Уроки фотошопа СС. Изучаем Adobe Photoshop CC на русском.
Сортировать статьи по: дате | популярности | посещаемости | комментариям | алфавитуРаздел: Уроки фотошопа СС .
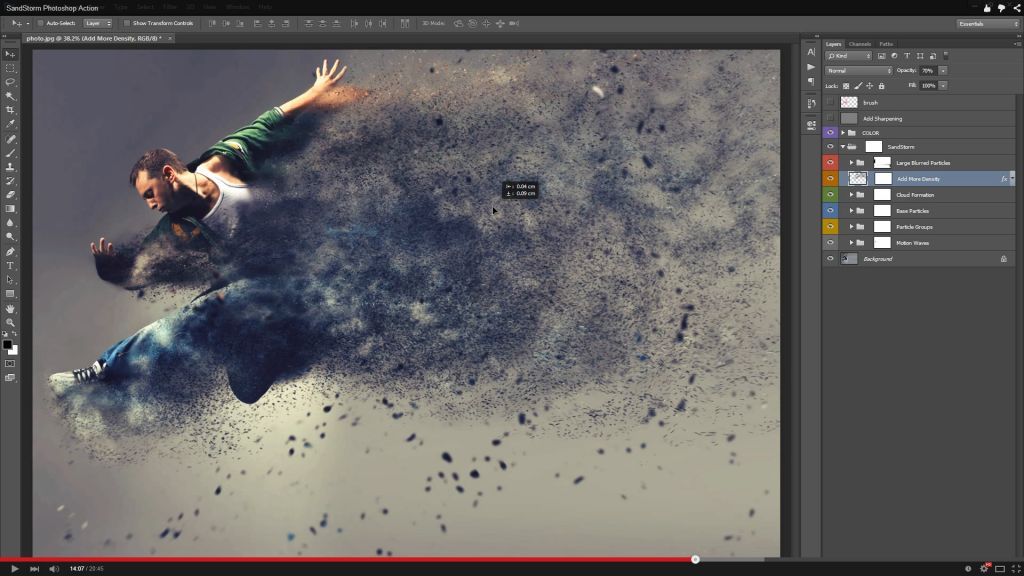
Все инструменты Photoshop находятся в вертикальной панели инструментов с левой стороны экрана. Однако хотя в панели инструментов число инструментов весьма велико (по сравнению лишь с шестью инструментами в Lightroom), по этому поводу не стоит нервничать, потому что многие из них мы никогда не используем. Кроме того, как только вы поймете, как организована работа с инструментами в Photoshop, то убедитесь, что работать с ними легче, чем кажется на первый взгляд. Здесь рассказывается о самых важных вещах, которые следует знать в панели инструментов Photoshop.
Новости
Файловый архив
- Книги
- Рамки
- Кисти фотошоп
- Купить Adobe Photoshop
Видеоуроки Фотошопа
Софт
- Графические редакторы
- Цифровое фото
- Программы просмотра
- 3D
- Издательские системы
- Шаблоны и клипарты
- Другие утилиты
- Графика и дизайн
3D , after effects , CS , CS2 , CS3 , CS4 , CS5 , CS6 , lightroom , photoshop cc , photoshop cs2 , photoshop cs3 , photoshop cs4 , photoshop cs5 , photoshop cs6 , photoshop extended , photoshop книги , бесплатно , видеоуроки photoshop cs6 , видеоуроки фотошопа cs6 , детские рамки , для фотографов , для чайников , книги по фотошопу , купить фотошоп , рамки фотошопа , самоучитель , скачать , скачать рамки , уроки фотошопа , фото , фотография , фотошоп cs2 , фотошоп cs3 , фотошоп cs4 , фотошоп cs5 , фотошоп cs6 , фотошоп сс , цифровая фотография , цифровое фото
Показать все теги
Какой файлообменник лучше?
Интересные новости:
- 3D-графика и видео в Photoshop CS4 Extended.
 Елена …
Елена … - Новые возможности Photoshop версии CS2.
- Анимация и спецэффекты в After Effects и Photoshop …
- Секреты создания монтажа и коллажа в Photoshop CS5 …
- Рисуем фантастических героев. Ночные оборотни, мор …
Курс «Adobe Photoshop СС с нуля: обработка, ретушь и коллажи»
Курс «Adobe Photoshop СС с нуля: обработка, ретушь и коллажи»Фото: shutterstock.com
Владение программой Photoshop — обязательный навык для любого дизайнера.
Под руководством преподавателя участники курса наработают портфолио, в которое войдут мудборды, зарисовки, обработанные портретные, пейзажные и архитектурные фотографии, фотореалистичные коллажи, gif-анимация и оформленные посты для социальных сетей. Каждый, кто успешно пройдёт итоговое тестирование, получит сертификат академии или удостоверение о повышении квалификации.
Узнать подробности и ознакомиться с программой обучения можно на сайте академии дизайн-профессий Pentaschool. .
* Эдоб Фотошоп СС, гиф-анимация, Пентаскул
Если вы нашли опечатку или ошибку, выделите фрагмент текста, содержащий её, и нажмите Ctrl+↵
Когда было?
| До 31 июля 2022 | весь день |
Дополнительная информация
Формат занятий
КурсОбразовательная тематика
- Рисунок, иллюстрация
- Дизайн
- Фотография
Цена
от 10200
Телефон
Показать телефон
8 (800) 550-76-72
Пожалуйста, скажите организаторам события, что нашли его на KudaGo
Сайт
pentaschool. ru/program/adobe-photoshop-cc-s-nulya-obrabotka-retush-kollazh
ru/program/adobe-photoshop-cc-s-nulya-obrabotka-retush-kollazh
Возрастное ограничение
18+
Выберите рассылку:
Нажимая на кнопку «Подписаться», вы соглашаетесь на передачу и обработку предоставленной персональной информации в соответствии с условиями Политики конфиденциальности.
Подписка оформлена
Дизайн Реалистичный фон и текст из нержавеющей стали [Учебник по Photoshop]
Автор Hongkiat Lim в Photoshop. Обновлено .
Вдохновленный их дизайном, я пытаюсь вернуть эти стили в свой личный дизайн и, таким образом, создал что-то несколько прочное и немного похожее на кусок металла из нержавеющей стали.
Все подробности впереди.
Более 30 высококачественных кистей с текстурой металлик, узором и Photoshop
Более 30 высококачественных кистей с текстурой металлика, узором и Photoshop
Большинство текстур и узоров не выглядят привлекательно в необработанном виде или когда они стоят отдельно, а эти металлические.
Фон из нержавеющей стали
Шаг 1
Создайте новый пустой документ размером 600×400. Создайте новый слой, назовите его «Фон» и залейте его серым цветом [#c0c0c0]. Дублируйте слой «фон» , назовите новый слой « стальной фон » и поместите его поверх слоя «9».0021 фон ’.
Шаг 2
Выбрав слой «Стальной фон», примените Фильтр > Добавить шум и введите следующие настройки:
- Сумма: 14,21
- Распределение: по Гауссу
- Однотонная клетка
Шаг 3
Когда слой ‘ стальной фон ’ все еще выбран, перейдите Фильтр > Размытие > Motion Blur и введите следующие настройки:
- Ангел: 0
- Расстояние: 34 пикселя
щелкнуть правой кнопкой мыши ‘ Стальной фоновой фон ‘, Выберите Варианты смещения и введите следующие настройки для Градиента наложений — Градиент Редактор :
Цветовой остановка 1
- ЦВЕТ: ##000000 88
- : ##000000 88
- : ##000000 88
- : ##000000 898
- : #000000 8
- Непрозрачность: 50%
- Местоположение: 0%
- Цвет: #ffffff
- Расположение: 50%
- Цвет: #000000
- Непрозрачность: 50%
- Местоположение: 0%
- Тень
- Непрозрачность: 38%
- Расстояние: 1 пиксель
- Разброс: 1%
- Размер: 2 пикселя
- Скос и тиснение
- Глубина: 100%
- Размер: 0px
- Смягчить: 0px
- Непрозрачность бликов: 42%
- Непрозрачность тени: 32%
- Наложение градиента , Редактор градиента
Цвет Стоп 1
- Цвет: #3f3f3f
- Местоположение: 0%
Цветной стоп 2
- Цвет: #a1a1a1
- Расположение: 100%
- Скачать PSD
Остановка цвета 2
Остановка цвета 3
Металлический текст
Шаг 4
Фон из нержавеющей стали в основном готов, теперь мы продолжим вставлять металлический текст, который должен выглядеть соответствующим образом. Используйте Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы запустить Диалоговое окно «Параметры наложения» .
Используйте Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы запустить Диалоговое окно «Параметры наложения» .
Ваш текст должен выглядеть примерно так, как показано ниже.
Шаг 5
Вот кое-что, за чем вам нужно тщательно следить. Удерживайте клавишу Control (Mac: клавиша Command) и щелкните левой кнопкой мыши на текстовом слое, чтобы выделить его контур. Убедитесь, что контур все еще там, выберите ‘ стальной фон слой и нажмите Control + J (Mac: Command + J)
Делая это, вы дублируете стальной фон в форме вашего текста. Переименуйте слой в « текстовый фон » и переместите его вверх.
Шаг 6
Измените « text background » на Color Burn , уменьшите Opacity до 67% .
Окончательный результат должен выглядеть примерно так, как показано на рисунке ниже.
Учебное пособие по созданию реалистичного пламени в Photoshop
Необходимые инструменты:
Flames Photoshop & GIMP Brushes
Fire Photoshop Patterns
1. Когда у вас есть перечисленные выше инструменты, откройте новый файл (Файл > Создать). Сделайте его 500 на 500 пикселей. Разрешение должно быть 72, цветовой режим должен быть RGB, а содержимое фона должно быть белым. Выберите инструмент ведро с краской и выберите черный цвет в качестве цвета переднего плана, затем щелкните холст, чтобы сделать его черным. Пламя лучше видно на черном или темном фоне.
Когда у вас есть перечисленные выше инструменты, откройте новый файл (Файл > Создать). Сделайте его 500 на 500 пикселей. Разрешение должно быть 72, цветовой режим должен быть RGB, а содержимое фона должно быть белым. Выберите инструмент ведро с краской и выберите черный цвет в качестве цвета переднего плана, затем щелкните холст, чтобы сделать его черным. Пламя лучше видно на черном или темном фоне.
2. Загрузите набор кистей пламени. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством по загрузке и установке наборов кистей.
3. Нажмите на инструмент «Кисть» и выберите кисть с пламенем, которую вы хотите использовать в этом уроке. Я буду использовать кисть «flames6», так что не стесняйтесь использовать ее, чтобы следовать за мной.
4. Мы хотим, чтобы пламя было на отдельном слое, чтобы мы могли манипулировать им. Итак, в палитре слоев нажмите «Создать новый слой» (если палитра слоев не открыта, выберите «Окно» > «Слои» в верхнем меню).
Выберите приятный ярко-оранжевый цвет в качестве цвета переднего плана (я использую #ff7500). Измените размер кисти примерно до 450, чтобы она поместилась на холсте, и щелкните один раз посередине. Мой выглядит так:
Измените размер кисти примерно до 450, чтобы она поместилась на холсте, и щелкните один раз посередине. Мой выглядит так:
5. Вы захотите применить узор к этим языкам пламени, так как языки пламени обычно не имеют однородного оранжевого цвета. В них есть пятна желтого, красного и даже белого цвета. Для этого сначала вам нужно убедиться, что ваши шаблоны пламени извлечены в правильный каталог. Используя вашу любимую программу для извлечения (я использовал WinZip, но если вы пользователь Windows, она вам не понадобится — она встроена в операционную систему Windows), разархивируйте файл SS-flames-patterns.zip. В качестве места назначения выберите Program Files > Adobe > Photoshop (версия ##) > Presets > Patterns.
Теперь, вернувшись в Photoshop, нажмите маленькую букву «f» в нижней части палитры слоев. Кнопка «Добавить стиль слоя». Я выделил его фиолетовым цветом на изображении справа.
Выберите в меню «Наложение узора». Вы увидите всплывающее меню, подобное приведенному ниже. Нажмите на маленькую стрелку вниз справа от текущего выбранного шаблона, и вы увидите все шаблоны в выбранном наборе шаблонов. Мы хотим загрузить шаблоны огня, поэтому нажмите на маленькую стрелку, которую я выделил фиолетовым цветом.
Нажмите на маленькую стрелку вниз справа от текущего выбранного шаблона, и вы увидите все шаблоны в выбранном наборе шаблонов. Мы хотим загрузить шаблоны огня, поэтому нажмите на маленькую стрелку, которую я выделил фиолетовым цветом.
Поскольку мы поместили файл SS-fire-patterns.pat в каталог Photoshop Patterns, он должен появиться в появившемся списке. Найдите «SS-fire-patterns» и щелкните по нему, чтобы загрузить его. Теперь вы должны увидеть кучу узоров, похожих на пламя в этом окне.
6. Выберите тот, который вам нравится. Неважно, какой, на самом деле. Я использую шаблон «flames20». Я изменил масштаб на 57%, и вы также можете немного изменить непрозрачность. Это зависит от цвета, который вы выбрали, и от того, насколько сильно вы хотите, чтобы рисунок пламени отображался.
Если вы хотите, чтобы «размещение» вашего рисунка пламени было немного другим, вы также можете изменить это. Пока это окно Pattern Overlay открыто, щелкните левой кнопкой мыши на холсте в любом месте — и перетащите. Вы увидите, как шаблон перемещается вместе с курсором. Если вы хотите вернуть его в исходное положение в любое время, нажмите кнопку «Привязать к происхождению».
Вы увидите, как шаблон перемещается вместе с курсором. Если вы хотите вернуть его в исходное положение в любое время, нажмите кнопку «Привязать к происхождению».
Вот как сейчас выглядит мой:
Начинаешь выглядеть немного лучше, да? Но все же не совсем там.
Это потому, что пламя тем светлее и ярче, чем ближе вы подходите к источнику пламени. Пламя свечи горит сильнее всего вокруг фитиля, а затем рассеивается по мере подъема. Итак, цвета у основания — желтый и белый, а цвета у вершины — темно-оранжевый и красный. К счастью, в Photoshop есть инструмент, который отлично помогает нам создавать такие вещи — градиенты!
7. Прежде чем сделать следующий шаг, убедитесь, что ваш рисунок соответствует вашему вкусу, потому что вы не сможете его изменить. В палитре слоев щелкните фоновый слой, чтобы выбрать его. Затем снова нажмите кнопку «Создать новый слой». Это создаст новый слой между фоновым слоем и слоем с пламенем.
Ваша палитра слоев теперь должна состоять из 3 слоев. Нажмите на самый верхний слой (с пламенем). Теперь нажмите «Слой»> «Объединить слои» (я думаю, в старых версиях PS может быть написано «Объединить вниз» вместо «Объединить слои») в главном меню. Или нажмите CTRL-E (Mac: CMD-E). Это соединит ваш слой с пламенем с пустым слоем под ним, и вы снова должны вернуться к 2 слоям, как на изображении справа.
Нажмите на самый верхний слой (с пламенем). Теперь нажмите «Слой»> «Объединить слои» (я думаю, в старых версиях PS может быть написано «Объединить вниз» вместо «Объединить слои») в главном меню. Или нажмите CTRL-E (Mac: CMD-E). Это соединит ваш слой с пламенем с пустым слоем под ним, и вы снова должны вернуться к 2 слоям, как на изображении справа.
8. Щелкните верхний слой, чтобы выбрать его. Выберите маленькую кнопку в виде буквы «f» в нижней части палитры слоев, точно так же, как мы делали ранее, когда собирались применить узор (кнопка «Стили слоя»). Однако на этот раз выберите в меню «Наложение градиента».
Появится окно стилей слоя. Скорее всего, в начале будет выбран черно-белый градиент, если только у вас не загружен какой-либо специальный набор градиентов. Впрочем, неважно, что там, потому что мы собираемся сделать свое собственное.
Нажмите на фактическую область градиента, где вы можете увидеть переход одного цвета в другой. Чуть правее слова «Градиент:» — область с цветами. При нажатии на нее появится новое всплывающее меню, похожее на приведенное ниже. Если вы уже знаете, как добавлять цвета к градиентам, пропустите шаг 9 и просто добавьте цвета к градиенту, чтобы он выглядел так, как я здесь. (Кстати, черный — левый цвет, чтобы пламя плавно переходило в черный фон — если у вас нет сплошного черного фона, выберите темно-красный или оранжевый цвет.)
При нажатии на нее появится новое всплывающее меню, похожее на приведенное ниже. Если вы уже знаете, как добавлять цвета к градиентам, пропустите шаг 9 и просто добавьте цвета к градиенту, чтобы он выглядел так, как я здесь. (Кстати, черный — левый цвет, чтобы пламя плавно переходило в черный фон — если у вас нет сплошного черного фона, выберите темно-красный или оранжевый цвет.)
Если вы раньше мало работали с градиентами, не волнуйтесь. Я проведу вас через это.
9. Эта полоса с цветами — это то, чем будет ваш градиент. Градиент — это, по сути, один цвет, медленно переходящий в другой. Как видите, у меня есть довольно много цветов в градиенте, чтобы помочь правильному переходу цвета пламени.
Нажмите на маленькое черное поле прямо под дальним левым краем области градиента. Текущий цвет будет выбран справа от того места, где написано «Цвет:» в самом низу этого окна. Теперь нажмите на этот цвет — прямо в середине этого поля.
Появится палитра цветов. Выберите черный или темно-красный. (Мы используем этот темный цвет, чтобы помочь ему слиться с черным фоном, когда пламя достигает вершины. Если у вас нет сплошного фона на фотографии, на которой вы пытаетесь использовать пламя, выберите темно-красный цвет. или темно-оранжевый для этого цвета.) Нажмите OK.
Выберите черный или темно-красный. (Мы используем этот темный цвет, чтобы помочь ему слиться с черным фоном, когда пламя достигает вершины. Если у вас нет сплошного фона на фотографии, на которой вы пытаетесь использовать пламя, выберите темно-красный цвет. или темно-оранжевый для этого цвета.) Нажмите OK.
Проделайте то же самое с полем чуть ниже правой стороны градиента. Выберите светло-желтый цвет.
Теперь нам нужно добавить больше цветов к градиенту. Для этого просто щелкните под полосой градиента в любом месте вдоль нее. Вы должны были создать еще один ящик. Нажмите на это поле, а затем измените цвет, как вы делали раньше. Продолжайте делать это, пока у вас не будет 5 коробок разных цветов, как у меня на изображении выше. Затем вы можете щелкнуть по маленьким прямоугольникам и перетащить их в нужное положение, пока они не будут расположены так, как я их на изображении.
Цвета, которые я использовал в своем градиенте: #310101, #7d1a00, #ff9600, #ffc000 и #fffcc8.
10. После того, как они будут такими, как вы хотите, нажмите «ОК», чтобы вернуться в окно «Стили слоя».
Нажмите «Обратный» справа от полосы градиента, так как мы хотим, чтобы темные были вверху, а светлые — внизу.
Сейчас есть много вещей, с которыми вы можете поиграть, чтобы ваше пламя выглядело как надо. Как вы можете видеть на моем изображении ниже, я изменил стиль наложения слоя на «Жесткий свет», непрозрачность на 70%, угол градиента на 112 и масштаб на 133%. Все это зависит от вас. Поэкспериментируйте с настройками, посмотрите, какой стиль смешивания вам больше нравится, насколько темным должен быть градиент и т. д. Они будут варьироваться в зависимости от вашего изображения, фона, используемой кисти, выбранного узора — любого. количество факторов. Так что не бойтесь играть с ним!
11. В качестве последнего шага я взял круглую мягкую кисть с очень низкой непрозрачностью и стер вокруг верхних краев языков пламени, чтобы они исчезли на черном фоне.

 Елена …
Елена …