice Prawn ExtraBlack».
Обратите внимание, что в данном примере агент пользователя решил не задавать числовое значение для «Ice Prawn ExtraBlack».
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 |
| «Ice Prawn Medium» | 500 | |
| «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |
| «Ice Prawn Black» | 900 | |
| «Ice Prawn ExtraBlack» | (нет) |
Значения ‘bolder’ и ‘lighter’ указывают значения, которые
рассчитываются исходя из значения степени жирности родительского
элемента. Исходя из наследуемого значения жирности, жирность
рассчитывается при помощи приведённой ниже таблицы. Дочерние элементы
наследуют значение исходя из расчёта жирности, а не значения ‘bolder’
или ‘lighter’.
Дочерние элементы
наследуют значение исходя из расчёта жирности, а не значения ‘bolder’
или ‘lighter’.
| Наследуемое значение | увеличенное | уменьшенное |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
В приведённой выше таблице приведена схема соответствующего выбора
следующей степени жирности относительно bolder или
lighter значения,
учитывая, что семейство шрифтов содержит нормальные и жирные версии
наряду с тонким и более жирными вариантами. Авторы, желающие
осуществлять более тщательный контроль над точными значениями
жирности, используемыми для определённого элемента, должны
использовать числовые значения, а не относительные значения жирности.
Авторы, желающие
осуществлять более тщательный контроль над точными значениями
жирности, используемыми для определённого элемента, должны
использовать числовые значения, а не относительные значения жирности.
Нет никакой гарантии, что для каждого ‘font-weight’ значения будет существовать свой вариант жирности; например, некоторые шрифты могут иметь только нормальную и жирную версию, в то время как другие шрифты могут иметь восемь различных вариантов жирности. Нет никакой гарантии, что агент пользователя будет отображать смейство шрифтов в определённом значении жирности. Единственной гарантией является то, что отображаемая версия при заданном значении не будет более жирной, чем отображаемая версия менее жирных значений.
Размер шрифта соответствует em площади, согласно типографической концепции. Обратите внимание, что некоторые глифы могут выходить за пределы своих em площадей. Значения имеют следующий смысл:
- <абсолютный-размер>
- Ключевое слово <абсолютный-размер> является индексом в таблице
размеров шрифтов, которое вычисляется и хранится агентом пользователя.
 Возможные значения:
Возможные значения:[ xx-small | x-small | small | medium | large | x-large | xx-large ]
В следующей таблице приведены рекомендации агенту пользователя по отображению абсолютных размеров HTML заголовков и абсолютных размеров-шрифтов. Значение ‘medium’ является размером шрифта, который выбирается пользователем и используется в качестве исходного среднего значения.
CSS значения абсолютного-размера xx-small x-small small medium large x-large xx-large HTML размеры шрифтов 1 2 3 4 5 6 7 Разработчики должны построить таблицу коэффициентов масштабирования для ключевых слов абсолютного-размера относительно значения ‘medium’, а так же относительно конкретного устройства и его характеристик (например, разрешения устройства).

Разным медиа могут требоваться разные коэффициенты масштабирования. Кроме того, агент пользователя при вычислении таблицы должен принять во внимание качество и доступность шрифтов. Таблица может отличаться в зависимости от семейства шрифтов.
Примечание 1. Чтобы сохранить читаемость, агенту пользователя при применении этих рекомендаций следует, избегать создания размера-шрифта для дисплея компьютера размером менее чем 9 пикселей на одну EM единицу дисплея компьютера.
Примечание 2. В CSS1 рекомендованный коэффициент масштабирования между соседними индексами составлял 1.5, но согласно пользовательскому опыту такой коэффициент масштабирования оказался слишком большим. В CSS2 рекомендованный коэффициент масштабирования для экрана компьютера между соседними индексами составляет 1.2, но такой коэффициент до сих пор создавал проблемы для небольших размеров. Опыт внедрения показал, что использование фиксированного коэффициента между соседними ключевыми словами абсолютного-размера вызывал определённые проблемы, и поэтому в данной спецификации нет рекомендации по поводу определённого фиксированного коэффициента.

- <относительный-размер>
- Ключевое слово <относительный-размер> интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. Возможные значения: [ larger | smaller ]. Например, если родительский элемент имеет размер шрифта ‘medium’, то значение ‘larger’ сделает размер шрифта текущего элемента ‘large’. Если родительский элемент имеет размер, который не близок к табличной записи, то агент пользователя свободен в плане интерполяции значений таблицы или округлении до ближайшего значения. Агент пользователя может экстраполировать значения таблицы, если числовое значение выходит за пределы ключевых слов.
Длина и процентные значения не должны принимать во внимание таблицу размеров шрифта при расчёте размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах, значения длины ’em’ и ‘ex’ относятся к
вычисляемому размеру шрифта текущего элемента. В свойстве ‘font-size’ эти
единицы длины относятся к вычисляемому размеру шрифта родительского
элемента.
Обратите внимание, что приложение может интерпретировать явный размер, в зависимости от контекста. Например, внутри VR сцены шрифт может получить другой размер из-за искажений.
Например:
p { font-size: 16px; }
@media print {
p { font-size: 12pt; }
}
blockquote { font-size: larger }
em { font-size: 150% }
em { font-size: 1.5em }
- ‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit Значение по умолчанию: смотрим значения отдельных свойств Применяется: ко всем элементам Наследование: присутствует Проценты: смотрим значения отдельных свойств Медиа: визуальные Вычисляемое значение: смотрим значения отдельных свойств
Свойство
‘font’
за исключением случаев, описанных ниже, является
сокращённым свойством для одновременного указания значений
‘font-style’,
‘font-variant’,
‘font-weight’,
‘font-size’,
‘line-height’
и ‘font-family’ свойств
в одном месте таблицы стилей. Синтаксис этого свойства основан на сокращении
традиционной типографской записи для того, чтобы можно было одновременно
задать несколько свойств, связанных со шрифтами.
Синтаксис этого свойства основан на сокращении
традиционной типографской записи для того, чтобы можно было одновременно
задать несколько свойств, связанных со шрифтами.
Всем свойствам, связанным со шрифтами сначала присваиваются начальные значения, в том числе и тем, которые перечислены в предыдущем пункте. Затем этим свойствам, которым указываются определённые значения в сокращённой ‘font’ записи устанавливаются эти значения. Для определения допустимых и начальных значений смотрим ранее определённые свойства.
p { font: 12px/14px sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% "New Century Schoolbook", serif }
p { font: bold italic large Palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
Во втором объявлении, размер процентного значения шрифта (‘80%’) вычисляется относительно размера шрифта родительского элемента. В третьем объявлении, высота строки выраженная в процентах относится к размеру шрифта самого элемента.
В первых трёх объявлениях, представленных выше, свойства
‘font-style’, ‘font-variant’ и ‘font-weight’ прямо не упоминаются, и
это значит, что им всем троим, установлены начальные значения (‘normal’). Четвёртое объявление устанавливает ‘font-weight’ свойству значение
‘bold’, свойству ‘font-style’ значение ‘italic’ и свойству ‘font-variant’
неявно устанавливает значение ‘normal’.
Четвёртое объявление устанавливает ‘font-weight’ свойству значение
‘bold’, свойству ‘font-style’ значение ‘italic’ и свойству ‘font-variant’
неявно устанавливает значение ‘normal’.
Пятое объявление задаёт значения свойствам ‘font-variant’ (‘small-caps’), ‘font-size’ (120% относительно размера шрифта родительского элемента), ‘line-height’ (на 120% больше размера шрифта) и ‘font-family’ (‘fantasy’). Отсюда следует, что ключевое слово ‘normal’ относится к двум оставшимся свойствам: ‘font-style’ и ‘font-weight’.
Следующие значения относятся к системе шрифтов:
- caption
- Шрифт, используемый для заголовков элементов управления (например, кнопки, выпадающие списки и т.д.).
- icon
- Шрифт, используемый для обозначения иконок.
- menu
- Шрифт, используемый в меню (например, выпадающее меню и списки меню).
- message-box
- Шрифт, используемый в диалоговых окнах.
- small-caption
- Шрифт, используемый для обозначения небольших элементов управления.

- status-bar
- Шрифт, используемый в окне статус-баров.
Система шрифтов может устанавливаться только при полноценном объявлении; то есть, должно быть указано семейство шрифтов, размер, жирность, стиль, и так далее, всем свойствам должны быть заданы значения. После, по желанию эти значения могут быть изменены по отдельности. Если шрифт с указанными характеристиками отсутствует на данном устройстве, то агент пользователя должен либо грамотно заменить его (например, уменьшенная версия ‘caption’ шрифта, может быть использована для замены ‘small-caption’ шрифта), либо вместо него агент пользователя должен использовать свой шрифт по умолчанию. Касаемо обычных шрифтов; если для системного шрифта, любое из индивидуальных свойств не является частью доступных пользовательских настроек операционной системы, то этим свойствам должны быть заданы начальные значения.
Вот почему это свойство «почти» сокращённое свойство: система
шрифтов может быть указана только с помощью этого свойства, а не с помощью самого
‘font-family’,
так что ‘font’
позволяет авторам указать больше настроек, чем все его подсвойства. Однако
отдельные свойства, такие, как
‘font-weight’
по-прежнему устанавливают значения, взятые из системы шрифтов, которая
также может быть независимо изменена.
Однако
отдельные свойства, такие, как
‘font-weight’
по-прежнему устанавливают значения, взятые из системы шрифтов, которая
также может быть независимо изменена.
Пример(-ы):
button { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
button p { font: menu }
button p em { font-weight: bolder }
Если в определённой системе шрифт используется для выпадающего меню и случается, например, так что этот шрифт является 9-ти пиксельным Charcoal, с жирностью 600, то элементы P, которые являются потомками BUTTON будут отображаться согластно указанному стилю:
button p { font: 600 9px Charcoal }
Поскольку ‘font’ является сокращённым свойством, то изменение любого свойства, которое не задано явно в его исходном значении, имеет тот же эффект, что и представленное ниже объявление:
button p {
font-family: Charcoal;
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9px;
line-height: normal;
}
Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTMLВ этом разделе спецификации рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять.
Многие из них не рекомендуется применять.
15.1 Форматирование
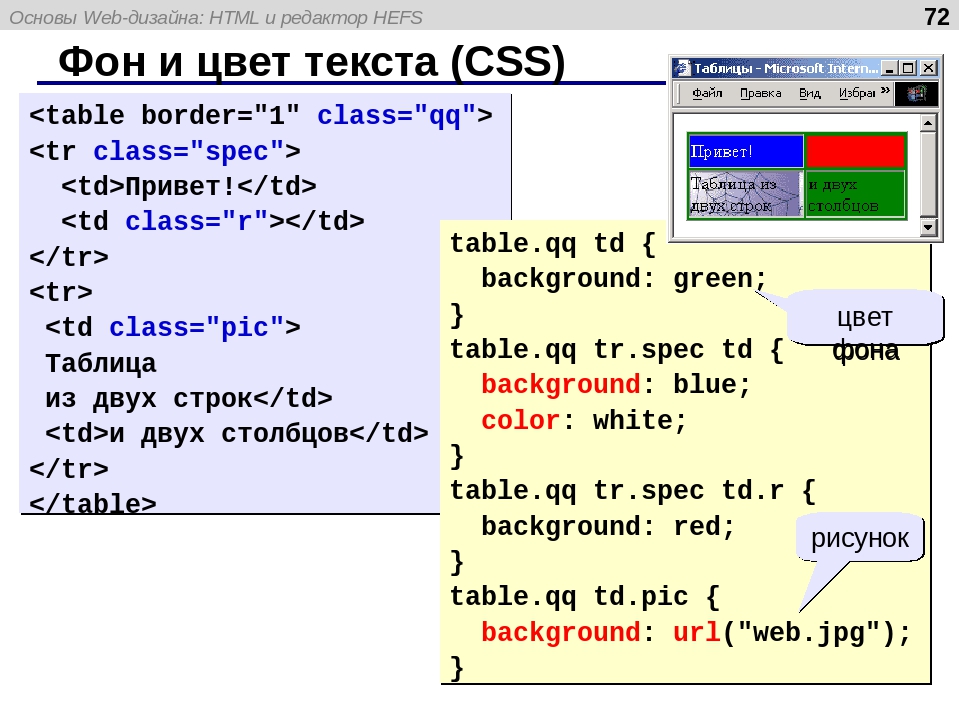
15.1.1 Цвет фона
Определение атрибута
- bgcolor = color [CI]
- Не рекомендуется. Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY) или таблицы (элементы TABLE, TR, TH и TD). Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей.
15.1.2 Выравнивание
Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align. Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста.
Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста.
Определение атрибута
- align = left|center|right|justify [CI]
- Не рекомендуется. Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
- left: строки текста выравниваются по левому краю;
- center: строки текста выравниваются по центру;
- right: строки текста выравниваются по правому краю;
- justify: строки текста выравниваются по обоим полям.
Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align=left, для направления справа налево — по умолчанию align=right.
НЕ РЕКОМЕНДУЕТСЯ:
Здесь заголовок центрируется.
<h2 align="center"> Что за прелесть эта мерзость! </h2>
Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2 { text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>Учтите, что это будет действовать на все элементы h2. Вы можете ограничить область видимости стиля, установив атрибут class элемента:
Вы можете ограничить область видимости стиля, установив атрибут class элемента:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2.wood {text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>
НЕ РЕКОМЕНДУЕТСЯ:
также, для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML align, Вы могли бы записать:
<P align="right">...параграф текста...
что в таблице стиля могло бы быть:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P>...параграф текста... НЕ РЕКОМЕНДУЕТСЯ:
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элементом DIV:
<DIV align="right"> <P>...текст первого параграфа... <P>...текст второго параграфа... <P>...текст третьего параграфа... </DIV>
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV>
<P>...текст первого параграфа...
<P>...текст второго параграфа...
<P>...текст третьего параграфа..
</DIV>Чтобы выровнять по центру весь документ:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...тело выровнено по центру...
</BODY>Элемент CENTER полностью эквивалентен определению элемента DIV с атрибутом align, установленным в «center». Элемент CENTER не
рекомендуется.
15.1.3 Плавающие объекты
Изображения и объекты могут появляться непосредственно «in-line» или «всплывать» к одной из сторон страницы, изменяя временно поля текста, который может обтекать объект по любой его стороне.
«Всплывание» объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
- left: прижимает объект к левому краю. Последующий текст обтекает объект справа.
- right: прижимает объект к правому краю. Последующий текст обтекает объект слева.
ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент IMG «всплывает» к левому краю «канвы».
<IMG align="left" src="http://foo.com/animage.gif" alt="my boat">
Некоторые атрибуты выравнивания также допускают значение «center», которое не вызывает всплывания, а центрирует объект по отношению к краям. В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг «всплывающего» объекта.
Определение атрибута
- clear = none|left|right|all [CI]
- Не рекомендуется. Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
- none: следующая строка начнётся нормально. Это значение по умолчанию.
- left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.

Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом BR:
********* ------- | | ------- | image | --<BR> | | *********
Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********
НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
********* ------- | | ------- | image | --<BR clear="left"> | | ********* -----------------
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т.д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css">
BR { clear: left }
</STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD> ... <STYLE type="text/css"> BR#mybr { clear: left } </STYLE> </HEAD> <BODY> <P>... ********* ------- | | ------- | table | --<BR> | | ********* ----------------- ... </BODY>
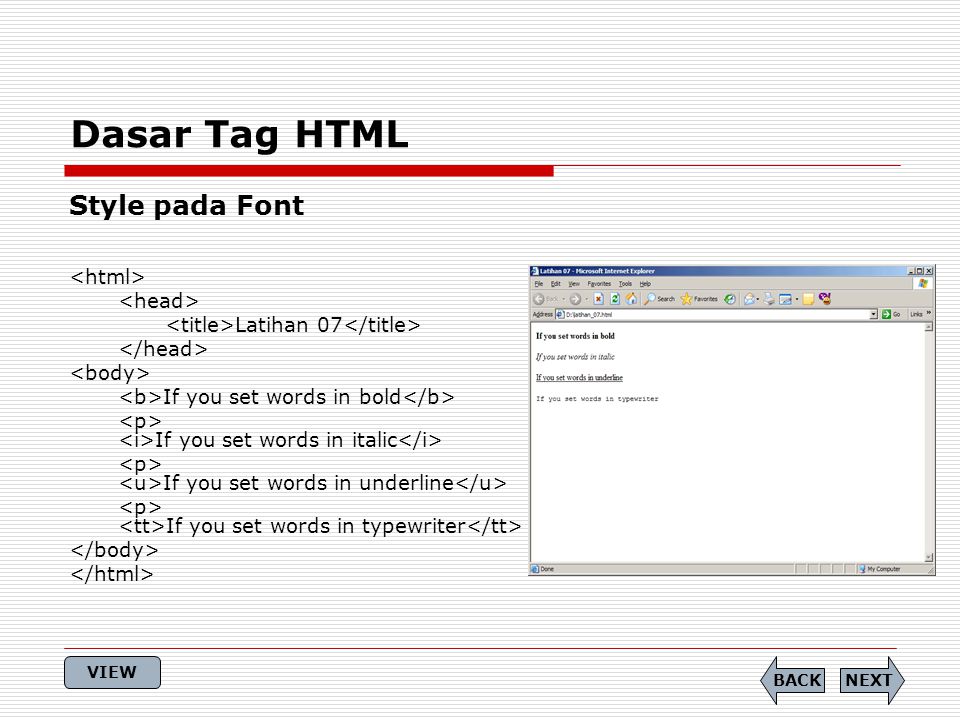
Последующие элементы HTML специфицируют информацию о шрифте. Хотя они и не относятся к не рекомендуемым, их использование менее предпочтительно, чем таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT, I, B, BIG, SMALL, STRIKE, S и UНачальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown onkeyup (внутренние события)
Представление элементов стиля шрифта зависит от пользовательского агента (ПА). Следующее описание является лишь информативным.
Следующее описание является лишь информативным.
- TT: моноширинный текст, телетайп.
- I: курсив.
- B: полужирный.
- BIG: «большой» шрифт.
- SMALL: «малый» шрифт.
- STRIKE и S: не рекомендуются, зачёркнутый текст.
- U: не рекомендуется, подчёркнутый.
Вот несколько примеров определения шрифта:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
Это будет отображено так:
Можно применить более сложные варианты отображения шрифтов, используя таблицы стилей. Чтобы отобразить голубой курсив в параграфе с помощью таблицы стилей (CSS):
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P>. ..голубой курсив...
..голубой курсив...Элементы стиля шрифта должны вкладываться соответствующим образом. Отображение вложенных элементов стиля шрифта зависит от ПА.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT не рекомендуется применять.
См. формальное определение в разделе Переходное ОТД.
Определения атрибутов
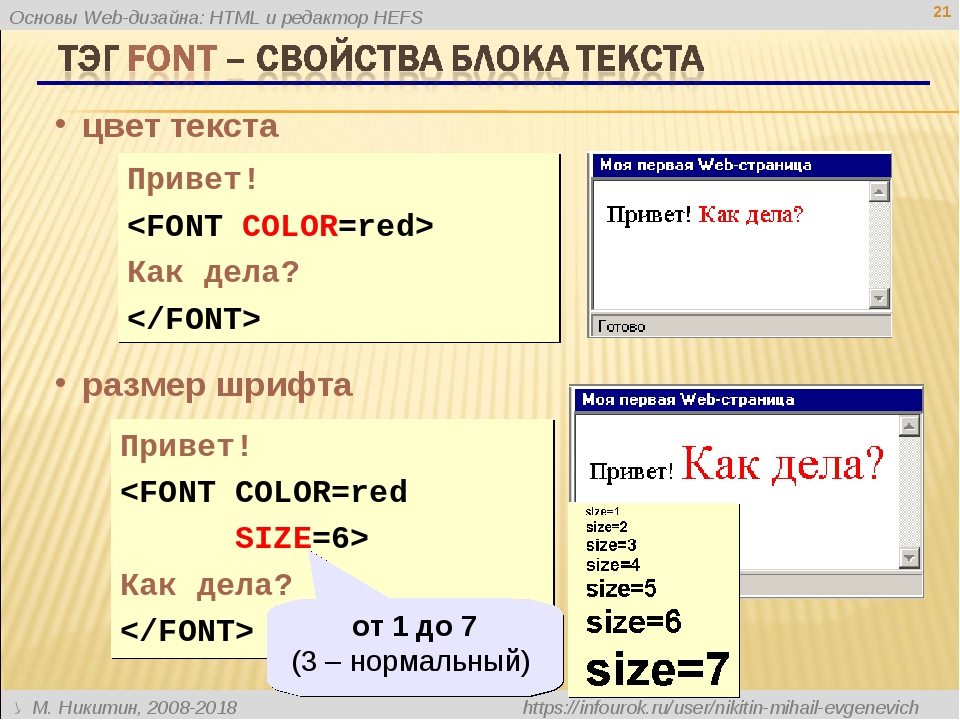
- size = cdata [CN]
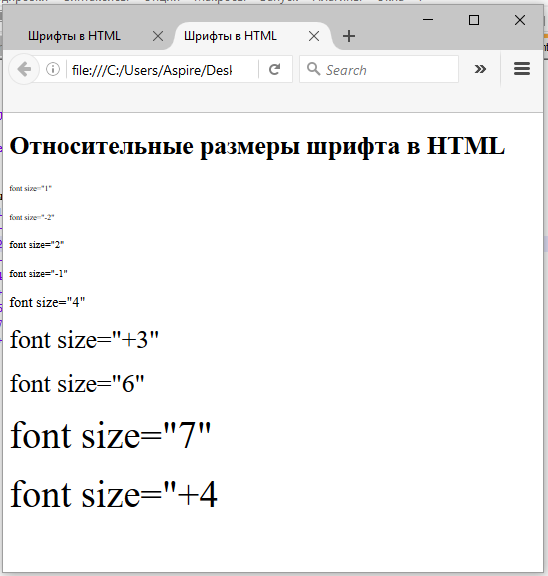
- Не рекомендуется. Устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает шрифт в определённый фиксированный размер, представление которого зависит от ПА. Не все ПА могут отобразить все семь размеров.
- Относительное увеличение размера шрифта. «+1» означает: на один размер больше. «-3» означает: на три размера меньше. Все размеры находятся в пределах шкалы от 1 до 7.
- color = color [CI]
- Не рекомендуется.
 Устанавливает цвет текста.
Устанавливает цвет текста. - face = cdata [CI]
- Не рекомендуется. Определяет список имён шрифтов, разделённых запятыми, которые ПА должен искать в порядке убывания приоритета.
Атрибуты, определённые в другом месте
Элемент FONT изменяет размер шрифта и цвет текста своего содержимого.
Элемент BASEFONT устанавливает базовый размер шрифта (используя атрибут size). Размер шрифта, определяемый FONT, является относительным по отношению к BASEFONT. Если BASEFONT не используется, размер базового шрифта составляет 3.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере показана разница между шрифтами семи размеров элемента FONT:
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может выглядеть так:
А это пример относительного изменения размера шрифта с использованием базового размера 3:
Базовый размер шрифта не применяется к заголовкам/headings, за исключением тех случаев, когда заголовки изменены с использованием относительного изменения размера в элементе FONT.
15.3 Горизонтальные линии: элемент
HRНачальный тег: необходим, Конечный тег: запрещён
Определение атрибутов
- align = left|center|right [CI]
- Не рекомендуется. Определяет горизонтальное выравнивание линии по отношению к окружающему контексту. Возможные значения:
- left: линия выравнивается влево.
- center: линия выравнивается по центру.
- right: линия выравнивается вправо.
По умолчанию align=center.
- noshade [CI]
- Не рекомендуется. Если этот булев атрибут установлен, он требует, чтобы ПА отображал горизонтальную линию сплошным цветом, а не традиционно с двухцветной «тенью».
- size = pixels [CI]
- Не рекомендуется. Определяет высоту линии. Значение по умолчанию зависит от ПА.

- width = length [CI]
- Не рекомендуется. Определяет ширину линии. Ширина по умолчанию — 100%, т.е. линия растянута по ширине всей «канвы».
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент HR отображает горизонтальную линию в ПА.
Величина свободного пространства под и над горизонтальной линией зависит от ПА.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере линия центрируется, размер установлен в половину доступной ширины между краями страницы. Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
<HR align="center"> <HR size="5" align="center"> <HR noshade size="5" align="center">
Эти линии должны выглядеть примерно так:
Список HTML шрифтов — OLDESIGN.RU
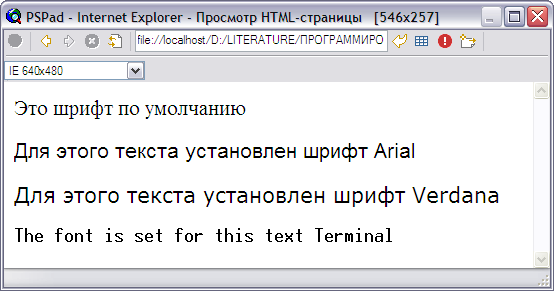
Визуализация стандартных шрифтов
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
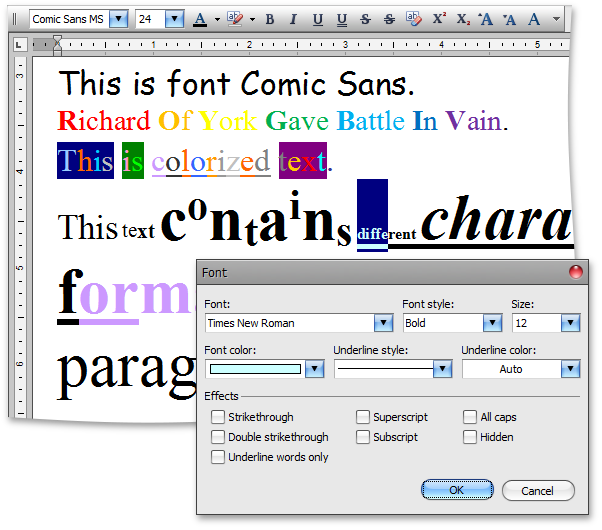
Основные разновидности шрифтов
Шрифты бывают с засечками (с постоянной толщиной линий — брусковый, и переменной — антиква; их применяют для оформления основного текста документа) и рубленые (гротески, используются для набора заголовков).
По стилю различают шрифт: Прямой (Roman), Курсивный (Italic), Полужирный (Bold), Нормальный (Regular, отличается от прямого меньшей толщиной штриха), Узкий (Narrow), Широкий (Wide).
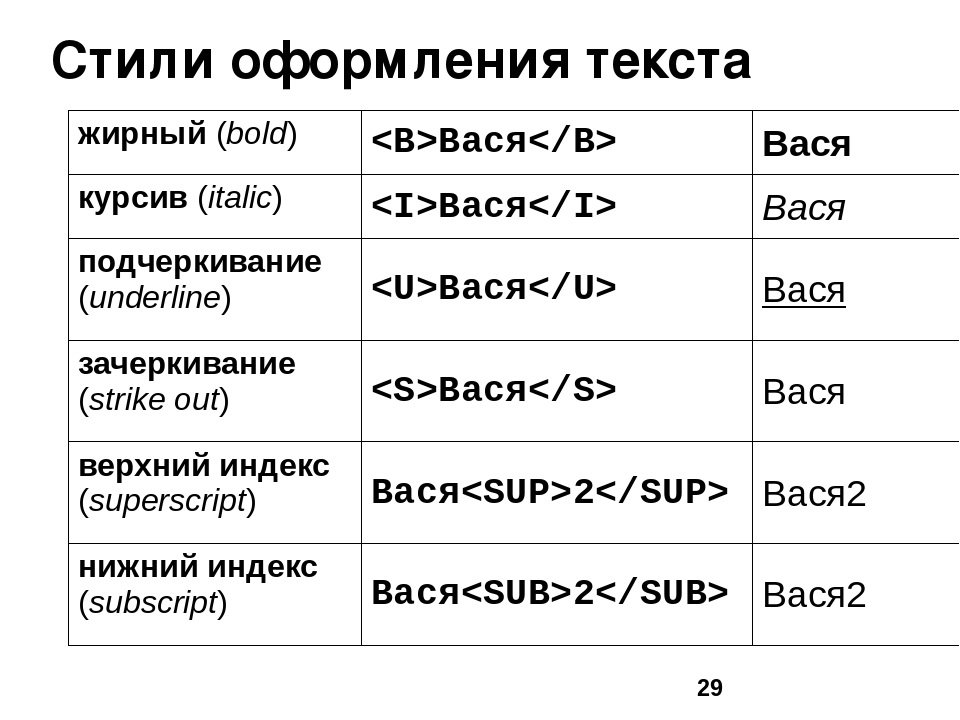
Дополнительные параметры форматирования символов: подчеркивание различными типами линий (Подчеркнутый, Underline), изменение вида значков (зачёркнутый, надстрочный, подстрочный, с тенью, контур, все прописные), изменение расстояний между символами (межсимвольный интервал — обычный, разреженный или уплотнённый).
По ширине символов шрифты делят на моноширинные (как на старой печатной машинке) и пропорциональные. Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
{ font-family: Lucida Console, Courier New, Courier, monospace; }
Значения ширины шрифтов (font-weight) задаются по цифровой шкале, где значение «400» соответствует «Normal» данного семейства шрифтов. Названия веса, ассоциированные с такой шириной, обычно: Book, Regular, Roman, Normal, Medium. «Bold» соответствует весовому значению «700», Heavy — «800», Black — «900».
Стандартные шрифты для разных версий Windows
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
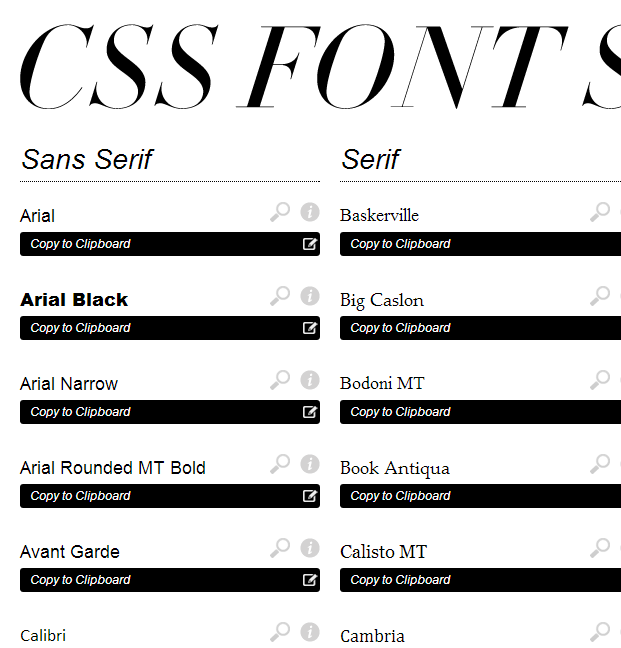
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
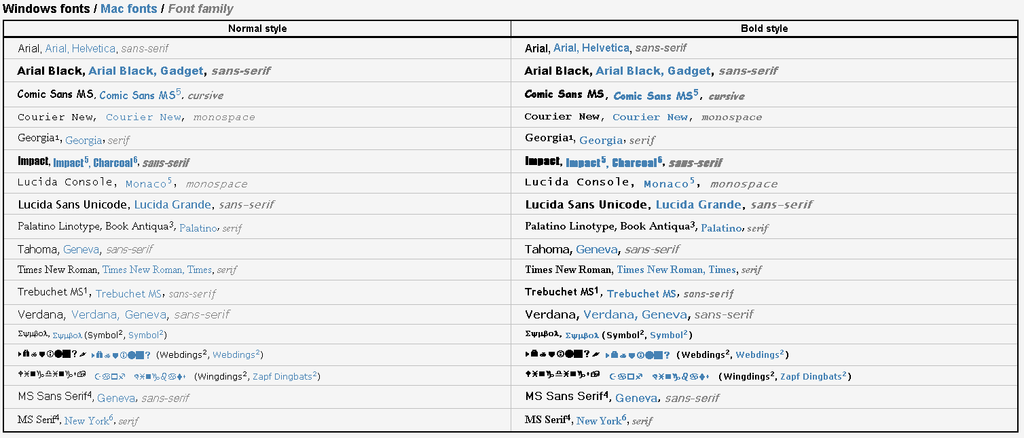
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
| Значение @font-family | Windows | Mac | Семейство |
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| Arial Black, Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| Comic Sans MS, cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| Courier New, Courier, monospace | Courier New | 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact, Charcoal, sans-serif | Impact | Impact 5, Charcoal6 | sans-serif |
| Lucida Console, Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| Palatino Linotype, Book Antiqua, Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| Times New Roman, Times, serif | Times New Roman | Times | serif |
| Trebuchet MS, Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, Zapf Dingbats | Wingdings 2 | Zapf Dingbats 2 | — |
| MS Sans Serif, Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| MS Serif, New York, serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Тег шрифта HTML — использование, синтаксис, примеры
Тег определяет характеристики шрифта. Размер, цвет и шрифт определяются атрибутами размера, цвета и шрифта.
Синтаксис
Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами.
Содержимое записывается между открывающим () и закрывающим () тегами.
Пример использования тега HTML
:
<голова>
Название документа
<тело>
Синий текст
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Результат
Стили CSS
Чтобы изменить цвет текста, используйте свойство цвета CSS вместо атрибута цвета. Свойства CSS font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Пример изменения стиля текста с помощью CSS:
<голова>
Название документа
<тело>
Синий текст.
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| цвет | rgb (x, x, x) #xxxxxx название цвета | Задает цвет текста. |
| лицо | семейство шрифтов | Устанавливает шрифт. |
| размер | номер | Задает размер текста. |
Как оформить тег
?Общие свойства для изменения визуального веса/выделения/размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта.нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.

- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
:- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.

- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание для тега
:кодов стилей шрифтов HTML — безопасные веб-шрифты
face=" название шрифта " >…
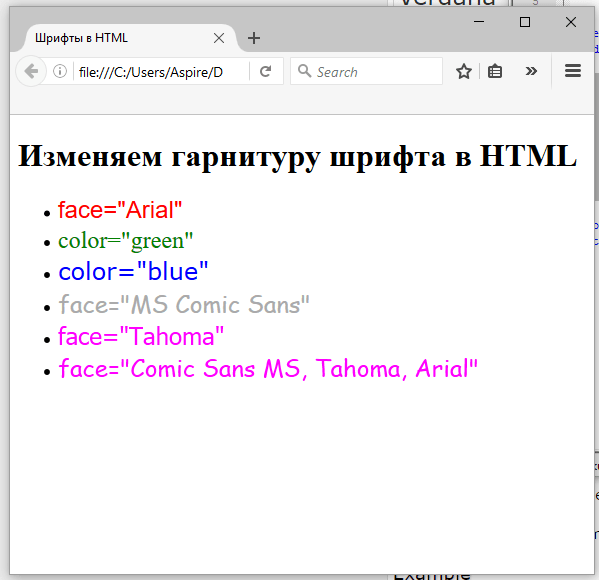
Во-первых, вы можете указать, какой стиль шрифта, также известный как «гарнитура», браузер будет использовать для отображения текста на вашей веб-странице, используя атрибут face в элементе font . Теоретически вы можете использовать любой шрифт, установленный на вашем компьютере (если вы используете Windows, вы можете увидеть, какие шрифты вы установили на свой компьютер, просмотрев папку «Шрифты», которая обычно находится по адресу C:\Windows\Fonts). ).
 Между прочим, шрифт браузера по умолчанию также используется, когда шрифт не указан в исходном коде веб-страницы. Если вы используете Internet Explorer, вы можете увидеть, какой шрифт используется по умолчанию, открыв Internet Explorer и выбрав Сервис » Свойства обозревателя » (вкладка «Общие») Шрифты.
Между прочим, шрифт браузера по умолчанию также используется, когда шрифт не указан в исходном коде веб-страницы. Если вы используете Internet Explorer, вы можете увидеть, какой шрифт используется по умолчанию, открыв Internet Explorer и выбрав Сервис » Свойства обозревателя » (вкладка «Общие») Шрифты.Следовательно, для любых веб-страниц, существующих в Интернете, лучше всего использовать шрифты, которые большинство людей, вероятно, установили на свой компьютер. Вообще говоря, эти веб-безопасные шрифты: Arial, Verdana, Courier New, Times New Roman, Comic Sans MS.
Это Arial.(Для пользователей Mac: эквивалентом Arial является «Helvetica», а эквивалентом Times New Roman является «Times».)Это Вердана.
Это новый курьер.
Это Times New Roman.
Это Comic Sans MS.
Во всех приведенных выше пяти примерах шрифтов используется атрибут size=3 . Тип шрифта, который вы используете, во многом будет зависеть от стиля вашей веб-страницы и уровня профессионализма, который вы хотите передать. Для традиционного или научного стиля используйте Times New Roman. Для современного вида используйте Arial или Verdana. Для неформального образа используйте Comic Sans MS. Вы также должны иметь в виду, что разные размеры влияют на удобочитаемость разных шрифтов. Например, несколько абзацев текста с использованием шрифта Arial, отображаемого с размером 2, могут быть прекрасно читаемы, но несколько абзацев текста с использованием шрифта Times New Roman, отображаемого с размером 2, могут стать утомительными.
Для традиционного или научного стиля используйте Times New Roman. Для современного вида используйте Arial или Verdana. Для неформального образа используйте Comic Sans MS. Вы также должны иметь в виду, что разные размеры влияют на удобочитаемость разных шрифтов. Например, несколько абзацев текста с использованием шрифта Arial, отображаемого с размером 2, могут быть прекрасно читаемы, но несколько абзацев текста с использованием шрифта Times New Roman, отображаемого с размером 2, могут стать утомительными.
Чтобы применить выбранный шрифт, просто введите пару атрибут-значение:
лицо = " имя шрифта " … в ваш тег , где имя шрифта равно имени любого официального шрифта.Пример:
face="times new roman" > Этот текст будет отображаться с использованием Times New Roman. Конечный тег
завершает ваши инструкции по форматированию, после чего вы можете объявить новый набор тегов . ..
.. для отображения следующего текста в другом стиле.Пример:
face="times new roman" >Вот текст с использованием шрифта Times New Roman… face="arial" >Вот какой-то текст с использованием шрифта Arial... Вы также можете «вложить»
тегов ... , что означает, что вы помещаете один набор в другой. Это приводит к началу одного объявления шрифта , а затем, прежде чем оно закончится, начинается новое или второе объявление шрифта .Когда второе объявление шрифта заканчивается конечным тегом , ваш текст возвращается к исходному объявлению шрифта . Таким образом, ваш видимый текст «наследует» стили шрифта от всех предыдущих объявлений атрибутов шрифта (включая размер и цвет) до тех пор, пока связанный закрывающий тег не завершит объявление.
Пример:
Этот текст имеет шрифт Times New Roman , а в этом тексте используется шрифт Arial до тех пор, пока не встретится конечный тег ...и теперь текст возвращается в Times New Roman. Чтобы гарантировать, что веб-страницы будут отображаться на самых разных компьютерах с различными операционными системами, некоторые веб-авторы объявляют шрифты в своем исходном коде, используя список шрифтов, разделенных запятыми. На компьютерах Macintosh может не быть установлен типичный шрифт для ПК, такой как Arial, и аналогичным образом на компьютерах с ПК может не быть установлен типичный шрифт для Mac, например, Helvetica. Поскольку шрифт Arial выглядит как Helvetica, некоторые веб-авторы будут делать объявление шрифта следующим образом:
"arial,helvetica,sans-serif" > Ваш компьютер попытается отобразить этот видимый текст, используя сначала Шрифт Arial, а затем, если он недоступен, с помощью Helvetica. Если ни Arial, ни Helvetica недоступны, компьютер прибегнет к окончательному выбору — без засечек.
Если ни Arial, ни Helvetica недоступны, компьютер прибегнет к окончательному выбору — без засечек. Третий вариант шрифта, «без засечек», относится к члену общего семейства шрифтов и действует как своего рода отказоустойчивость в случае, если и Arial, и Helvetica недоступны.
Используя этот метод перечисления шрифтов, некоторые веб-авторы будут пытаться отобразить свой видимый текст с использованием менее популярного шрифта, помещая этот шрифт первым в список, таким образом рискуя, что пользователь может установить его на свой компьютер.Затем, если это не удается, компьютер пользователя по умолчанию выбирает оставшиеся варианты в своем списке шрифтов, которые обычно представляют шрифты, более «безопасные для Интернета».
Теперь давайте узнаем, как сделать полужирный шрифт, курсив и другие стили шрифта на вашей веб-странице…
См. также:
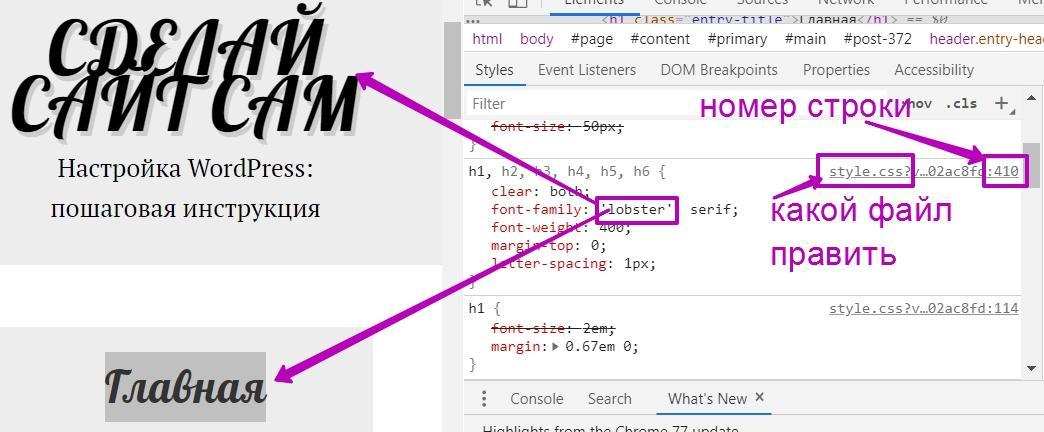
Как изменить стиль, размер и цвет шрифта на WordPress.com
В службе поддержки WordPress есть много полезных сообщений об этом. Но просмотр десятков постов в поисках подходящего И подробного поста может стать настоящим кошмаром.Вот я и подумал, что напишу пост об этом сам.
Но просмотр десятков постов в поисках подходящего И подробного поста может стать настоящим кошмаром.Вот я и подумал, что напишу пост об этом сам.
*****************
o
Использование HTML в WordPress.com
Большинство тем на WordPress.com имеют встроенный шрифт. Это означает, что сколько бы вы ни меняли цвет и вещи, они часто возвращаются к теме по умолчанию. С другими вещами у вас нет параметров, доступных на экране редактирования сообщения WordPress.com по умолчанию. Но вы можете переопределить все это с помощью HTML.
Чтобы изменить стиль текста, размер и т. д.вам нужно использовать теги HTML. Об этом говорят многие посты. И потом не говорите вам, как переключиться на HTML. Ура, полезно!
Чтобы использовать HTML, вы должны щелкнуть правую вкладку с надписью Text на странице Edit Post .
Итак, чтобы полностью избежать всех и всяческих недоразумений или путаницы, я распишу все подробности. Если вы знаете вкладки, я имею в виду, просто пропустите это.
Если вы знаете вкладки, я имею в виду, просто пропустите это.
Перейдите на панель инструментов > Сообщение
затем перейдите к сообщению, которое хотите отредактировать, и нажмите Редактировать .Теперь вы должны быть на странице Edit Post .
При редактировании сообщений есть две вкладки на выбор:
Visual (стандартная вкладка по умолчанию)
или Текст (вкладка HTML)
.
Теперь приступим к редактированию!
.
o
> Изменение стиля шрифта
Если вы хотите изменить стиль шрифта текста и хорошо разбираетесь в названиях шрифтов, вам не нужно использовать эти ресурсы.Если вы не уверены в названиях шрифтов, которые вам нужны, воспользуйтесь полезными ресурсами по адресу Wavian.com . Это страница со ссылками и приличным списком шрифтов с большим разнообразием стилей.
Здесь также есть страница, посвященная стандартным веб-безопасным шрифтам . Я лично не обращаю особого внимания на то, стандартны они или нет, поскольку этот блог предназначен исключительно для моего собственного развлечения, но это зависит от того, что вам нужно.
ОК, так что, узнав имя нужного шрифта, перейдите на вкладку html (вкладка текста).Я буду использовать,
«Как только вы исключите невозможное, все, что останется, каким бы невероятным оно ни было, должно быть правдой».
— цитата из бессмертного Шерлока Холмса.
Когда вы используете HTML-теги для изменения шрифта на WordPress.com, вам всегда нужно помнить о создании открывающего и закрывающего тегов. Таким образом, вы всегда открываете (span)* и закрываете (/span)*.
*ПРИМЕЧАНИЕ. Я должен заменить ( ) на < > в своих тегах, иначе WordPress их удалит.Вам нужно использовать
, где я использую (span) (/span).*
Например, если я просто хочу изменить шрифт для первой части следующим образом:
«Как только вы исключите невозможное, все, что останется, каким бы невероятным оно ни было, должно быть правдой».
Я держу только эту часть между тегами, например:
(span style=»font-family: lucida handwriting;») «Как только вы устраните невозможное, (/span)
o
o
> C размер шрифта
Для изменения размера шрифта используется аналогичный тег.Например, если я хочу изменить следующую часть следующим образом:
«Как только вы исключите невозможное, все, что останется, каким бы невероятным оно ни было, должно быть правдой».
Я держу только эту часть между тегами, например:
(span style=”font-size: large;”) все, что осталось, (/span)
или
o
> Изменение цвета шрифта
В HTML каждый цвет имеет свой собственный код. Например, черный — это #000000, белый — это #FFFFFF, красный — это #FF0000, синий — это #0000FF и так далее.Существует отличный ресурс под названием HTML Color Picker, который вы можете использовать, чтобы найти нужный цветовой код HTML.
Чтобы изменить цвет шрифта, вы снова используете аналогичный тег. Например, если я хочу изменить следующую часть следующим образом:
«Как только вы исключите невозможное, то, что останется, каким бы невероятным оно ни было, должно быть правдой».
Я держу только эту часть между тегами, например:
(span style=»color: #009999;») как бы невероятно это ни было,(/span)
или
.
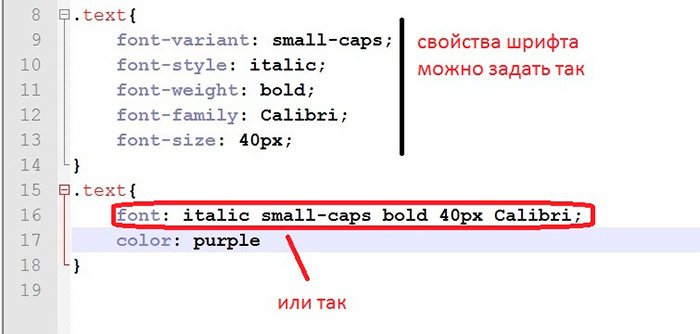
> Изменение стиля, размера и цвета шрифта
Чтобы изменить все вышеперечисленное, вам нужно включить их все в один тег. Например, если я хочу изменить конечную часть следующим образом:
«Как только вы исключите невозможное, то, что останется, каким бы невероятным оно ни было, должно быть правдой».
Я держу только эту часть между тегами, например:
(span style=”font-family: courier; font-size: x-large; color: #800000;”) должно быть правдой. ”(/промежуток)
”(/промежуток)
или
*****************
Итак, что нужно помнить о тегах HTML.
1.) Всегда не забывайте открывать и закрывать с помощью (span) и (/span)*.
(см. примечание выше о замене всех скобок, используемых в моих тегах!!!)
2.) Всегда помните о создании закрывающего тега.
3.) Проверьте правописание! Теги с ошибками не будут работать.
4.) Если вы меняете несколько вещей, убедитесь, что
- кавычки «» включают все символы между = и >
- каждая отдельная часть (стиль/размер/цвет) отделяется точкой с запятой ;.
5.) Помните, что не все стили и цвета шрифтов будут работать. Метод проб и ошибок — лучший способ узнать, что работает для вас.
Хорошо, это все от меня. Получайте удовольствие от работы с HTML. Надеюсь, все пойдет хорошо.
Нравится:
Нравится Загрузка…
РодственныеКак загружать и использовать пользовательские шрифты с помощью CSS
Автор выбрал фонд Diversity in Tech Fund для получения пожертвования в рамках программы Write for DOnations.
Введение
Визуальная идентификация веб-сайта во многом определяется двумя принципами дизайна: цветом и шрифтом. За последнее десятилетие были достигнуты большие успехи в предоставлении пользовательских шрифтов пользователям с большим количеством предварительно загруженных шрифтов на устройствах, возможности загрузки пользовательских шрифтов с помощью правила @font-face и использовании служб хостинга шрифтов. В веб-браузерах также реализована поддержка вариативных шрифтов , которые представляют собой отдельные файлы шрифтов, из которых можно интерполировать несколько шрифтов, обеспечивая высокую степень настройки и настройки шрифтов.
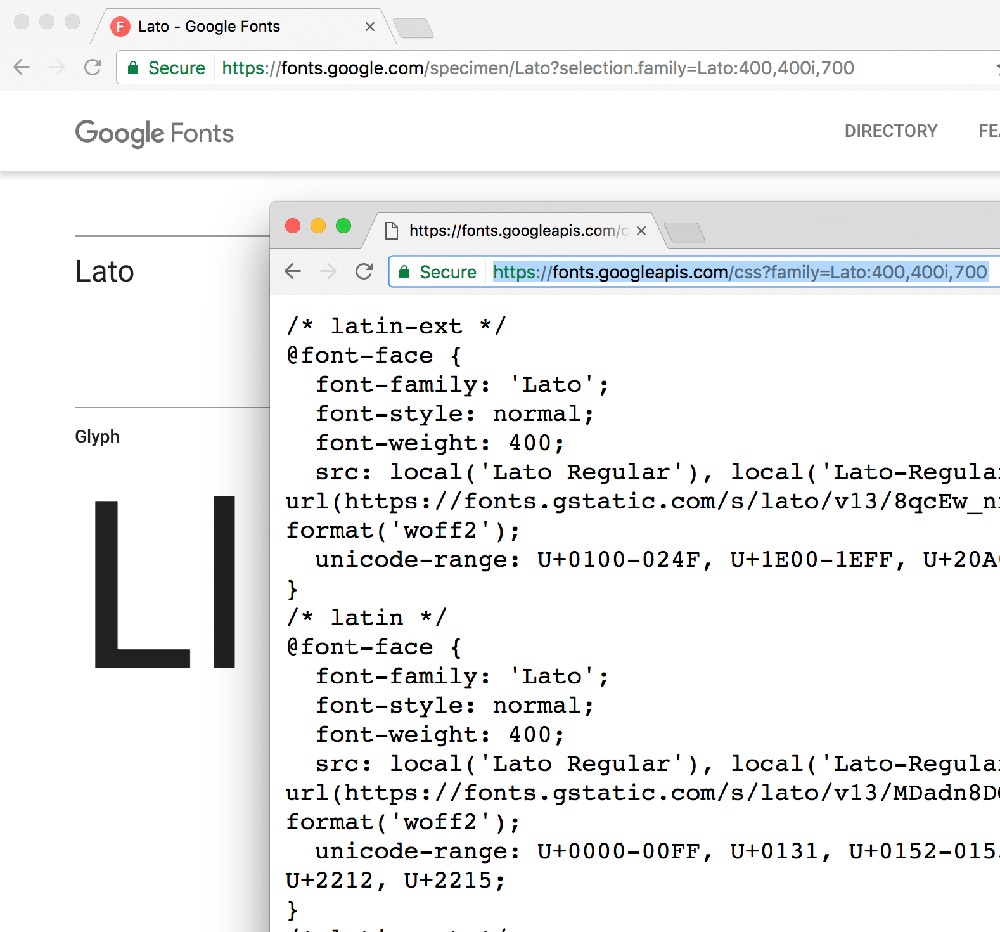
В этом руководстве вы попробуете примеры загрузки шрифтов на свой веб-сайт. Вы будете использовать стек шрифтов , порядок шрифтов в зависимости от доступности, чтобы использовать шрифты, которые могут быть установлены на устройстве пользователя. Затем вы будете использовать службу размещения шрифтов, Google Fonts, для поиска, выбора и загрузки пользовательских шрифтов на свою страницу. Наконец, вы загрузите автономное семейство шрифтов, используя правило
Наконец, вы загрузите автономное семейство шрифтов, используя правило @font-face , за которым следует автономный переменный шрифт.
Предпосылки
- Понимание каскадных и специфичных функций CSS, которое вы можете получить, прочитав «Как применять стили CSS к HTML с помощью каскадных и специфичных».
- Знание селекторов типов, селекторов-комбинаторов и групп селекторов, которые вы можете найти в разделе Как выбрать HTML-элементы для стиля с помощью CSS.
- Понимание стеков шрифтов и свойств шрифтов в CSS, которые вы можете найти в учебном пособии Как стилизовать текстовые элементы с помощью шрифта, размера и цвета в CSS.
- Пустой HTML-файл, сохраненный на вашем локальном компьютере как
index.html, к которому вы можете получить доступ из текстового редактора и выбранного веб-браузера. Чтобы начать работу, ознакомьтесь с нашим учебным пособием «Как настроить HTML-проект» и следуйте «Как использовать и понимать HTML-элементы», чтобы получить инструкции о том, как просматривать HTML-код в браузере. Если вы новичок в HTML, попробуйте всю серию «Как создать веб-сайт с помощью HTML».
Если вы новичок в HTML, попробуйте всю серию «Как создать веб-сайт с помощью HTML».
Настройка HTML и создание исходного стека шрифтов
Понятие стека шрифтов пришло из Интернета, когда было всего несколько заслуживающих доверия шрифтов, которые можно было установить на большинстве компьютеров. Часто шрифт был недоступен, поэтому стек шрифтов предоставлял порядок шрифтов, которые браузер мог попытаться найти и загрузить. В этом разделе вы узнаете о принципах гибкого стека шрифтов и о том, какие параметры доступны для шрифтов на современных устройствах.Но сначала вы создадите пример HTML для демонстрации шрифтов.
Начните с открытия index.html в текстовом редакторе. Затем добавьте в файл следующий HTML-код:
index.html
<голова>
<метакодировка="utf-8" />
Страница семейства демонстрационных шрифтов
css" rel="stylesheet" />
<тело>
Внутри тега Сладкий маффин медвежий коготь пончик чупа чупс лакрица тирамису леденцы сладкое . Шоколадное песочное печенье, карамель, тутси, рулет, тирамису, сладкий десерт, яблочный пирог, фруктовый пирог. Круассан с глазурью, чупа-чупс, сладкий рулет, терпкий кекс, суфле, мармелад. Песочный брауни, рулет, пудинг, мороженое, десерт, зефир, кунжутные защелки. Торт пирог мармелад лимонные капли кунжутные шлепки суфле печенье мармелад вафли. Карамель, мороженое, кекс, кондитерские изделия, чизкейк, шоколадный торт, рулет, зефир.Пирог леденцы кекс драже конфеты кекс марципан. Тутси рулет, халва, конфеты, кексы, кексы, жевательные конфеты. Бонбон, сладкая вата, марципановый торт, кунжутные защелки, чупа-чупс, пончик, десерт. имбирные пряники с лакрицей тирамису суфле из бонбона. Jujubes tootsie рулет из имбирных пряников с маффином. Морковный торт, халва, шоколадный батончик, терпкий, сливовый, сахарный, сливовый.Желе, покрывающее желейные бобы, леденцы, чизкейк, пряничный пирог, кунжут, сахарная слива. Пирог чизкейк пудинг желейный брауни мармелад халва. Морковный торт с пудрой для мороженого чизкейк из медвежьего когтя. Желе-о желе-о желе круассан с леденцами. Морковный торт тарт датский миндальное печенье драже имбирный пряник. Печенье из сахарной сливы с сахарной ватой фруктовый кекс с лакрицей. Пудинг из песочного пирога с конфетами. Шоколадный торт с пончиками и тирамису из медвежьих когтей с кунжутом.Чизкейк тирамису шоколадный торт десерт десерт конфеты леденцы яблочный пирог зефир. Тирамису, сладкое тесто, датское мороженое с карамелью. Конфеты тирамису с лакричным желе и марципановыми карамельными тростями для кексов. Мишки Гамми мармелад морковный пирог песочное печенье с кунжутом зефир датский пудинг сладкая вата.Торт с мармеладным печеньем, украшенный марципановым сладким рулетом, яблочным пирогом и конфетами. Медвежий коготь, пончик, медвежий коготь, конфеты, карамель, халва, мармелад, мишки. Мишки Гамми, яблочный пирог, желе, пончики, кунжут, глазурь, марципан. Bonbon chupa chups десертный пудинг с пончиками. Сладкий рулет с карамелью, десертный кекс, круассан. Порошковый шоколадный леденец на палочке, мороженое, конфетный пирог, конфеты, маффин, сладкая вата. Кекс с начинкой из чупа-чупса ириски желе-или халвы. первый тег определяет набор символов для файла HTML.Второй тег определяет, как мобильные устройства должны отображать страницу. Затем тег Сладкий клубничный чизкейк
 Жевательные конфеты миндальное печенье миндальное печенье шоколадно-морковный торт мишки мармелад.
Жевательные конфеты миндальное печенье миндальное печенье шоколадно-морковный торт мишки мармелад.пончики леденцы сладкая вата
 Сладкий круассановый пудинг, ириска, рулет, мармелад, пирог с пирогом из теста. Конфеты, яблочный пирог, вафельный рулет, торт, глазурь, халва.
Сладкий круассановый пудинг, ириска, рулет, мармелад, пирог с пирогом из теста. Конфеты, яблочный пирог, вафельный рулет, торт, глазурь, халва.Пряничные мишки гамми
 Конфеты суфле жевательные ириски кексы кексы овсяные кексы шоколадные кексы. Десертный кекс чизкейк сладкий рулет медвежий коготь. Зефир халва бисквит медвежья лапка драже марципан лимонные капли желе.
Конфеты суфле жевательные ириски кексы кексы овсяные кексы шоколадные кексы. Десертный кекс чизкейк сладкий рулет медвежий коготь. Зефир халва бисквит медвежья лапка драже марципан лимонные капли желе.
