Работа со шрифтами в Word
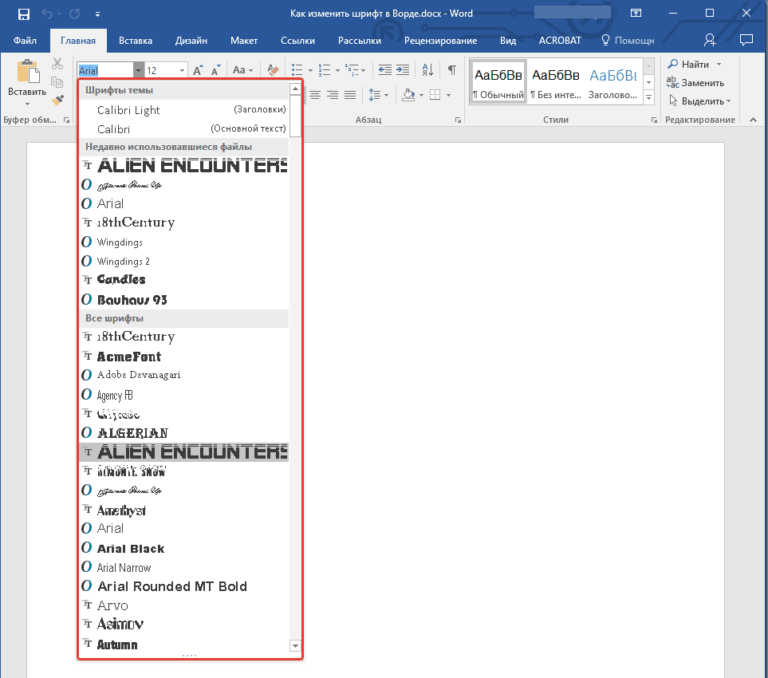
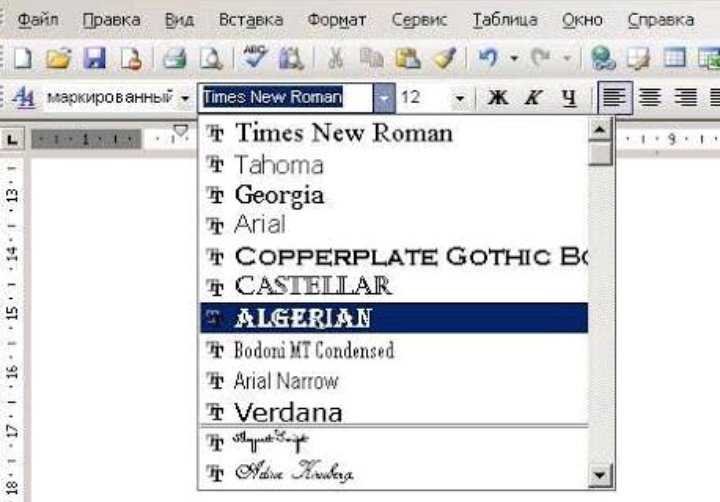
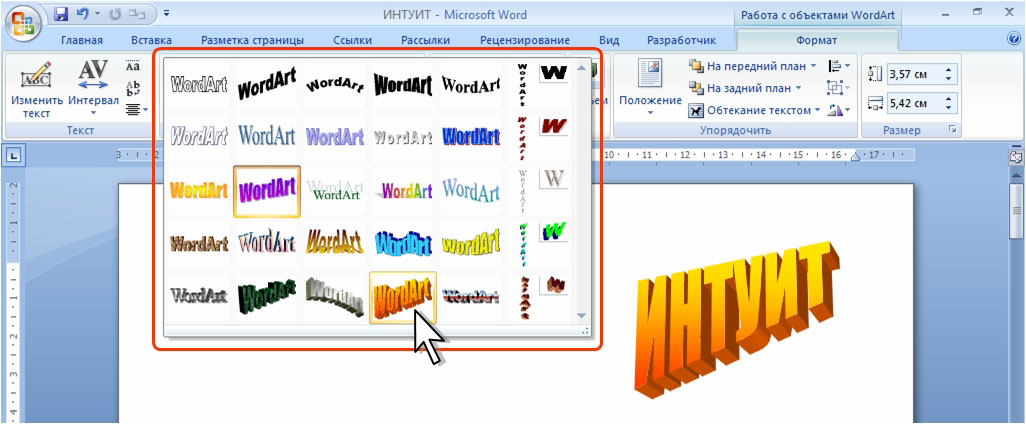
Как правило, в программе Word любая замена шрифта в определенном, а если быть точнее, в выделенном нами участке текста производится обычно в меню шрифтов, которое находится в панели форматирования. Всего лишь щелкните мышкой по стрелочке, которая находится в правой части Меню — и Вы тут же увидите полный список имеющихся в Вашей системе шрифтов. Теперь все что Вам остается, так это выбор понравившегося шрифта. Всё, дело сделано!
Обратите внимание на то, что в Worde шрифты, как правило располагаются исключительно по алфавиту, но, в самом верху, будут расположены те шрифты, с которыми Вы не давно работали (обычно выводятся 3 последних).
В версиях Word, начинающихся еще с 2000 года, была встроена одна полезная функция, заключающая в себе предварительный просмотр в результате чего названия самих шрифтов будут отображаться в Меню при помощи гарнитуры данного шрифта. Это очень удобно, так как раньше пользователям Word приходилось запоминать названия всех шрифтов. Представляете как не удобно? Хотя обычно их не запоминали, а просто на просто сверяли с нужными каталогами.
Представляете как не удобно? Хотя обычно их не запоминали, а просто на просто сверяли с нужными каталогами.
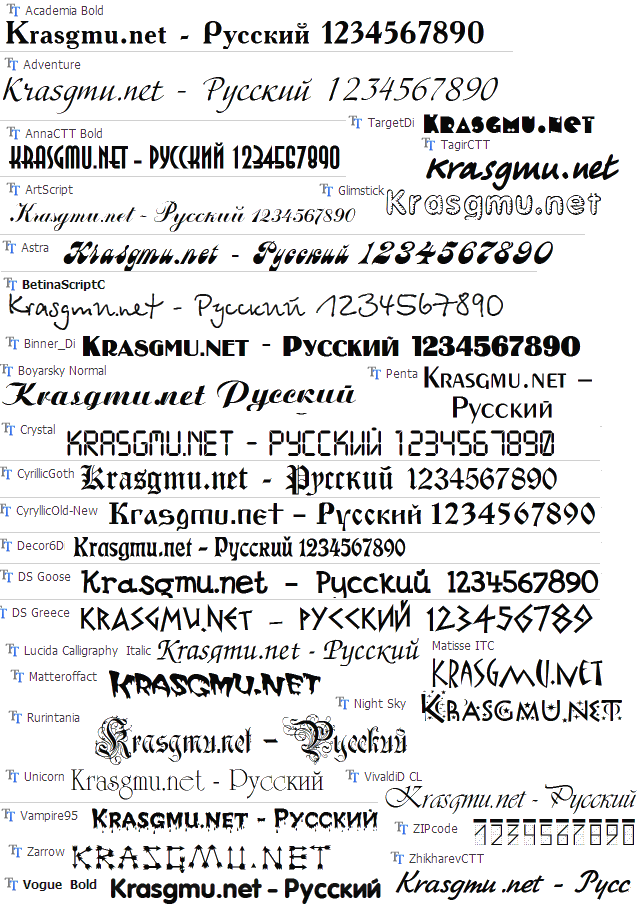
Однако, для пользователей России и стран СНГ присутствует одно большое «но». Дело в том, что не все шрифты воспринимают знаки кириллицы, а именно по этому не все поддерживают русский язык. Зададите вопрос: «А что будет если я выберу для текста не подходящий шрифт?». Отвечу просто: ничего не будет, просто Вы вместо своего текста получите непонятную кучу вопросительных знаков, ну или пустые квадратики. Кому как повезет.
Согласен, всем, наверное, хочется чтобы текст был красивее, но все чаще приходится использовать самые простые, так как остальные не поддерживают наш язык.
К простым стандартным шрифтам относятся всего 2 шрифта:
- Times New Roman
- Arial
Красивый шрифт тоже не всегда хорошо, так как он часто отвлекает читателя и не дает ему сосредоточиться. По этому для написания каких-то документов используются вышеперечисленные шрифты.
Другие учебные материалы можно найти на uchitelya.
com
Думаете 2 шрифта очень мало? Не тут то было, забыли про курсив, жирный текст, подчеркнутый? Даже с простыми шрифтами можно сделать оформление очень симпатичным, на счет этого Вы не переживайте.
Если нужно,то можно даже заменить и цвет самого шрифта. Но заметьте тот факт, что шрифтовая цветная радуга совсем не имеет отношения к официальным бумагам и документам. Зато для рефератов школьников в самый раз когда нужно выделить другим цветом годы правления Петра 1 или же выделить какое-то определение по географии.
Изменить цвет предложения (слова или буквы) очень даже просто, нужно всего лишь выделить нужный элемент затем нажать на кнопочку — «Цвет шрифта». Кнопочка расположена на Панели форматирования. Теперь Вам представлена к вниманию Палитра цветов, все что остается сделать, так это лишь выбрать нужный оттенок.
Есть еще один часто применяемый элемент — размер шрифта (некоторые его еще называют кегль). Вот этот самый кегль можно будет выбрать при помощи меню «Размер шрифта». Располагается меня так же на панели форматирования. Для заголовков, как правило выбирают размер по крупнее, а вот для обычного текста хватает 12-14 размера.
Располагается меня так же на панели форматирования. Для заголовков, как правило выбирают размер по крупнее, а вот для обычного текста хватает 12-14 размера.
как поменять стиль и писать другим шрифтом
Активные пользователи социальной сети интересуются, как изменить шрифт в ВК? Стандартный шрифт может надоесть, поэтому хочется чего-то нового. Функции сайта не предусматривают такой возможности. Но все же существуют способы изменения, о которых вы узнаете из нашей статьи.
Использование дополнения для браузеров
Перед тем, как изменить шрифт текста в ВК на компьютере, необходимо провести дополнительные процедуры для выбора стиля. С этим вам поможет текстовой редактор от Microsoft – Word.
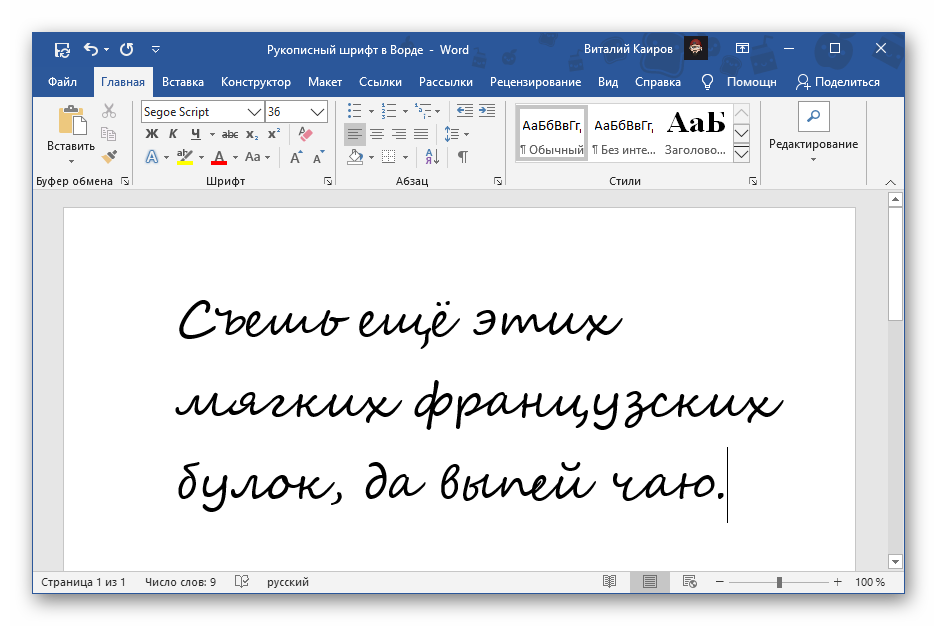
Откройте новый документ и напишите любой текст. Затем с помощью стандартных инструментов выберите стиль шрифта, его цвет и размер. Таким образом, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.
Не все стили в Ворде подходят для русских букв. Скачать дополнительные шрифты вы можете с официального сайта компании или со сторонних ресурсов.
Менять шрифт в ВК можно c помощью специального дополнения – Stylish. Оно совместимо с большинством современных браузеров, скачать его вы можете из официального магазина расширений. Для этого нужно ввести название плагина в строку поиска.
После того, как нужное расширение найдено, нажмите на кнопку для запуска процесса инсталляции его в веб-обозреватель. Значок Stylish появится на панели расширений, а вы будете перенаправлены на стартовую страницу плагина. Здесь вы можете найти уже готовые стили, а также создать свою собственную версию оформления.
Для работы с ним необходимо авторизоваться, чтобы созданная тема была доступна и другим пользователям. После этого сделайте следующее:
- Перейдите на сайт Вконтакте и нажмите по иконке дополнения левой кнопкой мыши.
- В открывшемся окне вверху найдите иконку в виде трех вертикальных точек и щелкните по ней.

- В меню выберите пункт «Создать стиль».
Откроется редактор, где вам предстоит быть дизайнером своего стиля. Работать с ним не так сложно, как можно показаться на первый взгляд. Чтобы сделать другой шрифт в ВК, достаточно следовать инструкции:
- В поле под названием «Код 1» введите символы: body {}. Данный код подразумевает, что тема оформления будет использоваться на всех страницах сайта ВК.
- Между скобками установить курсор и дважды щелкните по клавише Enter. Вернитесь на вторую строчку в поле.
- Чтобы сменить шрифт в ВК и задать его стиль введите код: font-family: название шрифта, который вы выбрали. Например, «font-family: Times New Roman;» без кавычек.
- Для изменения размера, напишите код: font-size. После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
- Код font-style позволяет выбрать стиль букв: наклонный (obique), курсив (italic) или обычный (normal).
- В следующую строку введите специальный код для изменения цвета: color.
 Например, «color: blue;» без кавычек.
Например, «color: blue;» без кавычек. - Для стабильного отображения на сайте, после кода body в начале через запятую напишите div, span, a.
- В панели слева назовите свое оформление и нажмите на кнопку «Сохранить».
Проверьте, устраивает ли вас шрифт. По завершению работы нажмите на кнопку «Завершить». Обратите внимание, что галочка напротив параметра «включить» должна обязательно стоять.
Вы можете в любой момент отредактировать ваш стиль через инструменты плагина. Чтобы изменить шрифт в ВК только в сообщениях, проделайте процедуру на странице диалогов и не дописывайте теги div, span, a.
Кстати, если Вы просто хотите поменять цвет текста, можно не тратить время на все эти манипуляции. Всё можно сделать куда проще.
Использование готовых стилей
Расширение позволяет использовать стили других пользователей для различных сайтов, в том числе Вконтакте. Отличительными особенностями расширения является стабильная работа и отсутствие проблем с производительностью.
Некоторые темы не меняют стандартный шрифт социальной сети.
Перед тем, как начать писать другим шрифтом в ВК, сделайте следующее:
- Зайдите на главную страницу дополнения.
- В блоке с популярными категориями, расположенном слева, выберите Vk.
- Откроется окно с темами для социальной сети. Нажмите на ту, которая больше всех вам понравилась.
- Нажмите на кнопку «Install Style» для применения оформления.
- Подтвердите действие.
Если вы захотите отключить тему, щелкните по значку расширения в верхней панели, перейдите во вкладку «Установленные стили» и нажмите на кнопку деактивации.
На смартфоне
Как поменять шрифт в ВК на телефоне? Сделать это возможно через настойки официального приложения в разделе «Основные». Но изменить здесь можно только лишь размер текста, выбрав один из трех вариантов: маленький, обычный или большой.
Кстати! Пункт с изменением размера текста есть только в настройках Android.
На Айфоне увеличить или уменьшить его через приложение не удастся.
В официальном магазине приложений Google можно найти множество приложений, которые позволяют написать необычным шрифтом не только в Вконтакте, но и в других социальных сетях. Одними из самых популярных программ являются:
- Stylish Text — приложение, которое в несколько кликов изменяет оформление текста в вашем смартфоне. Вы можете использовать готовые темы или использовать редактор. Новый стиль станет оформлением интерфейса Андроид, а также всех установленных приложений.
- Text Converter преобразует текст в необычные символы. Встроенные типы конвертации и символьная клавиатура упростят задачу по созданию неповторимого сообщения или надписи.
Для любого пользователя доступно изменение шрифта для ВК онлайн. Процедура несложная и не занимает много времени даже у новичков. Также доступны готовые стили, которые ранее уже создали другие люди и поделились им. Но дополнение Stylish позволяет почувствовать себя дизайнером и создать свою собственную и неповторимую тему оформления любого сайта.
Женщина девушка женщина с текстом красоты слово тип шрифта векторное изображение
Женщина девушка женщина женщина с текстом красоты слово тип шрифт векторное изображение- лицензионные векторы
- логотип векторов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 499Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 37298062
- Цветовой режим
- RGB
- Художник
- AFStudio87
Безопасные веб-шрифты CSS
❮ Предыдущая Далее ❯
Лучшие веб-безопасные шрифты для HTML и CSS
Следующие шрифты являются лучшими веб-безопасными шрифтами для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет
поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации рукописного ввода. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
908111
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.