Курс «Профессия иллюстратор. Начало» (Инна Гревцева)
Профессия иллюстратор
Начало
Практический курс
Научись рисовать
иллюстрацию с нуля
ЗАРЕГИСТРИРОВАТЬСЯ
Старт 3 потока 6 февраля
Профессия иллюстратор
Начало
Научись рисовать
иллюстрацию с нуля
ЗАРЕГИСТРИРОВАТЬСЯ
Старт 3 потока 6 февраля
Практический курс
Этот курс для тебя, если ты хочешь:
Научиться рисовать на планшете с нуля!
Получить базовые знания по иллюстрации
Стать частью творческого комьюнити
Освоить программы для рисования
Монетизировать свое хобби и начать зарабатывать
Узнать как составить портфолио и привлечь заказчиков
Привет! Меня зовут Инна Гревцева
Я коммерческий иллюстратор с профильным образованием. Сооснователь школы и ютуб канала для иллюстраторов Арт Космос School.
Работаю с крупными компаниями такие как: Curtis, The Soul Publishing, Маламалама, Галламарт, Внук и Внучка, фестиваль “Благость” и другими.
Специализируюсь на созданиях брендперсонажей для крупных брендов, но моей главной любовью
является создание качественного обучающего контента.
За 4 года более 10000 иллюстраторов прошли мои марафоны и курсы.
Мои работы
Кому подойдет курс?
Начинающим
иллюстраторам
Если ты только задумываешься о рисовании, у тебя нет опыта, но ты очень хочешь его получить — КУРС ДЛЯ ТЕБЯ!
Продолжающим
иллюстраторам
Если ты рисуешь свои первые иллюстрации, еще не успел освоить базовые знания, изучить основы рисования человека и разобраться с фонами — ЭТОТ КУРС ДЛЯ ТЕБЯ!
Из традишки
в диджатал
Если ты хочешь перейти с традиционных материалов (краски, карандаши, маркеры и др.) в диджитал формат — ЭТОТ КУРС ДЛЯ ТЕБЯ!
Во время курса ты…
Нарисуешь 2 полноценные
иллюстрации, которые сможешь
положить в свое портфолио
Узнаешь как генерировать новые
идеи и как придумать сюжет к иллюстрации
Научишься основам рисования человека
Усвоишь базовые знания, которые необходимы каждому иллюстратору: перспектива, светотень, композиция, колористика и др.
Освоишь все инструменты
программ для комфортного рисования
Программа курса
1 блок: Знакомство
+
Знакомство с профессией
Ответы на вопросы: Как и в каких сферах применяется иллюстрация? Где можно работать? Кому нужны наши иллюстрации?
Знакомство с программами
Неделя изучения функционала программ, для комфортного обучения на курсе. Подробный разбор двух программ:
— Photoshop — для использования на компьютере
— Procreate — для работы на iPad
Базовые упражнения
Для того, чтобы рука слушалась и рисовала ровные линии есть крутые упражнения на постановку руки. Их мы и разберем в этом уроке. А также прокачаем фантазию простыми упражнениями на каждый день.
2 блок: Объем и Светотень
+
Форма и линейный объем
Понятие формы, разбор 3Д форм в 2Д пространстве. Понятие о характере линий и форм. Как они влияют на
восприятие персонажа или иллюстрации в целом.
Перспектива
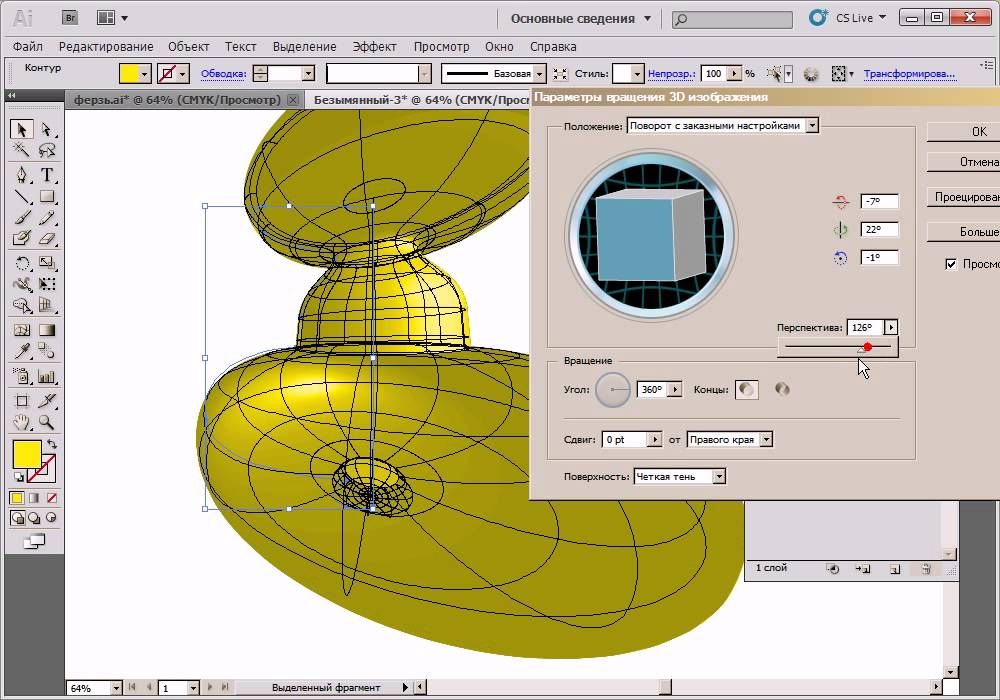
Разбор перспектив разного вида на примере куба. Понятие “элипс”. Изменение элипса в перспективе. Разбор понятия: воздушная перспектива.
Понятие “элипс”. Изменение элипса в перспективе. Разбор понятия: воздушная перспектива.
Создание глубины изображения за счет линии. Отработка задания на примере “Кубических пчел” в двухточечной перспективе.
Светотень
Разбор составляющих светотени на основе шара, куба, конуса и цилиндра. Практическое задание: отрисовка этих фигур.
Закрепление знаний
Учитывая знания всего блока вы получите практическое задание, где нужно будет нарисовать простого монстрика. Простроить его объем линейно, нарисовать его в чб и потом раскрасить .
3 блок: Цвет
+
Пропорции и стилизация
Главные приемы стилизации, которые пригодятся вам при рисовании абсолютно любого персонажа: человека, животного, фантазийного существа. Практическое задание создания своего монстрика.
Вдохновение
Работа с референсами и аналогами. Мудборды. Рабочие механизмы придумывания крутого персонажа.
Контраст и Тон
Понятие тональности изображения. Разбор цветовых сочетаний, теория и психология цвета. Практическое задание по подбору цвета для иллюстрации.
Практическое задание по подбору цвета для иллюстрации.
Текстуры и проработка
Полная проработка монстрика, которого вы придумаете в предыдущих уроках. Вы узнаете полный цикл создания работы. Уберете “стерильность” и научитесь пользоваться текстурами.
Оформление
Чтобы ваш персонаж смотрелся выигрышно и привлекал внимания, вы научитесь работе с простыми фонами.
4 блок: Композиция
+
Ритм и Контраст
Работа с фоном и с персонажем. Правила расположение объектов на иллюстрации.
Композиция
Виды композиции, расположение объекта на листе, правило гравитации, правило равновесия, статика и динамика и виды композиционных сеток.
Плановость
Законы работы с планами, для усиления глубины иллюстрации. Работа воздушной перспективы в иллюстрации.
Композиционный центр
Инструменты выделения композиционного центра. Практическое задание на отработку всех знаний этого блока.
5 блок: Основы рисования человека
+
Пропорции тела. Сходства и отличие мужской и женской фигур. Стилизованная фигура.
Сходства и отличие мужской и женской фигур. Стилизованная фигура.
Голова
Пропорции лица. Строение каждой части лица: глаз, носа, губ, ушей. Линия роста волос.
Руки и ноги
Рисование простых поз рук и ног.
Линия действия
Рисование простой позы с опорой на одну ногу. Усиление движения за счет линией действия.
6 блок: Алгоритм создания иллюстрации
+
Подбор цвета
Правила создания цветовых эскизов для иллюстраций со сложной многофигурной композицией. Работа с цветовыми референсами.
Чистовой эскиз
Тонкости чистового создания эскиза.
Проработка каждой детали.
Распределение по слоям
Логика расположения слоев, работа с цветовыми пятнами.
Проработка каждого элемента
На основе полученных знаний с этого и предыдущих блоков, вы создадите иллюстрацию по аналогии, доведя ее до конечного результата.
Результаты учеников
Основная информация
Сколько длится курс?
Когда СТАРТ?
06 февраля
10 недель
Где будут уроки?
Будет ли чат?
Платформа для обучения Getcourse
ДА! Поддержка комьюнити обеспечена!
Рисование
6 модулей
35 уроков
21 домашних заданий
5 бонусных уроков
В какой программе можно рисовать?
Курс записан в программе Photoshop и имеет видео-вставки
с функционалом Procreate. Но также, вы можете рисовать в любой программе, если знакомы с ней.
Но также, вы можете рисовать в любой программе, если знакомы с ней.
40 часов пользы!
Для занятий вам потребуется любой из перечисленных инструментов:
Установленное приложение:
Procreate или Adobe sketch
iPad + Apple pencil
Планшет на Android
+ стилус
Компьютер +
графический планшет
Установленное приложение:
Infinite Painter
Установленные программы: Photoshop, SAI, Krita, др.
Наши кураторы —
настоящие профи своего дела
undefined
undefined
undefined
undefined
Отзывы учеников на курс можно найти по тегу в инстаграме #grevceva_course_start
Ты готов прокачаться?
Ты готов научиться рисовать?
Тариф «В Команде!»
Тариф «Все сам»
Тариф «VIP»
6 модулей по рисованию:
-знакомство
-объем и светотень
-цвет
-композиция
-человек
-создание иллюстрации
Домашние задания
без обратной связи
Доступ к материалам
курса на 4 месяца
6 модулей по рисованию:
-знакомство
-объем и светотень
-цвет
-композиция
-человек
-создание иллюстрации
+5 Бонусных уроков
— истории первых заказов
— 3 вида освещения
— эмоции
— складки на одежде
— полезные сайты для иллюстратора
+1 Бонусный блок от Ульяны Бабенко по продвижению
+ Домашние задания с проверкой и обратной связью от кураторов
+ Разбор финальной работы автором курса
+ Чат поддержки
+Доступ к материалам
курса на 12 месяцев
6 модулей по рисованию:
-знакомство
-объем и светотень
-цвет
-композиция
-человек
-создание иллюстрации
+5 Бонусных уроков
— истории первых заказов
— 3 вида освещения
— эмоции
— складки на одежде
— полезные сайты для иллюстратора
+ 1 Бонусный блок от
Ульяны Бабенко по продвижению
+Личное наставничество
автора курса
+ разбор домашних заданий
+ 3 видеосозвона группы
+ Чат поддержки
+Доступ к материалам
курса на 12 месяцев
ОСТАВИТЬ ЗАЯВКУ
Наша главная ценность —
коммьюнити и поддержка
Гревцева И. И.
И.
Email: [email protected]
Дмитренок У.И.
ИНН: 662908528604
ОГРНИП: 320665800136730
Email: [email protected]
Договор оферты
Оставляя заявку на сайте, Вы соглашаетесь с условиями пользовательского соглашения, а при покупке продукта и с договором оферты.
Курс «Профессия иллюстратор. Начало» является собственностью Гревцевой И.И. и Бабенко У.И. Распространиение и использование информации в коммерческих целях, а так же передача информации третьим лицам без согласия автора курса влекут за собой ответственность по ст. 146 УК РФ
Scuola Italiana di Moda e Stile
Hiç bir adreste bulamayacağınız Türk İfşa Sikiş izle sitesindeki videolara hayran kalacaksınız. Herkesin zevk olayı faklı bakire sex izle videoları sizlere haz dolu anlar yaşatabilir. Ünli yıldız Halle Von sex filmleri ile otuzbir çekmeyi hiç denediniz mi ? Depolama alanı sorunu olmadan dosya yükle adresi sayesinde sizlerde dosyalarınızı güvende tutun. Her bilgisayarın sahip olması gereken Office 2007 Professional lisans keyini sitemiz üzerinden kolaylıkla alabilirsiniz. Oyun dünyasında büyük bir heyecan saran FIFA Soccer Hileli APK İndir sayesinde para ödemeden her özelliğe sahip olun. Maç izlerken donma yaşamadan kesintisiztv apk indir sayesinde ücretsiz bir şekilde maç heyecanınıza devam edin.
sosyal medyada fenomen olmak için Facebook Takipçi Satın Al adresi üzerinden organik bir şekilde işlemlerinizi yapabilme imkanına sahip olun.
Son dakika olsa bile her an sex telefon hattı sayesinde ateşli kadınlara erişim sağla. Her zaman sizin aramanız ile sex hatları kadınları sorunsuz hizmet için sizleri bekliyor. Erotik sex telefon hattı ile eğlenceye devam edin.
Erotizm dolu sohbet seks hatları kadınlarına ulaşarak en uygun şekilde eğlenceye dahil ol. Hizmet sonunda canlı sex sohbet için daha önce denemediğine pişman olabilirsiniz. Haz dolu telefonda sex sohbetleri sayesinde fantazi dünyanız gelişssin. Hiç kimse ile paylaşamadığınız anıları sohbet hattı hizmeti sayesinde sorunsuz yapabilirsiniz.
Her bilgisayarın sahip olması gereken Office 2007 Professional lisans keyini sitemiz üzerinden kolaylıkla alabilirsiniz. Oyun dünyasında büyük bir heyecan saran FIFA Soccer Hileli APK İndir sayesinde para ödemeden her özelliğe sahip olun. Maç izlerken donma yaşamadan kesintisiztv apk indir sayesinde ücretsiz bir şekilde maç heyecanınıza devam edin.
sosyal medyada fenomen olmak için Facebook Takipçi Satın Al adresi üzerinden organik bir şekilde işlemlerinizi yapabilme imkanına sahip olun.
Son dakika olsa bile her an sex telefon hattı sayesinde ateşli kadınlara erişim sağla. Her zaman sizin aramanız ile sex hatları kadınları sorunsuz hizmet için sizleri bekliyor. Erotik sex telefon hattı ile eğlenceye devam edin.
Erotizm dolu sohbet seks hatları kadınlarına ulaşarak en uygun şekilde eğlenceye dahil ol. Hizmet sonunda canlı sex sohbet için daha önce denemediğine pişman olabilirsiniz. Haz dolu telefonda sex sohbetleri sayesinde fantazi dünyanız gelişssin. Hiç kimse ile paylaşamadığınız anıları sohbet hattı hizmeti sayesinde sorunsuz yapabilirsiniz.
Зарегистрироваться
Стань fashion-блоггером и работай в Итальянской школе моды
Узнать подробности
Пакет курсов Illustrator и Photoshop для дизайнера одежды с нуля с большой скидкой! Узнать подробности
- Главная
Итальянская школа моды и стиля
Тогда вам стоит выбрать Итальянскую школу моды и стиля онлайн— Хотите учиться имиджу, стилю или дизайну у ТОП-преподавателей с лучшим соотношением цена-качество?
— Ищете школу моды европейского уровня?
— Хотите попробовать себя в сфере стиля, дизайна или моды?
Scuola Italiana di Moda e Stile — это первая школа, которая предлагает обучение имиджу, моде, стилю, дизайну одежды и интерьера в Италии, не выходя из дома.
Школа работает на основании образовательной лицензии и выдает диплом о полученной профессии государственного образца.
3 300
студентов по всему миру
43
страны, где живут наши выпускники
29
преподавателей из Италии
40
курсов по разным fashion и дизайн-профессиям
Почему стоит выбрать Итальянскую школу моды?
Made in Italy
Вы будете учиться в мировой столице моды и дизайна — Италии, не выходя из дома
Онлайн по всему миру
Вам нужен только компьютер или телефон, чтобы начать учиться на курсах моды, дизайна и имиджа из любой точки мира
Много практики
50% времени обучения на всех наших курсах посвящено практике.
Стажировки, работа с реальными клиентами и персональный преподаватель-наставник.
Диплом гос образца
Вы сможете получить диплом гос образца о полученной профессии и европейский сертификат о пройденном обучении
Итальянские преподаватели
Курсы ведут 29 итальянских преподавателей-практиков из Милана.
Выгодные цены
Мы предлагаем самые выгодные цены на европейское обучение моде, имиджу и дизайну.
Гарантируем — вы не найдете дешевле.
Учитесь моде в Италии, не выходя из дома
Италия — родина известных дизайнеров, художников и стилистов. Здесь рождается мировая мода.
- — Вам не нужно никуда ехать — вы учитесь через интернет и виртуально присутствуете на уроках в Милане. Не нужно подстраиваться под вебинары или занятия — можно учиться днем или ночью, когда у вас есть время.

- — Вы получаете тот же уровень образования, как если бы ходили на занятия в обычный университет моды в Италии. Только в 10 раз дешевле и в 5 раз удобнее по графику.
Copyright © Scuola Italiana di Moda e Stile
Узнайте, как создать руководство по бренду с нуля с помощью этого руководства
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое… Получить дизайн
Вам только что поручили создать руководство по бренду, и вы не знаете, с чего начать? Все в порядке, мы все были там. Просто сделайте глубокий вдох, выпейте чашку кофе или чая (или вина) и приготовьтесь узнать все, что вам нужно знать о создании самого крутого руководства по брендам в Illustrator!
Дизайн логотипа дизайнером высшего уровня Mky для собачьего бренда Radpaw. Прежде всего, что такое руководство по бренду? Это документ, который отражает суть бренда. Он определяет его индивидуальность, стиль и тон, а также представляет собой то, как бренд общается.
Я считаю, что руководство по бренду rad отличается от обычного руководства по бренду тем, что вам не нужно читать ни единого слова, чтобы понять бренд. Эффективное руководство по бренду расскажет вам все, что вам нужно знать о нем, используя изображения и цвета.
В этом уроке мы проведем вас через следующие шаги:
- Исследование
- Настройка документа
- Крышка
- Содержимое
- О
- Главный логотип
- Дополнительный логотип
- Варианты логотипа
- Использование логотипа
- Типография
- Цвет
- Фирменное приложение
- Контакт дизайнера
- Глоссарий
- Последние штрихи
- Сохранение файла
Тогда приступим!
1. Исследования
—
Первым и наиболее важным шагом в создании руководства по бренду является исследование. Вы должны начать с записи всего, что приходит на ум о бренде: стиль, тон, прилагательные, связанные объекты, цвета или даже действия. Подумайте о бренде как о человеке: каким он или она будут?
Вы должны начать с записи всего, что приходит на ум о бренде: стиль, тон, прилагательные, связанные объекты, цвета или даже действия. Подумайте о бренде как о человеке: каким он или она будут?
Не пытайтесь сделать для этого красивую страницу, похожую на презентацию, просто дайте волю своим идеям. Это действительно помогает иметь перед собой логотип бренда, когда вы делаете это, и записываете все, что связано — и я имею в виду все, даже если это звучит или кажется неважным на первый взгляд.
Как только вы почувствуете, что все отметили об этом, вы можете использовать эти ключевые слова для поиска изображений, отражающих имидж бренда. Если вы не знаете, где искать эти изображения, вот список лучших сайтов.
Через Unsplash и Pixabay.2. Настройка документа
—
Теперь, когда у вас есть все необходимое, давайте приступим к дизайну!
- Откройте Illustrator и создайте новый файл, указав желаемый размер страницы и ориентацию (для этого урока я буду использовать 1280x720px в ландшафтном режиме).

- Установите обрез на 12 пикселей (или спросите у своего принтера, с какими размерами они работают, они могут незначительно отличаться), растровые эффекты на 300 пикселей на дюйм и цветовой режим на CMYK.
- Введите желаемое количество монтажных областей (вы также можете добавить новые или удалить их позже), назовите свой документ и нажмите «Создать».
Далее необходимо создать сетку макета с помощью направляющих.
- Создайте прямоугольник размером 20×20 мм и поместите его к краю страницы.
- Нажмите ctrl+R, чтобы сделать линейки видимыми, щелкните их и перетащите, чтобы создать направляющую.
- Поместите направляющие на внутренние стороны прямоугольника.
- Переместите прямоугольник в нижнюю левую часть монтажной области и поместите направляющие туда же.
- Убедитесь, что ваши направляющие разблокированы (для этого нажмите Вид > Направляющие > Разблокировать направляющие), выберите две горизонтальные направляющие и скопируйте их.

- Щелкните следующую монтажную область и нажмите Shift+Ctrl+V, чтобы вставить их в новую монтажную область в том же месте.
- Повторите это со всеми монтажными областями.
- Переименуйте слой, содержащий направляющие, в «Направляющие», перетащите прямоугольник за пределы монтажной области (но не удаляйте его, он может снова понадобиться для измерения) и заблокируйте слой.
В следующих шагах убедитесь, что вы нажимаете на следующую монтажную область и создаете новый слой для каждой главы! Таким образом, вы сможете поддерживать порядок, упрощая и ускоряя рабочий процесс.
3. Обложка
—
Помните все те красивые фотографии, которые вы ранее собирали?
- После того, как вы выбрали тот, который, по вашему мнению, лучше всего подходит для обложки руководства по бренду, откройте его в Photoshop.
- Затем преобразуйте его в цветовой режим CMYK и сохраните как файл .psd.
- Вернитесь в документ Illustrator и создайте новый слой.
 Назовите его «Обложка» (как креативно, правда?).
Назовите его «Обложка» (как креативно, правда?). - Нажмите на первую монтажную область и поместите изображение .psd, используя сочетание клавиш Shift+Ctrl+P или Файл > Поместить.
- Изменение размера и положения изображения на странице.
- При необходимости вы можете использовать обтравочные маски. (если вы не знаете, как они работают, эта статья об обтравочных масках поможет вам начать работу.)
Очень важно, чтобы изображение также заполнило область выпуска за обрез!
Подумайте, что должно быть на обложке. Очевидно, что логотип бренда должен быть его частью. Импортируйте и разместите его там, где вам удобно. Название также очень важно, поэтому введите его или напишите самостоятельно (как я сделал в этом случае). И вот, основа вашей обложки готова.
Оставьте все как есть, и как только все страницы будут готовы, мы посмотрим, сможем ли мы сделать его более увлекательным и интересным.
4. Страница содержания
—
Это, пожалуй, самая простая страница.
Просто запишите названия глав в отдельные строки и оставьте пустые места для соответствующих номеров страниц — никогда не знаешь, какой длины будет глава.
К этому моменту вы поймете, что вам нужен заголовок для заголовка каждой страницы. К счастью, вы сохранили тот прямоугольник, который создали на втором шаге.
- Разблокируйте первый слой, создайте еще две направляющие, используя этот прямоугольник, и снова зафиксируйте его.
- Перейдите к слою с обложкой, скопируйте заголовок, вернитесь к слою с содержимым и вставьте его. Измените размер, чтобы он поместился в заголовок.
- Под ним введите заголовок вашей текущей страницы и расположите их по своему усмотрению.
Теперь ваша страница должна выглядеть примерно так:
Дизайн Mky для Radpaw.Оставьте все как есть и вперед!
5. О стр.
—
Начните страницу, скопировав заголовок из слоя содержимого в новый слой с названием «О странице» (вы можете придумать более креативные имена слоев). Просто не забудьте удерживать Shift+Ctrl+V, чтобы вставить на место.
Просто не забудьте удерживать Shift+Ctrl+V, чтобы вставить на место.
Если у вас его еще нет, попросите вашего клиента предоставить информацию о компании, которая должна быть здесь.
Теперь дайте волю своему воображению и используйте ранее собранные фотографии. Не забудьте преобразовать их в цветовой режим CMYK в Photoshop.
Вы можете обрезать их, вырезать, сделать из них коллаж, но не забывайте о стиле бренда. Теперь разместите фотографии, введите информацию, добавьте номер страницы (это 3-я страница) и разместите их на монтажной области.
Дизайн Mky для Radpaw.6. Основной логотип
—
Вставьте заголовок на новый слой. Добавьте номер страницы, поместите основной логотип на монтажную область и запишите несколько основных характеристик логотипа, чтобы подчеркнуть их.
Дизайн Mky для Radpaw.7. Дополнительный логотип
—
Эта страница необязательна, так как не у каждого бренда есть дополнительный логотип. Если это так, просто повторите шаги с основного логотипа.
8. Варианты логотипа
—
Нажмите на следующую монтажную область, вставьте заголовок (направляющие и заголовок) на новый слой и добавьте номер страницы.
Варианты логотипа включают цвет и формат логотипа (вертикальный или горизонтальный). После того, как вы собрали или создали все варианты, вы должны расположить их на странице. Убедитесь, что вы включили как основной логотип, так и дополнительный логотип. Если вы считаете, что есть что-то, на что пользователям будущих руководств придется обратить особое внимание, вы всегда можете оставить примечание на странице.
Дизайн Mky для Radpaw.9. Использование логотипа
—
В этой главе определяются минимальные и максимальные размеры, в которых может использоваться логотип. некрасивый пиксель на экране.
В этом случае я буду использовать минимальную ширину 25 мм для вертикального формата логотипа. Что касается горизонтального формата, я сохраню пропорции вертикального, установив для него минимальную ширину 43 мм.
Очевидно, что из-за того, что этот логотип с собачкой такой крутой, я не буду указывать максимальный размер.
Дизайн Mky для Radpaw.Также необходимо определить минимальное пространство вокруг логотипа. Если у вас есть текст или другие элементы, слишком близкие к логотипу, вы рискуете потерять его очарование, суть и, опять же, читабельность. Это пространство поможет логотипу дышать, сохраняя его чистоту.
Дизайн Mky для Radpaw.Для этого логотипа я буду использовать отличие от слогана в качестве измерения. (Вы можете использовать все, что считаете нужным: элемент логотипа, другое слово или просто определить определенный размер).
Дизайн Mky для Radpaw.10. Типографика
—
Я не упомянул об этом в предыдущей главе, потому что не хотел бы звучать как заезженная пластинка, но, пожалуйста, не забудьте нажать на следующую монтажную область, вставить заголовок (направляющие и title) на новом слое и добавьте номер страницы.
На этой странице представлены шрифты, которые следует использовать для бренда. В этом случае я использовал свой собственный (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я использовал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого сделанную на заказ надпись — это, по-видимому, делает вас действительно крутым!
В этом случае я использовал свой собственный (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я использовал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого сделанную на заказ надпись — это, по-видимому, делает вас действительно крутым!
Очевидно, вам понадобится другой шрифт для текстовых абзацев. Когда вы выбрали его, убедитесь, что он читаем и никогда не используйте скрипт.
После того, как вы выбрали шрифт, введите весь алфавит, а также все цифры и знаки препинания, используя этот шрифт. Кроме того, добавьте небольшой текстовый абзац, используя тот же шрифт — для этого я предлагаю вам использовать текст Lorem Ipsum (что это, спросите вы? Это текст-заполнитель, не имеющий абсолютно никакого смысла).
Дизайн Mky для Radpaw.11. Цветовая палитра
—
Это моя любимая часть (я очень люблю цвета и играю с ними).
Здесь следует упомянуть и представить основные цвета бренда. Включите те, которые используются в логотипе, а также черный и белый, вторичные цвета (в данном случае это цвета из вторичного логотипа) и акцентные цвета — это необязательно, нет необходимости создавать для них отдельную категорию. тоже, но вы знаете, я фанат цвета, так почему бы и нет?
Включите те, которые используются в логотипе, а также черный и белый, вторичные цвета (в данном случае это цвета из вторичного логотипа) и акцентные цвета — это необязательно, нет необходимости создавать для них отдельную категорию. тоже, но вы знаете, я фанат цвета, так почему бы и нет?
Если у вас возникли проблемы с поиском подходящих цветов для бренда, возможно, вам поможет эта статья о значении цветов. После того, как вы решили, какие цвета лучше всего подходят, красиво расположите прямоугольники, точки, брызги или что-то еще, что лучше всего подходит для стиля бренда, чтобы представить цвета и добавить соответствующие им цветовые коды (HEX, RGB и CMYK). Если вы не знаете, что означают эти буквы, предлагаю вам взглянуть на эту статью о цветовых режимах.
Дизайн Mky для Radpaw.12. Заявление о бренде
—
В этой главе вы представляете стандартные документы бренда и материалы социальных сетей (если таковые имеются).
Просто красиво расположите их на странице, и все готово.
Дизайн Mky для Radpaw.
13. Связаться с дизайнером
—
Эта страница о тебе! Добавьте свою фотографию, некоторую контактную информацию и, конечно же, свой дизайн логотипа.
Дизайн Mky для Radpaw.Если это руководство будет использоваться в цифровом виде, убедитесь, что все ссылки работают.
14. Глоссарий
—
Скорее всего, ваш клиент, не являющийся дизайнером, не будет знать, что означают все термины дизайна, которые вы использовали в своем руководстве по бренду. CMYK, вектор, EPS, AI, RGB — существует множество терминов, которые для неспециалиста могут показаться тарабарщиной. Поэтому создайте глоссарий, чтобы объяснить все, что нужно знать вашему клиенту об этих терминах.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.15. Придание индивидуальности страницам и последние штрихи
—
Я знаю, что сказал, что страница с цветами мне больше всего понравилась, но этот шаг тоже довольно забавный. После того, как вы закончите расположение всех элементов и информации на каждой странице, вы можете вернуться к началу документа и сделать его как можно лучше.
После того, как вы закончите расположение всех элементов и информации на каждой странице, вы можете вернуться к началу документа и сделать его как можно лучше.
Поскольку этот бренд веселый и нонконформистский, мы с клиентом решили, что у него должен быть злой, грязный и панк-образ, поэтому у меня была полная свобода, чтобы позволить себе сойти с ума. Вы должны, конечно, обсудить это со своим клиентом, но в основном просто следуйте своим инстинктам и не задумывайтесь над этим.
Кроме того, здесь вам нужно будет добавить номера страниц на страницу «Содержание», не забывайте об этом.
Дизайн Mky для Radpaw.Хоть с этим и можно сойти с ума, все равно придется следовать некоторым незначительным правилам. Например, на странице «Варианты логотипа» убедитесь, что вы не добавили слишком много элементов, чтобы она не выглядела перегруженной. Вы по-прежнему хотите сосредоточить основное внимание на логотипах.
Дизайн Mky для Radpaw. Но, например, на странице «Цвета» или странице «Контакты дизайнера» вы можете добавить множество забавных элементов, таких как цветные брызги. В конце концов, цвета заставляют мир вращаться, а страница контактов с дизайнером посвящена вам!
В конце концов, цвета заставляют мир вращаться, а страница контактов с дизайнером посвящена вам!
16. Сохранение файла
—
Теперь, когда ваш документ готов и готов к представлению, вам нужно сохранить его, чтобы отправить клиенту или на принтер.
- Для этого выберите «Файл» > «Сохранить как», выберите «Adobe PDF» в раскрывающемся меню и отметьте «Все», чтобы сохранить весь документ как один файл PDF.
- Затем в появившемся окне перейдите к Метки и выпуск за обрез и используйте настройку выхода за обрез документа с метками обрезки.
- Нажмите «Сохранить», и ваши страницы должны выглядеть так:
Обратите внимание на эти маленькие линии по краям? Вот где страницы будут обрезаны и для чего нам нужен обрез.
Однако, если вашему клиенту необходимо руководство по бренду и для цифрового использования, необходимо внести лишь несколько небольших изменений.
- Выберите «Файл» > «Настройка документа» и удалите обрез (просто введите 0).
- Выберите «Файл» > «Цветовой режим документа» и выберите цвет RGB.
Теперь вам нужно изменить изображения CMYK на изображения RGB. Для этого вам нужно будет перейти на панель ссылок («Окно» > «Ссылки») и повторно связать каждое изображение, использующее цветовой режим CMYK.
- Затем просто сохраните его как файл PDF, как описано в предыдущем шаге — обратите внимание, что на этот раз вам не нужно устанавливать какие-либо настройки, связанные с выпуском за обрез.
В качестве альтернативы, если вы собираетесь отправить редактируемый файл своему клиенту, вам придется включить пакет используемых изображений, иначе ваш клиент не сможет правильно просмотреть файл — как для печатных, так и для цифровых файлов.
Для этого выберите «Файл» > «Пакет», выберите место для его сохранения и нажмите «Пакет». Это создаст папку со всеми используемыми ссылками, поэтому не забудьте отправить и ее.
17. Заключение
—
Если вы читаете это предложение, я хочу, чтобы вы знали, что я очень горжусь вами, потому что вы дошли до конца урока. Поздравляю!
Теперь вы знаете основные шаги по созданию собственных руководств по бренду rad. Тем не менее, учебные пособия не сделают вас мастером, вы должны на самом деле запачкать руки, экспериментировать, ошибаться, снова ошибаться, а затем добиваться успеха. Помните, практика делает совершенным!
Есть вопросы? Дайте нам знать в комментариях ниже!
50 лучших уроков для иллюстраторов 2019 года
- 16 декабря 2019 г.
- иллюстратор
Illustrator — отличный инструмент для создания векторной графики от иллюстраций до текстовых эффектов. Отличный инструмент для создания SVG-графики, который можно использовать как часть проекта веб-дизайна. Этот обзор включает в себя свежие новые учебные пособия для иллюстраторов для оттачивания ваших дизайнерских навыков, все учебные пособия, представленные в сводке, где все были созданы в 2019 году. . Этот пост является отличным ресурсом для новейших и новейших методов, доступных в иллюстраторе.
. Этот пост является отличным ресурсом для новейших и новейших методов, доступных в иллюстраторе.
Я надеюсь, вам понравится сводка новостей, и я хотел бы услышать ваши мысли в разделе комментариев ниже о том, какие уроки для иллюстраторов были вашими любимыми, созданными в 2019 году.
В этом уроке по Illustrator мы научимся рисовать единорога, используя очень простые приемы.
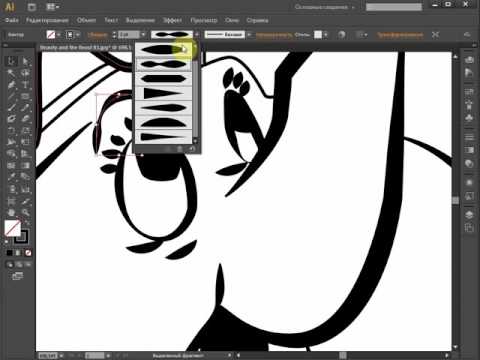
В этом уроке вы узнаете больше об обводке контура и о том, как вы можете использовать ее для различных целей в своих проектах, таких как создание декоративных границ, маскирование определенных элементов в вашем дизайне или создание теней.
Вы узнаете, как создать простую рубиновую иконку с драгоценным камнем, используя лишь некоторые основные геометрические формы и инструменты.
Уже чувствуете волшебство зимы и Рождества? В этом уроке мы научимся рисовать простого и очень узнаваемого персонажа – Щелкунчика и превратить его в стильную открытку, которую мы можем использовать, чтобы поздравить наших близких с особенным и веселым праздником! Давай сделаем это!
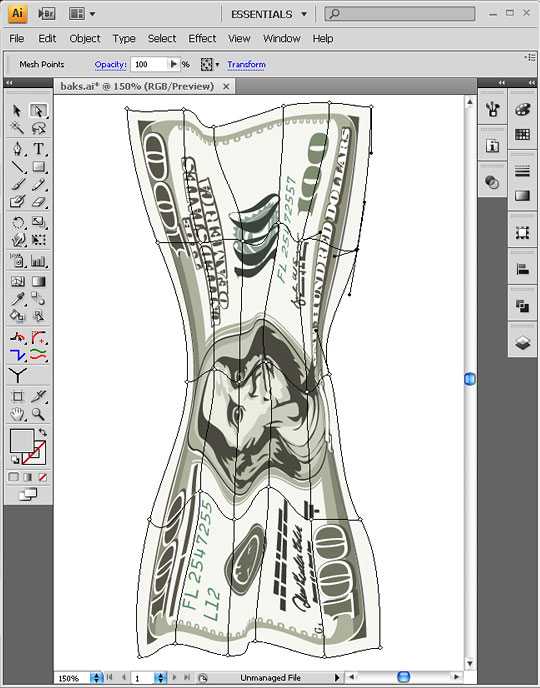
В следующих шагах вы узнаете, как создать текстовый эффект обернутой ленты в Adobe Illustrator.
Любите дизайн иконок? Если это так, следуйте этому руководству и узнайте, как сделать минимальную иконку покупки в трех разных версиях. Мы будем использовать только базовые формы и с помощью опций «Выровнять» и «Обработка контуров» шаг за шагом будем строить эти значки. К концу этого урока вы сможете применять эти методы для создания других типов иконок.
В следующем уроке вы узнаете, как создать винтажный веб-значок в Adobe Illustrator.
Вы узнаете, как создать маринованную кисть и как правильно сохранить ее как новую узорчатую кисть, следуя нескольким советам и приемам, которые вы сможете применить и к другим кистям Adobe Illustrator.
Вы готовы к захватывающим приключениям с подземельями, драконами и сокровищами? Подождите, это может быть опасно! Прежде всего, вам нужен зачарованный меч. Примите этот квест, и я покажу вам, как выковать этот значок фантастического меча в Adobe Illustrator, используя священные знания о геометрических фигурах, функциях контура, панели Pathfinder и немного магии. Подписывайтесь на меня!
Подписывайтесь на меня!
В этом уроке по Illustrator мы научимся создавать вкусную пиццу, используя очень простые приемы.
как создать свою собственную кисть Illustrator и как сделать штриховку, используя ту же кисть. Вы научитесь создавать фламинго на тропическом фоне. Мы будем использовать основные формы и эффекты деформации, и мы будем использовать одну и ту же кисть для перьев, листьев и цветов.
В этом уроке вы научитесь рисовать цветочный горшок с нуля, используя несколько техник в Adobe Illustrator.
В этом уроке вы научитесь рисовать цветочный горшок с нуля, используя несколько техник в Adobe Illustrator.
В сегодняшнем уроке вы бросите быстрый взгляд на процесс создания набора векторных линий в Adobe Illustrator, используя лишь некоторые базовые формы, которые мы будем корректировать тут и там.
В сегодняшнем уроке вы познакомитесь с процессом создания значка батареи, используя пару основных геометрических фигур, которые мы будем корректировать тут и там.
Посмотрите, как легко можно превратить обычную кисть для рисования, например кисть из щетины, в инструмент, который можно использовать для рисования и затенения в Illustrator.
Узнайте, как превратить значок с одной пометкой в многомерный элемент, который поможет вашим проектам выделиться.
В этом уроке мы будем работать с предоставленными эскизами при создании визуализированных иллюстраций шести блюд для седера, изучая понемногу каждое из них. В качестве альтернативы вы можете использовать референсы для различных типов продуктов из стоковых изображений, купленных на Envato Market. Зажгите Adobe Illustrator CC и приступим!
В этом уроке мы будем работать с предоставленными эскизами при создании визуализированных иллюстраций шести блюд для седера, изучая понемногу каждое из них. В качестве альтернативы вы можете использовать референсы для различных типов продуктов из стоковых изображений, купленных на Envato Market. Запустите Adobe Illustrator CC и приступим!
30.
 Как создать походный рюкзак в Adobe Illustrator
Как создать походный рюкзак в Adobe IllustratorВы готовы к нашему следующему приключению? На этот раз мы будем создавать плоский рюкзак для кемпинга, используя геометрические фигуры, панель Stroke и различные инструменты и функции Adobe Illustrator.
Следуйте этому руководству и узнайте, как создать забавный текстовый эффект тропического кокоса в векторной форме. Вначале мы внесем в текст несколько корректировок; затем мы продолжим работу с кокосовой мякотью, для которой мы будем использовать эффекты и кисти, чтобы сделать ее более реалистичной. Затем мы завершим внешний вид, добавив волокна кокосовой скорлупы и пучок листьев.
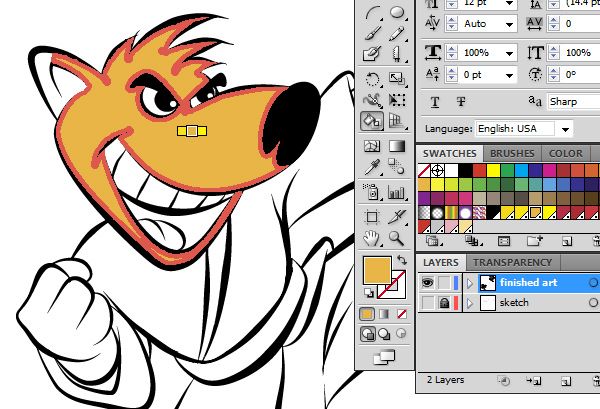
В этом уроке вы пройдете веселый и простой процесс работы с простыми формами и эффектами деформации, чтобы создать этот причудливый логотип лисы! Мы будем модифицировать и трансформировать объекты, используя различные инструменты и функции Adobe Illustrator, поэтому вам не нужно ничего рисовать от руки или использовать графический планшет.
В сегодняшнем уроке вы познакомитесь с несколько иной темой и научитесь создавать значки социальных сетей, используя простые формы, такие как инструмент «Прямоугольник со скругленными углами» и «Эллипс», в сочетании с мощными панелями «Выравнивание» и «Обводка».
34. Поместите шестиугольник на свои рисунки с помощью этого вектора шестиугольника!
Создайте векторный рисунок радужного шестиугольника в стиле сложенной бумаги с одним шестиугольником, несколькими сегментами линий и несколькими треугольниками. Градиенты наслоения действительно делают этот векторный рисунок шестиугольника популярным!
В следующем уроке вы узнаете, как создать простой значок барабана в Adobe Illustrator.
Следуйте этому руководству, используя Adobe Illustrator, и давайте вместе научимся создавать различные стили аватаров в хиджабе, используя простые инструменты и удобные сочетания клавиш. К концу этого урока вы сможете различать стили хиджаба и связывать их с регионами, в которых они носятся, а также создавать свои собственные аватары.
Используйте инструменты «Кисть» и «Карандаш» для создания выразительных рисунков произвольной формы, которые можно легко редактировать и корректировать.
В следующих шагах вы узнаете, как создать простой изометрический текстовый эффект в Adobe Illustrator.
В следующем уроке вы узнаете, как создать шероховатый 3D-текстовый эффект в Adobe Illustrator.
40. Как создать логотип для китайского рынка
Несмотря на то, что есть место для большего количества брендов, китайские потребители не требуют западных брендов. Так как же добиться успеха вашего бренда в Китае? Вот некоторые моменты, которые следует учитывать.
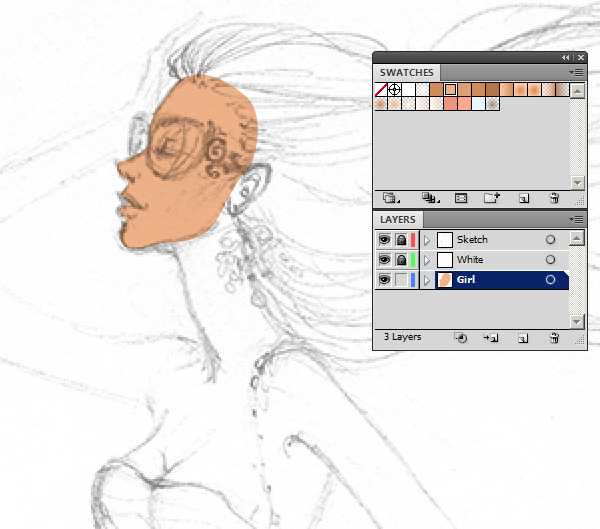
В этом уроке у вас будет возможность узнать, как использовать инструмент «Сетка градиента» в Adobe Illustrator для рисования простого шаблона туристического флаера. Тогда вы увидите, как превратить этот шаблон в настоящий флаер с помощью Placeit!
42. Улыбнись! Узнайте, как создать значок камеры
вы познакомитесь с процессом создания значка камеры, используя только основные формы и инструменты, с которыми мы работаем ежедневно.
Создайте что-нибудь приятное с помощью пользовательских кистей и инструмента «Поворот» в Adobe Illustrator CC. Мы ускорим процесс иллюстрации декадентского вектора торта с помощью пары полезных техник, готовых к множеству дизайнов.
Эффективным способом создания более сложных иллюстраций является комбинирование простых иллюстраций различными способами с помощью инструмента «Создание фигур» и эффектов «Навигатор».
Узнайте, как освоить трехточечную сетку перспективы в Illustrator, чтобы создать красивую подарочную коробку.
В следующем уроке вы узнаете, как создать минимальный пакет значков в Adobe Illustrator, используя основные советы и рекомендации по дизайну значков.
В следующих шагах вы узнаете, как создать красочный пакет значков в Adobe Illustrator.
После того, как вы изучите основы этого мощного инструмента для рисования, попрактикуйтесь в использовании инструмента «Перо», создавая новые рисунки.