Шрифты рукописные детские. Красивые бесплатные русские детские шрифты. Стильный рисованный мультяшный шрифт
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
Скачать
Классный веселый русский шрифт
Скачать
Кириллический шрифт Disney
Скачать
Жирный кириллический шрифт из мультика
Скачать
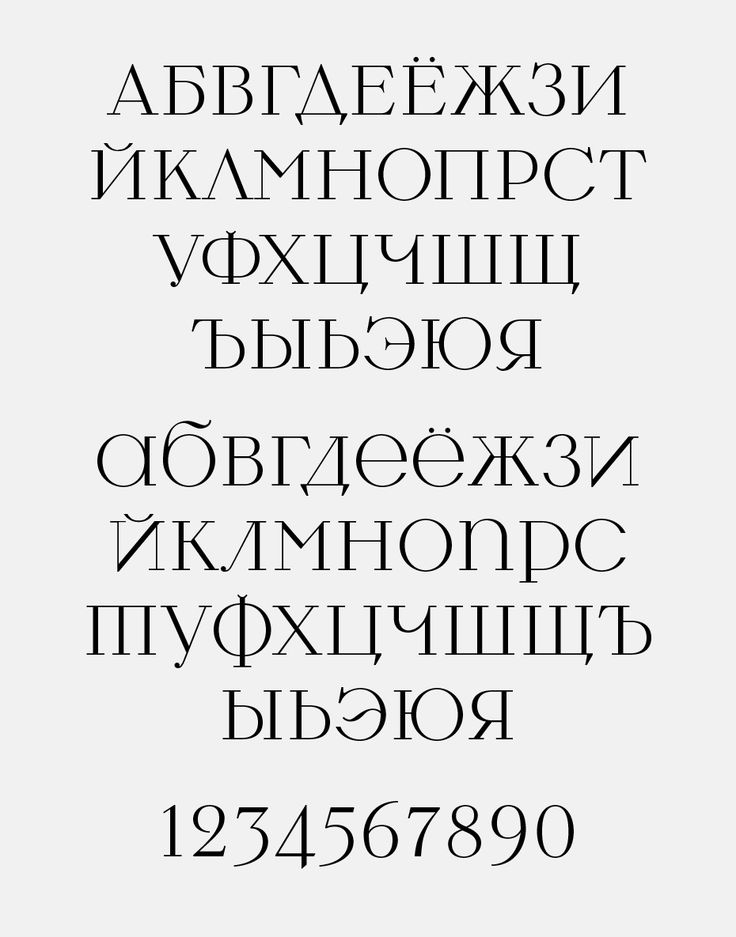
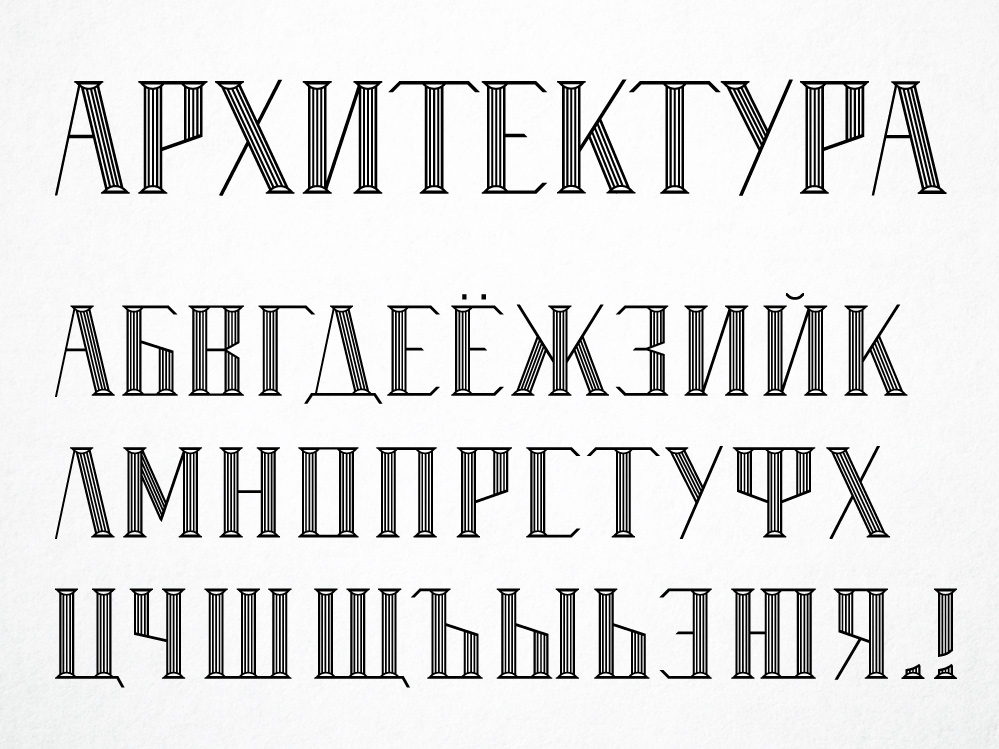
Стильный рисованный мультяшный шрифт
Скачать
Веселый жирный шрифт для титров мультика
Скачать
Контурный мультяшный русский шрифт
Скачать
Классный веселый кириллический шрифт
Скачать
Контурный моноширинный мультяшный шрифт
Скачать
Моноширинный мультяшный кириллический шрифт
Скачать
Шрифт для титров в мультике
Скачать
«Безалаберный» мультяшный кириллический шрифт
Скачать
Русский шрифт из «Незнайка на луне»
Скачать
Строгий, но веселый шрифт в кириллической раскладке
Скачать
Тонкий мультяшный шрифт
Скачать
Вот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику. Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Дети — самые суровые критики, если им что-то не нравится, они обязательно скажут об этом. В этом разделе очень много интересных, красивых шрифтов, ориентированных на детей. Детские гарнитуры будут отличать вашу работу от многих других и обязательно порадуют юных потребителей. Важно помнить, что у детей состоятельные родители. Детским гарнитурам можно оформить книги, надписи на одежде или упаковку для игрушек.
Разве решится кто-то признаться, что он не любит мультики? Пожалуй, таких людей меньшинство. Посмотрите на детские шрифты нашего сайта. Если вас так и тянет улыбнуться, значит, в вас крепко сидят, воспоминая безмятежного детства и, дружно болтают ножками.
Мы подобрали для вас самые разные шрифты,
 Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.Где можно использовать необычные шрифты ? Мультяшные символы прекрасно подходят для оформления книг, детских сайтов, открыток и для простых, забавных подписей. Детские шрифты неотделимы от происходящих событий в тексте. Это важно учитывать при выборе подходящего стиля. Также набор детских шрифтов с нашего сайта поможет привить интерес малыша к чтению.
Для личного использования вы можете скачать на нашем сайте детские шрифты абсолютно бесплатно!
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Современный учебник JavaScript
Язык JavaScript
Здесь вы можете изучить JavaScript, начиная с нуля и заканчивая продвинутыми концепциями вроде ООП.
Мы сосредоточимся на самом языке, изредка добавляя заметки о средах его исполнения.
Введение
Введение в JavaScript
Справочники и спецификации
Редакторы кода
Консоль разработчика
Основы JavaScript
Привет, мир!
Структура кода
Строгий режим — «use strict»
Переменные
Типы данных
Взаимодействие: alert, prompt, confirm
Преобразование типов
Базовые операторы, математика
Операторы сравнения
Условное ветвление: if, ‘?’
Логические операторы
Оператор нулевого слияния (??)
Циклы while и for
Конструкция «switch»
Функции
Function Expression
Стрелочные функции, основы
Особенности JavaScript
- Далее…
Качество кода
Отладка в браузере
Советы по стилю кода
Комментарии
Ниндзя-код
Автоматическое тестирование c использованием фреймворка Mocha
Полифилы
Объекты: основы
Объекты
Копирование объектов и ссылки
Сборка мусора
Методы объекта, «this»
Конструктор, оператор «new»
Опциональная цепочка ‘?.
 ‘
‘Тип данных Symbol
Преобразование объектов в примитивы
Типы данных
Методы примитивов
Числа
Строки
Массивы
Методы массивов
Перебираемые объекты
Map и Set
WeakMap и WeakSet
Object.keys, values, entries
Деструктурирующее присваивание
Дата и время
Формат JSON, метод toJSON
- Далее…
Продвинутая работа с функциями
Рекурсия и стек
Остаточные параметры и оператор расширения
Замыкание
Устаревшее ключевое слово «var»
Глобальный объект
Объект функции, NFE
Синтаксис «new Function»
Планирование: setTimeout и setInterval
Декораторы и переадресация вызова, call/apply
Привязка контекста к функции
Повторяем стрелочные функции
- Далее…
Свойства объекта, их конфигурация
Флаги и дескрипторы свойств
Свойства — геттеры и сеттеры
Прототипы, наследование
Прототипное наследование
F.
 prototype
prototypeВстроенные прототипы
Методы прототипов, объекты без свойства __proto__
Классы
Класс: базовый синтаксис
Наследование классов
Статические свойства и методы
Приватные и защищённые методы и свойства
Расширение встроенных классов
Проверка класса: «instanceof»
Примеси
Обработка ошибок
Обработка ошибок, «try..catch»
Пользовательские ошибки, расширение Error
Промисы, async/await
Введение: колбэки
Промисы
Цепочка промисов
Промисы: обработка ошибок
Promise API
Промисификация
Микрозадачи
Async/await
Генераторы, продвинутая итерация
Генераторы
Асинхронные итераторы и генераторы
Модули
Модули, введение
Экспорт и импорт
Динамические импорты
Разное
Proxy и Reflect
Eval: выполнение строки кода
Каррирование
Ссылочный тип
Побитовые операторы
BigInt
Юникод, внутреннее устройство строк
Intl: интернационализация в JavaScript
Онлайн-курсы
Онлайн-курсы — это не быстро устаревающие видео-записи, а живые вебинары. Ведёт их преподаватель — опытный действующий разработчик. С теорией, практикой, ответами на вопросы, проектом и обратной связью по вашему коду («code review»).
Ведёт их преподаватель — опытный действующий разработчик. С теорией, практикой, ответами на вопросы, проектом и обратной связью по вашему коду («code review»).
Основы веб-разработки
курс для новичков
JavaScript / DOM / Интерфейсы
курс для программистовJavaScript / DOM / Интерфейсы
курсСовременная верстка
NewФреймворки, смежные технологии
курс
Angular
курсNode.js
курсReact
интенсивTypeScript
курсVue.js
интенсивRxJs
Браузер: документ, события, интерфейсы
Изучаем работу со страницей – как получать элементы, манипулировать их размерами, динамически создавать интерфейсы и взаимодействовать с посетителем.
Документ
Браузерное окружение, спецификации
DOM-дерево
Навигация по DOM-элементам
Поиск: getElement*, querySelector*
Свойства узлов: тип, тег и содержимое
Атрибуты и свойства
Изменение документа
Стили и классы
Размеры и прокрутка элементов
Размеры и прокрутка окна
Координаты
- Далее…
Введение в события
Введение в браузерные события
Всплытие и погружение
Делегирование событий
Действия браузера по умолчанию
Генерация пользовательских событий
Интерфейсные события
Основы событий мыши
Движение мыши: mouseover/out, mouseenter/leave
Drag’n’Drop с событиями мыши
Клавиатура: keydown и keyup
События указателя
Прокрутка
Формы, элементы управления
Свойства и методы формы
Фокусировка: focus/blur
События: change, input, cut, copy, paste
Отправка формы: событие и метод submit
Загрузка документа и ресурсов
Страница: DOMContentLoaded, load, beforeunload, unload
Скрипты: async, defer
Загрузка ресурсов: onload и onerror
Разное
MutationObserver: наблюдатель за изменениями
Selection и Range
Событийный цикл: микрозадачи и макрозадачи
Тематические разделы
Важные темы, читать которые можно в любом порядке.
Фреймы и окна
Открытие окон и методы window
Общение между окнами
Атака типа clickjacking
Бинарные данные и файлы
ArrayBuffer, бинарные массивы
TextDecoder и TextEncoder
Blob
File и FileReader
Сетевые запросы
Fetch
FormData
Fetch: ход загрузки
Fetch: прерывание запроса
Fetch: запросы на другие сайты
Fetch API
Объекты URL
XMLHttpRequest
Возобновляемая загрузка файлов
Длинные опросы
WebSocket
Server Sent Events
- Далее…
Хранение данных в браузере
Куки, document.cookie
LocalStorage, sessionStorage
IndexedDB
Анимация
Кривые Безье
CSS-анимации
JavaScript-анимации
Веб-компоненты
С орбитальной высоты
Пользовательские элементы (Custom Elements)
Shadow DOM
Элемент «template»
Слоты теневого DOM, композиция
Настройка стилей теневого DOM
Теневой DOM и события
Регулярные выражения
Введение: шаблоны и флаги
Символьные классы
Юникод: флаг «u» и класс \p{.
 $, флаг «m»
$, флаг «m»Граница слова: \b
Экранирование, специальные символы
Наборы и диапазоны […]
Квантификаторы +, *, ? и {n}
Жадные и ленивые квантификаторы
Скобочные группы
Обратные ссылки в шаблоне: \N и \k<имя>
Альтернация (или) |
Опережающие и ретроспективные проверки
Катастрофический возврат
Поиск на заданной позиции, флаг «y»
Методы RegExp и String
- Далее…
CSS для JavaScript-разработчика
О чём пойдёт речь
Единицы измерения: px, em, rem и другие
Все значения свойства display
Свойство float
Свойство position
Центрирование горизонтальное и вертикальное
Свойства font-size и line-height
Свойство white-space
Свойство outline
Свойство box-sizing
Свойство margin
Лишнее место под IMG
Свойство overflow
Особенности свойства height в %
Знаете ли вы селекторы?
CSS-спрайты
Правила форматирования CSS
- Далее…
Следите за обновлениями javascript.
 ru
ruМы не рассылаем рекламу, все только по делу. Вы сами выбираете, что получать:
Подписываясь на рассылку, вы соглашаетесь с пользовательским соглашением.
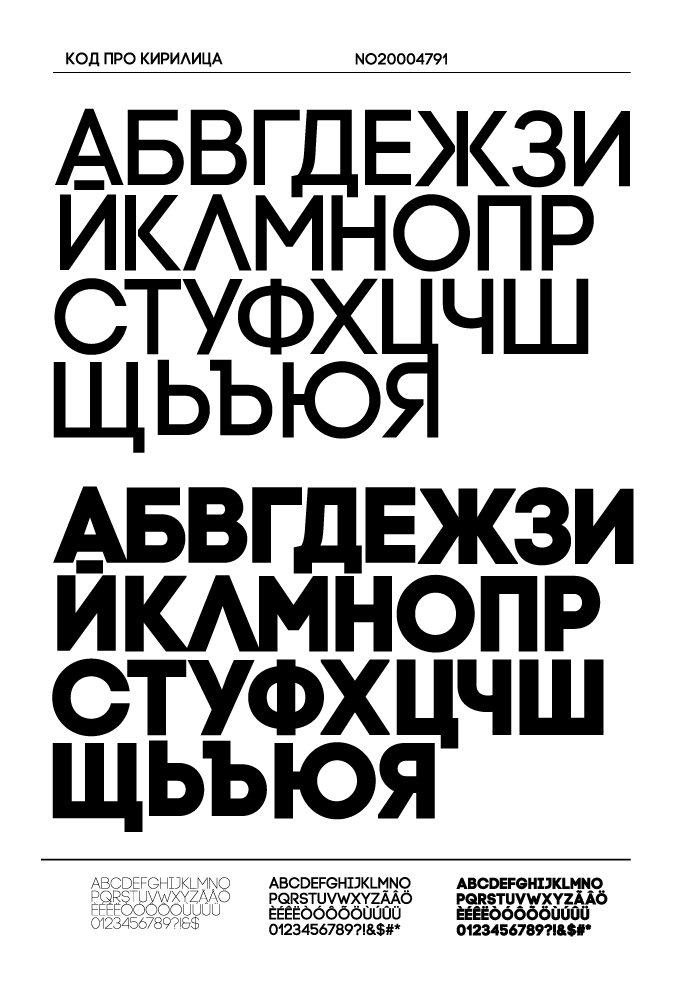
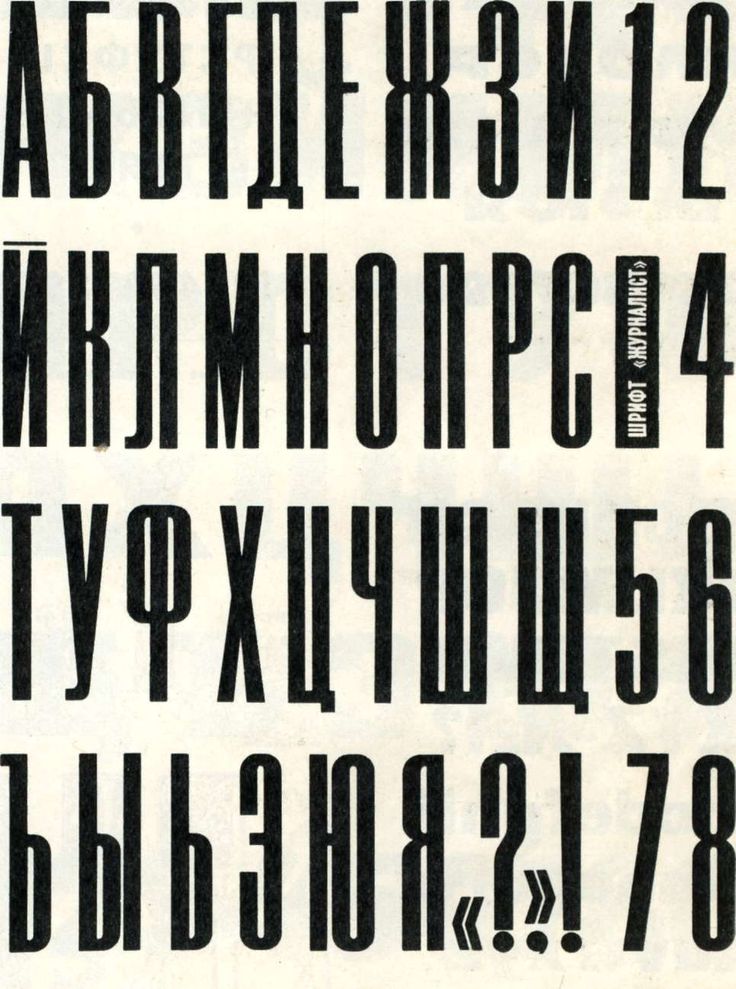
Строгая кириллица Royalty Free Vector Image
Строгая кириллица Royalty Free Vector Image- лицензионные векторы
- Кириллические векторы
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | ||
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка $ 0,69 Оплатить стандартные лицензии можно тремя способами. Цены составляют долларов США долларов США.
Цены составляют долларов США долларов США.
| Оплата с помощью | Цена изображения |
|---|---|
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00Существует два способа оплаты расширенных лицензий. Цены составляют долларов США долларов США.
| Стоимость изображения | |
|---|---|
Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение $ 85,00Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 21842021
- Цветовой режим
- RGB
- Художник
- денисгорелкин
CTAN: /tex-archive/macros/latex2e/contrib/lhcyr
README
LHCYR 1.0 (в) 1998 В.В.Житников ([email protected]) Стили LaTeX 2e для русского набора в двуязычной среде Доступно в CTAN:/tex-archive/macros/latex/contrib/supported/lhcyr Основные сайты CTAN: ctan.tug.org, ftp.dante.de, ftp.tex.ac.uk Этот пакет бесплатный. Вы можете изменить и использовать его для чего угодно. цель, которую вы хотите. Но вам не разрешено распространять измененные версию под тем же названием. СОДЕРЖАНИЕ 1. Общие характеристики 2. Шрифты 3. Таблицы переносов 1. ОБЩИЕ ХАРАКТЕРИСТИКИ Коллекция LHCYR состоит из трех разных стилей. lhcyralt, lhcyrwin и lhcyrkoi. Они полностью аналогичный, но предназначенный для набора русского языка в Альтернатива (кодовая страница 866), Windows (кодовая страница 1251) и кодировки KOI-8 соответственно. Каждый стиль находится в отдельный каталог. Начертания коллекции LHCYR предназначены для верстки. Русский язык или двуязычные англо-русские документы. Все стили основаны на стандартных cm-шрифтах и lh-кириллице.
шрифты. Стили LHCYR не используют механизм переключения языка и позволяют смешивать английские и русские слова, обеспечивая правильную расстановку переносов и кернинг для обоих языков одновременно. Включены современные русские модели переносов. Мы предоставляем подробная инструкция по установке emTeX (lhcyralt и lhcyrwin) и teTeX (lhcyrkoi). Вроде установка для MikTeX (Виндовс 95/98/NT) должен быть очень похож на teTeX. 2. ШРИФТЫ Существует несколько дистрибутивов русских шрифтов TeX. В настоящий момент лучшие шрифты предоставляются пакетом lh-fonts. Я сильно рекомендую их по нескольким причинам: (1) Шрифты довольно хорошего качества. (2) Шрифты поддерживаются и сопровождаются постоянно улучшить их. (3) Набор шрифтов завершен. Lh-шрифты содержат аналоги всех стандартные формы шрифта латинского текста cm или ec -- roman, пишущая машинка, маленькие заглавные буквы и т. д. (4) Благодаря гибкому дизайну левосторонние шрифты позволяют создавать русские шрифты в разных кодировках из одних и тех же источников меташрифтов.

