Уроки Фотошоп для начинающих: интерфейс Photoshop
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш файл примера (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать Photoshop CS6. Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как .jpg или .png файлы, а также .psd (Photoshop) файлы.
Чтобы открыть файл:
- Выберите Файл, далее Открыть.
- Появится диалоговое окно. Найдите и выберите файл на вашем компьютере, а затем нажмите кнопку Открыть.
- Файл откроется в Photoshop.
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop, чтобы открыть этот файл.
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
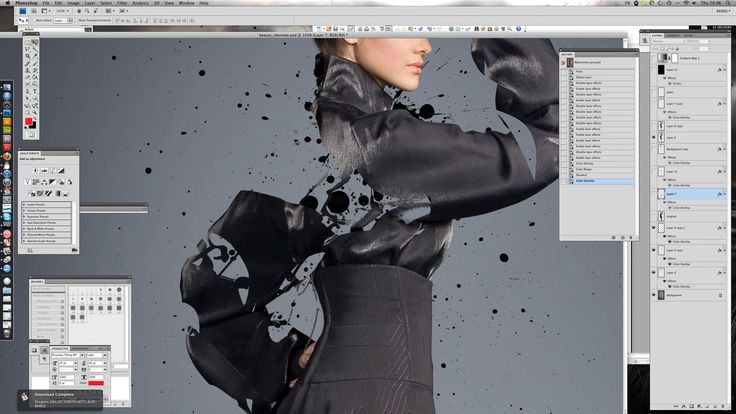
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
3. Панель инструментов. Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
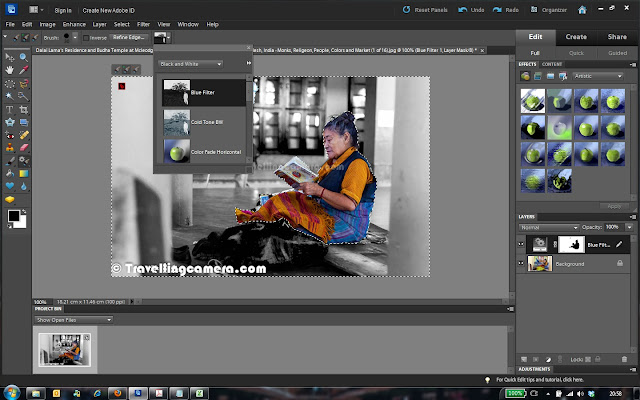
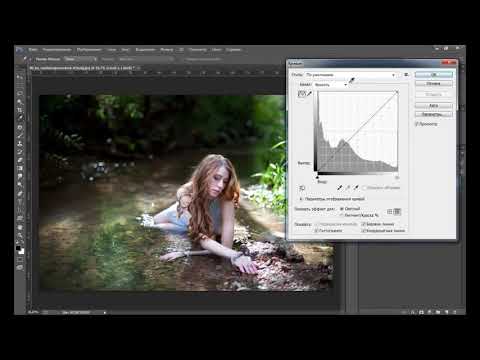
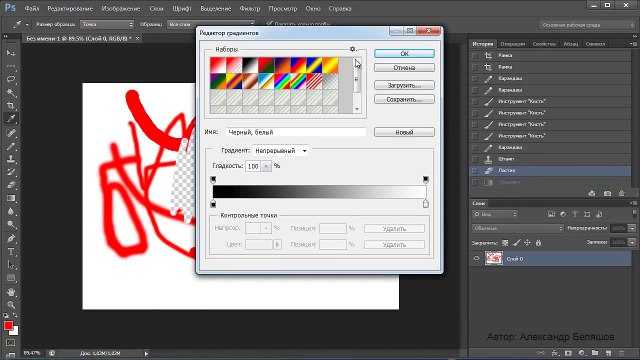
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
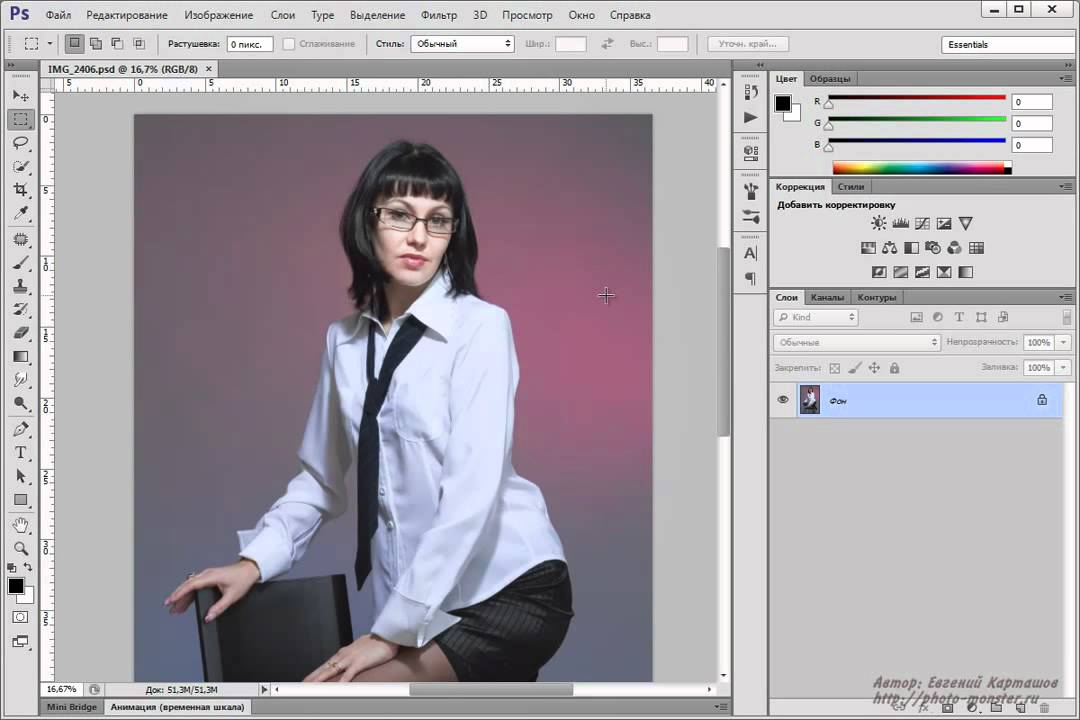
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
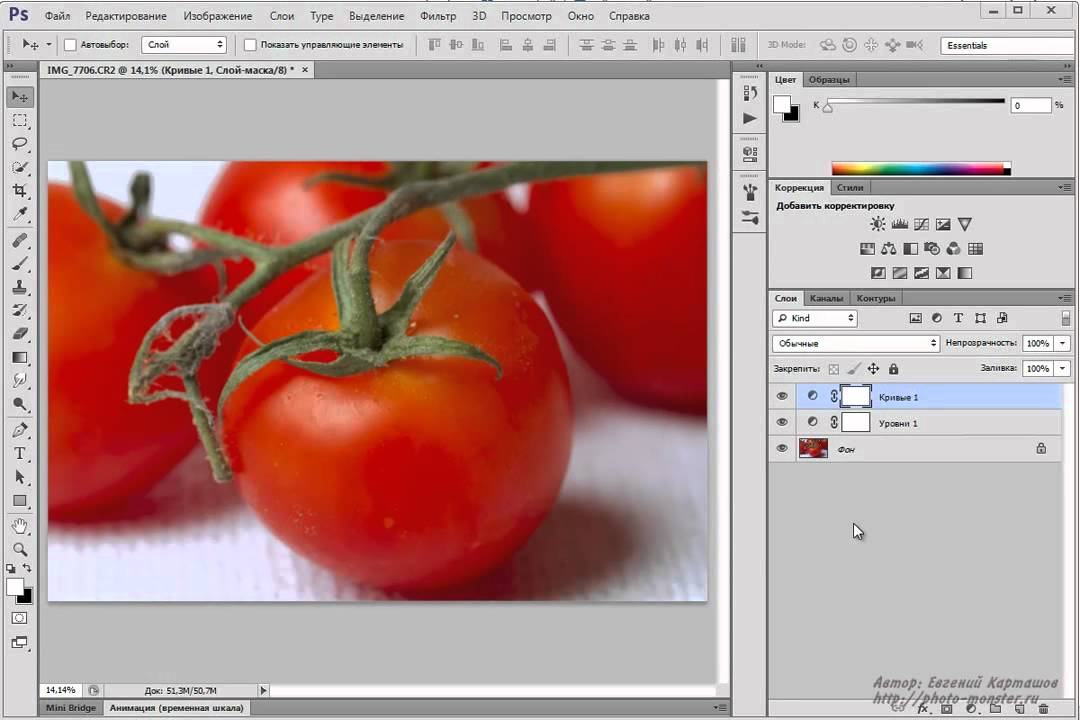
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов: Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои. Чтобы показать или скрыть любую панель, выберите в меню Окно, затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Перемещение панелей: Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки.

- Появится диалоговое окно. В блоке настроек Единицы измерения, нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
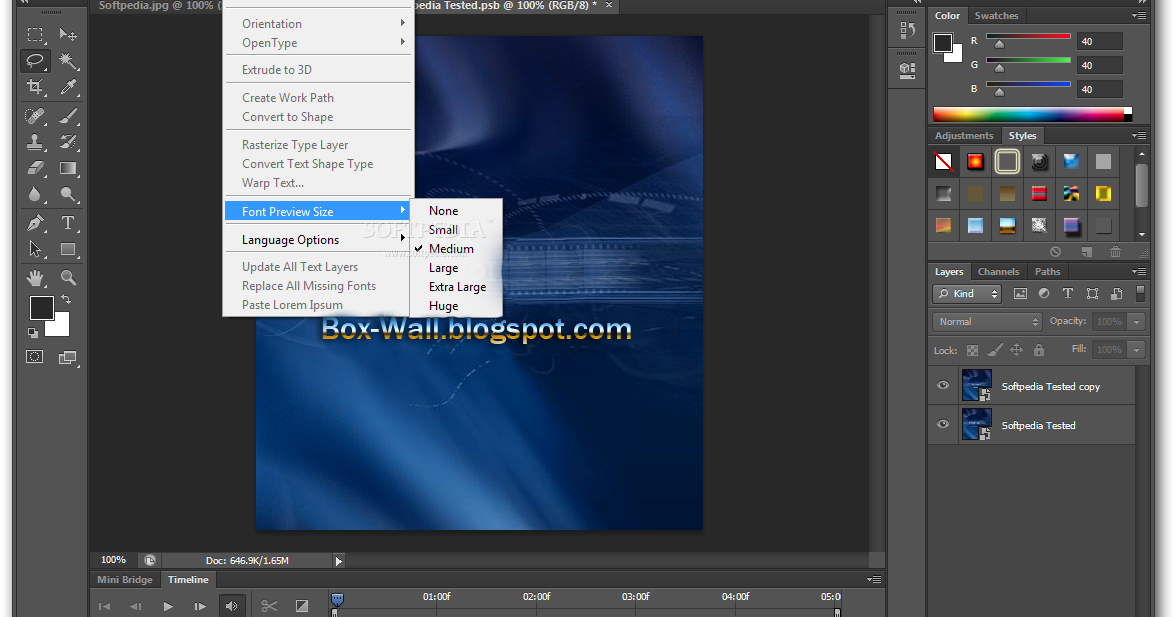
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст, выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер. Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение масштаба
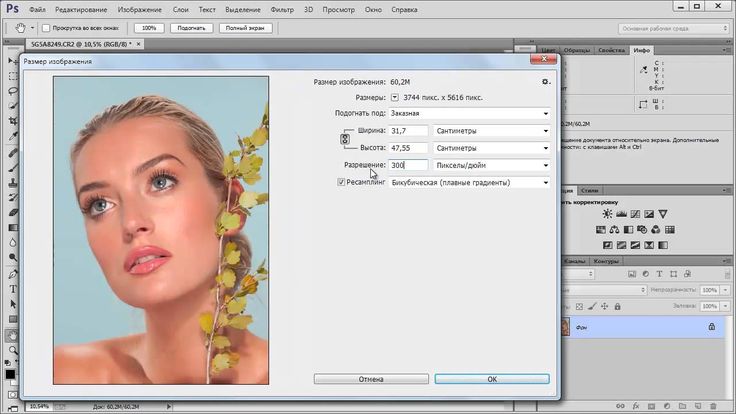
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т. к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
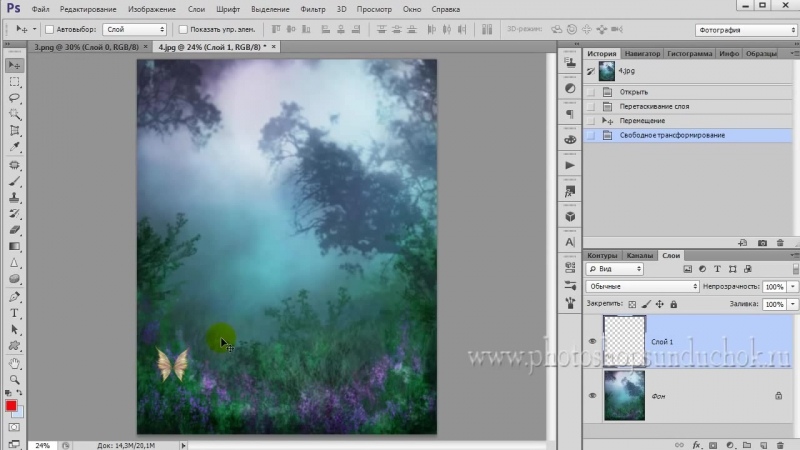
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Уроки фотошопа с нуля — всё для русского фотошопа, программы, уроки, инструменты на RusPhotoshop
Появление компьютерных технологий разнообразило и кардинально изменило выбор профессий. Издательское дело также подверглось модификациям, ведь ещё не так давно этим занимались опытные люди, а работа сама по себе была сложная и ответственная. Сейчас же большинство задач выполняется на компьютере с помощью специальных программ.
Сейчас же большинство задач выполняется на компьютере с помощью специальных программ.
Почти каждый человек сможет сам заниматься изданием и печатью своей книги, созданием красочной и привлекательной обложки, обрабатыванием картинок и фотографий.
Главным лидером является программа Photoshop – это один и из основных помощников для тех, кто занимается графикой, моделированием, дизайном и обработкой картинок. Каждому пользователю будет открыт разнообразный спектр работ, а удобный интерфейс поможет найти всё необходимое.
[banner_adsense_fullnews] {banner_adsense_fullnews} [/banner_adsense_fullnews]
Работать в программе могут не только профессионалы, но и новички. Освоив photoshop, можно создать небольшой бизнес, и с её помощью зарабатывать деньги. Творчески мыслящие, уверенные пользователи данной утилиты не останутся без работы, ведь они будут всегда востребованы.Если есть желание работать и творить в фотошопе – тогда стоит начать изучение уже сейчас.
В этой статье рассмотрим: — как правильно подойти к изучению программы, и где найти уроки фотошопа с нуля новичкам; — уроки рисования в фотошопе и основные советы; — для чего нужны видео уроки фотошопа для начинающих.
Прежде чем начать работать в программе Photoshop необходимо её скачать и установить на свой компьютер.
Открывая впервые фотошоп, новичок не сразу сориентируется, но после нескольких занятий сможет с легкость менять фон, цветовую палитру, корректировать изображения, экспериментировать с набором кистей. В дальнейшем, изучая программу, пользователь сможет создавать анимации, даже персонажей к мультфильмам.
Существует большое разнообразие книг, сайтов, видео, обучающих пользованию фотошоп. Занимаясь по книгам, не у каждого новичка хватит сил, терпения и желания доучить или дочитать: там может быть много непонятной терминологии, с помощью текста не всегда можно понятно и доступно описать главные моменты. Но всё же, базовую информацию о программе стоило бы изучать по книгам, что немного упростит учебу в дальнейшем. Приобрести их можно в книжных магазинах, или же скачать электронную версию.
Но всё же, базовую информацию о программе стоило бы изучать по книгам, что немного упростит учебу в дальнейшем. Приобрести их можно в книжных магазинах, или же скачать электронную версию.
Просматривать видео-уроки намного интереснее, ведь там всё показано наглядно, но даже при таких условиях у начинающих пользователей может пропасть интерес к изучению. Поэтому нужно поддерживать желание к обучению, ведь рано или поздно ваши труды покажут хорошие результаты.
Мотивацией для работы в программе может быть: — получение удовольствия от процесса; -результат будет радовать что, в свою очередь, будет повышать чувство собственного достоинства.
Начинать уроки фотошопа с нуля лучше всего с обработки своих фотографий или картинок. Благодаря этому можно привыкнуть к работе в программе, часть информации сможете узнать с интернет-ресурсов, а часть – самостоятельно, методом проб и ошибок. Так можно изучить все возможности данной утилиты.
Большинство людей хотят научиться рисовать в программе Photoshop, но при этом не знают, что делать с представленным разнообразием инструментов и с чего же начать работу. Таким пользователям помогут уроки рисования в фотошопе, найти которые можно на данном сайте.
Но прежде чем начать рисовать, нужно изучить базовые основы, и запомнить такие советы:
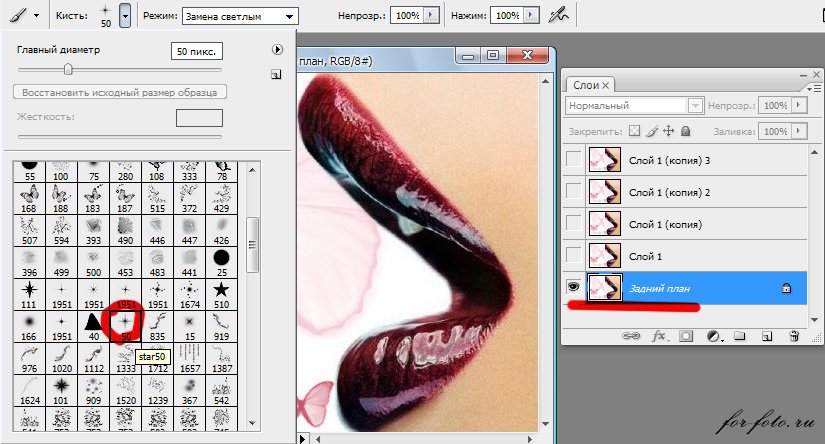
- Начиная впервые рисовать, не используйте кисточки в форме звёздочек, травы и другого представленного разнообразия. Желательно начать с обычной твёрдой кисти, но не мягкой. Большинство профессиональных художников составляют для себя основной набор кисточек. Начинающим пока не стоит так делать, научитесь для начала хорошо владеть хотя бы одной, усложняя постепенно.
- Первым рисунком должна быть тоновая растяжка, тут важно научится делать плавные переходы.
- Как можно реже использовать SmudgeTool (инструмент палец). С его помощью можно искажать или подправлять линии, но смешивать цвета не рекомендуется.

- Необходимо изучить теорию цвета. В интернете или книгах можно найти нужные статьи.
- Инструменты Burn и Dodge полезные, но для теней и света их лучше не использовать. Они могут пригодиться при создании рельефов, бликов и разных спецэффектов. Для прорисовки теней желательно использовать одну и ту же кисточку – стандартную твёрдую.
- Рисунок должен быть гармоничным, продумать все детали необходимо ещё на стадии набросков.
- Чтобы не возникло проблем, при рисовании в большом разрешении, нужно обязательно просматривать как выглядит рисунок в уменьшенном формате, так сказать — в миниатюре.
Для полного ознакомления со всеми деталями рисования в фотошопе, на сайте можно найти нужные видео, которые дадут ответы на все интересующие вопросы. [banner_adsense_fullnews] {banner_adsense_fullnews} [/banner_adsense_fullnews]
Видео уроки фотошопа для начинающих помогут самостоятельно освоить простейшие правила в работе с программой, для этого необходимо следовать указаниям и повторять действия, показанные в видео.
Занимаясь самостоятельно, каждый сможет получить знания, за которые на специальных курсах пришлось бы отдать деньги, причем не малые. Видео-уроки помогут сориентироваться в использовании эффектов, разобраться в сложных и непонятных моментах. Обучающие уроки подробно ознакомят с интерфейсом программы, помогут разобраться в том, как открывать, закрывать, сохранять и редактировать файлы. Дадут рекомендации по работе с панелью инструментов.
Изучения фотошопа с помощью видео-уроков намного удобнее, чем листать книги, ведь на мониторе все показано наглядно, и те или иные действия будут подробно разъяснены.
Начиная изучать программу, помните: если есть какие-то неудачи, неуверенность и желание забросить всё, не стоит бросать дело на полпути, лучше проанализируйте все, изучите все непонятные моменты, перечитайте материал ещё раз, попытайтесь разобраться. Все учатся на своих ошибках, поэтому не стоит опускать руки из-за небольших оплошностей.
30 Creative Adobe Photoshop CS6 Учебники и советы
Графические дизайнеры и цифровые художники любят использовать новейшие функции различных программ для редактирования изображений, и Photoshop CS6 не является исключением из этого правила. Теперь PS поставляется с несколькими новыми функциями, такими как новый темный интерфейс, Camera Raw 7, обработка пластики, сохранение фона, поддержка контента, 3D-инструменты и многое другое, которые следует тщательно изучить, потому что они облегчат жизнь дизайнеру.
Эта коллекция из 30 творческих руководств по Adobe Photoshop CS6 охватывает множество аспектов функций Photoshop. Вы получите подробную информацию о каждой функции, которая была добавлена в версию CS6, и узнаете несколько полезных приемов, позволяющих в полной мере использовать всю мощь PS. Я надеюсь, что вы сможете найти что-то полезное из этого материала для поддержки вашего таланта.
Учебное пособие по Photoshop CS6.
 Эффект дизайна плаката с подсветкой
Эффект дизайна плаката с подсветкойВ этом руководстве объясняется, как использовать эффект «Плакат с подсветкой» для преобразования обычного изображения в постер фильма путем увеличения цветового контраста и настройки цветового порога.
Photoshop CS6 для начинающих: эффекты поиска цвета в деталях
Совет Photoshop CS6 о новом инструменте настройки изображения «Поиск цвета».
Стили текста в Photoshop CS6
В этом руководстве объясняется, как работает эта функция и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Улучшения 3D — Photoshop CS6 Beta
Если вы использовали функцию 3D в Photoshop CS5, вы знаете, что это не самый удобный интерфейс. В Photoshop CS6 3D было полностью переработано! Оцените новые улучшения!
Старая фотография с трещинами в Photoshop
По мере того, как мы продвигаемся в эру Instagram, где старое становится новым, многие пользователи хотят отправить свои фотографии в прошлое и придать им «ретро» вид.
Эффект Tilt-Shift в Photoshop CS6
Новая галерея размытия в Photoshop CS6 содержит несколько довольно красивых размытий, но все говорят о Tilt-Shift! Давайте посмотрим, что он может сделать!
Photoshop CS6 Tutorials: Создание фотографии с наклоном и сдвигом
Хотите узнать что-то новое о «методе наклона и сдвига»? Это подходящее место для этого. Новое руководство по Photoshop CS6 поставляется с видеоверсией для вашего удобства.
Инструмент Content-Aware Move — Photoshop CS6
Новое в Photoshop CS6 Content-Aware Move позволит вам плавно перемещать объекты на фотографиях! Проверьте этот замечательный инструмент в действии!
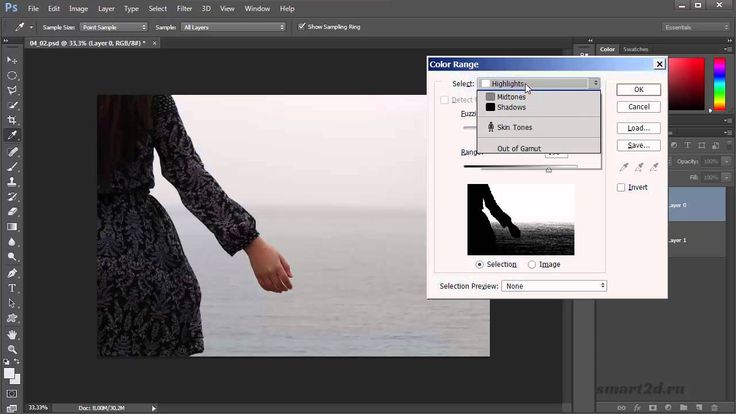
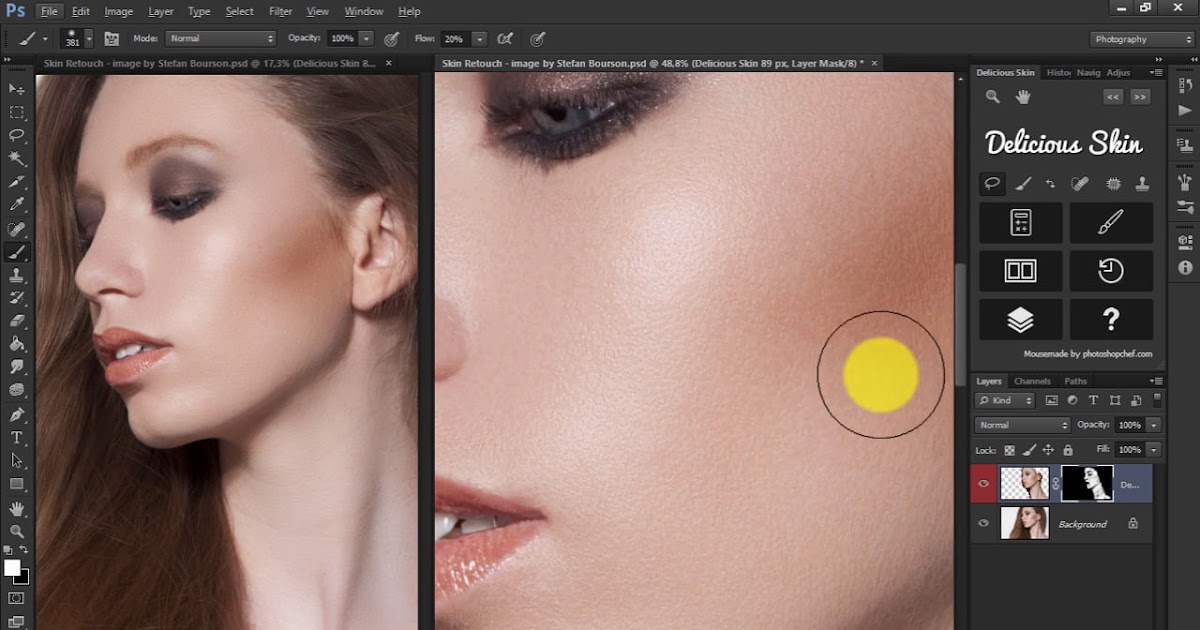
Быстрый выбор оттенков кожи в Photoshop CS6
Технология Skin Aware — относительно неизвестная функция Photoshop CS6, позволяющая быстро выбирать оттенки кожи на фотографии. В этом выпуске серии «Введение в Photoshop CS6» мы покажем вам, как работает эта новая функция.
Быстрое переименование слоев в Photoshop CS6 с помощью клавиши Tab
Присвоение имени слоям — это первый шаг, если вы хотите воспользоваться преимуществами некоторых новых функций поиска слоев в Photoshop CS6. Раньше для присвоения имени слоям требовалось дважды щелкнуть каждый слой по отдельности. Однако в Photoshop CS6 вы можете быстро переключаться между слоями, как если бы вы заполняли онлайн-форму. В этом выпуске серии «Введение в Photoshop CS6» мы быстро покажем вам, как работает эта новая функция.
Легко работать с векторами в Photoshop CS6
Дизайнеры, работающие как в Photoshop, так и в Illustrator, часто недовольны тем, как Photoshop работает с векторной графикой. В этом выпуске серии «Введение в Photoshop CS6» мы обсудим новые возможности редактирования векторов в Photoshop CS6.
Как использовать инструмент Content Aware Move в Photoshop CS6
В Photoshop CS6 команда Photoshop представила новую функцию Content Aware Move под названием Content Aware Move. Content Aware Move позволит вам выбирать пиксели и перемещать или расширять их в другую область вашего изображения без использования слоев и масок. Все, что вам нужно сделать, это выбрать несколько пикселей, перетащить их в новое место и отпустить. Photoshop CS6 сотрет старое выделение и переместит ваши пиксели в нужное место. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.
Content Aware Move позволит вам выбирать пиксели и перемещать или расширять их в другую область вашего изображения без использования слоев и масок. Все, что вам нужно сделать, это выбрать несколько пикселей, перетащить их в новое место и отпустить. Photoshop CS6 сотрет старое выделение и переместит ваши пиксели в нужное место. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.
Создание фотоэффектов масляной живописи с помощью Photoshop CS6
Photoshop CS6 Учебное пособие по созданию фотоэффекта масляной живописи с использованием недавно добавленного параметра специальных эффектов под названием «Масляная краска».
Как использовать инструмент Content Aware Patch Tool в Photoshop CS6
Когда Content Aware был добавлен в Photoshop CS5, люди описывали эту функцию как «волшебную» или «невозможную». Теперь, когда у нас была пара лет, чтобы познакомиться с ним, большинство людей считают его невероятно полезным инструментом в своем арсенале. В Photoshop CS6 команда Adobe добавила в инструмент «Заплатка» параметр, учитывающий содержимое. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.0004
В Photoshop CS6 команда Adobe добавила в инструмент «Заплатка» параметр, учитывающий содержимое. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.0004
Photoshop CS6 Учебное пособие по галерее размытия
Новая галерея размытия в Photoshop CS6 предлагает инструменты, обеспечивающие интуитивно понятные и творческие способы управления глубиной резкости и создания эффектов боке.
Наконец, добавление обводки без стилей слоя в Photoshop CS6
В прошлом Photoshop не очень хорошо справлялся с обводкой объектов. Например, применение пунктирной линии к объекту в Photoshop CS5 может занять у вас около 20 минут и потребует довольно много шагов. Однако в Photoshop CS6 команда Photoshop упростила этот процесс. В этом выпуске серии статей «Введение в Photoshop CS6» мы объясним, как быстро применять штрихи к объектам с помощью этих новых функций.
Обновление Camera Raw в Photoshop CS6
Фотографам, работающим с изображениями в формате RAW, будет приятно узнать, что Camera Raw обновлен до версии 7 в Photoshop CS6! Узнайте, что нового в обновленном Camera Raw!
Используйте Photoshop CS6 для создания сцены, вдохновленной микромашинами
Photoshop CS6 содержит множество новых функций и эффектов, которые вы можете использовать в своей работе. В этом уроке мы будем использовать новые 3D-возможности Photoshop, а также его новые функции, учитывающие содержимое, для создания композиции, вдохновленной Micro Machines.
В этом уроке мы будем использовать новые 3D-возможности Photoshop, а также его новые функции, учитывающие содержимое, для создания композиции, вдохновленной Micro Machines.
Более эффективное управление слоями с помощью Photoshop CS6
Дизайнеры часто работают с PSD-файлами, содержащими сотни, если не тысячи слоев. Управление этими слоями было проблемой в предыдущих версиях Photoshop. Однако в Photoshop CS6 команда Photoshop предоставила нам некоторые инструменты, помогающие нам более эффективно управлять слоями. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работать с новой панелью слоев и какие новые функции и настройки вы можете ожидать.
Используйте новые функции Photoshop CS6 для создания интерфейса панели администратора
Photoshop CS6 содержит новые функции, которые помогут вам создавать более качественные интерфейсы. В этом уроке мы будем использовать новые возможности Photoshop для редактирования векторов и обводки, чтобы создать интерфейс панели администратора. Мы также воспользуемся преимуществами новой функции привязки Photoshop к пиксельной сетке, которая поможет создавать четкую и чистую веб-графику
Мы также воспользуемся преимуществами новой функции привязки Photoshop к пиксельной сетке, которая поможет создавать четкую и чистую веб-графику
Новые улучшения производительности и удобства использования Liquify в Photoshop CS6
Liquify — это важный инструмент для обработки и ретуширования фотографий. В Photoshop CS6 он получил несколько значительных улучшений производительности и удобства использования. В этом эпизоде нашей серии статей «Введение в Photoshop CS6» мы покажем вам, что вы можете ожидать от этих новых усовершенствований. CS6 позволит вам открывать, редактировать и экспортировать видео, даже не выходя из приложения. В этом уроке мы покажем вам, как использовать эту новую функцию для создания анимированного GIF из видео; функция, которую можно использовать для рекламных баннеров, аватаров и многого другого
Photoshop CS6 Logo Tutorial — Clean Professional
Создайте чистый профессиональный логотип в новом Photoshop CS6
Быстрое изменение внешнего вида Photoshop CS6
Первое, что вы можете заметить в Photoshop CS6 более темный цвет интерфейса. Если вы предпочитаете более светлый цвет старого интерфейса, вы можете быстро изменить его обратно всего за несколько кликов. В этом выпуске серии «Введение в Photoshop CS6» мы покажем вам, как
Если вы предпочитаете более светлый цвет старого интерфейса, вы можете быстро изменить его обратно всего за несколько кликов. В этом выпуске серии «Введение в Photoshop CS6» мы покажем вам, как
Знакомство с новым инструментом обрезки в Photoshop CS6
Хорошая обрезка может существенно изменить внешний вид фотографии. В Photoshop CS6 компания Adobe внесла существенные изменения в работу инструмента кадрирования. В этом выпуске серии «Введение в Photoshop CS6» мы обсудим изменения, внесенные в инструмент «Кадрирование», и покажем, как его эффективно использовать.
Гнев Титанов в Photoshop CS6
Этот урок покажет вам, как создать красивый текстовый эффект на основе плаката Гнев Титанов в Photoshop CS6. Весь процесс прост, но вам потребуется от 1 до 2 часов, чтобы пройти все.
Игра с временной шкалой в Photoshop CS6
Этот урок покажет вам простую анимацию с использованием новой временной шкалы и некоторых трюков со световыми эффектами. Весь процесс очень прост и не займет у вас более 20 минут.
Весь процесс очень прост и не займет у вас более 20 минут.
Размытие радужной оболочки — Photoshop CS6 Tutorial
Размытие радужной оболочки является своего рода противоположностью размытию поля. Он размывается везде, кроме того места, где у вас есть булавка.
Хипстерский текстовый эффект в Photoshop CS6
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Плакат с боевым кораблем в Photoshop CS6
В этом уроке вы узнаете, как создать постер к фильму «Морской бой» с помощью Photoshop CS6 Beta. Видео не длинное, и я расскажу о таких основных вещах, как режимы наложения и новые функции CS6 для 3D и размытия 9.0004
Интерфейс iOS7 — Учебное пособие по Photoshop CS6 — Учебное пособие по Photoshop и Illustrator
Видео
1.
 Использование шаблона iPhone 5
Использование шаблона iPhone 5В этом руководстве я использую шаблон iPhone 5. Вы можете выполнить поиск в Google или получить iPhone 5, который я использую, [[загрузив его здесь]] http://www.pixeden.com/psd-mock-up-templates/iphone-5-psd-flat-design. -mockup Я работаю чуть выше слоя «Экран».
2. Регулировка хода
Дважды щелкните слой «Экран», чтобы открыть диалоговое окно «Стили слоя», и выберите «Обводка». Мы хотим установить обводку на 6 пикселей, непрозрачность 75% и сплошной черный цвет (#000000).
3. Добавление фона
Мы собираемся добавить наш фон iOS7 на этот экран с фотографии. Найдите фотографию с цветами, которые вам нравятся. По сути, мы собираемся размыть и замаскировать изображение, чтобы оно попало в область экрана. Перетащите изображение и поместите его прямо в наш шаблон документа iPhone 5. (Это сделает его смарт-объектом.)
4. Размытие и преобразование
Перейдите в меню Фильтр>Размытие>Размытие по Гауссу и выберите размытие, которое удалит все детали на фотографии и сохранит хороший цвет. Я собираюсь с 75px. Затем перейдите в «Правка»> «Трансформировать» и масштабируйте фоновое изображение, чтобы оно примерно соответствовало площади экрана. СОВЕТ. Сделайте его немного больше площади экрана, чтобы обеспечить достаточное покрытие без просвечивающихся областей, где размытие может сделать фон полупрозрачным.
Я собираюсь с 75px. Затем перейдите в «Правка»> «Трансформировать» и масштабируйте фоновое изображение, чтобы оно примерно соответствовало площади экрана. СОВЕТ. Сделайте его немного больше площади экрана, чтобы обеспечить достаточное покрытие без просвечивающихся областей, где размытие может сделать фон полупрозрачным.
5. Замаскируй!
Cmd/Ctrl + Щелкните слой «Экран», чтобы загрузить его как выделение, и перейдите в меню «Слой»> «Маска слоя»> «Показать выделение». Теперь у вас есть фон iPhone 5 iOS7. Продолжим.
6. Имитация глубины
Создайте новый слой над нашим фоновым слоем и выберите инструмент «Кисть» (B). Я назвал этот новый слой «Глубина». Установите цвет переднего плана на белый, а затем установите непрозрачность кисти на 30%. Перейдите в «Окно»> «Кисти» и нажмите на слова «Форма кончика кисти» в верхней левой части диалогового окна и установите размер кисти на 200 пикселей и жесткость на 100%.
7. Динамика кисти
Нажмите «Динамика формы» и убедитесь, что она отмечена. Когда вы нажмете на слова «Динамика формы», откроется ряд ползунков. Перетащите ползунок «Размер дрожания» на 100%. Не беспокойтесь о раскрывающемся списке «Контроль». «Нажим пера» или «Выкл.» прекрасно работают.
Когда вы нажмете на слова «Динамика формы», откроется ряд ползунков. Перетащите ползунок «Размер дрожания» на 100%. Не беспокойтесь о раскрывающемся списке «Контроль». «Нажим пера» или «Выкл.» прекрасно работают.
8. Добавьте боке
Щелкнув несколько раз, мы можем добавить стеклянные круги света на наш фон (убедитесь, что вы находитесь на слое «Глубина»).
9. Смешайте боке
Установите для слоя «Глубина» режим наложения «Мягкий свет», затем перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и размойте круги боке на 4 пикселя. При необходимости уменьшите непрозрачность до 70% или около того.
10. Создание дока
Возьмите инструмент Rectangular Marquee Tool (M) и посмотрите на панель параметров инструмента, расположенную в верхней части окна Photoshop, выберите раскрывающееся меню «Стиль» и выберите «Фиксированный размер». Установите размер 100 пикселей в ширину и 200 пикселей в высоту. Поместите выделение точно внизу экрана, как у меня на скриншоте. (ПРИМЕЧАНИЕ: наш выбор находится «поверх» серой линии в нижней части экрана iPhone.)
(ПРИМЕЧАНИЕ: наш выбор находится «поверх» серой линии в нижней части экрана iPhone.)
11. Градиент для причала
Создайте новый слой и назовите его «Причал». Залейте наше выделение любым цветом, который вам нравится (мы собираемся нанести градиент на док-станцию, чтобы цвет не имел значения, нам просто нужен сплошной цвет заливки). Затем перейдите в «Слой»> «Стиль слоя»> «Градиент». Наложение.
12. Раскрасьте наш градиент
Мы хотим, чтобы цвета дока соответствовали цветам нашего фона. Мы собираемся взять пару цветов и использовать их для нашего градиента. Это довольно легко сделать. Нажмите на градиент и дважды щелкните каждую точку цвета в вашем градиенте и используйте появившуюся пипетку, чтобы просто выбрать цвет из фонового изображения. Я выбрал более светлый и более темный цвет.
13. Замаскируйте док-станцию
Теперь Cmd/Ctrl + щелкните миниатюру слоя «Экран», чтобы загрузить экран в качестве выделения. Убедитесь, что вы все еще находитесь на слое «Dock» и перейдите в Layer>Layer Mask>Reveal Selection.
Убедитесь, что вы все еще находитесь на слое «Dock» и перейдите в Layer>Layer Mask>Reveal Selection.
14. Индикатор силы клеток
В верхнем левом углу экрана находится ряд из пяти белых точек, указывающих силу клеток. Мы возьмем инструмент «Кисть» (B), щелкнем правой кнопкой мыши и выберем кисть с жесткими краями размером 9 пикселей. СОВЕТ: Мы выбираем из меню здесь, потому что это быстро избавит нас от наших параметров «Динамическая форма», которые мы установили ранее для боке. Создайте новый слой и назовите его «Ячейка». Нарисуйте пять маленьких кружочков в верхнем левом углу экрана.
15. Значок Wi-Fi
Создайте новый слой и назовите его «WiFi». Возьмите инструмент «Пользовательская фигура» и настройте его на рисование «Пикселей», используя небольшое раскрывающееся меню на панели параметров инструмента в верхней части окна. Удерживая нажатой клавишу Shift, вытяните яблочко. Это будет основа нашего значка Wi-Fi.
16.
 Вырежьте фигуру Wi-Fi
Вырежьте фигуру Wi-FiВозьмите инструмент «Прямоугольное выделение» (M) и создайте выделение, чтобы разделить яблочко пополам, и нажмите клавишу «Удалить», чтобы избавиться от этих пикселей. Затем снова разделите половину мишени с помощью инструмента Marquee. Подробности смотрите на моих скриншотах. Перейдите в «Правка»> «Трансформировать»> «Повернуть» и поверните фигуру, чтобы она выглядела как значок WiFi.
17. Значок батареи
Создайте новый слой и назовите его «Батарея». Возьмите инструмент Rectangular Marquee Tool (M) и вытащите небольшой прямоугольник и используйте клавишу Shift, чтобы добавить небольшой проводник батареи справа от значка батареи. Заполните это белым цветом.
18. Battery Juice
Перейдите Layer> Layer Mask> Reveal All, чтобы поместить маску слоя поверх этого слоя «Battery». Возьмите очень маленькую кисть, установите цвет переднего плана на черный и используйте маску, чтобы «стереть» небольшой контур на значке батареи, как это сделал я.
19. Время и заряд батареи в процентах
Возьмите инструмент «Текст» (T) и используйте шрифт «Raleway». Я устанавливаю размер шрифта 16pt и устанавливаю мощность батареи на вес шрифта «Обычный» и время на «Жирный».
20. Базовые значки
Возьмите инструмент «Прямоугольник со скругленными углами» и убедитесь, что вы создаете новую фигуру (или слой фигуры для более старых версий Photoshop), а затем щелкните один раз, чтобы открыть диалоговое окно «Создать прямоугольник со скругленными углами». . Ставьте размеры как у меня. 135px на 135px с угловым радиусом 35px. Установите заливку этой фигуры на белый цвет. Я поместил свою иконку на 20 пикселей сверху и слева от дока. Смотрите мой скриншот.
21. Скопируйте иконку и 20-пиксельные промежутки
Используйте Cmd/Ctrl + J, чтобы продублировать нашу иконку. Дублируйте значок еще пару раз, чтобы у вас получилось четыре значка. Используйте инструмент «Перемещение» (V) и клавиши со стрелками, чтобы расположить значки с отступом в 20 пикселей между значками. Теперь у вас будет 4 красивых значка на док-станции iPhone.
Теперь у вас будет 4 красивых значка на док-станции iPhone.
22. Градиенты для иконок
Ах, какая красота ярких, четко очерченных иконок! Мы собираемся остаться верными тому, что мы видим в бета-версии iOS7, и поместим эти красочные градиенты на значки. Выберите первый значок на панели «Слои» и перейдите «Слой»> «Стиль слоя»> «Наложение градиента». Посмотрите мои скриншоты, чтобы увидеть, какие градиенты я использую для четырех значков.
23. Названия значков
Возьмите инструмент «Текст» (T) и добавьте слова «Телефон, Почта, Safari и Музыка» под каждым соответствующим значком. Вы можете использовать шрифт Arial или Helvetica с размером 18pt. Я уменьшил непрозрачность текстовых слоев до 65%.
24. Часы и дата
Снова возьмите инструмент «Текст» (T) и введите время. Зафиксируйте это изменение и откройте панель «Символ» «Окно»> «Персонаж», установите шрифт «Raleway» и установите толщину «Extra Light», а также установите размер 165pt.