12 лучших шрифтов за эту неделю
12 лучших шрифтов за эту неделю
Подборки
Аудио перевод статьи
·
Школа дизайна Uprock представляет подборку из 12 бесплатных кириллических шрифтов.
Каждый из них может стать частью вашего проекта. Некоторые их начертания можно скачать бесплатно для личного и коммерческого использования.
Больше классных проектов в uprock.design
Автор:
Константин Крастев
Время чтения –
Шрифт с засечками, относится к категориям антиквы, декоративные. Вдохновлен латинским шрифтом «Renaissance Antiqua». По характеру и пропорциям близок к «Renaissance Antiqua», но засечки более вытянуты. Предназначен для личного и коммерческого использования.
Автор:
Kemie Guaida
Время чтения –
Орнаментный, низкоконтрастный шрифт без засечек с простыми формами. Простой и достаточно милый. За основу взят шрифт «Snippet». Предназначен для личного и коммерческого использования.
Простой и достаточно милый. За основу взят шрифт «Snippet». Предназначен для личного и коммерческого использования.
Автор:
Денис Игнатов
Время чтения –
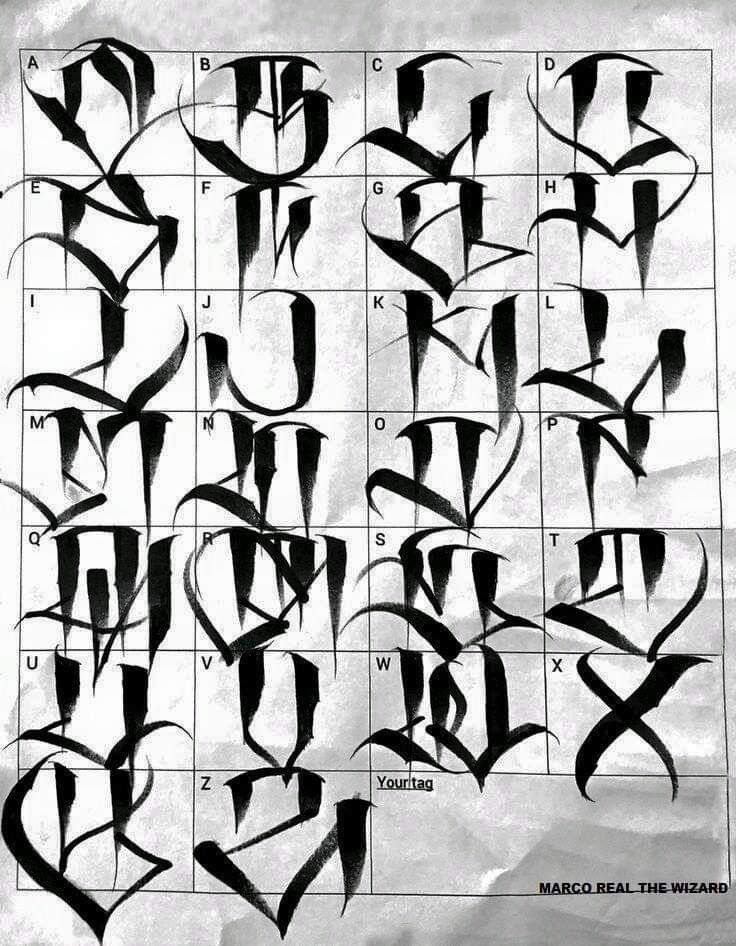
Суровый кириллический шрифт, который отличается декоративными засечками и крупными символами. Шрифт отлично подойдёт для создания броских заголовков и текстов, которые точно заметят и обратят на них внимание. Предназначен для личного и коммерческого использования.
Автор:
Anastasiia Vyshnevska
Время чтения –
Смелый ретро-футуристический шрифт, относится к категории декоративных. Идеально подойдет для заголовков, чтобы привлечь к ним еще больше внимания. Предназначен для личного и коммерческого использования.
Автор:
Misha Panfilov
Время чтения –
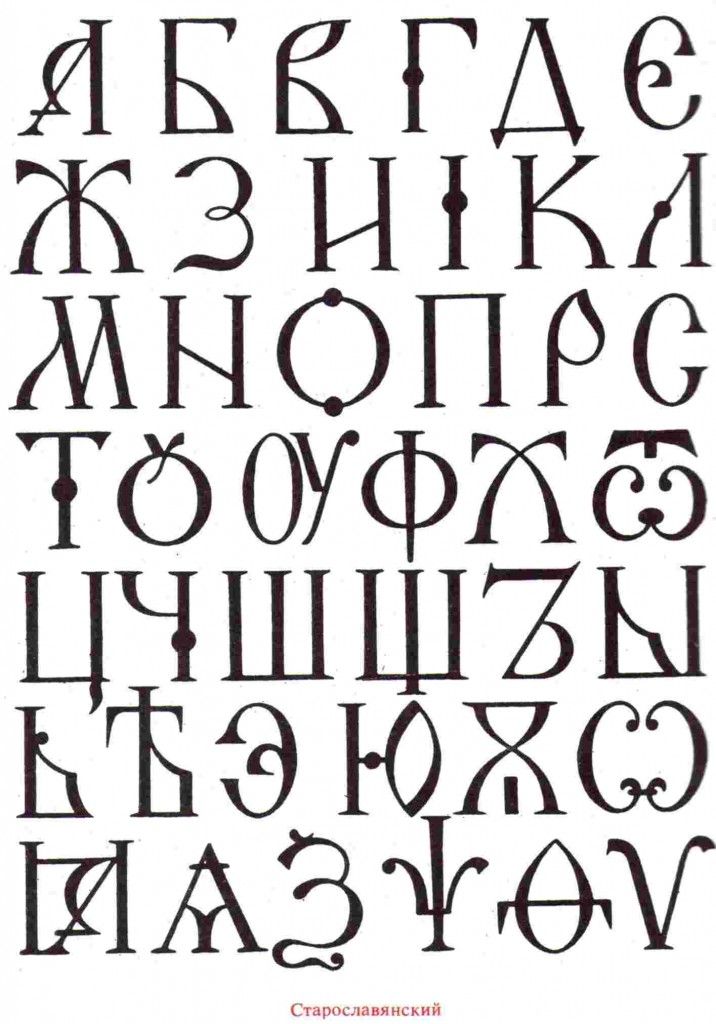
Гротескный шрифт с узкими пропорциями и низким контрастом, созданный на основе допетровской кириллицы, и стилизованный под современность. Отлично подходит для заголовков и небольших объемов текста. Предназначен для личного использования.
Отлично подходит для заголовков и небольших объемов текста. Предназначен для личного использования.
Автор:
Typodermic Fonts
Время чтения –
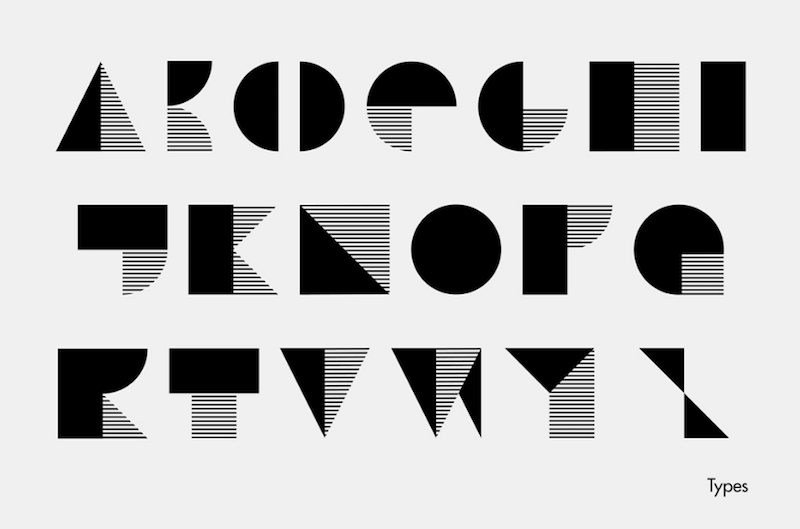
Геометрический шрифт в стиле деко. Идеально подойдет для заголовков смелых, креативных проектов. Предназначен для личного использования.
Автор:
Huerta Tipográfica
Время чтения –
Современный вариативный шрифт с засечками, относится к категориям антиквы, декоративные. Разработан специально для комфортного чтения на любом устройстве и задает определенный текучий ритм текстам. Предназначен для личного и коммерческого использования.
Автор:
Denis Masharov
Время чтения –
Элегантный шрифт с засечками. Имеет античные, классические «римские» пропорции. Отлично подойдет для заголовков и основного текста. Предназначен для личного и коммерческого использования.
Автор:
Pixel Surplus
Время чтения –
Экспериментальный контрастный шрифт, вдохновленный украинской музыкой с современным экспериментальным звучанием народных мотивов. Прекрасные украинские музыкальные проекты, такие как ЮКО, ОНУКА, Алина Паш, Даха Браха, Хаят, как потрясающие дизайнеры, творят с музыкой что-то невероятное, экспериментируя с народным этно. Подобные эксперименты легли в основу нового шрифта. Предназначен для личного использования.
Прекрасные украинские музыкальные проекты, такие как ЮКО, ОНУКА, Алина Паш, Даха Браха, Хаят, как потрясающие дизайнеры, творят с музыкой что-то невероятное, экспериментируя с народным этно. Подобные эксперименты легли в основу нового шрифта. Предназначен для личного использования.
Автор:
Dastan Miraj
Время чтения –
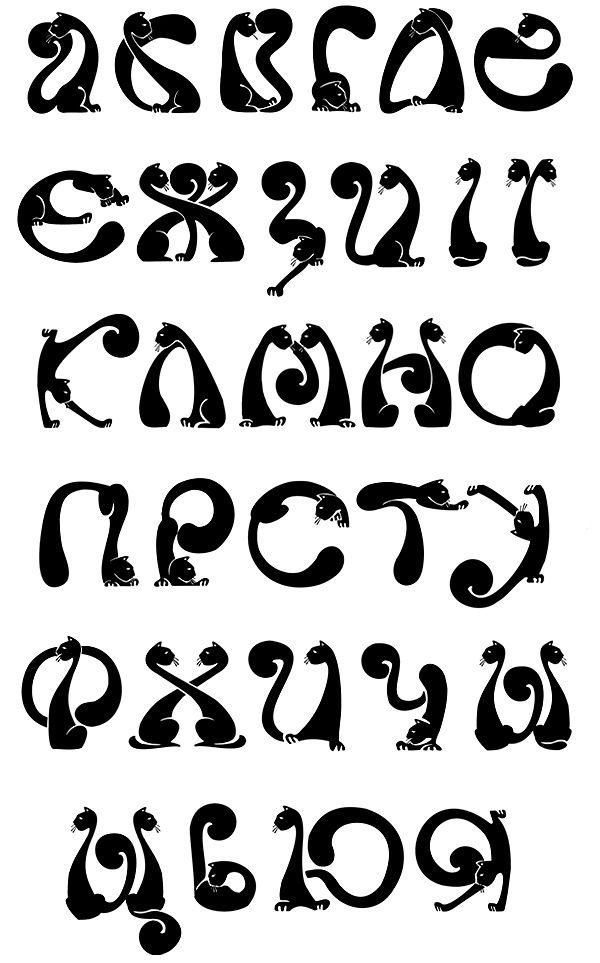
Жирный шрифт без засечек с мультяшным видом, относится к категории декоративных. Идеально подходит для логотипов, брендинга, заголовков, детского дизайна и других креативных проектов. Предназначен для личного и коммерческого использования.
Автор:
Typodermic Fonts
Время чтения –
Восьмиугольный шрифт с острыми засечками, вдохновновленный железнодорожными надписями девятнадцатого века. Идеально подойдет для заголовков, логотипов, айдентики, креативных агентств и других творческих проектов. Предназначен для личного использования.
Автор:
Cyreal
Время чтения –
Разработан специально для заголовков среднего и большого размера и остается хорошо сбалансированным для настройки длинного текста, благодаря правильным пропорциям и средней контрастности. Название шрифта и общее впечатление отсылают к мармеладным конфетам — мягким и пластичным. Предназначен для личного и коммерческого использования.
Название шрифта и общее впечатление отсылают к мармеладным конфетам — мягким и пластичным. Предназначен для личного и коммерческого использования.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Подписаться, чтобы не пропустить следующие новости
Поделиться
Смотрите также
9 лучших шрифтов за эту неделю
11 лучших шрифтов за эту неделю
30+ ярких и стильных цифровых изображений людей
11 лучших ресурсов и плагинов для дизайнеров за эту неделю
8 лучших статей по дизайну на этой неделе
10 лучших дизайнов с Behance
Последние статьи
Как использовать иллюстрации в веб-дизайне? Более 20 примеров
Разное
Дизайн-мышление: проектируем инновационные решения
Аналитика (UX)
12 эффективных способов предотвращения ошибок в интерфейсах
Интерфейсы (UI)
Сортировка карточек: эффективный метод оптимизации информационной архитектуры продукта
Полезное
Проектируем кнопку «Назад”: лучшие практики
Интерфейсы (UI)
Создаем идеальную страницу “Цены”
Практика
TTF-шрифты, стилизация текста в PDF, модуль fpdf2 в Python.

В материале представлены примеры, а так же описываются методы, позволяющие управлять стилем выводимого текста в создаваемом PDF-документе, а именно задавать и изменять шрифт, стиль, размер и цвет текста по ходу его вывода.
Содержание:- Добавление TTF-шрифтов для использования в PDF;
FPDF.add_font()импортирует шрифтTrueType;
- Установка и изменение шрифта, его стиля и размера;
FPDF.set_font()устанавливает шрифт, его стиль и размер;FPDF.set_stretching()устанавливает горизонтальное растяжение шрифта;
- Цвет текста, выделение текста цветом;
FPDF.set_text_color()задает цвет текста;FPDF.set_fill_color()задает цвет заливки;
- Альтернативные способы стилизации текста;
- Описание свойств и методов, связанных с выводом текста в PDF;
FPDF.write()печатает текст с текущей позиции;FPDF.добавляет перевод строки; ln()
ln()FPDF.get_string_width()возвращает длину строки с учетом размера шрифта;FPDF.font_sizeвозвращает текущую высоту шрифта;FPDF.ephвозвращает эффективную высоту страницы;FPDF.epwвозвращает эффективную ширину страницы;FPDF.get_x()возвращает абсциссу текущей позиции;FPDF.get_y()возвращает ординату текущей позиции;FPDF.set_xy()задает текущее положение курсора;FPDF.set_x()задает текущее положение курсора по горизонтали;FPDF.set_y()задает текущее положение курсора по вертикали;FPDF.text(x, y, txt='')печатает строку символов;FPDF.normalize_text()проверяет правильность формата/кодировки.
Добавление TTF-шрифтов для использования в PDF.
Модуль fpdf2 поддерживает установку акцента на тексте: полужирный, курсив или подчеркнутый.
Полужирный и курсивный шрифт требует использования отдельных шрифтов для каждого стиля.
Для стандартных шрифтов ('Courier', 'Helvetica' и 'Times', не поддерживают кириллицу), эти стили настроены по умолчанию. Использование других шрифтов (например, поддерживающих utf8) означает, что их варианты (полужирный, курсив и жирный курсив) должны быть зарегистрированы с помощью метода FPDF.add_font() с указанием аргумента style = 'B' или style = 'I' или style = 'BI'.
Бесплатные TTF-шрифты, которые поддерживают кодировку utf8, и следовательно кириллицу, можно получить в https://fonts.google.com/. Для русского языка, а так же большинства западных языков рекомендуем набор шрифтов
Пример добавления шрифтов, поддерживающие кириллицу:
pdf = fpdf.FPDF() # подключаем шрифт NotoSans-Regular.ttf и даем ему имя "Sans" pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Regular.ttf", uni=True) # подключаем жирный шрифт "Sans" pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Bold.ttf", uni=True) # подключаем наклонный шрифт "Sans" pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Italic.ttf", uni=True) # подключаем жирный-наклонный шрифт "Sans" pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-BoldItalic.ttf", uni=True)
Справочная информация по методу
FPDF.add_font().FPDF.add_font(family,, fname=None, uni=False):Метод FPDF.add_font() импортирует шрифт TrueType и OpenType и делает его доступным для последующих вызовов метода FPDF.set_font().
Принимаемые аргументы:
family: строка, определяющее локальное название шрифта. Используется как ссылка дляFPDF.set_font().style='': стиль шрифта. Принимает'B'для жирного шрифта,'I'для курсива и'BI'для жирного курсива. font style. «B» for bold, «I» for italic.
font style. «B» for bold, «I» for italic.fname=None: строка, относительный или полный путь к файлу шрифта. Если файл не найден, то он будет искаться по пути, заданным в константеfpdf.FPDF_FONT_DIR.uni=False: если установлено значениеTrue, то включается встраивание подмножества шрифтов TrueType. После этого текст по умолчанию будет обрабатываться какutf8. Вызов этого метода сuni=Falseне рекомендуется, поскольку поддержка устаревших шрифтов сложна и устарела.
Примечание: Так как обработка шрифтов может занимать много времени, некоторые данные кэшируются. По умолчанию файлы кэша создаются в текущей папке. Этим можно управлять с помощью аргумента font_cache_dir конструктора FPDF().
Установка и изменение шрифта, его стиля и размера.
Установить шрифт по умолчанию для всего создаваемого PDF-документа можно методом FPDF.set_font(), этот метод так же пригодится, что бы менять стиль/акцент на тексте, а так же его размер. Это делается с помощью аргументов метода
Это делается с помощью аргументов метода style и size.
Для изменения размера текста, так же есть отдельный метод FPDF.set_font_size(size). Он принимает единственный аргумент size, который настраивает размер шрифта в пунктах.
Включить подчеркивание текста так же можно передав значение FPDF.underline = True. Для отключения подчеркивания, необходимо передать FPDF.underline = False.
from fpdf import FPDF
pdf = FPDF(font_cache_dir=None)
# подключаем шрифт NotoSans-Regular.ttf и даем ему имя "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Regular.ttf", uni=True)
# подключаем жирный шрифт "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Bold.ttf", uni=True)
# подключаем наклонный шрифт "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Italic.ttf", uni=True)
pdf.set_font("Sans", size=23)
pdf.add_page()
pdf.write(txt="Добро ")
# включаем жирный
pdf.
set_font(style="B")
pdf.write(txt="пожаловать ")
# здесь отключили стиль
pdf.set_font(style="")
pdf.write(txt="в ")
# курсив
pdf.set_font(style="I")
pdf.write(txt="великолепный ")
# подчеркнутый курсив
pdf.set_font(style="IU")
pdf.write(txt="Python.")
# отключаем стиль
pdf.set_font(style="", size=18)
# перевод строки с отступом 20 мм
pdf.ln(20)
# альтернативное включение подчеркивания
pdf.underline = True
pdf.write(txt="Альтернативное подчеркивание текста.")
# отключаем подчеркивание
pdf.underline = False
# перевод строки
pdf.ln(7)
pdf.write(txt="Этот текст уже не подчеркнут.")
pdf.output("style.pdf")
Справочная информация по
.set_font() и .set_stretching().FPDF.set_font(family=None,, size=0):Метод FPDF.set_font() устанавливает шрифт, и использует его для вывода строк в PDF-документ. Перед выводом текста необходимо обязательно вызвать этот метод хотя бы один раз.
Важно! Модуль fpdf2 не принимает и не устанавливает кодировку текста по умолчанию. Все методы печати/вывода текста в создаваемый PDF-документ принимают только
Все методы печати/вывода текста в создаваемый PDF-документ принимают только utf-8 для подключаемых шрифтов FPDF.add_font() и однобайтовую кодировку Latin-1 для встроенных шрифтов.
Указанный шрифт методом FPDF.set_font() сохраняется от страницы к странице. Метод можно вызвать до создания первой страницы.
FPDF.set_stretching(stretching):Метод FPDF.set_stretching() устанавливает горизонтальное растяжение шрифта. По умолчанию растяжение не установлено (что эквивалентно значению 100).
Аргумент stretching — это целое число, означающее горизонтальное растяжение (масштабирование) в процентах.
Цвет текста, выделение текста цветом.
Цвет текста можно определить с помощью метода FPDF.set_text_color() перед его выводом FPDF.write() в создаваемый PDF-документ.
Выделить текст цветом, можно при помощи 2-х методов:
- сначала задается цвет заливки методом
FPDF.; set_fill_color
set_fill_color - затем фрагмент выделяемого текста выводится методом
FPDF.cell()с указанием аргументаfill=True;
Смотрим пример:
from fpdf import FPDF
pdf = FPDF(font_cache_dir=None)
# подключаем шрифт NotoSans-Regular.ttf и даем ему имя "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Regular.ttf", uni=True)
# подключаем жирный шрифт "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Bold.ttf", uni=True)
# подключаем наклонный шрифт "Sans"
pdf.add_font("Sans",, fname="Noto_Sans/NotoSans-Italic.ttf", uni=True)
pdf.set_font("Sans", size=23)
pdf.add_page()
# задаем стиль текста
pdf.set_font(style="B")
pdf.write(txt="Текст ")
# задаем цвет текста
pdf.set_text_color(255, 0, 0)
pdf.write(txt="красного цвета")
# новая строка
pdf.ln(15)
# отключаем стиль текста
pdf.set_font(style="", size=18)
pdf.write(txt="Цвет задается глобально")
# Для отключения красного цвета
# нужно задать черный цвет
pdf.set_text_color(0)
# новая строка
pdf.
ln(25)
pdf.set_font_size(23)
pdf.write(txt="Теперь выделим текст цветом")
pdf.ln(15)
# цвет заливки - желтый
pdf.set_fill_color(255, 255, 0)
pdf.set_font(style="I", size=18)
pdf.write(txt="Добро ")
# текст для выделения выведем в ячейке
pdf.cell(txt="пожаловать", fill=True)
pdf.write(txt="в Python")
pdf.output("style.pdf")
Справочная информация по методам задания цвета.
FPDF.set_text_color(r, g=-1, b=-1):Метод FPDF.set_text_color() определяет цвет, используемый для текста.
Цвет может быть указан в компонентах RGB или серой шкале. Метод может быть вызван до создания первой страницы, а значение сохраняется от страницы к странице.
Аргументы:
r: если заданы аргументыgиb, то аргументrуказывает на красный компонент RGB. В противном случаеrуказывает на уровень серого. Значение должно быть от 0 до 255.g: зеленый компонент RGB. Значение должно быть от 0 до 255.
Значение должно быть от 0 до 255.b: синий компонент RGB. Значение должно быть от 0 до 255.
Примеры задания цвета:
- белый
FPDF.set_text_color(255, 255, 255); - черный
FPDF.set_text_color(0, 0, 0); - красный
FPDF.set_text_color(255, 0, 0); - зеленый
FPDF.set_text_color(0, 255, 0); - синий
FPDF.set_text_color(0, 0, 255); - желтый
FPDF.set_text_color(255, 255, 0); - голубой
FPDF.set_text_color(0, 255, 255); - коричневый
FPDF.set_text_color(139, 69, 19); - розовый
FPDF.set_text_color(255, 193, 193);
FPDF.set_fill_color(r, g=-1, b=-1):Метод FPDF.set_fill_color() Определяет цвет, используемый для всех операций заливки (закрашенные прямоугольники и фон ячеек). Это может быть выражено в компонентах RGB или серой шкале. Метод может быть вызван до создания первой страницы, и значение сохраняется от страницы к странице.
Аргументы:
r: если заданы аргументыgиb, то аргументrуказывает на красный компонент RGB. В противном случаеrуказывает на уровень серого. Значение должно быть от 0 до 255.g: зеленый компонент RGB. Значение должно быть от 0 до 255.b: синий компонент RGB. Значение должно быть от 0 до 255.
Альтернативные способы стилизации текста.
Модуль fpdf2 поддерживает два альтернативных способа стилизации текста:
- методу
FPDF.cell()может быть передан необязательный аргументmarkdown=True, который включит базовый стиль, подобный Markdown:**bold**,__italics__--underlined--; - метод
FPDF.write_html()позволяет установить акцент на тексте с помощью тегов<b>,<i>и<u>.
Пример с использованием Markdown:
from fpdf import FPDF pdf = FPDF() pdf.add_page() pdf.set_font("Times", size=25) pdf.cell(txt="**Lorem** __Ipsum__ --dolor--", markdown=True) pdf.output("markdown-styled.pdf")
Пример с использованием FPDF.write_html():
from fpdf import FPDF, HTMLMixin
class HTML_PDF(FPDF, HTMLMixin):
pass
pdf = HTML_PDF()
pdf.add_page()
pdf.set_font("Times", size=25)
pdf.write_html("""<p><B>bold</B> <I>italic</I> <U>underlined</U></p>
<p><B><I><U>All at once!</U></I></B></p>"""
)
pdf.output("html-styled.pdf")
Описание свойств и методов, связанных с выводом текста в PDF.
FPDF.write()печатает текст с текущей позиции;FPDF.ln()добавляет перевод строки;FPDF.get_string_width()возвращает длину строки с учетом размера шрифта;FPDF.font_sizeвозвращает текущую высоту шрифта;FPDF.ephвозвращает эффективную высоту страницы;FPDF.возвращает эффективную ширину страницы; epw
epwFPDF.get_x()возвращает абсциссу текущей позиции;FPDF.get_y()возвращает ординату текущей позиции;FPDF.set_xy()задает текущее положение курсора;FPDF.set_x()задает ординату текущей позиции;FPDF.set_y()задает абсциссу текущей позиции;FPDF.text(x, y, txt='')печатает строку символов;FPDF.normalize_text()проверяет правильность формата/кодировки.
FPDF.write(h=None, txt='', link=''):Метод FPDF.write() печатает текст с текущей позиции. Когда достигается правое поле листа или встречается символ новой строки '\n', то происходит разрыв строки (вызывается метод FPDF.ln()), и текст продолжает выводится с левого поля страницы.
При выходе из метода текущая позиция перемещается в конец текста.
h=None:int, высота строки. Значение по умолчанию:
Значение по умолчанию: None, что означает использование, в качестве высоты, размер текущего шрифта;txt: выводимый текст;link: необязательная ссылка для добавления в текст, внешний URL или внутренний идентификатор, возвращаемыйFPDF.add_link().
FPDF.ln(h=None):Метод FPDF.ln() добавляет перевод строки. Текущая абсцисса FPDF.x возвращается к левому полю, а ордината FPDF.y увеличивается на величину, переданную в качестве аргумента h.
Аргумент h — высота разрыва строки. По умолчанию равно высоте последней выведенной ячейки.
FPDF.get_string_width(s, normalized=False, markdown=False):Метод FPDF.get_string_width() возвращает длину строки в пользовательских единицах. Перед вызовом этого метода необходимо выбрать шрифт FPDF.set_font(). Значение рассчитывается с учетом растяжения и интервала.
Принимаемые аргументы:
s: строка, длина которой должна быть вычислена.normalized=False: необходимо ли выполнять нормализацию входной строки.markdown=False: указывает, включена ли базовая поддержка уценки.
FPDF.font_size:Свойство FPDF.font_size возвращает текущую высоту шрифта.
FPDF.eph:Свойство FPDF.eph возвращает эффективную высоту страницы: высота страницы минус ее вертикальные поля.
FPDF.epw:Свойство FPDF.epw возвращает эффективную ширину страницы: ширина страницы минус ее горизонтальные поля.
FPDF.get_x():Метод FPDF.get_x() возвращает абсциссу текущей позиции указателя/курсора.
FPDF.get_y():Метод FPDF.get_y() возвращает ординату текущей позиции указателя/курсора.
FPDF.set_xy(x, y):Метод FPDF.set_xy задает абсциссу и ординату текущей позиции курсора. Другими словами, перемещает курсор/указатель на указанные координаты листа PDF-документа
Если указываются отрицательные значения, то отсчет будет вестись от правого и нижнего краев страницы соответственно.
FPDF.set_x(x):Метод FPDF.set_x задает абсциссу текущей позиции. Если передается отрицательное значение, то отсчет ведется от правого края страницы.
FPDF.set_y(y):Метод FPDF.set_y() устанавливает ординату y, при этом перемещает текущую абсциссу к левому полю. Если передается отрицательное значение, то отсчет ведется от нижнего края страницы.
FPDF.text(x, y, txt=''):Метод FPDF.text() печатает строку символов, переданную в txt. Начало координат находится слева от первого символа на базовой линии.
Этот метод позволяет разместить строку точно на странице, но обычно проще использовать методы FPDF.cell(), FPDF.multi_cell() или FPDF.write().
FPDF.normalize_text(txt):Метод FPDF.normalize_text() проверяет, что вводимый текст txt имеет правильный формат/кодировку.
По поводу и без… Кляксовые и набрызговые стилизации
1 — 2008
Владимир Чуфаровский
Практические предпосылки
Кляксовые и набрызговые структуры в дисторсионном контексте
Граничные и сопряженные формы
Непрошенная адвокатура для нерепрессированной графики
В первой статье данного цикла (см. КомпьюАрт № 11’2007), обозначая предмет рассмотрения, среди различных дисторсионных отделок я упоминал и о кляксовых стилизациях. Рассмотрим эту тематику более подробно.
Практические предпосылки
Многие отечественные дизайнеры считают, что применение дисторсированных шрифтов у нас началось с гарнитуры Trixie. Однако это не так, потому что примерно в то же самое время появились шрифты подобного рода, разработанные А.Тарбеевым в компании «ПараТайп» и А.Бизяевым в «ТайпМаркет». Чуть позднее несколько разработок на эту же тему было выполнено командой Letterhead под руководством Ю.Гордона и тандемом DoubleAlex во главе с А.Чекулаевым. Трудно сказать, почему этот творческий порыв не перешел в прорыв, поскольку внимание отечественных разработчиков к указанной тематике вскоре резко ослабло, хотя у наших западных коллег фронт работ в этом направлении продолжает расширяться. При этом использование дисторсионных графических решений у нас отнюдь не прекратилось. В частности, они широко востребованы на телевидении и в книжном производстве для набора титулов. Однако прикладной потенциал подобной графики гораздо шире. Настоящей статьей автору хотелось бы не только привлечь внимание коллег к рассматриваемым здесь разновидностям шрифтовой графики, но и показать, что подобные шрифты можно изготавливать и в производственных условиях.
Однако это не так, потому что примерно в то же самое время появились шрифты подобного рода, разработанные А.Тарбеевым в компании «ПараТайп» и А.Бизяевым в «ТайпМаркет». Чуть позднее несколько разработок на эту же тему было выполнено командой Letterhead под руководством Ю.Гордона и тандемом DoubleAlex во главе с А.Чекулаевым. Трудно сказать, почему этот творческий порыв не перешел в прорыв, поскольку внимание отечественных разработчиков к указанной тематике вскоре резко ослабло, хотя у наших западных коллег фронт работ в этом направлении продолжает расширяться. При этом использование дисторсионных графических решений у нас отнюдь не прекратилось. В частности, они широко востребованы на телевидении и в книжном производстве для набора титулов. Однако прикладной потенциал подобной графики гораздо шире. Настоящей статьей автору хотелось бы не только привлечь внимание коллег к рассматриваемым здесь разновидностям шрифтовой графики, но и показать, что подобные шрифты можно изготавливать и в производственных условиях.
Необходимо подчеркнуть, что кляксовые и набрызговые стилизации, о которых говорится в заголовке статьи, — неустоявшиеся термины, которые выбраны в качестве рабочих понятий для систематизации подачи материала. Дело в том, что в современных постмодернистских эстетических реалиях ввести строгое категорийное деление для акцидентных шрифтов практически невозможно из-за диффузионного стилевого взаимопроникновения.
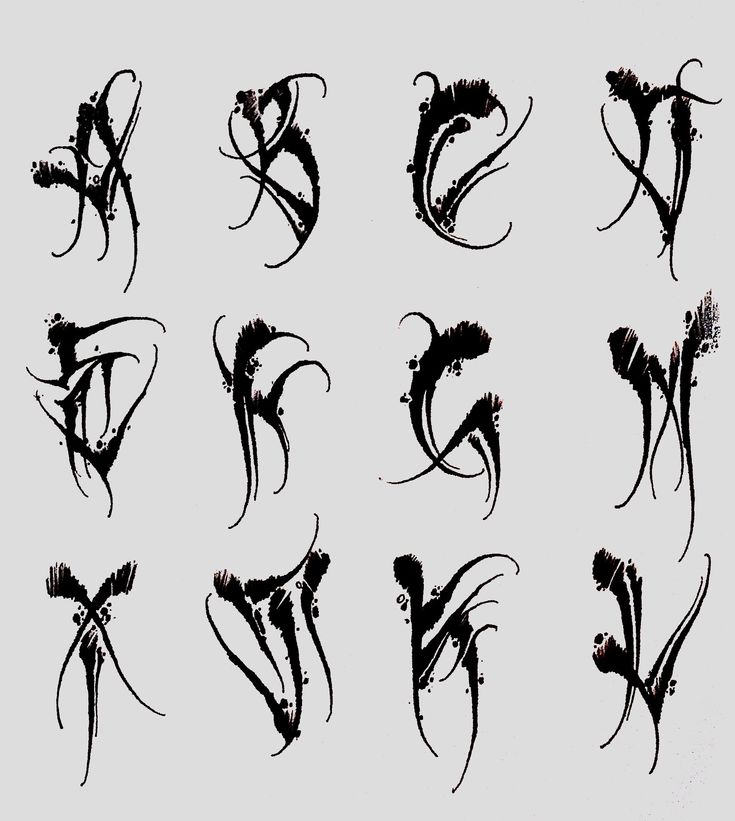
Рис.1
Последний тезис можно пояснить примером, взятым из современной зарубежной рекламной практики (рис. 1). Даже в уменьшенном масштабе на буквах хорошо заметны и кляксовые фрагменты, и подтеки, и стилизованная эрозия. Некоторые примеры реализации таких отделок уже рассматривались в предыдущих публикациях данного цикла, и эту линию предполагается продолжить. При этом главное внимание будет уделено набрызговым приемам и, конечно, их более простым кляксовым разновидностям.
Кляксовые и набрызговые структуры в дисторсионном контексте
Кляксовые и набрызговые способы декоративной отделки стали широко применяться в шрифтовых разработках только в 1990-х годах. Конечно, частные примеры использования подобных методик можно было встретить в некоторых работах дадаистов и футуристов уже в 1920-х годах , однако систематически они стали применяться существенно позднее — в художественной практике абстрактного экспрессионизма, а также в граффити. Само собой разумеется, что такие приемы не канонизировались, а поэтому в ходу были и набрызги кистью, и аэрографические техники, включая использование аэрозольных баллончиков. В данном цикле статей неоднократно отмечалась связь современной шрифтовой акциденции с различными художественно-эстетическими феноменами модернизма, а впоследствии и постмодернизма. Применение в шрифтовой акциденции кляксовых и набрызговых техник вполне может рассматриваться как еще одно проявление таких связей.
Конечно, частные примеры использования подобных методик можно было встретить в некоторых работах дадаистов и футуристов уже в 1920-х годах , однако систематически они стали применяться существенно позднее — в художественной практике абстрактного экспрессионизма, а также в граффити. Само собой разумеется, что такие приемы не канонизировались, а поэтому в ходу были и набрызги кистью, и аэрографические техники, включая использование аэрозольных баллончиков. В данном цикле статей неоднократно отмечалась связь современной шрифтовой акциденции с различными художественно-эстетическими феноменами модернизма, а впоследствии и постмодернизма. Применение в шрифтовой акциденции кляксовых и набрызговых техник вполне может рассматриваться как еще одно проявление таких связей.
В статье «По поводу и без… Фракционные методики», опубликованной в КомпьюАрт № 11’2007, допущена ошибка. Фразу «В данном случае можно говорить о своеобразном пересечении подходов, свойственных популярному на тот момент поп-арту. |
Образцы использования клякс как одной из техник дисторсионного декорирования были приведены в самой первой статье (см. КомпьюАрт № 11’2007). Для того чтобы сделать изложение более связным, приведем комбинированный пример, сформированный на базе двух иллюстраций из упомянутой статьи. На рис. 2 отчетливо заметны кляксовые вкрапления, а также следы набрызгов. Эстетически не вполне обоснованные в контекс те данного примера замыкающие фрагменты справа и слева от текста «Арт-Директор» введены в него исключительно для того, чтобы дополнительно продемонстрировать имеющиеся в этой гарнитуре самостоятельные знаковые позиции. Использованная в качестве исходного прообраза гарнитура Kendo (1997) компании ITC была разработана А.Кобаяси, который в последние годы является арт-директором Linotype. Своеобразное обаяние этой разработке, конечно, придает и стилизующая ручное письмо каллиграфическая первооснова гарнитуры, причем кляксовые вкрапления не рождают здесь ассоциаций со школьными тетрадями нерадивых учеников. Впрочем, и сады камней не ассоциируются с булыжниками, которые кладут в образовавшуюся после дождя лужу для того, чтобы пешеходы могли ее перейти.
Своеобразное обаяние этой разработке, конечно, придает и стилизующая ручное письмо каллиграфическая первооснова гарнитуры, причем кляксовые вкрапления не рождают здесь ассоциаций со школьными тетрадями нерадивых учеников. Впрочем, и сады камней не ассоциируются с булыжниками, которые кладут в образовавшуюся после дождя лужу для того, чтобы пешеходы могли ее перейти.
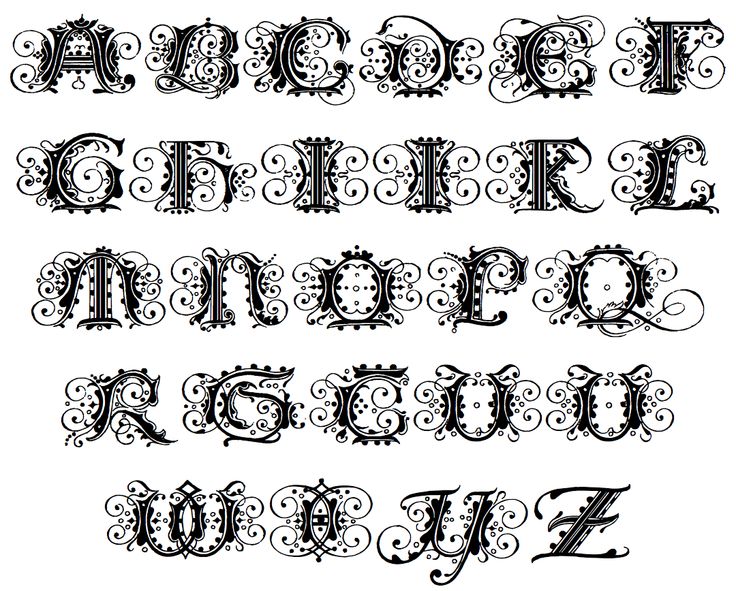
В этой статье изначально не предполагалось цитировать исторические источники, однако в сопоставительных целях есть смысл привести авторскую кириллическую разработку, в которой использовано подобие кляксового декорирования (рис. 3). Капельные декорирующие элементы здесь вполне органично сосуществуют с современной стилизацией ручного письма подобно тому, как ткани с рисунком «горошек», известные, например, по фольклорным сарафанам вековой давности, могут использоваться современными дизайнерами высокой моды. Вновь обратившись к рисунку, отметим, что в данном случае контуры всех букв имеют регулярный недисторсированный характер и лишь декоративные капли хаотическим образом разбросаны здесь от знака к знаку. При этом даже такой простой, случайный наброс декорирующих элементов существенно влияет на декоративные возможности данной гарнитуры.
При этом даже такой простой, случайный наброс декорирующих элементов существенно влияет на декоративные возможности данной гарнитуры.
На рис. 4 представлена «историческая» стилизация, близкая к дисторсированным образцам шрифтов ар нуво, известных, в частности, по опубликованным в зарубежной печати типографическим образцам из коллекции Дана Соло. Данный пример демонстрирует декорирование по принципу «белым по черному», поскольку подобные каплям белил кляксовые вкрапления соседствуют с разрыхленными контурами букв.
Для следующих двух иллюстраций (рис. 5 и 6) вновь выбраны шрифты, связанные с графическим наследием минувших времен, однако такая связь просматривается лишь на тематическом уровне, поскольку стилистически это жестко геометризованные и при этом современные авторские кириллические разработки.
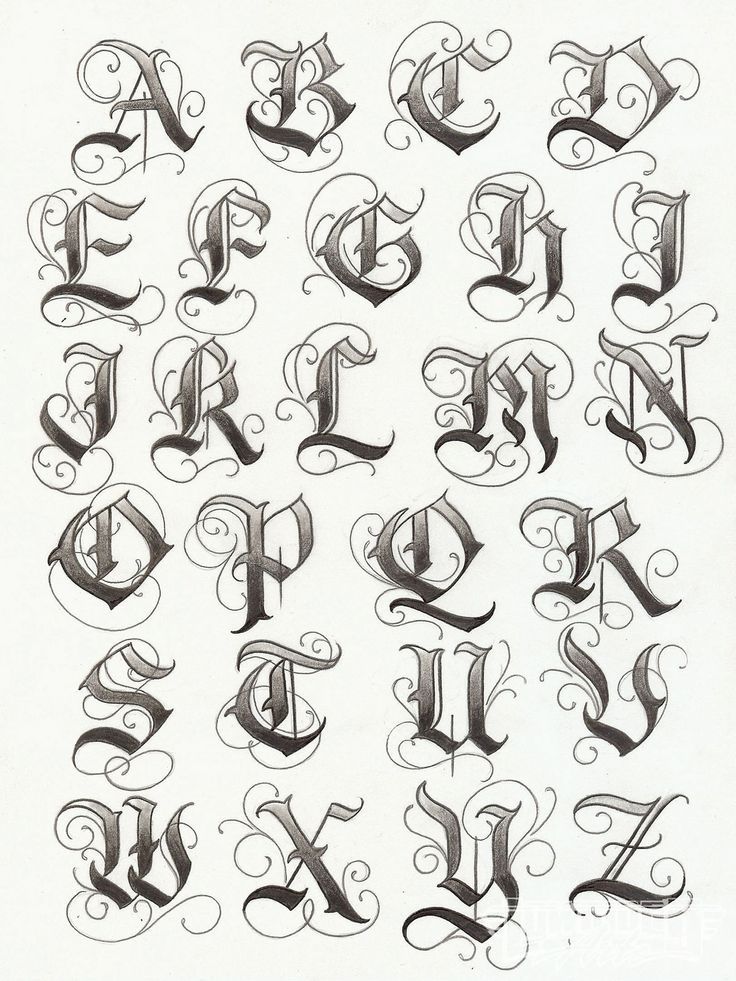
На рис. 5 представлена авторская кириллическая разработка, которая трактует графические темы бастардного письма средневековых готических времен. В данном случае применена достаточно простая методика декорирования — по знакам шрифта здесь «разбрасывались» три заранее заготовленных кляксовых набора. Данный пример демонстрирует технически доступные и достаточно простые приемы оперативного декорирования уже имеющихся шрифтов.
В данном случае применена достаточно простая методика декорирования — по знакам шрифта здесь «разбрасывались» три заранее заготовленных кляксовых набора. Данный пример демонстрирует технически доступные и достаточно простые приемы оперативного декорирования уже имеющихся шрифтов.
Несколько более сложные техники декорирования демонстрирует рис. 6, где представлена авторская кириллическая стилизация, созданная по мотивам британских акцидентных шрифтов второй половины XIX века. Здесь применена комбинированная методика декорирования, поскольку по темному фону производится белое кляксовое напыление и, наоборот, на белом фоне можно видеть темные вкрапления.
Приведем еще четыре примера, также основанных на модернистских темах, но в них уже не будет никакой связи со Средневековьем.
Рис. 7 имеет заметную графическую неоднородность, поскольку оба крайних элемента нижней строки взяты от шрифтовой ар нуво-стилизации, которая полностью фигурировала в предыдущей публикации. Начертания знаков остальных фрагментов этой распечатки, по сути, являются постконструктивистскими построениями, во внутренний контур которых хаотическим образом набросаны кляксоподобные точки. Разностильные фрагменты были скомпонованы намеренно, чтобы подчеркнуть методически важное разграничение рассматриваемой здесь тематики с ранее приведенными примерами точечного декорирования в его традиционной, регулярной трактовке. Разумеется, определяющую роль в данной иллюстрации играют два стилистически однородных текстовых фрагмента, отличающихся друг от друга фактически только насыщенностью кляксового декора. Текст со словом «ТЕМНЫЙ» дан в увеличении, поскольку эта графика полноценно может выглядеть только в крупнокегельном представлении.
Начертания знаков остальных фрагментов этой распечатки, по сути, являются постконструктивистскими построениями, во внутренний контур которых хаотическим образом набросаны кляксоподобные точки. Разностильные фрагменты были скомпонованы намеренно, чтобы подчеркнуть методически важное разграничение рассматриваемой здесь тематики с ранее приведенными примерами точечного декорирования в его традиционной, регулярной трактовке. Разумеется, определяющую роль в данной иллюстрации играют два стилистически однородных текстовых фрагмента, отличающихся друг от друга фактически только насыщенностью кляксового декора. Текст со словом «ТЕМНЫЙ» дан в увеличении, поскольку эта графика полноценно может выглядеть только в крупнокегельном представлении.
Следующая иллюстрация (рис. 8) в стилистическом отношении полностью однородна. Она дает методически важный пример того, насколько естественным может выглядеть сочетание графики, корреспондирующееся с акцидентными темами времен ар нуво, и современных техник декорирования.
На рис. 9 к исходному оригинальному кириллическому шрифту, близкому по стилистике к известной постконструктивистской разработке — гарнитуре Machne ITC, — применен существенно более сложный вариант декорирования. В результате применения комбинированных техник, кроме кляксовых точек, на многих буквах наличествуют зоны с имитацией аэрографических набрызгов. И в этом примере имеет место графическое заимствование из предыдущей публикации, поскольку демонстрируется вариант однородного фрагментного точечного декорирования по графической основе, связанной с графикой раннего ар деко. Разумеется, здесь вновь имеет место противопоставление постмодернистских методик и регулярных техник модернистской стилистики, однако подход еще более общий — примененный декор часто выходит за пределы контуров букв, что полностью согласуется с практическим опытом применения аэрографов. Кстати, программные средства, позволяющие имитировать работу с аэрографом, уже не один год входят в комплект поставки таких обиходных дизайнерских инструментов, как графические планшеты фирмы Wacom.
С помощью планшетов Wacom и программных PlugIn-модулей получены два последующих примера (рис. 10 и 11). На рис. 10 одна из букв представлена в увеличенном виде, что позволяет сократить технические пояснения о том, как можно на практике получить подобные графические результаты. Для этого следует инсталлировать, например, близкий по стилистике условно бесплатный шрифт Simpler в его контурной версии, после чего, выбрав необходимый элемент из библиотеки кистевых заготовок, можно градиентным образом с нужным наклоном заполнить контуры букв.
Действуя аналогичным образом, можно получить графику, подобную той, что приведена на рис. 11. При этом можно использовать жирное темное начертание гарнитуры Bloc PT с последующей «плагинной» обработкой текста для имитации стекающих по стеклу дождевых капель.
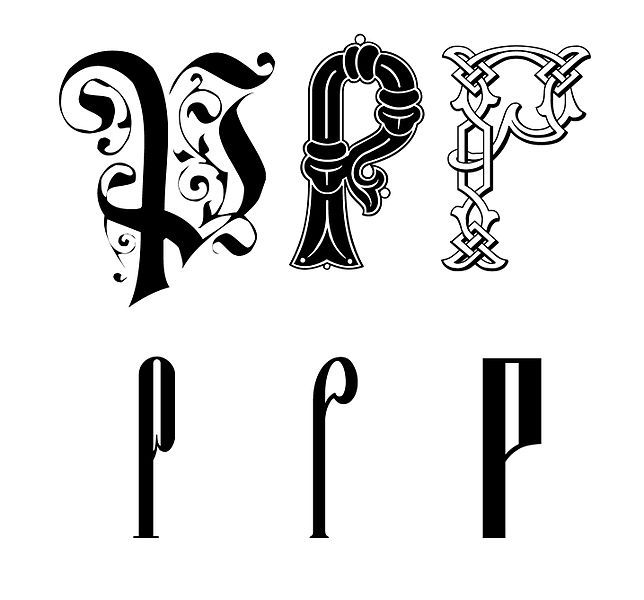
Материал, выбранный для следующих трех примеров (рис. 12-14), уже никак не связан ни с аэрографическими техниками, ни с применением PlugIn-модулей. Первоосновой для этих разработок послужила одна из примечательных акцидентных гарнитур 90-х годов — Fajita ICG фирмы Image Club Graphics. Судя по названию этой гарнитуры, она создавалась по латиноамериканским графическими темам, тем не менее графика шрифта достаточно нейтральна. Именно поэтому Fajita ICG до сих пор из моды не вышла и продолжает использоваться не только в рекламе, но и в дизайне этикеток и упаковки. На рис. 12 представлен самый нейтральный вариант начертания знаков авторской кириллической версии этого шрифта. На рис. 13 тот же самый текст воспроизведен с помощью созданного также на основе Fajita ICG кириллического шрифта, отличающегося усиленным фольклорным влиянием. Рис. 14 демонстрирует кириллический шрифт, связанный с той же самой гарнитурой, однако в данном случае все буквы снабжены покрывающими и пьедестальными элементами. Этот прием написания, известный в Европе еще со времен раннего Средневековья, в данном случае не только не противоречит, но и органично сочетается с кляксовыми вкраплениями. Отметим, что если на рис. 12 в том масштабе, который подразумевает журнальный формат, неровности контуров букв разве что угадываются, то в других двух примерах шероховатости в рисунке знаков просматриваются уже достаточно отчетливо.
Судя по названию этой гарнитуры, она создавалась по латиноамериканским графическими темам, тем не менее графика шрифта достаточно нейтральна. Именно поэтому Fajita ICG до сих пор из моды не вышла и продолжает использоваться не только в рекламе, но и в дизайне этикеток и упаковки. На рис. 12 представлен самый нейтральный вариант начертания знаков авторской кириллической версии этого шрифта. На рис. 13 тот же самый текст воспроизведен с помощью созданного также на основе Fajita ICG кириллического шрифта, отличающегося усиленным фольклорным влиянием. Рис. 14 демонстрирует кириллический шрифт, связанный с той же самой гарнитурой, однако в данном случае все буквы снабжены покрывающими и пьедестальными элементами. Этот прием написания, известный в Европе еще со времен раннего Средневековья, в данном случае не только не противоречит, но и органично сочетается с кляксовыми вкраплениями. Отметим, что если на рис. 12 в том масштабе, который подразумевает журнальный формат, неровности контуров букв разве что угадываются, то в других двух примерах шероховатости в рисунке знаков просматриваются уже достаточно отчетливо.
Разумеется, при желании три последних примера могут ассоциироваться с рукотворными плакатами, которые в изобилии создаются на знаменитых ежегодных бразильских карнавальных торжествах, однако рукотворный характер более наглядно стилизуется в материале, выбранном для следующих двух примеров (рис. 15 и 16).
Графика, представленная на рис. 15, действительно может корреспондироваться с реальными надписями на стенах домов, покрытых известковой побелкой. Рис. 16 является тематической стилизацией на темы, связанные с ручным письмом, причем упомянутое в надписи событие действительно было организовано в нью-йоркском метро. В отличие от «бразильских» примеров, в последних двух иллюстрациях кляксовое декорирование реализовано самым ненавязчивым образом.
Графика, подобная представленной в двух последних примерах, может быть без особых затруднений создана любым дизайнером, имеющим некоторый опыт работы с графическими планшетами и достаточные практические навыки в векторизации полученных рисунков. Несколько большего опыта может потребовать создание материалов, подобных рис. 17, однако декоративные достоинства и оригинальность этого шрифта стоят потраченных на его разработку усилий.
Несколько большего опыта может потребовать создание материалов, подобных рис. 17, однако декоративные достоинства и оригинальность этого шрифта стоят потраченных на его разработку усилий.
Кляксовые построения могут быть востребованы и для дисторсированных стилизаций, связанных со старинными камейными структурами, о чем может свидетельствовать следующая кириллическая шрифтовая разработка автора (рис. 18). Применять оригинальные декорированные буквы совершенно необязательно — можно ограничиться просто наложением на камейную подложку нужных знаков какого-нибудь из готовых дисторсированных шрифтов, как это представлено на рис. 19. Несмотря на реализацию такого упрощенного подхода, иллюстрация выглядит весьма выигрышно. Подобные результаты можно получить, используя векторизованные отпечатки собственных пальцев, на которые затем помещаются символы из какого-либо доступного шрифта, стилизующего, например, машинопись.
В следующем примере (рис. 20) применена объемная шрифтовая стилизация рукотворной природы, в которой с хаотическими кляксовыми вкраплениями на фронтальных поверхностях букв эстетически выигрышно сочетается незамысловатая растушевка, затемняющая боковые грани. Конечно, для затемненного варианта начертания знаков рекомендован крупнокегельный набор.
Конечно, для затемненного варианта начертания знаков рекомендован крупнокегельный набор.
Рассмотренная иллюстрация, подобно предыдущим двум примерам, демонстрирует привлекательность результатов, которые могут быть получены при векторизации ручных рисунков. Естественно, что при этом может потребоваться доработка оцифрованного таким образом материала в CorelDRAW, Adobe Illustrator или непосредственно в редакторе шрифтов.
Несколько более простым в разработке является следующий шрифт (рис. 21), также стилизующий объемные конструкции. Прообразы букв этого шрифта никакого декора не имели, поэтому при декорировании кляксовые элементы были заменены здесь своеобразной, заранее заготовленной матрицей из хаотически разбросанных, произвольным образом ориентированных линейных фрагментов.
Конечно, векторизация ручных рисунков требует опыта использования специализированных программных средств, которые применяются для того, чтобы достаточно трудоемкая ручная работа по сглаживанию контуров знаков была по возможности решена на программном уровне. Но при необходимости вполне добротную графику можно получить, не прибегая даже к предварительному эскизированию. Пример тому — рис. 22. В данном случае за основу был взят один из современных гротесковых шрифтов — авторская полужирная кириллическая версия шрифта Abadi MT Condenced. Кратко опишем последовательность действий в Adobe Illustrator:
Но при необходимости вполне добротную графику можно получить, не прибегая даже к предварительному эскизированию. Пример тому — рис. 22. В данном случае за основу был взят один из современных гротесковых шрифтов — авторская полужирная кириллическая версия шрифта Abadi MT Condenced. Кратко опишем последовательность действий в Adobe Illustrator:
1) с помощью опции Path из меню Object выполняется жирное оконтуривание разреженно набранного исходного текста;
2) создается новый слой, куда убираются новые контуры;
3) с помощью функции Distort меню Filter в каждом слое вносятся необходимые искажения, после чего слои объединяются;
4) выполняется сдвиг всех текстовых позиций до выраженного наложения друг на друга всех букв;
5) выполняется наброс декорирующих элементов, имитирующих кляксы.
Завершая раздел, приведем пять примеров (рис. 23-28), графической первоосновой которых являются известные всем гротесковые шрифты. Естественно, что в этих примерах будут использованы в основном уже обсуждавшиеся ранее техники декорирования.
На рис. 23 представлен авторский кириллический шрифт хорошо известного классического гротескового рисунка. В данном случае декор напоминает кляксы белой краски, накапанные на черном фоне.
Следующая разработка (см. рис. 24) также основана на хорошо всем известном компактном гротеске, однако здесь использовано декорирование, имитирующее размазанность кляксовых образований. При этом гладкие контуры букв искажены только в тех местах, которые «пострадали» от попадания на них клякс.
Большинство моих коллег хорошо знают, что один и тот же декор в малых и крупных кеглях может быть воспринят по-разному. Приведем пример шрифта, предназначенного для заведомо крупнокегельных применений (см. рис. 25). Поскольку в журнальном оттиске многие белые вкрапления на этом рисунке из-за неизбежного растискивания не смогут быть воспроизведены адекватно, одна из букв дана в увеличенном масштабе.
Для следующей иллюстрации (см. рис. 26) взят оригинальный дисторсированный кириллический капительный шрифт, также предназначенный для крупнокегельных применений, поэтому и здесь используются мелкие «загрязняющие» декоративные элементы. Белые вкрапления на буквах здесь сопровождаются дополнительным темным декором в околобуквенном пространстве.
Белые вкрапления на буквах здесь сопровождаются дополнительным темным декором в околобуквенном пространстве.
Последняя иллюстрация в рассматриваемой серии (см. рис. 27) демонстрирует предельные возможности обсуждаемых методик.
Завершая раздел, приведем пример, в котором сочетаются разные акцидентные приемы (см. рис. 28). Во-первых, здесь использована комбинированная техника декорирования: белым по черному и черным по белому. Во-вторых, размер самих знаков шрифта меняется от символа к символу — более того, они по-разному позиционируются по вертикали. Строго говоря, ни кляксовых элементов декора, ни аэрографических капельных набрызгов в этой шрифтовой стилизации нет. Несмотря на совершенно очевидную стилистическую общность этой иллюстрации с предыдущими, она была поставлена последней, чтобы послужить образцом граничных форм рассмотренных методик. Отойдя от апробированных подходов к декорированию, художник шрифта может получать качественно новые креативные решения. Некоторые примеры подобных подходов будут рассмотрены в следующем разделе этой статьи.
Некоторые примеры подобных подходов будут рассмотрены в следующем разделе этой статьи.
Граничные и сопряженные формы
Характерным примером нестандартных подходов с применением разнящихся между собой методик декорирования может служить шрифт DoomPlatoon, созданный английским дизайнером Р.Хьюдженсом в 1997 году. На рис. 29 приведена авторская кириллическая версия этого шрифта. Тематической основой для данной стилизации послужили отпечатки матричных принтеров в режиме черновой печати. Однако в реальных условиях отпечатки, подобные этому шрифту, получить технически невозможно, так как невозможно, например, отпадение верхних перекладин в таких буквах, как «Е». При рассмотрении знаков исходного шрифта в сильном увеличении заметно, что при разработке данной гарнитуры реальные сканированные распечатки символов, будучи значительно увеличенными, помещались в базовый подстилающий слой, используемый в качестве образца. Соответственно при создании стилизованных знаков в рабочем верхнем слое точечные элементы могли позиционироваться согласно воле дизайнера.
Соответственно при создании стилизованных знаков в рабочем верхнем слое точечные элементы могли позиционироваться согласно воле дизайнера.
Отметим, что данный пример вполне мог бы фигурировать и в предыдущей статье, где рассматривались фракционные подходы к разработке шрифтов. Это обстоятельство иллюстрирует ранее высказанную мысль о тематическом сопряжении различных акцидентных методик. Вместе с тем если отойти в сторону от аналитических препараций, то можно сделать вывод, что именно дисторсионные техники обеспечили данному шрифту большую применимость, чем его «нерыхленым» аналогам чисто матричного типа.
Определенную общность с рассмотренным примером имеет рис. 30, где представлена одна из шрифтовых разработок автора этих строк. По технике исполнения эта «поздравительная» иллюстрация имеет выраженное сходство с предыдущим примером, а псевдохаотическая методика позиционирования букв демонстрировалась на рис. 28. Кроме того, обратившись к третьему примеру этой статьи, нетрудно убедиться в структурной общности использованного там и здесь материала, причем вся разница в компоновке шрифтов сводится к тому, что в последнем случае на буквы набросаны разные декорирующие элементы из заранее подготовленного набора. Хотя говорить о дисторсированной отделке букв тут не приходится, совершенно очевидно, что при разработке всех символов данного шрифта применены рассмотренные в предыдущей публикации (КомпьюАрт № 12’2007) фракционные методики. Также можно указать на то, что рамка вокруг надписи скомпонована из специально выделенных знаков, поставленных на те позиции, которые в наборных шрифтах заняты символами «меньше» и «больше».
Хотя говорить о дисторсированной отделке букв тут не приходится, совершенно очевидно, что при разработке всех символов данного шрифта применены рассмотренные в предыдущей публикации (КомпьюАрт № 12’2007) фракционные методики. Также можно указать на то, что рамка вокруг надписи скомпонована из специально выделенных знаков, поставленных на те позиции, которые в наборных шрифтах заняты символами «меньше» и «больше».
Декорирующие объекты необязательно должны иметь вид капель или клякс. Интересные результаты могут быть получены с помощью более общих методик декорирования даже тогда, когда используется практически не дисторсированый шрифтовой материал. Чтобы подтвердить сказанное, рассмотрим два примера, где в качестве объекта декорирования будут взяты шрифты антиквенного типа (рис. 31 и 32).
При беглом взгляде на рис. 31 может показаться, что «березовый» декор был наложен здесь на хорошо известный всем шрифт Optima. Чтобы показать, что это не так, одна из букв дана в увеличении. Хотя ни клякс, ни декорирующих точек здесь нет, в акцидентных возможностях данной гарнитуры сомневаться не приходится, даже не из-за непосредственной связи с красотами родной природы.
Хотя ни клякс, ни декорирующих точек здесь нет, в акцидентных возможностях данной гарнитуры сомневаться не приходится, даже не из-за непосредственной связи с красотами родной природы.
Шрифт, взятый для следующего примера (рис. 32), можно счесть излишне контекстуально обусловленным. Такая точка зрения будет вполне правомочной, именно поэтому была использована текстовка, шаржирующая фрагмент предвыборного плаката. В связи с этим хочется напомнить старую русскую пословицу: «Была бы лошадь — хомут найдется» — поднаторевший в своем деле дизайнер без труда сможет приспособить такой шрифтовой материал и для рекламы групп, исполняющих шансон, и для анонсов выставок экзотических колючих растений.
При сравнении рис. 31 и 32, например, с ранее приведенными примерами (см. рис. 3, 5, 6 и 9) можно утверждать, что они в эстетическом отношении весьма близки. Поэтому их можно рассматривать как результаты применения подходов, сопряженных с ранее применявшимися методиками и даже в какой-то мере их обобщающих.
Обратимся вновь к материалу, который уже безо всяких оговорок может быть признан дисторсированной графикой, и завершим раздел иллюстрациями, содержащими довольно неординарный графический материал (рис. 33-38).
Нельзя не признать, что схема декорирования, примененная в следующем примере (см. рис. 33), ранее здесь еще не встречалась. Карибские корни этого декора вполне очевидны. При этом, имея отчетливые графические различия с большинством примеров предыдущего раздела, эта иллюстрация связана с ними и в техническом, и в стилистическом отношении.
Следующие три рисунка (см. рис. 34-36) в графическом отношении весьма близки, поскольку в них применены сходные методики декорирования. Хотя в этих иллюстрациях, основанных на оригинальном кириллическом материале, не просматриваются ни кляксовые элементы, ни капельные набрызги, однако достаточно очевидны их стилистические связи с большинством ранее рассмотренных примеров.
Шрифтовой основой для рис. 34 стала подвергшаяся графической обработке кириллическая версия уже упоминавшегося шрифта AbadiMT. Следующая иллюстрация (см. рис. 35) создана на традиционной шрифтовой первооснове с использованием технически аналогичного декора. Рис. 36 базируется на кириллической версии шрифта ITC AvangardGotic и может служить образцом формальных подходов, не только дозволяемых, но и поощряемых современной эстетической традицией.
34 стала подвергшаяся графической обработке кириллическая версия уже упоминавшегося шрифта AbadiMT. Следующая иллюстрация (см. рис. 35) создана на традиционной шрифтовой первооснове с использованием технически аналогичного декора. Рис. 36 базируется на кириллической версии шрифта ITC AvangardGotic и может служить образцом формальных подходов, не только дозволяемых, но и поощряемых современной эстетической традицией.
Еще один пример неканонических трактовок на первый взгляд хорошо знакомых тем приведен на рис. 37. В завершающем раздел примере (см. рис. 38) также на базе хорошо всем известного жирного гротеска жестко трактуется тема графической деструкции и распада. О востребованности такой шрифтовой акциденции говорить не приходится, тем более что рукотворные титульные фрагменты подобного рода стали встречаться и у нас.
Рис. 36
Подбирая представленный здесь материал, автор старался показать, что давно известное и, можно даже сказать, едва ли не обыденное точечное декорирование в современном эстетическом прочтении может дать совершенно неординарные результаты. Насколько востребованы рассмотренные подходы и методики? С учетом реалий современной российской дизайнерской практики и модных предпочтений утвердительный ответ на этот вопрос не вполне очевиден.
Насколько востребованы рассмотренные подходы и методики? С учетом реалий современной российской дизайнерской практики и модных предпочтений утвердительный ответ на этот вопрос не вполне очевиден.
Непрошенная адвокатура для нерепрессированной графики
Традиция диктует необходимость хоть как-то оценить значимость рассматриваемой в статье тематики. В нашем случае дело осложняется тем, что все дисторсионные методики, включая и точечное накладное декорирование, стали интенсивно развиваться фактически только с начала 1990-х годов. Усилиями как маститых вендоров, так и рядовых дизайнеров эти шрифты образовали значимый сегмент западного шрифтового рынка. При этом первоначальная сдержанность в оценках быстро сменилась почти повсеместным энтузиазмом, настолько значительным, что некоторые авторитетные специалисты готовы были оценивать эти шрифты как революционные.
В самом деле, дисторсированнная шрифтовая графика стала своеобразным открытием, практическая значимость которого сегодня очевидна, хотя его перспективы и место в ряду других направлений шрифтовой акциденции более точно можно будет определить только с течением времени. Вместе с тем уже сейчас можно утверждать, что по большому счету права на жизнь этому феномену обеспечили генезис эстетических воззрений последней четверти XX века и то влияние на все виды коммуникативных средств, которое оказала компьютерная революция. Здесь вполне уместно напомнить, что историки науки почти сто лет назад пришли к выводу, что самые значительные прорывы, как правило, чаще совершаются на стыках различных направлений.
Вместе с тем уже сейчас можно утверждать, что по большому счету права на жизнь этому феномену обеспечили генезис эстетических воззрений последней четверти XX века и то влияние на все виды коммуникативных средств, которое оказала компьютерная революция. Здесь вполне уместно напомнить, что историки науки почти сто лет назад пришли к выводу, что самые значительные прорывы, как правило, чаще совершаются на стыках различных направлений.
Постмодернизм, как известно, в качестве одного из своих основополагающих принципов выдвинул тезис симбиоза, который в настоящее время трактуется более широко, чем даже 30-40 лет назад. Сейчас большинство культурологов считают, что постмодернистская эстетика как реальный живой и развивающийся феномен не может быть уподоблена одному только усовершенствованию модернистского наследия и его своеобразной тонкой настройке. Свои выводы они, в частности, обосновывают тем, что симбиозные процессы, с неизбежностью возникающие на стыках разных течений и направлений в науке и искусстве, в своих высоких проявлениях способны не только улучшить имеющееся, но и дать абсолютно новые результаты. Нередко выясняется, что признанные шедевры мирового художественного наследия со всеми на то основаниями могут рассматриваться в качестве результатов подобного эстетического симбиоза. За примерами такого рода проявлений даже нет необходимости обращаться на Запад, поскольку в качестве непреложных примеров такого рода достаточно взять хотя бы собор Василия Блаженного и «Троицу» Андрея Рублева. Изучая публикации по данной тематике, можно найти мнения, что едва ли не провозвестниками нынешних постмодернистских эстетических методик многие готовы признать те гениальные симбиозные образцы архитектурных решений, которые воплощены как в этом знаменитом соборе, так и в архитектуре комплекса Московского Кремля. В первом из них можно угадать восточные веяния, а, например, в архитектуре Спасской башни — едва ли не цитирование готического декора, хотя непреходящая и неподверженная никакой конъюнктуре значимость этих шедевров мировой архитектуры является бесспорным фактом.
Нередко выясняется, что признанные шедевры мирового художественного наследия со всеми на то основаниями могут рассматриваться в качестве результатов подобного эстетического симбиоза. За примерами такого рода проявлений даже нет необходимости обращаться на Запад, поскольку в качестве непреложных примеров такого рода достаточно взять хотя бы собор Василия Блаженного и «Троицу» Андрея Рублева. Изучая публикации по данной тематике, можно найти мнения, что едва ли не провозвестниками нынешних постмодернистских эстетических методик многие готовы признать те гениальные симбиозные образцы архитектурных решений, которые воплощены как в этом знаменитом соборе, так и в архитектуре комплекса Московского Кремля. В первом из них можно угадать восточные веяния, а, например, в архитектуре Спасской башни — едва ли не цитирование готического декора, хотя непреходящая и неподверженная никакой конъюнктуре значимость этих шедевров мировой архитектуры является бесспорным фактом.
Примечательной чертой нашей постмодернистской эпохи также могут быть и процессы переоценки некоторых признанных достижений в архитектуре и других областях искусства сравнительно недавнего времени. При этом бывает так, что некоторые неоспоримые шедевры вчерашнего дня переводятся в разряд существенных достижений, а просто значимые или даже некогда спорные произведения и памятники, наоборот, объявляются художественными открытиями их авторов. Характерными примерами негативной переоценки в архитектуре могут считаться комплекс зданий ООН и спроектированная лауреатом Ленинской премии Оскаром Нимейером концептуальная архитектура бразильской столицы. Примером другого рода может быть практически полное забвение критических инвектив, которые в свое время высказывались в адрес Вальтера Гропиуса по поводу его проекта Багдадского университета и небоскреба «Панамерикан».
При этом бывает так, что некоторые неоспоримые шедевры вчерашнего дня переводятся в разряд существенных достижений, а просто значимые или даже некогда спорные произведения и памятники, наоборот, объявляются художественными открытиями их авторов. Характерными примерами негативной переоценки в архитектуре могут считаться комплекс зданий ООН и спроектированная лауреатом Ленинской премии Оскаром Нимейером концептуальная архитектура бразильской столицы. Примером другого рода может быть практически полное забвение критических инвектив, которые в свое время высказывались в адрес Вальтера Гропиуса по поводу его проекта Багдадского университета и небоскреба «Панамерикан».
Применительно к типографике можно напомнить о противоречивых оценках творческого наследия одного из самых известных типографов прошлого века — Яна Чихолда. Будучи признанным новатором и одним из основателей лаконизированной методологии швейцарской типографической школы, он в зрелые годы стал видеть образцы вневременного эстетического совершенства в старых памятниках книжного искусства, например в знаменитых «Часословах» братьев Лимбургов. Эта двойственность в оценках творчества Чихолда вполне может быть объяснима, если обратиться к еще не отзвучавшим гимнам, которые абсолютизируют графический минимализм в дизайне.
Эта двойственность в оценках творчества Чихолда вполне может быть объяснима, если обратиться к еще не отзвучавшим гимнам, которые абсолютизируют графический минимализм в дизайне.
Высказанные соображения могут быть подкреплены некоторыми данными, которые в дизайнерской среде пока сколько-нибудь широко не обсуждались. Эти данные связаны с развитием сравнительно нового научного направления — видеоэкологии, недавно считавшегося лишь разделом эргономики. Вкратце существо вопроса можно свести к тому, что запечатленные на бумаге или зафиксированные на экране образцы шрифтовой графики являются одним объектом изучения исследователей, работающих в этой области. В эти научные поиски внес заметный вклад и российский ученый В.Филин.
Видеоэкологи, изучая так называемое саккадное зрительное восприятие, установили, в частности, что однородные геометризованные среды в самых разных их проявлениях оказывают негативное влияние на человека. Напротив, абсолютно различные памятники искусства прежних времен — от русской иконописи и мировых памятников храмовой архитектуры вплоть до неоготического здания Британского парламента и сталинских высоток — такого влияния не оказывают.
К сожалению, достаточно полных и методически выверенных научных исследований того, насколько комфортно воспринимаются нами лучшие памятники книжного искусства прежних времен по сравнению с книгами, оформленными по лаконизированным концептуалистским рецептам, пока нет. Однако значимые косвенные данные в этой области наличествуют. Так, еще до Второй мировой войны изучение книжного рынка с учетом социального и образовательного уровня потребителей книжной продукции выявило, что читатели предпочитают менее концептуализированные издания.
Можно не сомневаться, что особенности, присущие по крайней мере лучшим дисторсионным образцам акцидентных шрифтов, делают их более адекватными нашим зрительным механизмам, чем, скажем, известный логотип американского «Ситибанка». Отмеченные предпосылки могут послужить залогом того, что забвение рассмотренному направлению типодизайна не грозит. Ну а что до могущественных финансовых учреждений, то тут, по-видимому, тоже беспокоиться не следует, поскольку редизайн логотипов сейчас практически никем не рассматривается как разовое мероприятие…
КомпьюАрт 1’2008
Как выбрать шрифты для вашего бренда
Шрифты. Их так много в каждом мыслимом стиле, и они могут произвести сильное впечатление на людей. Типографика — это больше, чем просто дополнение к вашему бренду. может быть вашим брендом. И даже если ваш брендинг насыщен графикой, все написанные слова нуждаются в шрифтах и стиле. Но в Интернете доступны тысячи шрифтов, и многие из них имеют репутацию. Как вы выбираете, какие из них использовать? Давайте поговорим об этом для начала.
Их так много в каждом мыслимом стиле, и они могут произвести сильное впечатление на людей. Типографика — это больше, чем просто дополнение к вашему бренду. может быть вашим брендом. И даже если ваш брендинг насыщен графикой, все написанные слова нуждаются в шрифтах и стиле. Но в Интернете доступны тысячи шрифтов, и многие из них имеют репутацию. Как вы выбираете, какие из них использовать? Давайте поговорим об этом для начала.
Вы видите типографику каждый день и везде. Вы видите это прямо сейчас! Но каковы различия между разными шрифтами? И что делает их лучше для определенного бизнеса или использования? В этом посте мы рассмотрим основы типографики, чтобы вы могли чувствовать себя уверенно при выборе шрифтов для своего бренда. Во-первых, давайте пройдемся по стилям.
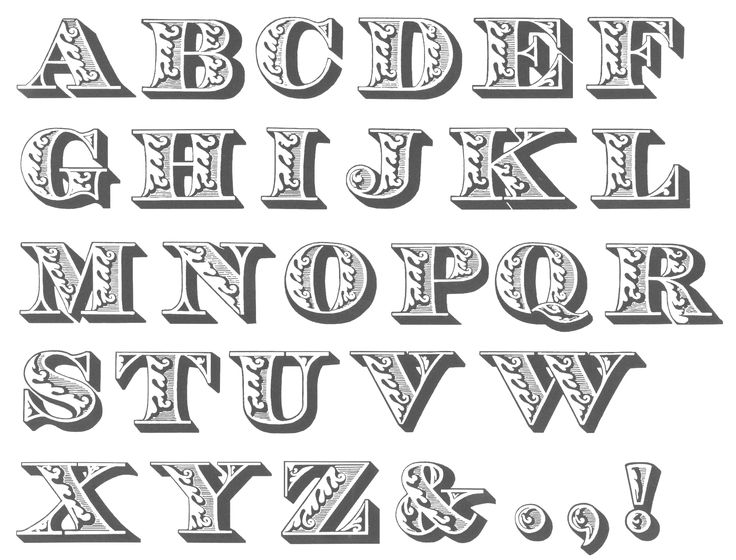
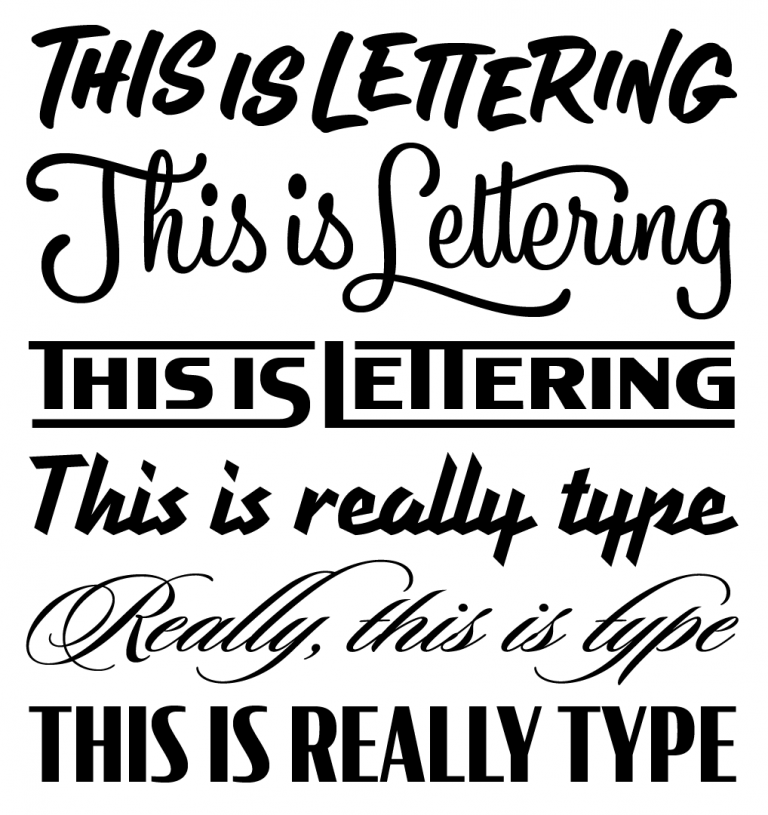
Это с засечками или без засечек?
Возможно, вы слышали о терминах с засечками и без засечек. Проще говоря, шрифты с засечками имеют «ножки» на буквах, а шрифты без засечек — нет. Также считается, что шрифты с засечками имеют более традиционный вид, в отличие от более современного шрифта без засечек.
Проще говоря, шрифты с засечками имеют «ножки» на буквах, а шрифты без засечек — нет. Также считается, что шрифты с засечками имеют более традиционный вид, в отличие от более современного шрифта без засечек.
Оба стиля шрифта наиболее часто используются в компаниях. Они удобочитаемы в большом и мелком масштабе, и с таким количеством шрифтов, доступных в обоих стилях, вы почти наверняка сможете найти тот, который подойдет именно вам. Мы гарантируем, что в ваш бренд будет включен либо шрифт с засечками, либо шрифт без засечек, по крайней мере, в качестве основного шрифта.
Типы шрифтов с засечками
Старые шрифты с засечками (самый старый существующий шрифт и традиционный внешний вид)
Гладкие шрифты с засечками (жирный и блочный)
Transitional Serif (наиболее распространенный) Modern Serif (значительная разница между толстыми и тонкими линиями)Типы шрифтов без засечек
Grotesque (различная ширина линии)2 5 Grotesque 9000 обычный, простой на вид)
Гуманистический (различная ширина линий, хорошо читаемый) Геометрический (на основе геометрических фигур)Шрифты Script
Часто считается, что шрифты сложно внедрить в фирменный стиль. Однако, как и в случае с любым другим шрифтом, вы можете легко выбрать тот, который будет дополнять имидж вашего бизнеса. Сценарии делятся на формальные и современные стили. Формальные шрифты, как правило, напоминают традиционную каллиграфию, такую как Snell Roundhand. С другой стороны, современные шрифты более смелые и часто предназначены для имитации почерка сегодняшнего века. Хорошим примером современного сценария является Желтохвост.
Однако, как и в случае с любым другим шрифтом, вы можете легко выбрать тот, который будет дополнять имидж вашего бизнеса. Сценарии делятся на формальные и современные стили. Формальные шрифты, как правило, напоминают традиционную каллиграфию, такую как Snell Roundhand. С другой стороны, современные шрифты более смелые и часто предназначены для имитации почерка сегодняшнего века. Хорошим примером современного сценария является Желтохвост.
Экранные шрифты
Экранные шрифты представляют собой самую широкую категорию шрифтов и могут варьироваться от сильно стилизованных ретро-шрифтов до шрифтов с неразборчивыми символами. Экранные шрифты не подходят для основного текста, но могут произвести неизгладимое впечатление при использовании в логотипах и для выделения основных заголовков. Тем не менее, дисплейные шрифты следует выбирать с осторожностью, и они, как правило, больше других дополняют модные или современные бренды. Ниже вы можете увидеть примеры шрифтов Rock Salt и Monoton.
Итак, знание стилей шрифтов полезно, но как выбрать из них? Многие из тех же советов по выбору фирменных цветов применимы и к выбору шрифтов. В зависимости от вашей целевой аудитории, ваших продуктов и услуг, а также вашего бизнеса, ваши шрифты могут меняться. Вот несколько советов и рекомендаций для вас. Начните с определения того, к какой категории относится ваш бизнес.
Если ваш бизнес более формальный и классический, но с более легким присутствием, вы можете использовать тонкий шрифт или шрифт с засечками в качестве основного шрифта, а также шрифт без засечек с различной толщиной линий. С другой стороны, если ваш бизнес более неформальный, с современным и драматичным ощущением, жирный акцидентный шрифт и шрифт без засечек могут стать хорошим сочетанием.
Вот несколько примеров того, как могут быть реализованы различные типы шрифтов.
- С засечками: традиционный, классический, вызывает ощущение профессионализма, может использоваться в ярком и легком брендинге
- Без засечек: современный, лучший стиль для основного шрифта, наиболее универсальный и, как правило, наиболее разборчивый
- Шрифт: обычно имеет традиционные ценности, но также может использоваться в современном брендинге, не подходит для мелкого или основного текста, может вызывать чувство роскоши или женственности
- Дисплей: гиперсовременный, наименее подходящий для основного шрифта, лучше всего использовать в больших размерах, самый разнообразный стиль, может вызывать широкий спектр чувств и эмоций, лучше всего использовать в драматическом брендинге
Хотите наглядный пример? Посмотрим ниже.
В примере A основным шрифтом является акцидентный стиль, а дополнительным шрифтом является тонкий современный шрифт без засечек. Вы можете заметить, что отображаемый шрифт сильно стилизован, уникален и привлекает внимание. Из-за этого простой и светлый шрифт создает хороший контраст.
В примере B основным шрифтом является легкий современный шрифт, а подшрифтом — толстый округлый шрифт без засечек. Толщина шрифта без засечек здесь важна из-за того, насколько тонким по сравнению с ним является рукописный шрифт. Если один шрифт толще, важно сбалансировать его более тонким шрифтом.
Следует отметить, что в обоих примерах подшрифты могут использоваться в качестве основного шрифта в деловых материалах, если они не используются во всех прописных буквах. Мы поговорим о том, когда можно использовать все заглавные буквы позже.
Итак, мы рассмотрели примеры с удачным сочетанием шрифтов. Но как насчет примеров, которые не работают? Ниже мы рассмотрим некоторые примеры, которые нуждаются в улучшении, и то, как мы можем их исправить.
В примере A тип шрифта в первом логотипе можно поменять местами, чтобы основной шрифт был с засечками, а подшрифт — без засечек. Шрифты с засечками лучше дополняют профессиональную традиционную деловую практику, например, юридические фирмы, чем шрифты без засечек, которые, как правило, выглядят более современно. Во всех заглавных буквах надпись выглядит мощно и структурированно.
Пример B (нуждается в улучшении) Пример B (улучшенный) В примере B исходные шрифты могли бы выиграть больше, если бы они были светлее. Основной шрифт слишком жирный. Первоначальный стиль кричит « HONEY », что не сочетается с ощущением логотипа и компании. Тогда вместо такого жирного шрифта без засечек в качестве основного шрифта был выбран современный рукописный шрифт. Тогда простой шрифт без засечек станет хорошим дополнением в качестве подшрифта.
Используйте это руководство в качестве контрольного списка для выбора всех шрифтов для вашего бренда. Не волнуйтесь, это проще, чем вы думаете.
Шаг 1: Выбор основного шрифта.
Этот шрифт будет использоваться в вашем логотипе, а в идеале также в основных заголовках или для выделения. Это должен быть самый впечатляющий шрифт в вашем бренде. Мы рекомендуем начать с Google Fonts. У них есть множество опций, которые можно бесплатно загрузить в системах Windows и Mac.
Шаг 2: Выбор вспомогательных шрифтов
Эти шрифты будут выбраны в дополнение к вашему основному шрифту. Имейте в виду, что в идеале вы должны придерживаться двух или трех шрифтов для своего бренда. Если ваш основной шрифт сильно стилизован и будет использоваться экономно, вы можете выбрать шрифт для заголовков и один для основного текста. В противном случае достаточно двух шрифтов.
Шаг 3. Убедитесь, что ваши шрифты дополняют друг друга
Самый простой способ сделать это — ввести простую пару ваших шрифтов в любом доступном программном обеспечении. Посмотрите на них вместе. Уравновешивают ли они друг друга по стилю и внешнему виду? Вам нравится, как они смотрятся вместе? Если вам все еще нужна помощь в выборе партнера для вашего основного (или вспомогательного) шрифта, в Интернете есть инструменты, которые предложат вам хорошие сочетания шрифтов.
Посмотрите на них вместе. Уравновешивают ли они друг друга по стилю и внешнему виду? Вам нравится, как они смотрятся вместе? Если вам все еще нужна помощь в выборе партнера для вашего основного (или вспомогательного) шрифта, в Интернете есть инструменты, которые предложат вам хорошие сочетания шрифтов.
Шаг 4: Стилизация
Теперь, когда вы выбрали шрифты, вам нужно решить, как их стилизовать. Но разве это не то, что мы делали? Не обязательно. Стилизация означает выбор того, как используются ваши шрифты: все ли они написаны заглавными буквами, выделены курсивом или жирным шрифтом. Давайте посмотрим на это немного подробнее.
Стилизация шрифтов
Вы уже применяли стилизацию шрифтов раньше, я гарантирую это. Если вы когда-либо выделяли жирным шрифтом, курсивом или печатали что-то заглавными буквами, вы стилизовали шрифт. Это так просто. Когда дело доходит до вашего бренда, все дело в том, чтобы делать то же самое стратегически и последовательно.
Полужирный шрифт
Когда дело доходит до стилизации шрифтов, чаще всего их выделяют полужирным шрифтом. Это можно сделать для заголовков, особенно если у вас несколько заголовков разного размера и вам нужно отличать один от другого. Например:
Некоторые шрифты даже имеют насыщенность. Это предустановленные уровни жирности, которые могут варьироваться от тонкого до черного. Это самый удобный и простой способ сделать один шрифт похожим на несколько. Возьмите шрифт Poppins в качестве примера.
Выделение курсивом
Хотя курсив менее распространен в профессиональных приложениях, в брендинге можно использовать курсив. Это можно сделать, чтобы выделить небольшой текст или другие короткие блоки информации, например детали под ценовой единицей.
Заглавные буквы
Вы, наверное, слышали, что нужно держаться подальше от всех заглавных букв, потому что это может символизировать крик. Но мы использовали все заглавные буквы в приведенных выше примерах. Так когда это приемлемо? Есть только одно жесткое и быстрое правило: никогда не используйте его в основном шрифте или для больших частей текста. Если текст длиннее одного маленького предложения, он не должен быть написан заглавными буквами.
Так когда это приемлемо? Есть только одно жесткое и быстрое правило: никогда не используйте его в основном шрифте или для больших частей текста. Если текст длиннее одного маленького предложения, он не должен быть написан заглавными буквами.
Для заголовков, логотипов и даже слоганов все заглавные буквы вполне допустимы. Если вы используете все заглавные буквы в своих заголовках, попробуйте использовать их для более коротких заголовков. Следует отметить, что некоторые шрифты написаны заглавными буквами и, следовательно, не могут иметь регистр предложений. В этом случае этот шрифт следует использовать либо как основной, либо как шрифт, используемый только для выделения.
Запрещенные шрифты У всех есть шрифты, которые им не нравятся, но эти следующие шрифты заработали плохую репутацию. Хотя есть много других вариантов, которые были включены в списки ужасных шрифтов, следующие появлялись снова и снова. Непрофессиональные и широко признанные просто ужасными, они не рекомендуются для использования в брендинге или деловых материалах.
1. Comic SansПервое место заслуживает печально известный Comic Sans. Этот шрифт с непрофессиональным и детским внешним видом не должен использоваться в брендинге компании. Даже компании, выпускающие комиксы, не используют его в своем брендинге… только в своих комиксах.
2. PapyrusПо мнению некоторых, это второй худший из доступных шрифтов, наиболее печально известный тем, что он использовался в «Аватаре» Джеймса Кэмерона, где он получил массовую негативную реакцию. Папирус может быть уместен только на детском дне рождения в египетском стиле.
3. БродягаКак и в комиксах, Бродяга имеет детскую внешность. Многие компании используют это, чтобы вызвать забавное чувство, связанное с детьми, или как ретро-шрифт 1960-х годов, но есть варианты и получше. Помните, вам никогда не придется жертвовать профессионализмом, даже если вы занимаетесь детским садом.
4. Stencil Шрифт Stencil, часто используемый благотворительными организациями или строительными компаниями, не предназначен для профессионального использования. Есть и другие варианты, которые вы можете использовать для военного или архитектурного стиля, например жирный шрифт без засечек или прочный экранный шрифт.
Есть и другие варианты, которые вы можете использовать для военного или архитектурного стиля, например жирный шрифт без засечек или прочный экранный шрифт.
5. Brush ScriptBrush Script иногда используется для фальшивой подписи или в качестве современного рукописного шрифта. Однако есть много других вариантов рукописных или современных рукописных шрифтов, которые являются более профессиональными и разборчивыми.
6. Times New RomanХотя Times New Roman (и Times) менее оскорбителен, чем некоторые другие шрифты в этом списке, он попал в список по другой причине. Это просто скучно.
7. КалибриКак и Times New Roman, Calibri слишком прост для профессионального брендинга. И в мире тысяч шрифтов без засечек легко выбрать лучшую альтернативу, например Helvetica.
Так что вперед, будьте многословны Может показаться, что в типографике много правил, но как только вы погрузитесь в них, вы увидите, что все сводится к просмотру шрифтов с профессиональной точки зрения. Как и в случае с другими аспектами вашего бренда, вам не обязательно сразу же выбирать свой любимый шрифт, не спросив себя объективно, соответствует ли он имиджу вашей компании. Однако это не означает, что вы должны жертвовать стилем ради профессионализма. Баланс является ключевым!
Как и в случае с другими аспектами вашего бренда, вам не обязательно сразу же выбирать свой любимый шрифт, не спросив себя объективно, соответствует ли он имиджу вашей компании. Однако это не означает, что вы должны жертвовать стилем ради профессионализма. Баланс является ключевым!
Если вам нужна помощь в любой другой части создания вашего бренда, ознакомьтесь с другими нашими сообщениями в блоге по брендингу или нашими услугами по дизайну брендинга, чтобы мы могли помочь вам развить свой бизнес до его максимального потенциала. Или, если вы готовы перейти к следующему шагу, будь то разработка нового веб-сайта, мы можем помочь и в этом.
Руководство по фирменным шрифтам — 8 профессиональных советов по выбору и использованию вашего »Endeavour Creative
Этот пост может содержать партнерские ссылки. Если вы совершите покупку, я получу комиссию. Раскрытие.
Выбор и использование правильных фирменных шрифтов — это деталь, которая отличает любителей дизайна от профессионалов. При правильном использовании шрифты могут передать индивидуальность вашего бренда и завоевать доверие и узнаваемость вашей целевой аудитории.
При правильном использовании шрифты могут передать индивидуальность вашего бренда и завоевать доверие и узнаваемость вашей целевой аудитории.
Вам может быть интересно:
Что такое фирменный шрифт? Это просто относится к шрифтам, которые вы решите использовать в своем визуальном дизайне и коммуникациях. Хорошее эмпирическое правило — выбирать между 1-3 семействами шрифтов (если их больше, и все может запутаться) и использовать их последовательно.
Вот 8 советов по типографике, которые помогут вам повысить уровень вашей дизайнерской игры и помогут вам чувствовать себя более уверенно со шрифтами и выглядеть как профессионал!
Содержание
- СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ № 1. Будьте осторожны при использовании бесплатных шрифтов для вашего бренда
- СОВЕТ № 2. Будьте осторожны, используя фирменные шрифты. Удобная таблица шрифтов, используемых профессионалами0241
- Индивидуальность шрифта: Женский
- Индивидуальность шрифта: Причудливый
- Индивидуальность шрифта: Мужественный/Жирный Некоторые основы кернинга
- СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ № 5: Можно использовать один шрифт для вашего бренда
- СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ № 6: Когда вы соединяете шрифты, убедитесь, что они достаточно контрастны
- СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ № 8: Не используйте светлые/деликатные или жирные шрифты для основного текста
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ #1:
Будьте осторожны при использовании бесплатных шрифтов для вашего бренда
Вы должны знать:
Есть хорошие шрифты и есть плохие шрифты, и может потребоваться опытный глаз, чтобы отличить их. Потратив часы и часы своей жизни на создание букв вручную и редактирование существующих шрифтов для индивидуальных логотипов, я могу видеть плохо составленные шрифты за милю.
Потратив часы и часы своей жизни на создание букв вручную и редактирование существующих шрифтов для индивидуальных логотипов, я могу видеть плохо составленные шрифты за милю.
Однако у вас, вероятно, есть реальная жизнь .
К сожалению, многие плохо сделанные шрифты находятся в свободном доступе, поэтому будьте осторожны с ними.
Забавный факт: многие бесплатные шрифты, которые вы найдете в Интернете, не поставляются с коммерческой лицензией — они предназначены только для «демо» или личного использования. Всегда проверяйте EULA (лицензионное соглашение с конечным пользователем) при использовании шрифтов для вашего бизнеса.
По этой причине я обычно избегаю таких сайтов, как «Dafont» и «1001 Free Fonts». FontSquirrel немного лучше, но я предпочитаю коммерческие сайты, такие как Creative Market, TheHungryJpeg и FontBundles.net — у всех есть бесплатные (и дешевые) варианты шрифтов, которые вы можете использовать для бизнеса!
Google Fonts — это безопасный ресурс для поиска бесплатных шрифтов для вашего бренда, потому что почти все они подпадают под действие лицензии SIL Open Font License, что делает их бесплатными для коммерческого использования. Я изучил их все, и хотя есть несколько действительно прекрасных вариантов, там тоже много хлама.
Я изучил их все, и хотя есть несколько действительно прекрасных вариантов, там тоже много хлама.
Если вы планируете использовать Google Fonts для брендинга или дизайнерских проектов, возьмите мой файл Font Personality Swipe File — это 86-страничный файл в формате .pdf, который включает 75 комбинаций шрифтов Google, классифицированных в соответствии с типом индивидуальности вашего бренда. (Включено упражнение, чтобы вы могли определить свой тип.)
Я создал его, потому что устал тратить столько времени на поиск драгоценных камней, это сэкономит вам массу времени.
Рукописные и рукописные шрифты особенно проблематичны — самые дерьмовые бесплатные шрифты попадают в эти категории, и вы можете потратить весь день, пытаясь найти шрифт, который справится с этой задачей.
Возьмите мои свайп-файлы ниже, чтобы получить список шрифтов, которые прошли мои тесты на снобизм шрифтов. 😉
Возможно, вас удивит, что большинство профессиональных дизайнеров не используют в своей работе сотни и тысячи шрифтов. Спросите любого профессионального дизайнера, какие шрифты он любит больше всего, и вы услышите все об их «популярных» шрифтах, которых они в основном придерживаются.
Спросите любого профессионального дизайнера, какие шрифты он любит больше всего, и вы услышите все об их «популярных» шрифтах, которых они в основном придерживаются.
Некоторые люди будут настаивать на том, что FUTURA — ЕДИНСТВЕННЫЙ ШРИФТ В МИРЕ!!! и другие дизайнеры упрямятся и приготовятся к битве, потому что #HELVETICA4EVER.
Но всегда (всегда!) есть тонн совпадений в миллиардах споров о шрифтах, в которых я принимал участие. Если у вас нет времени пройти курс типографики или прочитать книгу об этом, придерживайтесь того, что, как вы знаете, сделает вас профессионалом, используя шрифты, с которыми (в основном) соглашаются профессионалы.
Коммерческие фирменные шрифты Go-To
AvenirBrandon GrotesqueBell GothicBodoniAdobe Caslon ProClarendonDINAdobe Garamond ProGill SansGothamFranklin GothicFrutigerFuturaHelveticaMrs. EavesProxima NovaUniversTrade Gothic Как только вы узнаете, что дизайнеры шрифтов снова и снова возвращаются к работе, потому что они доверяют качеству и вечности, вы можете найти шрифты, которые будут работать в качестве заменителей. (Как и все остальное, дизайнеры шрифтов часто «вдохновляются» другой работой.)
(Как и все остальное, дизайнеры шрифтов часто «вдохновляются» другой работой.)
Некоторые дубликаты подходят *близко*, а некоторые — халтурные работы (опять же, это требует внимания к деталям). Но некоторые дубликаты не хуже, если не лучше оригинала. Например, у меня есть и Готэм (премиум), и Монтсеррат (бесплатно), и я чаще добираюсь до Монтсеррата.
Посмотрите эти примеры дубликатов, которые вы можете найти в Google Fonts…
MontserratАльтернатива GothamJosefin Sans
Альтернатива Brandon GrotesqueLato
Альтернатива AvenirBarlow
Альтернатива DIN
Круто, правда?
Если у вас нет сотен (или даже тысяч!) на премиальные шрифты, возьмите мой Font Dupe Directory, чтобы найти список высококачественных заменителей шрифтов.
Удобная таблица шрифтов, используемых профессионалами
Щелкните правой кнопкой мыши и выберите «Сохранить как» или закрепите ее для дальнейшего использования.
Шрифты, которые профессиональные дизайнеры используют для брендинга В левой колонке указаны шрифты, которые могут поставляться с вашей операционной системой; но если нет, вам нужно их купить. В правом столбце указаны варианты шрифтов Google, они бесплатны и доступны для коммерческого использования — вы можете загрузить любой из них с сайта fonts.google.com.
В правом столбце указаны варианты шрифтов Google, они бесплатны и доступны для коммерческого использования — вы можете загрузить любой из них с сайта fonts.google.com.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ № 3:
Убедитесь, что индивидуальность вашего шрифта соответствует индивидуальности вашего бренда . Вам должно нравиться смотреть на ваши шрифты, но d o не основывать свой выбор шрифтов исключительно на шрифтах, которые вам «нравятся».
Шрифты обладают индивидуальностью, и вам следует тщательно выбирать шрифты, соответствующие вашей индивидуальности бренда .
Вы никогда не думали о «индивидуальности бренда», что вы можете сделать, так это выбрать прилагательное, которым вы можете «владеть», чтобы представить, как вы хотите, чтобы другие относились к вам / вашей компании. Например, Смелый, Неподвластный времени, Веселый, Надежный, Утонченный, Беззаботный, Молодежный, Дзен, Динамичный…
Затем, когда вы смотрите на шрифты, спросите себя: «Если бы этот шрифт был человеком, как бы я его описал?»
Глядя на примеры ниже, какой столбец лучше отражает характер шрифта, правый или левый?
Сумасшедший, верно?
Если вы хотите, чтобы ваш бренд воспринимался как «серьезный»… как бы вам ни «нравились» эти шрифты, не используйте эти шрифты! 👇
В этих шрифтах как таковых нет ничего плохого, они просто не подходят для бренда, который хочет, чтобы его воспринимали как серьезный . Они общаются: «Игривая, крутая, молодежная, веселая!» и это не то, что вы хотите.
Они общаются: «Игривая, крутая, молодежная, веселая!» и это не то, что вы хотите.
«Серьезная» компания не обязательно должна быть скучной . Вам не нужно придерживаться своих системных шрифтов или перестраховываться с Times New Roman, просто придерживайтесь одного из «проверенных и надежных» шрифтов (см. профессиональный совет № 2).
Font Personality Inspiration: Feminine
Powered by Creative Market
Font Personality Inspiration: Whimsical
Powered by Creative Market
Индивидуальность шрифта Вдохновение: мужской/полужирный
Powered by Creative Market
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ №4:
Используйте декоративные фирменные шрифты только в качестве акцента
Я люблю декоративные шрифты. Иногда я сижу здесь за экраном своего компьютера, тайно желая и надеясь, что появится идеальный проект, ТАК ЧТО Я МОГУ ИСПОЛЬЗОВАТЬ ШРИФТ. Это вещь.
Что я подразумеваю под декоративным шрифтом?
В основном все, что не подходит для основного текста. Обычно это рукописные или рукописные шрифты, но иногда это шрифты для отображения, такие как Abril Fatface. Назначение декоративных шрифтов — использовать их в качестве заголовков, выносок и элементов художественного оформления.
Обычно это рукописные или рукописные шрифты, но иногда это шрифты для отображения, такие как Abril Fatface. Назначение декоративных шрифтов — использовать их в качестве заголовков, выносок и элементов художественного оформления.
При использовании модных и/или суперстилизованных шрифтов действуйте с осторожностью. Многие люди понимают это ужасно, ужасно неправильно.
Декоративные шрифты следует использовать в качестве акцента и ни в коем случае не использовать для оформления больших объемов текста — они не для этого предназначены.
Они и отлично подходят для передачи настроения, добавления изюминки и предоставления вам возможности создавать элементы дизайна, которые привлекут внимание читателей… но когда вы переусердствуете, это создаст хаос, визуальный беспорядок, и делает вещи нечитаемыми. (ПЛОХО.)
Неважно, как сильно вы это любите, это не о вас (о человеке, который это читает), так что сделайте им одолжение и никогда не делайте этого 👇
Гораздо эффективнее использовать стилизованные шрифты в крошечных и стратегически важных местах— в основном только тогда, когда вам нужно установить несколько слов (или только одно!). Это тот же шрифт, лучше да? 👌Это не только делает все более приятным для читателя, ИМХО, это поднимает шрифт на совершенно новый классный уровень.
Это тот же шрифт, лучше да? 👌Это не только делает все более приятным для читателя, ИМХО, это поднимает шрифт на совершенно новый классный уровень.
Дополнительный совет: никогда не используйте ВСЕ ЗАГЛАВНЫЕ буквы с рукописным шрифтом…
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ № 5:
Изучите основы кернинга
Кернинг — это пространство между буквами в слове, и дизайнеры корректируют его, потому что иногда кернинг «по умолчанию» это происходит, когда вы только начинаете печатать, ваш компьютер оптически полностью подключен. Это тонкая разница, которая определенно отделяет любителей от профессионалов.
Когда вы видите симпатичный дизайн, который по сути является просто шрифтом, и вы думаете: «Эй! Когда я использую этот шрифт, он выглядит совсем не так!» — наверное, потому, что дизайнер уделил большое внимание кернингу.
Два случая, когда на это нужно обратить особое внимание:
1.
 ) Ваш логотип
) Ваш логотипВот пример ужасно неправильного кернинга:
Пример плохого кернинга шрифтаПравильный кернинг часто отличает « любительский» логотип из того, который выглядит отточенным и профессиональным. Если вы планируете создать свой собственный логотип, сделайте себе ОГРОМНУЮ услугу и потратьте немного времени на практику на этом сайте. Обещаю, вы больше никогда не будете смотреть на пробелы между буквами как раньше.
Если вы используете Adobe Illustrator, вы можете использовать параметр «Оптический» в палитре символов, если вы используете шрифты с засечками или без засечек. Я всегда керню логотипы вручную, но это дает гораздо лучший результат, если вы не чувствуете себя уверенно.
Дополнительная литература: Как создать эффективный логотип
2.) При использовании рукописного шрифта
Это все равно, что перетаскивать ногти по классной доске для дизайнеров… НИКОГДА не используйте рукописный шрифт так свободно (или вообще, просто вообще не делайте этого), что они не соединяются от одной буквы к другой, как предполагалось.:strip_icc()/pic5458881.png) При кернинге скриптовых шрифтов в Adobe Illustrator на этот раз вам нужно придерживаться «автоматического» (НЕ оптического).
При кернинге скриптовых шрифтов в Adobe Illustrator на этот раз вам нужно придерживаться «автоматического» (НЕ оптического).
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ №5:
Можно придерживаться одного шрифта для вашего бренда
Много советов, которые распространяются вокруг, это то, что вам НУЖНО! ТРИ! ШРИФТЫ! для вашего бренда, но это фигня. Если вам не нравятся сочетания шрифтов, вы можете выбрать один шрифт и назвать его хорошим.
На самом деле, я бы даже сказал, что лучше , потому что ничто не вызывает визуальной дисгармонии больше, чем использование слишком большого количества шрифтов, которые не сочетаются друг с другом. Использование одного шрифта означает КОНЕЧНО DUH шрифты будут сочетаться, потому что они относятся к одному и тому же семейству или гарнитуре.
Разница между шрифтом и шрифтом
Гарнитура — это семейство шрифтов, но это определение бесполезно, потому что в наши дни слова «шрифт» и «гарнитура» взаимозаменяемы, поэтому вот пример. :
:
Arial — это шрифт. Arial Regular, Arial Narrow, Arial Bold, Arial Black и Arial Italic — все шрифты этой гарнитуры.
Когда вы выбираете один шрифт для своего бренда, вы хотите выбрать тот, который содержит множество шрифтов в этом шрифте для различных целей: для заголовков, основного текста, выносок и т. д.
Это означает убедитесь, что он имеет много разных начертаний и также выделен курсивом (не все шрифты подходят, и нажатие «кнопки курсива» в Microsoft Word или WordPress — это не то же самое, что и курсивная версия фактического шрифта).
Когда вы используете один шрифт, вы будете использовать разные начертания и стили для создания контраста, необходимого для разделения различных текстовых элементов. Вот пример использования Fira Sans (бесплатный шрифт Google).👇
При использовании такого шрифта, как Fira Sans, который имеет ТОННЫ различных начертаний и стилей, у вас есть возможность «пропустить» начертания для создания контраста (см. ниже… и обратите внимание, что они отображаются не по порядку, поэтому хочу протестировать их, посмотреть что к чему).
ниже… и обратите внимание, что они отображаются не по порядку, поэтому хочу протестировать их, посмотреть что к чему).
Я имею в виду, что если я решу, что мой основной текст будет установлен в обычном стиле, то я «пропущу» как минимум два уровня веса, чтобы создать стили заголовков.
В приведенных выше примерах я выбрал черный (пропустив несколько уровней выше обычного) и тонкий (пропустив несколько уровней ниже обычного). Вы можете видеть, что в зависимости от того, как вы пропускаете (вверх/жирнее или вниз/светлее), эти шрифты излучают совершенно разные вибрации на выбор в зависимости от индивидуальности вашего бренда.
Затем я могу снова пропустить по крайней мере два уровня, чтобы создать стили подзаголовка, его вес будет прямо посередине, поэтому вы можете быть уверены, что между основным текстом и стилями заголовков есть большой контраст. (Имеет ли это смысл?)
Вот еще несколько универсальных вариантов шрифтов Google, которые представлены во множестве разных стилей:
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ № 6:
При сопряжении шрифтов убедитесь, что они достаточно контрастны
Если вы более предприимчивы и хотите использовать более одного шрифта для фирменного стиля, убедитесь, что вы выбираете шрифты, которые сочетаются друг с другом и между ними есть много контраста.
Самый простой способ сделать это — соединить шрифт без засечек со шрифтом с засечками. Вы можете определить шрифт с засечками, потому что у них есть маленькие линии на концах символов, а у шрифтов без засечек их нет.
Я использую два шрифта без засечек в своем брендинге, но вы можете увидеть, что между ними ТОННА контраста, если сравнить мои заголовки и основной текст.
Когда вы новичок в дизайне и не уверены в том, какие два шрифта без засечек будут работать вместе — или, если уж на то пошло, шрифты с засечками, которые СУПЕР сложны, и я даже не уверен, что мне когда-либо это удавалось ), лучше придерживаться комбинированного правила с засечками и без засечек.
Вот несколько прекрасных комбинаций шрифтов, которые вы можете украсть…
(Вы также можете скачать мой более полный файл Google Font.) for Body Copy
Я вижу, что люди делают это довольно часто, особенно с тонкой линией и легкими шрифтами. Они выглядят великолепно, когда вы на самом деле их не читаете, но они напрягают глаза, а когда вы вызываете дискомфорт, вы потерпели неудачу в дизайне. Дизайн — это , а не , делающий вещи красивыми, его задача — помочь вам лучше общаться с аудиторией, а не усложнять ее.
Дизайн — это , а не , делающий вещи красивыми, его задача — помочь вам лучше общаться с аудиторией, а не усложнять ее.
Если вы хотите использовать светлые или жирные шрифты, используйте их вместо заголовков.
Имейте в виду, что то, что понятно вам, понятно не всем… и ничто не раздражает читателей больше, чем шрифты, которые заставляют вас щуриться и изо всех сил пытаться понять, что это за слова. ДИЗАЙН ПРЕДНАЗНАЧЕН ДЛЯ ПОМОЩИ читабельности, никогда не жертвуйте этим ради фантазии .
Если вы сомневаетесь, опубликуйте макет на Facebook или отправьте электронное письмо 20 друзьям и спросите: «Что вы думаете об этих шрифтах?» Отзывы всегда субъективны, но если вы получаете кучу «Черт возьми, я даже не могу это прочитать…», ВЫБЕРИТЕ ДРУГОЙ ШРИФТ. В конце концов, есть из чего выбрать. 🙂
Надеюсь, это помогло вам найти идеальные шрифты для вашего бренда!
Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы в комментариях ниже!
taughnee
Taughnee Stone — отмеченный наградами дизайнер, бренд-стратег и владелец бизнеса, не зависящий от местоположения, с более чем 15-летним опытом. Родом из Анкориджа, Аляска, сейчас она живет в Хорватии со своим мужем, энергичным самоедом, и тремя властными кошками.
Родом из Анкориджа, Аляска, сейчас она живет в Хорватии со своим мужем, энергичным самоедом, и тремя властными кошками.
Бесплатные стилизованные шрифты
Лучший веб-сайт с бесплатными высококачественными стилизованными шрифтами, с 6 бесплатными стилизованными шрифтами для немедленной загрузки и ➔ 58 профессиональными стилизованными шрифтами по лучшей цене в Интернете.
Тагальский стилизованный HideShowДобавить в избранноеСкачать
Тагальский стилизованный, обычный HideShowДобавить в избранноеСкачать
Вставать HideShowДобавить в избранноеСкачать
Электроманиакальный HideShowДобавить в избранноеСкачать
Гусар Нова HideShowДобавить в избранноеСкачать
Ростки СкрытьПоказатьДобавить в избранноеСкачать
- Показать 86 похожих бесплатных Стилизованных шрифтов…
- 11 бесплатных стилизованных шрифтов — FontSpace
Мгновенная загрузка 11 бесплатных стилизованных шрифтов.
 Для вас, профессионалов, 1 на 100 % бесплатны для коммерческого использования!
Для вас, профессионалов, 1 на 100 % бесплатны для коммерческого использования! - Свойство стиля шрифта CSS — W3Schools
Определение и использование. Свойство font-style определяет стиль шрифта для текста.
- стилизованных шрифта для загрузки — Ultimatefonts.com
Стилизованные бесплатные шрифты: Стилизованные шрифты легкие, с тонкими изогнутыми, узкими и извилистыми линиями. Если вы хотите написать текст как женщина, прекрасно и …
- Fonts.com — Официальный сайт
Fonts.com предоставляет самый большой и лучший выбор высококачественных настольных и веб-шрифтов. Попробуйте, купите и скачайте классику, такую как Helvetica, Univers, Frutiger, Trade…
- Современные шрифты — Страница 1 — 1001 Бесплатные шрифты
Modern Fonts — Страница 1. 1001 Free Fonts предлагает огромный выбор бесплатных шрифтов. Загрузите бесплатные шрифты для Windows и Macintosh.

- Самые популярные шрифты | Шрифт Белка
Font Squirrel полагается на рекламу, чтобы предлагать вам новые замечательные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов.
- Внешний вид > Арабские шрифты | dafont.com
Архив свободно загружаемых шрифтов. Поиск в алфавитном порядке, по стилю, по автору или по популярности.
- Скрипт > Шрифты для каллиграфии | dafont.com
Архив свободно загружаемых шрифтов. Поиск в алфавитном порядке, по стилю, по автору или по популярности.
- Шрифт — Википедия
В типографике гарнитура (также известная как семейство шрифтов) представляет собой набор из одного или нескольких шрифтов, каждый из которых состоит из глифов, имеющих общие черты дизайна. Каждый шрифт …
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует рассмотреть коммерческий шрифт. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A venue, Tea ↔ T ea).
Проверьте это бесплатно с Typograph.
Самые популярные шрифты
Скрыть Показывать Добавить в любимое Скачать
Начать с 49 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 49 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 29 долларов
Скрыть Показывать Добавить в любимое Скачать
Начать с 99 долларов
Родственные и подобные шрифты
Скрыть Показывать Добавить в любимое Скачать
Начать с 22,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 24,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $25,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $59,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $30,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $5,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $9,50
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $5,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $32,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 14,99 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $25,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $23,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $19,99
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $38,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $59,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $25,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $30,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $45,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $30,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $30,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 24,95 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $24,95
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $25,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 10 долларов США
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $14,99
Скрыть Показывать Добавить в любимое Скачать
Начать с 24,95 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 29,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $45,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $45,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $23,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $23,00
Скрыть Показывать Добавить в любимое Скачать
Начать с 45,00 $
Скрыть Показывать Добавить в любимое Скачать
Начать с $45,00
Скрыть Показывать Добавить в любимое Скачать
Начать с $5,00
Откройте для себя огромную коллекцию шрифтов и проверенных вручную графических ресурсов.

 ..» (стр. 81, 1-й абзац) следует читать следующим образом: «В данном случае можно говорить о своеобразном пересечении подходов, свойственных популярному на тот момент оп-арту…»
..» (стр. 81, 1-й абзац) следует читать следующим образом: «В данном случае можно говорить о своеобразном пересечении подходов, свойственных популярному на тот момент оп-арту…»