Уроки elementor — C нуля научитесь создавать сайты на конструкторе
Главная
В данной категории предоставлены уроки и статьи по визуальному конструктору страниц elementor.
Elementor
Проблема активации elementor pro c кириллическим доменом
078
В статье разберем, проблему активации elementor pro на сайте с кириллическим доменом. Вступление Столкнулся с проблемой плагин ни в какую не хотел активировать
Elementor
Как ускорить elementor
0198
Приветствую, в статье разберем важные пункты которые помогут ускорить elementor, а точнее сайт. Буду краток, как устанавливать дополнительные плагины есть
Elementor
Установка elementor pro бесплатно
2791
В статье разберем, где достать elementor pro бесплатно на примере двух вариантов и какие есть подводные камни. Установка elementor pro бесплатной ломанной версии —
Elementor
Как скрыть блок в elementor
0733
В статье разберем, как скрыть блок или секцию в плагине elementor. Как спрятать блок в elementor В конструкторе страниц можно скрыть: Блок целиком (Главную
Elementor
Как дублировать страницу в elementor
0506
В статье разберем, как дублировать страницу в elementor, два способа. Как сделать копию страницы в elementor — Вариан 1 Откройте необходимую страницу
Elementor
Ошибка 500 в elementor wordpress
4810
Как исправить ошибку 500 в elementor wordpress, узнаете в этой статье. Что значит данная ошибка Простым языком это ошибка сервера, которую он не может определить.
Что значит данная ошибка Простым языком это ошибка сервера, которую он не может определить.
Elementor
Создание 404 страницы в Elementor pro и free версиях
0345
Как создать 404 страницу в elementor, что означает ответ 404 и к каким последствиям может привести, разберем в данной статье. Ошибка 404 Данный код означает
Elementor
Как сделать секцию поверх других в Elementor
01к.
Приветствую, в этой небольшой статье расскажу, как сделать секцию поверх других в elementor. Забегаю вперед за это свойство отвечает Z-индекс, давайте
Elementor
Как установить elementor pro
0959
Приветствую, в статье разберем, как установить elementor pro на ваш сайт в wordpress, пошаговое руководство для новичков. Можете сразу переключиться на
Можете сразу переключиться на
Elementor
Вертикальная прокрутка секции в Elementor Pro
2933
В статье разберем, как сделать вертикальную прокрутку в Elementor Pro виджета или секции. Данная функция позволить не растягивать лендинг или сайт, как
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Привет!
Это большая статья про плагин Elementor, в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали? 🙂
Обзор мощного конструктора для WordPress — Elementor Page Builder
Содержание
- Обзор мощного конструктора для WordPress — Elementor Page Builder
- Что такое Elementor и для чего он нужен
- Установка
- Возможности бесплатной версии
- Редактирование в live режиме
- Секция
- 30+ элементов
- Настройки макета страницы
- Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
- Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
- Сохранить как шаблон
- Плагин переведен на русский язык
- История изменений
- Разделитель секций
- Анимация при появлении
- Произвольное позиционирование
- Тонкие настройки типографики
- Пошаговый план создания первой страницы
- Возможности Pro версии
- Еще 30+ дополнительных элементов
- Модальные окна (Popup builder)
- Контактная форма
- Создание шапки и подвала
- Создание своей темы
- Создание магазина с помощью Woocommerce элементов
- Эффекты движения, параллакс, mouse effect
- 300+ шаблонов страниц
- Интеграции с сервисами
- Возможность добавлять свои шрифты
- Глобальные настройки
- Пользовательские CSS
- Регулярные обновления
- Поддержка 24/7
- Сколько стоит Elementor Pro
- Выгодно ли покупать Pro версию? Давайте посчитаем
- Elementor в цифрах
- Отзывы на конструктор Элементор
- Взаимодействие с шаблонами.
 Какую тему выбрать для Elementor?
Какую тему выбрать для Elementor? - Как изучать Элементор
- Дополнительные материалы
- Итог
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 🙂 Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег.
Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Вдохновение там, где Elementor!
Возможности бесплатной версии
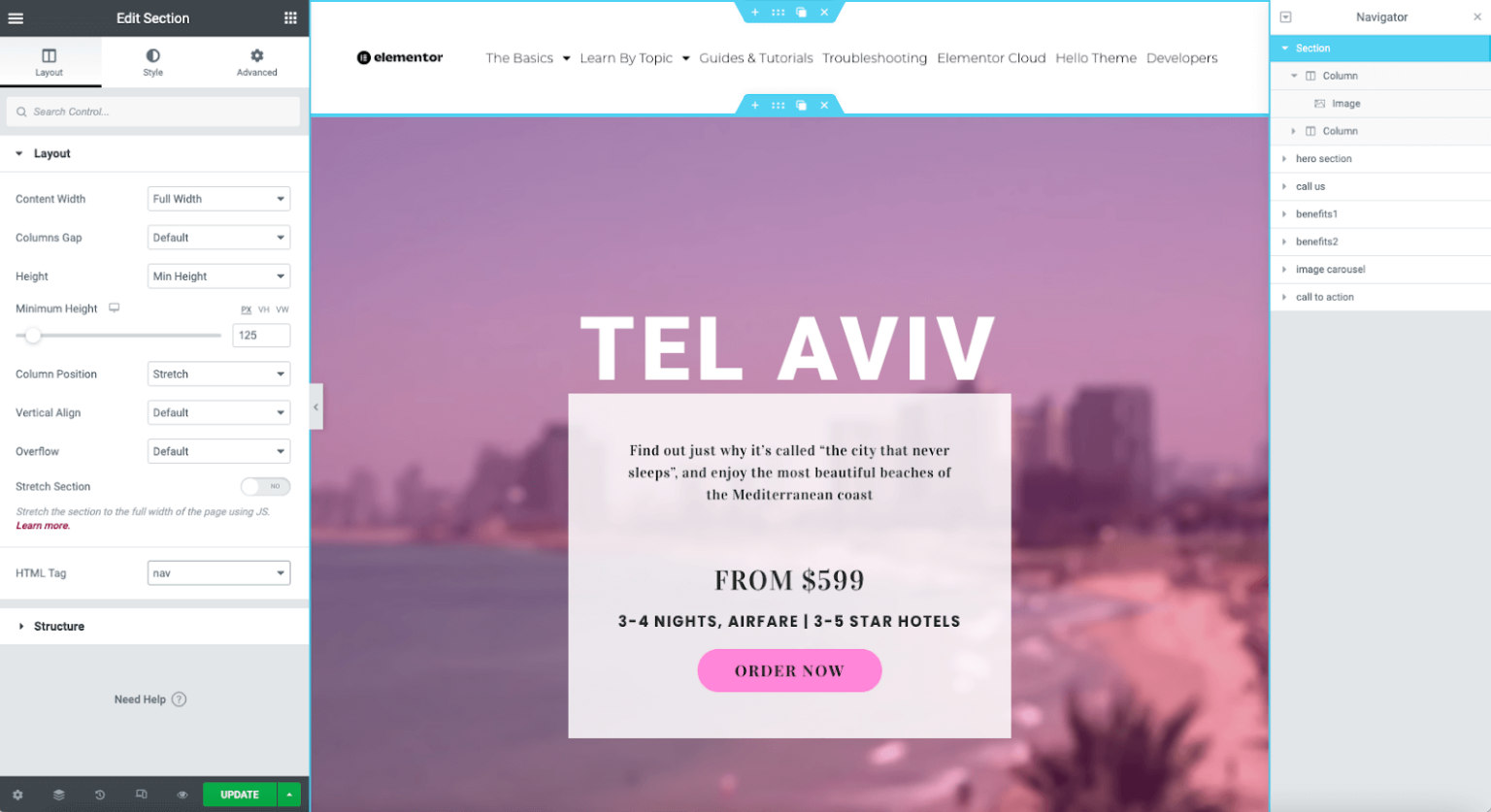
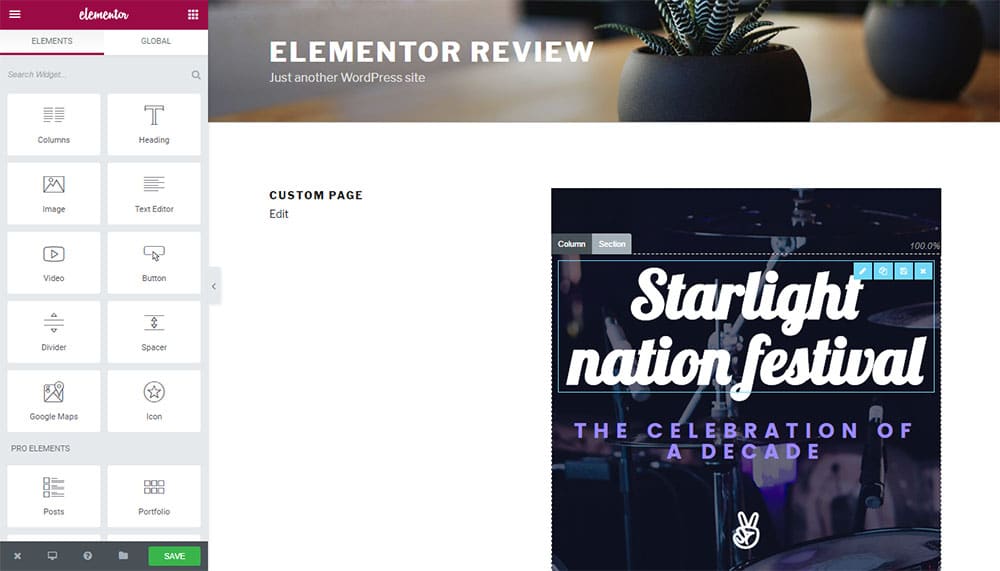
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.
Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.

- Расширенные — здесь задаете отступы, эффекты движения и пр.
В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
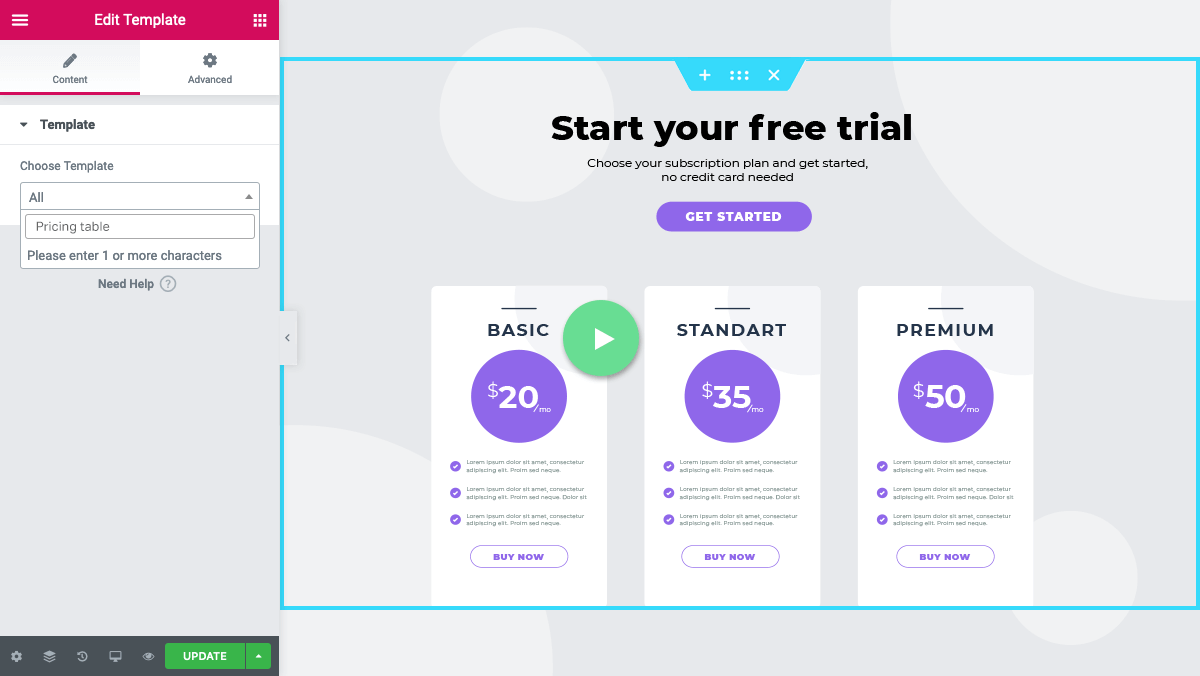
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Пример появления изображенияПроизвольное позиционирование
Эта функция появилась недавно и очень мне нравится. Вы можете элементу задать произвольное позиционирование и передвинуть его абсолютно в любое место. Эта настройка дает просто безграничные возможности для творчества и верстки. Таким методом я сделал летающие фигуры на главной странице блога.
Таким методом я сделал летающие фигуры на главной странице блога.
Видео в котором показано как это работает:
Есть олды, которые верстали сайты еще в Adobe muse? Там было очень удобно простым перетаскиванием ставить элементы в любом месте. Здесь такой же функционал.
Тонкие настройки типографики
Для любого элемента с текстом вы можете задать все возможные настройки, а именно: выбрать семейство, размер, насыщенность, преобразование, стиль, оформление, интерлиньяж, межсимвольный интервал.
Конструктор точно понравится людям, которые понимают в типографике и делают красивую верстку за счет шрифта.
Пошаговый план создания первой страницы
Шаг 1. Установите плагин Elementor из репозитория WordPress или скачайте с официального сайта. Если вы сразу купили Elementor Pro версии, то также установите и его;
Шаг 2. Переходите Страницы > Добавить новую > и увидите кнопку Редактировать в Elementor;
Шаг 3. После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
Шаг 4. Добавьте первую секцию, нажав на белый плюс в красном кружке и добавьте любой элемент из столбца слева;
Шаг 5. Сохраните или опубликуйте страницу;
Готово. Это если вкратце.
Теперь посмотрим на Elementor Pro
Возможности Pro версии
Еще 30+ дополнительных элементов
Еще больше расширьте свой функционал за счет дополнительных элементов.
Еще одно из крутых преимуществ — это попапы (модальные окна). В Элементор много настроек по созданию попапов, интеграции с другими сервисами и условиями показа.
В галерее уже есть более 100 готовых вариантов попапа, который вы можете выбрать и настроить под свои задачи, либо сделайте полностью с нуля. В модальном окне можно выводить форму подписки, форму авторизации, акции, анонсы, апселлы и т.д.
Гибкие настройки вывода попапа, среди которых:
- Показ на определенной странице
- По клику
- Через определенную длину скролла страницы
- Во время ухода с сайта
- После просмотра определенного количества страниц
- По происшествию n-го количества секунд
- и пр.

Посмотрите короткое видео про возможности попапа:
Контактная форма
Имея Elementor Pro можно отказаться от доп. плагинов, например таких как Contact Form 7, и делать формы с помощью конструктора.
Плюс еще в том, что у формы полностью настраивается дизайн, чего очень не хватает другим плагинам, как правило либо такой функции нет и нужно добавлять стили через код (привет все тому же CF7), либо есть редактор формы, но все работает криво. Формы от Элементор работают исправно.
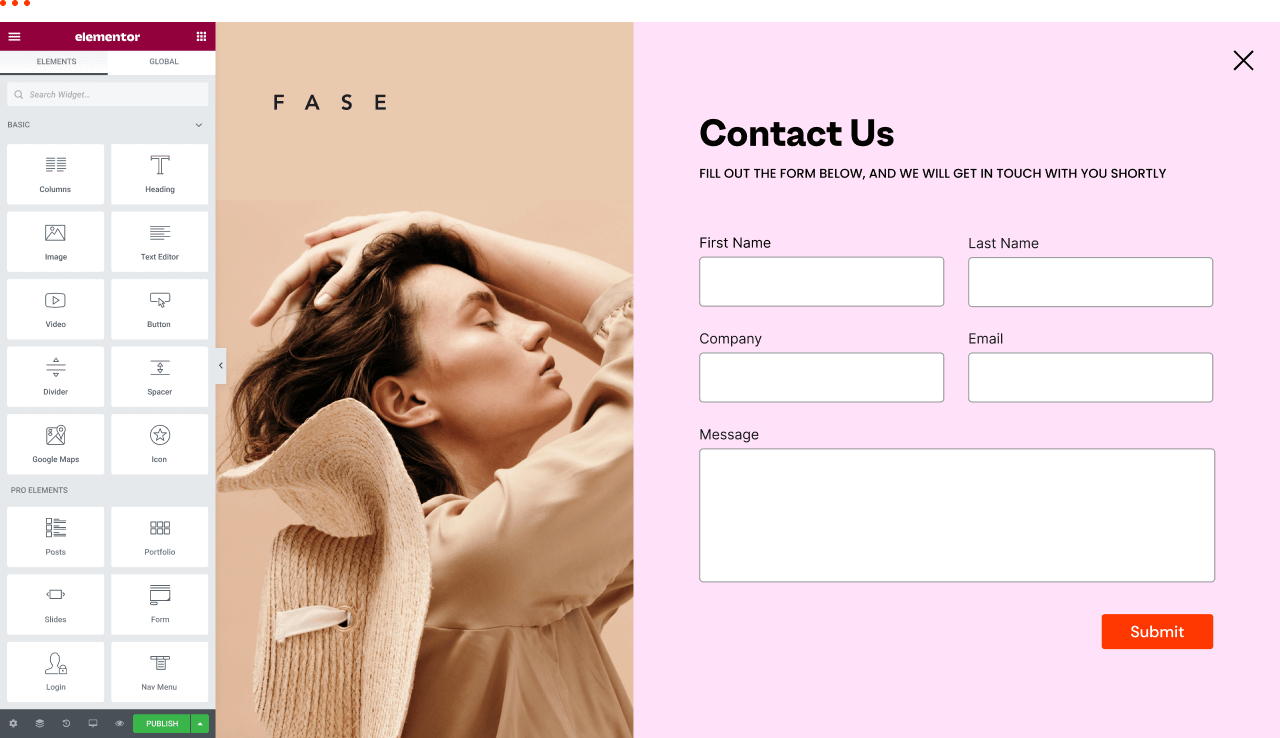
Пример формы, можете заполнить ради интереса 🙂
Введите ваше имя
Введите Email
Введите сообщение
Создание шапки и подвала
Вы можете создать уникальные шапку и/или подвал и использовать их на всем сайте или на определенных страницах.
Создание своей темы
Вы можете создать дизайн всех необходимых элементов и страниц, которые включает в себя тема на WordPress, это: Главная страница, Страница с выводом постов, Формат статьи, Архив, 404 страница, Шапка и Подвал.
Создание магазина с помощью Woocommerce элементов
Elementor также включает в себя 15+ виджетов для создания магазина. Также как и другие элементы вы можете полностью настраивать и связывать между собой.
Эффекты движения, параллакс, mouse effect
Для любого элемента вы можете задать настройки движения:
- Scrolling effect (движение при пролистывании) — движение будет происходить во время прокрутки сайта. Можно задать эффект появления, движения, размытия, поворота, увеличения.
- Mouse effect (движение работает от мыши) — элементы двигаются тогда когда посетитель страницы шевелит мышью.
- Анимация при появлении — простой эффект появления элементов. Об этом эффекте мы говорили выше, он также есть в бесплатной версии.
Если грамотно смиксовать эти эффекты, то можно добиться невероятных эффектов. Как пример можете посмотреть видео презентацию от разработчиков, какую анимацию получилось сделать у них, это невероятно!
300+ шаблонов страниц
Вы можете использовать готовые страницы из библиотеки, добавлять их на сайт, вносить свои данные и готово.
Интеграции с сервисами
Элементор дружит со многими сервисами и настроить между ними связь не составит труда.
Возможность добавлять свои шрифты
Добавляйте любые шрифты, которых нет в библиотеки Элементора.
Глобальные настройки
В бесплатной версии мы говорили про шаблоны, которые можно сохранять, в ПРО версии можно сохранять отдельные элементы и задавать им глобальные настройки. Что это значит? В дальнейшем редактируя один элемент, изменения будут происходить во всех остальных связанных элементах.
Например, на своем сайте я так сохранил кнопку «Скачать бриф», которую использую на всех страницах с описанием кейсов, и потом отредактировал одну кнопку, добавил ссылку на скачивание и эта ссылка появилась сразу на всех кнопках. Круто же?)
Пользовательские CSS
Elementor не ограничивает пользователей только своим функционалом, если вы знаете CSS, то можете вручную прописывать стили к любым элементам и сразу видеть результат. Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Регулярные обновления
Плагин очень быстро развивают и обновления выходят довольно часто, добавляют новые фишки, оптимизируют уже существующие инструменты.
Поддержка 24/7
Если будут вопросы по плагину, пишите в поддержку, как написано, работают круглосуточно.
Сколько стоит Elementor Pro
Есть три пакета:PERSONAL
49$ (3600 р.)
лицензия на 1 сайт
ВЫБРАТЬ
PLUS
199$ (14500 р.)
лицензия на 25 сайтов
ВЫБРАТЬ
EXPERT
999$ (73600 р.)
лицензия на 1000 сайтов
ВЫБРАТЬ
Важный момент, поддержка и обновления в цену входят только на 1 год. Если вам нужны обновления и поддержка и дальше, то лицензию нужно будет обновлять каждый год.
Выгодно ли покупать Pro версию? Давайте посчитаем
За 49$ (3600 р.) мы получаем:
- Конструктор (ближайший конкурент для WordPress это WPBakery, от стоит 45$)
- Попап конструктор (который отдельно стоит 25$)
- Создание форм (который отдельно стоит 30$)
- Эффекты движения (который отдельно стоит 25$)
И это я посчитал только самые очевидные функции, если брать во внимание все преимущества и удобство пользования билдером, то выгода становится очевидна.
В общем, мой ответ «Да», выгодно покупать Pro версию.
Также выгодно покупать пакет Expert для разработчиков. Можно сделать до тысячи сайтов на одной лицензии, сами посчитайте насколько это выгодно 🙂
Elementor в цифрах
0 +м
активных установок
0 .8
из 5 — рейтинг
0 $
цена Pro версии
0 +
элементов на выбор
0 /7
поддержка
Отзывы на конструктор Элементор
Самый главный показатель качества, это конечно же отзывы реальных пользователей. На сегодня Элементор установлен более чем на 2 млн. сайтов (это активные установки!). И рейтинг в официальном репозитории WordPress 4.8 из 5. Это очень круто!
Для сравнения мы можем посмотреть отзывы на плагин Gutenberg, который WordPress начал использовать вместо стандартного редактора. Рейтинг 2 из 5, т.е. пользователи оставляют негативный отклик, если им что-то не нравится.
Взаимодействие с шаблонами. Какую тему выбрать для Elementor?
Как заявляют разработчики, Элементор корректно должен работать на любом шаблоне. Так это или нет в вашем случае, поможет проверить только практика. Благо что есть бесплатная версия и вы можете все проверить до покупки, если решили покупать версию про.
Среди бесплатных я могу посоветовать только тему от разработчиков плагина, называется Hello, недавно был ее релиз.
Среди платных шаблонов уже есть варианты, которые авторами адаптируются по Элементор, в каких-то темах даже добавляют еще функционала. Если вы выбираете из премиум шаблонов, то посмотрите мою подборку из 80-ти вариантов, адаптированных под конструктор.
Как изучать Элементор
- Хочу отметить канал Александра на ютубе, который называется WPlowers, там он много и понятно рассказывает про настройки билдера, многие ответы найдете в его видео.
- На официальном сайте есть база знаний со всеми инструкциями, да на английском, но с переводчиком понять не составит большого труда.
 И канал на ютубе, где есть пошаговые инструкции.
И канал на ютубе, где есть пошаговые инструкции.
Дополнительные материалы
- Официальный сайт конструктора
- Ссылка на Pro версию
- База знаний
- Официальны канал на Ютубе
- Бесплатный шаблон Hello от Elementor
- Подборка из 80-ти премиум тем на Элементоре
Итог
Что мы получаем:
Pixel perfect дизайн
Точная настройка адаптивности
Чистый код
Настройка цветов и шрифтов
Сохранение шаблонов
Эффекты движения
На русском языке
История изменений
Поддержка 24/7
Объемная получилась статья. Если вам было полезно или есть какие-то вопросы, дополнения, замечания, пишите их в комментариях. Я однозначно советую конструктор Elementor и лучшее подтверждение моих слов, я сменил шаблон и конструктор на блоге именно на Элементор.
Поделитесь статьей в соцсетях, чтобы ее не потерять и немного помочь моему блогу 🙂 И увидимся в следующих статях!
P. s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
Руководство для начинающих по использованию Elementor в WordPress
Если вы думаете о создании своего веб-сайта, вы, вероятно, читали термины WordPress, Elementor и конструктор веб-сайтов при первом поиске в Google. WordPress — одна из самых популярных платформ для веб-сайтов, и нетрудно понять, почему: она легко настраивается, проста в освоении и бесплатна.
Однако первое знакомство с дизайном веб-сайта может быть ошеломляющим, особенно потому, что перед принятием решения нужно изучить множество различных концепций и сравнить варианты. К счастью, для создания привлекательных веб-сайтов не обязательно знать, как кодировать.
В этой статье мы поговорим о бесплатном конструкторе, который делает WordPress популярным для многих дизайнеров и владельцев бизнеса, решивших создать сайт: Elementor. Мы расскажем, как это работает, как его установить и, конечно же, дадим несколько советов, чтобы вы могли извлечь из этого максимальную пользу.
Что такое Элементор?
Как установить Elementor
Как использовать Elementor в WordPress
Как использовать расширенные функции в Elementor
5 обязательных плагинов, совместимых с Elementor
Часто задаваемые вопросы об Elementor
Что такое Elementor?
Elementor — это конструктор страниц с функцией перетаскивания для WordPress. Этот плагин поможет вам создавать красивые страницы с помощью визуального редактора. Он предназначен для быстрого создания динамических веб-сайтов.
Этот плагин WordPress представляет собой комплексное решение, позволяющее вам контролировать каждую часть дизайна вашего веб-сайта на одной платформе. Вы можете настроить свой веб-сайт в соответствии с вашим брендом с помощью эффектов движения, нескольких шрифтов и улучшенных фоновых изображений.
Почему вы должны использовать Elementor
Elementor подходит для всех типов профессионалов в вашей команде. Если вы не разбираетесь в технологиях, визуальный редактор дает вам возможность перетаскивать любой из более чем 90 виджетов для создания контента, например кнопок, звездных рейтингов и индикаторов выполнения.
Если вы не разбираетесь в технологиях, визуальный редактор дает вам возможность перетаскивать любой из более чем 90 виджетов для создания контента, например кнопок, звездных рейтингов и индикаторов выполнения.
Для разработчиков WordPress это по-прежнему самая популярная платформа с оптимизацией скриптов, настраиваемыми атрибутами и откатными версиями.
Что можно построить с Elementor?
С Elementor вы можете построить что угодно. Это включает в себя настройку целых веб-сайтов для определенных целевых страниц. Вы можете создавать страницы продаж, рекламные страницы и даже настраиваемые формы. Если вы можете себе это представить, эта платформа может помочь вам воплотить вашу идею в жизнь.
Посетите этот веб-сайт ресторана, созданный с помощью Elementor.
Источник изображения
Является ли Elementor бесплатным?
Elementor предлагает бесплатный план, а также несколько платных планов подписки. Бесплатная версия поставляется со всеми функциями, необходимыми для создания удобного пользовательского интерфейса на вашем сайте, включая редактор перетаскивания, более 40 основных виджетов и более 30 шаблонов.
Если вы хотите получить доступ к более продвинутым функциям, таким как возможность добавления форм и пользовательских стилей CSS, вы можете перейти на профессиональную версию. Ценообразование Elementor распределяется следующим образом:
59 долларов США в год за 1 сайт.
99 долларов США в год для 3 сайтов.
199 долларов США в год для 25 сайтов.
399 долларов США в год за 1000 сайтов.
Не определились? Elementor составил подробный и удобный для просмотра список профессиональных и бесплатных функций.
Как установить Elementor
Как и другие плагины WordPress, установить Elementor можно быстро и просто. Есть два способа сделать это. Мы поделимся обоими ниже.
Установка Elementor через Elementor.com
1. Перейдите на Elementor.com и нажмите Начать .
Источник изображения
2. Введите адрес электронной почты и пароль, чтобы создать учетную запись.
Источник изображения
3. Ответьте на несколько вопросов о том, для кого предназначен этот веб-сайт и какой у вас опыт создания веб-сайтов.
Источник изображения
4. Выберите, как вы хотите построить свой сайт.
Вы можете приобрести плагин Elementor Pro или пакет, который включает плагин, а также установку WordPress и хостинг. Вы также можете ознакомиться с другими профессиональными планами или начать с базовой бесплатной версии.
Для этой демонстрации мы выберем Бесплатный план.
Источник изображения
5. Поскольку Elementor требует, чтобы у вас был активный сайт WordPress, введите домен вашего сайта в их средство проверки. Затем Elementor подтвердит, что ваш сайт находится на платформе WordPress.
Источник изображения
6. После подтверждения совместимости вашего сайта нажмите Установить Elementor .
Источник изображения
7. Если вы перенаправлены на страницу входа администратора вашего веб-сайта, продолжайте и войдите в систему. Если вы уже вошли в систему, вы будут перенаправлены непосредственно на страницу плагина Elementor. Нажмите «Установить сейчас» в правом нижнем углу.
Источник изображения
8. После этого вы попадете на страницу с подтверждающим сообщением. Нажмите Активировать плагин.
Источник изображения
Готово! Все готово, и вы готовы начать использовать редактор страниц Elementor.
Установка Elementor через панель управления WordPress
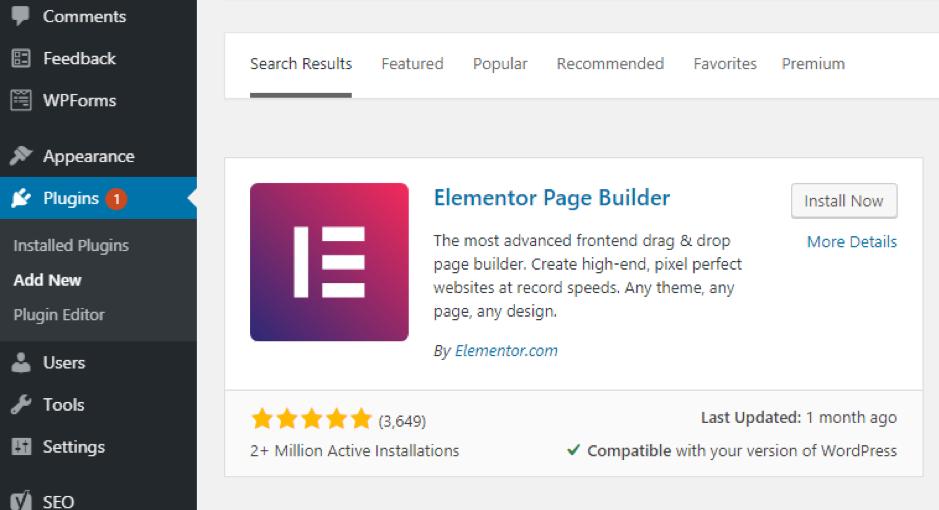
Шаг 1: На панели инструментов нажмите Плагины > Добавить новый.
Шаг 2: В поле поиска введите Elementor и найдите Elementor Website Builder.
Шаг 3: Щелкните Установить сейчас . После установки нажмите Активировать .
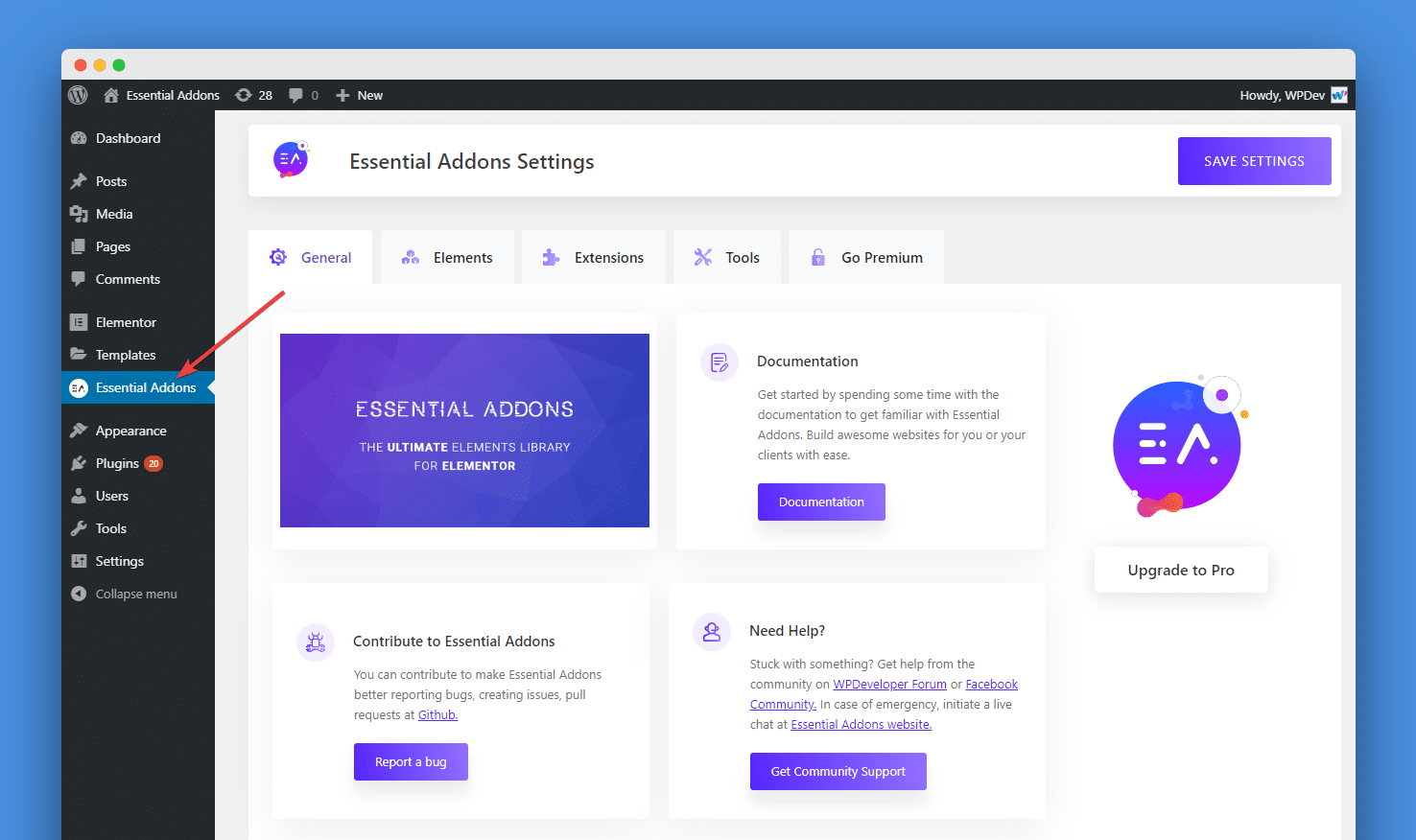
Конструктор страниц будет автоматически добавлен на вашу боковую панель. Однако этот пункт меню боковой панели предназначен только для доступа к настройкам Elementor на задней панели, а не для редактирования ваших страниц.
Как использовать Elementor в WordPress
С Elementor вы можете воплотить свое дизайнерское видение в реальность. Редактирование в режиме реального времени делает процесс безболезненным, позволяя вам просматривать каждый элемент по мере его создания. Давайте рассмотрим, как использовать редактор Elementor.
Учебное пособие по Elementor
Elementor предлагает пользователям интуитивно понятный дизайн, так что вы сможете изучить основы редактора за пару минут. Тем не менее, вот краткое руководство, которое поможет вам построить правильный фундамент.
1. Чтобы начать, создайте новую страницу или запись и нажмите Редактировать с помощью Elementor .
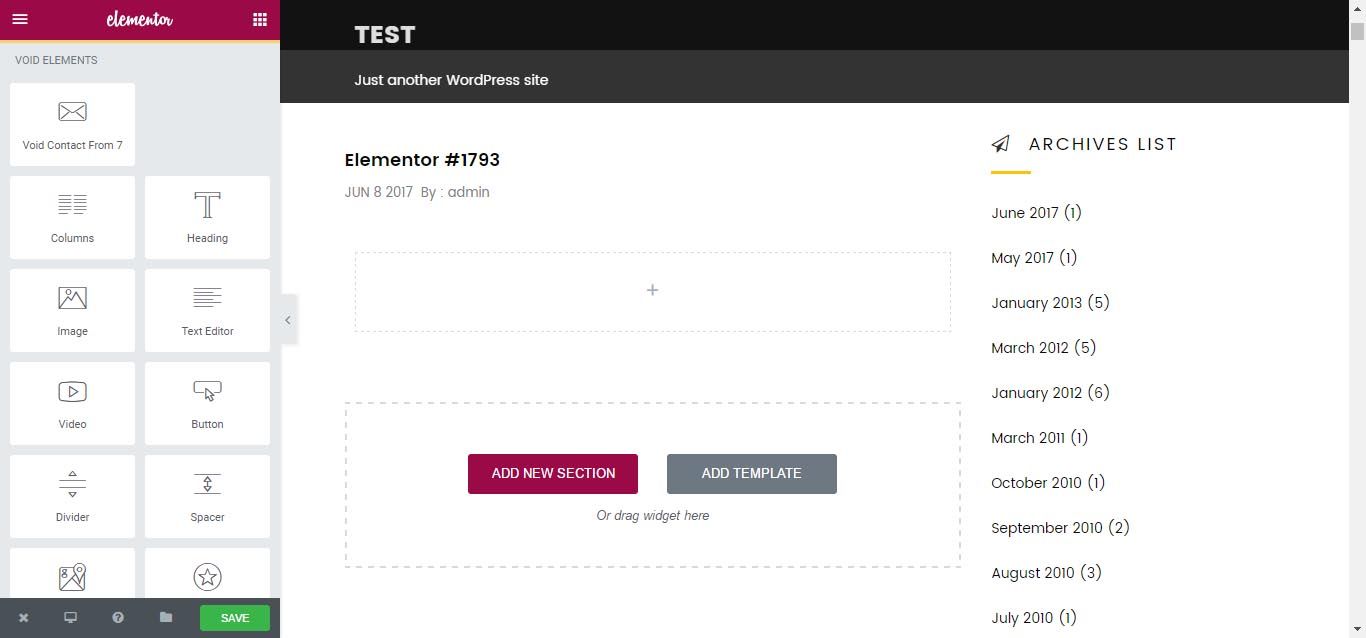
Шаг 2: Вы войдете в редактор страниц Elementor. Вот так будет выглядеть ваша страница.
3. С левой стороны вы увидите боковую панель Elementor со всеми функциями перетаскивания, которые вы можете использовать для создания своей веб-страницы.
Прежде чем вы начнете перетаскивать виджеты, вы должны сначала понять, что редактор Elementor состоит из трех основных строительных блоков:
секции.
Столбцы.
и виджеты.
Секции — самые большие строительные блоки.
 В разделах вы можете добавлять группы столбцов, а виджеты размещаются внутри столбцов.
В разделах вы можете добавлять группы столбцов, а виджеты размещаются внутри столбцов.Редактор сообщит вам, куда вы можете перетащить виджет, выделив разделы и столбцы в синем поле. Обратите внимание, что вы не можете перетащить виджет на панель навигации или в заголовок.
Вы управляете разделами, столбцами и виджетами с помощью синей ручки. Просто щелкните правой кнопкой мыши ручку, чтобы редактировать блоки.
4. Когда вы будете готовы, просто нажмите, удерживайте и перетащите виджет в то место, где вы хотите добавить новый модуль.
Например, когда вы прокручиваете страницу вниз, у вас будет возможность перетащить виджет в новую пустую область.
5. Вы можете искать определенные виджеты для настройки своих страниц. Выберите один из базовых элементов, таких как заголовок или галерея изображений, или изучите более сложные элементы, такие как анимированные заголовки и карусели отзывов.
6. Нажмите кнопку гамбургера в левом углу, затем Настройки сайта. В этом меню вы можете установить цвета и шрифты по умолчанию для ваших страниц. Вы также можете настроить глобальные настройки для всего вашего сайта на Elementor.
7. Наконец, вы можете щелкнуть значок History в нижней части панели, чтобы получить доступ к встроенному разделу Elementor
На вкладке «Редакции» вы можете переключаться между своими редакциями и возвращаться к любой предыдущей версии.
Как создать свою первую страницу в Elementor
Elementor отличается от своих конкурентов простотой использования. Попробуйте сами, создав свою первую страницу на платформе — навыки программирования не требуются.
1. Перейдите на панель инструментов WordPress.
2. Щелкните Страницы , затем Добавить новый .
3. Нажмите Редактируйте с помощью Elementor , чтобы войти в конструктор страниц.
4. Elementor загрузится, чтобы выглядеть так.
5. Затем добавьте заголовок , текстовый редактор и изображение виджет.
После того, как вы перетащите его на место, вы сможете редактировать каждый виджет по своему вкусу. Нажмите зеленую кнопку Опубликовать и готово! Вы создали свою первую страницу в Elementor.
7. Когда вы закончите разработку своей страницы, вы можете просмотреть ее, а затем опубликовать. Для начала перейдите на панель в левой части редактора Elementor.
8. Для предварительного просмотра страницы щелкните значок глаза.
9. Чтобы опубликовать, нажмите зеленую кнопку Опубликовать .
Шаблоны Elementor
Шаблоны — это предварительно разработанные страницы и блоки, которые помогут вам создать свой веб-сайт WordPress. Страницы — это макеты с полным содержанием, а блоки — это разделы с готовыми виджетами, такими как нижние колонтитулы, заголовки и часто задаваемые вопросы.
Страницы — это макеты с полным содержанием, а блоки — это разделы с готовыми виджетами, такими как нижние колонтитулы, заголовки и часто задаваемые вопросы.
Elementor дает вам полную лицензию на использование любого из шаблонов для вашего бизнеса. Есть поле для поиска конкретных шаблонов по типу страницы, имени шаблона или тегу. Кроме того, все шаблоны адаптированы для мобильных устройств. Вы можете вставить их на любую страницу одним щелчком мыши.
1. В редакторе Elementor перейдите в нижнюю часть страницы, где есть раздел с надписью Добавить виджет сюда . Нажмите на белую папку.
2. Библиотека будет загружена. Для предварительного просмотра шаблона щелкните значок увеличительного стекла или изображение. Или просто наведите курсор на один из них.
3. Нажмите зеленую кнопку Вставить .
4. Если вы еще не подключены к библиотеке шаблонов Elementor, вам будет предложено это сделать. Elementor автоматически перенаправит вас на свой веб-сайт, где вы можете зарегистрироваться или войти в систему.
Elementor автоматически перенаправит вас на свой веб-сайт, где вы можете зарегистрироваться или войти в систему.
5. После регистрации или входа ваше соединение будет подтверждено.
6. Вернитесь на редактируемую страницу и Вставьте нужный шаблон.
Готово! Ваш шаблон загружен и готов к настройке.
Как использовать расширенные функции в Elementor
Профессиональная версия Elementor предлагает расширенные функции, чтобы вывести ваш веб-сайт WordPress на новый уровень. Вы получаете доступ к большему количеству виджетов, конструктору тем, конструктору всплывающих окон и возможностям настраиваемых полей.
В этом разделе мы поделимся руководствами по созданию дополнительных элементов, повышающих уровень вашей страницы.
Как создать всплывающее окно в Elementor
Всплывающие формы помогают собирать адреса электронной почты потенциальных клиентов. Elementor упрощает создание этих форм с помощью всплывающего конструктора. Следуйте этим инструкциям, чтобы создать собственное всплывающее окно.
Шаг 1: В панели инструментов WordPress перейдите к Шаблоны > Всплывающие окна > Добавить новый .
Шаг 2: Назовите свой шаблон и нажмите Создать шаблон .
Шаг 3: Выберите шаблон из библиотеки или создайте свой собственный дизайн.
Шаг 4: Нажмите Опубликовать , затем Сохранить и закрыть .
Шаг 5: Откройте новую страницу в Elementor (CTRL + E для пользователей ПК; Command + E для пользователей Mac).
Шаг 6: Перетащите виджет кнопки.
Шаг 7: В разделе «Макет» выберите Ссылка > Динамический > Действия > Всплывающее окно .
Шаг 8: Перейдите к Popup > Откройте Popup и выберите созданное вами всплывающее окно.
Шаг 9: Перейти на живую страницу.
Шаг 10: Затем нажмите кнопку и увидите всплывающее окно.
Вот как это может выглядеть:
Источник изображения
Как настроить страницу продукта WooCommerce в Elementor
WooCommerce — популярная платформа электронной коммерции, которая поможет вам создать интернет-магазин для вашего бизнеса. Вместе с Elementor вы создаете собственные страницы продуктов, чтобы увеличить продажи.
Прежде чем вы сможете настроить страницу продукта, вам необходимо установить и активировать WooCommerce и Elementor на панели управления WordPress. Вы также захотите добавить несколько продуктов на свой сайт. Вы можете узнать о настройке WooCommerce здесь.
Вы также захотите добавить несколько продуктов на свой сайт. Вы можете узнать о настройке WooCommerce здесь.
После настройки вы можете создать страницу продукта. Следуй этим шагам.
1. На панели инструментов WordPress перейдите к Elementor > Мои шаблоны .
2. Нажмите кнопку Добавить новый .
3. Выберите Отдельный продукт в качестве типа шаблона и нажмите Создать шаблон .
Источник изображения
4. Библиотека Elementor будет загружена.
5. Далее выберите готовый шаблон страницы продукта или создайте его с нуля.
6. Добавьте в шаблон различные виджеты продуктов, чтобы настроить свою страницу. Вы можете найти полный список здесь.
7. Когда вы будете готовы просмотреть свою страницу, щелкните значок глаза на нижней левой панели.
8. Нажмите Настройки , затем выберите продукт, который хотите отобразить.
Это может выглядеть так.
9. Чтобы опубликовать свою страницу, нажмите зеленую кнопку «Опубликовать» на нижней левой панели.
5 обязательных подключаемых модулей, совместимых с Elementor
Если вы зашли так далеко, вы, вероятно, заметили, что Elementor — отличный инструмент для любого пользователя WordPress. Но что, если я скажу вам, что есть способ сделать Elementor еще более функциональным?
Одна из лучших особенностей Elementor заключается в том, что у него огромное сообщество разработчиков, которые постоянно создают новые плагины и дополнения. Эти плагины упрощают вашу жизнь, позволяя вам делать все, от добавления карт Google на ваш сайт до создания пользовательских форм и макетов.
Если вы хотите максимально использовать Elementor, попробуйте эти плагины, совместимые с Elementor.
MasterAddons
Красивые целевые страницы помогут повысить вовлеченность и привлечь потенциальных клиентов. Однако у вас может не хватить знаний в области программирования для создания анимированных заголовков, эффектов наведения или слайдеров на странице.
MasterAddons поможет вам создать интерактивную организованную целевую страницу без единой строчки кода. У вас будет доступ к редактированию изображений, различным форматам меню и готовым таблицам цен.
Подходит для: Создание красивых целевых страниц
Цена: Планы от 39 долларов США
Динамический контент
Источник изображения
Dynamic Content — еще один плагин, который поможет оживить ваш сайт WordPress. У вас будет доступ к анимированному тексту, эффектам SVG и средствам отслеживания курсора, чтобы привнести движение на ваш сайт.
Этот плагин может быть особенно полезен, если вы занимаетесь электронной торговлей. Динамический контент легко интегрируется с WooCommerce, чтобы помочь вам продавать товары со скидкой или перекрестно продвигать их.
Подходит для: Сайтов электронной коммерции
Цена: Планы начинаются от 59 евро
Начальные шаблоны
Источник изображения
Если вы новичок в создании веб-сайта, отработка шаблона будет намного проще, чем начинать с нуля. Вот тут-то и появляются Starter Templates. Этот плагин предлагает более 600 шаблонов, которые вы можете использовать в качестве отправной точки для создания своего сайта.
Доступные шаблоны можно искать по отраслям. Например, в Starter Templates есть демоверсия, совместимая с Elementor, для детских садов и еще одна для блоггеров о еде. Все, что вам нужно сделать, это найти сайт, который вам нравится, и начать строить.
Подходит для: Пользователей, которые только начинают создавать веб-сайты
Цена: Цены зависят от шаблона 0003
Если вам нужны как шаблоны, так и дополнительные функции , ElementsKit — ваш универсальный магазин. Плагин поставляется с 85 виджетами и расширениями, которые готовы для использования на вашем сайте.
Плагин поставляется с 85 виджетами и расширениями, которые готовы для использования на вашем сайте.
Вы можете начать с выбора шаблона. Затем пришло время сосредоточиться на функциях. С ElementsKit вы можете создавать мегаменю, добавлять отзывы и использовать таймеры обратного отсчета. Вскоре у вас будет красивый, полнофункциональный сайт.
Подходит для: Пользователей, которые ищут шаблоны и расширения
Цена: Планы начинаются от $39 в год
Дополнения Livemesh
Источник изображения 9 0068
Livemesh Addons имеет множество хорошо продуманных функций и виджеты, которые помогут вам создать индивидуальный веб-сайт. Вы можете создавать анимированный текст, слайдеры и различные сетки для демонстрации своих услуг.
Livemesh также имеет сетки, чтобы показать ваше присутствие в социальных сетях. Вы можете демонстрировать свои твиты, последние видео на YouTube и контент на Vimeo.
Подходит для: Надстройки с хорошим дизайном и разнообразные виджеты
Цена: Планы начинаются от $37 в год
Часто задаваемые вопросы об Elementor
У вас остались вопросы об Elementor? Без проблем. Вот несколько часто задаваемых вопросов о плагине вместе с ответами.
Вот несколько часто задаваемых вопросов о плагине вместе с ответами.
Работает ли Elementor со всеми темами?
Да, он работает со всеми темами, которые соответствуют стандартам кодирования WordPress.
Elementor замедляет работу вашего сайта?
Elementor — один из самых быстрых конструкторов страниц. Однако некоторые веб-сайты могут вызывать медленную загрузку, но Elementor предоставил руководство о том, как решить проблему со скоростью веб-сайта.
Elementor хорош или плох для SEO?
Elementor может быть плохим для SEO, если он замедляет работу вашего сайта, но, следуя передовым методам, таким как сжатие изображений и ограничение чрезмерного количества сценариев, вы можете иметь быстрый веб-сайт даже с установленным Elementor.
Вердикт: Elementor, как и любой отличный конструктор страниц WordPress, хорош для SEO. Помогая вам создать красивый, отзывчивый веб-сайт, этот конструктор страниц позволяет удерживать пользователей на вашей странице.
Когда посетители взаимодействуют с вашим контентом, алгоритмы поисковых систем поймут, что ваш веб-сайт ценен, что повысит ваш рейтинг и улучшит SEO.
Создайте свой веб-сайт WordPress с помощью Elementor.
Elementor — это конструктор WordPress, специально созданный, чтобы помочь вам создать индивидуальный веб-сайт для вашего бизнеса. Его удобный интерфейс делает его эффективной платформой для не кодеров.
Если вы хотите привлечь больше потенциальных клиентов, установите Elementor и плагин HubSpot для WordPress, чтобы увеличить количество конверсий.
Примечание редактора: этот пост был первоначально опубликован в августе 2019 года и обновлен для полноты.
Конструктор веб-сайтов Elementor – Плагин для WordPress
ПЛАТФОРМА №1 ДЛЯ СОЗДАНИЯ ВЕБ-САЙТОВ, ПОДДЕРЖИВАЮЩАЯ БОЛЕЕ 10 МИЛЛИОНОВ ВЕБ-САЙТОВ В МИРЕ ШИРОКИЙ.

Elementor — это ведущая платформа для создания веб-сайтов для WordPress, позволяющая создателям веб-сайтов создавать профессиональные веб-сайты с точностью до пикселя с помощью интуитивно понятного визуального конструктора. Быстро создавайте удивительные веб-сайты для своих клиентов или своего бизнеса, полностью контролируя каждую часть, не написав ни одной строки кода. Присоединяйтесь к огромному сообществу создателей веб-сайтов со всего мира, которые создают исключительные веб-сайты с помощью Elementor.
Попробуйте Конструктор сайтов Elementor.
ОДНА ПЛАТФОРМА, НЕОГРАНИЧЕННОЕ СОЗДАНИЕ ВЕБ-СОЗДАНИЙ
Независимо от того, хотите ли вы создать идеальный до пикселя дизайн, масштабировать и ускорить процесс создания веб-сайта или увеличить количество потенциальных клиентов, Elementor предлагает все, что вам нужно для создания веб-сайта любого типа.
Благодаря мгновенному динамическому дизайну и встроенному редактору с функцией перетаскивания вы можете создать свой веб-сайт, точно видя, как он будет выглядеть. Решение Elementor с открытым исходным кодом поставляется с десятками готовых виджетов и функций, которые вы можете использовать. Кроме того, вы можете интегрироваться с другими маркетинговыми службами или еще больше расширить возможности Elementor с помощью документации для разработчиков.
Решение Elementor с открытым исходным кодом поставляется с десятками готовых виджетов и функций, которые вы можете использовать. Кроме того, вы можете интегрироваться с другими маркетинговыми службами или еще больше расширить возможности Elementor с помощью документации для разработчиков.
Чтобы редактировать элементы вашей темы, включая ее верхний и нижний колонтитулы, отдельную публикацию и страницу архива, воспользуйтесь нашими функциями Pro.
ИДЕАЛЬНЫЙ ДИЗАЙН PIXEL
С надежными конструктивными особенностями Elementor вы можете создавать уникальные, ошеломляющие веб-сайты. Отрегулируйте расстояние, положение, отступы и поля каждого элемента точно так, как вы хотите, вплоть до самого последнего пикселя. Усовершенствуйте дизайн своего веб-сайта с помощью более 40 виджетов и функций, таких как тень блока, наложение фона, эффекты при наведении курсора, эффекты заголовка, анимация, градиентный фон, преобразование CSS, параметры маски, разделители фигур, режим скоро появится и многие другие.
Чтобы просмотреть полный список функций Elementor, посетите страницу функций.
ПОЛНЫЕ НАБОРЫ ДЛЯ ВЕБ-САЙТОВ И БИБЛИОТЕКА ШАБЛОНОВ
Сэкономьте драгоценное время, ускорьте процесс создания веб-сайта или найдите вдохновение с помощью наших дизайнерских наборов и шаблонов для веб-сайтов. Примените полный набор веб-сайтов, чтобы быстро получить веб-сайт, включая домашнюю страницу, страницу обслуживания и многое другое. Используйте библиотеку для импорта шаблонов отдельных страниц, блоков или всплывающих окон на ваш веб-сайт. Вы также можете создавать и экспортировать свои собственные шаблоны и импортировать их на другой веб-сайт, чтобы создавать многоразовые схемы веб-сайтов и ускорять процесс создания веб-сайтов.
ПОЛНОСТЬЮ ОТЗЫВЧИВЫЙ
Беспрепятственно настраивайте содержимое и представление вашего веб-сайта на любом устройстве. С помощью настраиваемых точек останова вы можете обеспечить максимально оптимизированный опыт для каждого посетителя, независимо от того, просматривают ли они ваш веб-сайт на ПК, мобильных устройствах, планшетах, широкоэкранных устройствах и т. д.
д.
УСКОРЕННЫЙ РАБОЧИЙ ПРОЦЕСС СОЗДАНИЯ
Оптимизируйте рабочий процесс и внедрите эффективные методологии для ускорения процесса создания веб-сайта. Используйте глобальные шрифты и цвета для единообразия на вашем веб-сайте. Перетаскивайте медиафайлы прямо со своего рабочего стола в редактор, отмечайте виджеты как избранные, создавайте план своего веб-сайта, чтобы его можно было повторно использовать, и многое другое.
Поднимите свой профессиональный рабочий процесс на новый уровень с помощью Dynamic Content.
ВЕБ-САЙТЫ С БЫСТРОЙ ЗАГРУЗКОЙ
Наслаждайтесь быстро загружаемыми веб-сайтами, которые занимают высокие позиции в поиске Google. Повысьте производительность своего веб-сайта с помощью встроенных функций и воспользуйтесь постоянными улучшениями производительности Elementor, такими как уменьшение файлов CSS и JS, отложенная загрузка и многое другое. Чтобы узнать больше, посетите нашу страницу производительности.
ПРОДВИЖЕНИЕ ДОСТУПНОСТИ
Elementor создан с учетом доступности и предлагает инструменты и улучшения, которые помогут вам обеспечить лучший опыт для всех пользователей. К ним относятся семантика HTML 5, полное меню навигации с помощью клавиатуры, постоянное улучшение доступности функций, виджет и многое другое 9.0003
К ним относятся семантика HTML 5, полное меню навигации с помощью клавиатуры, постоянное улучшение доступности функций, виджет и многое другое 9.0003
ПРИ ПОДДЕРЖКЕ СИЛЬНОГО СООБЩЕСТВА
Присоединяйтесь к процветающему глобальному сообществу, которое помогает друг другу достигать своих целей. Получайте ответы на свои вопросы, решайте проблемы с другими участниками, делитесь знаниями и многое другое. Присоединяйтесь к обсуждениям сообщества, встречам, наслаждайтесь сотнями видео, статей и руководств на YouTube, созданных участниками со всего мира.
- Сообщество Facebook — более 120 000 участников, которые постоянно предлагают поддержку, советы, отзывы и обучающие материалы о новых функциях и о том, как реализовать сложные сценарии веб-сайта.
- Десятки надстроек Elementor — множество надстроек, которые расширяют решение Elementor более чем 900 надстройками, поэтому вы можете реализовать практически все возможности, о которых только можете подумать, независимо от того, насколько они нишевые.
 Сообщество экспертов
Сообщество экспертов - . Рынок экспертов Elementor — это место, где вы можете найти и нанять эксперта или стать экспертом и предлагать свои услуги клиентам.
- — общайтесь с другими участниками сообщества, получайте информацию о новых выпусках и обновлениях в версии для разработчиков.
- Сообщество Github — получайте информацию обо всех последних выпусках, запрашивайте функции или сообщайте об ошибках.
БОЛЕЕ 40 БЕСПЛАТНЫХ ВИДЖЕТОВ, ЧТОБЫ
Elementor включает более 40 бесплатных виджетов для создания профессиональных и привлекательных веб-сайтов:
- Заголовок . Добавьте привлекающие внимание заголовки.
- Изображение . Управляйте размером, непрозрачностью и другими параметрами изображений.
- Текстовый редактор . Текстовый редактор WYSIWYG, такой же, как редактор WordPress.
- Видео . Добавьте YouTube, Vimeo, Dailymotion или собственные видеоролики на свою страницу.

- Кнопка . Контроль каждого аспекта дизайна кнопки.
- Ящик изображений . Поле, содержащее изображение, заголовок и текст.
- Отзывы . Отзывы клиентов, демонстрирующие социальное доказательство.
- Значок . Разместите одну или несколько из 600+ доступных иконок.
- Ящик для значков . Добавьте значок, заголовок и текст в один виджет.
- Социальные иконки . Ссылка на ваши страницы в социальных сетях с соответствующим значком, например Facebook/Twitter.
- Галерея изображений . Отображает ваши изображения в выровненной сетке.
- Карусель изображений . Создайте вращающуюся карусель или слайдер для выбранных изображений.
- Список значков . Используйте любой значок, чтобы создать маркированный список.
- Счетчик . Показывать статистику и цифры по возрастающей.

- Индикатор выполнения . Включите эскалацию индикатора выполнения.
- Вкладки . Отображайте различные фрагменты контента на вертикальных или горизонтальных вкладках.
- Аккордеон . Отображение содержимого в нескольких сворачиваемых разделах.
- Переключатель . Используйте переключатель, чтобы скрыть или отобразить содержимое, например часто задаваемые вопросы.
- Звездный рейтинг . Позвольте вашим посетителям оценивать вас на вашем сайте.
- Оповещение . Включите цветное окно предупреждения, чтобы привлечь внимание посетителя.
- HTML . Вставьте код на страницу.
- Короткий код . Легко вставляйте шорткоды из любого плагина на страницу.
- Якорь меню . Свяжите любое меню с этим якорем.
- Подробнее . Установите пороговое значение
Подробнеедля выдержки на страницах архива.
- Боковая панель . Добавьте любую боковую панель на страницу.
- Карты Google . Вставить карты на страницу.
- Саундклауд . Добавьте аудио биты из SoundCloud.
- Делитель
- Распорка . Добавьте пространство между элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Путь к тексту . Прикрепите свой текст к пути..
- И считая…
API разработчика
Будучи платформой с открытым исходным кодом, разработчики могут расширять возможности Elementor и изучать различные ресурсы для начала работы. Это включает в себя веб-сайт разработчика, документацию разработчиков, блог разработчиков, GitHub, информационный бюллетень разработчиков надстроек, комнату разработки Центра сообщества и многое другое.
ПЕРЕВОД НА 59+ ЯЗЫКОВ, ВКЛЮЧАЕТ ПОДДЕРЖКУ RTL
Elementor поддерживает несколько языков и типографий и совместим с RTL, поэтому вы получаете редактор и панель, которые поддерживают более 59 языков из коробки. Elementor также совместим с WPML, Polylang, TranslatePress, Weglot и другими.
Если вы хотите внести свой вклад, вы можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, объясняющее, как перевести и локализовать плагин.
ПЕРЕЙДИТЕ НА НОВЫЙ УРОВЕНЬ С ELEMENTOR PRO
Создавайте иммерсивные веб-приложения, экономя время и ресурсы и управляя расходами с помощью Elementor Pro. Получите доступ к более чем 90 профессиональным виджетам, функциям и инструментам для создания комплексных веб-сайтов.
Функции Elementor Pro включают:
— Эксклюзивные наборы и шаблоны Pro
— Расширенные эффекты движения
— Ведущий в отрасли конструктор тем
— Конструктор WooCommerce
— Профессиональный конструктор форм и журнал отправки
— Конструктор всплывающих окон
— Динамический контент
— Автоматизация маркетинга и интеграция с CRM
— Scroll Snap
— Пользовательские шрифты и значки
— Менеджер ролей
— Виджет макета поста в блоге
— Слайдеры изображений и видео
— Глобальные виджеты
— Пользовательский CSS
— Пользовательский код
— 90+ Professional виджеты
— И многое другое.
Присоединяйтесь к элитным создателям веб-страниц, которым нравится Elementor Pro!
БЕЗОПАСНОСТЬ И СОБЛЮДЕНИЕ СООТВЕТСТВИЯ
Elementor сертифицирован по стандарту ISO 27001 и имеет специальную команду профессионалов в области безопасности, которая внедряет лучшие отраслевые практики для обеспечения максимальной безопасности и соответствия требованиям в режиме 24/7.
Существует также программа управляемой безопасности Bug Bounty, использующая возможности сообщества, позволяющая обнаруживать уязвимости краудсорсингом в режиме 24/7/365.
РЕСУРСЫ И ПОДДЕРЖКА ELEMENTOR
- Чтобы узнать, как начать работу с Elementor, или просмотреть учебные пособия о новых функциях, перейдите в Академию Elementor или в Справочный центр.
- Если у вас есть дополнительные вопросы или вам нужна поддержка, обратитесь в службу поддержки на форуме плагина. Пользователи Elementor Pro также могут обратиться к выделенному каналу поддержки для круглосуточной поддержки премиум-класса.

