Новый шрифт: Stratos
Новый шрифт: Stratosдобавлен в корзину
type.today
Журнал
Новый шрифт: Stratos
Наши шрифтыНовости
Семейство шрифтов, которое переосмысливает понятия насыщенности и толщины, охватывая несколько иерархий в рамках единого стиля.
27 апреля 2017 г.
Семейство шрифтов, которое переосмысливает понятия насыщенности и толщины, охватывая несколько иерархий в рамках единого стиля.
Stratos — это геометрический гротеск, удивительная гибкость и универсальность которого объясняется нестандартным подходом к пропорциям. Автор шрифта Йоанн Мине отбросил традиционные представления о типографических отношениях — и не ради новизны как таковой, но чтобы дать пользователю возможность добиваться посредством шрифта различных интересных эффектов.
Первым и наиболее бросающимся в глаза новшеством является различие между верхним и нижним регистрами. Вдохновленное рублеными деревянными шрифтами 20 века, прописные знаки сильно сжаты, а строчные напоминают о некоторых классических геометрических гротесках, с круглыми овалами (o, d, b, p, q) и горизонтальными концевыми элементами (a, c, e, g, s). Это противоречие открывает дорогу увлекательным возможностям. По отдельности два дизайна демонстрируют совершенно разные характеры: компактные прописные заполняют страницу с натиском викторианской афиши; строчный шрифт дышит строгой современностью. Вместе же они имеют неожиданный, но удивительно функциональный облик, благодаря тонко сбалансированным разрядке и насыщенности.
Вдохновленное рублеными деревянными шрифтами 20 века, прописные знаки сильно сжаты, а строчные напоминают о некоторых классических геометрических гротесках, с круглыми овалами (o, d, b, p, q) и горизонтальными концевыми элементами (a, c, e, g, s). Это противоречие открывает дорогу увлекательным возможностям. По отдельности два дизайна демонстрируют совершенно разные характеры: компактные прописные заполняют страницу с натиском викторианской афиши; строчный шрифт дышит строгой современностью. Вместе же они имеют неожиданный, но удивительно функциональный облик, благодаря тонко сбалансированным разрядке и насыщенности.
Еще одна необычная идея связана с различиями в толщине между разными начертаниями. В семействе Stratos строка, набранная сверхжирным, занимает ровно столько же места, сколько и набранная светлым. Все десять степеней насыщенности имеют общую ширину — техника, известная как “мультиплексирование”. Это полезно для экспериментов с подбором шрифта в журнальной верстке, когда насыщенность может варьироваться при неизменном содержании. Также открываются интересные возможности для экспрессивной и адаптивной типографики. К примеру, веб-сайт с динамическим фоном страницы может автоматически выставлять подходящую насыщенность для наилучшей читаемости, и это не отразится на ширине текста или переносе строк. Верхний и нижний регистры также подвержены “мультиплексированию”, что обеспечивает еще большую гибкость дизайна.
Также открываются интересные возможности для экспрессивной и адаптивной типографики. К примеру, веб-сайт с динамическим фоном страницы может автоматически выставлять подходящую насыщенность для наилучшей читаемости, и это не отразится на ширине текста или переносе строк. Верхний и нижний регистры также подвержены “мультиплексированию”, что обеспечивает еще большую гибкость дизайна.
Stratos отмечен сертификатом качества Type Directors Club, Нью-Йорк, 2017
Кириллица спроектирована Ильёй Рудерманом и Юрием Остроменцким (CSTM Fonts) в 2017 году.
Ну и на всякий случай, напоминаем: вы можете следить за нашими новостями в Instagram, Facebook, Вконтакте, а также подписаться на наши новости (обещаем не спамить и присылать не более 2-3 писем в месяц) — это можно сделать в правом нижнем углу страницы.
Упомянутые шрифты
Stratos
Современный шрифт 77
При некотором опыте расстояния между строками можно делать
в размер одного удлинения строчных букв, но особо следить за тем,
чтобы верхние и нижние удлинения строчных букв не соприкасались
друг с другом. Щ Р
Щ Р
>____________________________________________J
Формы засечек шрифтов различных стилей.
Слева — засечки старинной антиквы, справа — дидо, в середине — шрифта
типа бодони
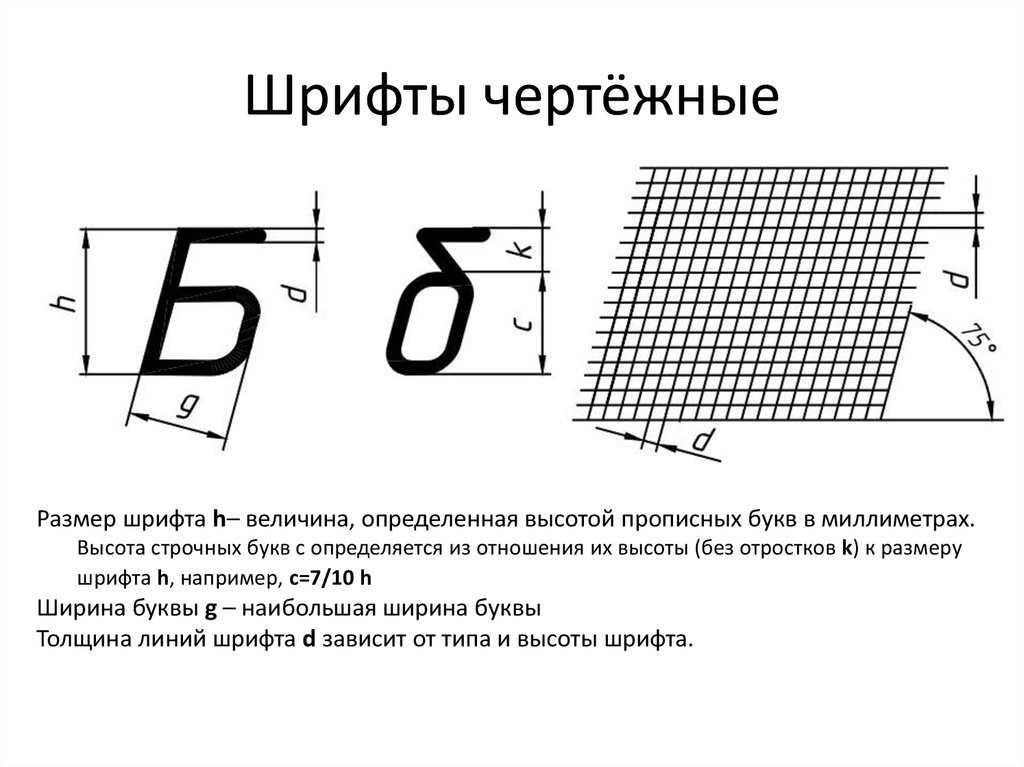
ПРОПОРЦИОНАЛЬНОСТЬ ПРОПИСНЫХ И СТРОЧНЫХ БУКВ
Наиболее употребляемая пропорция между прописными и строч¬
ными буквами — 3:2, то-есть высота составляет 2/з высоты прописной.
Если, к примеру, высота прописной 18 мм, то высота строчной —
шрифтах. Они создают спокойную и наиболее удобочитаемую картину
шрифта. При соотношении 2:1 получаем более светлую картину
шрифта, так как площадь чистого фона в междустрочиях увеличи¬
вается. Удлинения строчных букв выступают в этом случае более за¬
метно и оживляют картину шрифта. При соотношении 4:3 получим,
наоборот, более темный текст несколько монотонного характера. Наи¬
больший контраст в величине прописных и строчных букв наблю¬
дается в каллиграфических шрифтах, где соотношение 5:1 не является
редкостью.

Штрихи прописных и строчных знаков рисуются одинаковой
ширины, если прописные по высоте незначительно отличаются от
строчных; то же — при письме пером, особенно ширококонечным,
где одинаковое написание разновысотных знаков удобно и целесооб¬
разно. Если прописные знаки значительно выше строчных, то ширина
штрихов у прописных увеличивается, но не пропорционально увели¬
чению их роста, а несколько меньше, так как прописные знаки под¬
равниваются по цветности к строчным. Обыкновенно штрихи пропис¬
ных букв на Ѵч шире строчных.
Удлинения строчных букв (верхние или нижние) важны не
только для восприятия отдельной буквы, но и для чтения всего текста.
текста, служат своего рода опорными пунктами при скачкообразном
движении глаза по строке. Шрифт, в котором удлинений мало или нет
совсем, выглядит монотонным, и читать его утомительно. Опытами
установлено, что текст без удлинений (шрифт прописными буквами),
читается примерно на 10% труднее, чем шрифт с удлинениями (шрифт
строчными буквами). Чрезмерное количество удлинений, придающее
Чрезмерное количество удлинений, придающее
шрифту беспокойный и сложный характер, также снижает беглость
чтения.
Круглая, овальная и узкая буква О и соответствующая ей широкая, нормальная
всех других букв алфавита
В большинстве шрифтов строчные буквы с удлинениями имеют
ту же высоту, что и прописные буквы. В этом случае пропорции вы¬
сот прописных и строчных знаков, определяют и размер удлинений.
Прописные, высота которых ниже строчных с удлинениями, рисуют
редко.
По размеру верхние и нижние удлинения строчных букв, за ма¬
лыми исключениями, обычно равны. В буквах, имеющих как верхнее,
так и нижнее удлинения (ф, f, реже р), верхнее удлинение короче.
ПРИНЦИПЫ ОФОРМЛЕНИЯ ШРИФТА
К шрифту предъявляется целый ряд требований.
1. Четкость, ясность, удобочитаемость.
2. Простота, отсутствие бесцельных штрихов.
3. Пропорциональность штрихов и элементов в буквах.
.4. Стилевое единство шрифта и других изображений (орнамента,
иллюстрации).
5. Композиционная слаженность всего построения.
6. Связь рисунка букв с орудием письма.
7. Ритмичное, свободное от всякой искусственности развитие
шрифтовой формы.
8. Индивидуальность почерка исполнителя.
9. Связь рисунка букв с содержанием текста и назначением
Шрифты только нижнего регистра
Цикл Компания ФонтСайт. 2 стиля От $12.00
Купить
Helvetiquette K-тип 2 стиля
Купить
Wild Star Font Duo Сет Парус Студии 3 стиля От $16.00
Купить
Небрежность На месте студии 1 стиль От $12.00
Купить
Ручной сценарий Хеллвина
olexstudio
1 стиль
От $15. 00
00
Купить
София Грубое Мостардизайн 16 стилей От $11.00
Купить
Помпадур Шрифты Аны 5 стилей От $12.00
Купить
Сценарий Сильвии На месте студии 1 стиль От $10.00
Купить
кг Pdx Бриджтаун Кимберли Гесвейн Шрифты 1 стиль От $5.00
Купить
Highbrow Cafetorium JNL Шрифты Джеффа Левина 1 стиль От $29.00
Купить
Бимбо Зетафонты 7 стилей
Купить
Купить
P22 Баухаус Литейный завод типа P22 4 стиля
Купить
Генрих
Бюро секвенций
3 стиля
От $18. 00
00
Купить
Лактоза Насир Удин 3 стиля 2 шрифта бесплатно!
Купить
Шмель™ МИНКЕНДИ 2 стиля От $24.00
Костяшки вниз Типодермические Шрифты Inc. 1 стиль 1 шрифт бесплатно!
Купить
Графика™ МИНКЕНДИ 1 стиль От 24,00 $
Купить
Делабасто Студия для пожилых людей 1 стиль От $15.00
Купить
Nordic Pro Дешевые шрифты ProFonts 1 стиль От $10.00
Купить
Glasoor FF 4F 4 февраля 1 стиль 1 шрифт бесплатно!
Купить
ХИТЫ Свернуть студию 3 стиля 3 шрифта бесплатно!
Купить
Пылкий Джеральд Галло Шрифты 1 стиль От 20,00 $
Купить
Begok V15
Шрифты Qbotype
1 стиль
От $20. 00
00
Купить
Калькулятор™ МИНКЕНДИ 1 стиль От $24,00
Купить
Datapad™ МИНКЕНДИ 1 стиль От $24,00
Купить
Design™ МИНКЕНДИ 1 стиль От $24,00
Купить
Doufff™ МИНКЕНДИ 1 стиль От $24.00
Купить
Электрическая Ласка™ МИНКЕНДИ 1 стиль От $24,00
Купить
Futuremark™ МИНКЕНДИ 1 стиль От $24,00
Купить
Джокер™ МИНКЕНДИ 1 стиль От $19,00
Купить
Menace™ МИНКЕНДИ 1 стиль
Купить
P22 Alpha Initials Международный Дом Шрифтов 1 стиль От $24,95
Купить
Реактиватор™ МИНКЕНДИ 1 стиль От $24,00
Купить
Розничное предприятие JNL
Шрифты Джеффа Левина
2 стиля
От $29. 00
00
Купить
Риддлер™ МИНКЕНДИ 1 стиль От $19.00
Купить
SeasonsGreetings Ингримейн Тип 1 стиль От $15.00
Купить
37 результатов соответствуют вашему фильтру
text-transform — CSS: каскадные таблицы стилей
Свойство text-transform
Свойство text-transform учитывает правила отображения регистра для конкретного языка, такие как следующие:
- В тюркских языках, таких как турецкий (
tr), азербайджанский (az), крымскотатарский (crh), поволжскотатарский (tt) и башкирский (ba), есть два вида изи, с точкой и без, и две пары корпусов:и/иии/и.
- В немецком языке (
de)ßстановитсяSSв верхнем регистре. - На голландском языке (
nl),ijорграф становитсяIJ, даже сtext-transform: capitalize, который переводит только первую букву слова в верхний регистр. - В греческом (
el) гласные теряют ударение, когда все слово написано прописными буквами (ά/Α), за исключением дизъюнктивного eta (ή/Ή). Также дифтонги с ударением на первую гласную теряют ударение и приобретают диэрезис на вторую гласную (άι/АΪ). - В греческом языке (
el) символ сигмы в нижнем регистре имеет две формы:σиς.ςиспользуется только тогда, когда сигма завершает слово. При примененииtext-transform: нижний регистрк сигме в верхнем регистре (Σ) браузеру необходимо выбрать правильную форму нижнего регистра в зависимости от контекста.
- в ирландском языке (
ga), некоторые буквы с префиксом остаются в нижнем регистре, когда базовый инициал заглавный, например,text-transform: uppercaseизменитAR AON TSLIнаAR AON TSLI, а не, как можно было бы ожидать,AR AON TSLÍ(только Firefox). В некоторых случаях дефис также удаляется при переводе в верхний регистр:an t-uisceпреобразуется вAN tUISCE(и дефис правильно вставляется с помощьюtext-transform: lowercase).
Язык определяется атрибутом lang HTML или атрибутом xml:lang XML.
Примечание: Поддержка случаев, зависящих от языка, зависит от браузера, поэтому проверьте таблицу совместимости браузеров.
/* Значения ключевых слов */ преобразование текста: нет; преобразование текста: использовать заглавные буквы; преобразование текста: верхний регистр; преобразование текста: нижний регистр; преобразование текста: полная ширина; преобразование текста: полноразмерная кана; /* Глобальные значения */ преобразование текста: наследовать; преобразование текста: начальный; преобразование текста: вернуться; преобразование текста: возврат слоя; преобразование текста: не установлено;
-
с большой буквы Это ключевое слово, которое преобразует первую букву каждого слова в верхний регистр.
 Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.Примечание: Авторы не должны ожидать
используйте заглавную букву, чтобы следовать соглашениям о регистре заголовков для конкретного языка (например, пропускать статьи на английском языке).Примечание: Ключевое слово
использовать заглавные буквыбыло занижено в CSS 1 и CSS 2.1. Это привело к различиям между браузерами в способе вычисления первой буквы (Firefox считал-и_буквами, а другие браузеры — нет. И Webkit, и Gecko неправильно считали буквенные символы, такие какⓐ, реальными. буквы.) Точно определяя правильное поведение, CSS Text Level 3 устраняет этот беспорядок. 9Строка 0156 с заглавной буквы в таблице совместимости браузера содержит версию, в которой различные движки начали поддерживать это теперь точно определенное поведение.
буквы.) Точно определяя правильное поведение, CSS Text Level 3 устраняет этот беспорядок. 9Строка 0156 с заглавной буквы в таблице совместимости браузера содержит версию, в которой различные движки начали поддерживать это теперь точно определенное поведение.-
верхний регистр Ключевое слово, которое переводит все символы в верхний регистр.
-
нижний регистр Ключевое слово, которое преобразует все символы в нижний регистр.
-
нет Ключевое слово, которое предотвращает изменение регистра всех символов.
-
полная ширина — это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском).
-
полноразмерная кана Обычно используется для текста аннотации
 Это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Большие фрагменты текста, установленные со значением text-transform в верхнем регистре , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
text-transform =
none |
[ с большой буквы | верхний регистр | нижний регистр ] || полная ширина || полноразмерная кана |
математика-авто |
полужирный математический |
математический курсив |
математика-жирный-курсив |
двойной удар по математике |
математический полужирный дробь |
математический скрипт |
математический полужирный шрифт |
математический анализ |
математика без засечек |
математический полужирный шрифт без засечек |
математика-без засечек-курсив |
math-sans-serif-bold-italic |
математика-монопространство |
начальная математика |
математических хвостатых |
математический цикл |
math-stretched
Пример использования «none»
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: нет <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нет;
}
сильный {
поплавок: справа;
}
Это демонстрирует отсутствие преобразования текста.
Пример использования «заглавных букв» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: капитализировать <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует использование заглавных букв в тексте.
Пример использования «заглавной буквы» (пунктуация)
Начальная строка <сильный >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
преобразование текста: капитализировать <сильный ><промежуток >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформировать!
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как игнорируются начальные знаки препинания в слове. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования слова «заглавная» (символы)
Начальная строка ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙкл
преобразование текста: капитализировать ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙkl
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Здесь показано, как игнорируются начальные символы. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования слова «заглавная» (голландский ij digraph)
Начальная строка Голландское слово "ijsland" начинается с диграфа.
преобразование текста: капитализировать <сильный >Голландское слово: "ijsland" начинается с диграфа.
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как голландский ij орграф должен обрабатываться как одна буква.
Пример использования «верхнего регистра» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: верхний регистр <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в верхний регистр.
Пример использования «верхнего регистра» (греческие гласные)
Начальная строка Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
преобразование текста: верхний регистр <сильный >Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это показывает, что греческие гласные, кроме дизъюнктива eta , не должны иметь ударения, а ударение на первой гласной в паре гласных становится диэрезисом на второй гласной.
Пример использования строчных букв (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: нижний регистр <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в нижний регистр.
Пример использования строчной буквы (греч. Σ)
Начальная строка Σ — ЭТО ГРЕЧЕСКАЯ БУКВА, которая НЕСКОЛЬКО РАЗ появляется в ΟΔΥΣΣΕΥΣ.
преобразование текста: нижний регистр <сильный ><промежуток >Σ ЭТО ГРЕЧЕСКАЯ БУКВА, которая НЕСКОЛЬКО РАЗ появляется в ΟΔΥΣΣΕΥΣ.
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как сигма греческого символа ( Σ ) трансформируется в обычную строчную сигму ( σ ) или вариант окончания слова ( ς ), в зависимости от контекста.
Пример использования строчных букв (литовский)
Начальная строка Ĩ — литовская БУКВА, как и J́
преобразование текста: нижний регистр Ĩ — это литовская БУКВА, как и J́
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как литовские буквы Ĩ и J́ сохраняют свою точку при преобразовании в нижний регистр.
Пример использования «полной ширины» (общий)
Начальная строка <сильный >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
преобразование текста: полная ширина <сильный ><промежуток >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Некоторые символы существуют в двух форматах: обычной ширины и полной ширины, с разными кодовыми точками Unicode. Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Пример использования «полной ширины» (японская катакана половинной ширины)
<р> Начальная строка ウェブプログラミングの勉強преобразование текста: полная ширина ウェブプログラミングの勉強
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Японская катакана половинной ширины использовалась для представления катаканы в 8-битных кодах символов. В отличие от обычных (полноширинных) символов катаканы, буква с дакутэн (звонкий звуковой знак) представлена двумя кодовыми точками: телом буквы и дакутэн. полноширинный объединяет их в одну кодовую точку при преобразовании этих символов в полноширинные.
Пример использования «полноразмерная кана»
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇼp>ヿヿヿ
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮ
p:n-й тип(2) {
преобразование текста: полноразмерная кана;
}
| Спецификация |
|---|
| Текстовый модуль CSS, уровень 3 # text-transform |
Таблицы BCD загружаются только в браузере с включенным JavaScript.
