Урок в Adobe Illustrator: создаём букву с эффектом 3D
По каким-то причинам многие графические дизайнеры уклоняются от использования 3D, видимо считая, что такой приём более актуален для архитекторов, аниматоров или промышленных дизайнеров.
Фактически, программа Illustrator содержит некоторые базовые 3D эффекты, которые, как Цзин Чжан покажет вам в этом уроке, могут быть объединены в удивительно детализированные изображения в техно стиле.
3D эффект особенно полезен, когда дело доходит до типографики. Если хотите, вы можете играть с основными формами букв, чтобы создать очень необычные и сложные оформительские решения.
Инструменты
Adobe Illustrator
Время
1,5 часа.
Шаг 1
Создайте в программе новый документ формата А4, портретной ориентации, и напечатайте прописную «F». Буква должна быть чёрного цвета. Шрифт: Arial. Затем обведите её и измените цвет контура на серый.
Затем обведите её и измените цвет контура на серый.
Чтобы не использовать Brush tool для создания форм в будущем, возьмите Direct Selection tool (A) и Convert Anchor Point tool (Shift + C) из набора инструментов Pen tool, чтобы преобразовать острые углы в круглые. Удалите линию слева. Толщину контура установите на 15 px.
Шаг 2
Теперь линию можно перевести из 2D в 3D. Щёлкните по линии и перейдите в меню Effect > 3D > Extrude and Bevel Options. Активируйте функцию предпросмотра. Установите Position на Isometric Left. Не забудьте, что для всех элементов изображения нужно использовать один и тот же угол.
Установите Extrude Depth на 2 pt, а остальные настройки не трогайте. Основная форма готова. Далее, обозначьте этот путь как «F_outline».
Шаг 3
Основываясь на первоначальной форме буквы «F», вы можете создать конвейерную ленту. Скопируйте «F_outline» и вставьте его в новый путь «ConveyorBelt». Измените цвет контура на жёлтый.
Откройте панель Stroke и, в меню Option, щёлкните по Dashed Line, а затем установите значение на 3 pt. Далее откройте окно Appearance, двойной щелчок на 3D Extrude & Bevel Options, измените Extrude Depth до 20 pt, чтобы сделать конвейер шире и заметнее. Переложите путь «ConveyorBelt» назад Cmd/Ctrl + [ за «F_outline».
Снова скопируйте путь «F_outline» и вставьте его под оригинал (Cmd/Ctrl + B), после чего отправьте копию на задний план (Shift + Cmd/Ctrl + [). Подгоните детали друг к другу.
Шаг 4
Сделайте слой с буквой «F» невидимым. На новом слое нарисуйте круг, используя Ellipse tool (L). Зажмите Alt/Opt, чтобы нарисовать идеальный круг (или Alt/Opt + Shift, чтобы нарисовать окружность из центральной точки). Измените цвет круга так, как показано на картинке.
Повторите Шаг 2: примените к кругу тот же 3D эффект, что применили ранее. Затем создайте круг поменьше. Назовите его «WheelShade» и зайдите в Effect > 3D > Rotate Options. Снова поставьте позицию на Isometric Left. Скопируйте «WheelShade» и измените его размер, как показано ниже.
Теперь используйте Gradient tool (G), чтобы добавить немного света. Повторите эти шаги, чтобы добавить колесу больше деталей. Сгруппируйте фигуры (достаточно нажать Cmd/Ctrl + G).
Шаг 5
Используйте Rounded Rectangular tool, Rectangular tool (M), и Ellipse (L), чтобы составить несколько случайных форм, как если бы вы создавали какой-нибудь технический узор или аксессуар для девайса. Повторите Шаг 2 для придания объектам эффекта 3D. Чтобы получить лучший результат, попробуйте поэкспериментировать с Extrude Depth.
Повторите Шаг 2 для придания объектам эффекта 3D. Чтобы получить лучший результат, попробуйте поэкспериментировать с Extrude Depth.
Также вы можете придать фигурам любой желаемый цвет. Однако, если вы используете Extrude & Bevel, лучше не применяйте градиент перед тем, как сделать фигуры объёмными (Object > Expand Appearance), так как 3D эффект в Illustrator просто не способен сгенерировать цвета теней и бликов фигур.
Шаг 6
Когда все необходимые элементы созданы, включите в себе инженера: скопируйте фигуры и начните компоновать их вместе, словно собираете машину. Начните с отдельных частей и, когда будете довольны результатами, соедините все элементы в отдельный символ так, чтобы его можно было многократно дублировать.
Помните, что программа Illustrator не предназначена для работы с 3D и не может автоматически визуализировать ваш 3D объект. Подумайте заранее о том, как составлять детали, чтобы избежать ошибок, показанных на рисунке ниже.
Шаг 7
Теперь нарисуйте прямую линию, используя Pen tool (P) или Line Segment tool (), зажимая Shift, чтобы сделать её горизонтальной. Затем добавьте в середину Anchor Point (+). Потяните точку к низу при помощи Direct Selection tool (A), предварительно зажав клавишу Shift. Примените к углам Convert Anchor Point Tool (Shift + C), чтобы сгладить их. Назовите этот путь «Wire_Pattern», затем откройте панель Brushes и перетяните «Wire_Pattern» в кисти.
В новом всплывающем окне выберите New Pattern Brush Option и везде нажмите OK. После этого нарисуйте ещё одну линию и примените к ней новую, только что созданную, кисть. Повторите Шаг 2 и, как в Шаг 6, создайте несколько деталей на конце этого провода.
Шаг 8
При помощи Rounded Rectangle Tool нарисуйте длинную форму (66×343 px) и повторите Шаг 2 ( установите Isometric Right и Extrude Depth на 115 pt). Нажмите на More Options, чтобы открыть меню Lighting и добавить ещё один источник света, чтобы сделать фигуру более пластичной.
Нажмите на More Options, чтобы открыть меню Lighting и добавить ещё один источник света, чтобы сделать фигуру более пластичной.
Шаг 9
Создайте скругленный квадрат и дублируйте его. Затем примените Effect > 3D > Rotate Options к обеим формами выберите Object > Expand Appearance. Также вы можете применить Gradient, чтобы придать фигурам больше объёма. Скомпонуйте квадраты и зайдите в панель Pathfinder.
Выделите оба квадрата и разделите их через Pathfinder. Теперь удалите лишнюю часть.
Шаг 10
Повторите Шаг 9, но сделайте фигуру тоньше, словно рифление. Скопируйте её 20 раз. Выровняйте объекты. В окне Align используйте Distribute Objects. Аккуратно расположите их (как на картинке).
Шаг 11
Сделайте все слои снова видимыми и расположите объект как показано ниже. Наконец, нарисуйте небольшого персонажа, чтобы оживить картинку. Для этого можно взять какое-нибудь фото и трассировать его или обвести Pen tool. Для этой фигуры не нужно много деталей: лишь бы было похоже на человека.
Наконец, нарисуйте небольшого персонажа, чтобы оживить картинку. Для этого можно взять какое-нибудь фото и трассировать его или обвести Pen tool. Для этой фигуры не нужно много деталей: лишь бы было похоже на человека.
Графический редактор Adobe Illustrator
Актуальность курса.
В современном обществе информационные технологии занимают лидирующее положение на международном рынке труда. Поэтому уже в школе необходимо научить детей применять информационные технологии в различных сферах жизни. В среде информационных технологий важное место отводится программным средствам по работе с графикой.
Предлагаемая программа уроков Adobe Illustrator
предназначена как для учащихся- пользователей
компьютеров, стремящихся освоить возможности
современных компьютерных технологий, так и для
учащихся, занимающихся профессионально в
области дизайна. Наряду с другими векторными
пакетами, данная программа ILLUSTRATOR — продукт фирмы
ADOBE — позволяет в ходе работы тесно
взаимодействовать с другими графическими
пакетами этой же фирмы, такими как PHOTOSHOP, PAGEMAKER,
PREMIER, INDESIGN, что открывает новые возможности для
работы с растровой и векторной графикой.
Область применения знаний после уроков Adobe Illustrator обширна — полиграфия, дизайн.
Данный курс предлагается использовать в 9 классе в разделе «Кодирование и обработка графической и мультимедийной информации».
Каковы же особенности данного курса?
В соответствии с программой предлагаемой федеральным базисным учебным планом, на изучении этой темы отводится 15 часов, в которой рассматриваются основные особенности графики (векторной и растровой), особенности работы с графическими изображениями, а также особенности работы с видео и аудио информацией.
В учебнике Н. Угриновича «Информатика и ИКТ базовый курс», 9 класс, предлагается рассмотрение материала касающегося графических объектов на базе программы Paint, Open Office Draw.
Предлагаю рассматривать данную тему на основе векторной графической программы Adobe Illustrator.
В соответствии с программой были разработаны
уроки и составлено тематическое планирование.
Основной целью данного курса является - знакомство учащихся с векторным графическим редактором Adobe Illustrator и развитие у детей навыков векторного дизайна.
Основными задачами курса являются:
- изучение методов создания векторных изображений;
- изучение методов создания художественных надписей.
Учащихся знакомятся с основными приемами работы с векторными изображениями в программе Adobe Illustrator. Практическая работа с данной программой позволяет овладеть основными приемами создания иллюстраций.
Курс разработан для учащихся 9-х классов. Продолжительность курса 10 часов по 2 часа в неделю.
По окончании курса учащиеся должны знать:
- интерфейс программы Adobe Illustrator;
- работу инструментов Adobe Illustrator;
- основы работы с объектами;
- особенности работы с простым и фигурным
текстом.

По окончании курса учащиеся должны уметь:
- создавать рисунки из кривых;
- создавать векторные изображения, иллюстрации с использованием различных эффектов и методов упорядочения;
Учебно-тематический план
Введение. Общие понятия о компьютерном дизайне. Особенности применения в полиграфии. Применение компьютерной графики, графические редакторы. Векторная и растровая графика. Цветовые модели: RGB, CMYK. Программа Adobe Illustrator: состав, особенности, использование в полиграфии и Internet..
Практика: задание 1.
Урок № 2.
Особенности интерфейса Adobe Illustrator,
преобразование объектов. Рабочая область
программы. Главное командное меню. Панель
инструментов TOOL: способы выделения объектов,
инструменты группы Scale, Rotate, Warp Tool, Free Transform, Symbolism,
Blend Tool, Scissors, Slice Tool, Paint Brush, Gradient Mesh, группа
инструментов геометрических объектов.
Практика: задание 2.
Урок № 3.
Природа цвета, способы, окрашивая объектов. Цветовые модели. Способы окрашивания моделей. Палитра Color, цветовые фильтры. Использование шаблонов и градиентов. Конвертирование цветовых моделей. Фильтры Blend. Палитра Stroke. Эффекты. Прозрачность. Режимы наложений.
Практика: создание форм, работа с объектами - проект «Карандаш» (рисунок 1).
Урок № 4.
Градиентные заливки. Создание многоцветных растяжек. Инструмент Gradient. Градиентные сетки - создание и редактирование. Работа с кистями, изменение параметров. Инструменты свободного рисования. Работа с кривыми. Кривые Безье. Создание контуров с помощью инструментов Карандаш, Перо.
Практика: создание объекта с помощью Mesh Tool -
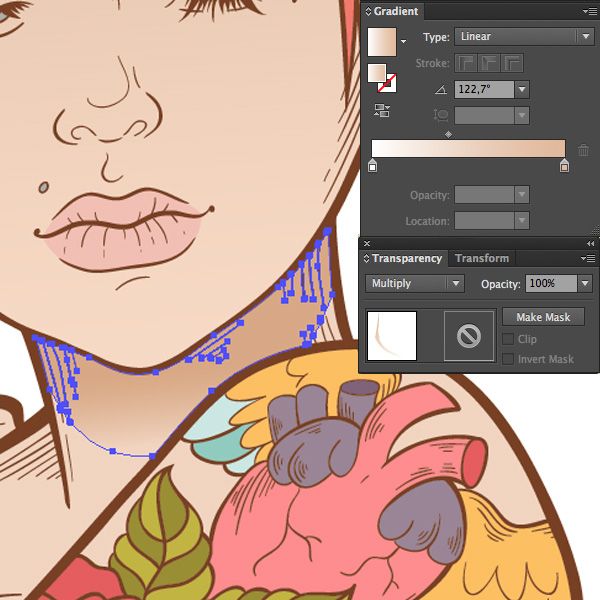
выполнение проекта «Сердце 3D», создание проекта
«Новогодний колпак» (рисунок 2, рисунок 3).
Урок № 5.
Работа со слоями. Палитра Layers. Создание. Перемещение. Блокировка. Просмотр. Вставка. Объединение.
Практика: создание проекта «Часы» (рисунок 4).
Урок № 6.
Группировка объектов. Работа с отдельными объектами группы. Палитра Pathfinder. Методы создания сложных контуров. Команда Trap. Команда Outline.
Практика: создание проекта «Снежинка»
Урок № 7.
Работа с растровыми изображениями. Импорт растровых изображений. Редактирование. Маскирование. Трассировка. Сочетание графики ILLUSTRATOR и PHOTOSHOP: фильтр Object Mosaic, фильтр Photo Crosshatch. Работа с текстом. Ввод текста в документ, выборка свойств, изменение атрибутов. Создание колонок текста. Создание контурного текста. Обтекание текстом изображения. Ввод текста вдоль заданного пути.
Практика: создание открытки (рисунок 5).
Урок № 8.
Печатание и цветоделение. Обзор процесса печати. Печатные устройства. Полутоновые растры. Частота растра. Цветопередача. Создание цветоделений.
Практика: печать полиграфической продукции.
Урок № 9-10.
Разработка и выполнение собственного проекта. (рисунок 6, рисунок 7, рисунок 8).
По окончании курса выставляется итоговая оценка, которая складывается из оценок за:
- практические работы, выполненные на компьютере;
- ответы на контрольные вопросы по каждой теме изучаемого материала;
- итоговые работы в программном продукте;
- итоговую проектную работу.
Используемая литература:
- Собственные разработки.
- сайт «www. DemiArt. ru»
Предлагаю вашему вниманию разработку
практического задания по одному из
представленных в серии уроков.
Задание к уроку 3. Построить с использованием геометрических фигур — Карандаш на салфетке.
рисунок 1.1
Сначала необходимо построить ряд прямоугольников и треугоьников, образующих форму карандаша
Выполнить разметку — сетки на рабочем листе.
View — Smart guides.- показать направляющие прямые, для боле точного расположения объектов, предлагаем воспользоваться вспомогательными прямыми.
Выберите инструмент прямоугольник и вытяните его таким образом, чтобы получился прямоугольник примерно 5 х15 см.
Нарисуйте еще один прямоугольник внутри первого, чтобы двумя вертикальными линиями воспроизвести ребра карандаша:
установите указатель над центральной точкой
фигуры + Alt и начните перетаскивание для создания
еще одной фигуры внутри первого прямоугольника
(высотой 15 см и меньше по ширине, чем предыущая
фигура). или
или
2 раза click и в появившемся окне установить желаемые размеры фигуры.
Тепрь необходимо создать еще один прямоугольник, с закругленными краями, образующий ластик.
Выберите инструмент с закругленными краями и щелкните в области рисунка, чтобы открыть диалоговое окно Rounded Rectangle.
Введите значение: Width = 52 мм, Height= 40мм, Corner Radius=8мм (для перехода между окнами используйте клавишу Tab). Расположите его в точке пересечения с телом карандаша.
рисунок 1.2
Создадим две формы, которые будут представлять собой металлические кольца, крепящие к ластику карандаша.
Воспользуемся инструментом Rounded Rectangle :
Width = 57 мм, Height= 5 мм, Corner Radius=8 мм.
Для изменения формы и размеров объектов можно
воспользоваться инструментом Transform
предварительно выделив объект. Копирование
объектов можно осуществлять клавишами ctrl+c, ctrl+v.
рисунок 1.3
View-Оutline — виден только контур фигур без заливки, для боле наглядного представления карандаша в каркасном виде.
Нарисуем два треугольника, чтобы изобразить конец карандаша с грифелем.
Выберем инструмент «Многоугольник» и установим указатель над центральной точкой двух прямоугольников. Начните рисовать многоугольник, вытягивая его и не отпуская кнопку мыши. Нажмите клавишу «стрелка вниз» три раза подряд, чтобы уменьшить количество сторон многоугольниа до трех, преобразовава его в треугольник.
рисунок 1.4
Для создания второго треугольника, который будет изображать грифель карандаша, воспользуемся инструментом Scale (Размер)
выполниет слдеующую последовательность
действий: Scale + Alt + click в нижней точке треугольника-
в появившемся окне установить желаемый размер (30
%- для данного случая) и Copy- создание копии фигуры
меньшего размера с одной точкой привязки. Установите его в самой нижней точке основного
треугольника (используйте клавишу «стрелка
вверх, вниз»).
Установите его в самой нижней точке основного
треугольника (используйте клавишу «стрелка
вверх, вниз»).
рисунок 1.5
Создание изображения листа бумаги.
Выберите инструмент «Прямоугольник» , установите над центральной точкой корпуса карандаша, удерживая клавишу Shift создайте квадрат, размеры которого должны быть больше карандаша.
Создайте, аналогично квадрат меньших размеров.
Выделите оба квадрата и сгруппируйте их Object- Group.
И затем примените к ним следующие действия Object- Arrange — Send to Back — вставить на задний план
Для поворота салфетки относительно карандаша воспользуйтесь инструментом Transform.
Отделку краев бумаги выполните по своему усмотрению, воспользовавшись геометрическими фигурами, инструментом спираль, размытие объектов.
Выполните раскрашивание карандаша и салфетки,
используя основные инструменты заливки.
рисунок 1.6
рисунок 1.7
Модуль 1: Adobe Illustrator/Создание логотипа
Модуль: Принципы дизайна и логотипы
Основной вопрос: Как можно применить принципы дизайна для создания значимого логотипа
Срок выполнения: подлежит уточнению
Начало работы: для тех, кто не работал с Illustrator. (5 баллов) | Неделя 1: 10–14 августа Цель: Введение в Adobe Illustrator
Читаем дальше: Логотипы и дизайн
|
Неделя 2: 17-21 августа: Специальные инструменты в Illustrator: (каждый должен использовать шаблонный инструмент)
Choose 2Видео №1 и №2 вместе
Неделя 3: (24-28 августа) О компании Logos
Скрытая информация в креативных логотипах из Бро. О Тейк Бин Дизайн логотипа из Акакий Санадзе | Неделя 3: 24–28 августа
2. Три основные категории Логоса
3. Назовите этот LOGO (видео от г-жи Эшли)
4. Логотипы означают что -то: скрытое сообщение
2.
|
Неделя 4: 31 августа — 4 сентября — Создание собственного логотипа (попробуйте не менее 3)
Разработка логотипа:
Неделя 5: 7-11 сентября
|
Учебные пособия по Adobe Illustrator – Учебные пособия по Photoshop и Illustrator
16 февраля 2023 г. 4 марта 2023 г. Учебники по Adobe Illustrator, руководства для начинающих, список статей
4 марта 2023 г. Учебники по Adobe Illustrator, руководства для начинающих, список статей
10 техник, которые должен освоить каждый новичок | Учебник по Adobe Illustrator
Натаниэль Додсон
Если вы новичок в Adobe Illustrator, это видео для вас! Мы рассмотрим 10 основных приемов, которые должен знать каждый новичок, чтобы повысить свой уровень в Illustrator. Я покажу вам советы и рекомендации по созданию фигур, добавлению заливки к фигурам и даже созданию более сложных форм с помощью инструмента «Обработка контуров» (или инструмента «Формирователь»). Вы…
8 февраля 2023 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайнерские проекты, типографика
Текстовый эффект сбоя в Adobe Illustrator
Натаниэль Додсон
В этом видео мы рассмотрим процесс создания потрясающего эффекта глитч-текста в Adobe Illustrator. Во-первых, мы разрежем текст на части, используя инструмент поиска контуров, чтобы создать несколько фрагментов текста. Затем мы будем трансформировать эти копии различными способами, чтобы создать фрагментированный и искаженный край. Чтобы добавить…
Во-первых, мы разрежем текст на части, используя инструмент поиска контуров, чтобы создать несколько фрагментов текста. Затем мы будем трансформировать эти копии различными способами, чтобы создать фрагментированный и искаженный край. Чтобы добавить…
3 февраля 2023 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайн-проекты, значки, типографика
Создать текст в виде стеклянных пузырей | Учебник по Adobe Illustrator
Натаниэль Додсон
В этом уроке по Adobe Illustrator мы создадим потрясающий эффект стеклянного текста в Adobe Illustrator. Мы будем использовать формы, панель Pathfinder и градиенты, чтобы создать уникальный и привлекательный вид. Этот стеклянный текстовый эффект идеально подходит для придания уникального вида логотипам и другим элементам дизайна. Мы начнем с создания…
2 февраля 2023 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайн-проекты, иконки, дизайн логотипов
6 марта 2023 г. Учебники по Adobe Illustrator, дизайн-проекты, иконки, дизайн логотипов
Создайте удивительную красочную иконку в виде спирали | Учебник по иллюстратору
Натаниэль Додсон
Сегодня мы создадим эту извилистую красочную иконку в Adobe Illustrator. Используйте инструменты формы и навигатор, чтобы сначала построить основу фигуры. Затем начните применять прозрачные градиенты и режимы наложения слоев, чтобы построить края фигуры и каждую ее грань. Мы будем использовать специальный трюк с градиентом, чтобы…
9 августа 2022 г. 6 марта 2023 г. Учебные пособия по Adobe Illustrator, функции и инструменты, General Illustrator, список статей
10 ПОТРЯСАЮЩИХ советов по работе с Adobe Illustrator, о которых вы, возможно, не знали!
Натаниэль Додсон
В этом уроке по Illustrator я расскажу о своих любимых новых и старых советах и приемах, которые помогут вам работать быстрее в Adobe Illustrator. От скрытых приемов выравнивания текста и размера до быстрого и точного изменения цвета и бесплатного эффекта искажения, который вы можете увидеть до того, как примените его, я…
От скрытых приемов выравнивания текста и размера до быстрого и точного изменения цвета и бесплатного эффекта искажения, который вы можете увидеть до того, как примените его, я…
13 июля 2022 г. 6 марта 2023 г. Учебники по Adobe Illustrator, руководства для начинающих, функции и инструменты, General Illustrator
Руководство по маскированию в Adobe Illustrator!
Натаниэль Додсон
Маскирование упрощает работу при создании иллюстраций или логотипов в Adobe Illustrator. В этом видео я представлю полное руководство по маскированию в Adobe Illustrator CC 2022, чтобы вы могли научиться маскировать в Illustrator. Мы поговорим об обтравочной маске в Illustrator, слое обтравочной маски в Adobe Illustrator,…
12 мая 2022 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайн-проекты, иконки, дизайн логотипов
Создание логотипа Celtic Knot (С ТЕКСТУРОЙ) Illustrator Tutorial
Натаниэль Додсон
В этом уроке по Illustrator мы создадим логотип или иконку, которую можно использовать в качестве логотипа. Мы разработаем логотип, вдохновленный кельтскими узлами, и научимся создавать тонкие и красивые текстуры, которые помогут вам добавить изюминку в любой графический проект или проект логотипа, над которым вы работаете! Этот учебник по Illustrator…
Мы разработаем логотип, вдохновленный кельтскими узлами, и научимся создавать тонкие и красивые текстуры, которые помогут вам добавить изюминку в любой графический проект или проект логотипа, над которым вы работаете! Этот учебник по Illustrator…
24 марта 2022 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайн-проекты, иконки, дизайн логотипов
Создайте трехмерную изометрическую геометрическую иллюстрацию в Adobe Illustrator
Натаниэль Додсон
Играйте с эскизами и создавайте сетки в Adobe Illustrator, который позволяет легко и весело создавать трехмерные фигуры и изометрические изображения. Вам понравится эта техника для изометрических рисунков и для всех видов рисунков на основе сетки и дизайна логотипов. Создайте новый документ в Illustrator. Создайте идеально квадратную форму, используя…
9 февраля 2022 г. 6 марта 2023 г. Учебники по Adobe Illustrator, Дизайн-проекты, General Illustrator, Иконки
6 марта 2023 г. Учебники по Adobe Illustrator, Дизайн-проекты, General Illustrator, Иконки
(ОТЛИЧНАЯ ТЕХНИКА!) Создание формы для создания футбольного мяча в Illustrator!
Натаниэль Додсон
Используйте Конструктор фигур, Привязку к точке и точность панели «Свойства», чтобы быстро создавать забавные фигуры, которые можно использовать в следующем логотипе или дизайн-проекте! Заметки о записи: начните с эллипса размером 300 пикселей. Отцентрируйте его в документе. Дублируйте эллипс и используйте панель свойств, чтобы увеличить его на 150%…
4 февраля 2022 г. 6 марта 2023 г. Учебники по Adobe Illustrator, дизайнерские проекты, графический дизайн, иконки
ЛЕГКО СОЗДАВАЙТЕ СЛОЖНЫЕ ГЕОМЕТИЧЕСКИЕ ФОРМЫ — Учебное пособие по Illustrator
Натаниэль Додсон
Мы собираемся изучить функцию «Смещение контура» и инструмент «Формирователь» в Adobe Illustrator и посмотреть, как они могут помочь нам быстро создавать всевозможные формы, от простых до сложных. Это очень весело и чрезвычайно полезно для всех нас, поскольку мы создаем наши произведения искусства и дизайны из…
Это очень весело и чрезвычайно полезно для всех нас, поскольку мы создаем наши произведения искусства и дизайны из…
13 августа 2019 г. 6 марта 2023 г. Учебники по Adobe Illustrator, Дизайн-проекты, General Illustrator, Графический дизайн, Дизайн логотипов
Как создать значок логотипа в Illustrator CC!
Натаниэль Додсон
Начните с одной простой формы и работайте с формами, масками и навигатором, чтобы создать сложный логотип-значок в этом уроке Adobe Illustrator! Посмотрите на зернистую векторную текстуру, использованную в этом уроке: https://www.vecteezy.com/vector-art/151405-gritty-grunge-background-texture. Теги: как создать логотип, как создать значок, значок в иллюстратор, учебник иллюстратора, уроки иллюстратора, графический дизайн, графика…
30 июля 2019 г. 6 марта 2023 г.

 mcwade.com/DesignTalk/2014/08/logo-think-simple-simpler-than-that/
mcwade.com/DesignTalk/2014/08/logo-think-simple-simpler-than-that/  mcwade.com/DesignTalk/2014/08/ logo-think-simple-simple-than-that/
mcwade.com/DesignTalk/2014/08/ logo-think-simple-simple-than-that/ Перейти к рубрике «Лого» и равноценной рубрике
Перейти к рубрике «Лого» и равноценной рубрике