Как анимировать текст в After Effects
Доброго времени суток, дорогие читатели. Вы наверняка знаете, что After Effeсts является одним из лучших видео-редакторов современности. Но главное – эта программа позволяет создавать просто невероятные анимации, в том числе и анимации текста, и в сегодняшней статье мы расскажем вам, как это сделать.
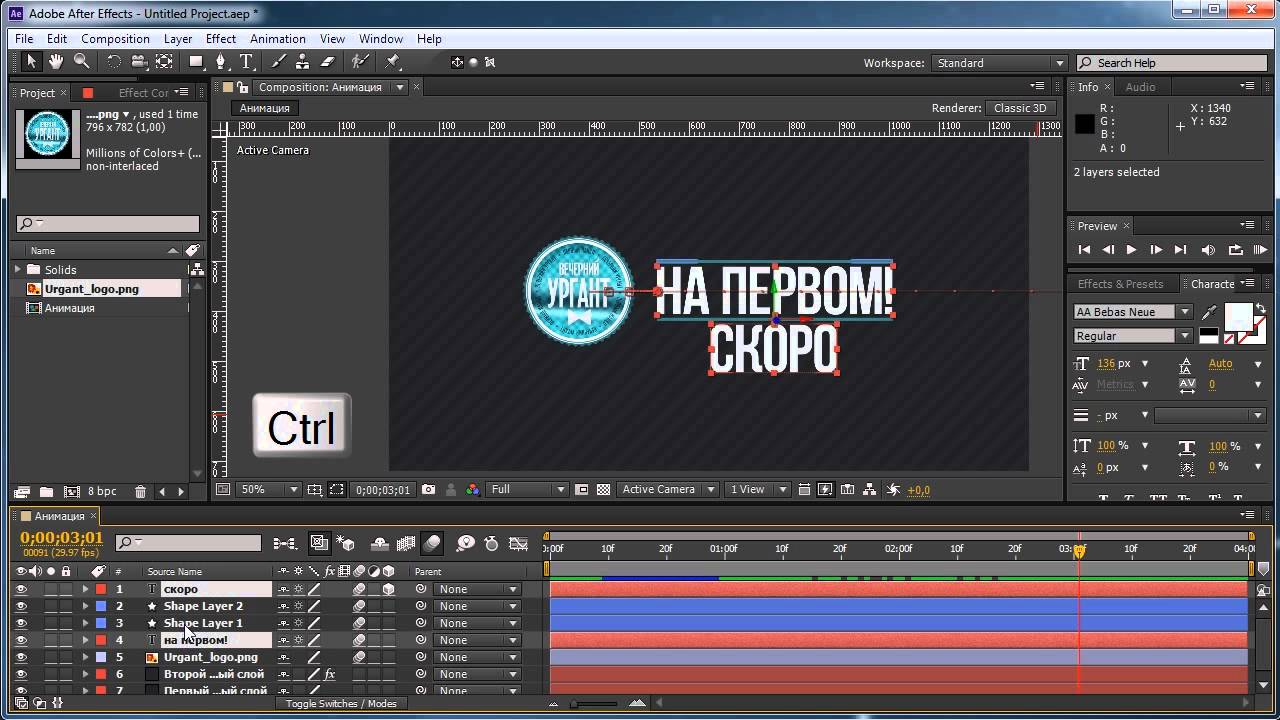
Итак, изначально вам нужно будет зайти в программу и создать новую композицию. Когда она будет готова (после выставления необходимых настроек), вам нужно будет выбрать инструмент текста (буква Т, на верхней панели или комбинацией горячих клавиш Ctrl+T). После этого вводим текст, который нам будет нужен на анимации.
Как вы видите, текст получился далеко не по центру рабочего стола. Чтобы анимация вышла красивой и стильной, текст нужно отцентровать. Для этого на правой панели находим пункт «Alighn», выбираем наш слой и регулируем его так, чтобы он стоял строго по центру рабочего стола и по горизонтали, и по вертикали.
Уже после этого вы можете выбирать шрифт, размер, цвет и другие мелкие детали. После этого нам необходимо подровнять высоту композиции под высоту нашего текста. На рабочем столе, в нижнем левом углу, кликаем правой кнопкой мышки по композиции и выбирает функцию «Composition Srttings».
После этого нам необходимо подровнять высоту композиции под высоту нашего текста. На рабочем столе, в нижнем левом углу, кликаем правой кнопкой мышки по композиции и выбирает функцию «Composition Srttings».
Корректируйте, в основном, высоту, но многое будет зависеть и от объема текста, так что тут все сугубо индивидуально. У вас должно получиться примерно так, как на скрине ниже.
Передвигаемся на нашу основную композицию, перетаскиваем на нее текст, кликаем на нее правой кнопкой мышки и выбираем функцию «Pre-compose». У вас откроется маленькая табличка, в которой нужно будет выбрать второй формат.
Далее открываем новую композицию. Нам нужно повернуть ее на 90 градусов. Для этого выбираем композицию и нажимаем на «R». На рабочем столе, в нижнем левом углу экрана, вы увидите пункт Rotation. Поставьте значение в 90 градусов.
После этого нажмите кнопку «S», чтобы уменьшить текст настолько, чтобы он вписывался в размер картинки по высоте.
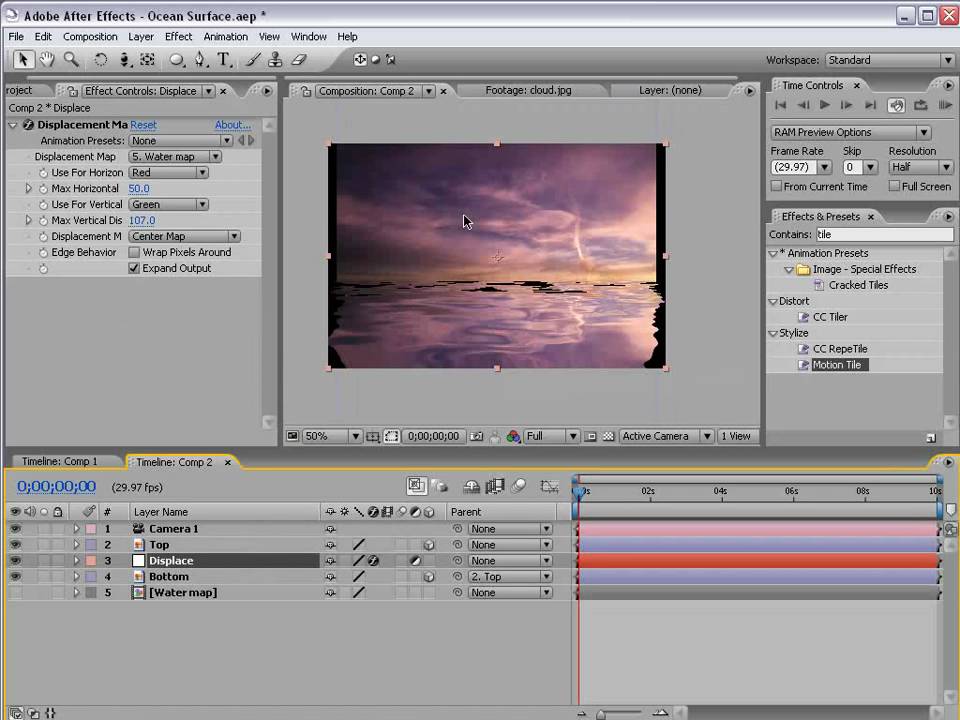
После этого вам нужно будет перейти в раздел эффектов. Вам понадобится эффект Motion Tile. Дважды кликните по нему и он применится на вашу композицию.
Вам понадобится эффект Motion Tile. Дважды кликните по нему и он применится на вашу композицию.
Единственный момент – в левой части экрана обратите внимание на пункт Output Height. Таким образом вы сможете создать новые слои непосредственно на композиции с текстом.
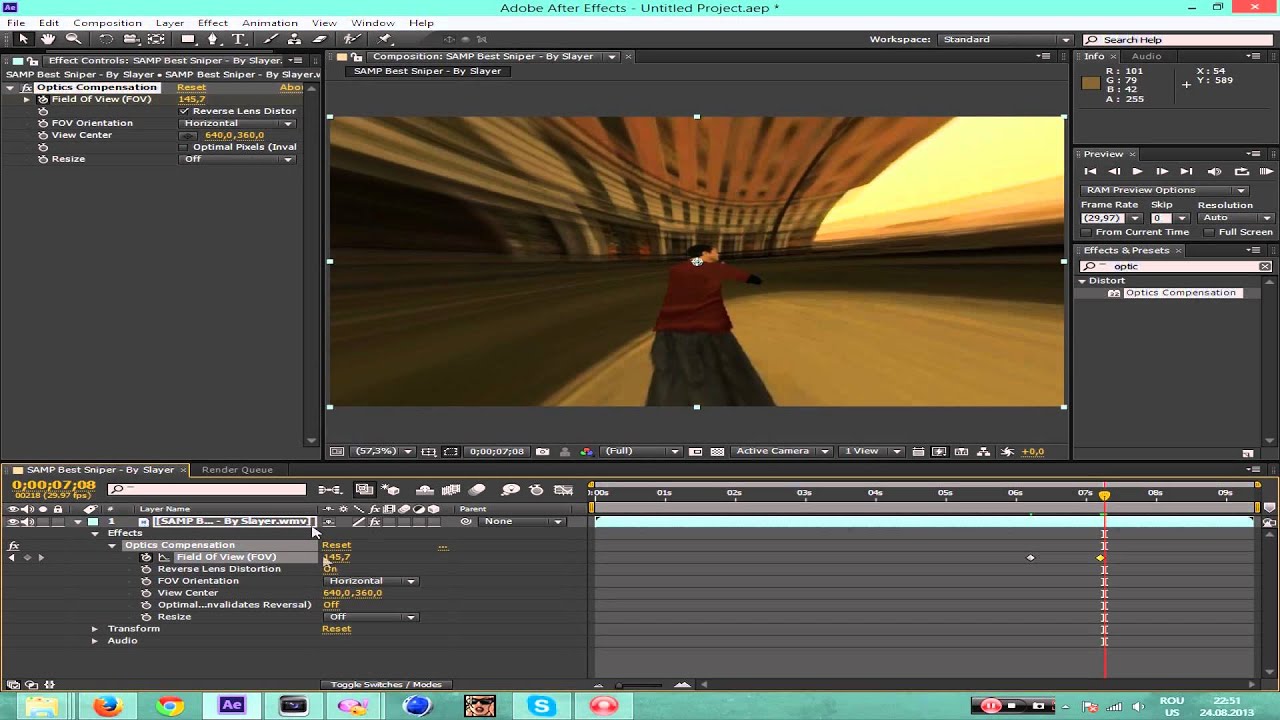
После этого вам нужно будет вернуться на первую композицию и добавить на нее эффект «CC Сylinder». Ваш текст свернется теперь в цилиндр, что уже выглядит достаточно круто и стильно.
Можно немного подкорректировать позицию и изменение по осям X/Y/Z. Можем вернуть текст в изначальную позицию, поставив значение изображения угла в -90 градусов. Остается лишь косметические штрихи, которые можно сделать тут же.
Теперь остается сделать саму анимацию. Для этого переводим строку на таймлайне на начало ролика и на позиции Rotation Y устанавливаем ключевой кадр. После этого перемещаем ползунок на таймлайне на некоторое время вперед, и ставим второе значение в графе Rotation Y.
Можно дополнительно поиграться с настройками, добавив ключевые кадры не только по одной оси, а по всем трем. Вот так вот, буквально за несколько минут, у вас будет готовая, крутая и стильная анимация текста.
Вот так вот, буквально за несколько минут, у вас будет готовая, крутая и стильная анимация текста.
На этом мы прощаемся с вами, всем удачи и до новых встреч.
инструкция, как анимировать картинку в программе Adobe After Effects
Для создания любых проектов и видеороликов используют программы, которые позволяют редактировать видео, изображения, создавать анимацию и разнообразные эффекты. Программа After Effects используется в графическом дизайне, создании сайтов, в рекламе, на телевидении и в кинематографе. Здесь изложен самые простой и доступный курс, как создается анимация в Афтер Эффект, поэтому для новичков будет подробное описание с момента открытия программы.
Создание проекта анимации в Афтер Эффект
Работу с After Effects Animation следует начинать с создания проекта. Проект здесь называется композиция или компоновка. Для этого во вкладке «Композиция» создается новый объект, после чего появиться меню настроек. Также необходимо назвать композицию, прежде чем продолжить работу. Для этого во вкладке «Файл» найти «Сохранить как», и ввести название. В настройках можно выполнить следующие действия:
Для этого во вкладке «Файл» найти «Сохранить как», и ввести название. В настройках можно выполнить следующие действия:
- Указать разрешение композиции. Здесь доступны настройки стандартного разрешения, веб-настройки и HD, которое используют для фильмов.
- Количество кадров. Для небольшой анимации достаточно тридцати.
- Длительность — это общая продолжительность проекта, от начала до окончания.
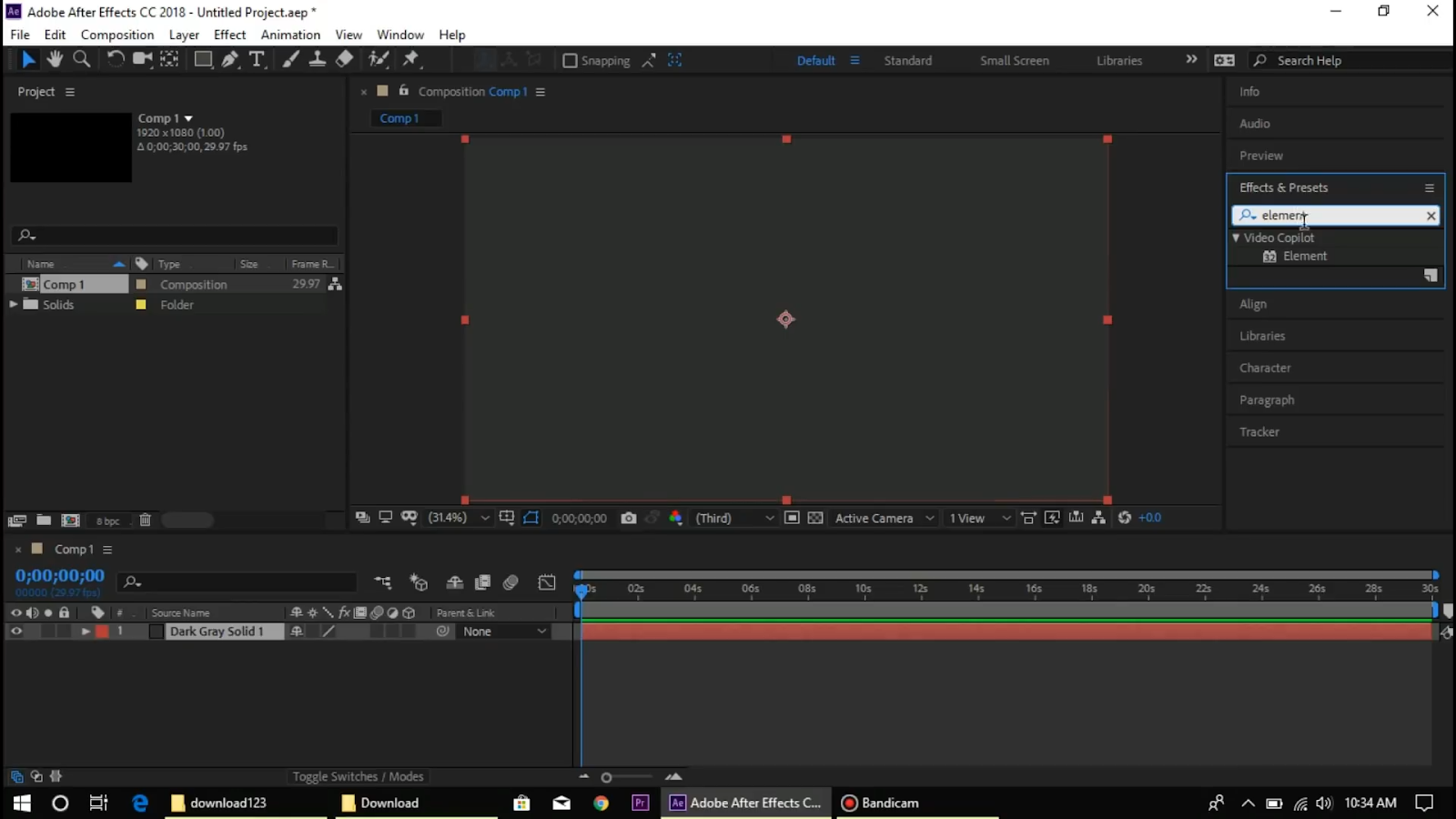
Теперь можно приступить к работе со слоями. В Adobe After Effects анимация — это композиция, состоящая из собрания слоев. Для создания необходимо нажать New — Solid, появится слой, залитый сплошным цветом, который можно выбрать по собственному усмотрению. Это будет основа проекта, которая позволит выполнять дальнейшие действия.
Создание иконки
В программе пользователю предоставляется множество полезных инструментов, которые позволяют настроить мельчайшие детали проекта. Их достаточно много, поэтому на начальном этапе стоит ознакомиться с самыми основными. Чтобы досконально изучить все возможности программы, можно пройти обучение на курсах Motion Design в Екатеринбурге https://videoforme.ru/course/after_effects_2-ekaterinburg, где представлены понятные и подробные уроки анимации After Effects. Это позволит применить полученные навыки в работе над сложными проектами. Но для простой анимации достаточно базовых знаний.
Чтобы досконально изучить все возможности программы, можно пройти обучение на курсах Motion Design в Екатеринбурге https://videoforme.ru/course/after_effects_2-ekaterinburg, где представлены понятные и подробные уроки анимации After Effects. Это позволит применить полученные навыки в работе над сложными проектами. Но для простой анимации достаточно базовых знаний.
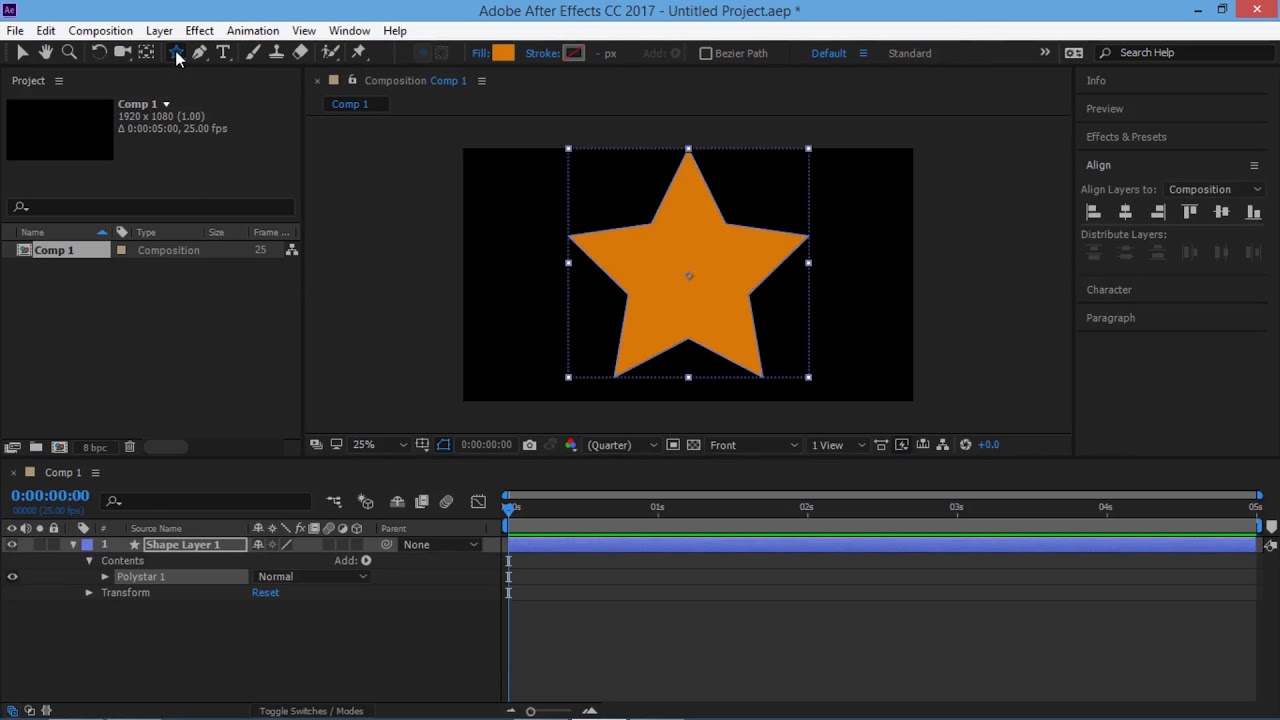
Следующий шаг — создание иконки. Для этого в панели инструментов следует найти прямоугольник со скругленными углами Rounded Rectangle Tool, с которым предстоит работать дальше. При нажатии он появится на панели слоев. Ему можно придать другую форму, скруглить края. Во вкладке Contents — Rectangle 1 — Rectangle Path 1 — Roundness доступно выставить нужное значение. Иконка готова, и можно продолжить работу со слоями.
Свойства слоя — Position и Rotation
Чтобы понять, как делается простая покадровая анимация в After Effects, важно разобраться со свойствами слоя. Данная программа позволяет комбинировать и редактировать слои, изменять порядок файлов и их внешний вид.
Opacity (прозрачность)
Прозрачность — важное свойство, которое нужно настроить перед тем, как сделать анимацию в Афтер Эффект, поскольку от этого зависит видимость изображения. Это значение регулируется в диапазоне от 0 до 100, но это критические точки. Если установить 0, картинку совсем не будет видно. При значении 100 полностью отсутствует прозрачность. В случае когда внизу находится еще один слой, то этот нижний слой будет совершено невидимым.
Anchor Point
Это опорная точка, вокруг которой будет происходить разворот изображения. Поворот и масштабирование также выполняются вокруг данной точки.
- Выделить слой с прямоугольником.
- Открыть инструмент Anchor Point.
- Передвинуть опорную точку в центр объекта.
Теперь можно продолжить работу с иконкой. Если требуется создать несколько похожих объектов, следует выделить первоначальную версию и нажать комбинацию Ctrl+D необходимое количество раз.
Изменение фона
По умолчанию при создании анимации в Adobe After Effects в качестве фона используется черный цвет, но этот параметр можно изменить. Для этого потребуется зайти в меню Composition и выбрать Composition Settings. Здесь подбирают нужный цвет. Стоит учитывать, что при изменении прозрачности этот цвет будет просвечивать, а также отображаться за пределами кадра.
Здесь подбирают нужный цвет. Стоит учитывать, что при изменении прозрачности этот цвет будет просвечивать, а также отображаться за пределами кадра.
Создание анимации в Афтер Эффект
После изучения азов можно приступить к самому главному и научиться, как сделать анимацию в Adobe After Effects. Для начала потребуется перейти в панель Timeline, где и будет происходить основная работа. Здесь настраиваются ключевые кадры анимации. Также потребуется в Position и Rotation нажать на иконку секундомера. Если секундомер неактивен, не получится настроить ключевые кадры. Здесь же изменится размер кадра. Достаточно задать масштаб первого кадра, а остальные параметры программа определит самостоятельно.
Создание кейфрейма
Ключевой кадр называется KeyFrame. Чтобы изменять его свойства, необходимо его включить, поставив галочку на функции Position. Как только ключевой кадр будет добавлен в Timeline, он появится на панели, а также будет возможность изменять его свойства.
В данном уроке анимации в Афтер Эффект показан простейший ее вариант. Программа позволяет изменять положение, масштаб, добавить вращение, изменение цвета по отдельности, или применить сразу несколько параметров настроек. Можно задать движение слева направо, одновременно изменив размер. Функция Time-Reverse Keyframes позволяет задать воспроизведение кадров в обратном направлении. С инструментами можно экспериментировать, чтобы получить нужную анимацию.
Использование кривых Безье
Все изменения, производимые в процессе анимации картинки в After Effects, происходят равномерно. Это значит, что изменение заданного параметра будет линейно распределяться на заданную величину. Например, изначально задано время 20 секунд и изменение масштаба в два раза. Это изменение будет происходить постепенно, увеличиваясь каждую секунду на 10%.
Например, изначально задано время 20 секунд и изменение масштаба в два раза. Это изменение будет происходить постепенно, увеличиваясь каждую секунду на 10%.
Но этот параметр можно изменить. Для этого нужно подключить кривую, нажав на иконку кривых Безье в правом верхнем углу. В открывшемся окне вносят точки изменения. Например, можно задать изменение масштаба в первые пять секунд на 10%, а в последующие до 100%.
Улучшение анимации, добавление микроанимации
Для создания интересной анимации в Adobe After Effects уроки должны быть более подробными. При желании полученные эффекты можно улучшать бесконечно, используя все возможности программы. Здесь приведены самые простые приемы, как сделать анимацию более плавной, добавить микроанимацию. Null Object позволяет разворачивать анимацию в нужное положение. Как это сделать:
- Создать новый слой, выбрав в меню данной функции.
-
Привязать изображение к слою Null Object, для чего в списке Parent выбрать нужный слой, например, Null 1.
 Далее выбрать Rotation, и установить параметры ключевых кадров. Первый кадр будет с параметром 0, а второй — с выбранным углом разворота.
Далее выбрать Rotation, и установить параметры ключевых кадров. Первый кадр будет с параметром 0, а второй — с выбранным углом разворота. - Продублировать кадры и выбрать функцию Time-Reverse Keyframes.
Это нужно, чтобы впоследствии микроанимация вернулась в прежнее положение.
Плавность анимации, Easy Ease
Еще один прием в adobe after effects как создать анимацию картинки — применение плавности при помощи режима Easy Ease. Перед началом работы с графиками следует продублировать кадры. Далее потребуется:
- Перейти на слой Null 1 и скопировать ключевой кадр, который расположен на десятом кадре второй секунды.
- Вставить его на двадцатый кадр второй секунды.
- Применить параметр Rotation равный 190°.
- Слой нижнего прямоугольника необходимо продублировать так же, как для слоя Null 1 Здесь необходимо указать параметр Rotation –45°.
-
Теперь на слое Null 1 нужно скопировать ключевой кадр, который находится на десятом кадре третьей секунды, и вставить на двадцатый кадр третьей секунды.
 Rotation выставляют 0°.
Rotation выставляют 0°. - Перейти на слой нижнего прямоугольника, продублировать и применить Rotation 0°.
Теперь нужно выделить ключевые кадры и нажать на иконку Easy Ease. Здесь происходит настройка графика при помощи желтых манипуляторов точек. Когда значения установлены в нужном пределе, происходит сглаживание анимации.
Ключевые кадры
Чтобы полностью разобраться, как анимировать в Афтер Эффект, необходимо научиться работать с ключевыми кадрами. С их помощью можно не только задать параметры движения, но и создать любые эффекты, наложить звук и применить множество других параметров. Ключевой кадр позволяет задавать некоторые свойства, которые отображаются в определенный момент, например, положение персонажа, степень прозрачности ролика, громкость и многое другое. Для этого необходимо наличие минимум двух кадров. Первый позволяет задать параметры в начале манипуляций, а последний показывает конечный результат.
При создании любого свойства анимации для Adobe After Effects требуется включить секундомер. При активном параметре ключевой кадр задается или изменяется в авторежиме для свойства в определенной точке времени при любом преобразовании его значения. Если изменять свойства, не активировав секундомер, то параметр не изменится, и анимация не получится.
Выражения
Выражения применяются для создания связей между свойствами при помощи сценариев на основе кода JavaScript. Простые выражения создаются при помощи функции Лассо. Ее использование позволяет не создавать сотни ключевых кадров, что значительно экономит время. Это важный инструмент, который позволяет как анимировать изображение в After Effects, так и автоматизировать этот процесс. Например, задать покачивание или отскок. Выражения отдают команды определенному свойству, благодаря чему персонаж может покачиваться, а будильник дрожать.
Выражения также можно применять для связывания различных свойств. Например, положение и поворот можно выполнить в разных композициях. При этом не потребуется прописать разные выражения для каждой. Можно не только регулировать несколько анимаций одного проекта, но и сохранять шаблоны, чтобы использовать их в других композициях. С его помощью удобно создавать анимированные графики и диаграммы, создавать инфографику движения.
Например, положение и поворот можно выполнить в разных композициях. При этом не потребуется прописать разные выражения для каждой. Можно не только регулировать несколько анимаций одного проекта, но и сохранять шаблоны, чтобы использовать их в других композициях. С его помощью удобно создавать анимированные графики и диаграммы, создавать инфографику движения.
Ресурсы в интернете, посвященные анимации
Существует множество ресурсов, на которых можно найти информацию, но лучше использовать проверенные. Например, основы анимации в After Effects просто и понятно описаны на сайте, где есть подробная информация о ключевых кадрах, создании сложных выражений, работа в редакторе диаграмм и многое другое.
Также можно посмотреть анимацию в Афтер Эффект уроки от Джеффа Сенгстэка о том, как изменить свойства при помощи ключевых кадров. На веб-сайте Peachpit Press есть учебные пособия, которые демонстрируют анимацию отдельных слоев из программы Photoshop.
Результат работы
По окончании работы можно посмотреть свой проект. Для этого нужно войти в «Управление воспроизведением», где есть возможность динамического просмотра. Также аниматик в Афтер Эффект можно посмотреть в конечном варианте, для чего нажимают функцию «Предпросмотр».
Для этого нужно войти в «Управление воспроизведением», где есть возможность динамического просмотра. Также аниматик в Афтер Эффект можно посмотреть в конечном варианте, для чего нажимают функцию «Предпросмотр».
Доскональное владение анимацией очень важно в работе дизайнера. Применение полученных навыков возможно в любых проектах, где требуется создать качественный дизайн или презентацию. Анимация сайта в After Effects позволяет создать любую движущуюся картинку или текст. Для этого нужно осваивать новые приемы и учиться применять их на практике.
На курсах можно более подробно изучить множество инструментов, предлагаемых программой. Это умение анимировать интерфейсы, создавать микровзаимодействия, выбирать варианты перехода растворение и вытеснение, создавать анимацию в Афтер Эффект и 3D эффекты. Поэтому не стоит останавливаться на достигнутом, а повышать квалификацию и ценность востребованного специалиста.
Учебное пособие по Adobe After Effects — Курс графического дизайнера движения
Анимационная графика является неотъемлемой частью создания и редактирования видео. От перемещения титров по экрану до стабилизации отснятого материала для сглаживания неровностей или замены знака на заднем плане. Вездесущий, слегка мощный и для новичка немного загадочный. Вам нужно изучить моушн-графику. Вам нужен учебник, который поможет на каждом этапе пути, не заставляя вас тонуть в деталях.
От перемещения титров по экрану до стабилизации отснятого материала для сглаживания неровностей или замены знака на заднем плане. Вездесущий, слегка мощный и для новичка немного загадочный. Вам нужно изучить моушн-графику. Вам нужен учебник, который поможет на каждом этапе пути, не заставляя вас тонуть в деталях.
Если вы когда-либо снимали видео, вы, вероятно, уже обнаружили, что все это небольшая дополнительная инфографика, заголовки и анимация, которые делают ваш проект профессиональным, и вы, вероятно, уже задавались вопросом, какой учебник по After Effects подходит именно вам. позволит вам получить доступ к потенциалу.
After Effects — это мощное промышленное средство для придания движения графическому дизайну и контенту. Это также может показаться довольно глубоким, поэтому получение рекомендаций от профессионала, который понимает, как преподавать, а также как использовать After Effects, станет ключом, который раскроет ваш потенциал.
Как насчет учебника по моушн-графике, проводимого работающим профессионалом, который, как оказалось, еще и преуспевает в преподавании? Дэниел Скотт работает с анимацией и анимированной графикой более десяти лет и является основателем компании Bring Your Own Laptop, которая уже столько же помогает людям изучать дизайн и анимацию по всему миру.
Дэниел, сертифицированный эксперт и инструктор Adobe, проведет вас шаг за шагом по анимационной графике в серии небольших практических проектов, которые объединяются, чтобы открыть Adobe After Effects, анимацию и инфографику. Эти учебные пособия дают вам полную основу, на которую вы сможете опираться в течение многих лет. Изучите принципы и особенности создания контента так, чтобы вы понимали и запоминали. И бодрствовать.
Всего за 3 часа и очень практических занятий вы по очереди познакомитесь с определенными инструментами и методами, чтобы вы могли легко понять каждый аспект руководства и увидеть все части создания анимированной графики, прежде чем вы испугаетесь масштаб того, что вы можете сделать. С нуля до героя, как мы любим говорить.
С нуля до героя, как мы любим говорить.
Вы получаете загружаемые файлы упражнений, соответствующие курсу, поэтому не тратьте время на попытки согласования настроек проекта или поиск материала для работы. И вы можете использовать конечные результаты в своих собственных проектах или портфолио — вы можете настроить их в соответствии со своими потребностями по мере роста вашего понимания.
Изучить моушн-графику — значит открыть дверь волшебству, которое выделяет ваше видео или веб-контент из толпы. Даниэль предоставит вам руководство по моушн-графике, которое вы искали, чтобы получить больше, чем просто шаг в дверь — вы сможете создавать красивую анимацию и инфографику. Вы сможете использовать After Effects так, как это было задумано, и создавать собственный творческий контент даже во время самого обучения.
Каковы требования?
- Этот курс предназначен для начинающих
- Вам потребуется копия Adobe After Effects CC 2015 или более поздней версии.
 Бесплатную 30-дневную пробную версию можно загрузить с сайта Adobe здесь.
Бесплатную 30-дневную пробную версию можно загрузить с сайта Adobe здесь.
Что я получу от этого курса?
- Создание красивой движущейся графики
- Анимация привлекательной инфографики
- Выберите правильные настройки видео.
- Вы научитесь легко экспортировать видео.
- Вы сможете создавать плавные анимации.
- Рендеринг видео для Youtube и Vimeo.
- Создание заголовков для интервью.
- Добавьте музыку к своей анимационной графике.
- Обрезка и редактирование видео.
- Добавить водяной знак на видео.
- Исправление дрожащих кадров.
- Цветокоррекция и исправление любых плохих кадров.
- Добавьте виньетку к вашему видео.
- Узнайте, как использовать свои навыки в Illustrator и Photoshop
- Как использовать кадры с зеленым экраном
- Как маскироваться как профессионал.
- Как анимировать инфографику, такую как гистограммы, линейные графики и круговые диаграммы.

- Как использовать камеру для создания 3D шрифта.
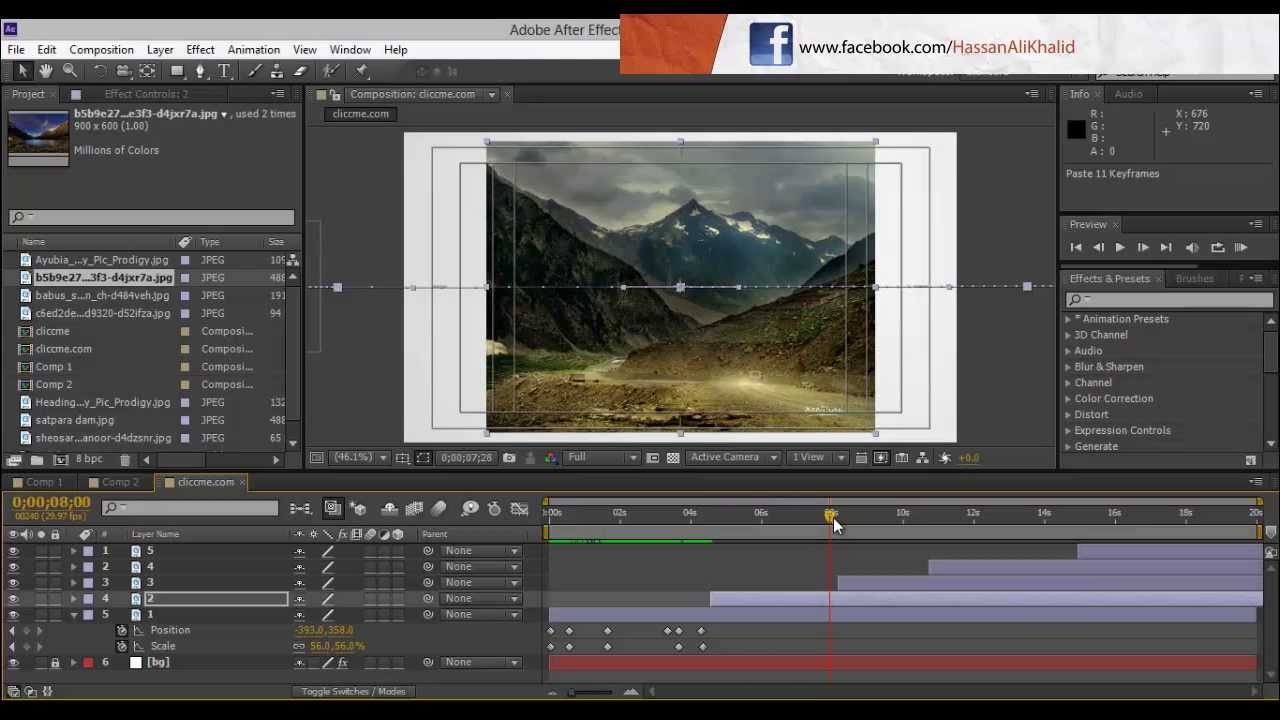
- Анимация статических изображений с использованием параллакса
- Плюс базовая анимация персонажей.
- + Еще…
Какова целевая аудитория?
- Этот курс предназначен для людей, которые хотят начать зарабатывать деньги в качестве дизайнера моушн-графики.
- Этот курс предназначен для начинающих, желающих научиться использовать After Effects для анимации и инфографики.
- Предыдущие навыки работы с After Effects или анимацией не требуются.
- Этот курс НЕ предназначен для людей, которые уже хорошо разбираются в After Effects. Это только для новых людей.
Продолжительность курса 5 часов + ваше обучение.
Получите готовые файлы здесь
Учебники по Adobe After Effects: Шесть основных источников
- Тележка
- Продукты
- Услуги
- Шерпа
- Практические примеры
- Новости
- О нас
- Контакты
Поиск идеального учебника по After Effects может занять много времени. В Интернете опубликовано так много руководств, что может быть трудно найти подходящее. Итак, мы изучили Интернет и собрали наши любимые ресурсы для руководств по After Effects.
В Интернете опубликовано так много руководств, что может быть трудно найти подходящее. Итак, мы изучили Интернет и собрали наши любимые ресурсы для руководств по After Effects.
Созданный Future Publishing, Creative Bloq обслуживает всех художников, от традиционных до цифровых. Регулярно собирая контент со всего Интернета, Creative Bloq помогает своей аудитории быть в курсе последних событий в области дизайна.
У них есть полный список из 45 учебных пособий по After Effects.
Охватывая широкий спектр концепций от моушн-дизайна до полных цифровых расширений, Video Copilot является детищем давнего сотрудника Джей Джей Абрамс, Эндрю Крамера.
Ознакомьтесь с руководством Эндрю по созданию кинематографических титров для фильмов:
Или просмотрите полную серию руководств здесь: https://www. videocopilot.net/tutorials/
videocopilot.net/tutorials/
Системный инженер Тобиас основал Surfaced Studio более десяти лет назад и создавал учебные пособия для программ визуальных эффектов, включая After Effects, Houdini и Cinema 4D.
Посмотрите видео Тобиаса о визуальных эффектах разрушения крыши в After Effects и Cinema 4D, чтобы понять, почему его уроки так популярны.
Или посмотрите его полный список руководств по After Effects здесь: https://www.surfacedstudio.com/tutorials/after-effects
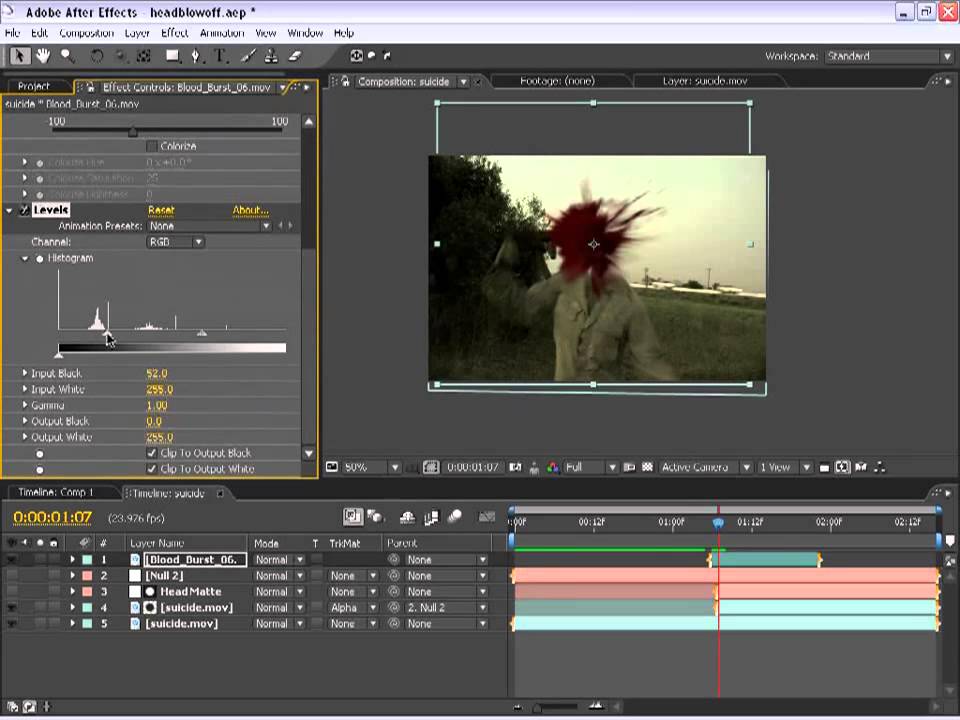
С более чем 180 000 подписчиков на YouTube неудивительно, насколько популярны учебные пособия MJake по After Effects. . Сосредоточившись на воспроизведении визуальных эффектов из голливудских фильмов, таких как «Доктор Стрэндж», «Матрица» и «Отряд самоубийц», Майкл Джейк становится все более популярным благодаря своим подробным руководствам
Вот его руководство по воспроизведению эффекта щита, используемого в «Докторе Стрэндже»:
