Пошаговый урок рисования портрета в Photoshop
Поэтапное рисование турецкого воина-сипахи в Фотошоп
Прим.пер.: Слово «Сипахи» — означает воина регулярной турецкой кавалерии 16-17вв. В русском языке это слово есть, хотя и является крайне редкоупотребимым, но в одном из 7 словарей я его всё-таки нашла:)
Так будет выглядеть конечный результат
В этом пошаговом уроке по рисованию используется программа Adobe Photoshop и графический планшет Wacom. И некоторые приёмы работы с цветом. Надеюсь, урок окажется для не только интересным, но и полезным.
Шаг 1 — Набросок
Для начала, я создаю новый файл с размером 800×828px. В дальнейшем я, конечно, его изменю, чтобы добавить больше деталей, но для начального наброска этого вполне достаточно.
Я делаю быстрый набросок не слишком уходя в детали. На данном этапе я просто пытаюсь выяснить, как я хочу, чтобы он выглядеть.
Шаг 2 — Выбор палитры
Ниже вы можете видеть набор цветов, который я выбрал для работы: оттенки коричневого для фона и цвета, характерные для лица и одежды кавалеристов того времени.
Шаг 3 — Выбор кистей
Для своей работы я использую только стандартные кисти с различными настройками чувствительности к нажиму.
После того, как я настроил кисть, я делаю несколько мазков по холсту, чтобы проверить как она будет работать.
Шаг 4 — Базовые цвета
Я начинаю красить, задавая базовый тон наброску персонажа и фону. Прорабатываю цветом лицо более детально, чтобы получить более быстрый результат. Так же я увожу дальние от нас части рисунка глубже в фон, добавляю рефлексы и тени.
Я всё ещё прорабатываю общие моменты, не переходя пока к мелким деталям.
Шаг 5 — Размер холста
Для дальнейшей работы мне требуется увеличить размер холста, что я и делаю в соответствующем разделе меню (Image/Canvas Size или Изображение/Размер холста).
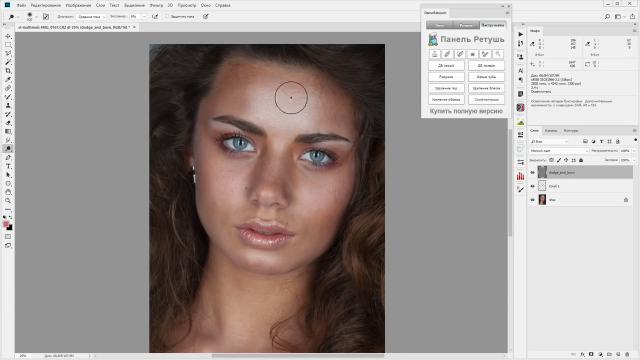
Для проработки лица и одежды можно так же использовать инструменты Dodge и Burn tools.
Теперь основные части почти готовы и можно переходить к более глубокой детализации.
Шаг 6 — Детали
Я добавляю больше оттенков на лице, одежде и шлеме, добавляю блики и углубляю тени, используя как обычную кисть, так и Burn и Dodge tools.
Я перехожу к детализации бармицы — кольчужной сетки на шлеме. Я использую кисть с настройками наложения Color Dodge на свету и Multiply в тени.
Теперь я хотел бы разнообразить фон, добавив ему больше цвета. Сначала я создаю новый слой поверх фонового слоя, и используя мягкую круглую кисть с непрозрачностью 50%, добавляю цвета в нижней части рисунка и отблеск в верхней части фона. Я не на долго скрыл слой с персонажем для удобства работы с фоном.
После того, как я закончил проработку заднего плана, я продолжил детализировать персонажа. Используя простую круглую кисть с разными настройками. Например, для добавления света в картину я использую кисть с настройкой наложения Color dodge. Так же я использую инструмент Smudge tool, для уточнения границ между светлыми и тёмными областями.
Я мог бы на этом закончить, но мне захотелось добавить больше деталей для передачи характера персонажа. теперь я хотел бы добавить еще некоторые детали мой характер.
С помощью маленькой круглой кисти я нарисовал воину усы. Так же я внёс некоторые изменения в само лицо, особенно нижнюю губу, нос и щёку.
Я также добавил новые детали на шлем. Перо может быть создано с помощью той же техники, которую я использовал для лица — основной цвет и тон круглой кистью и Smudge tool для сглаживания.
Сочетая эти инструменты и добавляя легкие мазки других оттенков можно сделать изображение пера таким же реалистичным, как и весь рисунок. Для перьев я настроил инструмент Smudge tool на 30%, а после добавил теней и бликов с помощью инструментов Dodge и Burn Tools.
Шаг 7 — Финальная коррекция
Теперь я захожу в меню Adjustment/Auto Levels, а после использую Fade Auto Levels с прозрачностью около 80%.
Результат
После того как завершены все эти шаги, работа «Портрет воина-сипахи» готов. Спасибо за чтение)
Спасибо за чтение)
65 уроков по обработке портретных фотографий в Photoshop
- Уроки
- 2 мин на чтение
- 4351
Представляем вам подборку из 65 уроков по обработке портретов в программе Adobe Photoshop.
Уроки предназначены как для начинающих работать с программой и интересоваться портретной ретушью, так и для более продвинутых пользователей инструмента: вне зависимости от ваших знаний основ ретуши и самой программы Photoshop, эти уроки помогут вам освоить ранее неосвоенные возможности программы.
Все уроки разделены по категориям, поэтому, если вам требуется ретушь не всего портрета, а, например, только губ или глаз — смотрите уроки только про губы или глаза 🙂
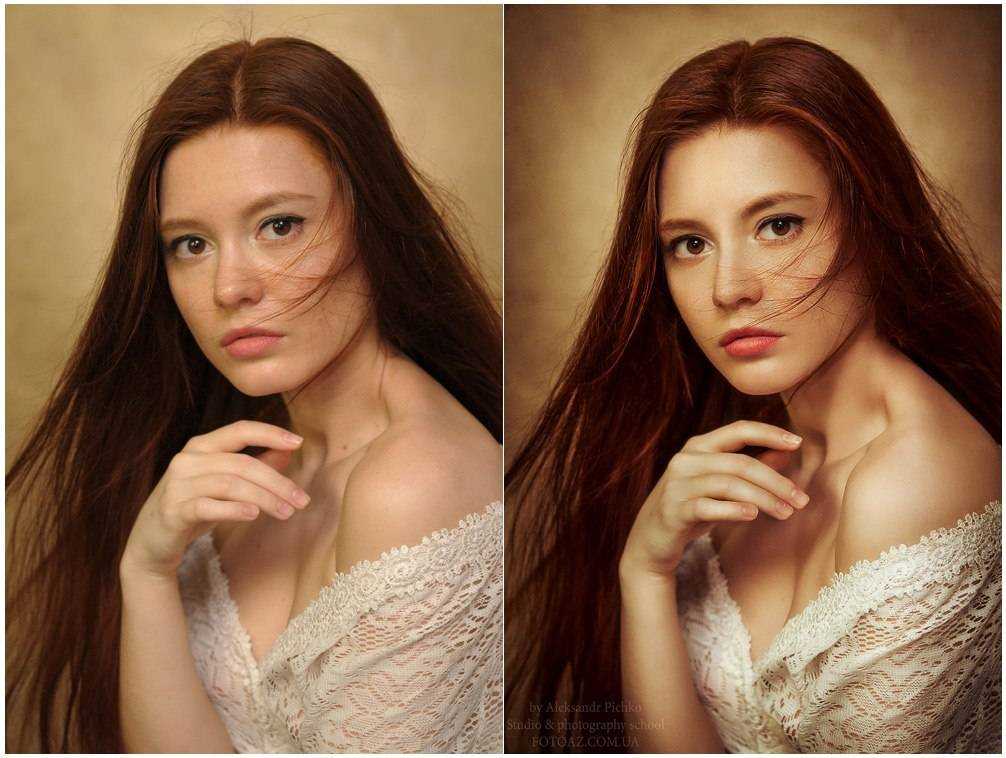
Ретушь женского портрета
Ретушь портрета
Серия уроков «Портретная ретушь»
Ретушь губ
Ретушь волос
Основы ретуши глаз
Основы ретуши кожи
Цветокоррекция кожи
Повышение резкости портрета
- #photoshop
- #дизайн
- #портрет
- #ретушь
- #урок
- 0
Читайте далее
Статьи по теме
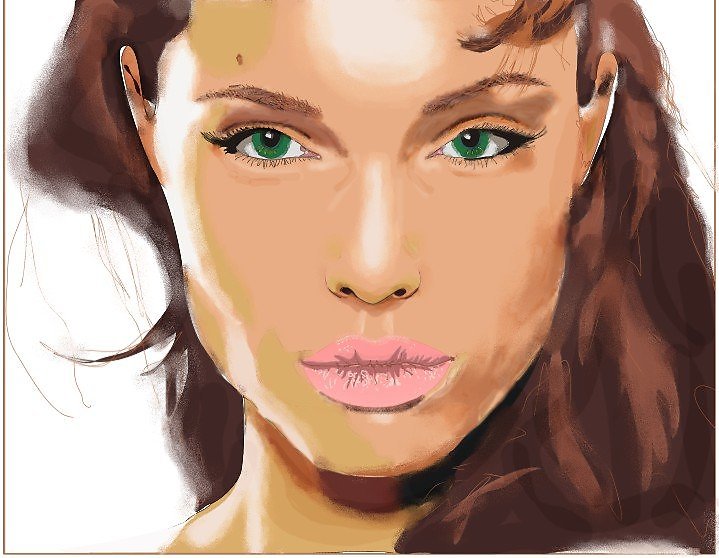
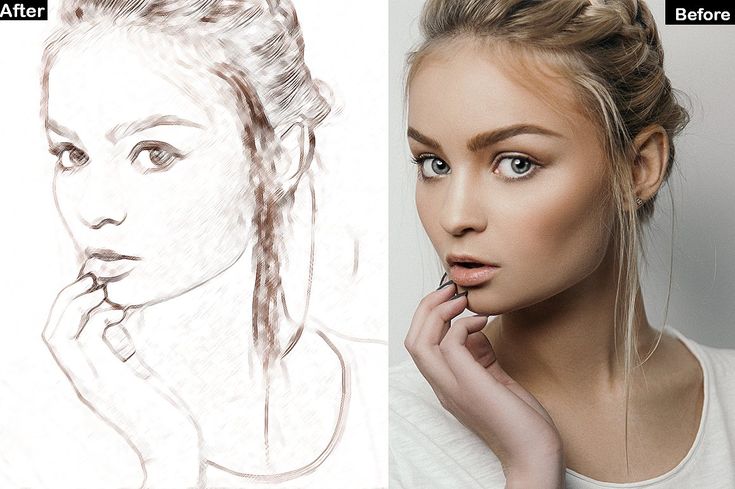
Портретное фото в цветной эскиз
927
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Автор Стив Паттерсон.
В этом уроке Photo Effects мы узнаем, как легко преобразовать портретную фотографию в карандашный набросок с помощью Photoshop. Первоначальный набросок будет черно-белым, но в конце урока мы научимся раскрашивать его оригинальными цветами фотографии! В следующем уроке мы познакомимся с немного другим способом преобразования изображения в эскиз, который обычно лучше подходит для объектов или пейзажных фотографий.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с полностью обновленной версией.
Вот фото, с которого я начну:
Исходное портретное изображение.
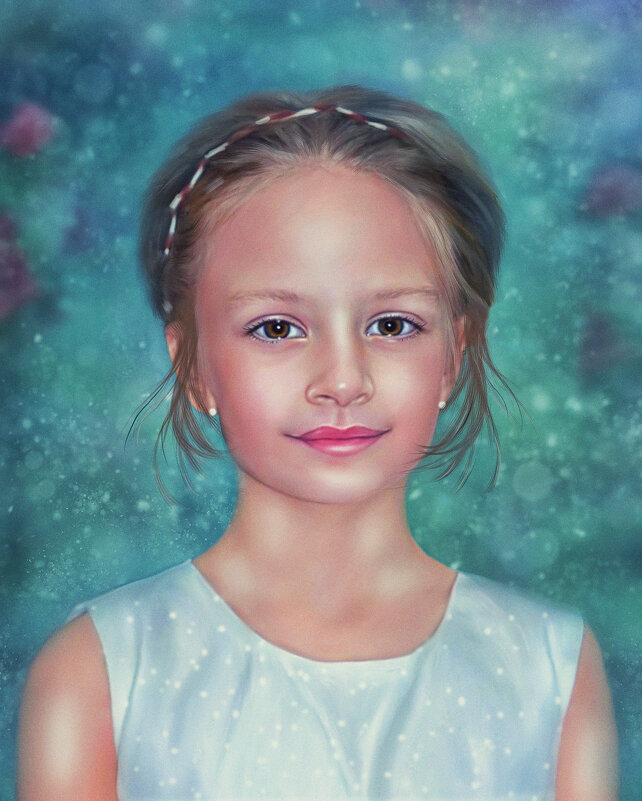
Вот как это будет выглядеть, когда мы закончим:
Окончательный портрет для наброска.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Текстовая версия этого руководства продолжается под видео. Обратите внимание, что видео ниже взято из обновленной версии учебника Photoshop CC, но все, что я рассказываю в видео, полностью совместимо с Photoshop CS5 и более ранними версиями.
Шаг 1: Дублируем фоновый слой
Прежде чем приступить к эффекту, мы должны сделать копию исходного изображения, чтобы не повредить его, если оно понадобится позже. С фотографией, недавно открытой в Photoshop, мы видим на панели «Слои», что изображение находится на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
Перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, для более быстрого запуска той же команды, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Перейдите в Layer > New > Layer via Copy или нажмите Ctrl+ J (Победа) / Command+J (Mac).
В любом случае Photoshop делает копию слоя, который он называет «Слой 1», и размещает его над фоновым слоем. Обратите внимание, что Слой 1 выделен синим цветом, что говорит нам о том, что это активный слой. Все, что мы будем делать дальше, будет происходить с копией изображения на слое 1, оставляя оригинал на фоновом слое невредимым:
Обратите внимание, что Слой 1 выделен синим цветом, что говорит нам о том, что это активный слой. Все, что мы будем делать дальше, будет происходить с копией изображения на слое 1, оставляя оригинал на фоновом слое невредимым:
Копия фотографии появится на слое 1.
Шаг 2: обесцвечивание изображения
Откройте меню Image в верхней части экрана, выберите Adjustments , затем выберите Desaturate :
3
Перейдите в «Изображение» > «Коррекция» > «Обесцветить».
Команда «Обесцветить» мгновенно удаляет все цвета с изображения, давая нам быструю черно-белую версию:
Команда «Обесцветить» — не лучший способ преобразовать изображение в черно-белое, но этого достаточно для наших целей. .
Шаг 3: Дублируйте слой
Далее нам нужно сделать копию нашего ненасыщенного изображения. Вернитесь в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, как и мы. на шаге 1. Photoshop создает копию слоя 1, называет ее «Копия слоя 1» и размещает ее непосредственно над слоем 1 на панели «Слои»:
на шаге 1. Photoshop создает копию слоя 1, называет ее «Копия слоя 1» и размещает ее непосредственно над слоем 1 на панели «Слои»:
Photoshop всегда размещает копии слоя над оригиналом.
Шаг 4: инвертировать изображение
Вернитесь в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert :
Перейдите в Image > Adjustments > Invert.
Инвертирует цвета в изображении или, в нашем случае, значения яркости, делая светлые области темными, а темные светлыми, оставляя нам фотонегативный эффект:
Изображение после инвертирования значений яркости.
Шаг 5: Измените режим наложения на Color Dodge
В верхней части панели «Слои» вы найдете параметр «Режим наложения ». На самом деле нигде не написано «Режим наложения», но это раскрывающийся список, для которого по умолчанию установлено значение «Нормальный». Нажмите на слово Normal, которое откроет список режимов наложения слоя, и выберите Color Dodge из списка:
Измените режим наложения инвертированного слоя с Normal на Color Dodge.
Документ будет временно заполнен белым цветом. В зависимости от вашего изображения здесь и там могут быть некоторые области черного цвета, но по большей части они будут заполнены белым цветом:
После изменения режима наложения на Color Dodge документ выглядит белым.
Шаг 6: Применение фильтра размытия по Гауссу
На следующем шаге мы фактически создадим эффект эскиза. Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter > Blur > Gaussian Blur.
Откроется диалоговое окно фильтра размытия по Гауссу. Мы создаем эффект эскиза, размывая слой. Начните перетаскивать Ползунок радиуса в нижней части диалогового окна вправо, чтобы применить небольшое размытие. По мере перетаскивания вы увидите, как в документе появляется эффект эскиза. Чем дальше вы перетащите ползунок, тем больше будет применено размытие и тем интенсивнее будет эффект эскиза. Однако, если вы перетащите ползунок слишком далеко, слишком большая часть исходной фотографии будет видна, и она больше не будет похожа на набросок.
Однако, если вы перетащите ползунок слишком далеко, слишком большая часть исходной фотографии будет видна, и она больше не будет похожа на набросок.
Вводить конкретное значение радиуса не нужно, так как степень размытия, которую вы используете, будет зависеть от того, что вы считаете подходящим для вашего изображения, поэтому обязательно следите за своим документом, чтобы оценить результаты при перетаскивании ползунка. Для моего изображения я установлю значение радиуса около 12 пикселей или около того:
Перетащите ползунок «Радиус», чтобы увеличить или уменьшить степень размытия.
Вот как выглядит мой первоначальный эффект наброска:
Первоначальный черно-белый набросок.
Шаг 7: Объединение слоев в новый слой
Удерживая нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, не отпуская клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible :
Удерживая нажатой клавишу Alt (Win) / Option (Mac), выберите «Слой» > «Объединить видимые».
Обычно команда Merge Visible по существу сглаживает наше изображение, объединяя все наши существующие слои в один слой, но, удерживая Alt (Win) / Option (Mac) при выборе Merge Visible, мы сказали Photoshop сохранить все нашего исходного слоя без изменений, объединяя их в новый слой (слой 2) над оригиналами:
Три исходных слоя объединяются в четвертый слой над ними.
Шаг 8. Измените режим наложения на «Умножение» и отрегулируйте непрозрачность слоя
Перейдите к параметру «Режим наложения» в верхней части панели «Слои» и измените режим наложения для объединенного слоя с «Обычный» на « Умножить ». Это затемнит линии в эффекте эскиза. Если вы обнаружите, что эффект стал слишком темным, уменьшите значение непрозрачности до , которое находится справа от параметра «Режим наложения». Следите за изображением, когда регулируете непрозрачность, чтобы точно настроить результаты. Я уменьшу яркость до 50%:
Измените режим наложения на Умножение, затем отрегулируйте результат с помощью параметра Непрозрачность.
Вот мой результат после затемнения эффекта:
Эскиз теперь выглядит темнее на белом фоне.
Шаг 9: Дублируйте фоновый слой
На этом эффект наброска завершен, и если вы довольны черно-белым изображением, на этом можно остановиться. Если вы хотите добавить цвет к наброску, выполните эти последние несколько шагов. Мы собираемся раскрасить эскиз, используя цвета исходной фотографии. Наша исходная фотография находится на фоновом слое, поэтому нам нужно сделать ее копию. Нажмите на Фоновый слой на панели «Слои», чтобы выбрать его:
Выберите фоновый слой, чтобы сделать его активным.
С выбранным фоновым слоем перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac). Photoshop делает копию слоя, называет ее «Фоновая копия» и размещает ее непосредственно над оригиналом:
Копия появляется над исходным фоновым слоем.
Шаг 10: Переместите фоновую копию выше других слоев
Чтобы использовать этот фоновый слой для раскрашивания нашего эскиза, нам нужно переместить его над другими слоями. Мы можем переместить его прямо на вершину стека слоев, нажав сочетание клавиш Shift+Ctrl+] (Win) / Shift+Command+] (Mac). ] — это правая скобка. Теперь, когда слой фоновой копии находится вверху, исходное изображение снова появится в окне документа:
Слой фоновой копии был перемещен на вершину стека слоев.
Шаг 11. Измените режим наложения на «Цвет»
Чтобы смешать цвета исходного изображения с эффектом эскиза, измените режим наложения для слоя фоновой копии с «Нормальный» на « Цвет» :
Измените режим наложения слоя раскрасить.
Режим наложения «Цвет» смешивает цвета текущего слоя со значениями яркости слоев под ним, что дает нам эффект раскрашенного эскиза:
Результат после изменения режима наложения на Цвет.
Шаг 12: Уменьшите непрозрачность
Наконец, если вы обнаружите, что цвет выглядит слишком интенсивным, просто уменьшите значение Непрозрачности в верхней части панели «Слои», чтобы точно настроить результаты. Я уменьшу свой до 65%:
Уменьшите непрозрачность слоя, чтобы уменьшить количество цвета в эскизе.
С пониженной непрозрачностью вот мой окончательный результат:
Окончательный эффект цветового наброска.
И вот оно! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Превратите фотографию в карандашный набросок в учебнике Photoshop
53
АКЦИИ
1.
Начните с фотографии с хорошей детализацией краев, вот фотография, полученная из Adobe Stock
2
2
Превратите фотографию в оттенки серого (Ctrl+Shift+D / Cmd+Shift+D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl/Cmd+J
4
Инвертируйте слой Cmd/Ctrl+I
5
Измените режим наложения на Linear Dodge, и вы должны увидеть идеально белое изображение (Используйте Color Dodge для более четких краев)
6
Filter>Blur>Gaussian Размытие
(Вы можете использовать любой фильтр, если он создаст разницу между двумя слоями)
При настройке размытия вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения, чтобы получить разные результаты.
Вот результат на другом изображении
В этом первом примере я добавил сплошной цвет корректирующего слоя заливки. Измените режим наложения на цветной, чтобы был виден только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте запустить градиент через новый пустой слой вверху и измените его на режим смешения цветов.
Как видите, сам эффект довольно прост, и есть несколько вариаций, которые вы можете попробовать, чтобы получить очень разные результаты. Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо, что ознакомились с этим руководством. Если вам нравятся такие эффекты, посмотрите мой видеокурс «Фотографические эффекты». В нем 27 различных эффектов, и все это стоит всего 7 990 долларов США.0003
В нем 27 различных эффектов, и все это стоит всего 7 990 долларов США.0003
Увидимся на следующей неделе с еще одним новым уроком!
Колин
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Теперь мы рады предложить премиум-контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас, как вы этого хотите. Чтобы отпраздновать это событие, мы предлагаем Секреты Photoshop: фотографические эффекты от Колина Смита за ничтожные 7
долларов США. Это один из наших премиальных учебных курсов, он стоит 49 долларов0,99, но в течение очень короткого времени вы можете получить его за 7 долларов! Никаких условий, войдите в систему и смотрите прямо сейчас! (Хватайте, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.
