Видео уроки по 1С-Битрикс
ПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
Предоставлено SendPulse
Создание landing page
7 урок: Описание в description (1C-Bitrix)
Мы с вами написали общий план и далее с чего начать разработать компонент в 1С-Битрикс? Первым делом нужно отобразить компонент в виртуальном дереве редактора. Как это сделать? Смотрите в данном обучающем видео по описанию компонента в файле .descrip…
- Денис Горелов
- 08.10.2018
- Создание сайта
- Урок: 7
- Просмотров: 0
6 урок: План разработки компонента 1С-Битрикс
После того как установили 1С-Битрикс, внедрили в него HTML шаблон верстки сайта который писали сами или скачали с сети. Что делать дальше? Ведь сайт у нас отображается и перед нами стоит вопрос какой дальнейший план работ нужно провести. Так вот, в д…
Что делать дальше? Ведь сайт у нас отображается и перед нами стоит вопрос какой дальнейший план работ нужно провести. Так вот, в д…
- Денис Горелов
- 03.10.2018
- Создание сайта
- Урок: 6
- Просмотров: 0
5 урок: Устанавливаем наш ШАБЛОН в 1С-Битрикс
В данном выпуске покажу как зарегистрировать бесплатно Хостинг на 93 дня. Проведем его предварительную настроем под 1С-Битрикс, затем установим на него саму CMS и далее перенесем в нее шаблон из предыдущего урока с данной рубрики.
- Денис Горелов
- 03.10.2018
- Создание сайта
- Урок: 5
- Просмотров: 0
4 урок: Создание HTML шаблона в 1С Битрикс
Четвертое видео из серии уроков «Интеграция шаблона в систему 1С Битрикс». Из урока вы узнаете: как перенести готовую верстку в HTML шаблона в Битрикс, подключим скрипты и перенесем структуру сайта в битрикс, подключим языковые файлы и проверим как э.
- Денис Горелов
- 16.03.2017
- Создание сайта
- Урок: 4
- Просмотров: 0
3 урок: Варианты внедрения HTML шаблона в битрикс
Привет друзья, с Вами Денис, и это третье видео из серии уроков «Интеграция шаблона в систему 1С Битрикс». В данном видео речь пойдет о структуре сайта, файлов и папок. Разберем варианты интеграции таких шаблонов и выберем оптимальный вариант для себ…
- Денис Горелов
- 18.02.2017
- Создание сайта
- Урок: 3
- Просмотров: 0
2 урок: Установка 1С Битрикс на ХОСТИНГ
В данном видео уроке установим на наш домен систему битрикс, настроим ее основные параметры, настроем редактором PHPShtorm для работы через FTP. В первую очередь скачиваем скрипт установки Битрикс, его можно найти на сайте Битрикс и по ссылке в описа. ..
..
- Денис Горелов
- 10.02.2017
- Создание сайта
- Урок: 2
- Просмотров: 0
1 урок: Регистрация ХОСТИНГА с настройкой под 1С Битрикс
Этот урок вводный в нем познакомимся с шаблона, с которым в дальнейшем будем работать и проведем простенькую регистрацию на самом хостинге, настроем его параметры под данную CMS систему. Данный сайт представлен в виде одностаничника (landing page…
- Денис Горелов
- 30.01.2017
- Создание сайта
- Урок: 1
- Просмотров: 0
Курс Верстаем landing page на HTML5. Верстаем landing page на HTML5 | Обучение программированию онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
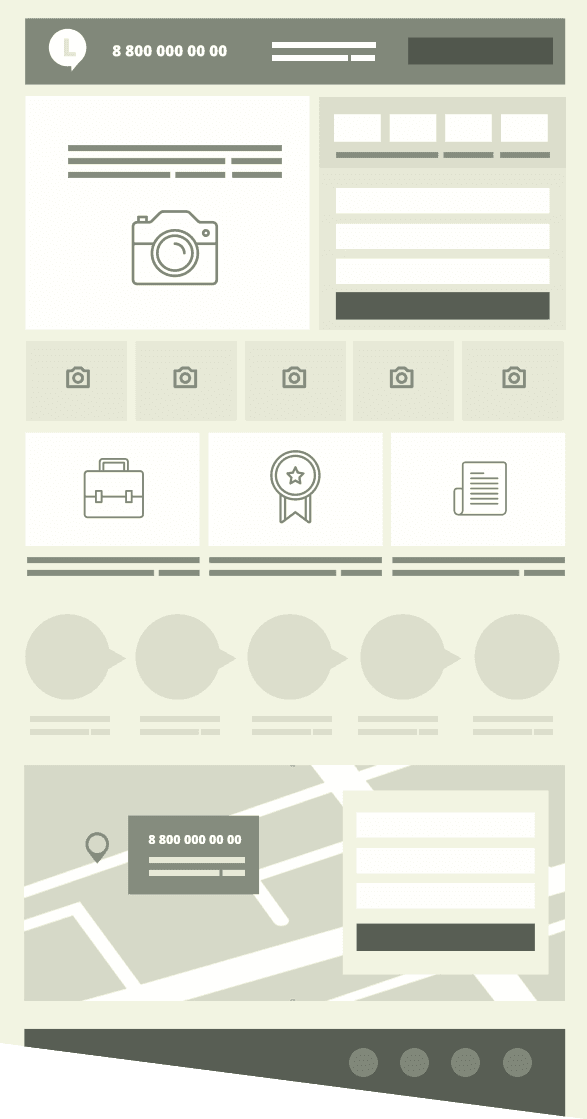
Верстаем landing page на HTML5
На первом уроке мы сверстаем часть landing page, познакомимся с HTML5 и CSS3.
Расммотрим темы:
* vs code – пару слов о редакторе кода;
* adobe assets – Фотошоп не нужен;
* emmet – ускоряем написание HTML-разметки;
* HTML5 – где применять section, header, nav и другие новые теги;
* normalize.css – нормализация стилей;
* Google fonts – подключение сторонних шрифтов;
* vh – единицы измерения;
* display flex – как центрировать элементы.
Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1
На втором уроке мы сверстаем часть landing page и рассмотрим:
* less в редакторе vs code,
* меню на flex, два варианта: only css, with js,
* списки на flex,
* использование ссылок-якорей.
На третьем уроке речь пойдет о:
* live reload в vscode,
* верстаем блоки на flex,
* центрирование фоновых изображений,
* разница между списками в html: ul(ol) и dl,
* позиционирование текста поверх изображений. PSD-макет и результат разработки на гитхаб.
PSD-макет и результат разработки на гитхаб.
Средние оценки
4.8 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 117
1
Урок 1. Верстаем landing page на HTML5. Часть 1
На первом уроке мы сверстаем часть landing page, познакомимся с HTML5 и CSS3. Расммотрим темы: * **vs code** – пару слов о редакторе кода; * **adobe assets** – Фотошоп не нужен; * **emmet** – ускоряем написание HTML-разметки; * **HTML5** – где применять section, header, nav и другие новые теги; * **normalize.css** – нормализация стилей; * **Google fonts** – подключение сторонних шрифтов; * **vh** – единицы измерения; * **display flex** – как центрировать элементы.

2
Урок 2. Верстаем landing page на HTML5. Часть 2
На втором уроке мы сверстаем часть landing page и рассмотрим: * less в редакторе vs code, * меню на flex, два варианта: only css, with js, * списки на flex, * использование ссылок-якорей.
3
Урок 3. Верстаем landing page на HTML5. Часть 3
На третьем уроке речь пойдет о: * live reload в vscode, * верстаем блоки на flex, * центрирование фоновых изображений, * разница между списками в html: ul(ol) и dl, * позиционирование текста поверх изображений. [PSD-макет и результат разработки на гитхаб](https://goo.gl/gxDqta).
Главная | Изучите целевые страницы
Узнайте все, что нужно знать о создании, оптимизации и максимальном использовании целевых страниц вашего бизнеса.
ПРОДОЛЖИТЬ ЧТЕНИЕПОЛУЧИТЬ РУКОВОДСТВО
Введение
Целевые страницы часто являются первым впечатлением, которое производит ваш потенциальный клиент. Они лицо вашего бизнеса.
Это лицо улыбающееся?
В этом руководстве мы собрали все, что когда-либо знали о создании и оптимизации целевых страниц. Мы собрали сотни примеров, лучших практик, советов по дизайну, психологии и вдохновляющих тематических исследований.
Мы надеемся, что вы найдете эту ценность в этом ресурсе и используете ее, чтобы дать своим собственным кампаниям с целевыми страницами значительный рост.
Джеймс Шерер
Редактор контента
Ник Стивс
Главный директор по продукту
Джордан Лор
Автор контента
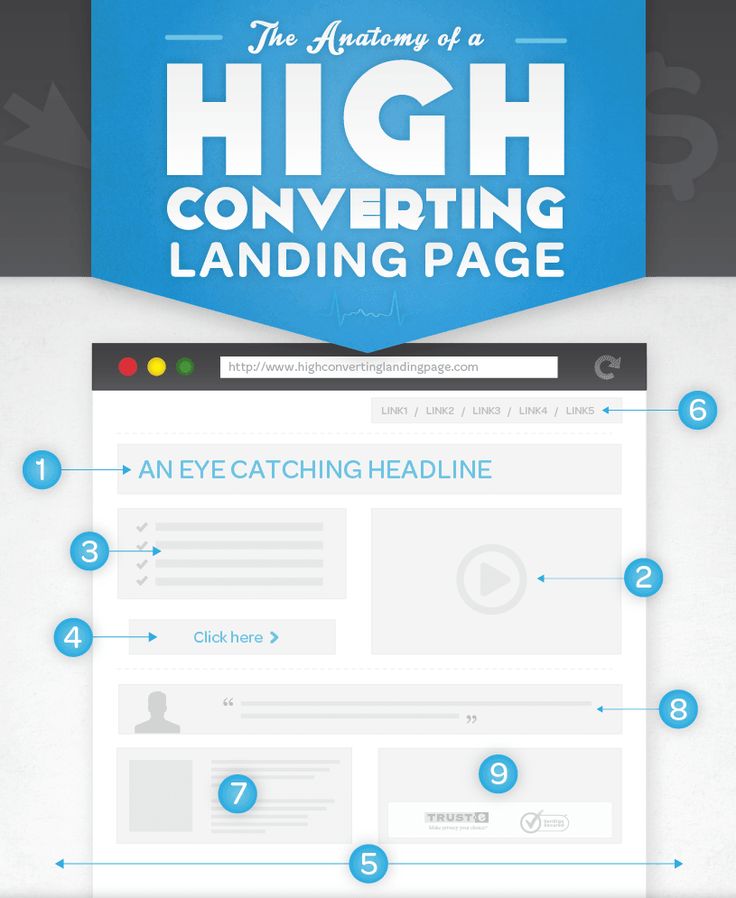
Советы по целевым страницам:
07 100 лучших примеров для начала 9000 идей000 В книге «Советы по созданию целевой страницы: 100 лучших практик, идей и примеров» вы узнаете о лучших общих стратегиях, позволяющих запустить и запустить стратегию целевой страницы.

Стратегии
- AIDA
- QUEST
- X УРОКИ Я извлечен из [человека или необычного опыта]
- UPWORDS FROMULA
- Строка жемчуга
- Open Loops (Zeigarnik Effect)
- 9938
- . Дизайн:
100 стратегий, идей и примеровДизайн вашей целевой страницы — это разница между оптимизированной страницей и флопом. Узнайте о 100 лучших стратегиях и посмотрите примеры ведущих компаний.
Стратегии
- PAS
- Что все должны знать о [хорошем, плохой или желательной вещи]
- Продолжение и направленные сигналы
- Мобильная оптимизация
Прочтите больше
2007 лучший способ учиться — это посмотреть, что успешные компании делали раньше. Мы проанализировали 200 целевых страниц (200!) из самых разных отраслей, чтобы вдохновить вас на собственные кампании.

Стратегии
- Продажи (CLICH-TROUGH) Страницы целей .
ПОДРОБНЕЕ
100 примеров целевых страниц, подвергнутых критике ведущих компаний
Лучшие компании мира используют целевые страницы. Мы изучили сеть на 100, чтобы узнать, как они это делают, от дизайна до передовых стратегий преобразования. Проверьте их все здесь!
Examples
- Ebook Download Landing Pages
- Demo and Contact Landing Pages
- Free Trial and Signup Landing Pages
- Webinar Landing Pages
- Whitepaper Landing Pages
- Miscellaneous Landing Pages
READ MORE
Landing Pages Шаблоны
Шаблоны целевых страниц Wishpond разработаны и созданы командой экспертов по удобству использования и дизайну. В этом руководстве рассматриваются все из них и описываются варианты использования и способы внедрения этих оптимизированных страниц для вашего бизнеса уже сегодня.
Шаблоны
- Speak Up Conference
- Rosy
- Сан -Франт стартап
- Внутри
- Подключите к себе
- Pro
. чтобы загрузить самую полную коллекцию стратегий и примеров целевых страниц, когда-либо составленных. Полностью бесплатно.
ПОЛУЧИТЬ РУКОВОДСТВО
Уроки от целевых страниц, которые конвертируют
Не все целевые страницы одинаковы или созданы для одной цели.
Независимо от того, является ли «целью» вашей целевой страницы получение загрузок электронных книг, пользователей бесплатной пробной версии или посетителей, делающих бронирование по 1 доллару, ее успех зависит от одного показателя — коэффициента конверсии.
Этот показатель сильно различается в зависимости от отрасли, поскольку пользователи по-разному реагируют на предложения в зависимости от отрасли. Более дорогие предложения имеют более низкие коэффициенты конверсии, потому что покупатели более осторожны в принятии решений о покупке, которые предполагают более значительные инвестиции и обязательства.
Например, средний коэффициент конверсии в сфере недвижимости, как правило, ниже, чем средний коэффициент конверсии в отрасли DTC, потому что покупка дома является гораздо более значительным обязательством, чем покупка зубной щетки.
Таким образом, знания коэффициента конверсии вашей целевой страницы (CVR) недостаточно, чтобы понять, насколько вы конкурентоспособны на своем рынке.
Чтобы действительно оценить, хорошо ли работает ваша страница, вам нужно знать средний CVR для вашей отрасли.
Средний коэффициент конверсии целевых страниц по отраслям
Согласно последним данным, средний коэффициент конверсии для Google Ads (поисковая сеть) составляет 4,45%, а средний коэффициент конверсии для Facebook Ads составляет 7,44% в 11 отраслях.
Средний коэффициент конверсии целевой страницы для клиентов Instapage составляет 12,97%, что на 292% выше, чем у Google, и на 174% выше, чем в среднем у Facebook.
Итак, что отличает целевые страницы, созданные с помощью Instapage, от конкурентов? Давай выясним.
Ниже приведены примеры целевых страниц клиентов Instapage, CVR которых выше, чем в среднем по отрасли. Мы изучим страницы на предмет того, что они делают правильно, и как вы можете использовать их в качестве вдохновения для своей следующей кампании.
Разбивка примеров целевой страницы Instapage
Plymouth Rock Assurance (CVR: 17,97%)
Plymouth Rock Assurance — это «больше, чем просто страхование». Компания предлагает пользователям доступные тарифы на страхование автомобиля и жилья.
Их целевая страница «Узнайте цену» имеет коэффициент конверсии 17,97%, что намного выше, чем в среднем по отрасли для Google и Facebook Ads.
- Причудливый заголовок с самого начала привлекает внимание пользователей и закрепляет в их сознании веселые сообщения
- Изображение героя соответствует креативному и забавному посланию бренда
- Предложение включает точную стоимость в долларах «Сэкономьте более 645 долларов на страховке автомобиля», что побуждает больше посетителей получить предложение, введя свой почтовый индекс
- Отдельные разделы демонстрируют преимущества использования Plymouth Rock Assurance с заявлениями о достоверности, такими как «Мы защищаем клиентов на северо-востоке более 35 лет»
- Номер телефона на целевой странице также вызывает доверие, что имеет первостепенное значение для страхового бренда
SVGator (CVR: 44,5%)
SVGator — лучший генератор SVG-анимации. Платформа предоставляет пользователям продуманный, интуитивно понятный интерфейс.
Платформа предоставляет пользователям продуманный, интуитивно понятный интерфейс.
Целевая страница бесплатной учетной записи SVGator предлагает посетителям зарегистрироваться и попробовать инструмент бесплатно. Вот все, что работает на странице.
- Заголовок фокусируется на конечном ценностном предложении платформы и помогает пользователям визуализировать, что они могут делать с интерфейсом .
- Визуальная подсказка указывает на кнопку CTA, чтобы посетители обратили на нее внимание
- Анимированные изображения демонстрируют, чего пользователь может достичь с помощью анимации при использовании инструмента
- Раздел «Как создавать анимации» дает пользователям пошаговые инструкции о том, что делать с интерфейсом
- В разделе часто задаваемых вопросов рассматриваются любые вопросы и возражения потенциальных пользователей, чтобы убедить их подписаться на бесплатную учетную запись .
Oxford University Press (CVR: 33%)
На целевой странице Oxford Languages издательства Oxford University Press размещен бесплатный отчет о «языке вакцин».
Вот все, что страница делает правильно.
- Страница минималистична и проста. Он содержит фрагмент того, что посетители узнают, загрузив отчет.
- Форма проста для заполнения, под ней находится кнопка призыва к действию «Загрузить отчет».
- Ссылка на политику конфиденциальности на странице помогает посетителям увидеть, как Oxford University Press будет обрабатывать данные, которые они ввели в форму.
Использование передовых методов оптимизации целевых страниц, таких как заголовок, ориентированный на выгоду, и текст, ориентированный на пользователя, помогает повысить вероятность повышения коэффициента конверсии целевой страницы. Однако вам по-прежнему нужна правильная платформа, которая поможет вам реализовать и контролировать все. Instapage дает вам это преимущество.
Как Instapage может помочь добиться высокого коэффициента конверсии
Instapage включает в себя шесть основных продуктов и сотни функций, созданных специально для того, чтобы помочь нашим клиентам повысить коэффициент конверсии целевых страниц и рентабельность инвестиций в рекламу.
Создавайте целевые страницы с помощью улучшенного конструктора
Instapage позволяет создавать релевантные целевые страницы, оптимизированные для мобильных устройств, без помощи разработчика.
С конструктором Instapage вы получаете:
- Интуитивно понятный и мощный пользовательский интерфейс
- Единственный конструктор целевых страниц со встроенной функцией совместной работы
- Масштабируемость с Instablocks® и глобальными блоками
- Создано и оптимизировано более 500 макетов для преобразования
- Почти мгновенная загрузка страниц с AMP или без него
Индивидуальная персонализация рекламы на странице
Теперь вы можете динамически предоставлять релевантные целевые страницы каждому сегменту аудитории, что повышает коэффициент конверсии.
- Создавайте столько уникальных впечатлений от аудитории, сколько хотите, для каждой целевой страницы
- Тестирование взаимодействия с аудиторией и вариантов для оптимизации конверсий
- Динамически связывать намерение посетителя с релевантной целевой страницей после клика для каждого объявления
- Сопоставьте копию с данными на уровне посетителей, такими как ключевые слова, фирмографические и демографические данные
Легко подключайте свои объявления к целевым страницам с помощью AdMap®
Instapage не только помогает создавать более эффективные целевые страницы. Вы также можете визуализировать свои рекламные кампании и легко подключать объявления к релевантным целевым страницам после клика в одном месте с помощью AdMap®.
Вы также можете визуализировать свои рекламные кампании и легко подключать объявления к релевантным целевым страницам после клика в одном месте с помощью AdMap®.
- Оценка релевантности объявления на странице после клика
- Интуитивно подключайте свои объявления к релевантным целевым страницам после клика
- Публикуйте обновления в режиме реального времени, чтобы соответствовать изменениям рекламы
- Автоматически отправлять обновления соединения между Instapage и рекламными платформами
Увеличьте скорость страницы с помощью Thor Render Engine® и AMP
- Получите возможность сразу же привлечь внимание посетителей с помощью отзывчивых и молниеносных целевых страниц
- Расширьте возможности мобильного просмотра с помощью быстрых целевых страниц AMP
- Создавайте целевые страницы, которые загружаются в три раза быстрее с помощью Thor Render Engine®
- Улучшите показатели качества, увеличьте конверсию и снизьте цену за конверсию с помощью адаптивных страниц
Проводите беспрепятственные эксперименты
Теперь вы можете полностью контролировать работу своих целевых страниц, оптимизируя коэффициенты конверсии с помощью точного A/B-тестирования, аналитических данных и персонализации.
