Свойства font-size и line-height
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
14 октября 2020 г.
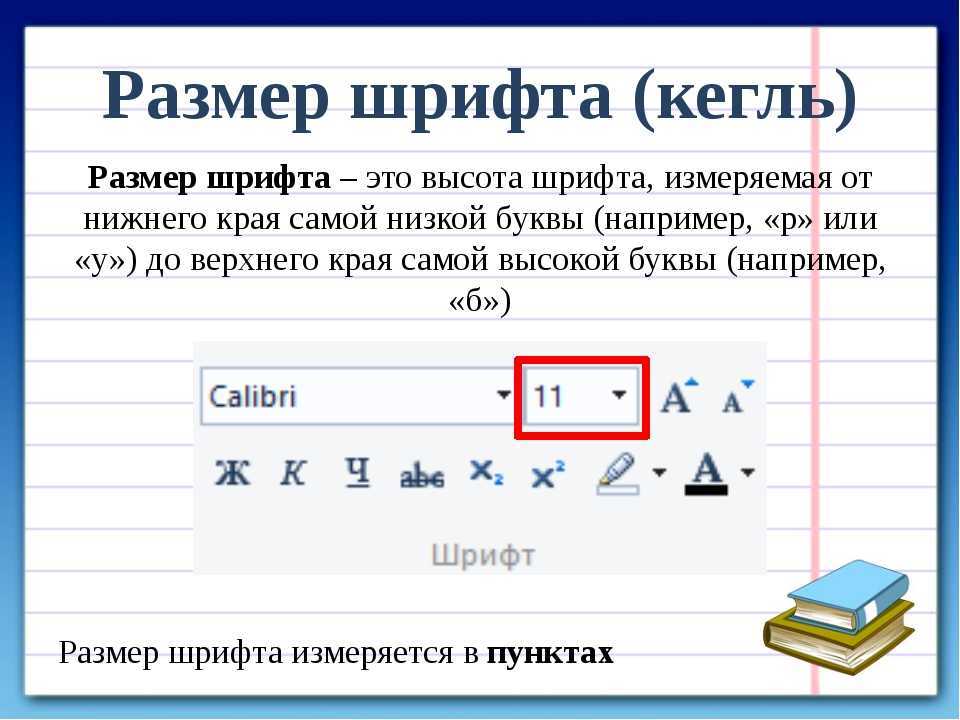
Здесь мы рассмотрим, как соотносятся размеры шрифта и строки, и как их правильно задавать.
font-size– размер шрифта, в частности, определяющий высоту букв.line-height– высота строки.
Для наглядности посмотрим пример HTML, в котором шрифт и размер строки одинаковы:
<style>
body {
font-size: 30px;
font-family: monospace;
line-height: 30px;
}
</style>
<div>Ёрш р</div>
<div>Ёрш Ё</div>Размер шрифта font-size – это абстрактное значение, которое привязано к шрифту, и даётся в типографских целях.
Обычно оно равно расстоянию от самой верхней границы букв до самой нижней, исключая «нижние хвосты» букв, таких как p, g. Как видно из примера выше, при размере строки, равном font-size, строка не будет размером точно «под букву».
В зависимости от шрифта, «хвосты» букв при этом могут вылезать, правые буквы Ё и р в примере выше пересекаются как раз поэтому.
В некоторых особо размашистых шрифтах «хвосты букв» могут быть размером с саму букву, а то и больше. Но это, всё же исключение.
Обычно размер строки делают чуть больше, чем шрифт.
По умолчанию в браузерах используется специальное значение line-height:normal.
Оно означает, что браузер может принимать решение о размере строки самостоятельно. Как правило, оно будет в диапазоне 1.1 - 1.25, но стандарт не гарантирует этого, он говорит лишь, что оно должно быть «разумным» (дословно – англ. reasonable).
Значение line-height можно указать при помощи px или em, но гораздо лучше – задать его числом.
Значение-число интерпретируется как множитель относительно размера шрифта. Например, значение с множителем font-size: 16px будет аналогично line-height: 32px (=16px*2).
Однако, между множителем и точным значением есть одна существенная разница.
Значение, заданное множителем, наследуется и применяется в каждом элементе относительно его размера шрифта.
То есть,
line-height: 2означает, что высота строки будет равна удвоенному размеру шрифта, не важно какой шрифт.Значение, заданное в единицах измерения, запоминается и наследуется «как есть».
Это означает, что
line-height: 32pxбудет всегда жёстко задавать высоту строки, даже если шрифт во вложенных элементах станет больше или меньше текущего.
Давайте посмотрим, как это выглядит, на примерах:
Множитель, line-height:1.25
<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div>Конкретное значение, line-height:1.25em
<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div>Какой вариант выглядит лучше? Наверно, первый. В нём размер строки более-менее соответствует шрифту, поскольку задан через множитель.
В обычных ситуациях рекомендуется использовать именно множитель, за исключением особых случаев, когда вы действительно знаете что делаете.
Установить font-size и line-height можно одновременно.
Соответствующий синтаксис выглядит так:
font: 20px/1.5 Arial,sans-serif;
При этом нужно обязательно указать сам шрифт, например Arial,sans-serif. Укороченный вариант
Укороченный вариант font: 20px/1.5
Дополнительно можно задать и свойства font-style, font-weight:
font: italic bold 20px/1.5 Arial,sans-serif;
line-height- Размер строки, обычно он больше размера шрифта. При установке множителем рассчитывается каждый раз относительно текущего шрифта, при установке в единицах измерения – фиксируется.
font-size- Размер шрифта. Если сделать блок такой же высоты, как шрифт, то хвосты букв будут вылезать из-под него.
font: 125%/1.5 FontFamily- Даёт возможность одновременно задать размер, высоту строки и, собственно, сам шрифт.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Таблица П1. Размер шрифта \ КонсультантПлюс
Таблица П1
(справочная)
РАЗМЕР ШРИФТА
┌──────────────────────────┬─────────────────────────────────────┐
│ Кегль шрифта, пункты │ Высота прописной буквы, мм │
├──────────────────────────┼─────────────────────────────────────┤
│ 5 │ 1,25 │
├──────────────────────────┼─────────────────────────────────────┤
│ 6 │ 1,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 7 │ 1,75 │
├──────────────────────────┼─────────────────────────────────────┤
│ 8 │ 2,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 9 │ 2,25 │
├──────────────────────────┼─────────────────────────────────────┤
│ 10 │ 2,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 12 │ 3,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 14 │ 3,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 16 │ 4,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 18 │ 4,45 │
├──────────────────────────┼─────────────────────────────────────┤
│ 20 │ 4,95 │
├──────────────────────────┼─────────────────────────────────────┤
│ 36 │ 8,95 │
└──────────────────────────┴─────────────────────────────────────┘
Для определения кегля шрифта лупой или микроскопом измеряют высоту очка одной произвольно выбранной буквы в каждой из 10 контролируемых статей.
Определение кегля шрифта издательским прозрачным шаблоном проводят по прописным буквам (Н, П, К) в контролируемой статье наложением шаблона до совмещения контролируемой буквы по высоте с контрольной буквой на шаблоне либо с границами контрольного «окошка».
Результат считают отрицательным, если значения 4 из 10 полученных измерений кегля меньше минимально допустимых.
3. Плотность набора определяют делением количества знаков (включая апроши — междусловные пробелы) во фрагменте текста на его площадь в кв. см.
Для измерения плотности набора выбирают фрагмент текста статьи, включающий полноформатные строки, площадью, равной по ширине длине строки в колонке и по высоте расстоянию, занимаемому 5 — 10 строками.
4. Начертание и группу шрифта определяют по ГОСТу 3489.1-71 в 10 характерных статьях. Результат по каждому параметру считают отрицательным, если в 4 из 10 контролируемых статей выявлено несоответствие установленной норме.
5. Длину строки текста в издании измеряют линейкой по ГОСТу 427-75 в мм с точностью до 1 мм или издательским прозрачным шаблоном в мм или квадратах.
Для определения длины строки измеряют одну полноформатную строку в каждой из 10 контролируемых статей.
Результат считают отрицательным, если значения 4 из 10 полученных измерений длины строки не соответствуют требованиям.
6. Расстояние между колонками измеряют линейкой или издательским прозрачным шаблоном в мм с точностью до 1 мм.
Измерения проводят в 10 контролируемых статьях.
Результат считают отрицательным, если 4 из 10 полученных значений меньше установленной нормы.
7. Увеличение интерлиньяжа замеряют издательским прозрачным шаблоном.
Для определения увеличения интерлиньяжа замеряют с помощью контрольного «окошка» расстояние между нижними выносными элементами верхней строки и линией шрифта нижней строки в пунктах (К1) и вычитают значение кегля шрифта в пунктах (К2) в соответствии с рис. 1 <*>.
———————————
<*> Не приводится.
Результат считают отрицательным, если 4 из 10 полученных значений меньше нормы.
8. Оптическую плотность фона измеряют денситометром отражения за фильтром видности в 5 местах плашки (изображения).
Результат считают отрицательным по контролируемой статье, если значения 3 из 5 измерений не соответствуют максимально допустимой оптической плотности по табл. 2 и минимально допустимой плотности по п. 4.8.
Результат считают отрицательным, если в 4 из 10 контролируемых статей выявлено несоответствие.
9. Результаты оценки рекомендуется оформлять по формам 1 и 2.
10. Заключение по результатам оценки рекомендуется оформлять протоколом по форме 3.
Свойство шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите некоторые свойства шрифта с помощью сокращенного объявления:
в год
{
шрифт: 15px Arial, без засечек;
}
п.б.
{
шрифт: курсив малый полужирный 12px/30px Georgia, с засечками;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство шрифта является сокращенным свойством для:
- стиль шрифта
- вариант шрифта
- вес шрифта
- размер шрифта/высота строки
- семейство шрифтов
Требуются значения font-size и font-family. Если одно из других значений отсутствует, используются их значения по умолчанию.
Примечание: Свойство line-height устанавливает расстояние между строками.
Показать демо ❯
| Значение по умолчанию: | Значение по умолчанию свойств шрифта |
|---|---|
| да | |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| шрифт | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. См. поддержку отдельных браузеров для каждого значения ниже.
Синтаксис CSS
шрифт: стиль шрифта вариант шрифта вес шрифта размер шрифта/высота строки семейство шрифтов |заголовок|значок|меню|окно сообщения|маленький заголовок|строка состояния| первоначальный|наследовать;
Значения свойств
| Свойство/значение | Описание | Демо |
|---|---|---|
| стиль шрифта | Задает стиль шрифта. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| вариант шрифта | Указывает вариант шрифта. | .Демонстрация ❯ |
| вес шрифта | Указывает толщину шрифта. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| семейство шрифтов | Указывает семейство шрифтов. Значение по умолчанию зависит от браузера | Демонстрация ❯ |
| заголовок | Использует шрифт, используемый элементами управления с заголовками (например, кнопки, выпадающие списки и т.д.) | |
| значок | Использует шрифт, используемый метками значков | |
| меню | Использует шрифты, используемые раскрывающимися меню | |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами | |
| малый заголовок | Уменьшенная версия шрифта подписи | |
| строка состояния | Использует шрифты, используемые в строке состояния | |
| начальный | Устанавливает для этого свойства значение по умолчанию. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Демонстрация некоторых других значений свойств шрифта.
Шрифт браузера, используемый в элементах управления с заголовками.
Шрифт браузера, используемый в подписях к значкам.
Шрифт браузера, используемый в раскрывающихся меню.
Шрифт браузера, используемый в диалоговых окнах.
Уменьшенная версия шрифта заголовка.
Шрифт браузера, используемый в строке состояния.
Попробуйте сами »
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка HTML DOM: свойство шрифта
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
html — Размер шрифта и размер (высота) ссылок вокруг текста
Задавать вопрос
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 431 раз
размер шрифта устанавливает высоту шрифта.
Высота шрифта измеряется или определяется высотой строки, которая полная высота, необходимая для отображения всей гаммы символов, включая те, которые опускаются ниже линии, например j, и приподнятые элементы (акценты на заглавные буквы, например) как Ê.
См. Как рассчитывается размер шрифта?
Таким образом, шрифт с длинными выносными и верхними элементами будет выглядеть меньше, чем шрифт с такими же размер шрифта с короткими выносными и верхними элементами.
Если высота строки установлена на 1em , высота строки предположительно совпадает с размером шрифта . Таким образом, размер шрифта : 50px с высотой строки : 1em будет иметь высоту строки 50px.
Так почему тогда ссылки вокруг текста больше (имеют большую высоту), чем шрифт и высота строки 1em?
См. https://jsfiddle.net/fkv4qunm/
На этом снимке экрана показан текст с высотой строки 1em на зеленом фоне. И ссылки с розовым фоном. Высота ссылок больше высоты строки/размера шрифта. (И на ссылках нет отступов или полей)
ОБНОВЛЕНИЕ Если размер шрифта представляет собой полную высоту всех глифов шрифтов, надстрочных и подстрочных элементов, то что определяет высоту ссылок?
ОБНОВЛЕНИЕ 2
Но, взглянув на экран, вы увидите, что высота зеленой строки 1em не содержит полной высоты всех глифов шрифтов — я думаю, что буква «j» будет обрезана. Это говорит о том, что высота шрифта не устанавливает высоту, необходимую для отображения всех символов (акценты на заглавных буквах и т. д.). Но размер розового звена определяется этой высотой. Так что теперь я запутался, какой размер шрифта измеряется.
Это говорит о том, что высота шрифта не устанавливает высоту, необходимую для отображения всех символов (акценты на заглавных буквах и т. д.). Но размер розового звена определяется этой высотой. Так что теперь я запутался, какой размер шрифта измеряется.
- HTML
- CSS
12
Это связано с тем, что тег привязки является встроенным элементом, размер встроенных элементов (ширина и высота) зависит от размера содержимого, если вы измените свой код CSS на это:
a {
дисплей:блок;
ширина: 200 пикселей;
цвет фона: розовый;
украшение текста: нет;}
Вы увидите, что высота элемента будет такой же, как
Итак, если вы хотите использовать встроенный элемент внутри блочного элемента, вам следует изменить размер вручную или использовать свойства, которые могут преобразовать тип элемента.
В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с вершины содержащего блока.
Между ними соблюдаются горизонтальные поля, границы и отступы. коробки. Ящики могут быть выровнены по вертикали по-разному: их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них может быть выровнено. Прямоугольная область, содержащая блоки, образующие линия называется линейным блоком.
Высота строки определяется правилами, указанными в раздел по расчету высоты строки.
2
Большое спасибо Alireza и FluffyKitten. Я считаю, что это ответ:
Высота шрифта определяется по-разному для разных шрифтов. Это не всегда высота от самого нижнего глифа до самого высокого глифа (например, от самой нижней части надстрочной буквы «p» до самой высокой части ударения в заглавной букве «А»).
https://www.w3.org/TR/CSS21/visudet.html#line-height
CSS предполагает, что у каждого шрифта есть метрики шрифта, определяющие характерная высота над базовой линией и глубина под ней.
В этом разделе мы используем A для обозначения этой высоты (для данного шрифта в данном размер) и D глубина. Мы также определяем AD = A + D, расстояние от сверху вниз. (См. примечание ниже, как найти A и D для шрифты TrueType и OpenType.) Обратите внимание, что это метрики шрифта в целом и не обязательно должны соответствовать восходящим и нисходящим элементам любой отдельный глиф .
Эти два снимка экрана показывают, как два разных шрифта по-разному обрабатывают размер шрифта. Первый пример Елена. Второй пример — Times New Roman.
В первом больше места по вертикали над и под буквами. Принимая во внимание, что размер шрифта второго шрифта точно определяется самым нижним выносным и самым высоким подстрочным элементами.
Интересный момент
Если для высоты строки установлено значение 1 или 1em (что делает высоту строки равной высоте шрифта), то многие буквы выходят за пределы размера шрифта / высоты строки.