Какой тег позволяет сделать текст жирным?
Интернет › Телеграм › Как в Телеграмме сделать жирный шрифт?
Тег b говорит лишь о том, что текст должен иметь жирное начертание, а strong — усиление смысловой части.
- Какой тег делает текст жирным?
- Как сделать чтобы текст был жирным?
- Как сделать жирный шрифт в CSS?
- Какие клавиши делают текст жирным?
- Для чего нужен тег OL?
- Как сделать текст жирный и курсив в HTML?
- Как сделать текст жирным в HTML?
- Как задать жирность шрифта в HTML?
- Почему текст в HTML жирным?
- Что делает тег font-weight?
- Как называется жирность шрифта?
- Как задать толщину текста в HTML?
- Как выделить жирным в теле?
- Для чего нужны кнопки Ж К Ч?
- Что делает сочетание клавиш CTRL P?
- В чем разница между B и Strong?
- Для чего нужен тег strong?
- Для чего нужен тег U?
- Как сделать жирный шрифт в Minecraft?
- Как изменить жирность шрифта в HTML?
- Как сделать текст жирным в телеграмме?
- Как сделать первое слово жирным CSS?
Какой тег делает текст жирным?
<b> — жирное выделение текста HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
Как сделать чтобы текст был жирным?
Android: нажмите и удерживайте текст, который вы ввели в текстовое поле, а затем выберите Жирный, Курсив, или Ещё. Нажмите Ещё, чтобы выбрать Зачёркнутый или Моноширинный. iPhone: нажмите и удерживайте текст, который вы ввели в текстовое поле > Выбрать или Выбрать все > BIU.
Как сделать жирный шрифт в CSS?
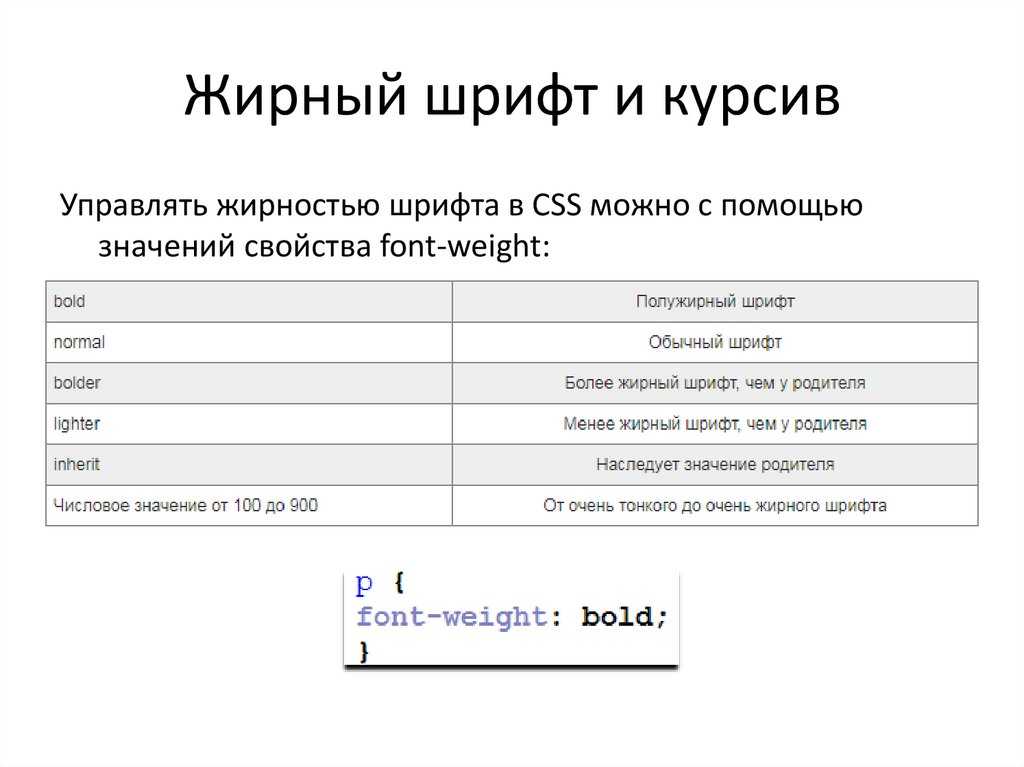
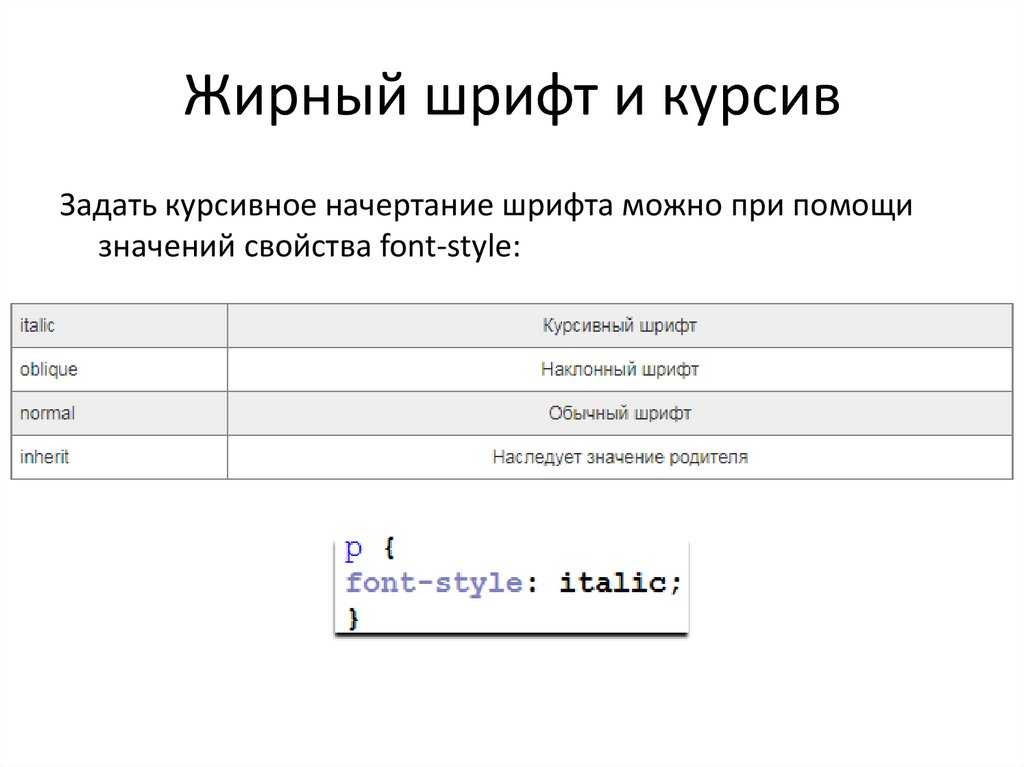
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Какие клавиши делают текст жирным?
Ctrl + B Жирный шрифт. Ctrl + I Наклонный шрифт. Ctrl + U Подчёркнутый шрифт. Ctrl + [ Уменьшить шрифт на 1.
Для чего нужен тег OL?
HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка.
Как сделать текст жирный и курсив в HTML?
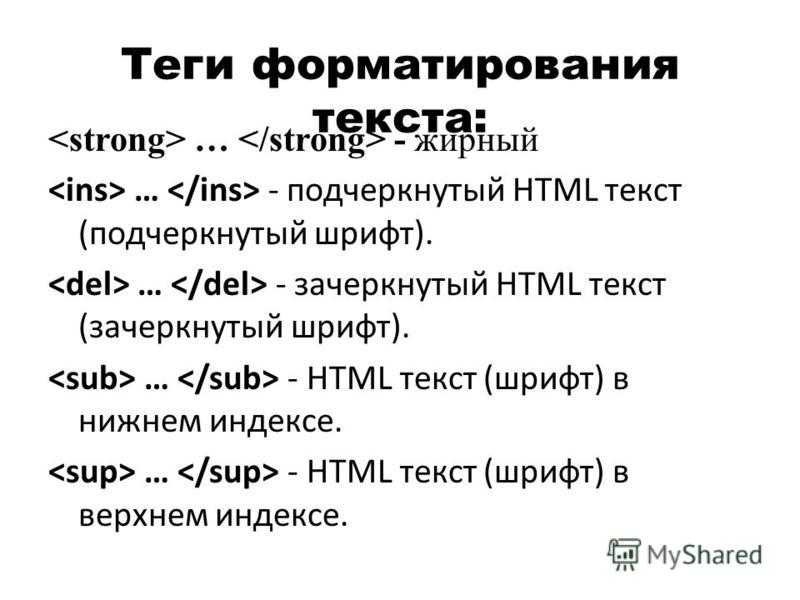
Для форматирования текста в HTML используются теги <b>, <u>, <i>. С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
Как сделать текст жирным в HTML?
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>. Аналогичный результат будет, если текст обернуть и в <strong></strong>.
Как задать жирность шрифта в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Почему текст в HTML жирным?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента: <b> — просто делает текст жирным; <strong> — говорит, что выделенный текст является важным и отображает текст жирным.
Что делает тег font-weight?
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
Некоторые шрифты доступны только в нормальном или полужирном начертании.
Как называется жирность шрифта?
Жирный шрифт (англ. bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
Как задать толщину текста в HTML?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как выделить жирным в теле?
Горячие клавиши
Выделить текст и нажать нужное сочетание: Жирный — Ctrl (Cmd) + B. Курсив — Ctrl (Cmd) + I. Подчеркнутый — Ctrl (Cmd) + U.
Для чего нужны кнопки Ж К Ч?
На панели Форматирование есть еще три любопытные кнопки. В русской версииони выглядят так: Ж, К и Ч. Они нужны для изменения начертания шрифта с обычного на полужирный, курсив и с подчеркиванием.
Они нужны для изменения начертания шрифта с обычного на полужирный, курсив и с подчеркиванием.
Что делает сочетание клавиш CTRL P?
Примечание: На сенсорной клавиатуре нужно нажать клавишу CTRL, чтобы увидеть некоторые сочетания клавиш.Сочетания клавиш в приложении «Карты»
Клавиши | Действие |
|---|---|
CTRL+D | Поиск маршрутов |
CTRL+F | Поиск |
CTRL+M | Свертывание активной вкладки |
CTRL+P | Печать |
В чем разница между B и Strong?
Первые два тега предназначены, чтобы указать на важность слова или фразы. Тег <strong> определяет важность отмеченного текста. Тег <b> предназначен для выделения текста без придания ему особой важности. Визуально оба тега одинаковы, они выделяют текст полужирным.
Для чего нужен тег strong?
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. Потоковой контент, Фразовый контент, явный контент.
Браузеры обычно отображают содержимое жирным шрифтом. Потоковой контент, Фразовый контент, явный контент.
Для чего нужен тег U?
Элемент <u> (от англ. unarticulated — невнятный) используется для разметки текста, который должен отличаться стилистически от обычного текста. К примеру, так можно помечать ошибки в тексте, собственные имена, иностранные слова. Текст в <u> выделяется подчёркиванием.
Как сделать жирный шрифт в Minecraft?
§ + l создает жирный текст. § + m создает зачеркнутый текст. § + n создает подчеркнутый текст.
Как изменить жирность шрифта в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Как сделать текст жирным в телеграмме?
Отметки нужно ставить перед и после форматируемой фразы. Чтобы выделить текст жирным шрифтом поставьте две звездочки: **жирный шрифт**. Писать курсивом можно, поставив два подчеркивания: __курсив__.
Чтобы выделить текст жирным шрифтом поставьте две звездочки: **жирный шрифт**. Писать курсивом можно, поставив два подчеркивания: __курсив__.
Как сделать первое слово жирным CSS?
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <b>Word</b> или <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:.
html — Сделать жирным одно слово в предложении через CSS
Вопрос задан
Изменён 7 лет 1 месяц назад
Просмотрен 7k раз
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает
Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:. Я пробовал заключать слово в <div></div>, но он переносит текст за измененным словом на новую строку. Как можно решить проблему?
- html
- css
2
Поместить его в тег
span.bold {
font-weight: bold;
}Привет, <span>мир</span>!
Иногда семантика неотделима от оформления — в таком случае просто используйте <b> или <strong>.
Если же оформление как-то связано с семантикой, то жирность можно «навесить» на любой семантический тэг. К примеру, на <abbr> если вам надо выделять жирным аббревиатуры. Или на <kbd> если вам нужно выделить сочетание клавиш.
Универсальным инлайновым тэгом является <span>.
<span>foo</span>
span.selected-word {
font-weight: bold;
}
Ну и по поводу <div>. Этот тэг использовать также можно, если задать ему стиль display: inline. Но я бы не рекомендовал так делать, поскольку семантика тут точно нарушится (div — это раздел в тексте, а никак не слово).
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML TAG — Geeksforgeeks
Связанные статьи
- Напишите опыт интервью
Напишите статью
HTML FASICS
HTML ATTRIBUTE
HTML 5
HTML 5 MathML
Курс HTML
Вопросы HTML
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 20 июл, 2022
Улучшить статью
Сохранить статью
Пример: Этот простой пример кода иллюстрирует выделение текста путем выделения его жирным шрифтом в HTML.
HTML
|
. Текст написан внутри тега и отображается полужирным шрифтом. Вы можете сделать это, используя вес шрифта : жирный; Свойство в CSS. Это контейнерный тег, который содержит открывающий тег, контент и закрывающий тег. Существует аналогичный тег , который является проанализированным тегом и используется для отображения важности текста и оказывает аналогичное влияние на контент.
В соответствии со спецификацией HTML5 тег следует использовать в крайнем случае, когда никакие другие теги не подходят. Спецификация HTML5 гласит, что для заголовков он должен быть изображен с помощью тегов до
, для выделенного текста он должен быть изображен с помощью тега
и аналогичным образом, важный текст должен быть изображен с помощью тега , & для отмеченного/выделенного текста он должен быть обозначен тегом .
Синтаксис:
Contents...
Допустимые атрибуты: Это глобальный атрибут, который можно использовать для любого элемента HTML.
Пример 1: В этом примере мы использовали тег и тег
, чтобы проиллюстрировать разницу во внешнем виде текста и его размерах.
HTML
< body > |
Выход:
9002 . Пример 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 2: 4444444444444444444444.0055 В этом примере мы использовали свойство CSS font-weight, для которого установлено значение жирности, чтобы сделать текст жирным.HTML
|
.0011 Статьи по теме Что нового Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши 9 месяцев назад Аднан Шаббир Всякий раз, когда какой-либо текст требует выделения или внимания, он выделяется полужирным шрифтом, чтобы привлечь внимание. В этом посте рассказывается, как сделать тесты жирными в CSS со следующими результатами обучения: В CSS свойство font-weight устанавливает интенсивность жирности шрифта, что означает, что это свойство динамически увеличивает или уменьшает жирность. Следующий синтаксис объясняет использование этого свойства. Синтаксис Шрифт-вес: значение; В приведенном выше синтаксисе свойство font-weight может использоваться как встроенное, внутреннее или внешнее CSS, и мы можем установить его значения как светлый, светлый, полужирный или более жирный. В CSS мы используем свойство font-weight, чтобы выделить текст жирным шрифтом. Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение. Используя полужирное значение свойства font-weight Пример Как сделать текст жирным в CSS
html В HTML мы используем тег или тег , чтобы выделить текст жирным шрифтом. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
В HTML мы используем тег или тег , чтобы выделить текст жирным шрифтом. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
Как свойство font-weight работает в CSS  Мы также можем указать значение свойства числом от 100 до 900.
Мы также можем указать значение свойства числом от 100 до 900.
Мы можем установить значения жирнее и жирнее в соответствии с требованием. Следующий пример поможет вам понять свойство font-weight.
Выделение текста жирным шрифтом в CSS
Этот абзац написан для применения к нему свойства font-weight.
В этом примере мы использовали свойство CSS ' font-weight ' и установили для него значение ' жирный '
Вывод Этот вывод показывает, что текст абзаца становится жирным после использования font-weight , так как мы установили его значение в жирный шрифт .


 0065
0065