Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
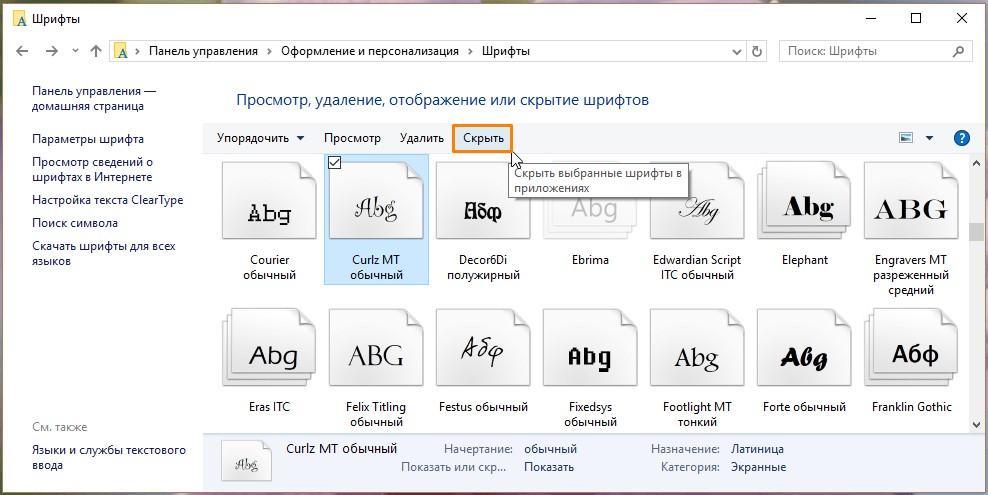
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
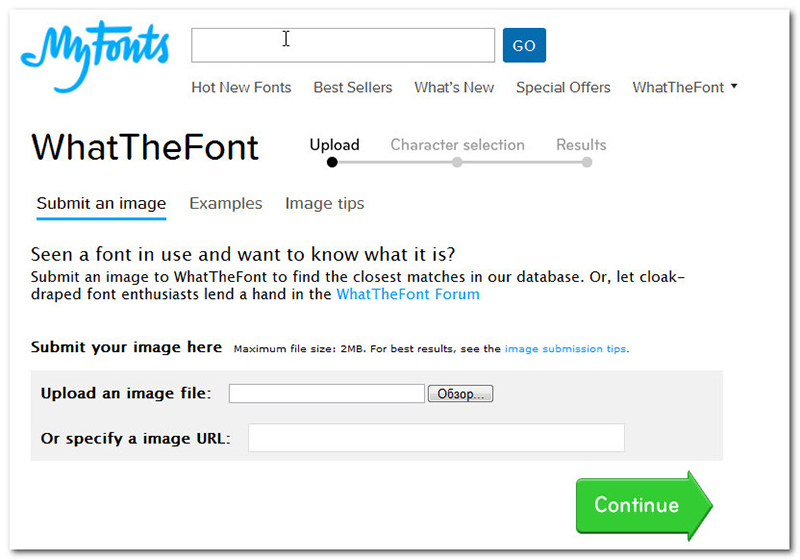
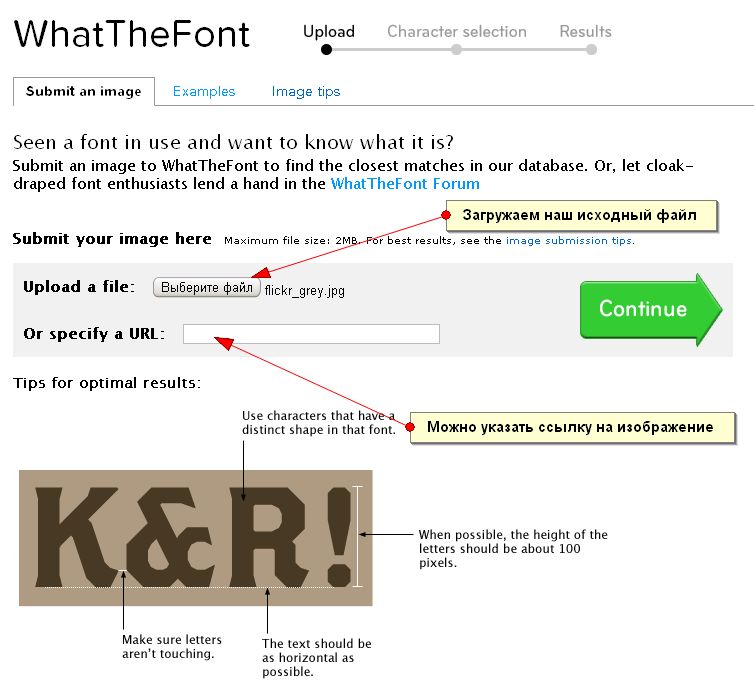
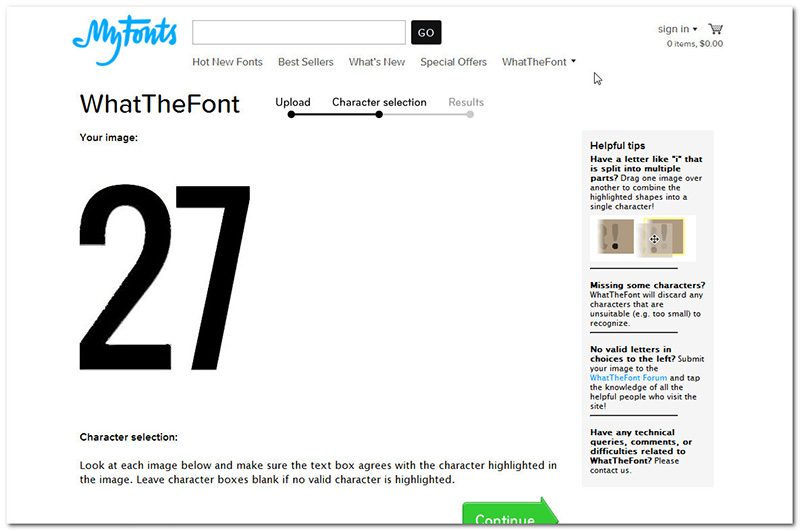
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
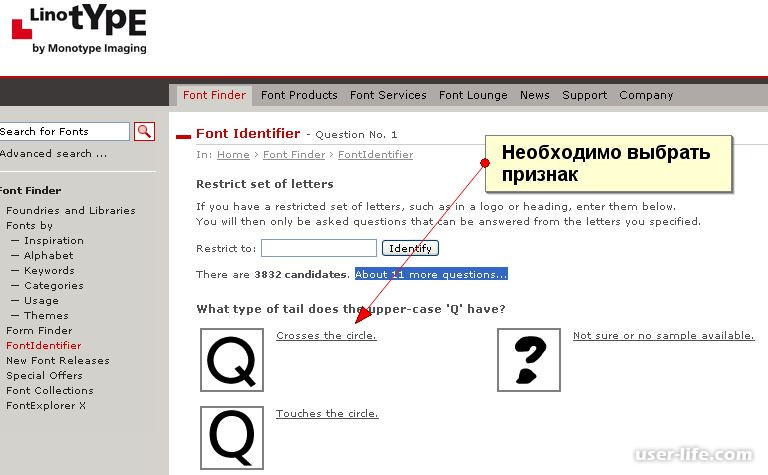
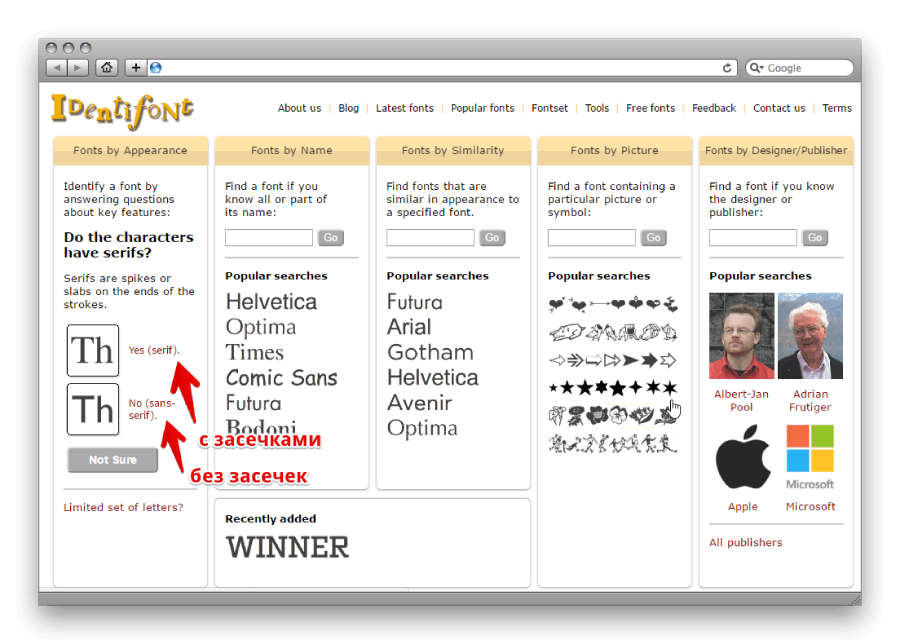
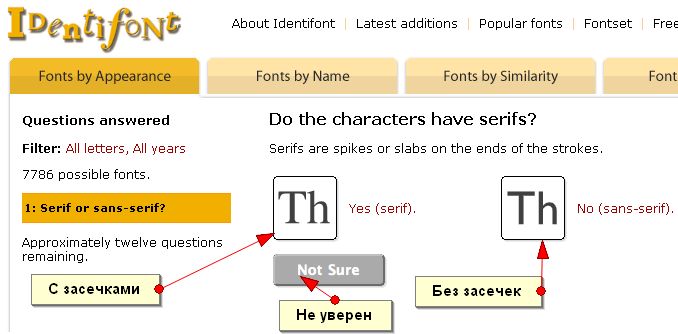
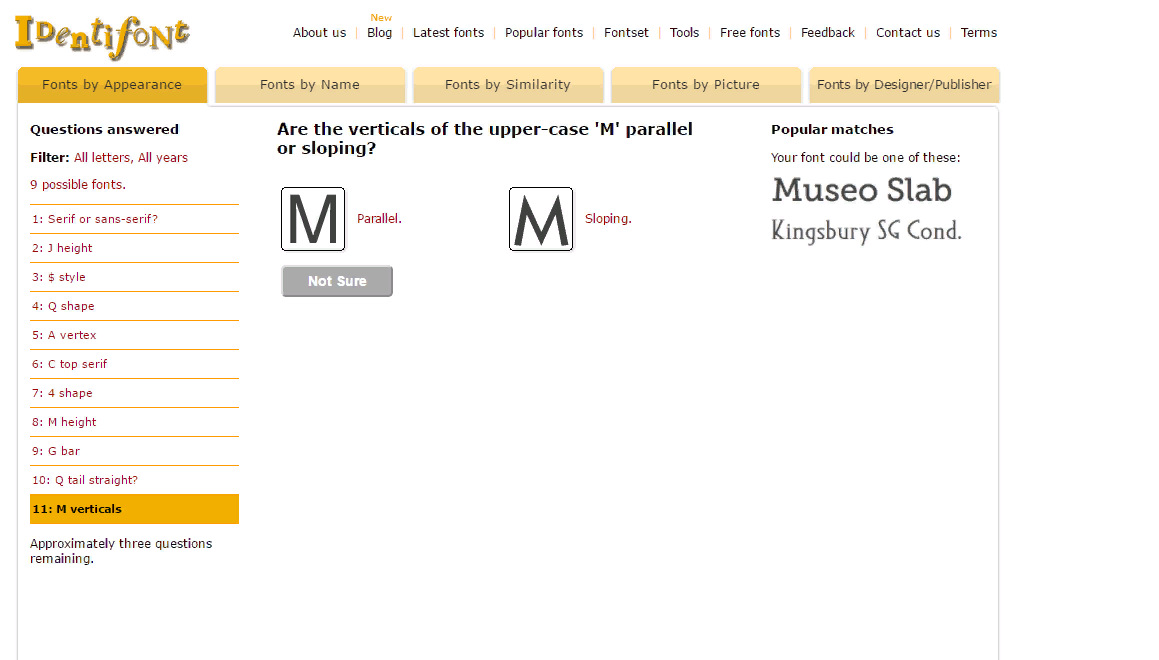
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
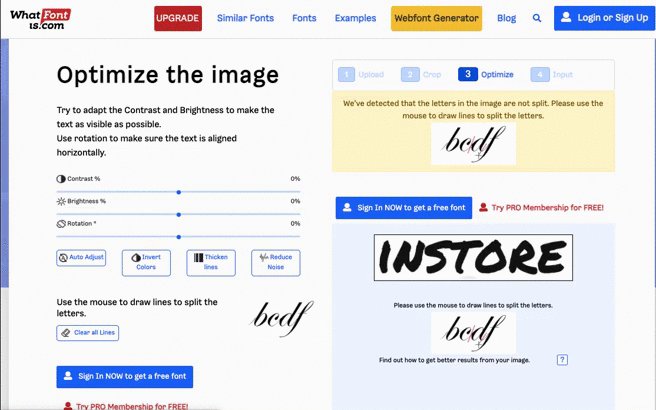
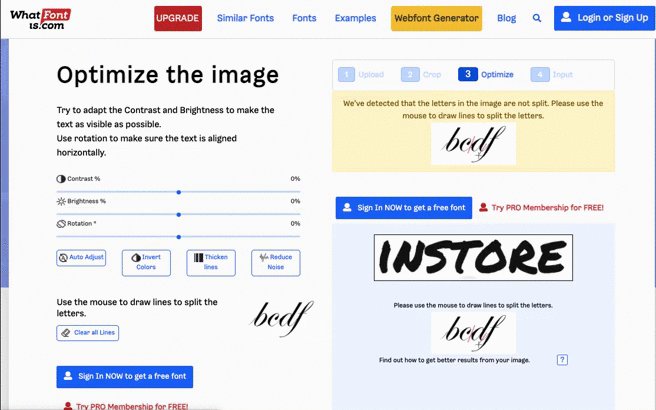
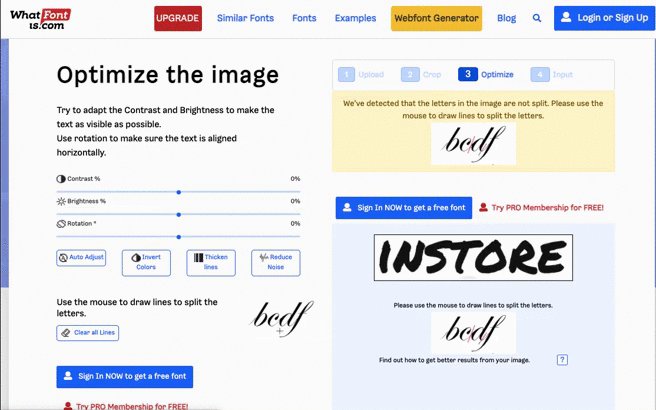
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».

- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Поделитесь этим постом:Как определить шрифт на сайте
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
Рассмотрим наиболее эффективные инструменты.
WhatFont
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
WhatTheFont!
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Fontspring Matcherator
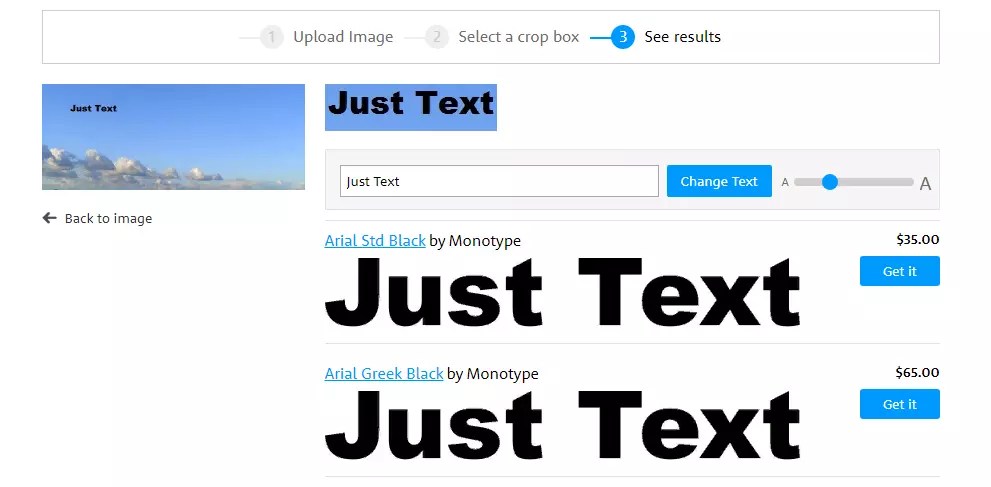
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
identifont.com/identify.html»>Identifont
Если вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Найдите любой шрифт
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Данная публикация является переводом статьи «5 Resources to Help Identify a Font» , подготовленная редакцией проекта.
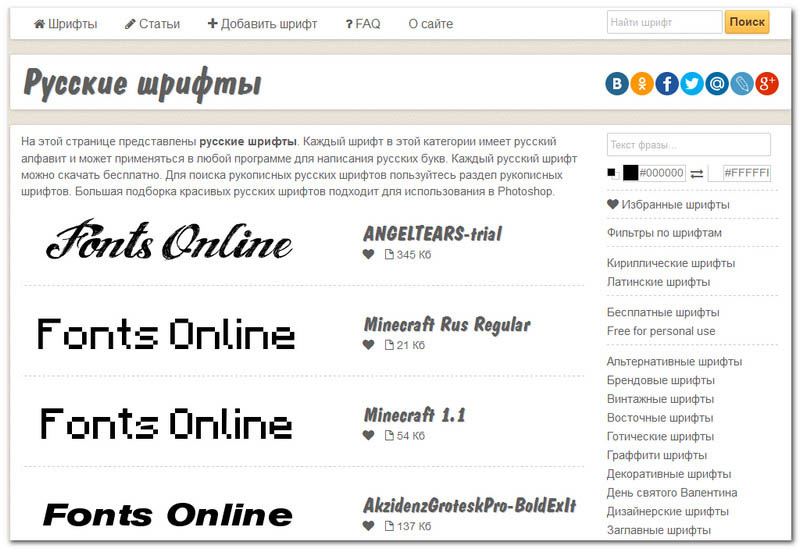
Распознавание русского шрифта онлайн | Mannodesign.com
По запросу «Распознавание русского шрифта онлайн» ко мне все чаще и чаще заглядывают в последнее время. Ну что ж, тема весьма актуальная. Сама не раз сталкивалась с необходимостью найти русский шрифт, увиденный на картинке. Бывает, что заказчик предоставляет свое лого с русским шрифтом, но естественно, он совершенно не знает, что это за шрифт. Хорошо, если исходники сохранились, но это редкость. И поиск шрифта по картинке превращается в безуспешное рытье Интернета.
Хорошо, если исходники сохранились, но это редкость. И поиск шрифта по картинке превращается в безуспешное рытье Интернета.
Я уже как-то рассказывала про Онлайн инструменты для распознавания шрифта. К сожалению, буржуйские сервисы не умеют распознавать русские шрифты. И в действительности онлайн инструментов для распознавания русского шрифта пока не существует.
Для себя я нашла достаточно простой и вполне рабочий способ распознавания русских шрифтов
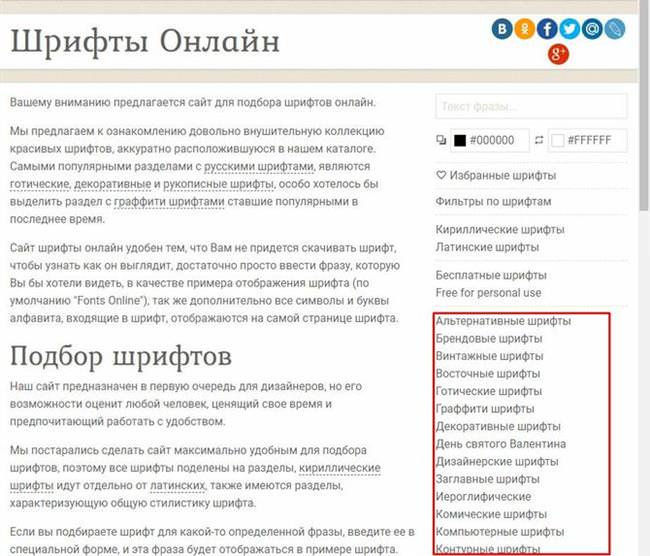
Дело в том, что наши дизайнеры практически не заморачиваются созданием оригинального шрифта, а используют те, что уже есть. Поэтому достаточно зайти на любой сайт с коллекцией русских шрифтов и поискать требуемый шрифт просто по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и т.п.
Вот несколько таких сайтов с коллекциями русских шрифтов:
xfont.ru
fontov.net
fonts.by
fonts2u.com
nifa.ru
В большинстве случаев, найти идентичный шрифт не составляет особого труда. Хотя порой приходится постараться.
Хотя порой приходится постараться.
А вы думали, все так просто? 🙂
Еще вариант — использовать те же буржуйские сервисы WhatTheFont и WhatFontiS.com, про которые я рассказывала ранее. Берем с картинки только те буквы, которые есть и в латинице: о, т, у, р, в, м, н, у, х, а, с. И вводим их на латинице в указанных сервисах. Бывает, что таким образом можно найти нужный шрифт, а потом уже по его названию можно поискать такой же на кириллице.
UPD 02.03.2015: Нашла один русскоязычный сервис по распознаванию кириллических шрифтов FontDetect Online. К сожалению, на сегодняшний день он, как онлайн сервис, не работает. Можно лишь скачать прожку, которая будет искать шрифт по картинке среди указанных вами же шрифтов. Но зато там есть тусовка, где народ кидает вопросы с картинками и получает ответы. Так что можно порыться среди ответов и найти что-то полезное.
Не знаете, что выбрать? Прочитайте статью «Я не знаю, чего я хочу».
Определение шрифта по скану.
 Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинкиСейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
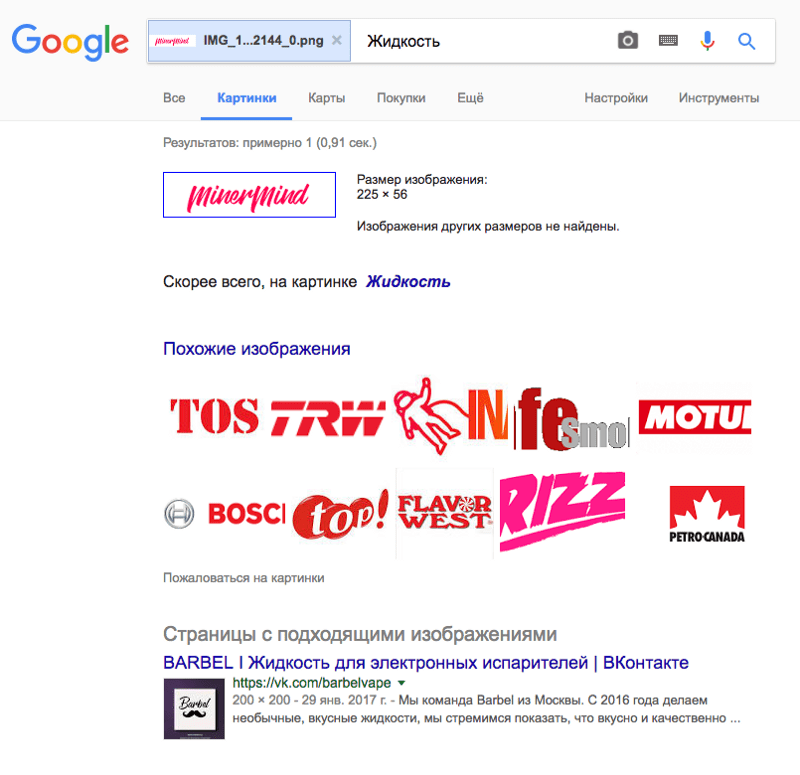
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
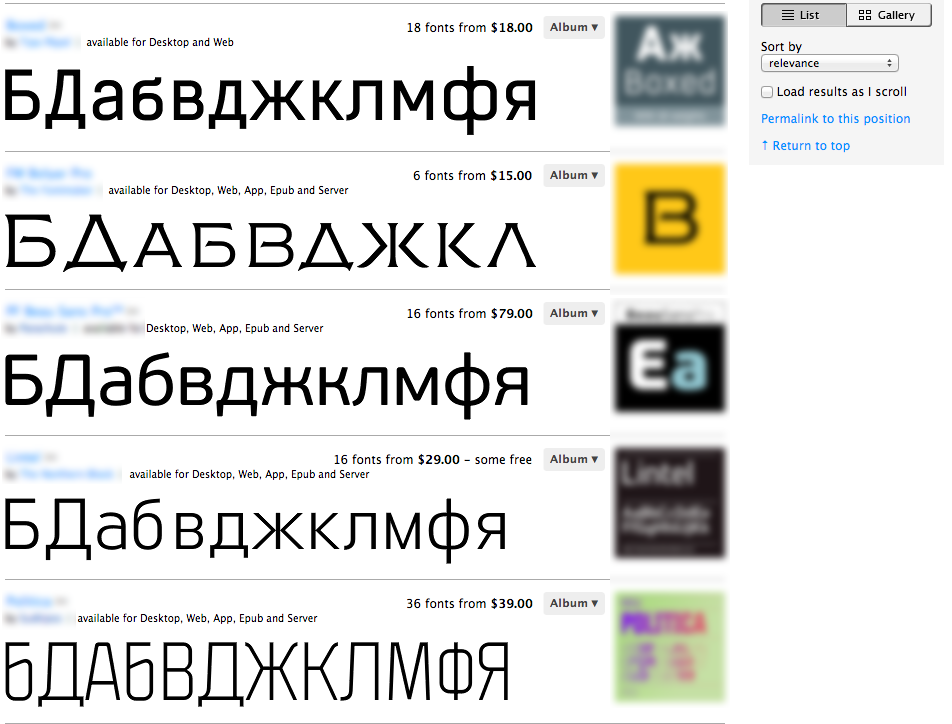
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
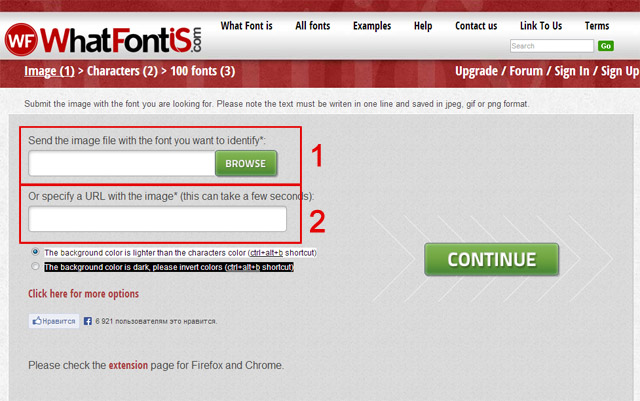
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.

После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта.
 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
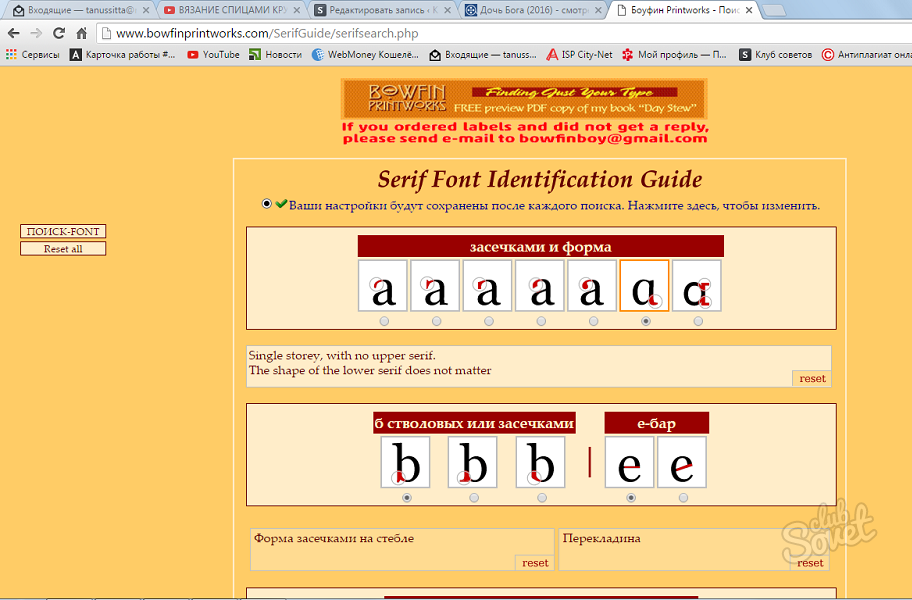
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.Инструкция
 Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
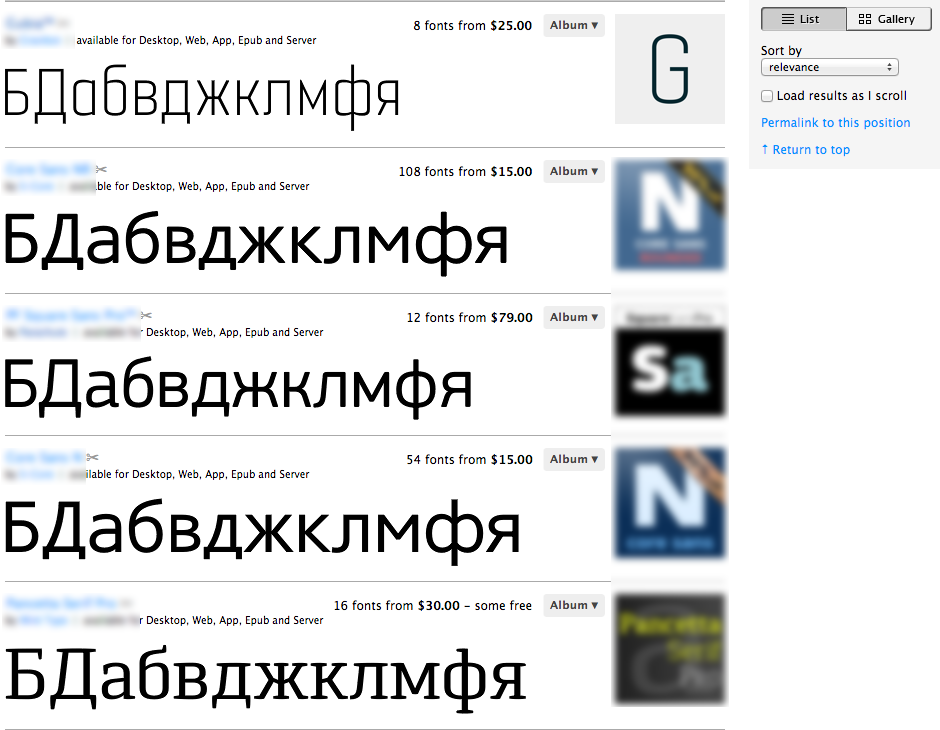
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь
, единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks
: он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
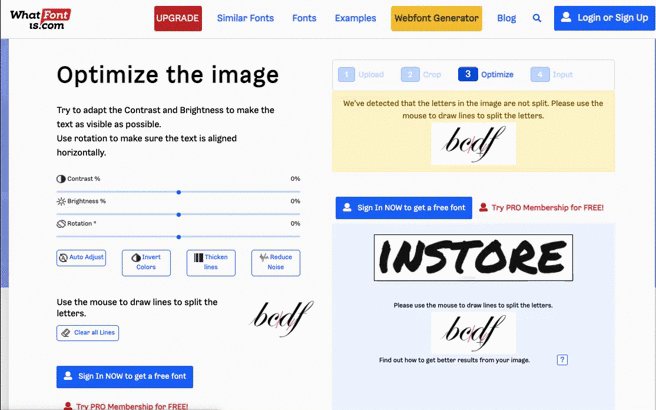
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Че за шрифт. Определить шрифт по картинке онлайн
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft. vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
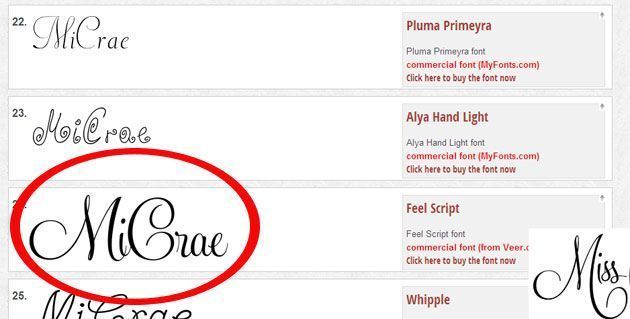
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.

Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Как определить шрифт по картинке онлайн — 4 лучших сервиса
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Рассмотрим сервисы, позволяющие определить шрифт.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.

- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах.
Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).

- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Поиск с помощью опросов на Identifont
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Rentafont.com – для подбора шрифта по вашим целям
Сайт rentafont.com имеет небольшое отличие от других, и в этом его плюс. Там присутствует поиск, который наделен множеством параметров. Искать подходящий вариант начертания можно по категориям, по целям дизайна, форме букв и другим параметрам. Сайт хранит в себе более 2,5 тысяч самых разных шрифтов, включает кириллицу и латиницу, что будет полезно дизайнерам и веб разработчикам. Идеально подойдет для загрузки шрифта и дальнейшего использования в графических редакторах типа Photoshop.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Другие статьи сайта
- Как создать коллаж из фотографий за пару кликов
- 5 сервисов для замены фона фотографии в режиме онлайн
- Как перевести текст с фотографии — лучшие онлайн-сервисы и приложения
- Способы печати фотографий со смартфонов на Android и iOS
шрифтов и их влияние на обучение
Как шрифты влияют на обучение и как найти свой шрифт
У вас есть любимый шрифт? Как насчет шрифтов, которые вы ненавидите (Times New Roman, кто угодно)? Вы когда-нибудь уходили с веб-страницы из-за того, что вам не нравятся шрифты? (По оценкам, 75% веб-пользователей делают это!) Вы играете со шрифтами, чтобы получить правильный внешний вид онлайн-продукта …?
Мы можем не уделять им много внимания, но скромный маленький шрифт — мощная часть онлайн-обучения и общего онлайн-опыта.В этой статье мы обсудим возможности шрифтов в онлайн-обучении. Но сначала краткий обзор шрифтов и гарнитуры 101.
Но сначала краткий обзор шрифтов и гарнитуры 101.
Шрифт с любым другим именем…
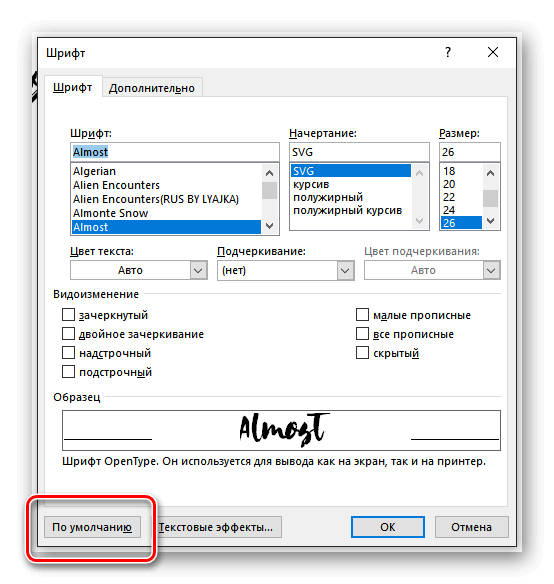
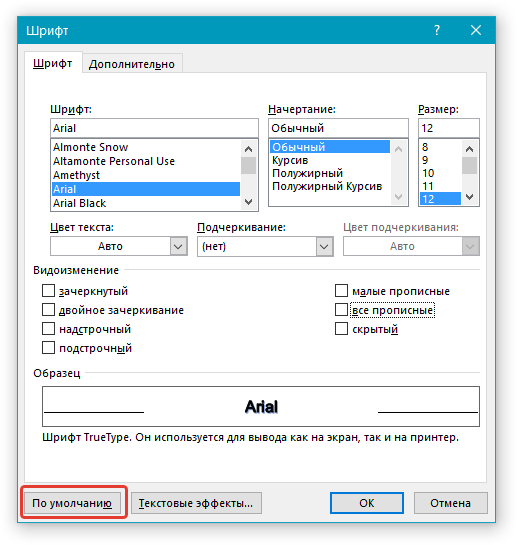
Рисунок 1: Несколько шрифтов в MS Word
Фактически, то, что мы называем «шрифтами», на самом деле является «гарнитуром». Например, если вы посмотрите на рисунок 1, обычный список «шрифтов» в Microsoft Word, то вы увидите, что на самом деле вы видите гарнитуру шрифта (Abadi MT, Arial и т. Д.). В нашу цифровую эпоху мы теперь используем термины «гарнитура» и «шрифт» как синонимы.Но на самом деле они разные.
Две аналогии могут помочь понять разницу. «Гарнитура» похожа на песню. Шрифт как в MP3. Другими словами, шрифт — это творение. Шрифт — это механизм доставки (Шерман, цит. По: Вартанян, 2010). В качестве альтернативы — шрифт — это то, что вы используете; шрифт — это то, что вы видите (Florendo, цитируется по Vartanian, 2010).
Есть тонны шрифтов. Возьмем Helvetica, самый распространенный шрифт в мире (и по теме собственного фильма!).Helvetica 10 — это шрифт. Helvetica 11 — еще один шрифт. Helvetica 12 — еще один шрифт. Helvetica bold — еще один шрифт. Думаю, вы уловили идею…
Helvetica 11 — еще один шрифт. Helvetica 12 — еще один шрифт. Helvetica bold — еще один шрифт. Думаю, вы уловили идею…
Итак, по сути, «шрифты» — это совокупность всех символов гарнитуры (особый дизайн букв алфавита), включая прописные и строчные буквы, цифры и знаки препинания (BBC News, 2010). Возвращаясь к рисунку 1, если бы вы щелкнули стрелку справа от названий гарнитуры на этом изображении, вы бы увидели различные шрифты, связанные с этим шрифтом (нормальный, полужирный, курсив, наклонный).
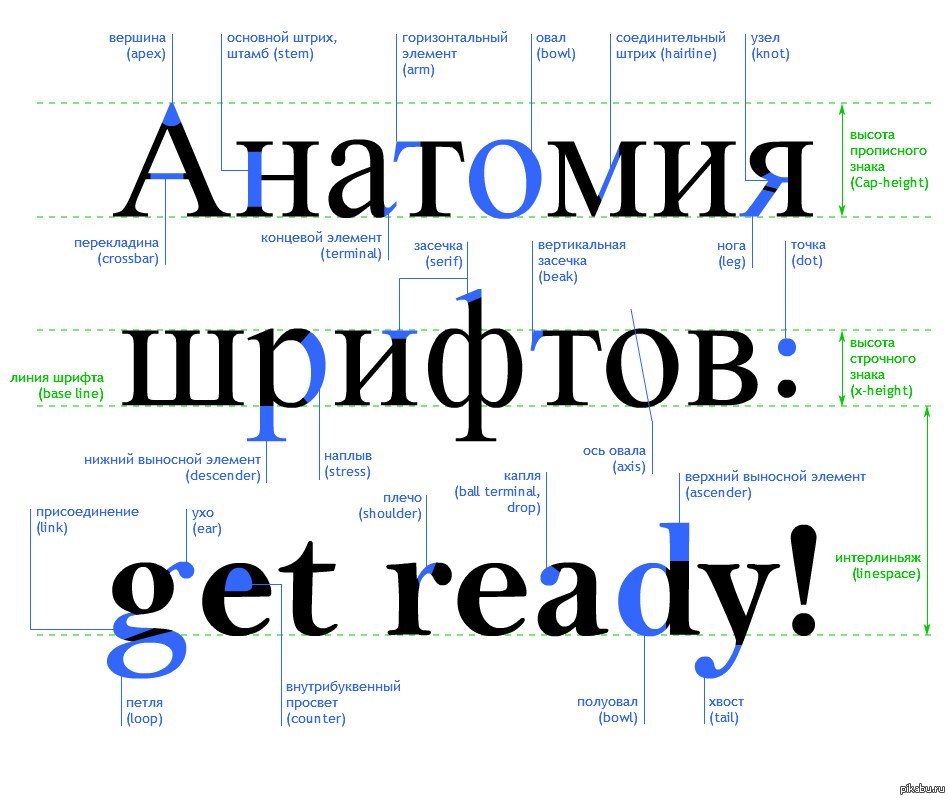
Как вы, возможно, знаете, если вы изучали каллиграфию, типографику или графический дизайн, каждый шрифт имеет определенную структуру. Чтобы понять части шрифта, перейдите сюда.
Существует две широких классификации шрифтов — шрифты с засечками и без засечек. Рисунок 2 объясняет разницу и показывает тонкие различия между ними.
Рисунок 2: Классификация шрифтов (Serif и Sans Serif)
Все это — типы, структура, гарнитура, шрифты — является частью «типографики» — искусства и техники размещения шрифтов, то есть букв и символов (Leaning, 2014).
Шрифты знаний
Ну да ладно. Вы можете подумать, что это довольно интересно, но какое это имеет отношение к онлайн-обучению? Ну, вообще-то, совсем немного. Разработчики онлайн-курсов могут не поверить, что мы сталкиваемся с тем же дизайнерским давлением, что и коммерческие веб-разработчики, которые должны тщательно выбирать шрифты, чтобы выразить суть продукта, который они хотят продать. Но на самом деле мы это делаем. Дизайнеры онлайн-курсов — это , продающие опыт обучения, и наш выбор шрифтов кое-что сообщает об этом опыте обучения.Фактически, исследования показывают, что шрифт (шрифты) играет важную, хотя и не совсем понятную роль в онлайн-обучении.
Шрифт влияет на вовлеченность и отношение
Во-первых, шрифт придает индивидуальность веб-сайту или тексту. Гарнитура подсознательно вызывает эмоциональные реакции, которые влияют на то, как мы воспринимаем контент — как чистый, четкий, элегантный, современный или беспорядочный, хаотичный или устаревший (BBC News, 2010). Очевидно, что, поскольку во многих материалах онлайн-курсов используется текст, шрифты, которые мы используем для представления информации, влияют на первоначальное восприятие учащимися этого содержания.
Очевидно, что, поскольку во многих материалах онлайн-курсов используется текст, шрифты, которые мы используем для представления информации, влияют на первоначальное восприятие учащимися этого содержания.
Эта первоначальная эмоциональная реакция влияет на непосредственное взаимодействие учащегося с контентом. По сути, онлайн-ученики будут больше взаимодействовать с контентом, который представлен шрифтом, который им нравится. И наоборот, пользователи с гораздо большей вероятностью покинут веб-страницу или веб-сайт, шрифт которого им не нравится (Wheildon, 2005). Этот факт создает большое давление при проектировании, но также обеспечивает большую гибкость конструкции. Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).
Чтобы проиллюстрировать вышесказанное, в феврале 2019 года я провел время на Романтической дороге Баварии (Германия). Каждый раз, когда я был голоден, меня сразу же тянуло к Ratskeller или Biergarten (не потому, что я люблю мясо или пить пиво — я не люблю), а потому, что мне нравится старый немецкий готический шрифт и шрифт Fraktur — старый немецкий шрифт с засечками с толстым буквы и тонкие штрихи (см. изображение выше). Если вы когда-либо проходили курс каллиграфии, вы, вероятно, использовали эти скрипты. Эти шрифты просто сочатся «тевтонским», «аутентичным», «традиционным», «вареным свиным плечом».«Я имею в виду, кто может сопротивляться? Не я! Так что, несмотря на то, что я не являюсь поклонником немецкой еды (Es tut mir Leid), меня часто привлекают рестораны, подписанные германским шрифтом. Такова эмоциональная сила шрифта …
Каждый раз, когда я был голоден, меня сразу же тянуло к Ratskeller или Biergarten (не потому, что я люблю мясо или пить пиво — я не люблю), а потому, что мне нравится старый немецкий готический шрифт и шрифт Fraktur — старый немецкий шрифт с засечками с толстым буквы и тонкие штрихи (см. изображение выше). Если вы когда-либо проходили курс каллиграфии, вы, вероятно, использовали эти скрипты. Эти шрифты просто сочатся «тевтонским», «аутентичным», «традиционным», «вареным свиным плечом».«Я имею в виду, кто может сопротивляться? Не я! Так что, несмотря на то, что я не являюсь поклонником немецкой еды (Es tut mir Leid), меня часто привлекают рестораны, подписанные германским шрифтом. Такова эмоциональная сила шрифта …
Шрифт определяет читаемость, читаемость и организацию содержимого
Далее, более практично, шрифт влияет на разборчивость, читаемость и организацию онлайн-текста. Читаемость — насколько легко читать слова, фразы, книгу, веб-страницу или статью. Читаемость текста в целом определяется стилем шрифта, размером, плотностью и выбором цвета каждой буквы. Шрифт с засечками (или шрифты) обычно лучше всего подходит для печатных материалов, поскольку засечки (украшения) объединяют буквы и улучшают читаемость (Wood, 2011).
Читаемость текста в целом определяется стилем шрифта, размером, плотностью и выбором цвета каждой буквы. Шрифт с засечками (или шрифты) обычно лучше всего подходит для печатных материалов, поскольку засечки (украшения) объединяют буквы и улучшают читаемость (Wood, 2011).
Разборчивость — это показатель того, насколько легко отличить одну букву от другой в определенном шрифте. Размер, форма и контраст шрифта — все это влияет на разборчивость, что критически важно для пользователя, который остается на веб-сайте и взаимодействует с контентом.Например, одно исследование показало, что удобочитаемость веб-сайта интернет-магазина напрямую влияет на вероятность совершения покупателем покупки (Yong, Minir & Wei, 2011).
Шрифты без засечек обычно улучшают читаемость и лучше всего подходят для чтения за пределами экрана (Wood, 2011). Старение, расстояние, на котором вы сидите от экрана, размер шрифта, освещение, разрешение экрана и проблемы со зрением — все это влияет на способность читать. Некоторые исследования показывают, что «16 пикселей» — это наиболее подходящий размер шрифта / гарнитуры для экрана (Bnonn, 2011).И снова, повторюсь, исследования показывают, что онлайн-пользователи с гораздо большей вероятностью покинут веб-сайт, если сочтут шрифт нечитаемым или неразборчивым (Wheildon, 2005).
Некоторые исследования показывают, что «16 пикселей» — это наиболее подходящий размер шрифта / гарнитуры для экрана (Bnonn, 2011).И снова, повторюсь, исследования показывают, что онлайн-пользователи с гораздо большей вероятностью покинут веб-сайт, если сочтут шрифт нечитаемым или неразборчивым (Wheildon, 2005).
Шрифт также влияет на организацию веб-сайта и нашу способность перемещаться по сайту. Использование одного и того же шрифта и семейства шрифтов и разных размеров шрифтов для заголовков подсказывает читателю организацию текста и навигацию по сайту — важные маркеры для чтения с экрана.
Гарнитура влияет на доверие
В-третьих, если вы действительно хотите, чтобы ваш онлайн-ученик принял какое-то поведение, действительно во что-то верил или делал что-то определенное, вы можете подумать об использовании шрифта serif .Несколько лет назад режиссер Эррол Моррис провел эксперимент с использованием трех шрифтов с засечками и трех шрифтов без засечек для представления информации. Он хотел выяснить, изменили ли определенные шрифты то, как мы воспринимаем то, что мы читаем, и может ли простое появление буквенных форм заставить нас поверить в то, что данное утверждение более или менее верно (Morris, 2012).
Он хотел выяснить, изменили ли определенные шрифты то, как мы воспринимаем то, что мы читаем, и может ли простое появление буквенных форм заставить нас поверить в то, что данное утверждение более или менее верно (Morris, 2012).
Как выяснилось в ходе этого (по общему признанию, ненаучного) эксперимента, Моррис обнаружил, что читатели с большей вероятностью поверили информации, если она была написана шрифтом с засечками (очевидно, потому что Times New Roman и Cambria кажутся более «формальными» и авторитетными) и реже верит информации, написанной шрифтом без засечек (который кажется менее формальным и более скромным).Итак, для получения наиболее важной информации вы можете отказаться от Comic Sans в пользу Times New Roman!
В качестве следствия для вас, онлайн-учащихся, которые сдают эссе или продукты для получения оценок, вы можете изучить, как выбор шрифта влияет на оценки в «Тайной жизни шрифтов».
Гарнитура служит вспомогательным средством памяти
В-четвертых, то, что мы делаем со шрифтом, влияет на память. Исследование грамотности показывает, что читатели запоминают прочитанное, если ключевые слова выделены разными цветами и стилями шрифта (но не размерами шрифта).Цветовое кодирование также является эффективной визуальной мнемоникой (Viau, 1998; Carey, 2011).
Гарнитура связана с обучением
Наконец, исследования показывают, что шрифт влияет на обучение (и да, есть различие между запоминанием и обучением). Исследование Диманда-Яумана (2010) с участием 222 старшеклассников (а затем и студентов университетов) продемонстрировало, что запоминание учащимися материала по широкому кругу предметов и уровней сложности может быть значительно улучшено, если материал для чтения представлен шрифтами, которые немного сложнее читать.Это связано с тем, что педагоги и психологи называют «желаемой трудностью». Читая в Интернете знакомым или простым шрифтом, читатели имеют тенденцию быстро просматривать материал и не обращать внимания. По сути, наша «беглость» со шрифтом (или гарнитурой) обманывает нас, заставляя думать, что мы знаем материал или что содержание «легкое». Мозг автоматически связывает беглость восприятия — насколько легко обрабатывать или хранить информацию — с беглостью поиска и легкостью запоминания (Carey, 2011; Diemand-Yauman, 2010).
С незнакомым шрифтом проявляется «некорректность». Непредсказуемость подразумевает более глубокую обработку, потому что трудные для чтения шрифты более различимы и требуют большего внимания к задаче чтения и, следовательно, большей когнитивной обработки со стороны онлайн-читателя. Это, в свою очередь, приводит к увеличению измеримых результатов обучения (Diemand-Yauman, 2010). Чтобы мы не слишком воодушевились этими выводами, исследования предупреждают о очень тонкой грани между нечеткостью шрифтов (которая помогает обучению) и нечеткостью шрифтов (которая мешает этому).Так что воздержитесь от публикации этой статьи в Zapf Dingbat!
Кроме того, влияние отсутствия навыков со временем проходит. Тем не менее, имея в виду это исследование, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание.
В поисках своего типа: от Abadi MT до Zapfino
Наконец, есть шрифт сайтов с шрифтами (извините). Некоторые отличные места, где вы можете начать загружать и играть с гарнитурой / шрифтами, — это Font Squirrel, 1001 Fonts и Google Fonts.Если вы используете какой-либо продукт Adobe, например Storyline, я не могу порекомендовать сайт E-Learning Heroes и замечательных, знающих разработчиков и дизайнеров, которые поделятся всевозможными советами по дизайну с использованием шрифтов.
В заключение сделаю оговорку: я когда-либо разрабатывал онлайновый текстовый контент только на языках, использующих латинский алфавит (английский, испанский). Я не знаю, насколько то, что я написал выше, применимо к нелатским алфавитам. Было бы здорово услышать от читателей, которые действительно знают.
Артикул:
- BBC News. (2010, 20 июля). Действительно ли шрифты имеют значение? Получено с https://www.bbc.com/news/magazine-10689931
- Bnnon. (2011, 7 октября). Размер шрифта 16 пикселей: для основного текста. Меньшее — это ошибка, которая дорого обходится. Получено с https://www.smashingmagazine.com/2011/10/16-pixels-body-copy-anything-less-costly-mistake/
- Кэри, Б. (2011, 18 апреля). Да ладно, я думал, что знаю это! Нью-Йорк Таймс.
- Diemand-Yauman, C., et al. (2010). Fortune отдает предпочтение полужирному и курсивному начертанию: влияние недостаточного обучения на результаты обучения. Познание. DOI: 10.1016 / j.cognition.2010.09.012
- Лининг, Б. (2014). Учебник по типографике для начинающих: все, что нужно для изучения основ типографики. Получено с https://blog.hubspot.com/marketing/typography-terms-introduction
- Э. Моррис (2012, 8 августа). Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0
- Вартанян Х. (15 октября 2010 г.). Руководство для идиотов по гарнитурам… и шрифтам. Получено с https://hyperallergic.com/10831/idiots-guide-to-typefaces/Viau, E. A. (март 1998 г.). Оттенки значения: использование цвета для улучшения чтения. Журнал по вопросам грамотности подростков и взрослых , (41) 6, стр. 476–77.
- Уилдон, К. (2005). Тип и макет: Вы общаетесь или просто делаете красивые формы? Виктория, Австралия: Worsley Press
- Вуд, Дж.(2011, октябрь). Лучшие шрифты для печати, Интернета и электронной почты. Получено с https://www.awai.com/2011/10/the-best-fonts-to-use-in-print-online-and-email/
- Йонг, Дж. У., Минор, М. С., и Вэй, Дж. (2011, март). Эстетика и среда онлайн-покупок: понимание реакции потребителей. Журнал розничной торговли , (87), 1, стр. 46-58
Обучающих шрифтов | FontSpace
Загрузить- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
74 бесплатных шрифта
Связанные стили
Курсив
Скрипт
Рукописный ввод
Алфавит
Дети
Пунктирный
Школа
Учебный
Учебный
Образовательный
Элементарный
Дингбаты
Дети
Дидактический
Печать
Trace
Trace
Penmanship
900ols98 900Инвалид
Образование
Музыка
Зрение
Слепой
Абекедарский
Инвалид
90 098Обозначение
Ноты
Ноты
Брайля
Линейный
Чтение
Правил
Студенты
Учителя
Abcs
Круги
Аудитория
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
1881 загрузок
Личное использование Бесплатно
838.6k загрузок
Personal Use Free
859 загрузок
Личное использование Бесплатно
Обычные7581 загрузки
Личное использование Бесплатно
276k загрузок
Личное использование Бесплатно
Обычные55761 загрузки
100% бесплатно
Четкая печать350.9k загрузок
Персональное использование Бесплатно
299.3k загрузок
Personal Use Free
24316 загрузок
100% бесплатно
Regular250,8k загрузок
Personal Use Free
321 загрузка
100% бесплатно
Обычные233k загрузок
100% бесплатно
MusiSync208k загрузок
Персональное использование Бесплатно
102.5k загрузок
100% бесплатно
107,6k загрузок
От 1 до 15 из 74 результатов
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Семиступенчатый урок типографики для начинающих разработчиков электронного обучения
Несмотря на полезность мультимедиа в электронном обучении, изображения и даже видео могут работать только до определенного момента: основным источником информации остается текст.Соответственно, базовые знания типографики являются обязательными для любого дизайнера электронного обучения. Хорошая типографика улучшает читаемость, стимулирует обработку информации, создает визуальную иерархию и даже вызывает эмоции читателей. Вот 7 шагов, которые помогут сделать ваш курс более эффективным — с учетом типографики.
Для экранов электронного обучения почти всегда лучше всего подходят шрифты без засечек, так как они наиболее легко читаются. Verdana — традиционный выбор, так как он был разработан специально для хорошего отображения на компьютерах.
3. Поэкспериментируйте с размером шрифта.Стандартный размер для чтения электронного текста — шрифт 12 pt; Конечно, для электронного обучения никогда не опускайтесь ниже 10. Однако на планшетах и телефонах 14- и даже 16-пт шрифты стали популярным шрифтом по умолчанию. Подумайте о своей целевой аудитории, о том, какие устройства они используют и насколько остро их видение.
Какой бы базовый размер вы ни выбрали, относительный размер шрифта можно использовать для создания естественной иерархии и структуры. Слова большего размера часто используются для заголовков, заголовков или важных терминов, поскольку они привлекают внимание.
Примечание: Доминирующие заголовки, особенно когда они расположены в верхнем левом углу, обычно в первую очередь привлекают внимание.
4. Будьте последовательны.Общая преемственность в дизайне помогает учащимся знать, чего ожидать и как легко находить информацию на протяжении всего курса, поскольку им нужно только привыкнуть к одной структуре, а затем можно сосредоточиться на содержании. Прежде всего, сохраняйте одинаковое расположение текста от экрана к экрану и используйте аналогичное форматирование. Если вы используете пули, используйте их каждый раз одинаково.Всегда размещайте заголовки и подзаголовки в одном месте. Это обеспечит максимальную читаемость, поскольку непоследовательность может запутать учащихся.
Количество используемых шрифтов также является важным фактором. Хотя можно использовать только один шрифт, курс может устареть. Используйте не более одного-двух шрифтов, не более трех. Они создают иерархию и интерес, но с ними легко переборщить.
Например, выберите комбинацию шрифтов, которые дополняют друг друга: Helvetica Neue и Garamond ( Вот еще 20 идеальных пар шрифтов ).Это позволит вам иметь некоторое разнообразие и визуальный контраст, но при этом не станет слишком много.
5. Позвольте типографике вести учащихся.Для дизайнера электронного обучения важно создать очевидную иерархию, а типографика — это эффективный инструмент для использования в визуальной иерархии.
Чтобы помочь читателям сосредоточиться, упорядочивайте информацию в соответствии с естественными моделями чтения . Учащиеся обычно входят через визуальный элемент, например заголовок или использование цвета.Оттуда самая важная информация должна быть вверху слева, а другой важный контент также находится вверху. С правильным шрифтом, размером шрифта, интервалом и цветом вы создаете визуальную иерархию, которая помогает визуальному обходу.
6. Тщательно используйте интервалы.Тело текста должно занимать 25-40% экрана с межстрочным интервалом, пропорциональным размеру текста. Главное, чего следует избегать, — это плотный «кирпичик» текста, который быстро теряет взгляд. Не поддавайтесь желанию настроить поля, чтобы они поместились в большем количестве текста; если вы не можете сделать его более кратким, выберите более сжатый шрифт или уменьшите размер шрифта.Мелкий шрифт читать легче, чем тесный.
Белое пространство — ключ к организации экрана и поддержанию потока. Без него содержимое читается дольше и вызывает большее разочарование, поскольку читатели должны сначала визуально проанализировать страницу, чтобы отличить один элемент от другого. Сохраняйте прочный космический барьер вокруг ваших слов, чтобы глаз не блуждал в неправильном направлении.
Исследования на самом деле обнаружили 20% -ное увеличение понимания за счет эффективного использования пробелов.Поэтому убедитесь, что вокруг текста достаточно места.
7. Создайте контраст.Не позволяйте вашему экрану выглядеть рассеянным или перегруженным! Настройте контрасты для управления фокусом учащихся между разными шрифтами или между текстом и пустым пространством.
Учащиеся естественно просматривают от точки к точке, а не строчку за строчкой. Чтобы сделать эту работу за вас, используйте типографский контраст , чтобы выделить определенный текст. Это не только улучшает внешний вид, но и направляет внимание учащегося на важный контент.Независимо от того, используете ли вы размер, цвет, интервал или форму, помните, что один внешний вид следует использовать для «обычного» содержимого, а другой — для критических элементов. Второй используйте осторожно, чтобы не потерять удар.
Не бойтесь экспериментировать, но в то же время никогда не жертвуйте удобочитаемостью в пользу эстетической привлекательности. Соблюдайте баланс, и ваш экран будет четким и привлекательным, ни скучным, ни неразборчивым.
Рекомендуемые ресурсы:
Как создать свой собственный шрифт в Интернете бесплатно
Обновлено 01.09.2020
Вы когда-нибудь задумывались, как здорово было бы иметь возможность просто печатать изображения своим почерком? Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто! Фактически, существует множество веб-сервисов, которые могут помочь вам создать свой собственный шрифт.Они могут создать созданный шрифт на основе вашего почерка или даже ваших каракулей. Обратите внимание, что это не способ создания широко используемого шрифта. Для разработки профессиональных шрифтов требуется много тяжелой работы и времени. Шрифты, которые вы создаете с помощью этих служб, не будут считаться профессиональными шрифтами, которые вы могли бы продавать; однако создание персонализированного шрифта может быть очень полезным. Например, набирают популярность иконочные шрифты. С помощью большинства следующих сервисов вы можете назначать значки буквам, которые позволяют добавлять их в свой дизайн.Итак, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете заранее назначить этот значок букве (скажем, «H»), а затем использовать его при разработке своего сайта. Дополнительным преимуществом этого подхода является то, что эти шрифты легко масштабируются (как и любой другой шрифт) и могут быть настроены для настройки под различные размеры экрана.
Чтобы создать свой собственный шрифт в Интернете (и бесплатно), выполните следующие шесть шагов:
Обозначьте свои цели в кратком описании дизайна.
Работайте над дизайном на бумаге.
Выберите инструмент для создания шрифтов.
Загрузите изображения, используйте палец или стилус, или используйте программные инструменты для создания букв.
Уточните свой шрифт, протестировав различные интервалы, размер, размер и стиль.
Следуйте инструкциям по загрузке шрифта или используйте плагин шрифтов.
Ниже мы углубимся в подробности, так что продолжайте читать!
Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто.Фактически, существует множество веб-сервисов, которые могут помочь вам бесплатно создать собственный шрифт. Эти инструменты могут создать шрифт на основе вашего почерка, вашего уникального дизайна или даже просто каракулей.
Конечно, это не способ создать широко используемый шрифт. Для разработки профессиональных шрифтов требуется много тяжелой работы и времени. Но хотя шрифты, которые вы можете создать с помощью перечисленных ниже ресурсов, вряд ли будут продаваться, они все равно могут быть очень полезными для вас лично и профессионально.
Почему вы должны создавать свой собственный шрифт в Интернете
Почему профессионалы считают, что вам следует создавать собственный шрифт в Интернете? StormID, стратегическая / дизайнерская / строительная / маркетинговая компания, говорит, что вам следует подумать о пользовательском шрифте для:
Designhill, «глобальная творческая платформа для бизнеса и частных лиц», заявляет, что создание собственного фасада для вашего бренда заключается в том, что это:
Привлекает внимание зрителей.
Передает настроение или чувство.
Проявляет профессионализм.
Завоевывает доверие клиентов.
Повышает узнаваемость.
Коос Лойестейн, дизайнер пользовательского интерфейса, который когда-то работал над инженерным проектом в Apple в Купертино, говорит нам, что создание пользовательского шрифта в Интернете выгодно по трем причинам: они могут:
Дополнение существующих шрифтов, включая отсутствующие глифы.
Повысьте производительность веб-сайтов, загружая подмножества шрифтов вместо всего набора.
Сделайте логотипы и словесные знаки более доступными, чем использование изображений.
Если профессионалы предлагают такую поддержку, не следует ли вам хотя бы попробовать нарисовать собственный шрифт?
Основы типографики
Чтобы добиться успеха в создании собственного шрифта, вы должны понимать основы типографики. Это удивительно обширная область обучения, которую профессионалы осваивают годами. Для наших целей здесь мы просто рассмотрим некоторые из самых основных (но важных) терминов и концепций, которые помогут вам на этом пути.
Анатомия письма
Вот некоторые из наиболее важных частей анатомии письма. Вам следует ознакомиться с ними, так как вы часто будете слышать эти термины:
Шток : Первый основной штрих буквы, например вертикальная линия в верхнем регистре R .
Плечо : изогнутая линия, идущая вниз от ствола, как в строчной букве м .
Плечо : Горизонтальная линия, которая не соединяется со штоком на одном или обоих концах, как в верхнем регистре E .
Ножка : короткий нисходящий ход, как в нижнем регистре k .
Поперечный штрих : линия, проходящая через стержень, как в строчной букве f .
Поперечина : заключенная горизонтальная линия, как в верхнем регистре A .
Apex : верхняя точка соединения, где встречаются две линии, как в верхнем регистре M .
Промежность : внутренний угол, где две линии переходят в точку, как в верхнем регистре W .
Чаша : замкнутая закругленная кривая, как у строчной буквы b .
Счетчик : замкнутое белое пространство, как в нижнем регистре e .
Восходящий элемент : элемент, который выступает немного выше, как в высокой строке в нижнем регистре h .
Descender : Элемент, который проходит немного ниже, как в длинной строке в нижнем регистре y .
Письма на линии
Типографские строки и то, как на них располагаются буквы, — еще одна важная концепция, которую необходимо понять. Это больше запоминание, но изучение ваших строк в конечном итоге сделает вас более быстрым создателем шрифтов.
Базовый уровень : стабильная ось, на которой располагаются буквы, как в строке, на которой вы пишете.
Cap Line : верхняя стабильная граница самых высоких букв.
Высота заглавной буквы : Расстояние от базовой линии до верхней части заглавной буквы.Это измерение определяет размер точки.
X-Height : Высота строчных букв.
Межстрочный интервал : Вертикальный интервал между отдельными горизонтальными строками текста.
Еще несколько важных терминов
Мы знаем, вы уже многому научились, но вот еще несколько важных терминов, которые вы должны знать:
Kearning : горизонтальный пробел между двумя буквами.
Swash : декоративное расширение (галочка) стандартного символа.
Лигатура : соединение двух или более букв для украшения.
Теперь вы можете приступить к созданию собственного шрифта в Интернете, не теряясь во всей лингвистике.
8 полезных советов по рисованию собственного шрифта
Чтобы нарисовать собственный шрифт, вам понадобится здоровая доза технических и творческих способностей. Также полезно иметь несколько полезных советов, так что вот их восемь:
Имейте четкое представление о назначении вашего шрифта.Если вы просто выражаете себя, это нормально. Но если вы хотите, чтобы он чего-то достиг (задал тон своему веб-сайту, сказал что-то значимое о своем бренде и т. Д.), Вам следует изложить это конкретно, прежде чем начать.
Изучите наиболее продаваемые шрифты и постарайтесь определить, что делает их такими желанными. Что выделяется больше всего? Что более тонко, но все же эффективно? Какие уроки вы можете применить к своему собственному шрифту?
Решите, что сделает ваш шрифт уникальным.При всех имеющихся возможностях выбор того, что вам нравится больше всего, будет держать вас в курсе (вместо того, чтобы загнать в глубокую кроличью нору, где вы потратите много времени).
Попытайтесь создать нужные формы вручную с помощью карандаша, прежде чем пытаться сделать это в цифровом виде, где это более неудобно. Рука, естественно, рисует более плавную и точную кривую, которую затем можно уточнить в редакторе шрифтов.
Создайте строчные буквы «n» и «o» и прописные буквы «H» и «O», прежде чем переходить к другим символам.Эти «управляющие символы» определяют кривые и линии, которые помогают проверить основные пропорции.
Изучите свой шрифт разной ширины и плотности. Протестируйте его курсивом и жирным шрифтом.
Попробуйте шрифты со значками. Например, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете предварительно назначить этот значок букве H, а затем использовать его для разработки своего сайта. Иконочные шрифты становятся все популярнее, потому что они забавны, легко масштабируются и могут быть адаптированы к разным размерам экрана.
Тестируйте, тестируйте, тестируйте и настраивайте свой шрифт, пока он не заработает.
Бесплатные инструменты для создания шрифтов
Чтобы создать собственный шрифт бесплатно, не обязательно идти на компромисс в отношении качества. Мы собрали отличные возможности для начала, так что получайте удовольствие и продолжайте работать со шрифтами!
Каллиграф
Вы можете преобразовать свой почерк в шрифт, заполнив настраиваемый шаблон, сфотографировав его и изменив символы по своему вкусу.Вы можете создавать неограниченное количество шрифтов, так что получайте удовольствие!
FontStruct
Создание смелых современных шрифтов здесь упрощается с помощью геометрических фигур. Все, что вам нужно сделать, это выбрать букву или символ, выбрать форму (или «кирпич») и выбрать инструмент для рисования. В результате вы получите очень уникальный шрифт, который будет быстро и весело создавать.
Метафлоп
Это программное обеспечение с открытым исходным кодом, использующее метафонт для настройки шрифтов, позволяет «с минимальными усилиями генерировать большой диапазон семейств шрифтов.«Если вы не решаетесь попробовать открытый исходный код, не делайте этого. Этот проект был номинирован как на Федеральную премию Швейцарии в области дизайна, так и на Премию за дизайн Швейцарии.
Поднимитесь на ступеньку выше с платными инструментами для создания шрифтов
В дополнение к перечисленным ниже инструментам, которые вы можете купить, многие бесплатные инструменты шрифтов также имеют платные версии, которые предлагают дополнительные функции, такие как ряд вариантов, лигатуры и приоритетную обработку, поэтому обязательно ознакомьтесь с любыми обновлениями, которые они предлагают.
iFontMaker
Будучи первым в мире редактором шрифтов, разработанным для iPad, iFontMaker требуется менее 5 минут, чтобы создать «ручной» шрифт одним пальцем.Вы также можете настроить обводку с помощью маркеров Безье или нарисовать векторные фигуры. Приложение стоит всего 7,99 доллара, а затем вы можете бесплатно встраивать шрифты на свой сайт.
FontLab 7
Существует 30-дневная бесплатная пробная версия, которую вы можете попробовать, прежде чем платить 459 долларов (или 89 долларов в год) за лицензию на FontLab7. Это усовершенствованный профессиональный редактор шрифтов, который предоставляет простые инструменты, которые можно использовать для разработки сложного проекта. Дизайнеры со всего мира использовали это приложение для создания семейств шрифтов, и теперь вы тоже можете!
FontSelf
Этот инструмент для создания шрифтов OpenType является расширением для Illustrator и Photoshop CC.Это так хорошо, что их клиентами являются Google, Apple, Microsoft и Adobe. Зачем? Потому что всего одним щелчком мыши можно настроить интервал и кернинг для всех символов элементов одновременно, что экономит часы.
Где узнать больше о шрифтах
Шрифты и типографика вообще интересны. Доверьтесь экспертам Pluralsight — вы хотите узнать больше о том, как создать свой собственный шрифт.
Для этого прочтите следующие статьи, а затем вперед — нарисуйте свой собственный шрифт!
Мастер-классы по дизайну шрифтов для начинающих
Поделись любовью!
Чтобы печатать новости, статьи и объявления о предстоящих семинарах, доставленные прямо на ваш почтовый ящик, присоединяйтесь к нашему списку рассылки.Ненавидите списки рассылки? Следите за нашим блогом, Twitter, Facebook или просто просматривайте flickr. Но только полезные вещи. Никакого спама, клянусь мизинцем.
Кто мы
Каждый семинар проводит профессиональные шрифтовые дизайнеры. Мы сохраняем соотношение преподавателей и студентов очень низкое, в среднем 10 студентов на репетитора. Наши команда инструкторов включает Дэйв, Алексей, Эбен, Томас, Aoife и Blondina. Прокрутите до конца, чтобы прочитать о нас все.
Что вы узнаете
Мастерские Crafting Type дают навыки дизайна шрифтов на уроках рисования с преподавателем, перемежающихся лекциями. Мы считаем, что сначала нужно учиться на практике, и теория тогда улучшает ваше обучение.
Первое понимание вас выиграет, как избежать роковой ошибки, которую все новички (и даже некоторые профессионалы) делают при зарисовке букв. Затем вы переносите свои наброски в редактор шрифтов и производите распечатки с вашими собственными шрифтами OpenType.
Большую часть нашего времени потратил на создание прекрасных форм, которые хорошо читаются. Ты в полном контроле над вашим дизайном, так как наши инструкторы помочь вам понять, как работает шрифт в ответ на ваш собственная творческая продукция.
Ты уйдешь с глубокой признательностью за особый процесс проектирования, который несет шрифт с самых ранних набросков, сделанных карандашом на бумага до монстра в стиле 90-х.
Кто должен присутствовать?
Графические дизайнеры и иллюстраторы хотят их ремесло на следующий уровень обязательно должно присутствовать.Архитекторы, учителя дизайна, дизайнеры UX, библиотекари, одержимые писательской прессой, изящные художники и каллиграфы все сказали, что после семинара они теперь видят шрифт по-новому.
Кто угодно может присоединиться к нам, потому что без предварительного знание шрифтового дизайна необходимо. Не важно как у вас может быть небольшой опыт, мы поставим вас на путь к мастерству. Единственные требования — это ноутбук и любовь к письмам!
«Люди, которые работают графическими дизайнерами, веб-дизайнерами, архитекторами,
UX / UI-дизайнеры, продуктовые дизайнеры и люди, занимающиеся брендингом
и работа с идентичностью сказали, что информация, предоставленная Crafting Type
было то, что они могли применить в своей работе.Даже учителя типографии
присутствующие говорят, что это углубляет их понимание и дает им
дополнительный ракурс в их педагогике ».
— Эбен Соркин, инструктор
Отзывы
«Я никогда не стану профессиональным шрифтовым дизайнером.
Я не буду создавать следующего Готэма. Так зачем делать этот курс?
Изучение шрифтов и того, как они создаются, позволяет мне быть
лучший дизайнер.»
— Патрик Альтаир, Коннектикут, Дублин 2013/10
Прочтите его обширное описание его опыта
Все пикантные подробности есть на , полное расписание
Билеты и цены
Тип крафта некоммерческий, потому что мы этого хотим. быть максимально доступным и доступным. Количество мест в мастерской строго ограничено для обеспечения адекватного индивидуального время инструктора имеется.
Студенты, ищущие преимущества при выходе на рынок получат огромную студенческую скидку, а также члены дизайнерских ассоциаций. Работающим дизайнерам следует попросите своих бухгалтеров записать комиссию как вычитаемую из налогооблагаемой базы профессиональное развитие.
Поскольку мастерские проводится в разных городах мира, цена зависит от логистики — особенно количество дней.Мы также часто предлагаем скидки при раннем бронировании. Вот типичные цены на типичный трехдневный семинар пятница-суббота-воскресенье:
| Специалисты | 630 долларов США |
|---|---|
| Скидка для членов ассоциации TUG, ATypI, AIGA, SoTA, STA, AIA, GAG, SDGQ | 567 долларов США | Студенты03 Valid требуется | 315 долл. США |
Билетами занимается некоммерческая организация TUG, 501 (c) 3. что поддерживает система набора текста TeX.
Дизайн шрифта: 17 блестящих советов по созданию собственного шрифта
О дизайне шрифтовписали много, но с чего начать, если вы хотите создать свой собственный шрифт? Дизайнеры и иллюстраторы, которые плохо знакомы с этой дисциплиной, должны будут понимать первые практические шаги, общее программное обеспечение и первые соображения, чтобы вы начали.
Чтобы убедиться, что вы начинаете на правильном пути, стоит записаться на короткий курс шрифтового дизайна в вашем районе или онлайн.Но если это невозможно (а мы знаем, что на данный момент это сложно), эти советы должны помочь вам начать создавать собственный дизайн шрифтов.
В этом посте мы расскажем, что нужно делать. Чувствуете желание развивать свои навыки дальше? Ознакомьтесь с нашим обзором руководств по типографике. Нет времени на создание собственного шрифта? Ознакомьтесь с нашими обзорами лучших бесплатных шрифтов и лучших профессиональных шрифтов для дизайнеров.
01. Разработайте бриф
Типовые характеристики и рисунки из Университета Рединга: «a» от Лизы Тимпе, «k» от Луизы-Хелен Фрёлих и бенгальский персонаж от Тима ХоллоуэяСоздание шрифта может быть долгим путешествием, поэтому благоразумно иметь четкое представление о его цели.Вы можете начать с чего-нибудь чисто самовыражающего. Однако обычной практикой является создание шрифта в ответ на бриф.
Разработка собственного брифинга неизбежно потребует исследования и размышлений. Как он будет использоваться: для конкретного проекта или только для личного пользования? Есть проблема, которую вы могли бы решить? Как ваш шрифт мог бы вписаться в ландшафт рядом с похожими дизайнами? Что делает его уникальным?
Вариантов очень много. Гарнитуры были созданы, например, специально для академических текстов, чтобы обеспечить лучшую систему счисления для инженерных документов или как одноразовые для общедоступных букв.Только когда вы знаете, для чего на самом деле будет использоваться ваш шрифт, вы действительно можете приступить к дизайну.
02. Сделайте принципиальный выбор
Есть ряд вариантов, которые вам нужно сделать на ранней стадии. Будет ли это шрифт с засечками или без засечек? Будет ли он основан на письменных принадлежностях или будет более геометрическим? Будет ли ваш дизайн текстовым, удобным при небольших размерах и подходящим для длинных документов; или это будет дисплей с оригинальным стилем, который лучше подходит для большего размера?
На курсе было высказано предположение, что разработка шрифта без засечек может быть более сложной задачей для новичков, потому что функции, которые придают этим гарнитурам их индивидуальность, гораздо более тонкие.
Если вы более опытный дизайнер шрифтов, возможно, вам захочется изучить мир вариативных шрифтов. Как следует из названия, переменные шрифты позволяют дизайнерам шрифтов персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Для получения дополнительных советов о том, как их создать, ознакомьтесь с нашими 4 шагами по использованию переменных шрифтов.
03. Начните с нуля
Возможно, вы решите начать с оцифровки собственного почерка. Это может быть полезным практическим упражнением, но из-за того, что почерк очень индивидуален, ваш шрифт может быть ограничен для личного использования.
Вам также следует избегать основывать свой дизайн на набросках существующего шрифта. «Helvetica with wings» не улучшит шрифт и не поможет вам развить свои навыки шрифтового дизайнера. Это само собой разумеется, но мне сказали, что подобные гарнитуры регулярно отправляются в литейные заводы (безуспешно).
04. Используйте свои руки
Даже если вы мастер кривой Безье, я бы рекомендовал в первую очередь определять формы букв вручную. Формулировать определенные формы с помощью компьютера при создании дизайна может быть неудобно и отнимать много времени.
Попробуйте создать на бумаге изящные формы для первых нескольких символов, прежде чем обрабатывать их в цифровом виде. Затем на экране можно создавать дополнительные символы, сопоставляя ключевые особенности, такие как окончание концов и ширину штриха.
Обратите внимание, что рука естественным образом рисует более плавные и точные кривые по вогнутой дуге, поворачиваемой рукой и запястьем. Чтобы воспользоваться этим, продолжайте поворачивать бумагу, а не корректировать свое положение или рисовать относительно этой точки поворота.
05.Начните с «контрольных символов»
Создание определенных символов вначале может помочь установить стиль вашего шрифта и привести другие символы в гармонию. Их часто называют «управляющими символами». В нижнем регистре латинского шрифта это будут буквы «n» и «o», а в верхнем регистре часто используются «H» и «O».
На курсах, которые я посетил, мы постоянно добавляли к ним слово «адгезия», которое используется для проверки основных пропорций шрифта (хотя изначально это было «адгезия», а сложные «s» остались на потом).
06. Переходите к компьютеру
Может быть полезно вручную отслеживать формы буквЕсть множество способов перенести рисунки на компьютер. Некоторые люди выступают за программы трассировки, однако я предпочитаю отслеживать свои рисунки вручную, потому что мне нужен полный контроль над тем, где идут точки на моих кривых.
Большинству программ для эффективной работы требуется четко определенный рисунок, поэтому, когда вам нравится набросанный персонаж, попробуйте обвести его кончиком ручки с тонким наконечником (чтобы получить край формы), а затем заполните форму маркером .
Затем вы можете сделать снимок камерой телефона и отправить его на свой компьютер.
07. Выберите программное обеспечение
Как и я, многие дизайнеры, имеющие опыт графического дизайна, естественно, сразу же выберут Adobe Illustrator, чтобы начать рисовать свой шрифт. Для рисования отдельных букв и экспериментов это нормально.
Однако вскоре становится очевидно, что это просто не тот инструмент для создания шрифта. С самого начала вы получите выгоду от работы в среде, которая заставит вас задуматься о межбуквенном интервале и создании слов.
Есть несколько вариантов, в зависимости от личных предпочтений, но FontLab Studio, Glyphs и Robofont — все это популярное программное обеспечение на основе шрифтов среди дизайнерского сообщества.
Программы недешевы, но у Glyphs есть «мини» версия в Mac App Store с удаленными некоторыми функциями, которые новички вряд ли пропустят. Обе версии также предлагают 30-дневную бесплатную пробную версию. Другим очевидным преимуществом этих пакетов является то, что вы можете экспортировать незавершенную работу в виде шрифта.
08.Нарисуйте несколько букв
Я использовал Глифы, как рекомендовано в курсе. Интерфейс хороший, в сети есть удобные видеоролики, но, как и с любым другим программным обеспечением, для ознакомления с ним требуется немного времени.
После того, как вы импортировали свое изображение, интерфейс рисования стал довольно близок к Illustrator CC, однако я обнаружил, что контроль точек кривой Безье осуществляется гораздо точнее в глифах. Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (вверху, внизу, слева, справа).
09. Переход в режим просмотра текста
После того, как вы нарисовали несколько букв, вы можете начать вводить слова в режиме просмотра текста. Одним из основных преимуществ Glyphs является то, что вы можете редактировать свои фигуры в одном текстовом представлении, чтобы начать согласовывать символы вместе в словах.
Затем вы можете приступить к корректировке межбуквенного интервала, глядя на ритм счетчиков и уточняя общие пропорции, такие как высота по оси x, вес и ширина шрифта (если вам нужно что-то напомнить, возьмите посмотрите наш глоссарий правил и терминов типографики).
10. Проверьте несколько слов
Изменение ваших фигур в текстовом представлении в GlyphsКак часто цитирует шрифтового дизайнера Мэтью Картера: «Тип — это красивая группа букв, а не группа красивых букв». Помня об этом, постарайтесь как можно раньше начать рассматривать свой дизайн с уровня строки и абзаца.
Создайте простой документ InDesign CC с текстовыми фреймами и вставьте в них несколько слов. Я установил для каждого текстового фрейма другой размер шрифта для сравнения (размеры будут зависеть от того, для чего будет использоваться ваш шрифт).Наконец, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
Пока вы все еще на ранних стадиях своего дизайна, прежде чем вы определитесь с каким-либо интервалом, вы можете использовать встроенный инструмент кернинга InDesign для оптического разделения букв, возможно, с дополнительным отслеживанием, для быстрого и грязного впечатление. Когда дело доходит до правильного выполнения работы, обратите внимание на наши советы экспертов по шрифту кернинга.
Когда вы будете довольны, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
11. Изучите другие гарнитуры
Чтобы создать надежный шрифт, вам нужно изучить другие хорошие примеры. Критический взгляд на них, с контекстной или исторической точки зрения, поможет вам понять, почему определенные варианты дизайна в этом и вашем собственном шрифте имеют особый эффект.
Посмотрите, как система форм согласованно работает вместе, создавая индивидуальность. В нашей статье 5 способов, которыми тип может определять бренды, начинают распаковывать различные эффекты, которые могут иметь определенные особенности типа.
Мне посоветовали взглянуть как на гарнитуры шрифтов, стилизованные под ваш собственный, так и на те гарнитуры текста, которые обычно считаются хорошими примерами.
12. Уменьшите масштаб
Очень важно проверить шрифт в разных размерах в тестовом документе. В зависимости от вашего брифинга, читаемость может быть критичной при меньших размерах, или вас может беспокоить то, как текст на дисплее читается на расстоянии.
Изменение масштаба может вызвать затруднения.Чтобы посмотреть, как ведут себя ваши формы в различных размерах, и узнать, какие дизайнерские решения на них влияют, требуется практика.
13. Сделайте это на бумаге
Распечатайте свой прогресс и посмотрите на него за пределами пикселей и подсветки, чтобы увидеть его с другой точки зрения. Мне кажется, намного легче обнаружить проблемы с деформированными символами, ритмом счетчиков, модуляцией штрихов и т. Д. При распечатке и прикреплении к стене.
Также проще делать заметки и наброски для настройки.Еще одно преимущество печати заключается в том, что при выполнении тысяч микрорегулировок в течение длительного периода разработки распечатка может помочь вам отслеживать ваш прогресс, чтобы вы могли видеть, как далеко вы продвинулись.
14. Добавьте специальные символы
Ваш шрифт может содержать ограниченный набор символов, поскольку он предназначен для конкретного проекта, личного использования или имеет очень декоративный дизайн. Однако если ваша цель — использовать его другими дизайнерами для различных проектов, тогда он должен быть гибким и иметь широкий набор символов.Обычно это заглавные буквы, диакритические знаки (акценты), выбор цифр, лигатуры и многое другое.
15. Изучите различные стили, толщину и ширину
Дизайнерам нужно много вариантовКогда дизайнер выбирает конкретный шрифт, ему, вероятно, понадобится палитра вариантов для дизайна. У вашего шрифта настоящий курсив, а не только наклонный римский шрифт? Подойдет ли ваш шрифт для сокращенной версии? Это относится к вашему брифу и вариантам использования вашего шрифта.
16. Учитывайте глобальное использование
Итак, вы создали то, чем очень гордитесь. Вы начали с латинского шрифта? А как насчет 250 миллионов читателей кириллицы в Восточной Европе и Центральной Азии? Или 220 миллионов читателей деванагари в Индии и Непале?
Рынок нелатинских шрифтов постоянно растет, а некоторые шрифты крайне не обслуживаются. Я также задавал себе частый вопрос: может ли человек, не владеющий языком, разработать хороший сценарий для языка, который он не читает? Ответ однозначно положительный.
Требуется много исследований, изучение истории и культуры шрифта, встречи с носителями языка и изучение исторических примеров, но на протяжении всей истории так создавалось большое количество превосходных шрифтов.
17. Протестируйте
Если вы создали что-то, что вас устраивает, вам захочется посмотреть, как это работает при выполнении ряда задач, подходящих для исходного задания. Попробуйте использовать свой шрифт в некоторых предыдущих дизайн-проектах, заменив исходный шрифт.
Создайте какое-нибудь конкретное произведение искусства, которое окажет на него давление, или, возможно, попросите друга-дизайнера протестировать его и дать вам отзыв.
Статьи по теме:
Анатомия персонажа — Fonts.com
, автор — Ilene Strizver
Как отличить один шрифт от другого? Если вы пытаетесь отличить Helvetica от Times Roman, разница очевидна. Однако в других случаях — особенно между текстовым дизайном, имеющим схожие характеристики — различия могут быть тонкими и трудными для восприятия менее опытным глазом.Одним из важных шагов в обучении вашего глаза замечать детали, которые отличают один рисунок от другого, является изучение анатомии символов, составляющих наш алфавит.
Как и в любой профессии, шрифтовые дизайнеры имеют специальный словарный запас, позволяющий говорить о различных частях букв. Необязательно запоминать весь список, но знакомство с этой терминологией облегчит понимание шрифтов и их характеристик. Это также поможет вам научиться распознавать основную структуру различных дизайнов и различия между ними.
Рука / нога — Верхний или нижний (горизонтальный или диагональный) ход, который прикрепляется на одном конце и свободен на другом.
Ascender — Часть символа нижнего регистра (b, d, f, h, k, l, t), выходящая за высоту x.
Полоса — горизонтальный штрих в таких символах, как A, H, R, e и f.
Bowl — Изогнутая черта, которая создает замкнутое пространство внутри символа (затем это пространство называется счетчиком).
Высота заглавных букв — Высота заглавных букв от базовой линии до верха заглавных букв, наиболее точно измеряется для символа с плоским дном (E, H, I и т. Д.)).
Счетчик — Частично или полностью замкнутое пространство внутри символа.
Descender — Часть символа (g, j, p, q, y, а иногда и J), которая спускается ниже базовой линии.
Ухо — Маленький штрих, который выступает из верхней части строчной буквы g.
Ссылка — Обводка, соединяющая верхнюю и нижнюю части (чашу и петлю) двухэтажной строчной буквы g.
Петля — нижняя часть строчной буквы g.
Serif — выступы, продолжающиеся от основных штрихов символов шрифтов с засечками.Засечки бывают двух стилей: в квадратных скобках и без скобок. Скобки — это вспомогательные изгибы, которые соединяют засечки с обводкой. Засечки без скобок прикреплены резко и обычно под углом 90 градусов.
Плечо — Изогнутый ход h, m, n.
Spine — Главный изогнутый ход поршня S.
Spur — Небольшой выступ от основного хода, встречающийся на многих заглавных буквах G.
Шток — прямой вертикальный штрих (или основной прямой диагональный штрих в букве, не имеющей вертикалей).
Напряжение — Направление утолщения по кривой линии.
Штрих — прямая или изогнутая линия.
Swash — Причудливый штрих, заменяющий окончание или засечку.
Хвост — Нисходящий элемент Q или короткий диагональный штрих R.
Терминал — Конец штриха, не оканчивающийся засечками.
X-height — Высота строчных букв, особенно строчных x, не включая верхние и нижние.
Посетите нашу страницу статей и новостей, чтобы прочитать другие статьи FYTI.
.