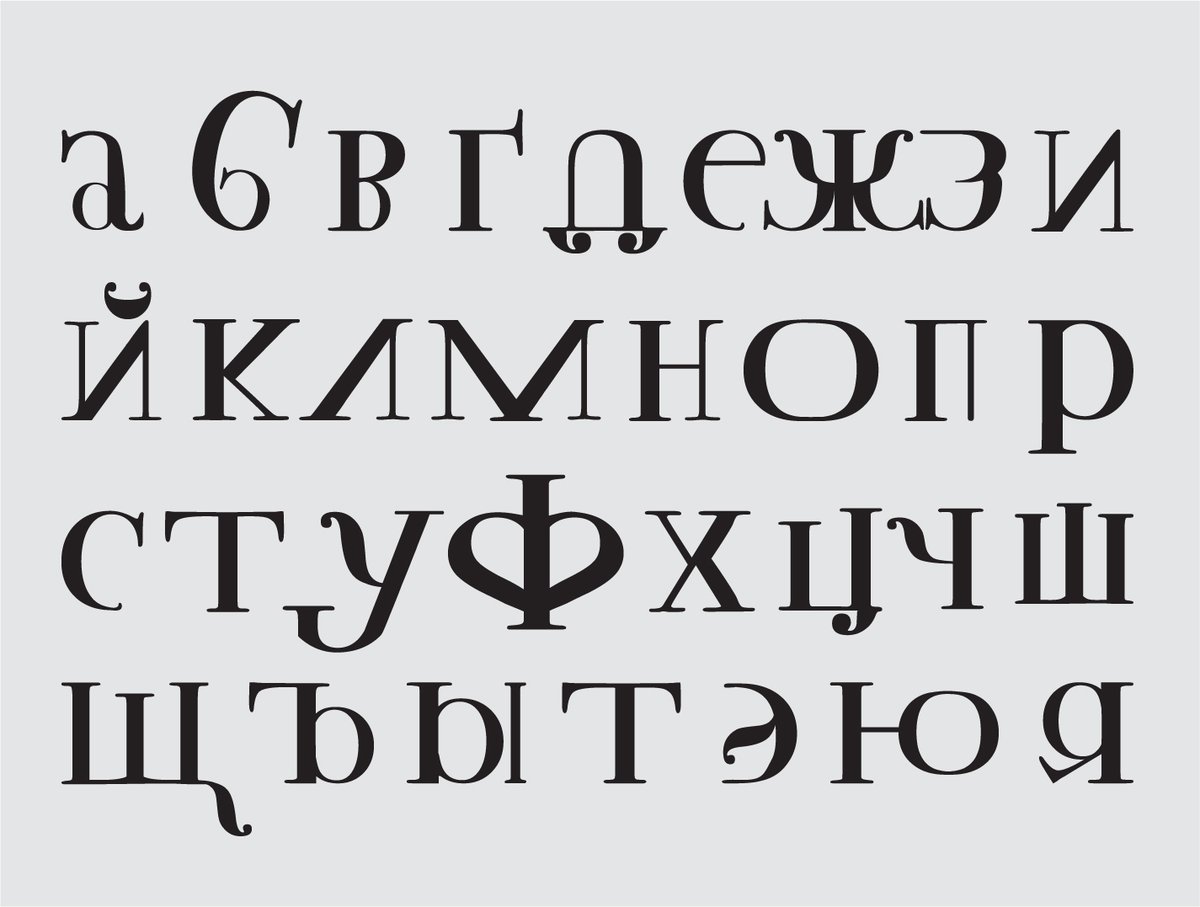
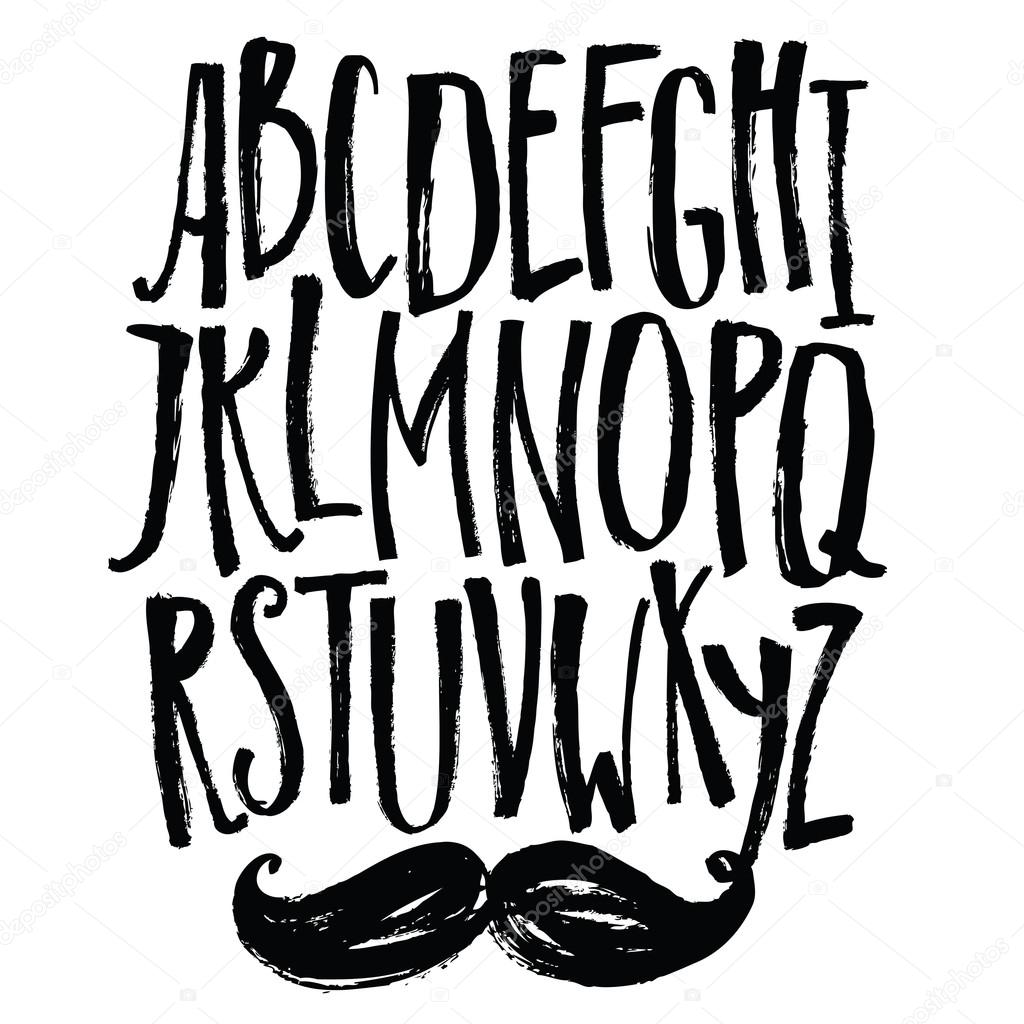
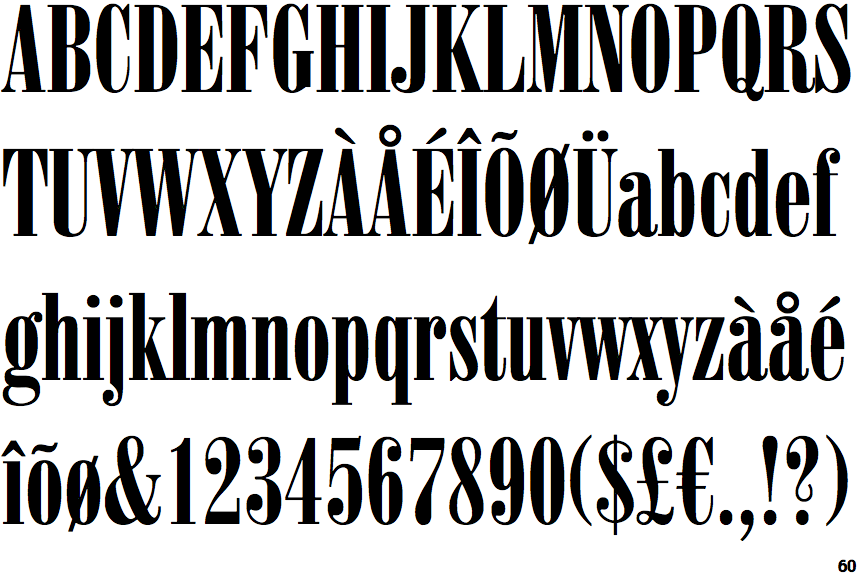
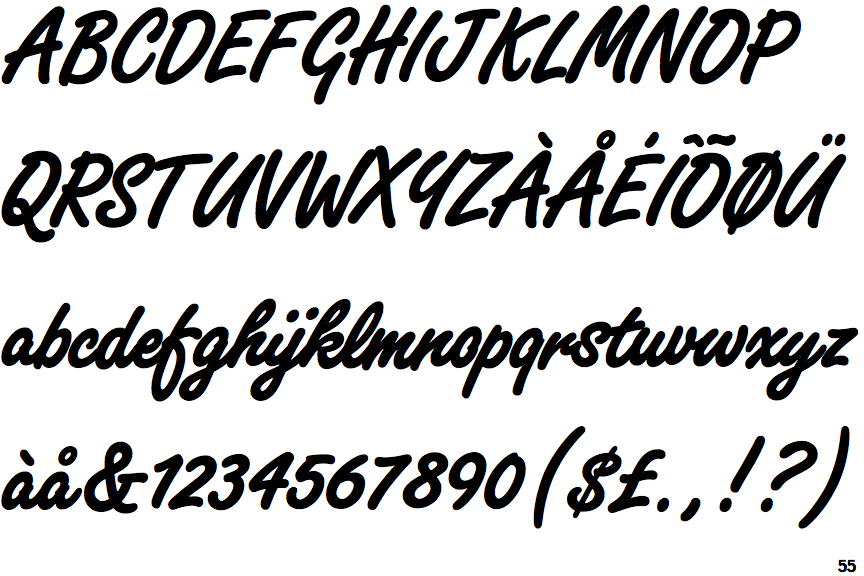
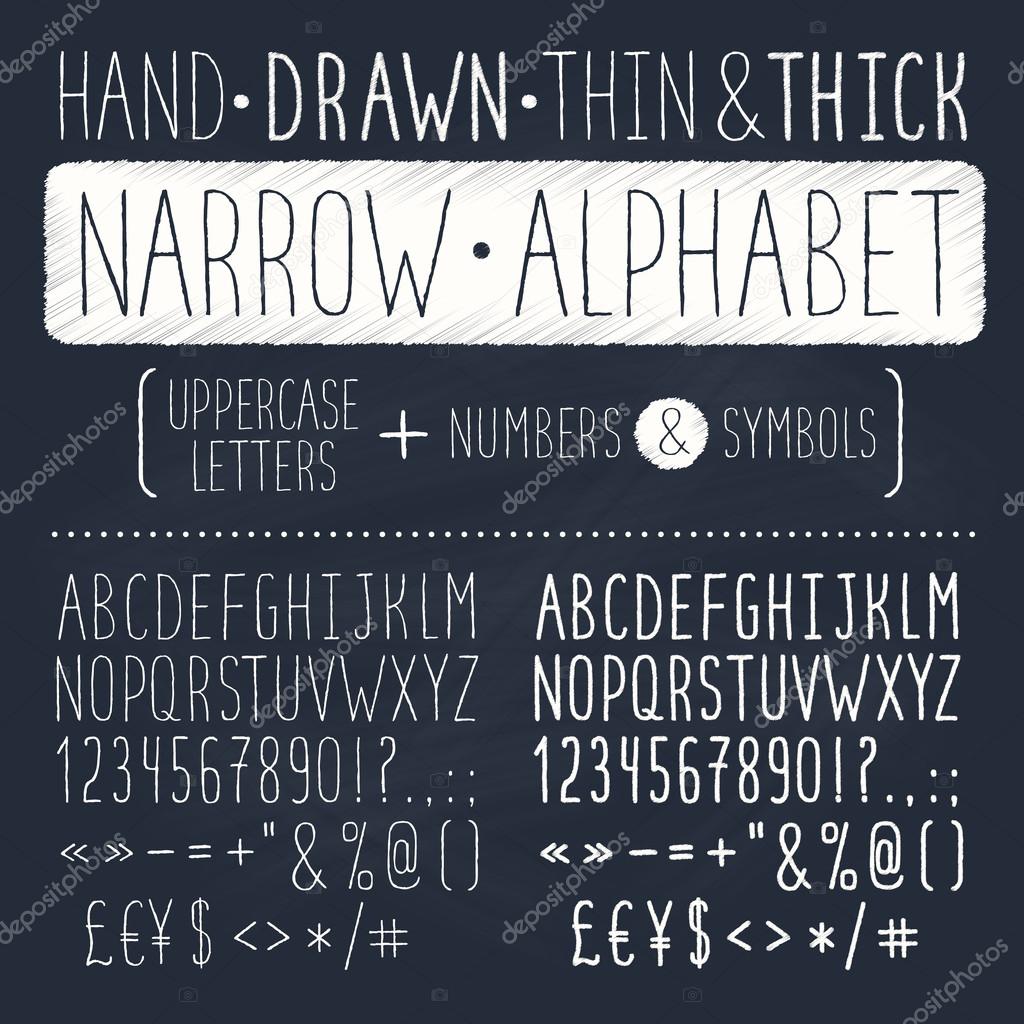
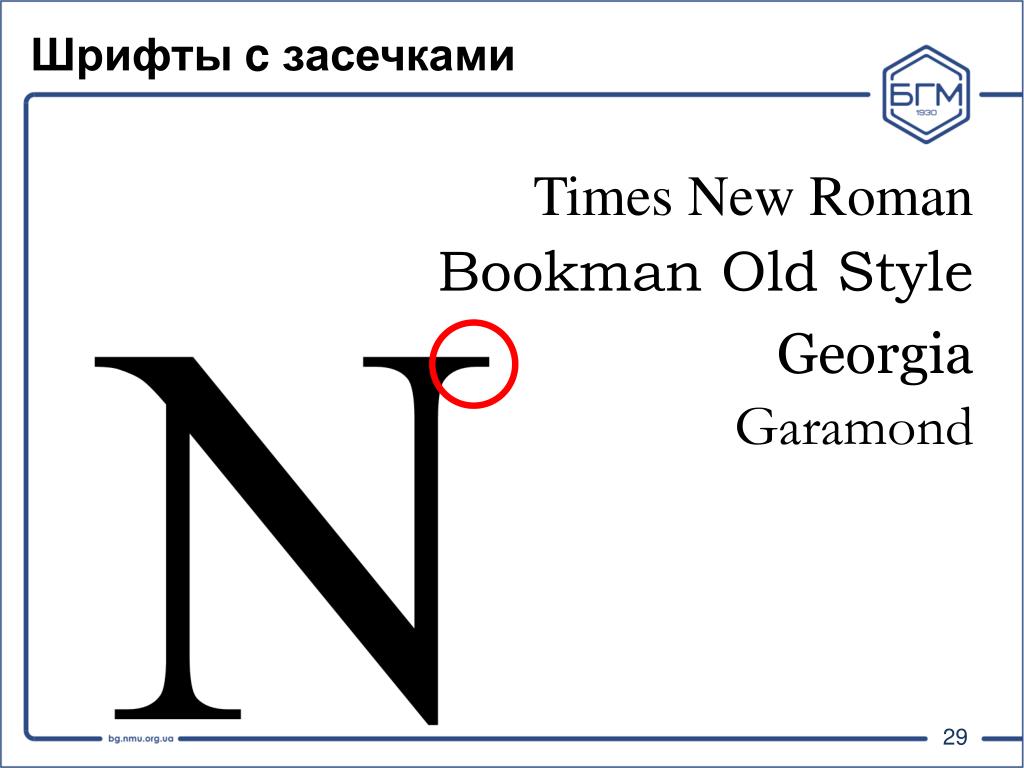
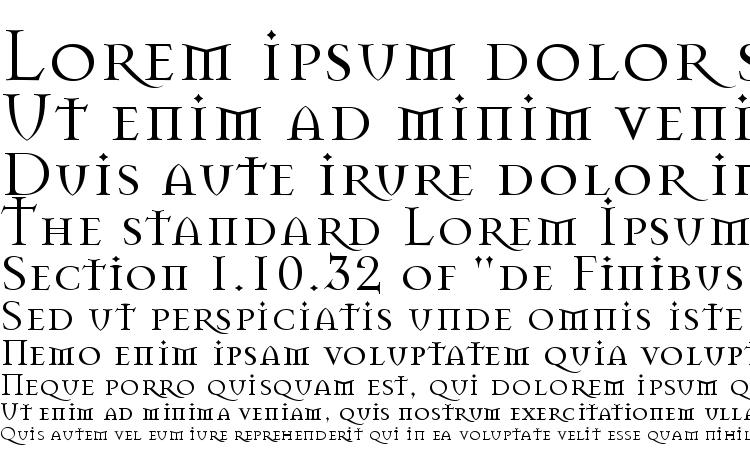
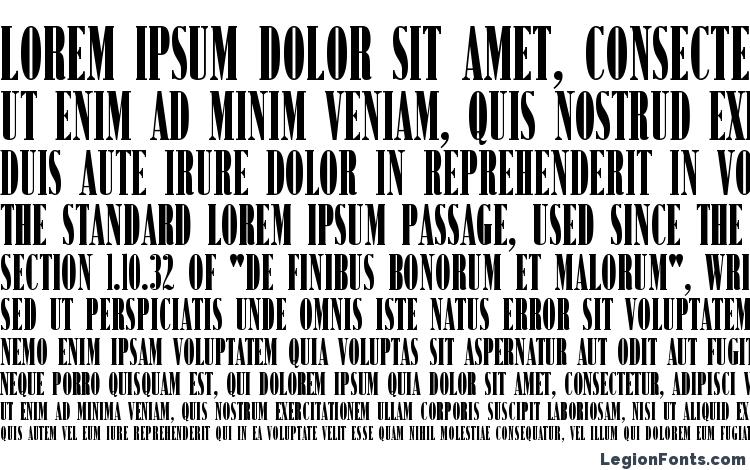
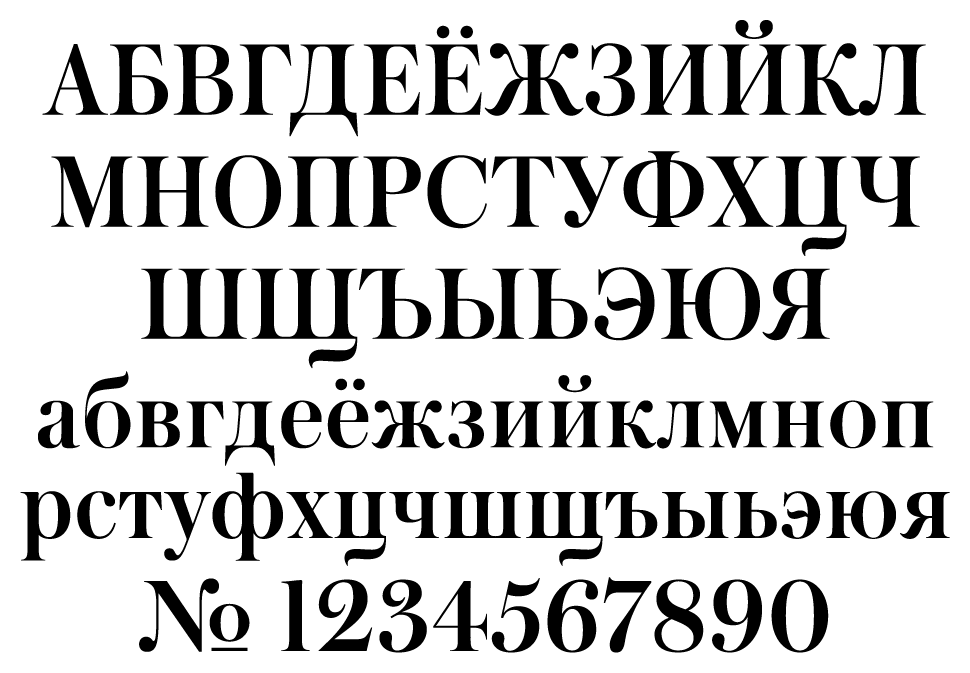
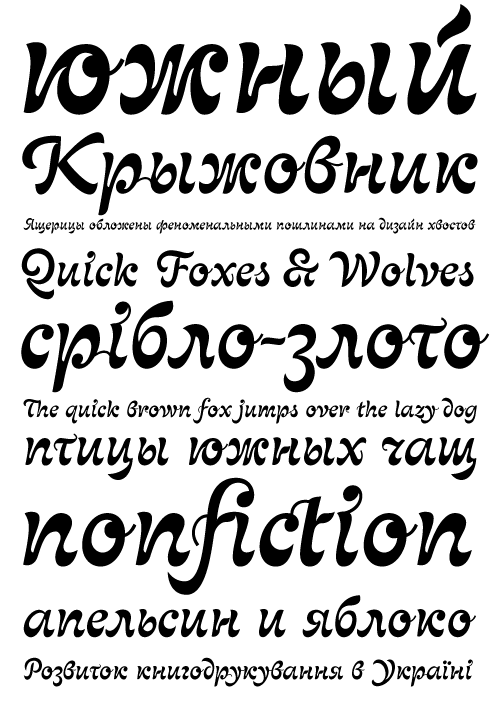
Продвижение бизнеса в социальных сетях по договору/ Аутсорсинг COOL SMM — Какие характеристики выбрать для шрифта, чтобы передать правильное послание? ⠀ 📒 Характеристики шрифтов: ⠀ 1️⃣ С засечками или без засечек. ⠀ Шрифты с засечками легче читаются на печатных материалах, они больше подходят для формальных и научных проектов, выглядят элегантнее. Шрифты без засечек легче читаются на экранах, воспринимаются как более неформальные и инновационные. ⠀ 2️⃣ Светлые или полужирные (жирные). ⠀ Светлые шрифты ассоциируются с легкостью и женственностью. Полужирные шрифты ассоциируются с мужественностью и силой. Шрифты средней насыщенности обладают лучшей читабельностью. ⠀ 3️⃣ Закругленные или угловатые. ⠀ Закругленные шрифты напоминают о комфорте, сладостях, мягкости и женственности. Угловатые шрифты напоминают о мужественности и стабильности, горькой, соленой или острой еде, работе. ⠀ 4️⃣ Простые или сложные. ⠀ Если ваше послание прямое и знакомое, используйте простые шрифты. Сложные шрифты помогают подчеркнуть уникальность и необычность предложения, запомниться.
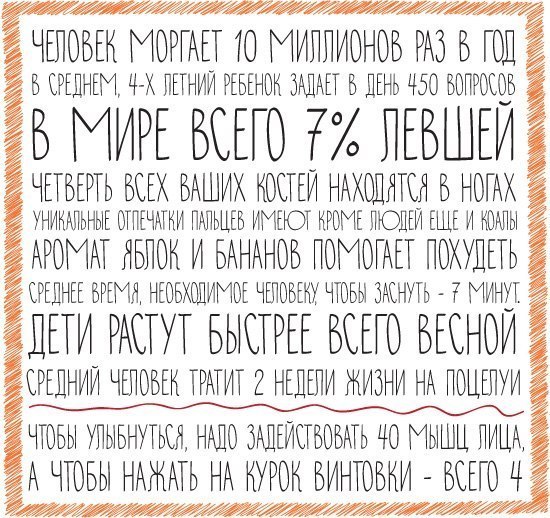
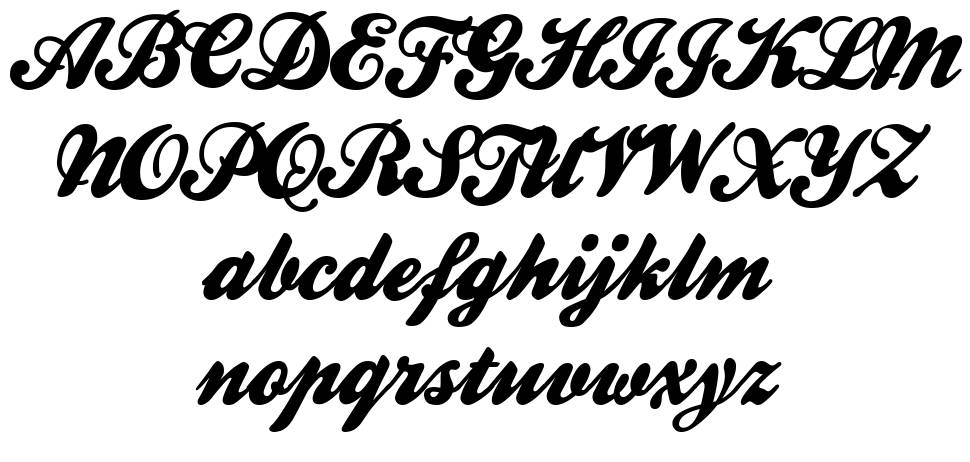
 ⠀ 5️⃣ Прямые или курсивные. ⠀ Курсивные шрифты ассоциируются с движением и скоростью. Прямые ассоциируются со стабильностью и надежностью. ⠀ 6️⃣ Нижний регистр или верхний регистр. ⠀ Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью. ⠀ 7️⃣ Раздельные или слитные. ⠀ Раздельное написание подчеркивает индивидуальность и целостность. Слитное написание подчеркивает стремление к объединению и близости. ⠀ 8️⃣ Уплотненные или разреженные. ⠀ Уплотненные шрифты напоминают о точности, экономичности и стройности. Разреженные шрифты напоминают о комфорте, расслабленности и свободе. ⠀ 9️⃣ Низкие или высокие. ⠀ Низкие шрифты ассоциируются со стабильностью и приземленностью. Высокие шрифты ассоциируются с легкостью, роскошью, вдохновением. ⠀ Пользуйтесь этими простыми правилами при выборе шрифтов для своих проектов.
⠀ 5️⃣ Прямые или курсивные. ⠀ Курсивные шрифты ассоциируются с движением и скоростью. Прямые ассоциируются со стабильностью и надежностью. ⠀ 6️⃣ Нижний регистр или верхний регистр. ⠀ Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью. ⠀ 7️⃣ Раздельные или слитные. ⠀ Раздельное написание подчеркивает индивидуальность и целостность. Слитное написание подчеркивает стремление к объединению и близости. ⠀ 8️⃣ Уплотненные или разреженные. ⠀ Уплотненные шрифты напоминают о точности, экономичности и стройности. Разреженные шрифты напоминают о комфорте, расслабленности и свободе. ⠀ 9️⃣ Низкие или высокие. ⠀ Низкие шрифты ассоциируются со стабильностью и приземленностью. Высокие шрифты ассоциируются с легкостью, роскошью, вдохновением. ⠀ Пользуйтесь этими простыми правилами при выборе шрифтов для своих проектов. Обязательно учитывайте контекст, старайтесь укрепить послание и не создавать противоречий.
Обязательно учитывайте контекст, старайтесь укрепить послание и не создавать противоречий.Продвижение бизнеса в социальных сетях по договору/ Аутсорсинг COOL SMM is on Facebook. To connect with Продвижение бизнеса в социальных сетях по договору/ Аутсорсинг COOL SMM, join Facebook today.
Высокие значения DPI в ОС Windows. Как отключить масштабирование
Пользователи новой и суперпопулярной операционной системы Windows 10 обратили внимание на проблему с отображением шрифтов в ряде приложений. Текст перестает быть четким, если включается функция автоматического масштабирования. К сожалению, эта функция не достаточно проработана. Разработчики обещают исправить дело в самом ближайшем будущем, а нам остается либо ждать и смириться, либо искать кустарные способы решения проблемы. О некоторых из таких способов мы расскажем дальше.
Размытые шрифты в Windows 10 – это реальная проблема, способная испортить жизнь всем, кто нуждается в правильном отображении текста на экране.
Прогресс имеет свои издержки, алфавитно-цифровая матрица консоли не имела проблем со шрифтами. Каждая буква была зашита в постоянную память устройства отображения – монитора или принтера – и никаких проблем с отображением шрифтов в таких системах, как правило, не имелось. Только выбор шрифтов был слишком мал. Точнее говоря, он практически отсутствовал. Если мы хотим иметь красивую картинку и тексты с разными шрифтами, то приходится мириться с промахами разработчиков.
Как отключить масштабирование?
Масштабирование – это новый сервис Windows 10, предназначенный для подстройки качества экранного контента. Если система обнаруживает высокое разрешение экрана, то она может отобразить окно в иной пропорции, чем 1:1 к исходному размеру. Это приводит к разнообразным эксцессам, типа ухудшения читаемости текста в окнах. Данный сервис Windows 10 не дожидается нашего желания и включается тогда, когда посчитает это нужным.
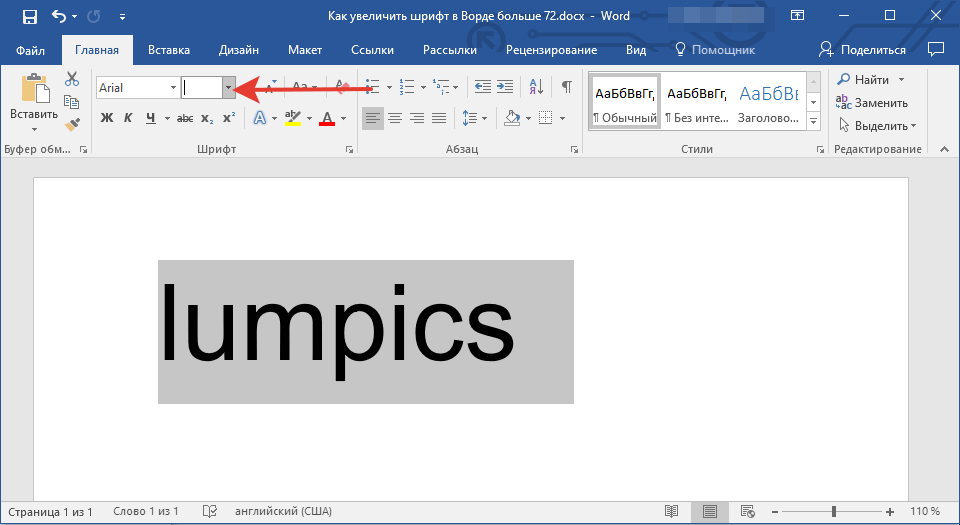
Отключить масштабирование шрифтов в Windows 10 можно как для отдельного приложения , так и для ОС в целом. Чтобы убрать масштабирование в окне конкретного приложения, нужно открыть окно свойств ярлыка этого приложения и снять переключатель «Отключение масштабирования при высоком разрешении экрана» так, как это показано на картинке:
Добиться того же эффекта во всей Windows 10 можно другим способом:
- Переходим в меню «Пуск» .
- Спускаемся в подменю «Система» -> «Экран» .
- Фиксируем параметр масштабирования шрифтов в значение 100%. Для этого перетаскиваем ползунок в крайнее левое положение. Ползунок там один, поэтому не ошибетесь.
Другие способы
Устранить размытые шрифты в Windows 10 можно и другими способами. Первый заключается в том, чтобы вернуться к старой системе отображения текста, доставшейся в наследство от предыдущих версий операционной системы. Для этого нужно выполнить следующие действия:
Для этого нужно выполнить следующие действия:
Создаем текстовый документ с таким содержимым:
Это командный файл системного реестра , позволяющий в автоматическом режиме назначать значения его ключам. Сохраняем данный файл с расширением «.bat» (имя можете выбрать любое) и запускаем щелчком мыши. Команды файла возвращают систему к старой шрифтовой системе. Только нужно не забыть перегрузить компьютер.
Побороть размытое отображение шрифтов в Windows 10 возможно с помощью специально написанной для этого программы стороннего разработчика. Называется эта программа — «Windows 10 DPI Fix» , а скачать ее можно с сайта производителя по адресу http://windows10_dpi_blurry_fix.xpexplorer.com/ . Качаем файл программы с сайта, запускаем его на исполнение и получаем окошко такого примерно вида.
Если вы столкнулись с проблемой смазанных шрифтов в Windows 10. Microsoft изменила поведение DPI масштабирования. Если вы не удовлетворены результатом вашего DPI масштабирования в Windows 10, вы должны попробовать решения, приведенные в этой статье.
Новый метод DPI, по умолчанию включен для всех приложений! Однако для приложений, которые масштабируются неправильно, шрифты размываются.
Устранение размытых шрифтов Windows 10 в приложениях.
Если вы столкнулись с размытием шрифта лишь в одном или нескольких приложениях, выполните следующие действия:
- Кликните правой кнопкой мыши на ярлыке приложения или программы, где вы видите размытые шрифты и нажмите кнопку
- Перейдите на вкладку Совместимость .
- Включите опцию
- Нажмите кнопку ОК , а теперь попробуйте запустить приложение, чтобы увидеть, устранена проблема или нет.
Как исправить размытый шрифт в Windows 10 с помощью приложения Параметры.
Еще один способ, вы можете попробовать уменьшить настройки DPI на 100%. Вот как это делается:
- Откройте приложение Параметры , нажав сочетание клавиш Win + I .
- Перейдите по следующему пути — Система → Дисплей.

- Установите значение в выпадающем меню. Значение должно быть «100%» , как показано ниже:
- Выйти из системы Windows и снова войти.
Если результат все еще вас не устраивает, попробуйте следующее решение.
Устранение размытых шрифтов в Windows 10 путем изменения метода масштабирования.
Windows 10 Можно вернуть способ масштабирования, который используется для Windows 8 RTM и Windows 7. У многих пользователей, это обеспечивает гораздо лучшие результаты, чем по умолчанию.
Чтобы активировать старый метод масштабирования, выполните следующие действия:
«ON_DPI.reg» файл, позволит включить масштабирование.
Чтобы отменить изменения, запустите
Проблему размытых шрифтов можно решить и с помощью бесплатного и простого инструмента для Windows 10 DPI Fix .
наконец, исправила размытые шрифты, для многих пользователей.Похоже, Microsoft

Но мы по-прежнему получаем электронные письма от людей, которые заявили, что обновление Creators не устраняет размытые шрифты.
Поэтому, если у вас все еще есть размытые шрифты после обновления Creators, вы можете использовать DPI Fix, чтобы сделать их более четкими.
После запуска утилиты, необходимо выбрать параметр «Use Windows 8.1 DPI scaling» , и нажать
Если вы решили использовать Windows 10 DPI Fix вы должны знать:
- Программа должна находиться в автозагрузке. Соответственно она будет запускаться вместе с ОС. После регулировки DPI утилита автоматически закрывается.
- В Microsoft Edge Flash — элементы выглядят чуть меньше.
Многие пользователи после установки или обновления до Windows 10 столкнулись с проблемой размытых шрифтов. На экранах с большим разрешением в некоторых приложениях включается функция масштабирования, или по-другому — увеличение масштаба (например, 125%).
Отключаем масштабирование (делаем масштаб 100%)
Функцию масштабирования Windows 10 включает автоматически, в зависимости от вашего экрана. То есть система сама может определить, что у вас большое разрешение экрана и назначить масштаб отображения более 100%. Есть два способа отключить масштабирование в Windows 10: для одного конкретного приложения и для всей системы.
Убираем размытые шрифты в конкретном приложении
Итак, давайте разберем, как отключить масштабирование отдельной программы, например Skype, убрав этим размытые шрифты. Для этого:
Отключаем масштабирование во всей системе
Для этого необходимо:
Если этот параметр был со значением 125% или 150%, то при следующем входе в Windows проблема должна быть устранена.
Другие настройки Windows, влияющие на размытость шрифтов
Необходимо проверить и другие настройки системы, связанные с масштабированием и сглаживанием шрифтов. Для этого:
Для этого:
Возвращаем старый метод масштабирования
Если же, после всего проделанного выше, шрифты все равно остаются размытыми или использование масштабирования является необходимым. Есть способ вернуть старый метод масштабирования, применявшийся в прошлых версиях Windows . При таком методе не должно возникать проблем с размытыми шрифтами. Есть два пути для смены метода масштабирования: использование специальной программы или вручную выполнив ряд действий с системой.
Вручную
Специальная программа
Убрать размытость шрифтов на Windows 10 можно и с помощью специально созданной для этого утилиты — Windows 10 DPI Fix. Она меняет новый метод масштабирования на старый. Использовать ее очень просто:
После устранения размытости шрифтов некоторым пользователям может показаться, что шрифт стал мельче. Но это не так. Это легко проверить с помощью линейки. Объясняется такое явление оптической иллюзией.
Видео

Вывод
Если описанные в статье способы так и не помогли устранить проблему, то остается только ждать решения производителя. Надеемся, что в скором времени этот вопрос решится.
Windows 10 уже имела некоторые проблемы с масштабированием на экранах с высоким разрешением. Вы, возможно, замечали, что некоторые из ваших старых приложений на Windows 10, имеют пользовательские интерфейсы с мелкими деталями, их иконки и текст настолько малы, что вы едва можете их увидеть, не говоря уже о нажатии на них.
Ну, у меня есть для вас хорошие и плохие новости. Хорошей новостью является то, что есть несколько вещей, которые вы можете сделать, чтобы укрупнить элементы пользовательского интерфейса Windows 10, в том числе изменить размер текста отдельных элементов, таких как меню с подсказками. Плохая новость в том, что это может не помочь с многими проблемами интерфейса Windows 10, которые медленно исправляются с каждым обновлением. Но если вы просто хотите укрупнить значки, текст, и масштабировать экран, вот, что вы можете предпринять.
Сделать всё крупным.
Вы можете изменить размер всего в пользовательском интерфейсе, в том числе иконок, текста и приложений из меню настроек масштабирования дисплея. Чтобы сделать это, откройте Параметры и выберите «Система> Экран». Под «Изменение размера текста, приложений и других элементов», вы увидите ползунок масштабирования экрана. Перетащите ползунок вправо, чтобы сделать эти элементы пользовательского интерфейса крупнее, или влево, чтобы сделать их мельче.Компьютер, скорее всего, уже установил рекомендуемое значение, которое может быть равно 100% или выше. Вы не можете масштабировать элементы пользовательского интерфейса, сделав их меньше 100%.
Некоторые приложения не будут немедленно реагировать на эти изменения, так что вы должны будете выйти из своей учётной записи , а затем войти в систему снова.
Увеличить только текст.
Вам не обязательно делать крупнее всё сразу. Вы можете изменить только размер текста заголовков, меню, диалоговых окон, названий палитры, значков и всплывающих подсказок в отдельности. Чтобы сделать это, откройте Настройки и выберите «Система> Экран> Дополнительные параметры экрана> Дополнительные изменения размера текста и других элементов». Это откроет окно «Экран» Панели управления. Под «Изменение только размера текста» выберите элемент, который вы хотите изменить, а затем выберите размер текста (от 6 до 24). Вы также можете сделать текст в элементах полужирным, чтобы он выделялся лучше.
Чтобы сделать это, откройте Настройки и выберите «Система> Экран> Дополнительные параметры экрана> Дополнительные изменения размера текста и других элементов». Это откроет окно «Экран» Панели управления. Под «Изменение только размера текста» выберите элемент, который вы хотите изменить, а затем выберите размер текста (от 6 до 24). Вы также можете сделать текст в элементах полужирным, чтобы он выделялся лучше.Увеличить экран.
Если вам нужно увеличить только часть экрана, и только иногда, вы можете включить лупу Windows. Чтобы сделать это, откройте Параметры и перейдите на «Специальные возможности> Экранная лупа» и включите её.Многие пользователи при обновлении до Windows 10 столкнулись с проблемой размытости и нечеткости отображения шрифтов в системе и некоторых приложениях, крайне мешающее при работе с компьютером. Как правило, проблема наблюдается на устройствах, с высоким разрешением, превышающем 200 DPI. Дело в том, что еще начиная с Windows 8.1, Майкрософт изменила применяемую ранее схему масштабирования DPI. Проблемы могут наблюдаться при значениях DPI, больше 120, а также у приложений, у которых отсутствует DPI-Aware флаг. Эта же схема масштабирования применяется и в Windows 10.
Проблемы могут наблюдаться при значениях DPI, больше 120, а также у приложений, у которых отсутствует DPI-Aware флаг. Эта же схема масштабирования применяется и в Windows 10.
В том случае, если вы не удовлетворены отображением масштабированных шрифтов, возможно вернуться к «классической» схеме масштабирования как для одного конкретного приложения, так для всей системы.
Устраняем размытость шрифтов для конкретного приложения
Если проблема с размытыми шрифтами наблюдается в одном конкретном приложении, например, в браузере Mozilla Firefox, можно попробовать решить проблему с размытостью шрифтов индивидуально для этого приложения.
Проверьте, устранена ли проблема. Если не устранена, переходите к следующему этапу – уменьшению системных настроек DPI.
Уменьшение системных настроек DPI в Windows 10
На многих устройствах проблемы размытости и плохой читаемости шрифтов наблюдаются в системе при использовании масштабирования 125% или выше. В этом случае стоит попробовать уменьшить настройки масштабирования шрифтов (DPI) до 100%.
Если и это не помогло – перейдите к следующему решению.
Возвращаем старый метод масштабирования в Windows 10
В Windows 10 и Windows 8.1 используется новая методика масштабирования отображаемых на дисплее шрифтов. Существует возможность вернуться к старому методу масштабирования, используемого в Windows 8 RTM и Windows 7. В большинстве случаев это поможет решить проблему размытости и некорректного отображения шрифтов.
Примечание . В моем случае значение ключа DpiScalingVer при выходе из системы каждый раз возвращалось на 1000. Пришлось скопировать созданный bat файл в автозагрузку (Win+R -> shell:startup ) и еще раз перезагрузить компьютер.
Инструкция
Для отключения масштабирования в игре измените параметры ее разрешения через меню таким образом, чтобы оно соответствовало установленному в свойствах рабочего стола значению данного параметра. Также следите за сохранением соотношением пропорций, чтобы при запуске игры изображение не растягивалось. Такое случается, когда видеокарта не поддерживает разрешения, доступные в игровом меню.
Такое случается, когда видеокарта не поддерживает разрешения, доступные в игровом меню.
Если изображение искажено, рекомендуется попробовать обновить драйвер адаптера или монитора на соответствующее, при этом по его левому и правому краю (по нижнему и верхнему в редких случаях) появятся черные полосы, которые уберутся при возвращении параметров разрешения в нормальное для устройства состояние. Чаще всего такие проблемы происходят при запуске старых игр на ноутбуках или компьютерах с широкоформатным монитором в конфигурации (редко – с вытянутым по вертикали, но встречаются и такие модели).
Для отключения масштабирования изображения приложений в операционной системе Windows найдите ярлык запуска настраиваемой программы. Для этого откройте свойства ярлыка рабочего стола, который обычно используется просто для функций запуска, и нажмите на кнопку «Найти объект».
После того как вы окажитесь в папке с установочными файлами, выберите свойства файла с расширением.exe, на который и ссылался ваш ярлык. Откройте настройки совместимости и перейдите к параметрам. Выберите в открывшемся меню пункт «Отключить масштабирование при высоком разрешении экрана». Примените и сохраните изменения.
Откройте настройки совместимости и перейдите к параметрам. Выберите в открывшемся меню пункт «Отключить масштабирование при высоком разрешении экрана». Примените и сохраните изменения.
Измените разрешение вашего монитора до оптимального значения, предварительно отключив все имеющиеся утилиты в «Специальных возможностях». Также иногда масштабирование происходит при включенной экранной клавиатуре.
Полезный совет
Всегда устанавливайте оптимальное разрешение для экрана и не растягивайте изображение, это портит зрение.
Во многих Java играх на телефонах, а также на компьютерах имеется виртуальная клавиатура, доставляющая многим пользователям дискомфорт и мешающая игровому и рабочему процессу. Естественно, у многих возникает желание избавиться от этого недочета. Как это сделать, знают не все.
Инструкция
Чтобы клавиатуру , сделайте следующее.
Зайдите в меню и нажмите «Параметры».
Затем войдите в «Диспетчер задач».
Далее кликните «Установленные приложения».
Затем выберите нужное и нажмите кнопку Функции.
Выберите параметры приложения в открывшемся контекстном окне.
Найдите экранную клавиатуру и нажмите «Отключить».
Нажмите ОК.
Windows, начиная с Vista, предоставляет два механизма для адаптации приложений к мониторам с высокой плотностью пикселей (точек на дюйм, DPI): увеличенные системные шрифты и полномасштабное увеличение окон. К сожалению, попытка заставить некоторые ваши приложения работать в каком либо из режимов может оказаться безуспешной, благодаря сочетанию нерадивых разработчиков и плохих решений принятых Microsoft.
Эта страница предназначена для того, чтобы помочь пользователям понять и исправить, возможные проблемы при настройке высоких значений DPI. Пожалуйста, обратите внимание что мы рассмотрим только традиционные приложения Windows, не Windows Store («Metro», «Modern UI») приложения. Последние используют новый API WinRT, который обеспечивает собственный механизм масштабирования.
От переводчика
В этой статье применяются следующие сокращения которые я счел переводить не целесообразно: Графический Интерфейс Пользователя (GUI), Точек На Дюйм (DPI), DPI-Aware приложения – приложения которые умеют при различных значениях DPI правильно, без искажений отображать свой GUI, Графический Интерфейс Устройства (GDI).
 Мои комментарии (выделены курсивом) .
Мои комментарии (выделены курсивом) .Методы масштабирования
Традиционно родные приложения Windows для рабочего стола используют два механизма вывода на экран:
- Функции Графического Интерфейса Устройства (GDI) для доступа к дисплею. Как правило, GDI координаты измеряются непосредственно в пикселях экрана независимо от размера монитора и плотности пикселей.
- И вывод текста используя системные шрифты Windows. Это не является обязательным, но большинство приложений использует системные шрифты для большей части их графического интерфейса пользователя (GUI).

Чтобы исправить ситуацию, Microsoft решила, что неплохо встроить какой-нибудь метод масштабирование в Windows. Один из двух методов описанных ниже (Windows XP или Vista), применяется когда пользователь устанавливает DPI со значением выше чем стандартные 96 точек на дюйм. Оба метода пытаются увеличить размер элементов изображения.
Масштабирование в стиле Windows XP
Первый из этих методов, как можно догадаться, появился в Windows XP. Этот метод, на самом деле, не является методом масштабирования приложений с графическим интерфейсом как таковой. Масштабируются, при более высоких настройках DPI, только системные шрифты и некоторые элементы пользовательского интерфейса системы (я бы назвал его «метод НЕ масштабирования» в стиле Windows XP) .
Все остальные элементы приложений по-прежнему отображаются в масштабе 1:1. Единственной разницей в их внешнем виде является то, что любой текст и некоторые элементы GUI, выводимые с помощью системных функций, вдруг становиться больше. Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Масштабирование в стиле Windows Vista или DPI виртуализация
Windows Vista представила второй вариант со странным названием, «масштабирование дисплея», без каких-либо уточнений, видимо, чтобы окончательно запутать пользователей. Мы будем использовать более описательное имя – метод DPI виртуализации. Когда этот метод включен, Windows по-прежнему выполняет масштабирование в стиле Windows XP. Также как и прежде размеры всех системных шрифтов и некоторых элементов интерфейса системы увеличиваются.
Разница в том, что приложения, которые могут правильно использовать высокие значения DPI, должны сообщить об этом Windows. Такие приложения должны установить новый DPI-Aware флаг, либо путем вызова функции Win32 API «SetProcessDPIAware», или, предпочтительно, путем встраивания манифеста с флагом dpiAware. А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96) , а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
Это было бы фантастическим метод масштабирования если бы все наши мониторы имели плотность пикселей последних аппаратов iPhones (326 точек на дюйм). К сожалению это не так. Окна приложений масштабированные таким образом выглядят чересчур размыто, при популярном разрешении 120 точек на дюйм (@homm это не разрешение, кстати). Поэтому, Microsoft по умолчанию отключает DPI виртуализацию, если вы выберете плотность пикселей меньше или равную 120 DPI.
Как изменить установки DPI
В Windows 7/8, откройте «Панель управления», a затем выберите «Оформление и персонализация», затем «Экран», и, наконец, выберите «Установить размер шрифта (DPI)» (Windows 7) или «Пользовательские параметры размера» (Windows 8). Вы увидите следующее диалоговое окно (Windows 7, в Windows 8 почти идентично):
В раскрывающимся списке можно выбрать нужную настройку DPI в процентном соотношении, где 100% соответствует 96 DPI, 125% — как на скриншоте, соответствует 120 точкам на дюйм (можно более точно записать значение вручную) . До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
Также вы можете приложить линейку (у которой есть шкала в дюймах) к экрану, и пытаться совместить маркировку на ней с маркировкой на экране, изменяя значение в раскрывающимся списке. Флажок, обведенный красным внизу, определяет, следует ли использовать только масштабирование в стиле Windows XP, или также новый способ DPI виртуализации. Если флажок не отмечен, как на скриншоте, то DPI виртуализация включена.
Декламация. Это диалоговое окно пример интерфейса не дружественного к пользователю. На первый взгляд кажется, что это флажок для отключения масштабирования в стиле Windows XP. Но этот метод масштабирования (который только увеличивает системные шрифты и другие элементы пользовательского интерфейса системы — масштабирование Windows XP) всегда включается при выборе высокого значения DPI. На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
Ошибка в Windows 8. В дополнение к этому, в Windows 8 это диалоговое окно с ошибкой. Как правило, все работает как и в Windows 7, но состояние флажка не сохраняется на значениях DPI 150% и выше. Когда вы устанавливаете этот флажок, «DPI виртуализация» правильно отключается. Тем не менее, сам флажок остается не отмеченным, когда вы в следующий раз открываете этот диалог.
Изменения в Windows 8.1, или почему все размыто?
В Windows 8.1 флажок для масштабирования в стиле Windows XP исчез, и теперь «DPI виртуализация» никогда, не используется при значениях DPI до 120 включительно, но всегда используется при более высоких значениях для тех программ, у которых отсутствует DPI-Aware флаг.
 Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.
Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.Windows 8.1 позволяет использовать несколько мониторов с разным значением DPI. Однако эта функция, также заставляет использовать «DPI виртуализацию» для традиционных приложений, которые перемещаются между мониторами с разными значениями DPI. Чтобы этого избежать, можно отключить в настройках «DPI масштабирование», используя новую опцию «Я хочу выбрать один масштаб для всех дисплеев».
Также Windows 8.1 добавляет специальный переключатель для настройки 200% и новый API, чтобы разработчики могли выборочно отключать «DPI виртуализацию».
Помогите, мои системные шрифты не правильного размера!
Иногда, после изменения настроек DPI, вы можете заметить что некоторые системные шрифты стали слишком большими или слишком маленькими для новых установок. Вероятной причиной является то, что вы используете пользовательскую тему рабочего стола на основе ваших старых настроек DPI.
 Windows не масштабирует шрифты пользовательской темы.
Windows не масштабирует шрифты пользовательской темы.Если вы на самом деле создали пользовательскую тему рабочего стола и хотите сохранить её, вам придется самостоятельно адаптировать шрифты к новым настройкам DPI. Однако, Windows имеет раздражающую привычку «услужливо» создавать пользовательские темы без вашего ведома, по какой-либо причине. Так что, если вы никогда не создавали пользовательскую тему рабочего стола просто удалите её и вернитесь к стандартной теме.
В Windows 7/8, откройте Панель управления, выберите «Оформление и персонализация», а затем «Персонализация». Если вы видите выбранную запись в строке «Мои темы», это означает, что ОС Windows использует тему пользователя, системные шрифты которой Windows не будет масштабировать. Выберите стандартную тему, например, первую запись в разделе «Темы Aero» (Windows 7) или «Windows» «Темы по умолчанию» (Windows 8) и удалите нежелательные записи в разделе «Мои темы». Теперь, все системные шрифты должны отображаться правильно.
Типы приложений, как они масштабируются (или не масштабируются)
Теперь давайте рассмотрим какие методы должны использоваться для существующих Windows приложений при высоких значениях DPI. Следующая таблица обобщающая, позже мы рассмотрим различные случаи более подробно.
Приложения вообще не заботящиеся о DPI — это либо очень старые или плохо написанные, но, тем не менее, по-прежнему используемые. Одним известным примером является ITunes от Apple для Windows. Здесь разработчики используют системные шрифты для GUI и, не заботясь о фактических размерах шрифта, они жестко привязывают размеры окон к разрешению 96 DPI, естественно искажая GUI, когда при более высоких значениях DPI увеличиваются размеры шрифтов.
Такие приложения требуют нового метод масштабирования «виртуализации DPI», к сожалению, это часто делает интерфейс размытым. В противном случае вы столкнетесь с проблемами начиная, от обрезания текста до перекрытия элементов контроля, иногда, делая GUI полностью непригодным (к счастью, это, случается редко). За эти годы я собрал несколько образцов скриншотов не корректных приложений.
За эти годы я собрал несколько образцов скриншотов не корректных приложений.
Пример приложения, работает только при DPI равном 96
Разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, но не имеющие DPI-Aware флага — Это типичные приложения эпохи Windows XP. Здесь разработчики позаботились, чтобы получить фактические размеры шрифтов системы перед созданием GUI. Такие приложения отображаются корректно при использование масштабирования в стиле Windows XP. К сожалению, так как они не устанaвливают DPI-Aware флаг, чтобы сообщить Windows этот факт, для них, по умолчанию, будет использована «DPI виртуализация», делая их GUI нечетким. Это может вам не понравиться, так что, вы, возможно, захотите принудительно использовать стиль масштабирования Windows XP для таких приложений.
Пример такого приложения и разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, имеющие DPI-Aware флаг — Это новейший тип приложений которые полностью беспроблемны, независимо от настроек DPI.
 DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.
DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.Приложения не приспособленные к изменению DPI, но имеющие DPI-Aware флаг — это еще хуже чем полностью игнорирование значения DPI. В примерах вы найдете GUI приложений, хорошо масштабируемых вплоть до 120 DPI, но не выше, или приложений JavaFX . Тут мы уже ничего сделать не можем, т.к. у нас нет возможности заставить Windows использовать DPI виртуализацию, для таких программ. После того как DPI-Aware флаг установлен, приложение должно масштабировать себя самостоятельно. Мы можем только «пилить» разработчиков исправить их продукт — или использовать что-то другое.
Выбор метода масштабирования для ваших приложений
После того как вы решили что вы хотите использовать высокое значение DPI, ваш выбор метода масштабирования зависит от приложений в которых вы работаете.
 Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.
Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.- Если вам так невероятно повезло использовать только те приложения, которые являются одновременно DPI-Aware и устанавливают нужный флаг, тогда не имеет значения какой метод масштабирования вы выберете. Все приложения будут использовать масштабирование в стиле Windows XP, а DPI виртуализация никогда не будет использоваться.
- Если вы используете только хорошо написанные DPI-Aware приложения, но некоторые из них не устанавливают необходимый флаг, вы можете отключить «DPI виртуализацию». Таким образом, все приложения будут отображаться правильно без какого-либо замыливания вследствие масштабирования. Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
- Если у вас есть одно или несколько приложений не приспособленных к изменению DPI и не имеющие DPI-Aware флага, необходимо включить DPI виртуализацию, если вы не готовы мириться с перекошенным GUI приложений.
 К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
Напоминаем, что в Windows 8.1 уже нет возможности выбора в этом вопросе. Если вы работаете при разрешении в 120 точек на дюйм (125%), каждая программа будет вынуждена использовать масштабирование в стиле Windows XP, a если вы работаете с более высоким разрешением, каждая программа, которая не является DPI-Aware, будет использовать по умолчанию «DPI виртуализацию».
Отказ от DPI виртуализации для отдельных приложений
После того как вы решили включить DPI виртуализацию или вы работаете в Windows 8.1, с разрешением более чем 120 точек на дюйм, вы можете проверить систему на предмет наличия DPI-Aware приложений, которые не имеют соответствующий флаг. И вернуть им возможность использовать масштабирование в стиле Windows XP, для которого они предназначены.
 Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.
Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.32-разрядные приложения — Это просто: щелкните правой кнопкой мыши на исполняемом файле в Проводнике Windows, выберите диалоговое окно «Свойства», перейдите на вкладку «Совместимость» и установите флажок «Отключить масштабирование изображения при высоком разрешении экрана». Вот и все, в Windows 8.1 это также работает для 64-битных приложений.
64-разрядные приложения — Без всякой видимой причины, возможно чтобы позлить пользователей 64-битных приложений, в Windows 8 и более ранних, упомянутый выше флажок, для 64-разрядных приложений отключен, хотя сам вариант вполне функционален, если внести изменения непосредственно реестр! Так что, запустите редактор реестра и перейдите к этому ключу:
HKEY_CURRENT_USER\Software\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers
Теперь добавьте строковое значение (REG_SZ), чье имя является полным путем к исполняемому файлу приложения и значением которого является HIGHDPIAWARE. Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Мы рассмотрели, как можно использовать настройки DPI на Windows Vista и более поздних версиях. И если вы когда-нибудь задумывались, для чего предназначена опция совместимости — «Отключить масштабирование изображения при высоком разрешении экрана». И почему она ничего не делает на вашей системе, теперь вы знаете: она эффективна, только если у вас включена общесистемная опция «DPI виртуализации» и только для приложений, которые не устанавливают DPI-Aware флаг должным образом, но при этом корректно используют масштабирование в стиле Windows XP.
За последние несколько лет в сфере дисплейных технологий обозначилась довольно таки четкая тенденция – экраны компьютеров становятся все более качественными, а главное растет их разрешающая способность. В качестве примера устройств, использующих дисплеи со сверхвысоким разрешением дисплея можно привести таких известных брендов как Apple (Retina Display MacBooks), Toshiba (Kirabooks) или Lenovo (IdeaPad Yoga line). Увы, высокое качество не всегда предполагает удобство. Обычно после установки сама настраивает параметры дисплея соотносительно с его физическими характеристиками и, причем делает это весьма успешно.
Увы, высокое качество не всегда предполагает удобство. Обычно после установки сама настраивает параметры дисплея соотносительно с его физическими характеристиками и, причем делает это весьма успешно.
Исключения составляют дисплеи со сверхвысокой плотностью пикселей.
Заранее предсказать, как поведет себя Windows на устройстве с таким дисплеем трудно, окно и элементы интерфейса могут оказаться либо размытыми, либо приобрести миниатюрный вид.
Используйте глобальное масштабирование
Основной причиной проблем при работе с дисплеями с высокой плотностью пикселей является то, что большая часть программного обеспечения разрабатывалась с учетом реалий, когда высокое разрешение предполагало наличие огромного дисплея. Кнопки, текст и другие элементы интерфейса программы, ориентированной на 24 дюймовый монитор будут смотреться просто крошечными, если вдруг “сжать” его до 11 дюймов.
Поправить ситуацию можно воспользовавшись возможностями общесистемной функции масштабирования Windows. С ее помощью можно визуально увеличить экран Windows, а заодно все элементы пользовательского интерфейса. Для этого нужно перейти в , выбрать “Экран” и нажать ссылку “Пользовательские параметры размера”. При этом появится небольшое окошко в виде , с помощью которой вы можете настроить размер текста и элементов интерфейса.
С ее помощью можно визуально увеличить экран Windows, а заодно все элементы пользовательского интерфейса. Для этого нужно перейти в , выбрать “Экран” и нажать ссылку “Пользовательские параметры размера”. При этом появится небольшое окошко в виде , с помощью которой вы можете настроить размер текста и элементов интерфейса.
Установите исключения для “проблемных” программ
К сожалению, функция общесистемного масштабирования далеко не всегда дает ожидаемые результаты, когда дело касается сторонних приложений. Например, в популярном браузере после применения такой процедуры текст может стать размытым, а панель вкладок и вовсе может перестать работать.
К счастью это просто лечится, по крайней мере, в случае с Google Chrome. Нужно лишь отыскать исполняемый файл браузера, открыть его свойства и во вкладке “Совместимость” установить галочку “Отключить масштабирование изображения при высоком разрешении экрана”.
Но самым лучшим решением, пожалуй, будет обновление Windows до версии 8. 1. Обновление включает в себя ряд новых функций, направленных на улучшение совместимости с дисплеями с высокой плотностью пикселей. Новый функционал позволяет масштабировать пользовательский интерфейс до 200 процентов, а также автоматически регулировать DPI в многомониторных системах.
1. Обновление включает в себя ряд новых функций, направленных на улучшение совместимости с дисплеями с высокой плотностью пикселей. Новый функционал позволяет масштабировать пользовательский интерфейс до 200 процентов, а также автоматически регулировать DPI в многомониторных системах.
Все это вместе позволит улучшить качество графики как на “больших” экранах настольных компьютеров, так и на “малых” дисплеях и ноутбуков.
Функция масштабирования существует для того, чтобы пользователь ПК мог более детально рассмотреть тот или иной объект или его часть. В случае если у монитора достаточно большая диагональ, потребность в данной функции пропадает.
Вам понадобится
- — доступ к настройке компьютера.
Инструкция
 Такое случается, когда видеокарта не поддерживает разрешения, доступные в игровом меню.
Такое случается, когда видеокарта не поддерживает разрешения, доступные в игровом меню. exe, на который и ссылался ваш ярлык. Откройте настройки совместимости и перейдите к параметрам. Выберите в открывшемся меню пункт «Отключить масштабирование при высоком разрешении экрана». Примените и сохраните изменения.
exe, на который и ссылался ваш ярлык. Откройте настройки совместимости и перейдите к параметрам. Выберите в открывшемся меню пункт «Отключить масштабирование при высоком разрешении экрана». Примените и сохраните изменения.Руководство для начинающих по сочетанию шрифтов
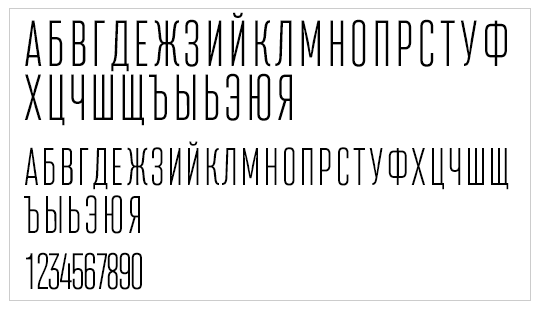
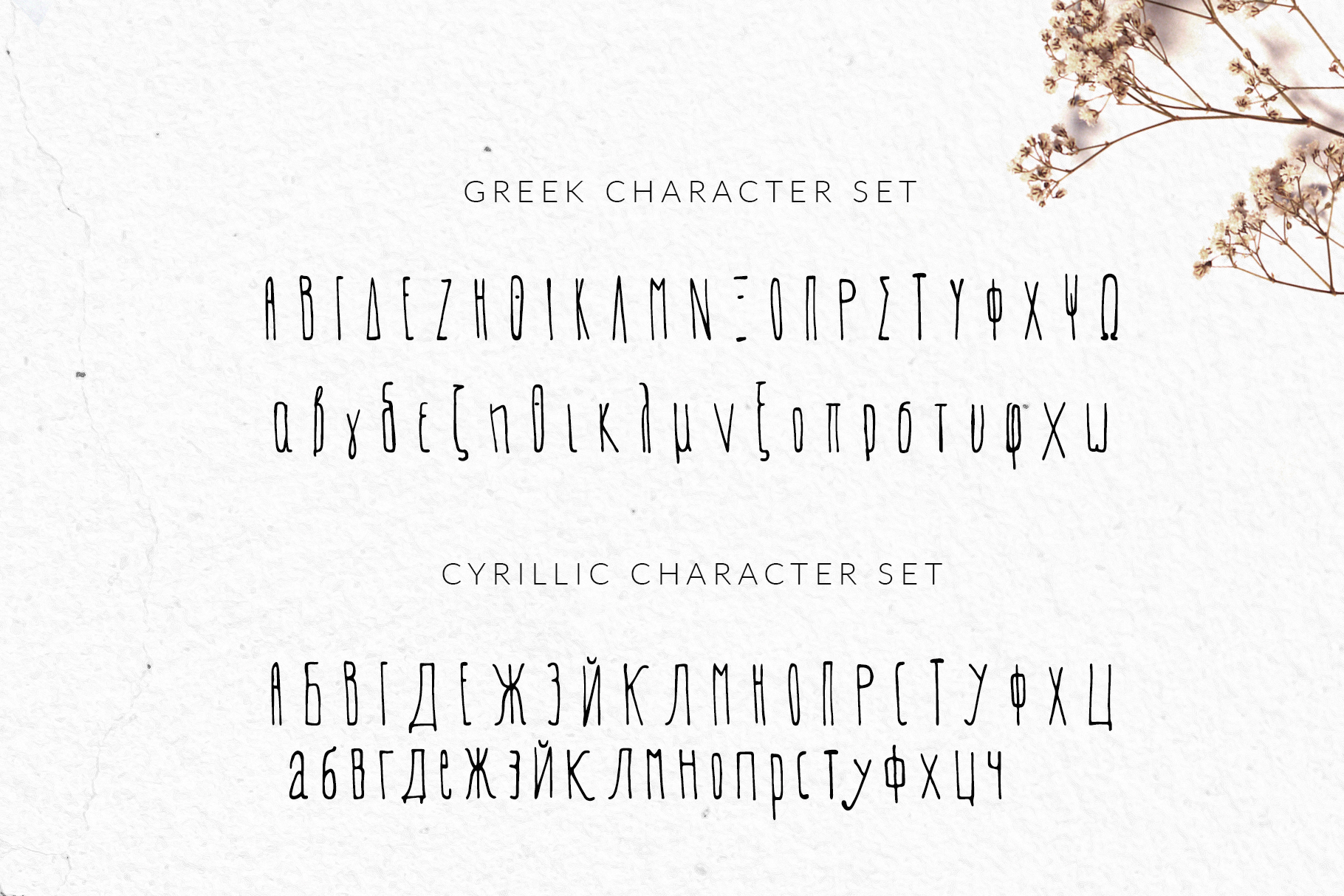
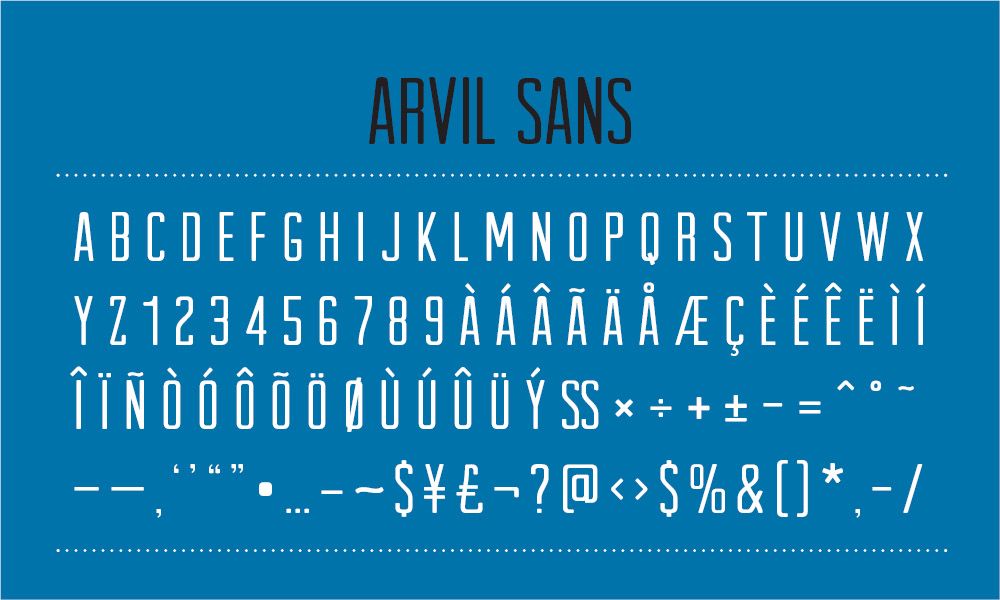
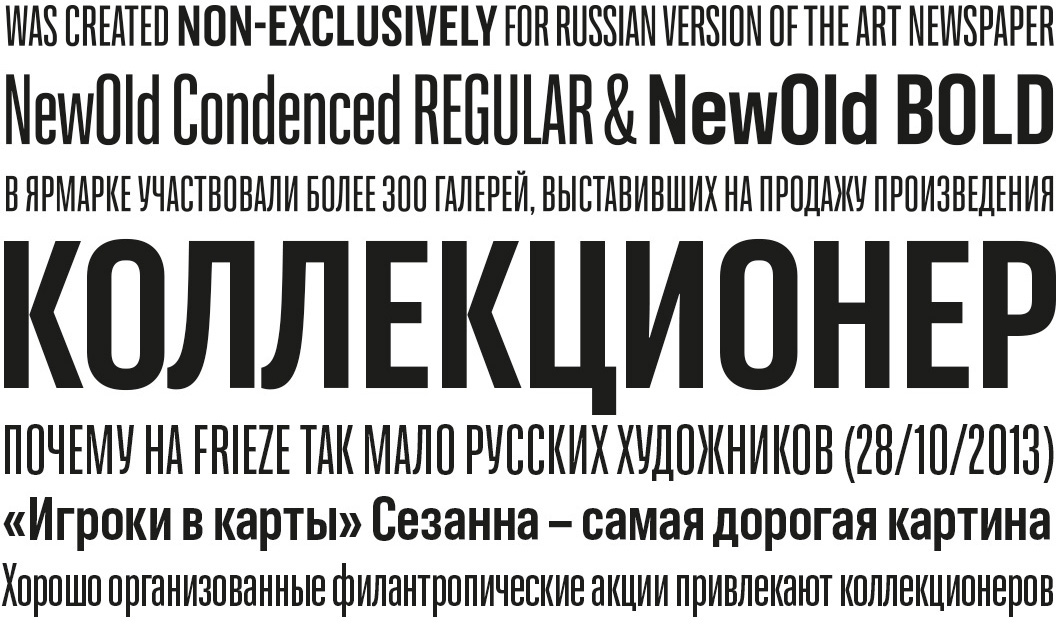
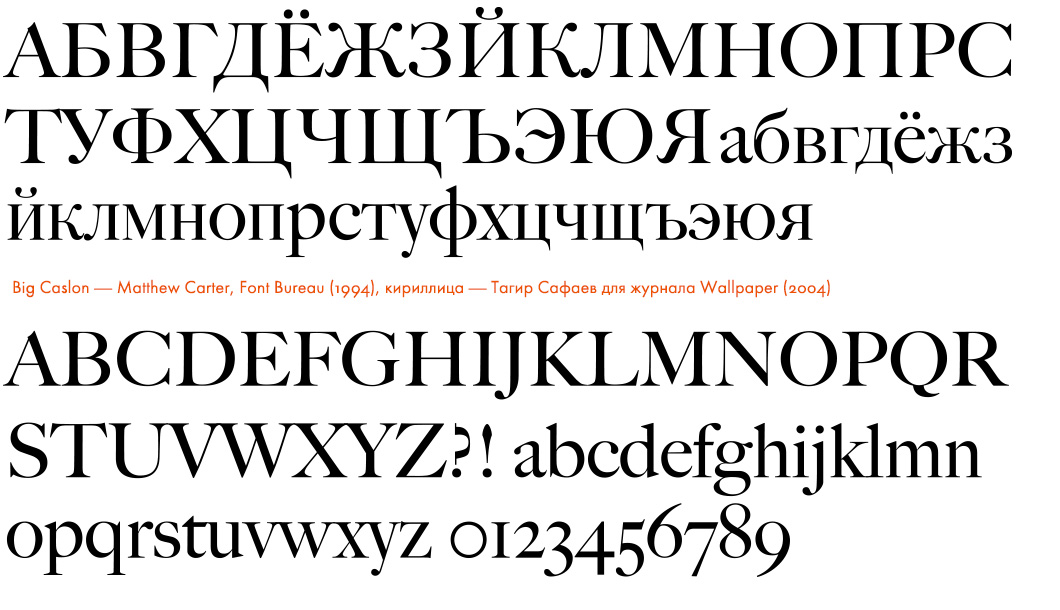
Сочетать шрифты может оказаться далеко не таким простым делом. Выбрать два или более шрифта, чтобы они неплохо сочетались, это одно, но выбрать два шрифта, которые будут совместно работать, чтобы достичь ваших типографичеких целей, может оказаться по-настоящему болезененной задачей. Давайте посмотрим, удастся ли нам избежать головной боли. Это руководство поможет вам начать сочетать шрифты в веб-типографике.
К счастью, сама типографика уже существует очень и очень давно. Типографические правила уже имели немало возможностей, чтобы стать общепризнанными, и поэтому вы всегда можете найти множество полезных ресурсов на эту тему Единственная проблема, при поиске информации в интернете вы обнаружите множество абсолютно противоположных мнений на один и тот же вопрос! Давайте же посмотрим, удастся ли нам прояснить некоторые вещи.
Типографические правила уже имели немало возможностей, чтобы стать общепризнанными, и поэтому вы всегда можете найти множество полезных ресурсов на эту тему Единственная проблема, при поиске информации в интернете вы обнаружите множество абсолютно противоположных мнений на один и тот же вопрос! Давайте же посмотрим, удастся ли нам прояснить некоторые вещи.
Вот краткое содержание того, что мы рассмотрим в этой статье:
- Ваша цель
- Сколько шрифтов мне использовать?
- Покупать или не покупать?
- Какова истинная сущность моего контента?
- Как мне добиться удачного сочетания шрифтов?
- Сочетаем 1: согласование
- Сочетаем 2: контраст
- Сочетаем 3: конфликт
Ваша цель
Держите в голове основы. Когда вы выбираете несколько шрифтов для совместной работы, критически необходимо поддерживать единство и разнообразие стиля одновременно.
Сколько шрифтов мне использовать?
Количество используемых шрифтов остается полностью на вашей совести, но не забывайте про тот эффект, которого вы желаете добиться, соединяя шрифты. У шрифтов, как и у людей, есть характер. И характеры шрифтов, как иногда и между людьми, могут сталкиваться друг с другом. Думайте о ваших шрифтах, как о гостях за свадебным столом; одного заводилы обычно хватает, в то время как присутствие сразу нескольких сильных характеров может сильно накалить атмосферу, как эпизод из «Big Brother».
У шрифтов, как и у людей, есть характер. И характеры шрифтов, как иногда и между людьми, могут сталкиваться друг с другом. Думайте о ваших шрифтах, как о гостях за свадебным столом; одного заводилы обычно хватает, в то время как присутствие сразу нескольких сильных характеров может сильно накалить атмосферу, как эпизод из «Big Brother».
Но убедитесь, что в группе все же остается немного харизмы; восемь человек, которым нечего сказать, только и могут, что ждать, пока кто-то заговорит…
Его уже больше не существует, но сайт Fusion Ads 2011 запал мне в голову, как наилучший пример соединения шрифтов по типу намешай-их-все.
Нет четких правил того, сколько шрифтов вам использовать. Использовать большое количество шрифтов вместе может оказаться очень проблематичным, будет тяжело достичь равновесия, но если вам это удастся, то результат будет ошеломляющим. Используйте немного шрифтов, и ваша задача станет более понятной. Попробуйте получить как можно больше от обоих миров, выбирая шрифты с как можно большим количеством вариантов и толщины текста. Так вы можете получить преимущество целого семейства стилей, будучи наверняка уверенным в том, что они будут отлично сочетаться.
Так вы можете получить преимущество целого семейства стилей, будучи наверняка уверенным в том, что они будут отлично сочетаться.
Покупать или не покупать?
Существует множество бесплатных сервисов, от которых вы поучите дополнительные преимущества для вашего @font-face: google fonts, fonts.com, fontsquirrel’s font kit generator, но не пренебрегайте покупкой шрифтов, если проект этого действительно требует. Цена за использование на одном домене может разниться, но есть некоторое количество преимуществ, чтобы это сделать.
Качество. Забота и внимание по отношению к шрифту, который пойдет на продажу, кажутся очевидными. Но это и не говорит о том, что дизайнеры, которые создают бесплатные шрифты, лишь обезьяны в клетках, все далеко не так, однако качественную разницу можно заметить всегда. Это разница, заметная лишь при ближайшем рассмотрении; толщина линии, формы, расстояние между буквами (кернинг).
Сравните эти два похожих шрифта:
Quicksand and Museo Sans RoundedУ Museo кернинг больше. У Quicksand кернинг несовершенен (всмотритесь в «o» и «i»). Настройка кернинга в вебе не всегда интуитивна. Есть инструменты, kern.js, например, которые позволяют вам задавать кернинг для каждой буквы по отдельности, но большие объемы текста делают такие инструменты непрактичными.
У Quicksand кернинг несовершенен (всмотритесь в «o» и «i»). Настройка кернинга в вебе не всегда интуитивна. Есть инструменты, kern.js, например, которые позволяют вам задавать кернинг для каждой буквы по отдельности, но большие объемы текста делают такие инструменты непрактичными.
«Разница почти не заметна!» можете сказать вы, но дьявол в деталях. Так мне говорила бабушка.
Оригинальность. Еще одно преимущество это отличиться с оригинальной работой. Заплатив за шрифты, вы имеете все шансы на то, что купленный шрифт будет хоть немного уникален.
Сообщество. Если вы не платите, то таким образом вы по-своему стимулируете развитие индустрии. Создатели расчитывают на здоровую конкуренцию на рынке. В любом случае, например, мы скрупулезно определяем цену, за которую продаются шрифты у нас.
Envato Market предлагает более 1,500 премиум шрифтов для использования в ваших проектах, так что не стесняйтесь с ними ознакамливаться!
Шрифты на Envato MarketКакова природа моего контента?
При выборе шрифтов важно рассмотреть природу того, что вы создаете. Говорим ли мы исключительно о body? Сколько там заголовков и подзаголовков? Возможно это журнальная разметка с деками и цитатами? Когда используете несколько шрифтов, убедитесь, что роли распределены правильно; Если один шрифт используется для подзаголовка, не переключайтесь на другой шрифт в каком-нибудь другом подзаголовке. Сохраняйте предназначение шрифта четким.
Говорим ли мы исключительно о body? Сколько там заголовков и подзаголовков? Возможно это журнальная разметка с деками и цитатами? Когда используете несколько шрифтов, убедитесь, что роли распределены правильно; Если один шрифт используется для подзаголовка, не переключайтесь на другой шрифт в каком-нибудь другом подзаголовке. Сохраняйте предназначение шрифта четким.
На текущий момент не будем усложнять и выберем несколько пар шрифтов. Мы рассмотрим случаи, при которых они отлично взаимодействуют друг с другом и зададим себе вопрос: «почему?».
Как мне добиться удачного сочетания шрифтов?
Возможно, вы уже это слышали; успешное сочетание зиждется на согласовании или контрасте, но не на конфликте. Это означает, что шрифты могут отлично работать вместе, разделяя какие-то общие свойства, либо же быть совершенно различными. Но сочетания шрифтов могут вызвать проблемы разными способами: выбрать два слишком одинаковых шрифта лишь один из них.
Давайте разберем каждый удачный вариант сочетания в отдельности.
Сочетаем 1: согласование
Описывая два шрифта как согласующиеся предполагает наличие каких-то схожих элементов в обоих. Возможно, у них один и тот же кернинг, пропорции, высота букв. Посмотрите на эти примеры от Кэрри Скотта Дженкинса и вы заметите четкие закономерности в пропорциях.
Один из способов сочетания шрифтов – сочетать шрифты из одной семьи. Если они в одной семье, то они должны отлично сочетаться, верно?! В любом случае, семейство Droid, разработанное Стивом Маттесоном для использования на Google Android устройствах, включает огромный набор стилей и толщины текста, шрифты как с засечками, так и без. Возможно не так здорово, как могло бы быть, но эти два отлично работают вместе. Один отвечает за заголовки, другой за текст в параграфах.
Droid Serif и Droid SansВ любом случае прекрасная комбинация.
Droid Sans и Droid SerifОни чисты и современны, плюс (как вы и ожидаете) они отлично подходят для веба и маленьких устройств ввиду их большой x-высоты.
Х-высота шрифта описывает высоту от базовой линии до верхней точки прописной буквы, как, например, х. Высокое значение х-высоты увеличивает качество чтения. Эти два также отлично разделяют это качество.
Таким же образом шрифты от одного дизайнера часто разделяют качества, которые помогают им отлично взаимодействовать друг с другом. Взгляните на удивительно схожие пропорции этих двух шрифтов (например, букву «o»)..
Cowboyslang и Supria Sans Condensed от Hannes von DöhrenПридавайте значение качеству линии двух гарнитур. На первый взгляд между ними может не быть ничего общего, но два очень твердо выполненных шрифта могут работать значительно лучше, чем вы могли подумать:
Bevan и Arapey ItalicБолее мягкие линии могут также отлично сочетаться:
Anodyne и PoulaireСочетаем 2: контраст
Контраст между двумя шрифтами часто является выигрышной комбинацией, но в каком случае шрифты будут контрастировать? Вот лишь несколько вещей, на которые стоит обратить внимание:
-
Стиль: Взгляните на любой сайт, где можно выбрать шрифты, и вы увидите, что они отсортированы как Blackletter, Monospace, Script, Slab Serif и т.
 д. Шрифты разных стилей почти всегда будут сочетаться.
д. Шрифты разных стилей почти всегда будут сочетаться. - Размер: большой шрифт, маленький шрифт. Все.
- Вес: Меняя вес шрифта легко подчеркнуть визуальную иерархию. Иерархию на основе контраста.
- Форма: взгляните на пропорции гарнитур. Относительная длина спусковых, изогнутость плеча, направление движения
- Цвет: особо не будем это рассматривать, но с помощью цвета легко убедиться, насколько хорошо работают два шрифта.
Самое простое – использовать контраст шрифта без засечек и шрифта с засечками.
Это классический способ сочетания; возьмите декоративный шрифт с засечками для заголовка и минималистичный шрифт без засечек для текста. Или возьмите простой шрифт без засечек для заголовка и легко читаемый с засечками для текста. Победа в большинстве случаев. Давайте взглянем на два системных шрифта. Да, они тоже тоже отлично могут работать.
Georgia и ArialГде можно такое увидеть? Например у шаблона skeleton. В таком легком окружении Georgia и Arial прекрасно сочетаются.
В таком легком окружении Georgia и Arial прекрасно сочетаются.
Чуть изящнее..
PT Serif и PT SansНе забывайте про текст, который вы используете. В примере выше мы задали иерархию с помощью размера шрифтов; заголовок больше самого текста. Есть и другие способы показать, кто здесь главный, вес шрифта как самый очевидный способ.
Lora Bold и Istok WebДавайте предположим, что мы не имеем дела со страницами, целиком состоящими из текста. Возможно, у нас есть только два заголовка и больше ничего (например, страница «Находится в разработке»). Здесь можно чуть больше проявить фантазию, т.к. нам не нужно вымерять размеры текстов. Как насчет ударного h2 вместе с подкрепляющим h3?
Узкие шрифты часто работают в плане привлечения внимания, так как они занимают большое количество вертикального пространства.
Bebas Neue и Alex BrushВот пример схожей комбинации, которая отлично работает:
Отличная работа Gerren Lamson и Simon WalkerА для тех из из вас кому это интересно, вот гарнитуры этих шрифтов:
И еще раз, цвет также позволяет неплохо подчеркнуть иерархию. .
.
Как насчет двух играющих наверняка шрифтов без засечек? Следующий заголовок (Conqueror) – это строчный шрифт, разработанный специально для заголовков. Т.к. это шрифт со всеми буквами верхнего регистра, возможно вам понадобится добавить немного пространства между буквами.
Inline является шрифтом, в котором присутствуют белые линии внутри элементов букв. — fonts.com
К сожалению, он (пока что) не доступен в качестве веб-шрифта, так что вам придется иметь дело с пиксельным дизайном на текущий момент.. Это однозначно один из моих любимых шрифтов на текущий момент.
AW Conqueror Inline and GudeaВзгляните на этот брусковый шрифт; минимум усилий, максимум воздействия.
Alpha Slab One and MakoБрусковые шрифты прекрасно привлекают внимание, но могут оказаться немного избыточными, если вы не будете осторожны. Слон в посудной лавке, что-то наподобие. Пример выше работает отлично с его более деликатным партером, т.к. их контраст все же сочетает парочку общих черт. Это очень разные шрифты, но если вы проследите за изгибами, то заметите, что они не так уж и отличаются, как может показаться на первый взгляд.
Это очень разные шрифты, но если вы проследите за изгибами, то заметите, что они не так уж и отличаются, как может показаться на первый взгляд.
Некоторые шрифты настолько прекрасны, что вы почти не можете промахнуться, выбрав их. Например, Buttermilk; роскошный, сочетающийся и декоративный. Он будет прекрасно смотреться с любым другим шрифтом (до тех пор, пока вы не попытайтесь украсть его искру!) Здесь мы его совместили с Georgia:
Buttermilk and GeorgiaА здесь с Aller, таким же простеньким шрифтом без засечек:
Buttermilk and AllerДалее я попытался сочетать его с другим шрифтом с очень сильным характером. Но знаете что? Вполне себе ничего получилось! Никогда не узнаешь заранее..
Buttermilk and EccentricСочетаем 3: конфликт
Давайте больше не будем смотреть на то, что плохо сочетается. Давайте лучше посмотрим на то, как два очень похожих шрифта могут нелепо выглядеть друг рядом с другом.
Almendra and StokeНо почему они плохо сочетаются? Мне казалось, что нужно сочетать по признаку контраста, в то же время не забывая про некое единство?
Но они разных стилей; один Blackletter, а другой Roman serif.
У них разные пропорции; один узкий с большой x-высотой, другой более растянут, с высокими восходящими, смотрите.
Даже несмотря на то, что они одинакового веса и размера, и у обоих присутствуют эти странные засечки.
Проблема лежит внутри. Разделяя три этих свойства (вес, размер, украшения) они стали слишком похожи. Они выполняют очень схожую роль, но маленькие детали конфликтуют, оттого общее впечатление они производят довольно нелепое.
Изгибы этих шпор на засечках, например, совсем глупо смотрятся вместе:
Их оси вообще невпопад:
У Blackletter есть нпрhавление и оно сильно отличается от направления Roman:
Эти проблемы могут не иметь отношения к другим случаям, но тут мы имеем два шрифта, которые (на первый взгяд) кажутся идентичными. Это напоминает момент, когда вы видите знаменитость, стоящую рядом со своей восковой фигурой у Madame Toussauds. На это всегда дискомфортно смотреть.
Сложно разграничить работающие и неработающие по каким-то конкретным признакам, обычно это все на уровне ощущений. Когда вы заключите, что вам не нравится сочетание, которое вы выбрали, попробуйте выяснить почему, это поможет в дальнейшем быстрее принимать схожие решения.
Когда вы заключите, что вам не нравится сочетание, которое вы выбрали, попробуйте выяснить почему, это поможет в дальнейшем быстрее принимать схожие решения.
Последняя подсказка
В наши дни, если вы зайдете в репозиторий Google Fonts, вы найдете предложения по сочетанию для каждого из шрифтов. Неплохо.
Заключение
Надеюсь, что вам теперь стало немного проще смотреть на то, как сочетать шрифты. Если и есть какой-то урок из этого руководства, то это будет: «Не узнаешь, пока не попробуешь!»
Будьте любопытны. В качестве веб-дизайнеров мы имеем доступ к постоянно растущему числу шрифтов, доступных для наших дизайнов. Не забывайте про основы, а затем экспериментируйте. Вы однозначно удивитесь.
Если вам нужно что-то по-настоящему уникально для вашего сайта, попробуйте обратиться к одному из экспертов Envato Studio, что он сделал для вас ваш индивидуальный шрифт.
Как установить новые шрифты в Windows. Добавляем шрифты в ОС Windows 7, 8, 10.

Многие пользователи сталкиваются с ситуациями, когда привычный документ на экране монитора или на картинке имеет мало общего с тем документом, который пользователь открывает у себя на экране. Некоторые графические файлы или документы могут использовать особые шрифты, которые по-умолчанию отсутствуют в ОС Windows. Иногда просто необходимо установить новый шрифт, чтобы настроить отображение текстовых элементов графической оболочки ОС.
Какие шрифты установлены в операционной системе?
Иногда пользователю необходимо выяснить, есть ли нужный шрифт в windows его компьютера. Некоторые программы дизайна кроме встроенных шрифтов используют шрифты, установленные в ОС. Да и просто интересно, какие варианты начертания доступны пользователю. Узнать список установленных шрифтов и их количество, очень просто. Достаточно зайти в панель управления, а далее, в папку «Шрифты».
Зачем нужны дополнительные шрифты?
Microsoft предоставила пользователям возможность устанавливать пользовательские шрифты в ОС, расширяя возможности оформления оболочки операционной системы. Кроме того, разнообразные неофициальные сборки и дистрибутивы ОС Windows могут содержать уже установленные пакеты со шрифтами всевозможных видов. Дизайнеры и работники в сфере графики часто используют нестандартные шрифты для оформления графических элементов плакатов, листовок, буклетов, визиток и прочей продукции. С отображением надписей, выполненных подобными шрифтами, может быть проблема, если эти шрифты отсутствуют в системе Windows.
Кроме того, разнообразные неофициальные сборки и дистрибутивы ОС Windows могут содержать уже установленные пакеты со шрифтами всевозможных видов. Дизайнеры и работники в сфере графики часто используют нестандартные шрифты для оформления графических элементов плакатов, листовок, буклетов, визиток и прочей продукции. С отображением надписей, выполненных подобными шрифтами, может быть проблема, если эти шрифты отсутствуют в системе Windows.
Как установить шрифт в Windows XP?
Сперва, необходимо скачать файл шрифта в формате .ttf к себе на компьютер. Если файлы шрифтов были в архиве, то распаковать архив. Далее, открыть панель управления компьютером и открыть пункт «Шрифты». В панели меню папки выбрать пункт «Файл», «Установить шрифт». В открывшемся окне необходимо выбрать файлы шрифтов в папке, куда Вы их скачали и распаковали. Убедитесь, чтобы был выставлен флажок “Копировать шрифты в папку Fonts” и нажмите OK. Если все сделано верно, то в систему будут установлены новые шрифты.
Как установить шрифт в Windows 7?
Установка шрифтов в ОС Windows 7 практически не отличается от процедуры для Windows XP. Всё очень просто. Можно просто перетянуть мышкой нужный шрифт из папки, куда он был скачан в папку шрифтов Windows.
Можно выделить сразу несколько файлов шрифтов и установить их пакетно, перетянув в папку шрифтов. Если в системе уже присутствует один из шрифтов, которые Вы хотите установить, то Windows 7 покажет диалоговое окно с запросом замены существующего файла.
Альтернативный способ добавить шрифты в Windows 7
Есть способ, который ещё проще чем те, что описаны выше. Открываете папку со скачанными шрифтами, выделяете нужные шрифты, нажимаете на одном из выделенных файлов шрифтов правой кнопкой мыши, выбираете пункт «Установить». Начнётся процесс инсталляции шрифта в ОС Windows 7.
Установка шрифтов в Windows 8 и Windows 10
Процедура добавления новых шрифтов на компьютер с Windows 8 или Windows 10 аналогична. Кликаем на новых шрифтах, выбираем «Установка» или перетягиваем в папку шрифтов, открытую из панели управления.
Кликаем на новых шрифтах, выбираем «Установка» или перетягиваем в папку шрифтов, открытую из панели управления.
Вот и всё. Надеюсь, что данная операция по добавлению шрифтов в Windows не стала для Вас чем-то сложным. Добавление шрифтов в ОС семейства Unix, а также в MacOS — в одной из следующих статей.
http://gliphmaker.com/htms/howinstall.htm
Вам интересно узнать?
Высокие значения DPI в ОС Windows. Отключить масштабирование изображения при высоком разрешении экрана – использовать масштабы в стиле windows xp
Во время работы за компьютером человек сильно напрягает зрение, постоянно всматриваясь в мелкие объекты на экране. Долго читать текст с монитора довольно сложно, а невозможным это становится, если возникли проблемы с его выводом. Распространенной проблемой Windows 10 является отображение размытого текста везде в системе или только в отдельных приложениях. В такой ситуации работать за компьютером становится невозможно, и ее необходимо срочно исправить.
Размытыми шрифты могут отображаться по причине разных проблем, но наиболее часто такая проблема является следствием неправильно выставленного разрешения. В рамках данного материала будут рассмотрены варианты, как подобрать необходимое разрешение для четкого отображения шрифтов в Windows 10, а также затронуто решение других проблем, из-за которых шрифт становится размытым.
Правильная настройка разрешения в Windows 10
Многие пользователи не подозревают, что у них на компьютере неправильно настроено разрешение, что является причиной искажения шрифтов. Параметр разрешения выставляется программно в настройках операционной системы, при этом он должен согласовываться с физическим разрешением матрицы монитора или экрана ноутбука.
Например: Если монитор имеет физическое разрешение 1920×1080 пикселей, то при установке любого другого разрешения в параметрах Windows, шрифты будут искажены, в одних случаях больше, в других меньше.
Соответственно, чтобы настроить правильно разрешение, необходимо первым делом определиться с физическим разрешением матрицы монитора. Для этого можно осмотреть экран на наличие соответствующих надписей (часто, если у монитора разрешение 1920×1080, на нем можно найти обозначение «FullHD»). Если определить в результате осмотра монитора его разрешение не получилось, достаточно ввести точное название модели экрана в поисковую систему в интернете и на сайте производителя или других специализированных ресурсах посмотреть данный параметр.
Для этого можно осмотреть экран на наличие соответствующих надписей (часто, если у монитора разрешение 1920×1080, на нем можно найти обозначение «FullHD»). Если определить в результате осмотра монитора его разрешение не получилось, достаточно ввести точное название модели экрана в поисковую систему в интернете и на сайте производителя или других специализированных ресурсах посмотреть данный параметр.
Когда возникнет ясность с разрешением монитора, необходимо установить такое же в настройках Windows. Для этого:
Внимание: Если в списке доступных разрешений отсутствует необходимый вариант, потребуется скачать и установить актуальные драйвера для видеокарты.
Большинство сайтов в интернете оптимизированы для разрешения до 1920×1080, и если используется 2K или 4K монитор, шрифты на них после установки соответствующего разрешения могут показаться маленькими. В такой ситуации следует масштабировать разрешение при помощи соответствующего инструмента, который находится в пункте меню «Система» параметров компьютера.
Размытый текст в Windows 10 после масштабирования
Если для настройки нормального размера шрифтов и других элементов пришлось применять масштабирование в Windows, и после этого возникла проблема с размытостью, первым делом необходимо попробовать перезагрузить компьютер для устранения неисправности. Если после этого текст продолжает оставаться размытым, выполните следующие действия:
В некоторых ситуациях решить проблему подобным образом не получается, но все работает, если выполнить действия наоборот. То есть, в параметрах «Система» вернуть масштабирования на 100%, а в настройках уровня масштабирования выставить необходимое увеличенное значение.
Изменение работы опции ClearType
При возникновении конфликтов драйверов видеокарты и операционной системы Windows 10, неправильно может работать функция ClearType. Как утверждает компания Microsoft, она используется, чтобы повысить удобство от чтения текстов на жидкокристаллических мониторах, благодаря особой системе сглаживания. Чтобы исправить проблему с размытыми шрифтами, можно попробовать ее включить или отключить (в зависимости от того, в каком состоянии она находится сейчас).
Чтобы исправить проблему с размытыми шрифтами, можно попробовать ее включить или отключить (в зависимости от того, в каком состоянии она находится сейчас).
Чтобы изменить параметры ClearType, необходимо запустить опцию. Проще всего это сделать через поиск. Введите в нем запрос «ClearType», и выберите среди предложенных вариантов пункт «Настройка текста ClearType». Сама настройка состоит из одной галочки.
Что делать, если размыты шрифты в программе
Если проблема с искаженными шрифтами возникает не на уровне системы, а в отдельных приложениях, велика вероятность, что они неправильно работают с функцией масштабирования, которая была включена на компьютере. Операционная система Windows 10 позволяет исправить данную ситуацию индивидуальной настройкой приложения. Чтобы программа автоматически не масштабировалась вместе со всей системой, необходимо:
Соответственно, операционная система перестанет принудительно масштабировать приложение, что исправит проблему с размытыми шрифтами. Однако если программа не оптимизирована под высокое разрешение, то в ней элементы будут казаться маленькими.
Однако если программа не оптимизирована под высокое разрешение, то в ней элементы будут казаться маленькими.
OkeyGeek.ru
Windows 10 — Шрифты масштаб и размытость
В этой статье вы узнаете, как настроить шрифты в Windows 10, а именно включить их масштабирование, подкорректировать его и как решить проблему размытых шрифтов.
Если вы хотите, чтобы на рабочем столе все ярлыки и надписи стали побольше, то щелкните правой кнопкой мыши на свободном месте на рабочем столе и выберите «Параметры экрана».
Сюда же можно зайти и через меню настроек, нажав на «Система».
Вы попадаете на первую вкладку «Экран». Здесь есть ползунок, с помощью которого можно изменять размер текста, ярлыков. Все изменяется в процентном соотношении.
Но с помощью данного ползунка можно изменить масштаб, только на ограниченные значения и это значительно ограничивает количество ярлыков, которые можно поместить на рабочем столе в частности из-за того, что они не примыкают вплотную к правому краю экрана.
Поэтому на этой же вкладке жмем на «Дополнительные параметры экрана».
Опускаемся вниз и находим «Дополнительные изменения размера текста и других элементов».
Открывается окно, в котором нам нужно найти фразу «установить настраиваемый уровень масштабирования».
Открывается еще одно окно посреди которого находится линейка. Можно выбрать масштаб из открывающегося списка, а можно зажав левую клавишу мышки на линейке перемещать ее влево или вправо, тем самым изменяя масштаб.
Визуально изменения масштаба отображаются на надписи в этом же окне. Далее жмем ОК и «Применить». Компьютер попросить пере зайти в систему, после чего изменения вступят в силу.
Также в этом окне «Изменения размера элементов» можно изменить только текст, причем можно выбрать текст каких именно элементов.
Но в моем случае изменения текста не сохранялись на долго и их приходилось постоянно устанавливать заново. Скорее всего это недоработка текущей версии Windows 10.
Если у вас возникла проблема, что текст в какой-то программе выглядит размыто, то это можно исправить следующим образом.
Заходим в папку с программой и жмем правой кнопкой мыши на ее значке. В появившемся списке выбираем «Свойства».
Если ярлык программы находится на панели задач, можно на нем щелкнуть правой кнопкой мыши и потом еще раз по значку программы и снова выбираем «Свойства».
Переходим на вкладку «Совместимость» и поставим галочку напротив пункта «Отключить масштабирование изображения при высоком разрешении экрана». Жмем на «Применить».
После запуска программы проблема должна быть решена.
kom-servise.ru
Как решить проблему с масштабированием в Windows 10 Creators Update
После обновления до Windows 10 пользователи, у которых масштаб системы был отличен от 100%, заметили, что некоторые программы отображаются с размытыми шрифтами. Это происходило потому, что в Windows 10 Microsoft изменила принципы масштабирования, и неадаптированные программы при масштабе, отличном от 100%, масштабируются как картинки (то есть берется окно программы в масштабе 100% и просто растягивается в нужное число раз, что как раз и приводит к замыливанию).
 Большинство программ за 2 года существования Windows 10 уже были адаптированы к ней, однако некоторые все еще имеют проблемы (к примеру, клиент Steam). Раньше проблема решалась заходом в свойства.exe-файла программы и установкой галочки «Отключить масштабирование изображения при высоком разрешении экрана». Однако после обновления до Creators Update эта галочка исчезла, и появился выбор из трех пунктов:
Большинство программ за 2 года существования Windows 10 уже были адаптированы к ней, однако некоторые все еще имеют проблемы (к примеру, клиент Steam). Раньше проблема решалась заходом в свойства.exe-файла программы и установкой галочки «Отключить масштабирование изображения при высоком разрешении экрана». Однако после обновления до Creators Update эта галочка исчезла, и появился выбор из трех пунктов: Сравним, как выглядит шрифт в Steam при выборе каждого пункта:
- Приложение: происходит тоже, что и раньше при установке галки «Отключать масштабирование» — приложение игнорирует масштаб системы и выводится в 100%, то есть текст будет мелким, но четким.
- Система: так приложение выглядит, если ничего не трогать (то есть если раньше не ставить галку на отключении масштабирования) — текст соответствует масштабу, но размыт.
- Система (Расширенная): новый пункт — текст выглядит четко, но буквы корявые, такое впечатление, что они отрисовываются попиксельно, а не как шрифты, да и к тому же не работает ClearType.
 Поэтому буквы выглядят хоть и крупно и четко, но читать их неприятно.
Поэтому буквы выглядят хоть и крупно и четко, но читать их неприятно.
www.iguides.ru
Размытые шрифты в Windows 10. Как исправить?
Размытые шрифты в Windows 10 — довольно частая ситуация, с которой сталкиваются пользователи. Уже неоднократно я получал письма с просьбой помочь решить эту проблему. Так как я не пользуюсь Windows 10 и не сталкивался с такой проблемой, то являюсь 100%-ым теоретиком.
Тем не менее, я попытался разобраться в ситуации и, надеюсь, тот материал, который я собрал, поможет вам решить эту проблему, если вы с ней столкнулись.
А проблема связана с тем, что в Windows 10 используется другой принцип сглаживания и масштабирования шрифтов, нежели в предыдущих версиях операционной системы. Поэтому на некоторых мониторах шрифты могут отображаться нечетко.
Поэтому на некоторых мониторах шрифты могут отображаться нечетко.
Как правило, это проявляется на больших мониторах, когда система автоматически применяет масштабирование шрифтов, чтобы сделать текст более читаемым.
Если проблема возникает не на больших мониторах, то в первую очередь стоит обратить внимание на такую банальную для большинства пользователей вещь, как разрешение экрана. Многие начинающие пользователи не знают что это такое и у меня есть видео на эту тему: «Настройка экрана. Разрешение».
Разрешение экрана должно быть оптимальным именно для вашего монитора. Если это не так, то изображение на экране может быть растянутым, а шрифты нечеткими.
Но если и с разрешением все в порядке, то проблема скорее всего связана именно с настройками масштабирования шрифтов.
Масштабирование шрифтов настраивается в Параметрах экрана. Здесь следует выставить 100%, если было, например, 125%.
Затем нужно будет нажать на кнопку «Выйти сейчас», чтобы выйти из системы и применить параметры. После входа в систему размытие шрифтов должно исчезнуть, но тексты будут не очень читаемыми, так как станут мелкими.
После входа в систему размытие шрифтов должно исчезнуть, но тексты будут не очень читаемыми, так как станут мелкими.
Снова зайдем в параметры экрана и перейдем в «Дополнительные параметры экрана»:
Здесь тоже выставляется масштабирование в процентах и мы также можем попробовать поэкспериментировать с масштабом.
Если все же размытость исчезает только на 100%, то устанавливаем 100%.
Чтобы увеличить размеры шрифтов для отдельных элементов операционной системы, воспользуемся соответствующими настройками в этом же окне.
Для отдельных элементов Windows мы можем задать размер шрифта и сделаем текст более читаемым. Но эти настройки касаются исключительно операционной системы и не касаются программ. В программах тексты останутся мелкими.
Если же с помощью данного окна удалось изменить масштаб текстов до приемлемого размера и размытость при этом исчезла, то также не стоит забывать о программах.
Не все программы поддерживают масштабирование шрифтов и поэтому вполне вероятна ситуация, что одна или несколько программ будут иметь размытые шрифты, при этом в других программах шрифты будут отображаться четко.
В этом случае нам нужно найти исполняемый файл программы и задать некоторые параметры его запуска. Найти исполняемый файл можно, например, через меню Пуск. Сначала нам нужно будет найти сам ярлык на диске:
Затем из контекстного меню мы сможем найти и исполняемый файл:
И на вкладке «Совместимость» установить чек-бокс «Отключить масштабирование изображения при высоком разрешении экрана»:
После применения настроек размытость в этой конкретной программе исчезнет, но и тексты станут мелкими. Такую операцию нужно будет проделать для всех проблемных программ.
Это, пожалуй, все что мы можем сделать для устранения проблемы с помощью стандартных настроек Windows.
Если описанные мероприятия не помогли, то можно отключить новое (десяточное) масштабирование шрифтов и использовать масштабирование из предыдущей версии операционной системы. Правда делается это в реестре, а с ним, как известно, шутки плохи. Поэтому все что вы будете дальше делать — вы делаете на свой страх и риск:)
Я не буду показывать где и что в реестре нужно изменять, так как данные в реестр очень просто занести с помощью специального файла. Скачать его можете здесь.
Скачать его можете здесь.
Если вы откроете файл с помощью текстового редактора, то обнаружите внутри ветки реестра, в которых изменяются параметры.
При желании вы можете создать или изменить данные параметры в ручную с помощью редактора реестра. Я же просто запущу данный файл и добавлю ключи из него в реестр.
После перезагрузки Windows проблема должна быть решена.
Но у этого способа, судя по всему, есть одни минус — дело в том, что на форумах встречается информация, что данные параметры в реестре автоматически корректируются Windows и после следующей перезагрузки компьютера эти параметры становятся неактуальными. Это означает, что вам придется запускать данный файл при каждой перезагрузке Windows.
Более детальную информацию мне найти не удалось и в моем случае эти параметры никуда не исчезли. Но правда, и проблемы со шрифтами у меня не было. Поэтому если вы воспользуетесь этим способом, то буду рад, если в комментариях напишите о его результативности.
Если действительно система автоматически корректирует исправленные ключи в реестре, то можно пойти другим путем.
Есть небольшая программа, которая автоматически меняет параметры в реестре при каждом старте операционной системы.
Скажу честно — я не люблю подобные программы, так как их делает не известно кто и что там внутри может быть также не ясно. Тем не менее, я нашел эту программу в западном интернете и затем посмотрел отзывы на англоязычных и русскоязычных сайтах. Вроде бы все чисто, хотя гарантировать на 100%, само собой, не могу. Онлайн-антивирусы программу признают безвредной. Думаю, что так оно и есть.
Как я уже говорил, доводилось и в других источниках встречать нечто подобное, но в моем случае параметры не изменялись, поэтому данное утверждение я подтвердить не могу. Возможно это происходит только при использовании больших мониторов.
В общем, скачиваем и запускаем программу с сайта разработчика. Выбираем использование масштабирования как в Windows 8, устанавливаем нужный нам масштаб и применяем настройки.
Появится сообщение:
В нем говорится о том, что Windows 10 сейчас использует DPI масштабирование как в Windows 8 и чтобы его отключить нужно просто запустить программу снова, выбрать чек-бокс «Use Windows 10 default DPI scaling» и нажать на кнопку Apply. Ну а для того, чтобы программа заработала, нужно перезагрузить компьютер.
Вот, пожалуй, и все, что мне удалось найти по данному вопросу. Буду рад, если напишите в комментариях удалось ли вам решить данную проблему. Если да, то каким способом. Возможно есть и еще какой-то вариант, о котором я не знаю и который вам помог решить проблему.
pcsecrets.ru
Размытый шрифт в виндовс 10
Нечёткий и размытый шрифт Windows 10 – это ещё одна распространённая проблема, с которой столкнулись пользователи ПК после выхода финальной версии операционной системы. Исправить её можно тремя несложными способами.
Первый способ решение проблемы Windows 10 с размытыми шрифтами
В большинстве случаев такой дефект изображения возникает из-за некорректного изменения масштаба интерфейса без ведома пользователя. Для того, чтобы убрать в Windows 10 размытый шрифт, необходимо кликнуть «Пуск», «Параметры» и выбрать раздел «Система».
Для того, чтобы убрать в Windows 10 размытый шрифт, необходимо кликнуть «Пуск», «Параметры» и выбрать раздел «Система».
В левом меню кликаем «Экран». В появившемся окне в пункте «Изменение размеров текста, приложений и других элементов» передвигаем ползунок в положение 100%. Кликаем «Применить».
Также изменить нечёткое отображение текста и графики на экране монитора можно путем масштабирования. Для этого переходим в «Панель управления», выбираем «Все элементы панели», кликаем «Экран» и «Установить настраиваемый уровень масштабирования». Выставляем масштаб 100%, жмём «Ок» и «Применить».
Перезагружаем компьютер.
Второй метод устранения проблемы
Если изменение размеров не помогло устранить проблему, можно попробовать её решить с помощью мастера настроек «ClearType». Открываем «Панель управления», кликаем «Экран» и выбираем «Настройки текста» и «ClearType». Запускаем мастера и следуем настройкам.
Стоит также убедиться, стоит ли отметка возле пункта «Сглаживание неровностей экранных шрифтов», который находится по адресу: «Панель управления», «Система», «Дополнительные параметры системы», «Дополнительно», «Быстродействие», «Параметры» и во вкладке «Визуальные эффекты».
Если её нет, ставим отметку и кликаем «Применить».
Решаем проблему с помощью переустановки драйвера
Если вышеуказанные способы не помогли решить проблему, стоит установить самую свежую версию графического драйвера. Определив, какая у вас видеокарта, в соответствии с установленной версией ОС скачиваем нужный драйвер с официального сайта производителя:
AMD — http://support.amd.com/ru-ru/download
Intel — https://downloadcenter.intel.com/
NVidia — http://www.nvidia.ru/Download/index.aspx?lang=ru
После установки драйвера обязательно перезагружаем ПК.
Многие пользователи после установки или обновления до Windows 10 столкнулись с проблемой размытых шрифтов. На экранах с большим разрешением в некоторых приложениях включается функция масштабирования, или по-другому — увеличение масштаба (например, 125%). После этого и появляется размытость. Связано это с некорректным методом масштабирования в новой ОС. Рассмотрим варианты устранения этой проблемы.
Отключаем масштабирование (делаем масштаб 100%)
Функцию масштабирования Windows 10 включает автоматически, в зависимости от вашего экрана. То есть система сама может определить, что у вас большое разрешение экрана и назначить масштаб отображения более 100%. Есть два способа отключить масштабирование в Windows 10: для одного конкретного приложения и для всей системы.
Убираем размытые шрифты в конкретном приложении
Итак, давайте разберем, как отключить масштабирование отдельной программы, например Skype, убрав этим размытые шрифты. Для этого:
Отключаем масштабирование во всей системе
Для этого необходимо:
Если этот параметр был со значением 125% или 150%, то при следующем входе в Windows проблема должна быть устранена.
Другие настройки Windows, влияющие на размытость шрифтов
Необходимо проверить и другие настройки системы, связанные с масштабированием и сглаживанием шрифтов. Для этого:
Возвращаем старый метод масштабирования
Если же, после всего проделанного выше, шрифты все равно остаются размытыми или использование масштабирования является необходимым. Есть способ вернуть старый метод масштабирования, применявшийся в прошлых версиях Windows. При таком методе не должно возникать проблем с размытыми шрифтами. Есть два пути для смены метода масштабирования: использование специальной программы или вручную выполнив ряд действий с системой.
Есть способ вернуть старый метод масштабирования, применявшийся в прошлых версиях Windows. При таком методе не должно возникать проблем с размытыми шрифтами. Есть два пути для смены метода масштабирования: использование специальной программы или вручную выполнив ряд действий с системой.
Вручную
Специальная программа
Убрать размытость шрифтов на Windows 10 можно и с помощью специально созданной для этого утилиты — Windows 10 DPI Fix. Она меняет новый метод масштабирования на старый. Использовать ее очень просто:
После устранения размытости шрифтов некоторым пользователям может показаться, что шрифт стал мельче. Но это не так. Это легко проверить с помощью линейки. Объясняется такое явление оптической иллюзией.
Видео
Предлагаем к просмотру видео инструкцию по настройке и корректировке шрифтов.
Вывод
Если описанные в статье способы так и не помогли устранить проблему, то остается только ждать решения производителя. Надеемся, что в скором времени этот вопрос решится.
Довольно часто случаются такие ситуации, когда при просмотре документов или при работе с браузерами на экране картинка выводится с большим или меньшим масштабом. Причин этому может быть, сколько угодно. И не всегда они связаны именно с программными командами. Рассмотрим наиболее простые способы отключения масштабирования.
Как отключить масштабирование
Частенько многие пользователи, а особенно люди старшого поколения, не всегда умею правильно оценить принципы работы с электронными документами или веб-страницами. К примеру, довольно часто возникают ситуации, когда начальство смотрит какой-либо сайт в Интернете с использованием укрупненного или уменьшенного изображения. В данном случае, стоит подсказать такому пользователю несколько нехитрых настроек. Прежде всего, следует обратить внимание на саму величину масштабирования. Обычно, в браузере Internet Explorer (да и во всех офисных программах) ползунок масштабирования находится в правом нижнем углу окна приложения. Стоит просто выбрать требуемую величину. Можно, также, использовать и более длинный путь. Для этого есть меню «Вид» с пунктом «Масштаб». Там необходимо указать нужное значение и нажать кнопку «ОК».
Можно, также, использовать и более длинный путь. Для этого есть меню «Вид» с пунктом «Масштаб». Там необходимо указать нужное значение и нажать кнопку «ОК».
При работе с браузером Internet Explorer можно использовать и несколько другие настройки. В меню «Страница» можно выбрать требуемый размер шрифта, который для пользователя будет наиболее читабельным. А можно воспользоваться функциональной клавишей F11 для представления изображения во весь экран. Также, можно порыться в настройках режима представления совместимости.
Иногда может возникнуть и ситуация похуже, которая связана с неполадками или не правильным использование компьютерной клавиатуры. Дело в том, что в операционных системах семейства Windows предусмотрены некоторые схемы сочетаний клавиш и кнопок мыши для выполнения тех или иных действий. Так, например, при нажатии клавиши Ctrl и использования ролика мыши для вертикально прокрутки изображение будет увеличиваться или уменьшаться в зависимости от того, в какую сторону вы крутите ролик. В данном случае необходимо обратить внимание на положение именно клавиши Ctrl. Весьма вероятно, что она просто запала. В данном случае не помешает знать, как снять залипание клавиш .
В данном случае необходимо обратить внимание на положение именно клавиши Ctrl. Весьма вероятно, что она просто запала. В данном случае не помешает знать, как снять залипание клавиш .
Для того, чтобы отключить масштабирование на мониторе или экране, уже придется использовать их собственные настройки. Для каждого монитора они, естественно разные. Однако, именно на мониторе для этого есть специальное меню, не связанное с операционной системой. Необходимые настройки можно выставить там. Однако, при настройке экрана необходимо обращать внимание на соотношение сторон (обычно, это 16:9 или 16:10).
Вообще, это примеры самых простых ситуаций с масштабированием. Для более сложных настроек, естественно, придется покопаться в настройка самих драйверов экрана. Обычному пользователю это будет, мягко говоря, сложно, да и не нужно. Однако, если вы знаете, где находятся данные настройки, то воспользоваться ими для вас не составит труда.
Вадим Паньков специально для
В последних версиях Windows 10, Microsoft добавила новые возможности для исправления приложений, чтобы исправить размытие на дисплеях с высоким разрешением. Даже если какое-то приложение правильно масштабируется сразу после открытия, шрифт может стать размытым при последующем взаимодействии с ним.
Даже если какое-то приложение правильно масштабируется сразу после открытия, шрифт может стать размытым при последующем взаимодействии с ним.
Начиная с Windows 10 версии 1803, вы можете включить новую функцию, которая будет автоматически исправлять приложения, которые имеют проблемы с масштабированием и выглядят размытыми. На момент написания этой статьи функция не будет применяться ко всем настольным приложениям, поэтому некоторые из них будут иметь размытый текст, до тех пор, пока вы не перезапустите их вручную.
Кроме того, новая функция улучшает масштабирование настольных приложений, если они находятся на главном экране. Давайте посмотрим, как включить это функцию для устранения размытия.
Если вы столкнулись с проблемой смазанных шрифтов в Windows 10 и вы не удовлетворены результатом вашего DPI масштабирования, вы должны попробовать решения, приведенные в этой статье.
Способ 1 С помощью приложения «Параметры».
1. Откройте приложение «Параметры» .
2. Перейдите в раздел «Система» → «Дисплей» и нажмите ссылку справа.
3. На странице масштабирования включите параметр «Исправление масштабирования для приложений» (Fix scaling) .
Если у вас установленно приложение, которое всегда размыто, откройте его, и Windows 10 должна показать вам уведомление, сообщив, что обнаружено размытое приложение, которое будет исправлено. Разрешите Windows 10 внести исправления, и проверьте, улучшено ли приложение.
Еще один способ, вы можете попробовать уменьшить настройки DPI на 100%. Вот как это делается:На этом же экране есть функция «Настраиваемое масштабирование» , которую вы можете использовать для установки пользовательского уровня масштабирования.
- Откройте приложение Параметры , нажав сочетание клавиш Win + I .
- Перейдите по следующему пути — Система → Дисплей.
- Установите значение в выпадающем меню . Значение должно быть «100%» , как показано ниже:
- Выйти из системы Windows и снова войти.

Исправление масштабирования будет применяться автоматически для всех поддерживаемых приложений. Если результат все еще вас не устраивает, попробуйте следующее решение.
Способ 2 — Исправить масштабирование для приложений на вкладке «Совместимость».
Наконец, последний способ требует включения данной опции, используя вкладку совместимости в свойствах приложения. Таким образом, вы можете включить автоматическое исправление размытия приложений, которые не определяются Windows должным образом.
1. Кликните правой кнопкой мыши на исполняемый файл приложения и выберите в контекстном меню «Свойства» .
2. Нажмите «Изменить параметры высокого DPI» (Change high DPI settings) .
3. Включите функцию, установив флажок для «Переопределение масштабирования с высоким разрешением» (Override System DPI) .
4. Выберите «Приложение» или «Система» в раскрывающемся списке ниже.
Все! Теперь приложение должно автоматически масштабироваться при высоком разрешении, тем самым устранив размытие.
Эта функция была крайне необходима. Многие популярные приложения страдают от размытого текста и пользовательского интерфейса, разработчики мало что делают для обновления приложений для HD-дисплеев.
Способ 3 — Быстро включить исправление масштабирования с помощью уведомления.
Исправить размытие для приложений в момент получения уведомления. Уведомление появляется, когда система обнаруживает, что на главном экране есть приложения которые имеют проблемы с отображением.
Сделайте следующее.
1. Когда вы увидите это уведомление, нажмите кнопку «Да исправить приложение» .
2. Система попытается решить проблему автоматически.
Способ 4 — Устранение размытых шрифтов в Windows 10 путем изменения способа масштабирования.
Windows 10 Можно вернуть способ масштабирования, который используется для Windows 8 RTM и Windows 7. У многих пользователей, это обеспечивает гораздо лучшие результаты, чем по умолчанию.
Чтобы активировать старый метод масштабирования, выполните следующие действия:
«ON_DPI. reg» файл, позволит включить масштабирование.
reg» файл, позволит включить масштабирование.
Чтобы отменить изменения, запустите «Default_DPI.reg». Не забудьте перезагрузить компьютер.
Способ 5 — Проблему размытых шрифтов можно решить и с помощью бесплатного и простого инструмента для Windows 10 DPI Fix .
Похоже, Microsoft наконец, исправила размытые шрифты, для многих пользователей.
Но мы по-прежнему получаем электронные письма от людей, которые заявили, что обновление Creators не устраняет размытые шрифты.
Поэтому, если у вас все еще есть размытые шрифты после обновления, вы можете использовать DPI Fix, чтобы сделать их более четкими.
После запуска утилиты, необходимо выбрать параметр «Use Windows 8.1 DPI scaling» , и нажать «Apply» все проблема размытости шрифтов уже решена.
Если вы решили использовать Windows 10 DPI Fix вы должны знать:
- Программа должна находиться в автозагрузке. Соответственно она будет запускаться вместе с ОС.
 После регулировки DPI утилита автоматически закрывается.
После регулировки DPI утилита автоматически закрывается. - В Microsoft Edge Flash — элементы выглядят чуть меньше.
Всё чаще на форумах можно прочесть о том, что автоматическая настройка изображения в ОС Windows приводит к визуальному дискомфорту – слишком мелкий шрифт затрудняет чтение, крупные ярлыки занимают половину экрана, а сообщения в диалоговых окнах и другие элементы меню не умещаются в отведённое им место. При особо экстремальном сочетании настроек работа вообще становится невозможной сразу после включения. Благо, всё довольно легко настроить, причём для каждого пользователя по отдельности.
Операционные системы Windows Vista, 7 и 8 используют автоматическую подстройку параметров изображения по записи EDID монитора и с учётом драйвера видеокарты. При загрузке выбирается не только «родное» разрешение – изменяется также степень масштабирования текста и графических элементов меню. Часто это оказывается медвежьей услугой, но проблема решается за пару минут.
При разработке дизайна ОС и программ размеры всех элементов пользовательского интерфейса выбираются с учётом типичных значений пиксельной плотности. У большинства мониторов не так давно она составляла 96 DPI. В современных матрицах данный параметр существенно отличается. Например, ноутбуки ASUS ZENBOOK Prime и Sony VAIO SVD при диагонали экрана 11,6″ имеют разрешение 1920×1080. Соответственно, линейная плотность расположения пикселей составляет 190 DPI.
Обратная ситуация в том случае, если скромное разрешение используется на неадекватно большом для него экране. В продаже до сих пор встречаются такие мониторы, как LG Flatron E1910, Acer V193 и подобные им. Разрешение 1280×1024 при диагонали 19″ и соотношении сторон 4:3 даёт низкую пиксельную плотность – 84 DPI.
Подобрать подходящие параметры самостоятельно можно с помощью расширенных настроек изображения. Они находятся в панели управления в разделе «Оформление и персонализация». Подраздел «Экран» сразу открывается на вкладке «удобство чтения с экрана». По умолчанию предлагается нехитрый выбор масштаба текста: мелкий (100%), средний (125%) и крупный (150%). Чтобы подстроить его более тонко, зайдите на последнюю вкладку «Другой размер шрифта» – там его можно будет выбрать в диапазоне от 100 до 500% с шагом 1% (подберётся ближайшее возможное значение).
По умолчанию предлагается нехитрый выбор масштаба текста: мелкий (100%), средний (125%) и крупный (150%). Чтобы подстроить его более тонко, зайдите на последнюю вкладку «Другой размер шрифта» – там его можно будет выбрать в диапазоне от 100 до 500% с шагом 1% (подберётся ближайшее возможное значение).
При выборе более 200% на большинстве экранов всё становится настолько крупным, что часто не удастся даже вновь вызывать это меню. Если вы допустили ошибку и не можете исправить её прежним способом, вызовите меню настройки напрямую. Для этого нажмите «Пуск» и в строке «Найти программы и файлы» введите «dpiscaling» (без кавычек) и нажмите {Enter}. То же самое можно сделать через команду «выполнить», вызываемую по нажатию {Win}+{R}.
Интерфейс некоторых программ ограниченно совместим с режимом масштабирования. Для них его лучше отключить заранее. Сделать это можно избирательно для конкретных программ. В первую очередь это касается систем автоматизированного проектирования, браузеров (во время просмотра флэш-видео) и большинства игр. Для этого щёлкните на ярлыке правой клавишей мыши и в появившемся контекстном меню выберите «Свойства». Перейдите на вкладку «Совместимость» и установите флажок последнего параметра – «Отключить масштабирование изображения при высоком разрешении экрана».
Для этого щёлкните на ярлыке правой клавишей мыши и в появившемся контекстном меню выберите «Свойства». Перейдите на вкладку «Совместимость» и установите флажок последнего параметра – «Отключить масштабирование изображения при высоком разрешении экрана».
Обратите внимание, что после обновления версии программы флаг этой опции будет сброшен.
Выделите конденсированные шрифты в ваших проектах
Сокращенный шрифт — это узкая версия стандартной гарнитуры в семействе типов . Как правило, оно имеет « сжатый», «сжатый » или «узкий» в своем названии, например, Arial Condensed. Этот шрифт имеет ту же высоту, что и стандартный шрифт Arial, но он намного уже, что означает, что на строку типа помещается больше символов.
Некоторые шрифты, которые не являются частью семьи, также описываются как сжатые, когда они намного выше, чем они широкие. ITC Roswell является хорошим примером этого. Хотя существует несколько версий Розуэлла, все они сжатые и значительно выше, чем широкие.
Зачем использовать сокращенные шрифты?
Конденсированные шрифты существуют для экономии места. Узкая ширина позволяет упаковывать больше символов в строку, заголовок, абзац, столбец или страницу. Недостатком является то, что сжатые шрифты труднее читать, потому что буквы расположены ближе, чем в стандартных шрифтах.
Конденсированные шрифты лучше всего работают в малых дозах, таких как подзаголовки, подписи и цитаты , особенно в сочетании со стандартными шрифтами того же семейства шрифтов. Они также могут работать для декоративных заголовков и текстовой графики, когда отдельные символы намеренно разнесены; буквы высокие и тонкие, но не тесные.
Сгущенные шрифты также доступны на гранях дисплея, которые предназначены для использования в качестве заголовков, а не текста. В ситуациях, когда ширина столбца фиксирована, например, в газетах, сжатые шрифты дисплея могут использоваться для установки заголовков большего размера, чем это возможно при использовании стандартных граней.
Конденсированные шрифты имеют собственный современный стиль, который обычно обеспечивает большой контраст со стандартным шрифтом, используемым в теле документа или графики.
Невозможно перечислить все доступные сжатые шрифты, но есть несколько примеров:
- Мириад Про Конденсированный
- Лига Готики
- Futura Condensed
- Generica Condensed
- Helvetica Condensed
- Soho
- Авангард готический сгущенный
- Фрутигер Конденсированный
- ITC Garamond Narrow
- Arial Узкий
Зачем останавливаться на Condensed?
Существуют очень сжатые шрифты, но в большинстве случаев вам следует держаться подальше от них для любого использования, кроме как в качестве заголовков . Если они не используются в большом размере, они почти не читаются. Экстраконденсированные шрифты включают в себя:
- Франклин Готик Экстра Сжатый
- Proxima Nova Extra Condensed
- Фасад
- рунический
- Монотип Гротеск Экстра Конденсированный
высоких шрифтов | Фонтспейс
Загрузить- DEMK MODE
- MODE
- Регистрация Войти
- Шрифты 0 Стили000 Генератор шрифта
- (͡ ° ͡ ͡ °)
- Дизайнеры
- Материалы
375 Бесплатные шрифты
Связанные стили
Fancy
Сценарий
почерка
Симпатичные
Sans Serif
засечками
Жирный
Fun
Современные
Retro
Vintage
Logo
Элегантный
Декоративные
комиксов
Плакат
Округлые
Grunge
Thin
Basic
Basic
Skinny
Skinny
Дисплей
9004Заголовок
Все Caps
Рука
9 0010Название
Sci-Fi
Eroded
Marker
Light
Techno
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
Обычный 273. 8k загрузок
8k загрузок
Личное использование Бесплатно
13808 загрузок
Личное использование Бесплатно
Обычный18708 загрузок
Личное использование Бесплатно
3105 загрузок
Личное использование Бесплатно
Обычный47452 загрузки
Личное использование Бесплатно
HURLANT ITALIC ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ Обычный3008 загрузок
Личное использование Бесплатно
5197 загрузок
Личное использование Бесплатно
6155 загрузок
Личное использование Бесплатно
2125 загрузок
100% Бесплатно
190.3k загрузок
Личное использование Бесплатно
Обычный35483 загрузки
Личное использование Бесплатно
2455 загрузок
Личное использование Бесплатно
1956 загрузок
Личное использование Бесплатно
2165 загрузок
Личное использование Бесплатно
5118 Скачали
1-15 375 Результаты
- 1 0 20
- 3
- 40
- Следующие
Далее более стилей
3 89 000 + бесплатные шрифты 16 000 + коммерческие шрифты 3100 + дизайнеры
- популярных шрифтов
- коммерческих шрифтов
- Cool Cross
- Coolsive Fonts
- Blog
- С помощью 0 контакт
- Марка
- Конфиденциальность 0 Условия
- DMCA
- Sitemap
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).

- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает в себя подписку на Envato Elements ($16.50 в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает в себя подписку на Envato Elements ($16.50 в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).

- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).

- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает в себя подписку на Envato Elements ($16.50 в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Доступна бесплатная демоверсия
- Подходит для личного использования (имеются коммерческие лицензии).
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает в себя подписку на Envato Elements ($16.50 в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Доступна бесплатная демо-версия
- Подходит для личного использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).

- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).

- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Цена: Включает подписку Envato Elements (16,50 долларов США в месяц).
- Подходит для личного и коммерческого использования.
- Сжатые шрифты , как правило, имеют большое отношение высоты к ширине.Это означает, например, что шрифт не очень широкий, но гораздо выше. Сжатый шрифт не обязательно должен быть тонким шрифтом. Например, у вас может быть сжатый шрифт, который также будет толстым и жирным.
- Тонкие шрифты являются «тонкими» в том смысле, что они не имеют большой ширины строки. В семействах шрифтов этот стиль часто называют Light, Extra Light или Thin. Шрифт может быть тонким или светлым, не обязательно сжатым.
© 2006-2022 Fontspace
25 лучших высоких и узких шрифтов для вашего дизайна
Шрифт представляет собой набор букв определенной формы, которые обогащают ваш проект.
Красивый шрифт может улучшить или испортить ваш дизайн. А тонкие, высокие шрифты часто демонстрируют высокий уровень привлекательности, не имеющий себе равных среди других модных шрифтов.
Откройте для себя 25 захватывающих дух тонких и высоких шрифтов в этом собрании необычайно превосходных богатств.
Загрузите эти шрифты для использования в своих проектах ИЛИ наймите профессионального дизайнера, связавшись со специалистами по типографике для вашего дизайна .
Дизайнеры, особенно графические дизайнеры, влюбятся в эти красивые шрифты в этом году.
Выбор идеального шрифта по-прежнему остается одним из самых важных и важных шагов в работе по проектированию сегодня.
В зависимости от типа дизайна, над которым вы работаете, однажды вам может понадобиться компактный тонкий шрифт, который не будет занимать слишком много места, но при этом придаст вашим работам элегантность, которую вы ищете.
Несмотря на то, что существует множество отличных легких шрифтов, вот моя подборка из 25 бесплатных высоких и узких шрифтов:
1. Learning Curve Pro — высокие и узкие шрифты
Источник: https://www. .fontsquirrel.com/
Лицензия: Бесплатно для личного и коммерческого использования
Созданный компанией Blue Vinyl в 2009 году, Learning Curve Pro представляет собой тонкий курсивный шрифт, имитирующий традиционные приемы письма. Он красивый, стройный и высокий, и выглядит потрясающе, когда используется в заголовках или заголовках.
2. Aller Light – высокие и тонкие шрифты
Источник: https://fonts2u.com/
Лицензия: бесплатно для личного и коммерческого использования
.Он появился в 2008 году для Датской школы телерадиовещания и журналистики. Он отлично работает при использовании в большом формате.
3. Ostrish Sans – высокие и тонкие шрифты
Источник: https://www. fontsquirrel.com/
fontsquirrel.com/
Лицензия: Бесплатно для коммерческого использования
и формы среднего размера, очень тонкие, а также создают потрясающие заголовки. Тайлер Финк начал использовать этот тонкий шрифт в 2011 году, и он присутствует в The League of Moveable Type.Его можно получить только с заглавной буквы.
4. Vanity Light Narrow Italic – высокие и тонкие шрифты
Источник: https://www.dafontfree.net/
Лицензия: Бесплатно для коммерческого и личного использования
Мы продолжаем со вторым очень высоким , тощий и шикарный шрифт, созданный Хендриком Роландезом. Его формы и изгибы, несомненно, напомнят вам о журнале Vanity Fair.
Изюминкой этого шрифта является очень оригинальный точечный шрифт с засечками! Он останется доступным для чтения на всех ваших средствах массовой информации.
5. Morganite – высокие и тонкие шрифты
Источник: https://allbestfonts. com/morganite/
com/morganite/
Лицензия: Бесплатно для личного и коммерческого использования
Morganite большие и значимые титулы.
Состоящий из нескольких вариантов, он придает изображению элегантный вид благодаря тонким буквам или добавит глубины за счет более толстого шрифта.
6. Morena – высокие и тонкие шрифты
Источник: https://www.dafontfree.io/
Лицензия: Бесплатно для личного и коммерческого использования
Morena — это бесплатная типографика, сочетающая в себе оригинальность и утонченность, тонкий и высокий шрифт.
Благодаря своим изящным линиям и дугам он идеально подходит для современных заголовков, а также для рекламных плакатов на тему роскоши или моды.
7. Valkyrie — высокие и тонкие шрифты
Источник: https://www.wfonts.com/
Лицензия: Бесплатно для личного использования
довольно тонкий, а также это расширенный шрифт.
Сделанный из графического стандартного блока в очень актуальном стиле, он имеет 186 символов на шрифт и поможет вашим композициям, предназначенным для моды или мира роскоши.
8. Break – высокие и тонкие шрифты
Источник: https://www.fontslots.com/break-font/
Лицензия: Свободный формат OTF/TTF
Раджеш Раджпут.
Ломаные, тонкие и высокие линии придают ему характер.Вы можете использовать его для плакатов или листовок о моде и тенденциях.
9. Soanara
Источник: https://allbestfonts.com/saonara/
Лицензия: Бесплатно для коммерческого использования
Saonara — шрифт с засечками, вдохновленный миром моды. Saonara настолько уникален — высокий и тонкий шрифт с полужирным шрифтом сбоку. Он подойдет для многих проектов: мода, журналы, логотипы, бренды, фотографии, свадебные приглашения, цитаты, заголовки блогов, плакаты, реклама.
10.
 Athena
AthenaИсточник: https://fontsarena.com/
Лицензия: Бесплатно для личного использования
Athena — современный шрифт в классическом стиле. Афина известна своим уникальным стилем с высокими и худыми персонажами.
Легко читаемый и элегантный, он особенно подходит для обложек журналов и блогов о моде.
11.
RalewayИсточник: https://fonts.google.com/
Лицензия: Бесплатно для личного и коммерческого использования
Особенно подходит для высоких и широких названий Raleway.Шрифт состоит из нескольких вариаций, позволяющих придать вашему сайту элегантный вид с тонкими символами или более «надежный» стиль.
12. Times New Roman CE Italic
Источник: https://best-font.com/
Лицензия: Бесплатно для личного и коммерческого использования
Великая классика, скажете вы мне. Это верно, но с Times New Roman CE Italic вы не будете рисковать.
Это верно, но с Times New Roman CE Italic вы не будете рисковать.
Этот шрифт с засечками очень профессиональный, и его удобочитаемость хорошо известна благодаря тонким и расширенным символам.Таким образом, вы можете использовать его, чтобы придать классический и элегантный вид вашему сайту.
13. Josefin Sans
Источник: https://fonts.google.com/
Лицензия: Бесплатно для личного и коммерческого использования
Шрифт Josefin Sans идеально подходит для готовой одежды, косметики, или дизайнерские бренды.
Утонченные и элегантные, высокие и худощавые геометрические персонажи обязательно привнесут немного женственности в ваш веб-дизайн.
14. Досис
Источник: https://fonts.google.com/
Лицензия: бесплатно для личного и коммерческого использования
Слегка футуристический шрифт Dosis без засечек идеально подходит для научно-технических веб-сайтов, известных своими относительно длинными и тонкими буквами. Используя этот шрифт, вы можете придать своим заголовкам фантастическое техническое звучание.
Используя этот шрифт, вы можете придать своим заголовкам фантастическое техническое звучание.
15. Revista Thin
Источник: https://www.fonts.com/font/latinotype/revista/thin
Лицензия: Платная для коммерческих целей.
Ни один список шрифтов не будет полным без шелкографического шрифта, и Revista — яркий тому пример. Длинные, тонкие «сломанные» буквы создают вид «сделай сам» и делают этот модный шрифт доступным для всех.
16. Moka
Источник: https://jakobbradshaw.com/
Лицензия: Бесплатно для личного и коммерческого использования Шрифт Moka может стать идеальной современной опечаткой для товарного знака!
17.Lombok
Источник: https://www.fontforlife.com/
Лицензия: Бесплатно для личного использования
Типографика Lombok, созданная Александром Пьеттре, является модной и очень оригинальной благодаря своей геометрической и угловатой форме, а также высокие и худые персонажи.
18. Самообман
Источник: https://www.1001fonts.com/self-deception-font.html
Лицензия: Бесплатно только для личного использования!
Self Deception — это дополнительный отличный вариант курсивного шрифта, который заслуживает вашего внимания.Схема фигурная (образцово) и изящная. Невероятное сочетание тонких и толстых штрихов также придает этому шрифту аутентичный вид.
19. Penelope Anne
Источник: https://www.wfonts.com/
Лицензия: коммерческая $
Penelope Anne — красивый повседневный шрифт с очень высокими и тонкими буквами, которые создают впечатление письма. уникальный внешний вид.
20. SkarpaLT
Источник: https://www.wfonts.com/font/skarpalt
Лицензия: Бесплатно для личного и коммерческого использования
проекты, отмеченные длинными и плавными буквами
21.Penna
Источник: https://www. wfonts.com/
wfonts.com/
Лицензия: Бесплатно для личного и коммерческого использования
Еще один потрясающий шрифт, который нужно добавить в наш список, Penna — потрясающий шрифт с красивыми буквами. и высокие и худые буквы.
22. Znikomit
Источник: https://www.wfonts.com/font/znikomit
Лицензия: public dimain GPL / OFL
Znikomit — уникальный шрифт, известный своими высокими и тонкими буквами. , которые придают вашему устройству другой идеальный зажим.
23. Fira Sans
Источник: https://fonts.google.com/
Лицензия: Бесплатно для личного и коммерческого использования
Отсюда начинается обратный отсчет, и, что не менее важно, я Представляю вам Fira — замечательную каллиграфию с грузом между ней и тонкими буквами и тимпанической формой, которая придает вашей работе свет, ослепляющий зрителей.
24.
 Mixolydian Название
Mixolydian НазваниеИсточник: https://www.wfonts.com/
Лицензия: Бесплатно для личного и коммерческого использования
Mixolydian is a s полезны одновременно, и этот шрифт имеет тонкие и высокие знаки, которые делают его более запоминающимся.
25. Lato Thin Italic
Источник: https://www.wfonts.com/
Лицензия: Бесплатно для личного и коммерческого использования
Lato Thin Italic Эта строка описывает себя; тонкий курсив — элегантный, причудливый, высокий и тонкий шрифт, идеальный выбор для заголовка вашего журнала.
Чтобы помочь вам понять, какой шрифт использовать, вот краткое изложение выводов из нашей статьи:
Типографика имеет решающее значение. Выберите тот, который соответствует изображению вашего товарного знака, и эмоции, которые вы хотите передать
, прямолинейны и лаконичны.Не используйте Comic Sans!
Платные шрифты часто лучше, но есть несколько отличных бесплатных альтернатив.
И последнее, прежде чем вы отправитесь навстречу творчеству: помните, что дизайн упаковки так же важен, как логотип или веб-сайт.
Упаковка может быть отличным маркетинговым активом, помогающим продавать больше без огромных затрат на рекламу.
Поэтому необходимо персонализировать дизайн упаковки, а значит, и ее шрифт.
35+ лучших высоких шрифтов для повышения уровня ваших дизайнов
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Иногда бывает сложно найти идеальный шрифт. Есть тысячи, если не миллионы шрифтов на выбор — каждый со своими уникальными качествами. Толстые акцидентные шрифты, изящные женственные шрифты, классические шрифты с засечками — список можно продолжать и продолжать.Но сегодня мы здесь, чтобы поговорить о возвышающихся, гладких, длинноногих, высоких шрифтах, которые гарантированно поднимут ваш дизайн на новый уровень.
Вы можете перестать искать идеальный высокий шрифт. Мы сделали за вас грязную работу! Мы искали и искали, чтобы предоставить вам этот обзор из более чем 35 лучших высоких шрифтов в Интернете. Высокие шрифты, также известные как узкие или сжатые шрифты, хорошо подходят для заголовков, заголовков и логотипов. Обычно они хорошо сочетаются со сценариями и короткими объемными шрифтами.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
СКАЧАТЬ
Несмотря на то, что существуют тысячи фантастических вариантов, вот наши любимые высокие шрифты премиум-класса. Мы расскажем вам, что входит в каждый пакет шрифтов и где их скачать, чтобы вы могли сразу начать использовать свой шрифт.
Если вы любите шрифты, вам определенно стоит попробовать Envato Elements.Подписавшись на Elements, вы получите 90 316 неограниченных загрузок 16 000 шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Glorynight — прочный шрифт без изогнутых краев. Идеально подходит для заголовков, спортивной рекламы, брендинга, упаковки, логотипов, обложек книг и заголовков веб-сайтов.Включает обычную и курсивную версию с прописными и строчными буквами, пунктуацией, цифрами и многоязычной поддержкой с дополнительной высотой строки.
Шрифт Las Valles Ultra Condensed LasValles действительно крут. Он современный и запоминающийся, но с винтажной атмосферой. Что-то вроде новой машины в ретро-стиле, но со всеми удобствами, которые вы любите (например, кондиционер — технология, ftw). Отлично подходит для путешествий, моды, рекламы, макетов журналов, этикеток.Этот шрифт с заглавными буквами содержит латинские символы, цифры и знаки препинания, множество лигатур и альтернативных символов, четыре версии стиля шрифта и веб-шрифт.
Редко можно найти высокий сжатый шрифт, который хорошо смотрится при любом размере. Так что, когда вы сталкиваетесь с одним, нужно обратить внимание! Havanna — один из тех редких шрифтов, который хорошо работает в заголовке или абзаце. Поставляется в комплекте с тремя настройками веса шрифта от тонкого до полужирного, верхними и нижними, цифрами, пунктуацией, многоязычной поддержкой и веб-шрифтом.
Обычный РобинсонЕсли вы создаете заголовок для газеты или журнала, остановите прокрутку. Робинзон был создан для вас! Он был вдохновлен заголовками газет в классическом стиле и создан с учетом журналов и плакатов. Включает прописные буквы, цифры и знаки препинания. Доступен веб-шрифт.
Сукре Sucre такой высокий, что играл бы в НБА, если бы не был так занят работой в ваших заголовках! Художник говорит, что он вдохновлен современным печатным дизайном середины века и хорошо сочетается с Миланом и Каслоном. Попробуй! Этот потрясающий шрифт включает в себя прописные буквы, цифры, знаки препинания и поддержку иностранных языков.
Попробуй! Этот потрясающий шрифт включает в себя прописные буквы, цифры, знаки препинания и поддержку иностранных языков.
«Путешествие» назван идеально, потому что вы не можете смотреть на него без ощущения винтажного плаката о путешествиях. Возвышающиеся заглавные буквы настолько высоки, что вам может понадобиться шерпа и кислородный баллон, чтобы добраться до вершины. Веб-шрифты включены.
СуетаЭтот шрифт имеет современный индустриальный оттенок.Он хорошо подходит для спортивного брендинга, рекламы продуктов питания, цитат, туристического маркетинга и многого другого. Поставляется с верхом и низом с некоторыми очень высокими символами и бонусными подчеркнутыми специальными символами, которые вы можете смешивать и сочетать, чтобы создать свой собственный уникальный дизайн. Плюс цифры, знаки препинания, многоязычная поддержка и веб-шрифт.
Гейб Санс Это не просто ваш дальний родственник, который может доставать вещи с высокой полки. Гейб Санс — целая высокая семья! Состоит из восьми вариантов, включая обычный, округлый, грубый, мягкий и курсив каждого из них.Гейб чрезвычайно разборчив в любом размере, поэтому используйте его везде! Включает прописные и строчные буквы, цифры, знаки препинания и многоязычную поддержку. Доступен веб-шрифт.
Гейб Санс — целая высокая семья! Состоит из восьми вариантов, включая обычный, округлый, грубый, мягкий и курсив каждого из них.Гейб чрезвычайно разборчив в любом размере, поэтому используйте его везде! Включает прописные и строчные буквы, цифры, знаки препинания и многоязычную поддержку. Доступен веб-шрифт.
Если ваш высокий дизайн требует стильного шрифта с засечками, вдохновленного ар-деко, не ищите дальше! Он отлично смотрится на визитных карточках, классических фэшн-иллюстрациях и обложках журналов. Очень хорошо сочетается с курсивным шрифтом. Этот потрясающий шрифт поставляется со всеми заглавными латинскими буквами, специальными символами, лигатурами, цифрами, пунктуацией и поддержкой иностранных языков.Доступен веб-шрифт.
Огр Ogre — это действительно высокий, тонкий, сжатый шрифт. Буквы в небо с их узким кернингом лучше всего подходят для крупноформатной графики, заголовков веб-сайтов и везде, где требуется высокий заголовок. Включает в себя два стиля; обычные и встроенные, прописные и строчные буквы, цифры и знаки препинания.
Включает в себя два стиля; обычные и встроенные, прописные и строчные буквы, цифры и знаки препинания.
Vertikal обладает уникальным стилем, который сделает его фаворитом в вашем каталоге шрифтов.Этот высокий сжатый шрифт с заглавными буквами имеет 3 стиля: обычный, контурный и рукописный. Смешивайте и сочетайте их, чтобы ваш дизайн оставался свежим. Идеально подходит для цитат, домашнего декора, заголовков, витрин, плакатов и редакционного дизайна. Полный пакет поставляется с прописными буквами, цифрами, знаками препинания. Доступен веб-шрифт.
СерафимЭтот не только высокий, но и немного металлический, готический и стильный. Отлично подходит для обложек альбомов, логотипов, изображений видеоигр, постеров, комиксов и многого другого.Seraph поставляется со всеми заглавными буквами, цифрами, пунктуацией и многоязычной поддержкой. Доступен веб-шрифт.
Высокий орел TallEagle — одна большая птица! Этот возвышающийся шрифт возвышается над остальными. Это впечатляющий однотонный экранный шрифт с предустановленным кернингом — действительно приятная функция. Лучше всего подходит для размеров дисплея, но работает и при меньшем размере. Включает в себя символы верхнего регистра, цифры, знаки препинания, поддержку иностранных языков. Доступен веб-шрифт.
Это впечатляющий однотонный экранный шрифт с предустановленным кернингом — действительно приятная функция. Лучше всего подходит для размеров дисплея, но работает и при меньшем размере. Включает в себя символы верхнего регистра, цифры, знаки препинания, поддержку иностранных языков. Доступен веб-шрифт.
Я знаю, это заставило вас посмотреть! Броские альтернативные глифы торговца дают вам сумасшедший контроль и настройку.Поставляется битком набитым 8 вариантами, включая обычные, круглые, курсив и полужирный шрифт, все заглавные буквы, более 500 вариантов, цифры, знаки препинания и многоязычную поддержку. Доступен веб-шрифт.
Зефир Zephyr подойдет, если вы создаете флаеры, баннеры, веб-заголовки, плакаты или что-то еще, что требует современного шрифта заоблачной высоты. Этот читаемый дизайн включает в себя обычный, 3D, гранж и грубый стили. Мне лично нравится проблемная версия. Поставляется со всеми заглавными буквами, цифрами и минимальными знаками препинания.
Если вам нужен величественный шрифт, чтобы передать все ощущения ушедшей эпохи, обратите внимание на Brigmore. Благодаря стилю ар-деко он идеально подойдет для дизайна вашего логотипа, косметической упаковки, архитектурного маркетинга, плакатов и многого другого. В трех настройках веса от тонкого до полужирного и поставляется с прописными буквами, альтернативами, цифрами и пунктуацией.
МинерваБитва шрифтов в стиле ар-деко! Вот еще один парящий и величественный претендент от Envato Elements.Minerva отличается сильным геометрическим дизайном, который вам нравится в декоре, и имеет стандартный и жирный вес. Этот сжатый дизайн представлен всеми заглавными буквами, альтернативными символами, цифрами, пунктуацией, многоязычной поддержкой и 2 дополнительными текстурами из розового золота. Доступен веб-шрифт.
Джагатрайя Приготовьтесь быть пораженным Джагатраей. Его высокие, технологичные, высокие буквы больше похожи на искусство, чем на буквы. Этот удивительный шрифт идеально подходит для логотипов и больших размеров для заголовков, особенно в области технологий или музыки.Заглавные буквы, цифры и знаки препинания включены вместе с веб-шрифтом.
Его высокие, технологичные, высокие буквы больше похожи на искусство, чем на буквы. Этот удивительный шрифт идеально подходит для логотипов и больших размеров для заголовков, особенно в области технологий или музыки.Заглавные буквы, цифры и знаки препинания включены вместе с веб-шрифтом.
Flamingo, как и его тезка, представляет собой длинноногий, изящный, стильный шрифт с тропической атмосферой. Он хорошо подойдет для обложки книги, музыкального альбома, логотипа, плаката или редакционного макета. Этот потрясающий шрифт включает верхние и нижние буквы, цифры, знаки препинания, поддержку иностранных языков и веб-шрифт.
Высокая осень Вот тот долговязый рукописный шрифт с засечками, который вы везде искали! Tall Fall отлично смотрится в больших размерах и в качестве основного текста, поэтому используйте его для меню, заголовков блогов, домашнего декора, геометрического дизайна, баннеров, плакатов и многого другого. Включает символы верхнего и нижнего регистра, цифры, символы, многоязычную поддержку с дополнительной высотой строки и веб-шрифты.
Включает символы верхнего и нижнего регистра, цифры, символы, многоязычную поддержку с дополнительной высотой строки и веб-шрифты.
Это, по сути, супермодель шрифтов 90-х… невероятно высокий, стройный и великолепный. Хорошо подходит для красивых дизайнов, модных блогов, обложек журналов и логотипов. Vera поставляется в трех стилях — обычном, грубом и наклонном — и включает прописные буквы, альтернативные символы, цифры и знаки препинания. Доступен веб-шрифт.
ГродноЗнаете ли вы стиль модерн? Гродно вдохновлено плакатами и вывесками в стиле ар-нуво и деко из Европы начала 1900-х годов с современным уклоном.Используйте его для своих собственных вывесок, дизайнерских брендов, логотипов или любого проекта, требующего смелого, винтажного или геометрического дизайна. Включает заглавные буквы, цифры, альтернативные символы.
Паркия Parkia — отличный выбор для любого творческого проекта, над которым вы работаете. Этот современный монументальный шрифт без засечек будет выделяться в любом размере. Используйте его для карточек, рекламы, заголовков, основного текста, везде, где вам это нужно. Поставляется с несколькими дополнительными весами от тонких букв до полужирных заглавных букв, цифр, знаков препинания и поддержки иностранных языков.
Этот современный монументальный шрифт без засечек будет выделяться в любом размере. Используйте его для карточек, рекламы, заголовков, основного текста, везде, где вам это нужно. Поставляется с несколькими дополнительными весами от тонких букв до полужирных заглавных букв, цифр, знаков препинания и поддержки иностранных языков.
Лэш — неуклюжий, большой и ответственный! Разговор о стопоре прокрутки. Идеально подходит в качестве шрифта логотипа, для этикеток, заголовков веб-сайтов, обложек журналов, заголовков, упаковки и везде, где вам нужна крупная жирная типографика. Lash поставляется в грубом и обычном стилях со всеми заглавными буквами, цифрами, символами и многоязычной поддержкой. Доступен веб-шрифт.
Разговор Вот современный ультратонкий высокий шрифт без засечек с дополнительными лигатурами для множества вариаций вашего творческого дизайна.Попробуйте его со спортивными заголовками, дизайном визитных карточек, упаковкой, обложками альбомов и многим другим. Talking поставляется с верхними и нижними буквами, цифрами, пунктуацией, лигатурами, многоязычной поддержкой и веб-шрифтом.
Talking поставляется с верхними и нижними буквами, цифрами, пунктуацией, лигатурами, многоязычной поддержкой и веб-шрифтом.
Lion & Hare — это сжатый современный шрифт в индустриальном стиле, который кричит о мощи и силе. Идеально подходит для макетов страниц, заголовков, редакционного дизайна, плакатов и обложек альбомов. Этот удобочитаемый дизайн включает в себя шесть стилей: от тонких букв до полужирных, прописных и строчных букв, цифр, знаков препинания, многоязычной поддержки, а также двух бонусных шрифтов.
ТаллиосПреувеличенные верхние и укороченные нижние колонтитулы этого прямоугольного шрифта с закругленными краями в сжатом стиле с засечками делают его отличным выбором для ваших привлекательных постов в социальных сетях, заголовков блогов, плакатов, логотипов и дизайнов футболок. Tallios поставляется с прописными и строчными буквами, цифрами, пунктуацией и веб-шрифтом.
Бригадир Санс Современный, высокий, элегантный, величественный… Может показаться, что я описываю новое высотное здание, но на самом деле это идеальный сжатый шрифт без засечек для ваших высоких дизайнерских нужд. Отличается редакционными макетами, веб-заголовками, плакатами и всем, что требует четких линий. Пакет включает верхние, нижние, цифры, знаки препинания и веб-шрифты.
Отличается редакционными макетами, веб-заголовками, плакатами и всем, что требует четких линий. Пакет включает верхние, нижние, цифры, знаки препинания и веб-шрифты.
Этот шрифт такой высокий, что люди устают постоянно спрашивать его: «Как там погода?» Используйте его в больших размерах для лучшей читаемости, в заголовках, плакатах, макетах страниц журналов, логотипах и т. д. Этот потрясающий шрифт содержит прописные и строчные буквы и многое другое.
ПилоницPilonyc отлично смотрится в любом размере, поэтому используйте его везде, где вам это нужно — на визитных карточках, приглашениях, брендинге, упаковке, заголовках веб-сайтов, листовках, этикетках и т. д. Этот шрифт без засечек будет очень хорошо сочетаться с одним из рукописных шрифтов из нашего списка лучших женских шрифтов для завершения образа. Включает прописные и строчные буквы, цифры и знаки препинания.
Фонтейн Вот еще один характерный шрифт в винтажном стиле с явным вдохновением в стиле ар-деко. Он идеально подойдет для визитных карточек ваших частных сыщиков, модных лейблов, рекламных объявлений и приглашений на вечеринку Great Gatsby . О, и используйте его также для современных вещей, потому что это действительно классный шрифт! Fontaine поставляется в трех стилях (обычный, вытянутый и грубый) с прописными буквами, альтернативными символами, цифрами и некоторыми знаками препинания. Доступен веб-шрифт.
Он идеально подойдет для визитных карточек ваших частных сыщиков, модных лейблов, рекламных объявлений и приглашений на вечеринку Great Gatsby . О, и используйте его также для современных вещей, потому что это действительно классный шрифт! Fontaine поставляется в трех стилях (обычный, вытянутый и грубый) с прописными буквами, альтернативными символами, цифрами и некоторыми знаками препинания. Доступен веб-шрифт.
Хотя мы любим шрифты премиум-класса, в Интернете также есть множество потрясающих шрифтов свободного падения, и было бы неправильно не включить некоторые из них в этот список! Небольшое примечание: если вы профессиональный дизайнер, обязательно проверьте лицензию, прежде чем использовать бесплатный шрифт в каких-либо коммерческих проектах, поскольку многие бесплатные шрифты бесплатны только для личного использования.
Кафе Франсуаза Добрый день! Простой, очаровательный и каким бы ни было французское слово «высокий»… именно так я бы описал Cafe Francoise. Отлично подходит для меню пекарни, плакатов и кафе.
Отлично подходит для меню пекарни, плакатов и кафе.
Элегантный курсив с засечками в стиле ретро вернет вас в старые добрые времена. Используйте его для дизайна в стиле 1960-х/70-х годов, обложек журналов и многого другого.
Стандартный немецкийКогда у вас мало места, вам нужен такой высокий шрифт, как этот.Используйте его для постеров фильмов, заголовков, рекламы, газет и веб-заголовков и другого простого дизайна.
КаледоЭтот сжатый толстый-тонкий шрифт без засечек доступен в двух стилях — легком и полужирном. Смешивайте и сочетайте их в соответствии с вашими потребностями. Высококонтрастный дизайн этого шрифта делает его идеальным для заголовков.
Верескозеленый Этот шрифт похож на вышеприведенный Deutschlander, но он еще выше! Теперь вы можете втиснуть еще больше текста в свои крошечные пространства.
Если вы ищете сверхсжатый шрифт для своего проекта постера к фильму, этот шрифт подойдет вам. Включает в себя 8 стилей от обычного веса до полужирного.
Заключительные мысли о лучших высоких шрифтахКак видите, в Интернете нет недостатка в отличных высоких шрифтах. Используйте их в больших размерах, чтобы создавать большие, смелые заголовки, которые захватят вашу аудиторию. Выберите стили, которые соответствуют теме вашего дизайна.По возможности используйте шрифты из одного семейства, чтобы можно было смешивать и сочетать насыщенность. И тщательно сочетайте свои высокие шрифты со шрифтами, такими как кисть или шрифт с засечками.
При продуманном использовании лучшие высокие шрифты могут работать практически со всем, что вы разрабатываете. Мы уверены, что один или два варианта из этого списка лучших высоких шрифтов идеально подойдут для вашего следующего привлекательного дизайнерского проекта.
| Категории шрифтовСамый популярный Новейшие3Д агрессивный Все заглавные буквы Древний араб Азии Чернить Блокировать Кровь Смелый Бренд Название бренда Щетка пузырьковый Каллиграфия Мультфильм Рождество Классический комикс Сжатый Прохладный Кудрявый Курсив Пышные Милый Темно Декоративный Дингбаты Дингфонты огорченный Точечная матрица капает Препарат, средство, медикамент Элегантный Известный Изысканный Быстрый Праздничный Пылающий Процветать Цветы Иностранный причудливый Веселье Футуристический Игры девчачий готика Граффити Гранж Почерк Трудно читать Сердца Тяжелый Праздничный день Фильм ужасов Огромный промышленный Инициалы Международный Курсив перемешанный Дети корейский язык Любовь Прекрасный Нижний регистр Магия Средневековый Современный Моноширинный Кино и ТВ Музыка Тайна Старый Контур пират Пиксель Пиксель или маленький Простой Ретро Богатый Романтический Закругленный Без засечек Научная фантастика Поцарапанный Скрипт Скрипт или кисть с засечками Острый плита плитка с засечками наклонный Маленькие заглавные буквы Шипастый Звезды Трафарет улица Стильный Высокий Технические Техно Толстый Тонкий Традиционный Племенной Печатная машинка Юникод арабский Юникод Китайский Юникод японский Юникод Корейский Жестокий Ксилография По названию шрифтаА Б С Д Е Ф г ЧАС я Дж К л М Н О п Вопрос р С Т U В Вт Икс Д ZКатегории генераторовСамый популярный Анимированный Чернить Синий коричневый Сжигание Кнопка Повседневный Хром огорченный Элегантный Рельефный Огонь Веселье девчачий Глянцевый Светящийся Золото Градиент серый Зеленый Тяжелый Праздничный день Лед Средневековый апельсин Контур Розовый Простой Фиолетовый красный Закругленный Научная фантастика Скрипт Тень Блестящий Маленький Космос Блеск Трафарет Камень Триппи Валентинки белый Желтый |
|
35 лучших узких и сокращенных шрифтов (бесплатно и премиум)
Вам нужен гладкий и элегантный шрифт для вашего следующего проекта? Сжатый шрифт может быть именно тем, что вам нужно.
Узкие и сжатые шрифты — отличный выбор для широкого круга проектов, от плакатов до товаров. Они современные и стильные и отлично подходят для создания привлекательных заголовков и логотипов.
В этой статье мы выбрали 35 лучших узких и сжатых шрифтов, чтобы помочь вам найти идеальный вариант для вашего дизайна. Список включает в себя как бесплатные, так и премиальные варианты, поэтому вы обязательно найдете шрифт, соответствующий вашему стилю и бюджету.
Но прежде чем мы перейдем к списку, давайте узнаем немного больше о характеристиках узких и сжатых шрифтов.
Что такое узкие и сжатые шрифты?
Узкие или сжатые шрифты — это шрифты, ширина которых меньше, чем у стандартного шрифта. Буквы уже по ширине, а во многих случаях и выше. Многие сжатые и узкие шрифты также имеют меньшие промежутки между каждой буквой, чтобы усилить эффект сгущения.
Из-за тонких и сжатых букв сжатые шрифты иногда труднее читать, чем другие типы, такие как блочные шрифты. По этой причине дизайнеры будут использовать сжатые шрифты для заголовков и других больших текстовых элементов вместо того, чтобы использовать их для длинных текстов.
По этой причине дизайнеры будут использовать сжатые шрифты для заголовков и других больших текстовых элементов вместо того, чтобы использовать их для длинных текстов.
35 лучших узких и сжатых шрифтов
Хотите найти идеальный сжатый шрифт для своего проекта? Давайте перейдем к списку, начиная с нашего лучшего выбора.
1. Griphead – Наш лучший выборGriphead — это закругленный сжатый шрифт, который идеально подходит практически для любого проекта. Это современно и стильно, но очень легко читается. Загрузка шрифта включает строчные и прописные буквы.
Почему это наш лучший выбор
Griphead супер современный и универсальный.Несмотря на то, что он простой и удобный для чтения, он очень стильный и может использоваться в профессиональных или личных проектах.
Tallios — высокий и узкий шрифт без засечек, который идеально подходит для создания привлекательных дизайнов. Высокие буквы придают шрифту современный и резкий вид.Этот шрифт будет идеально смотреться на футболке или плакате.
Chillvornia — причудливый и крутой сжатый шрифт с винтажным оттенком. Высокие узкие символы чрезвычайно уникальны и отлично смотрятся в логотипах и веб-дизайне.
Calama — простой и изогнутый сжатый шрифт. Шрифт стильный и современный и идеально подходит для различных проектов. Его очень легко читать, и он отлично подойдет для заголовков, надписей и многого другого.
Шрифт стильный и современный и идеально подходит для различных проектов. Его очень легко читать, и он отлично подойдет для заголовков, надписей и многого другого.
Searocks — классический сжатый шрифт с заглавными буквами.Он чистый и стильный и будет отлично смотреться в видео на YouTube или на веб-сайтах. Шрифт имеет классный и стильный вид и хорошо подходит для дизайна, связанного с путешествиями и приключениями.
Winchester — это сжатый шрифт, вдохновленный старыми стилями типографики. Шрифт имеет формальный, старомодный вид и будет хорошо смотреться на приглашениях и афишах высококлассных мероприятий.
Retrohols — это причудливый сжатый шрифт, который идеально подходит для ретро-дизайна. Шрифт представляет собой забавный возврат к 1960-м годам и напоминает ретро-хиппи. Этот шрифт будет отлично смотреться на футболках, кружках и других товарах.
Pineforest — классический сжатый шрифт с винтажным оттенком. Шрифт напоминает старомодные южноамериканские шрифты и будет отлично смотреться как часть логотипа.
En Garde — уникальный и визуально интересный узкий шрифт. Шрифт был вдохновлен олдскульными фильмами о боевых искусствах, и он обязательно придаст вашим проектам уникальность. Это идеальный шрифт для товаров и постеров.
Themadi — очень высокий сжатый шрифт с минималистичным оттенком.Узкие символы привлекательны и стильны. Этот шрифт будет отлично смотреться на визитных карточках или как часть логотипа.
Architectural — элегантный и стильный сжатый шрифт. Шрифт напоминает о бурных 20-х и напоминает ар-деко. Этот высокий узкий шрифт идеально подходит для упаковки продуктов и визитных карточек.
Шрифт напоминает о бурных 20-х и напоминает ар-деко. Этот высокий узкий шрифт идеально подходит для упаковки продуктов и визитных карточек.
The Terrain — это узкий минималистичный сжатый шрифт. Шрифт имеет нарисованный от руки и детский вид из-за его чистых и изогнутых символов. Это идеальный выбор для добавления игривого минимализма в ваши проекты.
Highrush — это дуэт шрифтов, который включает в себя жирный сжатый шрифт и элегантный шрифт кисти. Вместе эти два шрифта создают современную и стильную эстетику, которая идеально подходит для различных дизайнов. Сжатый шрифт Highrush — отличный выбор для заголовков и постеров.
Efesto — ультрасовременный сжатый шрифт с небесным оттенком. Этот модный шрифт отлично подойдет для дизайна логотипов, брендинга и многого другого. Загрузка шрифта включает в себя обычную и выделенную курсивом версию шрифта.
Cedric — очень впечатляющий сжатый шрифт.Он пышный и жирный, идеальный шрифт для привлечения внимания читателя. Этот шрифт отлично подходит для жирных заголовков и постеров, но его немного трудно читать, поэтому он не подойдет для больших объемов текста.
Jamie Woods — элегантный рукописный сжатый шрифт.Он очень тонкий и имеет минималистский, непринужденный вид. Загрузка включает в себя обычную и полужирную версию шрифта.
Kionsa — ультраконденсированный и модный шрифт. Минималистский стиль идеально подходит для журналов, плакатов и заголовков. Помимо обычной версии, загружаемый файл также включает версию шрифта, выделенную курсивом.
 Nordin Закругленный
Nordin Закругленный Nordin Rounded — необычный сжатый шрифт, который легко и весело читать. Шрифт был вдохновлен классической отделкой и европейскими шрифтами и является отличным выбором, если вы ищете визуально интересный, но легко читаемый сжатый шрифт.
Conical Condensed — чрезвычайно уникальный сжатый шрифт, который идеально подходит для создания смелых, выдающихся дизайнов. Причудливые узкие буквы привлекают внимание и модны и идеально подходят для логотипов, товаров и постеров.
 MD Высокий
MD Высокий MD Tall — минималистичный сжатый шрифт. Удлиненные узкие буквы выглядят стильно и элегантно и идеально подходят для заголовков и логотипов. Шрифт имеет профессиональный вид и будет хорошо работать в брендинге и рекламе.
Elevator sans — жирный сжатый шрифт с индустриальным оттенком.Шрифт современный и легко читаемый, он будет отлично смотреться на веб-сайтах и в логотипах.
Aracane Condensed — это мягкий рукописный шрифт, который идеально подходит для того, чтобы придать вашим проектам более индивидуальный вид. Мягкий «нацарапанный» характер шрифта создает дружелюбную и привлекательную эстетику. Конденсированный Aracane также доступен в ультраконденсированном варианте.
Мягкий «нацарапанный» характер шрифта создает дружелюбную и привлекательную эстетику. Конденсированный Aracane также доступен в ультраконденсированном варианте.
Braleno — это уникальный уплотненный шрифт SVG, который можно редактировать в Photoshop и других приложениях Adobe. Шрифт изогнутый и стильный, он буквально выпрыгивает из страницы. Если вы хотите создать привлекательный дизайн в винтажном стиле, этот шрифт для вас.
Kotei™ Condensed — ультрасовременный сжатый шрифт, идеально подходящий для коротких заголовков. Этот узкий шрифт производит большое впечатление благодаря возвышающимся буквам. Этот шрифт идеально подходит для ультрасовременного минималистского дизайна.
Этот узкий шрифт производит большое впечатление благодаря возвышающимся буквам. Этот шрифт идеально подходит для ультрасовременного минималистского дизайна.
Forest Line — действительно уникальный сжатый шрифт, который идеально подходит для логотипов и веб-дизайна.Хотя формы букв креативны и уникальны, шрифт по-прежнему стильный и легко читаемый. Этот креативный шрифт доступен в 3 версиях; Легкий обычный и смелый.
Branders — это сжатый шрифт ручной работы с аутентичным винтажным оттенком. Этот шрифт будет отлично смотреться на футболках и других товарах и даже может использоваться для плакатов и вывесок. Шрифт доступен в 3 версиях; Легкий обычный и смелый.
Шрифт доступен в 3 версиях; Легкий обычный и смелый.
Хотите добавить нотку богемного шика в свой дизайн? Это сжатый шрифт для работы. Harmony — это сжатый шрифт кисти со стильным женственным оттенком. Буквы в виде узкой кисти элегантны, легко читаемы и стильны.Этот шрифт идеально подойдет для блога или контента в социальных сетях.
Kilowatt — это сжатый дисплейный шрифт, состоящий из заглавных букв, с современным оформлением. Этот шрифт будет отлично смотреться в блоге или на веб-сайте. Гладкий узкий шрифт также отлично подойдет для логотипов, заголовков и оформления канала YouTube.
Гладкий узкий шрифт также отлично подойдет для логотипов, заголовков и оформления канала YouTube.
Parao — это угрюмый сжатый шрифт с ощущением гранжа. Шрифт идеально подходит для создания модной и городской эстетики в ваших проектах. Parao доступен в 4 типах; Обычный, с засечками, встроенный и Гротеш.
Barstrip — сверхплотный шрифт с очень вытянутыми узкими буквами. Шрифт был вдохновлен штрих-кодами и может помочь добавить визуального интереса к вашим проектам. Этот чрезвычайно уникальный шрифт будет отлично смотреться на футболках, плакатах или даже в социальных сетях.
Howard — это сверхсжатый шрифт с прописными буквами и минималистичным оттенком. Смелые, изогнутые формы букв привлекают внимание читателя и помогают дизайну действительно выделяться. Этот шрифт — идеальный выбор для создания логотипов и постеров.
Ищете забавный и женственный сжатый шрифт? Это идеальный выбор.Lonssa — это элегантный нарисованный от руки сжатый шрифт с причудливым ощущением. Этот шрифт будет отлично смотреться на свадебных приглашениях, постах в социальных сетях и многом другом.
Parkia — это современное и классное семейство шрифтов, которое идеально подходит для различных дизайнов. Эти узкие шрифты без засечек идеально подходят для добавления минималистского прикосновения к вашим проектам.Шрифты довольно простые и легко читаемые, что делает их чрезвычайно универсальным вариантом.
Essenziale — это чистое и современное семейство сжатых шрифтов. Семейство сверхсжатых шрифтов включает 4 стиля: Regular, Bold, Slab, Slab Bold.Он также включает выделенные курсивом версии каждого шрифта, так что вы можете легко смешивать и сочетать для создания интересных и минималистичных дизайнов.
Zephyr — стильный и высокий шрифт с резким оттенком. Шрифт представлен в 4 разных стилях; Обычный, 3D, гранж и грубый. Этот универсальный шрифт будет хорошо работать в различных дизайнах, включая логотипы и веб-дизайн.
Заключительные мысли
Итак, у вас есть 35 потрясающих узких и сжатых шрифтов, которые обязательно добавят изюминку вашему следующему дизайн-проекту. Какой шрифт был вашим любимым? Не стесняйтесь, дайте нам знать в комментариях.
Кроме того, если вы не нашли то, что искали, у нас есть множество статей, посвященных различным типам шрифтов, включая моноширинные шрифты и шрифты для логотипов. Будьте уверены, чтобы проверить их!
Будьте уверены, чтобы проверить их!
Похожие сообщения
45 лучших тонких шрифтов с засечками (узкие и тонкие шрифты для загрузки)
Элегантный тонкий шрифт с засечками может стать отличным дизайнерским решением. Существует множество типов тонких шрифтов с засечками, которыми можно восхищаться, скачивать и пробовать в своем следующем проекте. Давайте взглянем на некоторые из тонких типов шрифтов. Мы рассмотрим узкие шрифты с засечками, тонкие шрифты и многое другое.
Загрузите этот тонкий шрифт с засечками и его варианты на Envato Elements.Что такое тонкий шрифт с засечками? Зачем использовать один?
Итак, что такое тонкий шрифт с засечками? Что такое узкий шрифт с засечками? Как насчет сжатых шрифтов? Есть ли разница? А как вы выбираете лучшие тонкие шрифты для своего проекта?
Важно отметить, что сжатый , как правило, отличается от тонкий , когда речь идет о типографике. Для целей этой статьи мы классифицируем их следующим образом:
.
В качестве примера взгляните на этот высокий тонкий шрифт с засечками.Мы могли бы считать этот шрифт и тонким, и сжатым одновременно. Его пропорции сгущены, а сами линии тонкие. Обратите внимание, что засечки выделены в нижнем примере.
Загрузите этот высокий тонкий шрифт с засечками на Envato Elements. Он включает в себя 24 различных стиля для работы! Шрифты могут быть тонкими, но не сжатыми, как в этом примере. На самом деле, тонкие шрифты могут стать действительно элегантным выбором дизайна. Обратите внимание, как шрифт поддается эстетике, которая кажется серьезной.Подумайте, что вы могли бы предположить об этой книге, основываясь только на обложке. Выбор шрифта действительно влияет на то, как это визуально общается.
На самом деле, тонкие шрифты могут стать действительно элегантным выбором дизайна. Обратите внимание, как шрифт поддается эстетике, которая кажется серьезной.Подумайте, что вы могли бы предположить об этой книге, основываясь только на обложке. Выбор шрифта действительно влияет на то, как это визуально общается.
Тонкие шрифты с засечками могут иметь различные формы, размеры и стили. Помните, что основное внимание здесь уделяется ширине самих букв. Жирные шрифты, как правило, кажутся сильными или даже громкими. Они оказывают более смелое воздействие! С другой стороны, светлые шрифты с тонким штрихом могут быть более мягкими и более похожими на шепот.Конечно, в конце концов, все зависит от того, как дизайнер решит использовать шрифт, но примите во внимание эти точки зрения и учтите их.
Ищете элегантный тонкий шрифт с засечками? Попробуйте этот шрифт от Envato Elements.Загрузите неограниченное количество тонких шрифтов на Envato Elements.

Если вы любите шрифты, обратите внимание на Envato Elements. Если вы ищете приятный тонкий шрифт с засечками с нейтральным видом или стильный, элегантный тонкий шрифт с засечками для роскошного дизайна, вы можете найти все это на Envato Elements.Самое приятное то, что вы можете получить доступ к библиотеке из тысяч шрифтов по одной низкой цене.
Загрузите тонкий шрифт с засечками или выберите один из тысяч других на Envato Elements. Все они включены по одной цене.Envato Elements — отличный выбор для шрифтов. Вы получаете всю библиотеку с неограниченным количеством загрузок по одной низкой цене. Но сделка становится лучше: вы также получаете стоковые фотографии, иллюстрации, графику, шаблоны дизайна и многое другое! Это означает, что после того, как вы найдете лучшие тонкие шрифты для своего проекта, вы также можете подобрать шаблон оформления журнала, визитки и даже дизайн флаера.Это все включено.
Используйте свою новую коллекцию тонких шрифтов в шаблоне дизайна журнала, подобном этому, включенному в Envato Elements.
Лучшие тонкие шрифты для загрузки прямо сейчас на Envato Elements
Оцените эти потрясающие тонкие шрифты с засечками, которые вы можете скачать прямо сейчас на Envato Elements. Помните, что все в этом списке включено по одной цене. Так почему бы не скачать ваши любимые сегодня? Или откиньтесь на спинку кресла и наслаждайтесь вдохновением шрифта.
1. Тонкий шрифт Goldoni с засечками
Разве это не стильный шрифт? Он так хорошо сочетается с фотографией.Попробуйте это с вашими модными фотографиями или портфолио фотографий или попробуйте это в проектах по брендингу предметов роскоши.
2. Тонкий шрифт с узкими засечками Fulgate
Вот визуально интересный тонкий шрифт с засечками. Вы не видите такой дизайн каждый день; у него такие интересные штрихи, и он может стать запоминающимся выбором дизайна.
3. Семейство шрифтов Metropolis
Тонкие, прямые шрифты с большим количеством прямых краев могут создать действительно запоминающийся вид. У этого есть почти индустриальная атмосфера.Попробуйте сочетать его с геометрическими элементами.
У этого есть почти индустриальная атмосфера.Попробуйте сочетать его с геометрическими элементами.
4. Шрифт Lorino Thin Slab Serif
Плоские засечки также являются одним из тонких типов шрифтов. Эта плита — забавный выбор, идеально подходящий для стильных акцентов. Попробуйте одеть его в золото или в высококонтрастные ситуации.
5. Семейный пакет шрифтов Abell Serif
Этот тонкий шрифт с засечками имеет необычно угловатый дизайн. В результате получился шрифт с неожиданной эстетикой. Это может быть отличным выбором для дизайна логотипа.
6. Шрифт Imperiem Regular
Оцените авторитетную атмосферу, которую мы получаем от этого тонкого шрифта с засечками. Форма этих букв придает очень официальный вид общей эстетике шрифта.
7. Шрифт Empresso Classic Thin Slab Serif
Вот тонкая плитка с засечками, которая также имеет больше. Воспользуйтесь преимуществами курсивного, светлого, обычного и полужирного начертания. Это стильное семейство шрифтов.
8. Шрифт Porto Display Spur Serif
Это хороший тонкий шрифт с засечками, который можно добавить в вашу коллекцию, потому что с ним вы получаете так много.Вы получаете тонкий шрифт, но вы получаете два других веса, а также альтернативы.
9. Шрифт Opheline Extra Light Thin Serif
Вот элегантный шрифт с большим потенциалом. Если вы ищете стильный дизайн шрифта для минималистского дизайна, этот подойдет идеально. Это выглядит красиво с большим количеством места.
10. Шрифт Secret Darling Classic Monoline
Тонкие прямые шрифты великолепны, но как насчет чего-то с драматическим изгибом? Этот дисплейный шрифт имеет такие забавные, запоминающиеся засечки, которые сочетаются с его тонкими штрихами.
11. Семейство шрифтов Glamour Luxury Serif
Тонкие шрифты действительно хорошо подходят для роскошной эстетики, не так ли? Это красивое семейство шрифтов не является исключением, и у вас также есть дополнительные возможности для экспериментов.
12. Узкий шрифт Minty March Condensed Serif
Как насчет того, чтобы попробовать тонкий рукописный шрифт? У этого симпатичного шрифта много индивидуальности. Это немного сжато, и это хорошо подходит для рукописного вида.
13. Шрифт Lorena Modern Serif
Разве это не стильный шрифт? Он отлично смотрелся бы на обложке журнала, упаковке духов или на стильной высококачественной фотографии.Это шрифт с заглавными буквами.
14. Семейный пакет шрифтов Jesusa Serif
Этот шрифт тонкий, но достаточно универсальный. Как и многие другие, он красиво смотрится в чистом открытом пространстве, но также неплохо читается и в меньших размерах. Попробуйте этот шрифт.
15. Шрифт Singleton с тонкими засечками
Этот дружественный шрифт имеет очень постоянную ширину строки. Кривые такие точные, и в нем есть энергия пишущей машинки, не так ли? Это может быть забавным дизайнерским решением.
16. Шрифт Zayley Serif
Засечки в этом тонком шрифте с засечками тонкие, но все же производят впечатление. Это еще один универсальный выбор; попробуйте его для точек акцента или в меньших размерах тоже.
Это еще один универсальный выбор; попробуйте его для точек акцента или в меньших размерах тоже.
17. Шрифт Junior Skinny Serif
Этот рукописный шрифт такой веселый. Органичность линий придает ему неформальный, дружелюбный вид. Засечки просто делают его симпатичнее.
18. Семейный пакет шрифтов Afrah Serif
Вы заметили, как контрастность может иметь огромное значение в тонком шрифте? Это действительно помогает привнести элегантную, роскошную эстетику в дизайн шрифта.
19. Семейство шрифтов Breadley Serif
Вот еще одно замечательное семейство шрифтов с множеством опций (включая красиво оформленный тонкий шрифт с засечками!). Похудейте или попробуйте этот шрифт жирным, крупным жирным шрифтом.
20. Шрифт Kavaloora Serif со стильными лигатурами
Любите шрифты с засечками, но вам также нравятся завитушки? Попробуйте лучшее из обоих миров в этом тонком шрифте с засечками. Элегантность выходит на новый уровень благодаря стильным альтернативам.
21. Распутать высокий тонкий шрифт
Такой милый шрифт.У него юношеский характер, и это, вероятно, из-за его игривых, органических штрихов. очень похоже, что нарисовано пером.
22. Расширенный шрифт SUNN Line Serif
В этом тонком шрифте с засечками штрихи и засечки немного более блочные. Тем не менее, он все еще имеет довольно игривый вид. Это может отлично подойти для неформальных проектов.
23. Семейный пакет шрифтов Aludra Serif
Давайте вернемся к роскошному образу с помощью этого стильного шрифта с засечками. Разве это не прекрасно? Он хорошо сочетается с мрамором, но и с золотой фольгой будет выглядеть потрясающе.
24. Семейный пакет шрифтов Montrell Serif
Этот тонкий шрифт имеет нейтральную окраску, которая хорошо подходит для ряда дизайнерских проектов. Более того, это семейство шрифтов, поэтому у вас есть множество вариантов.
25. Высокий осенний шрифт
Посмотрите на этот узкий шрифт с засечками. Это действительно довольно высокий, тонкий шрифт с засечками, и вид почерка действительно хорошо подходит для этой эстетики.
Это действительно довольно высокий, тонкий шрифт с засечками, и вид почерка действительно хорошо подходит для этой эстетики.
26. Семейный пакет шрифтов Diedra Serif
Вот еще одно семейство шрифтов, которое вы должны проверить сегодня.Вы получаете этот прекрасный дизайн тонкого шрифта, но вы также можете попробовать множество других весов.
27. Шрифт с засечками Parfaite Valeu
Если класс — это то, что вам нужно, вот еще один тонкий шрифт с засечками, который отлично сочетается с элегантными изгибами. Легкая волна здесь — такой запоминающийся и необычный дизайнерский выбор.
28. Семейный пакет шрифтов Sharis Serif 7
Если вам нравится серьезный, высококачественный характер высококонтрастного шрифта с засечками, вам может понравиться семейство шрифтов, подобное этому.Вы получаете семь различных вариантов.
29. Дуэт шрифтов Carla Serif + Sans Serif
Этот загружаемый файл представляет собой дуэт шрифтов, поэтому вы получаете как шрифт с засечками, так и шрифт без засечек, все в одном. Это идеально, если вам нравится внешний вид, но иногда вам могут не понадобиться засечки.
Это идеально, если вам нравится внешний вид, но иногда вам могут не понадобиться засечки.
30. Классный шрифт с засечками в подарок
Этот шрифт выглядит таким официальным, не так ли? Может быть, даже легендарный. Представьте его на обложке книги, постере фильма или даже на официальной фигуре.
31.Шрифт Chokie с засечками
Вот тонкий сжатый шрифт с очень забавным видом. Более того, вы можете выбирать между этим стилем с перекрестными линиями и чистым заполненным стилем.
32. Семейство шрифтов Reformer Serif
Если вы ищете большое универсальное семейство шрифтов: не ищите дальше. Вы получаете потрясающие 24 шрифта на выбор в одной загрузке. Это тоже с шестью весами!
33. Tonic Роскошный шрифт с засечками
Чистота, профессиональная и роскошная: это хорошо характеризует этот шрифт.Это было бы здорово на визитной карточке, резюме, конверте и других сопутствующих материалах.
34. Шрифт Camelopardalis
Теперь вернемся к неформальной эстетике. Это было бы прямо у себя дома на обложке книги или в дружеских приглашениях. Это такой забавный рукописный шрифт.
Это было бы прямо у себя дома на обложке книги или в дружеских приглашениях. Это такой забавный рукописный шрифт.
35. Семейство шрифтов Margrite с высокими засечками
Это семейство шрифтов — отличный выбор, если вы ищете тонкий шрифт с засечками, но он также бывает и с другим весом. Это отличное универсальное дополнение к любой библиотеке шрифтов.
Загрузить еще больше тонких шрифтов с засечками на GraphicRiver
Вам также следует ознакомиться с великолепным выбором тонких шрифтов с засечками на GraphicRiver. Это еще один высококачественный источник профессиональных ресурсов, таких как шрифты. Однако на GraphicRiver все по требованию. Скачивайте то, что вам нужно, когда вам это нужно.
Взгляните на эти шрифты, которые вы можете скачать на GraphicRiver уже сегодня:
1. Тонкий элегантный шрифт с засечками Wano Quin
Пышный, вдохновленный каллиграфией вид может очень хорошо сочетаться с тонким шрифтом с засечками.Посмотрите на этот удивительный пример. Это действительно создает элегантный, волшебный образ.
Это действительно создает элегантный, волшебный образ.
2. Тонкий нейрон с засечками
Этот тонкий шрифт с засечками имеет тонкие короткие засечки. Попробуйте использовать его как в обычном, так и в курсивном стилях. Этот хорошо переводится в меньших размерах, поэтому вы можете использовать его по-разному.
3. Шрифт Cabo Slab Serif
Если вы являетесь поклонником семейств шрифтов, вам стоит попробовать это. Здесь 14 шрифтов с 7 различными весами. Это много контента для работы.
4. Тонкий шрифт с засечками Bianca
Этот шрифт просто источает роскошь и элегантность, не так ли? От его красивых тонких засечек до того, как хорошо прорисованы изогнутые линии, это такой классный шрифт.
5. Стильный современный шрифт с засечками
Говоря о классике, обратите внимание на этот современный тонкий шрифт с засечками. Немного блеска делает этот образ еще ярче. Попробуйте этот с тонкой текстурой или держите его в чистоте.
6.
 Тонкий шрифт Kudoes
Тонкий шрифт KudoesВот интересный вариант тонкого шрифта с засечками с добавлением кривой.В нем есть немного энергии ар-нуво, но с совершенно современным уклоном.
7. Элегантный шрифт с засечками Gendis
Этот тонкий шрифт несколько контрастирует с ним и придает большую эстетику. Это классно, но не настолько высококлассно, что ему не хватает универсальности. Это отличный выбор шрифта.
8. Тонкий шрифт с засечками Arameza
Если вы предпочитаете что-то более художественное, почему бы не попробовать такой экранный шрифт? В этом тонком шрифте с засечками так много красивых мелких деталей, которыми можно расслабиться и полюбоваться.
9. Тонкий шрифт с засечками Marvin
Вот тонкий шрифт с засечками, интересный блочный вид. Это почти ключ к спортивной эстетике, но также склоняется к угловатой. Классный дизайн шрифта, правда?
10. Шрифт с засечками Inspired Handwriting
Засечки в этом тонком шрифте тонкие, но все же придают ему вид. Он поставляется в нескольких стилях и включает в себя стилистические альтернативы, которые можно попробовать.
Он поставляется в нескольких стилях и включает в себя стилистические альтернативы, которые можно попробовать.
Какие тонкие шрифты лучше всего подходят для вашего проекта?
Существует так много элегантных тонких шрифтов с засечками! На самом деле, там тоже много забавных, причудливых, милых и запоминающихся.С таким большим выбором у вас может возникнуть соблазн загрузить много-много шрифтов!
Envato Elements упрощает эту задачу. Одна цена, и вы можете скачать столько тонких шрифтов с засечками, сколько захотите. Вся библиотека шрифтов с тысячами шрифтов доступна для скачивания и использования. Подпишитесь на Envato Elements сегодня!
И обязательно загляните на GraphicRiver. Это еще один замечательный источник высококачественных шрифтов, в том числе шрифтов с тонкими засечками.
Любите шрифты? Обязательно ознакомьтесь с другими вдохновляющими коллекциями шрифтов от Envato Tuts+:
.9 самых простых шрифтов для чтения на плакатах, визитных карточках и многом другом
Каждый раз, когда вы что-то пишете — электронное письмо своему начальнику, сообщение на своей странице в Facebook, поздравительную открытку своей бабушке — вы, вероятно, тратите некоторое время на то, чтобы убедиться, что ваше сообщение читаемо. В конце концов, если ваша аудитория не может понять, что вы написали, ваше сообщение будет бесполезным!
В конце концов, если ваша аудитория не может понять, что вы написали, ваше сообщение будет бесполезным!
Удобочитаемость особенно важна при создании деловых материалов, таких как визитные карточки, листовки и плакаты. Потенциальные клиенты, коллеги или заказчики ответят на ваше сообщение только в том случае, если смогут его прочитать, поэтому простой и четкий шрифт так же важен, как и хорошо написанный текст. Каждый раз, когда вы создаете печатные материалы для своего бизнеса, очень важно использовать самый простой шрифт для чтения на бумаге.
Но какой шрифт легче всего читать? Ответ зависит от типа маркетингового материала, который вы создаете. Давайте посмотрим на несколько читаемых вариантов шрифта.
с засечками или без засечек?
Когда вы выбираете удобочитаемый шрифт для своих маркетинговых материалов, вам сначала нужно решить, хотите ли вы использовать шрифт с засечками или без засечек. Какая разница?
Шрифты с засечками включают небольшие декоративные завитки (называемые «засечками») в конце каждого штриха. Подумайте о классических шрифтах, таких как Times New Roman или Georgia; эти шрифты имеют засечки по краям почти каждой буквы. Для сравнения, шрифты без засечек опускают эти завитки для чистого минималистского дизайна букв. Такие шрифты, как Helvetica или Arial, являются популярными шрифтами без засечек.
Подумайте о классических шрифтах, таких как Times New Roman или Georgia; эти шрифты имеют засечки по краям почти каждой буквы. Для сравнения, шрифты без засечек опускают эти завитки для чистого минималистского дизайна букв. Такие шрифты, как Helvetica или Arial, являются популярными шрифтами без засечек.
Выбор между шрифтами с засечками и без засечек может показаться незначительным, но эти детали могут иметь огромное значение в конечном продукте. Правильный шрифт может отражать индивидуальность вашего бренда (шрифты с засечками обычно кажутся более традиционными или сложными, а шрифты без засечек — более современными).Это также может повлиять на легкость чтения вашего документа.
Шрифты для ваших визитных карточек
Средний размер визитной карточки довольно мал (85 мм в ширину и 55 мм в высоту в Великобритании). Но, несмотря на этот небольшой размер, эффективная визитная карточка должна содержать много информации — название вашей компании, ваше имя и должность, контактную информацию и многое другое. По этой причине в этом формате проще всего читать простые минималистичные шрифты. Попробуйте использовать один из них:
По этой причине в этом формате проще всего читать простые минималистичные шрифты. Попробуйте использовать один из них:
Гельветика
Helvetica — шрифт без засечек, разработанный швейцарским дизайнером шрифтов Максом Мидингером в 1957 году.Он имеет высокие тонкие буквы с небольшим интервалом, что позволяет легко читать как на расстоянии, так и на мелком печатном материале. Helvetica также является чистым и профессионально выглядящим шрифтом, что делает его отличным выбором для материалов, которыми вы поделитесь с коллегами и коллегами.
Изображение: Wikimedia Creative CommonsГоту
Шрифты без засечек — популярный выбор для визитных карточек, потому что они легко читаются. Однако это не означает, что шрифты с засечками запрещены; Gotu, например, — отличный вариант для людей, которые хотят использовать классические шрифты на своих визитных карточках.Этот шрифт мягкий и элегантный, с небольшим намеком на засечки на каждой букве, что делает его читабельным и утонченным.
Futura
Futura изначально был выпущен в 1927 году, но этот шрифт обладает вневременным качеством, которое делает его очень… ну, футуристическим. Ультратонкие штрихи символов и крупные геометрические буквы идеально подходят для визитной карточки — ваша аудитория сможет четко все прочитать, когда вы используете Futura.
Изображение: Wikimedia Creative CommonsШрифты для ваших флаеров
В отличие от визитных карточек, на флаерах немного больше места, над которым могут работать графические дизайнеры.На самом деле, дизайн флаера может экспериментировать с различными вариантами шрифта: они могут использовать разный вес (или даже разные шрифты), чтобы создать уникальный и привлекательный дизайн. Однако, если вы хотите использовать один шрифт для всех своих печатных листовок, вам следует придерживаться универсального читаемого шрифта, например:
.Век Готический
Century Gothic, выпущенный в 1991 году компанией Monotype Imaging, во многом вдохновлен Futura. Как и его предшественник, этот шрифт без засечек использует широкие геометрические буквы для создания современного вида.Тем не менее, у Century Gothic есть одно преимущество перед Futura: он имеет еще большую высоту x, что означает, что его строчные буквы выше, чем у других шрифтов. Это делает шрифт особенно подходящим для больших печатных материалов, таких как листовки.
Как и его предшественник, этот шрифт без засечек использует широкие геометрические буквы для создания современного вида.Тем не менее, у Century Gothic есть одно преимущество перед Futura: он имеет еще большую высоту x, что означает, что его строчные буквы выше, чем у других шрифтов. Это делает шрифт особенно подходящим для больших печатных материалов, таких как листовки.
Verdana
Verdana изначально был создан британским дизайнером Мэтью Картером для корпорации Microsoft в 1996 году. В этом шрифте без засечек используется высокая высота x, как и в Century Gothic, но он также использует дизайн с более свободным интервалом и широкие пропорции, которые облегчают чтение.Если вы хотите, чтобы вашу копию можно было прочитать даже на расстоянии, это отличный выбор для ваших печатных листовок.
Изображение: Wikimedia Creative CommonsДжорджия
За три года до того, как Мэтью Картер создал Verdana для Microsoft, компания поручила ему создать традиционный шрифт, вдохновленный Scotch Roman, который идеально подходил бы для печатных материалов и цифровых документов. Результатом стал Georgia, шрифт с засечками с высокой высотой x и тонкими штрихами, который отлично смотрится практически в любом месте! Если вам нужен шрифт, который вы можете использовать во всех документах компании, от дизайна вашего веб-сайта до печатных листовок, это отличный выбор.
Результатом стал Georgia, шрифт с засечками с высокой высотой x и тонкими штрихами, который отлично смотрится практически в любом месте! Если вам нужен шрифт, который вы можете использовать во всех документах компании, от дизайна вашего веб-сайта до печатных листовок, это отличный выбор.
Шрифты для ваших плакатов
Удобочитаемость также важна при разработке печатных маркетинговых материалов, но когда вы создаете что-то большое, например плакат, у вас есть гораздо больше места для творчества со шрифтами для плаката! Дизайнеры плакатов должны выбирать шрифты, которые легко читаются и достаточно велики, чтобы заполнить отведенное место. Если вам нужен шрифт, который действительно выделяется для вашего следующего плаката, рассмотрите один из этих:
.Гарамонд
Garamond — один из старейших имеющихся у нас шрифтов, а это значит, что вы, вероятно, видели его в нескольких печатных документах.Он назван в честь парижского гравера шестнадцатого века Клода Гарамонда и отличается низкой высотой x, четким контрастом штрихов и тонкими наклонными засечками на таких буквах, как «d» и «r». Garamond — это шрифт в классическом стиле, что делает его отличным выбором для любого плаката, призванного вызвать чувство изысканности, элегантности или роскоши.
Garamond — это шрифт в классическом стиле, что делает его отличным выбором для любого плаката, призванного вызвать чувство изысканности, элегантности или роскоши.
Bodoni
Хотя семейство шрифтов Bodoni было впервые разработано в конце 18 века, в наше время популярность этих шрифтов вновь возросла.Вероятно, это связано с тем, что шрифт с его элегантными буквами с засечками и толстыми штрихами создает смелый вид, который обязательно привлечет внимание к печатным материалам! Однако, если вы решите использовать Bodoni в своих фирменных материалах, важно помнить, что этот шрифт идеально подходит для целого ряда печатных материалов; на экране из-за контраста штрихов некоторые буквы могут быть труднее различимы.
Изображение: Wikimedia Creative CommonsClarendon
Clarendon был впервые выпущен в 1845 году. Этот полужирный шрифт с засечками имеет классический вид, но при этом обладает читабельностью более современных шрифтов.

