Инструментальные средства для OpenType-технологий. Редактор FontLab 4.6 как конвертор
8 — 2006Марина Слуцкер
Введение
Исходные комментарии и допущения
Импорт и входной контроль
Генерируем OpenType
Можно и генерировать, и корректировать
Данная статья — это продолжение предыдущих публикаций автора, касающихся шрифтового формата OpenType
(см. КомпьюАрт № 2, 3, 6’2006). Предметом рассмотрения
в ней являются основные технологические вопросы,
связанные с конвертацией шрифтов
в формат OpenType с помощью шрифтового редактора FontLab.
Версия 4.6 в настоящее время наиболее популярна среди пользователей, хотя не исключено, что уже к началу следующего года пользователи перейдут на самую последнюю версию
этой программы — FontLab Studio.
Введение
Возможно, некоторые читатели, ознакомившихся с предыдущей публикацией, сочтут решение автора начать рассмотрение инструментальных средств для конвертации шрифтов в формат OpenType с редактора FontLab не вполне логичным.
Напомним, что в 2004 году руководство фирмы — производителя FontLab приобрело у Macromedia пакет Fontographer, а недавно этот редактор был введен в состав продуктовой линейки, выпускаемой командой фонтлабовских разработчиков. К сожалению, расширять функциональный состав Fontographer нынешние его владельцы пока не собираются, поэтому ожидать, что с помощью новой версии этого пакета можно будет работать и с OpenTypeшрифтами, пока не приходится.
Пытаясь дополнительно популяризировать FontLab, автор должен отметить, что, в отличие от старых версий Fontographer, этот редактор предоставляет пользователям обширную и развитую систему помощи (к сожалению, не русскоязычную). Кроме того, немаловажно, что документация к FontLab свободно доступна в Интернете.
Исходные комментарии и допущения
Преобразование шрифтовых файлов в формат OpenType в данной статье будет рассматриваться в сугубо прагматическом контексте. Это означает, что предложенная методика преобразования шрифтов из формата в формат практически не будет сопровождаться пояснением того, как различные опции интерфейса FontLab соотносятся, например, со спецификацией OpenTypeфайлов. При этом мы подробно рассмотрим все этапы генерации OpenTypeшрифтов и действия, которые необходимо для этого предпринять.
Стараясь изначально построить изложение в соответствии с практикой, попытаемся смоделировать конкретную производственную ситуацию и рассмотрим пример, построенный на реальном материале (рис. 1). Отметим, что типографические огрехи представленного на рис. 1 шрифта (см., например, букву «ы») не являются поводом для критических сентенций, а дают материал для решения совершено конкретной задачи. Будем считать, что некое рекламное издание решило перевести на новый формат все используемые начертания базовой гарнитуры Herios. Целью такого мероприятия может быть не только внесение поправок в используемые шрифты, но и ускорение вывода макета. Напомним, что в современных RIP, поддерживающих PostScript Level 3, OpenTypeшрифты обрабатываются быстрее, чем шрифты TrueType и PostScript.
1). Отметим, что типографические огрехи представленного на рис. 1 шрифта (см., например, букву «ы») не являются поводом для критических сентенций, а дают материал для решения совершено конкретной задачи. Будем считать, что некое рекламное издание решило перевести на новый формат все используемые начертания базовой гарнитуры Herios. Целью такого мероприятия может быть не только внесение поправок в используемые шрифты, но и ускорение вывода макета. Напомним, что в современных RIP, поддерживающих PostScript Level 3, OpenTypeшрифты обрабатываются быстрее, чем шрифты TrueType и PostScript.
Рис. 1
Рис. 2
Будем считать, что в формат OpenType конвертируется не один шрифтовой файл, а полный комплект шрифтоначертаний: Normal, Bold, Italic и BoldItalic (рис. 2). Следует уточнить, что в случае если конвертирование шрифтов выполняется на платформе Мас, то в папку, содержащую шрифты, которые подлежат конвертации, необходимо добавить также их ресурсные компоненты.
Импорт и входной контроль
Для импорта шрифтов в FontLab используется стандартная опция Open из выпадающего меню File. Отметим, что пользователи могут не беспокоиться о кернинге, поскольку при импорте соответствующая информация из метрических файлов PostScript корректно прочитывается и затем в неизмененном виде помещается в OpenTypeшрифты. На рис. 3 представлено окно с файлами всех четырех исходных начертаний выбранной гарнитуры. Поскольку были импортированы PostScriptшрифты, в верхних
управляющих линейках каждого из этих окон автоматически оказались задействованы режимные опции Name и Imported. При импорте кириллических «юникодных» шрифтов в формате TrueType открылись бы другие режимные индикаторы — Unicod и MS Windows 1251.
Рис. 3
Титульный контроль
Поскольку мы рассматриваем набор, включающий несколько начертаний, то следует выполнить ряд контрольных процедур, которые обеспечат распознавание системой конвертированных шрифтов как единого семейства. Понятие «титульный контроль» не гостировано, а введено здесь в чисто методических целях.
Все контрольные процедуры будут выполняться внутри операционного набора окон, входящих в подсистему Font Info. Для входа в эту подсистему достаточно найти одноименную опцию в выпадающем меню File. Откроем первое и главное из данного набора окон Basic set of font names (рис. 4). Отметим, что в подсистеме Font Info фиксируется последнее операционное состояние, и, входя в нее в очередной раз, пользователь возвращается в то окно, с которым он до этого работал.
Рис. 4
Для того чтобы все опции интерфейса окна Basic set of font names были хорошо различимы, на рис. 4 приводится только правый его фрагмент. Левая навигационная часть окна представлена на рис. 5.
Рис. 5
На рис. 4 демонстрируется финишный вариант заполнения этого окна, изначально же некоторые установки выглядели по-иному. К сожалению, в программной документации проблема корректного формирования установок для данного операционного окна освещена недостаточно, поэтом автор вынужден был предложить здесь свою методику заполнения, разработанную чисто прагматическим образом. Данная методика, конечно, не является единственной, однако она гарантирует верное распознавание системой всего семейства шрифтов. Для того чтобы сформировать предложенные ниже рекомендации, в FontLab были импортированы аналогичные четыре начертания заведомо работоспособной гарнитуры формата OpenType одного из ведущих шрифтовых вендоров.
Набор установок для формирования титульных параметров
Начертание
|
Нормальное
|
Жирное
|
Наклонное
| Жирное наклонное
|
Family Name
|
Herios
|
Herios
|
Herios
|
Herios
|
Weight
|
|
Bold
|
Normal
|
Bold
|
Width
|
Medium
|
Medium
|
Medium
|
Medium
|
Style Name
|
Regular
|
Bold
|
Italic
|
Bold Italic
|
FontName
|
Herios
|
Herios-Bold
|
Herios-It
|
Herios-BoldIt
|
Full Name
|
Herios
|
Herios-Bold
|
Herios-It
|
Herios-BoldIt
|
Menu Name
|
Herios
|
Herios
|
Herios
|
Herios
|
FOND Name
|
Herios
|
Herios
|
Herios
|
Herios
|
Поясняя процедуру формирования титульных параметров, приведенных в таблице, отметим, что сначала для каждого из импортированных шрифтов должен быть выполнен контроль правильности расстановки маркерных указателей Font is italic и Font is bold. Необходимо удостовериться, установлены ли маркирующие галочки во всех насыщенных начертаниях (Bold и Bold Italic) и во всех курсивных начертаниях (Italic и Bold Italic). Затем следует нажать кнопку Build Style Name, после чего в окне Style Name появится текст со стилевым параметром — программа формирует его автоматически на основании выставленных указателей.
Необходимо удостовериться, установлены ли маркирующие галочки во всех насыщенных начертаниях (Bold и Bold Italic) и во всех курсивных начертаниях (Italic и Bold Italic). Затем следует нажать кнопку Build Style Name, после чего в окне Style Name появится текст со стилевым параметром — программа формирует его автоматически на основании выставленных указателей.
Следующим действием является проверка индикации весового показателя. Если весовое окошечко пусто, надо развернуть выпадающее меню Weight, и после выбора нужной опции в контрольном окошечке появится соответствующий весовой показатель: 400 — для нормальной насыщенности и 700 — для жирной.
Рис. 6
Завершив, таким образом, подготовительные действия, следует нажать кнопку Build Names, после чего поля Font Name, Full Name, Menu Name и FOND Name будут автоматически заполнены. Сформированные значения редактируются в соответствии с содержанием табл. 1. Следует уточнить, что сокращенная форма написания «It» вместо «Italic» необязательна, а рекомендуется фирмой Adobe для того, чтобы полные имена файлов более компактно отображались, например, при разворачивании списка установленных в системе шрифтов. Точно так же необязательно наличие дефиса для параметра Full Name, который допустимо заменить пробелом. Отметим также, что нет никакой необходимости в том, чтобы загружать в редактор скопом все четыре начертания гарнитуры, поскольку и проще и удобнее работать с каждым из них по отдельности. Поэтому практически все дальнейшие наши операции будут вестись с жирным наклонным начертанием Herios Bold Italic.
Точно так же необязательно наличие дефиса для параметра Full Name, который допустимо заменить пробелом. Отметим также, что нет никакой необходимости в том, чтобы загружать в редактор скопом все четыре начертания гарнитуры, поскольку и проще и удобнее работать с каждым из них по отдельности. Поэтому практически все дальнейшие наши операции будут вестись с жирным наклонным начертанием Herios Bold Italic.
Нажав на кнопку Apply (это следует делать после окончания работы с каждым окном), которая во всех рабочих панелях подсистемы Font Info располагается в правом нижнем углу, перейдем к панели OpenType specific font names (рис. 6). Записи в полях параметров Family Name, Style Name и Mac Name формируются автоматически после нажатия кнопки Build OpenType Names, помеченной «бриллиантовым» значком.
Рис. 7
Проигнорировав окно Additional OpenType Names, в котором в нашем случае никаких действий выполняться не будет, перейдем к окну Copyright Information (рис. 7). Из этических соображений в заголовке PostScriptшрифта фигурировало название вымышленной фирмыразработчика Russian Font Soldgers, которое было воспринято FontLab и индицируется в верхней строке Created by. Нажатие кнопки Build Copyright and Trademark records позволило автоматически скорректировать текст строки Copyright и заполнить строку Trademark. Заметим, что никаких действий с этим окном можно было бы не производить, поскольку они никоим образом не влияют на дееспособность OpenTypeшрифтов. Вместе с тем сформированная только что запись Copyright (c) Russian Font Soldgers, 2006 будет отображаться в окне любой программы просмотра шрифтов, поэтому в наших интересах, чтобы этот реквизит смотрелся как положено.
7). Из этических соображений в заголовке PostScriptшрифта фигурировало название вымышленной фирмыразработчика Russian Font Soldgers, которое было воспринято FontLab и индицируется в верхней строке Created by. Нажатие кнопки Build Copyright and Trademark records позволило автоматически скорректировать текст строки Copyright и заполнить строку Trademark. Заметим, что никаких действий с этим окном можно было бы не производить, поскольку они никоим образом не влияют на дееспособность OpenTypeшрифтов. Вместе с тем сформированная только что запись Copyright (c) Russian Font Soldgers, 2006 будет отображаться в окне любой программы просмотра шрифтов, поэтому в наших интересах, чтобы этот реквизит смотрелся как положено.
Рис. 8
Переходя к следующему окну установок Font embedding settings, отметим, что с ним надо работать внимательно, несмотря на то, что в нем фигурирует только один параметр — Еmbedding settings (рис. 8). Поспешные или непродуманные действия могут стать источником совершенно ненужных проблем, например шрифт «не захочет» встраиваться в PDFфайл макета. Поэтому следует выбрать в выпадающем меню самую «лояльную» опцию — Everything is allowed (installable mode).
Поспешные или непродуманные действия могут стать источником совершенно ненужных проблем, например шрифт «не захочет» встраиваться в PDFфайл макета. Поэтому следует выбрать в выпадающем меню самую «лояльную» опцию — Everything is allowed (installable mode).
Содержимое окон Designer Information и License Information на работоспособность шрифта не влияет, поэтому мы их рассматривать не будем.
Следующей группой титульных параметров шрифта в подсистеме Font Info является набор из четырех рабочих панелей с общим названием Version and Identification. Первая панель из этого набора называется Font version and revision information (рис. 9). Заполнение данного окна с системной точки зрения необязательно, но следует учесть, что эта информация отображается в окне программ просмотра шрифтов. Поэтому, хотя бы ради приличия, значения данных реквизитов всетаки стоит указать. Рис. 9 является комбинированным: в его верхней части размещены исходные значения, которые FontLab считал при импорте, а в нижней части помещена отредактированная информация.
Рис. 9
Редактирование установок окна Font identification values (рис. 10) также необязательно. Здесь можно задать значение параметра Type 1 Unique ID number, которое должно находиться в отведенных фирмой Adobe пределах, а также можно автоматически, нажатием соответствующей кнопки заполнить поле TrueType Unique ID record. Поле Type 1XUID number заполнять категорически не рекомендуется, его лучше вообще не трогать.
Рис. 10
Установки окна PANOSE font identification (рис. 11) редактировать не обязательно. Как известно, в отличие от офисной практики, макет конкретного издания жестко связывается с выбранными для него шрифтами, поэтому никакой пользы от подробного формирования PANOSE нет. Отметим, что лишь в случае, когда конвертируемый шрифт равноширинный, в позиции Proportion из выпадающего списка к параметру Record следует выбрать значение Monospaced.
Рис. 11
11
В следующей рабочей панели IBM and other identifications (рис. 12) желательно выставить маркергалочку около позиции Automatically link all ID values. Все остальные позиции можно не трогать. Только для подстраховки из выпадающего списка параметра MS ID была выбрана типовая категория Swiss. Впрочем, этого можно было и не делать.
На этом работа с титульными данными шрифта завершена. Со следующими группами панелей подсистемы Font Info мы ознакомимся в следующем подразделе.
Рис. 12
Метрический и табличный контроль
Функциональная группа подсистемы Font Info, которая называется Metrics and Dimensions, включает четыре рабочих панели. В первой из этих панелей — Font UPM value (рис. 13) — нужно проконтролировать, чтобы значение Fonts UPM было задано равным 1000, а также отметить галочкой опцию Scale all glyphs according to UPM change.
Рис. 13
Поскольку в данной статье не рассматривается разработка нового шрифта, а речь идет о конвертации рабочего PostScriptшрифта в формат OpenType, то этап заполнения рабочего окна с красноречивым названием Most impotent font dimensions существенно облегчен. На рис. 14 приведены исходные установки данного окна, считанные редактором FontLab из заголовка импортированного шрифта. Прежде чем выполнить пересчет этих данных, рекомендуется записать текущие установки, включая представленные в последней строке предельные значения размерных параметров знакового очка по координатам х и у. В нашем случае самая высокая буква в шрифте — это «Ё», ее высота — 913, что и зафиксировано в нижней строке.
На рис. 14 приведены исходные установки данного окна, считанные редактором FontLab из заголовка импортированного шрифта. Прежде чем выполнить пересчет этих данных, рекомендуется записать текущие установки, включая представленные в последней строке предельные значения размерных параметров знакового очка по координатам х и у. В нашем случае самая высокая буква в шрифте — это «Ё», ее высота — 913, что и зафиксировано в нижней строке.
Рис. 14
Рис. 15
На рис. 15 представлено то же окно с данными, полученными после нажатия на кнопку Recalculate. Заметим, что значение параметра Ascender было введено вручную. Кроме того, была помечена маркером опция Copy values to TrueType metrics.
После завершения предпринятых действий следует перейти к панели Additional font metrics. В случае если конвертируемый шрифт планируется использовать на обеих платформах, желательно перестраховаться и выполнить пересчет значений, последовательно нажав обе кнопки Recalculate. Результаты проведенных операций пересчета отражены на рис. 16. Завершая перестраховочные действия, контролируем значения параметров Win Ascet и Ascender, которые должны иметь значение 913.
Результаты проведенных операций пересчета отражены на рис. 16. Завершая перестраховочные действия, контролируем значения параметров Win Ascet и Ascender, которые должны иметь значение 913.
Рис. 16
Следующее рабочее окно называется Subscript and Superscript positions (рис. 17). Значения представленных в нем восьми параметров установлены по умолчанию при импорте PostScriptшрифта. Изменять их мы не будем, заметим лишь, что редактор Fontographer при импорте PostScriptшрифтов аналогичным образом подставляет значения по умолчанию в опции OS/2 Positions. При этом подставляются почти те же значения параметров.
Рис. 17
Перейдем к группе Encoding and Unicode, которая состоит из двух панелей и отвечает за правильность кодирования шрифтовых символов по стандарту Unicode. Первая из этих панелей — Supported codepages and default character set — представлена на рис. 18. Сразу уточним, что этот рисунок отражает одну из возможных ситуаций, которые могут возникнуть при импорте в FontLab кириллических шрифтов в формате PostScript. Желающие более подробно исследовать данный вопрос могут попытаться импортировать PostScriptшрифты из комплекта CorelDRAW или первые кириллические разработки фирмы Adobe, например гарнитуру Minion. Формат журнальной статьи, к сожалению, не позволяет сделать обзор всех подобных ситуаций.
Сразу уточним, что этот рисунок отражает одну из возможных ситуаций, которые могут возникнуть при импорте в FontLab кириллических шрифтов в формате PostScript. Желающие более подробно исследовать данный вопрос могут попытаться импортировать PostScriptшрифты из комплекта CorelDRAW или первые кириллические разработки фирмы Adobe, например гарнитуру Minion. Формат журнальной статьи, к сожалению, не позволяет сделать обзор всех подобных ситуаций.
Рис. 18
Обратим внимание читателей на то, что в правом окне рис. 18, которое называется Supported codepages, наличествует только одна распознанная в импортированном шрифте кодовая таблица. Более того, для параметра Microsoft Character Set установлено несколько озадачивающее значение — Bitstream font set. Придерживаясь выбранного прагматического формата изложения, не будем углубляться в причины появления этих установок, а опишем конкретные действия, которые в данном случае необходимо предпринять.
Рис. 19
Первым делом следует выбрать из импортированного PostScriptшрифта 192й символ, то есть кириллическую букву «А» (рис. 19). Заголовок рисунка свидетельствует о том, что в окне находится нужный символ и что у него «правильное» кириллическое имя afii0017, а потому последующие действия сведутся к тому, чтобы добавить к верным именам кодировку по стандарту Unicode. Это тем более необходимо, что для некоторых символов шрифтового набора, возможно, потребуется скорректировать их Unicodeномера. Конечно, предпринимаемые контрольные действия могут показаться комуто избыточными, однако цель здесь совершенно очевидна — получить работоспособный шрифтовой файл в формате OpenType. Хочется надеяться, что это именно тот самый случай, когда цель оправдывает средства.
Для выполнения вышеописанной контрольной процедуры следует переключить интерфейс редактора в режим Unicode нажатием кнопки Codepages (рис. 20). В результате наименования знаков в заголовочных зонах заменяются на шестнадцатеричные кодовые значения. Для того чтобы обеспечить в окне компактную индикацию нужной комбинации латинских и кириллических знаков, в выпадающем меню надо выбрать кодовую страницу MS Windows 1251 Cyrillic.
Для того чтобы обеспечить в окне компактную индикацию нужной комбинации латинских и кириллических знаков, в выпадающем меню надо выбрать кодовую страницу MS Windows 1251 Cyrillic.
Рис. 20
После выполнения контроля следует вновь вернуться к рабочему окну Supported codepages and default character set в подсистеме Font Info. Как следует из рис. 18, хотя в списке поддерживаемых кодовых страниц Supported codepages фигурирует только запись 1252 Latin, однако в списке доступных кодовых страниц Available codepages наличествует и строка 1251я Cyrillic. Нажатием на кнопку «стрелка вправо» эта запись перемещается в правое окно (рис. 21), после того как это сделано, для параметра Microsoft Character Set следует выбрать значение Cyrillic СР1251.
Рис. 21 является комбинированным: в его нижней части даны примеры формирования скриптовых записей для параметра Mac script and FOND ID. Пользователь может не выставлять самостоятельно числовые значения для идентификаторов, поскольку если выбрать нужный скрипт в окне Mac script and FOND ID, то программа автоматически сформирует значение идентификатора с помощью заложенного в ней псевдослучайного алгоритма.
Рис. 21
После того как результат выполненных действий зафиксирован нажатием кнопки Apply, можно переходить к панели Supported Unicode ranges (рис. 22). В этом окне следует установить поддерживаемый в данном шрифте набор юникодовских подмножеств, для чего достаточно нажать на уже знакомую кнопку с бриллиантиком.
Рис. 22
Описание действий со следующими тремя панелями, которые входят в функциональную группу Hinting Settings, завершает рассмотрение нашей работы с подсистемой Font Info по конвертации рассматриваемого шрифта. Опции Hinting Settings позволяют контролировать параметры разметки шрифта. Это необходимо для того, чтобы программа FontLab наилучшим образом могла выполнить автохинтование.
Рис. 23
Первая из рабочих панелей этой группы имеет довольно длинное название: Type 1 and TrueType Hinting: alignment zones. На рис. 23 показано, как будет выглядеть эта панель для импортированного шрифта. Как следует из рисунка, при импорте FontLab «вычитал» три зоны горизонтального выравнивания для левого «первичного» окна — Primary zones и одну зону для правого окна Secondary zones. Выполним автоматическую коррекцию этих значений, нажав кнопку Auto zones. Результаты корректировок представлены на рис. 24. Две новые зоны, появившиеся на этом рисунке, были введены вручную и выставлены для гарантированной фиксации свисающих элементов букв «Д», «Ц» и «Щ», а также «д», «ц» и «щ». Строго говоря, эти дополнительные зоны можно было и не вводить, однако на практике такая процедура иногда необходима.
На рис. 23 показано, как будет выглядеть эта панель для импортированного шрифта. Как следует из рисунка, при импорте FontLab «вычитал» три зоны горизонтального выравнивания для левого «первичного» окна — Primary zones и одну зону для правого окна Secondary zones. Выполним автоматическую коррекцию этих значений, нажав кнопку Auto zones. Результаты корректировок представлены на рис. 24. Две новые зоны, появившиеся на этом рисунке, были введены вручную и выставлены для гарантированной фиксации свисающих элементов букв «Д», «Ц» и «Щ», а также «д», «ц» и «щ». Строго говоря, эти дополнительные зоны можно было и не вводить, однако на практике такая процедура иногда необходима.
Рис. 24
Следующий этап подготовки к автохинтованию выполняется при работе с панелью Type 1 hinting: standard stems, в которой задаются параметры толщин вертикальных и горизонтальных штрихов. От этих установок существенным образом зависит точность автоматического хинтования в программе. На рис. 25 представлены исходные значения параметров V stems и H stems. Чтобы повысить их точность, применим методику, которая известна многим опытным пользователям редактора Fontographer и состоит в нескольких повторах одной и той же последовательности действий. В принципе, можно было бы, оставив исходные значения, переходить к следующей рабочей панели, однако в ряде случаев описываемая ниже процедура может помочь создать шрифт, который качественно работает даже на малых кеглях. Перечислим последовательность действий по объявленной методике:
На рис. 25 представлены исходные значения параметров V stems и H stems. Чтобы повысить их точность, применим методику, которая известна многим опытным пользователям редактора Fontographer и состоит в нескольких повторах одной и той же последовательности действий. В принципе, можно было бы, оставив исходные значения, переходить к следующей рабочей панели, однако в ряде случаев описываемая ниже процедура может помочь создать шрифт, который качественно работает даже на малых кеглях. Перечислим последовательность действий по объявленной методике:
• с помощью клавиатурной комбинации Ctrl+A выделяем все шрифтовое окно;
• клавиатурной комбинацией Shift+F7 удаляем всю имевшуюся разметку;
• нажатием на функциональную клавишу F7 выполняем автохинтование;
• перейдя к окну Type 1 hinting: standard stems нажимаем кнопку перерасчета.
Принципиально важно, чтобы было выполнено не менее двух циклов перерасчетов. Откорректированные значения параметров автохинтования представлены на рис. 26.
26.
Рис. 25
Рис. 26
Установки рабочей панели Type 1 hinting: global hinting parameters мы трогать не станем, поскольку при работе со многими современными «лаконизированными» наборными шрифтами, как гротесковыми, так и антиквенными, вполне достойные результаты могут быть получены и на базе тех значений, которые по умолчанию присваиваются параметрам этой панели самим редактором.
Если обратиться к рис. 5, то можно убедиться, что остались нерассмотренными, вопервых, панель Type 1 specific settings, вовторых, обширная функциональная группа TrueType specific settings и, наконец, панель для примечаний Font Notes.
Поскольку данная статья посвящена пусть и частной, но для практики важной теме — конвертации PostScriptшрифтов в формат OpenType — и не затрагивает шрифты TrueType, то это дает нам основания вообще не рассматривать работу с окнами группы TrueType specific setting. Вопрос же о том, какие примечания можно поместить в панели Font Notes, автор полностью оставляет на усмотрение читателей. Таким образом, остается нерассмотренной только одна панель — Type 1 specific settings, которая, судя по названию, может быть както связана с нашей тематикой. Однако, открыв ее, легко убедиться, что устанавливаемые там параметры предназначены для обслуживания экспорта из FontLab шрифтов в формате PostScript. Поскольку эта проблематика также не корреспондируется с задачами данной статьи, то перейдем непосредственно к генерации OpenTypeшрифта, которую методически целесообразно описать в отдельном разделе.
Вопрос же о том, какие примечания можно поместить в панели Font Notes, автор полностью оставляет на усмотрение читателей. Таким образом, остается нерассмотренной только одна панель — Type 1 specific settings, которая, судя по названию, может быть както связана с нашей тематикой. Однако, открыв ее, легко убедиться, что устанавливаемые там параметры предназначены для обслуживания экспорта из FontLab шрифтов в формате PostScript. Поскольку эта проблематика также не корреспондируется с задачами данной статьи, то перейдем непосредственно к генерации OpenTypeшрифта, которую методически целесообразно описать в отдельном разделе.
Генерируем OpenType
Каждый пользователь ПК хорошо знает, что полезно сохранять не только итоговые, но и промежуточные результаты работы. Хотя об этом в статье нигде не упоминалось, но эту процедуру следует выполнять регулярно. При этом файл сохраняется в собственном формате редактора VFB.
Для генерации шрифтовых файлов всех типов в редакторе выбирается опция Generate font из меню File, после чего открывается окно, представленное на рис. 27. В этом окне сначала необходимо выбрать тип генерируемого файла — OpenType, а затем зафиксировать кодовую таблицу в окне Export Options (рис. 28).
Рис. 27
Рис. 28
В окне Export Options следует отметить галочкой две опции: Export only first 256 characters of selected code page и Put MS Char Set value into fsSelection field. Хотя автор этих строк в своих разработках чаще всего первую из перечисленных опций не маркирует, ее включение может быть полезно, особенно когда не проводился скрупулезный контроль знакового состава шрифта. Отключение опции Put MS Char Set value into fsSelection field может быть полезно при работе на Мас OSплатформе. Однако и в этом случае нельзя дать однозначных рекомендаций.
После выбора кодовой таблицы следует вернуться к предыдущему окну, где нажатием кнопки «Сохранить» запускается процесс генерации OpenTypeшрифта. Результат этого процесса представлен на рис. 29.
Рис. 29
Можно и генерировать, и корректировать
Разработчики редактора FontLab сделали его интерфейс не только логичным, но и достаточно комфортным для пользователей. При этом для работы с ним, как правило, достаточно тех навыков, которые есть у большинства тружеников prepress, использующих Adobe Illustrator, CorelDRAW или FreeHand. Эти пользователи, дважды щелкнув мышью на любом шрифтовом символе и увидев там хорошо знакомую инструментальную линейку, вскоре обнаружат, что им вполне доступны пусть и несложные, но насущные действия по работе со знаками шрифта как с привычными для них объектами векторной графики.
Вернувшись к нашему примеру, попробуем скорректировать букву «ы» в одном из шрифтов семейства Herios. Предпринятая корректировка этой буквы (рис. 30) свелась фактически к двум простым действиям: вначале левая часть буквы была придвинута к правому штриху, а затем была выделена вся буква и отодвинута немного назад для центровки между апрошами.
Предпринятая корректировка этой буквы (рис. 30) свелась фактически к двум простым действиям: вначале левая часть буквы была придвинута к правому штриху, а затем была выделена вся буква и отодвинута немного назад для центровки между апрошами.
Рис. 30
В заключение следует подчеркнуть, что получение приемлемых для рекламноиздательской практики результатов — дело непростое, особенно в той части, которую принято называть хинтованием. Эта работа нуждается в привлечении специалистов, которых, к сожалению, в нашей стране крайне мало. Поэтому автор пользуется случаем, чтобы предложить методически обоснованный и весьма доступный по стоимости вариант. В самом деле, и хинтование, и собственно генерацию шрифта можно заказать в фирме «ПараТайп», где есть специальное подразделение, возглавляемое Борисом Левиным. Все эти процедуры могут быть легко и быстро реализованы через Интернет. Естественно, при этом ничто не мешает пользоваться полученным образцом шрифта как своеобразным методическим пособием для совершенствования собственных навыков. Именно поэтому вполне уместно закончить статью известным слоганом: «Делай с нами, делай, как мы, делай лучше нас!»
Именно поэтому вполне уместно закончить статью известным слоганом: «Делай с нами, делай, как мы, делай лучше нас!»
КомпьюАрт 8’2006
Программы для графического дизайнера
Векторная графика
Векторная графика — одно из самых популярных и востребованных направлений графического дизайна. Она используется практически везде, начиная от рекламных баннеров в интернете и значков для разных приложений, заканчивая иллюстрациями для детских книг и учебников. Преимущество векторной графики перед растровой состоит в самом процессе рисования. Если во втором случае приходится использовать виртуальную кисть, управляя ей через мышку или графический планшет, то векторная графика подразумевает взаимодействие с линиями и геометрическими фигурами, соединяя которые можно получить полноценный рисунок.
Самая популярная программа, специально предназначенная для работы с векторной графикой, называется Adobe Illustrator. Именно на ней останавливаются не только начинающие пользователи, но и продвинутые. Дело в том, что сейчас в интернете в свободном доступе находится множество видеоуроков на русском языке по этому приложению, что делает порог вхождения минимальным. Даже тот, кто ни разу не рисовал и не имеет склонностей к этому творческому направлению, сможет запустить Иллюстратор и буквально за полчаса создать свой первый проект, следуя простым рекомендациям из урока. Основной инструмент, которым предстоит овладеть для комфортной работы с проектами в этой программе, — «Перо». Именно им вы будете пользоваться практически все время, рисуя линии, добавляя опорные точки и осуществляя редактирование, отталкиваясь от этих самых точек.
Именно на ней останавливаются не только начинающие пользователи, но и продвинутые. Дело в том, что сейчас в интернете в свободном доступе находится множество видеоуроков на русском языке по этому приложению, что делает порог вхождения минимальным. Даже тот, кто ни разу не рисовал и не имеет склонностей к этому творческому направлению, сможет запустить Иллюстратор и буквально за полчаса создать свой первый проект, следуя простым рекомендациям из урока. Основной инструмент, которым предстоит овладеть для комфортной работы с проектами в этой программе, — «Перо». Именно им вы будете пользоваться практически все время, рисуя линии, добавляя опорные точки и осуществляя редактирование, отталкиваясь от этих самых точек.
Из остальных функций нельзя выделить что-то одно, поскольку все они полезны и применяются по мере взаимодействия с проектом. Illustrator станет отличным решением для тех, кто предпочитает продукцию от Adobe или хотя бы несколько раз запускал тот же Photoshop либо inDesign. Здесь есть все необходимое для синхронизации, импорта, экспорта рисунков и доведения их до идеального состояния, когда уже можно презентовать заказчику или задействовать в личных целях.
Здесь есть все необходимое для синхронизации, импорта, экспорта рисунков и доведения их до идеального состояния, когда уже можно презентовать заказчику или задействовать в личных целях.
Есть еще несколько профессиональных или просто продвинутых решений, составляющих весомую конкуренцию рассмотренной программе. К ним относится Affinity Designer и Krita. Это полноценные смешанные графические редакторы, поддерживающие рисование с применением разных типов графики. Остальной софт хоть и может распространяться бесплатно, его встроенная функциональность пока что даже не приближается к наиболее популярным. Однако ничего не мешает вам ознакомиться с полным списком программ для векторной графики и решить для себя, что хочется попробовать при выборе ПО для работы с этим направлением графического дизайна.
Подробнее: Программы для работы с векторной графикой
Обладателям MacOS некоторые из представленных в статье программ могут не подойти по разным причинам, поэтому им мы советуем обратить внимание на Sketch. Этот софт не поддерживается на Windows и распространяется платно, но с доступной триальной версией. В его функциональность входит стандартный набор инструментов для векторной графики и дополнительные функции, часть из которых направлена на дизайн прототипов сайтов. Перед началом работы со Sketch понадобится настроить рабочее пространство, чтобы оно идеально подходило именно для рисования, а затем остается при помощи кисти создавать линии, опорные точки и редактировать их, активируя вспомогательные инструменты.
Этот софт не поддерживается на Windows и распространяется платно, но с доступной триальной версией. В его функциональность входит стандартный набор инструментов для векторной графики и дополнительные функции, часть из которых направлена на дизайн прототипов сайтов. Перед началом работы со Sketch понадобится настроить рабочее пространство, чтобы оно идеально подходило именно для рисования, а затем остается при помощи кисти создавать линии, опорные точки и редактировать их, активируя вспомогательные инструменты.
Скачать Sketch с официального сайта
Создание шрифтов
Создание шрифтов тоже относится к графическому дизайну, поскольку при работе с определенными глобальными проектами часто разработчикам требуются уникальные стили текста, выделяющиеся на фоне остальных и стандартных. Тогда задача дизайнера заключается в том, чтобы самостоятельно разработать подходящие шрифты при помощи специализированного программного обеспечения. Разберем несколько самых популярных представителей такого софта и их основные возможности.
FontLab
FontLab — самое известное из всех представленных программное обеспечение, занимающее лидирующие позиции на рынке уже на протяжении многих лет. Единственное, что отталкивает некоторых от этого софта — необходимость время от времени писать программный код, задавая тем самым поведение для инструментов работы со шрифтами. Это надо, когда происходит автоматическое уменьшение размера шрифта или его перевод, например, в состояние курсива. Однако сейчас в FontLab есть большое количество заготовок и выбранный по умолчанию вариант автоматизации ничем не уступает другим, поэтому можно обойтись и без редактирования кода.
Иногда шрифты должны быть переменными и динамически меняться в зависимости от обстоятельств. FontLab, в отличие от аналогов, позволяющих работать только в статическом режиме, поддерживает создание переменных глифов при взаимодействии с интерполируемым семейством шрифтов. Встроенные алгоритмы, завязанные на скриптах от разработчиков, позволяют в автоматическом режиме находить неточности и исправлять их без ручного вмешательства в границы каждого символа. Сюда же относится множество других функций, быстро улучшающих отображение шрифта. Со многими из них предстоит ознакомиться сразу же после скачивания FontLab и начала собственного проекта. Да, для некоторых это окажется непросто, ведь этот софт позиционируется как профессиональный комбайн, позволяющий воплощать даже самые сложные задумки шрифтов в жизнь.
Сюда же относится множество других функций, быстро улучшающих отображение шрифта. Со многими из них предстоит ознакомиться сразу же после скачивания FontLab и начала собственного проекта. Да, для некоторых это окажется непросто, ведь этот софт позиционируется как профессиональный комбайн, позволяющий воплощать даже самые сложные задумки шрифтов в жизнь.
Скачать FontLab с официального сайта
Fontographer
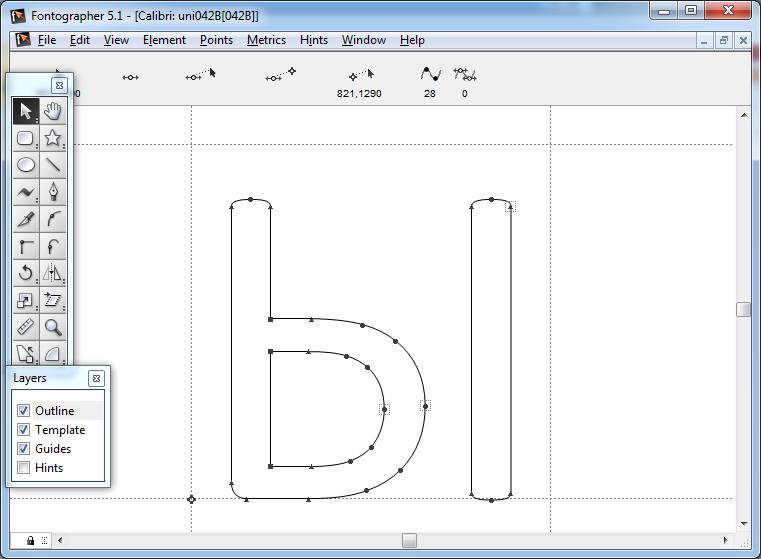
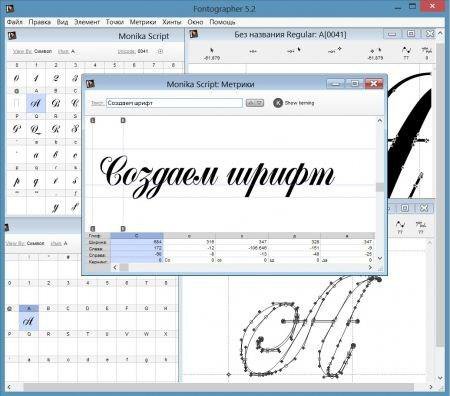
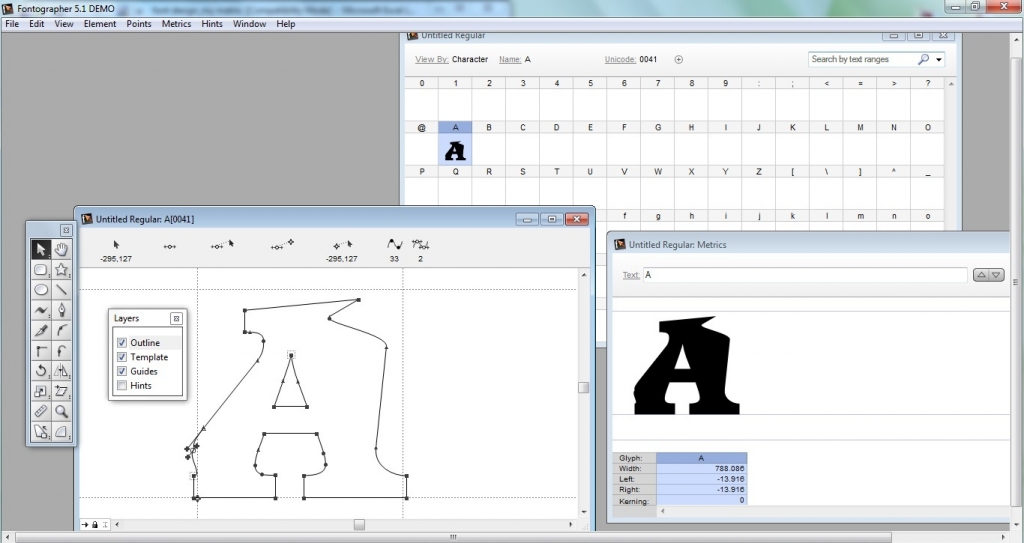
Компания, разработавшая предыдущее программное обеспечение, представила и более простое в использовании приложение. Оно подойдет не только тем, кто хочет создавать шрифты с нуля, но и занимается редактированием уже существующих стилей. Преимущество Fontographer в том, что разобраться с основным принципом взаимодействия будет крайне просто, а вот погрузиться во множество технических деталей смогут только профессиональные пользователи или те, кто хотят связать свою работу с этим софтом. В нем присутствует небольшой графический редактор, чем-то похожий на инструмент создания векторной графики, однако линии здесь применяются только для взаимодействия с символами. Глифы рисуются на интуитивно понятном уровне с применением знакомых многим функций. Кажущейся сложной процедура кернинга (настройки расстояния между символами) в Fontographer тоже превращается в легкий процесс, ведь система метрик сделана удобно, а пользователю остается лишь перемещать ползунки, следя за изменениями и подбирая оптимальное расположение.
Глифы рисуются на интуитивно понятном уровне с применением знакомых многим функций. Кажущейся сложной процедура кернинга (настройки расстояния между символами) в Fontographer тоже превращается в легкий процесс, ведь система метрик сделана удобно, а пользователю остается лишь перемещать ползунки, следя за изменениями и подбирая оптимальное расположение.
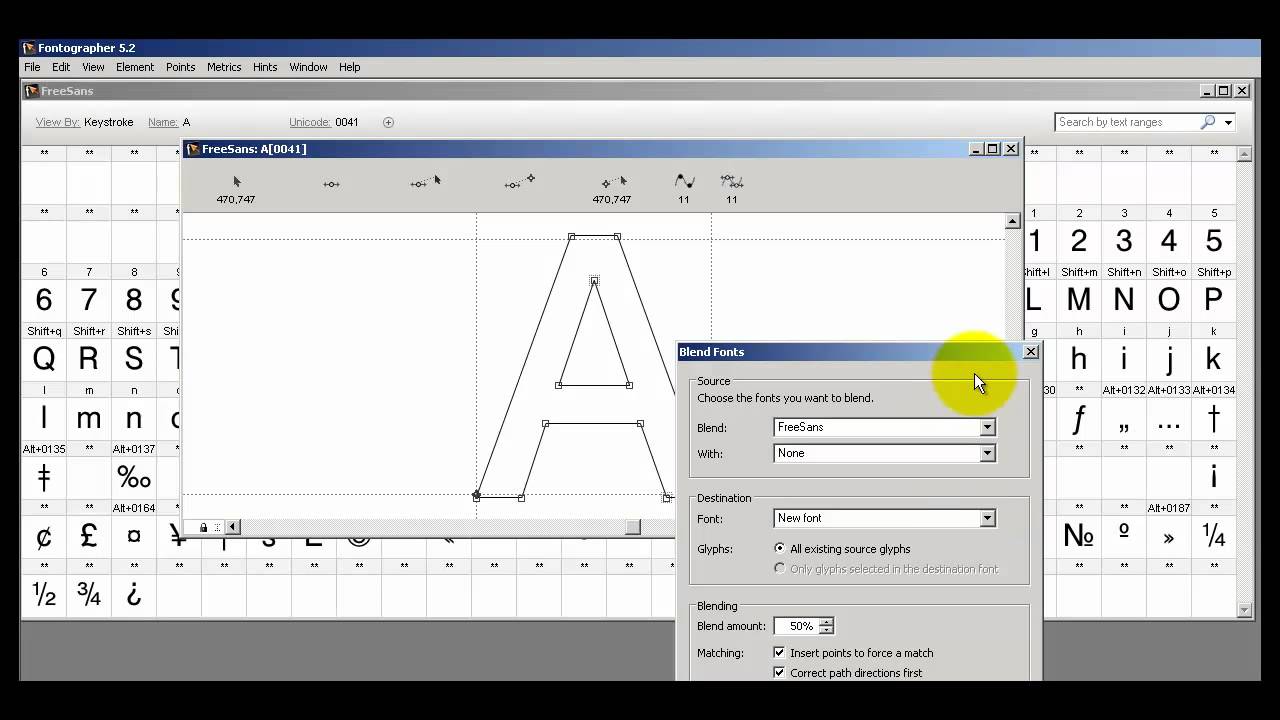
Если же во время графического дизайна шрифтов за основу необходимо взять уже существующий набор символов, Fontographer позволит сделать и это, предоставляя огромную базу различных глифов. Количество символов разного оформления перевалило уже за 32 000, поэтому разработчики реализовали отдельный модуль с функцией поиска, где и осуществляется выбор глифов. Присутствует автоматизация дизайна, что выполняется только по требованию пользователя. Ее можно отключить и настроить все вручную, если вы уверены в своих силах. Fontographer, как и второе решение от этого разработчика, распространяется платно, а перед покупкой желательно ознакомиться с бесплатной пробной версией, чтобы разобраться в рабочем процессе.
Скачать Fontographer с официального сайта
FontForge
FontForge — программа, которая станет отличным выбором для начинающих дизайнеров, только связавших свою деятельность с созданием шрифтов. Во-первых, этот софт распространяется бесплатно, поэтому даже если вам не подойдет такое занятие, жалеть о потраченных деньгах не придется. Во-вторых, на официальном сайте можно найти развернутую документацию с отдельным разделом «Tutorial», посвященному полному обучению взаимодействия со всеми присутствующими в ПО инструментами. Она доступна только на английском языке, но с базовыми вещами можно разобраться даже без знания иностранного.
Интерфейс FontForge классический: слева находятся базовые инструменты, позволяющие рисовать и редактировать глифы, основное рабочее пространство покрыто сеткой, что необходимо для точного соблюдения пропорций и простоты переноса линий. Есть отдельный модуль с готовыми символами, которые можно переносить или сразу редактировать целый набор. В плане автоматизации и настройки динамического изменения шрифтов этот софт немного отстает от предыдущего, но небольшая вспомогательная функция присутствует.
В плане автоматизации и настройки динамического изменения шрифтов этот софт немного отстает от предыдущего, но небольшая вспомогательная функция присутствует.
Скачать FontForge
На нашем сайте вы найдете описания других, менее популярных и эффективных программ для создания шрифтов, но на которые тоже стоит обратить внимание новичкам и тем, кто не хочет сразу приобретать мощный комбайн. Кликните по ссылке ниже, чтобы прочесть небольшой обзор на такой софт.
Подробнее: Программы для создания шрифтов
Верстка журналов
Верстка журналов — еще одно популярное направление графического дизайна. Некоторые издания сейчас полностью перешли в онлайн-режим, но большинство продолжает регулярно выпускать номера своих газет, журналов и каталогов, а также буклетов, объявлений и даже визиток, используя типографические услуги. Как раз к предпечатному заданию относится формирование дизайна страниц журнала, используя заранее предоставленный текст и изображения, которые должны его иллюстрировать. В этом направлении есть свои тенденции, мода и правила, поэтому верстальщику журналов важно хорошо разбираться в этой сфере, активно следить за тем, в каком формате сейчас выпускается печатная продукция. Соответственно, оформление журналов производится через специально созданные для этого программы — о них и пойдет речь далее.
В этом направлении есть свои тенденции, мода и правила, поэтому верстальщику журналов важно хорошо разбираться в этой сфере, активно следить за тем, в каком формате сейчас выпускается печатная продукция. Соответственно, оформление журналов производится через специально созданные для этого программы — о них и пойдет речь далее.
Adobe InDesign
Наверняка многие, интересующиеся темой графики, слышали о программе Adobe InDesign. Ее основное предназначение как раз и заключается в верстке печатной продукции совершенно разного формата. Разработчики не ограничивают пользователей, например тем, что позволяют создавать только плакаты или многостраничные журналы. Это может быть как небольшой постер, так и большая книга с кардинально отличающейся версткой каждой страницы. Базовый набор инструментов знаком всем, кто хотя бы раз использовал софт от Adobe, а продвинутые функции как раз позволяют с большим уровнем комфорта создавать страницы журналов и других проектов. К ним относятся направляющие для расположения элементов, сетки, инструменты форматирования текста, настройка шрифтов и иных параметров, которые могут оказаться полезными при верстке.
Adobe InDesign можно назвать и универсальным софтом. Например, если нужно создать небольшой объект в векторной графике, но соответствующий редактор отсутствует, выберите «Карандаш», добавьте опорные точки и редактируйте линии так, как это нужно. Ничего не помешает закрасить готовую фигуру в какой-либо цвет, задействовать дополнительные функции для сглаживания и смены типа точек. Конечно, сделать необходимый рисунок будет немного сложнее, чем в специализированном графическом редакторе, но при помощи тематических видеоуроков все точно получится.
Скачать Adobe InDesign
QuarkXPress
QuarkXPress — менее известная, но такая же профессиональная программа, как и та, о которой шла речь выше. Этот софт представляет собой многофункциональный инструмент, предназначенный для создания проектов в разных направлениях графического дизайна: редактирование фото, векторная графика или верстка печатной продукции. Как раз последнее нас сейчас и интересует, поскольку изначально QuarkXPress позиционировалось как решение для типографии. За расположение каждого элемента в приложении отвечает огромное количество функций редактирования. Некоторые из них выведены на отдельную нижнюю панель и позволяют с точностью до миллиметра указать позицию картинки, блока с текстом или визуальной детали. На верхней панели есть выпадающее меню «Элемент», где путем активации инструментов происходит быстрая трансформация объектов, их выравнивание или другие действия.
Главный недостаток QuarkXPress — высокая цена лицензионной версии, поэтому позволить купить такую программу может не каждый графический дизайнер, особенно если речь идет о начинающих в этом деле. Однако если вы рассматриваете вариант покупки, ознакомьтесь с бесплатной триальной версией, посмотрите видеоинструкции и обзоры от продвинутых юзеров, что поможет определиться точно, подходит ли этот софт для ваших рабочих целей.
Скачать QuarkXPress с официального сайта
Scribus
Следующее программное обеспечение для верстки журналов является бесплатной альтернативой двум рассмотренным выше. Разработчики Scribus распространяют свой продукт с открытым исходным кодом, а это значит, что за него не нужно платить, а опытные пользователи смогут переделать функциональность под себя или с легкостью добавить плагины и другие вспомогательные инструменты. В состав этого приложения входят все стандартные функции, предназначенные для создания журналов и иного вида печатной продукции. Рабочее пространство сразу делится на клетки, считающиеся вспомогательными обозначениями, полезными при расположении объектов на листе. Соответственно, каждый может редактировать их положение, количество и размер под себя, выбрав для этого специально отведенный инструмент.
В Scribus есть встроенные настройки, позволяющие автоматически подобрать положение для элементов, выбрать оптимальный вид текста или даже поработать с векторной графикой при помощи инструментов управления линиями. Этот софт, несмотря на свое свободное распространение, активно развивается и доступен к использованию как на Windows, так и на различных дистрибутивах Linux. Получить подробные сведения о данном решении и скачать его можно с официального ресурса, кликнув по следующей ссылке.
Скачать Scribus с официального сайта
Adobe FrameMaker
Adobe FrameMaker ориентирована больше на профессиональную аудиторию, поскольку подход к верстке со стороны разработчиков реализован немного по-другому. Здесь присутствует огромное количество готовых макетов, которые далее остается только редактировать. Их выбор осуществляется еще на стадии создания проекта в главном меню. Каждый из таких шаблонов подойдет под определенные задачи, поэтому стоит более детально ознакомиться со всеми ними перед выбором.
Большинство действий в Adobe FrameMaker выполняется через новые меню, где юзеру требуется отмечать галочками пункты для их активации, изменять значения, например, когда речь идет об отступах или толщине линий таблиц. Это программное обеспечение активно обновляется, а последний глобальный апдейт вышел в 2019 году, куда разработчики добавили впечатляющее количество новых возможностей. Узнать обо всех них и попробовать бесплатную версию FrameMaker можно на официальном сайте.
Скачать Adobe FrameMaker с официального сайта
К печатной продукции или той, которая будет представлена только в виртуальном пространстве, относится множество самых разных направлений. Это могут быть буклеты, фотокниги, журналы или постеры. Существуют узконаправленные решения или универсальные, позволяющие воплотить любую задумку. Все их не описать в рамках этой статьи, поэтому всем желающим предлагаем перейти к прочтению отдельных обзоров на нашем сайте.
Подробнее:
Лучшие программы для создания буклетов
Программы для создания фотокниг
Программы для создания плакатов
Макеты сайтов
Пожалуй, одно из самых востребованных в текущих реалиях направлений графического дизайна — верстка сайтов. Нужно учитывать, что графические дизайнеры занимаются только созданием макетов сайтов при помощи удобного для этого графического редактора. Перенос всех элементов в код при помощи HTML, CSS и JavaScript выполняют уже веб-дизайнеры по готовому макету. Тому, кто желает на заказ верстать такие шаблоны, надо подобрать одну программу, которой может выступать абсолютно любой графический редактор, и среди них есть самые удобные и популярные приложения.
Adobe Photoshop
Известная многим программа Adobe Photoshop подходит не только для рисования или обработки фотографий — встроенные инструменты можно задействовать в качестве средств для создания макетов сайтов. Это осуществляется при помощи добавления геометрических фигур с дальнейшим редактированием линий, надписей и других объектов, которые вкупе и образовывают полноценное представление внешнего вида веб-страниц, используемое при дальнейшей разработке веб-ресурса.
Основные преимущества Фотошопа — простота в использовании и наличие большого количества тематических обучающих материалов от профессионалов. Многие активно используют Photoshop для создания макетов сайтов, поэтому в сети без труда получится найти готовые варианты в PSD-формате или наглядные демонстрации самого процесса, например, в YouTube. Хоть этот софт распространяется платно, его можно смело приобретать для постоянного использования, особенно учитывая то, что это приложение подойдет для любых целей, связанных с рисованием или графической обработкой.
Скачать Adobe Photoshop
Если вы впервые сталкиваетесь с такой программой или знакомы с ней только поверхностно, обратите внимание на наше руководство, посвященное разбору основных принципов использования этого графического редактора.
Подробнее: Как пользоваться Фотошопом
Figma
Figma значительно популярнее среди создателей макетов для сайтов, поскольку функциональность этой программы сосредоточена конкретно на выполнении этой задачи. В ней присутствует немало готовых шаблонов, возможность точно повторить внешний вид будущего сайта при помощи создания его блоков, отдельных надписей и загрузки входящих в состав изображений. Разработчики предлагают на выбор огромное количество шрифтов и цветов, которые ничего не помешает использовать при редактировании своего проекта.
Если вы не желаете загружать Figma на свой компьютер, взаимодействуйте с проектами прямо в веб-версии на официальном сайте. Однако некоторым гораздо удобнее работать в десктопной версии, поэтому разработчики не удаляют ее и регулярно обновляют. На странице загрузки программы есть два дополнительных инструмента, предназначенных для просмотра сайта в режиме реального времени и установки новых шрифтов. По умолчанию эти функции отсутствуют, поэтому если вы нуждаетесь в них, скачайте компоненты на свой компьютер после того, как установите Figma, и распакуйте для добавления в ПО.
Скачать Figma с официального сайта
Sketch
Выше мы уже говорили о Sketch, как о средстве для работы с векторной графикой на MacOS. Еще одно направление, для которого подходит это решение, — создание макетов сайтов. Все те же инструменты, описанные ранее, отлично подойдут для того, чтобы добавлять блоки, разбить страницы и загрузить элементы в виде фотографий. Средство для работы с текстом тоже есть, поэтому каждую надпись можно вывести на отдельный слой и редактировать так, как это будет нужно.
Разработчики Sketch предлагают набор шаблонов оформлений страниц сайтов, чтобы каждый мог сэкономить время и не создавать блоки самостоятельно. Для этого следует открыть специальное меню, ввести там название подходящего шаблона или отыскать его в глобальном списке, а затем просто переместить на рабочую область и начать редактирование под себя. Пространство, на котором и происходят все действия, может изменяться вручную, что обеспечивает комфорт во время дизайна проекта.
Скачать Sketch с официального сайта
Blocs
Blocs тоже подходит исключительно для пользователей MacOS и представляет собой крайне простое решение для веб-дизайна сайтов. Все на рабочем пространстве сделано так, чтобы даже начинающий понял, с чего начать и как добавлять элементы. В Blocs присутствуют специализированные заготовки, с помощью которых можно создать базовое оформление и сразу же заняться добавлением индивидуальных объектов страницы, надписей, фоновых изображений и настройки цветов.
Если приложить немного больше усилий и освоить глобальное управление Blocs, эту программу можно использовать для полноценной разработки сайтов с дальнейшей интеграцией в CMS. Лучше всего для этого посмотреть несколько уроков от независимых профессиональных пользователей или разработчиков. Так вы сможете понять, стоит ли приобретать Blocs для комбинированной разработки или исключительно для формирования прототипов будущих веб-страниц.
Скачать Blocs с официального сайта
Инфографика
Отображение статистики в графическом режиме возможно благодаря наличию различных программ, встроенные в которые инструменты как раз подходят для того, чтобы реализовать поставленную задачу. В качестве средства формирования инфографики часто выступают популярные графические редакторы, поскольку их штатных функций вполне достаточно для отображения необходимых данных. Например, через тот же Adobe Photoshop или Illustrator это делается совсем нетрудно, особенно, когда у пользователя уже есть общие знания о том, как работать в таких приложениях.
Есть и специализированные приложения, направленные на этот вид деятельности. Самым популярным представителем такого софта считается Edraw Infographic, где доступны заготовленные шаблоны диаграмм, различных линий и вспомогательных блоков, часто выполняющих лишь эстетическую функцию. Ознакомиться с детальным обзором на каждую упомянутую и другие тематические программы вы можете в статье на нашем сайте, кликнув по следующему заголовку.
Подробнее: Программы для создания инфографики
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЗнаменитые создатели шрифтов Luc[as] de Groot
Лук[ас] де Грот (именно так правильно пишется его имя в русской транскрипции) родился в 1963 году в маленьком приморском городке Нидерландов Нордвейкерхаут, неподалеку от Лейдена. Его отец, как и другие жители этого городка, занимался перепродажей цветочных луковиц в Германию. Он хорошо преуспел в этом деле, так как в дальнейшем возглавил департамент луковичных культур. Маленький Лукас ходил в городскую гимназию, учил уроки, как и другие дети, а в свободное время увлекался деятельностью, развивавшей голову и руки — создавал мини-композиции из металла и пластика, оформлял стенды для гимназии, готовил к выходу стенгазеты. Не даром родители назвали его в честь святого Луки — покровителя художников. У мальчика был изначально развиты оформительские способности, ему нравилось работать с фотографией и шрифтом. Само самой подразумевалось, что он поступит в KABK Den Haag, Королевскую академию визуальных искусств, эту кузницу дизайнерских талантов. Его преподавателем был Геррит Нордзей, развивший теорию относительно визуальных искажений шрифта. Во время обучения и некоторое время после него он работал как фрилансер, потом был замечен руководителями студии Думбар в Гааге, крупнейшей и известнейшей дизайн-студии страны, и с этого момента Лукас стал профессионально заниматься шрифтом. Затем были очень сложные четыре года работы в Амстердаме в студии Premsela, в которой занимались разработкой крупных корпоративных проектов. |
Идём в ногу с технологиями
Если вы пользуетесь дизайнерским программами так же долго, как я, то вы наверняка владеете многими штуками. Те, кто приручил почти никому неподдающийся QuarkXPress, поймут, о чем я говорю. Он имел 25% доли на рынке, после InDesign, многие пользователи Quark озадачились изучением новых программ, чтобы оставаться востребованными.
1999 – мой последний год обучения в старшей школе – я изучала 5-ый фотошоп (в нем была новая функция – редактирование текста!»
Чувствуете, что вы позади?
Если вы не в курсе новинок на рынке программ, то вы можете ощущать, что отстаете. Например, возвращаясь во времена моего дизайнерского детства, я выпустилась из университета в то время, когда все выбирали QuarkXpress, четыре месяца спустя я начала искать работу и знание InDesign было минимальным требованием для всех претендентов. Это сделало путь в индустрию очень трудным.
Не имея возможности устроиться на работу, я весь следующий год улучшала свои иллюстраторские навыки. В 2006 я поступила на курсы дизайна для выпускников и тратила столько времени, сколько могла, спрашивая вопросы и создавая проекты в самом лучшем виде.
Если вы чувствуете, что вам не мешало бы отточить навыки, то могут помочь курсы, или дальнейшее образование (вроде магистратуры), а так же онлайн-уроки. Оценивайте свои текущие умения в соответствии с тем, что бы вы хотели уметь и как быстро вы хотите этому научиться. Онлайн-уроки всегда отличный ресурс, если вам нужна супер улучшающая скилл Премиум Подписка на Уроки, так же могут помочь короткие курсы. Если вы хотите научиться чему-то совершенно новому, то можете выбрать дальнейшее образование.
2000-2004 – я была студенткой на факультете Мультимедийного дизайна – программ было пруд пруди! Я изучала Photoshop, Dreamweaver (до CSS) Illustrator, Flash, Premiere, After Effects, Lightwave, Director, Fontographer и QuarkXPress!
Существует ли понятие «перспективных навыков дизайна»?
Пока вам не подвластно предсказывать будущее дизайнерского программного обеспечения (кто бы мог догадаться 10 лет назад, что Adobe купит Macromedia?) можете защищать себя от изменений в индустрии, которые могут оставить вас позади.
Следующие фишки помогут вам следить за индустрией, одновременно сохраняя здравый смысл и учась на лучших классических примерах дизайна.
Хороший дизайн вечен
Если вы обратитесь к истории дизайна и иллюстрации, вы увидите, что искусство хорошего дизайна вечно. Это в конечном счете причисляет к хорошему дизайну продуманный концепт и приятную глазу композицию. Существует много статей в блогах, в которых говорится, что компьютер автоматизировал дизайн и куча людей, оставляющих отзывы, сделала ненужными школы дизайна. Я не совсем с этим согласна. Посещение уроков дизайна или обучение оному у учителя – отличный способ заложить основы ваших дизайнерских знаний. Многие могут не согласиться со мной, но я верю, что дизайн – это форма искусства и учиться у мастеров полезно.
Не важно, каким образом вы учитесь, вы должны стремиться к максимально возможному совершенствованию своих макетов и творческих идейконцептов. Это отличный способ остаться востребованным в сфере Иллюстрации и Дизайна. Техника может быть выстроена и улучшена, дизайнерское чутьё требует времени для оттачивания.
Следите за индустрией
Если вам завтра нужно идти устраиваться на работу, будут ли востребованы ваши навыки? Регулярно просматривайте объявления о работе в вашей сфере деятельности, чтобы оставаться в курсе того, каких людей ищут сейчас работодатели. Легче учиться в своем темпе, чем пытаться выучить все подряд, когда вам это понадобится. Можете так же посетить мероприятия и конференции по теме, подписаться на блоги и другие информационные источники, специализирующиеся на вашей сфере деятельности. Чтобы оставаться в курсе того, что происходит на рынке с вашей любимой программой, можете подписаться на эту компанию в твиттере или вступить в их паблик в фейсбуке.
Никогда не прекращайте учиться
Вступив однажды в эту рабочую среду, никогда нельзя говорить, что вы закончили учиться. Всегда улучшайте свои навыки, постоянно пробуйте новые техники и никогда не останавливайтесь в развитии! Если вы это читаете, то вы уже знаете, как просто найти огромное количество уроков и исследований в интернете. Если есть что-то конкретное, чему вы хотите научиться, то сделайте план, начните с основ и начинайте работать с этой точки.Может показаться, что это просто, но при наличии разнообразия очень легко отвлечься. Если вы сделаете себе план, то вы сможете остаться сосредоточенным и отслеживать свой прогресс. Можно огромное количество уроков от простого до среднего уровня в сети Tuts+.
2006 год – я поступила на курсы Коммуникационного дизайна для выпускников – вернулась к истокам, Photoshop, Dreamweaver (CSS) Illustrator, InDesign (Night School).
Оригинал
Автор
Шрифт брайля для coreldraw – 4apple – взгляд на Apple глазами Гика
Yuri Kanischev (Braille) * 2010 * GPL 🙂
Полное название шрифта:
Вы можете скачать шрифт Kanischev_Braille абсолютно бесплатно, без регистрации. Начертание шрифта Regular. Шрифт размещен автором в открытом доступе и может применяться бесплатно в любых целях. Однако, если вы собираетесь использовать данную гарнитуру в коммерческих целях, и сомневаетесь в правах на использование, – рекомендуем связаться с автором и уточнить тип лицензии.
Шрифт принадлежит к категориям: Другие шрифты
Размер файла – 28.59 KB.
Требуется вход
Храните любимые шрифты под рукой. Создавайте свои подборки и добавляйте в них избранные шрифты. Для этого войдите на сайт или зарегистрируйтесь. Это бесплатно.
Создайте подборку
Затем добавляйте в нее шрифты. Можно использовать и русские и английские буквы.
BrailleHeadline
Скачать шрифт BrailleHeadline без регистрации, прамая ссылка на шрифт BrailleHeadline.ttf, версия 1.0 2007-01-21, размер файла 29.64 Кбайт
Braille Regular Кириллический
Скачать шрифт Braille Regular без регистрации, прамая ссылка на шрифт Braille-Regular.ttf, версия Altsys Fontographer 3.5 9/30/92, размер файла 13.80 Кбайт
Braille
Скачать шрифт Braille без регистрации, прамая ссылка на шрифт Braille.ttf, версия Print Artist: Sierra On-Line, Inc., размер файла 16.01 Кбайт
BrailleSH
Скачать шрифт BrailleSH без регистрации, прамая ссылка на шрифт BrailleSH.ttf, версия SoHo 1.0 9/18/93, размер файла 17.34 Кбайт
Braille Regular
Скачать шрифт Braille Regular без регистрации, прамая ссылка на шрифт Braille Regular[1].ttf, версия The IMSI MasterFonts Collection, tm 1995, 1996 IMSI (International Microcomputer Software Inc.), размер файла 15.48 Кбайт
Braille
Скачать шрифт Braille без регистрации, прамая ссылка на шрифт Braille.ttf, версия 1.0 Thu Oct 21 18:38:54 1993, размер файла 9.07 Кбайт
BRAILLE-REGULAR
Скачать шрифт BRAILLE-REGULAR без регистрации, прамая ссылка на шрифт BRAILLE-REGULAR.otf, версия 001.000, размер файла 34.15 Кбайт
Braille
Скачать шрифт Braille без регистрации, прамая ссылка на шрифт Braille[1].ttf, версия Macromedia Fontographer 4.1.3 11/16/99, размер файла 67.84 Кбайт
Вы можете скачать шрифт «Braille AOE» одним zip-архивом, в архиве 1 шрифт.
Чтобы начать использовать шрифты, распакуйте их любым из архиваторов (например, бесплатный 7zip) и установите кисти в систему – посмотреть, как установить шрифты, можно у нас в соответствующем разделе.
Если вам понравился шрифт Braille AOE, то, возможно вам понравятся другие Остальные шрифты.
Мы предполагаем, что вам понравилась этот шрифт. Чтобы скачать его, порекомендуйте, пожалуйста, этот шрифт своим друзьям в любой соц. сети. Кнопочки находятся чуть ниже. Спасибо.
Оцените статью: Поделитесь с друзьями!Как придумать свой шрифт. Как создать свой шрифт для Word
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты… Ну по крайней мере так было у меня:) Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks — далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала . А сегодня хочу рассказать более подробно про процесс создания шрифта в целом, чтобы вам было проще понять, «ваше» ли это занятие и интересно ли вам будет пробовать.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
ОТРИСОВКА ГЛИФОВ — ДЕЛО ДНЯ:)
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs:)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки:)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер — фотошоп — иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки — раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить — от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек — залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина , про который я ), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом — выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту — это отдельная большая история, про которую в будет, скорее всего, аж несколько видео, — и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА — ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить — вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный — знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее:)
Хорошая шрифтовая программа — это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку — вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта:) А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Предыдущая статья: «Изведал враг в тот день немало… Следующая статья: «Пушкинская эпоха» русской культуры
Как создать собственный шрифт. Редактор для создания шрифтов ]
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы)., %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
FontLab 7. Pro редактор шрифтов для Mac и Windows
Вы можете рисовать гладкие, согласованные глифы, растровые изображения автотрассировки, создавать перекрытия, упрощать контуры, выравнивать основы, масштабировать контуры, сохраняя толщину обводки. Вы можете рисовать в дробных или целочисленных координатах, просматривать числовые и визуальные измерения, находить и исправлять недостатки контура.
Вы можете использовать интервал и керн в многострочных вкладках или окнах, которые похожи на текстовый редактор.Вы можете создавать, открывать, расширять, тестировать и экспортировать семейства шрифтов, переменные шрифты OpenType, цветные шрифты и веб-шрифты для любой системы письма Unicode. И вы можете обмениваться данными с другими приложениями для редактирования шрифтов и сотрудничать с их пользователями.
Идеи в поставке шрифтов
Дизайнеры со всего мира использовали приложение для создания огромных семейств вариативных шрифтов (Grand Gothik от Parachute, Circe Slab от Александры Корольковой и Олексы Волочай / ParaType, Fact от Александры Корольковой и Манвела Шмавоняна / ParaType, Bolyar Sans от Jordan Jelev & Vassil Kateliev / Fontmaker), амбициозные исторические возрождения (CAL Bodoni от Дэйва Лоуренса / California Type Foundry), декоративные одноразовые изделия (Wanchy от Matthijs Herzberg) и цветные шрифты OpenType, такие как шрифт заголовка для фильма Джокер Чеда Данили.
Научитесь трюкам
Многие проекты шрифтов с открытым исходным кодом были созданы с помощью FontLab. Вы можете использовать их в качестве вдохновения для своих собственных проектов, а также можете настроить их под свои нужды.
Загрузите рабочие файлы VFC / VFJ и изучите методы, используемые дизайнерами: Lato — Лукаш Дзедзич, Graduate — Eduardo Tunni, Science Gothic — Thomas Phinney, Brandon Buerkle, Igor Freiberger, Vassil Kateliev, Secuela — Fernando Haro / deFharo или Optician Sans, автор — Фабио Дуарте Мартинс / Scannerlicker & ANTI Hamar.
Работайте как профессионалы
FontLab 7 — универсальный и проверенный на практике.
Он основан на богатом наследии наших классических приложений: FontLab Studio 5 и Fontographer, которые использовались для создания 10 000 профессиональных шрифтов дизайнерами больших и малых литейных заводов:
Adobe, Apple, FontFont, Linotype, Microsoft, Monotype, Canada Type, Porchez, Underware, Tiro Typeworks и многие другие.
Большинство шрифтов, поставляемых с Microsoft Windows или системами Apple (macOS, iOS), были разработаны в наших приложениях!
Ключевая роль Fontographer в революции шрифтов — Skilled Workman
Отрывок из моей последней книги, которая должна выйти в конце осени 2011 года…
Мир шрифтового дизайна радикально изменился в цифровом мире графического дизайна.Мы больше не делаем огромных тщательных рисунков, доведенных до совершенства, изысканно вырезанных из металла или экспонированных на пленке. Мы делаем математически точные, бесконечно редактируемые и полностью изменяемые формы, выводимые в виде кода.
Программное обеспечение, вызвавшее это изменение, находится в центре внимания моей новой книги: Practical FontDesign для графических дизайнеров: Fontographer 5.1 . Главное изменение в индустрии шрифтового дизайна произошло раньше, когда появились гораздо более дорогие проприетарные цифровые системы. Но для нас это произошло, когда Macromedia выпустила FreeHand Graphics Studio — пакет с FreeHand 5.5, XRes, Extreme 3D и Fontographer 4. К моменту выхода Graphics Studio, входившей в состав FreeHand 7, FreeHand приближался к своему пику популярности с более чем 200 000 пользователей. Graphics Studio предоставила огромному количеству энергичных графических дизайнеров, недавно начавших работать в цифровом формате, удивительно простой и интуитивно понятный инструмент для создания шрифтов. Большинство из нас по крайней мере играло с этим. Если бы вы знали FreeHand, Fontographer был очевиден и прост в использовании.
Фонтограф стал настоящим открытием. Немногие знали, что это была программа, с которой все началось для нас.Это была первая программа для создания иллюстраций PostScript, выпущенная компанией Altsys в январе 1986 года, а версия 2.0 вышла осенью 1986 года. Illustrator выпускался только в январе 1987 года. FreeHand вышел в 1988 году как дальнейшее развитие Fontographer в виде законченного рисунка. программа.
Из-за капризов, связанных с кончиной FreeHand, когда он путешествовал из Алтсиса в Альдус и обратно в Алтсис с покупкой Adobe Aldus, затем на Macromedia (под давлением антимонопольного правительства) до его смерти от рук Adobe, когда он был куплен снова, Fontographer был оставлен в покое и просто стал стандартом, который был у «каждого» в своем арсенале.Компания FontLab приобрела права на нее. Приложение осталось в покое, несмотря на то, что оно пострадало от того, что его оставили без обновления до нового мира Mac OSX в начале нового тысячелетия.
Хорошие новости: Fontographer 5.1 стоил ожидания
Многие из нас были взволнованы, когда FontLab приобрела Fontographer весной 2005 года. В 2006 году была выпущена OSX-совместимая версия без каких-либо изменений интерфейса. Наконец, в июне 2010 года была выпущена новая версия, Fontographer 5.Эта книга написана с использованием нового Fontographer 5.1, который был переписан для последней версии OSX, Lion, которая больше не будет поддерживать приложения Rosetta и PowerPC.
Сотни, даже тысячи новых дизайнеров шрифтов
Fontographer добавил в мир шрифтов много новых дизайнеров. Когда в 1994 году мне представилась возможность написать свой первый учебник по полностью цифровой печати, я использовал Fontographer для разработки всех шрифтов, которые использовал в этой книге. Я был разочарован отсутствием настоящих маленьких заглавных букв и строчных цифр в обычных текстовых шрифтах, доступных в то время.Я спроектировал семью Диакония, основываясь на образе министра. Кроме того, я создал NuevoLitho, радикально ослабленную C&LC версию Lithos для голов. Моя карьера шрифтового дизайнера пошла вверх, когда со мной связался Макамбо и спросил, не хочу ли я предлагать свои шрифты для продажи через них. Мой опыт с воровством условно-бесплатных шрифтов побудил меня попробовать это. Когда Bitstream запустил MyFonts (поглощая Макамбо в процессе), они попросили меня предложить свои шрифты вместе с ними. Наряду с творчеством, я нашел новый источник дохода.
Fontographer почти наверняка частично ответственен за огромный рост числа дизайнеров шрифтов. Когда-то было более 50 000 пользователей Fontographer. Несмотря на то, что в группах профессиональных шрифтовых дизайнеров, таких как ATypI и TypeCon, всего пара сотен человек, на Fonts.com (Monotype) в настоящее время насчитывается 1751 дизайнер. MyFonts перечисляет 1268 литейных предприятий, у многих из которых есть несколько или даже много дизайнеров. Это не включает тысячи графических дизайнеров, которые изменили шрифт для собственного использования и / или сделали частичный шрифт.
Я просто типограф и графический дизайнер, который любит печатать. Я в значительной степени посторонний в индустрии шрифтов. По моему опыту, дизайнеры шрифтов — это удивительно индивидуалистическая группа людей, хотя, безусловно, существует огромное количество напыщенных фей.
Наши единственные общие черты — это любовь к шрифту, верстке, типографике и твердое мнение. Но наши различия заключаются в том, что мы не можем найти даже общего определения слова «типографика». Все это сочетается с тем фактом, что типографы — это эзотерическая и незаметная ниша относительно небольшой торговли.Наши проблемы практически неизвестны за пределами отрасли.
[Это небольшая часть введения в мою новую книгу « Практический дизайн шрифтов для графических дизайнеров: фонтограф». Книга должна быть выпущена где-то в ноябре 2011 года, если все пойдет по довольно свободному графику.]
Статьи по теме
Нравится:
Нравится Загрузка …
СвязанныеPhinney on Fonts »Типовой дизайн и ресурсы для создания шрифтов
Cristoforo swash B в FontLab Studio 5.
Нет, вы бы не показали сразу все эти слои при рисовании.
Вот моя коллекция ссылок и ресурсов по дизайну шрифтов и созданию шрифтов, все в одном месте! Если у вас еще нет общего фона типографики, прочтите мой пост, предназначенный для начинающих и не дизайнеров, интересующихся типографикой.
Обзор и общая картина
Книжная библиотека
Книги непосредственно по шрифтовому дизайну , в нечетко убывающем порядке их полезности в качестве практических руководств по созданию шрифтов.Обратите внимание, что три из этих книг (Henestrosa et al., Moye, Cheng) предлагают чрезвычайно похожие советы по использованию интервалов, которые все они заимствовали из аккредитивов Уолтера Трейси , которая появляется ниже (как помимо несколько страниц невероятно полезных советов по использованию интервалов, это не просто книга о том, как разрабатывать шрифты).
- Как создавать шрифты: от эскиза к экрану Кристобаль Хенестроса, Лаура Месегер и Хосе Скальоне. Пожалуй, лучший практический совет по шрифтовому дизайну.Ранее было доступно в Amazon в Европе (Amazon UK доставляет по всему миру; также DE, FR и IT), теперь только в St Bride Library. Получите его до того, как он перестанет печататься!
- Фонтограф: Шрифт по дизайну Стивен Мой. Древний и имеет сумасшедшие старые пиксельные снимки экрана, но все же замечательно полезен. Не только о Fontographer, но и о бесценном общем обсуждении правильного создания контуров букв и расстановки точек, а также всевозможных подсказок. Распечатанные экземпляры сейчас, как правило, составляют от 8 до 16 долларов (включая доставку!), По сравнению с пиком в 300 долларов до выхода книги Ченга (в то время, когда других практических книг не было).Отличное дополнение к Henestrosa et al. Или Cheng, или даже в качестве первой книги, если у вас ограниченный бюджет.
- Проектирование Типа Карен Ченг. Сосредоточен на подробном анализе форм и пропорций букв, по одной букве за раз. Очень полезно для того, что он охватывает, и его охват немного отличается от любого другого. Это может немного пострадать из-за того, что автор не является шрифтовым дизайнером. Не забудьте перейти на задний план, чтобы получить совет по интервалам!
- Уловки типа Софи Байер. В этой книге рассматривается ряд конкретных вопросов шрифтового дизайна, собраны идеи и проблемы, которые вы либо не найдете в других местах, либо, по крайней мере, все в одном месте.Тем не менее, это не такая сильная универсальная книга о том, как создавать шрифты от начала до конца. Но это отличный выбор для второй или третьей книги по теме, если сначала у вас есть хотя бы одна из других.
- Теория шрифтового дизайна Джерарда Унгера. Эта книга представляет собой столько же теории, сколько и практики, но теоретическая часть хорошо документирована и может использоваться в реальных проектах. Доступно сейчас на Amazon UK; из Amazon US 20 ноября 2018 г.
- Изучите FontLab Fast от Лесли Кабарга.Очень полезно для начинающих пользователей FontLab Studio 5! Но помните, что «как» — это не вся история без «что», поэтому вам нужно еще много чего, помимо этой книги. Кроме того, FontLab Studio 5 не работает на последней версии macOS, поскольку ее заменила FontLab VI (еще в 2017 году).
Другие интересные книги, на которые стоит обратить внимание:
- Штрих: теория письма Геррита Нордзи. Фундаментальная теория западных букв, которую должен знать каждый шрифтовик. В настоящее время распродано на английском языке. , хотя вы все еще можете купить его по завышенной цене на Amazon. Сайт издателя или Amazon.
- Чтение писем: дизайн для удобочитаемости Софи Бейер (сайт издателя или Amazon). Подробный обзор того, что мы знаем о чтении и удобочитаемости, а также их связи с буквами. Я большой поклонник этой книги и работ Софи.
- Библия с логотипом, шрифтами и надписями Лесли Кабарга
Начинающий шрифтовик, который стремится создавать традиционные шрифты, должен владеть по крайней мере одной из этих трех книг, а может быть и больше, которые анализируют и обсуждают дизайн и историю, лежащую в основе множества различных шрифтов:
Списки других очень полезных книг:
Сообщество
- Типовые ящики — модерируемое сообщество только по шрифтовому дизайну
- Typophile — самый старый источник и архив типографского сообщества и дискуссий (наконец-то снова в сети!)
- Форумы FontLab — для вопросов о FontLab (хотя вы также можете задать их на других форумах)
Обучение и образование
СписокВикипедии учреждений, предлагающих обучение шрифтовому дизайну: охватывает практически все школы, предлагающие любые курсы на любом языке, включая учреждения, предлагающие более широкую учебную программу по дизайну с одним или двумя курсами по шрифтовому дизайну, доступными как часть учебной программы.
Следующие текущие курсы включают обучение английскому языку , в частности шрифтовому дизайну :
- Crafting Type проводит в основном трехдневные семинары, путешествуя по городам по всему миру. Я часто преподаю с этим коллективом.
- Университет Рединга в Великобритании (примерно 30-45 минут за пределами Лондона)
- годичный магистр гуманитарных наук в области дизайна шрифтов (MATD)
- Магистр исследований в области дизайна шрифтов (MResTD), двухлетняя программа с частичной занятостью для опытных шрифтовых дизайнеров, желающих получить академическое образование
- Двухнедельная летняя программа Type Design Intensive (TDi)
- Королевская академия (KABK) в Гааге, Нидерланды
- годичная магистерская программа по шрифтам и средствам массовой информации на дневном отделении
- Cooper Union, [адрес электронной почты защищен], Нью-Йорк, США
- «Расширенная» одногодичная сертификационная программа с неполным рабочим днем / на выходных
- «Сжатая» пятинедельная летняя программа на полный рабочий день (содержит все то же основное содержание, что и годовая программа)
- Cooper West, Сан-Франциско, США
- «Расширенная» одногодичная программа получения сертификата по вечерам / выходным дням на неполный рабочий день
- [адрес электронной почты защищен], Франция (новинка 2015 г.)
- Пятинедельная летняя программа полного рабочего дня, созданная по образцу (но не являющаяся аффилированной) летней программой Cooper Union «Condensed».
- Печатайте как язык, Нью-Йорк, США в SVA
- Четырехнедельная летняя программа, начинающаяся примерно в конце июля
- Экспертный класс шрифтового дизайна в Антверпене, Бельгия, в музее Плантена-Моретуса
- Класс включает десять уроков в течение примерно девяти месяцев для людей с опытом шрифтового дизайна, надеющихся достичь более высокого уровня навыков
Общая информация о конструкции типа
Интерполяция и множественные мастера
- Как использовать технологию Multiple Master в шрифтовом дизайне.Мое видео на YouTube для FontLab. См. Также «Возможности интерполяции» ниже.
- Сила интерполяции! Любой, кто хочет разработать семейства шрифтов с более чем двумя весами (или даже двумя весами с настоящими маленькими заглавными буквами или надстрочным / подстрочным / дробным индексом), должен знать и использовать технологию интерполяции и осевое проектирование.
- Теория интерполяции Люка де Гроота. Учитывая ось веса и желаемое количество шагов веса (скажем, вам нужно шесть весов), как бы вы выбрали, какие значения использовать? Равномерное размещение их не дает желаемых результатов.Лукас объясняет теорию и объясняет, как рассчитывать хорошие интервалы.
- Страница семейных шагов Импаллари. Простое в использовании средство интерполяции Пабло Импаллари позволяет мгновенно вычислять равномерно распределенные шаги, шаги в стиле Лукаса или шаги Импаллари (которые находятся между ними).
Отрисовка шрифта на экране
Наборы символов, языковая поддержка и диакритические знаки (диакритические знаки)
Примечание. Чтобы установить файлы .enc в FontLab Studio, TypeTool и других приложениях FontLab, выйдите из продукта FontLab, найдите папку «Кодирование» в общей папке «FontLab» и перетащите туда файлы.Перезапустите FontLab, и они будут доступны в виде кодировок.
Юникод
- Encoding Master — Бесплатное приложение для Mac и Windows для преобразования текстовых файлов (включая HTML и XML) между различными кодировками, включая нормализацию Unicode, такую как NFC.
- Инспектор символов Unicode — вставьте текст на веб-страницу, и он покажет вам информацию обо всех задействованных символах Unicode (включая представления UTF-8 и UTF-16LE). Отлично подходит для поиска нечетных текстовых строк.
- Что это за символ Юникода? — Вставьте текст на веб-страницу, и он покажет вам имя персонажа и, возможно, Юникод для каждого задействованного символа. Более простой аналог предыдущего инструмента.
Наборы символов
Латинские диакритические знаки (ударения)
Кириллица
Кириллица (наряду с греческим) — одна из систем письма, наиболее близких к латинице, поэтому часто поддерживается одним шрифтом, который также использует латынь.
Тестирование и проверка
- Инструменты для тестирования Impallari Перетащите шрифт на веб-страницу, чтобы сразу увидеть его в действии! Плюс другие инструменты, все от Пабло Импаллари.
- Adhesion Text от Miguel Sousa сгенерирует огромный набор тестовых слов с использованием любого ограниченного набора конкретных символов, который вы поддерживаете в разрабатываемом шрифте. Затем вы можете вставить этот текст в свой тестовый документ.
- Autopsy от Yanone — это надстройка FontLab Studio для анализа согласованности дизайна для нескольких шрифтов.
Инструменты и дополнения
- FontLab предлагает три редактора шрифтов: FontLab, Fontographer и TypeTool для профессиональных, графических дизайнеров и среднего уровня, а также студентов / обычных пользователей соответственно.(Отказ от ответственности: когда-то я был генеральным директором FontLab.)
- TransType от FontLab — это инструмент преобразования формата шрифта, который также полезен для работы с отношениями между семействами шрифтов. TransType Pro онлайн — онлайн-версия TransType
- FontLab 7 — это приложение нового поколения, очень мощное, но требующее некоторого обучения — возможно, излишнее для обычного пользователя
- Другие редакторы шрифтов включают RoboFont, Glyphs и DTL FontMaster.
- Kerning Assistance — это инструмент для создания сценариев, обеспечивающий взаимодействие между DTL KernMaster (часть FontMaster) и FontLab Studio.
- Font Remix Tools (RMX Tools) от Тима Аренса, плагины для FontLab Studio.
- TTX / FontTools от Just van Rossum и Behdad Esfahbod позволяет декомпилировать шрифты в простой текстовый формат XML, редактировать этот простой текст и перекомпилировать. Это может быть удобно, если вам нужно внести незначительные изменения и вы не хотите влиять ни на что другое, или для того, чтобы сделать то же самое с большим количеством шрифтов. (Также обсуждается ниже в разделе «Автоматизация с помощью сценариев».)
- TTFautohint — впечатляющий инструмент для автоматического хинтинга шрифтов TrueType.Примечателен очень компактным кодом хинтинга. Но обязательно используйте переключатель «совместимость с Windows»!
- DTL OTMaster — это инструмент для более непосредственного просмотра, проверки и редактирования таблиц OpenType, включая все более мощные возможности редактирования глифов. Как и TTX (см. Выше), он предлагает хороший способ внести незначительные изменения в уже существующий шрифт, при этом меняя как можно меньше.
- Visual TrueType (VTT) от Microsoft — Самый мощный общедоступный инструмент для ручного добавления «подсказывающей» информации (на самом деле инструкций) к шрифтам TrueType, чтобы оптимизировать их внешний вид на экране.Однако требуется время, чтобы изучить и освоить каждый шрифт, а также вручную указать его.
- VOLT (Visual OpenType Layout Tool) от Microsoft — автономный визуальный редактор для добавления функций макета OpenType к шрифтам. Особенно полезно для сложных систем письма, требующих функций позиционирования глифов (GPOS).
- Adobe Font Development Kit для OpenType (FDK) — для жесткого ядра, набор инструментов командной строки для компиляции и проверки шрифтов OpenType (но вам по-прежнему нужен редактор шрифтов для контуров). Теперь проект с открытым исходным кодом!
Автоматизация с помощью сценариев
Мир шрифтов в первую очередь полагается на язык Python для написания сценариев и автоматизации.Дело не в том, что вы не можете использовать что-то еще, но существует широкий спектр инструментов, уже использующих Python, и по крайней мере три редактора шрифтов обеспечивают обширную поддержку сценариев Python (FontLab Studio, Glyphs и RoboFont — последний даже написано на Python).
- Как установить инструменты, связанные со сценариями, для FontLab Studio 5.1.x Mac (OS X 10.7—10.9) — включает RoboFab, TTX / FontTools, DialogKit. ПРИМЕЧАНИЕ: используйте последнюю версию RoboFab (в настоящее время 599) вместо той, которая указана на странице с инструкциями.
- TTX / FontTools включает конвертер TTX, который может декомпилировать шрифты в XML и перекомпилировать их из формата XML.Очень удобно для исследования и возможного изменения шрифтов.
- Если вы не устанавливаете их как часть RoboFab, вы можете установить их отдельно.
- Последняя версия от Бехдада Эсфахбода (изначально разработана Джастом ван Россумом)
- Запуск командной строки Windows от имени администратора (необходимо для установки Python и сопутствующих материалов)
- Некоторые сценарии FontLab Studio, которые я написал, с информацией о том, как они работают.
Спасибо
Спасибо моим студентам на однодневном семинаре по веб-шрифтам на WebVisions Portland 2014 за то, что они вдохновили меня на создание этой страницы!
Спасибо также моим коллегам и со-учителям из Crafting Type, чьи списки ресурсов я позаимствовал и предложения, которые я включил.
Оставить комментарий
Дойальд Янг, выдающийся дизайнер шрифтов, умер по адресу 84
Дойальд Янг, дизайнер логотипов и учитель, чьи три монографии по формам букв и алфавитам, включая провокационно озаглавленную «Опасные кривые», вновь представили дизайнерам принципы классического дизайна в то время, когда неэлегантные надписи был в моде, умер 28 февраля в Шерман-Оукс, Калифорния. Ему было 84 года.
Причиной стали осложнения после операции на сердце, сказал коллега дизайнер Петрула Вронтикис.
Шрифт-дизайнеры обычно невидимы для публики, даже когда шрифтам, которые они создают, дается собственное имя (как у трех из г-на Янга). Но г-н Янг, который был известен в дизайнерских кругах своими элегантными криволинейными лицами, уходящими корнями в истины 16 и 17 веков, заработал прочную репутацию за 30 лет преподавания в Art Center College of Design (бывшая Art Center School) в Пасадена, Калифорния, в качестве наставника типографов и графических дизайнеров.
Когда цифровые программы, такие как Fontographer, облегчили любому человеку, имеющему компьютер, создание шрифтов, многие из которых были намеренно неэлегантными, он отстаивал высокий уровень мастерства, который, по его мнению, был утерян.Тем самым г-н Янг призвал новое поколение отказаться от так называемого гранжевого дизайна в пользу точности.
Его известность возросла, когда в 1993 году он опубликовал свою первую книгу под собственным изданием Delphi Press «Логотипы и формы букв», в которую вошли корпоративные шрифты, а также оригинальные и переработанные логотипы, которые он создал для General Electric, Sony, Hilton International, John Deere и другие предприятия. Он был хорошо принят дизайнерами за то, что бросил вызов модным тенденциям.
Эта книга и два последующих тома, «Шрифты и логотипы» (1999 г.) и «Опасные кривые» (2008 г.), преподают уроки на примерах. Они продемонстрировали его логотипы для премий «Грэмми», «Золотой глобус» и «Тони», а также типографское оформление концерта Бетт Мидлер в Универсальном амфитеатре в Лос-Анджелесе (2002 г.), коллекцию видео «Элвис» для MGM / UA (1985 г.), «Синатра: The Человек и его музыка »(1981) и альбом Принца« The Hits »(2000).
Родился в Холлидей, Техас.12 сентября 1926 года Дойальд Янг ушел из дома в 15 лет и работал посыльным, швейцаром и железнодорожным тормозником. В 1946 году он поселился в Лос-Анджелесе, где начал рисовать (или писать) рекламные объявления и показывать карточки для пятидневного магазина W. T. Grant. Он учился в торговой школе Фрэнка Виггинса и в Центре искусств, где в 1955 году начал свой долгий срок преподавания шрифтового дизайна.
Помимо формальных условностей или эстетических теорий шрифта, г-н Янг основывал свое учение на удовлетворении, получаемом от совершенствования ремесла, чтобы результат не страдал от превратностей моды.
В 1985 году, после многих лет разработки шрифтов для корпораций, г-н Янг начал выпускать коммерческие шрифты. Он использовал приложения для цифрового рисования еще в 1988 году. В 1990-х годах, когда появилось изобилие причудливых, эклектичных цифровых шрифтов, он остался верен своей классической эстетике с лицами, которые обладали вневременным качеством.
Он дал свое имя «Молодой Галант», «Молодое барокко» и «Молодое изящество». Он также разработал смелые дисплеи, такие как ITC Eclat, так называемый шрифт с толстым лицом, который использовался в названиях Comedy Central и фильма Queen Latifah «Beauty Shop».
«В его работах нет и следа эгоизма», — писала леттер Мэриан Бантьес для Американского института графических искусств, когда организация наградила г-на Янга своей медалью 2009 года за заслуги перед жизнью. «Большой выбор букв, которые могут вытекать из его руки в любой момент. … Вот где его работа безошибочна: идеальные формы букв, нарисованные карандашом удивительно маленького размера, без единого следа колебаний или неловкости ».
Ближайшие родственники не выжили.
Обучающие технологии
Колледж искусств и Гуманитарные науки, поддерживаемые высококвалифицированным персоналом технической поддержки. техники.
Политика и процедуры в области технологий обучения искусству и гуманитарным наукам
- Запросы на оборудование и программное обеспечение лаборатории необходимо направлять заведующему отделом и копировать представителю отдела. в технологический комитет колледжа.
- Запросы на аппаратное обеспечение, периферийные устройства и программное обеспечение рабочих станций преподавателей следует направлять заведующему кафедрой.
- Преподаватели, запрашивающие преподавательские задания в компьютерных классах или желающие запланировать занятия собрания в компьютерной лаборатории должны консультироваться с его или ее заведующим отделом или назначенным лицом.
- Часы работы лаборатории указаны на входе в лабораторию. Присваивается квалифицированный студент-техник в любую лабораторию, для которой указаны часы работы лаборатории.
- Еда и напитки запрещены в компьютерных классах.
- Преподаватели, которым поручено преподавать в одной из лабораторий Колледжа, несут ответственность за обеспечение безопасность любого университетского оборудования, содержащегося в нем. Пожалуйста, не забудьте защитить двери и / или шкафы с оборудованием при выходе из помещения.
- Технический персонал не может обслуживать или предоставлять лицензированное университетом программное обеспечение к персональным компьютерам.
Колледж искусств и гуманитарных наук Технические ресурсы
- Лаборатория Media Arts (Intel Duo Core iMacs и Mac Pro) с видео, созданием DVD, 2D / 3D анимацией и интерактивные возможности. Программное обеспечение и периферия включают текущие версии Final Cut Pro Studio, Adobe Creative Suite, Maya, 3D Studio Max, Renderman, Lightroom, AutoCad, 2-х канальная аудио стойка, станции оцифровки видео, сканеры, струйные принтеры Epson (11X17), и лазерный принтер.
- Музыкальная лаборатория (Intel Core Duo iMacs). Включает Protools LE, Finale, Digital Performer, Kontakt, Logic Studio, Reason, программа тренировки Java 3D, Practica Musica, MAX / MSP, MIDI-клавиатуры, Мини-входы / контроллеры Mbox 2, 2-канальная аудиосистема и лазерные принтеры.
- 3 лаборатории дизайна интерьера (Intel Duo Core iMacs и Mac Pro) с программным обеспечением и периферийными устройствами, включая текущие версии AutoCad, 3D Studio Max, Adobe Creative Suite, Maya, сканер, Epson inkjet принтер (11X17) и цветной плоттер Encad 48 ”.
- Графика / видео / лаборатория MassCom (Intel Core Duo iMacs). Программное обеспечение и периферийные устройства включают текущие версии Adobe. Creative Suite, SPSS, Final Cut Pro Studio, сканеры, а также цветные и черно-белые лазерные принтеры.
- Лаборатория графического дизайна Программное обеспечение и периферийные устройства включают последнюю версию Adobe Creative Suite, Fontographer, Font Lab, ScanFont, сканеры и цветной лазерный принтер.
- Лаборатория театрального искусства с Intel Duo Core iMacs Программное обеспечение и периферийные устройства включают Adobe Creative Suite, Vector Works, Protools, Lightwright, BeamWright, сканер, 48-дюймовый цветной плоттер и струйный принтер 11X17.
- Отдельная ферма рендеринга с удаленным доступом.
- 9 наборов для редактирования цифрового видео (Intel Dual-Core Xeon Mac Pro).Программное обеспечение включает Adobe Creative Suite, SPSS и Final Cut Pro Studio.
- Лаборатория лингвистики на ПК (умный класс) с MS Office, интегрированным китайским языком, Rosetta Stone, IBT Testing программное обеспечение и возможности печати.
- 2 Writing Labs со станциями Mac / PC. Программное обеспечение и периферийные устройства включают MS office, Macromedia Studio, и лазерный принтер.
- 2 Журналистика Лаборатория Mac с Adobe Creative Suite, SPSS, MS Office, струйным принтером Epson (11X17), лазерным принтером.
Некоторые перечисленные элементы могут быть доступны не во всех лабораториях родительской группы.
ЛабораторииГрафика / медиа / аудио предназначены только для студентов, обучающихся на определенных курсах.
| Если у вас возникла проблема с: | Контакты: |
|---|---|
| Ваш университетский настольный компьютер, ноутбук, программное обеспечение, периферийные устройства для рабочих станций, Интернет связи, лаборатории колледжей, электронная почта Google | Служба поддержки — 559 / 278-5000 или посетите веб-сайт службы поддержки |
наверх
Шрифт месяца: Ректорат
Каждый день публикуется множество интересных шрифтов — как редакторы Slanted мы очень приветствуем это разнообразие, однако с этого момента мы хотели бы объявить нашим читателям также ежемесячную рекомендацию.Со шрифтом Rektorat от Nouvelle Noire мы начинаем нашу новую серию «Шрифт месяца», в которой мы представляем вам в начале каждого месяца новую версию, которая нам очень нравится. Вот так!
Семейство шрифтов Rektorat вдохновлено эпохой раннего модерна. Формы Rektorat основаны на надписи, нанесенной после 1933 года на здании Kunstgewerbeschule Zürich (ныне ZHdK) и Museum für Gestaltung.
Перед завершением реконструкции (2001 г.) школы декоративно-прикладного искусства (здание времен Нового здания) Рудольфа Барметтлера, преподавателя книгопечатания и письма, спросили, может ли он получить какие-либо надписи, такие как «туалет дамы, джентльмены из туалета, пеленальный столик, галерея, зона для курения, доставка, запрет на проход и т. д.из нескольких ранее существовавших информационных панелей, которые были прикреплены к главному зданию, и дополнять их существующими: этот запрос был долгожданным вызовом для классов типографики.
Барметтлер работал со студентами факультета визуального дизайна над созданием реконструкции на основе фрагментов, обнаруженных во время ремонта обоев. Сначала на прозрачной бумаге карандашом обводили остальные буквы. Выделение было перенесено непрозрачной краской и тушью.
Цель заключалась в разработке алфавита из прописных букв, общих букв, цифр и знаков препинания для использования в здании. В 2002 году дальнейшее развитие этого шрифта произошло на его уроках в школе дизайна F + F. Годом позже вместе со студентами он разработал тонкий, нормальный и жирный шрифт трех разной ширины.
Рейнхард Хаус, с которым он управлял модулем шрифтов в F + F, позже помог ему расширить окончательную иллюстрацию студентов с помощью «Fontographer».
В результате получилось два варианта — один назывался «Текстовый шрифт», другой — «Отображаемый шрифт», из которых они создали по девять весов для каждого.На этапе первой оцифровки их рабочее название было «Квадрат». К сожалению, 18 сокращений так и не удалось завершить.
С 2014 года Рудольф Барметтлер вместе с Антоном Штудером коренным образом переработал этот шрифт, который никогда не был реализован окончательно. Все знаки были перерисованы, пропорции переопределены, внутренние формы выровнены более свежо, а радиусы кривых уточнены. Многие символы были полностью изменены, а знаки препинания и ударения были разработаны заново.Кроме того, набор символов был дополнен различными лигатурами, некоторыми альтернативными символами и табличным набором номеров.
Таким образом, было создано семейство шрифтов «Ректорат» с семью сильными сторонами в двух стилевых вариантах. Эти четырнадцать весов образуют начало запланированного клана.
Ректорат
Литейное производство: Nouvelle Noire
Дизайнер: профессор Рудольф Барметтлер, Антон Штудер
Дата выпуска: март 2018 г.
Формат: otf, woff, woff2, eot
Вырезы: Вырезы: Hairline, Hairline Re, Thin, Thin Re, Light, Light Re, Regular, Regular Re, Medium, Medium Re, Полужирный, Bold Re, Heavy, Heavy Re
Пробные шрифты можно найти здесь.
КУПИТЬ
Надпись и шрифт — ресурсы
Type Workshop Этот веб-сайт является дополнением к текущим семинарам, проводимым Underware. Раздел сайта «Основы шрифтов» содержит множество информативных уроков и диаграмм по шрифтовому дизайну. Typophile — одно из крупнейших сообществ шрифтового дизайна в Интернете, в котором работают как убежденные любители, так и профессиональные шрифтовики.Форумы, блоги, вики и т. Д. Мыслить с помощью шрифта Этот сопутствующий веб-сайт к незаменимому справочнику Эллен Луптон переполнен ресурсами, рекомендациями, эссе, учебными планами и даже интерактивными играми с типографским шрифтом. Их ежегодная функция «Любимые шрифты» является обязательной к прочтению. Flickr На сайте обмена фотографиями и изображениями Flickr есть сотни соответствующих групп, таких как «Типографика и надписи», «Я люблю старые вывески!» И многие другие.Microsoft Typography Этот репозиторий подробных технических ресурсов по дизайну экранных шрифтов включает шрифты, наборы инструментов и спецификации для разработчиков шрифтов OpenType. Type RadioTypographic подкаст с аудио, выступлениями и интервью с шрифтовиками, шрифтовиками и графическими дизайнерами. Программное обеспечение для создания цифровых шрифтов, включая FontLab Studio, Fontographer и TypeTool. Часто обновляемый блог Кена Барбера всегда загружен отличными образцами пользовательских надписей и шрифтов.Клуб типографов Эта международная типографическая организация наиболее известна своим ежегодным конкурсом шрифтов и книгой. TypeCon — крупнейшая типографическая конференция в Северной Америке. (Да, такая вещь существует!) ATypIM Крупная международная типографическая организация и спонсор ежегодной конференции ATypI. I Love Typography Популярный блог, посвященный шрифтам и буквам. Также посетите их агрегатор typedaily.com. Британская библиотека Ищите и просматривайте изображения с высоким разрешением многих красивых рукописных средневековых рукописей BL.Мы любим типографику — хранилище интересных шрифтов и буквенных изображений со всего Интернета. FFFFFOUND! Еще один сайт для закладок изображений с массой отличных современных шрифтовых проектов.
