Как определить русский шрифт по картинке онлайн
Многие из нас проводят в сети огромную часть своего времени. Мы посещаем различные ресурсы, потребляем контент, создаём свои материалы и наслаждаемся постами других людей. Переходя на различные страницы, мы можем наткнуться на сайт, оформление которого выполнено приятным для глаза кириллическим шрифтом. Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу, и плохо определяют кириллические символы.

Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам. Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.

Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
- Перейдите на ресурс myfonts.com;
- Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
 Кликните на указанную надпись для передачи изображения
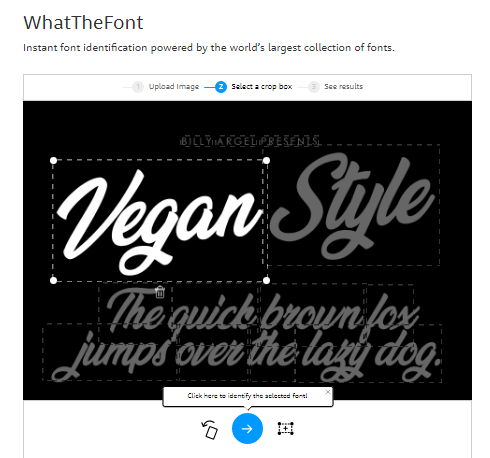
Кликните на указанную надпись для передачи изображения - После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст. Затем нажмите на синий кружочек со стрелочкой;
 Укажите нужный для распознавания шрифт
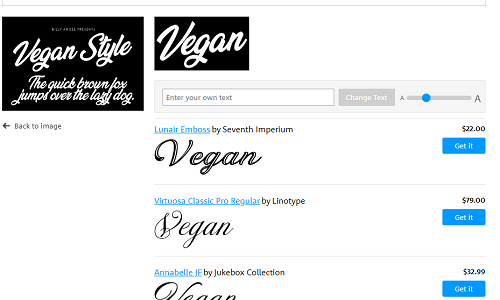
Укажите нужный для распознавания шрифт - Просмотрите найденные совпадения;
 Просмотрите найденные совпадения
Просмотрите найденные совпадения - При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является en.likefont.com. Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
- Запустите likefont.com;
- Нажмите на кнопку «Upload image
- Щёлкните внизу на «Crop», и установите границы для определения шрифта;
 Установите границы для определения шрифта
Установите границы для определения шрифта - Промотайте страницу чуть ниже, и помогите ресурсу опознать некоторые буквы, набрав их правильные аналоги;
- Набрав несколько таких букв, нажмите на «Identify»;
- Просмотрите найденные результаты;
 Просмотрите найденные совпадения
Просмотрите найденные совпадения - При необходимости нажмите на «Download» справа для загрузки нужного шрифта на ваш ПК.
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| fonts.by | Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |
 Ищите ваш шрифт на fonts.by
Ищите ваш шрифт на fonts.byСпециализированные форумы для определения шрифта
Кроме указанных ресурсов нам могут помочь специализированные форумы, на которых можно встретить опытных в графическом дизайне специалистов. В частности, рекомендуем такой форум как fontmassive.com, в котором вы можете выложить изображение с понравившимся шрифтом, спросить о его названии и источнике скачивания.

Также следует присмотреться к следующим форумам:
Спросите название у разработчика сайта
Кроме перечисленных сервисов, вы можете попытаться спросить название использующегося на сайте шрифта непосредственно у администратора сайта. Найдите внизу форму для обратной связи, и напишите письмо администрации, не забыв указать свой обратный е-мейл. Есть большая вероятность, что вам ответят.
Читайте также: как распознать шрифт по картинке онлайн.
Заключение
В нашем материале мы разобрали, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые сервисы окажут нам в этом посильную помощь. Несмотря на ограниченное количество работающих с кириллицей ресурсов, вы можете воспользоваться как перечисленными альтернативами, так и сетевыми форумами. На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов. Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех. Перейти на What font is.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов. Перейти на Identifont.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. Перейти на WhatTheFont.4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. Перейти на Font Trainer.
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам. Перейти на TypeNavigator.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — как определить шрифт по картинке. Советуем тоже смотреть.
Алексей Повловский
Распознавание русского шрифта онлайн | Mannodesign.com
По запросу «Распознавание русского шрифта онлайн» ко мне все чаще и чаще заглядывают в последнее время. Ну что ж, тема весьма актуальная. Сама не раз сталкивалась с необходимостью найти русский шрифт, увиденный на картинке. Бывает, что заказчик предоставляет свое лого с русским шрифтом, но естественно, он совершенно не знает, что это за шрифт. Хорошо, если исходники сохранились, но это редкость. И поиск шрифта по картинке превращается в безуспешное рытье Интернета.
Я уже как-то рассказывала про Онлайн инструменты для распознавания шрифта. К сожалению, буржуйские сервисы не умеют распознавать русские шрифты. И в действительности онлайн инструментов для распознавания русского шрифта пока не существует.
Для себя я нашла достаточно простой и вполне рабочий способ распознавания русских шрифтов.
Дело в том, что наши дизайнеры практически не заморачиваются созданием оригинального шрифта, а используют те, что уже есть. Поэтому достаточно зайти на любой сайт с коллекцией русских шрифтов и поискать требуемый шрифт просто по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и т.п.
Вот несколько таких сайтов с коллекциями русских шрифтов:
xfont.ru
fontov.net
fonts.by
fonts2u.com
nifa.ru
В большинстве случаев, найти идентичный шрифт не составляет особого труда. Хотя порой приходится постараться.
А вы думали, все так просто? 🙂
Еще вариант — использовать те же буржуйские сервисы WhatTheFont и WhatFontiS.com, про которые я рассказывала ранее. Берем с картинки только те буквы, которые есть и в латинице: о, т, у, р, в, м, н, у, х, а, с. И вводим их на латинице в указанных сервисах. Бывает, что таким образом можно найти нужный шрифт, а потом уже по его названию можно поискать такой же на кириллице.
UPD 02.03.2015: Нашла один русскоязычный сервис по распознаванию кириллических шрифтов FontDetect Online. К сожалению, на сегодняшний день он, как онлайн сервис, не работает. Можно лишь скачать прожку, которая будет искать шрифт по картинке среди указанных вами же шрифтов. Но зато там есть тусовка, где народ кидает вопросы с картинками и получает ответы. Так что можно порыться среди ответов и найти что-то полезное.
Не знаете, что выбрать? Прочитайте статью «Я не знаю, чего я хочу».
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность – она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент – возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие – это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
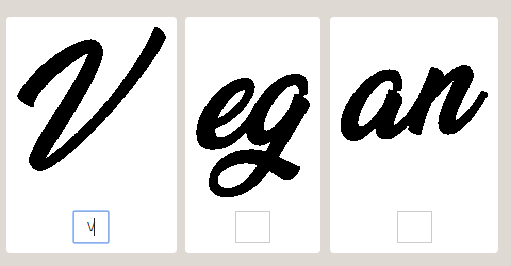
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
- Перетаскиваем из проводника картинку на открывшуюся область:
 Перетащили картинку, появилась рамка
Перетащили картинку, появилась рамка - Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден.
 Набор вариантов
Набор вариантов
У сервиса есть второе преимущество – в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
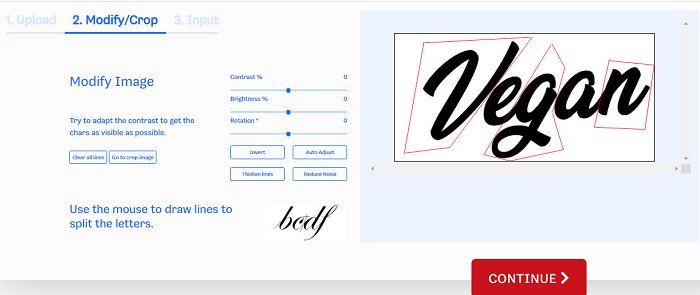
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе.
 Разделяем слившиеся символы мышкой
Разделяем слившиеся символы мышкой - На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
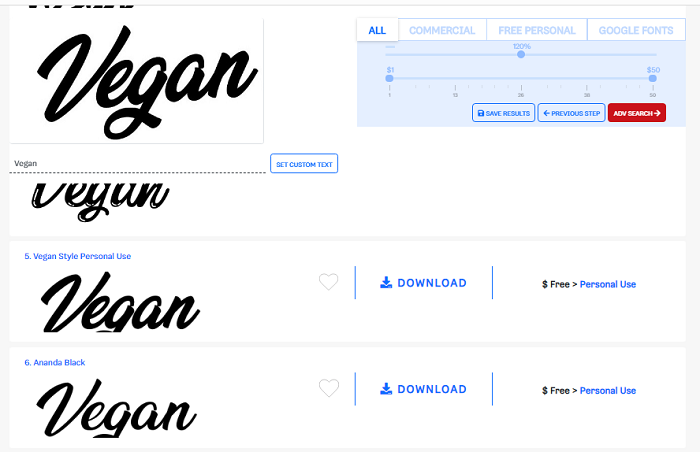
- В результате шрифт найден. Называется он Vegan Style Personal Use.
 Найденный шрифт
Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
 Невозможно разделить буквы
Невозможно разделить буквыFontSpring
FontSpring – всего лишь урезанная версия Fonts Squirrel – распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja – это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта – именно текста, а не картинки.
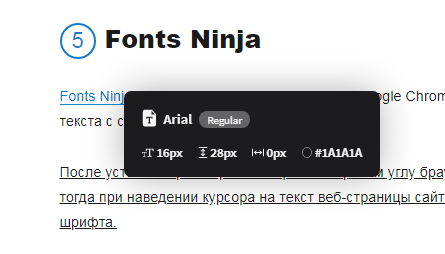
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
 Расширение Ninja
Расширение NinjaРасширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) – распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss – тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов – обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
Шрифты онлайн — красивые шрифты
Вашему вниманию предлагается сайт для подбора шрифтов онлайн.
Мы предлагаем к ознакомлению довольно внушительную коллекцию красивых шрифтов, аккуратно расположившуюся в нашем каталоге. Самыми популярными разделами с русскими шрифтами, являются готические, декоративные и рукописные шрифты, особо хотелось бы выделить раздел с граффити шрифтами ставшие популярными в последнее время.
Сайт шрифты онлайн удобен тем, что Вам не придется скачивать шрифт, чтобы узнать как он выглядит, достаточно просто ввести фразу, которую Вы бы хотели видеть, в качестве примера отображения шрифта (по умолчанию «Fonts Online»), так же дополнительно все символы и буквы алфавита, входящие в шрифт, отображаются на самой странице шрифта.
Подбор шрифтов
Наш сайт предназначен в первую очередь для дизайнеров, но его возможности оценит любой человек, ценящий свое время и предпочитающий работать с удобством.
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.

Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.
Скачивание шрифтов
Хотим заметить, наш уважаемый посетитель, что скачать шрифты бесплатно можно, но если шрифт распространяется с ограничениями, то скачивать можно только в ознакомительных целях ведь если Вы хотите использовать шрифт в коммерческой деятельности, да и просто использовать, то необходимо обратиться к автору шрифта за разрешением. Copyright, условия распространения, контакты авторов или правообладателей часто указаны в описания шрифта.
В свою очередь обращаюсь к авторам и правообладателям. Если на нашем сайте Вы нашли Ваш шрифт и не хотите его здесь видеть, то сообщите нам об этом (форма для связи) и мы его незамедлительно уберем.
Бесплатные шрифты
В нашем каталоге есть раздел бесплатных шрифтов, все шрифты которого распространяются свободно либо полностью бесплатно. Надо заметить, что часто, создатели шрифтов ограничивают способ их применения под свободной лицензией, например некоторые шрифты можно свободно использовать в не коммерческих целях, но в коммерческой только после покупки шрифта.
Если в описании шрифта точно не указана его бесплатность, то нужно связаться с автором либо правообладателем шрифта и уточнить возможности его использования.
Что такое шрифт?
- Шрифт
- это система символов (литер) предназначенных для графического отображения букв, цифр и знаков алфавита, каждый символ имеет общую стилистическую основу делающее его похожими на остальные символы шрифта.
В каталоге хранятся одни из самых популярных шрифтов современного Интернета:
Наши шрифты хранятся в формате ttf или otf и прекрасно работают в любой современной операционной системе и подходят для работы в Photoshop и любой другой программе.
С уважением, Администрация сайта Шрифты Онлайн.
Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код».

Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».

На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.

Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.

В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
What The Font
Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
WhatFontIs
Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
Fontspring Matcherator
По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
Identifont
Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Bowfint Printworks
Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.
Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Приложения для распознавание шрифта онлайн
WhatFont Tool
Решение WhatFont Tool доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера). Сразу после установки кликаете по приложению, после чего при наведении на текстовые элементы веб-страницы вам будут показываться названия фонтов.
Fontface Ninja
Помимо основной функции распознавания шрифтов онлайн в Fontface Ninja есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
Fount
Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т.п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу архивов шрифтов на русском или сервиса Dafont.com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
FontEditor
Новый глиф Импортировать- Импорт SVG
- Импортировать изображение
- Импортный шрифт
- Открыть онлайн-шрифт
- Открыть шрифт с URL
- Синхронизация шрифта с сервера
- Создать имя глифа
- Название чистого символа
- Оптимизировать глиф
- Сортировать Glyph по Unicode
- Составной символ простого символа
- Информация о шрифте
- Метрики
- Настройка редактора
- Импорт и экспорт
- TTF Шрифт
- woff2 Шрифт
- woff Font
- svg Font (только сафари)
- eot Font (только IE)
Новый Открыть
Список проектов
× 关闭
Настройка
Отмена Подтверждение
,Выберите один из готовых текстовых стилей для редактирования, измените шрифты, стили, цвета, направления, добавьте элементы дизайна в готовые эффекты

Создать надпись геймплея с эффектом

Создание светящейся магической надписи

Создание магической объемной надписи

Создать металлическую космическую надпись

Красивый текстовый эффект тени

Красивый каменный текстовый логотип с волшебным эффектом

Надутые градиентные буквы от красивых шрифтов

Наклейка-надпись генератора красивых шрифтов

Текстовый дизайнер в алюминиевом корпусе

Создать логотип с надписью с потрескавшимися фрагментами

Создание логотипа с объемным эффектом

Вы можете добавить текст с эффектом Золотого

Создание метки с эффектом изогнутой дуги

Redline генератор эффектов шрифта

Дизайнер шрифтов с эффектом природы

Дизайнер шрифтов с неоновым эффектом

Дизайнерские этикетки в новом стиле

Конструктор объемных неоновых HD-надписей

Редактор красивых логотипов трехмерных этикеток

Дизайнер логотипа красивых трехмерных шрифтов

Дизайнер красивых шрифтов в микроволновке

Дизайнерский логотип красивых шрифтов с градиентом

Шрифт с эффектом яркой наклейки

Дизайнер классных наклеек с логотипом

Генератор красивых светящихся надписей

Дизайнер логотипа трехмерных ярких шрифтов онлайн

Дизайнер киберпанка надписи онлайн

Дизайнер мастера надписи онлайн

Дизайнер киберпанка надписи онлайн

Киберпанк буквенного генератора онлайн

Многослойный генератор неоновых текстовых логотипов

Генератор каллиграфических надписей

Генератор этикеток с эффектом светящихся следов

Генератор логотипов с эффектом сбоя

Дизайнерские неоновые вывески с светом

Дизайнер красивых надписей в стиле облаков

Генератор классных надписей с эффектом Динозавра

Конструктор объемных многослойных этикеток

Добавьте яркий сочный эффект к шрифту

3D надпись в классическом стиле логотипа

3D шрифт с эффектом неоновых контуров

3D текстовый редактор с эффектом градиента свечения

Создание объемных текстов с двойным эффектом 3D

Создание объемных надписей с эффектом 3D

Текстовый редактор с 3D-эффектом от разных шрифтов
,Шрифт шрифтов — Overleaf, Online LaTeX Editor
В LaTeX шрифтом по умолчанию является семейство Computer Modern . Вы можете изменить шрифт этого шрифта на другой, который лучше подходит вашему стилю.
Чтобы изменить интересующий шрифт всего документа, в преамбулу необходимо добавить простую строку:
\ documentclass {article}
\ Usepackage [T1] {fontenc}
\ Usepackage [utf8] {inputenc}
\ Usepackage {tgbonum}
\ Начать {документ}
Этот документ является примером документа для проверки шрифта
семьи и шрифты.Этот текст использует другой шрифт
\ Конец {документ}

Строка \ usepackage {tgbonum} устанавливает семейство шрифтов TeX Gyre Bonum с именем пакета шрифтов tgbonum в качестве шрифта по умолчанию для этого документа.
Открыть пример в Overleaf
Шрифт также можно изменить для определенного элемента в документе.
\ documentclass {article}
\ Usepackage [T1] {fontenc}
\ Usepackage [utf8] {inputenc}
\ Usepackage {геометрия}
\ Геометрия {TextWidth = 7см}
\ Usepackage {tgbonum}
\ Начать {документ}
Этот документ является образцом документа для
тестирование семейств шрифтов и шрифтов.{\ FontFamily {QCR} \ selectfont
Этот текст использует другой шрифт
}
\ Конец {документ}

Команда \ fontfamily {qcr} \ selectfont установит гарнитуру шрифта TeX gyre cursor , код шрифта которой составляет qcr , для текста внутри фигурных скобок. Доступно намного больше шрифтов LaTeX, см. Справочное руководство.
Популярные гарнитуры шрифтов LaTeX происходят из четырех семейств:
- Computer Modern (по умолчанию в стандартных классах LaTeX): CM Roman, CM Sans Serif, CM Typewriter
- Латинская Современная : Роман Л.М., Без засечек Л.М., Пишущая машинка Л.М., Данхилл Л.М.
- Post Script Fonts : Times, Utopia / Fourier, Palatino, Bookman, Helvetica, Courier
- TeX Gyre
Открыть пример в Overleaf
шрифты римские, без засечек и пишущие машинки
См. Также Каталог шрифтов LaTeX, хотя не все шрифты, перечисленные в каталоге, распространяются с лицензией, которая позволяет распространять их как часть TeX Live, и, следовательно, не все эти шрифты доступны на Overleaf.
Открыть пример в Overleaf
Для получения дополнительной информации см .:
,Добро пожаловать! Этот сайт позволяет создавать текстовые шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram. Это полезно для создания био-символов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности. После ввода текста в поле ввода, вы можете продолжать нажимать кнопку «показать больше шрифтов», и он будет генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и настоящих» шрифтов, таких как рукописный текст или другие стильные текстовые шрифты — i.е. те, которые немного «аккуратнее», чем другие, потому что они используют набор символов, которые ближе к обычному алфавиту и более последовательны в своем стиле.
Сайт работает, генерируя кучу разных стилей с использованием большого количества разных символов Юникода. Так что технически вы на самом деле не генерируете шрифтов , но вместо этого, я думаю, вы могли бы сказать, что генерируете Instagram-совместимые глифы Unicode 🙂 Хотите узнать больше о Unicode? Читайте дальше …
Юникод
Компьютеры должны хранить все данные в двоичном формате, то есть с нулями и единицами.Поэтому каждое письмо, которое вы сейчас читаете, хранится на моем сервере в виде серии нулей и единиц. Это должно перейти от моего сервера к вашему браузеру, и ваш браузер должен понять, к чему относятся эти нули и единицы. В первые дни вычислений у каждого было свое представление о том, какие двоичные коды должны ссылаться на какие текстовые символы — там не было универсального стандарта, говорящего 01100001 = a, 01100010 = b и т. д., но это изменилось в 1980-х годах с образованием Unicode. Unicode — это международная организация по стандартизации, которая работает над универсальной спецификацией для текстовых символов.До формирования Unicode у каждого были свои способы хранения и рендеринга текста, и поэтому, когда двум программам от разных программистов или организаций приходилось «общаться» друг с другом, им приходилось создавать «переводчик», чтобы они могли понимать какие коды относятся к каким текстовым символам.
УUnicode было немного трудное время, потому что все различные организации не хотели менять всю свою систему, просто чтобы соответствовать этой новой спецификации. Таким образом, Unicode пришлось представить несколько различных наборов символов для поддержки устаревших систем.Со временем количество символов выросло до десятков тысяч, а сегодня мы переходим к сотням тысяч. Emojis также являются текстовыми символами, поэтому новые эмодзи, которые появляются постоянно, выходят из рабочей группы Unicode.
Вот так мы и получили такой большой и странный / забавный набор символов, и вот почему вы здесь! Я собрал кучу шрифтов для Instagram, которые должны быть использованы для вашей биографии. Вы можете смешивать и сочетать определенные части из разных шрифтов.
Текстовые шрифты или текстовые символы?
символов ASCII — это первые 128 символов Unicode, и это то, что вы читаете сейчас. Но в Юникоде намного больше 128 символов, и так получилось, что есть немало, которые немного похожи на обычный латинский алфавит (то есть похожи на английский текст). Мы можем использовать это для создания «псевдо-алфавитов», которые напоминают обычный текст ASCII, но имеют определенные отличия — например, быть более жирным, курсивом или даже вверх ногами! Эти «алфавиты» часто не идеальны — они в основном являются «хакерами Юникода», которые используют различные символы из разных наборов на всем протяжении более 100 000 символов в стандарте.
Термин «шрифт» фактически относится к набору графики, которая соответствует некоторым или всем глифам Unicode. Вы, наверное, слышали о «Comic Sans» и «Arial» — это шрифты. То, что вы копируете и вставляете выше, на самом деле представляет собой символов , которые существуют в каждого шрифта . Таким образом, скорописный текст и другие причудливые буквы, которые вы видите выше, на самом деле являются отдельным символом , так же как «a» и «b» являются отдельными символами.
Копирование и вставка
Так почему же не важно, что они отдельные персонажи? Какая разница? Ну ты вообще! Потому что, если они не были (я.е. если бы они были просто обычными шрифтами), вы бы не смогли скопировать и вставить их! Вы не можете скопировать и вставить некоторые Comic Sans в свою биографию в Instagram, потому что символы, которые вы будете копировать, будут просто обычными символами ASCII, и тот факт, что они отображаются одним шрифтом на одном веб-сайте, не означает, что они Вы увидите, как тот же шрифт на другом — владелец сайта должен решить, какие шрифты они используют на своем сайте. Однако, если есть набор символов Unicode, выглядит как как определенный шрифт или имеет определенный стиль (например,грамм. жирным шрифтом, курсивом, курсивом и т. д.), затем мы можем использовать их для «эмуляции» шрифта, который будет работать на разных веб-сайтах при копировании и вставке этих «шрифтов».
Так что, на самом деле, если бы я был по-настоящему педантичным, этот сайт должен называться «шрифтами псевдо-Instagram». Но текущее название дает понять, и это красиво и кратко 🙂 Так что, в любом случае, именно поэтому вы можете скопировать и вставить эти шрифты в Instagram.
Совместимость
Последнее замечание: вы можете заметить, что некоторые шрифты не работают в Instagram.К сожалению, Instagram отфильтровывает некоторые из причудливых букв и символов — возможно, потому, что они не хотят, чтобы люди злоупотребляли определенными вещами Unicode, такими как чрезмерные диакритические знаки, используемые в шрифте «затруднительного текста», который вы увидите в списке.
Хорошо, вот и все, ребята! Я надеюсь, что вы найдете все эти шрифты Instagram полезными! Вы можете продолжать нажимать эту кнопку «показать больше», и она будет непрерывно рандомизировать все различные алфавиты символов в течение всего дня. Если у вас есть стильный текстовый шрифт, который вы создали, или вы хотите оставить отзыв, поделитесь им здесь.Я всегда играю вокруг создания новых веб-сайтов, поэтому, если у вас есть какие-либо другие идеи для текстовых генераторов или текстовых шрифтов, не стесняйтесь делиться ими. 𝒷𝓎 𝒻𝑜𝓇 𝓈𝓉𝑜𝓅𝓅𝒾𝓃𝑔 𝒷𝓎! ٩ (ᐛ) و
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
