After Effects для самых начинающих — 8 мини уроков.
Adobe After Effects — это программное обеспечение, которое используется для создания спец эффектов — VFX, 3D и анимированной графики. Обширный набор функций этой программы включает в себя возможность создания всего, что только может понадобиться в видео: от простых титров до полноценной работы с 3D графикой.
Тем не менее, если вы вообще только начинаете знакомство с видео монтажом, то программа After Effects не покажется вам простой и интуитивно понятной. И даже если вы работали в другой, мощной программе от этой же компании, а именно, с программой Adobe Premiere Pro, то в этом случае, вам даже будет сложнее, ведь в After Effects отличается сам подход к работе.
Конечно, на тему After Effects создано много различных уроков. Но в большинстве случаев, эти уроки объясняют, как сделать тот, или иной видео эффект. И новичкам сложно понять сами основы работы с этой программой. В результате, попытавшись сделать несколько таких эффектов, многие новички забрасывают изучение этой программы.
В этом мини курсе, я решил познакомить вас с самыми азами. Я не буду учить делать вас крутые эффекты. Но освоив этот мини курс, другие уроки по этой программе дадутся вам намного легче. Здесь вы освоите все азы, начиная от первого запуска, и заканчивая созданием родительских объектов.
1.Знакомство с интерфейсом.
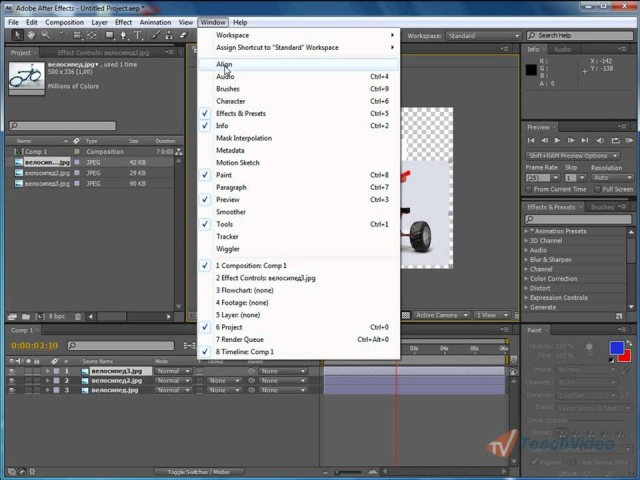
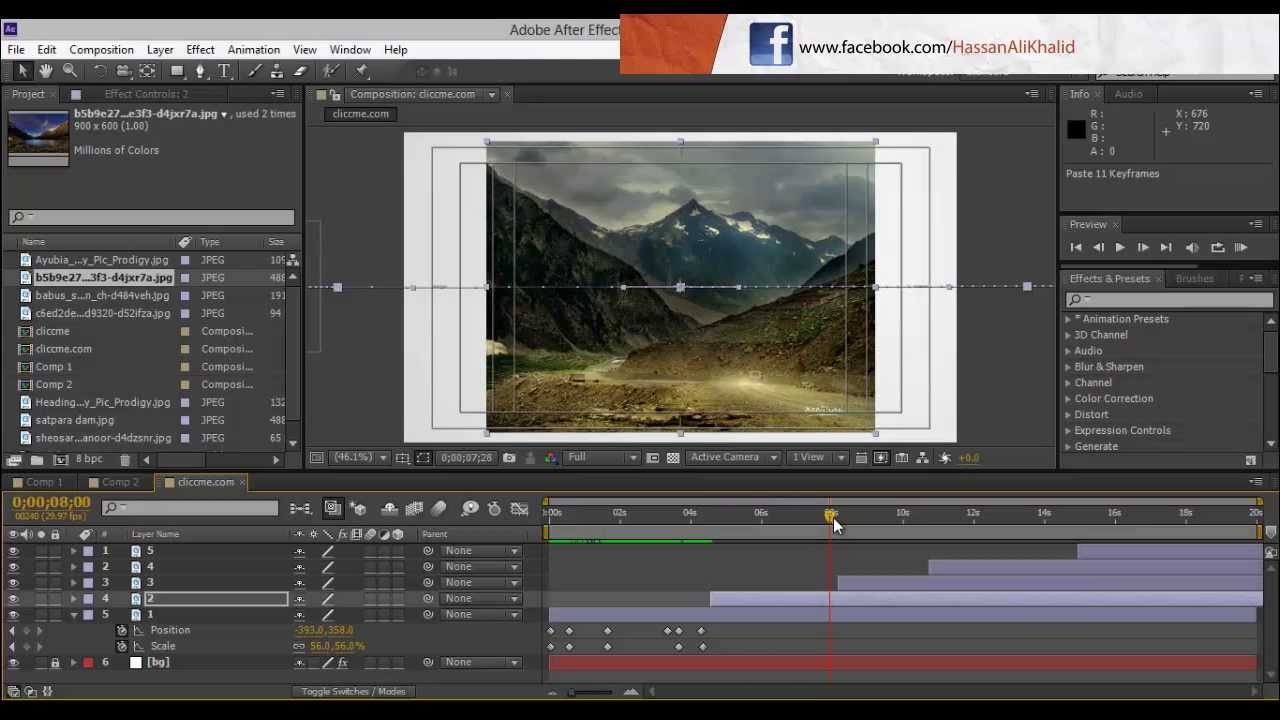
При первом знакомстве с After Effects — поражает его интерфейс. И действительно, в силу своей специфики, эта программа больше похожа на Photoshop, нежели на обычный видео редактор. Из этого урока вы узнаете, что где находится, и если вы вдруг что-то поменяли, то как можно вернуть вид в исходное состояние.
Перейти к уроку по интерфейсу в After Effects.
2.Слои
Как я уже сказал, After Effects во многом похож на Photoshop. И слои в этой программе, имеют такое же большое значение. Любое создаваемое видео, это набор слоев, нанизанных друг на друга.
Что такое слой, как его добавить, как управлять свойствами слоев, об этом вы узнаете из второго урока.
3.Анимация.
Если вы работали с анимацией в таких программах, как Sony Vegas или Premiere Pro, то вы должны знать, что анимация создается благодаря установке ключевых кадров и изменения значения выбранного свойства, будь это координаты видео, его размеры, или другие поддерживаемые свойства.
Подробнее про анимацию в After Effects, читайте в третьем уроке мини курса.
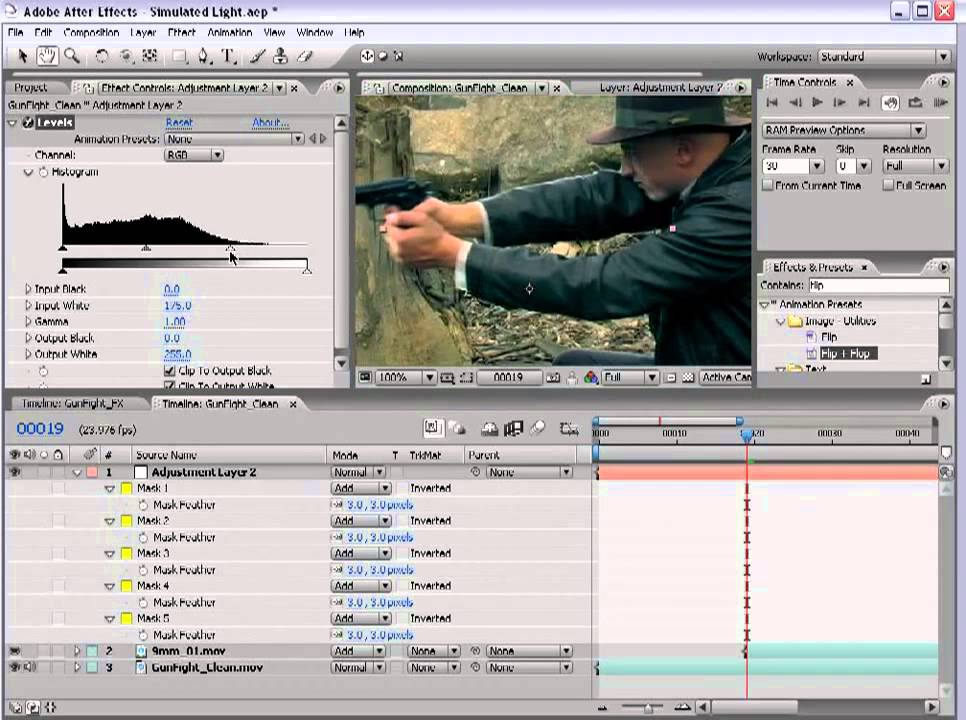
4.Маски
Что такое маска? Если упрощенно, то это способ отделить определенную часть слоя от другой. Это позволяет огромное количество различных эффектов. Например, переместить человека в совсем другое место.
Подробнее об этом, вы узнаете в четвертом уроке.
5.Создание титров
Титры в видео играют крайне важную роль. Их не всегда нужно делать очень навороченными, про что я написал в статье про титры в нижней трети экрана, но иногда всё-таки хочется сделать нечто навороченное. Как вставить титры в видео с помощью After Effects, вы узнаете из урока по созданию титров. Хотя слишком многого не ждите от этого урока, ведь это мини курс для только начинающих.
Хотя слишком многого не ждите от этого урока, ведь это мини курс для только начинающих.
Перейти к пятому уроку.
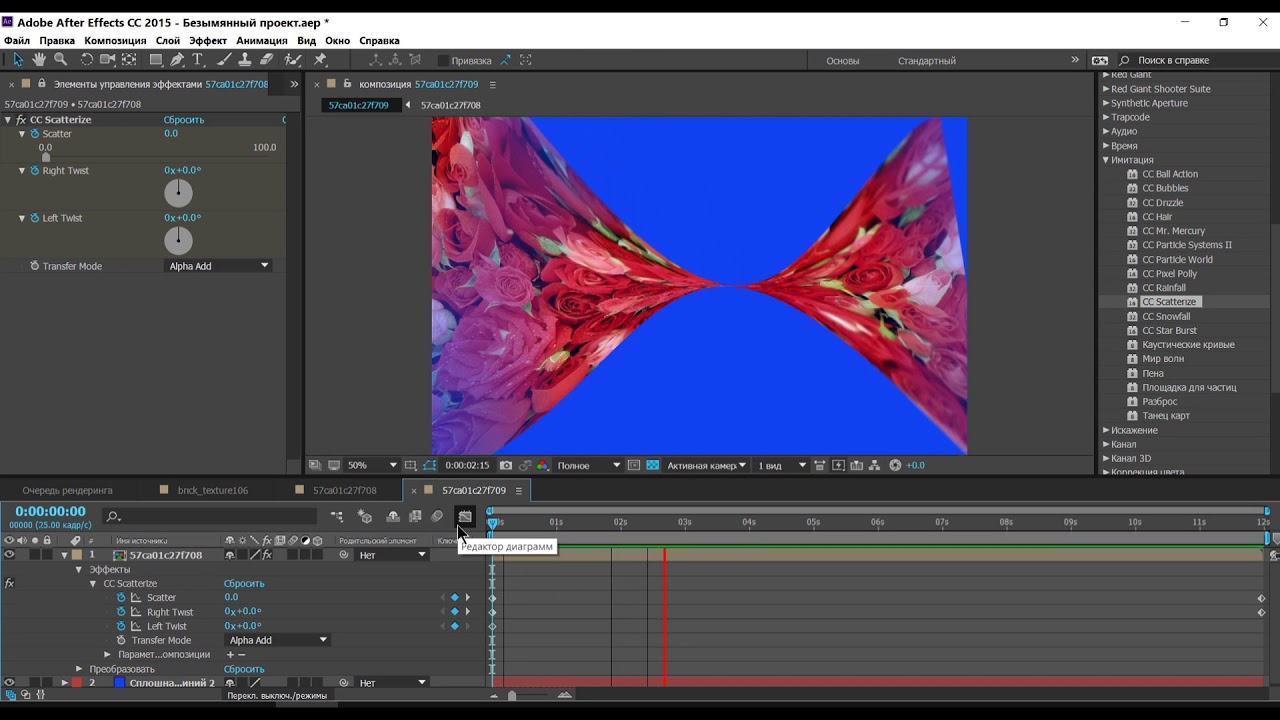
6.Создание эффектов.
Вот вы наконец и добрались до урока, в котором рассказывается про вставку эффектов в ваше видео. Из этого урока вы узнаете, что такое панель эффектов, как добавить эффекты в ваше видео и как ими управлять. Здесь же вы узнаете, что такое корректирующий слой.
Перейти к шестому уроку.
7. Нуль объект и родительский слой.
Уверен, если вы только новичок, то вы даже не слышали про такое. Во всяком случае, в «традиционном» монтаже, такие вещи не встречаются. Но After Effects это больше, чем просто программа для редактирования видео. И у неё возможностей по созданию различных эффектов, намного больше.
Перейти к седьмому уроку.
8. Рендеринг, экспорт и динамическое связывание.
Когда вы закончите свой проект, вам нужно будет получить готовый результат. Сделать это можно двумя способами:
Вывести файл в видео формате. Это примерно также, как это делается в других видеоредакторах.
Это примерно также, как это делается в других видеоредакторах.
After Effects, это в первую очередь, создание небольших фрагментов, которые затем вы можете вставить в свою программу для монтажа. Но если вы будете собирать общий фильм в Premiere Pro, то вы можете использовать динамическое связывание.
Подробнее о них, читайте в восьмом уроке.
Заключение.
Вот и всё! Эти 8 уроков, это ваш старт в знакомство с этой удивительной, большой программой. И хотя программа After Effects может показаться сложной на первый взгляд, но своя логика у программы есть. И узнав принципы работы, дальше изучать эту программу вам будет намного легче.
Делитесь статьей со своими знакомыми, вступайте в мои группы в социальных сетях (ссылки вверху) и получайте новые материалы, касающиеся съемки и обработки видео.
Tags: уроки видеомонтажа
Как сделать видео маппинг используя AFTER EFFECTS и MADMAPPER | Уроки
|
В этом уроке мы будем использовать After Effects для создания видео формата QuickTime, которое затем будет спроецировано на здание.
Методика достаточно проста, но она хорошо иллюстрирует процесс выполнения маппинга на основе фотографий. |
Шаг 1:
Выберите здание для видеомаппинга и сделайте несколько его фотографий.
— первое – фотография, которая будет использоваться как стартовое изображение для создания маппинга. Обычно это фото здания в анфас с уровня земли.
— второе – фотография здания с другого ракурса, чтобы настроить параметры маппинга в MadMapper. В этом уроке второе изображение используется вместо получаемого с проектора.
Ниже вы видите первое изображение, которое мы загрузили в Photoshop:
Шаг 2:
Итак, теперь надо откорректировать перспективу на фотографии, чтобы изображение здания не выглядело наклонным.
Поскольку здание симметрично, нам нужна только его половина. И это замечательно, потому что в правой части фото нам мешает фонтан на переднем плане. Итак, выбираем подходящую линию на фото здания, которая должна выглядеть вертикальной и выравниваем её перспективу.
Обратите внимание, что правая сторона выравнивается по середине окна и входной двери.
Скорректировав всё что нужно, нажмите Enter, чтобы выполнить перспективную обрезку.
Шаг 3:
Создайте несколько направляющих линий на выровненной части здания.
Поскольку обрезка была не идеальной, мы теперь должны вручную исказить изображение.
Шаг 4:
Теперь нажмите Command-T чтобы выполнить трансформацию нового слоя. Щёлкните правой кнопкой мыши и выберите пункт Distort (Искажение).
Расположите угловые точки так, чтобы линии, которые должны быть на здании вертикальными и горизонтальными были выровнены в соответствии с направляющими, которые вы только что создали.
Затем нажмите Enter, чтобы применить трансформацию.
Шаг 5:
Поскольку у нас есть только одна сторона здания, мы должны её продублировать.
Зайдите в меню Image -> CanvasSize (Изображение -> Размер холста), чтобы расширить холст по горизонтали:
Шаг 6:
Продублируйте слой и отразите его по горизонтали (нажмите Command-T, затем правую кнопку мыши и выберите пункт Flip Horizontal (Отразить по горизонтали) контекстного меню).
Шаг 7:
Выделите основные элементы здания. Для этого:
Создайте чёрный слой и расположите его в самом верху на палитре слоёв.
Установите прозрачность этого слоя в 70%. Таким образом мы будем затемнять композицию.

На этом слое нарисуйте несколько белых линий, выделяя ими основные элементы здания.
Эти линии потребуются нам в MadMapper, чтобы настроить маппинг нужным образом.
Фото ниже призвано облегчить вам задачу выделения значимых элементов. Как видите, выделены лишь некоторые элементы здания, не надо стараться обрисовать всё здание.
Шаг 8:
Измените размер изображения на более подходящий, например 1024 x N (значение N автоматически будет высчитано в Photoshop)
В данном случае получился файл размером 1024 х 618, который хорошо подойдёт для MadMapper.
Сохраните файл в формате PSD.
И ещё раз сохраните файл в формате JPEG под другим именем.
PSD-файл потребуется нам для дальнейших манипуляций в After Effects, а JPEG-файл необходим для MadMapper.
Шаг 9:
Запустите After Effects.
Импортируйте PSD-файл как композицию.
Это приведёт к созданию новой композиции в After Effects с таким же размером, что и у PSD-файла, с сохранением всех слоёв.
Шаг 10:
Теперь в After Effects у нас есть несколько слоёв.
Теперь здание представлено двумя слоями.
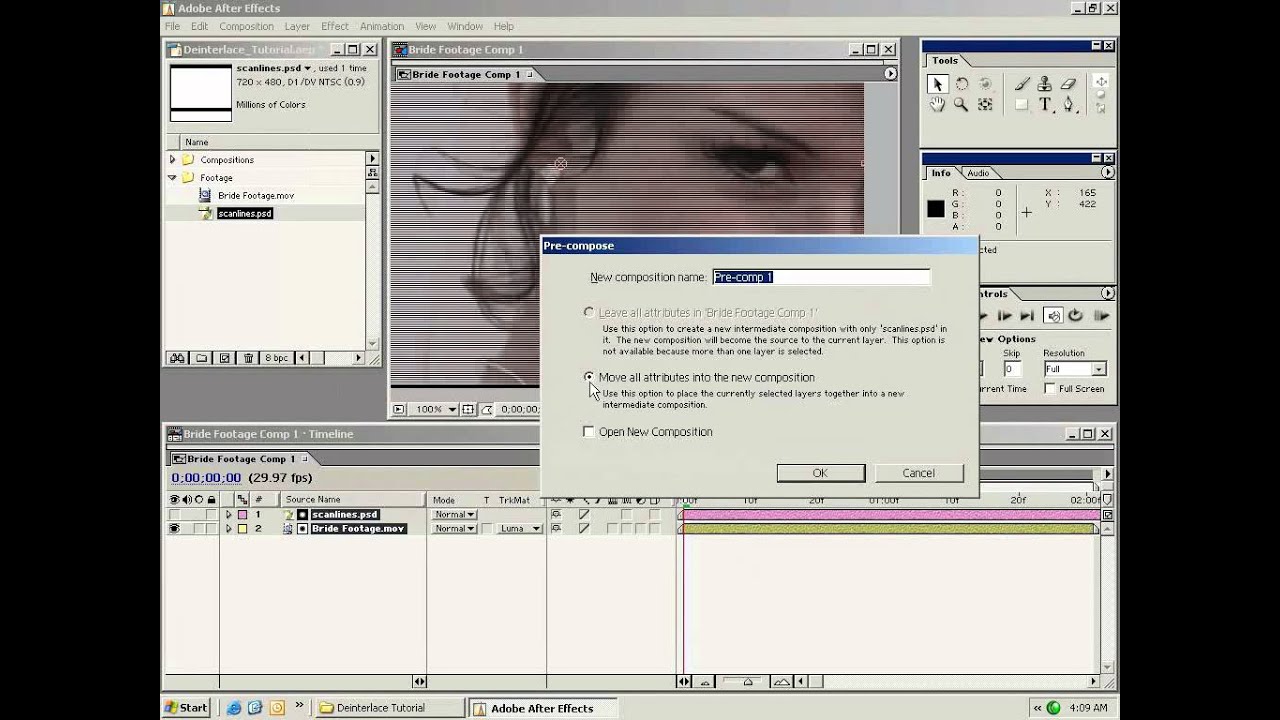
Поскольку мы хотим обрабатывать всё здание за раз, мы сгруппируем эти два слоя.
Выделите их оба и выберите меню Layers -> Pre-compose (Слои -> Прекомпозиция). Задайте им имя, например «building» («здание»)
Шаг 11:
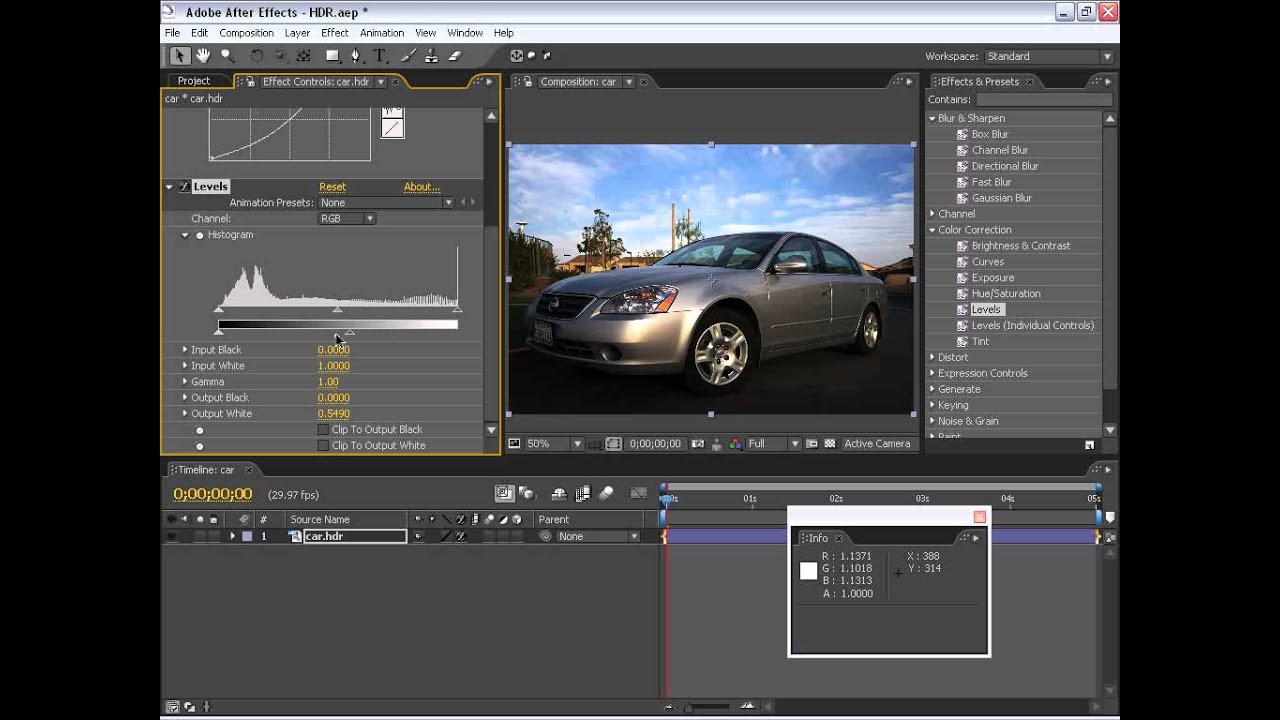
Теперь немного обработаем изображение.
В примере к уроку немного отредактированы уровни (Levels) и добавлена контрастность.
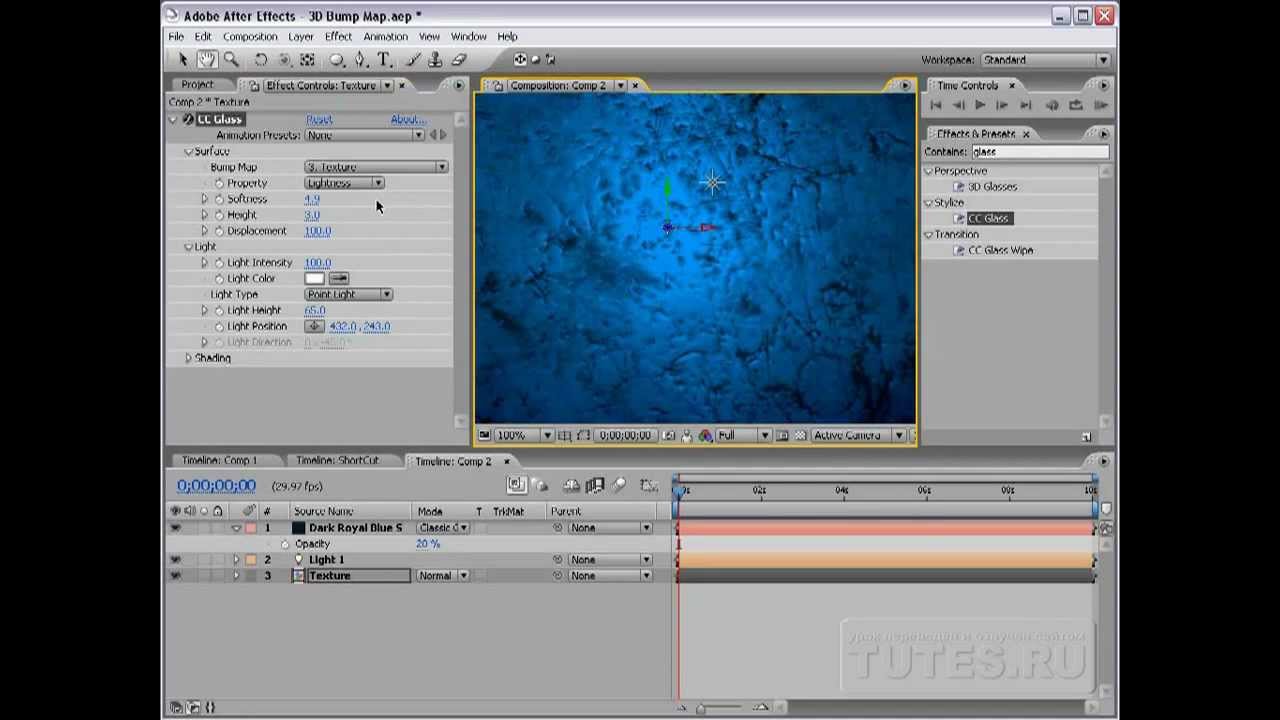
Шаг 12:
Добавим немного эффектов, чтобы здание выглядело светящимся.
В данном случае были применены фильтры:
— Desaturate (Обесцвечивание), чтобы преобразовать цвета изображения в оттенки серого
— Posterize (Постеризация), чтобы уменьшить количество теней
— и собственно Glow (Свечение)
Шаг 13:
Настройте параметры фильтров, чтобы добиться желаемого результата.
В данном примере мы хотим создать на реальном здании эффект сканирующего свечения. Вот как окончательно будет выглядеть композиция:
Шаг 14:
Настало время для настройки движущейся части маппинга.
На панели Timeline (Монтаж) настройте параметры маски, чтобы сгладить её очертания.
Маска будет выглядеть примерно так:
Шаг 15:
Теперь приступаем к анимации:
Во-первых, переместите маску за пределы сцены, влево. На данном этапе композиция представляет собой чёрный прямоугольник:
Затем на шкале времени перейдите к кадру 000 (самое начало) и щёлкните на иконке Chronometer(Секундомер) рядом со свойством маски Mask Path, тем самым включив режим автоматического создания ключевых кадров в After Effects.

На шкале времени перетащите ползунок на самый последний кадр.
А затем переместите маску в правую часть композиции.
Автоматически будут созданы ключевые кадры в начале и конце временной шкалы.
Таким образом мы анимировали маску.
В примере к уроку получилось 150 кадров.
Теперь наконец-то можно нажать Play (Воспроизвести) для предварительного просмотра вашей анимации с эффектом сканирующего свечения.
Если вы перейдёте к середине анимации (75-ый кадр), маска должна оказаться в середине изображения.
Кроме того можно анимировать обрамление маски. Не стесняйтесь, добавляйте эффекты, если вы знаете, как это сделать в After Effects.
Шаг 16:
Теперь, когда наш эффект сканирующего свечения создан и настроен, нужно превратить его в видео формата QuickTime. Добавьте композицию в очередь рендеринга.
В модуле вывода (Output Module) в настройках видео-компрессии выберите формат Quicktime, Photo-JPEG, Spatial Quality = 85.
Это оптимальные установки для воспроизведения видео в MadMapper или Modul8.
!!!PIC
Задайте любое имя для файла (например, afx_out.mov) и выполните рендер, нажав кнопку Render(Рендер).
Шаг 17:
Закройте After Effects и откройте MadMapper.
Теперь загрузим JPEG-файл, который мы создали на восьмом шаге и видео Quicktime, которое только что создали.
Перетащите оба файла в колонку утилит MadMapper (самая левая колонка) на вкладку Media.
Оба файла должны появиться в списке, один в секции Images (Изображения), второй в секции Movies(Клипы).
Шаг 18:
Теперь можно загрузить другое изображение здания в Preview Output, чтобы протестировать возможности MadMapper в маппинге.
Если вместо второго изображения у нас реальное здание, то этот шаг можно пропустить и работать непосредственно с физическим объектом.
Однако для урока взята фоновая картинка, имитирующая изображение с проектора.
Заметьте, что второе фото сделано с другого ракурса по сравнению с исходным фото, которое мы использовали в AfterEffects и Photoshop. Для загрузки фонового изображения выберите пункт меню Views -> Change Preview Background.
Шаг 20:
Перейдите на вкладку Surface (Поверхность) в колонке утилит MadMapper (вторая иконка) и создайте примитив Quad (Четырехугольник).
ШАГ 20
Разверните на весь экран Preview Output. Выберите пункт меню Views -> Ouput Preview или щёлкните на соответствующую иконку.
Расположите углы четырёхугольника так, чтобы он соответствовал перспективе на фоновом изображении.
Здесь-то нам и пригодятся линии, которые мы рисовали в Photoshop, поскольку они помогают точнее разместить четырехугольник и выполнить его деформацию.
Наконец, вы можете изменить прозрачность четырехугольника, чтобы видеть нижний слой.
Постарайтесь как можно чётче выровнять внешние контуры, но не паникуйте, если это сразу не получается. В следующем шаге это можно будет исправить. На картинке ниже контуры более или менее в порядке, но центр смещён.
Шаг 21:
Включите опцию Mesh Warping (Деформация меша) в параметрах четырёхугольника, и добавьте несколько секций.
Теперь выбирайте центры пересечений секций и перемещайте их, чтобы сделать маппинг более точным. Пытайтесь сохранить линии прямыми.
Шаг 22:
Теперь снова вернитесь на вкладку Media, дважды щёлкните на видео, созданном в After Effects.
Это приведет к проигрыванию видео поверх фона с демонстрацией нашего эффекта.
Перспектива должна совпадать.
Шаг 23:
Для предотвращения появления случайных проекций, можно использовать несколько масок.
Вернитесь на вкладку Surface, щёлкните на иконке маски. Курсор примет вид маленького перекрестья, и станет активной иконка Creation (Создание):
Щелкните в нескольких точках в Output Preview для создания маски.
Когда настроите форму маски, нажмите Enter, чтобы зафиксировать её.
Маску можно в любое время изменить, выбрав её и активировав режим редактирования нажатием кнопки Edit (Редактировать):
Находясь в режиме редактирования можно добавлять узловые точки двойным щелчком мыши на линии и удалять точки клавишей Delete.
Добавьте несколько масок.
Шаг 24:
Когда вы закончите добавление масок, Output Preview будет выглядеть подобным образом:
Примите поздравления! Вы только что настроили маппинг!
Теперь можно вернуться в After Effects и применить более сложные футажи.
На изображении ниже вы видите настройку маппинга на реальном здании:
Tags: урок , урок по видео маппингу , урок по видео меппингу , video mapping , software , madmapper , mapping projections , видео маппинг , урок по видео мэппингу , Adobe Photoshop , After Effects , уроки madmapper , уроки After Effects , уроки video mapping
Страница не найдена | LinkedIn Learning, ранее Lynda.
 com
comLinkedIn и третьи лица используют необходимые и необязательные файлы cookie для предоставления, защиты, анализа и улучшения наших Сервисов, а также для показа вам релевантной рекламы (включая профессиональные объявления и объявления о вакансиях ) в LinkedIn и вне его . Узнайте больше в нашей Политике в отношении файлов cookie.
Выберите «Принять», чтобы дать согласие, или «Отклонить», чтобы отказаться от необязательных файлов cookie для этого использования. Вы можете обновить свой выбор в любое время в настройках.
Перейти к основному содержаниюРешения для:
БизнесВысшее образованиеГосударственное управлениеКупить для моей команды Войти Перейти на домашнюю страницу LinkedIn LearningИсследуйте бизнес-темы
- Бизнес-анализ и стратегия
- Программное обеспечение и инструменты для бизнеса
- Развитие карьеры
- Обслуживание клиентов
- Разнообразие, справедливость и инклюзивность (DEI)
- Финансы и учет
- Человеческие ресурсы
- Лидерство и управление
- Маркетинг
- Профессиональное развитие
- Управление проектом
- Продажи
- Малый бизнес и предпринимательство
- Обучение и образование
Исследуйте творческие темы
- АЭК
- Анимация и иллюстрация
- Аудио и музыка
- Графический дизайн
- Анимационная графика и визуальные эффекты
- Фотография
- Продукт и производство
- Пользовательский опыт
- видео
- Визуализация и в реальном времени
- Веб-дизайн
Исследуйте темы технологий
- Искусственный интеллект (ИИ)
- Облачные вычисления
- Наука о данных
- Управление базами данных
- DevOps
- Служба ИТ-поддержки
- Мобильная разработка
- Сетевое и системное администрирование
- Безопасность
- Разработка программного обеспечения
- Веб-разработка
Adobe After Effects: Основы
Получите наш пример проекта Adobe After Effects Этот бесплатный пример проекта включает в себя все необходимое, чтобы следовать этому руководству и изучать основы Adobe After Effects.
Использование возможностей Adobe After Effects — важнейший инструмент для вывода ваших видео на новый уровень. Научившись создавать движущуюся графику, многослойные композиции и цифровые визуальные эффекты для добавления к своим видео, вы поможете вашим видео выделиться среди конкурентов.
After Effects может быть чрезвычайно сложным, поэтому этот пост будет первым в серии руководств. Мы рассмотрим, для чего используется After Effects, создание композиций, важные функции и способы экспорта проекта. К концу этого поста вы будете иметь общее представление об After Effects и сможете создавать простые анимации.
В видео ниже креативный директор SproutVideo Ник Лаклер расскажет вам об основах Adobe After Effects.
Поскольку эта программа немного сложнее, чем другие творческие программы, мы включили пример проекта, который вы можете загрузить, чтобы следовать ему. Следуя примеру проекта, вы лучше поймете, как работают различные элементы After Effects, и станете на один шаг ближе к самостоятельному созданию анимации в After Effects.
Что такое Adobe After Effects?
After Effects — это один из многих инструментов, предоставляемых Adobe, которые помогут вам творчески выразить свое видение. С помощью этой конкретной программы вы можете создавать цифровые визуальные эффекты, анимированную графику, анимацию и композиции. Он используется в процессе пост-продакшн для различных сред, включая видео, видеоигры и многие другие виды кинопроизводства.
Большинство моушн-дизайнеров склонны использовать его для заголовков, нижних титров или начальных последовательностей заголовков. В видео выше мы фокусируемся на создании нижней трети и анимации объекта. Мы будем использовать их в качестве примеров в остальной части поста.
Начало работы с After Effects
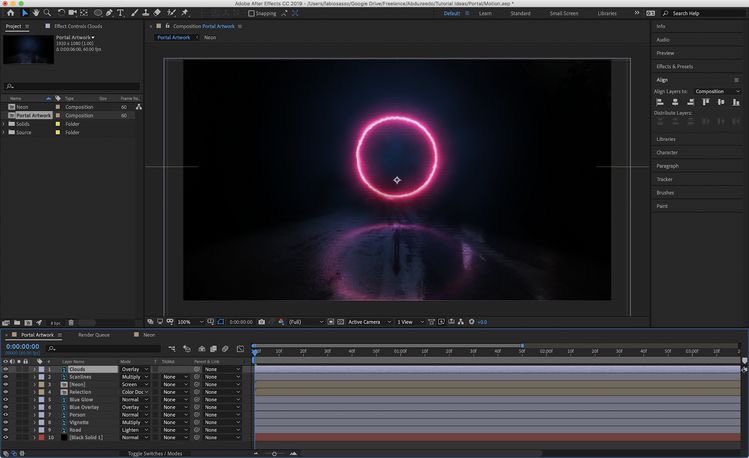
При первом открытии After Effects вам будет предложено открыть проект или создать новый. Если вы следите за проектом-примером, откройте его рядом с этой записью в блоге, чтобы следить за ним. Когда ваш проект открыт, ваше рабочее пространство должно выглядеть очень похоже на изображение ниже.
В левом верхнем углу находится панель проекта (A) со всеми кадрами, элементами, папками и композициями. Окно композиции находится в центре (Б) . Здесь вы увидите, над чем вы работаете. Внизу расположены слои и средство просмотра временной шкалы (C) ; мы проведем здесь много времени. А справа длинный список эффектов, пресетов и прочего (D) .
Настройка композиции
Ваша композиция в After Effects аналогична эпизоду в Premiere Pro. Здесь вы будете создавать визуальные эффекты для своего проекта. При создании новой композиции нажмите «Новая композиция» в главном окне, и вам будет предложено выбрать ряд параметров, как показано ниже.
Вам необходимо согласовать разрешение, соотношение сторон и частоту кадров с видео, для которого вы создаете графику. Что касается продолжительности, вам придется сделать обоснованное предположение о том, как долго, по вашему мнению, вам это нужно. Переоценка приветствуется, так как вы всегда можете обрезать проект в конце, прежде чем экспортировать его.
Так как наш проект является всего лишь примером и не создается для конкретного видео, мы оставили настройки стандартными. Разрешение Full HD, разрешение 1920×1080, 23,98 кадров в секунду и пять секунд на продолжительность.
Если вы работаете с нашим примером, вы можете выбрать композицию на панели проекта. Сначала мы будем использовать «Анимацию нижних третей»; дважды щелкните этот параметр, чтобы открыть его.
Изучение слоев и временной шкалы
В этих областях вы будете выполнять основную часть своей работы по манипулированию файлами для создания анимации.
Навигация по панели слоев
После открытия примера вы увидите различные слои, связанные с композицией. В нашем примере их два: «Баннер с именем» и «Баннер с названием».
Когда вы добавляете в проект различные элементы, они отображаются как слои. Это могут быть изображения, текст, файлы, фигуры, композиции и так далее. Вы можете изменить порядок файлов, перетаскивая их вверх и вниз. При перемещении файла вверх он перемещается на передний план композиции, а при перемещении вниз — на задний план. Щелчок по значку глазного яблока в крайнем левом углу включает и выключает этот слой.
При перемещении файла вверх он перемещается на передний план композиции, а при перемещении вниз — на задний план. Щелчок по значку глазного яблока в крайнем левом углу включает и выключает этот слой.
Чтобы продвинуться дальше, вы можете редактировать слои, щелкая стрелку рядом с номером слоя и цветным квадратом. Это откроет дополнительные параметры, включая параметры преобразования, которые мы подробно рассмотрим ниже.
Воспроизведение на временной шкале
Справа от слоев вы увидите временную шкалу. Временная шкала напрямую связана с каждым слоем, который вы добавляете в свою композицию. Длинная полоса представляет продолжительность каждого слоя. Вы также можете увидеть ключевые кадры, которые вы создаете, когда расширяете открытые раскрывающиеся меню для каждого слоя. Ваша точка воспроизведения также находится в области временной шкалы. Используя пробел, вы можете запускать и останавливать анимацию, чтобы увидеть, что вы создали. Поскольку After Effects — программа с интенсивным использованием графики, у вас может не получиться плавно воспроизвести анимацию.
Зеленая полоса прямо над временной шкалой показывает, достаточно ли отрендерено для плавного воспроизведения. Если зеленая полоса не горит, есть два способа просмотреть анимацию. Вы можете выбрать более низкое качество воспроизведения, чтобы уменьшить нагрузку и позволить After Effects быстрее отображать предварительный просмотр. Или вы можете нажать пробел, чтобы начать воспроизведение, и он будет отображать каждый кадр по одному. Это заполнит зеленую полосу, чтобы вы могли вернуться и воспроизвести ее с самого начала.
Помимо воспроизведения анимации на временной шкале, вы можете перемещать слои влево или вправо и обрезать их, просто перетаскивая их из середины или краев полосы на временной шкале.
Ключевые кадры и параметры
Ключевые кадры и параметры являются одними из наиболее важных аспектов раскрытия возможностей Adobe After Effects.
- Ключевой кадр отмечает начальную и конечную точки для действий в анимации.
- Параметр — это значение объекта, файла или слоя, которое можно настроить с помощью ключевых кадров.

Чтобы отредактировать параметры и добавить ключевые кадры, перейдите к нужному слою, щелкните стрелку, чтобы открыть функцию преобразования. Затем щелкните стрелку рядом с преобразованием, чтобы открыть параметры, необходимые для базовой анимации. Точка привязки, положение, масштаб, поворот и непрозрачность — все это параметры, которые контролируются ключевыми кадрами.
Создание ключевых кадров
В нашем примере у нас уже есть ключевые кадры, созданные с параметром «Позиция», установленным для создания анимации, которая перемещает «Баннер с именем» и «Баннер с заголовком» на экран с течением времени.
Создав два новых ключевых кадра в каждом слое далее на временной шкале, мы можем изменить параметр «Позиция», чтобы сдвинуть текст за пределы экрана. Вы можете применить описанные ниже шаги, чтобы выполнить то, что мы сделали в примере, вместе с любым другим параметром, к которому вы хотите добавить ключевые кадры.
- Выберите слой, который вы хотите анимировать.

- Выберите параметр, который хотите изменить.
- Переместите указатель воспроизведения на временной шкале туда, где должен появиться ключевой кадр.
- Щелкните значок секундомера слева от параметра, чтобы создать ключевой кадр на временной шкале.
- Чтобы создать еще один ключевой кадр, прокрутите до нужной конечной точки движения, отрегулируйте параметр до нужного положения, и будет создан второй ключевой кадр.
В процессе создания ключевых кадров вы можете видеть, как изменение параметров влияет на ваш текст, наблюдая за движением в окне композиции. Визуально это поможет вам узнать, насколько далеко нужно переместить значение желаемого параметра вверх или вниз, чтобы получить желаемый эффект. Помимо создания ключевых кадров, есть еще несколько функций, которые вы можете реализовать для создания еще более качественных анимаций.
Размытие в движении
Из многих преимуществ анимации объектов в After Effects добавление размытия в движении является одним из самых простых и важных. Размытие в движении важно, потому что без него ваша анимация может выглядеть немного прерывистой. Этот эффект добавляет достаточно размытия, чтобы ваше движение выглядело более естественным для глаз.
Размытие в движении важно, потому что без него ваша анимация может выглядеть немного прерывистой. Этот эффект добавляет достаточно размытия, чтобы ваше движение выглядело более естественным для глаз.
В верхней части панели «Слои» вы увидите три перекрывающихся круга, которые представляют размытие движения. Выберите переключатель размытия в движении для любого слоя, который вы хотите включить.
В примере проекта воспроизведите анимацию с включенным и выключенным размытием в движении. Это покажет вам, насколько большую разницу может иметь эта функция.
Интерполяция и редактор графиков
Интерполяция — это то, как программа вычисляет значения между двумя точками. Другими словами, именно так After Effects определяет поведение анимируемого элемента между двумя ключевыми кадрами.
Каждый ключевой кадр можно настроить так, чтобы ваша анимация работала так, как вы хотите. Для наших целей мы рассмотрим только функцию «Easy Ease», которая поможет сгладить движение, которое мы добавили к нашему слою. Для более подробного ознакомления с интерполяцией ознакомьтесь со статьей «Тип ключевого кадра» от School of Motion.
Для более подробного ознакомления с интерполяцией ознакомьтесь со статьей «Тип ключевого кадра» от School of Motion.
Чтобы применить Easy Ease к вашему ключевому кадру, щелкните правой кнопкой мыши ключевой кадр, выберите Keyframe Assistant, затем Easy Ease. Это изменяет ромбовидную форму нового ключевого кадра на форму песочных часов. Одним нажатием кнопки ваша анимация станет намного более плавной, она начнется быстро, а затем замедлится, приближаясь к ключевому кадру.
Чтобы увидеть визуальное представление этого, щелкните значок графика в верхней части панели «Слои», чтобы открыть редактор графиков. Для каждого параметра вы можете увидеть все ключевые кадры и кривую, которая представляет скорость движения между ключевыми кадрами.
Чтобы настроить кривую и изменить движение, нажмите на ключевые кадры, и появится небольшая ручка. Перемещение ручки позволяет изменить поток движения. В созданном нами примере он начинается медленно, затем ускоряется для плавного органичного движения.
Вложенные композиции
Одним из самых мощных аспектов After Effects является возможность использования композиций внутри других композиций. По сути, если у вас есть созданная анимация и вы хотите затем отредактировать эту композицию как слой в вашей более крупной композиции, вы можете сделать это, просто перейдя на панель «Проект» в левом верхнем углу и перетащив любые новые композиции на панель «Слои».
Например, два слоя, над которыми мы работаем в нашем примере проекта, сами по себе являются композициями, которые включают нашу последнюю функцию — маскировку.
Маскирование
Маска позволяет контролировать видимость определенного слоя, обычно путем создания формы или определенного выреза. Это мощно, потому что позволяет вырезать слои, комбинировать разные элементы вместе и создавать уникальные переходы.
В нашем проекте-примере вы, возможно, заметили, что при продвижении текста происходит некоторая анимация. Это пример использования маски в композиции внутри другой композиции. Вы можете дважды щелкнуть любой слой в композиции «Нижняя третья анимация», чтобы открыть композицию, в которой происходит маскирование.
Вы можете дважды щелкнуть любой слой в композиции «Нижняя третья анимация», чтобы открыть композицию, в которой происходит маскирование.
Чтобы создать маску, щелкните слой правой кнопкой мыши и выберите маску, затем новую маску. Появится новый раскрывающийся слой под основным слоем. Чтобы использовать маску для анимации текста, установите ключевые кадры так же, как и раньше, только на этот раз вы будете перемещать маску, а текст остается неподвижным.
Создание текста и фигур
Еще одним мощным инструментом является возможность создавать текст и фигуры прямо в проекте. Возможность создавать и манипулировать ими прямо в After Effects может сэкономить ваше время при переключении между другими дизайнерскими программами.
В верхней части экрана вы увидите значок T для текста и значок прямоугольника для фигур. Когда вы выберете T, вы сможете начать писать текст в окне композиции. После этого вы можете настроить шрифт, стиль, интервал и многое другое с помощью панели эффектов справа.
Для фигур вам нужно убедиться, что у вас не выбран слой, а затем нажать и удерживать значок «Прямоугольник», чтобы выбрать фигуру, которую вы хотите создать. В средстве просмотра композиции вы можете использовать мышь, чтобы нарисовать фигуру. Затем он отобразится как слой на панели «Слой», где вы можете настроить все те же параметры преобразования, которые мы рассматривали в посте.
Advanced Keyframing
Если вы чувствуете себя авантюрно, мы включили еще одну композицию в проект-пример, который становится немного более подробным, когда дело доходит до ключевых кадров. Это анимационная композиция «Треугольник».
В этой композиции мы создали фигуру с несколькими точками, а затем применили несколько различных параметров преобразования, чтобы создать желаемую анимацию. Все те же основные принципы, которые мы рассмотрели, применяются для создания ключевых кадров и настройки графики в графическом редакторе.
Это еще один пример того, как мы получили анимацию выше. Мы выбрали вариант многоугольника при создании новой формы, затем перешли к параметрам преобразования этого нового слоя формы, чтобы выбрать «три точки», чтобы превратить его в треугольник, а затем создали ключевые кадры, чтобы превратить его в 10-конечную звезду. Мы применили ключевые кадры для непрозрачности, положения и вращения, чтобы получить желаемый эффект.
Мы выбрали вариант многоугольника при создании новой формы, затем перешли к параметрам преобразования этого нового слоя формы, чтобы выбрать «три точки», чтобы превратить его в треугольник, а затем создали ключевые кадры, чтобы превратить его в 10-конечную звезду. Мы применили ключевые кадры для непрозрачности, положения и вращения, чтобы получить желаемый эффект.
Вы можете многому научиться, создавая подобные предметы, изучая этот пример и экспериментируя самостоятельно.
Как экспортировать свой проект
Если вы дочитали до этого места, мы надеемся, что вы усвоили основы изменения анимированной графики с помощью After Effects. Не стесняйтесь продолжать экспериментировать, пробуя различные эффекты и корректируя ключевые кадры, пока не получите то, что вам понравится.
После того, как вы будете удовлетворены своим творением, экспорт вашего проекта станет последним шагом. Вам нужно будет добавить свою композицию в очередь рендеринга. Либо перейдите в «Файл», «Экспорт», «Добавить в очередь рендеринга», либо нажмите CTRL M на ПК или Command M на Mac. В очереди рендеринга, которая должна отображаться в нижней части экрана вместо временной шкалы, есть три меню, в которые необходимо обратиться перед экспортом.
В очереди рендеринга, которая должна отображаться в нижней части экрана вместо временной шкалы, есть три меню, в которые необходимо обратиться перед экспортом.
Настройки рендеринга
Во-первых, вам нужно нажать «Лучшие настройки». Здесь появится всплывающее окно, где вы можете дважды проверить, все ли ваши настройки находятся там, где вы хотите, чтобы они были для вашего экспорта. Эти настройки обычно не меняются, если вы не экспортируете по особой причине.
Модуль вывода
В этом окне вы можете выбрать, какую вариацию композиции вы хотите экспортировать. Сюда входят формат, кодек, глубина цвета, каналы и настройки вывода звука. Почти во всех ситуациях вы будете экспортировать с использованием формата QuickTime с кодеком анимации, это лучше всего подходит для анимации, подобной той, которую мы использовали в нашем примере проекта.
Все настройки QuickTime по умолчанию работают нормально, если только вам не нужно экспортировать анимацию без фона. Чтобы изменить это, вам нужно изменить канал с RGB на RGB+Alpha. Даже в такой композиции, как наша, где мы не добавили фон, он все равно будет отображаться, если вы не выберете эту опцию.
Чтобы изменить это, вам нужно изменить канал с RGB на RGB+Alpha. Даже в такой композиции, как наша, где мы не добавили фон, он все равно будет отображаться, если вы не выберете эту опцию.
Вывод в
И последнее, но не менее важное: вам нужно будет выбрать место назначения для экспортируемого файла. Вы также можете изменить имя файла здесь, если вам нужно сделать его более уникальным, чем название композиции.
После того, как все настройки установлены, просто нажмите Enter или кнопку Render справа, и вы закончите работу над своей первой частью Adobe After Effects.
Сочетания клавиш
Мы также хотели предоставить быстрые клавиши и сочетания клавиш в качестве ресурса в этом посте. Однако, поскольку After Effects намного сложнее, чем Premiere, мы хотели сначала сделать что-то «медленным».
Как только вы начнете знакомиться с программой, эти ярлыки, безусловно, помогут ускорить ваш рабочий процесс. Вы можете загрузить или распечатать этот PDF-файл для справки, когда начнете редактировать самостоятельно.