Видео Уроки фотошоп от Игоря Ульмана
Подписаться на этот канал RSS
Photoshop. Создание рисунков в Photoshop, видео уроки по фотошоп, фотошоп, ajnjijg, видео курс Photoshop
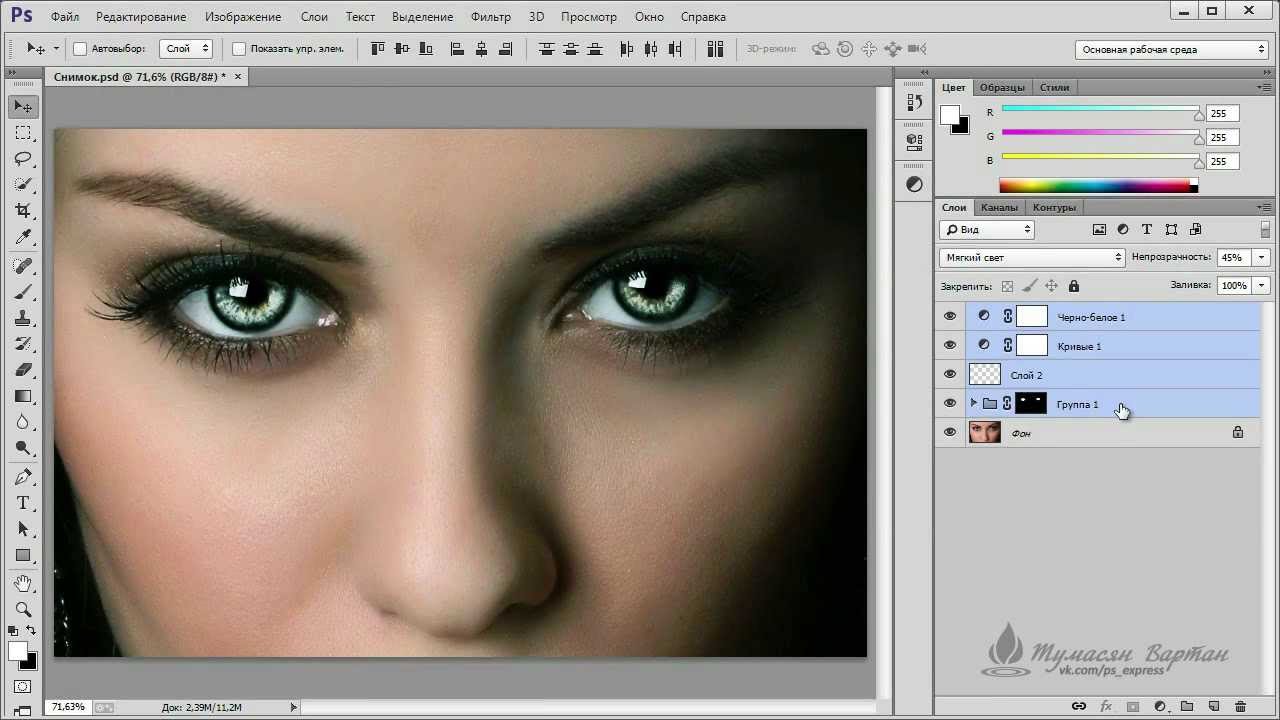
текст Перевод в черно-белый вариант, сугубо индивидуален для каждого снимка, плюс автор должен представлять, какого конечного результата он хочет достигнуть. Для начала подготовим базу для работы. К основному слою добавляем еще один слой, который заливаем черным цветом, Shift+F5 вызывает диалог заливки, ок. Этому новому слою задаем режим наложения, колор…
Подробнее …
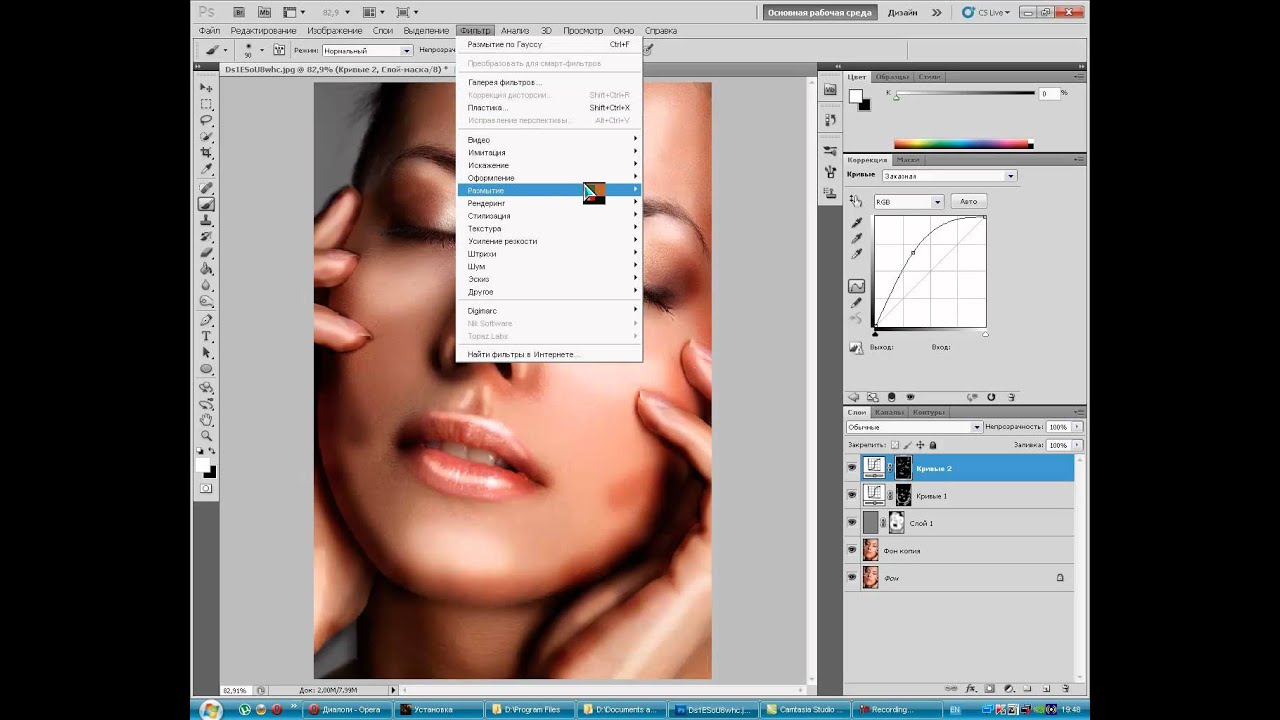
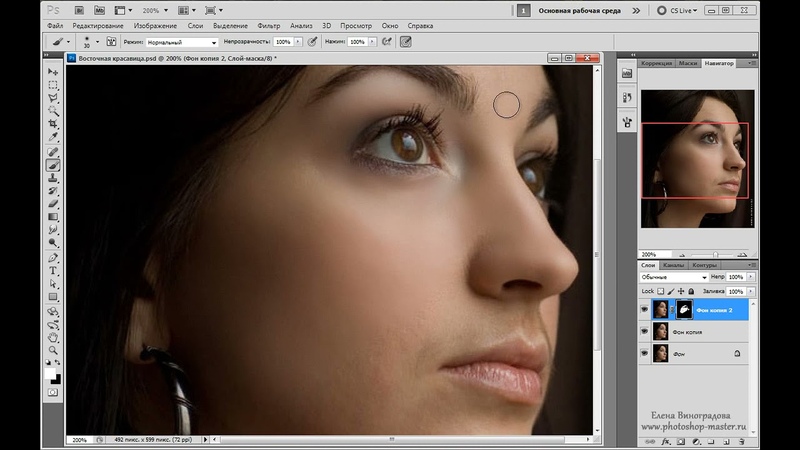
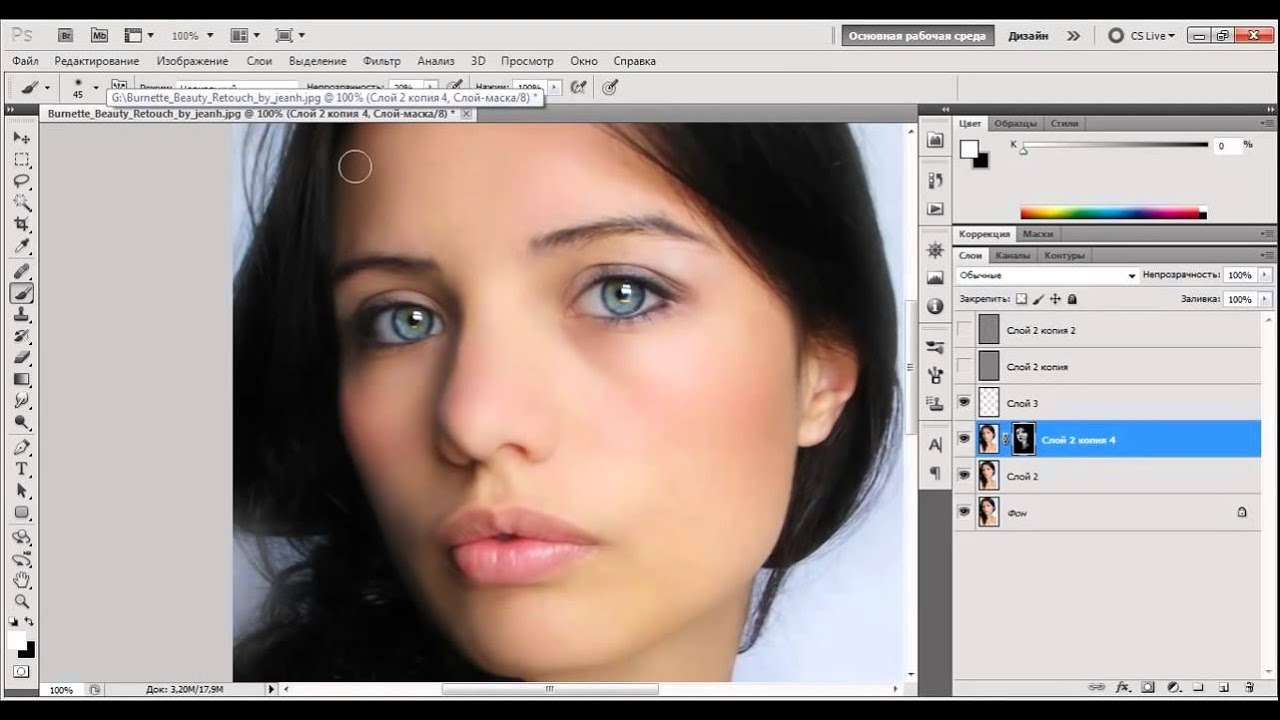
Очень часто при съемке со вспышкой, на лице портретируемого появляются блики от вспышки, да что там очень часто практически всегда. Как от них избавиться? Можно использовать инструменты клонирование, или лечащую кисть, допустим, клоном подобрать размер кисти, и пропечатать область бликов.
Подробнее …
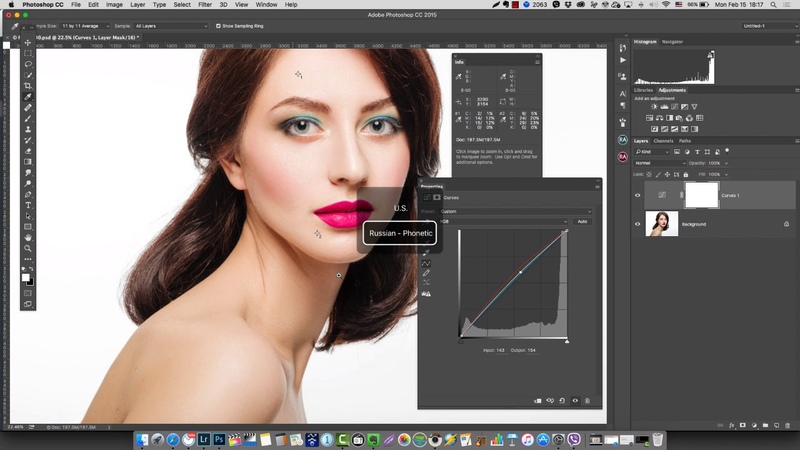
Настройки автоколор колейшин это не то, что вы подумали об опциях главном меню, это не вот эти три автоматические опции. Действие этих опций вы никак не можете регулировать, но существует еще два инструмента для коррекции, в том числе и цвета, кривые и уровни, прежде чем начать с ними…
Подробнее …
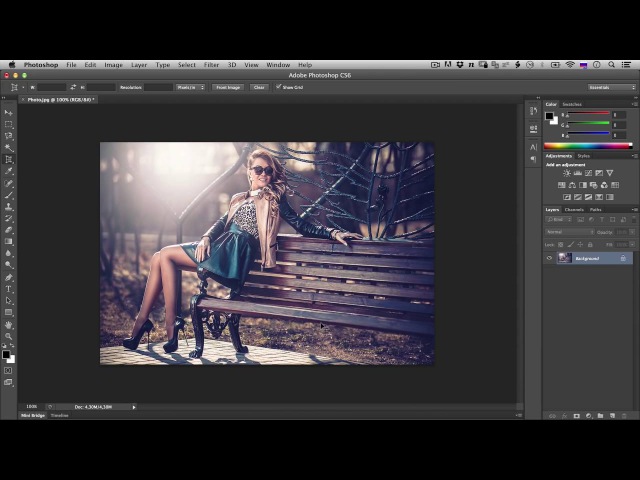
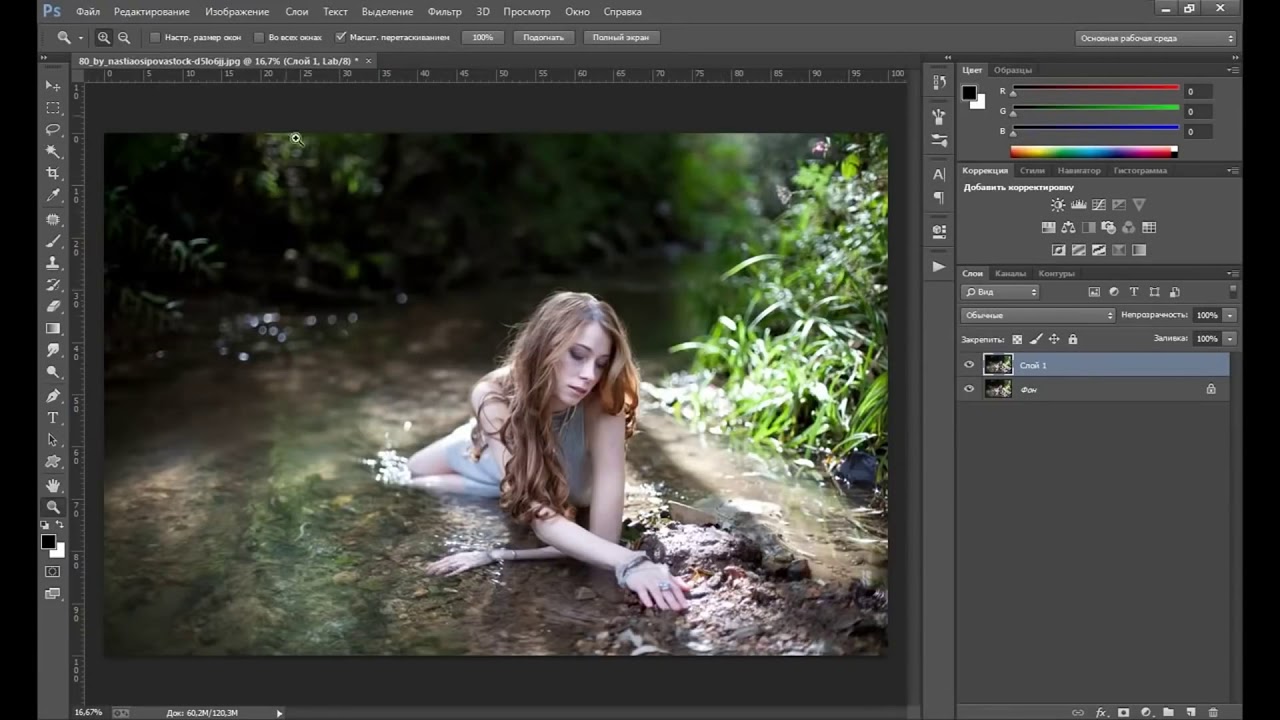
Готовые снимки можно оценивать с технической и художественной точки зрения. Начнем с художественной, на этом снимке мне не нравится поза модели. Что можно сделать? Возьмем инструмент кадрирование, выделяем весь снимок целиком, удерживая нажатой клавишу Shift, изменяем размеры, это нам позволит сохранить соотношение сторон таким же, как на оригинале.…
Что можно сделать? Возьмем инструмент кадрирование, выделяем весь снимок целиком, удерживая нажатой клавишу Shift, изменяем размеры, это нам позволит сохранить соотношение сторон таким же, как на оригинале.…
Подробнее …
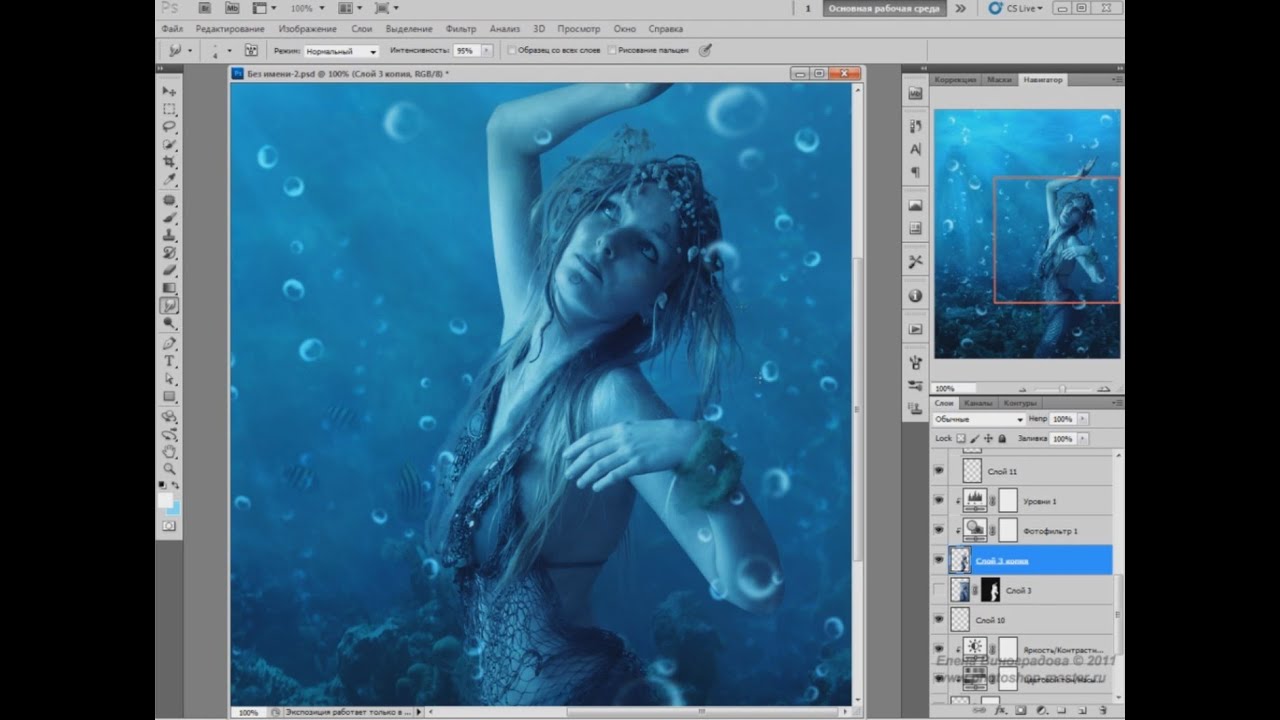
Расширить динамический диапазон можно, используя роуфайлы и смарт объекты. Сначала необходимая подготовка. Я знаю, что буду работать с фотографией определенного размера, поэтому мне понадобится для нее основа. Создаем новый файл, ширина его будет 2000 пикселей, высота 3008 и разрешение 3000 на дюйм, это соответствует параметрам снимка моего фотоаппарата.…
Подробнее …
Бывают фотографии, которые нельзя повторить они дороги, как память и хочется, чтобы они выглядели, как можно лучше, тут только что и остается прибегнуть к помощи фотошопа. Что можно сделать с этим конкретным снимком? Во-первых, обратим внимание на то, что здесь завален горизонт, будем его исправлять. Берем инструмент кадрирование,…
Что можно сделать с этим конкретным снимком? Во-первых, обратим внимание на то, что здесь завален горизонт, будем его исправлять. Берем инструмент кадрирование,…
Подробнее …
Формат RAW предоставляет фотографу очень широкие возможности, но и заставляет использовать дополнительные программы. Применительно к этому конвертору мы познакомимся только с самыми необходимыми действиями. После первого запуска программы вы увидите примерно вот такой экран. Слева находится древовидная структура папок вашего компьютера, в которой вы можете выбрать ту…
Подробнее …
Экшен или говоря по нашему запись произведенных действий, позволяет автоматизировать часто выполняемые операции. Можно использовать уже существующий экшен. Для того, чтобы их загрузить обращаемся к палитре экшен, вот здесь рядом с палитрой история, нажимаем кнопочку в уголке, появляется меню. В нем мы видим перечень тех экшен, которые уже…
Можно использовать уже существующий экшен. Для того, чтобы их загрузить обращаемся к палитре экшен, вот здесь рядом с палитрой история, нажимаем кнопочку в уголке, появляется меню. В нем мы видим перечень тех экшен, которые уже…
Подробнее …
При съемке фотоаппаратом с высокой чувствительностью, с максимальными значениями ИСО, возникает цифровой шум. Существуют специальные программы для борьбы с ним, но можно попробовать сделать это и средствами фотошопа. Возьмем для примера вот такой снимок, посмотрим его по каналам в цифровом пространстве РГБ, в красном канале мы видим…
Подробнее …
Для этого урока я использовал автопортрет Кетрин Айсман, известного автора книг по фотошопу, я думаю, она будет не против, если на ее изображении мы немножко потренируемся. Монохромный муар отличается от цветного тем, что он присутствует во всех трех цветовых каналах. Увеличим фрагмент, муар здесь проявляется, другой курсор,…
Монохромный муар отличается от цветного тем, что он присутствует во всех трех цветовых каналах. Увеличим фрагмент, муар здесь проявляется, другой курсор,…
Подробнее …
На снимке, взятом с форума депервью видно, насколько критичным может быть появление муара, и как сильно он может испортить фотографию. Поэтому мы сейчас и начнем с ним бороться. В нашем случае мы имеем дело с цветовым муаром, это означает, что существует канал, в котором он наименее заметен. Вы…
Подробнее …
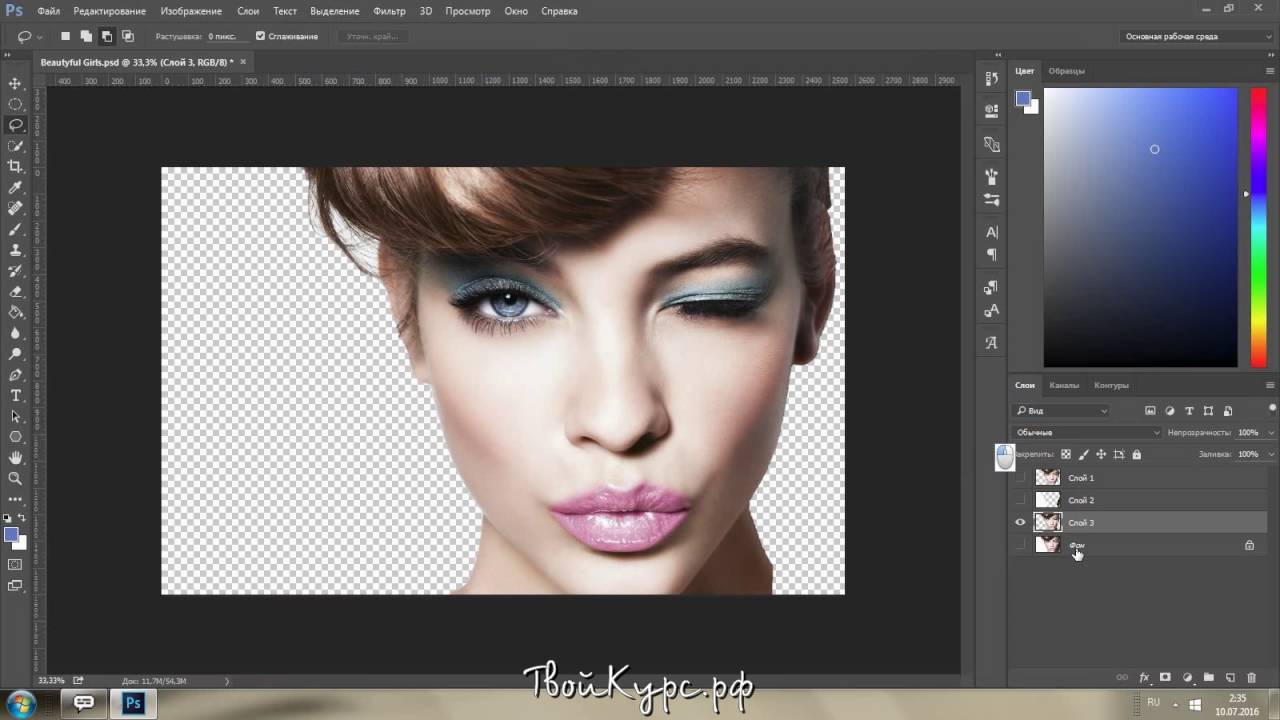
 Поскольку на нашей фотографии фон от объекта, а именно от фигуры девушки, сильно отличается по тональности, то мы можем использовать инструмент волшебная палочка. Удерживая нажатой клавишу Shift, добавляем к выделению все новые и…
Поскольку на нашей фотографии фон от объекта, а именно от фигуры девушки, сильно отличается по тональности, то мы можем использовать инструмент волшебная палочка. Удерживая нажатой клавишу Shift, добавляем к выделению все новые и…Подробнее …
Существует несколько способов использования фильтра не резкая маска. Сейчас мы рассмотрим один из них. Для иллюстрации я взял вот такую фотографию щенков греющихся под лампой. Она оказалась в меру не резкой, чтобы результат был заметен. Создадим копию слоя, одним словом перетаскиваем его на иконку. Если у вас до…
Подробнее …
Что особенно привлекает внимание на этом снимке, так это зубы, вот и займемся их улучшением.
Подробнее …
На примере этой фотографии посмотрим, как можно изменить внешность человека не прибегая к пластической хирургии. Многие женщины мечтают избавиться от второго подбородка хотя бы на фотографии. Вот этим мы сейчас и займемся, выделяем рабочую область и немножко подумаем. Почему в нашем случае, второй подбородок так заметен? Во-первых, его…
Подробнее …
Буквы НDR обозначают хай динамик рейч, в нашем случае это расширенный динамический диапазон или произнося по русскому это ХДР, и у фотошопа есть специальный инструмент для его создания. Однако, для использования этого инструмента нам понадобиться два файла, полученные в результате экспобрикитинга, то есть сделанные с разных экспозиций.…
Однако, для использования этого инструмента нам понадобиться два файла, полученные в результате экспобрикитинга, то есть сделанные с разных экспозиций.…
Подробнее …
топ-30 онлайн-уроков — IT для детей на vc.ru
Делимся лучшими онлайн-курсами по веб-дизайну для школьников: читайте и выбирайте.
27 просмотров
Помочь ребенку или подростку обрести новое хобби — вопрос, который волнует многих родителей. Увлечения не только позволяют скоротать время, но также развивают школьника и способствуют раскрытию его потенциала.
Подбирая детям занятие, обращайте внимание на ежедневное времяпровождение и склонности ребят. Например, если школьник любит сидеть за компьютером, является творческой личностью и умеет видеть красоту — ему понравится такое увлечение, как веб-дизайн.
Познакомиться с искусством разработки внешнего облика сайтов можно на онлайн-курсах обучения веб-дизайну. Стать участником курса легко, проживая в любом городе мира, а для овладения навыками понадобятся только ПК и интернет.
Однако подобрать место онлайн-учебы — непростая задача, ведь важно сопоставить аспекты и выбрать курс, который подойдет по возрасту, длительности и формату уроков, а также учебной программе.
- Обучение детей веб-дизайну в Figma и Photoshop от IT-школы «Пиксель»
Для подростков от 13 лет
12 уроков по 1,5 часа
Персональные и групповые занятия
Школьник освоит Фигму и Фотошоп, разберется в проектировании лендингов. Подросток узнает о дизайне и структуре одностраничника, поработает со шрифтами и цветами, внедрит картинки и продумает обложку посадочной страницы, адаптирует проект под устройства и подготовит его для верстки.
- Создание сайтов в Tilda от школы кодинга для детей Pixel
Для подростков от 13 лет
12 уроков по 1,5 часа
Персональные и групповые занятия
Будущий веб-дизайнер за время учебы разработает блог, интернет-магазин или лендинг. Школьник разместит проект на хостинге, придумает домен, наполнит сайт контентом. В финале курса ребенок презентует работу перед группой, расположив первых гостей страницы.
В финале курса ребенок презентует работу перед группой, расположив первых гостей страницы.
- Дизайн-мышление от Coddy
Для детей 4,5–8 лет
Уроки по 2 часа в неделю от 5 месяцев
Персональные и групповые занятия
Ребята в игровой форме знакомятся с процессом дизайн-мышления. Учащийся узнает, что такое прототипирование, научится применять креативный подход к проектированию веб-страниц. В ходе обучения ребенок воплотит сайт, концентрируясь на его внешних и внутренних характеристиках. Позднее дети разовьют и укрепят знания на других профильных курсах.
- Веб-дизайн для детей от Child Skill
Для школьников 7–14 лет
14 видеоуроков, 14 заданий, 120 тестовых вопросов
Формат обучения — по запросу
Школьник научится разрабатывать сайты, интернет-магазины и электронные визитки. Ребенок познакомится с Tilda: изучит разделы, разберет элементы, сформирует структуру и продумает замысел дизайна проекта. Учащийся освоится в файлах и библиотеке, поработает с растровой графикой. Также юный дизайнер вникнет в сочетания цветов и подбор шрифтов, сделает меню.
Учащийся освоится в файлах и библиотеке, поработает с растровой графикой. Также юный дизайнер вникнет в сочетания цветов и подбор шрифтов, сделает меню.
- Веб-дизайн для школьников от Karpachoff
Для детей 7–17 лет
16–18 уроков дважды в неделю по 1–1,5 часа в течение 2 месяцев
Занятия в группах
Ребенок поймет суть профессии веб-дизайнера и потрудится в Photoshop, Illustrator, Figma. Этапы дизайна сайта и азы юзабилити, выстраивание иерархии и композиции, колористика и верстка текстовых блоков, подготовка проекта для публикации на Behance и общение с заказчиками — эти и другие темы затрагиваются на курсе.
- Конструирование сайтов на Tilda от Coddy
Для детей 8–14 лет
Встречи по 120 минут в неделю от 3 месяцев
Персональные и групповые занятия
Обучаясь, школьник пройдет путь от идеи сайта до его создания. Ребенок поработает с цветами и шрифтами, продумает концепт-идею, приноровится к сервису Тильда и сможет делать верстку. По мере погружения в веб-дизайн учащийся усложнит собственный проект, добавляя в него элементы и анимацию. Также будущий дизайнер получит навыки контактирования с клиентом.
По мере погружения в веб-дизайн учащийся усложнит собственный проект, добавляя в него элементы и анимацию. Также будущий дизайнер получит навыки контактирования с клиентом.
- Курсы веб-дизайна для детей от Rebotica
Для ребят 8–16 лет
В каждом из 5 модулей — 12 уроков по 1,5 часа
Персональные встречи
Школьник разберется в сервисах Фигма и Тильда, освоит дизайн сайтов и вникнет в суть типографики, продумает личный бренд и создаст брендбук. А еще научится делать баннеры, продающие лендинги, монтаж видео и работать на фрилансе.
- Компьютерная графика от «Айтигенио»
Для детей от 8 лет
Обучение идет от 100 до 170 учебных часов
Персональные встречи
Ребенок воплотит идеи в реальность, продумает дизайн сайтов, баннеров, логотипов и поработает с фото. Школьник овладеет Фотошопом и Иллюстратором, познает азы растровой и векторной графики, станет автором собственного проекта. Попутно ученик расширит творческий кругозор, прокачает чувство эстетики и разовьет фантазию.
- Веб-дизайн онлайн бесплатно от CREDOkids
Для учеников 3–7 классов
28 уроков и 53 теста
Учеба в формате соло
Ребенок узнает о видах сайтов и алгоритме создания проекта, познакомится с принципами композиции и теорией цвета, начнет грамотно сочетать шрифты и искусно писать тексты. Школьник воплотит структуру и прототип веб-страниц на конструкторе Wix, потрудившись над меню, анимацией, ссылками и кнопками соцсетей. В финале придется пройти итоговый тест.
- Курсы веб-дизайна в Figma и Tilda от «Айтигенио»
Для детей от 9 лет
Обучение длится от 70 до 100 учебных часов
Персональные встречи
Ребенок научится конструировать сайты, блоги, интернет-магазины при помощи графических редакторов. По ходу учебы будут разработаны проекты разной направленности в программах Фигма и Тильда. Школьник освоит работу с масками и режимами наложения, стилями и компонентами, анимацией и эффектами, плагинами и изображениями, макетированием и прототипированием.
- Веб-дизайн и цифровое творчество для детей от GeekBrains
Для ребят 10–15 лет
32 встречи 1–2 раза в неделю в течение 8 месяцев
Персональные и групповые занятия
Во время курса ребенок проникнется веб-дизайном: покорпит над текстами и изображениями, шрифтами и анимацией, звуками и видео, адаптацией проекта. Школьник разберется в композиции, макетах, стилях, мудбордах и сторителлинге. Ученик овладеет азами работы в программах Фигма, Тильда, Редимаг и соберет портфолио из 7 сайтов.
- Онлайн-программа по веб-дизайну от Coddy
Для ребят 10–16 лет
Уроки по 2 часа в неделю от 6 месяцев
Персональные и групповые занятия
Школьник изучит Фотошоп и Фигму, вникнет в методы создания элементов, поймет правила работы с компонентами и сконструирует интерфейсы. Ребенок познает принципы UX и UI, раскроет секреты построения визуальной композиции, разберется в логике пользовательского пути, усвоит нюансы сочетания цветов.
- Разработка веб-приложения от «Кодабры»
Для ребят 10–17 лет
20 уроков
Занятия в группах
В процессе штудирования азов веб-дизайна школьники реализуют диджитал-проекты: многостраничный сайт, размещенный на хостинге, и веб-приложение с адаптивной версткой. Ребенок воплотит анимированные эффекты, повзаимодействует с клиентской частью веб-приложений. Помимо этого, ребят научат кодить на JavaScript, работать в графических редакторах и делать HTML-верстку.
- Обучение от школы веб-дизайна для детей EasyDesi
Для ребят 10–17 лет
Встречи по 90 минут
Групповая учеба
Изучая веб-дизайн, школьник познакомится с понятиями сетки и композиции, узнает о трендах и мудбордах, поработает со стилями и графикой. А еще продумает структуру и главные элементы сайта, определится с цветами и навигацией, потрудится над адаптивностью мобильной версии и соорудит проект в Тильде.
- Проектирование сайтов от «Московской школы программистов»
Для учеников 5 класса
1 академический час в неделю в течение семестра
Уроки в группе
Исследование веб-дизайна входит в учебный план для пятиклассников от «МШП». В программе также: алгоритмика, математические основы кодинга, работа с компьютерной графикой. Учеба поможет познать азы IT, прокачать логику и стать автором собственных проектов.
В программе также: алгоритмика, математические основы кодинга, работа с компьютерной графикой. Учеба поможет познать азы IT, прокачать логику и стать автором собственных проектов.
- Создание веб-сайтов от «Алгоритмики»
Для школьников 11–13 лет
Уроки по 1,5 часа в течение года
Занятия в группах
Благодаря курсу подросток приобретет универсальные знания: научится использовать Тильду, разберется в HTML, пронаблюдает этапы проектирования сайта — от плана и дизайн-макета до разработки и верстки. Школьник продумает внешний вид веб-страниц, соберет проекты в конструкторе и опубликует в интернете.
- Дизайн сайтов от Coddy
Для школьников 11–16 лет
Уроки по 120 минут в неделю от 6 месяцев
Персональные и групповые занятия
Ребенок изучит веб-дизайн: научится воплощать интерфейсы, поработает с аудиторией, столкнется с инструментами для тестирования. Школьник получит навыки взаимодействия с данными пользователей, вникнет в принципы UX и UI, познает азы работы в MarvelApp, спроектирует визуальные образы и композиции, потрудится над конструированием растровых и векторных изображений. Подросток освоит Фотошоп, Animate, Фигму, Readymag, Тильду.
Подросток освоит Фотошоп, Animate, Фигму, Readymag, Тильду.
- Обучение веб-дизайну онлайн от Yes.Coding
Для школьников 11–17 лет
36 уроков по 1 часу дважды в неделю
Занятия в группах
Этот курс подскажет ребятам, как создавать привлекательные сайты: работать в Figma, делать композиции, подбирать цветовую палитру, рисовать при помощи примитивов и кривых Безье. Подростки узнают об особенностях и отличиях UI и UX, принципах проектирования векторных иллюстраций и макетов веб-проектов. Школьники поработают с векторными сетками и масками, текстовыми слоями и компонентами. А также вникнут в типографику, соберут мудборд космического приложения и адаптируют проект.
- Веб-дизайн сайтов и приложений от «ДжуниСкул»
Для ребят от 11 лет
График учебы подбирается в личном порядке
Персональные и групповые занятия
Курс поможет школьникам приобрести профессию веб-дизайнера. Ребенок научится работать над внешним видом сайтов и других интернет-площадок, а также рекламных баннеров.
- Веб-дизайн: обучение с нуля онлайн от «Учебного центра вычислительной техники»
Для учеников 7–11 классов
Занятия 1 раз в неделю по 3 академических часа в течение 8 месяцев
Групповая учеба
Школьник овладеет способами и методами верстки сайта, узнает о правилах подготовки и публикации проектов в интернете. Подросток подумает над дизайном и оформлением веб-страниц, познакомится с HTML и CSS, научится разрабатывать сайты при помощи платформ, освоится в Photoshop, Dreamweaver и Tilda.
- Веб-дизайн в Figma от «Фоксфорда»
Для учеников 7–11 классов
24 урока в записи
Учеба в формате соло
Обучение придется по душе подросткам, желающим попробовать себя в области дизайна. Ребенок столкнется с инструментами Фигмы: плагинами, шрифтами, палитрами. Школьник освоит термины UI и UX, постигнет теорию цвета, соорудит макет промо-сайта и создаст прототип приложения.
- Школа юных дизайнеров от Adspectrum
Для школьников от 12 лет
15 занятий по 60 минут 2–3 раза в неделю
Персональные встречи
Обучаясь, подросток научится конструировать сайты в интернете с нуля, поработает в Figma, узнает об азах композиции и цвета, скомбинирует графические элементы и потрудится над иллюстрациями. Ученику предстоит оперирование шрифтами и кистями, подбор тем для будущего сайта, работа с мокапами и анимацией. За время курса ребенок соберет первое портфолио.
Ученику предстоит оперирование шрифтами и кистями, подбор тем для будущего сайта, работа с мокапами и анимацией. За время курса ребенок соберет первое портфолио.
- Веб-дизайн онлайн от Kodland
Для ребят от 13 лет
32 урока
Групповое обучение
Подросток воплотит идеи и задумки при помощи web-проектов. Ребята освоят языки разметки и стилей, свяжут сайт с базой данных, подберут целевую аудиторию, разработают макеты в Figma, подумают над отзывчивой версткой и станут авторами веб-страниц. Также школьник узнает об HTML и CSS, UX и UI, Flexbox и VSC, PHP и WordPress.
- Дизайн цифровых миров Pro от Kodland
Для подростков от 13 лет
32 онлайн-встречи
Групповое обучение
Ребята вникнут в основы дизайна и UX с UI, 3D-визуализацию и анимацию. Один из модулей посвящен дизайн-проекту веб-страниц: дети познакомятся с Тильдой, проработают логотип и графическое оформление проекта, потрудятся над авторским дизайном и анимацией в ZeroBlock. А еще подростки научатся редактировать изображения, делать постеры и иллюстрации, создавать трехмерные текстурированные модели и анимированных персонажей.
А еще подростки научатся редактировать изображения, делать постеры и иллюстрации, создавать трехмерные текстурированные модели и анимированных персонажей.
- Профессия веб-дизайнера от Contented
Для подростков 16–18 лет
Уроки по 4–8 часов в неделю в течение 6 месяцев
Персональные и групповые занятия
Учащийся овладеет навыком конструирования веб-сайтов с заманчивым дизайном и продуманным UX. Школьник исследует азы дизайна и поработает с контентом, освоит инструменты Фигмы и Тильды, получит знания о прототипировании интерфейсов и разработает дизайн-концепцию сайтов, потрудится в After Effects и станет владельцем портфолио из готовых работ.
- Профессия UX/UI‑дизайнера от «Айтилогии»
Для ребят любого возраста
Занятия в течение 7 месяцев
Учеба в формате соло
Подросток научится реализовывать сайты и интерфейсы: проанализирует аудиторию и пропишет пользовательские сценарии, выстроит архитектуру проекта и займется UX-копирайтингом, разберется в типографике и рассмотрит колористику, подумает над референсами и осуществит отрисовку иконок. За время курса учащийся овладеет программами Figma и Adobe Photoshop, станет автором 15 работ для собственного портфолио.
За время курса учащийся овладеет программами Figma и Adobe Photoshop, станет автором 15 работ для собственного портфолио.
- Веб-дизайн с нуля онлайн от Skillbox
Для ребят любого возраста
119 видеоматериалов
Учеба в формате соло
Курс поможет подростку освоить дизайн сайтов и приложений в Фигме, исследовать принципы композиции и теории цвета, разработать и подготовить для верстки макет, разобраться в анимации и элементах интерфейса. Итоговым проектом станет дизайн-концепт сайта для бизнеса.
- UI/UX designer от ITDVN
Для ребят любого возраста
Вебинары и видеокурсы от 1,5 часов
Учеба в соло-формате
Учащийся вникнет в суть проектирования пользовательских интерфейсов. Школьник может выбрать нужные курсы и вебинары: изучить Figma и Photoshop, разобраться в UX- и UI-дизайне, освоить HTML. Заодно подросток разовьет креативное мышление и понимание типографики, разберется в композиции и сочетаемости цветов.
- Курсы графического дизайна с нуля до профи за 3 месяца от онлайн-школы веб-дизайна Design it
Для ребят любого возраста
18 уроков в течение 2–4 месяцев
Учеба в одиночку
За время прохождения курса подросток овладеет навыками работы с Premiere Pro, Photoshop и Illustrator, Indesign и Experience Design, After Effects и Dimension. Школьник реализует веб-дизайн сайта и наружную рекламу, сотворит анимированные прототипы проекта и мобильного приложения, сделает логотип и векторную иллюстрацию, разработает анимацию и 3D-упаковку, научится верстать журналы и книги. А еще смонтирует видеоролики, создаст скетчи и настроит взаимодействие с клиентами.
- Онлайн-курс веб-дизайна от HEDU
Для ребят любого возраста
12 занятий протяженностью 18 часов
Учеба в формате соло и персональные встречи
Школьник ознакомится с профессией веб-дизайнера и типографикой, узнает о необходимости верстки и грамотно подобранных шрифтов, разберется в шаблонах и навигации проекта, исследует WordPress и Artisteer, постигнет теорию цвета и особенности настройки хостинга, потрудится над векторной графикой в Adobe Illustrator и иллюстрациями в Photoshop. Подросток создаст макет продающей страницы, поработает с контентом и научится действовать в Themler для формирования шаблонов сайтов.
Подросток создаст макет продающей страницы, поработает с контентом и научится действовать в Themler для формирования шаблонов сайтов.
Пора завершать список онлайн-курсов веб-дизайна с нуля. Надеемся, рейтинг помог получить представление о том, чему и каким образом обучаются будущие дизайнеры.
Выбирайте подходящий курс, ориентируясь на возраст, график и формат учебы — и ребенок откроет для себя удивительный мир веб-дизайна.
Найдите бесплатные видеоуроки в Photoshop Video Academy
Бесплатный набор фотографий (стоимостью 180 долларов): экшена PS, пресеты LR, фотоналожения и шаблоны для печати!
Получите это здесь.
Если вы хотите узнать больше о редактировании фотографий, в Интернете есть множество учебных пособий, которым вы можете следовать (включая наш курс «Редактирование фотографий 101»), но иногда вы можете обнаружить, что формат видео особенно полезен. Photoshop Video Academy была запущена в прошлом году для обеспечения качественного видеообучения, но недавно они изменили свой формат таким образом, что это принесет пользу многим фотографам и дизайнерам. Первоначально видео были доступны только для платных участников, но теперь все их видео-обучения бесплатны. У них по-прежнему есть вариант членства для пользователей, которым нужны такие вещи, как исходные файлы учебников и личная поддержка, но переход на бесплатные видео означает, что теперь вы можете бесплатно получить доступ ко множеству полезных руководств.
Первоначально видео были доступны только для платных участников, но теперь все их видео-обучения бесплатны. У них по-прежнему есть вариант членства для пользователей, которым нужны такие вещи, как исходные файлы учебников и личная поддержка, но переход на бесплатные видео означает, что теперь вы можете бесплатно получить доступ ко множеству полезных руководств.
Photoshop Video Academy также включает учебные пособия по Lightroom, хотя Photoshop уделяется немного больше внимания. Здесь вы найдете подборку некоторых доступных видеороликов, а также можете найти больше на их веб-сайте.
Как создать вид фильма с помощью корректирующих слоев поиска цвета в Photoshop
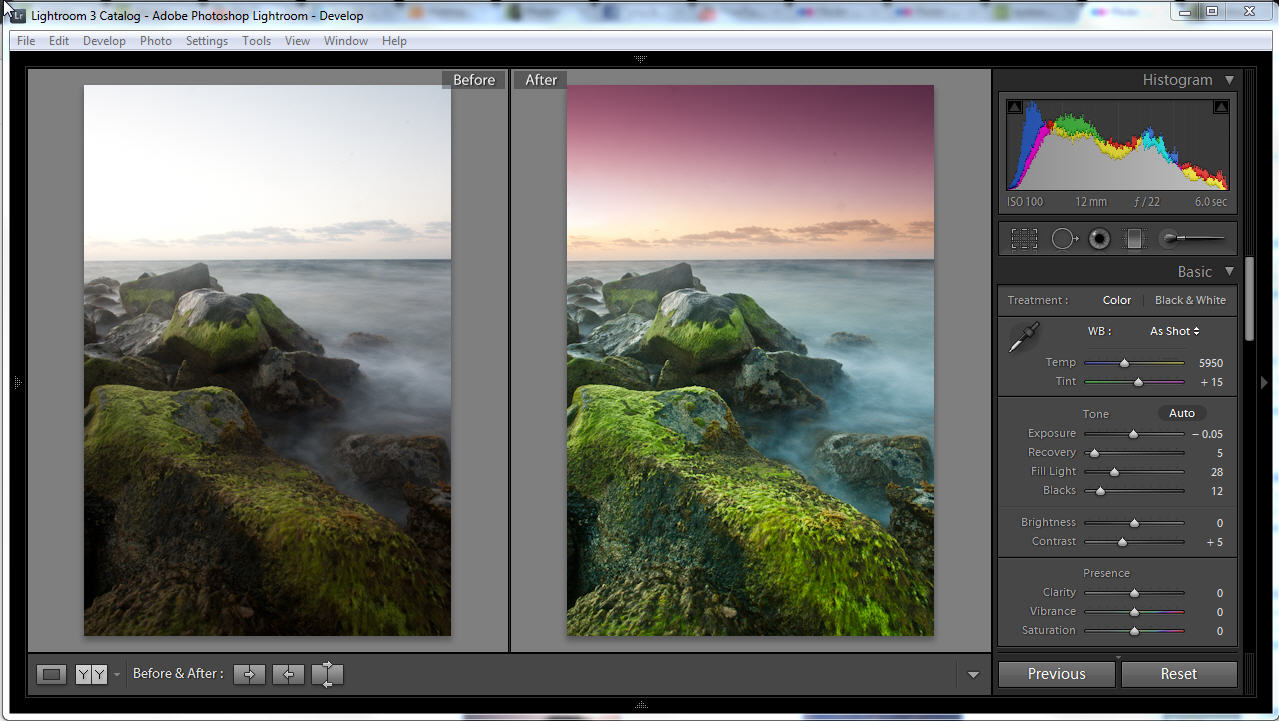
Как восстановить и обработать недодержанную фотографию RAW в Photoshop или Lightroom.
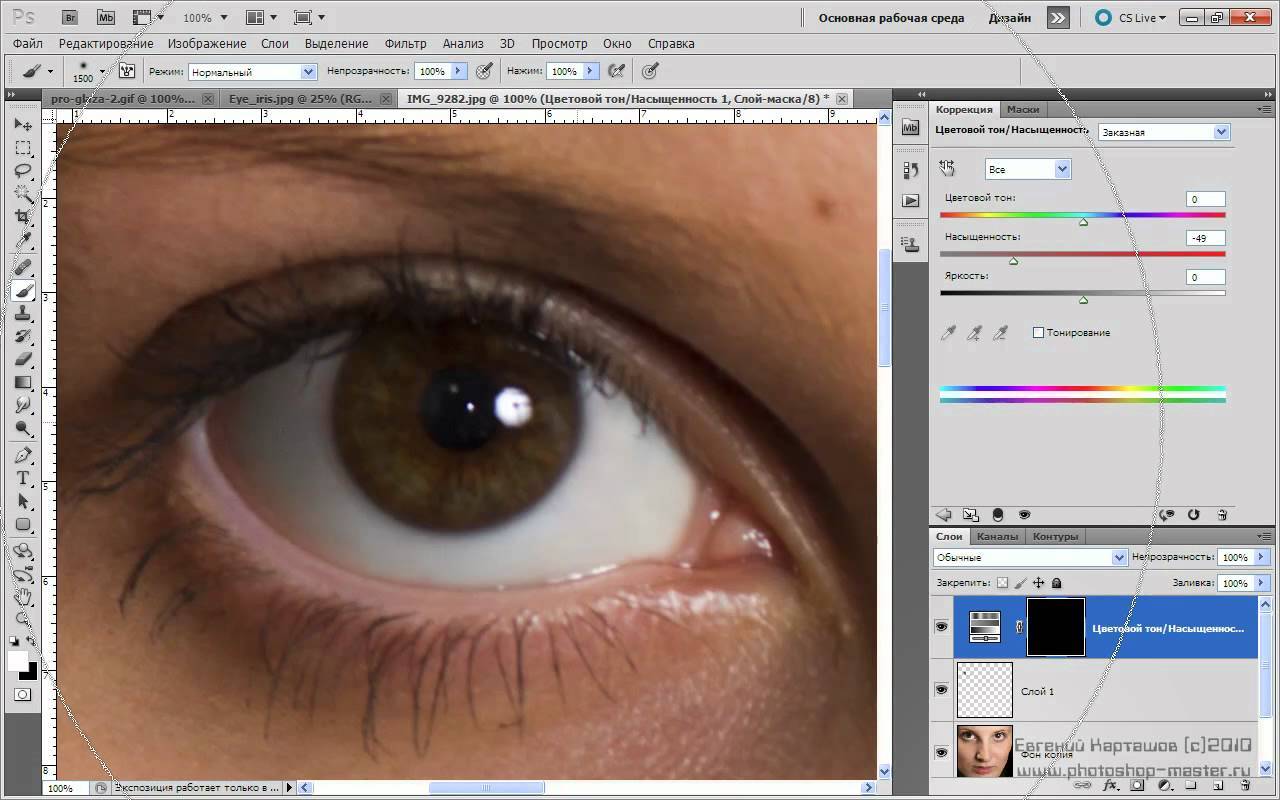
Как настроить определенные цвета с помощью корректирующих слоев оттенка и насыщенности в Photoshop
Как автоматически склеить несколько фотографий вместе с помощью Photomerge в Photoshop
Винтажный фотоэффект с перекрестной обработкой в Photoshop
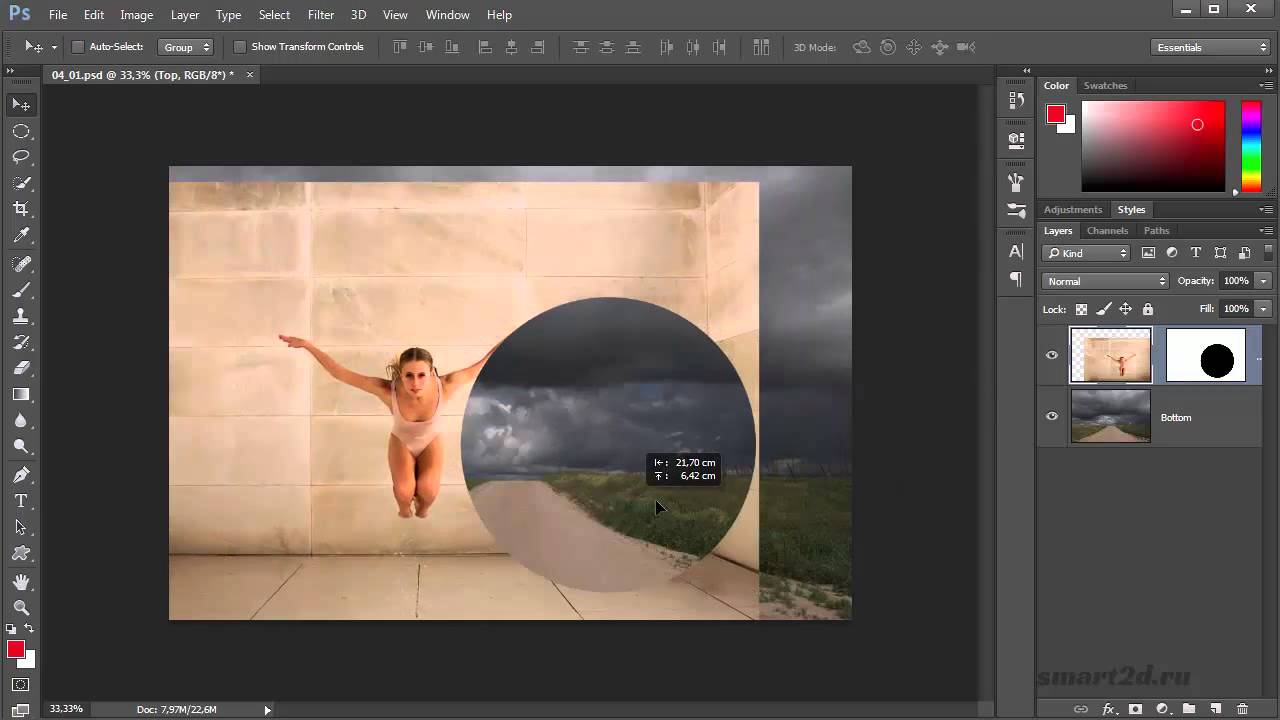
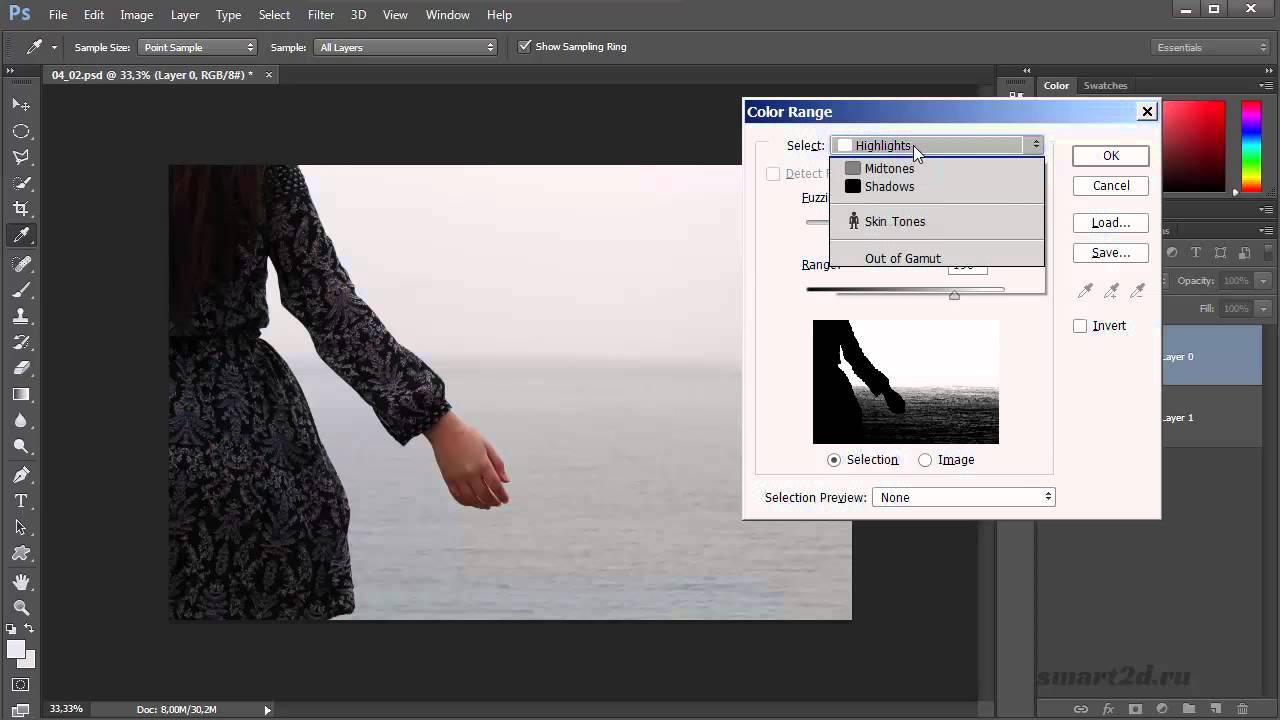
Как удалить людей и объекты с фона фотографии
Выпрямление и цветокоррекция архитектурной фотографии в Lightroom 50014
Как создать винтажный фотоэффект в Lightroom
В этом видеоуроке вы узнаете следующее: Белое изображение в градациях серого. Это видео из книги «Советы и рекомендации по Adobe Photoshop» со Стивом Холмсом. Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки,
возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт
высокая производительность благодаря кроссплатформенной 64-битной поддержке. Найдите варианты обновления CS5 и предложения Creative Suite 5 в магазине Adobe Store . См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5. Adobe Creative Suite 5 Design Premium Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и службами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium. Учебные пособия по Photoshop CS5 и ресурсы по CS5 Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz: Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию. Новый комплект подключаемых модулей OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор плагинов включает в себя: Подлинная программа Fractals Pro известна как фотографам, так и полиграфистам за способность увеличивать изображения более чем в десять раз по сравнению с исходным размером, сохраняя при этом исходную резкость и детализацию. Думайте об этом как о отраслевом стандарте изменения размера изображения. Маска Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно. PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный подключаемый модуль. PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен дизайнерских эффектов или просто поместить изображение в готовый макет в Photoshop, Lightroom или Aperture. FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя выборочный фокус, глубину резкости и эффекты виньетки. PhotoTune позволяет сравнивать изображения рядом друг с другом, а также легко корректировать цвет и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые. Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne. Введите код купона на эксклюзивную скидку — NIKPSS 9 0004 — во время оформления заказа в Nik Software для мгновенной скидки 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine. Color Efex Pro Фильтры Nik Software Color Efex Pro — это ведущие фотографические фильтры для цифровой фотографии. Удостоенные наград фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. С 52 фильтрами и более чем 250 эффектами в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию. Viveza Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. U Point Точки управления цветом, размещенные непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.), предоставляют простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета. за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию. Silver Efex Pro Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro. Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы мгновенно получить скидку 15%. Наши друзья из Vertus, создатели плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную эксклюзивную ссылку на скидку. Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации. Менее чем за доллар в день участники имеют возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. По сути, Photoshop — это бескомпромиссная студия дизайна, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. Превратите Photoshop в комплексный инструмент для веб-дизайна Серия Essential Skills Photography Series от Focal Press предлагает уникальный структурированный опыт обучения для фотографов всех возрастов, как с базовой теорией, так и с множеством бесценных «как делать» и реальных практических проектов — все от самых талантливых фотографов-практиков. педагогов в мире. Прочтите 2 бесплатных примера глав: ФОТОГРАФИЯ : Снимки продукта и логотип (© Total Training) плюс размытие на цветных пулах. | |
| ||||||||||||||||||||||||||||||||||||||||||||||
Главная Новости Учебники Инструменты Ресурсы | ||||||||||||||||||||||||||||||||||||||||||||||||
© 1999-2005 PHOTOSHOPSUPPORT. | ||||||||||||||||||||||||||||||||||||||||||||||||


 Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.
Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.

 Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop. Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
 Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.
Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
 Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine. 
 Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).  С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети. Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно.
Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно. com
com  специальные предложения
специальные предложения