Примерный план уроков на тему Photoshop
Тема №1. Введение.
1.1. Введение. Назначение и применение системы. Виды и форматы изображений. Особенности растровых изображений. Параметры растровых изображений.
1.2. Отличия PhotoShop от предыдущих версий.
1.3. Настройки системы. Организация палитр.
1.4. Открытие и закрытие изображения. Изменение размеров изображения. Способы интерполяции. Изменение размеров канвы.
1.5. Обрезка изображения.
1.6. Отмена действий.
1.7. Обзор способов выделения областей изображения.
Тема №2. Техника выделения областей изображения.
2.1. Инструменты выделения. Управление параметрами инструментов.
2.2. Дополнение, вычитание и пересечение областей выделения.
2.3. Приемы выделения областей сложной формы.
2.4. Модификация выделения командами Select-Transform selection; Select-Feather и Select-Modify.
2.5. Действия с выделенной областью: масштабирование, поворот, искажение выделенной области.
2.6. Коррекция области: изменение яркости и контраста.
2.7. Использование линейки, сетки, направляющих при выделении.
Тема №3. Создание многослойного изображения.
3.1. Зачем нужны слои.
3.2. Способы создания слоя. Работа со слоями. Параметры слоя.
3.3. Управление слоями с помощью палитры Layers.
3.4. Особенности работы с многослойным изображением.
3.5. Связывание слоев. Трансформация содержимого слоя.
3.6. Создание коллажей.
Тема №4. Работа со слоями многослойного изображения.
4.1. Объединение слоев в наборы Layer Set.
4.2. Текстовые слои.
4.3. Спецэффекты на слоях: создание тени, ореола, имитация рельефа, обводка контура изображения.
4.4. Слияние слоев.
Тема №5. Техника рисования.
5.1. Инструменты свободного рисования. Использование кистей, аэрографа, карандаша, ластика.
5.2. Выбор цвета кисти. Цветовые модели. Библиотеки Pantone.
5. 3. Выбор формы кисти. Подключение библиотек кистей. Создание новой кисти.
3. Выбор формы кисти. Подключение библиотек кистей. Создание новой кисти.
5.4. Выбор параметров кисти. Непрозрачность, режимы наложения. Особенности работы с графическим планшетом.
5.5. Закраска областей.
5.6. Создание градиентных переходов.
5.7. Применение фильтров для имитации различных техник рисования.
Тема №6. Техника ретуширования.
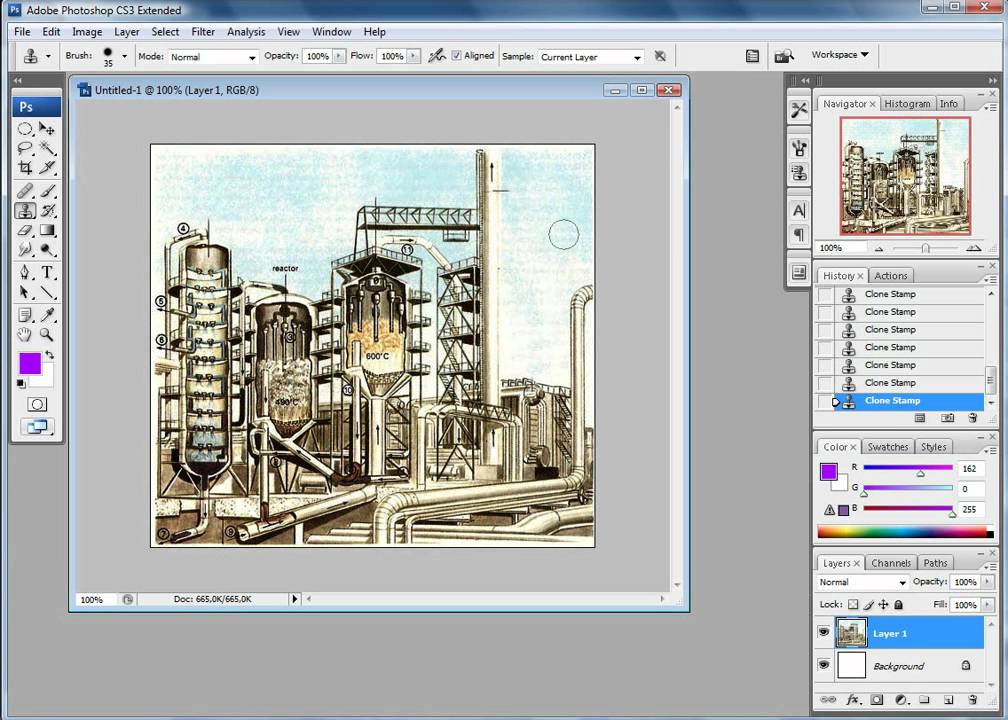
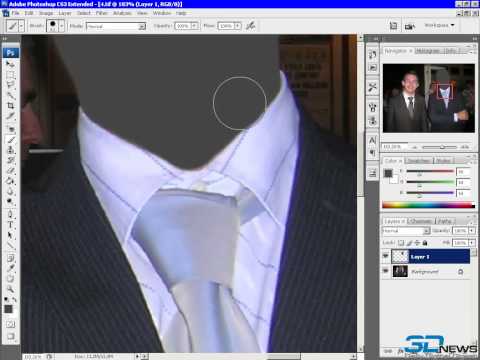
6.1. Чистка и восстановление деталей изображения с помощью инструмента «штамп».
6.2. Использование инструмента «history brush».
6.3. Использование инструментов коррекции изображения.
6.4. Применение фильтров для размытия, повышения резкости и имитации световых эффектов.
Тема №7. Выполнение сложного монтажа.
7.1. Общие сведения о каналах. Виды каналов. Создание и сохранение альфа-каналов.
7.2. Использование маски слоя для качественного монтажа.
7.3. Создание контура обтравки с помощью инструмента Path (контур) и его использование в издательских системах.
7.4. Основные операции коррекции изображения.
7.5. Использование корректирующих слоев для неразрушающей коррекции.
Тема №8. Сканирование и коррекция изображения.
8.1. Приемы сканирования. Выбор параметров. Понятие разрешающей способности и линеатуры растра.
8.2. Особенности сканирования прозрачных и непрозрачных материалов. Причины появления муара. Борьба с муаром.
8.3. Выбор параметров коррекции исходя из применения изображения. Особенности коррекции для полиграфии и Интернет. Настройка точки черного, точки белого и гаммы изображения.
8.4. Использование фильтров для стилизации изображения.
8.5. Преобразование цветовых моделей. Выполнение цветоделения.
8.6. Сохранение файла. Форматы графических файлов.
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 4. Выделение цветовых диапазонов в Adobe Photoshop.
Тема 2.4 Часть 4. Выделение цветовых диапазонов в Adobe Photoshop.
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
В предыдущих уроках мы ознакомились с базовыми методами выделения в Adobe Photoshop. Цель данного занятия – отработать навыки выделения сложных областей, используя методы «выделения по цвету». Или, говоря более простым языком, с помощью выделения зон схожей раскраски.
Для эффективной работы стоит ознакомиться с предыдущими уроками Adobe Photoshop. В первую очередь уроками темы «Выделение в Adobe Photoshop».
Немного теории
В повседневной жизни мы мало задумываемся, что такое цвет. Мы его видим, различаем и точка! Однако вычислительная техника не оперирует понятиями, например, «светло оливковый». Компьютер понимает только цифры. Поэтому с начала эры цифровой фотографии специалисты не перестают разрабатывать и совершенствовать технологии представления цветовых пространств. Что это такое?
Компьютер понимает только цифры. Поэтому с начала эры цифровой фотографии специалисты не перестают разрабатывать и совершенствовать технологии представления цветовых пространств. Что это такое?
Цветовое пространство – способ представления и кодирования цвета с помощью, как правило, трёхмерной системы координат. Где каждая ось является шкалой насыщенности «основного цвета». А оттенки получаются путём смешения основных цветов с разной степенью насыщенности. Самый простой аналог – смешение художником красок на палитре.
При этом стоит заметить, что ни одно цветовое пространство сегодня не может описать всех видимых человеческому глазу оттенков. Увы, но развитие техники имеет свои пределы. Иллюстрация – сравнение цветовых пространств в официальном пособии Adobe.
К теории цвета мы вернёмся на последующих уроках. Пока же остановимся на «кубических пространствах». Это RGB и CMYK. Оба используют стандартную трёхмерную модель. Разница между ними в том, что в RGB белый цвет является результатом смешения красного, зелёного и синего цветов в полной насыщенности. Это, так называемая, аддитивная модель. Она природная. Так видит наш глаз, её мы наблюдаем в физических опытах преломления света. Она же проявляется в виде радуги после дождя.
Это, так называемая, аддитивная модель. Она природная. Так видит наш глаз, её мы наблюдаем в физических опытах преломления света. Она же проявляется в виде радуги после дождя.
Пространство CMYK – противоположность RGB. Оно придумано для передачи цвета на печати. Согласитесь, не существует красок, которые при смешении дают нам чистый белый цвет. В модели CMYK белый – это отсутствие красок. А смешение базовых цветов Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) даёт тёмно-серый цвет, наиболее близкий к чёрному. Почему же она имеет чётырёхбуквенную аббревиатуру. Смотрим английскую расшифровку CMYK: Cyan, Magenta, Yellow, Black. Согласитесь, тёмно-серый — не чёрный. Поэтому при печати для «чистоты цвета» в тёмные тона добавляют именно чёрную краску.
Имеем три оси координат. Количество делений на них называется «глубиной цвета». При этом используют понятия 8-и битный, 16-и битный, 32-х битный (и т.д.) цвет. В случае 8-и бит каждая из осей разделена на 256 делений (от 0 до 255). Где 0 – отсутствие цвета, 255 – максимальная насыщенность. Восемь бит – это минимальное число ячеек памяти, способных в двоичной системе счисления описать данный диапазон. Общее количество оттенков, описываемых в такой системе, равно 16 777 216.
Где 0 – отсутствие цвета, 255 – максимальная насыщенность. Восемь бит – это минимальное число ячеек памяти, способных в двоичной системе счисления описать данный диапазон. Общее количество оттенков, описываемых в такой системе, равно 16 777 216.
Таким образом, каждый цвет в Фотошоп кодируется тройкой чисел, называемых «цветовыми координатами».
Практическая часть
Одна из задач темы – дать понятие и навыки выбора ОПТИМАЛЬНОГО способа выделения.
Использование различных примеров затруднит понимание. Поэтому мы предлагаем в качестве примера уже привычный снимок лошади.
Работая с Adobe Photoshop, вы научитесь как минимум пяти способам выделения части изображения по цвету. В данном уроке рассмотрим три основных инструмента программы. А именно такие инструменты как «Быстрое выделение», «Волшебная палочка» и «Цветовой диапазон».
А именно такие инструменты как «Быстрое выделение», «Волшебная палочка» и «Цветовой диапазон».
При всём их различии, они имеют общий механизм. Пользователь выбирает «базовый цвет» и, так называемый, уровень допуска. А программа включает в зону выделения те участки, цветовые координаты которых не выходят за рамки «Допуска».
Начнём по порядку.
Инструмент «Быстрое выделение»
«Быстрое выделение» — наиболее простой и одновременно мощный инструмент для выделения сложных контуров. Алгоритм действия инструмента следующий:
- Пользователь выбирает группу цветов и «Допуск» (в процентах).
- Программа высчитывает «среднее арифметическое» (средний цвет) группы и образует замкнутый контур, внутри которого все цвета отличаются от среднего не более, чем на уровень допуска.
При этом в процессе работы можно выбирать не один, а множество «образцов цвета».
Правила работы с инструментом:
- Выбираем инструмент на панели инструментов.

- ДО начала выделения в контекстном меню устанавливаем параметры размера кисти.
- Размер: размер круга, внутри которого высчитывается среднее. Чем он меньше, тем точнее будет выделение мелких деталей.
- Жёсткость кисти: уровень растушёвки по краям. Чем меньше кисть, тем сильнее растушёвываются края. Что такое растушёвка, можно прочитать в уроке «выделение с растушёвкой».
- Интервалы – указание в процентах допуска, на который цвета могут отличаться от образца.
- Размер: выбор способа, которым будут добавляться новые зоны к выделению. Выбираем первую зону выделения.
- Затем, удерживая клавишу мыши (или удерживая нажатой кнопку SHIFT и последовательно нажимая левую клавишу), формируем зону выделения. Каждое смещение или новое нажатие добавляют участки к выделенной области.
- Если случайно «выделили лишнее», удерживая клавишу ALT, нажмите внутри «лишней» области для её удаления из зоны выделения.

Совет: В случаях, когда внутри выделенной области есть участки, которые необходимо вычесть (у нас – просветы в гриве), измените в сторону уменьшения размеры кисти, допуск и, выбрав в контекстном меню способ «вычитание из выделения», или, удерживая клавишу ALT и нажимая левую клавишу мыши, скорректируйте контуры. Для вычитания или добавления в выделения (с помощью кнопки ALT) не обязательно пользоваться этим же инструментом. Дорабатывать зону можно любым из доступных способов выделения.
После того, как контур выделен, его можно разместить на новый слой или скопировать в новое изображение. Подробнее – в уроке «Выделение в Фотошоп. Простая геометрия»
Инструмент «Волшебная палочка»
Данный инструмент очень похож на «Быстрое выделение». Более того, это – его прообраз. Основное отличие волшебной палочки в том, что она не «усредняет» координаты образцов, а выделяет в зону все точки, которые подобны конкретному выбранному цвету.
Если не вдаваться в детали, то «Волшебная палочка» — это инструмент «Быстрое выделение» с диаметром кисти, равным 1 пикселю.
Выделения «Волшебной палочкой»:
- Выберите инструмент на панели инструментов.
- Установите уровень допуска. При этом обратите внимание, что допуск устанавливается не в процентах, а в абсолютных значениях.
- Нажмите на выбранную область.
- Удерживая клавишу SHIFT, добавьте к выделению новые зоны.
При необходимости доработайте выделение, прибавляя или вычитая зоны. При этом не забывайте пользоваться всеми доступными инструментами выделения.
«Волшебную палочку», в отличие от других способов, удобно использовать для выделения зон с очень сложными краями. Например, листву деревьев, гриву лошади и тому подобное.
Единственное ограничение, при котором инструмент бесполезен – отсутствие ярко выраженных контрастных переходов цветов.
Обратите внимание, что допуск в волшебной палочке устанавливается в абсолютных значениях. Шкала от 0 до 255. Где 0 – только точно такой цвет, 255 – все цвета палитры.
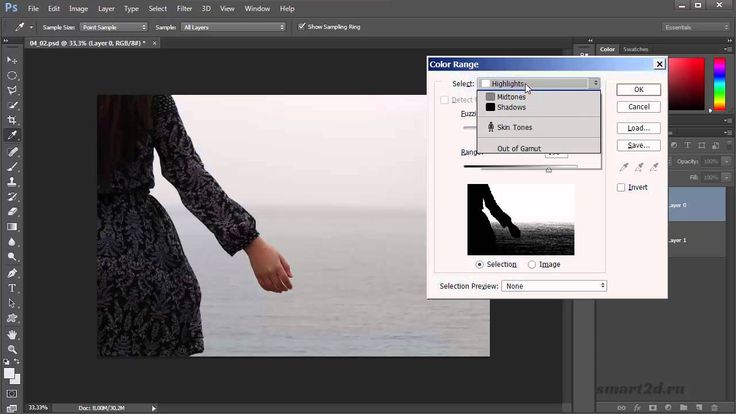
Инструмент «Цветовой диапазон»
Инструмент «Цветовой диапазон» действует аналогично инструменту «Волшебная палочка». Только, в отличие от последней, он не формирует замкнутые области, а способен выделять ВСЕ схожие пиксели на ВСЁМ пространстве фотографии.
Для того чтобы воспользоваться данным инструментом:
- В меню «Выделение» выберите пункт «Цветовой диапазон».
- Отрегулируйте показатель параметра «Разброс». Это — уровень чувствительности, аналогичный «Допуску» в «Волшебной палочке».
- Под прямоугольником установите тип предпросмотра выделенной области. «Выделенная область» показывает зону выделения на чёрно-белой маске.
 Белый цвет – выделенные пиксели. Чёрный – нет. Серая заливка – зоны частичного (полупрозрачного) выделения.
Белый цвет – выделенные пиксели. Чёрный – нет. Серая заливка – зоны частичного (полупрозрачного) выделения. - Щёлкните на любом участке изображения либо в пиктограмме предпросмотра. И сразу отрегулируйте уровень «Диапазон». Данный параметр отвечает за то, где будут выделяться пиксели. 100% — по всему изображению. 0 – только там, где вы нажали.
- После выделения начальной области выберите значок добавления цветовых образцов (пипетка с плюсом). И, регулируя параметры, закончите выделение.
Завершив выделение, доработайте его. Особенно обратите внимание на внутренние области. Там могут быть «разрывы». Также очень внимательно необходимо следить за цветом на чёрно-белой маске. Серый цвет на маске означает частичную прозрачность. С одной стороны, это удобно: можно выделить волосы на постороннем фоне. С другой – опасность получения «дырявого выделения».
Советы:
Ни один из перечисленных способов выделения не даёт идеального результата. Хорошие контуры можно получить, совмещая перечисленные методы. Например, цветовым диапазоном выделять сложные фигуры по краям (волосы), а потом внутри доработать «Лассо» или простым многоугольником.
Хорошие контуры можно получить, совмещая перечисленные методы. Например, цветовым диапазоном выделять сложные фигуры по краям (волосы), а потом внутри доработать «Лассо» или простым многоугольником.
Все цветовые выделения чувствительны к количеству нажатий. Если не двигать указателем мыши, а много раз нажимать на одном месте, зона выделения всё равно будет расширяться. Это полезно при работе с очень сложными контурами, когда малейшее изменение образца может повлечь серьёзные искажения контура.
Photoshop: понимание и настройка
Об этом курсе
Photoshop — это невероятно сложное программное приложение, предоставляющее вам замечательную степень контроля над вашими фотографическими изображениями. В этом курсе вы лучше поймете, как работает Photoshop, и узнаете о широком разнообразии параметров конфигурации, чтобы убедиться, что вы получаете максимальную отдачу от этого невероятного программного инструмента.
Общая продолжительность: 3 часа 21 минута
Программа курса
1
-
Введение (1:14)
-
2
-
Урок 1: Что такое Photoshop? (2:57)
Урок 2: Обзор интерфейса (5:28)
-
Урок 3.
 Открытие изображения в Photoshop (4:07)
Открытие изображения в Photoshop (4:07) -
Урок 4: Открытие изображения с моста (2:30)
-
Урок 5. Открытие изображения из Lightroom (9:27)
-
Урок 6: Создание нового образа (5:45)
-
Урок 7: Выбор инструментов (6:00)
-
Урок 8: Выбор цвета (5:46)
-
Урок 9.
 Знакомство с сочетаниями клавиш (4:03)
Знакомство с сочетаниями клавиш (4:03) -
Урок 10: Панель параметров (2:16)
-
Урок 11: Отмена, повтор и история (6:13)
-
3
-
Урок 1: Параметры цветового режима (4:10)
-
Урок 2: понимание битовой глубины (7:22)
-
Урок 3: Настройки управления цветом (11:46)
-
Урок 4: Общие настройки (9:17)
-
Урок 5: Параметры интерфейса (6:14)
-
Урок 6: Настройки рабочего пространства (4:50)
-
Урок 7: Настройки инструментов (8:01)
-
Урок 8: Настройки журнала истории (3:09))
-
Урок 9: Настройки обработки файлов (9:40)
-
Урок 10: Экспорт настроек (3:14)
-
Урок 11: Параметры производительности (6:42)
-
Урок 12: Настройки рабочих дисков (2:58)
-
Урок 13: Настройки курсоров (4:13)
-
Урок 14.
 Настройки прозрачности и гаммы (4:31)
Настройки прозрачности и гаммы (4:31) -
Урок 15: Настройки единиц измерения и линеек (4:12)
-
Урок 16: настройки направляющих, сетки и фрагментов (2:53)
-
Урок 17: Настройки подключаемых модулей (2:41)
-
Урок 18: Типовые предпочтения (3:15)
-
Урок 19: Настройки 3D (2:04)
-
Урок 20: Предварительные просмотры технологий Настройки (1:37)
-
Урок 21: Настройки Camera Raw (7:09)
-
4
-
Урок 1: Фрейм приложения на Macintosh (2:17)
-
Урок 2: Параметры режима экрана (3:02)
-
Урок 3.
 Настройка рабочего пространства (5:30)
Настройка рабочего пространства (5:30) -
Урок 4: Настройка параметров панели (3:23)
-
Урок 5: Параметры строки состояния (5:39)
-
Урок 6: Использование линеек (3:30)
-
Урок 7: Показ дополнительных материалов (4:09)
-
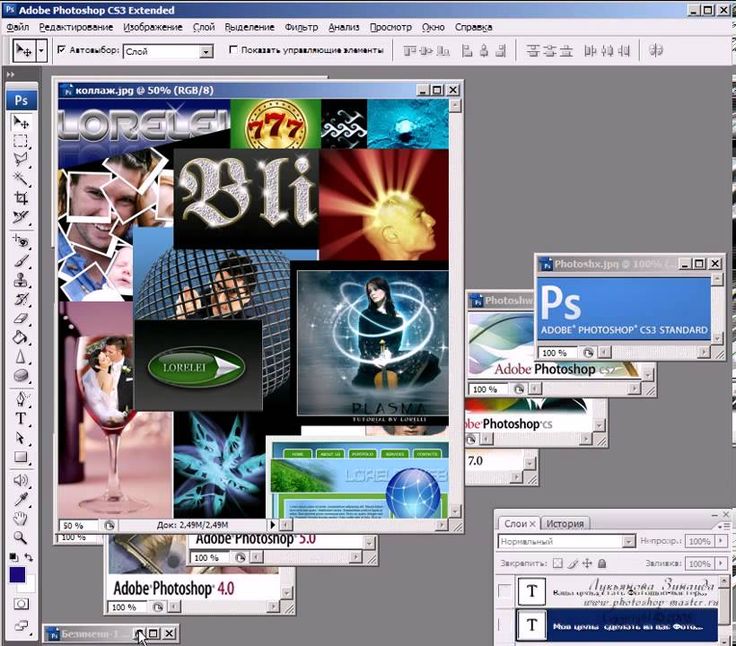
Урок 8: Расположение открытых изображений (2:26)
-
Урок 9: Масштабирование и панорамирование (5:17)
-
5
-
Загрузка видео 1 (ZIP-файл 1,82 ГБ)
-
Загрузка видео 2 (ZIP-файл 1,76 ГБ)
-
Загрузка видео 3 (ZIP-файл 1,17 ГБ)
-
Загрузка видео 4 (ZIP-файл, 774 МБ)
-
Загрузка видео 5 (ZIP-файл 1,24 ГБ)
-
Хотите больше контента, который поможет вам оптимизировать ваши фотографии и рабочий процесс? Подписка GreyLearning Ultimate Bundle включает в себя все курсы в онлайн-библиотеке и многое другое.
-
$149.00 / год
$149.00 / годGreyLearning Ultimate Bundle
Подпишитесь сейчас
Фотошоп для Дамбо-Хэдов — Урок 1 — Lauren Lesley Studio
В этом уроке я покажу вам «Как создать пригласительный билет 5×7».
Первое, что вам нужно сделать, это открыть Photoshop. Чтобы создать новый файл для карты, нажмите «Файл» в верхнем меню, а затем «Создать».
Мы увидим всплывающую панель «Новый документ».
Итак, здесь вы можете создать новый документ,
Чтобы напечатать карту 5×7 дюймов, выполните следующие действия:
Перейдите к Печать
Не забудьте установить размер дюймов
- 6
540315 Ширина 5,25
иВысота 7,25
Установите разрешение 300
Цветовая режим CMYK
Мы имеем ширину. область, так что это дает вам немного дополнительного пространства, чтобы ваш дизайн или слова не обрезались при печати, так что вы просто даете вам немного буфера.
Вы, вероятно, слышали термин «высокое разрешение/низкое разрешение» и фразу «Мы не можем напечатать это из-за низкого разрешения… бла-бла-бла…». DPI ( точек на дюйм) или PPI ( пикселей на дюйм ). Теперь для печати стандартная сумма для DPI или PPI составляет 300 . Так что, если он установлен на 300, это потрясающе.
Теперь для печати стандартная сумма для DPI или PPI составляет 300 . Так что, если он установлен на 300, это потрясающе.
Для использования в Интернете стандартом является 72 ppi, поскольку любое изображение, загружаемое на веб-сайты, не может отображать слишком много информации; когда у вас более высокое разрешение, например 300ppi, это просто файл большего размера без каких-либо преимуществ. Для Интернета вам не нужно, чтобы это был такой большой файл, это снизит производительность сайта и только замедлит его работу.
Так как мы хотим что-то для печати, мы установим его на 300.
Цветовой режим установлен в Цвет RGB это снова для экрана. Если вы оставите его в цвете RGB, он довольно хорошо покажет вам на экране, как он будет выглядеть, но для печати нам нужно установить CMYK .
Я просто оставлю фон белым. Точно так же настройки по умолчанию для «Цветовой профиль» и «Соотношение сторон пикселей» в порядке.
Теперь просто нажмите кнопку «Создать» внизу.
Это открывает новый документ в новой вкладке.
(У меня открыты разные вкладки, поэтому я могу показать приглашение, которое я уже сделал для своей подруги Эрин. Я покажу вам, как я это сделал.)
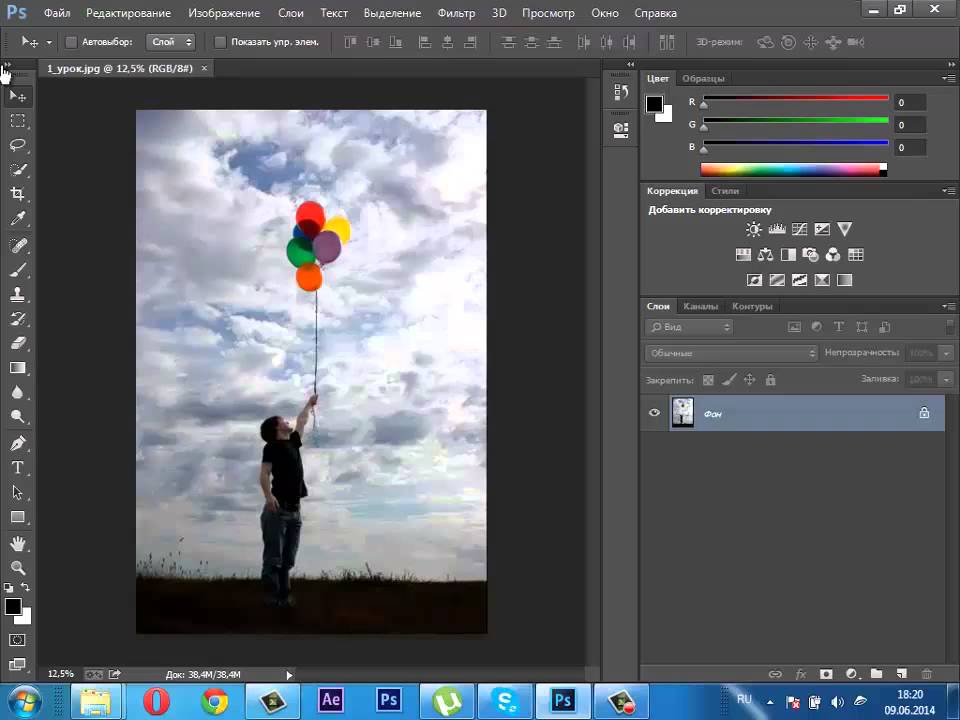
Теперь нажмите и перетащите новую вкладку (без названия-1) вверх, пока не появится эта синяя линия, затем перетащите ее сюда
(или просто перейдите в «Windows» в верхнем меню, затем выберите «Упорядочить» и затем «Объединить все во вкладки»)
Итак, теперь у нас есть пустая артборд карты (карта 5,25×7,25) с инструментами на дисплее.
Следующее, что мы сделаем, это настроим наши слои.
Вы можете перейти к окнам > Слой или просто щелкнуть значок слоя в правой части экрана.
Как только вы начнете работать с Photoshop, вы начнете изучать иконки. Для нового пользователя немного сложно понять, какую кнопку следует нажимать
Для нового пользователя немного сложно понять, какую кнопку следует нажимать
Итак, теперь мы хотим создать наши слои, это очень важно для части работы в Photoshop, потому что вы можете иметь разные элементы в слоях друг над другом, чтобы создать то, что вы хотите, не теряя при этом никакой части фактического изображения.
Теперь первый слой будет фоном, который является заблокированным слоем; Я бы просто оставил это как есть, нет причин возиться с этим, если вы не начинаете с фотографии, но для нашей сегодняшней цели мы просто оставим это как есть.
Теперь мы собираемся создать слой 1, и мы можем сделать это, нажав на этот маленький значок внизу.
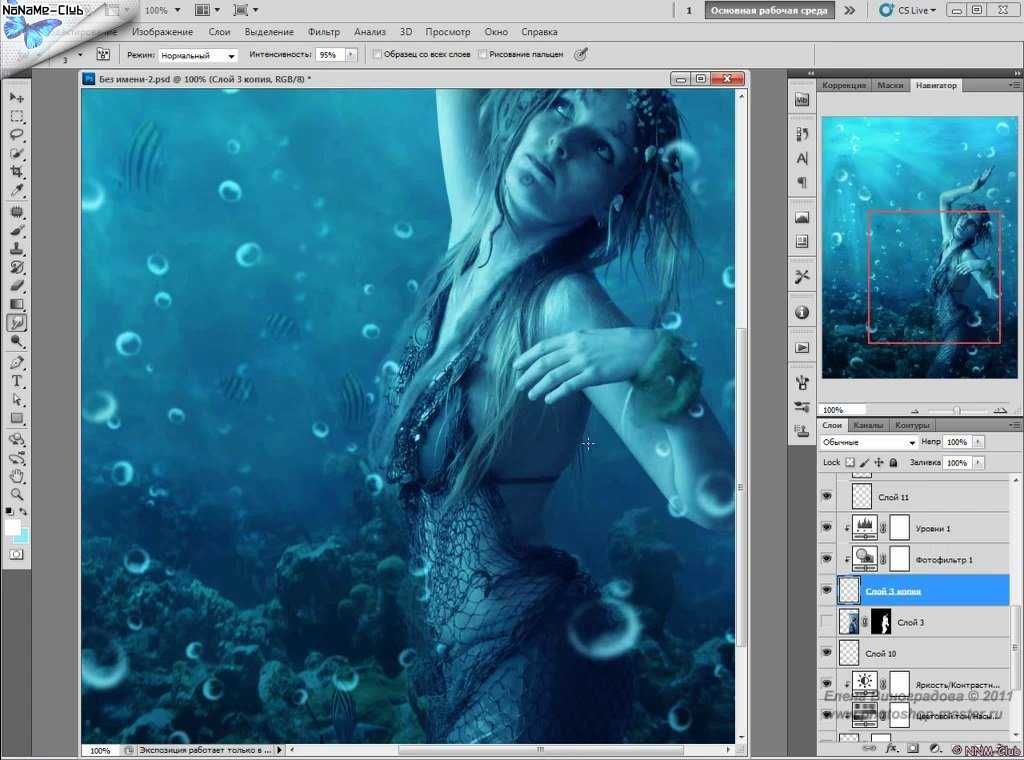
Теперь давайте взглянем на дизайн Эрин, поскольку вы можете видеть, что в нем много разных слоев.
Мы можем показать или скрыть слои с помощью значка глаза слоев, если мы скроем все слои, мы увидим белую страницу, которая является нашим фоном.
Вы должны называть слои как-то узнаваемо, потому что в итоге у вас будет много разных слоев, как вы можете видеть, я оставил некоторые слои как слой 9., Слой 11 … но некоторые я назвал, чтобы вы могли легко найти свой слой на панели слоев; Вы можете переименовать слой, дважды щелкнув и введя что-нибудь.
Прямо здесь вы можете включить и выключить видимость, чтобы «глазное яблоко» представляло, что вы его видите, а когда вы щелкаете по нему, вы его больше не видите, это простой способ работать с этими слои.
Вы увидите множество различных опций на панели слоев,
Например, вам нравится дизайн в слое, где он есть, и вы хотите работать с другими элементами, но не хотите, чтобы он двигался, вы можете нажать кнопку БЛОКИРОВКА, после чего на слое появится значок замка . Теперь вы не сможете перемещать слои, потому что они заблокированы, когда вы щелкнете по ним, вы сможете снова перемещать их.
Итак, примерно так вы настраиваете панель слоев, и на этом мы завершаем наш первый урок.
