7 лучших шрифтов за эту неделю
Подборки
Аудио перевод статьи
·
Школа дизайна Uprock представляет подборку из 7 бесплатных кириллических шрифтов.
Каждый из них может стать частью вашего проекта. Некоторые их начертания можно скачать бесплатно для личного и коммерческого использования.
Больше классных проектов в uprock.design
Автор:
Харуки Вакамацу
Время чтения –
Причудливый шрифт с выразительными засечками. Его дизайн был основан на Sagona Extra Bold от Рене Бидера, но это не бесстыдная копия. Все было перерисовано с нуля, с множеством новых эстетических изменений. Orelega в переводе с эсперанто означает «ушастый». Отлично подойдет для заголовков, дизайна логотипов, брендинга и других креативных проектов. Предназначен для личного и коммерческого использования.
Предназначен для личного и коммерческого использования.
Автор:
Cadson Demak
Время чтения –
Это версия гарнитуры Lobster, одного из самых популярных веб-шрифтов, разработанного Пабло Импаллари. Предназначен для личного и коммерческого использования.
Автор:
Хуан Пабло дель Пераль, Huerta Tipográfica
Время чтения –
Имеет компактный внешний вид, что позволяет использовать шрифт небольшого размера и жесткий интерлиньяж. Обладает индивидуальным стилем, особенно в отношении размеров дисплея, и отличной удобочитаемостью при использовании небольших кеглей и длинных текстов. Для личного и коммерческого использования.
Автор:
Джованни Лемонад
Время чтения –
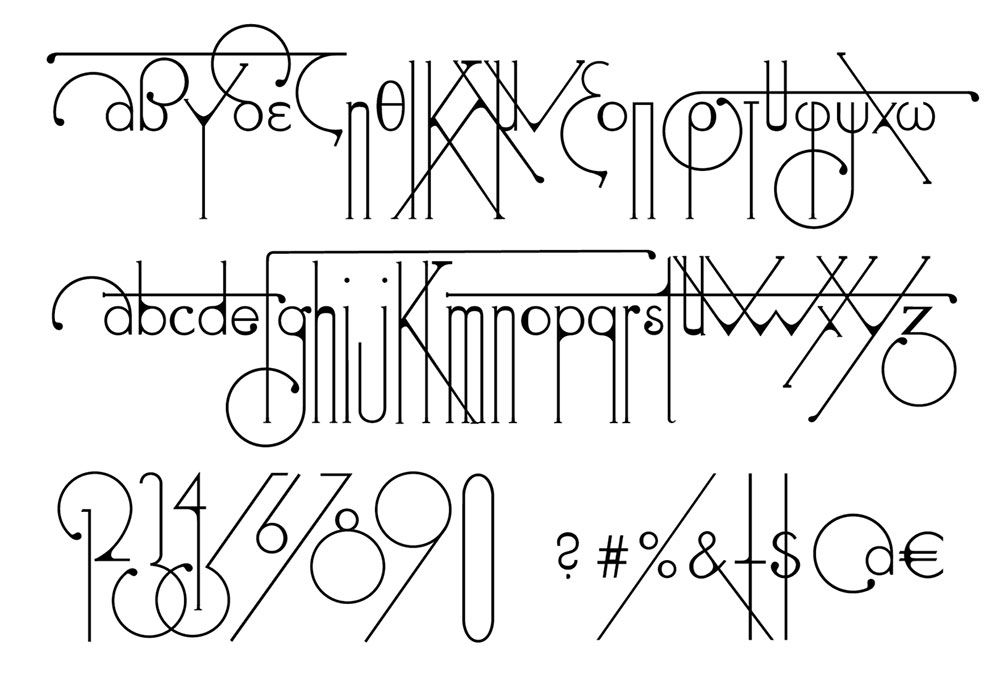
Philosopher был создан в 2008 году и черпает вдохновение в Agfa Rotis и ITC Binary, относится к категории гротески. Этот шрифт универсален: его можно использовать в логотипах, заголовках и для текста. Предназначен для личного и коммерческого использования.
Предназначен для личного и коммерческого использования.
Автор:
Friedrich Althausen
Время чтения –
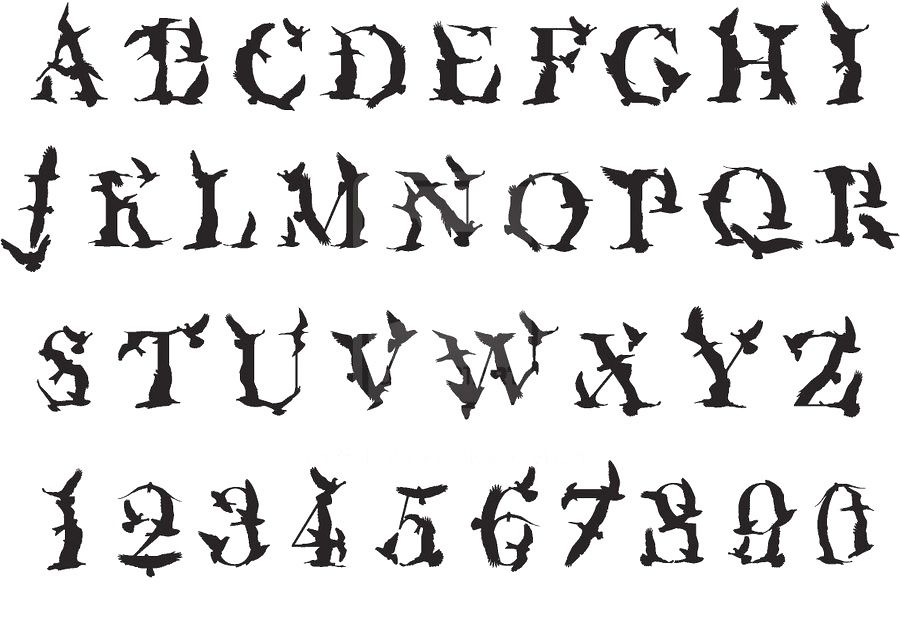
Данный шрифт относится к категориям антиква, декоративные. Он имеет темные увесистые засечки, что придает ему внушающий внешний вид. Он может использоваться как основного текста, так и для заголовков. Предназначен для личного и коммерческого использования.
Автор:
Alexey Maslov
Время чтения –
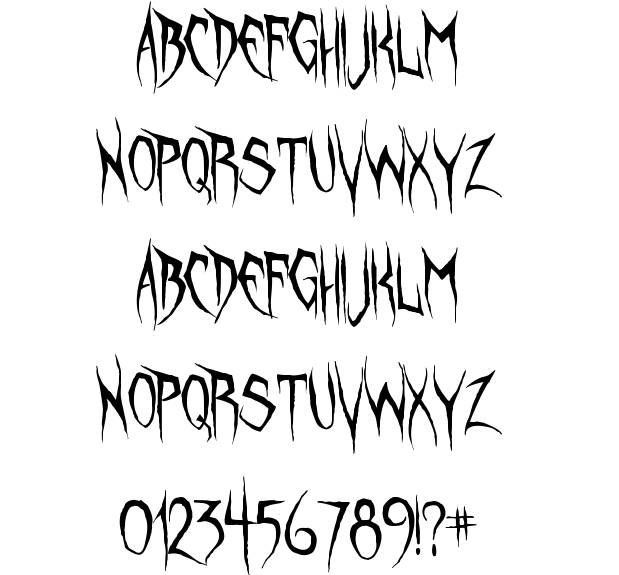
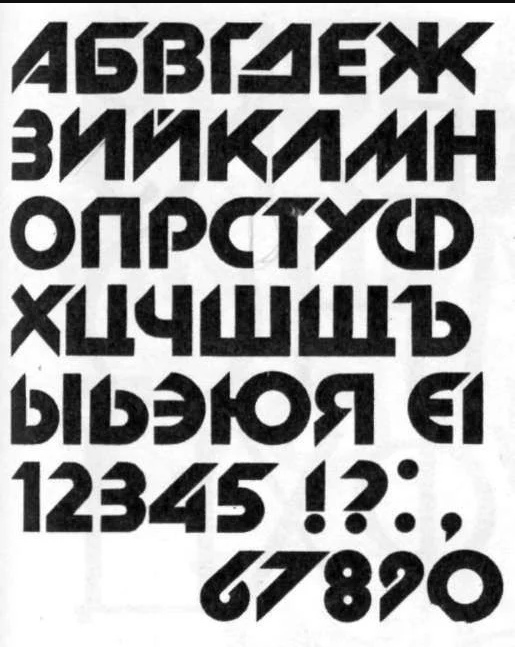
Представьте себе постапокалиптический мир будущего. Представьте, что вы прячетесь в метро: люди, грязный воздух и отчаяние. Для передачи информации они по-прежнему используют шрифты. Но они стали простыми, утилитарными и сильными — все это про Stalinist One. Предназначен для личного и коммерческого использования.
Автор:
Vsevolod Abramov
Время чтения –
Шрифт с засечками, относится к категории декоративные. Благодаря своей аккуратности и лаконичности подходит для любых креативных проектов. Предназачен для личного и коммерческого использования.
Предназачен для личного и коммерческого использования.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Подписаться, чтобы не пропустить следующие новости
Поделиться
Смотрите также
14 инструментов прототипирования для UI/UX‑дизайнеров
12 лучших статей по дизайну на этой неделе
6 лучших шрифтов за эту неделю
5 лучших шрифтов за эту неделю
12 лучших статей по дизайну на этой неделе
9 лучших ресурсов и плагинов для дизайнеров за эту неделю
Последние статьи
Секреты Figma Auto Layout
Практика
Почему продуктовые дизайнеры должны изучать моушн-дизайн?
Карьера
Культурные особенности и их влияние на поведение пользователей
Психология в дизайне
Основы локализации интерфейса на примере Spotify
Практика
Сила сторителлинга простых дизайн-решений
Разное
2023 год — год типографики, ориентированной на пользователей
Типографика
Почему не отображаются шрифты
TILDA HELP CENTER
Если на сайте часть текста выводится правильным шрифтом, а часть другим, типа Times, вероятнее всего проблема в том, что неправильный шрифт был назначен вручную при редактировании.
Почему так?
Скорее всего вы редактировали текст и указывали шрифт вручную (через верхнюю панель редактирования) для части текста. Например, это был Open Sans.
Затем вы решили в настройках сайта поменять шрифт на PT Sans. В блоках, где шрифт не был указан вручную, все стало отображаться новым шрифтом. Но вы-то при редактировании текста в некоторых блоках указали жестко что этот текст будет Open Sans. А шрифт больше не подгружается, вместо него — шрифт по умолчанию, Times. Поэтому надо сбросить весь «жесткий» стиль текста.
Что делать?
Нужно сделать так: выбрать блок в котором шрифт не отображается, войти в режим редактирования текста, выделить все. Выбрать «Remove Font Family». Или нажать на крайнюю правую кнопку — «очистить все стили». Переопубликовать страницу.
Проблемы и способы решения в зависимости от метода подключения шрифта
Шрифт подключен CSS-файлом
Шрифт подключен с помощью файла CSS (своего или от Google Fonts), но не отображается
Перейти
Шрифт загружен файлами
Возможные проблемы при подключении своего шрифта через загрузку файлов
Перейти
Шрифт взят из библиотеки шрифтов
Возможные проблемы со стандартными шрифтами
Перейти
Шрифт подключен с помощью CSS-файла
“
В настройках сайта подключаю свой шрифт. Все сделал по инструкции. Создал свой css-файл. Загрузил его хранилище. Также загрузил сами шрифты. Прописал в настройках сайта нужный шрифт. Публикую страничку — все выводится стандартным шрифтом типа Times.
Все сделал по инструкции. Создал свой css-файл. Загрузил его хранилище. Также загрузил сами шрифты. Прописал в настройках сайта нужный шрифт. Публикую страничку — все выводится стандартным шрифтом типа Times.
Почему так?
Вы неверно указали font-family
Откройте свой css-файл и проверьте строчку font-family: название шрифта в этой строчке должно совпадать с тем названием, которое вы указали в настройках сайта. Пример:
Что делать?
В css-файле написать название шрифта точно так же, как в настройках сайта. В нашем примере ‘Conv_GothaProBol’ нужно поменять на ‘Gotham Pro’.
Важно: При подключении шрифта через файл CSS нужно удостовериться, что сервер, с которого подключается шрифт, поддерживает Access-Control-Allow-Origin CORS для раздачи для любого домена. (Access-Control-Allow-Origin: *). Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
Ошибки при загрузке своего шрифта
“
Загрузил свой шрифт, но вместо него отображается стандартный.
У этой ошибки может быть несколько причин. Сначала нужно проверить, прописан ли шрифт в шрифтовой паре. Важно, чтобы при загрузке у шрифта было прописано полное официальное название, и оно совпадает с названием, указанным при загрузке шрифта.
На этапе загрузки нужно прописать название шрифта
Потом на вкладке Your Own Font нужно прописать название в шрифтовой паре. В примере мы добавили шрифт шрифтом и для заголовков, и для текста
Если у вас был шрифт не в формате WOFF, то его нужно конвертировать. Мы рекомендуем использовать сервис WOFFer, так как в некоторых других конвертерах может быть проблема с кириллической версией шрифта.
Проблемы с базовыми шрифтами
“
«Взял стандартный шрифт, экспортировал проект, но шрифт показывается не тот, который я устанавливал».
На Тильде часть шрифтов берется из библиотеки сервиса Rentafont, который предоставляет шрифты по партнерскому соглашению.
На данный момент это шрифты:
- Futura PT
- Opinion Pro
- Circe (и Circe Rounded)
- Iskra
- Orchidea Pro
- Kazimir Text
- Mediator (и Mediator Serif)
- Reforma Grotesk
Чтобы они работали на экспортированном сайте, нужно обязательно прописать домен, на который вы экспортируете в Настройках сайта → Домен. При этом настраивать домен на Тильду на стороне регистратора домена не нужно.
Если при открытии сайта в браузере вы наблюдаете «мерцание» — сначала загружается системный шрифт, потом ваш собственный — это не ошибка, а нормальное поведение.
Чтобы файл шрифта загрузился, требуется время. Иногда, это происходит мгновенно (если интернет хороший) и вы сразу видите собственный шрифт. Иногда возникает небольшая пауза.
Чтобы страница не тормозила и посетитель не ждал, сначала загружается самое важное — контент, а потом вспомогательные компоненты. Поэтому вы можете видеть системные шрифты до того, как загрузился ваш шрифт.
Поэтому вы можете видеть системные шрифты до того, как загрузился ваш шрифт.
Вы можете добавить на страницу блок «Эффект загрузки страницы» (Т228, категория «Другое») он замедлит появление контента и текст будет появляться с уже загруженными шрифтами.
Скачать 102 жесткие шрифты — Envato Elements
Скачать 102 жесткие шрифты — Envato ElementsСортировать по РелевантнымПопулярнымНовым
HARD NIGHT
По Senzana in Шрифты
Добавить в коллекцию
Скачать
Racing Hard
By GFRCreative в шрифтах
Добавить в коллекцию
Скачать
Hard to Love Tirchface
Bish Oont Otn
999999998900990099900999009900990099009900990099009900990099009990099- 0099009.
 СРЕДСТВА СРЕДСКИЙ СРЕДС
СРЕДСТВА СРЕДСКИЙ СРЕДСBy Gleb_Guralnyk в Fonts
Добавить в коллекцию
Скачать
Hard Guardian Font
By qrdesignstd в Fonts
Добавить в коллекцию
Скачать
GOING SMOOTH — жесткая кисть с отношением
By alexacrib in Шрифты
Добавить в коллекцию
Скачать
Hard Times — Rough | Цитируемый | Дисплей шрифт
от TanahairStudio в шрифтах
Добавить в коллекцию
Скачать
Твердость — Грубая дисплей Brush Font
от Gassstype в Fonts
Добавить в коллекцию
Скачать
9Hard Armor
от Alonkelakon в Fonts
Add Collection
Скачать
99004. in Fonts
Добавить в коллекцию
Download
Skulrock Hard Display Typeface
By RahardiCreative in Fonts
Добавить в коллекцию
Скачать
Hustling Harder — Bouncing Font
от Martypeco в шрифтах
Add to Collection
Скачать
Brush Hard — Adwritten Font
.
Hardness — Brush Script Font
By arendxstudio in Шрифты
Добавить в коллекцию
Скачать
Pray Hard Now SVG Font
от Shomeehmedia в шрифтах
Добавить в коллекцию
Скачать
Spook Harder — Fun Spooky Font
By Gassstype в Fonts
Add Collection
Скачать
9000.
 By PrioritypeCo в шрифтах
By PrioritypeCo в шрифтахДобавить в коллекцию
Скачать
Knuckle Sandwich
Автор dafeld в шрифтах
Добавить в коллекцию
Download
Re:Sale
By vladderkach in Fonts
Add to collection
Download
Night Drive Font
By vasaki in Fonts
Add to collection
Download
Modern Sans Шрифт с засечками
Автор BekeenCo в шрифтах
Добавить в коллекцию
Скачать
Add to collection
Download
Uphead Typeface Font
By Mihis_Design in Fonts
Add to collection
Download
Devil’s Breathe
By Coastaltype in Fonts
Add to collection
Download
Висбю CF | семейство геометрических шрифтов
By connary in Шрифты
Добавить в коллекцию
Скачать
Wallgate
от smartdesigns_eu в fonts
Add to Collection
Скачать
Blackent
от ERIC_BURNTILLDEAD в FONTS
ADD TO Collection
Add To Collection
90005-nember -on Webships
. ne -Webships 9000.ne -Webships.ne 9009.ne -Webship.
ne -Webships 9000.ne -Webships.ne 9009.ne -Webship.Добавить в коллекцию
Скачать
Гроттеры
By ergibistudio in Шрифты
Добавить в коллекцию
Скачать
Soul Harder Casual Script Font
By maulanacreative in Fonts
Add to collection
Download
Study Hard — Authentic Brush Font
By Gassstype in Fonts
Add to collection
Download
Uphead Condensed Typeface Шрифт
By Mihis_Design in Fonts
Добавить в коллекцию
Download
Bolde
By figuree in Fonts
Добавить в коллекцию
Скачать
шрифт шрифта NewStyle
By Someehmedia в шрифтах
Add to Collection
Скачать
Leophard — Font Family
на Ramzehhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh.
 Скачать
СкачатьSchmalfette
By WalcottFonts in Fonts
Добавить в коллекцию
Скачать
Black Area
от Stefaniletter in fonts
Add to Collection
Скачать
Rock Road — Racing Font
от Shanafart в Fonts
.
Добавить в коллекцию
Скачать
Syandiago 1989
By monoletter in Fonts
Добавить в коллекцию
Скачать
Верх | Industrial Font
By Mihis_Design in Fonts
Add to collection
Download
CA Texteron
By capearcona in Fonts
Add to collection
Download
Neotheric
By CraftedGoodsCo in Fonts
Add в коллекцию
Скачать
Singo | Шрифт Sans Display
By Ferryardana in Шрифты
Добавить в коллекцию
Download
Boomboyah
By Stefaniletter in Fonts
Add to collection
Download
Shandala
By SmartDesigns_eu in Fonts
Add to collection
Download
Metal Block Awesome Font
By zerologicstudio in Шрифты
Добавить в коллекцию
Скачать
. 0015
0015
Hard Stones Family
от Voltury in Fonts
Добавить в коллекцию
Скачать
Похожие:
- awesome
- race font
- европейский
- тяжелый металлический шрифт
- тренажерный зал шрифты
123
3 страницы
Hard Fonts 2023 | Более 2780 потрясающих жестких шрифтов · Creative Fabrica
Исследуйте 2780 потрясающих жестких шрифтов для загрузки и найдите идеальное сочетание, которое подойдет для вашего следующего веб-сайта.
