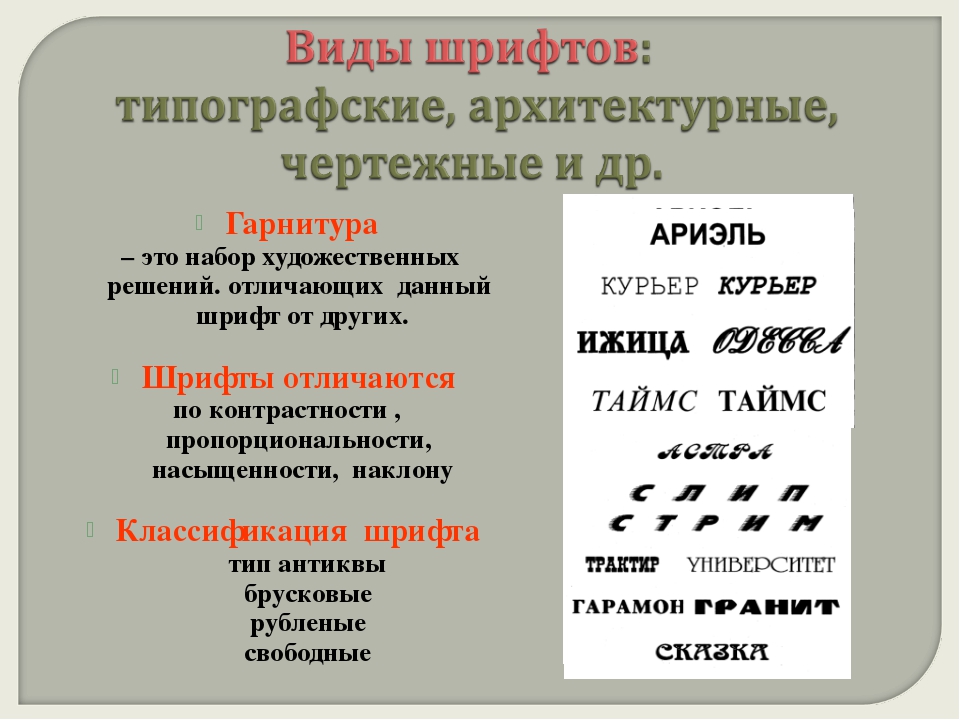
Классификация шрифтов — Cammelia Design — Стать графическим дизайнером
Сегодняшняя статья является частью материала бесплатного e-mail курса по основам графического дизайна (доступ к которому в ближайшее время будет открыт) из раздела типографики. Знания, которые даются в ней, обязательны для изучения. Вначале может показаться, что пара новых слов-терминов мало на что может повлиять, но это в корне не так.
Знания о классификации шрифтов, их особенностях, эпохе создания и т.д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
Наиболее известная классификация шрифтов — по их анатомии:
С засечками (Антиквы, Serif)На каждой букве в таких шрифтах присутствуют засечки (думаю, объяснять, что это такое, не стоит), что и стало основой бесхитростного названия данной группы. Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Шрифты с засечками бывают:
- Старого стиля (Old Style)
По названию нетрудно догадаться, что это одни из первых шрифтов. Их также называют гуманистической антиквой, истоки которой уходят в далекий XV век. Эти шрифты каллиграфичны и разрабатывались как имитация рукописного текста того времени. Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno. - Гаральды (Old Style)
Иначе их еще называют итало-французской антиквой старого стиля или Альдине. Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard.
Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard. - Переходного стиля (Transitional Serif)
Название говорит нам о шрифтах, которые являлись ступенью при переходе от антиквы старого стиля к новому стилю. Этот переход начался примерно в конце XVII века. Особенностью этого стиля является усиление контраста основных и дополнительных штрихов. Оси овалов становятся вертикальными или имеющими незначительный наклон, а засечки плавными.Таких шрифтов не так уж и много, наиболее известны Baskerville, Joanna, Melior, Clearface.
- Нового стиля (Modern Serif)
В середине XVIII века тенденция, характерная для переходной антиквы, нашла свое логическое завершение в лице новой антиквы. Как вы могли заметить, этому «новому» стилю уже более 250 лет, но такое название к этому виду антиквы прилипло довольно прочно.Контраст между основными и дополнительными штрихами (а также засечками) достигает в них своего апогея, иначе говоря становится «толщиной с волос» или hairline. Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста.Самые яркие представители этого типа — Bodoni и Didot. Также сюда относятся Basilia, Aviano, Walbaum, Ambroise и Scotch Roman.
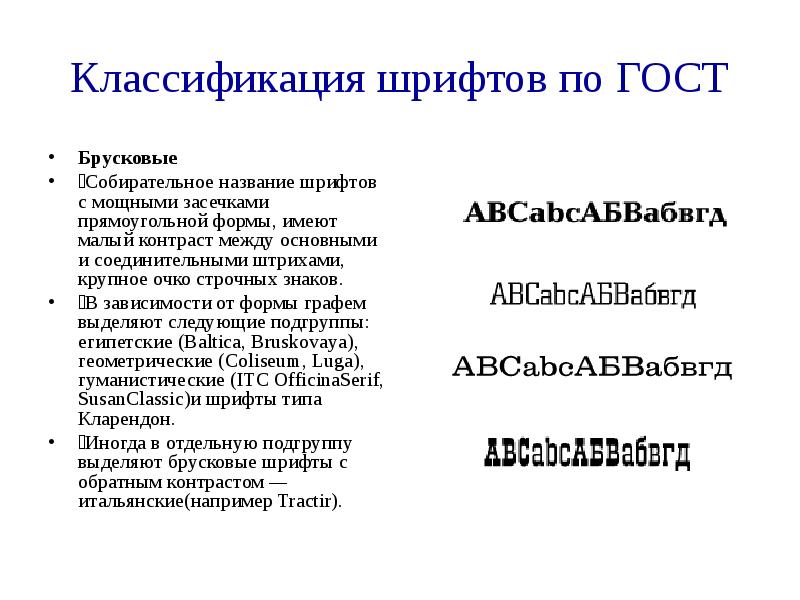
- Брусковые (Slab Serif, Египетские)
Этот тип шрифта отличить очень легко по необычной форме его засечек — они прямоугольные. Контраст выражен незначительно. Как обычно, существуют некоторые исключения из этого правила, в некоторых классификациях их считают отдельным типом антикв. Например, гарнитура Clarendon, которая выглядит более «легкой» за счет повышенного контраста и немного скругленных засечек.Примеры: Baltica, Bruskovaya, Grenader, Xenia.
Время рождения гротесков — начало XIX века. Как снова нетрудно догадаться их основной отличительной особенностью является полное отсутствие засечек. Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Гротески — это простота и практичность.
Первые подобные шрифты были разработаны в VXII-XVIII веках. Некоторые из них основывались на почерке известных мастеров. Такие шрифты очень элегантны. Они не подходят для набора сплошного текста, но замечательно смотрятся в заголовках.
Второй распространенный вид классификации — по роли шрифта.
По этому критерию выделяют текстовые (или наборные), акцидентные (заголовочные, выделительные) и декоративные шрифты.
Текстовые шрифты предназначаются для набора сплошного текста (больших блоков), следовательно их самой важной характеристикой является удобочитаемость. При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
Акцидентные шрифты проектируются в расчете на использование крупных кеглей.
Роль декоративных шрифтов отчасти похожа на роль заголовочных — они должны привлечь внимание. Но если заголовочные привлекают внимание с целью дальнейшего прочтения текста, то декоративные шрифты должны отвлечь все внимание на себя. Это как театр одного актера.
Обязательно «попробуйте на вкус» каждый из видов шрифтов: почувствуйте их настроение, их выразительность и настрой, а также их сочетания друг с другом.
Важнейшие исторические семейства шрифтов . Оформление книги. Редактору и автору
Современные шрифты представляют собой результат многовекового развития шрифтовых форм. В процессе развития этих форм исторически сложилось несколько больших семейств типографского шрифта на русской и латинской графических основах.
Каждое из этих больших семейств возникло в определенной исторической обстановке, было связано с художественными направлениями и полиграфической техникой своего времени, постепенно изменялось под влиянием новых практических требований, новых художественных воззрений и некоторых других факторов.
В основе одного из этих семейств лежат формы латинских шрифтов эпохи Возрождения (XV–XVI вв.).
Если в XII–XIV вв. в Западной Европе господствовала готическая форма латинского письма, то в первой половине XV в. в среде итальянских гуманистов сложилась его новая форма — гуманистическое письмо. Прообразом для его прописных букв был римский капитальный шрифт, применявшийся в Древнем Риме для надписей на архитектурных сооружениях (рис. 4). Образцом для его строчных букв послужил каролингский минускул (минускулы — строчные буквы) — шрифт, сложившийся в IX в. в результате многовековой эволюции древнеримского письма; в период Каролингского Ренессанса (IX–X вв.) этим шрифтом были переписаны многие известные гуманистам прекрасно оформленные рукописи, содержавшие произведения античных авторов.
в результате многовековой эволюции древнеримского письма; в период Каролингского Ренессанса (IX–X вв.) этим шрифтом были переписаны многие известные гуманистам прекрасно оформленные рукописи, содержавшие произведения античных авторов.
Гуманистическое письмо (рис. 5) стало как бы символом новой культуры, свободной от гнетущей опеки церкви. Уже в первой половине XV в. оно широко применялось для рукописей светского содержания.
В ранний период книгопечатания естественным было стремление к тому, чтобы типографские шрифты были похожи на шрифты рукописных книг, к которым читатели уже привыкли. Такие шрифты и были созданы в эпоху Возрождения. Их прописные буквы по форме близки к римскому капитальному шрифту, а строчные — к гуманистическому письму. Вместе с тем типографские шрифты не были простой копией рукописных, а являлись их своеобразной переработкой. В частности, для большего графического единства в рисунок строчных букв тоже были введены засечки. В отличие от готической формы новая форма получила название антиква, то есть древняя, что должно было напоминать о ее происхождении от древнеримских шрифтов.
4. Римский капитальный шрифт
5. Гуманистическое письмо
Гуманистическое письмо, а затем и типографский шрифт антиква в эпоху Возрождения были той новой формой, которая соответствовала новому идейному содержанию ее культуры. Вот почему в эпоху Возрождения многие выдающиеся художники и ученые живо интересовались вопросами шрифта, разрабатывали теорию его построения, являлись создателями ряда замечательных шрифтов. Сохранились даже рисунки Леонардо да Винчи, показывающие, как он строил шрифт, а Альбрехт Дюрер детально разработал и обосновал построение всех прописных букв латинского алфавита.
Рассмотрим одну из схем построения ренессансного шрифта (рис. 6).
1. В основу построения шрифта положены простые геометрические фигуры — квадрат, круг, треугольник. Буквы с двумя основными штрихами или двумя наплывами (например, «Н», «О») вписаны в квадрат. Ширина остальных букв закономерно колеблется в довольно значительных пределах, и это придает их форме особенное своеобразие.
2. Такому характеру шрифта соответствует его умеренная контрастность, благодаря которой все элементы каждой буквы тесно связаны между собой, повышается значение горизонтальных и закругленных штрихов. В результате шрифт производит впечатление свободно построенного, плавного и округлого.
3. В буквах, образованных от круга, наплывы могут быть расположены не по горизонтальной оси (то есть не посередине высоты букв), а несколько смещены: в левой части буквы — вниз, в правой части — вверх. Благодаря этому рисунок шрифта становится динамичнее и свободнее, его линии приобретают еще большую плавность.
4. Засечки представляют собой короткие плавные утолщения основных штрихов, а не резкие подчерки; такая форма засечек отвечает общей умеренной контрастности шрифта, усиливает впечатление его округлости и плавности.
5. В соответствии с такой формой засечек концевые элементы букв, образованных от круга, тоже представляют собой постепенное, плавное утолщение закругленных штрихов.
6. Буквы с вертикальными основными штрихами благодаря коротким засечкам имеют открытый контур. Соответственно этому буквы, образованные от круга, тоже широко открыты.
6. Схема шрифта ренессансного типа: слева — буквы, общие для латинского и русского алфавитов; справа — буквы русского алфавита (по Б. Воронецкому и Э. Кузнецову)
На этом примере мы видим, как все графические особенности шрифта тесно связаны между собой. Графическое единство шрифта — необходимое и важное условие его художественной ценности.
Из многочисленных типографских шрифтов эпохи Возрождения современники считали особенно четкими и красивыми шрифты работавшего в Венеции гравера и типографа Николауса Йенсона, венецианского издателя Альда Мануция (рис. 7), для которого создавал шрифты гравер Франческо Гриффо, французского гравера Клода Гарамона (рис. 8), антверпенского типографа и словолитчика Кристофа Плантена. Всем этим шрифтам свойственны простота и ясность рисунка, округлые контуры, плавное течение линий, тесная связь между элементами букв. В их рисунке чувствуется подлинная графическая свобода.
В их рисунке чувствуется подлинная графическая свобода.
Альд Мануций первый ввел в обиход типографский курсивный шрифт, который сильно отличался от прямых и применялся как самостоятельный.
Созданный в эпоху Возрождения тип шрифта отличался не только художественными достоинствами, но и высокой удобочитаемостью. Благодаря этому он, лишь очень мало изменяясь, долго сохранял господствующее положение. Лишь в конце XVII — начале XVIII в. стали постепенно появляться более заметные изменения в форме шрифта.
И вот именно в этот период произошло значительное сближение шрифтовых форм, существовавших в России, с формами применявшейся на Западе антиквы.
До начала XVIII в. в России была принята старославянская система письма, известная под названием кириллицы. Один из кириллических почерков— полуустав — широко применялся для переписки книг в ту эпоху, когда на Руси появилось книгопечатание, то есть около середины XVI в. Естественно, что русские первопечатники создали типографские шрифты, близкие по рисунку к лучшим образцам полуустава (рис. 9). Полууставные шрифты господствовали в русской печатной книге до начала XVIII в.
9). Полууставные шрифты господствовали в русской печатной книге до начала XVIII в.
Но в эпоху петровских реформ, когда понадобилось большое количество учебных, технических, научных и других книг, потребовался и новый шрифт— более удобочитаемый, а следовательно, более простой по рисунку. Новый шрифт (рис. 10), названный гражданским (так как он предназначался для книг «гражданского», то есть светского, содержания), появился в 1708 г. и был окончательно утвержден, с некоторыми изменениями, в 1710 г. Книги церковного содержания продолжали печататься кириллическим шрифтом. В сущности, гражданский шрифт, в отличие от старославянских, является первым русским шрифтом.
7. Шрифт Альда Мануция
Характерные графические признаки гражданского шрифта — умеренная контрастность, округлость, короткие прямые засечки. Эти признаки сближают его с типографскими шрифтами, появившимися в то время на Западе, то есть со шрифтами не чисто ренессансного типа, а несколько видоизмененными. Вместе с тем в начертании некоторых букв (например, «ж», «з», «к», «л», «р», «ц», «щ») заметно влияние и кириллических форм, и стиля петровского барокко. Несмотря на усложненное начертание отдельных букв, гражданский шрифт читался гораздо легче, чем кириллица.
Вместе с тем в начертании некоторых букв (например, «ж», «з», «к», «л», «р», «ц», «щ») заметно влияние и кириллических форм, и стиля петровского барокко. Несмотря на усложненное начертание отдельных букв, гражданский шрифт читался гораздо легче, чем кириллица.
В XVIII в. изменение ренессансных форм шрифта усиливается.
Из шрифтов XVIII в. на латинской основе особенно интересен шрифт английского каллиграфа и типографа Баскервилла, появившийся в 1757 г. Он отличается от чисто ренессансных шрифтов прежде всего более значительной контрастностью и особой отделанностью формы букв.
Такие шрифты можно рассматривать как переходные к новому типу, который возник в конце XVIII и развился в начале XIX в., когда в искусстве утвердилось новое большое художественное направление — классицизм. Шрифтам классицизма свойственна большая строгость и «законченность» рисунка, значительная контрастность, резкая выраженность каждого элемента и резкие переходы от одних элементов буквы к другим. Шрифт такого типа кажется вычерченным с соблюдением точно установленных правил, все детали его строго регламентированы, но именно поэтому рисунок шрифта производит впечатление строгого, холодного, лишенного художественной свободы.
Шрифт такого типа кажется вычерченным с соблюдением точно установленных правил, все детали его строго регламентированы, но именно поэтому рисунок шрифта производит впечатление строгого, холодного, лишенного художественной свободы.
Наиболее яркими образцами этого художественного направления явились на Западе шрифты Бодони (Италия) (рис. 11) и Дидо (Франция), а в России — шрифты типографии Академии наук, словолитен Бекетова, Семена (рис. 12), Селивановского, отчасти Ревильона. Словолитни Бодони и Дидо изготовляли и русские шрифты.
8. Шрифт Клода Гарамона
Рассмотрим подробнее шрифты классицизма (см. рис. 11, 12), в особенности их прописные буквы, и сопоставим их с ренессансными шрифтами.
1. Шрифты резко контрастны — толщина основных штрихов увеличена, а соединительных штрихов и засечек уменьшена, они стали тонкими, «волосными». Кроме того, уменьшена разница в ширине букв. Таким образом, усиливается значение вертикальных штрихов, основой построения шрифта как бы является вертикаль. Шрифт кажется тщательно вычерченным, уложенным в строгие рамки.
Шрифт кажется тщательно вычерченным, уложенным в строгие рамки.
2. В соответствии с увеличением контрастности несколько уменьшено расстояние между основными штрихами и соответственно укорочены тонкие соединительные линии, иначе контур буквы казался бы разорванным.
3. В буквах, образованных от овала, наплывы расположены точно посередине высоты и внутренние стенки овалов почти вертикальны. Все это еще более увеличивает значение вертикали, усиливает впечатление контрастности и вычерченности по строгим правилам.
4. Засечки — тонкие, удлиненные, резко подчеркивают основной штрих. Такая форма засечек соответствует большой контрастности шрифта и тоже усиливает впечатление его вычерченности.
5. Резкой контрастности остальных элементов соответствует и резкий переход от тонких закругленных штрихов к жирным круглым концевым точкам.
6. Буквы с вертикальными основными штрихами благодаря длинным засечкам имеют закрытый контур. В соответствии с этим и буквы, образованные от овала, тоже почти закрыты.
В соответствии с этим и буквы, образованные от овала, тоже почти закрыты.
Подчеркивая своеобразие шрифтов, появившихся в эпоху классицизма, современники стали называть их шрифтами нового стиля. Шрифты же ренессансного типа и близкие к ним получили название шрифтов старого стиля. Эти названия применяются и в настоящее время, однако теперь шрифты старого стиля вовсе не считаются архаичными, шрифты же нового стиля не рассматриваются как наиболее современные.
9. Старославянский типографский шрифт
10. Титул первой книги, набранной гражданским шрифтом (фрагмент)
В первой четверти XIX в., в эпоху классицизма, шрифты нового стиля отвечали художественным вкусам большинства читателей. Уже одного этого было достаточно для того, чтобы шрифты нового стиля быстро получили широкое распространение. Но было еще одно обстоятельство, благодаря которому они заняли господствующее положение. Дело в том, что до начала XIX в. не было общепринятой системы размеров типографских шрифтов. Шрифты различных словолитен, обозначавшиеся одним и тем же названием, например цицеро, корпус, петит, фактически несколько отличались один от другого по величине, и поэтому совместно использовать их в наборе было практически невозможно.
Дело в том, что до начала XIX в. не было общепринятой системы размеров типографских шрифтов. Шрифты различных словолитен, обозначавшиеся одним и тем же названием, например цицеро, корпус, петит, фактически несколько отличались один от другого по величине, и поэтому совместно использовать их в наборе было практически невозможно.
В начале XIX в. размеры типографских шрифтов были упорядочены благодаря широкому признанию типометрической системы Дидо. Отлитыми по этой системе шрифтами (а это были шрифты нового стиля) было гораздо удобнее пользоваться, и благодаря этому они совершенно вытеснили своих предшественников.
В условиях капиталистической конкуренции издательства и типографии прибегали к различным средствам, чтобы снизить себестоимость книги. Так, стали применять «плотные» (узкие) шрифты. Рисунки шрифтов нового стиля, в которых особенно резко выражены вертикальные штрихи, сравнительно легко поддавались сужению, хотя, конечно, при этом пропорции букв сильно нарушались и весь рисунок шрифта искажался.
Искаженные шрифты нового стиля, широко распространенные к середине XIX в. (в русской полиграфии они получили характерное название «обыкновенных»), были и неудобочитаемы, и некрасивы. Их господство, конечно, не могло быть длительным.
Поиски лучших шрифтов приводят во второй половине XIX в. к постепенному возрождению шрифтов старого стиля. Сначала обратились к случайно сохранившимся в некоторых типографиях старым шрифтам. Затем стали создавать новые гарнитуры шрифтов (отливали их по типометрической системе Дидо), в которых черты ренессансных шрифтов хотя и были выражены, но не совсем последовательно. В частности, эти шрифты (к ним близок один из наших шрифтов — Литературная гарнитура) были несколько ?же подлинно ренессансных и отличались от них пропорциями многих букв, что сильно снижало их художественные достоинства.
11. Шрифт Бодони
12. Шрифт словолитни Семена
Но с конца XIX в. на Западе художники-полиграфисты, начиная с Уильяма Морриса, все с большим интересом и вниманием стали обращаться к лучшим историческим образцам. На их основе были, в частности, созданы шрифты (см. рис. 26), очень близкие к знаменитым в свое время ренессансным шрифтам Йенсона, Альда, Гарамона, Плантена; возродился и шрифт Баскервилла, а также лучшие шрифты классицизма, например шрифт Бодони.
на Западе художники-полиграфисты, начиная с Уильяма Морриса, все с большим интересом и вниманием стали обращаться к лучшим историческим образцам. На их основе были, в частности, созданы шрифты (см. рис. 26), очень близкие к знаменитым в свое время ренессансным шрифтам Йенсона, Альда, Гарамона, Плантена; возродился и шрифт Баскервилла, а также лучшие шрифты классицизма, например шрифт Бодони.
Таким образом, начиная со второй половины XIX в. в типографском обиходе представлены шрифты как старого, так и нового стиля. Опыт показывает, что шрифты старого стиля применяются гораздо шире (особенно в книжных изданиях), чем шрифты нового стиля; тут играют роль и их сравнительная удобочитаемость, и их художественные достоинства.
Поиски лучших форм шрифта шли и в другом направлении. Они были связаны с существенными изменениями в полиграфической технике. Еще в конце XIX в. получили большое распространение быстроходные ротационные печатные машины и печатание со стереотипов, стали применяться дешевые сорта бумаги и более жидкая краска; в XX в. появился и получил широкое применение способ офсетной печати; в последние десятилетия быстро развивается и внедряется фотонабор.
появился и получил широкое применение способ офсетной печати; в последние десятилетия быстро развивается и внедряется фотонабор.
Чтобы в новых условиях печатания обеспечить получение четких оттисков, были необходимы изменения в рисунке шрифта: общее утолщение всех штрихов, в особенности тонких, упрощение сложных деталей, расширение внутрибуквенных просветов. В пользу таких изменений говорили и полученные к тому времени научные данные об удобочитаемости шрифтов.
Применительно к новым требованиям сперва стали подвергаться переработке рисунки различных гарнитур как нового, так и старого стиля, а затем начали создаваться и оригинальные. Так появились шрифты, для которых характерны лишь совсем небольшая контрастность (меньшая, чем в шрифтах старого стиля) и соответственно увеличение толщины засечек и расширение внутрибуквенных просветов (рис. 13). Важное место в описываемой группе занимают шрифты, предназначенные прежде всего для газет, журналов, справочников, энциклопедий и других специальных изданий; рисунок таких шрифтов разрабатывается с расчетом на удобочитаемость в мелких кеглях.
13. Малоконтрастная антиква: Челтнем, Сенчури, Ионик
Все эти гарнитуры часто объединяют в особое семейство, или группу, новых малоконтрастных шрифтов. Однако такое объединение в какой-то мере условно, поскольку одни шрифты этой группы происходят от шрифтов нового стиля, другие — от шрифтов старого стиля, третьи — оригинальны. К этой группе относятся, например, стилистически совершенно различные гарнитуры Академическая и Школьная.
В первой половине XIX в. в связи с развитием печатной рекламы и распространением литографии появились очень броские, но вместе с тем грубые и примитивные по рисунку шрифты, совсем лишенные контрастности и засечек, а также шрифты не контрастные, но с прямоугольными засечками такой же толщины, как остальные штрихи. Эти шрифты получили название гротесков (то есть необычных, причудливых) и египетских (толстые вертикальные штрихи, подчеркнутые такими же толстыми горизонтальными засечками, как бы напоминали современникам массивные колонны древних египетских сооружений, с которыми европейцы познакомились в начале XIX в. в результате египетского похода Наполеона). Гротески часто называют рублеными шрифтами, а египетские — брусковыми.
в результате египетского похода Наполеона). Гротески часто называют рублеными шрифтами, а египетские — брусковыми.
14. Гилл санс (гротеск) и Рокуэлл (египетский)
В XX в. с появлением художественного направления, известного под названием конструктивизма, гротески привлекли к себе внимание некоторых художников-полиграфистов, в частности Яна Чихольда, Эль Лисицкого. Считая гротеск, не имеющий «лишних» элементов, наиболее современной формой типографского шрифта, они стали сторонниками широкого применения гротесков в качестве текстовых шрифтов в книгах, журналах и других видах печатных изданий.
Под влиянием этих идей были созданы новые гарнитуры гротесков и египетских шрифтов, отличающиеся большой конструктивной простотой и четкостью. К таким шрифтам относятся, например, Гилл санс и Рокуэлл (рис. 14), гарнитуры Журнальная рубленая и Балтика, описанные ниже.
Новые гротески нашли применение в книгах для взрослого читателя, причем не только в массовых изданиях, но — несколько неожиданно — даже в книгах по искусству (одним из современных гротесков набрана эта книга). Но благодаря большой простоте рисунка они особенно широко применяются как текстовые шрифты в детской книге, а также в журналах, печатаемых способами глубокой и плоской печати. Для этих способов печати характерна более значительная деформация шрифта на оттисках, чем при высокой печати; гротески, лишенные контрастности и мелких деталей — засечек, в меньшей мере подвержены этой деформации.
Но благодаря большой простоте рисунка они особенно широко применяются как текстовые шрифты в детской книге, а также в журналах, печатаемых способами глубокой и плоской печати. Для этих способов печати характерна более значительная деформация шрифта на оттисках, чем при высокой печати; гротески, лишенные контрастности и мелких деталей — засечек, в меньшей мере подвержены этой деформации.
В лучших шрифтах-гротесках принцип конструктивной простоты и отсутствия всего «лишнего» проведен вполне последовательно. В египетских же шрифтах такой последовательности несколько противоречит наличие засечек, имеющих к тому же толщину остальных штрихов. Поэтому шрифты этого семейства в качестве текстовых применяются значительно реже, чем гротески.
Если отвлечься от признаков контрастности и засечек, а исходить из общей геометрической схемы построения букв, то гротески и египетские шрифты можно разделить соответственно на приближающиеся в этом отношении к схеме шрифтов Возрождения (где большое значение имеет округлость форм и различия в ширине букв алфавита выражены более сильно) и к схеме шрифтов классицизма (где особенно подчеркнуты вертикальные штрихи и различия в ширине букв алфавита менее значительны). Таким образом, именно эти два типа шрифта оказали и продолжают оказывать особенно сильное влияние на общие принципы построения шрифтов, принадлежащих к другим семействам.
Таким образом, именно эти два типа шрифта оказали и продолжают оказывать особенно сильное влияние на общие принципы построения шрифтов, принадлежащих к другим семействам.
Различные атрибуты шрифта css — Русские Блоги
Стили шрифтов веб-страниц по умолчанию часто несовместимы в разных браузерах, и окончательный стиль браузера контролируется тремя уровнями:
- Стиль браузера по умолчанию;
- Стиль определения веб-страницы;
- Стиль, определяемый пользователем;
Приоритет3 > 2 > 1, которыйПользовательский стильМожет покрыватьСтиль определения веб-страницы, И стиль определения страницы может переопределитьСтиль браузера по умолчанию。
Атрибуты шрифта в css:
font-family: Задает стиль шрифта элемента. Можно задать несколько имен шрифтов. Имена разделяются запятыми (если между именами есть пробелы, имена должны быть заключены в кавычки). Браузер будет отдавать приоритет первому Виды шрифтов.
Можно задать несколько имен шрифтов. Имена разделяются запятыми (если между именами есть пробелы, имена должны быть заключены в кавычки). Браузер будет отдавать приоритет первому Виды шрифтов.
Есть два названия семейства шрифтов для font-family:
(1) Общее семейство шрифтов (сочетание семейства шрифтов с похожим внешним видом)
(2). Определенная серия шрифтов (конкретное название шрифта), см. Сравнение конкретных названий шрифтов на китайском и английском языках.Список названий семейств шрифтов css
Оба семейства шрифтов могут использоваться в атрибуте font-family, среди них css определяет пять основных семейств шрифтов:
- Шрифты с засечками, эти шрифты пропорциональны и имеют короткие линии вверх и вниз. Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.
- Шрифты без засечек, эти шрифты пропорциональны, и в них нет верхних и нижних коротких линий. Примеры шрифтов без засечек: Helvetica, Geneva, Verdana, Arial или Univers.

- Моноширинные шрифты, эти шрифты непропорциональны, ширина каждого символа должна быть одинаковой. Эти шрифты могут иметь верхнюю и нижнюю линии, а могут и не иметь. Примеры моноширинных шрифтов: Courier, Courier New и Andale Mono.
- Курсивные шрифты, эти шрифты имитируют человеческий почерк, в основном они состоят из кривых и штрихов, а не шрифтов с засечками. Примеры курсивных шрифтов: Zapf Chancery, Author и Comic Sans.
- Шрифты Fantas, такие как Western, Woodblock и Klingon.
Различия между различными стандартными сериями шрифтов заключаются в следующем (проверено в браузере Chrome):
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-family: Serif;
}
.p2{
font-family: Sans-serif;
}
.p3{
font-family: Monospace;
}
.p4{
font-family: Cursive;
}
.p5{
font-family: Fantasy;
}
. p6{
font-family: Times;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это шрифт с засечками, например строчная l с короткими линиями вверху и внизу или прописная буква A с короткими линиями внизу двух ножек. </p>
<p class = "p2"> Это семейство шрифтов без засечек, например строчные l и прописные A. </p>
<p class = "p3"> Это семейство моноширинных шрифтов, i и m имеют одинаковую ширину, например im. </p>
<p class = "p4"> Это семейство шрифтов Cursive. Например, буква A может иметь небольшой изгиб внизу левой ножки или может состоять полностью из штрихов и небольших изгибов. </p>
<p class = "p5"> Это семейство шрифтов Fantasy, и мы не можем легко включить его в какое-либо другое семейство шрифтов. </p>
<p class = "p6"> Это семейство шрифтов Times. Теоретически любое семейство шрифтов, установленное пользователем, попадет в одну из вышеупомянутых универсальных серий </p>
</div>
</body>
p6{
font-family: Times;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это шрифт с засечками, например строчная l с короткими линиями вверху и внизу или прописная буква A с короткими линиями внизу двух ножек. </p>
<p class = "p2"> Это семейство шрифтов без засечек, например строчные l и прописные A. </p>
<p class = "p3"> Это семейство моноширинных шрифтов, i и m имеют одинаковую ширину, например im. </p>
<p class = "p4"> Это семейство шрифтов Cursive. Например, буква A может иметь небольшой изгиб внизу левой ножки или может состоять полностью из штрихов и небольших изгибов. </p>
<p class = "p5"> Это семейство шрифтов Fantasy, и мы не можем легко включить его в какое-либо другое семейство шрифтов. </p>
<p class = "p6"> Это семейство шрифтов Times. Теоретически любое семейство шрифтов, установленное пользователем, попадет в одну из вышеупомянутых универсальных серий </p>
</div>
</body>Установите семейство шрифтов, например: font-family: «Helvetica Neue», Helvetica, Arial, «PingFang SC», «Hiragino Sans GB», «Heiti SC», «Microsoft YaHei», «WenQuanYi Micro Hei», без засечек;
Во всем семействе шрифтов должно быть предусмотрено универсальное семейство шрифтов, чтобы предотвратить выбор шрифтов-кандидатов, когда браузер не может предоставить соответствующие определенные шрифты.
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontFamily = «Times, Serif»;
font-style: Задайте стиль шрифта элемента, задав курсивный, наклонный или обычный шрифт.
Значения font-style:
- Обычный: выберите обычный шрифт семейства шрифтов
- Курсив: выберите курсив, если текущий шрифт не имеет курсива, он будет использовать курсив вместо наклонного.
- Наклонный: выберите курсив, если текущий шрифт не имеет курсива, вместо него будет использоваться курсив
- Inherit: наследовать стиль шрифта от родительского элемента
Различия каждого стиля заключаются в следующем (проверено в хроме):
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-style: normal;
}
.p2{
font-style: italic;
}
. p3{
font-style: oblique;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p2"> Это курсивный шрифт. В браузере отображается курсивный шрифт. В структуру каждого шрифта внесены некоторые небольшие изменения, отражающие изменения внешнего вида, например abcdef </p>
<p class = "p3"> Это наклонный шрифт. Браузер отображает наклонный стиль шрифта, который наклоняет обычный вертикальный текст, например abcdef </p>
</div>
</body>
p3{
font-style: oblique;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p2"> Это курсивный шрифт. В браузере отображается курсивный шрифт. В структуру каждого шрифта внесены некоторые небольшие изменения, отражающие изменения внешнего вида, например abcdef </p>
<p class = "p3"> Это наклонный шрифт. Браузер отображает наклонный стиль шрифта, который наклоняет обычный вертикальный текст, например abcdef </p>
</div>
</body>Среди них курсивный и наклонный одновременно являются курсивом и наклонным, так в чем же между ними разница? ЦитатаMozilla В соответствии с курсивом курсив обычно относится к шрифту, который обычно занимает меньшую ширину, чем нестилированные шрифты, в то время как наклонный — это обычно просто курсивная версия обычных шрифтов, и я лично понимаю, что курсив будет использовать курсив семейства шрифтов Версия, наклонная, просто выделите шрифт курсивом, аналогично функции курсива в ps, фактический эффект не сильно отличается, обычно используйте курсив, если нет курсива для изменения шрифта в font-family, браузер будет использовать наклонный шрифт для наклона шрифта, если наклонный Нет, браузер наклонит шрифт под определенным углом, чтобы синтезировать наклон,Почти знаюЭто также объясняется выше.
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontStyle = «курсив»;
font-size: Задает размер шрифта. Фактически, он устанавливает высоту поля символов в шрифте.
Значение font-size:
- Абсолютный размер шрифта (от малого до большого): xx-small, x-small, small, medium, large, x-large, xx-large.
- Относительный размер шрифта: мельче, крупнее
- Индикация длины
- Процентное представление
Длина абсолютного шрифта изменяется в соответствии с определенным коэффициентом масштабирования. Коэффициент масштабирования в css1 равен 1,5, а коэффициент масштабирования в css2 — 1,2. Если размер носителя составляет 12 пикселей, размер большого шрифта будет (css2) 12 * 1,2 = 14,4 = 14 пикселей (округлено в большую сторону). ). Следовательно, абсолютный размер шрифта должен быть основан на 1, размере браузера по умолчанию, 2, используемом шрифте (font-family).
Относительный размер шрифта и процентное представление основаны на относительном представлении родительского элемента. Например, больше означает больше, чем у родительского элемента, а 100% означает 100% размера родительского элемента.
Единицы длины — px и em, em — значение относительно родительского элемента. ПосмотретьНекоторое введение о них。
Отличия каждого стиля заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-size: xx-small;
}
.p2{
font-size: x-small;
}
.p3{
font-size: small;
}
.p4{
font-size: medium;
}
.p5{
font-size: large;
}
.p6{
font-size: x-large;
}
.p7{
font-size: xx-large;
}
.p8{
font-size: 18px;
}
.p9{
font-size: 1. 5em;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это мелкий шрифт размера xx </p>
<p class = "p2"> Это мелкий шрифт x </p>
<p class = "p3"> Это мелкий шрифт </p>
<p class = "p4"> Это средний шрифт, значение по умолчанию для браузера </p>
<p class = "p5"> Это крупный шрифт </p>
<p class = "p6"> Это очень крупный шрифт </p>
<p class = "p7"> Это шрифт большого размера xx </p>
<p class = "p8"> Это шрифт размером 18 пикселей </p>
<p class = "p9"> Это шрифт 1.5em </p>
</div>
</body>
5em;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это мелкий шрифт размера xx </p>
<p class = "p2"> Это мелкий шрифт x </p>
<p class = "p3"> Это мелкий шрифт </p>
<p class = "p4"> Это средний шрифт, значение по умолчанию для браузера </p>
<p class = "p5"> Это крупный шрифт </p>
<p class = "p6"> Это очень крупный шрифт </p>
<p class = "p7"> Это шрифт большого размера xx </p>
<p class = "p8"> Это шрифт размером 18 пикселей </p>
<p class = "p9"> Это шрифт 1.5em </p>
</div>
</body>
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontSize = «large»;
font-weight: Определяет толщину шрифта элемента.
Значение font-weight делится на метод ключевого слова (обычный и полужирный), метод относительной толщины (более жирный и светлый, соединенные вместе) и числовой метод (100-900).
Значения font-weight следующие:
- Легче: прекрасные персонажи
- Нормальный: значение по умолчанию, определяет стандартные символы
- Жирный: определение жирных символов
- Смелее: более смелые символы
- Определенные значения, такие как 100, 200 … 900, 400 эквивалентны нормальному, а 700 эквивалентны полужирному.
Отличия каждого стиля заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-weight: lighter;
}
.p2{
font-weight: normal;
}
.p3{
font-weight: bold;
}
.p4{
font-weight: bolder;
}
.p5{
font-weight: 100;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это более светлый шрифт </p>
<p class = "p2"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p3"> Полужирный шрифт </p>
<p class = "p4"> Это более жирный шрифт </p>
<p class = "p5"> Это шрифт 100 </p>
</div>
</body>
Толщина шрифта, представленная полужирным и легким шрифтом, зависит от веса шрифта, унаследованного от их родительских элементов, и не имеет ничего общего с обычным и полужирным шрифтом. ПодробнееШрифт Mozilla。
ПодробнееШрифт Mozilla。
Иногда мы сталкиваемся с проблемой недопустимого веса шрифта. В сети говорится, что нужно установить атрибут font-weight для браузера.SegmentFault объясняет это。
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontWeight = «normal»;
font-variant:Такое значение атрибута, кажется, никогда раньше не встречалось Во введении говорится, что буквы преобразуются в маленькие заглавные.
Значения font-variant:
- Нормальный: значение по умолчанию, браузер отображает стандартный шрифт.
- Строчные заглавные буквы: отображение маленьких заглавных букв
Разница значений каждого атрибута заключается в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-variant: normal;
}
.p2{
font-variant: small-caps;
}
</style>
</head>
<body>
<div>
<p>hello WORLD,How are you?</p>
<p>hello WORLD,How are,you?</p>
</div>
</body>
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontVariant = «small-caps»;
font-kerning: Используется для регулировки расстояния между шрифтами
Как правило, настройка китайского языка недопустима, потому что китайский текст имеет квадратную форму, и нет необходимости настраивать его, если только он не написан курсивом, запущен скрипт или какой-то почерк.
Он недействителен в браузере IE.
С информацией о кернингешрифт opentypeТолько полезное. ВидимыйСтатья великого бога: font-kerning
Значение font-kerning:
- Авто: значение браузера по умолчанию, браузер автоматически регулирует интервал
- Нормальный: применить кернинг
- Нет: отключить кернинг
Некоторые шрифты имеют таблицу кернинга. В таблице кернинга перечислены определенные буквы и их настройки интервалов. Использование обычного шрифта применит настройки кернинга, и никакие настройки не будут отключены.
Не все символы в font-kerning допустимы. Если вы хотите изменить все символы, используйте межбуквенный интервал.
Если вы хотите изменить все символы, используйте межбуквенный интервал.
letter-spacing: Используется для увеличения или уменьшения расстояния между символами.
Допускаются отрицательные значения. Если используются отрицательные значения, символы будут расположены ближе друг к другу.
Значение межбуквенного интервала:
- Нормальный: значение по умолчанию, которое указывает, что между символами нет лишнего пробела, равное 0.
- Длина: определяет фиксированное расстояние между символами, единицы измерения — пиксели и em.
Синтаксис Js: object.style.letterSpacing = «2px»;
word-spacing: Используется для увеличения или уменьшения пробелов между словами.
Css определяет слово как любую строку непустых символов, что является словом для английского языка, но как насчет нашего китайского? Взгляните на эффект:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
. p1{
word-spacing: normal;
}
.p2{
word-spacing: 5px;
}
.p3{
word-spacing: normal;
}
.p4{
word-spacing: 5px;
}
</style>
</head>
<body>
<div>
<p>Today is Tuesday,let's high happy</p>
<p>Today is Tuesday,let's high happy</p>
<p class = "p3"> Это третий абзац. Сегодня вторник, давайте поднимем настроение </p>
<p class = "p4"> Это четвертый абзац. Сегодня вторник, давайте поднимем настроение </p>
</div>
</body>
p1{
word-spacing: normal;
}
.p2{
word-spacing: 5px;
}
.p3{
word-spacing: normal;
}
.p4{
word-spacing: 5px;
}
</style>
</head>
<body>
<div>
<p>Today is Tuesday,let's high happy</p>
<p>Today is Tuesday,let's high happy</p>
<p class = "p3"> Это третий абзац. Сегодня вторник, давайте поднимем настроение </p>
<p class = "p4"> Это четвертый абзац. Сегодня вторник, давайте поднимем настроение </p>
</div>
</body>
Видно, что это влияет на английский язык, но не влияет на китайский.
line-height: Используется для установки расстояния между строками (высота строки), отрицательные значения не допускаются.
Значение line-height:
- Нормальный: значение по умолчанию
- Используемый процент унаследует высоту строки родительского элемента.
- Использовать значение пикселя в пикселях
- Использование значения для установки высоты строки и непосредственное определение значения без использования единицы эквивалентно определению коэффициента масштабирования.
Отличия заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
line-height: normal;
border: 1px #f00 solid;
}
.p2{
line-height: 200%;
border: 1px #0f0 solid;
}
.p3{
line-height: 20px;
border: 1px #00f solid;
}
.p4{
line-height: 2;
border: 1px #ff0 solid;
}
</style>
</head>
<body>
<div>
<div class = "p1"> Это первый абзац текста </div>
<div class = "p2"> Это второй абзац текста </div>
<div class = "p3"> Это третий абзац </div>
<div class = "p4"> Это четвертый абзац текста </div>
</div>
</body>При использовании сокращенных свойств для шрифта напишите несколько свойств вместе, чтобы установить несколько аспектов шрифта одновременно. Последовательность настройки: font-style | font-variant | font-weight | font-size / line-height | font-family ; Среди них, по крайней мере, должны быть указаны размер шрифта и семейство шрифтов, а неустановленные атрибуты будут установлены как значения по умолчанию.
Последовательность настройки: font-style | font-variant | font-weight | font-size / line-height | font-family ; Среди них, по крайней мере, должны быть указаны размер шрифта и семейство шрифтов, а неустановленные атрибуты будут установлены как значения по умолчанию.
Например, шрифт: 16px Times;
Это первый раз, если есть ошибки, пожалуйста, поправьте меня.
Психология восприятия шрифта и ее практическое применение. Шрифты. Основные понятия и определения
На настоящий момент разработано немало шрифтов, и непрофессионалу трудно разобраться в их многообразии и предназначении. Существует несколько классификаций начертания. Они делятся по своему предназначению и происхождению.
Виды шрифтов и их историческая классификация
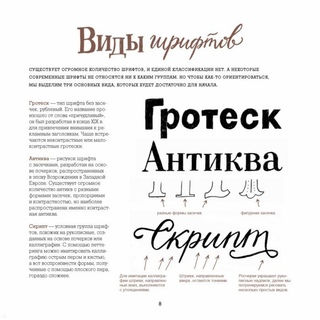
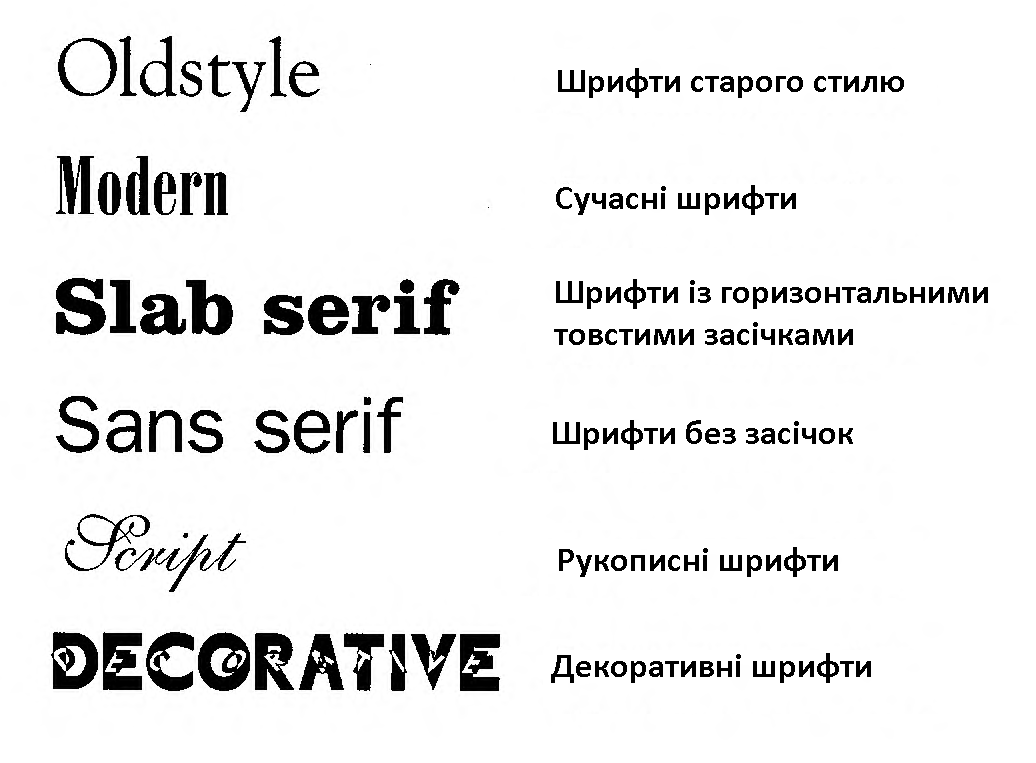
С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
Антикву.
. Египетские.
. Гротеск.
Каждый из них имеет свой определенный стиль начертания, который копирует манеру, используемую в античности, Древнем Египте и во времена Возрождения. Они также делятся на подгруппы, в которых учитывается размер штрихов, полутени и другие особенности написания.
Виды шрифтов и их классификация
Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
1. Базовые шрифты
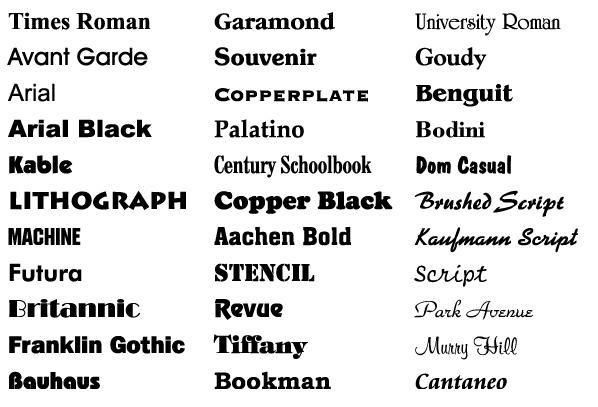
Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Базовые или классические виды шрифта для оформления применяются в деловых письмах, компаний с такими направлениями работы, как медицина, строительство, образование. Часто можно встретить базовое начертание в листовках.
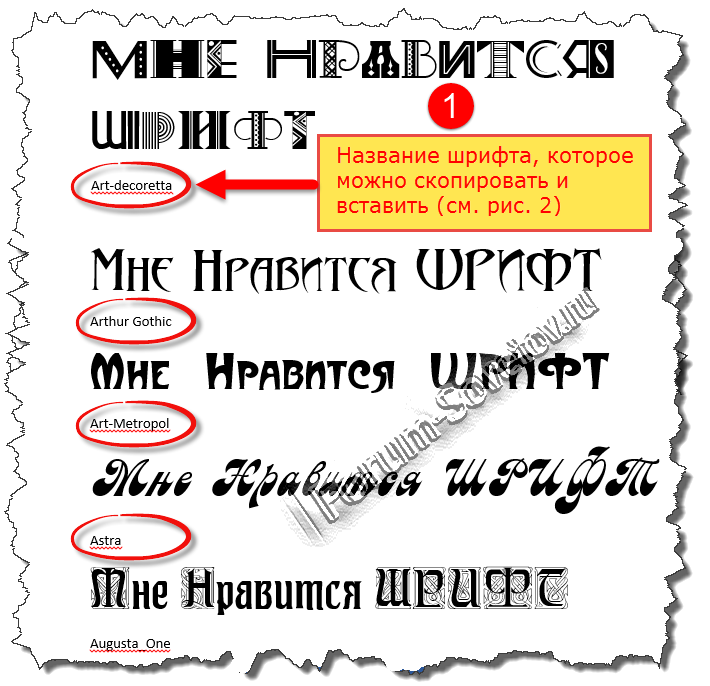
2. Тематические шрифты
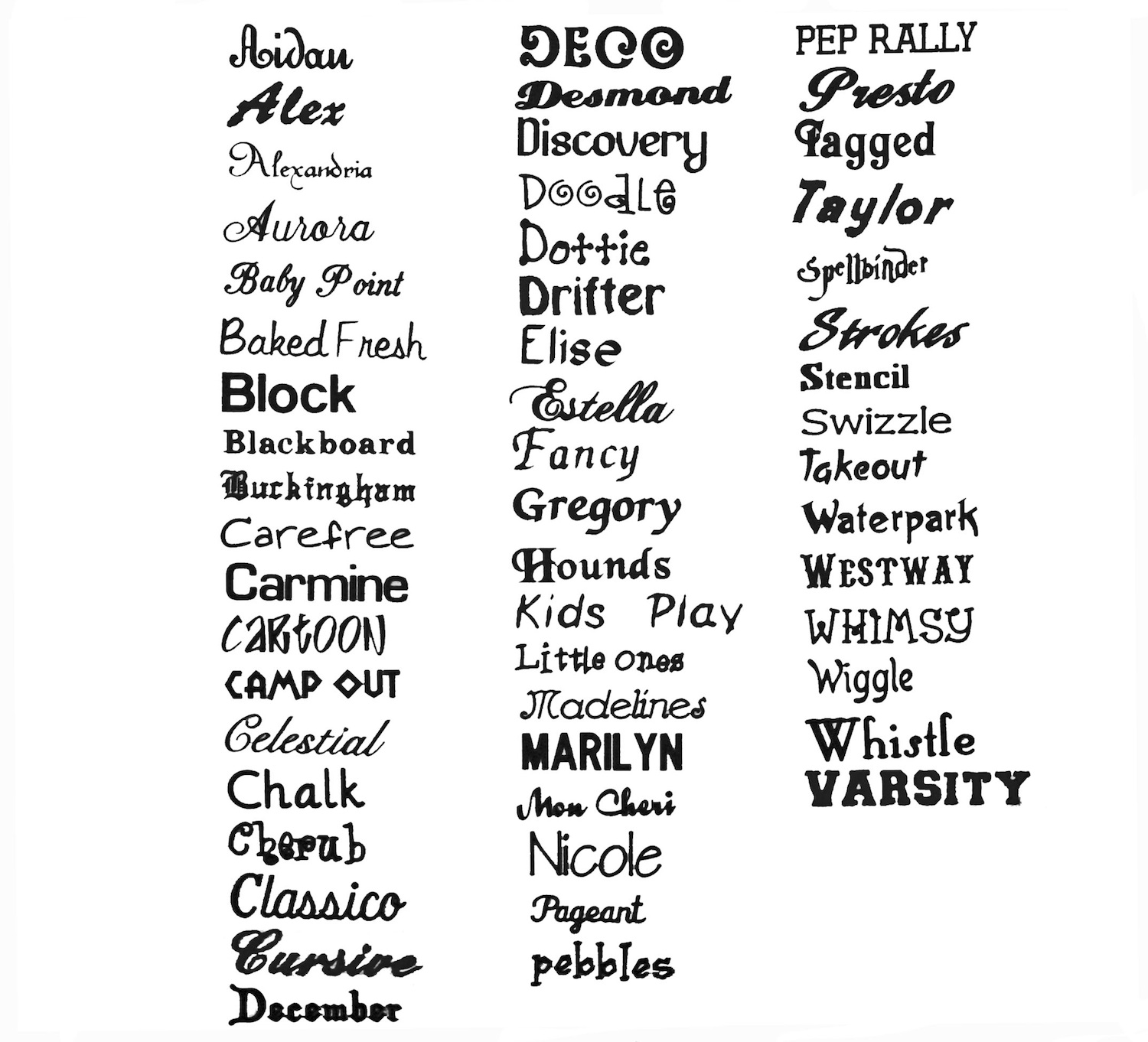
В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
Яркий пример этого стиля — начертание в стиле оформления советских Этим шрифтом не стоит оформлять большие массивы текста, а лучше всего он будет смотреться в заголовках полиграфических изделий. «Советский» стиль также применяют для логотипов и слоганов. Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
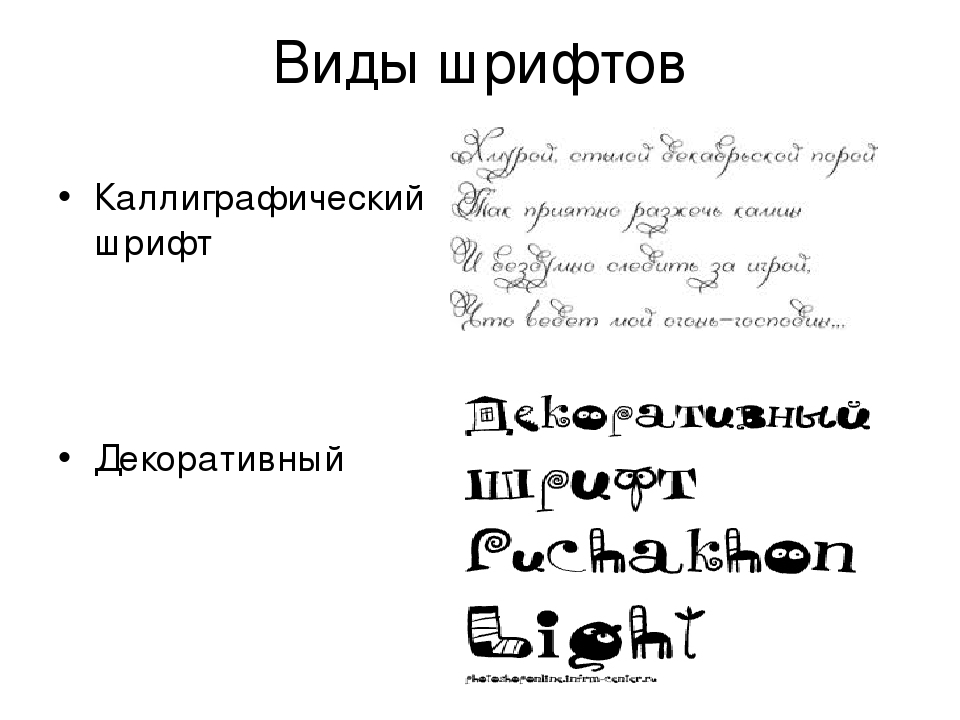
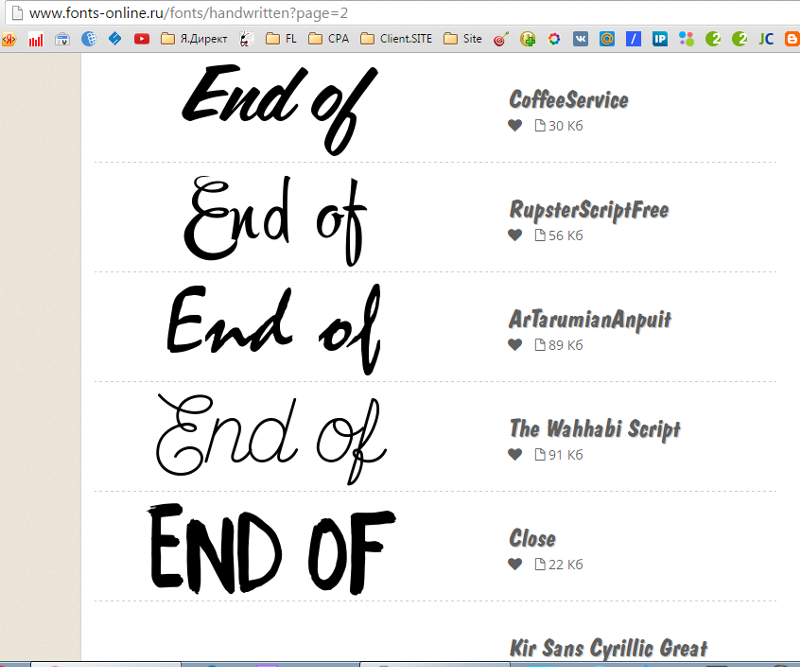
3. Ручное начертание
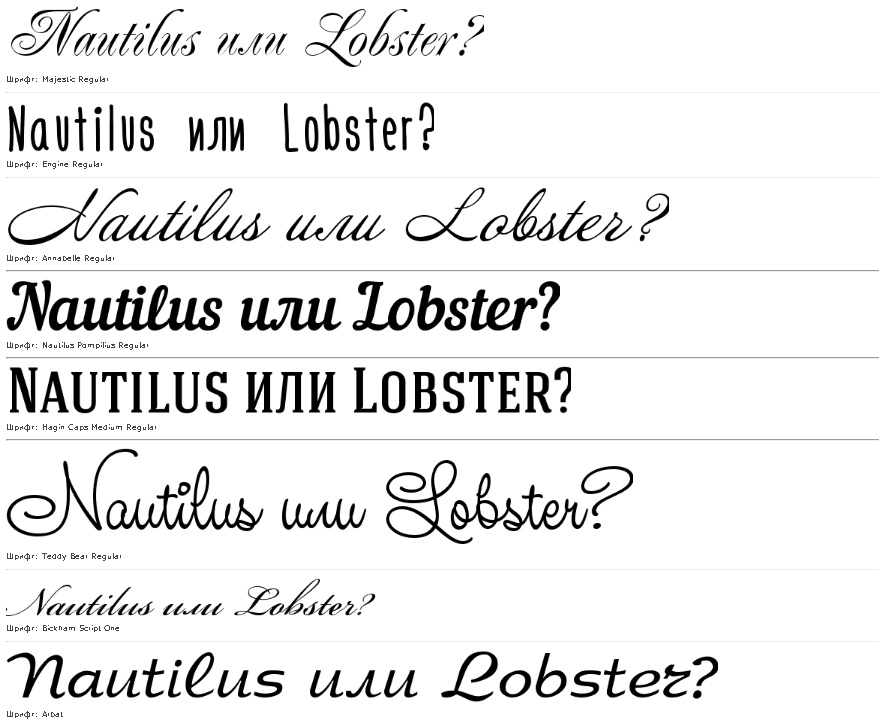
Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на
Каллиграфические шрифты часто используются для заголовков, написания слоганов и оформления. Они выполняют декоративные функции и не подходят для выполнения основного текста.
Они выполняют декоративные функции и не подходят для выполнения основного текста.
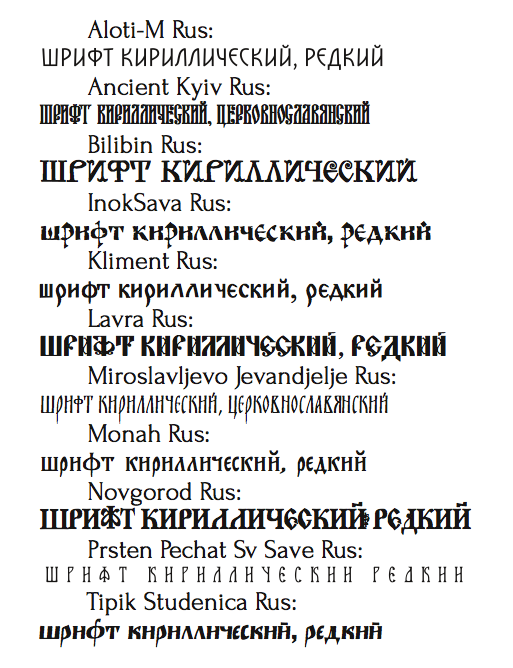
4. Языковая стилистика
Виды шрифтов в этой группе берут в качестве своей основы начертание из различных письменных культур: арабской, китайской, греческой, римской и прочих. Если изучать эту группу на основе начертания кириллицы, то в некоторых случаях отличить слова на русском от китайского или арабского достаточно сложно.
Наиболее часто оформление в стиле этнического начертания используется на вывесках, в полиграфической продукции, при украшении обложек и в заголовках книг. Можно встретить примеры такого начертания в каталогах ресторанов китайской и японской кухни.
5. Искажение формы
Стили начертания, которые относятся к этой группе, выделяются необычными формами, измененными пропорциями и очертаниями. Все эти виды можно разделить на несколько небольших групп:
Трехмерные.
. Цифровые.
. Треугольные.
. Квадратные.
. Буквица.
. Округлые.
Чаще всего декоративные функции в этих шрифтах ярко выражены и даже в классическом начертании они выделяются среди базовых разновидностей. Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Приведенная выше классификация подходит для издателей и разработчиков плакатов, логотипов и интернет-сайтов. Благодаря ей можно создать подробный каталог по разделам и использовать его для выбора написания разных текстовых фрагментов.
Разные виды шрифтов могут сочетаться между собой для получения броского и эстетичного текста. Кроме использования в уместных местах, также важно выбирать стиль начертания, исходя из текстуры основы. Хорошо выглядящий на плакате или сайте шрифт может смотреться некрасиво на текстуре под кожу. Так, винтажные начертания лучше всего смотрятся на состаренной и грубой бумаге, а современный шрифт подходит к глянцевому фону.
Оформление плакатов
Прежде всего для выбора внешнего облика текстового нужно обратить внимание на макет. Будет ли это только текстовый фрагмент без иллюстраций или начертание будет дополнять фото или рисунок? Важно учитывать и направленность плаката:
Слова на любом из плакатов должны привлекать к себе внимание и помогать ему выделяться среди сотен подобных. Можно условно по типу начертания разделить все плакаты на две группы:
Можно условно по типу начертания разделить все плакаты на две группы:
Типографские (наборные).
. Графические (рукописно-художественные).
Первые плакаты используются для просветительской деятельности, а также для сообщений о мероприятиях (афиши). Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Наиболее интересные виды шрифтов для плакатов применяются при создании их в графическом стиле. Тут простор для фантазии дизайнера более широк: кроме наборных видов начертаний, можно встретить имитацию ручной подписи и использование других декоративных элементов.
Особенности применения шрифтов в тату
Как правило, для создания татуировок в последние годы используется латиница и написание в ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста — латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
В качестве исключений в основном у мужчин можно встретить на теле современный базовый и даже церковный шрифт (кириллицу). Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
У каждого человека есть свой почерк. Записывая информацию от руки на бумаге, мы преобразуем ее в определенные символы. Точно также , которая выводится на экран компьютера или на принтер, первоначально проходит этап преобразования символов текста в их изображения на экране или на бумаге. Для этого используются компьютерные шрифты.
Проводя сравнение между почерком человека и компьютерным шрифтом, можно сказать, что шрифт является аналогом почерка. Точнее, шрифт – это набор изображений символов определенного алфавита . Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Точнее, шрифт – это набор изображений символов определенного алфавита . Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Шрифт является для компьютера инструкцией, в каком виде следует выводить символы текста на экран или на печать.
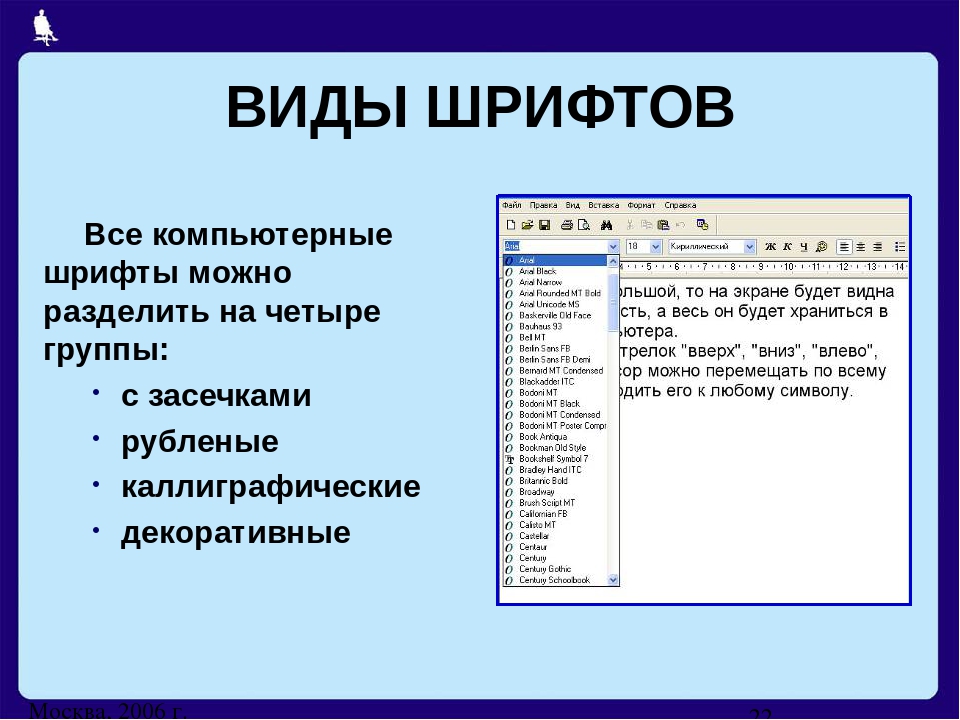
Шрифтов много, отличаются они друг от друга по трем параметрам:
- гарнитура,
- размер символов,
- начертание.
Рассмотрим эти параметры шрифта.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта ».
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта .
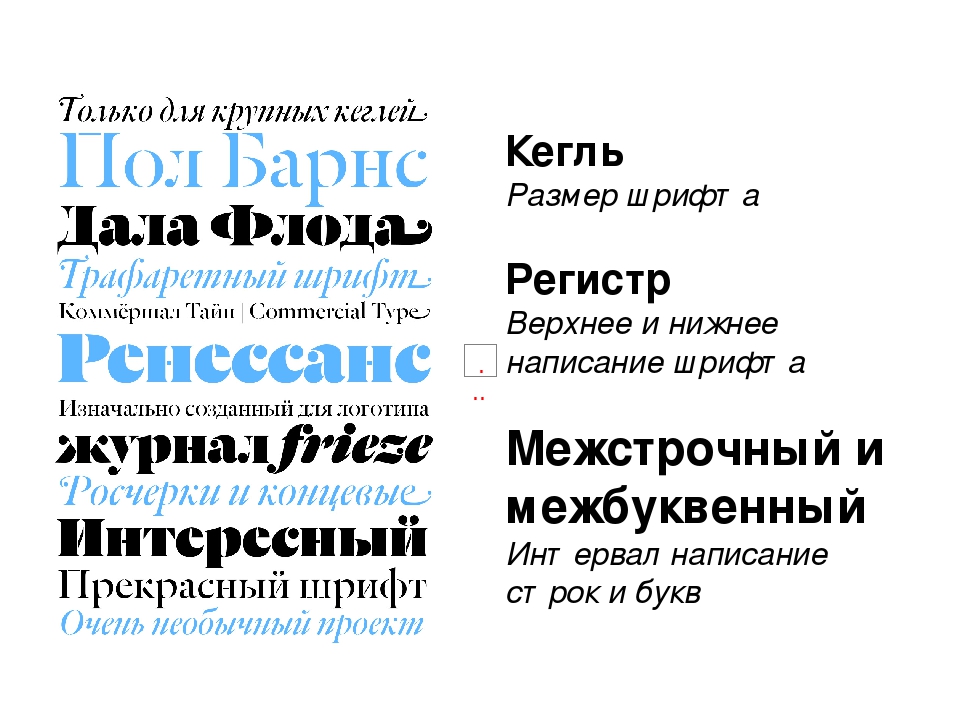
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа. Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
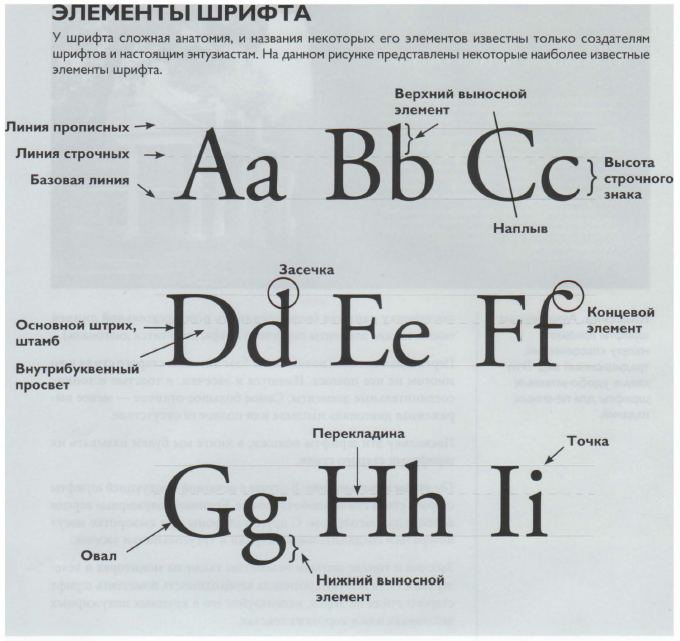
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном ».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
На то, как говорится, воля художника, автора шрифта.
Психология шрифта определяет какой именно эффект произведет тот или иной шрифт на пользователя. Типографика или шрифты — очень значимая составляющая, игнорирование которой приводит к созданию менее качественного веб-дизайна. Многие дизайнеры фокусируют внимание на красоте и художественной привлекательности проекта, цветовых сочетаниях и практическом значении, но немногие относятся с той же щепетильностью к шрифтам. Они просто не понимают, что именно гарнитура передает пользователю посыл.
Шрифт — один из элементов, к которым нужно относиться очень серьезно. Шрифты обеспечивают читабельность и несут главный смысл. Психология шрифта играет роль позвоночника в эффективности веб-дизайна. Каждый дизайнер знает, что цвета влияют на настроение, эмоции и чувства людей. Шрифты в этом смысле дают тот же эффект что и цвета.
Веб-разработчикам и дизайнерам доступны тысячи шрифтов. Выбор их стиля может показаться случайным решением, однако знание психологии шрифта сделает ваш выбор осознанным. Есть два основных типа шрифтов:
Есть два основных типа шрифтов:
- С засечками: шрифты с короткими штрихами на нижней и верхней части букв.
- Без засечек: шрифты без штрихов.
Оба типа шрифтов действуют по-разному на пользователей. Изучение графики включает в себя психологию шрифта. В этой статье вы узнаете о психологическом влиянии шрифтов и о принципах выбора шрифта. Определенное начертание несет определенный смысл и играет важную роль в функциональности дизайна: к примеру, если создаете сайт для классического, традиционного бизнеса, стоит выбрать шрифт с засечками; если вы хотите подчеркнуть современность и уникальность бизнеса, выбирайте шрифт без засечек.
Психология шрифта
Перевод — Дежурка
— (нем., от schreiben писать). 1) отлитые из типографского металла и служащие для набора рукописей буквы различной величины и поэтому различных названий. 2) в горном деле желоб в земле для стока воды. Словарь иностранных слов, вошедших в состав… … Словарь иностранных слов русского языка
ШРИФТ, шрифта, мн. шрифты и (разг.) шрифты, муж. (нем. Schrift письмо). Полный комплект типографских литер определенного рисунка для набора, содержащий алфавит со всеми знаками препинания, цифрами. Шрифты по характеру рисунка букв делятся на… … Толковый словарь Ушакова
шрифты и (разг.) шрифты, муж. (нем. Schrift письмо). Полный комплект типографских литер определенного рисунка для набора, содержащий алфавит со всеми знаками препинания, цифрами. Шрифты по характеру рисунка букв делятся на… … Толковый словарь Ушакова
шрифт — Набор знаков, имеющий единую базовую конфигурацию (дизайн). Пример 9 пунктовый шрифт «Курьер». Примечание Единый шрифт может иметь разные размеры. [ГОСТ Р ИСО/МЭК 2382 23 2004] шрифт 1. Набор символов, имеющих единый дизайн. Примеры… … Справочник технического переводчика
А; мн. шрифты и шрифты; м. [нем. Schrift] 1. Комплект типографских литер (букв, знаков препинания, математических и других знаков), необходимых при наборе какого л. текста. Типографский ш. В пишущей машинке сбит ш. Купить шрифты для типографии.… … Энциклопедический словарь
Литера; печать, кларендон, перл, фрактура, пальмира, цицеро, диамант, рондо, корпус, паризьен, курсив, асс, боргес, миттель, эльзевир, миньон, медиеваль, эксцельсиор, начертание, нонпарель, петит, бодони, гарт, рисунок, текст, гарнитура, антиква … Словарь синонимов
Набор символов алфавита характеризующихся одинаковыми: характером рисунка; формой: прямой, наклонный, курсив; насыщенностью: светлый, полужирный, жирный; и размером в пунктах. Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
шрифт — (Type, Lettering) 1. Графически упорядоченное изображение знаков определенной cистемы письма. 2. Комплект литер [буква в металле], воспроизводящий какой либо алфавит [упорядоченный список букв языка], а также цифры [знаки, обозначающие числа, 1 2 … Шрифтовая терминология
ШРИФТ, а, мн. ы, ов и ы, ов, муж. Форма письменных или печатных знаков. Печатный, рукописный, рисованный ш. Рисунок шрифта. Наборный ш. (полученный в результате типографского набора). Типографский ш. (комплект литер и других элементов для набора) … Толковый словарь Ожегова
Муж., нем. набор, отлитые, для печати, буквы. Шрифты (наборы) получают названья, коими их и обозначают. Сперва режутся на стали пунсоны (чеканы), коими выбиваются с одного удара в меди матрицы (льяки), а в них льется шрифт (набор) из гарту,… … Толковый словарь Даля
шрифт — ШРИФТ, а, мн шрифты, ов и шрифты, ов, м Система письменных или печатных знаков, отличающихся определенной графической формой: величиной, наклоном, интенсивностью краски и т. д. Он не мог читать мелкий шрифт, он мог читать только большие, жирно… … Толковый словарь русских существительных
д. Он не мог читать мелкий шрифт, он мог читать только большие, жирно… … Толковый словарь русских существительных
Книги
- , Крейг Джеймс, Скала Ирина Король. Шрифтовой дизайн и типографика — это постоянно развивающееся и изменяющееся искусство, и каждое поколение дизайнеров привносит в него что-то новое и прогрессивное. Некоторые дизайнеры…
- Шрифт и дизайн. Современная типографика , Крейг Дж., Скала И.. Шрифтовой дизайн и типографика — это постоянно развивающееся и изменяющееся искусство, и каждое поколение дизайнеров привносит в него что-то новое и прогрессивное. Некоторые дизайнеры…
5 типов шрифтов и когда их использовать – Moeller Printing
Выбор правильного шрифта для дизайна – это одновременно и искусство, и наука. Конечно, вы хотите выбрать шрифт, который эстетически приятен и соответствует настроению вашего проекта, но он также должен быть подходящим и читабельным для сопроводительного текста. С бесконечным набором вариантов, доступных в Интернете, выбор идеального шрифта может быть ошеломляющим для любого дизайнера.
Самый простой способ определить правильный шрифт — разбить их на категории.Существует пять основных типов шрифтов, и каждый из них обладает уникальными качествами, которые делают его подходящим для различных приложений. Чтобы лучше понять пять типов шрифтов, мы рассмотрим каждую категорию ниже.
Засечки
Шрифты с засечкамичасто считаются наиболее традиционными шрифтами. Этот тип шрифта имеет небольшие штрихи, также известные как засечек , которые простираются наружу от основного штриха каждого символа. Шрифты с засечками очень удобочитаемы, поэтому они обычно считаются лучшим шрифтом для больших фрагментов текста.Однако это не всегда так на маленьких мобильных экранах — мы поговорим об этом позже.
Шрифты с засечками также популярны для логотипов брендов. Они сообщают об уровне уверенности и элегантности для брендов, которые хотят выглядеть классическими и устоявшимися. Один шрифт с засечками, который становится все более популярным среди брендов, называется Didot и использовался в логотипах Harper’s Bazaar, Elle Magazine и Giorgio Armani. Другие известные компании, в том числе Vogue и New York Times, также используют шрифты с засечками для создания логотипов, которые кажутся вечными, хотя и немного формальными.Между прочим, у них у всех был один и тот же логотип на протяжении десятилетий, что доказывает, что шрифты с засечками никогда не выходят из моды.
Другие известные компании, в том числе Vogue и New York Times, также используют шрифты с засечками для создания логотипов, которые кажутся вечными, хотя и немного формальными.Между прочим, у них у всех был один и тот же логотип на протяжении десятилетий, что доказывает, что шрифты с засечками никогда не выходят из моды.
Без засечек
В последние годы популярность шрифтов без засечекнеуклонно растет. Как следует из их названия, шрифты без засечек имеют главный символ без каких-либо декоративных завершающих штрихов. Эти типы шрифтов считаются одними из самых четких, простых и современных вариантов шрифтов. Шрифт без засечек также считается лучшим шрифтом для чтения текста на экране.Их чистые, четкие линии легко воспроизводятся устройствами, они отчетливо выделяются на фоне яркого белого экрана.
В отличие от шрифтов с засечками, шрифты без засечек выглядят немного более повседневно и молодежно. При использовании для логотипа бренда или вспомогательных материалов шрифт без засечек может сделать бренд узнаваемым, современным и непринужденным. Helvetica сегодня является одним из самых популярных шрифтов без засечек у брендов, и такие компании, как Target, Panasonic, Jeep и Toyota, используют различные варианты шрифта в своих логотипах.Google также, как известно, претерпел редизайн логотипа, когда в 2015 году они сменили брендинг своих словесных знаков со шрифта с засечками на шрифт без засечек, что помогло придать их мегакорпорации более доступный вид.
Helvetica сегодня является одним из самых популярных шрифтов без засечек у брендов, и такие компании, как Target, Panasonic, Jeep и Toyota, используют различные варианты шрифта в своих логотипах.Google также, как известно, претерпел редизайн логотипа, когда в 2015 году они сменили брендинг своих словесных знаков со шрифта с засечками на шрифт без засечек, что помогло придать их мегакорпорации более доступный вид.
Гладкая засечка
Шрифты с засечками— это ветвь общего семейства шрифтов с засечками, которое мы обсуждали ранее. Однако они более квадратные и блочные, чем традиционные шрифты с засечками, которые, как известно, немного тоньше. Вы можете считать шрифт с засечками более современным взглядом на шрифт с засечками, сохраняя при этом те же читабельные, классические и уверенные качества семейства шрифтов.
Шрифты с засечками — хороший вариант для брендов, которые хотят сделать смелое и эффектное заявление, сохраняя при этом вневременной вид шрифта с засечками. Clarendon, пожалуй, самый узнаваемый шрифт с засечками, используемый в логотипах таких крупных брендов, как Honda, Sony и Wells Fargo. В более длинных текстовых фрагментах плоские засечки также могут использоваться для выделения важных слов или фраз, как слово, выделенное жирным шрифтом или курсивом.
Clarendon, пожалуй, самый узнаваемый шрифт с засечками, используемый в логотипах таких крупных брендов, как Honda, Sony и Wells Fargo. В более длинных текстовых фрагментах плоские засечки также могут использоваться для выделения важных слов или фраз, как слово, выделенное жирным шрифтом или курсивом.
Скрипт
Шрифт сценария — это еще один более формальный шрифт, который более экономно используется в проектах.Шрифты имитируют рукописный курсив и обычно содержат декоративные завитки, петли и завитушки. Однако общий внешний вид каждого рукописного шрифта может варьироваться от причудливого и утонченного до модного и непринужденного.
Шрифты Script определенно не лучший выбор для длинных блоков текста, который необходимо прочитать. Тем не менее, их можно очень эффективно использовать для заголовков, акцентных фраз, логотипов и других коротких фрагментов текста. Они могут передать ощущение причудливости и элегантности и, возможно, немного женственности для соответствующих брендов. Просто не забудьте использовать больший размер шрифта и избегайте написания букв заглавными буквами, чтобы текст был как можно более разборчивым.
Просто не забудьте использовать больший размер шрифта и избегайте написания букв заглавными буквами, чтобы текст был как можно более разборчивым.
Декоративный
Так же, как и рукописные шрифты, декоративные шрифты имеют более ограниченный диапазон использования, но они обладают большим эффектом. Декоративные шрифты могут охватывать широкий спектр дизайнов и даже включать в себя другие пользовательские графические элементы для дальнейшего улучшения дизайна. Даже больше, чем другие типы шрифтов, эти шрифты могут передать действительно особое настроение и атмосферу.
Основным применением декоративного шрифта обычно является логотип или основной заголовок печатной продукции. Часто это самые большие элементы на странице, что облегчает чтение более креативных шрифтов. Более частое использование таких шрифтов в вашем дизайне может перевесить другой контент и сделать весь текст перегруженным, поэтому ограничьте шрифт несколькими ключевыми заголовками, чтобы добиться максимального эффекта. В последние годы особенно популярны шрифты в винтажном стиле, а также шрифты футуристического вида.Вы можете узнать известные примеры каждого из них, такие как игривый логотип Ray-Ban эпохи 80-х и новый гладкий, современный, почти зловещий логотип команды Seattle Kraken.
В последние годы особенно популярны шрифты в винтажном стиле, а также шрифты футуристического вида.Вы можете узнать известные примеры каждого из них, такие как игривый логотип Ray-Ban эпохи 80-х и новый гладкий, современный, почти зловещий логотип команды Seattle Kraken.
6 типов шрифтов и их использование | Выберите правильный шрифт
Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую ваш дизайнер и вы должны решить, — это определить правильный шрифт для этого проекта. Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд.Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать.
6 типов шрифтов 1. Шрифты с засечками Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам.
Сегодня они считаются оригинальными шрифтами и широко используются.
Они часто ассоциируются с традициями, культурой, изысканностью и доверием.Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan.
ШрифтыSerif также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond.
Фото Charisse Kenion на Unsplash
2. Шрифты с засечками
Это более жирные и короткие версии шрифтов с засечками.Примеры шрифтов включают rockwell и arvo.
Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию.
Шрифты с засечками Slab используются многими компаниями, включая Honda, Mozilla и Volvo. Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно.
Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно.
Фото Адама Кая на Unsplash
3.Шрифты без засечек Шрифты без засечек— это шрифты без засечек или кривых вверху и внизу букв. Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.
Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид.Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях.
Фото Morning Brew на Unsplash
4. Шрифты сценария ШрифтыScript используют рукописный стиль рукописного ввода.Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Примеры скриптовых шрифтов включают lucida script и pacifico.
Повседневные стили, основанные на рукописных шрифтах, часто используют тренды. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью.
Фото Джеймса Ли на Unsplash
5.Декоративные шрифтыДекоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka.
Декоративные шрифты могут быть яркими и выразительными. Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав.Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав.Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Фото Брайана Макгоуэна на Unsplash
6.
Рукописные шрифтыРукописные шрифты отличаются от рукописных тем, что в них используется более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Примерами рукописных шрифтов являются sacramento и просто другая рука.
Они ассоциируются с артистизмом, игривостью и непринужденностью.Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни.
Фото Джоша Олальде на Unsplash
Сегодня доступно множество шрифтов. Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться.
Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться.
Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него.
В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем выбрать какой-то один.
Избранное изображение — фото Бруно Мартинса на Unsplash
Как 8 шрифтов получили свои названия
Шрифт в сравнении со шрифтом
Во-первых, мы должны поговорить о разнице между шрифтом и шрифтом, потому что на самом деле мы говорим здесь об именах шрифтов.
Подумайте об этом так: шрифт — это небольшая часть шрифта. Если мы говорим о Times New Roman, шрифт Times New Roman 12 жирный курсив — это шрифт, а гарнитура — это набор всех шрифтов, составляющих весь набор Times New Roman. Однако сегодня многие люди думают о стилях букв как о шрифтах, потому что это слово вы видите во всех меню вашего программного обеспечения.
1931 Times New Roman
Times New Roman — самый старый шрифт в моем списке.Он был создан в 1931 году, и его название имеет смысл, если вы понимаете, что оно было разработано для британской газеты The Times .
Times New Roman был шрифтом по умолчанию в Microsoft Word, когда я учился в школе, и — я не решаюсь вам это сказать, потому что люди могут серьезно относиться к шрифтам — это мой любимый шрифт. Если вы присылаете мне документ с любым другим шрифтом, я меняю его на 12-pt Times New Roman, прежде чем я его прочитаю.
1948 Палатино
Palatino был разработан в 1948 году известным дизайнером шрифтов Германом Цапфом.
Palatino вдохновлен каллиграфией эпохи Возрождения и назван в честь Джованни Баттиста Палатино, итальянского каллиграфа, жившего в 16 веке. Согласно сайту font.com, Zapf обновил шрифт Palatino в 1999 году, добавив латинские, греческие и кириллические символы, а также мой любимый знак препинания Interrobang.
1955 Курьер
Ховард «Бад» Кеттлер думал о Courier как о Messenger, когда разрабатывал его для IBM в 1955 году, но он описал перемену взглядов, которая привела его к названию Courier, следующим образом: «Письмо может быть просто обычным мессенджером или может быть курьером, излучающим достоинство, престиж и стабильность.»
Twelve-point Courier был стандартным шрифтом пишущей машинки, поэтому я даже не могу представить, сколько писем было отправлено курьером за эти годы.
1957 Гельветика
Helvetica был еще одним шрифтом, пережившим кризис идентичности. Он был выпущен в 1957 году как Neue Haas Grotesk, но к 1960 году он был лицензирован другой компанией и получил название Helvetica, которое происходит от Helvetia, латинского названия Швейцарии. Компания считала, что новое имя лучше зарекомендует себя на мировом рынке.
Компания считала, что новое имя лучше зарекомендует себя на мировом рынке.
1983 Женева
Компьютеры и появление настольных издательских систем, конечно же, сделали шрифты более подходящими для среднего человека, потому что мы могли выбирать наши шрифты!
Сьюзан Каре была важным дизайнером шрифтов для Apple, и в начале 1980-х она разработала множество шрифтов для компьютера Macintosh. Согласно статье Каре, написанной для Folklore.com, поскольку ее группа создавала так много шрифтов, они начали называть их в честь остановок поездов в пригороде Филадельфии. Но затем пришел Стив Джобс и решил, что дизайны могут быть названы в честь городов, но они должны быть городами мирового класса.Так были названы шрифты Geneva, Chicago, New York и другие ранние шрифты Macintosh.
[Примечание, 26.01.2020: я не могу это проверить, но читатель по имени Стефан написал следующее интересное наблюдение: «Что касается шрифтов Женева и Нью-Йорк, то они не только города мирового класса, но и я Я думаю, что названия, вероятно, были выбраны, чтобы вызвать ассоциации с популярными шрифтами, на которые они похожи. Романоподобный шрифт.Шрифт Monaco, конечно, тоже назван в честь города, но это имя было явно выбрано потому, что это моноширинный шрифт.]
Романоподобный шрифт.Шрифт Monaco, конечно, тоже назван в честь города, но это имя было явно выбрано потому, что это моноширинный шрифт.]
1993 Грузия
По мере того, как мы переходим к более современным шрифтам, названия становятся еще интереснее. У Джорджии, созданной в 1993 году, самая странная история происхождения из всех — дизайнеры сказали, что она взята из таблоидного заголовка, который гласил: «В Грузии найдены головы инопланетян». Заголовок был одним из их образцовых предложений, когда они работали над дизайном, и они решили использовать Грузию в качестве имени.
Честно говоря, эта история казалась слишком хорошей, чтобы быть правдой, но я нашел ее в нескольких разных заслуживающих доверия местах и пришел к выводу, что это правда.
1994 Тахома и Вердана
Наконец, в 1994 году, через год после того, как Microsoft выпустила Georgia, компания выпустила Tahoma и Verdana. Все три этих шрифта были разработаны Мэтью Картером.
Тахома была названа в честь горы Ренье в Сиэтле, которую коренные американцы называли Тахомой.
Имя Верданы представляет собой сочетание слова verdant , которое описывает что-то зеленое или пышное, например, растение, и имени Аны, дочери Вирджинии Хоулетт, которая была одним из первых дизайнеров в Microsoft.Согласно интервью, Хоулетт «возглавил проект по найму Мэтью Картера для разработки шрифта TrueType, предназначенного для максимальной читаемости на экране небольшого размера», — другими словами, проект Verdana.
Другие истории шрифтов
Происхождение шрифта Keep Calm (ч/т Саймон Зерафа)
[Добавлено 10 июня 2015 г. Некролог Герману Цапфу.]
Изображение предоставлено Shutterstock.
Карта шрифтов США: The United Fonts of America
До 1984 года я никогда не встречал слово «шрифт».Затем в моем доме появился компьютер Macintosh.
Бежевый блок со слишком маленьким черно-белым экраном и штуковиной под названием «мышь». Первое, что я увидел, когда включил ее, было «Добро пожаловать в Macintosh» шрифтом, который, как я вскоре узнал, назывался «Чикаго». И улыбчивый Mac, и шрифт Chicago, которым приветствовали всех, кто запускал Mac в середине 80-х, были разработаны Сьюзен Каре, и они оба отражали дружелюбную и доступную новую эру компьютеров, которая сделала Mac таким революционным.
И улыбчивый Mac, и шрифт Chicago, которым приветствовали всех, кто запускал Mac в середине 80-х, были разработаны Сьюзен Каре, и они оба отражали дружелюбную и доступную новую эру компьютеров, которая сделала Mac таким революционным.
Сразу с ним особо нечего было делать. Я получил текстовую версию приключенческой игры «Автостопом по Галактике», потому что клерк в Egghead Software уронил полку на голову моей мамы и подарил ей ее в качестве подарка «пожалуйста, не судитесь с нами». В противном случае у меня были MacPaint и MacWrite, где я мог рисовать и печатать все, что мог придумать, и было меню шрифтов на выбор — не только Чикаго, но и список шрифтов, названных в честь городов мира. Монако, Лондон, Сан-Франциско, Каир. Слова были не просто словами, они могли быть дизайном, историей, географией.
Меня зацепило. Я составлял информационные бюллетени для своих занятий, печатал и печатал свои отчеты, задаваясь вопросом, разрешено ли мне это вообще, и обязательно использовал столько шрифтов на странице, сколько мог втиснуть. Сдержанность не была моей сильной стороной.
Сдержанность не была моей сильной стороной.
Карта шрифтов США
Конечно, типографика началась не с Mac, и с 1984 года она почти не стояла на месте. Дружелюбные изгибы Чикаго больше не украшают мое меню шрифтов, но по мере того, как количество шрифтов в Интернете росло и росло, мне стало казаться, везде в Америке был свой шрифт.Сколько шрифтов названы в честь американских мест?
Карта шрифтов США, включающая 222 шрифта, названных в честь американских мест. Нажмите, чтобы увеличить карту. Ссылки на то, где найти каждый шрифт ниже. Ответ — 222. На самом деле это не ответ, просто я должен был остановиться, потому что чем больше я искал, тем больше находил. То, что начиналось как причудливая задача по созданию карты шрифтов США в дни карантина COVID-19, начало превращаться в обсессивно-компульсивную территорию. Я просыпался посреди ночи с мыслью: «Проверил ли я, есть ли шрифт Boise?» (Я сделал.Нет.) Наконец-то я нашел предел тому, сколько шрифтов я могу использовать в одном месте.
Фанаты типографики, несомненно, заметят те, которые я пропустил, или узнают разные шрифты с одинаковыми названиями. Сан-Франциско — это одновременно и современный шрифт, используемый Apple, и давно устаревший шрифт ранних компьютеров Mac, который выглядит как записка о выкупе. Некоторые могут также знать эти шрифты под другими именами: Californian также называется Berkeley Old Style, Cupertino явно представляет собой игру Cooper Black, а Tombstone, как ни странно, когда-то предлагался под именем Jim Crow.
У многих из этих шрифтов есть истории, которые явно привязывают их к определенному времени и месту. Georgia, один из наиболее распространенных сегодня шрифтов, получил свое название от таблоидного заголовка, который гласил: «В Грузии найдены головы инопланетян». Файет основан на почерке бухгалтера, который вел подробные записи о городе-призраке с таким же названием на Верхнем полуострове Мичигана. Тахома — одно из доевропейских названий горы Ренье, как и Такома, которая также является шрифтом. Другие менее ясны. Хантингтон назван в честь города в Западной Вирджинии или библиотеки в Южной Калифорнии? Назван ли Гайавата в честь города в Айове или он принадлежит Миннесоте у берегов Гитче-Гуми?
Другие менее ясны. Хантингтон назван в честь города в Западной Вирджинии или библиотеки в Южной Калифорнии? Назван ли Гайавата в честь города в Айове или он принадлежит Миннесоте у берегов Гитче-Гуми?
Концентрация шрифтов на карте во многом соответствует концентрации людей (и дизайнеров).Калифорния, район Великих озер, Техас и Нью-Йорк имеют более чем свою долю. Если бы я увеличил масштаб Нью-Йорка, я мог бы добавить Бэттери-парк, Бликер, Бронкс, Бушвик, Центральный парк, Пятую авеню, Фабрику Флэтбуш, Гарлем, Нижний Ист-Сайд, Мюррей-Хилл, Парк-Слоуп, Седжвик-авеню, Трайбека, Вашингтон. Heights, наверное, полдюжины шрифтов с названием «Brooklyn», и это далеко не полный список.
Это не означает, что в Америке больше нет места для шрифтов, на самом деле есть много открытой местности, которую можно исследовать в поисках типографского вдохновения.Как бы мне ни хотелось использовать «Человека-мотылька» или «Проселочные дороги» для Западной Вирджинии, штату не помешало бы немного типографской любви. Если вы типограф или просто хотите попробовать свои силы в разработке нового американского шрифта, я оставлю вам список областей, с нетерпением ожидающих собственного шрифта:
Если вы типограф или просто хотите попробовать свои силы в разработке нового американского шрифта, я оставлю вам список областей, с нетерпением ожидающих собственного шрифта:
Задачи для дизайнеров шрифтов при заполнении карты шрифтов США
- Маршрут 66: Почти все города, упомянутые в песне «Маршрут 66», имеют шрифт, названный в их честь.Нам нужны Гэллап и Барстоу, чтобы завершить набор.
- Территории: Территории США, к сожалению, упускаются из виду. Некоторые из этих имен идеально подходят для отличного шрифта. Пуэрто-Рико. Вьехо-Сан-Хуан. Вьекес. Санта-Крус. Святой Томас. Американское Самоа. Паго Паго. Тутуила. Офу. Гуам. Пляж Ипао. Тиниан. И кто-то должен компенсировать это типографское оскорбление Сайпана.
- Пробелы состояний: Есть еще некоторые состояния, которым нужен собственный шрифт. Заполните пробелы для ваших любимых штатов, в том числе: Западная Вирджиния, Каролина, Мэн, Дакота, Миссури, Род-Айленд или Нью-Джерси.

- Национальные парки: Да, существует бесплатный шрифт, который воспроизводит культовый вид знаков Службы национальных парков (и вы можете получить текущие шрифты, которые Служба парков использует в системе), но было вдохновлен отдельными парками. Может ли быть больше? Несомненно.
- Шрифты коренных американцев: Доступно несколько шрифтов для языковых систем коренных американцев, но здесь так много возможностей, чтобы предоставить новые варианты дизайна и помочь сохранить языки, находящиеся под угрозой исчезновения.
Шрифты США по штатам
Я включил ссылку ниже для каждого шрифта, включенного в карту шрифтов США, но обратите внимание, что часто существует несколько источников шрифтов, как бесплатных, так и платных. Если вам нравятся эти старые шрифты Apple, вы можете получить современные замены для многих из них или получить больше удовольствия от оригинальных шрифтов и эмулятора Mac.
| Alabama шрифты : Алабама, Бирмингем, Монтгомери, Selabama | |||||||||||||||||||||||||||||||||||||||||||
| Шрифты Аляски : Аляска, Анкоридж, Fairbanks, Juneau, Kodiak, Поттер Аляска, Sitka, Wrangell | |||||||||||||||||||||||||||||||||||||||||||
| Arkansas Hollywood Hills, Joshua Tree, Los Angeles, Malibu, Menlo, Millbrae, Monterey, Oakland, Sacramento, San Bernardino, San Diego, San Francisco, San Jose, Santa Barbara Streets, Stockton, Yosemite | |||||||||||||||||||||||||||||||||||||||||||
| Colorado Шрифты: Aspen , Колорадо, Денвер, Дуранго Вестерн, Пуэбло, Роки Маунтин Бьюти | |||||||||||||||||||||||||||||||||||||||||||
| Коннектикут Шрифты: Коннектикут, Милфорд | |||||||||||||||||||||||||||||||||||||||||||
| D Шрифты Elaware : Delaware | : Delaware5|||||||||||||||||||||||||||||||||||||||||||
| Флорида Шрифты: Дейтона, Эверглейдс, Флорида, Ключ Запад, Старый Майами Бич, Орландо, Таллахасси Шасис, Тампа | |||||||||||||||||||||||||||||||||||||||||||
| Hawaii шрифты: Hanalei, Hawaii, Hawaiian Aloha | 5|||||||||||||||||||||||||||||||||||||||||||
| : Coeur d’Alene, Айдахо, Pocatello | |||||||||||||||||||||||||||||||||||||||||||
| Шрифты Индианы: Сценарий Индианы, Инди ITalic, Kokomo | 5|||||||||||||||||||||||||||||||||||||||||||
| Kentucky Шрифты: Kentuckyfried, Lexington, Louisville Script | |||||||||||||||||||||||||||||||||||||||||||
| Louisiana Шрифты: Big Easy, Louisiana, New Orleans 90 274 | |||||||||||||||||||||||||||||||||||||||||||
| Мэн шрифты: Acadia, Augusta, Kennebunkport | |||||||||||||||||||||||||||||||||||||||||||
| Мэриленд шрифты: Балтимор Машинка, Мэриленд | |||||||||||||||||||||||||||||||||||||||||||
| Массачусетс шрифты: Бостон, Фалмут, Плимут | |||||||||||||||||||||||||||||||||||||||||||
| Мичиган Шрифты: Детройт Метро, Fayette, Grand Rapids, Великие озера, Kalamazoo, Mackinac, Michigan | 5|||||||||||||||||||||||||||||||||||||||||||
| Миннесота, Миннесота | Шрифты Миссури : Joplin, Kansas City, Saint Louis | 5 Montana Шрифты: Биллингс, Бозман, Елена, Монтана, Уайтсинг | 0 Небраска Шрифты: Линкольн, Небраска, Омаха | Невада Шрифты: Зона 51, Лас-Вегас, Невада, Казино Рино, Караван Вегаса | Нью-Ха MPShire Fonts: New Hampshire, Portsmouth | New Jersey Шрифты: Парк из Асбери, Ньюарк, Trenton | New Mexico Шрифты: New Mexico, Roswell, Santa Fe, Taos Нью-Йорк Шрифты: Broadway, Buffalo, Coney Island, Elmira, Hamptons, Kaatskill, Manhattan, New York, Nyack | North Carolina Дакота, Фарго, Гранд Форкс | 0 | 0 Шрифты северных Марианов Marianas | 602701 Огайо Неоновые, Гурон, Огайо, Толедо Оклахома Шрифты: Boomtown Deco, Оклахома , Оклахома-Сити | Орегон Шрифты: Ashland, Bend, Cascadia Code, Eugene, Mazama, Oregon, Portland | Пенсильвания шрифты: Пенсильвания, Филадельфия, Питтсбург | Puerto Rico Шрифты: Аресибо | Род-Айленд шрифты: Providence | Южная Каролина шрифты: Чарльстон, Спартанбергский | South Dakota шрифты: Badlands, Deadwood | 5 Шрифты Теннесси: Чаттануга, Мемфис, Нэшвилл, Теннесси | 5 Виргинские острова США Шрифты: St. |  John John | Contairs: Grand Staircase, Moab, Ogden, Provo, Солн Лейк, Юта, Сион | 01 Vermont Fonts: Burlington, Vermont Вирджиния Шрифты: Quantico, Вирджиния | Вашингтонские шрифты: Олимпия, Сиэтлские Саны, Спокан, Такома, Тахома | Washington, DC Шрифты: Washington | Шрифты West Virbiniany: Huntington | 5 Wyoming Шрифты: Cheyenne, Teton, Wyoming Spaghetti | |
Как их выбрать и комбинировать
Не можете выбрать между засечками и без засечек? (Даже не уверен, что это значит?)
Вы попали по адресу — в этой статье приведены примеры шрифтов с засечками и без засечек — и многое другое.
Выбор шрифта многое говорит о вашем бизнесе и о том, что он означает. Гуру маркетинга Сет Годин говорит об этом здесь.
Прежде чем вы решите, что вы хотите сказать шрифтом, давайте рассмотрим две основные категории шрифтов.
Шрифты с засечками: классические, вневременные, легко читаемые
Шрифты с засечками имеют маленькие «ножки» в нижней части букв.
Возможно, у вас на компьютере есть шрифты Georgia и Times Roman, и оба они шрифты с засечками. Они классические, неподвластные времени и сделают ваш бизнес солидным.
Шрифты с засечками также хороши для длинных блоков текста, поэтому большинство книг и журналов набрано ими.
Шрифты без засечек: обтекаемые, современные, современные
Sans означает «без», поэтому шрифты без засечек «лишены» маленьких ножек, которые есть у шрифтов с засечками.
Возможно, у вас на компьютере установлены шрифты Arial и Verdana, и оба шрифта без засечек.
Шрифты без засечек обтекаемы, современны и современны, благодаря чему ваш бизнес выглядит передовым и современным. Они хороши для инструкций или в любое время, когда важна ясность. Шрифты без засечек отлично смотрятся в Интернете, и многие сайты используют их в качестве текстовых шрифтов.
Они хороши для инструкций или в любое время, когда важна ясность. Шрифты без засечек отлично смотрятся в Интернете, и многие сайты используют их в качестве текстовых шрифтов.
Чтобы упростить вашу работу, я рекомендую использовать не более двух шрифтов. Выберите полные «семейства» с обычным, курсивным, полужирным и полужирным начертанием. Это даст вам множество вариантов заголовков, подзаголовков и подписей.
Для максимальной универсальности выберите шрифт с засечками и без засечек, которые хорошо сочетаются друг с другом.
Это может быть сложно сделать правильно (сочетание шрифтов с засечками и без засечек постоянно ставит профессиональных графических дизайнеров в тупик).
Прочтите один из способов сделать так, чтобы шрифты с засечками и без засечек отлично смотрелись вместе.
Используйте свой «AGE»
Чтобы объединить шрифт с засечками и без засечек, найдите похожие формы букв. Лучше всего пытаться сопоставить строчные буквы «а», «г» и «е». Давайте посмотрим:
Давайте посмотрим:
Видите образец шрифта слева? Обратите внимание на форму буквы «а». Теперь посмотрите на «г» и «е».
Какой из следующих шрифтов без засечек хорошо сочетается с приведенным выше примером?
Строчные буквы «a», «g» и «e» в Пример A лучше всего подходят.Формы букв аналогичны. Эти два шрифта будут хорошо сочетаться, не конфликтуя.
Нашли свой шрифт с засечками или без засечек? Вот как его использовать:
В поисках типографских ресурсов
В Интернете легко найти шрифты по низкой цене или бесплатно. Однако будьте осторожны: многие из них имеют низкое качество и сделают ваш бизнес непрофессиональным.
Качественный шрифт полного семейства , представляющий ваш бизнес, — это отличная инвестиция.
Что такое «полный семейный шрифт»?
Полноценный шрифт просто означает, что шрифт имеет много начертаний — от светлого до полужирного.Включение большого количества шрифтов означает, что у вас будет больше стилей на выбор.
Независимо от того, решите ли вы использовать шрифт с засечками или без засечек, ищите шрифты полного семейства.
Платные шрифты
Поскольку технологии шрифтов развиваются не так быстро, как программное обеспечение, через 20 лет ваш шрифт будет таким же удобным, как и сегодня, поэтому не бойтесь инвестировать, если найдете идеальный шрифт с засечками или без. шрифт с засечками для вашего бренда.
Adobe Fonts, Fonts.com и Myfonts.com — это три хороших ресурса, где вы можете инвестировать в шрифты для представления своего бизнеса.
Бесплатные шрифты
Бесплатные шрифты можно найти по ссылкам ниже.
Внимание! Огромная галерея вариантов шрифтов может показаться ошеломляющей!
Помните, стремитесь к качеству, удобочитаемости и полному набору начертаний:
Шрифты Google | fontsquirrel.com | dafont. co m
co m
БОНУС: Шрифтовые ресурсы, которые вы можете найти на этом сайте
Этот сайт битком набит шрифтовыми ресурсами! Изучите эти статьи:
Связанные: Стили шрифтов, которые работают: 5 любимых бесплатных комбинаций шрифтов
Связанные: Вы влюбляетесь в ложные шрифты? Что важно для выбора наилучшего размера шрифта
Связано: Шрифты богатых и знаменитых
Выберите шрифт-шутку
И просто для удовольствия, несколько шрифтов-шуток — выберите свой любимый!
Какой у тебя шрифт в Instagram
Прошлая неделя была важной для Instagram.Платформа социальных сетей выпустила неуклюжий плагиат TikTok под названием Reels, который сразу же получил плохие отзывы. Тем не менее, Instagram также сделал еще четыре шрифта доступными для широкого использования в историях. Итак, этот был новостью. Учитывая, что мир переживает пандемию, мы вот-вот вступим в самые важные выборы нашего времени, и в обществе царит глубокое волнение, шрифты не являются самой насущной проблемой наших дней и не меняют жизнь. Но мы воспользуемся любым шансом, чтобы тщательно проанализировать тривиальный выбор в социальных сетях.
Все мы знаем, что выбор шрифта многое говорит о человеке. Times New Roman и Calibri, по сути, являются соперничающими бандами на студенческих курсах английского языка по всей стране, и ничто так не раздражает и мелочно, как использование Century Gothic в качестве стандартного шрифта электронной почты. Новые параметры Instagram варьируются от стандартных до тонких, вычурных вариантов, которые были напрямую скопированы с веб-сайта The Cut . Instagram не предоставил нам названия для новых шрифтов, поэтому мы взяли на себя смелость это сделать.Мы также смоделировали их. Затем мы присвоили каждому шрифту индивидуальность, чтобы вы могли принять взвешенное решение, с которым вы чувствуете наибольшую духовную связь. Что новые шрифты говорят о вас как о человеке? Что подходит именно вам и вашему стратегическому онлайн-персонажу?
Лорен Кранк
Обычный
Этот пользователь либо не знает, что вы можете изменить шрифт, либо делает очень обдуманный стилистический выбор, чтобы показать людям, что они не слишком стараются и не воспринимают всерьез свои истории в Instagram , которые . Они потенциальные пользователи шрифтов для пишущей машинки, но немного более самосознательны. Нормально скучно, но нормально стабильно.
Они потенциальные пользователи шрифтов для пишущей машинки, но немного более самосознательны. Нормально скучно, но нормально стабильно.
Лорен Кранк
Thin Caps
Этот пользователь шрифта стоит прямо перед дверями метро, а не движется в середине поезда. Они до сих пор носят свой браслет Bonnaroo 2017 года, и у них подготовлен целый монолог, когда кто-нибудь укажет, что распутывающийся кусок нити на упомянутом браслете является питательной средой для бактерий.Они предпочитают янтарный эль и ведут долгую беседу с людьми за соседним столиком, пока их друзья не решают перестать приглашать их на ужин.
Лорен Кранк
Fancy Cursive
Пользователь, пишущий курсивом, живет в особом, специально созданном мире. Использование курсивного шрифта предполагает, что этот пользователь просто не увидит плохих вещей, происходящих сегодня. Этот человек раньше был на полднике со своей матерью. Они делают истории из фотоколлажей, желая каждому из своих старых друзей из женского общества «с днем рождения». Они подбирают цвет губной помады к цвету лака для ногтей и сочетают цвет своих книжных полок.
Они делают истории из фотоколлажей, желая каждому из своих старых друзей из женского общества «с днем рождения». Они подбирают цвет губной помады к цвету лака для ногтей и сочетают цвет своих книжных полок.
Джастин Киркленд
Почти опубликовано
Пользователь шрифта «Почти опубликован» (он же шрифт «Пишущая машинка») публикует только микро- или макрофотографии. Этот шрифт используется комично интроспективными. Если вам удастся отобрать у них телефон, вы найдете целый список неопубликованных стихов в приложении «Заметки».Контент? Совершенно непонятно. Этот человек украсил бы свою квартиру деревенским, индустриальным колоритом, если бы у него были деньги, но стихи… они просто не могут заставить их продаваться. Один день. Этот человек всегда спрашивает свою девушку, слышали ли они когда-нибудь раньше об A24. Вы знаете, киностудия?
Лорен Кранк
Bro
Использование шрифта BRO означает, что все ясно и ясно: у тебя много дерьма Nike. Это хайпбист среди шрифтов.Этому пользователю нравятся кроссовки, несмотря на то, что он удалился из культуры кроссовок. Это токсично, чувак. Человек, который использует этот шрифт, использует его для публикации своих велосипедных маршрутов Strava в своих историях, потому что они действительно гордятся своим временем 20 миль в час. Никто за пределами велосипедного сообщества не знает, что это значит.
Это хайпбист среди шрифтов.Этому пользователю нравятся кроссовки, несмотря на то, что он удалился из культуры кроссовок. Это токсично, чувак. Человек, который использует этот шрифт, использует его для публикации своих велосипедных маршрутов Strava в своих историях, потому что они действительно гордятся своим временем 20 миль в час. Никто за пределами велосипедного сообщества не знает, что это значит.
Джастин Киркленд
Comic Sans Adjacent
Этот шрифт представляет собой абсолютный хаос, но что делает его таким привлекательным, так это то, что хаос может принимать множество форм.В самом невинном виде использование Comic Sans в Instagram — это то, что может сделать мама в возрасте 40 лет. У нее маниакальная энергия: «Я должна выбраться из этого продуктового магазина». На другом конце спектра шрифтов Comic Sans может указывать на то, что вы имеете дело с психопатом. Вы когда-нибудь смотрели фильм, в котором кукла оживает, и есть та доля секунды, когда кукла жива, но никого не убивает? Это энергия Comic Sans. Это флюиды, которые они передают своим подписчикам.
Это флюиды, которые они передают своим подписчикам.
Джастин Киркленд
The Cut
Использовать этот шрифт — все равно, что носить красную поясную сумку Gucci в 2020 году.Люди, которые его используют, вероятно, не понимают, почему The Cut никогда не ответили ни на одно из восьми резюме, которые они отправили по электронной почте непосредственно главному редактору. Они не размещают в Instagram фотографии с голубым фоном, потому что их лента равномерно бледно-розовая, а это испортит общую эстетику. Они часто преследуют себя. Они прямо сейчас украшают свою квартиру множеством феминистских распечаток, потому что будущее за женщинами, за отрядом. И они хотели бы занять место со стороны стола с неоновой вывеской на заднем плане, если можно!
Джастин Киркленд
Android
Этот шрифт создает яркое и отчетливое впечатление от пользователей Android.Это наименее производительный из шрифтов — когда вы используете его, вы активно пытаетесь не выкладывать слишком много. Почему тогда не обычный шрифт? Потому что это предполагает, что у его пользователей есть индивидуальность, но при этом они не теряются в странных нюансах, связанных с использованием засечек, чтобы подчеркнуть свою точку зрения. Пользователь Android-шрифтов — добрая душа. Посредник среди друзей. Их не волнует соотношение подписчиков и подписчиков. Это тот, кто готов смириться с решением группы купить мексиканскую еду, несмотря на то, что неоднократно говорил, что они не фанаты.
Почему тогда не обычный шрифт? Потому что это предполагает, что у его пользователей есть индивидуальность, но при этом они не теряются в странных нюансах, связанных с использованием засечек, чтобы подчеркнуть свою точку зрения. Пользователь Android-шрифтов — добрая душа. Посредник среди друзей. Их не волнует соотношение подписчиков и подписчиков. Это тот, кто готов смириться с решением группы купить мексиканскую еду, несмотря на то, что неоднократно говорил, что они не фанаты.
Джастин Киркленд
New Money Serif
Этот шрифт иллюстрирует иллюзию богатства. Его использование предполагает богатство без каких-либо доказательств того, что его пользователь что-то знает о деньгах. У этого шрифта есть Roth IRA, даже если у пользователя его нет. В этом шрифте есть простота, что делает его таким привлекательным. Простая засечка. Тонкие линии. Использование его говорит о том, что вы относитесь к себе серьезно, но и остерегитесь. Этот шрифт любят люди, которые хотят казаться богатыми, но достаточно пары совместных хитов на концерте Chainsmokers в Хэмптоне в разгар пандемии, и они снова окажутся на шрифте BRO, заявив о себе всем.
Выбор этого шрифта для Instagram — долгосрочное обязательство. Не облажайтесь, потому что использование нескольких шрифтов еще более хаотично, чем просто выбор Comic Sans.
Подписаться на журнал Esquire
heastmags.com
Лорен Кранк Лорен Кранк — помощник редактора в Esquire, где она ведет учетные записи бренда в социальных сетях и освещает поп-культуру и телевидение, имея слишком узкий опыт работы с настоящими криминальными шоу.Джастин Киркланд Джастин Киркленд — писатель журнала Esquire, где он фокусируется на телевидении, поп-культуре, еде и юге; он из Восточного Теннесси и в настоящее время живет в Бруклине, Нью-Йорк.Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Использование пользовательского шрифта с динамическим типом
Использование пользовательского шрифта с динамическим шрифтом всегда было возможно, но требовалось приложить некоторые усилия, чтобы заставить его масштабироваться для каждого стиля текста, когда пользователь изменял размер динамического шрифта. Apple представила новый класс метрик шрифтов в iOS 11, который делает его гораздо менее болезненным.
Apple представила новый класс метрик шрифтов в iOS 11, который делает его гораздо менее болезненным.
Последнее обновление: 19 мая 2021 г.
Динамический тип
Apple представила динамический тип еще в iOS 7, чтобы дать пользователю общесистемный механизм для изменения предпочтительного размера текста в настройках системы.
Для поддержки динамического типа вы устанавливаете для меток, текстовых полей или текстовых представлений шрифт, возвращаемый методом класса UIFont requiredFont(forTextStyle:) .Возвращенный шрифт, в котором используется гарнитура Apple San Francisco, имеет размер и насыщенность, скорректированные в соответствии с предпочтениями пользователя по размеру и предполагаемым стилем текста.
Например, чтобы создать этикетку со стилем основного текста:
пусть метка = UILabel()
label.font = UIFont.preferredFont(forTextStyle: .body)
label. adjustsFontForContentSizeCategory = true
adjustsFontForContentSizeCategory = true
Примечания:
Apple добавила свойство
AdjustsFontForContentSizeCategoryвUILabel,UITextFieldиUITextViewв iOS 10.Когдаtrue, шрифт автоматически обновляется, когда пользователь меняет предпочтительный размер шрифта. Для iOS 9 и более ранних версий вы прослушиваете уведомлениеUIContentSizeCategoryDidChangeи вручную обновляете шрифт.В iOS 10 вы также можете получить шрифт, совместимый с чертами (например, классом размера), используя
selectedFont(forTextStyle:compatibileWith:).Было шесть значений
UIFontTextStyle, когда они были представлены в iOS 7 (.заголовок,.подзаголовок,.тело,.сноска,.caption1,заголовок2). iOS 9 добавила еще четыре стиля (., title1
title1 .title2,.title3и.callout). В iOS 11 добавлен стиль больших заголовков (.largeTitle).
Вот как различные стили текста выглядят в очень маленьком, большом и сверх-очень-большом размере для специальных возможностей:
Обратите внимание, как все стили текста увеличиваются в размере с увеличением размера специальных возможностей. Это новое в iOS 11 . Когда большие размеры специальных возможностей были впервые представлены в iOS 7, они применялись только к стилю .body .
Масштабирование пользовательского шрифта
До iOS 11 для поддержки динамического типа с пользовательским шрифтом вам нужно было определить детали шрифта (начертание и размер шрифта) для каждого из десяти стилей текста, а затем решить, как масштабировать эти варианты шрифта для каждой из двенадцати категорий размера содержимого.
Apple публикует метрики шрифта, которые они используют для шрифта San Francisco, в Руководстве по человеческому интерфейсу iOS, которое служит полезной отправной точкой при принятии решения о том, как масштабировать каждый стиль текста.
Например, текстовый стиль .headline использует шрифт Semi-Bold, который составляет 17 пунктов при большом размере содержимого и 23 пункта при размере xxxLarge.
Метрики шрифта
Чтобы упростить масштабирование пользовательского шрифта для динамического типа, Apple представила UIFontMetrics в iOS 11. Чтобы использовать собственный шрифт для данного стиля текста, вы сначала получаете метрики шрифта для этого стиля, а затем используете его для масштабирования вашего пользовательского шрифта. .
Давайте вернемся к примеру с установкой метки для .стиль текста body , но с пользовательским шрифтом. Основной подход таков:
let font = UIFont (имя: fontName, размер: fontSize)
пусть fontMetrics = UIFontMetrics (forTextStyle: .body)
label.font = fontMetrics.scaledFont (для: шрифт)
Вы создаете свой шрифт с пользовательским шрифтом и размером. Получите метрики шрифта для стиля ., а затем используйте  body
body scaledFont(for:) , чтобы масштабировать шрифт для предпочтительного размера текста.
Класс UIFontMetrics устраняет необходимость поддерживать таблицу шрифтов (гарнитура и размер) для каждой из двенадцати категорий размера содержимого. Вам по-прежнему необходимо выбрать шрифт для каждого стиля при размере содержимого по умолчанию. Этот размер шрифта затем масштабируется в соответствии с метриками шрифта, когда пользователь изменяет размер содержимого.
Словарь стилей
Чтобы избежать разброса имен и размеров шрифтов по всему коду, я остановился на словаре стилей:
typealias StyleDictionary = [StyleKey.RawValue: FontDescription]
Ключ стиля словаря представляет собой перечисление с необработанными значениями String и регистром для каждого из стилей текста:
перечисление StyleKey: строка, декодируемая {
регистр большойНазвание,название,название2,название3
заголовок дела, подзаголовок, тело, выноска
case сноска, заголовок, заголовок2
}
Значения словаря стилей представляют собой структуру, содержащую имя и размер шрифта для использования в этом текстовом стиле:
struct FontDescription: декодируемый {
пусть fontSize: CGFloat
пусть имя_фонта: строка
}
И ключ, и значение являются Декодируемыми , поэтому я могу прочитать словарь стилей из файла plist . Вот как выглядит шрифт Noteworthy, который Apple поставляет с iOS. У него одновременно смелое и светлое лицо:
Вот как выглядит шрифт Noteworthy, который Apple поставляет с iOS. У него одновременно смелое и светлое лицо:
Я придерживался размеров шрифта, которые Apple использует для размера текста .large для каждого стиля. Так, например, я использовал 17-pt Noteworthy-Bold для .headline и 17-pt Noteworthy-Light для .body .
Чтобы применить шрифты, я заключаю словарь в структуру ScaledFont , которую вы инициализируете именем файла plist (без расширения).По умолчанию предполагается, что файл plist находится в основном пакете. Затем метод font(forTextStyle:) возвращает масштабированный шрифт для каждого стиля текста:
общедоступная структура ScaledFont {
public init(fontName: String, bundle: Bundle = .main)
общедоступный функциональный шрифт (forTextStyle textStyle: UIFont.TextStyle) -> UIFont
}
Проверьте код для получения полной информации, но вот интересный метод, который ищет шрифт для стиля текста, а затем использует UIFontMetrics для возврата масштабированного шрифта. Если в словаре стилей нет записи для стиля текста, он возвращается к предпочтительному шрифту Apple:
Если в словаре стилей нет записи для стиля текста, он возвращается к предпочтительному шрифту Apple:
общедоступный функциональный шрифт (forTextStyle textStyle: UIFont.TextStyle) -> UIFont {
охранять пусть styleKey = StyleKey(textStyle),
пусть fontDescription = styleDictionary?[styleKey.rawValue],
пусть шрифт = UIFont (имя: fontDescription.fontName,
размер: fontDescription.fontSize)
еще {
вернуть UIFont.preferredFont (forTextStyle: textStyle)
}
пусть fontMetrics = UIFontMetrics (forTextStyle: textStyle)
вернуть шрифтметрикс.масштабированный шрифт (для: шрифт)
}
Чтобы использовать это с Noteworthy.plist , я лениво загружаю его в контроллер представления:
private let fontName = "Примечательно"
частный ленивый var scaledFont: ScaledFont = {
вернуть ScaledFont (имя_шрифта: имя_шрифта)
}()
Затем при установке шрифта для метки я вызываю font(forTextStyle:) :
пусть метка = UILabel()
label. font = scaledFont.font(forTextStyle: textStyle)
label.adjustsFontForContentSizeCategory = true
font = scaledFont.font(forTextStyle: textStyle)
label.adjustsFontForContentSizeCategory = true
Пока вы масштабируете шрифт с помощью UIFontMetrics , свойство AdjustsFontForContentSizeCategory по-прежнему работает, поэтому вам не нужно беспокоиться об обновлении, когда пользователь изменяет размер.Вот как это выглядит с использованием шрифта Noteworthy.
Примечание. Я не уверен, является ли это ошибкой или «функцией», но стиль .caption2 , кажется, масштабируется больше, чем стиль .caption1 , даже несмотря на то, что он использует меньший размер точки при размере .large . .
Использование пользовательского шрифта
Вы не ограничены шрифтами, включенными в iOS. Это NotoSans, загруженный из шрифтов Google (проверьте лицензию любых шрифтов, которые вы загружаете, если поставляете их вместе с приложением).У него есть обычные, полужирные, курсивные и жирно-курсивные начертания. Я использовал курсив для стилей подзаголовка и подписи:
Я использовал курсив для стилей подзаголовка и подписи:
Если вы загружаете и добавляете файлы пользовательских шрифтов в свой проект, не забудьте добавить их в цель и перечислить их в разделе «Шрифты, предоставляемые приложением» ( UIAppFonts ) в Info.plist :
Если вы не уверены, какие имена шрифтов использовать, вы можете распечатать все доступные имена с помощью этого фрагмента кода:
пусть семьи = UIFont.фамилии
family.sorted().forEach {
печать("\($0)")
пусть имена = UIFont.fontNames (forFamilyName: $ 0)
печать (имена)
}
Получить код
Вы можете получить полный код для этого поста в моем репозитории CodeExamples GitHub:
Я переместил тип ScaledFont в собственный пакет Swift, который вы можете найти здесь:
Дополнительное чтение
Применение того же подхода к SwiftUI:
См. сессию WWDC 2017 по динамическому типу:
Чтобы узнать больше о создании адаптивных макетов с динамическим шрифтом, получите мою книгу:
.

