Кегль и типографский пункт | Полиграф-Сити
Содержание
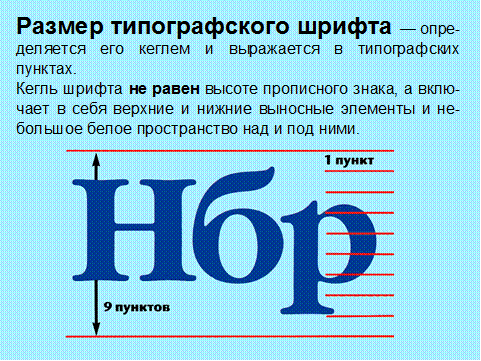
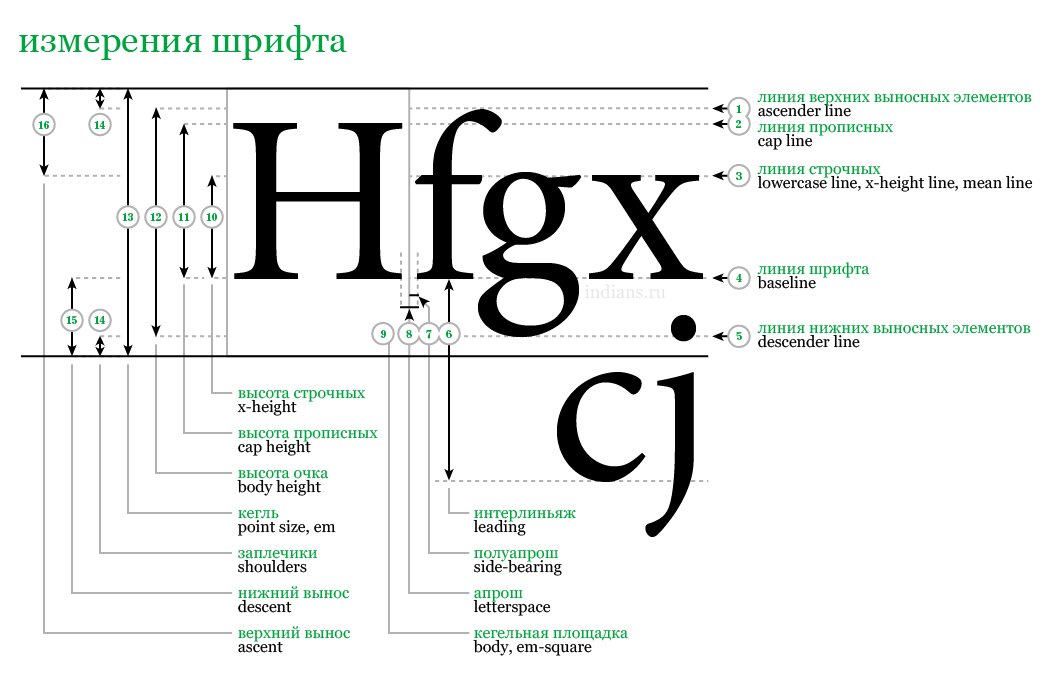
КЕГЛЬКегль (от нем. kegel) — переводится как размер высоты буквы, включая нижние и верхние засечки у этой буквы или знака. В ручном наборе высокого способа печати кегль измеряли через высоту литерной площадки, на которой расположена буква или знак. В линотипном наборе, кегль измеряли через расстояние между задней и передней стенками строки. Кегль измеряется в типографских пунктах. Высота литерной площадки включает в себя нижнее заплечико, высоту самой буквы (знака) и высоту верхнего заплечика. На оттиске кегль измеряют визуально «на глаз» и измеряют его условно через высоту буквы (знака) с учетом невидимых верхних и нижних заплечиков. При подстановке двух литер вместе или двух линотипных строк, между ними образовывался «интерлиньяж» — пробельное расстояние между строками.
ТИПОГРАФСКИЙ ПУНКТ
Существует две системы измерения шрифтов — так называемая,  и принятая в Европе (Германия, Франция и др.) и позднее в России (СССР), а также англо-американская система, где основной единицей является пика (пайка, от англ. pica). В любом случае основной единицей измерения является типографский пункт. В системе Дидо 1 п. = 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в англо-американской системе — 0,3527 мм (1/72 дюйма). Термин кегль также используется и в монотипной системе измерения.
и принятая в Европе (Германия, Франция и др.) и позднее в России (СССР), а также англо-американская система, где основной единицей является пика (пайка, от англ. pica). В любом случае основной единицей измерения является типографский пункт. В системе Дидо 1 п. = 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в англо-американской системе — 0,3527 мм (1/72 дюйма). Термин кегль также используется и в монотипной системе измерения.
Типогра́фский пункт
В странах СНГ 1 пункт = 0,3759 мм.
В США (используется при компьютерном наборе) 1 пункт = 1/72 дюйма = 0,3528 мм = 352,777 773 956 019 микрон.
1 пункт = 1/12 цицеро (pica) = 1/48 квадрата
История
Шкала Фурнье. Manuel Typographique, Barbou, Paris, 1764
В 1737 году французский типограф П. С. Фурнье (Fournier) опубликовал брошюру озаглавленную «Tables des Proportions qu’il faut observer entre les caractères», в которой предложил в качестве основной единицы для установления размеров шрифта использовать единицу измерения «типографский пункт», которая равна 1/12 распространённого шрифта цицеро.
Для измерения шрифта Фурнье предложил использовать напечатанную на бумаге размерную линейку (см. рис.). Но идея у типографов поддержки не нашла, поскольку бумага со временем высыхала, и линейка становилась короче.
В 1770 году парижский типограф Франсуа Амбруаз Дидо ввел новую меру, которая затем была названа нормальной. Дидо взял за основу королевскую стопу (фут) размером 32,48 см. По этому эталону дюйм (1/12 фута) равен 27,06 мм, и отсюда пункт 1/72 дюйма равен 0,3759 мм.
Система Дидо была принята сначала во многих европейских странах, в том числе и в России.
В 1878 году английский типограф Нельсон Хоукс определил размер типографского пункта в 1/72,27 английского дюйма (2,54 см). Соответственно 1 пункт = 0,3515 мм. Эта система измерения шрифтов (система Хоукса) стала использоваться в Англии и США.
В 1930-x годах в Советском Союзе пытались внедрить метрический размер шрифтов и других наборных материалов. По замыслу авторов реформы, вместо пункта Дидо следовало использовать пункт размером 0,375 мм. Таким образом, размеры кегля шрифта легко было выразить в миллиметрах. Например, 8 пунктов — это 3 мм, 12 пунктов — 4,5 мм. Для предотвращения смешения старого и нового наборного материала предполагалось отливать литеры с двумя-тремя сигнатурами (канавки на подножке литеры).
Окончательная замена шрифтов на метрические была запланирована на 1942 год, однако успеха реформа не имела.
В конце 1980-х годов американской компанией Adobe был разработан язык описания страниц PostScript, в котором 1 пункт был равен 1/72 доле от английского дюйма (25,4 мм), т. е. 0,352777….мм. С тех пор англо-американская система измерения шрифтов используется во всех компьютерных программах верстки и дизайна по умолчанию.
Иногда пункты, указанные в американской системе, называют пойнтами (point), чтобы их можно было отличить от пунктов системы Дидо.
Кегльная и полукегльная
От термина «кегль» произошли термины «полукегльная» (половина кегля) и «кегльная» (равная кеглю шрифта), которые были введены НИИ Полиграфмаш после 1946 г. В дореволюционных словолитнях полукегльная и кегльная именовались словами (возведенными на тот момент времени в ранг терминов) «круглая» и «полукруглая». Так например, если кегль равен 10 п., то половина кегля будет равна 5 п. (10 : 2 = 5 п.). Кегльная в этом случае будет равна 10 п. В настоящее время термины «круглая» и «полукруглая» являются весьма некорректными, поскольку в металлическом наборе «кегльная» имеет форму правильного квадрата, а не круга, а «полукруглая» имеет форму прямоугольника, а не полукруга.
Наименования кеглей
Ещё во времена металлического набора у наборщиков сложилось профессиональное наименование кеглей различного размера: бриллиант, диамант, перл, агат, нонпарель, миньон, петит, боргес, корпус, цицеро, миттель, терция, парангон, текст и др.
Таблица кеглей
БРИЛЛИАНТ
Бриллиант (от фр. brillant — блестящий) — типографский шрифт, кегль (размер) которого равен 3 пунктам. Самый мелкий из шрифтов. Употребляется крайне редко, в основном, для печати супериндексов (индекс индекса) в формулах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Бриллиант | Semionpareille | Diamant | Microscop | Diamante | Diamante |
Размеры кегля Бриллиант в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 3 | 1,128 | 3 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 2,88 | «» | 1,5 |
| Английская система Уильяма Каслона | 3,95 | «» | 204 |
| Англо-американская пунктовая система | 1,4 | 3,75 | 4 |
ДИАМАНТ
Диамант (полупетит) (от нем.
Изначально под названием диамант был шрифт размером 3 пункта. Этим шрифтом, отлитым из серебра были напечатаны «Басни» И.А.Крылова (1855 год). Это была самая маленькая книга отпечатанная в дореволюционной России. Позднее этот шрифт стали называть Бриллиант, а диамантом стал шрифт в 4 пункта.
Размеры кегля Диамант
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 4 | 1,504 | 4 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 3,85 | «» | 2 |
| Английская система Уильяма Каслона | 4,55 | «» | 178 |
| Англо-американская пунктовая система | 4,22 | 1,58 | 4,5 |
ПЕРЛ
Перл (перль, жемчуг) (от фр. perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
Название сложилось исторически и сейчас практически не употребляется в типографском производстве. Употребляется чаще всего просто номер кегля.
Впервые шрифт такого размера использовался в 1627 году французским печатником Жан Жанноном из города Седан.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Перл | Perl | Parisienne | Parel | Parigina (Parmigianina) | Parisienne |
Размеры кегля Перл в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 5 | 1,88 | 5 |
| Система Фурнье | 4,6 | «» | 5 |
| Немецкая (Лейпцигская) система | 4,8 | «» | 2,5 |
| Английская система Уильяма Каслона | 4,9 | «» | 166 |
| Англо-американская пунктовая система | 4,69 | 1,75 | 5 |
АГАТ
Агат (agate, ruby) — типографский шрифт, кегль которого равен 5,5 пунктам. Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Строка, набранная кеглем агат и равная ширине стандартной колонки печатного издания (agate line), в течение долгого времени служила единицей для расчёта стоимости рекламной площади.
В этом примере используется фуригана, которая расположена поверх кандзи в названии города Токио (東京).
| хирагана | катакана | ромадзи |
Примечание: В данном примере шрифт увеличен чтобы показать детали.
В этом примере используются название города Пекин (北京)
| чжуинь | пиньинь | ||||
|
Примечание: В данном примере шрифт увеличен чтобы показать детали.
НОНПАРЕЛЬ
Нонпарель (1/8 квадрата) (от фр. nonpareil — несравненный, бесподобный) — типографский шрифт, кегль которого равен 6 пунктам. Применяют в изданиях, не предназначеных для сплошного чтения: справочная литература, подписи под рисунками, библиография, небольшие тексты справочного характера, таблицы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Нонпарель | Nonpareille | Nonpareille | Nonparel | Nomparigla | Nompareille |
Размеры кегля Нонпарель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 6 | 2,256 | 6 |
| Система Фурнье | 5,55 | «» | 6 |
| Немецкая (Лейпцигская) система | 5,75 | «» | 3 |
| Английская система Уильяма Каслона | 5,62 | «» | 144 |
| Англо-американская пунктовая система | 5,62 | 2,1 | 6 |
МИНЬОН
Миньон (моньон, колонель) (от фр. mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Колонель, Миньон | Kolonel | Mignonne | Colonel | Mignona | Minona |
Размеры кегля Миньон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 7 | 2,632 | 7 |
| Система Фурнье | 6,45 | «» | 6 |
| Немецкая (Лейпцигская) система | 6,75 | «» | 3,5 |
| Английская система Уильяма Каслона | 6,62 | «» | 122 |
| Англо-американская пунктовая система | 6,56 | 2,46 | 7 |
ПЕТИТ
Петит (1/6 квадрата) (от фр. petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Петит | Petit, Jungfer | Gaillarde | Galjard | TTestino | Gallarda |
Размеры кегля Петит в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 8 | 3,008 | 8 |
| Система Фурнье | 7,4 | «» | 8 |
| Немецкая (Лейпцигская) система | 7,65 | «» | 4 |
| Английская система Уильяма Каслона | 7,3 | «» | 111 |
| Англо-американская пунктовая система | 7,5 | 2,81 | 8 |
БОРГЕС
Боргес (от итал. borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Боргес | Borgis | Petit-Romaine | Garamond | Galiarda (Garmoncino) | Breviario |
Размеры кегля Боргес в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 9 | 3,384 | 9 |
| Система Фурнье | 8,3 | «» | 9 |
| Немецкая (Лейпцигская) система | 8,6 | «» | 4,5 |
| Английская система Уильяма Каслона | 7,9 | «» | 102 |
| Англо-американская пунктовая система | 8,44 | 9,16 | 9 |
КОРПУС
Корпус (от итал. corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Корпус | Korpus (Garmond) | Philosophie | Dessendiaana | Garamon | Entredos |
Размеры кегля Корпус в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 10 | 3,760 | 10 |
| Система Фурнье | 9,25 | «» | 10 |
| Немецкая (Лейпцигская) система | 9,6 | «» | 5 |
| Английская система Уильяма Каслона | 9,1 | «» | 89 |
| Англо-американская пунктовая система | 9,38 | 3,51 | 10 |
ЦИЦЕРО
Цицеро (1/4 квадрата, риса) — типографский шрифт, кегль которого равен 12 пунктам (~4,51мм). Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Цицеро, Гробе-цицеро | Cicero | St. Augustine | Augustijn | Lettura | Cicero |
Размеры кегля Цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 12 | 4,512 | 12 |
| Система Фурнье | 11,1 | «» | 12 |
| Немецкая (Лейпцигская) система | 11,5 | «» | 6 |
| Английская система Уильяма Каслона | 11,25 | «» | 72 |
| Англо-американская пунктовая система | 11,25 | 4,21 | 12 |
МИТТЕЛЬ
Миттель (от нем. mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Миттель | Mittel | Gros-Texte | Dubbel Kolonel | Silvio | Testo |
Размеры кегля Миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 14 | 5,264 | 14 |
| Система Фурнье | 12,9 | «» | 14 |
| Немецкая (Лейпцигская) система | 13,4 | «» | 7 |
| Английская система Уильяма Каслона | 12,65 | «» | 64 |
| Англо-американская пунктовая система | 13,13 | 4,92 | 14 |
ТЕРЦИЯ
Терция (1/3 квадрата) (от лат. tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Терция | Columbian Tertia | «» | Tekst | Testo | Romana (Gran Romain) |
Размеры кегля Терция в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 16 | 6,016 | 16 |
| Система Фурнье | 14,75 | «» | 16 |
| Немецкая (Лейпцигская) система | 15,3 | «» | 8 |
| Английская система Уильяма Каслона | 15,9 | «» | 51 |
| Англо-американская пунктовая система | 15,01 | 5,62 | 16 |
ПАРАНГОН
Парангон (двойной боргес) (от фр. parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
Кеглем с высотой приблизительно равной высоте кегля Парангон был набран текст Библии Гутенберга.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Парангон | 1,5 Cicero (Paragon) | Gros-Romaine | Groote Romein | Parangonel | Petit Paragona |
Размеры кегля Парангон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 18 | 6,767 | 18 |
| Система Фурнье | 16,6 | «» | 18 |
| Немецкая (Лейпцигская) система | «» | «» | «» |
| Английская система Уильяма Каслона | 18,2 | «» | 44,5 |
| Англо-американская пунктовая система | 16,88 | 6,32 | 18 |
ТЕКСТ
Текст (двойной корпус; от лат. textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Текст, Двойной Корпус | Paragon Text, Textur, Sekunda | Petit-Paragnon | Paragon | Ascedonica | Gran Paragona (Misal) |
Размеры кегля Текст в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 20 | 7,521 | 20 |
| Система Фурнье | 18,45 | «» | 20 |
| Немецкая (Лейпцигская) система | 19,15 | «» | 10 |
| Английская система Уильяма Каслона | 19,5 | «» | 41,5 |
| Англо-американская пунктовая система | 18,76 | 7,02 | 20 |
ДВОЙНОЕ ЦИЦЕРО
Двойное цицеро (1/2 квадрата) — типографский шрифт, кегль которого равен 24 пунктам. В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Цицеро,1/2 Квадрата | Dopplecicero, Halbkonkordanz | Palestine | Palestine | Palestina | «» |
Размеры кегля Двойное цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 24 | 9,025 | 24 |
| Система Фурнье | 22,15 | «» | 24 |
| Немецкая (Лейпцигская) система | 23 | «» | 12 |
| Английская система Уильяма Каслона | 22,59 | «» | 36 |
| Англо-американская пунктовая система | 22,5 | 8,43 | 24 |
ДВОЙНОЙ МИТТЕЛЬ
Двойной миттель — типографский шрифт, кегль которого равен 28 пунктам. См. миттель. Используется для оформления титульных листов, заголовков.
См. миттель. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Миттель | Doppelmittel | Petit-Canon | Kleine Kanon | Canonicino | Petit Canon |
Размеры кегля Двойной миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 28 | 10,529 | 28 |
| Система Фурнье | 25,8 | «» | 28 |
| Немецкая (Лейпцигская) система | 26,8 | «» | 14 |
| Английская система Уильяма Каслона | 25,3 | «» | 32 |
| Англо-американская пунктовая система | 26,6 | 9,84 | 28 |
МАЛЫЙ КАНОН
Малый канон — типографский шрифт, кегль которого равен 32 пунктам. Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Малый Канон | Kanon | Trismegiste | Dubbel groote Romein (Kanon) | «» | «» |
Размеры кегля Малый канон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 36 | 13,537 | 36 |
| Система Фурнье | 33,3 | «» | 36 |
| Немецкая (Лейпцигская) система | 34,5 | «» | 18 |
| Английская система Уильяма Каслона | «» | «» | «» |
| Англо-американская пунктовая система | 33,76 | 12,65 | 36 |
РЕАЛ
Реал — типографский шрифт, кегль которого равен 120 пунктам (в системе Дидо 1 пункт составляет 0,3759 мм). Используется при изготовлении афиш и плакатов.
Используется при изготовлении афиш и плакатов.
Реал — самый большой шрифт, применявшийся в типографиях при наборе. Шрифты большего размера появились лишь с вводом компьютерной вёрстки и печати на принтерах.
ИНТЕРЛИНЬЯЖ
Интерлинья́ж (происходит от французского слова) (англ. leading) — междустрочный пробел, расстояние между базовыми линиями соседних строк. При наборе в металле складывается из высоты литеры (кегля) и пробельного материала (шпона) и изменяется путем вставки пробельных материалов различных толщин.
В другой интерпретации, интерлинья́ж — расстояние между строками, а не базовыми линиями. В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельного участка) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленных из линотипных строк) был всегда одинаковым.
Если между строк, набранных из литер или линотипных строк проставляли «шпон» (тонкий пробельный материал из гарта, величиной (кеглем, как правило равным 2 пункта системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина (величина «интерлиньяжа») увеличилась. Измерение величины «интерлиньяжа» между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt).
БАСТРАДНЫЙ КЕГЛЬ
Бастардный кегль (от нем. bastard — побочный, смешанный, помесь) — кегль с очком шрифта меньшего кегля, например, кегль 10 с очком кегля 8. По ГОСТ 3489.1-71 обозначается дробью, в числителе которой стоит кегль очка, а в знаменателе — кегль отливки. Например, кегль 8/10 означает, что текст нужно набрать шрифтом с очком кегля 8, отлитом на ножку кегля 10, а при компьютерном наборе — что надо набирать шрифтом кегля 8 с увеличенным на 2 пункта интерлиньяжем.
Типографский шрифт — Книга. Конец и продолжение
Важнейшие требования к шрифту как элементу оформления книги — его удобочитаемость, художественные достоинства, технологичность (способность давать неискаженный оттиск при печатании тиража книги), экономичность.
Удобочитаемость шрифта зависит от ряда условий. На нее влияют и особенности набора и отпечатка (длина строки, ширина междустрочных пробелов, четкость отпечатка, цвет краски и бумаги), и условия чтения (например, степень освещенности). Но при одинаковых условиях чтения и одинаковом характере набора и качестве отпечатков удобочитаемость шрифта зависит от его размера и рисунка.
Что касается кегля шрифта, то, как показали многочисленные наблюдения и эксперименты, для взрослого читателя, обладающего навыками быстрого чтения, при длине строки до 5 1/2 — 6 кв. и нормальных условиях чтения достаточно удобочитаем шрифт с высотой очка примерно 1,7—1,6 мм, то есть кг. 10.
Более сложен вопрос о том, как определяет удобочитаемость шрифта его рисунок. Благодаря многочисленным исследованиям выяснены многие стороны этого вопроса, однако не все. Простота и ясность рисунка, отсутствие сложных форм и деталей повышают удобочитаемость шрифта. Сложность, а тем более вычурность рисунка, наоборот, делают шрифт менее удобочитаемым. Поэтому в основу построения букв русского и латинского алфавитов положены простые геометрические формы — квадрат (или прямоугольник), круг (или овал), треугольник.
Благодаря многочисленным исследованиям выяснены многие стороны этого вопроса, однако не все. Простота и ясность рисунка, отсутствие сложных форм и деталей повышают удобочитаемость шрифта. Сложность, а тем более вычурность рисунка, наоборот, делают шрифт менее удобочитаемым. Поэтому в основу построения букв русского и латинского алфавитов положены простые геометрические формы — квадрат (или прямоугольник), круг (или овал), треугольник.
Большое значение для удобочитаемости шрифта имеет толщина основных штрихов и ширина очка. По данным некоторых исследователей, оптимальная толщина основных штрихов (для строчных букв кг. 10) равна 0,30—0,35 мм, а оптимальная ширина очка (считая по строчной букве «н») должна составлять примерно 4/5 его высоты. При значительном уменьшении ширины очка удобочитаемость шрифта сильно понижается — внутрибуквенные просветы становятся слишком узкими, и контур букв теряет свою отчетливость.
Шрифты с умеренной контрастностью (с отношением толщины соединительных и основных штрихов примерно от 1:2 до 1:3) читаются лучше, чем шрифты с резкой контрастностью. Дело в том, что в резко контрастных шрифтах соединительные штрихи очень тонки (их называют «волосными») и с трудом различаются глазом; между тем многие буквы, например «и», «н», «п», отличаются одна от другой только расположением соединительных штрихов. При печатании на матовой или на слабо глазированной бумаге волосные штрихи почти совсем пропадают и удобочитаемость шрифтов с резкой контрастностью еще более снижается.
Дело в том, что в резко контрастных шрифтах соединительные штрихи очень тонки (их называют «волосными») и с трудом различаются глазом; между тем многие буквы, например «и», «н», «п», отличаются одна от другой только расположением соединительных штрихов. При печатании на матовой или на слабо глазированной бумаге волосные штрихи почти совсем пропадают и удобочитаемость шрифтов с резкой контрастностью еще более снижается.
Полное отсутствие контрастности, по мнению большинства исследователей, понижает удобочитаемость шрифта при беглом чтении, так как лишенный контрастности шрифт слишком монотонен, однообразен.
Наличие засечек, как считает большинство исследователей, повышает удобочитаемость шрифта, так как благодаря засечкам очертания букв яснее выделяются на фоне бумаги и кажутся более рельефными. Однако для начинающего читателя, например для ребенка, который еще не имеет навыков беглого чтения и только приучается распознавать буквы, отсутствие контрастности и засечек повышает удобочитаемость шрифта.
Шрифты с короткими засечками читаются лучше, чем с длинными. При коротких засечках буквы имеют более открытый контур и глаз легче охватывает его. Длинные же засечки придают контуру букв закрытый характер; они почти сливаются в одну горизонтальную линию и мешают глазу охватить этот контур.
Очень важное условие удобочитаемости шрифта — ясно выраженная индивидуальная форма букв, достаточное отличие в форме различных букв алфавита. Однако эта индивидуальность непременно должна сочетаться с общей простотой формы, что может быть достигнуто различными графическими средствами. К ним относятся и умелое использование форм, образованных от нескольких простых геометрических фигур (квадрата или прямоугольника, круга или овала, треугольника), и обоснованные различия букв по ширине, и разнообразие форм концевых элементов (например, наличие горизонтальных, вертикальных и косых засечек), и форма выносных элементов.
Придать каждой букве алфавита ясно выраженный индивидуальный характер и вместе с тем сохранить общую простоту форм шрифта и его стилевое единство — очень сложная задача, решение которой требует большого художественного такта и мастерства. Вот почему удобочитаемость шрифта неразрывно связана с его художественным строем, с его художественными достоинствами.
Вот почему удобочитаемость шрифта неразрывно связана с его художественным строем, с его художественными достоинствами.
Говоря о художественных требованиях к шрифту и о его художественных достоинствах, мы тем самым признаем шрифт явлением графического искусства. Наиболее значительные в художественном отношении шрифты были созданы в эпохи расцвета этого вида искусства и стилистически связаны с графическим искусством своего времени. Те из шрифтов, которые отвечали и практическим требованиям, прежде всего отличались удобочитаемостью и соответствовали изменяющимся условиям печатания, продолжали жить и в последующие эпохи или оказывали сильное влияние на дальнейшее развитие шрифтовых форм.
Но не все художественные направления (стили) в одинаковой мере влияли на становление новых форм шрифта. Особенно плодотворное влияние на развитие шрифта оказали те стили, для которых характерны конструктивная простота и ясность форм, а не их декоративное усложнение или тем более вычурность.
Наиболее устойчивыми и вместе с тем способными развиваться оказались шрифтовые формы, созданные в эпоху Возрождения (Ренессанса) и связанные с ее художественными идеями. Лучшие из шрифтов того времени и некоторые более поздние их модификации до сих пор продолжают привлекать внимание художников-шрифтовиков и служат им образцом; некоторые широко распространенные в настоящее время шрифты латинского алфавита близки к подлинным ренессансным шрифтам. И наоборот, вычурные шрифтовые формы, связанные с распространенным в конце XIX — начале XX века стилем «модерн», оказались недолговечными.
Лучшие из шрифтов того времени и некоторые более поздние их модификации до сих пор продолжают привлекать внимание художников-шрифтовиков и служат им образцом; некоторые широко распространенные в настоящее время шрифты латинского алфавита близки к подлинным ренессансным шрифтам. И наоборот, вычурные шрифтовые формы, связанные с распространенным в конце XIX — начале XX века стилем «модерн», оказались недолговечными.
Конструктивная простота форм, которая присуща шрифтам, выдержавшим самое трудное испытание — испытание временем,— это простота особого рода, не чисто геометрическая, а художественная. Любой шрифт, который удовлетворяет эстетическим требованиям, построен не только с помощью циркуля и линейки, но и с глубоким пониманием и учетом особенностей зрительного восприятия, например оптических иллюзий.
Так, круглые буквы и буквы с остроугольными вершинами (например, «О», «А») кажутся ниже, чем прямоугольные («Н», «П») такой же высоты; средняя линия в букве «Н», расположенная точно посередине высоты, кажется смещенной вниз; в шрифтах, лишенных контрастности, при одинаковой толщине всех штрихов горизонтальные кажутся толще вертикальных. Чтобы преодолеть влияние оптических иллюзий, круглые и остроугольные буквы делают чуть выше остальных, среднюю линию располагают немного выше середины высоты, в лишенных контрастности шрифтах толщину горизонтальных штрихов слегка уменьшают.
Чтобы преодолеть влияние оптических иллюзий, круглые и остроугольные буквы делают чуть выше остальных, среднюю линию располагают немного выше середины высоты, в лишенных контрастности шрифтах толщину горизонтальных штрихов слегка уменьшают.
Необходимое условие художественной ценности шрифта — его графическое единство. Лишенный этого качества шрифт производит впечатление неупорядоченного, форма его букв воспринимается как случайная. Графическое единство шрифта выражается и в одинаковой толщине однородных штрихов (основных, соединительных), и в одинаковой (оптически) высоте однородных букв (прописных, строчных), и в одинаковом характере наплывов, и в одинаковой форме каждой группы концевых элементов, и в обоснованной соразмерности различных букв алфавита по ширине.
Технологичность шрифта, то есть его способность устойчиво давать возможно более точные отпечатки, тоже в известной мере зависит от его рисунка. Экспериментально установлено, что при печатании наиболее точно воспроизводятся шрифты с умеренной контрастностью (или вовсе лишенные контрастности), с короткими засечками, с достаточно широкими внутрибуквенными просветами. Наоборот, шрифты с резкой контрастностью, длинными, почти сливающимися засечками и узкими внутрибуквенными просветами искажаются сильнее.
Наоборот, шрифты с резкой контрастностью, длинными, почти сливающимися засечками и узкими внутрибуквенными просветами искажаются сильнее.
Дело в том, что очень тонкие штрихи часто вовсе пропадают, или дают неполный отпечаток, или, наоборот, огрубляются; при длинных, почти сливающихся засечках внутрибуквенные просветы, в особенности узкие, быстро забиваются краской и оттиски получаются неотчетливыми.
Сказанное относится ко всем видам печати. Но все же наименьшее искажение получается при печатании способом высокой печати непосредственно со шрифта (с оригинальной формы) и способом офсетной печати по современной технологии. При высокой же печати со стереотипа и при глубокой печати искажение шрифта начинается уже при изготовлении печатной формы, а при печатании еще больше усиливается. Поэтому шрифты с резкой контрастностью, длинными засечками и узкими внутрибуквенными просветами для печатания со стереотипов нежелательны, а для глубокой печати совсем не подходят.
Повышенное внимание к технологичности шрифта, вполне закономерное при быстром развитии полиграфической техники и росте тиража изданий, привело к созданию и широкому применению довольно многочисленной группы так называемых малоконтрастных шрифтов, которые рассматриваются ниже, в разделах о шрифтовом ассортименте для металлического набора и фотонабора.
Экономичность, или убористость, типографского шрифта определяется тем, какое количество печатных знаков умещается на единице площади. Применение экономичных шрифтов не только существенно уменьшает расход бумаги, но и приводит к уменьшению объема (а следовательно, и стоимости) многих типографских работ, необходимых для выпуска данного издания. И все же экономичность шрифта нужна и полезна только при условии, что она достигается не за счет удобочитаемости.
Экономичность шрифта может быть достигнута путем уменьшения либо его ширины, либо кегля. Но узкие (плотные) шрифты очень сильно уступают по удобочитаемости шрифтам нормальной ширины. Поэтому применение их в качестве текстовых не оправдано. Правильный путь достижения экономии — это создание и использование шрифтов такого рисунка, которые даже при уменьшении кегля имеют достаточно широкое и четкое очко и хорошо читаются.
Примером такой разумной экономии может служить хюздание и внедрение новых газетных шрифтов, в особенности гарнитур, которые очень широко используются газетами «Правда» и «Московская правда»; эти гарнитуры в кг. 8 более удобочитаемы, чем ранее применявшаяся плотная (узкая) Обыкновенная гарнитура кг. 9.
8 более удобочитаемы, чем ранее применявшаяся плотная (узкая) Обыкновенная гарнитура кг. 9.
Как исправить шрифт если вместо русских букв символы
В этой статье рассмотрено, почему вместо русских букв, возникают квадратики, непонятные символы, кракозябры, вопросительные знаки, точки, каракули или кубики в windows 7, vista, XP?
Что делать, чтобы избавиться от этих явлений? Универсального рецепта — нет. Много зависит от версии виндовс, да и самой сборки.
Первая причина, почему такое происходит – сбой кодировок. Нарушается целостность реестра, и происходят сбои. Только не всегда это основной источник.
Часто бывает, что даже на ново установленной операционной системе, после запуска некоторых программ вместо русских букв возникают квадратики, непонятные символы, крякозябры, вопросительные знаки, точки, каракули или кубики.
Если же проблема с цифрами, тогда она быстро устраняется применением изменений описанных здесь, а избавиться от знаков вопросов вместо нормальных букв поможет эта инструкция.
Особенно часто такое случается после установки русификаторов. Народные «умельцы», не учитывают все, а возможно и переводы делают только под одну операциоку.
Возможно и не это главное, если учесть, что все заключаться в кодировке. Может программа, просто не поддерживает определенные буквы.
Хотя это и удивительно, но по умолчанию операционная система windows 7 вместо русских букв в некоторых программа отображает квадратики, непонятные символы, кракозябры, вопросительные знаки, точки, каракули или кубики.
Я всегда после переустановки вношу изменения в реестр, даже если все работает нормально. В будущем проблем с непонятными символами не возникает.
Устранение проблемы через реестр
Сделать такую манипуляцию очень легко. Для этого скачиваем здесь архив и запускаем первый файл.
Подчеркиваю, только первый, второй — если после первого непонятные символы, иероглифы или кракозябры не пропадут и не появляться нормальные русские буквы.
Только не забудьте после внесения изменений в реестр системы компьютер перезагрузить, иначе изменений не ждите.
Есть еще несколько способов изменить кодировку, но лучше их не делать, поскольку это будет перекладывание ноши (груза) с больного места на нездоровое.
Программа что в данный момент отображает кракозябры, иероглифы и вообще непонятно что, может начать работать, а вот русские буквы в других нарушаться.
На всякий случай можете попробовать переименовать файлы «c_1252.nls….. c_1255.nls». добавьте к ним в самый конец «bak» Должно выглядеть так c_1252.nls.bak». Сделайте так с всеми четырьмя. Они находятся по такому пути: C:\Windows\System32.
Хочется сказать, что я переустановил не менее 100 виндовс 7. Правда, почти все были 32 (86) максимум. Были проблемы с отображением русских букв.
Особенно это касалось программ. В некоторых появлялись, возникают вопросы, квадратики, непонятные символы, кракозябры, вопросительные знаки, точки, каракули или кубики, но описанный самый первый способ помогал всегда.
Также квадратики, непонятные символы, кракозябры, вопросительные знаки, точки, каракули или кубики могут появиться в документах word или skyrim.
Такое получается, из-за несовпадения форматов (кодировок). Их можно устанавливать самостоятельно для каждого случая отдельно (в ручном режиме) Смотрите на рис:
В самом верху нажмите «файл», после чего подведите курсор к месту «кодировка» и нажав измените. Успехов.
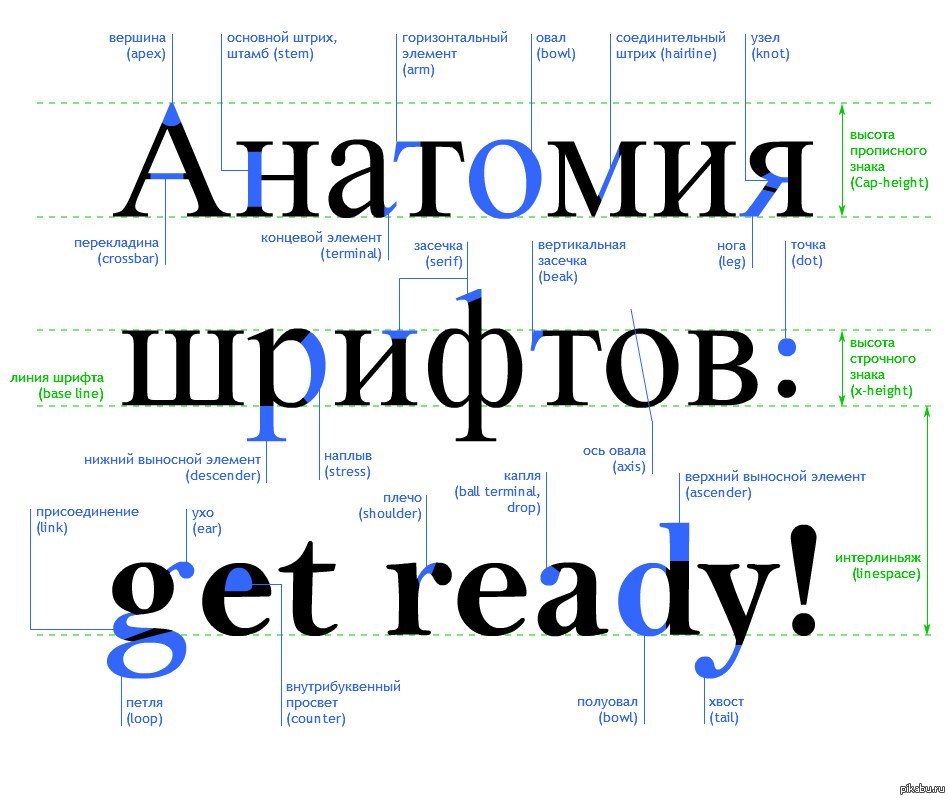
Типографские термины от А до Я
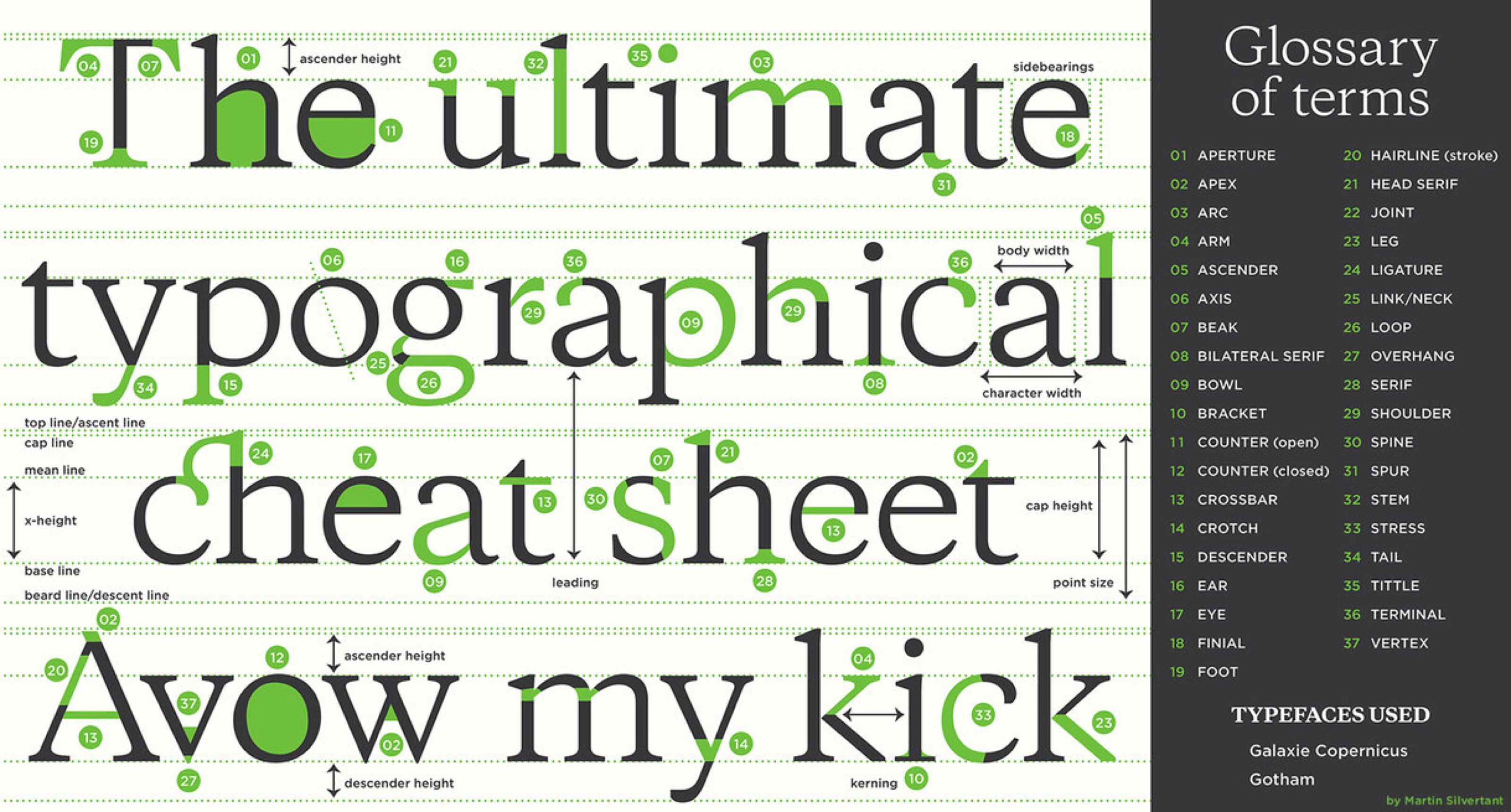
Как шрифтовые дизайнеры мы можем время от времени погружаться в замкнутый типографский пузырь. Легко забыть, что наш язык, жаргон, слова и термины, которые мы используем для обсуждения, критики и уточнения наших проектов, находятся под постоянным давлением дискурса и внутреннего контроля, часто переопределяя себя. Мы подумали, что будет интересно исследовать и проиллюстрировать несколько ключевых слов, которые мы используем каждый день здесь, в студии Fontsmith, но прежде чем мы это осознали, у нас было почти 80 терминов! Не имея возможности сократить список, мы подготовили эту инфографику, в которой перечислены все слова в одном месте. Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Сглаживание
Полупрозрачные пиксели по краям контуров букв для сглаживания зубчатых краев
Антиква / Антиква
Гарнитуры с засечками, разработанные между 16–17 веками (или новые дизайны, соответствующие стилю)
Диафрагма
Открытие частично закрытой формы счетчика
Апекс
Точка в верхней части буквы, где встречаются два штриха
Арка
Изогнутая часть буквы, переходящая в прямой стержень
Рука
Ход, который не соединяется с другим ходом или штоком на одном или обоих концах
Подъемник
В строчных буквах вертикальный штрих выше x-высоты
Восходящая линия
Невидимая линия, обозначающая высоту всех выносных элементов в шрифте
Ось / Напряжение
Невидимая линия, рассекающая глиф сверху вниз в самом тонком месте
Шаровой наконечник
Терминал круглой формы
Базовый уровень
Невидимая линия, на которой располагаются буквы шрифта
Клюв
Декоративный штрих на конце плеча буквы, похожий на засечку, но более выраженный
Двусторонняя засечка
Засечки, простирающиеся по обеим сторонам основного штриха
Чаша
Полностью закрытая закругленная часть буквы
Кронштейн
Изогнутое или клиновидное соединение между стержнем и засечками некоторых шрифтов
Высота крышки
Высота заглавной буквы, измеренная от базовой линии
Конденсированный
Начертание шрифта с узкими пропорциями ширины
Счетчик
Область, частично или полностью заключенная в форму буквы или символа, такого как «о», «р» или «с»
Поперечный ход
Горизонтальный штрих через строчную букву «t» или «f»
Перекладина
Горизонтальный штрих, как середина букв «Н», «А» и «е»
Промежность
Внутренний угол в месте пересечения двух ходов
Курсив
Почерк со слитными буквами. Может использоваться для описания курсивного шрифта, который похож на рукописный.
Может использоваться для описания курсивного шрифта, который похож на рукописный.
Спусковое устройство
Части строчных букв, выходящие за базовую линию
Линия спуска
Невидимая линия, обозначающая нижнюю часть спусковых элементов
Шрифт дисплея
Гарнитуры, используемые для крупных шрифтов, таких как баннеры и заголовки
Ухо
Малый штрих, выходящий из чаши строчной буквы «g» или «r»
Глаз
Замкнутое пространство в строчной букве «е», похожее на счетчик
Наконечник
Сужающийся или изогнутый конец букв, например, нижняя часть букв «с» или «е» или верхняя часть двухэтажной буквы «а»
Флаг
Горизонтальный штрих на цифре «5»
Нога
Часть стержня, опирающаяся на базовую линию
Гадзук
Украшение в вязи, которое изначально не является частью ни одной из букв
Глиф
Отдельный символ (число, буква, знак или символ) представлен глифом
Гротеск
Немецкое название для шрифта без засечек
Волосы
Название самого легкого семейства шрифтов; может относиться к самому тонкому штриху буквы.
Халбфетт
Немецкое название полужирного веса в семействе шрифтов
Заглавная засечка
Половина засечки в верхней начальной точке буквенной формы
Намек
Инструкции по данным внутри шрифта, помогающие ему четко отображать различные размеры
Крюк
Изогнутый штрих в строчной букве «f»
Ловушка для чернил
Области счетчика открыты, чтобы чернила могли растекаться, избегая темных пятен.
Курсив
Наклонены вправо, в отличие от прямых прямых шрифтов
Соединение / Соединение
Там, где штрих соединяется со штоком
Кернинг
Корректировка интервала между парами букв, используется для исправления пробелов в таких комбинациях, как «VA».
Интерлиньяж / межстрочный интервал
Расстояние по вертикали между строками текста от базовой линии до базовой линии.
Нога
Нисходящий наклон букв «k» и «R»
Лигатура
Две или более буквы, соединенные вместе, образуют один глиф
Звено/Шейка
Звено, соединяющее верхнюю и нижнюю чаши строчной буквы «г»
Петля/лепесток
Закругленный закрытый или частично закрытый выступающий штрих
Средняя линия
Невидимая линия, упирающаяся в тело строчных букв
Наклонный / наклонный
Наклонный шрифт, механически обрезанный, в отличие от курсива, который рисуется и обрабатывается отдельно.
Старый стиль / Висячие фигуры
Числа, выровненные по нижнему регистру, традиционно используются для настройки основного текста.
Перерегулирование
Круглая или заостренная буква выступает выше или ниже, чем плоская буква, чтобы визуально казаться того же размера
Пика
Единица измерения, соответствующая 12 точкам или пикселям
Точка
Единица измерения, соответствующая 1/12 пикса или 1 пикселю
Размер точки
Размер тела каждого символа в шрифте
Про
Поддержка дополнительных языков, включая центральноевропейский и кириллицу и/или греческий
Растеризация
Преобразование изображения из векторного в растровое (пиксели или точки)
Роман
Стандартный начертание или обычный начертание прямого шрифта
Засечки
Мелкий штрих в начале или конце основного штриха буквы
Плечо
Изогнутая часть в строчных буквах «h», «m» и «n»
Одноярусный
Когда у «a» или «g» один счетчик, а не два
Маленькие пробки
Заглавные буквы такой же высоты, как и строчные, предназначены для сокращения и выделения в текстах.
Интервал
Горизонтальное пространство сбоку от каждого символа
Позвоночник
Основная кривая в «S» и «s»
Шпора
Небольшая выступающая часть главного штока
Без шпор
Кривые переходят в прямые стержни без шпоры
Стержень
Вертикальный штрих в символе
Свош
Преувеличенная декоративная засечка, концевая или хвостовая часть.
Хвост
Нисходящий штрих буквы Q
Конус
Более тонкий и усовершенствованный конец хода
Терминал
Конец любого штриха без засечек
Титул
Точка над буквами «i» и «j»
Отслеживание
Интервал добавлен к группам букв или удален из них за пределами исходного интервала и кернинга, указанных в файле шрифта
Вершина
Точка пересечения двух штрихов в нижней части символа
Вес
Плотность шрифта, не зависящая от его размера; может относиться к стилю внутри семейства шрифтов (тонкий или обычный).
X-высота
Высота строчной буквы «x», которая используется в качестве ориентира для высоты нерастянутых строчных букв
Ускоренный курс: изучите свой словарный запас типографики!
Сильный словарный запас типографики — секретное оружие дизайнера. Это может быть не так ярко выражено, как графический компонент, но овладейте искусством выбора правильного шрифта — чего-то свежего и захватывающего — и общение с ним даст вам явное преимущество перед менее просвещенными сверстниками.
Среди дизайнеров, умеющих пользоваться шрифтом, есть две подгруппы: умеющие говорить о типографике и не умеющие. Ошеломляющее количество людей неправильно используют слово «шрифт», даже не подозревая об этом!
Знание своего словарного запаса типографики и способность лучше формулировать концепции дизайна с аналитической точки зрения — важный навык. Это не только отличный способ убедить клиентов в ценности вашего дизайна, но и обсуждение с коллегами создает новые концепции и продвигает художественную форму вперед.
А теперь давайте поможем вам расширить словарный запас типографики!
Основные определения
_
Символ
5 разных символовЛюбой знак или символ, имеющий значение в письменном языке.
Глиф
5 разных глифовОсобая форма или дизайн персонажа.
Гарнитура
Baskerville, Didot и Futura — три примера шрифтов.Набор глифов, разработанных в соответствии с общими принципами; это общий вид полного набора символов.
Шрифт
На этом изображении показаны восемь отдельных шрифтов в соответствии с традиционным определением и четыре отдельных шрифта в соответствии с современным использованием. Обычно это определяют и , ширина . Например, полужирный и курсив являются обоими семействами шрифтов) и имеют одинаковый размер (т.е. 12 пунктов). Однако с появлением цифровых технологий векторная графика позволила свободно масштабировать символы, поэтому больше нет необходимости характеризовать шрифты по размеру. В результате современное использование «шрифта» обычно относится только к гарнитуре и семейству шрифтов (например, Minion Pro Italic).
В результате современное использование «шрифта» обычно относится только к гарнитуре и семейству шрифтов (например, Minion Pro Italic).
Анатомия шрифта
_
Пропорция
Примером пропорционального шрифтаявляется Times Roman. В пропорциональных шрифтах , таких как Times Roman, глифы имеют разную ширину.
Моноширинный
Courier является примером моноширинного шрифта. В моноширинных шрифтах (он же непропорциональный, с фиксированной шириной), таких как Courier, каждый глиф имеет одинаковую ширину.
Люди обычно находят пропорциональные шрифты более удобными для чтения, но моноширинные шрифты лучше выравниваются по колонкам и по-прежнему являются предпочтительным стилем для рукописей. Традиционно это связано с тем, что редакторам было проще определять количество слов до появления программного обеспечения для обработки текстов.
Кернинг и трекинг
Трекинг против кернинга При составлении слов пропорциональным шрифтом часто не все буквы будут иметь одинаковое расстояние между ними, потому что некоторые пары букв подходят друг к другу таким образом, который выглядит лучше с перекрытием. Например, в паре букв VA крайняя правая точка буквы V находится правее, чем крайняя левая точка буквы А. Напротив, в паре букв ST крайняя правая точка буквы S еще левее, чем крайняя левая точка буквы Т.
Например, в паре букв VA крайняя правая точка буквы V находится правее, чем крайняя левая точка буквы А. Напротив, в паре букв ST крайняя правая точка буквы S еще левее, чем крайняя левая точка буквы Т.
Эта регулировка интервала в зависимости от пар букв и их соответствия известна как кернинг . Между тем, отслеживание относится к промежутку между буквами группы (слова, предложения, строки и т. д.) и не зависит от того, какой формы буквы или как они могут «поместиться».
Показатели
Метрики шрифта MinionПредставьте, что буквы шрифта расположены на прямой горизонтальной линии — базовой линии . Некоторые глифы, такие как g, j, p и y, имеют части, которые опускаются ниже базовой линии. Эти части называются выносными элементами . Нижняя точка, до которой доходят нижние строчки данного шрифта, — это высота нижнего выносного элемента этого шрифта .
Над базовой линией представьте еще одну горизонтальную линию, лежащую над средней буквой нижнего регистра, например, линию, которая ровно лежит над словом «яйцо» или «мох». Это средняя линия , или х-высота . Некоторые глифы, такие как b, d, f, h, i, k, l и t, имеют части, которые возвышаются над средней линией. Эти части называются надстрочными элементами , а наивысшая точка, которой достигают надстрочные элементы данного шрифта, — это высота надстрочных элементов .
Это средняя линия , или х-высота . Некоторые глифы, такие как b, d, f, h, i, k, l и t, имеют части, которые возвышаются над средней линией. Эти части называются надстрочными элементами , а наивысшая точка, которой достигают надстрочные элементы данного шрифта, — это высота надстрочных элементов .
Наконец, горизонтальная линия, расположенная над ЗАГЛАВНЫМИ буквами шрифта, — это его высота заглавной буквы . Высота колпачка и высота зажима часто совпадают, но не всегда, как у Minion.
С засечками и без засечек
Century Old Style, засечки (слева) и Futura Book, без засечек (справа)В системах латинского письма сказки, ручки и другие маленькие формы, добавленные к концу штрихов для чисто декоративной ценности, известны как засечек .Шрифты с засечками также имеют штрихи разной ширины.
Гарнитуры без засечек известны как sans serifs (без засечек) или grotesks (названы так потому, что когда впервые появился в Германии, люди сочли этот стиль гротескно уродливым). Засечки теперь чаще всего используются в плотных отрывках или текстах, потому что штрихи улучшают читабельность. Шрифты без засечек обычно используются для больших заголовков, публичных вывесок и в Интернете.
Засечки теперь чаще всего используются в плотных отрывках или текстах, потому что штрихи улучшают читабельность. Шрифты без засечек обычно используются для больших заголовков, публичных вывесок и в Интернете.
Список терминов, связанных с типографикой, огромен, но он должен охватывать основы.
Понравилось изучать словарь типографики? Далее читайте о других стилях шрифта!
Типография 1 Глава 1 Флэшкарточки
РЕЛЯЦИОННАЯ ФОРМАФорма относится к форме, текстуре, цвету, структуре и любому другому атрибуту, который составляет физический характер объектов и элементов. Форма частично описывает, как элементы воспринимаются органами чувств. Заметьте, я говорю «появляться». Позвольте мне объяснить.
Кажущиеся отдельными, уединенные элементы не являются ни отдельными, ни уединенными. Форма буквы, один из элементов, может быть размещена на экране и, следовательно, существует по отношению к ее фону и краям экрана.Пара элементов, скажем, две буквы, нарисованные на листе бумаги, моментально устанавливают связь друг с другом, а также с фоном и краем бумаги. Целые элементы и материал, который их поддерживает, в конечном итоге будут иметь отношение к тому месту, где они расположены в окружающей среде.
Целые элементы и материал, который их поддерживает, в конечном итоге будут иметь отношение к тому месту, где они расположены в окружающей среде.
Мы можем думать, что воспринимаем атрибуты буквенных форм, размер, вес, цвет, скорость и т. д. — как отдельные и конкретные объекты. Элемент кажется нам большим, тяжелым, синим или медлительным, как будто эти качества ему присущи.Но элементы кажутся больше или меньше, тяжелее или светлее, голубее или зеленее, быстрее или медленнее только потому, что они находятся в близости к формальным признакам других элементов. Например, надпись может выглядеть огромной внутри прямоугольника небольшого знака, но если мы увеличим размер прямоугольника, увеличив пространство вокруг, надпись внезапно станет меньше. Мы интерпретируем один элемент по отношению к другим
Отношение атрибутов шрифта к применению — это еще один вид реляционного уравнения — например, определенный шрифт по отношению к тому, насколько малым или большим мы его масштабируем. В 14 ________ (pt) тонкий монолинейный шрифт грозит исчезнуть. Тем не менее, при 200 pt все его элегантные детали раскрываются полностью (1.17). И наоборот, толстый шрифт с засечками, который выглядит солидно и интеллигентно при сдержанном размере 24 pt, может показаться глупым при 340 pt, конечно, в зависимости от расположения. Более того, ________ ________ по отношению к x-высоте данного шрифта является реляционным уравнением и может означать разницу между текстом, который можно легко прочитать, и текстом, который заставляет читателя щуриться.Шрифт с засечками с большой высотой x вполне удобочитаем при размере 8 pt, потому что он был разработан для использования в более длинных текстах и длительном чтении. Другие шрифты, не предназначенные для этого использования, такие как многие шрифты, едва читаемы при размере 8 пт.
В 14 ________ (pt) тонкий монолинейный шрифт грозит исчезнуть. Тем не менее, при 200 pt все его элегантные детали раскрываются полностью (1.17). И наоборот, толстый шрифт с засечками, который выглядит солидно и интеллигентно при сдержанном размере 24 pt, может показаться глупым при 340 pt, конечно, в зависимости от расположения. Более того, ________ ________ по отношению к x-высоте данного шрифта является реляционным уравнением и может означать разницу между текстом, который можно легко прочитать, и текстом, который заставляет читателя щуриться.Шрифт с засечками с большой высотой x вполне удобочитаем при размере 8 pt, потому что он был разработан для использования в более длинных текстах и длительном чтении. Другие шрифты, не предназначенные для этого использования, такие как многие шрифты, едва читаемы при размере 8 пт.
Ярким примером реляционной формы в двумерном пространстве является отношение ________-________, которое также называют позитивным пространством (рисунок) и негативным пространством (фон). Это составляет основу всех знаков, в том числе типографских.«Фигура» — это форма фокуса, подразумеваемый ________: «фон» — это подразумеваемый ________, на котором он сидит. На самом деле никакая материальная вещь не находится на физическом фоне. Синий круг, окруженный желтым полем, — это не круг, вырезанный из синей бумаги, лежащей на желтой поверхности. Но именно так это видят люди и как об этом говорят дизайнеры.
Это составляет основу всех знаков, в том числе типографских.«Фигура» — это форма фокуса, подразумеваемый ________: «фон» — это подразумеваемый ________, на котором он сидит. На самом деле никакая материальная вещь не находится на физическом фоне. Синий круг, окруженный желтым полем, — это не круг, вырезанный из синей бумаги, лежащей на желтой поверхности. Но именно так это видят люди и как об этом говорят дизайнеры.
Когда дизайнеры шрифтов разрабатывают шрифты, они обычно рисуют формы, такие как ________ и кривые, темными чернилами или графитом на светлой бумаге. Имеет смысл начать с этого, так как чем более визуально различима форма по отношению к ее фону, тем более идентифицируем в данном случае глиф.Поскольку эти специалисты знают, что полная форма состоит как из штрихов, так и из пробелов, они столь же чувствительны к частям, которые они не рисуют, как и к частям, которые они рисуют. Формы для шрифта ________ ________ были нарисованы внутри и между буквами, независимо от форм, определяющих крайние края. По сравнению с рисованными штрихами, которые случайно создают пустые пробелы, эта новаторская формальная концепция привела к удивительным отношениям между штрихами букв и ________ пробелами и представила уникальный подход к дизайну шрифта.
По сравнению с рисованными штрихами, которые случайно создают пустые пробелы, эта новаторская формальная концепция привела к удивительным отношениям между штрихами букв и ________ пробелами и представила уникальный подход к дизайну шрифта.
Типографы тоже изначально рассматривают шрифт как темные или светлые фигуры (фигуры), «размещенные» на более светлых или более темных «поверхностях» (фонах). Опять же, если намерение состоит в том, чтобы доставить очень читаемый текст, стратегия имеет смысл. Шрифтовые дизайнеры и типографы также используют двойное действие положительного и отрицательного пространства, намеренно создавая двусмысленность между фигурой и фоном. Пространство вокруг букв, хотя технически это «земля», может выдвинуться вперед, чтобы стать фигурой, а земля может формировать буквы.Может показаться, что черные фигуры на белом фоне смещаются таким образом, что белые фигуры становятся фигурами, а черные фигуры становятся фоном. Тип Е устраивает игривый танец, побуждая читателей воспринимать оба состояния от одного момента к другому. Глава 3 возвращается к этому явлению и рассматривает теорию визуального гештальта, которая представляет собой способ объяснить, как мы переводим набор знаков в осмысленные формы. На данный момент важно распознать текучий обмен между характеристиками буквенных форм, поскольку они видны по отношению к пространствам внутри и вокруг них.
Глава 3 возвращается к этому явлению и рассматривает теорию визуального гештальта, которая представляет собой способ объяснить, как мы переводим набор знаков в осмысленные формы. На данный момент важно распознать текучий обмен между характеристиками буквенных форм, поскольку они видны по отношению к пространствам внутри и вокруг них.
9 онлайн-игр, которые научат вас типографике
Эта онлайн-игра проверит ваши навыки распознавания шрифтов. Он покажет вам букву, и ваша задача — определить, каким шрифтом написана буква.
Эта увлекательно простая онлайн-игра отточит ваши способности к классификации типов. Игра представит вам группу букв, и ваша задача «выстрелить» из них с засечками.
Type Connection — это игра, в которой вам предстоит создавать гармоничные сочетания шрифтов.«Правильные» пары основаны на четырех принципах типографики.
Эта простая типографская игра показывает вам некоторый текст, а затем просит вас назвать, какой шрифт используется в нем.
5. Сыр или шрифт
Это довольно странная игра: вам будет показано название, а затем вас попросят определить, сыр это или шрифт. Это может улучшить ваши навыки идентификации шрифтов, а также ваши способности идентификации сыра. Два зайца, один камень.
По словам создателя рэгтайма, «тряпки обычно являются самой упускаемой из виду деталью в типографике.В типографике тряпка относится к вертикальным полям текстового блока. Как правило, в тексте с написанием справа налево, поскольку абзацы часто выравниваются по левому краю, тряпка относится к правому полю. То, насколько неровным будет тряпка, может повлиять на удобочитаемость текста.
Эта типографская игра поможет вам отточить свои навыки настройки тряпок: вам дается блок текста, а затем вас просят поправить его правую тряпку.
Кернинг (промежуток между буквами) сильно влияет на читабельность и эстетику и является важным навыком типографики, который необходимо знать. Эта онлайн-игра позволяет вам попрактиковаться в кернинге, а затем сравнить вашу работу с решением типографа.
Эта онлайн-игра позволяет вам попрактиковаться в кернинге, а затем сравнить вашу работу с решением типографа.
Еще одна игра на определение шрифта. Как следует из названия игры, она действительно проверит ваши знания.
Готовы создавать собственные шрифты? Важным навыком, которым должны обладать дизайнеры шрифтов, является способность рисовать буквы и символы с использованием векторных фигур. В этой онлайн-игре вы будете формировать буквы, перемещая опорные точки вектора в нужное место.
Вам понравился этот пост? Тогда вам также понравятся следующие:
Размер в пунктах, Верхний и нижний регистр, Em и En Dashes и многое другое
Типографика — это область, связанная с письменным словом и представлением букв и символов.
Одни и те же буквы можно оформить по-разному, чтобы передать разные эмоции. И есть всевозможные компромиссы между стилем и удобочитаемостью.
В этой статье мы рассмотрим некоторые мелкие, но все же важные детали, связанные с типографикой, такие как кегль, прописные и строчные буквы, длинное и короткое тире, кернинг и многое другое.
Размер в пунктах — это способ стандартизации типографики. Размер точки – это наименьшая единица измерения.
В металлическом шрифте размер пункта относится к высоте металлического корпуса, на котором отлит символ шрифта. В цифровых шрифтах металлический корпус заменен невидимой рамкой, известной как квадрат em . Каждый символ помещается внутри этого квадрата em или прямоугольника em. Размер шрифта em равен его размеру в пунктах.
html{
размер шрифта: 16 пикселей;
}
тело{
размер шрифта: 1em; // 1em равно 16px
} Размер в пунктах также используется для измерения интерлиньяжа (высоты строки), длины строки и других элементов, помимо размера шрифта.
В цифровом шрифте один пункт равен 1/72 дюйма . Двенадцать очков составляют один пика. Шесть пик составляют один дюйм. Обычный способ представления рисунков и точек выглядит следующим образом:
- 1 пика = 1 очко
- 1 очко = 1 очко или p1
- 6 рисунков и 3 очка = 6p3 7/9 Open Sans
Оптимальный размер шрифта для печати обычно составляет 10–12 пунктов, а для Интернета — 15–25 пунктов.
В CSS вы должны установить размер шрифта в ems или rems, а не в пикселях, поскольку первые являются масштабируемыми по своей природе. В последнее время много говорят о плавной типографике с использованием недавно введенных единиц измерения vw и vh.
Узнайте больше об этом здесь: Fluid Typography
Помните, что разные шрифты с одинаковым кеглем не будут выглядеть одинакового размера из-за их индивидуальных характеристик, а именно высоты x, модуляции штриха или контрастности и символа. ширина.
Верхний и нижний регистрВерхний регистр (UC) также называют прописными и прописными буквами.Это шрифт из более крупных символов. Нижний регистр (LC) — это шрифт, состоящий из маленьких символов. Пока не нажата клавиша Shift и не активен Caps Lock, все, что набирается, пишется строчными буквами. Прописные и строчные буквы часто являются синонимами Majuscule и Minuscule.
Многие языки имеют два различных письменных представления своих букв, верхний регистр и нижний регистр , также известные как majuscule и minuscule формы.
Прописные и строчные буквы часто смешиваются в одном фрагменте текста.Использование падежей определяется грамматикой, но также существует множество стилей падежей. Определенные стили регистра распространены в компьютерном программировании и называются соглашениями об именах, например CamelCase и змеиный регистр.
Прописные:А В С D Е F G H I J К Л М Н О П Р С Т U V W X Y Z
Строчные:A B C D Е Ж З И Й К Л М Н О П Р С Т U V W X Y Z
Капитализация имеет важное значение по следующим причинам:
- паролей: пароли чувствительны к регистру, поэтому капитализации добавить дополнительный уровень безопасности.
- Измерения: При работе с компьютерными измерениями и другими измерениями использование заглавных букв важно для определения точного типа измерения. Например, «МБ» (сокращение от «Мегабит») и «МБ» (сокращение от «Мегабайт») — это два разных типа измерений с разными значениями.
- Команды
- Имена файлов, каталоги и пути.

Ems и Ens — это форма знака препинания, называемого «тире». Хотя внешне они похожи на дефис, они служат разным целям.
Длинное тире Используйте короткое тире для обозначения разрыва предложения. Замените им запятую или обозначьте паузу в предложении. Они также используются для приписывания цитаты говорящему. Тире Em имеет ширину в один em — ширину шрифта в пунктах. Не ставьте пробелов до и после длинного тире.
Например: Шум из соседнего дома — меня убивает.
- Команда для длинного тире на Mac: Shift-Option-Hyphen
- Команда для длинного тире в Microsoft Word: Alt + Ctrl + (минус)
- Длинное тире в HTML:
—или—
Используйте короткое тире в качестве замены слова «до» или для обозначения диапазона чисел.Короткое тире в два раза меньше длинного тире. Не ставьте пробелов до и после короткого тире.
Например: Первая мировая война длилась с 1914 по 1918 годы.
- Команда для короткого тире на Mac: Option-Hyphen
- Команда для короткого тире в Microsoft Word: Ctrl + (минус)
- Короткое тире в HTML:
–или–
Кернинг относится к интервалу между двумя отдельными символами в слове.
Отслеживание относится к интервалам между словами.
Некоторые шрифты не предназначены для слишком слабого кернинга или трекинга и наоборот. Если кернинг или дорожка слишком тугая или слишком слабая, они рискуют пожертвовать удобочитаемостью и удобочитаемостью.
Решая, насколько туго или свободно кернить или отслеживать текст, рекомендуется сначала рассмотреть масштаб, с которым будет взаимодействовать текст. Если это должно быть напечатано, как далеко от печатного текста будет зритель? Будут ли они проезжать мимо? Будет ли он читаться на экране с подсветкой?
При трекинге и кернинге следует также учитывать положительный и отрицательный фон. Слишком плотное или слишком слабое отслеживание может привести к неловкому соотношению фигуры и фона, что будет отвлекать пользователя.
Разборчивость и читаемость
РазборчивостьРазборчивость означает способность различать разные символы в тексте. Разборчивый текст подразумевает, что его можно легко интерпретировать. При рассмотрении разборчивости обратите внимание на уникальные характеристики шрифта. Вот некоторые из соображений:
- Вы должны использовать каждый шрифт в соответствии с его контекстом и предполагаемым использованием .Изучите его историю и лучшие сценарии использования. Например: Garamond лучше всего использовать для больших объемов текста на печати, а Georgia — для экрана.
- Имейте в виду, предназначен ли шрифт для отображаемого текста или основного текста .
- Высота шрифта x — это размер строчной буквы «x» в шрифте. Шрифт с размером от среднего до высокого x-height приводит к тому, что текст читается даже при небольшом размере.

- Обычно шрифты serif более разборчивы для основного текста, чем их аналоги без засечек.
Удобочитаемость означает расположение группы слов или блока текста таким образом, чтобы сделать текст более доступным. Идея состоит в том, чтобы уменьшить количество усилий, необходимых для чтения основной части текста.
Стивен Коулз отмечает, что удобочитаемость не только вызывает вопрос: «Вы можете это прочитать?» но будь то «ты хочешь это прочитать?» .
Джейсон Санта-Мария указывает в своей книге О веб-типографике , что чтение не является линейной деятельностью.Мы читаем в движении вперед и назад, называемом саккад , когда наши глаза перескакивают с одной точки на другую. Кроме того, текст со знакомыми словами облегчает нам чтение. Вот некоторые основные моменты, которые следует помнить при рассмотрении удобочитаемости:
- Контраст относится к изменению толщины штриха в разных частях буквы.
 Чем выше контраст, тем выше изменение штриха. Используйте средне- и низкоконтрастные шрифты для длинных текстов.
Чем выше контраст, тем выше изменение штриха. Используйте средне- и низкоконтрастные шрифты для длинных текстов. - Высота строки относится к расстоянию между двумя строками текста. Вы не хотите, чтобы блок текста был ни слишком тугим, ни слишком свободным. Вы можете контролировать высоту строки в CSS с помощью свойства line-height. Для большинства текстов вы можете установить его от 1,2 до 1,5 (без каких-либо единиц).
- Длина строки (мера) относится к среднему количеству символов в строке текста. Большая длина строки затрудняет читаемость, затрудняя просмотр текста глазами.Обычно около 45-75 символов в строке оптимально для основного текста. Если вы планируете увеличить длину строки сверх этого значения, позаботьтесь также об увеличении высоты строки, чтобы между двумя строками текста было достаточно места. В CSS вы можете установить ширину контейнера, а с помощью единицы em вы можете приблизиться к заданному количеству символов в зависимости от отношения ширины к высоте шрифта.
 Пример: ширина: 35em;
Пример: ширина: 35em; - Отслеживание относится к настройке пробелов между символами в тексте.Добавление отслеживания означает добавление пробела между символами и наоборот. При небольших размерах шрифта, то есть менее 10 пунктов, добавление отслеживания помогает улучшить читаемость. Точно так же для больших заголовков используйте отрицательное отслеживание, чтобы приблизить буквы. Вы можете управлять отслеживанием в CSS через свойство letter-spacing. Например: межбуквенный интервал: 0,05 em;
- Размер шрифта относится к размеру шрифта, используемого в тексте. Для мобильного дисплея используйте размеры не менее 12 пикселей. Вы можете управлять размером шрифта в CSS через свойство font-size.Пример: размер шрифта: 48px;
Как видите, необходимо учитывать множество факторов, чтобы обеспечить оптимальную разборчивость и удобочитаемость. Помните, что нет никаких жестких правил для любого из вышеописанных факторов. Это всего лишь рекомендации, которые могут помочь вам лучше тренировать типографский глаз.
Это всего лишь рекомендации, которые могут помочь вам лучше тренировать типографский глаз.
В теории цвета значение тона получается путем добавления белого, серого или черного к выбранному цвету. Это не меняет оттенок, но изменяет красочность, также известную как насыщенность.При обсуждении тональной ценности необходимо обсудить три основных термина: оттенок, тон и оттенок.
Оттенок — добавление белого цвета к цвету. Оттенок можно использовать для выделения области, а также для создания иллюзии глубины объекта.
Тон — это добавление серого к цвету. Тональный цвет создает более приглушенный и менее насыщенный цвет.
Оттенок — добавление черного цвета к цвету. Тень можно использовать для затемнения, а область — для создания иллюзии глубины объекта.
Изменяя значение тона цвета, вы можете создать иллюзию глубины изображения, а также изменить уровень насыщенности, чтобы лучше применить цвет для желаемой эмоции или настроения.
Подробнее о типографике:
Какой шрифт лучше всего подходит для электронной почты? Руководство отправителя по типографике
Выбор лучшего шрифта для маркетинговых писем требует тщательного рассмотрения. Возможно, вы этого не осознавали, но стиль шрифта имеет такое же значение, как и ваше сообщение. Здесь вы найдете всю информацию и советы, которые помогут вам выбрать лучший шрифт для электронной почты.
Я хочу протестировать шрифты электронной почты с помощью Sendinblue >>
Последнее, чего вы хотите, — это тратить часы на создание копии электронной почты только для того, чтобы она стала нечитаемой или создавала плохое впечатление о вашем бренде.
Типографика играет неотъемлемую роль во внешнем виде вашей электронной почты. Это мощный инструмент, когда дело доходит до захвата и удержания внимания читателя.
С таким широким выбором шрифтов выбрать лучший шрифт электронной почты может быть сложно.
В этом руководстве мы расскажем о различных типах доступных семейств шрифтов и дадим вам рекомендации по выбору того, который соответствует имиджу вашего бренда и доносит ваше сообщение электронной почты до адресата.
Элементы, которые следует учитывать при выборе лучшего шрифта электронной почтыБренд вашей компании:
Типографика — очень важный аспект имиджа вашего бренда и впечатления, которое вы производите на своих контактов. Вы хотите выбрать шрифт, который точно отражает голос вашего бренда, эстетику и профессионализм вашего бизнеса.
Например, если ваш тон формальный и серьезный, вам следует избегать новых шрифтов.
Выберите разборчивый шрифт. Обратите внимание на расстояние между буквами. Ваш шрифт должен подходить для сканирования и просмотра на устройствах любого размера.
Лучший шрифт для электронной почты — нейтральный, гармонично сочетающийся с другими элементами письма. В конце концов, вы не хотите отвлекать внимание от своих призывов к действию или других важных кнопок.
В конце концов, вы не хотите отвлекать внимание от своих призывов к действию или других важных кнопок.
Мы собираемся рассмотреть три основных типа шрифтов электронной почты: шрифты Web Safe , веб-шрифты и моноширинные шрифты .
Также известные как стандартные шрифты или кросс-платформенные шрифты , эти шрифты распознаются во всем мире на всех устройствах и провайдерах электронной почты.
Web Safe можно классифицировать как Serif или Sans-serif . «Serif» означает, что в конце каждой буквы есть хвостик, «sans-serif» означает «без хвостика».
Плюсы:
Доступность: шрифт Web Safe — самый безопасный выбор, если вы хотите, чтобы ваш шрифт электронной почты отображался точно так, как задумано, для всех, кто его читает.
Электронная почта также может загружаться быстрее, так как шрифт уже доступен в системе.
Минусы:
Выбор ограничен и уже используется в большом количестве маркетинговых электронных писем и веб-сайтов, что оставляет мало места для оригинальности.
Когда вы используете Sendinblue, вы можете выбрать лучший шрифт электронной почты из следующего списка:
Засечки
Формальная, но универсальная, Georgia использовалась для отображения на экране с тех пор, как она была выпущена Microsoft в 1990-х годах. Часто используемый в онлайн-газетах и журналах, он отлично подходит для чтения длинных отрывков текста на экране.
Обычно используемый в печатных изданиях, таких как книги и газеты, шрифт Times New Roman является классическим и практичным.Это традиционно шрифт для академического письма. Тем не менее, он считается непригодным для экранов, и его чрезмерное использование в 00-х годах привело к тому, что он считается устаревшим.
Известный своей элегантностью и утонченностью, Palatino обычно используется в книгах, потому что он идеально подходит для чтения длинных отрывков.
Без засечек
Verdana занимает высокое место с точки зрения удобочитаемости, поскольку это один из самых легко читаемых шрифтов Web Safe. Он был разработан специально для текста на экране.Verdana легко читается, проста и очень функциональна, поскольку ее можно использовать для любых целей на экране.
Буквы Trebuchet MS имеют тонкие изгибы, которые придают шрифту декоративный и художественный вид. Trebuchet MS — это признанный веб-безопасный шрифт, который добавит стиль вашему тексту, но будьте осторожны с его использованием для длинных отрывков, так как декоративные элементы могут быть трудночитаемыми.
Arial известен своей современностью, скромностью и универсальностью. Он используется во всех типах документов как в Интернете, так и в печатных изданиях, таких как газеты, журналы, отчеты, реклама и т. д.
д.
Arial — один из самых стандартных и широко используемых компьютерных шрифтов. Некоторые даже сказали бы «чрезмерно используемый», что означает, что иногда его можно рассматривать как пресный и скучный. Если вам нужна оригинальность, то, возможно, это не лучший шрифт для вас.
Arial Black — это просто жирная версия Arial.
Разработанный специально для экрана, Tahoma очень универсален. Одним из его сильных сторон является то, что он сохраняет удобочитаемость независимо от размера шрифта, то есть его можно использовать как для заголовков, так и для небольших блоков текста.
Каждая буква четко отличается от других, что делает этот шрифт отличным выбором для людей с дислексией.
Несмотря на то, что этот шрифт в значительной степени считается устаревшим и непривлекательным, он по-прежнему полезен, если вы пишете для развлечения или хотите показаться игривым.
Lucida работает как с печатными, так и с экранными документами. Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
Impact хорошо работает для заголовков, слоганов или любых коротких комбинаций слов.Не подходит для длинных отрывков текста.
Веб-шрифты
специально разработаны и лицензированы для использования на веб-сайтах, например, Google Sans и Roboto.
Несмотря на то, что веб-шрифты очень часто используются в дизайне веб-сайтов, они остаются в значительной степени экспериментальными, когда речь идет об электронной почте в формате HTML.
Предполагаемый шрифт будет отображаться в электронном письме получателя только , если он совместим с поставщиком услуг электронной почты.
отлично подходят, если вы знаете, какими почтовыми провайдерами пользуются ваши получатели.Если веб-шрифт несовместим, им будет показан шрифт поставщика электронной почты по умолчанию или резервный шрифт, указанный вами при разработке электронного письма.
Один из способов обойти это — использовать нужный веб-шрифт в изображении, но никогда не отправлять электронное письмо только с изображением. Электронные письма, полностью состоящие из изображений, создают такие проблемы, как слишком долгая загрузка и недоступность для программ чтения с экрана.
Электронные письма, полностью состоящие из изображений, создают такие проблемы, как слишком долгая загрузка и недоступность для программ чтения с экрана.
У вас есть возможность выбрать привлекательный шрифт, который соответствует бренду, демонстрирует индивидуальность и дополняет общее впечатление от бренда.
Не везде принимается: веб-шрифты обязательно правильно отображаются только у определенных поставщиков электронной почты (Apple mail, iOS Mail, приложение Outlook, Google Android, Outlook для Mac, Samsung Mail).
Хотя веб-шрифты находятся на подъеме, они не будут пригодны для массовых рассылок по электронной почте до тех пор, пока их не признают все почтовые провайдеры.
Моноширинные шрифты по сути являются шрифтами для пишущих машинок.Буквы и символы занимают одинаковое пространство по горизонтали.
Sendinblue предлагает один моноширинный шрифт: Courier New , похожий на Times New Roman.
Они отлично подходят для того, чтобы придать вашей электронной почте минималистичный вид.
Слова занимают больше места из-за фиксированной ширины символов. Не подходит для длинных абзацев или блоков текста, поскольку символы имеют тенденцию смешиваться друг с другом, что затрудняет чтение текста.
Моноширинные шрифты не отображаются для всех поставщиков электронной почты.
Когда дело доходит до выбора наилучшего шрифта для ваших электронных писем, мы рекомендуем вам выбрать один из следующих двух вариантов.
Либо:
Выберите шрифт Web Safe, который удобочитаем и максимально соответствует вашему бренду Он может не соответствовать тону и индивидуальности вашего бренда точно , но выбор достаточно разнообразен, чтобы вы могли достичь относительно близкого соответствия.
Преимущество, конечно, в том, что ваш шрифт будет отображаться именно так, как он задуман, для ВСЕХ ваших получателей.
Использование одного и того же шрифта для заголовка и основного текста гарантирует бесшовный дизайн, но это не значит, что вы не можете комбинировать шрифты, если они хорошо сочетаются друг с другом. Например, общепринятой практикой является сочетание заголовка без засечек с основным текстом с засечками.
Или:
Выберите веб-шрифт, но установите резервный веб-шрифт (на всякий случай!) Выберите веб-шрифт, который идеально соответствует вашему бренду, но установите резервный веб-шрифт в качестве резервного.Таким образом, вы защищены, если веб-шрифт первого выбора не совместим с поставщиком электронной почты вашего получателя.
Sendinblue дает своим пользователям возможность добавлять как веб-шрифты, так и резервные шрифты при разработке электронных писем:
Как добавить ссылку веб-шрифта в электронное письмо на платформе Sendinblue? Одним из быстрых способов найти ссылку на веб-шрифт является использование шрифтов Google.
Найдите нужный шрифт и щелкните символ «+». Вкладка, содержащая сведения о семействе шрифтов, появится в правом нижнем углу экрана.
Откройте вкладку и скопируйте ссылку из HTML-кода, как указано на изображении ниже.
Вставьте ссылку в поле «Ссылка на веб-шрифт» при редактировании текста электронной почты на платформе Sendinblue.
Никогда не недооценивайте силу типографики, когда речь идет об эффективной передаче сообщения.
Пришло время использовать то, что вы узнали, и выбрать лучший шрифт электронной почты для ваших маркетинговых электронных писем или, возможно, обновить текущий шрифт, чтобы он лучше подходил вашему бренду.
Редактор Drag & Drop на платформе Sendinblue — отличное место для экспериментов с различными шрифтами. После того, как вы открыли учетную запись, вы можете бесплатно отправлять до 9000 электронных писем в месяц (или 300 в день).
Чтобы получить больше подобных материалов, подпишитесь на нашу ежемесячную рассылку новостей или подпишитесь на нас в Twitter!
Основы типографики: понимание языка букв
Дизайн Кэрри Казинс • 25 сентября 2012 г. • 5 минут ПРОЧИТАТЬ
Иногда самой сложной частью работы над первым дизайнерским проектом может быть понимание языка дизайна.Типографы, например, имеют целый собственный язык, относящийся к типу, шрифтам и дизайну.
Подробнее : Шпаргалка по типографике [Инфографика]
Чтобы на следующем дизайнерском совещании вести открытый и успешный разговор, нужно полностью понимать жаргон, когда речь идет о шрифтах. Вот ваш пример.
Шрифты и штрихи
Что вообще такое шрифт?
Шрифт — это полный набор символов определенного размера и стиля из одной гарнитуры.Гарнитура — это набор букв, знаков, символов и знаков препинания одного стиля. Helvetica, например, — это шрифт; тогда как 9-точечный Helvetica — это шрифт. Все варианты — полужирный, курсив, светлый и т. д. — составляют семейство шрифтов.
Все варианты — полужирный, курсив, светлый и т. д. — составляют семейство шрифтов.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЭто различие часто игнорируется большинством дизайнеров (как для Интернета, так и для печати), и термины «шрифт» и «гарнитура» часто используются как синонимы.
Штрих: Вес каждой строки в письме. Штрихи изначально обозначались рукописными буквами, поскольку каждый раз, когда ручка отрывалась от бумаги, чтобы создать следующую строку. Буквы могут иметь только один штрих или создаваться с использованием нескольких штрихов.
Точка: Единица измерения размера шрифта. В каждом вертикальном дюйме шрифта 72 пункта.
В каждом вертикальном дюйме шрифта 72 пункта.
Condensed: Свойство шрифта, в котором форма каждой буквы выполнена с использованием узких пропорций. Эти шрифты могут быть сделаны с использованием серии тонких или толстых штрихов.
Полужирный: Стиль шрифта, в котором каждый штрих тяжелее обычного для определенного шрифта.
Курсив: Стиль шрифта, в котором каждая буква наклонена (чаще всего вправо) больше, чем в обычном шрифте.
Нижний индекс: Меньшие буквы или цифры, которые немного ниже базовой линии.В большинстве случаев этот текст несколько меньше предыдущих букв. (Обычно нижний индекс занимает около 60 процентов размера букв вокруг него.)
Верхний индекс: Меньшие буквы или цифры, которые располагаются над обычной строкой. В большинстве случаев этот текст несколько меньше предыдущих букв. (Обычно надстрочный индекс составляет около 60 процентов размера букв вокруг него. )
)
Начальная буква или буквица: Большая или декоративная буква, используемая для начала блока текста.
Бруклин Бета
Виноградник Блэк Эстейт
Weareo3
Остров Киава
Части письма
Буквы тоже имеют свой жаргон. У всех крошечных частей, от завитков до соединительных букв и нижней части строчной буквы «у», есть имя. Понимание и изучение этих частей может помочь типографам идентифицировать шрифты, а дизайнерам — выбрать, какие гарнитуры лучше всего подходят для проекта.
X-height: Высота строчной буквы «x» в каждом шрифте. Высота x используется как мера шрифтов, относящаяся к другим частям буквенных форм.
Высота прописных букв: Самая верхняя высота букв в шрифте. Это также можно назвать высотой зажима или линией верха.
Beardline: Самая нижняя точка букв шрифта. Это также можно назвать высотой спуска, и она будет ниже базовой линии.
По возрастанию: Часть буквы (прописная или строчная), превышающая высоту x.
Descender: Часть строчной буквы, расположенная ниже базовой линии.
Засечка: Любая черта, идущая от концов буквенной формы. Любой шрифт, содержащий засечки, называется шрифтом с засечками.
Без засечек: Гарнитуры, не содержащие засечек.
Лигатура: Эффект соединения двух или более форм букв в один элемент. Комбинации букв, такие как «fi» и «fl», часто образуют лигатуры в определенных шрифтах.
Стебель: Основной вертикальный штрих в письме.
Хвост: Конечный штрих буквы. Часто хвост относится к декоративному штриху.
Перекладина: Горизонтальная черта, соединяющая две вертикальные или наклонные черты в букве, например, черта в середине буквы «А».
Чаша: Любая полностью закрытая часть письма. Центр буквы «о» в большинстве шрифтов представляет собой чашу.
Центр буквы «о» в большинстве шрифтов представляет собой чашу.
Межстрочный и буквенный интервал
Расстояние тоже имеет значение.Некоторые дизайнеры даже утверждают, что расстояние над, под и вокруг букв может быть столь же важным, как и сами формы букв.
Базовая линия: Горизонтальная линия, на которой располагается текст, за исключением подстрочных элементов. Во многих традиционных шрифтах каждая заглавная и строчная буквы располагаются вдоль общей базовой линии.
Интерлиньяж: Расстояние между двумя строками текста называется интерлиньяжем (line-height в CSS). Мера от базового уровня до базового уровня. Часто текстовые приложения по умолчанию используют интерлиньяж, равный размеру пункта; дизайнеры часто меняют эту меру, чтобы лучше всего соответствовать их типографскому стилю.
Кернинг: Пробел между любыми двумя заданными символами и настройка этого пробела называется кернингом. (Некоторые могут спутать это с отслеживанием, которое регулирует расстояние между всеми символами, а не только парами букв.) Определенные комбинации букв часто требуют кернинга для достижения определенного вида — подумайте о комбинациях пробелов между «AV» и «We».
(Некоторые могут спутать это с отслеживанием, которое регулирует расстояние между всеми символами, а не только парами букв.) Определенные комбинации букв часто требуют кернинга для достижения определенного вида — подумайте о комбинациях пробелов между «AV» и «We».
Отслеживание: Расстояние между группами символов или слов измеряется как отслеживание (межбуквенный интервал в CSS).Отрицательное отслеживание сближает текст, а положительное отслеживание раздвигает буквы. Отслеживание установлено на 0 как
Пика: Обычно используемые в печатных изданиях пики используются для измерения строк текста по вертикали. На пику приходится 12 точек (и шесть пик на дюйм)
Измерение: Объем пространства, используемого столбцом типа по горизонтали. Другими словами, ширина столбца шрифта в том виде, в котором он отображается на экране (или в печати). Обычно мера относится к количеству символов в строке.Хорошее эмпирическое правило для определения размера пункта состоит в том, что один столбец текста содержит 40-50 символов в строке, а несколько столбцов текста могут содержать до 75 символов в строке.