Бесплатные уроки фотошопа.
Взрывной Cool эффект в Photoshop
После того, как автор получил несколько вопросов по электронной почте о том, как создать взрывной эффект, родилась идея написания урока. Чтение на, чтобы выяснить, как разрушить части тела, затем добавить свечение и блики, nopattern стиль (Чикагский цифровой художник и графический дизайнер Chuck Anderson разработал свой собственный стиль – nopattern, умудрившись соединить креативность с бизнесс планом).видео урок фотошопа
(Урок выполнен и расписан для Photoshop CS3 и Illustrator.)
Что мы делаем — открываем исходное изображение.
Шаг 1
Создайте новый документ любого размера, я использовал 800x600px.
Шаг 2
Выберите Polygonal Lasso Tool (L) (Полигональное, Многоугольное Лассо) и обведите девушку. Когда вы завершаете процесс выделения, в меню выбираете Select > Refine Edge (Выделение > Уточнить край). В открывшемся диалоговом окне выбираем: предварительный просмотр изображения на черном и регулируйте, пока не добьетесь хорошего результата. Добавьте немного feather, radius и расширьте выделение. Затем нажимаем OK.видео урок фотошопа
Инвертируем выделение Select > Inverse и удаляем фон фотографии. Идем Filter > Sharpen > Sharpen (Фильтры > Резкость > Резкость) и Filter > Noise > Add Noise (Фильтры > Шум > Добавить шум). Устанавливаете кол-во шума 2%.
видео урок фотошопа
Шаг 4
Инструментом Lasso Tool (L) (Лассо), выделяем девичью ногу, как это сделал я, затем идем Layer > Layer Mask > Reveal All (Слой > Маска Слоя > Показать все). Теперь выбираем Paint Bucket Tool (G) (Ведро Краски) и заливаем выделение черным цветом. Убедитесь, что вы красите выделение.видео урок фотошопа
Теперь выбираем Paint Bucket Tool (G) (Ведро Краски) и заливаем выделение черным цветом. Убедитесь, что вы красите выделение.видео урок фотошопа
Шаг 5
Здесь нам будет нужно несколько кистей. Я использовал набор кистей Blood-grunge.
( NS: на нашем сайте Вы найдете подобные кисти).
Выберите Brush Tool (B) (Кисть) и белый цвет. Выберите одну из кистей, я использовал первую из набора и уменьшил её размер к 300 или меньше. После этого приступим к живописи скрытой ноги, мы сделаем только несколько щелчков кистью, чтобы получить хороший результат.видео урок фотошопа
Шаг 6
В предыдущем шаге мы разрушили ногу, но осколки не разлетаются подобно реальному взрыву. Потому для дальнейшей работы нам понадобится инструмент Clone Stamp Tool (S) (Штамп).
Создайте новый слой выше слоя с девушкой и выберите Clone Stamp Tool (S). Выберите Current & Below в панели параметров. Если вы никогда не использовали инструмент клонирования, тогда подскажу, что перед тем как его применять, надо определить область клонирования. Чтобы это сделать, вы, удерживая ALT, выбираете исходный пункт и щелкаете один раз левой клавишей мыши. После этого начинайте клонировать участки разрушенной ноги, чтобы разбросать осколки.
Если вы никогда не использовали инструмент клонирования, тогда подскажу, что перед тем как его применять, надо определить область клонирования. Чтобы это сделать, вы, удерживая ALT, выбираете исходный пункт и щелкаете один раз левой клавишей мыши. После этого начинайте клонировать участки разрушенной ноги, чтобы разбросать осколки.
Последняя вещь — идем Filter > Sharpen > Sharpen.
Шаг 7
Повторяйте Шаги 4, 5, и 6, но теперь с рукой.
видео урок фотошопа
Шаг 8 — Облака
Добавьте новый слой выше всех остальных. Выберите белый цвет для foreground и черный для background. Затем идем в Filters > Render > Clouds (>> Облака). Выбираем Lasso Tool (Лассо). Устанавливаем feather (растушевка) на 20px и выделяем область вокруг девушки, как на изображении ниже. После этого идем Layer > Layer Mask > Reveal Selection (Слой > Маска Слоя > Показать выделенную область).
Двойной щелчок на слое облаков, чтобы открыть диалоговое окно Layer Styles (Стилей Слоя). Первым делом меняем Blend Mode на Screen (Режим смешивания – Экран, Осветление) и используем 28% Fill Opacity (непрозрачность Заливки). Затем выбираем Gradient Overlay (Перекрытие градиентом). Blend Mode изменим на Color Dodge (Осветление основы) и 55% непрозрачность.
Используйте те же цвета, как на изображении ниже.видео урок фотошопа
Шаг 10
Я использовал несколько кистей, чтобы создать эффекты свечения.
( NS: на нашем сайте Вы найдете подобные кисти).
Создайте new folder (новую папку) выше всех остальных слоев, назовите “свечение” и измените Blend Mode на Color Dodge. Затем выбираем белый цвет и кисть. Попробуйте несколько кистей, чтобы видеть результат.
Шаг 11
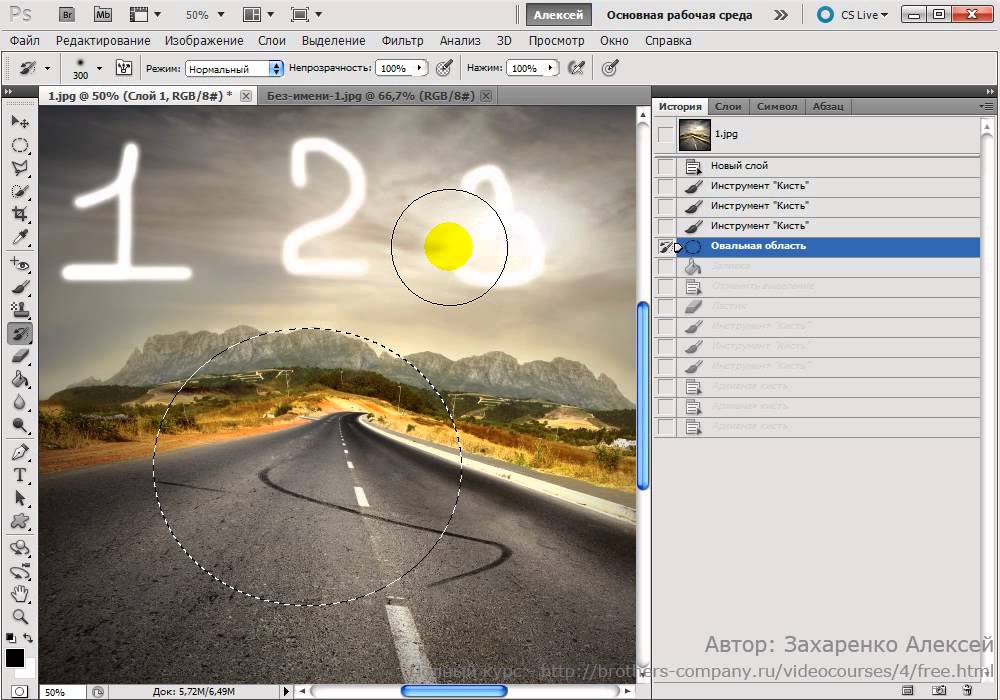
Создайте новый слой внутри папки “свечение”. Выберите Rectangular Marquee Tool (M) (Прямоугольное выделение), убедитесь, что растушевка — 0px. Создайте прямоугольное выделение. Затем выбираем инструмент Градиент (G). Белый цвет вначале и переход к непрозрачности 0. Заполняем прямоугольник градиентом подобно изображению ниже.
Выберите Rectangular Marquee Tool (M) (Прямоугольное выделение), убедитесь, что растушевка — 0px. Создайте прямоугольное выделение. Затем выбираем инструмент Градиент (G). Белый цвет вначале и переход к непрозрачности 0. Заполняем прямоугольник градиентом подобно изображению ниже.
видео урок фотошопа
Шаг 12
Выберите Elliptical Marquee Tool (L) (Овальная область) и используем 10px для Feather (Растушевки). Создайте овальное выделение подобно изображению ниже. Теперь Layer > Layer Mask > Reveal Selection (Слою > Маска Слоя > Показать выделенную область).видео урок фотошопа
Шаг 13
Дублируйте слой и идите Edit > Transform > Flip Vertical (Редактировать > Трансформация > Отразить по вертикали). Затем Edit > Transform > Scale (>> Масштаб) и уменьшаем только высоту. После сгруппируем эти два слоя. Вы можете создать больше свечения, только дублируя группу, поворачивая и масштабируя.
Шаг 14 — Illustrator
В Illustrator выбираем инструмент Pen Tool (P) (Перо) и создаем две кривые линии.
Используйте 0.5pt для stroke weight. После выбираем инструмент Blend Tool (W) и щелкаем выше одной линии, а затем другой. Чтобы изменить параметры Смеси, сделайте двойной щелчок на иконке Blend. Выберите Specific Steps для Spacing и установите примерно 50 steps . Копируйте этот blend.видео урок фотошопа
Шаг 15
Вернемся в Photoshop, вставьте получившийся объект над девушкой, после загрузим выделение контура девушки, удерживая Ctrl, щелкаем по иконке girl’s слоя в палитре слоев. Идем Layer > Layer Mask > Hide Selection (Слой > Маска Слоя > Скрыть выделение). Это скроет части смеси, которые перед девушкой.
Откройте диалоговое окно Layer Style (Стиля Слоя), измените непрозрачность Заливки на 0 и выберите Gradient Overlay (Перекрытие градиентом). Установите 20% непрозрачности и используйте градиент rainbow colors (цвета радуги), подобно изображению ниже.видео урок фотошопа
Установите 20% непрозрачности и используйте градиент rainbow colors (цвета радуги), подобно изображению ниже.видео урок фотошопа
Заключение
Есть уйма различных способов сделать взрывной эффект, я выбрал то, это было, по моему мнению, самым быстрым и легким. Вы обратили внимание, что я тратил больше времени, создавая эффекты свечения, чем взрыв.
фотошоп онлайн,фотошоп бесплатно,фотошоп онлайн на русском,уроки фотошопа,фотошоп для начинающих,уроки фотошопа для начинающих,фотошоп на русском для начинающих,уроки фотошопа для начинающих,видео уроки фотошопа,уроки photoshop,adobe photoshop уроки,уроки фотошоп русски,уроки фотошопа на русском,фотошоп уроки для начинающих на русском,уроки фотошопа фотографии,уроки обработки фотошоп,уроки фотошопа онлайн,уроки фотошопа пошагово,photoshop видео уроки,photoshop уроки для начинающих,фотошоп с нуля уроки
Рейтинг: / 2
ПлохоОтлично
Инструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
Выделение с помощью инструмента Волшебная палочка (Magic Wand)
Если вы используете Photoshop CS2 или более ранние версии, вы можете выбрать Волшебную палочку (Magic Wand), просто кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение
 Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):
Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):Волшебная палочка (MagicWand) расположена в группе с инструментом Быстрое выделение (Quickselection) в версии PhotoshopCS3 и выше.
Волшебство в палочке
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает, и что в нем нет никакого волшебства. Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:
Простой градиент, разделенный красной полосой.
Как я уже говорил, Волшебная палочка (Magic Wand) в Photoshop выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. Это делает Волшебную палочку (Magic Wand) незаменимой при выделении цвета на больших участках.
К примеру, давайте предположим, что я хочу выделить горизонтальную полосу. Все, что мне нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой (Magic Wand). Photoshop увидит, что я кликнул по участку красного и тотчас же выделит каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:
Единственный клик Волшебной палочкой (MagicWand) – все, что нужно для выделения всей красной полосы.
Допуск (Tolerance)
Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если я кликну Волшебной палочкой (Magic Wand) по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:
Я кликаю по участку серого цвета в центре градиента над красной полосой:
Выделенный участок после клика по центру верхнего градиента.
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):
Параметр Волшебная палочка (MagicWand).
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
Давайте посмотрим, что будет, если я увеличу значение Допуска (Tolerance) и попробую снова. Я увеличу значение до 64:
Увеличение значения параметра Допуск (Tolerance) с 32 до 64.
При Допуске (Tolerance), увеличенном вдвое по сравнению с предыдущим примером, если я кликну Волшебной палочкой (Magic Wand) в той же центральной точке градиента, Photoshop должен выделить участок в два раза больше, чем в предыдущем примере, поскольку он включает пиксели в пределах 64 оттенков темнее и 64 оттенков ярче, чем основной серый цвет, по которому я кликал. Итак, вот, что мы имеем:
На этот раз при увеличенном значении Допуска (Tolerance), выделяемая область градиента стала вдвое больше.
Что если я хочу выделить исключительно тот оттенок градиента, по которому я кликну? В этом случае я должен установить Допуск (Tolerance) на 0, что будет давать команду Photoshop не включать никакие другие пиксели в выделение, только те, которые я обозначил кликом:
Установка значения Допуска (Tolerance) на 0.
При установленном параметре Допуск (Tolerance) на 0, я кликну снова по той же точке в центре градиента, и на этот раз мы получим очень тоненькую линию выделения. Каждый пиксель, который имеет отличный тон от того серого, по которому я кликнул, был проигнорирован:
Увеличение или уменьшение значения Допуска (Tolerance) имеет большое влияние на то, какие пиксели на изображении будут выделены Волшебной палочкой (MagicWand).
Вы можете устанавливать Допуск (Tolerance) на любое значение между 0 и 255. Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
Смежные пиксели (Contiguous)
Когда мы рассматривали настройки параметра Допуск (Tolerance) Волшебной палочки (Magic Wand), вы, возможно, заметили одну особенность. Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Причиной тому является еще один важный параметр в панели настроек — Смежные пиксели (Contiguous). При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
В случае с моим градиентом, пиксели в нижней части градиента, которые по идее должны были быть включены в выделение, были проигнорированы, поскольку они отделены от участка, по которому я кликнул, красной полосой, цвета пикселей которой не входят в пределы, установленные параметром
Допуск (Tolerance). Давайте посмотрим, что получится, если я сниму галочку с параметра Смежные пиксели (Contiguous).
Смежные пиксели (Contiguous) по умолчанию выделены. Кликните внутри квадратика, чтобы отключить параметр, если нужно.
Кликните внутри квадратика, чтобы отключить параметр, если нужно.
Я снова кликну по центру верхнего градиента с помощью Волшебной палочки (Magic Wand), и на этот раз, при неотмеченном параметре Смежные пиксели (Contiguous), пиксели нижнего градиента, которые находятся в пределах установленного значения параметра Допуск (Tolerance), тоже выделятся, даже несмотря на то, что они по-прежнему отделены от участка, по которому я кликнул, красной полосой:
При отключенном параметре Смежные пиксели (Contiguous), любые пиксели по всему изображению, находящиеся в заданном пределе параметра Допуск (Tolerance), будут выделены.
Дальше мы рассмотрим действие некоторых дополнительных параметров инструмента Волшебная палочка (Magic Wand) на реальном примере, например быстрое выделение и замена неба на фото!
Дополнительные параметры
Допуск (Tolerance) и Смежные пиксели (Contiguous) – два параметра, имеющих наибольшее влияние на Волшебную палочку (Magic Wand), но есть еще парочка других параметров, имеющих незначительное значение. Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
Оставьте Сглаживание (Anti—alias) включенным, для того, чтобы Волшебная палочка (MagicWand) сгладила края выделения.
Также по умолчанию, когда вы кликаете по изображению Волшебной палочкой (Magic Wand), она ищет пиксели только в пределах слоя, на котором вы работаете в данный момент. Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:
Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:
Оставьте Образец со всех слоев (Samplealllayers) не отмеченным, чтобы ограничить свое выделение в рамках активного слоя.
Практический пример
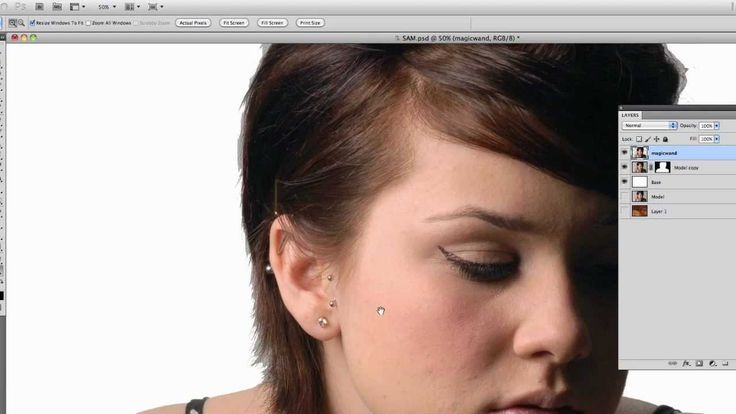
Перед вами изображение, которое я открыл в Photoshop. Мне нравится это фото в целом, но небо могло бы выглядеть более интересно. Я подумываю заменить небо на другое:
Чисто – голубое небо выглядит немного банально.
Перемещение неба означает, что для начала, я должен его выделить. Как я уже отметил ранее, Волшебная палочка (Magic Wand) отличается выделением больших участков одного цвета, а поскольку небо чисто голубое, лишь с небольшими вариациями в тонах, Волшебная палочка (Magic Wand) справится с этой задачей с легкостью. При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:
При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:
Кликаем Волшебной палочкой (MagicWand) в верхней левой части неба.
Поскольку небо полностью голубое, у Волшебной палочки (Magic wand)не было проблем с его выделением после единственного клика. Несмотря на это, в действительности небо переходит от светло — голубого оттенка чуть выше зданий к более темному оттенку в верхней части фото, и значение Допуска (Tolerance) 32 недостаточно высоко, чтобы охватить весь диапазон значений тональности, оставляя большой участок светло – голубого оттенка над зданиями вне выделения:
Некоторые яркие участки неба над зданиями не были включены в выделение.
Добавление выделений
Первая моя попытка создать выделение неба оказалась неудачной, поскольку значение Допуска (Tolerance) оказалось слишком мало, мне следовало бы попытаться увеличить значение Допуска (Tolerance), но есть более легкий способ исправить проблему. Как и другие инструменты Photoshop, Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Как и другие инструменты Photoshop, Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Чтобы добавить выделение, удерживайте зажатой клавишу Shift и кликните по участку, который необходимо добавить. Вы увидите маленький знак плюс (+) в нижнем левом углу от курсора Волшебной палочки (Magic Wand), позволяющий нам понять, что активен параметр «добавить к выделению» (add to selection). В моем случае, удерживая клавишу Shift, я кликну где-нибудь в области неба, которое не было включено в первоначальное выделение:
Удерживая клавишу Shift, кликните по участку, который необходимо добавить.
Таким образом, Photoshop добавит к существующему выделению новый участок неба. Все, что было нужно – два клика мышью:
Теперь небо выделено полностью.
Выделяем то, что изначально не нужно
Итак, поскольку будет меняться небо, мне нужно, чтобы в выделение входило изображение, находящееся под небом, поскольку именно эту часть я хочу оставить. А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) — сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
Чтобы инвертировать выделение, которое выделит все, что не входило в выделение (в моем случае, все, что ниже неба) и снимет выделение со всего, что было выделено (небо), перейдите в меню Выделение (Select) в верхней части экрана и выберите Inverse (Инвертировать). Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):
Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):
Перейдите к меню Выделение – Инвертировать (Select – Inverse).
При инвертированном выделении небо больше не выделено, выделено лишь все, что ниже него на изображении:
Область, которую мне нужно было сохранить, теперь выделена.
Чтобы заменить небо на данном этапе, я нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать участок, который я сохранил, на новый слой в палитре слоев:
Выделение было скопировано на новый слой над первоначальным изображением.
Затем, я открою изображение, которым я хочу заменить первоначальное небо. Нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выделить все изображение, затем Ctrl+C (Win) / Command+C (Mac), чтобы скопировать его в буфер обмена:
Фото, которое будет заменять небо у оригинала изображения.
Я переключусь снова на свое изначальное изображение и кликну по фоновому слою в панели слоев для того, чтобы, когда я буду вставлять изображение, оно появилось в виде слоя между двумя уже существующими слоями:
Выделение фонового слоя.
В завершение я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Все любят голубое небо, но иногда немного облаков может произвести большее впечатление:
Небо успешно (и довольно легко) заменено.
Как и другие инструменты Photoshop, успешность использования Волшебной палочки (Magic Wand) зависит от того, знаете ли вы, в каких лучше случаях применять этот инструмент. Как мы увидели из урока, Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет, идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне. Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
Вот и все!
Уроки фотошопа для начинающих — пошаговый курс. Уроки фотошопа для начинающих — пошаговый курс Adobe photoshop туториал
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
После оплаты вы получите доступ к онлайн-платформе, где сможете посмотреть данный обучающий материал и задать любые свои вопросы в комментариях под уроком.
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Есть ли версия курса на диске?
От дисков мы отказались в пользу флешек, вы можете заказать курс на флешке с доставкой почтой.
Могу я оформить заказ сегодня, а оплатить его позже?
Да, это возможно. Просто начните оформлять заказ, после корзины вы увидите ссылку «Сохранить заказ в личном кабинете, я оплачу его позже». Посмотрите видеоинструкцию:
Где скачать и как установить Фотошоп?
Чем отличается «Photoshop для чайников, 57 практических уроков» от «Фотошоп с нуля в видеоформате 3.0»?
В курсе «Photoshop для чайников, 57 практических уроков» нет подробного описания инструментов и команд программы Adobe Photoshop. Здесь представлены только практические уроки по различным направлениям: реставрация и ретушь снимков, создание коллажей и оформление фотографий, рисование, дизайн, создание текстур и текстовых эффектов.
В какой версии Фотошоп записаны уроки курса?
Часть уроков записаны с использованием CS6, а большинство в версии СС 2014, СС 2015.
Я не из России, могу ли я купить курс?
Да, конечно. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, RBK Money, WebMoney, QIWI, Денежные переводы, Paypal. После оплаты вы получите письмо со ссылкой на закачку курса на ваш компьютер, если же при оформлении была выбрана доставка на флешке, то кроме этого письма мы отправим вам курс на флешке бандеролью авиапочтой.
Я не нашел ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу:
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно.
 Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой. - 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
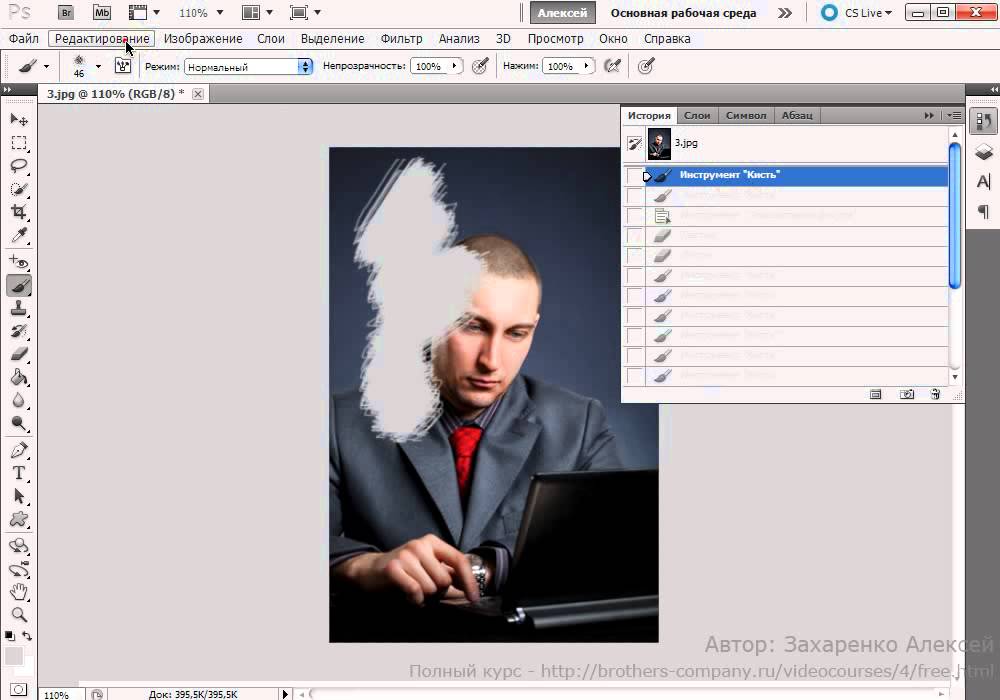
Первая в череде рассказывающих об инструментах создания собственных шедевров статья.
 Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда. - 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо.
 Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты. - 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.

- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Adobe Photoshop – универсальная программа для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи ПК. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
Мы подобрали лучшие бесплатные видео-уроки по фотошоп для самостоятельного обучения дома с нуля.
Фотошоп для начинающих. Обзор интерфейса Photoshop
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса программы. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться. Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
Следующий шаг – выучить ускоряющие работу «горячие клавиши».
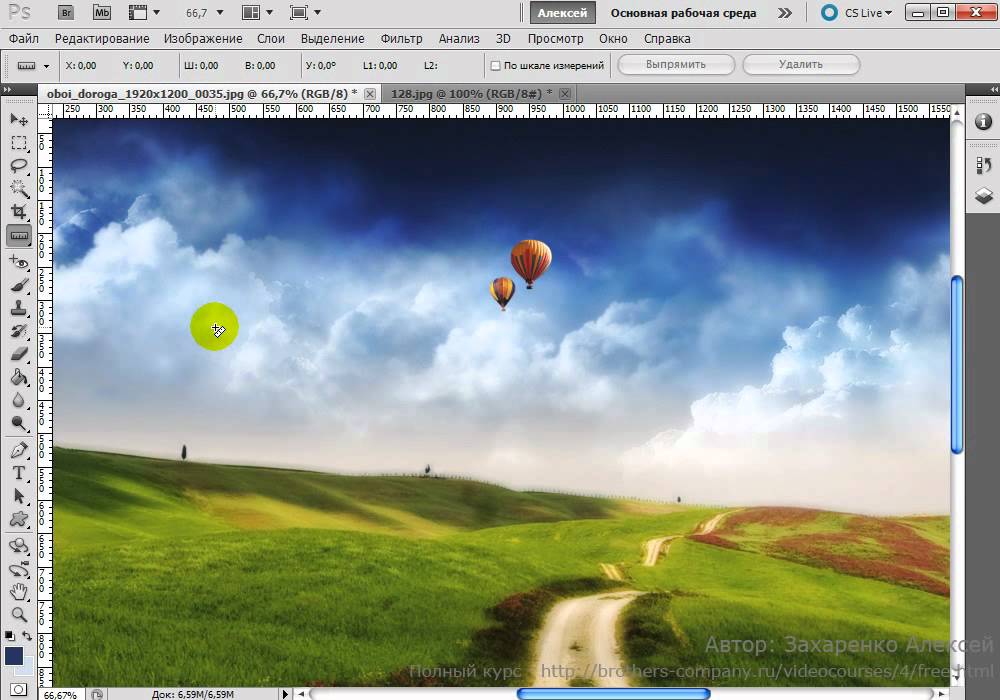
Как правильно вырезать фон или объект в Photoshop
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
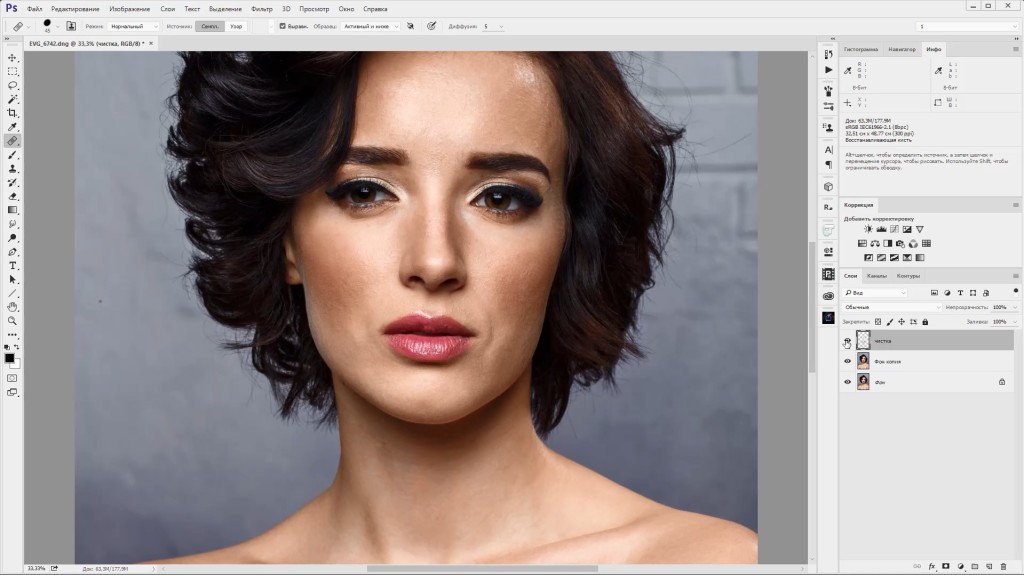
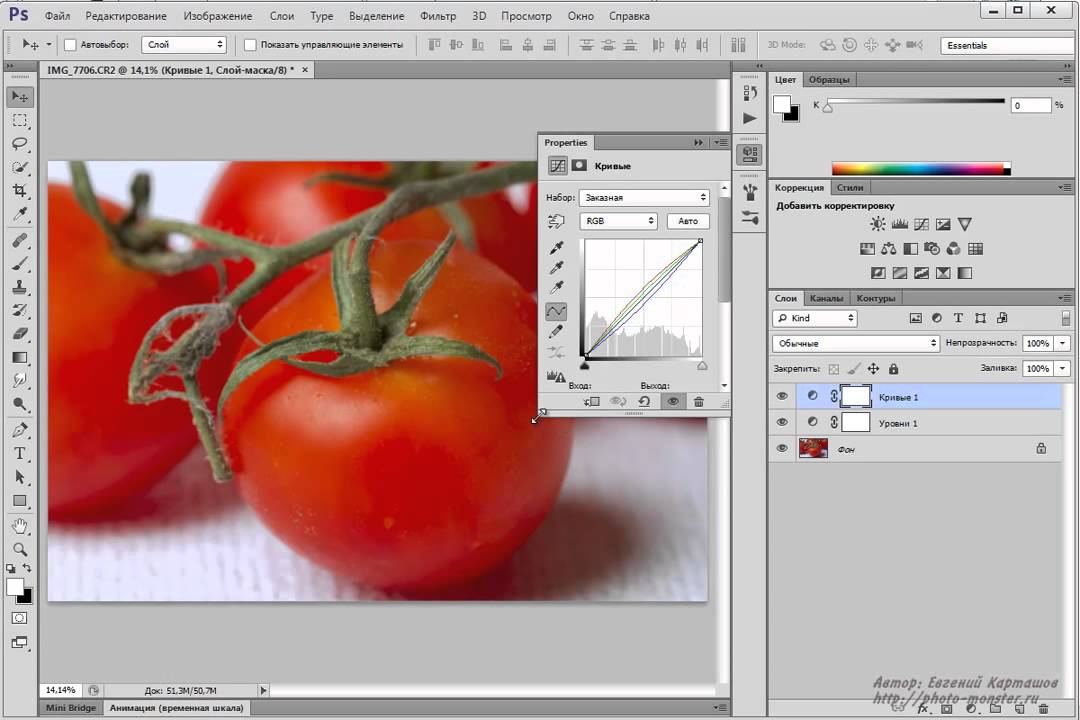
Как поменять цвет чему угодно в фотошопе
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
Как быстро улучшить фотографию в фотошопе
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Как убрать лишние объекты из фотографии в фотошопе
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера в фотошопе с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Хотите немного «фото-магии»? Если бы результаты этого урока показывал бы фокусник, не желающий раскрывать свои секреты, он бы сказал вам, что его трюк был сделан при помощи дыма и зеркал. Как правило такое выражение говорит о неком трюке, используемом для обмана зрителя. Но мы вас дурачить не собираемся и откроем вам секрет подобных фото. Вы действительно будете фотографировать дым, а затем зеркально его отражать, чтобы сделать снимки еще интереснее. Так что это действительно, мы будем использовать дым и зеркала. Начнем?
Вы когда-нибудь видели эти струящиеся, легкие фоны для рабочего стола, которые отображались на экранах компьютеров по умолчанию? Это именно то изображение, о котором я думала, когда возилась с Photoshop для подготовки этого урока. Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.
Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.
Что такое коммерческая фотография? Ну, если коротко, это фотографии для коммерческого использования. В данном случае мы рассмотрим фотографию продукции, которая может продаваться в интернет магазинах или товаров и для бумажных каталогов и т.п. Такая предметная коммерческая фотосъемка должна показать продукт с лучшей стороны, чтобы клиент того самого магазина захотел его приобрести. В этом уроке по фотографии мы дадим полезные советы как раз по такой фотосъемке.
Хотите ли вы быть уверенным, что получаете максимум информации из своего снимка? Как на счет того, чтобы ни один из ваших шагов в постобработке не был деструктивным? Это звучит как действительно умный способ правильно настроить свой рабочий процесс обработки?
Как часто вы заходили в настройки камеры для переключения между цветовыми пространствами Adobe RGB и sRGB? Вы даже знаете, что означают эти термины или что такое цветовое пространство? Еще несколько лет назад я не знал об этих технических терминах, но быстро осознал их важность.
Размер, разрешение и форматы… Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Приближаются праздники, и вы хотите иметь идеальную фотографию, но для этого слишком холодно, скользко или вы пропустили весь снег? Бывают случаи, когда независимо от вашего желания, погода не позволяет вам выйти на улицу, чтобы снимать нужные фотографии. К счастью, легко воссоздать метель с помощью Photoshop, чтобы придать завершающий штрих вашему изображению.
Слово «виньетка» происходит от корня слова «виноградная лоза», которое изначально было взято для обозначения декоративной границы на странице. В фотографии имеется ввиду участок по краям изображения. Эта граница обусловлена уменьшением интенсивности света от центра изображения. Уменьшение количества света может возникнуть по разным причинам: количество света, попадающее на сенсор, тип используемого объектива или намеренное добавление виньетирования при постобработке. В этой статье мы поговорим о последнем.
В фотографии имеется ввиду участок по краям изображения. Эта граница обусловлена уменьшением интенсивности света от центра изображения. Уменьшение количества света может возникнуть по разным причинам: количество света, попадающее на сенсор, тип используемого объектива или намеренное добавление виньетирования при постобработке. В этой статье мы поговорим о последнем.
Многие сделав пейзажное фото красивейшего места удивляются, почему оно выглядит на снимке совсем не очень. Как получить такой результат, который вы видите у профессионалов на разных сайтах в соцсетяк VK, Инстаграм и т.п? Ответ очевиден, любая фотография любого профессионала претерпевает ту или иную обработку. Если вы видите красивое фото и автор говорит, что не обрабатывал его не верьте! В этом уроке по фотошоп мы рассмотрим прием обработки пейзажной фотографии, которым пользуются многие профессионалы.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Солнечный блик может сделать скучное изображение довольно драматичным. Очень сложно получить хороший снимок естественного солнечного блика, особенно, когда используется только естественный свет и контраст между светлыми и темными участками изображения настолько сильный, что даже функция Active-D lighting с ним не справится. К счастью, у нас есть Photoshop и множество специальных эффектов, таких как солнечный блик, которые могут быть волшебным образом созданы, добавлены, улучшены, используя функциональные возможности программного обеспечения.
В этой статье я хочу показать вам, как делать удивительные ночные снимки без штатива с небольшим количеством шума. На этой фотографии я был на мосту Академии в Венеции, чтобы встретить закат. Там было множество фотографов, делающих снимки с длинной экспозицией, настолько много, что мне не удалось найти место, чтобы установить штатив. Поэтому я задал диафрагму f/4, выдержку 1/10 секунды и ISO 1250.
Там было множество фотографов, делающих снимки с длинной экспозицией, настолько много, что мне не удалось найти место, чтобы установить штатив. Поэтому я задал диафрагму f/4, выдержку 1/10 секунды и ISO 1250.
Если вы новичок в области фотографии, вы, вероятно, задаетесь вопросом, как обрабатывать или редактировать свои фотографии. Существует широкий выбор программного обеспечения для редактирования фотографий, но о двух вы, вероятно, слышали чаще всего, — это Adobe Photoshop и Lightroom. Итак, каковы основные отличия и какая программа лучше всего подходит для новичков и для вас? Ознакомьтесь с базовым обзором!
Adobe Camera Raw является одним из мощнейших инструментов для обработки RAW файлов. Эта программа дает не только полный контроль над базовыми настройками, такими как яркость, контрастность и цвет, но вы также можете сделать более точные локализированные настройки, включая коррекцию объектива и точку обзора.
В этом уроке по фотошоп мы разберем как добавить фотографии красивое боке на передний план, и сделаем это при помощи наложения. Наложение боке – это прекрасный способ придать портретам модный и стилизованный вид. Такие наложения можно приобрести, а можно сделать и свои собственные. Это легко, весело и бесплатно!
Наложение боке – это прекрасный способ придать портретам модный и стилизованный вид. Такие наложения можно приобрести, а можно сделать и свои собственные. Это легко, весело и бесплатно!
Вы реалист или фотохудожник? Вы предпочитаете фотографии как они есть из камеры или выполняете обширное редактирование своих изображений в Photoshop? Делая фотографии, вы фиксируете или создаете? Мнения всегда не однозначны, когда речь идет о «сколько слишком много» в редактировании. Лично я всегда предпочитал обрабатывать свои снимки до того предела, чтобы не нарушить их реалистичность. До недавнего времени…
Давайте откроем фото девушки. Сделаем копию слоя – для этого так же, как и в других уроках, нажмем сочетание клавиш Ctrl+J. Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop. Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты…
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
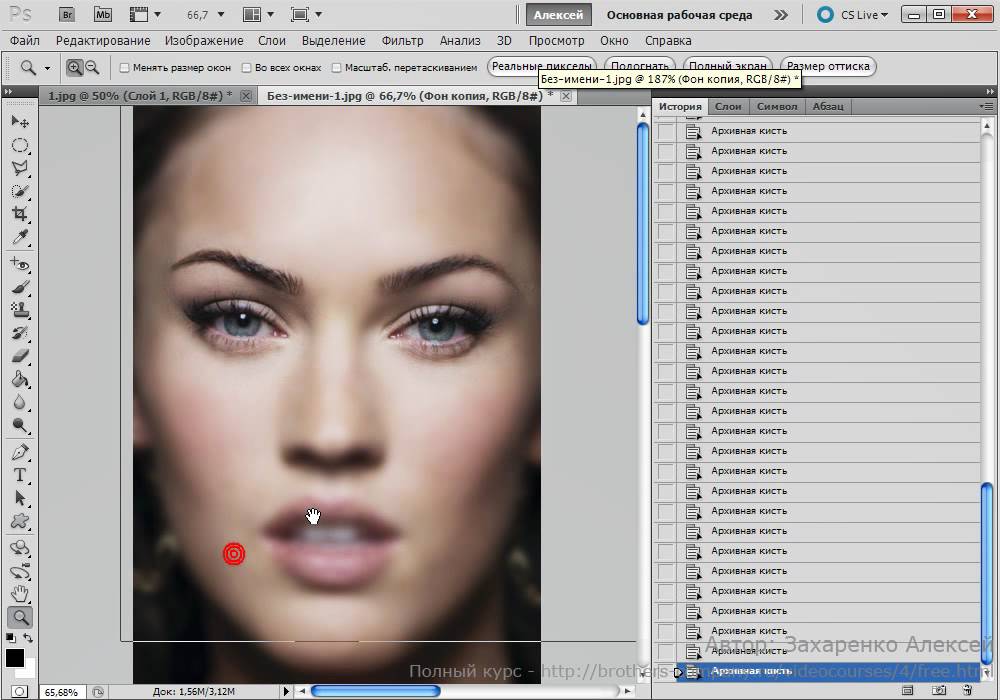
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку. Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями,…
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
К сожалению, не все подвластно фотографам. Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
Устройства
БЕСПЛАТНАЯ библиотека видеоуроков по графическому дизайну
БЕСПЛАТНЫЕ пошаговые видеоуроки по графическому дизайну
Нажмите кнопку регистрации, чтобы получить доступ к БЕСПЛАТНОЙ библиотеке видеоуроков по графическому дизайну!
Учебная программа курса
Учебные пособия по Silhouette Studio (наклейки-планировщики)
Доступно в дни
дня после регистрации
Старт
Приступаем к созданию наклеек-планировщиков с помощью Silhouette Studio (бесплатное программное обеспечение) (12:48)Старт
Как сделать наклейки для планировщика заголовков с помощью бесплатного программного обеспечения (пошаговое руководство) (16:25)
Советы и руководства по печати
Доступно в дней
дней после регистрации
Старт
Как изменить размер печатных форм (для размера половины страницы, Erin Condren, Personal, Kikki K, A5 и т. д.)
(5:02)
д.)
(5:02)Старт
2 метода двусторонней печати (5:31)Старт
Как сделать печать A5 и печать 2 на страницу (5:43)Старт
Как сделать печать без полей (3:12)
Введение в фотошоп
Доступно в дней
дней после регистрации
Старт
Основы использования фотошопа (2:19)Старт
Мои любимые инструменты в фотошопе (34:21)Старт
Как использовать меню слоев в Photoshop (8:25)Старт
Как использовать инструменты цвета в Photoshop (11:08)Старт
Как использовать инструменты выравнивания в Photoshop (3:50)Старт
Как использовать инструмент поворота в Photoshop (3:41)Старт
Как использовать инструмент линейки в Photoshop (5:10)Старт
Как скачать и установить шрифты (и где найти шрифты) (7:38)Старт
Как сделать разноцветный текст в фотошопе (3:22)Старт
Как использовать текстовый инструмент и изменить стиль шрифта в Photoshop (14:03)Старт
Как подобрать цвет к чему угодно в Photoshop (5:21)Старт
Любимые сочетания клавиш Photoshop для создания печатных форм (5:14)Старт
Как сделать текст в виде круга в Photoshop (видеоурок)
Как сделать печатные формы
Доступно в дней
дней после регистрации
Старт
Как сделать еженедельник размером а5 (видеоурок) (16:30)Старт
Как сделать миллиметровку для печати (видеоурок) (12:35)Старт
Как сделать распечатку в фотошопе (16:34)
Как сделать печатные формы в Microsoft Word
Доступно в дней
дней после регистрации
Старт
Введение в использование Microsoft Word для создания печатных формСтарт
Как сделать стикеры-планировщики в Microsoft Word
Учебники по графическому дизайну
Доступно в дней
дней после регистрации
Старт
Как сделать простой планировщик на неделю в фотошопе. (26:53)
(26:53)Старт
Как сделать блестящий текст в фотошопе (9:47)Старт
Как сделать разделители планировщика в фотошопе. (23:21)Старт
Как сделать графику для блога БЕСПЛАТНО (с помощью Canva) (12:39)Старт
Как сделать обои с монограммой (для ноутбука, компьютера, iPhone, iPad и т. д.!) (10:31)Старт
Как сделать баннер для вечеринки в фотошопе (25:22)Старт
Вкладыш-планировщик с контрольным списком для бесплатной печатиСтарт
Что такое редактируемый PDF-файл и как он работает? (14:15)Старт
Как распечатать наклейки-планировщики для печати (11:24)Старт
Как загрузить и создать собственную обложку для ежедневника Эрин Кондрен (4:35)
Создание и использование шаблонов в Photoshop
Доступно в дней
дней после регистрации
Старт
Как сделать выкройки в фотошопе (мини-курс)Старт
Разница между плюсами и минусами и тем, как использовать цифровую бумагу, наложение шаблонов и создание шаблонов с нуля. (18:01)
(18:01)Старт
Как сделать бесшовный повторяющийся узор (видеоурок) (2:21)Старт
Как сделать узор из полос в фотошопе (17:47)Старт
Как сделать узоры с блестками в фотошопе. (6:18)
Как сделать этикетки
Доступно в дней
дней после регистрации
Старт
Как сделать этикетки в фотошопе (10:22)Старт
Как сделать этикетки БЕСПЛАТНО (с помощью Canva) (23:40)Старт
Как добавить свой текст на этикетки для печати (11:33)
Учебники по Google Таблицам
Доступно в дней
дней после регистрации
Старт
Как сделать ежемесячный календарь для печати с помощью Google Sheets (16:13)
Создание печатных форм в Microsoft Excel
Доступно в дней
дней после регистрации
Старт
Как сделать график работы с помощью Microsoft Excel
Учебники по канве
Доступно в дней
дней после регистрации
Старт
Как сделать персонализированные обои для рабочего стола в Canva (8:40)Старт
Как сделать обложку для книги БЕСПЛАТНО (в Canva) (14:03)Старт
Как сделать еженедельник в Canva (видеоурок) (11:20)
Интернет-бизнес
Доступно в дни
дня после регистрации
Старт
Как провести исследование рынка и анализ конкурентов для вашего магазина Etsy или онлайн-бизнеса с помощью Marmalead (17:33)Старт
Как сделать значок магазина Etsy, логотип или изображение профиля для социальных сетей (14:24)Старт
Как сделать каталог товаров в фотошопе — оптом, в розницу и т. д.
(28:51)
д.
(28:51)Старт
Как бесплатно сделать подарочный сертификат для интернет-магазина (с помощью Canva) (13:07)Старт
Как сделать визитки бесплатно (с помощью Canva) (16:07)Старт
Как сделать баннер для вашего Etsy Shop (используя Photoshop) (18:23)Старт
Как запустить распродажу в вашем магазине Etsy с помощью приложения Etsy on sale (15:29)Старт
Как использовать электронные таблицы запасов магазина продавца Etsy (29:37)Старт
Как использовать макеты продуктов в фотошопе — используя смарт-объекты (плюс БЕСПЛАТНЫЕ настенные рисунки) (13:45)Старт
Как пользоваться калькулятором цен Excel (13:57)
Загляните в библиотеку. ..
..
Часто задаваемые вопросы
Как долго у меня есть доступ к учебникам?
У вас навсегда останется доступ ко всем текущим и будущим видеоурокам!
Сколько стоит?
Ничего — это 100% БЕСПЛАТНО! 🙂
Какое программное обеспечение мне нужно?
Учебники в этом электронном курсе были сделаны в Photoshop версии CS6. Вы признаете, что вы несете ответственность за проверку используемой версии Photoshop и ее совместимости с Photoshop CS6. В бесплатной библиотеке видеоуроков по графическому дизайну есть БЕСПЛАТНЫЕ образцы учебных пособий http://buildabiggeronlinebusiness.teachable.com/courses/free-graphic-design-video-tutorials, чтобы вы могли проверить, совместима ли ваша версия Photoshop. Если у вас еще нет Photoshop, он стоит всего 9 долларов..99/месяц или вы можете скачать бесплатную 30-дневную пробную версию здесь:
http://clkuk.tradedoubler.com/click?p(264300)a(2782432)g(22913526)url(https://creative.adobe. com/plans)
(это моя партнерская ссылка, если вы решите приобрести Photoshop, я получу небольшую комиссию за то, что порекомендовала вас, без каких-либо дополнительных затрат для вас!)
com/plans)
(это моя партнерская ссылка, если вы решите приобрести Photoshop, я получу небольшую комиссию за то, что порекомендовала вас, без каких-либо дополнительных затрат для вас!)
О вашем учителе:
Привет! Я Рэйчел, 20-летняя австралийка, увлекающаяся графическим дизайном. Я фанат планировщиков, у меня есть магазин печатных планировщиков на Etsy под названием AllAboutTheHouse. Я также продаю ресурсы для графического дизайна в другом моем магазине на Etsy, PaperCravings.
Я больше всего люблю заниматься графическим дизайном. Надеюсь, эти бесплатные уроки будут вам полезны!
Я веду блог на www.allaboutthehouseprintablesblog.com, и со мной можно связаться по адресу [email protected]
Когда вы зарегистрируетесь, вы будете добавлены в мой список адресов электронной почты, где вы будете проинформированы, когда будут добавлены новые учебные пособия по графическому дизайну, новые сообщения будут опубликованы в блоге, и вы получите доступ к БЕСПЛАТНОЙ библиотеке печатных материалов!
Начать сейчас!
Бесплатный курс Купонная скидка
PSD Vault — Простые и увлекательные уроки Photoshop
Перейти к содержимому Пятница, 7 октября 2022 г.
17 °С Сидней&запятая; АС
Информационный бюллетень
Бесплатных Потрясающих Уроков Photoshop
Последние сообщения
Текстовый эффект
Как создать текстовый эффект «Секиро» в Photoshop
- Автор: James Qu
- 19 мая 2021 г.
В этом уроке я покажу вам, как создать эффект ржавого текста в стиле игры Sekiro: Shadows Die Twice в стиле игры «Sekiro: Shadows Die Twice» в Photoshop. Попробуй!
Читать далее
Чертеж
Рисуем иконку вкусного мороженого в Photoshop
- Мохаммад Джепри
- 18 мая 2021 г.
В этом уроке мы научимся рисовать значок вкусного мороженого в Photoshop. Мы будем использовать встроенные в Photoshop векторные фигуры…
Читать далее
Фотоэффект
Эксклюзивное руководство для VIP — Создание цифрового искусства «Возвращение» в Photoshop
- Автор Kris Shields
- 30 марта 2021 г.

Добро пожаловать в еще одно эксклюзивное руководство по Photoshop, написанное специально для VIP-членов PSD Vault! В этом уроке автор Крис Шилдс подробно объяснит создание…
Читать далее
Фотоэффект
Создаем эффект высотного здания в огне в Photoshop
- Автор: James Qu
- 18 марта 2021 г.
В этом уроке вы узнаете, как создать высотное здание в огне с пошаговыми инструкциями. Подходит для опытных пользователей Photoshop. Есть …
Читать далее
Фотоэффект
Как создать красивый инопланетный пейзаж в Photoshop
- Автор: James Qu
- 19 февраля 2021 г.
В этом уроке я покажу вам процесс создания красивого инопланетного пейзажа в Photoshop (по аналогии с фильмом «Аватар»). Мы будем использовать несколько …
Читать далее
Фотоэффект
Эксклюзивное руководство для VIP — создание волшебного пейзажа в Photoshop
- Мария Семелевич
- 14 января 2021 г.

В этом уроке Photoshop мы создадим захватывающий дух волшебный пейзаж восточного нагорья. Загрузите учебник прямо сейчас в VIP-зоне PSD Vault.
Читать далее
Текстовый эффект
Создаем каменный текст в окружении огня и молнии в Photoshop
- Автор: James Qu
- 19 декабря 2020 г.
В этом уроке я покажу вам шаги, которые я использовал для создания каменного текста, окруженного огнем и молнией, в Photoshop. Мы сформируем …
Читать далее
Фотоэффект
Создайте сюрреалистическое цифровое искусство «Океанский монстр» в Photoshop
- Автор: James Qu
- 26 ноября 2020 г.
В этом уроке я покажу вам процесс, используемый для создания сюрреалистического цифрового изображения атаки океанского монстра в Photoshop. Объединим ряд …
Объединим ряд …
Читать далее
Чертеж
Как нарисовать тыкву на Хэллоуин в Photoshop
- By Mohammad Jeprie
- 17 октября 2020 г.
В этом уроке мы нарисуем знаменитую икону Хэллоуина, тыкву со страшным лицом, Фонарик Джека. Начнем рисовать его …
Читать далее
Текстовый эффект
Создаем эффект скалистого текста с космическим фоном в Photoshop
- Автор: James Qu
- 26 августа 2020 г.
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания эффекта скалистого текста с космическим фоном в Photoshop. Это …
Читать далее
Фотоэффект
Эксклюзивное руководство для VIP — создание реалистичного ландшафта с драматическим световым эффектом
- Автор: Мария Семелевич
- 21 августа 2020 г.

Добро пожаловать в еще один эксклюзивный учебник по Photoshop, написанный специально для VIP-пользователей PSD Vault! В этом уроке вы научитесь создавать реалистичный пейзаж с эффектным освещением…
Читать далее
Фотоэффект
Создаем сюрреалистическую сцену гонок на мотоциклах в Photoshop
- Автор: Джеймс Ку
- 8 августа 2020 г.
Это руководство по Photoshop написано специально для PSD Vault графическим дизайнером и цифровым художником Марией Семелевич (Behance). В этом уроке я покажу вам, как создать динамичные гонки…
Читать далее
Текстовый эффект
Как создать текстовый эффект тающего золота в Photoshop
- Автор: James Qu
- 6 мая 2020 г.
В этом уроке по Photoshop вы узнаете, как создать великолепный эффект плавящегося золотого текста в Photoshop. Попробуй!
Попробуй!
Читать далее
Фотоэффект
Как сделать лицо золотого цвета с помощью узора-орнамента в Photoshop
- Автор: James Qu
- 12 апреля 2020 г.
В этом уроке вы узнаете, как создать рисунок лица с золотым орнаментом в Photoshop. Попробуй!
Читать далее
Вдохновение
PSD Vault DeviantART Community Showcase Digital Art — Vol. 167
- Автор: Джеймс Ку
- 7 марта 2020 г.
Серия витрин цифрового искусства группы сообщества PSD Vault DeviantART представляет одни из лучших цифровых произведений искусства, представленных нашей группе DeviantART. Это 167-й…
Читать далее
Текстовый эффект
Создаем Текстовый Эффект Грубого Дерева в Фотошопе
- Автор: James Qu
- 18 февраля 2020 г.

В этом уроке я покажу вам шаги, которые я предпринял для создания этого эффекта грубого деревянного текста из деревянных осколков в Photoshop. Мы будем …
Читать далее
Как использовать бесплатные видеоуроки Photoshop, чтобы быстро и легко освоить Photoshop
RsGraphicsBd
Бесплатные видеоуроки Photoshop — отличный способ научиться пользоваться программой Photoshop. Говорят, что если ты слушаешь, то забываешь, если видишь, то запоминаешь, а если слушаешь, то понимаешь. Что ж, слушая и просматривая видеоуроки по Photoshop и следуя им в собственной программе, вы делаете все три вместе. Наблюдая за тем, как эксперт работает с программой Photoshop, у вас больше шансов научиться, а также запомнить и понять то, что вы узнали, чем при любом другом методе обучения. А видеоуроки Photoshop — это не что иное, как фильмы эксперта, работающего с программой Photoshop. Вы эффективно «заглядываете через плечо» эксперта и следите за каждым щелчком его мыши. Вы можете прочитать инструкции, руководства, книги других авторов и веб-сайты о Photoshop. Но чтобы научиться быстро и четко, ничто не сравнится с обучением по видеоурокам Photoshop. С помощью видеоруководств по Photoshop вы можете увидеть, как создаются кнопки, коллажи или даже картины, а также целые веб-сайты — да, веб-сайты. Вместо того, чтобы кропотливо читать книги, описывающие, что нужно выбирать, активировать и нажимать, вы можете просто имитировать движение мыши и щелчки, выполняемые в видео, зная, что вы на самом деле делаете именно то, что нужно. Кривая обучения становится легче, а результаты легче сравнивать. Мало того, вы можете посмотреть, как это делается с самого начала и до самого конца, а иногда даже объяснить, почему это делается именно так. Шон Додж написал в своем блоге и в статье под названием «5 важных критериев, которые делают отличный учебник по Photoshop». Но Шон пишет о пошаговых руководствах со скриншотами и текстом, а не о видеоуроках.
Вы эффективно «заглядываете через плечо» эксперта и следите за каждым щелчком его мыши. Вы можете прочитать инструкции, руководства, книги других авторов и веб-сайты о Photoshop. Но чтобы научиться быстро и четко, ничто не сравнится с обучением по видеоурокам Photoshop. С помощью видеоруководств по Photoshop вы можете увидеть, как создаются кнопки, коллажи или даже картины, а также целые веб-сайты — да, веб-сайты. Вместо того, чтобы кропотливо читать книги, описывающие, что нужно выбирать, активировать и нажимать, вы можете просто имитировать движение мыши и щелчки, выполняемые в видео, зная, что вы на самом деле делаете именно то, что нужно. Кривая обучения становится легче, а результаты легче сравнивать. Мало того, вы можете посмотреть, как это делается с самого начала и до самого конца, а иногда даже объяснить, почему это делается именно так. Шон Додж написал в своем блоге и в статье под названием «5 важных критериев, которые делают отличный учебник по Photoshop». Но Шон пишет о пошаговых руководствах со скриншотами и текстом, а не о видеоуроках. На самом деле, я еще не нашел статьи, в которой обсуждается формат видеоуроков Photoshop. Вы когда-нибудь делали макет дизайна веб-сайта в Photoshop, прежде чем приступить к работе с кодом? Тогда рассмотрите программу SiteGrinder. По сути, программа SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент для веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder позволяет создавать веб-страницы с динамическим текстом, например. обслуживается из базы данных и «заливается» на веб-страницу, содержащую код. Примерами являются веб-журналы и содержимое систем управления контентом. Трудно поверить, что плагин Photoshop способен на это, но это можно сделать, и довольно легко. Существует коллекция бесплатных видеоуроков, показывающих правильное использование различных методов SiteGrinder для создания веб-страниц из документов Photoshop.
На самом деле, я еще не нашел статьи, в которой обсуждается формат видеоуроков Photoshop. Вы когда-нибудь делали макет дизайна веб-сайта в Photoshop, прежде чем приступить к работе с кодом? Тогда рассмотрите программу SiteGrinder. По сути, программа SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент для веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder позволяет создавать веб-страницы с динамическим текстом, например. обслуживается из базы данных и «заливается» на веб-страницу, содержащую код. Примерами являются веб-журналы и содержимое систем управления контентом. Трудно поверить, что плагин Photoshop способен на это, но это можно сделать, и довольно легко. Существует коллекция бесплатных видеоуроков, показывающих правильное использование различных методов SiteGrinder для создания веб-страниц из документов Photoshop. Невозможно так эффективно передать одну и ту же информацию, кроме как с помощью видеоуроков. Учебное пособие PSDTUTS от Fabio показывает, как можно воссоздать реалистичный эффект акварели с помощью кистей Photoshop. Фабио демонстрирует, как можно воссоздать волосы с помощью популярных акварельных кистей от Bittbox. Этот туториал представляет собой статические скриншоты и письменный текст. Я думаю, что было бы гораздо интереснее и полезнее, если бы это был видеоурок по Photoshop. В другом уроке Photoshop от Фабио показано, как «Создать захватывающий эффект пылающего метеора на тексте». Но опять же, это учебник по скриншотам и тексту, а не видеоурок по Photoshop. С помощью видеоруководств по Photoshop вы можете узнать, как получить более стабильный цвет с помощью видеороликов об управлении цветом применительно к Photoshop. Ресурсы включают подробную информацию о калибровке цвета, использовании профилей ICC и о том, как получить согласованные результаты цветопередачи в Photoshop. Это означает, что вы можете предварительно записать действия или процессы в Photoshop, которые затем можно сохранить и превратить в кнопку, которую затем можно просто щелкнуть, и Photoshop выполнит все действие за вас.
Невозможно так эффективно передать одну и ту же информацию, кроме как с помощью видеоуроков. Учебное пособие PSDTUTS от Fabio показывает, как можно воссоздать реалистичный эффект акварели с помощью кистей Photoshop. Фабио демонстрирует, как можно воссоздать волосы с помощью популярных акварельных кистей от Bittbox. Этот туториал представляет собой статические скриншоты и письменный текст. Я думаю, что было бы гораздо интереснее и полезнее, если бы это был видеоурок по Photoshop. В другом уроке Photoshop от Фабио показано, как «Создать захватывающий эффект пылающего метеора на тексте». Но опять же, это учебник по скриншотам и тексту, а не видеоурок по Photoshop. С помощью видеоруководств по Photoshop вы можете узнать, как получить более стабильный цвет с помощью видеороликов об управлении цветом применительно к Photoshop. Ресурсы включают подробную информацию о калибровке цвета, использовании профилей ICC и о том, как получить согласованные результаты цветопередачи в Photoshop. Это означает, что вы можете предварительно записать действия или процессы в Photoshop, которые затем можно сохранить и превратить в кнопку, которую затем можно просто щелкнуть, и Photoshop выполнит все действие за вас. Он в основном используется в качестве устройства для экономии времени и избавляет от хлопот, связанных с выполнением черной работы, такой как исправление базовой фотографии или очистка ваших сканов, поэтому вам не нужно делать это снова и снова, потому что вы можете просто щелкнуть созданную вами кнопку. Процедура для этого объясняется в видеоуроках Photoshop. Если вы выполните огромное масштабирование, вы можете заставить Photoshop остановиться на мгновение, пока он выясняет, что рисовать. В Photoshop CS4 ничего этого нет: масштабирование от 3% до 1600% происходит настолько быстро и плавно, что кажется, будто вы проваливаетесь внутрь изображения. Браузер файлов был представлен как крупное обновление Photoshop 7 и позже улучшен в Photoshop CS. Когда каталог просматривается в первый раз, File Browser или Bridge создают кэш превью изображений. Плагины можно открывать из Photoshop, и они действуют как мини-редакторы, изменяющие изображение. Что касается хранения ваших изображений Photoshop, RAID 0 очень полезен для временных данных, таких как файлы страниц и размещение рабочего диска Photoshop.
Он в основном используется в качестве устройства для экономии времени и избавляет от хлопот, связанных с выполнением черной работы, такой как исправление базовой фотографии или очистка ваших сканов, поэтому вам не нужно делать это снова и снова, потому что вы можете просто щелкнуть созданную вами кнопку. Процедура для этого объясняется в видеоуроках Photoshop. Если вы выполните огромное масштабирование, вы можете заставить Photoshop остановиться на мгновение, пока он выясняет, что рисовать. В Photoshop CS4 ничего этого нет: масштабирование от 3% до 1600% происходит настолько быстро и плавно, что кажется, будто вы проваливаетесь внутрь изображения. Браузер файлов был представлен как крупное обновление Photoshop 7 и позже улучшен в Photoshop CS. Когда каталог просматривается в первый раз, File Browser или Bridge создают кэш превью изображений. Плагины можно открывать из Photoshop, и они действуют как мини-редакторы, изменяющие изображение. Что касается хранения ваших изображений Photoshop, RAID 0 очень полезен для временных данных, таких как файлы страниц и размещение рабочего диска Photoshop. Не рекомендуется для файлов, которые необходимо сохранить. Существует множество веб-сайтов, посвященных различным аспектам Photoshop, но найти их все и узнать, что есть на каждом из них, может занять очень много времени. К счастью, есть один веб-сайт, который сделал для вас много поиска. На этом конкретном веб-сайте размещены сотни видеоуроков Photoshop, и все они бесплатны для просмотра.
Не рекомендуется для файлов, которые необходимо сохранить. Существует множество веб-сайтов, посвященных различным аспектам Photoshop, но найти их все и узнать, что есть на каждом из них, может занять очень много времени. К счастью, есть один веб-сайт, который сделал для вас много поиска. На этом конкретном веб-сайте размещены сотни видеоуроков Photoshop, и все они бесплатны для просмотра.
Сервис редактирования изображений
29 декабря 2016 г.
Возьмите свой лучший продукт здесь
6 апр. 2016 г.
Прайс-лист
22 января 2016 г.

