Урок Как сделать красивую надпись в Photoshop
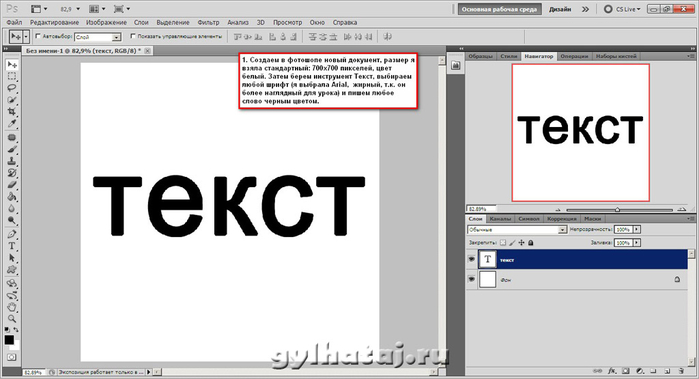
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
• Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
• В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
• Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
• Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
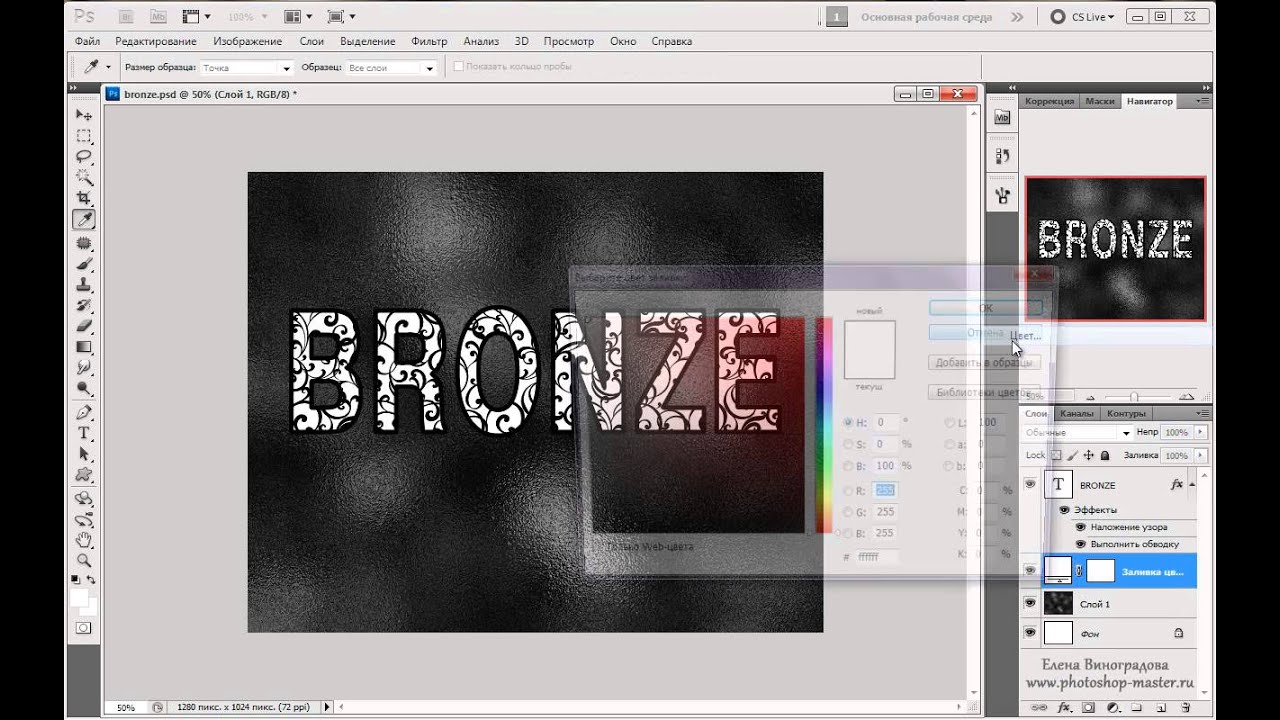
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
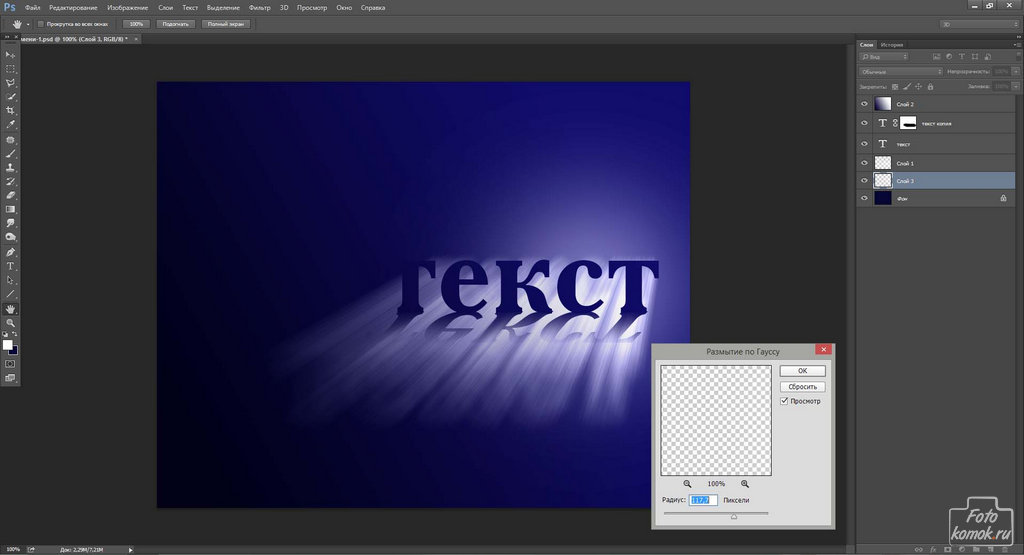
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в Фотошопе, которую можно не только разместить на картинке, но и сохранить в формате psd с тем, чтобы использовать ее в будущем как образец или шаблон.
Лучшие уроки Photoshop по созданию 3D текста
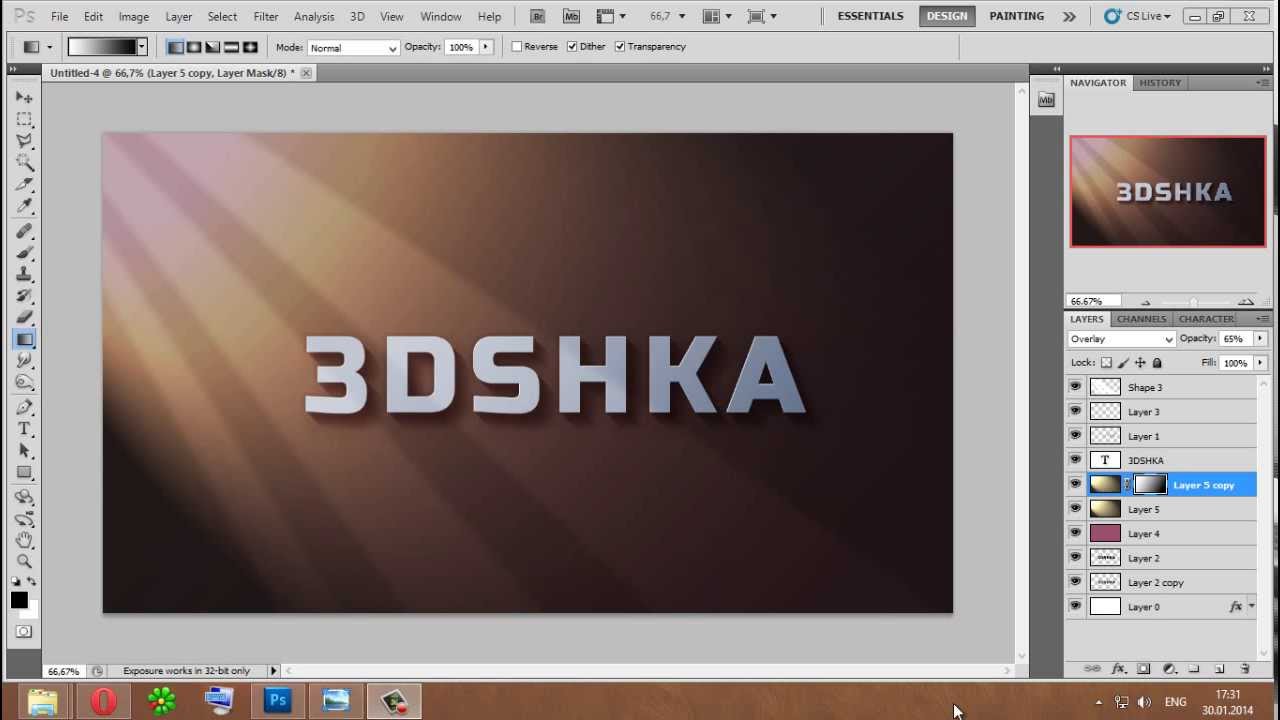
Данная подборка, которую сегодня мы вам желаем представить, содержит лучшие уроки по созданию сцен с 3D текстом с помощью Photoshop. Вы наверняка найдете для себя что-то полезное и новое. Будем рады услышать ваши мнения в комментариях по поводу этих уроков, возможно, какой-то один вам понравился больше всего из списка?
Создание глянцевой надписи 3D в Illustrator и Photoshop
Cоздание «деревянного» текста используя 3D способности Photoshop
Cоздание 3D текста, который светиться
Photoshop урок: осваиваем эффект 3D
Как создать поразительный 3D текст в Photoshop
Cоздание удивительной надписи 3D для ночного клуба
Красочный эффект Plexi текста с помощью Photoshop
Как создать качественный металический 3D текст в Photoshop
Классный точечный 3D текст
Создание красочного абстрактного 3D текста
Добавление фантастического цвета к 3D тексту
3D текст в огне
Создание 3D теста
Cоздание текста с эффектом захватывающего пылающего метеорита
Cоздаем сцену 3D текста с помощью Photoshop
Осенняя сцена с 3D текстом в Photoshop CS6
3D текст в Photoshop CS5
Реалистичный деревянный 3D текст
Темный текст 3D в стиле гранж в Photoshop
Как создать 3D текст «Love»
Дизайн 3D текста
3D
Cоздание «Take a Break» 3D текста
Красивая композиция с 3d текстом
Валентинов день
Cоздание текста из зданий в Photoshop
Художественный 3D текст с помощью Photoshop CS5
Уникальный 3D текст – Xara 3D + Photoshop урок
Как создать фотоманипуляцию с 3D текстом
Перевод — Дежурка.
Оригинал текста представлен на creativenerds.
Читайте также:
- Музыкальные уроки для Photoshop
- 25 вкусных уроков для Illustrator
- Подборка уроков по веб-дизайну (Photoshop & Illustrator)
- 30 photoshop-уроков по работе с текстурой
Секреты красивых надписей на страничках уроков фотошопа для начинающих.
Как быстро выбрать шрифт.
В уроке показано как быстро выбрать текст из списка шрифтов, загруженных на Вашем компьютере.Рельефный текст.
Рельефный текст можно использовать для вашего баннера или сайта.
Оригинальная надпись всегда привлекает внимание.
Объемный текст.
Нашла интересный урок по превращению обычного текста в объемный.
Сделаем в уроке текст, буквы которого будут словно вырезаны из центра.
Заполнение крупного плакатного шрифта изображением.

Возможно Вам встречались плакаты с очень крупным шрифтом, который был заполнен рисунком или интересной текстурой.
Сделаем в уроке текст, буквы которого будут словно вырезаны из картинки.
Как написать текст по кругу.
Текст можно написать не только по кругу, но и по любой кривой линии, которая обязательно должна быть контуром. Если контур круг — текст напишется по кругу, если контур — квадрат, значит текст напишется по периметру квадрата.
Проверим на практике, как написать текст по контуру.
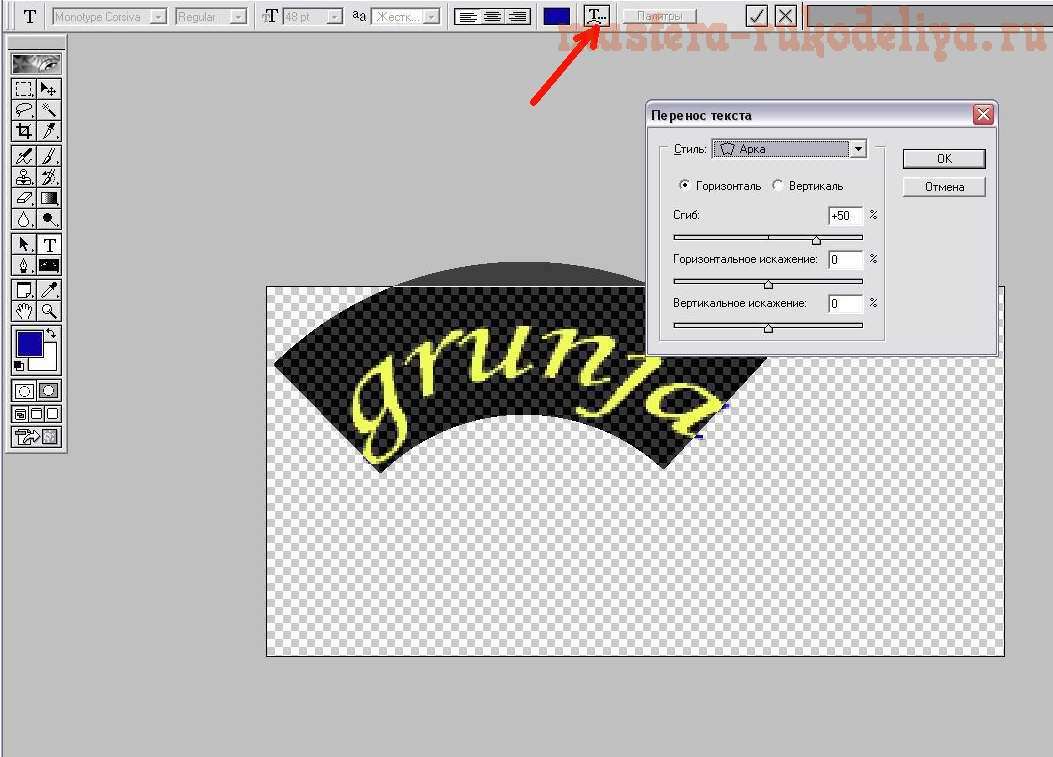
Как написать текст на кружке.
Захотелось отправить открытку с пожеланиями «Доброе утро» своим друзьям в «Одноклассниках». Текст решила написать на кружке.
Как написать текст по кругу можно узнать из урока написанного ранее.В данном примере текст надо деформировать по цилиндрической поверхности.
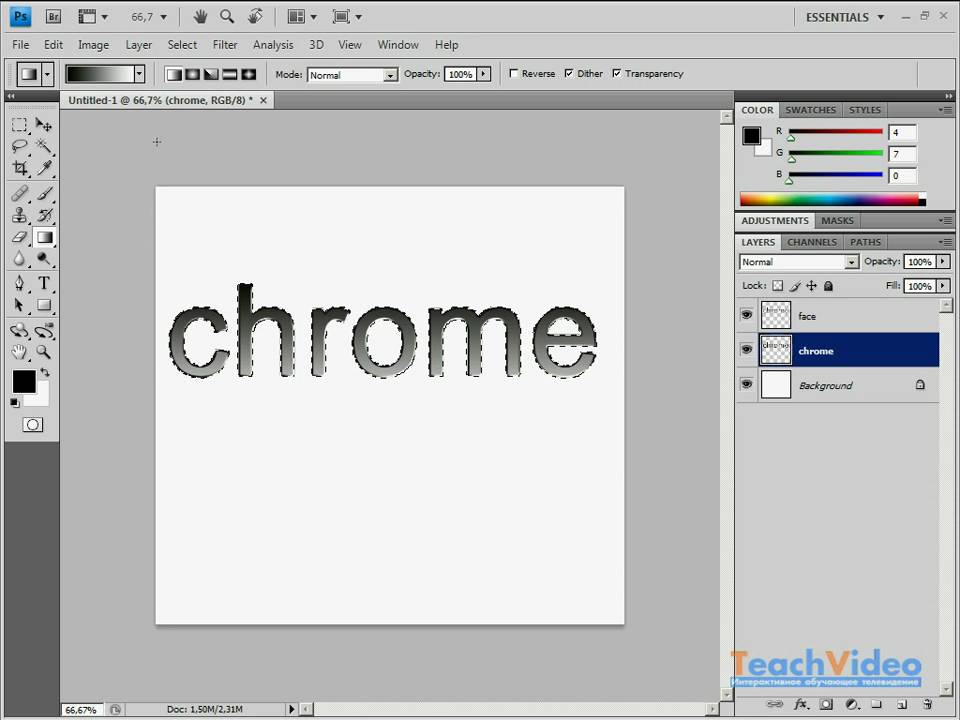
Как написать хромированный текст.

Применяем к слою с растрированным текстом эффект тиснения. Параметры в уроке показаны на скриншоте.Применяем корректирующий слой «Цветовой тон — Насыщенность» и добавляем цвет чтобы получить эффект блестящего хромированного текста.
Коллекция русских шрифтов.
Секрет красивых надписей заключается еще и в выборе подходящего шрифта.
В работе чаще всего используется не более десятка любимых шрифтов для эффектных надписей. Вашему вниманию предлагается небольшая коллекция русских шрифтов с образцами их использования. На этой страничке сайта adobemaster.ru Вы можете скачать русские шрифты бесплатно.
Коллекция каллиграфических русских шрифтов.
Рукописный каллиграфический русский шрифт «Колокольчик»просто незаменим для поздравительных надписей.
Шрифт «Ласточка» сделает Вашу надпись
каллиграфической. Он тонкий и изящный. Русский шрифт в стиле небрежной каллиграфии будет хорош для поздравительных
открыток.
Он тонкий и изящный. Русский шрифт в стиле небрежной каллиграфии будет хорош для поздравительных
открыток.
Коллекция русских декоративных шрифтов.
Фото бывают разными и поэтому текст на фото приходится делать разными шрифтами. Красивые декоративные русские шрифты хорошо дополнить обводкой и выделить тенью.
Русский шрифт «Габриола» послужит декоративным украшением. Две разновидности шрифта отлично дополняют друг друга.Для сказочных фотоколлажей просто незаменим русский шрифт «Страна чудес».
Стеклянный текст.
Среди многочисленных уроков по фотошопу нашла несколько вариантов создания стеклянного или прозрачного текста.
Самый сложный вариант — применение команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску).
Секреты красивых надписей.

Надписи на поздравительных открытках имениннику или юбиляру должны быть выразительными и интересными. Просто выбором оригинального шрифта здесь не обойтись. Только различные стили и эффекты, примененные к тексту, позволят нам красиво оформить поздравление.
Как сделать красивый почерк в фотошопе. Как сделать красивую надпись на фото в фотошопе. Подробный урок. Буквы в стиле мыльных пузырей
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение

Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
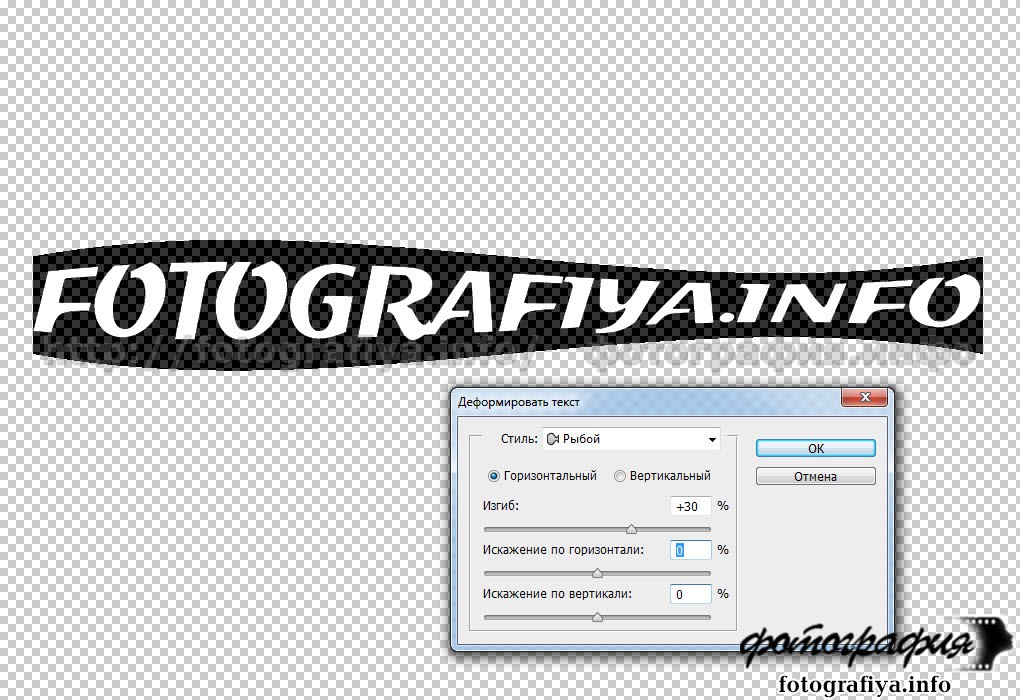
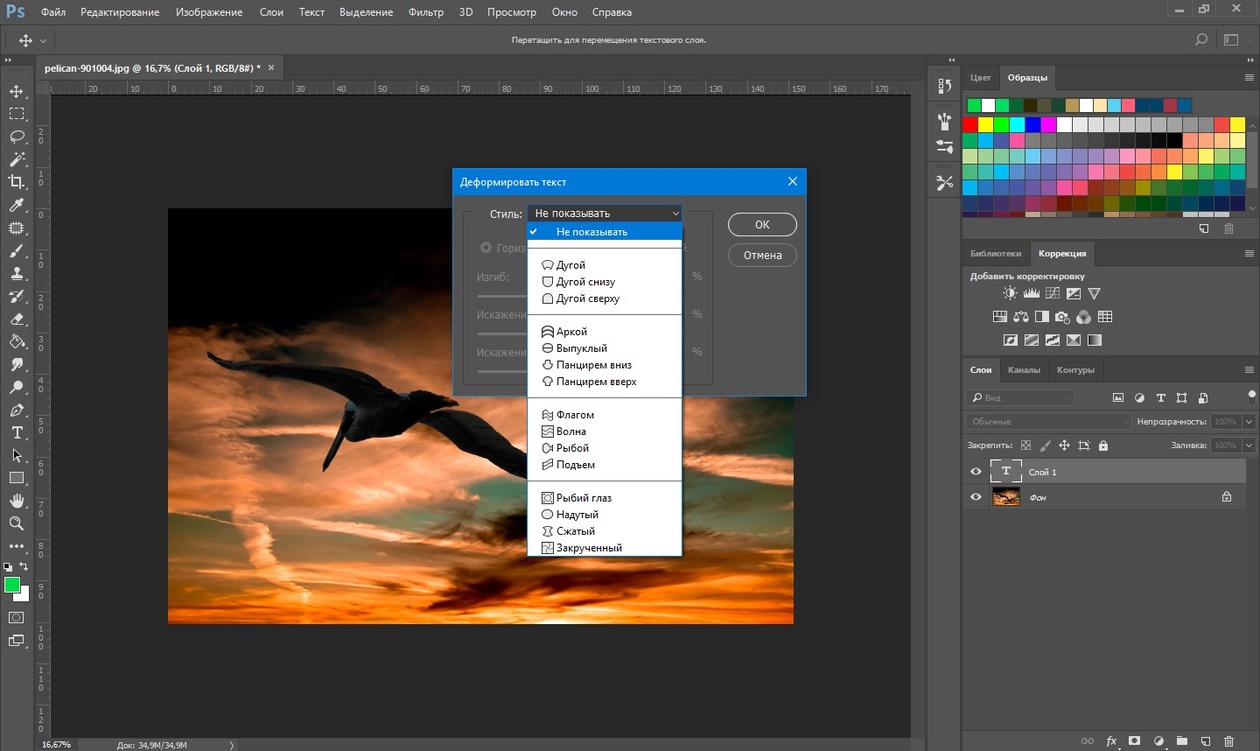
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху.
В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Урок о том, как в Photoshop нарисовать ледяной текст, снег и красивую ленту
1 «НОВОГОДНЯЯ ПОЗДРАВИТЕЛЬНАЯ ОТКРЫТКА В ФОТОШОПЕ» Урок о том, как в Photoshop нарисовать ледяной текст, снег и красивую ленту Приветствую Вас, мои друзья! 🙂 Вот уже на носу Новый год. .. Все поздравляют друг друга с этим праздником, стараясь блеснуть оригинальностью. Кто то пишет стихи про Новый год, кто то поет, кто то покупает интересные подарки, ищет красивые поздравительные открытки с Новым годом, а кто то рисует… Рисует эти самые поздравительные открытки в фотошопе 🙂 Как Вы уже поняли, мы будем рисовать в фотошопе новогоднюю поздравительную открытку, но польза этого урока ни только в самой открытке, а в новых навыках, которые вы приобретете. А именно: вы научитесь рисовать ледяной текст (текст из льда), снег (подручными средствами) и создавать модный нынче эффект красивую ленту, обвивающую что либо (в данном случае надпись «2010»). Вот и все вступление… Приступаем к творчеству! 😉 Как нарисовать в фотошопе новогоднюю открытку с текстом из льда 1. Создадим новое изображение (File > New) небольшого размера (у меня, к примеру, 800×473 px), с помощью инструмента Paint Bucket Tool зальем фон черным цветом: Разблокируем слой (это понадобится нам в дальнейшем), для чего на панели слоев (Layers) два раза кликнем по замочку справа от слоя: Стр.
.. Все поздравляют друг друга с этим праздником, стараясь блеснуть оригинальностью. Кто то пишет стихи про Новый год, кто то поет, кто то покупает интересные подарки, ищет красивые поздравительные открытки с Новым годом, а кто то рисует… Рисует эти самые поздравительные открытки в фотошопе 🙂 Как Вы уже поняли, мы будем рисовать в фотошопе новогоднюю поздравительную открытку, но польза этого урока ни только в самой открытке, а в новых навыках, которые вы приобретете. А именно: вы научитесь рисовать ледяной текст (текст из льда), снег (подручными средствами) и создавать модный нынче эффект красивую ленту, обвивающую что либо (в данном случае надпись «2010»). Вот и все вступление… Приступаем к творчеству! 😉 Как нарисовать в фотошопе новогоднюю открытку с текстом из льда 1. Создадим новое изображение (File > New) небольшого размера (у меня, к примеру, 800×473 px), с помощью инструмента Paint Bucket Tool зальем фон черным цветом: Разблокируем слой (это понадобится нам в дальнейшем), для чего на панели слоев (Layers) два раза кликнем по замочку справа от слоя: Стр. 1
1
2 Переименуем слой в «фон» (кликнув два раза по имени слоя и введя новое имя): 2. Добавим надпись (т.к. на носу новый год, то и напишем его номер 2010). Для этого выбираем инструмент Horizontal Type Tool, выбираем шрифт по вкусу (например, как у меня (Coper STD) скачать его можно в конце урока), размер шрифта выберите побольше: Вводим 2010, и получим что то похожее на вот это: 3. Раж уж тематику мы выбрали новогоднюю (зимнюю), то и надпись нужно оформить соответствующе. Лучше всего будет смотреться текст из льда. Сейчас покажу вам интересный способ рисования ледяного текста он весьма не сложный. Первым делом применим к слою с текстом несколько эффектов. Для этого кликаем правой клавишей мыши по слою с текстом и выбираем пункт Blending Options, откроется окошко Layer Style там мы выставим следующие параметры (уменьшим непрозрачность до 10%): Стр. 2
3 Переходим на вкладку Inner Glow и настроим внутреннее свечение (оно должно быть белым, с шумом похожим на иней): Стр. 3
3
4 В результате получим вот такую надпись: На ледяной текст похоже очень слабо, по этому продолжим эксперименты… Думаю, нужно добавить «разводы» (красивые узоры, которые вы ни раз видели на замерзшем стекле). Нарисовать их можно разными способами, можно даже найти специальные кисти, но это слишком просто и не для нас 🙂 Хочу Вас научить делать все из того, что можно легко найти под рукой, стандартными средствами фотошопа Немного отвлеклись, вернемся к надписи… Эти рисунки на стекле, которые оставляет мороз, немного похожи на веточки деревьев, вот мы и сделаем их такими… Нам понадобится кисть с изображением дерева. Я ни стал искать такую кисть, а сделал ее сам (ее можно скачать в конце урока, а можно сделать и самостоятельно для этого нужно из какой нибудь фотографии аккуратно вырезать древо с опавшей листвой (стерев все лишее с помощью инструмента Eraser Tool), ствол стереть, оставив только ветки, выделить его с помощью Rectangular Marquee Tool и выбрать в меню Edit > Define Brush Preset. ..). Выбираем вышеназванную кисть, выставляем диаметр в 100 пикселей: У слоя с надписью 2010 временно отключим эффект Inner Glow (зайдя в Layer Style и сняв галочку с пункта Inner Glow): Стр. 4
..). Выбираем вышеназванную кисть, выставляем диаметр в 100 пикселей: У слоя с надписью 2010 временно отключим эффект Inner Glow (зайдя в Layer Style и сняв галочку с пункта Inner Glow): Стр. 4
5 Теперь создадим новый слой (кликнув по иконке Create a new layer, которая находится в самом низу панели слоев Layers), назовем его как «царапины» (правильней было бы назвать «разводы» или как то так, но исправлять уже поздно 🙂 ). На этом слое выбранной кистью нарисуем эти самые «царапины» (они должны быть на краях букв, но их практически не должно быть в центре буквы, хотя, если идеально не получается, можно поработать и ластиком Eraser Tool): Для хорошего результата кисть придется немного повращать, а делается это очень просто изменением угла поворота (Angle) в окне настройки кисти (открыть его можно выбрав в меню пункт Window > Brushes): Стр. 5
6 Продолжаем извращения над буквами 🙂 И получаем этакий «заросший» =) текст: Сейчас нам нужно избавиться от «царапин», которые находятся вне букв. Для этого зажимаем клавишу Ctrl и кликаем на панели слоев по эскизу слоя с надписью В результате этого создасться выделение, повторяющее нашу надпись: Стр. 6
Для этого зажимаем клавишу Ctrl и кликаем на панели слоев по эскизу слоя с надписью В результате этого создасться выделение, повторяющее нашу надпись: Стр. 6
7 Инвертируем выделение (Select > Inverse), в результате чего выделится все, что находится вокруг букв нам нужно это удалить, для чего жмем клавишу Delete или в меню выбираем Edit > Clear: Так как в кисти веточки маленькие, то они немного сливаются, из за чего «царапины» получились мутноватыми… Увеличим их резкость. Для этого применим фильтр Filter > Sharpen > Unsharp Mask со следующими настройками: Стр. 7
8 Теперь «царапины» получились довольно четкими:… но они слишком заметные (нам такие не нужны это ведь ледяные буквы, а они должны быть хоть немного прозрачными 🙂 ), по этому уменьшим непрозрачность слоя «царапины» до 50%: Стр. 8
9 Вот так то лучше: Теперь у слоя «2010» можно обратно включить недавно отключенный эффект Inner Glow и мы получим надпись, уже весьма похожую на ледяную: Стр. 9
9
10 5. В центре букв все же многовато «царапин», их нужно сделать менее заметными. Для этого к слою «царапин» применим маску. Для добавления маски к слою кликните на панели слоев по кнопке Add layer mask: Справа от эскиза слоя появился еще один квадрат маска слоя. Она сейчас белая, по этому на изображении ничего не изменилось. Маска предназначена для управления прозрачностью слоя. Если мы нарисуем на ней что нибудь черным цветом, то слой в этом месте станет прозрачным; если серым цветом, то слой станет полупрозрачным и т.п. Тем, кто забыл, что мы сейчас делаем, напоминаю: мы хотим сделать прозрачной середину букв (точнее не самих букв, а слоя «царапины»). Для этого нам нужно создать соответствующее выделение. Снова зажимаем клавишу Ctrl и кликаем по иконке слоя «2010». Теперь нужно сжать получившееся выделение, для чего в меню выбираем пункт Select > Modify > Contract и в открывшемся окошке выставляем значение 13, жмем Ok. В результате получится такое выделение: Стр. 10
10
11 Кликаем по эскизу маски слоя (белый квадрат справа от эскиза слоя «царапины»), выбираем инструмент Paint Bucket Tool и заливаем черным цветом выделение. После этого выделенная часть слоя «царапины» должна стать прозрачной: Грани получились слишком резкие, по этому размоем их, применив к маске фильтр Filter > Blur > Gaussian Blur с радиусом размытия в 3 пикселя: Стр. 11
12 Теперь получилось все намного аккуратнее: 6. Люблю я блики… А надпись у нас изо льда… По этому мы и добавим к ней блики =) Для этого создадим новый слой, назовем его «блик». Сейчас в очередной раз нам нужно выделить нашу надпись (зажав клавишу Ctrl и кликнув на панели слоев по эскизу слоя «2010»): Стр. 12
13 Уберем из выделения нижнюю часть цифр (выбираем инструмент Elliptical Marquee Tool, зажимаем клавишу Alt и, не отпуская его, выделяем по очереди нижнюю часть каждой цифры): Получится выделение следующего вида: Стр. 13
13
14 С помощью инструмента Paint Bucket Tool заливаем выделение белым цветом: Применим к нему несколько эффектов. Для этого заходим в Layer Style слоя «блик» и там, первым делом, выставляем непрозрачность слоя в 0%: Стр. 14
15 За тем на вкладке Gradient Overlay настроим градиентную заливку (для открытия окошка, часть которого вы видите на скриншоте, нужно кликнуть по полосе справа от «надписи Gradient:»): Стр. 15
16 Жем Ok и… О Боже… Блики… Они появляются! =) 7. Добавим к ледяным буквам немного голубого оттенка. Для этого создаем новый слой, назовем его как «синева», в очередной раз выделим наши цифры (зажав клавишу Ctrl и кликнув на панели слоев по эскизу слоя «2010»), выберем голубой цвет (его код #5dc0fb) и применяем фильтр Filter > Render > Clouds, получаем заливку ввиде облаков: Непрозрачность (Opacity) слоя «синева» выставим равной 20%, а режим наложения (Set the blending mode for the layer) изменим с Normal на Color: Стр. 16
16
17 Теперь наш ледяной текст приобрел голубой оттенок: 8. А теперь добавим один эффект, который еще больше приукрасит наш текст из льда (он будет красиво освещен). Для этого создадим новый слой, назовем его «отблеск». Зальем его черным цветом (с помощью Paint Bucket Tool). На этом слое применим эффект вспышки (Filter > Render > Lens Flare…) со следующими настройками (саму вспышку поместите в районе между цифрами 1 и 0): Стр. 17
18 Еще два раза примените этот эффект, но уже левее между цифрами 0 и 1, а так же между 2 и 0. Вот что должно получится: Режим наложения слоя «отблеск» изменим на Overlay: Стр. 18
19 В результате данных манипуляцией получим красиво подсвеченный ледяной текст: Работа над самим текстом закончена, он уже довольно похож на текст изо льда прозрачный, с узором и еще красиво светится. 9. Теперь присыпем надпись снежком 🙂 Снова обойдемся одними подручными средствами самой обычной кистью. Сразу создадим новый слой, назовем его «снег 2010». Теперь выбираем обычную круглую кисть, размер 5 пикселей, поток (Flow) уменьшаем до 50%: И покрываем снегом макушки наших цифр (кликая много раз, рисуя маленькие полупрозрачные кружки, налаживая их один на один): Стр. 19
Сразу создадим новый слой, назовем его «снег 2010». Теперь выбираем обычную круглую кисть, размер 5 пикселей, поток (Flow) уменьшаем до 50%: И покрываем снегом макушки наших цифр (кликая много раз, рисуя маленькие полупрозрачные кружки, налаживая их один на один): Стр. 19
20 Продолжаем посыпать все снегом, добавим снег у подошвы цифр и еще везде, где он мог бы скапливаться. Должна получиться вот такая красивая зимняя картина: Снег получился мутноватым, по этому увеличим его резкость, применив уже известный нам фильтр Filter > Sharpen > Unsharp Mask со следующими настройками: Стр. 20
21 Вот! Теперь то наш снег более четкий, более красивый: 10. А сейчас добавим снег сверху от надписи и вокруг. Что бы нам тысячу раз не «тыкать» мышью, мы настроим кисть специальным образом. Но сразу создадим новый слой и назовем его «снег». На этот раз будем использовать круглую кисть размером 4px, параметр Flow вернем обратно в 100%. Открываем окошко настроек кисти (Window > Brushes), там переходим на вкладку Brush Tip Shape и настраиваем все следующим образом: Стр. 21
Открываем окошко настроек кисти (Window > Brushes), там переходим на вкладку Brush Tip Shape и настраиваем все следующим образом: Стр. 21
22 После настроил параметры на вкладке Shape Dynamics: А теперь вкладку Scattering: Стр. 22
23 Там же поставьте галочку Smoothing и начинайте рисовать снег: Теперь в окошке с настройками кисти увеличьте ее размер до 5px и добавьте еще снега, после сделайте то же самой с кистью размером в 3px: Стр. 23
24 Получился снег, как в метелицу =) Но это ни совсем то, что я хочу увидеть… Что бы получить то, что я хочу, придется нам немножко поколдовать. Нет нет, волшебная палочка нам не обязательна 🙂 Первым делом перекрасим слой «фон» в темно синий цвет (зайдя в Layer Style на вкладку Color Overlay и ваставив там цвет #08152a): Стр. 24
25 Жмем Ok и получаем синий фон: А теперь небольшое заклинание (изменим режим наложения слоя «снег» на Overlay я показывал ранее где это делается) и наш снег превратиться вот в такую красоту: 11. А теперь создадим популярный, весьма красивый эффект обовьем нашу надпись светящейся неоновой ленточкой. Для этого придется поработать пером. Выбираем инструмент Pen Tool, изменяем его режим с Shape layers на Paths: Обвиваем цифры ленточкой. Работать с данным инструментом не сложно кликаете в нужном месте рисунка и, не отпуская клавишу, перетаскиваете курсор, снова кликаете уже на новом месте и перетаскиваете за курсором будет изгибаться и сама линия. Я нарисовал вот такую ленту: Стр. 25
А теперь создадим популярный, весьма красивый эффект обовьем нашу надпись светящейся неоновой ленточкой. Для этого придется поработать пером. Выбираем инструмент Pen Tool, изменяем его режим с Shape layers на Paths: Обвиваем цифры ленточкой. Работать с данным инструментом не сложно кликаете в нужном месте рисунка и, не отпуская клавишу, перетаскиваете курсор, снова кликаете уже на новом месте и перетаскиваете за курсором будет изгибаться и сама линия. Я нарисовал вот такую ленту: Стр. 25
26 Пути (Path) в фотошопе отображаются в соответствующем окошке (Window > Paths): Теперь обведем кистью полученный путь, при чем таким образом, что бы кончики были тонкими, а середина потолще. Нет нет, мы не будем это делать вручную, тыча куда то там кистью, мы сделаем это автоматически. Для начала нужно создать новый слой (назовем его «лента») и настроить кисть. Выбираем круглую кисть размером 5px, открываем окошко настроек кисти и на вкладке Brush Tip Shape выполним следующие настройки: Стр. 26
26
27 А вот такие настройки на вкладке Shape Dynamics: Стр. 27
28 Поставим галочку Smoothing, переходим к окошку Paths и кликаем на созданном пути правой клавишей мыши, выбираем там пункт Stroke Path (обвести путь): В появившемся окошке нужно обязательно поставить галочку Simulate Pressure (эмулировать нажатие), там же жмем Ok и получаем красивую ленточку: Сделаем ее светящейся, для чего применим несколько эффектов. Заходим в Layer Style слоя «лента» и настраиваем вкладку Outer Glow (внешнее свечение): Стр. 28
29 На вкладке Color Overlay меняем цвет на #3bedfd: Стр. 29
30 Вот теперь то наша ленточка засветилась: PS: на этом месте у меня начали слипаться глаза, спички не помогли, и я пошел спать =) Не знаю, что я Вам до этого наговорил, перечитывать побаиваюсь, по этому продолжаю писать урок с того места, на котором остановился 🙂 Лента получилась перед надписью, а нам нужно что бы она обвивала эти цифры. Для этого сразу сделаем копию слоя «лента» (перетащив иконку слоя на кнопку для создания нового слоя (Create a new layer) или кликнув по слою правой клавишей и выбрав там пункт Duplicate Layer…), слой «лента» переименуем в «лента (фронт)», а его копию в «лента (тыл)». Слой «лента (тыл)» разместим под слоем «2010», а слой «лента (фронт)» оставим над слоем «снег»: Для наглядности отключим слой «лента (тыл)», кликнув по глазу, слева от эскиза слоя. Кликаем по эскизу слоя «лента (фронт)» (это будет часть ленты, находящаяся перед надписью) поработаем немного с ним. Нам нужно с помощью ластика (Eraser Tool) стереть ту часть ленты, которая должна находиться за надписью: Стр. 30
Для этого сразу сделаем копию слоя «лента» (перетащив иконку слоя на кнопку для создания нового слоя (Create a new layer) или кликнув по слою правой клавишей и выбрав там пункт Duplicate Layer…), слой «лента» переименуем в «лента (фронт)», а его копию в «лента (тыл)». Слой «лента (тыл)» разместим под слоем «2010», а слой «лента (фронт)» оставим над слоем «снег»: Для наглядности отключим слой «лента (тыл)», кликнув по глазу, слева от эскиза слоя. Кликаем по эскизу слоя «лента (фронт)» (это будет часть ленты, находящаяся перед надписью) поработаем немного с ним. Нам нужно с помощью ластика (Eraser Tool) стереть ту часть ленты, которая должна находиться за надписью: Стр. 30
31 А теперь включаем слой «лента (тыл)», а «лента (фронт)» отключаем. Кликаем по эскизу слоя «лента (тыл)» (часть ленты, находящаяся за надписью) и с помощью Eraser Tool стираем ту часть ленты, которая должна находиться перед надписью: Включаем слой «лента (фронт)» и уменьшим непрозрачность (Opacity) слоя «лента (тыл)» до 20%: Стр. 31
31
32 В результате этих операций у нас получилась красивая ленточка, обвивающая нашу надпись 2010: 12. А сейчас добавим к надписи отражение. Сразу придется отключить все лишние слои («снег», «отблеск» и «фон»): Стр. 32
33 После выделяем все изображение (нажав комбинацию клавиш Ctrl + A или в меню выбрав Select > All) и копируем его (выбрав в меню Edit > Copy Merged), включаем отключенные слои и вставляем скопированное изображение (нажав комбинацию клавиш Ctrl + V или выбрав в меню Edit > Paste), созданный в результате этого слой назовем как «отражение 2010» и отразим его по вертикали (перевернем его «вверх ногами», выбрав в меню Edit > Transform > Flip Vertical), разместим под надписью 2010: Добавим к слою «отражение 2010» маску (кликнув на панели слоев (Layers) по эскизу слоя, за тем по кнопке Add layer mask (как это мы делали в 5 м пункте)), после выбираем инструмент Gradient Tool, тип градиента черно белый, и заливаем им снизу вверх нашу маску (предварительно кликнув по ней по белому квадрату (Layer mask thumbnail), справа от эскиза слоя «отражение 2010»): Стр. 33
33
34 Получим вот такое отражение: Не плохо, но можно сделать еще лучше… Чем мы сейчас и займемся 🙂 Я хочу размыть отражение, но ни просто размыть, а сделать так, что бы ближе к надписи оно было более четким, а при удалении все больше и больше размывалось. Для этого сразу нужно создать смарт объект (кликнув по эскизу слоя «отражение 2010», а после выбрав в меню Filter > Convert for Smart Filters): Теперь размоем изображение, применив фильтр Filter > Blur > Gaussian Blur: Стр. 34
35 Получим вот такое равномерно размытое отражение: Теперь под слоем «отражение 2010» появился белый квадрат кликнем по нему и зальем его в районе отражения черно белым градиентом сверху вниз (с помощью инструмента Gradient Tool): Стр. 35
36 Теперь наше отражение размыто не равномерно: Снизу получилось как то пустовато… Добавим и там немного снега… Рисовать его заново не будем, а просто сделаем копию слоя «снег» (кликнув правой клавишей мыши по эскизу слоя «снег» и выбрав пункт Duplicate Layer, или просто перетащив эскиз слоя «снег» на иконку для создания нового слоя Create a new layer), переименуем копию слоя в «снег (отражение)», отразим ее по вертикали (выбрав в меню Edit > Transform > Flip Vertical) и разместим снизу: Стр. 36
36
37 13. Сейчас сделаем получившуюся картину более реалистичной… Она у нас висит в воздухе исправим это, поставив надпись 2010 на какую нибудь поверхность. Нарисуем плоскость, состоящую из ребер (как в 3D Studio Max) делается это очень просто: выбираем инструмент Line Tool, толщину линии (Weight) выставляем в 1px, цвет белый и рисуем длинную горизонтальную линию: Теперь создадим копию горизонтальной линии (я уже пару раз Вам объяснял как делается копия слоя) и разместим ее немного ниже (зажав клавишу Shift и два раза нажав клавишу «вниз»): Стр. 37
38 Продолжаем создавать копии горизонтальной линии, пока не заполним ими весь рисунок: Теперь сгруппируем все горизонтальные линии (на панели слоев выделяем все слои с горизонтальными линиями (зажав Shift и кликнув сразу по слою с первой линией, после по слою с последней линией) и перетаскиваем их на иконку ввиде папки Create a new group), группу назовем, как «горизонтали». Сейчас проделаем то же самое, но уже с вертикальными линиями, а группу вертикальных линий назовем как «вертикали»… В итоге должна получиться такая сетка: Стр. 38
Сейчас проделаем то же самое, но уже с вертикальными линиями, а группу вертикальных линий назовем как «вертикали»… В итоге должна получиться такая сетка: Стр. 38
39 Группы «горизонтали» и «вертикали» объединим в группу «сетка» и разместим эту группу под слоем «лента (тыл)»: Теперь трансформируем сетку, применив трансформацию (кикаем на панели слоев по группе «сетка», в меню выбираем Edit > Transform > Distort появится рамочка с опорными точками левую верхнюю опорную точку сдвигаем вниз и вправо, а правую вниз и влево, жмем Enter): Стр. 39
40 Изменим у группы «сетка» режим наложения с Normal на Overlay, добавим к ней маску, закрасим ее (с помощью Gradient Tool) слева направо, сверху вниз и справа налево черно прозрачным градиентом (Foreground to Transparent): В результате сетка примет вот такой вид: Стр. 40
41 14. В принципе, это уже готовая работа, но мы ее еще немного доработаем. .. Так как это новогодняя открытка, то нужно добавить какой то поздравительный текст: Что за новогодняя открытка, на которой нет елки? Это непорядок… 🙂 И мы сейчас это исправим 😉 В конце урока можно скачать небольшой набор еловых веточек на прозрачном фоне, которые можно удачно применить на нашей новогодней открытке… Я выбрал вот такую веточку (и ее Вам советую она самая пышная) ее нужно скопировать, вставить в нашу открытку и уменьшить с помощью Edit > Transform > Scale: Стр. 41
.. Так как это новогодняя открытка, то нужно добавить какой то поздравительный текст: Что за новогодняя открытка, на которой нет елки? Это непорядок… 🙂 И мы сейчас это исправим 😉 В конце урока можно скачать небольшой набор еловых веточек на прозрачном фоне, которые можно удачно применить на нашей новогодней открытке… Я выбрал вот такую веточку (и ее Вам советую она самая пышная) ее нужно скопировать, вставить в нашу открытку и уменьшить с помощью Edit > Transform > Scale: Стр. 41
42 Немножко поработаем с цветом еловой ветки… Сразу поиграем с уровнями, для чего в меню выбираем Image > Adjustments > Levels и в появившемся окошке немного сдвигаем вправо левый «ползунок»: Вот что должно произойти с еловой веткой: Стр. 42
43 А теперь мы эту ветвь немного перекрасим под цвет всей картины в синий. Для этого выбираем в меню пункт Image > Adjustments > Hue/Saturation… и там выставляем примерно такие настройки: Теперь у нас растут голубые ели =) Стр. 43
43
44 Уже известным нам способом добавим к нашей еловой веточке снега:… и увеличим его резкость: Стр. 44
45 Вот и все! Очень красивая новогодняя открытка готова!.: Дополнительно :. Скачать шрифт «Cooper Black ATT» ZIP, 48 КБ Скачать кисть ZIP, 39 КБ Скачать набор еловых веток на прозрачном фоне ZIP, 12,7 МБ Стр. 45
Делаем стеклянный текст в фотошоп. Уроки для фотошопа — Стеклянные буквы
Г уляя по интернетовским просторам я случайно наткнулась на урок стеклянных букв. Мне он понравился, и я решила его реализовать на свой лад и поделится им с Вами!
1. Открываем новый документ, с фоновым белым слоем и пишем свой текст (цвет любой). Важно выбрать шрифт наиболее подходящий для этого урока, скажем так… толстенький и пухленький!
Переведите текст в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type ).
2. Делаем текст прозрачным. Для этого используем стеклянный стиль
Для каждого стиля не забывайте менять Scale Effects (нажимаем правой кнопкой мыши на букву f у того слоя, к которому стиль применили) , ведь конкретный стиль привязан к определенному размеру. Туда-сюда ползунок и стиль встанет как вам надо.
3. Делаем обводку надписи. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение) . Создаем новый слой и идем в меню Edit и выбираем Stroke . Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside . Нажмите Ok .
На новом слое появится созданная обводка. Снимите выделение (Ctrl+D ).
4. Применяем к обводке стиль. Я использовала Серебряный стиль
5. Теперь занимаемся «наполнением» текста. Это самая трудоемкая и долгая работа. Для начала откроем картинку, которую будем использовать для «начинки».
Для начала откроем картинку, которую будем использовать для «начинки».
6. Активизировав инструмент Move перетаскиваем картинку в документ с текстом и слой с ней располагаем ниже слоя со стеклянными буквами.
7. Теперь нам нужно удалить начинку за текстом. Для этого проделаем несколько действий:
- Выделим слой с текстом (щелчок по слою с нажатой клавишей Ctrl )
- Используем Select > Inverse чтобы выделить область с «начинкой» за текстом
- Теперь в окне «Layers » выделяем слой с «начинкой» (нажимать на Ctrl не надо!)
- Нажимаем на клавишу Del
8. Применим к нашей «начинке» Layer Style > Bevel and Emboss , чтобы она казалась объемной. Со значениями можно поэкспериментировать.
9. В принципе, уже можно оставить наши буквы такими. Такая надпись мне нравится больше! Но можно их сделать полузаполненными. На Ваш вкус! 😉
На Ваш вкус! 😉
В общем — экспериментируем с ластиком и можем получить вот такой результат!
Так было сделано в уроке, на основе которого я сделала свой.
В этом уроке мы будем делать красивые стеклянные буквы при помощи стилей.
1. Запускаем программу. Создаем документ или выбираем ту картинку на которую будем добавлять надпись.
Все картинки кликабельны
2. Выбираем инструмент (текст), необходимый шрифт и делаем надпись. Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Итак, надпись создана.
Слой с текстом должен быть активным. Выбираем его в панели Layers.
3. Далее выполняем команды Layer / Layer Style и тем самым вызываем окно работы со стилями. Так же мы можем его вызвать, дважды кликнув по слою мышкой.
Так же мы можем его вызвать, дважды кликнув по слою мышкой.
Теперь остается последовательно выполнить необходимые настройки. Чтобы получить эффект — стеклянные буквы .
Drop Shadow / эффект падающей тени.
Inner Shadow / эффект внутренней тени.
Inner Glow / эффект внутреннего свечения.
Bevel and Emboss / эффект объема.
Contour / эффект контур.
Stroke / эффект обводка.
Готово. Мы получили красивые стеклянные буквы . Если вы поиграете с движками, то можете получить свои уникальные эффекты. Получившийся стиль при необходимости можно сохранить и применять к другим слоям, моментально получая аналогичный эффект.
Если у вас нет времени каждый раз вручную выставлять настройки эффектов стиля, то можете скачать на сайте готовые . В архиве имеется текстовый документ по установке стилей в программу Adobe Photoshop.
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным. Нужно убедиться, чтобы задний фон дополнял эффект стеклянного текста, но в то же время, он не должен перекрывать текст или делать его менее заметным или прозрачным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта — ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone — Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Обводка (Stroke)
Размер (Size): 1
Тип обводки (Fill Type): Градиент (Gradient)
Угол (Angle): 90
Градиент (Gradient): stainless steel 10x — но вы также можете попробовать другие градиенты, выбрав из набора градиентов CHROMES.grd.
Внутренняя тень (Inner Shadow)
Непрозрачность (Opacity): 25%
Увеличивая значение Непрозрачности (Opacity) сделает эффект более характерным.
Тень (Drop Shadow)
Непрозрачность (Opacity): 19%
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -143
Смещение (Distance): 18
Поиграйте с параметром Угол (Angle), чтобы изменить угол положения тени. Вы также можете щёлкнуть мышкой по тени + удерживая кнопкой мыши тень + потянуть тень в нужное направление, до того, как нажать кнопку OK.
Теперь вы можете увидеть, как начинает формироваться эффект, тем не менее, он всё ещё выглядит слишком простым.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 63
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Вы можете потянуть за маленький крестик или кружок внутри маленького кружка, чтобы изменить значения опции Угол (Angle) и Высота (Altitude) и вы можете сразу увидеть, какие изменения появляются. Выберите значения, которые вам понравятся, а затем нажмите OK.
Это простой шаг, он добавляет больше блеска на верхние края текста.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Глубина (Depth): 150%
Размер (Size): 15
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -129
Высота (Altitude): 58
Контур глянца (Gloss Contour): Log
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Примечание переводчика: если у вас нет в наборе соответствующего контура глянца, то вы можете самостоятельно отредактировать контур.
Контур (Contour)
Контур (Contour): Half Round
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск и глянец на нижние края, а также добавляет к тексту ощущение 3D.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 21
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -135
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Контур (Contour)
Контур (Contour): Cone — Asymmetrical
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск в центр текста. Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Шаг 6
Данный шаг выборочный, но он завершает эффект. Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Создайте градиент от прозрачного до заливки цветом, цвет #7c7c7c. Установите Стиль (style) на Радиальный (Radial), а Масштаб (Scale) на 500.
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), непрозрачность слоя 30%.
Подсказка: Данный эффект 100% масштабируется. Поэтому, вы можете зайти в меню Изображение — Размер изображения (Image > Image Size), не забудьте поставить галочку в окошке Масштабировать стили (Scale Styles), а затем изменить размеры изображения, сделав его либо большим, либо маленьким на своё усмотрение.
Для более больших размеров, вы можете скачать полный размер текстуры Боке, а затем поменять задний фон, чтобы избежать пикселизации.
И мы завершили урок. Надеюсь, вам понравился данный урок.
В этом уроке вы узнаете, как создать реалистичный стеклянный текстовый эффект, используя очень простые инструменты и методы такие, как стили слоя и режимы наложения. Этот урок научит применять прозрачную глянцевую текстуру к форме буквы, а также заполнять лабораторную посуду жидкостью, пузырьками воды и паром. Также вы узнаете, как добавить метрическую шкалу на поверхность стекла, как сделать тени и отражение.
Финальное изображение
Задаем размер буквы «В» около 500х500px с разрешением 300px/inch. Это может быть важно, поскольку от размера зависят настройки эффектов стилей слоев для стеклянной текстуры и коррекции жидких эффектов.
Для того чтобы создать более реалистичный стеклянный эффект используйте округлый и жирный шрифт. Из буквы шрифта Val создайте рабочий контур и преобразуйте кривые, этим мы исправим силуэт буквы, придав ему более сферическую форму и объемный вид. Я не использовала типографские шрифты в этом уроке, только векторные формы. Вы можете создать свою собственную форму с помощью Pen (Перо) и Convert Point (Преобразовать точку).
Чтобы создать реалистичный эффект стекла вам понадобится всего лишь два слоя. Примените Fill (Заливка) 0% для созданной формы буквы и добавьте эффекты стиля слоя из скриншотов ниже.
Вы сможете найти коды цветов, контуры и параметры градиентов внутри файла glass_letter_tutorial.psd
Примените радиальный градиент в нижней части формы, чтобы создать эффект стеклянной пробирки.
Используйте по умолчанию Photoshop узор Nebula (Туманность) для создания намека отражения на поверхности стекла. Масштаб текстуры 1000%.
Дублируйте форму буквы. Примените новые стили слоя к нему.
Подведем итог. Стеклянный эффект сделан. Теперь мы можем добавить больше деталей, чтобы создать стиль химической лабораторной посуды. Давайте добавим метрическую шкалу на поверхность стекла. Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Введите число рядом с большой линией. Здесь использовался шрифт “Arial”.
Добавьте несколько эффектов стиля к слою цифры.
Сгруппируйте созданные линии и дублируйте созданную группу несколько раз. Расположите группы друг над другом. Измените значение внутри каждой группы на номер ‘50’, ‘100’, и т.д..
Теперь перейдем к созданию жидкости внутри стеклянной формы. Создайте новый слой ниже слоев со стеклянными формами и поместите его в группу «Жидкость». С помощью инструмента Ellipse Tool (Эллипс) создайте овальную форму.
К овальной форме примените Fill (Заливка) 0%. Добавьте стили слоя.
Возьмите Rectangle Tool (Прямоугольник) и создайте прямоугольник ниже овального слоя. Верхний край прямоугольника должен быть в центре овальной формы.
Вернитесь к слою с овальной формой, сделайте овальный контур активным. Перейдите в меню Edit>Copy (Редактирование>Копировать).
Вернитесь к прямоугольной форме снова и вставьте скопированный овальный контур. Нажмите Subtract from shape area (Вычесть из области фигуры). Овальная область прямоугольника должна быть пустой.
Добавляем градиент к созданной форме.
Дублируйте прямоугольный слой.
Сделайте активным овальный контур скопированного слоя и нажмите на иконку Add to the shape area (Добавить к области фигуры). В этом случае вам надо добавить овальную область к прямоугольной форме.
Примените к данному слою Fill (Заливка) 0% и стиль слоя Overlay Gradient (наложение Градиента).
При создании градиента используйте режим наложения Color (Цветность), чтобы сохранить прозрачность.
Вы можете использовать различные градиенты, чтобы создать жидкость другого цвета. Вот пример использования фиолетового цвета.
Вернемся к нашей первоначальной зеленой/прозрачной жидкости и добавим текстуру пузырьков. Вставьте текстуру “Пузыри”. Расположите его под прямоугольными слоями, но расположите этот слой внутри группы «Жидкость».
Вставьте текстуру “Пар”. Поместите слой с паром выше всех слоев жидкости и оставьте в той же группе «Жидкость»
Выделите фигуру прямоугольника с вычтенной областью
(Ctrl+клик по иконке формы). Перейдите в меню Select > Inverse (Выделение>Инверсия).
Затем нажмите на значок Layer Mask (Слой-маска), чтобы добавить маску слоя к текстуре пара. Вы должны сделать пар внутри жидкой области невидимым.
Загрузите выделение для стеклянной формы «В» (Ctrl+клик по миниатюре формы). Сделайте активной группу «Жидкость».
Перейдите в меню Select > Modify > Contract (Выделение>Модфикация>Сжать). Укажите значение 8px.
Затем нажмите на значок Layer Mask (Слой-маска), чтобы удалить текстуру за пределами выделенной формы буквы.
Если вам хочется создать тень или отражение на букве в виде посуды, следуйте инструкциям ниже. Загрузите выделение формы «В» еще раз. Перейдите в меню Edit>Copy Merged (Редактирование>Скопировать совмещенные данные)
Вставьте созданный объект ниже всех слоев буквы, но выше фона. Преобразуйте объединенную букву в смарт-объект (правый клик мыши по слою, выберите Convert to Smart Object (Преобразовать в смарт-объект)), дублируйте его. Эти слои нам понадобятся для создания тени и отражения нашей буквы.
Еще один перевод урока от известного автора и дизайнера проекта — Colis. В этом уроке он
покажет и расскажет способы создания эффекта стекла с помощью стилей в Photoshop. Colis
мастер веб дизайнов и знает смысл в создании красивых элементов, который приятно смотрятся
на экране вашего монитора. На месте Colisa я бы использовал маски слоя, заместо прямой
заливки градиента и обрезки бликов. Даже в этом легком деле не нужно делать необратимые
изменения в дизайне. Но хватит длинных прелюдий.
В этом уроке фотошопа для начинающих при помощи стилей слоя, мы изготовим стеклянную
букву в программе ФотоШоп. Буква достаточно красивая и элегантная, которая сделана для веб
графики. Потому что стилей слоя достаточно много, в конце урока можно будет скачать PSD
исходник, где можно разобрать все стили.
Вначале нарисуем мягкий и приятный задний фон рабочей области. Не смотря на то, что главный
градиент в Фотошопе двухцветный, вы сможете создать любое кол-во цветов. Для этого просто
надо выбрать инструмент Gradient Tool и нажать по полоске градиента вверху меню настоек. Я
добавил всего три цвета. Вариант зеленого и переход к двум оттенкам синего цвета.
Разноцветный градиент создает задний фон более своеобразным. Также можно
воспользоваться радиальным градиентом. Вот номера цветов: #2e5b15 #103533 #090e13
Нам нужна любая буква. Я выбрал букву Q. Она достаточно красиво смотрится в стиле serif.
Шрифт такой: Adobe Caslon Pro, он входит основным в Фотошопе. Цвет моей буквы, очень
приятный зелено-голубой. Номер цвета #41a993
После того, что мы сделали я просто открыл диалоговое окно стилей и попробовал с разными
стилями. Точные настройки моих открытий вы сможете посмотреть в PSD файле. В общем я
сделал вот что:
Снизил невидимость слоя через Fill где-то на 20%. Fill создает невидимый слой, но никак не стили
слоя.
Затем, создал большой ряд стилей, которые бы имитировали объемность моей буквы и блики. Так
же я использовал ряд разных режимов наложения к моим стилям.
Если у вас множество объектов вы сможете с легкостью скопировать стиль слоя с одного на другой
объекта. Для этого нужно просто нажать правой кнопкой мыши по слою и из меню нажать Copy
Layer Styles .
Нужно обрать внимание на то, что я сделал стиль так, что свет на стеклянную букву исходит снизу.
Теперь нам нужно зажать CTRL и нажать по картинке слоя буквы Q , для того чтобы загрузить
выделение. Затем, создайте еще один новый слой и примените к нему градиент от прозрачного
до белого.
Для того, чтобы задать градиент нужно выбрать инструмент Gradient Tool и нажать по полоске
градиента в панели настроек вверху. Ранее, мы делали подобное в нашем уроке. В окне
редактора градиента вы увидите ползунки градиента. Верхний задает степень прозрачности, а
нижний задает цвет.
Градиент от белого к прозрачному довольно таки полезен. Он хорошо
подходит для изготовки разного рода стеклянных эффектов, пластика или
хромирования. Готовый градиент приглушите режимом наложения Overlay .
Затем снова нажимаем CTRL и кликаем по нашему слою буквы, для того чтобы загрузить новое
выделение. Снова делаем новый слой и заливаем новый градиент, но уже с другой стороны. Приглушим его, сделав невидимость 40% Opacity в настройках слоя.
Затем, на этом же нашем слое нужно выбрать инструмент Elliptical Marquee Tool и создайте область выделения. Нажмите снова CTRL+SHIFT+I , для того чтобы инвертировать его и нажмите Select >Inverse . Затем, просто удалите выделенную часть блика.
Теперь стекло красиво блестит, добавим совсем немного дополнительных бликов. Нужно выбрать
инструмент Polygon Tool , на панели ваших настроек инструментов, затем выбираем настройку Star
и 99% . Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом Layer Shapers и векторными фигурами.
Вот окончательный вариант нашей с вами стеклянной буквы в Фотошопе.
Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
Создаем в фотошопе надпись в стиле граффити на уличной стене
11
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.
Шаг 2.
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.
Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.
Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.
Шаг 5.
Меняем режим наложения для слоя с текстом на «Перекрытие».
Получился такой вот результат.
Шаг 6.
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.
Шаг 7.
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.
Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.
Как сделать красивые буквы в фотошопе. Работа с текстом
ДА! Этот урок будет посвящен тексту в фотошопе . Часто бывает, что нам нужно подписать какую-то картинку или фото красивым текстом или сделать какую-то обложку, флаер, а прекрасно оформленный текст в этом случае просто необходим.
Для всех экспериментов, которые мы сейчас проведем, у нас будет основной инструмент текстовый инструмент И, конечно же, все различные настройки. Перед нами стоит задача: сделать красивую картинку, написать на ней текст и красиво нарисовать.
Открываем картинку, на которой будем писать текст. Щелкните «Файл — Открыть». И выберите изображение на своем компьютере.
Вот открытое изображение:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но пока рано его использовать, перед этим надо его настроить. Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три являются наиболее важными, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Щелкните место на картинке, где мы хотим текст сразу после появления строки, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение» и можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре.Вот что со мной случилось:
Для текста он всегда автоматически создается отдельным слоем, вы можете посмотреть его в палитре слоев, поэтому при выполнении некоторых операций с ним мы не повлияем на остальные. Итак, теперь сформируем наш текст. Добавьте эффекты.
Для этого нам нужно выбрать слой с текстом и нажать кнопку FX. Она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, задайте текст с разными стилями. Например, поставив галочку на «тень», мы придаем тексту тень. Перемещайте ползунки до получения желаемого результата.
Таким же образом придайте тексту любой другой эффект. Использую эффекты Shadow, внешнее свечение и тиснение . Чтобы придать тексту свечение, я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу можно наблюдать результат на картинке, двигаясь к окну со стилями.
Сейчас мы используем тиснение. Сдвигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля есть свои параметры — глубина, размеры, непрозрачность и другие. Применяя некоторые стили, сразу настраиваем, экспериментируя с ползунками, оставляем то, что нравится больше всего.
После того, как все настроено, нажимаем «Да».
Вот такой результат на данный момент у меня:
Ну неплохо! Давайте еще отразим текст .Нам нужно скопировать слой с текстом. Для этого встаньте на него, затем нажмите клавишу alt и, удерживая ее, щелкнув по тексту, который на картинке и перетащите вниз, получится копия слоя. Ей просто нужно, чтобы мы отражали текст.
Вокруг текста появляется рамка, это означает, что мы включили трансформацию. Теперь кликаем по тексту правой кнопкой и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем переместить его с помощью стрелки с клавиатуры, чтобы он оказался вместе с основным текстом.
Осталась одна полоска — надо сделать непрозрачность меньше. В палитре слоев уменьшаем непрозрачность по вкусу. Сделаю проценты 30.
Мне это нравится:
Теперь займемся формированием всех слоев. Для объединения всех слоев нажимаем правой кнопкой мыши на основном слое с изображением и в появившемся списке выбираем «Runify».
А давайте еще сделаем нашу картинку ярче. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне левый ползунок немного сдвинется вправо, а правый — влево. После настройки нажмите «Да».
Вот что в итоге произошло:
Вот они основы работы с текстом в фотошопе . Поэкспериментируйте, попробуйте больше вертикального текста, выберите другой шрифт, примените другие настройки наложения. Уверен, у вас все получится! Удачи!
Как установить шрифт в фотошопе? Полноценные шрифты, которые можно использовать в различных приложениях, невозможно создать в среде Photoshop.Для этого есть и другие платные и бесплатные инструменты.
А вот разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав файловые команды — новый (Файл — Новый).
2. В окне «Новый» необходимо указать параметры: имя файла в поле «Имя» (имя), тип файла в поле «Установить» — «Пользовательский» (Custom), размер листа (можно задать в пикселях или сантиметрах), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок «T».
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На верхней панели задайте параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выберите меню «Слои» и правой кнопкой мыши на слое с текстом вызовите контекстное меню.
8. Используйте пункт меню «Преобразовать в кривые» (CONVERT TO SHAPE).
9. Увеличьте текст, нажимая комбинацию клавиш CTRL + несколько раз, чтобы вы могли удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Стрелка» (Direct Selection Tool).
11. Обратите внимание на любую букву текста. Например, «О».
12. Буква «О» появилась на схеме.
13.Нажав левую кнопку мыши, растяните опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функциональный графический редактор. Способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся с фотошопом CS6, чтобы сделать красивый текст, используя широчайший набор инструментов.
Для начала продумайте, как вставить надпись в фотошопе, чтобы потом с ней разобраться.Последовательность действий следующая:
- Создайте новый рисунок или откройте тот, на котором мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выберите, в каком направлении будет надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растягиваем поле до нужных размеров, перемещаем в нужное место.
«Photoshop» CS6 имеет богатый набор инструментов для редактирования текста.Например, пользователь может выбрать красивый шрифт, изменить способ рисования, поработать с цветом и выравниванием.
Отредактируйте надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. В нем будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти интерес в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в панели управления.
- Выделяем текст и щелкаем по прямоугольнику сверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, их нужно ввести в соответствующее поле.
- Для поворота строки необходимо щелкнуть «T» со стрелками.
- Изменение надписи можно изменить, выделив надписи и выбрав интересующие элементы. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные изменения, нужно нажать на галочку на панели сверху. В результате описанных выше действий основа будет в результате получения максимально красивого текста.
Самое богатое меню можно назвать «эффектами». Именно здесь вы можете изменить набор параметров, которые изменяют как весь текст, так и только отдельные элементы. Настройки максимально гибкие и подробные, поэтому конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажмите правую кнопку на слое со знаками.
- Перейдите в «Настройки наложения».
- В появившемся списке щелкните «Create Stroke».
- Уточняем параметры кадра — его оттенок, ширину, расположение, прозрачность и т. Д.
- Нажмите, чтобы «ввести», чтобы изменить счет. Доступны «Цвет», «Узор» и «Градиент». Например, градиент позволяет создавать многоцветный текст.
Добавление рамки — простейшее действие.Разобравшись в меню «Эффекты», вы можете добавить тень, поработать с освещением, наложить глянцевый эффект и т.д. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать из знаков объемные фигуры. Для этого:
- Выберите слой и нажмите «3D».
- Заходим в меню «Новая сетка из серых оценок» и выбираем интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой.На выбор доступны фигурки «Пирамида», «Куб», «Шар» и другие.
Надпись можно деформировать — для этого нужно нажать на сверкающую «Т» и перейти к пункту «деформировать». Текст может быть построен дугой, волной, дугой или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновых вывесок и т. Д.
Обычно к формату pSD применяются готовые эффекты.Чтобы использовать скачанный файл, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст самостоятельно.
Видеоинструкция
Прикрепите подробную видеоинструкцию по способам создания красивого текста в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность. Photoshop предлагает широкий набор параметров, что позволяет создавать уникальные красивые надписи буквально за несколько действий.
Для того, чтобы быстро и красиво создать в фотошопе надпись, возьмите за основу специальный мануал, которым можно пользоваться в любой момент.
— Откройте для себя фото;
— Найдите нужный инструмент, он выглядит как буква «Т»;
— Щелкните в том месте, где должен быть текст. Введите текст;
— Для изменения типа и размера шрифта, расположения и цвета надписи необходимо использовать специальные клавиши, открывающиеся в специальном окне;
— Настроить деформацию текстов с помощью специальной кнопки;
— Чтобы удалить автоматически появляющуюся рамку вокруг текста, необходимо изменить стиль слоя.Для этого перейдите в специальное окно и выберите там слой со своей надписью;
— В новом окне стиля отрегулируйте тени, как считаете нужным, а также используйте обводку и другие доступные эффекты;
— Просто потяните за блок с надписью в части фото. Сохранение изменений;
Так мы получим стандартный текст на картинке с помощью фотошопа. В нем описаны возможности создания надписи, выполнения специальной установки шрифтов из других — дополнительных источников, создания градиентной заливки и обводки.
Шрифт доступен для загрузки из разных источников. Лучше всего выбрать самый популярный, тип — 1001 Free Fonts. Выбрав нужный шрифт — загрузите и распакуйте пакет шрифтов в папку Fonts в WinODWS.
После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт стал видимым.
Выберите пункт « Горизонтальный текст » Напишите этот текст в любом месте фотографии. Используя специальную панель, выберите нужный шрифт.
Далее нужно выбрать размер текста (символов).После этого переходим к добавлению спецэффектов. Откройте « Window », далее « Layers » Перейдите на слой с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности к параметру. Установите комбинацию 10 или 12 пикселей, точно так же 10-12 установите ползунок размера.
Теперь вам нужно добавить уже свечение текста снаружи. Для этого нажмите на « Layer style ». Для этого поставьте галочку слева у пункта « Внешнее свечение ». Справа вам нужно установить окно « Scope » на 8%, а размер 27 пикселей.
Теперь пора поработать с ранее созданным градиентом градиента. В окне «Стиль слоя» щелкните раздел «Настроить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мышки или специального кода Под конкретный оттенок.
Вводим в поле # fbfea0. . Теперь нажмите на нижний параметр с ползунком слева и введите код # FFEF04.
Делаем штриховые символы.Щелкните точку «Обводка», выбрав размер контура «3» и цвет обводки # 031F01.
Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но он приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом.Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на леденцы на палочке.
Создайте надпись в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом.
— Откройте проект в Photoshop. Устанавливаем размер 800 на 600 пикселей, дублируем слой.
— На дублированном слое откройте окно стиля слоя. Слева выберите «наложить градиент». Справа установите параметры: «Радиальный стиль», выставив масштаб на 50%.После этого выставляем левую точку градиента на #FFFFFF, а правую # 979797.
После закрытия окна стилей получается вот такое изображение. Или градиентной текстуры.
Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна располагаться поверх всех остальных слоев.
Установите на ПК уникальный шрифт « Bubble Gum. », который можно найти по вышеуказанному источнику. И сохраните проект перед перезагрузкой проекта.Теперь добавьте на страницу проекта специальную надпись с помощью специального шрифта. Установите размер 170 pt и вид как « Normal ».
На панели « Layers » Выделите первые два, создав их копии. Установите для них значение заливки « 0″. «, для одного и другого дубликата.
Щелкните на первом слое и откройте» Layer style «. Перейдите к» Embossing «Где вам нужно установить настройки, как на фотографии ниже.
Перейдите к» Схема «И установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop.Возможно, вы посетили идею и хотите создать свой мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в фотошопе (Photoshop), мы расскажем, как использовать текстовый инструмент. Предупреждаем заранее, написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
В фотошопе есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на специальном типе слоя — текстовом.
Откройте в фотошопе изображение, на котором хотите сделать надпись. Установите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой. Т. . Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T. (английский), то автоматически выберите текстовый инструмент, который в группе является первым по умолчанию.
Как видите, текстовые инструменты позволяют установить ориентацию написания текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент нужного направления, кликните по изображению в том месте, где нужно сделать надпись.Сразу появится новый слой с пометкой T. , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как и в наших обычных текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ рисования (жирный, по меню и так далее), задать цвет и выравнивание текста, абзац, то есть все, что может понадобиться для написания текста.
Если вы раскроете список шрифтов, то перед всеми вы увидите образец написания его как слова «образец».Так что вы легко можете выбрать шрифт. Следующий атрибут позволит вам выбрать толщину письма. Но не все шрифты доступны.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окне списка, можно ввести нужную цифру с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста.Применяется для сглаживания краев написанного и избавления от зубцов на концах букв.
Вот наглядный пример сглаживания окон (слева) и «сглаживания» / сглаживания (справа).
Следующие три атрибута являются выравниваниями. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, по правому или левому краю. Дальнейший элемент — подбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут со значком буквы T. , стоящей на дуге, позволяет задать написание текста дуги, в круге или другой форме.
Помимо следующего атрибута, вы обнаружите, что здесь собраны почти все ранее. Кроме того, есть возможность установить амрерологический и межстрочный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете, как все мы когда-либо использовали Microsoft Word … Поэтому мы не будем останавливаться на этом моменте.
Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где вам нужна надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта изменится высота мигающего курсора. Это поможет вам понять, сколько текста вы получите. Напишите запланированную фразу. Если запись завершена, нажмите ENTER В цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на фразу.Если вам нужно исправить текст, изменить цвет целого или отдельного символа, то с помощью того же текстового инструмента, стоя на слое с текстом, щелкните по нему. Вы снова получите курсор. Текст можно выделить, удалить символы (стереть) так же, как в Word или другом текстовом редакторе. Необходимо передать строковый ключ ENTER На буквенную часть клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за пределы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и растяните мышь, как если бы они хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти стихи, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструмент «Перемещение» (называется клавишей V. ). Зажмите текст, удерживая левую кнопку мыши, и переместите его по изображению.
Чтобы повернуть текст, перейдите на слой с ним и нажмите Ctrl + T. . Работает так же, как и в случае вращения обычного слоя. Когда появится рамка с вершинами, переместим курсор в угол. Как только закругленная стрелка появится на курсоре, начните вращать изображение в нужную сторону. По завершении нажмите ВВОД .
Добавление тени и штрихов к тексту осуществляется так же, как и на обычном слое.Мы рассмотрели это в предыдущих статьях. Чтобы добавить оттенок и обводку, нужно вызвать «Параметры наложения» (нижняя панель в палитре слоев, правый нижний угол).
В правом диалоговом окне выбираем пункт «Обводка» / Stroke либо «Тень» / Тень. В правой части окна выберите нужный размер, цвет и после завершения нажмите ОК. .
А теперь рассмотрим, как оформить текст по кругу.Для этого есть два пути. Мы были слегка тронуты, когда описали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании следующего символа. Теперь на панели инструментов нажмите на значок буквы T. , стоящей на дуге. Выберите в списке «Текстовая дуга» / Wave .
Значения «Горизонтальное искажение» / Горизонтальное искажение и «Вертикальное искажение» / Вертикальное искажение Оставить в положении 0 . «Изгиб» / Изгиб Поверните направо направо. В конце нажмите ОК. .
Теперь выберите текстовый инструмент и щелкните край круга. Он превратится в контур текста. Вы увидите мигающий курсор. Начните вводить текст. Если текст введен не весь, обратите внимание на крестик и точку на контуре. Нажмите на английской клавиатуре A. Инструмент активирован «Распределение контура» . Переместив крест окружности креста и точку по окружности окружности, вы можете сдвинуть текст по окружности и увеличить линию так, чтобы слова, которые при вводе вы не нашли.
Подберите получившийся текст, перемещая слой с ним так, чтобы надпись находилась вокруг чашки. Все!
Как и было обещано в начале статьи, текст в Photoshop такой же простой, как и в любом текстовом редакторе. Желаем вам новых идей!
Как красиво писать в фотошопе. Создаем красивую надпись в Photoshop
Продолжаем серию коллекций материалами для веб-дизайнеров. И сегодня это текстовых эффектов в фотошопе … Использование красивого текста — важный фактор в процессе создания хорошей графики и привлекательного дизайна.
Созданные эффекты представляют собой исходные файлы формата psd с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, поэтому, не внося никаких специальных изменений, вы можете применить представленный эффект к вашему тексту. Ниже приведен список эффектов, имеющихся в вашем распоряжении.
1 → Золото + эффект стекла
Это серия текстовых слоев для веб-дизайна и графического дизайна для создания интересных текстовых эффектов из золота и стекла.Архив поставляется в формате Photoshop .asl, который можно сохранить в комплекте и использовать в любое время.
2 -> Размытый текст
Еще один эффект размытости слов по объему. Макет представляет собой файл-макет, который позволяет в автоматическом режиме создавать любой подобный текст.
3 -> Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Этот шрифт находится в архиве вместе с исходником.
4 → Еще один источник стиля букв в приятных тонах
И красивый стиль, с небольшим 3D
5 → Гламурный стиль
Простой, но привлекательный красный текст, без дополнительных слоев, только параметры наложения.
6 → Встроенные буквы с 3D эффектом: PSD + шрифт
Эффект отступа букв достигается простыми манипуляциями, в частности, внутренней тенью, которая как раз и создает такой вид. Макет также включает шрифт, используемый в этом тексте.
7 -> Введенный текст
Самый простой пример применения этого эффекта. Все манипуляции с параметрами наложения. Источник ниже.
8 → Ретро школьный стиль
Интересный ретро-эффект достигается за счет сочетания параметров наложения, а также текстуры, которая делает его похожим на старые буквы.
9 → Отличный 3D текст «Гранд»
Очень профессиональная работа … Реалистичные эффекты в автоматическом режиме, исходный макет. В архиве 2 использованных шрифта и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание почерка и стиля текста. Сам файл шрифта прилагается.
11 → эффект «Аутентичный»
На любителя. Исходный макет PSD.
12 → Элегантный белый в «мягком» стиле
Привлекательный эффект, простой, но в то же время интересный результат.
13 → Окрашенный зеркальный текст
Элегантный шрифт (в комплекте), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отображением
Очень реалистичный эффект, лучше всего сочетающийся с золотой поверхностью. При этом вы можете добиться этого эффекта с помощью только инструментов параметров смешивания, так что вы можете легко добавить другой стиль в свою коллекцию.
15 → Светоотражающий блеск
Простой, но при этом приятный эффект глянцевого текста в фотошопе с зеркальным отображением и интересным шрифтом.
16 → Морозный эффект ледяного типа
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Пузырьковые буквы
Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в программе Photoshop.
Специально для вас я сделал пошаговые инструкции по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, то этот урок для вас.
В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами обрезки и бесплатного преобразования.
Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе.
Прежде чем мы начнем, давайте выберем фотографию, к которой нужно добавить текст.
Для урока выбрала вот это фото природы.Сразу нужно определиться, что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение 300 пикселей на дюйм — сразу нужно понимать, что чем выше разрешение, тем лучше будет фотография, но есть тоже минус — на диске будет занимать больше):
1. Печать в фотоателье.
2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то разрешение можно смело выставлять: 72 пикселя на дюйм, сейчас я покажу вам, как это сделать).
Я выбрал последнее.
Приступим к самому уроку.
Изменение размера и размера фотографий в Photoshop
1. Откройте картинку в Photoshop.
Сразу видна картинка большого размера: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, зайдите в меню Image — Image size , Image — Image Size).
Для картинки для блога мне нужно сделать ее размер по ширине — 550 ppi (высота для меня не важна) а также разрешение делать — 72 ppi , нужно обрезать ненужное на изображении .Это можно сделать двумя способами:
а) вы можете просто в окне Размер изображения , сначала установить разрешение 72 пикселей на дюйм, установить ширину 550 пикселей и нажать ОК .
б) можно сразу убрать все лишнее на фото одним действием, сделать его шириной 550 пикселей и разрешением 72 пикселя. Хотите знать, как это сделать?
Обрезка фотографий в Photoshop
Берем инструмент Cropping (Crop, C) и вверху в панели настроек инструмента устанавливаем такие параметры.
После этого мы просто рисуем область на нашей фотографии. Выделите желаемую область (вы можете изменить область, взяв узлы в углах изображения) и нажмите Введите (отрезая все, что вам не нужно).
В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi.
Мы подготовили всю картину. Теперь нам нужно добавить красивую подпись к изображению.
Добавление новых шрифтов в Photoshop
2.Можно использовать стандартный шрифт, но мы не ищем легких путей, правда?) Правильно, мы разобрались, а потом постоянно будем использовать этот навык — найдем понравившийся шрифт в интернете, скачаем его к себе на компьютер, добавляем в фотошоп и уже тогда мы сделаем красивую надпись.
Заходим в любую поисковую систему, использую google.com, я ввел фразу « русских шрифтов » (можно попробовать и в английских шрифтах), зашел на сайт xfont.ru и выбрал именно этот шрифт ( Архангельск Регулярный).
Для того, чтобы загрузить шрифт в Photoshop, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , и есть папка Font
Вот полный путь — C: \ Windows \ Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После этого обязательно нужно перезапустить Фотошоп — чтобы изменения вступили в силу.
Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Как добавить красивую подпись к фотографии в Photoshop
3. Как написать текст в фотошопе и наложить его на фото? Всем достаточно просто взять инструмент Horizontal text (Horizontal Type Tool, T). В настройках выбираем наш шрифт — Архангельск , устанавливаем размер — 25 точек , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим к нашему тексту несколько эффектов. Перейдите в палитру со слоями (меню Window — Layers , Window — Layers), дважды щелкните левой кнопкой мыши на этом слое и выберите следующие настройки:
Добавляем тень для нашей надписи. Выбираем пункт Shadow , устанавливаем непрозрачность — 75%. , Offset — 10 пикселей и Size — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , устанавливаем цвет, область действия — 8% , размер — 27 пикселей .
Сделайте градиентную заливку для надписи. Выберите элемент Gradient overlay , нажмите на градиент, нажмите на нижний левый ползунок и установите этот цвет # fbfea0 , затем нажмите на нижний правый ползунок и установите этот цвет # ffef04 .
Осталось добавить обводку для метки. Выбираем пункт Stroke, выбираем размер — 3 пикселя и цвет # 031f01 .
В результате мы получили отличную надпись с эффектами.
Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, вы с легкостью это сделаете). Вы также можете сделать текст под углом, выбрать нужный текстовый слой / несколько слоев в палитре слоев, затем использовать Free Transform (меню Edit — Free Transform , Edit — Free Transform или просто нажать Ctrl + T), повернуть слой на желаемый угол и нажмите Введите .
Вот и все, спасибо за внимание, надеюсь мой урок пригодился и у вас больше не будет вопросов. как сделать и написать красивый текст на фото в фотошопе !
Если возникнут вопросы, смело задавайте их в комментариях, не сомневайтесь, не кусаюсь)
С уважением, Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурированием и другими методами украшения.
Желание как-то изменить, улучшить надпись на своей композиции возникает у каждого фотографа при взгляде на невзрачные системные шрифты.
Как известно, шрифты в Photoshop (перед сохранением или растеризацией) являются векторными объектами, то есть при любой обработке они сохраняют четкость линий.
В сегодняшнем руководстве по стилю не будет четкой темы. Назовем это «немного ретро». Давайте просто поэкспериментируем со стилями и изучим одну интересную технику наложения текстуры на шрифт.
Итак, начнем сначала. Во-первых, нам нужен фон для нашей надписи.
Фон
Создайте новый слой для фона и залейте его радиальным градиентом, чтобы в центре холста появилось небольшое свечение.Чтобы не перегружать урок лишней информацией, прочтите туториал по градиентам.
Градиент, использованный в учебнике:
Кнопка для активации радиального градиента:
В результате получаем примерно такой фон:
С фоном еще будем работать, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
Текст также должен быть четким.Если не все, то прочтите урок.
Создаем надпись нужного размера и любого цвета, так как полностью избавимся от цвета в процессе укладки. Желательно выбирать шрифт с жирными глифами, например Arial black … Результат должен быть примерно таким:
Подготовительные работы окончены, переходим к самому интересному — стилизации.
Стилизация
Укладка — это увлекательный и творческий процесс.В рамках урока будут показаны только техники, но вы можете взять их на вооружение и поэкспериментировать с цветами, фактурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Уточнение фона
С фоном сделаем следующее: добавим много шума, а также придадим неровности цвету.
С фоном разобрались, сейчас он не такой «новый», тогда всей композиции придадим лёгкий винтаж.
Уменьшить насыщенность
На нашем изображении все цвета очень яркие и насыщенные. Это просто нужно исправить. Давайте сделаем это с помощью корректирующего слоя. Hue / Saturation … Этот слой должен быть создан в самом верху палитры слоев, чтобы эффект был применен ко всей композиции.
1. Перейдите к самому верхнему слою в палитре и создайте ранее озвученный корректирующий слой.
2. С помощью ползунков Saturation и Brightness добиваемся приглушенных цветов.
На этом издевательство над текстом, пожалуй, и закончится. Посмотрим, что у нас получилось.
Вот такая красивая надпись.
Подведем итоги урока. Мы узнали, как работать со стилями текста, а также как еще один способ применить текстуру к шрифту. Вся информация, содержащаяся в уроке, не является догмой, все в ваших руках.
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, нашим основным инструментом будет текстовый инструмент и, конечно же, все его различные настройки. Наша задача сделать красивый снимок, написать на нем текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано использовать, до этого надо его настроить.Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении каких-либо операций с ним мы не будем трогать остальную часть изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему эффекты.
Для этого нам нужно выделить текстовый слой и нажать на кнопку fx, она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры.Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя некоторые стили, мы сразу же корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Давайте еще немного сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке, и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Чтобы объединить все слои, щелкаем правой кнопкой мыши по основному слою с изображением и выбираем пункт «Выполнить смешивание».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый бегунок немного вправо, а правый — влево.После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените разные параметры наложения. Уверен, у вас все получится! Удачи!
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставить текст
Если вам нужно быстро добавить простую надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева от панели инструментов (дашборда) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены вверху открывшейся панели:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введенной подписью;
- В открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
В этом случае мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
Используя верхнюю панель, выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоя (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. В окне «Стили слоя» добавьте тень. Для этого вам нужно настроить параметр непрозрачности примерно на 75%.
Все значения являются приблизительными, вы можете настраивать их по своему вкусу, создавая новые эффекты.В правой части окна стиля слоя есть предварительный просмотр пользовательского шрифта.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне «Стиль слоя» слева установите флажок «Внешнее свечение».
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент управления Swipe.
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Щелкните «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста является неотъемлемой частью графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте новый проект в Photoshop. Размер листа должен быть 800 × 600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите «Наложение градиента» (или «Наложение градиента»). Справа настройте параметры: Радиальный стиль, Масштаб — 50% (Масштаб). Затем установите цвет градиента, левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело текстуру градиента.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы рекомендуем пока оставить его как есть.
Загрузите шрифт Bubble Gum на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и создайте их дубликаты.
Установите значение «Заливка» равным 0 (параметр «Заливка») для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» — # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку «Глянец» и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для подписи (левая точка #ffffff, правая точка # 999999) :
Откройте вкладку Pattern Overlap и выберите образец номер 6.Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к определенной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
Ни для кого не секрет, что в Photoshop разрабатываются рекламные баннеры, открытки и многое другое. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу. Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом. Откройте в Photoshop изображение, на котором хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если нажать на клавиатуре T (англ.), То автоматически выбирается текстовый инструмент, который в группе по умолчанию является первым. Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную. Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись. Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста. Если развернуть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Образец». Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах. Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры.Если все в списке слишком мало, введите число больше последнего в списке. Следующий параметр позволяет выбрать тип сглаживания текста. Используется для сглаживания краев письма и избавления от зубчиков на концах букв. Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа). Следующие три атрибута — выравнивания. Они всем знакомы по текстовым редакторам.Это выравнивание текста по центру, вправо или влево. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет. Атрибут с буквенным значком T , стоящий на дуге, позволяет указать написание текста в виде дуги, круга или другой формы. Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете, как это сделать, поскольку все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте. Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где нужна надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст. Напишите задуманную фразу. Если запись завершена, нажмите Введите в цифровой части клавиатуры (справа).Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку клавишей Введите в буквальной части клавиатуры. Если вы планируете писать длинный текст, заранее установите его область, чтобы он не выходил за границы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с помощью текста. Так ваш текст не попадет в зону невидимости. Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый в V ) захватите текст левой кнопкой мыши и перемещайте по изображению. Чтобы повернуть текст, встаньте на слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите . Добавление теней и штрихов к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях.Чтобы добавить тень и обводку, вам нужно вызвать Blending Options (нижняя панель в палитре слоев, нижний правый угол). В диалоговом окне справа выберите Stroke или «Shadow» / Shadow. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok . А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом. Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выберите из списка «Текстовая дуга» / Wave . Значения Горизонтальное искажение и Вертикальное искажение оставить в положении 0 . Изгиб / Изгиб Возьмите как можно больше вправо. Когда закончите, нажмите Ok . Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор. Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите на английской клавиатуре A , активируется инструмент «Выбор контура» . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию так, чтобы были видны слова, которые вы не нашли при вводе. Отрегулируйте получившийся текст, переместив слой с ним так, чтобы надпись располагалась вокруг чашки. Все! Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе. Желаем вам новых идей! CS6 может не только создавать рисунки или ретушировать фотографии. Доступна работа с текстом. И не обычными символами, которые есть в Microsoft Word. Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном.Хотя стандартных печатных символов в утилите тоже нет. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе. В фотошопе часто приходится иметь дело с текстом Можно оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать для него обводку или тень, придать объем, освещение, градиент. Так вы получите уникальный и привлекательный набор символов. Для начала нужно разобраться, как вставлять текст. После этого уже можно с ним что-то делать.
Вы можете сделать что-то с любым объектом, только если выбран слой, на котором он выбран. Список всех слоев отображается в правом нижнем углу. Чтобы работать с одним из них, щелкните соответствующий пункт. РедактированиеPhotoshop CS6 имеет инструменты для редактирования этикеток. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание.Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
Чтобы применить изменения, щелкните галочку на верхней панели. Для возврата к исходному форматированию — по перечеркнутому кружку. Подобные параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами.В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6. ДеформацияНа верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга. Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. Во всплывающем меню появится строка «Деформировать текст». В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь.Так вы сможете создать необычный дизайн. ЭффектыСамое сложное и разнообразное меню — «Эффекты». В нем вы можете установить огромное количество параметров. Подробные настройки — доступны даже незначительные детали. Веб-дизайнеры, использующие эти возможности, создают уникальные и удивительные творения. Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
Самый простой способ — написать предложение и добавить к нему рамку.В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (аналогично телевизионной пульсации). Можно поэкспериментировать с настройками. Когда вы меняете параметр, результат сразу отображается на картинке. В утилите есть список готовых эффектов. Он находится на вкладке «Стили».В них уже заданы все параметры. Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают ее на исходные буквы. Затем они снова дублируются, используют другие атрибуты и снова помещают их поверх предыдущих символов. Получается многослойная структура. Эффекты совмещены. ТомКрасивый текст можно написать по-другому. Создавайте из нее объемные фигурки.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные. Готовые эффектыТекстовые эффекты можно скачать из сети. С их помощью можно без труда сделать красивую надпись. Создавать его с нуля, несомненно, интереснее.И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов. Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любой поисковой системе и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно. Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP).Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Просто откройте картинку в фотошопе и вставьте свой текст. Скопируйте и добавьте к другим картинкам. В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в комплекте файл с нужной каллиграфией. Или посмотрите набор символов там (если эта информация есть в описании) и задайте его заранее. Если вы не хотите искать дополнительные шрифты, но стиль вам понравился, можете смело его скачать.Когда вы откроете файл, Photoshop предупредит, что в его базе данных нет необходимой каллиграфии, и заменит ее вашей собственной. Затем выберите любой набор символов из тех, что уже есть в программе. Вы можете понять, как писать текст в Photoshop и редактировать его. Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и вспомнить все ее функции, нужно время. Но сделать интересную и необычную подпись сможет каждый.Вам не нужно досконально разбираться в Photoshop. Готовые стили также доступны в сети. В них уже разложены эффекты. Просто введите свой текст. Текст в фотошопе — это основной инструмент креативного дизайна дизайнера. Сделать короткую подпись на фотографии станет проще, если на компьютере установлен Photoshop. Существует целая группа инструментов для создания красивых, но коротких сообщений. Инструменты для шрифтовВсего существует инструментов четырех типов для работы с текстом и создания красивых этикеток:
Эффекты, применимые к таким слоям, аналогичны тем, которые применяются к изображению:
Как вставить текст в PhotoshopОткройте интересующую фотографию или картинку с помощью закладки « File » и выберите команду « Open ». Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») надписи.Изменить цвет можно двумя способами:
На панели инструментов (слева от рабочего пространства) выберите нужный текстовый инструмент. Мы будем использовать «». Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c). Выберите область для надписи. Вставляем используя комбинацию (ctrl + m), либо команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип, шрифт, размер, способ выполнения (курсив, полужирный). После соглашаемся с выбранной надписью. Изменить шрифтАктивируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит нам писать текст в Photoshop. Щелчком в рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта. После ввода последней буквы обратите внимание на иконок редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая — расположение текста в области, его форму (деформацию) и цвет. Демо-версия содержит инструмент для создания трехмерного шрифта. Выбрав « Редактирование » Из выпадающего списка берем « свободное преобразование ». С помощью этого инструмента вы можете: Используя инструмент «деформация текста», выбранный объект искажается, приобретая визуальное сходство с буквенной лентой. Как создать стилизованную надписьСоздание стилизованного текста — проект объемный и разнообразный. Используйте его как отправную точку для дальнейшего развития:
Итак, мы получили неоновый текст на стене. Как создать свой собственный шрифт в PhotoshopРазработка с нуля — кропотливая и очень сложная работа.Новичку в графической программе лучше всего использовать специализированные приложения, например, Font Creator или Adobe Illustrator. Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слоями. Желательно подписать слои , чтобы потом не запутаться. Сохраняем готовый текстовый проект в формате « psd » или « jpg ». Первый сохраняет слои и способствует быстрому возвращению к работе в Photoshop.Второй используется для демонстрации в социальных сетях. Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png». — открыть фотографию; — найдите нужный инструмент, он похож на букву «Т»; — кликните в том месте, где должен появиться текст.Введите текст; — для изменения типа и размера шрифта, расположения и цвета надписи — используйте специальные клавиши, открывающиеся в специальном окне; — настроить деформацию текста с помощью специальной кнопки; — чтобы убрать автоматически появляющуюся рамку вокруг текста, нужно изменить стиль слоя. Для этого перейдите в специальное окно и выберите там слой с собственной надписью; — в окне нового стиля настройте тени так, как вам кажется, а также используйте обводку и другие доступные эффекты; — просто перетащите мышкой блок с надписью на часть фотографии.Сохранение изменений; Вот так мы получаем стандартный текст на картинке с помощью Photoshop. Здесь описывается возможность создания надписи, выполняя специальную установку шрифтов из других — дополнительных источников, создавая градиентную заливку и обводку. Скачать шрифты, доступные из различных источников. Лучше всего выбирать самые популярные, например — 1001 бесплатный шрифт. После выбора необходимого шрифта загрузите и распакуйте пакет шрифтов в папку «Шрифты» в Winodws. После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт был виден. Выберите пункт « Горизонтальный текст ». Напишите этот текст в любом месте фотографии. С помощью специальной панели выберите нужный шрифт. Далее необходимо выбрать размер текста (символы). Затем перейдите к Добавьте специальные эффекты. Нажмите « Window », далее « Layers ». Перейдите к текстовому слою. В окне специального стиля добавьте тень. Добавьте 75% непрозрачности к этому параметру. Установите выравнивание на 10 или 12. пикселей, таким же образом установите ползунок размера на 10-12. Теперь вам нужно добавить свечение текста снаружи. Для этого нажмите « Layer style ». Для этого установите флажок слева от « External Glow ». Справа вам нужно установить « Scope » на 8%, а размер — 27 пикселей. Теперь пора поработать с ранее созданной градиентной заливкой. В поле «Стиль слоя» нажмите в разделе «Применить градиент» Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков.Цвет можно выбрать с помощью мыши или специального кода для определенного оттенка. Введите в поле # fbfea0 . Теперь нажмите на нижний параметр с ползунком слева и введите код # ffef04. Обведите символы. Нажмите на опцию «Обводка», выбрав размер контура «3» и цвет обводки # 031f01. Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, с другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на конфеты. Создайте надпись в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом. — Открываем проект в фотошопе.Установите размер 800 на 600 пикселей, продублируйте слой. — На дублированном слое откройте окно «Стиль слоя». Слева выберите «Применить градиент». Справа настраиваем параметры: «Радиальный стиль», устанавливая масштаб 50%. Затем установите левую точку градиента на #ffffff, а правую на # 979797. После закрытия окна стиля вы получите такое изображение. Или градиентной текстуры. Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте.Изображение должно располагаться поверх всех остальных слоев. Установите на свой компьютер уникальный шрифт « Bubble gum », который можно найти в вышеуказанном источнике. И сохраните проект перед его перезагрузкой. Теперь добавьте на страницу проекта специальную надпись, используя специальный шрифт. Установите размер 170 pt и установите вид « Обычный ». На панели « Layers » выберите первые два, сделав их копии. Установите для них значение заливки « 0». «, для одного и другого дубликат. Щелкните первый слой и откройте « Стиль слоя ». Перейти к « Тиснение «. Где нужно выставить настройки как на фото ниже. Перейдите на вкладку « Схема » и установите следующие настройки: Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в фотошопе. Специально для вас я сделал пошаговые инструкции по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, то этот урок для вас. В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, а также узнаем об инструментах обрезки и бесплатного преобразования. Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе. Перед тем, как начать, давайте выберем фото, на которое мы добавим текст. Для урока выбрала вот это фото с изображением природы.Сразу нужно определиться, что мы будем делать с этой фотографией (изображение отличного качества и имеет разрешение 300 пикселей на дюйм — вы должны сразу понимать, что чем выше разрешение, тем лучше будет фотография, но есть и минус — на диске будет занимать больше места): 1. Печать в фото салоне. 2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то можете смело устанавливать разрешение: 72 пикселя на дюйм, сейчас я покажу, как это сделать). Я выбрал вторую. Приступим к самому уроку. Изменение размера и размера фотографий в Photoshop1. Откройте картинку в Photoshop. Сразу посмотрите на картинку, чтобы получить большой размер: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, перейдите в меню Image — Image Size , Image — Image Size). Для картинки в блоге мне нужно сделать ее размер по ширине — 550 ppi (высота для меня не важна), а также разрешение делать — 72 ppi , обрезать нужно не нужно на изображение.Это можно сделать двумя способами: а) можно просто в окне Размер изображения сначала поставить разрешение 72 пикселя на дюйм, поставить ширину 550 пикселей и нажать ОК . б) одним действием можно сразу обесцветить все, что на фото не нужно, сделать его широким на 550 пикселей в ширину и с разрешением 72 пикселя. Интересно, как это сделать? Обрезка фотографий в PhotoshopБерем инструмент Framing (Crop, C) и сверху в панели настроек инструмента устанавливаем такие параметры. После этого мы просто рисуем область на нашей фотографии. Выбираем желаемую (можно изменить область, зажимая кивки мышкой по углам изображения) и нажимаем на область Enter (обрезая все, что не нужно). В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi. Мы подготовили всю картину. Теперь нам нужно добавить к изображению красивую надпись. Добавить новые шрифты в Photoshop2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правда?) Правильно, раз разберемся и потом будем постоянно использовать этот навык — найдем понравившийся нам шрифт на Интернет, скачиваем на компьютер, добавляем в фотошоп и уже тогда сделаем красивую надпись. Заходим в любую поисковую систему, я использую google.com, ввел фразу « русских шрифтов » (также можно попробовать английские русские шрифты), попал на сайт xfont.ru и выбрал этот шрифт (Archangelsk Regular). Для того, чтобы загрузить шрифт в фотошопе, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится на диске C в папке Windows и есть папка Шрифт Вот полный путь — C: \ Windows \ Fonts . Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты. После обязательно перезапустить Photoshop — чтобы изменения вступили в силу. Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе. Добавить красивую подпись к фото в Photoshop3. Как написать текст в фотошопе и наложить его на фото? Берем инструмент Horizontal text (Horizontal Type Tool, T) .. В настройках выбираем наш шрифт — Архангельск, ставим размер — 25 пунктов, насыщенный и любой цвет. И пишем нужный нам текст, в моем примере Италия, 2012 . Теперь давайте добавим эффекты к нашему тексту. Перейдите в палитру со слоями (меню Window — Layers , Window — Layers), дважды щелкните левой кнопкой мыши на этом слое и выберите следующие настройки: Добавляем тень нашей надписи. Выбираем предмет Shadow , устанавливаем непрозрачность — 75%. Смещение — 10 пикселей и Размер — 10 пикселей . Добавьте внешнее свечение для надписи, выберите пункт Внешнее свечение , установите цвет, область действия — 8% , размер — 27 пикселей . Сделайте градиентную заливку для надписи. Выберите элемент Gradient overlay , нажмите на градиент, поцелуйте нижний левый ползунок и установите этот цвет # fbfea0 , после того, как мы нажмем на нижний правый ползунок и установим этот цвет # ffef04 . Осталось добавить обводку для надписи.Выбираем пункт Stroke, выбираем размер — 3 пикселя и цвет # 031f01 . В итоге получили отличную надпись с эффектами. Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, у вас это легко получится). Вы также можете сделать текст под углом, выбрать в палитре слоев — желаемый текстовый слой / несколько слоев, затем использовать Free Transformation (меню Edit — Free Transformation , Edit — Free Transform или просто нажмите Ctrl + T), поверните слой на нужный угол и нажмите Введите . Вот и все, спасибо за внимание, надеюсь мой урок пригодился и теперь у вас больше не будет вопросов как сделать и написать красивый текст на фотографиях в фотошопе ! Если есть вопросы, смело задавайте их в комментариях, не стесняйтесь, не кусаюсь) С уважением, Сергей Иванов. |
Как написать красивым шрифтом в фотошопе. Как сделать красивую надпись в фотошопе
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом.Функциональность графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Во-первых, давайте посмотрим, как вставить текстовое поле в Photoshop, чтобы вы могли с ним разобраться. Последовательность действий следующая:
- Создайте новую картинку или откройте ту, к которой мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить стиль шрифта, поработать с цветом и выравниванием.
Вы можете редактировать надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. Он будет отражать шрифты, установленные в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти в Интернете интересующий вас в формате TTF или OTF, а затем вставить его в папку «Шрифты» в «Панели управления».
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
- Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив метку и выбрав достопримечательности. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные вами изменения, вам нужно щелкнуть галочку на панели вверху. В результате описанных выше действий вы получите основу для того, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты». Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат полностью зависит от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейдите в «Параметры наложения».
- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, положение, прозрачность и т. Д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны цвет, узор и градиент. Например, градиент позволяет создавать разноцветный текст.
Добавление рамки — самый простой шаг. Как только вы разберетесь с меню «Эффекты», вы сможете добавлять тени, работать с освещением, применять глянцевый эффект и многое другое. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать 3D-фигуры из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Перейдите в меню «Новая сетка в градациях серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны «пирамида», «куб», «шар» и другие формы.
Надпись можно деформировать — для этого нужно нажать на изогнутую «Т» и перейти к пункту «Деформировать». Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите вручную обрабатывать текст, то можете воспользоваться готовыми стилями.Вы можете найти металлические или деревянные надписи, символы в неоновом стиле и многое другое в Интернете.
Обычно готовые эффекты распространяются в формате PSD. Чтобы использовать загруженный файл, вам просто нужно вставить его в Photoshop как обычную картинку, а затем заменить текст своим.
Видеоинструкция
Прилагаем подробный видеоурок, в котором показано, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное время на освоение функциональности программы, вы сможете воплотить любые задумки в реальность.Photoshop предлагает широчайший набор параметров, позволяющих создавать уникальные красивые надписи всего за несколько шагов.
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, основным инструментом, который у нас будет, будет Текстовый инструмент и, конечно же, все его различные настройки.Наша задача — сделать красивую картинку, написать на ней текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано использовать, до этого надо его настроить. Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре.Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении некоторых операций с ним мы не будем трогать остальную часть изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему несколько эффектов.
Для этого нам нужно выделить текстовый слой и нажать кнопку fx, он находится в самом низу под слоями.
Щелкните по нему и выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя любой из стилей, мы сразу корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Возьмем еще , сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке и перетащите вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры так, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Для объединения всех слоев щелкаем правой кнопкой мыши по основному слою с изображением и в появившемся списке выбираем пункт «Выполнить смешивание».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый бегунок немного вправо, а правый — влево. После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените разные параметры наложения. Уверен, у вас все получится! Удачи!
Тема стилизации шрифтов неисчерпаема.Шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурированием и другими техниками декорирования.
Желание как-то изменить, улучшить надпись на своей композиции возникает у каждого фотографа при взгляде на невзрачные системные шрифты.
Как известно, шрифты в Photoshop (перед сохранением или растеризацией) являются векторными объектами, то есть при любой обработке они сохраняют четкость линий.
В сегодняшнем руководстве по стилю не будет четкой темы.Назовем это «немного ретро». Давайте просто поэкспериментируем со стилями и изучим одну интересную технику наложения текстуры на шрифт.
Итак, начнем сначала. Во-первых, нам нужен фон для нашей надписи.
Фон
Создайте новый слой для фона и залейте его радиальным градиентом, чтобы в центре холста появилось небольшое свечение. Чтобы не перегружать урок лишней информацией, прочтите урок о градиентах.
Градиент, использованный в учебнике:
Кнопка для активации радиального градиента:
В результате получаем примерно такой фон:
С фоном еще будем работать, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
С текстом все должно быть понятно. Если не все, то прочтите урок.
Создаем надпись нужного размера и любого цвета, так как полностью избавимся от цвета в процессе укладки. Желательно выбирать шрифт с жирными глифами, например Arial black … Результат должен быть примерно таким:
Подготовительные работы окончены, переходим к самому интересному — стилизации.
Стилизация
Укладка — это увлекательный и творческий процесс. В рамках урока будут показаны только техники, вы можете взять их на вооружение и поэкспериментировать с цветами, фактурами и многим другим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Уточнение фона
С фоном сделаем следующее: добавим довольно много шума, а также придадим неровности цвету.
С фоном разобрались, сейчас он не такой «новый», тогда всей композиции придадим лёгкий винтаж.
Уменьшить насыщенность
На нашем изображении все цвета очень яркие и насыщенные. Это просто нужно исправить. Давайте сделаем это с помощью корректирующего слоя. Hue / Saturation … Этот слой должен быть создан в самом верху палитры слоев, чтобы эффект был применен ко всей композиции.
1. Перейдите к самому верхнему слою в палитре и создайте ранее озвученный корректирующий слой.
2. С помощью ползунков Saturation и Brightness добиваемся приглушенных цветов.
На этом издевательство над текстом, пожалуй, и закончится. Посмотрим, что у нас получилось.
Вот такая красивая надпись.
Подведем итоги урока. Мы узнали, как работать со стилями текста, а также как еще один способ применить текстуру к шрифту. Вся информация, содержащаяся в уроке, не является догмой, все в ваших руках.
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставить текст
Если вам нужно быстро добавить к фотографии простую надпись, вы можете использовать только стандартную «вставку текста», которая находится слева от панели инструментов (дашборда) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены вверху открывшейся панели инструментов:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введенной подписью;
- В открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
В этом методе мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
Используя верхнюю панель, выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоев (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. В окне «Стили слоя» добавьте тень. Для этого вам нужно настроить непрозрачность примерно до 75%.
Все значения приблизительны, вы можете настраивать их по своему вкусу, создавая новые эффекты.Предварительный просмотр пользовательского шрифта находится в правой части окна стиля слоя.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне Layer Style слева установите флажок Outer Glow.
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, настройте элемент управления «Смахивание».
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Щелкните «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста — важная часть графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте новый проект в Photoshop. Размер листа должен быть 800 × 600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите Gradient Overlay (или Gradient Overlay). Справа настройте параметры: Радиальный стиль, Масштаб — 50% (Масштаб). Затем установите цвет градиента, левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело текстуру градиента.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы советуем вам оставить его как есть.
Загрузите шрифт «Bubble Gum» на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и продублируйте их.
Установите значение заливки на 0 (параметр заливки) для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» — # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку Gloss и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для надписи (левая точка #ffffff, правая точка # 999999):
Щелкните вкладку Pattern Overlap и выберите образец номер 6.Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к определенной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
CS6 может не только создавать рисунки или ретушировать фотографии.Доступна работа с текстом. И не с обычными символами, которые встречаются в Microsoft Word. Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя в утилите есть и стандартные печатные символы. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в этой программе.
В Photoshop часто приходится сталкиваться с работой с текстом
Вы можете создать открытку, листовку или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень для него, добавить объем, освещение, градиент.Это создаст уникальный и привлекательный набор символов.
Для начала нужно разобраться, как вставлять текст. После этого уже можно что-то с ней делать.
- Создайте новый чертеж. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «Т». Если вы наведете на него курсор, появится всплывающая подсказка «Горизонтально» или «Вертикально».
- Щелкните его правой кнопкой мыши. Выберите направление букв.
- Щелкните место, куда вы хотите добавить символы. Или выберите район, в котором они должны быть расположены.
- Напишите то, что вам нужно.
- Если щелкнуть в любом месте, границы текста растянутся по мере ввода. Вы можете переносить строки, нажимая Enter. Если вы выбрали область, вам придется вручную изменить размер рамки.
- Чтобы расширить область печати, «перетащите» указатель мыши на маркеры на этой границе. Они будут активны, если будет нажата кнопка «T».
- Чтобы переместить блок с текстом, щелкните значок в виде черного курсора и крестика.Он находится на панели слева. Обычно на самом верху. После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он находится. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Редактирование
Photoshop CS6 содержит инструменты для редактирования текстовых полей. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание.Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список в левом верхнем углу. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием приведен пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их необходимо вставить в папку «Шрифты», войти в которую можно через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.Каллиграфия в формате .TTF или .OTF.
- Чтобы изменить оттенок знаков, нужно их выделить и щелкнуть по прямоугольнику вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и регулируя яркость. Параметры можно вводить в виде чисел. И можно сразу написать название цвета, если оно вам известно. Похоже на код цифр и латинских букв. Чтобы подчеркнуть надпись, нарисуйте обводку другого оттенка.
- Чтобы перевернуть линию, щелкните значок «T» с маленькими стрелками. Она тоже наверху.
- Размер задается в раскрывающемся списке, в котором отображаются числа с припиской «pt» (этот параметр измеряется в пикселях или точках — сокращенно «pt»).
- Для выравнивания по линии используйте кнопки «Выровнять по левому краю», «Выровнять по правому краю», «Выровнять по центру». Это аналогично параметрам «Выровнять по левому краю», «Выровнять по правому краю».
- Чтобы изменить стиль, выделите фрагмент надписи и щелкните по нему правой кнопкой мыши.Контекстное меню будет содержать пункты «Псевдо жирный» и «Псевдо курсив».
- Там же можно настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуться к исходному форматированию, используйте перечеркнутый кружок.
Эти параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских этикеток. Однако это основа, без которой невозможно работать с символами.В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга. Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. В выпадающем меню появится строка «Деформация текста».
В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь.Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — Эффекты. В нем можно задать огромное количество параметров. Подробные настройки — доступны даже незначительные детали. Веб-дизайнеры используют эти возможности для создания уникальных и удивительных творений.
Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
- Щелкните слой с подписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Щелкните по нему и отметьте маркером.
- Здесь можно задать оттенок рамки, ширину, положение (снаружи, внутри, от центра), прозрачность, режим наложения.
- Чтобы изменить текстуру, щелкните список «Тип». Будет выбор между цветом, градиентом и узором.
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой.То есть в одной части рисунка будет насыщенный синий цвет, в другой — светло-фиолетовый. Вы даже можете добавить радужные штрихи.
- Узор — это текстура. Зайдите в этот пункт — появится пример рисунка. Нажмите на стрелку вниз рядом с ним — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку, указывающую в сторону. Откроется меню, в котором вы можете выбрать наборы стилей — каждый со своей собственной коллекцией текстур. Можно скачивать новые выкройки — они должны быть в формате.Формат PAT.
Написать предложение и добавить к нему рамку — самое простое. В меню эффектов можно применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, наклон, смещение и даже шумовой эффект (похожий на рябь на экране телевизора).
Можно поэкспериментировать с настройками. При изменении какой-либо опции результат сразу же отобразится на картинке.Утилита содержит список готовых эффектов. Он находится во вкладке «Стили». В них уже заданы все параметры.
Профессиональные дизайнеры и художники работают с несколькими слоями одновременно. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают на исходные буквы. Затем они дублируют его снова, используют другие атрибуты и снова помещают его поверх предыдущих символов. В результате получается многослойная структура. Эффекты комбинированные.
Том
Красивый текст можно написать и по-другому. Создайте из него объемные формы.
- Выберите слой. Не выделяйте отмеченную область.
- Щелкните «3D» в строке меню.
- Если у вас есть модель в виде 3D-файла, вы можете скачать ее и использовать.
- Чтобы создать трехмерный объект из самого текстового поля, наведите указатель мыши на новую сетку в градациях серого. В этом меню очень скудный набор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой.Он складывается в форму, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С их помощью вы можете легко создавать потрясающие надписи.Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любую поисковую систему и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно.
Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP).Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Достаточно открыть картинку в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в файле нужная каллиграфия. Или посмотреть, какой там набор символов (если эта информация есть в описании) и установить его заранее.
Если вы не хотите искать дополнительные шрифты, но вам нравится стиль, скачайте его.Когда вы откроете файл, Photoshop предупредит вас, что в его базе данных нет необходимой каллиграфии, и заменит ее своей собственной. Затем выберите любой набор символов из тех, что уже есть в программе.
Вы можете понять, как писать текст в Photoshop и редактировать его. Однако в утилите много разных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все ее функции, потребуется время.Но сделать интересную и необычную подпись сможет каждый. Для этого вам не нужно глубоко знать Photoshop. Также в сети доступны готовые стили. В них уже устроены эффекты. Достаточно ввести свой текст.
35 красивых ретро и винтажных уроков по Photoshop — Smashing Magazine
Краткое резюме ↬ С недавней публикацией о ретро и винтажном стиле в современном веб-дизайне пора применить теорию на практике.Мы поискали в Интернете несколько впечатляющих руководств по Photoshop , которые помогут вам добиться «старомодного» внешнего вида в ваших проектах.Мы поискали в Интернете несколько впечатляющих руководств по vintage Photoshop , которые помогут вам добиться «старомодного» внешнего вида в ваших проектах. В этом посте мы возвращаемся к 1900-м и вплоть до 1980-х годов, чтобы продемонстрировать множество винтажных и ретро-дизайнов, включающих плакаты, коллажи и графические элементы.Независимо от того, занимаетесь ли вы полиграфическим дизайном или веб-дизайном, вы найдете то, что сможете использовать или развить.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Без лишних слов, мы представляем 35 высококачественных уроков по Photoshop, которые могут помочь в вашем дизайне … ну, вернитесь в прошлое.
Больше после прыжка! Продолжить чтение ниже ↓Уроки Photoshop в стиле винтаж и ретро
Papyrum (партнерская ссылка )
Если вы любите винтаж, эффект Papyrum Photoshop поможет вам.Стиль гранж с множеством деталей и возможностей.
Paint / Artistic FX (партнерская ссылка )
Шаблон Artistic FX Photoshop прекрасно умеет создавать иллюзию глубины. Одна из его сильных сторон также заключается в игре с контрастом между светом и тенью.
Perfectum (партнерская ссылка )
Perfectum превратит ваши фотографии в профессиональные акварельные и карандашные рисунки с винтажным оттенком.Для быстрых результатов (и, конечно, свежего вдохновения) экшен поставляется с 20 различными цветовыми предустановками, различными узорами и кистями.
Экшен Photoshop Акварель (партнерская ссылка , )
Превратите свою фотографию — или только ее часть — в акварельный рисунок, который выглядит так, как если бы он был написан одним из старых мастеров. Чтобы применить эффект, нанесите кистью на области, которые вы хотите превратить в акварельный рисунок, и воспроизведите действие.
3D ретро-дизайн полосы
Создайте трехмерную ретро-полосу в несколько простых шагов.Простая техника работы с пером.
Создание ретро-иллюстрации будущего в космическом шлеме
Создайте в Photoshop плакат и общий вид ночи в местном клубе.
Сделайте фотографии винтажными
Как создать античный образ с умным использованием ряда техник и слоев.
Как создать ретро боксерский постер в Photoshop
Подражая эстетике графического дизайна прошлых лет.Дизайн плаката 1960-х годов.
Как создать плакат для вечеринки в стиле рок в стиле 80-х
Как создать плакат для вечеринки с гимном 80-х. Создайте текстуры для фона и измените фотографию, чтобы придать ей стильный вид.
Создание старой бумаги с помощью специальных кистей
Как создать пользовательскую кисть, используя сложенный лист бумаги, а затем как использовать эту кисть для создания старого листа бумаги.
Самолет ВОВ
Используйте фильтры шума и размытия, чтобы создать эффект матового металла, а затем несколько стилей слоя, чтобы создать классную картинку с маленьким самолетом.
Создать ретро-фон
Сделайте обычный скучный снимок и оживите его с помощью некоторых эффектов, чтобы придать ему больше ощущения ретро.
Как быстро создать стильный эффект ретро-текста
Узнайте, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию.
Придайте своим фотографиям эффект ретро-комиксов
Как придать вашим фотографиям вид комиксов с помощью пары фильтров и дополнительных украшений.
Учебное пособие по дизайну Gigposter
Создайте музыкальный плакат в Photoshop. Используйте фотографию времен Второй мировой войны, являющуюся общественным достоянием.
Создание космического ретро-дизайна в Photoshop
Из этого туториала Вы узнаете, как воссоздать космический ретро-дизайн.
Старая фотография
Сделайте обычную фотографию и превратите ее в старую картинку с блеклыми цветами и рваными краями.
Урок Photoshop: текстуры и эффекты затенения, созданные вручную
Как добавить текстуры к вашей работе, чтобы придать ей ощущение ручной работы, и как объединить их с затенением и светом, чтобы придать изображению дополнительные детали.
Техники ретро-коллажа
Узнайте, как использовать фотографии для создания сюрреалистических фотомонтажей, которые имеют аутентичный размытый винтажный вид.
Урок Photoshop: создание эффектов ретро-постера
Плакат в винтажном стиле с отличным шрифтом, главным героем и другими элементами, украшающими границу плаката.
Урок Photoshop: создание иллюстрации ретро-фотоколлажа в Photoshop
Узнайте, как использовать кисти для имитации облаков, пыли и грязи и как добавить размытие переднего плана к объектам, чтобы создать впечатление глубины.
Создание эффектов типа 1980-х годов в Photoshop
Сочетание дрянного гламура 80-х с фантастическим набором инструментов Photoshop
Создание динамического искусства с использованием свечения и световых эффектов
Используйте корректирующие слои, режимы наложения и даже Illustrator, чтобы создать этого суперсильного спортсмена в атмосфере, основанной на традициях научно-фантастического искусства.
Создание низкополигонального искусства в Photoshop
Используйте искусственное 3D-моделирование и текстурирование в Photoshop для создания ярких низкополигональных изображений в винтажном стиле.
Как придать иллюстрациям ретро-вид в Photoshop
Как создать винтажную эстетику с помощью текстур.
Как сделать в Photoshop поношенное винтажное пляжное объявление
Как создать изношенное винтажное пляжное объявление с низкой насыщенностью цвета в Photoshop. Используйте такие методы, как использование кистей, редактирование цветов, использование фильтров и маскирование.
Создайте винтажную бейсбольную карточку в Photoshop
Создайте реалистичную винтажную бейсбольную карточку.Добавьте цвета к черно-белому фото, воспроизведите иллюстрированный эффект и создайте эффект «старой печати».
Создание 3D-шрифта с помощью Photoshop
Как создать элегантный 3D-шрифт с помощью 3D-инструментов Photoshop. Поэкспериментируйте с материалом объекта и полностью управляйте освещением сцены.
Ретро стиль 80-дюймовых видеокассет
Как создать такой внешний вид старых фильмов VHS, которые мы смотрели так много раз.
Создайте модный ландшафтный дизайн в стиле ретро в Photoshop
Обработайте пейзажную фотографию с помощью различных настроек цвета и разместите типографскую цитату, чтобы создать ландшафтный дизайн в стиле ретро.
Создание забавного эффекта волнистого текста в стиле ретро в Photoshop
Создайте психоделический фон в стиле ретро и добавьте винтажный текст.
Создайте ретро-открытку с трехмерным текстом
Используйте Illustrator и Photoshop, чтобы создать открытку в стиле ретро с текстом и разными изображениями внутри каждой буквы.
Как создать дизайн типографского плаката в стиле ретро
Узнайте, как создать типографский плакат в стиле ретро с потрепанными текстурами и приглушенной цветовой схемой.
Как создать в Photoshop постер с гонкой в ретро-стиле
Используйте Photoshop, чтобы собрать макет плаката с различными текстурами и кистями, но также переключайтесь в Illustrator для создания типографских элементов.
Учебное пособие по Photoshop: создание эффектов слоя в Photoshop
Как добавить яркой модели смелого стиля поп-культуры в стиле ретро.
Создание ретро-плаката для городского концерта в Photoshop
Узнайте, как привнести случайные вариации природы в свои цифровые творения.
Примените быстрый винтажный вид в Photoshop
Измените цвета в изображении за четыре простых шага.Создавайте потрясающие спецэффекты с помощью Color Lookup.
Ржавая винтажная жестяная вывеска в Photoshop
Воссоздайте этот ретро-эффект в Photoshop с помощью стилей и текстур слоев.
Создание винтажного плаката в Photoshop
Создайте плакат в винтажном стиле с помощью инструментов рисования и техники композиции Photoshop.
Dreamy Vintage Photoshop Tutorial
Как создать потрясающую мечтательную винтажную картинку, используя несколько простых приемов в Photoshop.
Винтажный значок в Illustrator и Photoshop
Создайте значок в стиле ретро с помощью Illustrator и Photoshop.
Как сделать в Photoshop новое изображение как старое
Как сделать чистое векторное изображение, поместить его на старую, обветренную поверхность и сделать так, чтобы оно выглядело так, как будто оно было там много лет.
Старинный туз пик
Создайте состаренного туза пик, используя несколько слоев с различными режимами наложения и хороший трюк с наложением.
Эксперимент с винтажной типографикой в Illustrator и Photoshop
Как создать красивую винтажную ретро-типографику Плакат на основе произведения искусства.
(vf, dm, sl)Как написать красивую надпись в фотошопе. Как сделать красивый шрифт в фотошопе? Текст с отступом
Продолжаем серию сборником материалов для веб-дизайнера. А сегодня это текстовых эффектов фотошопа .Использование красивого текста — важный фактор в процессе создания хорошей графики и привлекательного дизайна.
Созданные эффекты являются исходными файлами формата psd с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, поэтому, не внося никаких специальных изменений, вы можете применить представленный эффект к вашему тексту. Ниже приведен список эффектов, имеющихся в вашем распоряжении.
1 → Золотой + эффект стекла
Это несколько текстовых слоев для веб-дизайна и графического дизайна, позволяющих создавать интересные эффекты для текста в стиле «золото» и «стекло».К архиву прилагается стиль Photoshop.asl, который можно сохранить в комплекте и использовать в любой момент.
2 → Размытый текст
Еще один эффект размытости слов по объему. Вёрстка представляет собой файлы-макеты, что позволяет в автоматическом режиме сделать любой подобный текст.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Этот шрифт находится в архиве вместе с исходником.
4 → Еще один источник стиля букв в приятных тонах
И красивый стиль, с небольшим 3D
5 → Гламур
Простой, но привлекательный текст в красном стиле, без использования дополнительных слоев, только варианты наложения.
6 → Углубленные буквы с 3D-эффектом: PSD + шрифт
Эффект отступа букв достигается простыми манипуляциями, в частности, внутренней тенью, которая как раз и создает такой вид. Макет также прикреплен к шрифту, используемому в этом тексте.
7 → Текст с отступом
Самый простой пример применения этого эффекта. Все манипуляции в настройках наложения. Источник ниже.
8 → В стиле Ретро школы
Интересный ретро-эффект достигается за счет расположения вариантов наложения, а также текстуры, создающей вид старых букв.
9 → Превосходный 3D текст «Гранд»
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, тип исходного макета. В архиве 2 использованных шрифта и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект «аутентичности»
На любителя. Исходный макет PSD.
12 → Элегантный белый в стиле «Мягкий»
Эффект привлекательный, простой, но в то же время интересный результат.
13 → Окрашенный зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отображением
Очень реалистичный эффект, наиболее подходящий для золотой поверхности. Со всем этим эффектом вы можете добиться его с помощью всего одного параметра наложения, поэтому вы можете легко добавить другой стиль в свою коллекцию.
15 → Светоотражающий блеск
Простой, но приятный текстовый эффект в Photoshop, представляющий собой глянец, с зеркальным эффектом и интересным шрифтом.
16 → Морозный эффект в стиле льда
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы мыльных пузырей
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, через два года текста в социальных сетях и в Интернете в целом будет очень мало. Все он будет на фотографиях. Это и понятно, ведь все мы с детства любим рисунки.На статью можно спокойно не обращать внимания, но фразы с картинки прочитаем сразу, даже не задумываясь. Такова наша психология, и рекламодатели не могут ее игнорировать!
Сегодня мы поговорим о том, как написать текст на фото в Photoshop и сделать его красивым. Я покажу вам несколько вариантов.
Техническая сторона важна, мы до нее доберемся. Разобраться с этой проблемой довольно просто, но я бы хотел, чтобы вы не совершали типичных ошибок, которые встречаются то тут, то там.
Думаете, все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечта». Первое сделано нормально. Не так уж плохо, но и не очень хорошо.
А со второго хочу глаза выколоть.
Обратите внимание на изучение основ и правил. Постарайтесь выяснить основные ошибки и у вас все будет хорошо. Об основных мы немного поговорим в этой статье, не отключайтесь.
Вечная классика или как сделать фото, которое понравится всем
Поиграем в идиотов.Я скажу это сейчас, а вы сделаете вид, что это новая для вас информация. Фотошоп можно найти в онлайн-версии: https://editor.0lik.ru/ , скачайте взломанный компьютер или купите лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите здесь. Вверху появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размера, и выравнивания. Ничего нового. Вы можете поработать с этими индикаторами заранее, на свой вкус и цвет, или отредактировать, когда фраза появляется на картинке.
Далее идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. С помощью небольшой двусторонней стрелки в углу вы можете переключать эти цвета, а если вы хотите использовать другой, просто нажмите на активную пластину и выберите из спектра.
Осторожнее с цветами. Черное и белое почти всегда выигрывают. Плохо разбираюсь в сочетаниях — пользуйтесь ими, не пытайтесь извращаться с фиолетовым, красным и серо-коричнево-козлиным.
Текст красивый на контрасте.На белом или светлом фоне лучше смотрится черный, на темно-белом. Я знаю умных людей, которые верят, что кто-то заглянет в изображение, чтобы узнать, что хотел сказать автор. Действуй, этого никогда не будет. Вы боретесь за внимание читателя, и он волен выбирать из 1000 предложений. Вы должны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил ваш сайт или проект.
Помимо цвета можно сразу выбрать шрифт.
Призываю, если вы плохо разбираетесь в дизайне и не считаете себя суперпрофессионалом, то не стоит играть со шрифтами.Используйте стандартный Times New Roman или Arial. Вяз, засечки и прочие «интересные» чипсы следует использовать с особой осторожностью, это должны делать только настоящие знатоки или люди с невероятным вкусом. Не все дизайнеры обладают адекватной самооценкой. В большинстве случаев все эти варианты выглядят простовато.
Если вы не уверены в себе, то стандартные шрифты и схемы подойдут. Они всегда выглядят стильно и понравятся большему количеству людей, чем украшение третьеклассников. Проявите себя специалистом во всем, особенно если это не так.Чем меньше затычки — тем лучше.
Когда подготовительные работы будут закончены, вы можете щелкнуть мышью на любом свободном месте на картинке. Появится мигающий вертикальный стик. Высота букв зависит от размера фото. Иногда картинка небольшая и размером 12 пунктов будет смотреться отлично, а с другой — очень крупная и 300 пунктов только маленькими буквами. Вы здесь не угадаете. Придется действовать в соответствии с ситуацией и выбирать лучшее. Вы можете сделать это сразу или исправить позже. Сразу после этого вы можете ввести текст с клавиатуры, и он появится на картинке.
Чтобы выйти из режима «Текст», я обычно просто нажимаю кнопку «Слой».
Теперь слово нужно переместить. Для этого в фотошопе есть специальная кнопка. Используйте пространство, не загроможденное изображениями. Текст должен выглядеть гармонично. Если есть пустое место, обязательно напишите на нем.
Чтобы отредактировать изображение, просто щелкните еще раз на букву «T». Внимательно убедитесь, что нужный слой, с которым вы работаете, выделен в меню справа.
Работа с текстом. Подборка
Одним из самых полезных навыков является умение гладить. Фотография может быть слишком светлой, темной или красочной. Обводка отлично выделяет текст, и сделать это не проблема. Щелкните текстовый слой правой кнопкой мыши и в появившемся меню найдите «Параметры наложения».
Выберите «Внешний ход».
В моем случае мне нужно изменить цвет на черный.
И поиграйте с жирными линиями.Просто введите любое значение и посмотрите на результат. Это сразу отображается на иллюстрации.
Согласны с изменениями.
Вот так картинка выглядит с штрихом.
И так без нее.
На мой взгляд, выбор очевиден.
И на десерт … очень хорошая техника наложения текста
А теперь я научу вас другой очень простой, но красивой технике. Сделаем текст прозрачным.Для этого вставьте текст и сделайте обводку. Вы уже знаете как.
Обратите внимание, что слой, с которым вы работаете, должен быть выделен. Уменьшите заливку до нуля.
Видите ли, фон исчез, и вы научились делать текст бесцветным.
Что бы я хотел сказать в конце? Если вам интересна программа Photoshop, то это очень выгодное хобби! Чем лучше вы умеете в нем работать, тем больше возможностей и возможностей открывается.В нем вы можете легко рисовать веб-сайты, рекламные баннеры, обложки книг и многое другое. Заказчики готовы много платить за такую работу.
Талант для этого не нужен, иногда даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, как люди, заставлять их выполнять действия. Один известный писатель однажды сказал, что гораздо легче написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота — не самое главное.
Знания в области психологии человека накапливались годами.Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что действительно нравится людям.
Для того, чтобы заработать, нужно немного таланта, который легко заменяется опытом и знанием технической и практической частей. Для этого надо попробовать. Самый быстрый способ — не бродить по Интернету, собирая полезные уроки по крупицам, а приобрести видеокурс, разработанный под названием «От А до Я» https://photoshop-master.org/ .Если вы сейчас читаете эту статью и многому из нее научились, то эти уроки вам обязательно пригодятся.
Обратите внимание, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, всему можно научиться, просто лазая по просторам сети? Конечно вы можете. Но сколько времени это займет. Мы привыкли ценить только то, за что платим. Остального времени часто не хватает. Узнай все в кратчайшие сроки и никогда не останешься без работы.
Измени свою жизнь, выбрав новый путь к достижению своей цели.
Краткая видеоинструкция
Удачи и до скорых встреч. Подпишитесь на мой блог и узнавайте больше о работе дизайнеров в Интернете.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом. Функциональность графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Для начала рассмотрим, как вставить надпись в фотошопе, чтобы потом разобраться с ее обработкой. Последовательность действий следующая:
- Создаем новый рисунок или открываем тот, на котором хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить способ его рисования, а также работать с цветом и выравниванием.
Вы можете редактировать надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и нажмите «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. В нем будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, вы можете скачать дополнительные.Для этого найдите в Интернете интересующий вас в формате TTF или OTF, а затем вставьте его в папку «Шрифты» в Панели управления.
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить цвета. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
- Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив надпись и выбрав интересующие элементы.В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить изменения, вам нужно нажать на галочку на панели выше. В результате вышеперечисленных шагов будет получена основа для того, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты». Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат зависит от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейдите в «Параметры наложения».
- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, расположение, прозрачность и т.д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны «Цвет», «Узор» и «Градиент». Например, градиент позволяет создавать многоцветный текст.
Добавление рамки — простейшее действие.Разобравшись в меню «Эффекты», вы можете добавить тень, поработать с освещением, применить глянцевый эффект и т. Д. Результат отображается сразу после использования любого инструмента.
Photoshop позволяет создавать трехмерные формы из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Перейдите в меню «Новая сетка из шкалы серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны фигурки «пирамида», «куб», «шар» и другие.
Надпись можно деформировать — для этого нужно нажать на изогнутую букву «Т» и перейти к пункту «Деформировать». Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. Д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы использовать загруженный файл, просто вставьте его в Photoshop как обычную картинку, а затем замените текст своим собственным.
Видеоинструкция
Мы прилагаем подробный видеоурок, в котором объясняется, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность. Photoshop предлагает широкий спектр возможностей, которые позволяют создавать уникальные красивые этикетки всего за несколько шагов.
В этом уроке мы научимся создавать текст надписи .
1. Набор текста.
На сделайте надпись выберите инструмент Текст в левой части панели инструментов. После щелкаем в нужной части документа и набираем текст на клавиатуре. Вы можете начать печатать с точки или выбрать прямоугольную область, определяющую границы текста.
Нажмите на картинку для увеличенияНа панели «Параметры» вы можете настроить текст как до, так и после его ввода.
2. Выбор гарнитуры
3. Выбор стиля шрифта
4. Размер шрифта
.5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Искажение текста
9. Вызов палитры
Вы можете изменить как весь текст, так и его отдельные части.
Примечание : Вы можете работать с текстом и изменять его, только если на панели включен инструмент «Текст».
Выделите необходимую часть текста и в появившемся окне выберите гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После этого выделенная деталь изменит свой цвет.
Цвет текста можно создать с помощью градиента (заливки). Для этого сначала нужно выделить буквы в тексте, сделать это можно с помощью Magic Wand (Волшебная палочка).Буквы выделяются движущейся пунктирной линией.
Затем выберите заливку из стандартных или создайте свою и залейте выделенный текст.
3. Стиль текста.
Теперь попробуем изменить внешний вид текста с помощью Стилей на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который вы можете изменять и дополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать в панели Layers.В правом нижнем углу выделите текстовый слой, который мы изменим, а затем применим к нему необходимый стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели параметров. В результате появляется диалоговое окно со стандартным набором из 15 заготовок, а также отсутствием искажений. Выделите текст и выберите конкретную заготовку, текст деформируется.
Вы можете расположить текст в документе по любому пути.Сначала нам нужно создать сам контур. Чтобы создать его, используйте инструмент «Перо».
Я выбрал ручку Freeform Pen и нарисовал контур от руки.
После того, как текст набран, щелкните путь и удалите его.
Текст в фотошопе — это основной инструмент креативного дизайна дизайнера. Сделать короткую подпись на фотографии станет проще, если на компьютере установлен Photoshop. Существует целая группа инструментов для создания красивых, но коротких сообщений.
Инструменты для шрифтов
Всего существует инструментов четырех типов для работы с текстом и создания красивых этикеток:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, применимые к таким слоям, аналогичны тем, которые применяются к изображению:
- Фильтры
- Преобразование и деформация.
- Править.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью закладки « File » и выберите команду « Open ».Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») надписи. Изменить цвет можно двумя способами:
- палитра для выбора уникального цвета;
- Клавиша «B» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выберите нужный текстовый инструмент. Мы будем использовать «».
Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c).
Выберите область для надписи.
Вставляем используя комбинацию (ctrl + m) или команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип, шрифт, размер, способ выполнения (курсив, полужирный).
После соглашаемся с выбранной надписью.
Изменить шрифт
Активируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит нам писать текст в Photoshop.
Щелчком по рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта.
После ввода последней буквы обратите внимание на иконок редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая — расположение текста в области, его форму (деформацию) и цвет. Демо-версия содержит инструмент для создания трехмерного шрифта.
Выбрав « Редактирование » Из выпадающего списка берем « свободное преобразование ».С помощью этого инструмента вы можете:
Используя инструмент «деформация текста», выбранный объект искажается, приобретая визуальное сходство с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста — проект объемный и разнообразный. Используйте его как отправную точку для дальнейшего развития:
- Справочная информация . В нашем примере это стена.
- Создайте новый слой. и залейте его черным. Скорректировать показатель « непрозрачность » до желаемого значения.Выбор параметра определяется характеристиками монитора и настройками цвета. В данном случае этот показатель составляет 35%.
- В центре наберите фразу : Flay. Вы можете использовать любую надпись и шрифт, в примере это «ударный».
- . Выделите слой с надписью (щелкните левой кнопкой мыши с зажатой клавишей Ctrl). Сохраните выбранную область. Сожмите область до значения 4.
- Удалить результирующую область. Должна получиться линейная надпись.Снимите выделение с помощью ctrl + c.
- Перейдите в меню « стиль слоя ». Выбери цвет.
- Выберите цвет внешнего свечения . Подбираем размер тени. И скопируйте слой. Эти же настройки позволят вам создавать объемные буквы.
- С помощью распределения каналов создайте эффект неонового света.
- Изменение перспективы с помощью трансформации. Правая надпись.
Итак, мы получили неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет Font Creator или Adobe Illustrator.
Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слоями.
Желательно подписать слои , чтобы потом не запутаться.
Сохраняем готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в Photoshop. Второй используется для демонстрации в социальных сетях. Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png».
Создание подводной красоты в Photoshop Урок Photoshop
www.psd-dude.comУзнайте, как создать подводную русалку в Photoshop , используя некоторые простые техники наложения и корректировки слоев. Вы можете попрактиковаться в этой красивой фотоманипуляции , используя другие подводные фоны, чтобы создать что-то действительно уникальное. Подводные фотоманипуляции — одни из моих любимых работ в Photoshop. Надеюсь, вам всем понравится это новое руководство по Photoshop.
ТвитнутьСтандартные изображения, используемые в этом уроке
Создайте новый файл с размером холста 2600 пикселей x 3300 пикселей.
Поместите «Ocean Stock» в свой файл и трансформируйте его (CTRL + T), как показано на рисунке ниже.
Дублируйте «Ocean Stock» (CTRL + J) и преобразуйте (CTRL + T) , как показано ниже. Теперь создайте маску слоя и нарисуйте внутри с помощью инструмента Brush Tool .
Поместите подводный приклад в файл. Добавьте маску слоя и скройте нижнюю часть слоя с мягкой круглой кистью большого размера.
Поместите Золотую рыбку в файл.Лучший способ точно вырезать изображение в Photoshop — использовать инструменты выделения; безусловно, лучший метод — это проследить форму с помощью Инструмент «Перо».
Поместите изображение девушки в свой файл. Создайте новый слой и перейдите в Edit > Fill и выберите 50% Gray. Используйте инструмент «Осветление» (непрозрачность 25%) и нарисуйте девушку, чтобы осветлить изображение. Установлен режим наложения Overlay с непрозрачностью 20%.
Создайте новый слой, выберите инструмент Brush Tool и используйте белый цвет в качестве цвета переднего плана и закрасьте, как показано на картинке, с режимом наложения Soft Light , непрозрачность 20%.Сделайте две копии (CTRL + J) с непрозрачностью 13% и 29%. Выделите все 3 слоя, щелкните правой кнопкой мыши и выберите Создайте обтравочную маску.
Создайте новый слой, выберите инструмент «Кисть » , выберите кисти «Пузырьки» и добавьте их за слой с девушкой.
Поместите текстиль в файл. Создайте новый слой с обтравочной маской и закрасьте черным цветом части, показанные на картинке ниже. Режим наложения установлен на Screen .
Поместите изображение Hair в свой файл.Сделайте шесть копий (CTRL + J)
Создайте новый слой, снова используйте кисть и выберите Bubbles для рисования, как показано ниже.
Поместите «Текстиль 2» и добавьте их в руку девушки. Режим наложения установлен на Экран с непрозрачностью 94%. Создайте маску слоя и используйте мягкую круглую кисть.
Поместите «Bubbles2» в свой файл. Режим наложения установлен на Светлее .
Поместите в файл изображение рыбы. Но перед тем, как разместить, используйте инструмент Pen Tool , чтобы вырезать рыбу и удалить фон.Дублируйте слой (CTRL + J), как на изображении ниже.
Поместите в файл изображение «Bubbles3». Установите режим наложения на Экран ; Создайте маску слоя и раскрасьте мягкой круглой кистью большого размера.
Создайте новый слой и используйте инструмент Rectangular Marquee Tool и нарисуйте белые линии, как показано ниже. И перейдите к Filter > Blur > Gaussian Blur и используйте 100%. Непрозрачность установлена на 30%.
Поместите «Подводный свет» в файл.Режим наложения установлен на Экран с непрозрачностью 35%. Теперь создайте маску слоя и используйте кисть.
Поместите «Подводный раздел» в свой файл. Вырежьте середину изображения с помощью инструмента Polygonal Lasso Tool и установите режим наложения на Color с непрозрачностью 50%.
Поместите «Под водой» в файл и установите режим наложения Soft Light с непрозрачностью 75%.
Теперь поместите в файл еще одну фотографию «подводного стока»; создайте маску слоя и используйте кисть.Уменьшите непрозрачность кисти. Установлен режим наложения Soft Light с непрозрачностью 70%.
Настройки для старых версий Photoshop
- Перейдите в Adjustments Layer> Photo Filter и выберите Warming Filter (85) с 55%.
- Перейдите в Adjustments Layer> Brightness / Contrast и установите яркость на -22
- Перейдите в слой «Коррекция»> «Цветовой баланс»
- Перейдите в Adjustments Layer> Hue / Saturation
- Перейдите в Слой Коррекции> Кривые и установите непрозрачность на 93%
- Перейдите в Adjustments Layer> Hue / Saturation и установите насыщенность на -20
- Перейдите в Adjustments Layer> Brightness / Contrast, щелкните маску слоя и используйте кисть.
- Перейдите в Adjustments Layer> Gradient Map с режимом наложения Soft Light и непрозрачностью 10%
Настройки для Photoshop CS6
Первоначальная версия этого урока была сделана в Photoshop CS6 с использованием Color Lookup. регулировки, которая поставляется только с этой новой версией Photoshop.- Перейдите в Adjustments Layer> Color Lookup и выберите Candlelight. CUBE
- Перейдите в слой «Коррекция»> «Цветовой баланс»
- Перейдите в Adjustments Layer> Hue / Saturation
- Перейдите в Слой Коррекции> Кривые и установите непрозрачность на 93%
- Перейдите в Adjustments Layer> Brightnes / Contrast, щелкните маску слоя и используйте кисть.
- Перейдите в Adjustments Layer> Gradient Map с режимом наложения Soft Light и непрозрачностью 10%
Если вы хотите сделать изображение еще более интересным, вы можете добавить эффект бликов объектива с помощью фильтра Photoshop Lens Flare Filter :
Вот окончательный результат этого прекрасного урока по подводным манипуляциям в Photoshop в Photoshop ; Надеюсь, вам всем понравилось читать и практиковаться в этом новом руководстве.
Предыдущий постАнгел с огненными крыльями Учебное пособие по работе с Photoshop
Следующее сообщениеУчебник по манипуляции с фотошопом с ведьмой в ночи Хэллоуина
.