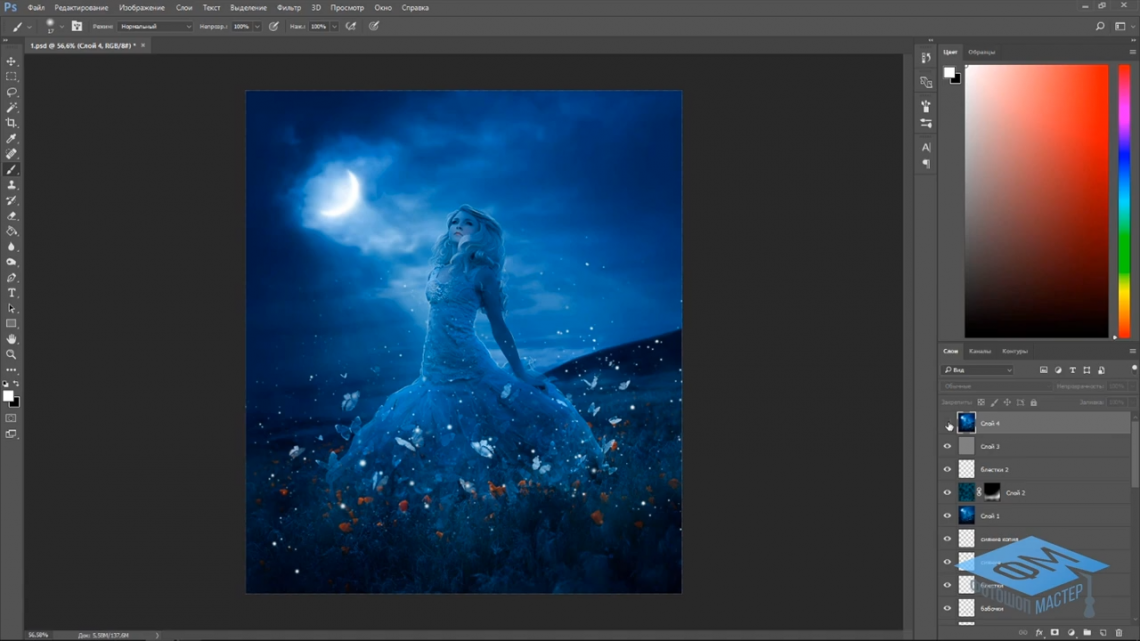
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
- Создание коллажа из нескольких фотографий
- Создание коллажа из одной фотографии
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
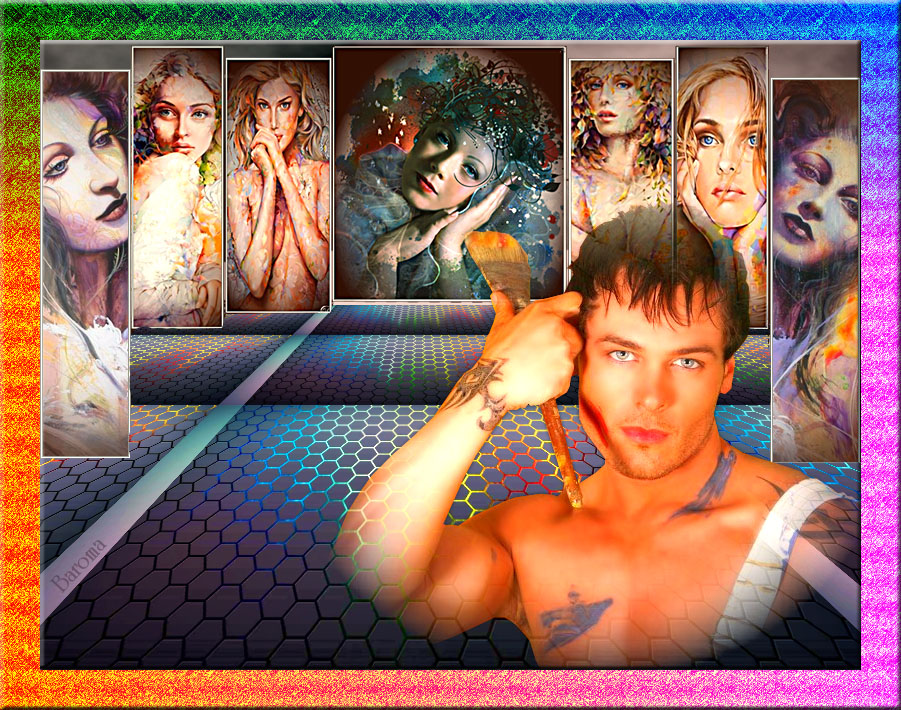
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Создаем в Фотошоп коллаж Дебри знаний / Creativo.one
Создаем в Фотошоп коллаж Дебри знаний / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиСоздаем в Фотошоп коллаж Дебри знаний
Создаем в Фотошоп коллаж Дебри знаний
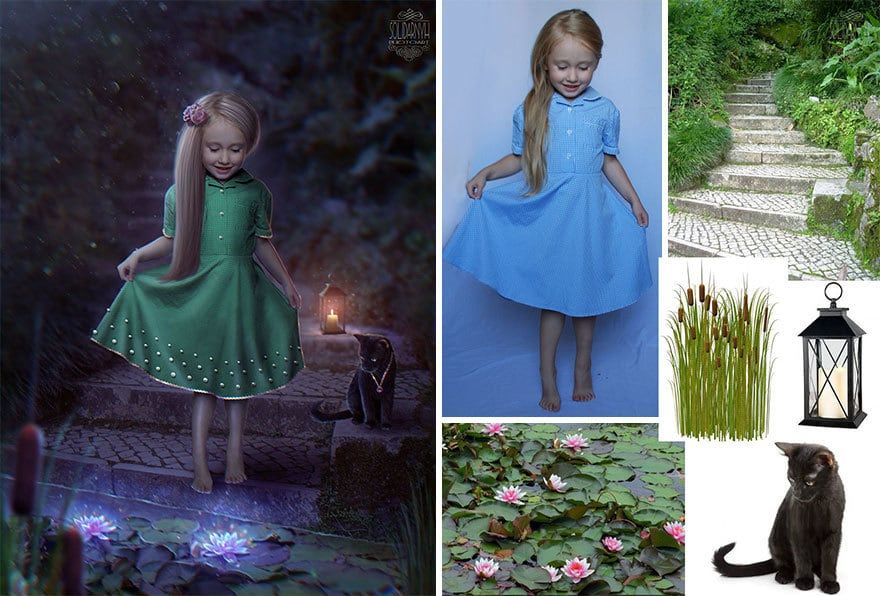
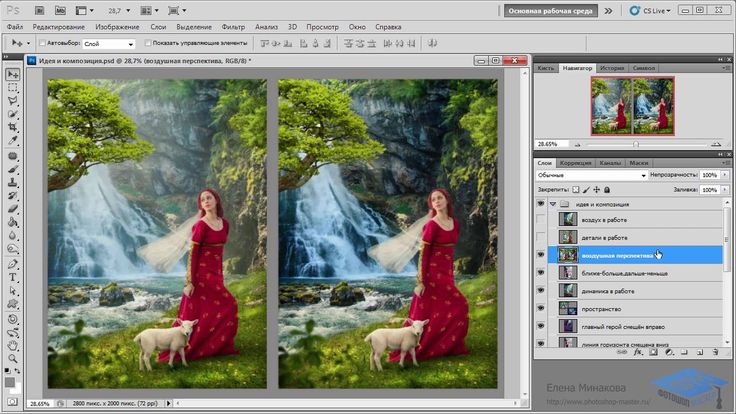
В этом уроке вместе с Еленой Минаковой вы создадите коллаж с любознательной девочкой, которая любит читать интересные познавательные книги.
Сложность урока: Легкий
Здравствуйте, фотошоп-мастера!
Сентябрь — учебная пора! Кто-то пошел учиться читать и писать, а мы с вами продолжаем грызть гранит науки Фотошоп. А поможет нам в этом наша любимая учительница — Елена Минакова.
На этом уроке вы создадите сказочный солнечный коллаж с любознательной девочкой, которая любит читать интересные познавательные книги. По ходу работы вы научитесь строить башни из книг, плести лианы, и конечно узнаете еще много секретов и хитростей по созданию коллажей.
Скачать архив с материалами к уроку
Длительность — 24 мин 48 сек, формат MP4
Длительность — 24 мин 29 сек, формат MP4
Длительность — 22 мин 45 сек, формат MP4
Хотите понять, как создаются коллажи в Фотошопе и научиться их делать всего за 7 уроков?
Ответ на вопрос вы найдете на этой страничке: https://photoshop-master. org/disc199/
org/disc199/
Источник: creativo.one
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать коллаж из фотографий в Photoshop
Автор Admin На чтение 4 мин Просмотров 102 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Как вы, наверное, знаете, в последнее время очень популярными стали коллажи из фотографий, которые часто встречаются в лентах социальных сетей, а также просто в семейных альбомах. И сегодня мы покажем вам 2 варианта коллажей, которые делаются в тех или иных случаях.
Как вы, наверное, знаете, в последнее время очень популярными стали коллажи из фотографий, которые часто встречаются в лентах социальных сетей, а также просто в семейных альбомах. И сегодня мы покажем вам 2 варианта коллажей, которые делаются в тех или иных случаях.
Как мы уже сказали, существует много различных вариантов коллажей. И действительно, Photoshop это программа такого типа, что многое зависит исключительно от фантазии автора. Тем не менее, глобально все коллажи можно разделить на простые и сложные. И ниже мы расскажем вам о них.
Как сделать простой коллажК простым коллажам относятся фотографии, которые обладают одним размером и которые находятся на одном рабочем холсте, а впоследствии будут находиться на одном рисунке. Именно такие коллажи часто встречаются в лентах социальных сетей, ибо они простые и, в то же время, информативные.
Изначально нужно загрузить нашу фотографию. И да, если у вас все фотографии одного размера – хорошо, если же все фотографии разного размера, то их можно будет подогнать по размерам, либо сложить из них какую-то мозаику. Именно такой случай мы и разберем.
Именно такой случай мы и разберем.
Итак, добавили фотографию, после чего заходим в пункт «изображение» в верхнем меню и выбираем пункт «размер холста». Мы рекомендуем поставить вам 300х300, ибо именно такой холст является популярным в социальных сетях.
У вас получится картинка, при которой ваша действующая фотография «уедет» в верхний правый угол, оставляя черное пустое пространство. Это пространство вы должны будете заполнить другими фотографиями. При необходимости холст изначально можно сделать максимально большим, а после – его подредактировать.
После этого вы забрасываете все остальные фотографии на этот же холст, а впоследствии на каждую из них вы нажимаете Ctrl+T, чтобы трансформировать их и придать всем фотографиям один и тот же размер.
Когда все фотографии будут распределены, для пущей красоты можно разделить их тонкими линиями, которые вы можете добавить при помощи инструмента «линейки» в левой части вашего рабочего стола. У вас получится вот такой вот простой и интересный коллаж.
На самом деле, такие коллажи также делаются достаточно просто. Разница только в том, что вам придется тут больше креативить с индивидуальными фотографиями, а впрочем, просто смотрите далее.
Итак, изначально добавляем нашу картинку. Изначально выбираем инструмент прямоугольник, в левой части рабочего экрана. Вверху выбираем фигуру, а цвет заливки выбираем черный цвет. Изначально создаем фигуру черного квадрата.
После этого сверху выбираем обводку, а цвет ее меняем на «белый». По сути без разницы, будет ли обводка внешней или внутренней, в любом случае квадрат можно будет трансформировать. После этого дублируете слой комбинацией горячих клавиш Ctrl+J, после чего цвет нижней обводки меняете также на белый. После этого выделяете ваш объект, нажимаете Ctrl+T и слегка растягиваете нижнюю часть обводки, чтобы получился эффект фотографии.
После этого выбираем слой с черным квадратом. В нашем случае это верхний слой, и дважды кликаем по нему, чтобы открыть стиль слоя. В разделе «параметры наложения» находим значение заливки и снижаем ее до нуля. Ниже находим пункт просвечивание и меняем значение на «мелкое». Применяем изменения.
В разделе «параметры наложения» находим значение заливки и снижаем ее до нуля. Ниже находим пункт просвечивание и меняем значение на «мелкое». Применяем изменения.
Теперь наша модель видна на холсте, будто бы на фотокарточке палароида. Чтобы придать большей красоты нашей фотографии, дополнительно сделаем тень. Наносится она также в режиме стиля слоя, а ниже вы можете увидеть настройки. Примечательно, что при других ракурсах могут быть и другие значения, так что экспериментируйте.
После этого переходим на панель слоев, выделаем все слои и, при помощи кнопки Shift, связываем наши слои. После этого можно перенести или трансформировать наш объект в пространстве, чтобы карточка располагалась так, как нужно.
После этого дублируем слои с нашей фотокарточкой и снова их связываем (т.к. они сами развязываются, во время копирования). Теперь вам всего-то и нужно, что переместить фотокарточку в сторону, дабы она охватывала другую часть тела. Для нашего примера хватит и 3 фотографий в коллаже.
При необходимости можно выделить все слои на панели слоев, а затем, уже на холсте, немного увеличить, уменьшить или повернуть фотокарточки, чтобы они лучше вписывались в кадр.
После этого создаем новый слой, комбинацией Ctrl+Shift+N. Выделяем все наши карточки инструментом «лассо». Закрашиваем наш фон комбинацией Shift+F5. Слой смещаем в самый низ, ставим его прямо над фоном. Для большей красоты можно добавить на фон какую-то текстурированность (ранее мы писали об этом). Собственно, вот, что получается по итогу – красивый коллаж из нескольких фотографий, при одном исходном материале.
На этом наша статья подходит к концу. Надеемся, что она вам понравилась, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии.
 Добавить стили.
Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Как создать текст
Шаг 1
В этой секции мы создадим текст. Выберите инструмент Horizontal Type (Горизонтальный текст) (T), измените шрифт на Hijrnotes, его размер на 80 пикселей, выравнивание по левому краю, цвет — #000000. Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 4
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 6
Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.
Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.
Планы
Планы, разрезы, фасады и аксонометрии — это большая часть процесса работы над проектом. Основное их преимущество — ясное представление пропорций. Например, обычный плоский план квартиры — лучший способ рассказать о её пространстве, конечно, не считая того, что обычным людям в нём мало что будет понятно.
Например, обычный плоский план квартиры — лучший способ рассказать о её пространстве, конечно, не считая того, что обычным людям в нём мало что будет понятно.
Axonometrics. Image Courtesy of West Line Studio
Image by Alessandra Figueiredo, former student of {CURA}, in collaboration with Flavia Bucartovsky, awarded the proposal «Experience and Practice on the banks of the river Tietê» in the international competition [Des] Urban Borders in the category «Project Instances». Image © Alessandra Figueiredo and Flavia Bucartovsky
Макеты
Очень наглядно, и позволяют самому автору более ясно понять, как живёт его проект.
Frank Gehry presenting the project for the National Center of Social Action for Music. Image © Jacqueline Faria [Twitter]
© Ariana Zilliacus
Courtesy of Martin Massé
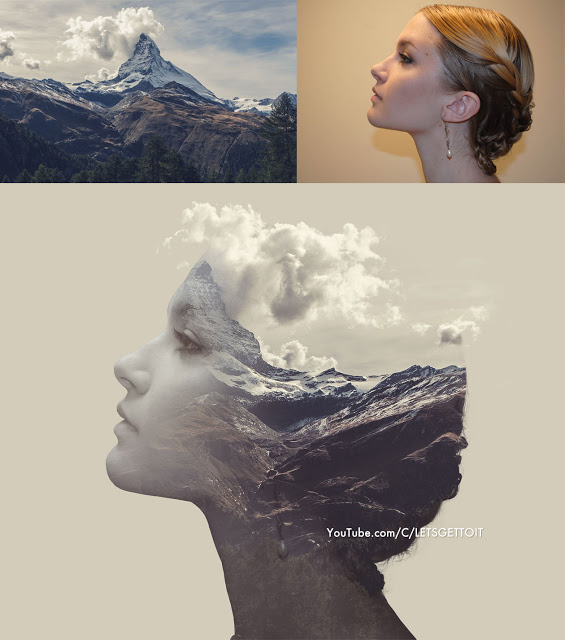
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Научитесь создавать профессиональные коллажи в Photoshop. Раскроем все секреты мастерства
Легко ли создать впечатляющий коллаж?
Совместить 4-5 фотографий так, чтобы картина выглядела реалистично, ой как непросто.
Посудите сами: каждый исходник имеет свой уникальный фон, размер, цветовую гамму. Если источник освещения на одной фотографии – слева, на другой – спереди и справа, при объединении фотовы столкнётесь с неправдоподобным расположением бликов и теней.
Если источник освещения на одной фотографии – слева, на другой – спереди и справа, при объединении фотовы столкнётесь с неправдоподобным расположением бликов и теней.
Собственно, проблема может быть не только в технической части, а в недостатке идей. Часто новичок банально не знает, что «такого-эдакого» поместить на будущую картину, как все эти предметы расположить, чтобы было классно, гармонично и «цепляюще». Например, вот так:
И только если вы знаете законы композиции, игры теней, перспективы, сочетания цветов, умеете аккуратно отделять предметы от их «родного» фона, умело пользоваться кистями и дорисовывать мелкие детали, придавать предметам нужную форму, рисовать тени, блики и рефлексы…
Только тогда ваши коллажи «оживут», станут по-настоящему профессиональными и их оценят по достоинству.
Выходит, нужно быть немного художником?
В некотором смысле да. Профессиональный коллаж-картина начинается с базы композиции. Той самой, которую обязательно изучают в художественных школах.
И конечно же, для создания впечатляющих коллажей вам понадобятся знания инструментов Photoshop для обработки фотографий.
И тогда «просто девушек» вы сможете превращать в загадочных мифических красоток, прогуливающихся по заповедным лесам.
Кажется, что это сложно?
Только на первый взгляд. Через месяц-полтора практики вы сами сможете создать подобную картину.
Если вы будете знать принципы построения композиций и разберётесь во всех хитростях коллажирования в Photoshop, ваши работы станут профессиональными и вызовут искреннее восхищение друзей и родных.
Хотите разобраться во всех вопросах коллажирования?
Приходите на онлайн-курс Александры Найденко
Для тех, кто не в теме, фотоманипуляция — это соединение частей разных изображений с целью получить совершенно новое произведение. Мастера фотоманипуляциий воплощают свои творческие идеи путем комбинирования фотографий в единое цельное художественное изображение.
Качественная фотоманипуляция – это не простое «склеивание» кусочков разных картинок в Photoshop. Она включает в себя обработку всех фрагментов изображений в единой цветовой гамме, тоновую коррекцию, учитывает положение источников света и направление тени, ее практически невозможно разделить на исходные фотографии.
Чем этот курс отличается от других методик изучения Photoshop?
- Свой авторский курс Александра готовила в течение 2х лет, тщательно отбирая материалы (фотографии, коллажи), записывая видеоуроки и разрабатывая текстовую версию (для удобства). В этот курс она вложила весь свой опыт и знания, полученные на многочисленных очных и заочных мастер-классах московских фотографов и фотошоперов, а также свои наработки.
- Ваши хаотично набранные ранее знания выстроятся в стройную систему благодаря пошаговой программе курса (от простого – к сложному).
- Самое главное – курс научит вас творческой самостоятельности.
 Вы не просто будете копировать определённые действия вслед за преподавателем, боясь сделать шаг вправо или влево. На развитие креативности направлены специальные задания. После прохождения каждого урока вы получите новый взрыв вдохновения и желание творить!
Вы не просто будете копировать определённые действия вслед за преподавателем, боясь сделать шаг вправо или влево. На развитие креативности направлены специальные задания. После прохождения каждого урока вы получите новый взрыв вдохновения и желание творить! - Курс построен так, что в задании каждого последующего модуля вам нужно будет повторить на практике инструменты и приёмы из предыдущего модуля. Таким образом, многократно выполняя похожие действия, вы лучше запоминаете, что и как делать. И далее работаете уже без подсказок, автоматически. Так и приходит навык мастера.
- Онлайн-обучение с преподавателем удобно тем, что вам не нужно будет никуда ехать, а преподаватель всегда ответит на любой ваш вопрос. Вы экономите время, и получаете такое же качественное обучение, как очное.
От идеи коллажа до её фееричного воплощения.
Вот что вы узнаете из курса
ü Правила создания композиции. Как гармонично расположить предметы-исходники на холсте?
ü Как создаётся правильная перспектива.
ü Секреты создания правдоподобных коллажей. Всё о световой схеме: тени, блики, рефлексы.
ü Инструменты Photoshop для качественного выделения объектов.
ü Всё о сочетании цветов и цветокоррекции.
ü Как создавать кисти для дорисовки.
ü Как создавать новые предметы для коллажей из того, что есть под рукой?
ü Как подкорректировать недостатки фотомоделей? Убрать лишние килограммы, прыщики на коже, увеличить грудь, отбелить зубы, утоньшить кисти рук и щиколотки и т.д.
ü Как накладывать текстуру (допустим, «одеть» слона в пятна жирафа или полоску зебры)?
И многое-многое другое. Захватывающее и эксклюзивное. Содержание каждого модуля курса смотрите ниже в развёрнутой программе обучения.
Несколько слов об авторе и преподавателе курса, Александре Найденко
- 28 лет, фотограф
- Опыт работы в Photoshop – более 12 лет
- Создательница онлайн-школы фотошопа Photo-to-photo
- Автор курсов по обработке фотографий в Photoshop
- Ежедневно работает над частными заказами и держит «боевую форму».
 В её активе – десятки профессиональных коллажей.
В её активе – десятки профессиональных коллажей.
(сюда можно вставить примеры коллажей)
«В какой-то момент жизни моё увлечение Фотошопом вытеснило всё остальное. Потому что Фотошоп дает необъятный простор для творчества, возможность воплотить идеи в жизнь, раскрыть творческий потенциал! Я просто не могу без Фотошопа, я им живу».
Как проходит обучение?
Курс «Коллажи и фотоманипуляции. Секреты мастерства»состоит из видеоуроков и их текстового варианта (с фотографиями), а также дополнен обратной связью от преподавателя в письменном формате (по желанию).
Оплатив обучение, вы получаете доступ в закрытый раздел сайта (форум), где вам раз в 3 дня открываются новые видеоуроки и их текстовая версия.
Каждый день на форуме вы можете консультироваться с преподавателем, задавать любые вопросы по домашним заданиям и сразу же получать на них ответы.
Курс состоит из 15 модулей. В каждом модуле предусмотрено домашнее задание. Фотошоп ведь невозможно изучать только лишь в теории, поэтому все приёмы коллажиста вы отработаете на практике.
Из опроса подписчиков рассылки стало ясно, что далеко не всем хочется проходить обучение созданию коллажей с преподавателем. Кому-то нравится самостоятельно во всём разбираться. Поэтому существует 3 варианта обучения:
- Базовый: вы получаете уроки и самостоятельно проходите их, делаете домашние задания и совершенствуете свои навыки.
- Продвинутый: вы получаете уроки, проходите курс и параллельно с этим присылаете на проверку преподавателю свои домашние задания (всего их будет 12), задаёте вопросы, получаете ответы. Это формат с поддержкой преподавателя на протяжении 2 месяцев.
- VIP: то же самое, что «Продвинутый» + выполнение дипломной работы – большого сложного коллажа с поддержкой преподавателя (в течение 2х месяцев). Последний вариант – для тех, кому нужно на 100% удостовериться в том, что он всё запомнил и теперь сумеет применить знания самостоятельно в сложных фотоманипуляциях.
 Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Программа курса
Модуль 1. Основы построения изображения
ВЫ УЗНАЕТЕ:
- Пренебрежение какими правилами может испортить самую интересную идею и самое красивое изображение?
- 6 видов композиций и их отличия друг от друга.
- Правила создания впечатляющей композиции (расположение нескольких объектов, пейзажи, портреты).
- В каком случае линию горизонта в пейзаже можно наклонить – и это будет эффектно, а когда наклон – это ошибка?
- Законы перспективы. Как оживить коллаж и придать ему реалистичности? Как вписать в перспективу 2 предмета из разных фотографий?
- Как получить эффект движения объекта на фотографии? Секреты динамики и статики.
- С каких точек нужно снимать портреты, чтобы представить модель в самом лучшем виде? Секреты фотографов.

- Необходимые сведения о кадрировании, фокусе и формате композиции.
- Домашнее задание.
Модуль 2. Цвет и цветокоррекция
Часть 1. ВЫ УЗНАЕТЕ:
- Всё об инструментах Photoshop, связанных с цветом и цветокоррекцией.
- Как с помощью цвета фотографии вы можете повлиять на настроение?
- Какие цветовые модели существуют. Базовые сведения о свойствах цвета.
- Как корректировать неправильную экспозицию, выставленную при фотографировании?
- Как лучше переводить изображения в чёрно-белый вариант?
- Как исправить слишком тёмную фотографию или засвеченную?
- Как изменить цвет глаз фотомодели.
- 3 способа корректировки белого цвета. Пусть на ваших фото белый цвет будет по-настоящему белым!
- Как на фото изменить пасмурную погоду на солнечную.
- Домашнее задание.
Модуль 3. Цвет и цветокоррекция (продолжение)
Часть 2. ВЫ УЗНАЕТЕ:
- Всё о режимах наложения слоёв.

- Что такое неразрушающее редактирование.
- Как накладывать корректирующий слой на оригинал.
- Как поменять/ добавить небо с другой фотографии на изображение с деревьями или зданиями.
- Как добавить свечение к объекту.
- Как добавить солнечные лучи к пейзажу.
- Как изменить оттенок волос фотомодели.
- Как мягко соединить панорамные снимки.
- Как раскрасить чёрно-белое изображение.
- Почему для коллажирования не обязательно изучать все-все режимы наложения слоёв и какие 5 из них нужно действительно хорошо понять.
- Как подобрать гармоничное сочетание цветов?
- Домашнее задание.
Модуль 4. Секреты управления фотоаппаратом
Ваш фотоаппарат может гораздо больше! Используйте его на 100% возможностей. Из модуля 4 вы узнаете:
- Что такое экспозиция, выдержка, диафрагма, светочувствительность.
- Как «размыть» фон фотографии и акцентировать внимание на главном объекте фотосъёмки.
- Как очистить фотографию от цифрового шума.

- Секрет создания правдоподобных коллажей. Всё, что нужно знать о свете.
- Домашнее задание.
Модуль 5. Выделение областей
- Особенности выделения областей для создания коллажа.
- Инструменты, параметры.
- Как качественно выделить объект со множеством мелких деталей?
- Как на портрете заменить фон на более интересный? Работаем с масками.
- Виды масок.
- Домашнее задание.
Модуль 6. Трансформация объектов
- Изучаем смарт-объекты. Основы трансформации.
- Как трансформировать объект в перспективе?
- Чудесные превращения: избавляем фотомодель от лишних килограммов, увеличиваем бюст, делаем тоньше кисти рук и щиколотки.
- Работаем над элементами коллажа и придаём им нужную форму.
- Как изменять форму и размер элементов без потери качества изображения?
- Как исправить искажения от широкоугольных объективов?
- Как создать панораму из нескольких фотографий?
- Как обтянуть предмет текстурой?
- Добавляем узор на кружку.

- Домашнее задание.
Модуль 7. Создание и настройка кистей
- Создание, настройка.
- Реалистичная дорисовка.
- Кисти-имитации.
- Домашнее задание.
Модуль 8. Подготовка изображений для коллажа
- От чего зависит конечное качество коллажа?
- 13 секретов отличного коллажа.
- Как мастерски пользоваться инструментами ретуши?
- Восстанавливаем повреждённые изображения (в т.ч. ретро).
- Нейтрализуем царапины, пылинки.
- Как убрать ненужные объекты с фотографии?
- Меняем цвет фрагмента.
- Ретушь объектов с учётом перспективы.
- Как сделать фото более контрастным и насыщенным?
- Как уменьшить объект и сохранить его резкость?
- Самый главный секрет портретной ретуши, которым многие пренебрегают.
- Как придать коже фотомодели естественный вид?
- «Лечим» кожу подростка.Реалистичная дорисовка
- Самый простой способ избавиться от жирного блеска и эффекта красных глаз.

- Убираем излишнюю красноту лица, отбеливаем зубы, выделяем контур губ.
- Как увеличить густоту и длину ресниц и сделать их естественными?
- Домашнее задание.
Модуль 9. Перенос объектов в другую обстановку
- Что нужно знать о световых схемах, в т.ч. бликах и тенях для успешного коллажа?
- Тонкости создания бликов и рефлексов (отражённый свет).
- 5 золотых правил создания реалистичной тени.
- Какого цвета должна быть тень?
- Как гармонично вписывать объекты в чужеродный им фон? Примеры.
- Строим отражения.
- Домашнее задание.
Модуль 10. Разнородные исходники. Создание новых объектов. Декорирование.
- Как совмещать исходники на коллаже?
- Самая часто встречающаяся ошибка новичков.
- Редактируем тени, освещённость, цветовую гамму.
- Тонкости изображения огня.
- Как создать одежду для модели? Работаем с тканью.
- Как добавить узор на ткань?
- Как нарисовать узор, чтобы потом добавить его на ткань?
- Как создать реалистичный коллаж с водой?
- Создаём первый фентезийный коллаж.

- Домашнее задание.
Модуль 11. Создание образа и поиски сюжета.
- Откуда берутся идеи?
- Как найти интересный сюжет?
- Учимся создавать образ персонажа.
- Домашнее задание.
Модуль 12. Создание коллажа с нуля. Подробный разбор примера
(фото исходников и результата)
Следующие 3 раздела курса – для тех, кто выбрал обучение с сопровождением преподавателя. Вместе создаём «дипломную работу» — фантастический коллаж.
Модуль 13. Создание наброска и описание идеи коллажа
Модуль 14. Съемка, подбор фотографий, совмещение исходников
Модуль 15. Дополнения, исправления и финальная ретушь
Отзыв о курсе
Сколько стоит обучение?
Хорошее обучение не бывает дешёвым, а дешёвые вещи редко бывают хорошими, будь то пальто, сумка или кроссовки. Вы ведь хотите иметь то обучение, что даст вам нужный результат? Тогда выбирайте хороший курс по хорошей цене.
Гарантия
Гарантия даётся на первые 3 модуля. Уроки курса открываются поэтапно. Если в течение первых 3х модулей обучения вы поймёте, что курс вам не подходит (по любым причинам), напишите в техподдержку по e-mail – и я сразу же верну вам все потраченные на курс деньги. До последней копейки.
Однако если вы не спасуете с самого начала, а дойдёте до конца курса с моей поддержкой, я гарантирую вам, что вы научитесь создавать реалистичные коллажи и ваша мечта стать мастером-коллажистом исполнится! Выбор за вами. Я верю в ваш талант!
Автор курса, Алексанра Найденко
Ещё коллажики
Взгляните ещё на 2 коллажа, созданные на курсе «Коллажи и фотоманипуляции. Секреты мастерства». Заметьте, эти работы воплотили в жизнь люди, пришедшие лишь с начальными знаниями Photoshop.
Нужно ли быть опытным фотошопером, чтобы проходить курс «Коллажи и фотоманипуляции. Секреты мастерства»?
Вам нужен лишь небольшой опыт работы в Photoshop, чтобы не возникало вопросов «А что такое слой?». В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
Как вы видите из программы обучения, уроки построены от простого к сложному, поэтому вам будет легко учиться. Если вы сомневаетесь в своих силах, то приобретите пакет «Продвинутый» с обратной связью от преподавателя. Вы получите ответы на любые вопросы и зарядитесь дополнительной мотивацией.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
P.S. Один раз пройдя все уроки и выполнив домашние задания, вы научитесь всем тонкостям создания впечатляющих коллажей, будете срывать аплодисменты друзей и родственников. Возможно, вам захочется работать на заказ или участвовать в конкурсах коллажистов и выигрывать призы. Исполните вашу мечту прямо сейчас! Записывайтесь на курс. Пройдите путь от новичка до мастера и станьте профессиональным коллажистом.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
По любым вопросам, связанным с содержанием или оплатой курса, обращайтесь по e-mail к Александре Найденко
Пишите – найдём ответ на любой вопрос!
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Коллажи и открытки — Фотошоп (Photoshop)
В категории «Коллажи и открытки» собраны бесплатные онлайн видео уроки по созданию интересных коллажей и красивых открыток в фотошопе. Коллаж (фотоколлаж) – это графическое изображение, созданное путем совмещения нескольких фотографий или изображений. Благодаря программе Adobe Photoshop, данное искусство стало гораздо доступнее для людей. Сейчас существует множество приёмов и методов создания коллажей с применением специальных эффектов в фотошопе. Очень многое зависит от фантазии самого автора и его желания сделать что-то необычное или сюрреалистическое. Изучение техник по созданию коллажей и открыток в фотошопе по видео урокам будет полезно как для начинающих так и для более опытных пользователей программы Photoshop. Все видеоуроки, представленные в категории «Коллажи и открытки», Вы можете смотреть абсолютно бесплатно в любое время. К некоторым урокам по фотошопу прилагаются дополнительные материалы для обучения, которые Вы также сможете скачать. Приятного Вам обучения!
Все видеоуроки, представленные в категории «Коллажи и открытки», Вы можете смотреть абсолютно бесплатно в любое время. К некоторым урокам по фотошопу прилагаются дополнительные материалы для обучения, которые Вы также сможете скачать. Приятного Вам обучения!
Новые · Лучшие · Популярные
Смотреть урок онлайн
Открытка к Новому Году в фотошопе
Здесь рассказывается о том, как самостоятельно сделать красивую открытку к Новому Году в программе Adobe Photoshop. Нам потребуется несколько изображений, которые вы можете скачать из дополнительных материалов. Откроем фотографию, которая будет являться фоном для нашей открытки. Нам нужно немного осветлить темные участки данной фотографии, но при этом не затронуть светлые. Продублируем фоновый слой и выберем режим наложение Экран. Это осветлит всю фотографию. Но чтобы осветление касалось только…
Смотреть урок онлайн
Делаем коллаж В мире животных
В этом видео рассматривается вопрос о том, как самостоятельно сделать коллаж В мире животных. Скачайте архив с дополнительными материалами. Там находятся изображения, которые нам понадобятся для создания этого коллажа. Создадим новый документ через меню Файл — Создать. Размеры холста поставим 600×650 пикселей, разрешение 72 пикселя. Откроем изображения из дополнительных материалов. При помощи мыши переместим изображение с солнцем на основной документ. Это будет фон нашего коллажа. Теперь…
Скачайте архив с дополнительными материалами. Там находятся изображения, которые нам понадобятся для создания этого коллажа. Создадим новый документ через меню Файл — Создать. Размеры холста поставим 600×650 пикселей, разрешение 72 пикселя. Откроем изображения из дополнительных материалов. При помощи мыши переместим изображение с солнцем на основной документ. Это будет фон нашего коллажа. Теперь…
Смотреть урок онлайн
Коллаж Ворота в другие миры
Здесь рассказывается о том, как сделать замечательный Коллаж Ворота в другие миры в программе Adobe Photoshop. В итоге у нас получится трое деревянных ворот, в которых будет вход в виде других миров. Для начала Вам нужно скачать дополнительные материалы к уроку, которые нам понадобятся. Откройте картинку с воротами и отделите их от фона. Теперь откроем картинку с новым фоном и вырежем нужную нам часть. Перенесем ворота на этот слой и уменьшим их при помощи свободной трансформации Ctrl+T. Также…
Также…
Смотреть урок онлайн
Коллаж Хранитель времени в Adobe Photoshop
Видео урок Коллаж Хранитель времени в Adobe Photoshop посвящен вопросу о том, как самостоятельно сделать коллаж, связанный со временем и животным. Нам понадобится несколько изображений для создания этого коллажа. Они находятся в дополнительных материалах, которые Вам нужно скачать и распаковать из архива. Для начала создадим новый документ с размером 2550×3300 пикселей, разрешение установим в значение 300 пикселей. Откроем фоновое изображение и переместим его с помощью мыши на наш документ…
Смотреть урок онлайн
Коллаж Волшебное дерево в фотошопе
В этом видео рассказывается о том, как сделать коллаж Волшебное дерево в фотошопе. Для начала создадим новый документ для нашего коллажа. Размеры холста 1462×1857 пикселей, разрешение 200 пикселей. Скачайте и распакуйте дополнительные материалы к этому уроку, где находятся все необходимые изображения для создания нашего коллажа. Теперь откроем изображение, которое будет фоном. Выделяем нужную часть, копируем и вставляем в наш документ. Теперь перевернем этот слой на 180 градусов и растянем на…
Теперь откроем изображение, которое будет фоном. Выделяем нужную часть, копируем и вставляем в наш документ. Теперь перевернем этот слой на 180 градусов и растянем на…
Смотреть урок онлайн
Коллаж Новый день в программе Adobe Photoshop
Здесь рассказывается о том, как сделать замечательный коллаж который называется Новый день. Для осуществления этого коллажа нам понадобятся три фотографии. В данном случае это фото человека стоящего спиной, фотография города и неба. Итак, начнем. Для начала нам нужно вырезать все необходимые объекты. Нам нужен человек, город, который нужно отделить от неба и верхняя часть нового неба. Дело в том, что на изображении города у нас день, а нам нужно сделать закат с помощью нового неба. Вы можете…
1 2
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Как сделать коллаж в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Что такое коллаж из фотографий и зачем он нужен
- Как сделать коллаж
- Краткая карта урока
- Создание коллажа в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии.
 Добавить стили.
Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему – семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg – это будет фоном для нашего коллажа.
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр – Размытие – Размытие по Гауссу)
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе – 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6. jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
Довольно деревянный способ. Можно сделать все гораздо быстрее – открыть только файл с фоном – 6.jpg, перейти в меню Файл – Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)
Фотографию тут же можно отмасштабировать в нужный размер.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Кликните два на слоя с кругом, добавьте стиль Обводка:
Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами – слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже – на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии – скачайте PSD исходник данного коллажа
Как сделать коллаж в Photoshop (шаг за шагом)
К настоящему времени большинство из нас знакомы с множеством приложений для создания коллажей в Интернете и на наших смартфонах.
Но задумывались ли вы когда-нибудь, как сделать коллаж в Photoshop? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
Когда вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель состоит в том, чтобы рассказать историю с помощью ваших фотографий, которую вы не смогли бы показать с помощью всего лишь одного изображения. Слишком мало фотографий не передаст достаточного чувства. Между тем, слишком большое количество изображений сделает все запутанным.
Тщательный выбор фотографий — ключ к созданию гармоничных визуальных эффектов. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш предмет.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, пока поддерживаете свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муангмай в Таиланде.
У меня в папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбрасывал еще больше, пока не дошел до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более цельным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете свой макет.
В то же время не выбирайте слишком много, так как это может замедлить ваш прогресс.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер фотографий. Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Подумайте, как вы будете демонстрировать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь поделиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 PPI. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры фотоколлажа и рассчитайте размер изображений. Затем увеличьте их на 30%. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если вам нужно.
Размер моих фотографий был 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Крайне важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный размер A4 с плотностью 72 PPI. Это будет удобно для использования на веб-сайте.
Это будет удобно для использования на веб-сайте.
Шаг 4. Добавление фотографий в новый файл
Существует множество способов добавления фотографий в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта не является разрушительным. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растеризовать слой».
Перед изменением размера и импортом лучше завершить редактирование фотографий.
Чтобы облегчить просмотр размещаемых фотографий, скройте те, которые еще не размещены.
Включайте каждый новый слой по мере добавления его в макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии в нужное положение. Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Если у вас есть один файл под другим, и вы хотите видеть его поверх, щелкните его слой на панели «Слои». Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Упорядочивание и размещение фотографий может занять много времени. Чтобы поэкспериментировать с различными макетами, создайте новую группу со своими изображениями на панели «Слои».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выберите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете дублировать папку, которая скопирует все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее из поля зрения, а затем снова начните перемещать фотографии.
Вы можете дублировать группу столько раз, сколько захотите. Их свертывание и скрытие из поля зрения упрощает управление новой группой.
Настраивайте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6. Добавьте рамки к своим фотографиям
Вы можете попробовать добавить рамки к своим фотографиям. Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, на значке fx в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего фотоколлажа я сделал границы белыми и шириной 25 пикселей с непрозрачностью 100%. Затем я разместил их на внешней стороне края фотографии.
Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы все границы были одинаковыми, щелкните правой кнопкой мыши слой, на который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные фотослои, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, созданную на первом слое, к каждой из ваших фотографий.
Шаг 7. Настройте цвет фонового слоя
Возможно, вам понравится, как выглядит ваш монтаж на этом этапе. Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Нажмите на слой фонового изображения и попробуйте изменить цвет или добавить градиент. Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который будет выделяться в вашем фотоколлаже, и сделайте его новым фоновым цветом.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложным. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Если вы чувствуете себя более предприимчивым, вы также можете попробовать поэкспериментировать с цифровыми коллажами, следуя этому простому руководству по Photoshop!
Хотите узнать больше о различных методах постобработки? Почему бы не проверить наш курс «Легкое редактирование с Lightroom» дальше!
Как сделать коллаж в Photoshop (41 урок)
Следуйте этому руководству, чтобы узнать, как сделать коллаж из нескольких изображений в Photoshop и скачать бесплатные шаблоны коллажей Photoshop для использования.
Вы добавляете каждое новое изображение в изображение коллажа как отдельный слой и управляете каждым изображением по отдельности.
Традиционный коллаж собирается из фотографий, вырезанных и наклеенных на фон, и часто украшен такими вещами, как ленты или безделушки, в то время как цифровые коллажи могут быть собраны вручную с помощью любой базовой программы для обработки изображений, такой как Photoshop, или автоматически собраны с помощью программы для создания коллажей.
Страница 1 2
41. Шаблон свадебного фотоколлажа в Photoshop
Узнайте, как создать шаблон свадебного фотоколлажа в Photoshop с четырьмя панелями. Сначала создайте новый документ в качестве шаблона, чтобы мы могли повторно использовать этот документ снова и снова, а затем отобразите сетку, чтобы упростить создание форм панелей. Далее нужно сделать фигуру с помощью инструмента «Четыре прямоугольника со скругленными углами». Наконец, скопируйте свою фотографию прямо над слоем с фигурой, затем создайте обтравочную маску.
40. Фотоколлаж с эффектом Polaroid в Photoshop
Узнайте, как сделать фотоколлаж с эффектом Polaroid в Photoshop. Мы будем использовать инструмент выделения прямоугольника. Чтобы сформировать фоторамку, создайте выделение в форме рамки на отдельном слое, затем залейте границу белым цветом. Затем придайте тиснение или стиль тени. Отрегулируйте его положение на фотографии с помощью Free Transform. Далее нам просто нужно продублировать слои кадра и настроить каждое положение с помощью Free Transform. Что касается фона, вы можете выбрать фотографию стола или просто создать пустой слой и залить его черным цветом.
39. Винтажный фотоколлаж Polaroid в Photoshop
Узнайте, как сделать текстурированный винтажный фотоколлаж Polaroid в Photoshop. Чтобы сформировать фоторамку, мы можем использовать инструмент Rectangular Marquee Tool, который затем заполним белым цветом. Дополнительные эффекты, такие как стопки полароидных фотографий, можно получить, продублировав слой и настроив его с помощью Free Transform.
38. Фотоколлаж Letter в Photoshop
Учебное пособие
о том, как сделать фотоколлаж из букв/алфавита/алфавита
с помощью Фотошопа. Мы создадим шаблон, используя контактный лист и
заполните фотографию с помощью команды «Файл»> «Поместить».
37. Шаблон номера фотоколлажа в Photoshop
В этом уроке по Photoshop мы узнаем, как быстро и легко сделать шаблон номера фотоколлажа в Photoshop с помощью контактного листа. Мы будем использовать контактный лист для создания сетки. Введите число, загрузите выделение, а затем создайте маску слоя. Вы можете вставлять изображения с помощью File-Place, Clipping Mask и изменять их размер с помощью Free Transform.
36. Коллаж «Сердце» в Photoshop
Узнайте, как быстро и легко создать коллаж «Сердце» в Photoshop из нескольких изображений с помощью действий, пакетной обработки (изменение размера и кадрирование), контактного листа и инструмента «Пользовательская фигура».
35. Как создать фотоколлаж из 18 треугольников
В этом уроке я покажу вам, как создать фотоколлаж из 18 треугольников в Photoshop. Мы будем использовать инструмент «Перо», чтобы нарисовать треугольник, «Сетку», чтобы помочь нам точно расположить треугольники, «Свободное преобразование», чтобы перемещать и изменять размер изображений и треугольника, и «Обтравочную маску», чтобы врезать слой изображения в слой треугольника.
34. Шаблон коллажа Photoshop с 8 прямоугольниками со скругленными углами
В этом уроке мы узнаем, как сделать шаблон коллажа Photoshop с 8 прямоугольниками со скругленными углами. Наш фотоколлаж будет состоять из 8 прямоугольников со скругленными углами.
33. Как сделать коллаж в Photoshop (6 квадратов)
В этом уроке мы узнаем, как сделать фотоколлаж в Photoshop. Наш фотоколлаж будет состоять из 6 квадратов. Мы создадим 6 квадратов, используя инструмент «Прямоугольник со скругленными углами», сетку, которая поможет нам точно расположить форму квадрата, Свободное преобразование для изменения размера/перемещения изображений или фигур и обтравочную маску, которая поставляется с Photoshop.
32. Коллаж из 6 кругов в Photoshop
В этом уроке Photoshop мы научимся создавать коллаж в Photoshop, состоящий из 6 кругов. Мы будем использовать инструмент «Пользовательская фигура» для создания круглых фигур, «Свободное преобразование» для изменения размера и положения изображений и круглых фигур, «Тень» и «Обтравочную маску», чтобы врезать слой изображения в слой круга.
31. Сердце Фотоколлаж в Photoshop
В этом уроке я проведу вас через процесс создания фотоколлажа с сердцем, используя инструмент «Прямоугольник», инструмент «Пользовательская форма», сетку, «Свободное преобразование» и «Обтравочную маску», которые поставляются с Photoshop. После того, как вы расположили все формы в соответствии с вашими предпочтениями, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
30. Создайте фотоколлаж для обложки Facebook в Photoshop
В этом уроке я проведу вас через процесс создания фотоколлажа для обложки Facebook в Photoshop. Наш фотоколлаж будет состоять из 4 ромбов и 10 квадратов. Мы будем использовать инструмент «Многоугольник», чтобы создать 4 ромба, и инструмент «Прямоугольник», чтобы создать 10 квадратов, направляющие, которые помогут нам точно расположить фигуры, «Свободное преобразование», чтобы изменить размер или положение изображений или фигур, и обтравочную маску, которая входит в состав Photoshop.
Наш фотоколлаж будет состоять из 4 ромбов и 10 квадратов. Мы будем использовать инструмент «Многоугольник», чтобы создать 4 ромба, и инструмент «Прямоугольник», чтобы создать 10 квадратов, направляющие, которые помогут нам точно расположить фигуры, «Свободное преобразование», чтобы изменить размер или положение изображений или фигур, и обтравочную маску, которая входит в состав Photoshop.
29. Создание контактного листа в Photoshop
Контактный лист — это набор миниатюр изображений, который является полезным способом каталогизации изображений. Одной из задач, которые может выполнять Photoshop, является возможность создавать контактные листы из нескольких изображений и распечатывать их на принтере или сохранять в виде файлов, которые можно использовать позже.
28. Как создать 3D-шестиугольники в Photoshop
В этом уроке по Photoshop мы изучим процесс создания 3D-коллажа из шестиугольников с помощью специального инструмента формы, входящего в состав Photoshop, а затем преобразуем его в 3D. Существует множество инструментов для создания 3D-коллажей, но ни один из них не приносит такого удовлетворения, как создание собственного 3D-коллажа с помощью Photoshop.
Существует множество инструментов для создания 3D-коллажей, но ни один из них не приносит такого удовлетворения, как создание собственного 3D-коллажа с помощью Photoshop.
27. Фотоколлаж из 7 изображений в Photoshop
В ходе следующих шагов я покажу вам, как создать фотоколлаж из 7 изображений в Photoshop с помощью инструментов «Овальное выделение», «Сетка», «Прямоугольное выделение», «Многоугольная форма» и «Прямоугольное выделение». Обтравочная маска. Комбинируя использование сетки с функцией «Привязка», мы можем идеально выровнять изображения по сетке.
26. Коллаж из 12 изображений вокруг шестиугольника в Photoshop
Я покажу вам процесс создания фотоколлажа из 12 изображений вокруг шестиугольника в Photoshop. Мы будем использовать сетку для точного позиционирования фигур, инструмент «Пользовательская фигура» для рисования шестиугольника, инструмент «Многоугольное лассо» для рисования многоугольных фигур и обтравочную маску.
25. Как создать семейство фотоколлажей в кругах с помощью Photoshop
В этом уроке я покажу вам, как создать семейство фотоколлажей в кругах с помощью инструментов «Сетка», «Эллиптическое выделение», «Прямоугольное выделение», «Многоугольник». Инструмент «Лассо», «Свободное преобразование» и «Обтравочная маска», входящие в состав Photoshop.
Инструмент «Лассо», «Свободное преобразование» и «Обтравочная маска», входящие в состав Photoshop.
24. Как превратить фотографию в коллаж из шестиугольников в Photoshop
В этом уроке по созданию коллажей в Photoshop мы узнаем, как превратить фотографию в коллаж из шестиугольников с помощью инструмента «Пользовательская форма», «Обтравочной маски» и «Свободного преобразования». который поставляется с Photoshop.
23. Фотоколлаж Пазлы Photoshop
В этом уроке я покажу вам, как создать фотоколлаж Пазл в Photoshop. Мы будем использовать инструмент Pen, сетку, Free Transform, Bevel & Emboss и Clipping Mask, которые поставляются с Photoshop.
22. Фотоколлаж с футбольным мячом в Photoshop
В этом уроке по Photoshop я покажу вам процесс создания фотоколлажа с футбольным мячом с помощью шестиугольника в инструменте пользовательской формы и сферического фильтра, которые поставляются вместе с Фотошоп. Если вы не найдете шестиугольник на панели, щелкните стрелку в правом верхнем углу и выберите «Все».
21. 3D-коллаж из фотокубов в Photoshop CS6
Ниже приведено руководство по созданию 3D-коллажа из фотокубов в Photoshop CS6 Extended. Первый шаг — создание двух фотоколлажей, одного для куба и другого для отражения куба. Затем мы создаем 3D-куб с помощью Photoshop и 3D-команды 3D>Новая сетка из слоя>Настройка сетки>Куб.
Страница 1 2
Коллаж из деформированных фотографий — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Эффекты Photoshop мы научимся создавать коллаж из «искаженных» фотографий. Теперь не позволяйте своему воображению разгуляться здесь. Когда я говорю «искаженный», я не имею в виду «больной, искривленный и шокирующий», если, конечно, это не те фотографии, которые вы хотите использовать. Я говорю о фотографиях, которые мы будем сгибать, скручивать, искажать и изменять форму с помощью инструмента Photoshop «Деформация».
Здесь я должен указать, что инструмент «Деформация» (не путать с инструментом «Деформация текста») появился только после Photoshop CS2, а это значит, что вам понадобится Photoshop CS2 или более поздняя версия, если вы хотите следовать тем же методам, что и я. будем использовать в этом уроке. Там — это более сложных и трудоемких способов создания того же эффекта в старых версиях Photoshop, но инструмент «Деформация» невероятно упрощает нам задачу, а также, как мы увидим, очень интересен в использовании!
будем использовать в этом уроке. Там — это более сложных и трудоемких способов создания того же эффекта в старых версиях Photoshop, но инструмент «Деформация» невероятно упрощает нам задачу, а также, как мы увидим, очень интересен в использовании!
В этом уроке я буду использовать три фотографии в своем коллаже, а также изображение, которое я буду использовать в качестве фона, всего четыре фотографии (кто сказал, что математика непроста?). Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я подумал, что выберу тему Хэллоуина для своего коллажа, но опять же, вы можете использовать любые фотографии, которые вам нравятся.
Вот окончательный эффект, над которым мы будем работать:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Откройте первую фотографию, которую хотите добавить в коллаж
Откройте первую фотографию, которую хотите добавить в коллаж. Мы пройдем все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Мы пройдем все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Вот первое фото, которое я буду использовать:
Откройте первую фотографию, которую вы будете добавлять в коллаж.
Шаг 2: переименуйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Фон , который содержит наше изображение:
Палитра слоев Photoshop, показывающая наше исходное изображение на слое Background .
Нам нужно добавить новый пустой слой ниже этого слоя Background , но есть небольшая проблема. Photoshop обрабатывает слой Background иначе, чем все остальные слои (поэтому его имя выделено курсивом). Есть вещи, которые мы можем делать с другими слоями, но которые мы не можем делать со слоем Background . Одна из вещей, которую мы не можем сделать, это добавить какие-либо слои под ним. Слой Background всегда должен оставаться нижним слоем в палитре слоев. К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой во что-то другое, кроме «Фон», и самый простой способ сделать это — удерживать нажатой клавишу Alt (Win) / Option (Mac) и дважды щелкнуть непосредственно слово «Фон». . Photoshop автоматически переименует слой «Слой 0»:
Одна из вещей, которую мы не можем сделать, это добавить какие-либо слои под ним. Слой Background всегда должен оставаться нижним слоем в палитре слоев. К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой во что-то другое, кроме «Фон», и самый простой способ сделать это — удерживать нажатой клавишу Alt (Win) / Option (Mac) и дважды щелкнуть непосредственно слово «Фон». . Photoshop автоматически переименует слой «Слой 0»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), дважды щелкните имя «Фон», чтобы программа Photoshop переименовала слой в «Слой 0».
Шаг 3. Добавьте новый пустой слой ниже «Слоя 0»
Теперь, когда наш фоновый слой больше не называется «Фон», мы можем добавить слой под ним. Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните значок «Новый слой» в нижней части палитры «Слои»:
. Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой».
Щелчок по значку «Новый слой» добавляет новый пустой слой, и по умолчанию Photoshop помещает новые слои над слоем, который мы в данный момент выбрали в палитре «Слои», но, удерживая «Ctrl/Command», когда мы нажимаем на значок, мы говорим Photoshop разместить новый слой ниже текущего выбранного слоя. Как мы видим сейчас в нашей палитре «Слои», новый слой, который Photoshop автоматически назвал «Слой 1», появляется под «Слоем 0»:
.Палитра «Слои», показывающая новый пустой слой, добавленный под исходный слой.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Поскольку мы собираемся сгибать и деформировать наше изображение, нам нужно дать себе немного дополнительного пространства для работы, что означает, что нам нужно добавить дополнительное пространство холста вокруг изображения. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Откроется диалоговое окно «Размер холста». Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Увеличьте размер холста вокруг изображения, используя параметры, обведенные красным выше.
Нажмите OK, когда закончите, и Photoshop добавит дополнительное пространство холста вокруг изображения, предоставив нам много места для работы:
Теперь вокруг изображения добавляется дополнительное пространство холста.
Шаг 5. Добавьте белую обводку к изображению
Нажмите «Слой 0» в палитре «Слои», чтобы выбрать слой, содержащий исходное изображение. Давайте добавим белую фоторамку по краю изображения. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Обводка». Это вызывает диалоговое окно Stroke. Я собираюсь ввести значение 20 px (пикселей) для моей ширины, что хорошо работает с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Наконец, установите для параметра «Расположение» в середине диалогового окна значение «Внутри», чтобы обводка отображалась внутри края изображения:
Добавьте белую обводку вокруг внутреннего края изображения, чтобы создать рамку фотографии.
Нажмите OK, чтобы выйти из диалогового окна и применить белую обводку:
Теперь вокруг края изображения добавляется белая рамка.
Шаг 6. Деформация изображения с помощью инструмента Photoshop «Деформация»
Вот мы и подошли к самому интересному. Мы собираемся сгибать, скручивать и скручивать изображение с помощью инструмента Photoshop «Деформация». Есть несколько разных способов получить доступ к инструменту деформации. Один из них — перейти в меню «Правка» в верхней части экрана, выбрать «Преобразовать», а затем выбрать «Деформация», но есть более быстрый способ. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и маркеры вокруг изображения, затем просто щелкните значок «Деформация» на панели параметров в верхней части экрана:
Мы собираемся сгибать, скручивать и скручивать изображение с помощью инструмента Photoshop «Деформация». Есть несколько разных способов получить доступ к инструменту деформации. Один из них — перейти в меню «Правка» в верхней части экрана, выбрать «Преобразовать», а затем выбрать «Деформация», но есть более быстрый способ. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и маркеры вокруг изображения, затем просто щелкните значок «Деформация» на панели параметров в верхней части экрана:
Чтобы быстро перейти к инструменту «Деформация», нажмите «Ctrl+T» (Win) / «Command+T» (Mac), чтобы вызвать маркеры свободного преобразования вокруг изображения, затем щелкните значок «Деформация» в панель параметров, чтобы получить доступ к инструменту деформации.
Вы можете снова щелкнуть этот значок в любое время, чтобы переключиться между Свободным преобразованием и инструментом Деформация.
При выбранном инструменте «Деформация» вы увидите сетку 3×3 поверх изображения:
На изображении появляется сетка 3×3 с активным инструментом деформации.
Если вы никогда раньше не использовали инструмент «Деформация», поначалу он может показаться немного запутанным, но проще всего просто поиграть с ним и посмотреть, что он делает, поскольку ничего из того, что вы делаете, на самом деле не будет применено к изображению. пока инструмент «Деформация» остается активным. Совсем скоро вы увидите, насколько простым и интересным на самом деле является этот инструмент. Чтобы деформировать изображение из любого из углов, просто щелкните любой из квадратных угловых маркеров и перетащите его с помощью мыши. Здесь я перетаскиваю верхний левый угол наружу:
Нажмите и перетащите любой из угловых маркеров, чтобы деформировать изображение из углов.
Чтобы создать изгиб страницы, где инструмент «Деформация» действительно сияет, перетащите любой из угловых маркеров внутрь. Если вы перетащите угол достаточно далеко, вы на самом деле увидите, что задняя часть фотографии появляется в углу (на самом деле это зеркальное отражение фотографии, но все равно выглядит довольно круто):
Легко создайте изгиб страницы, щелкнув любой из угловых маркеров и перетащив его внутрь.
Вы также можете деформировать изображение, перетаскивая круглые маркеры, выступающие из углов:
Деформация изображения путем перетаскивания круглых маркеров, выступающих из углов.
И еще один способ деформировать изображение — просто щелкнуть в любом месте внутри изображения и перетащить мышь, чтобы деформировать его из этого места:
Щелкните в любом месте внутри изображения и перетащите мышь, чтобы деформировать изображение из этого места.
Как видите, инструмент «Деформация» в Photoshop дает нам большой контроль и гибкость в отношении того, как мы сгибаем и изменяем форму изображения, и для этого эффекта коллажа, который мы создаем, нет правильного или неправильного способа сделать это. Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, поэтому не стесняйтесь играть со своим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
К сожалению, в инструменте «Деформация» нет возможности «отменить», поэтому, если вы недовольны тем, что сделали, и хотите попробовать еще раз, вам нужно будет нажать клавишу Esc, чтобы отменить изменения и выйти из окна. Инструмент деформации, затем вернитесь и начните заново.
Вот как выглядит мое изображение с активным инструментом «Деформация» после того, как я изменил форму изображения так, как мне удобно (ваше изображение может выглядеть совершенно иначе):
Изображение после деформации с помощью инструмента «Деформация», который все еще активен.
Когда вы будете готовы принять свои изменения, нажмите Enter (Win)/Return (Mac), чтобы Photoshop применил их к изображению.
Шаг 7: Дублируйте слой
Теперь, когда мы исказили изображение, нам нужно его продублировать. Для этого выберите «Слой 0» (слой, содержащий наше изображение) в палитре «Слои», используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Если мы сейчас посмотрим на палитру «Слои», мы увидим только что созданную копию слоя, которую Photoshop назвал «Копия слоя 0», над двумя другими слоями:
Для этого выберите «Слой 0» (слой, содержащий наше изображение) в палитре «Слои», используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Если мы сейчас посмотрим на палитру «Слои», мы увидим только что созданную копию слоя, которую Photoshop назвал «Копия слоя 0», над двумя другими слоями:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать «Слой 0».
Шаг 8. Залейте исходное изображение на «слое 0» черным цветом
Нажмите на «Слой 0» в палитре «Слои», чтобы выбрать его. Затем нажмите букву D на клавиатуре, если необходимо, чтобы сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана (белый стал цветом фона). Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части палитры инструментов (образец в левом верхнем углу — это цвет переднего плана, а образец в правом нижнем углу — цвет фона):
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Затем, выбрав «Слой 0», используйте сочетание клавиш Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить изображение на слое черным цветом. Вы не увидите, что что-либо происходит в окне вашего документа, потому что изображение на «Копии слоя 0» блокирует то, что мы сделали на «Слое 0» под ним, из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра для «Слой 0″ в палитре Layers, мы видим, что изображение на самом деле было заполнено черным цветом:
Миниатюра для «Слоя 0», показывающая изображение на слое, теперь залитом черным цветом.
Шаг 9. Создайте тень с помощью инструмента «Деформация»
Мы собираемся использовать инструмент «Деформация» еще раз, на этот раз, чтобы создать эффект тени для нашего изображения, используя область, которую мы только что залили черным цветом. С все еще выбранным «Слой 0» я собираюсь получить доступ к инструменту «Деформация» так же, как и раньше, нажав Ctrl+T (Win)/Command+T (Mac), чтобы вызвать маркеры свободного преобразования, а затем щелкнув значок деформации на панели параметров. Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Использование инструмента «Деформация» для изменения формы залитой черным области на «Слое 0» в тень для изображения.
Нажмите Enter (Win) / Return, когда закончите, чтобы принять и применить изменения.
Шаг 10. Применение фильтра размытия по Гауссу
Нам нужно немного размыть края нашей тени, поэтому перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно «Размытие по Гауссу», я введу значение радиуса около 6 пикселей, чтобы слегка размыть края тени. Опять же, вам может потребоваться ввести более высокое значение, если вы используете изображение с высоким разрешением:
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите.
Шаг 11: Уменьшите непрозрачность слоя
Мы придали нашей тени форму с помощью инструмента «Деформация» и размыли края, но на данный момент наша тень слишком интенсивная. Чтобы это исправить, перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя примерно до 60%:
.Уменьшите непрозрачность «Слоя 0», чтобы уменьшить интенсивность тени.
Вот мое изображение после снижения непрозрачности тени:
Теперь тень выглядит менее заметной после снижения ее непрозрачности.
Шаг 12: добавьте новый пустой слой над другими слоями
Мы почти закончили, но давайте закончим, добавив немного бликов и теней к нашей фотографии, чтобы усилить иллюзию того, что она действительно изгибается и скручивается в трехмерном пространстве. Для этого нам сначала нужно добавить новый слой над другими слоями, поэтому щелкните верхний слой («Копия слоя 0»), чтобы выбрать его, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы иметь Photoshop добавляет новый пустой слой вверху, который он автоматически называет «Слой 2»: 9. 0003
0003
Выберите верхний слой, затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой «Слой 2» над другими слоями.
Шаг 13. Измените режим наложения нового слоя на «Жесткий свет»
Нам нужно изменить режим наложения нашего нового слоя. Для этого перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоя установлен режим наложения «Нормальный». Нажмите на направленную вниз стрелку справа от слова «Нормальный» и выберите «Жесткий свет» из списка:
Измените режим наложения «Слой 2» с «Нормальный» на «Жесткий свет».
Шаг 14: Уменьшите непрозрачность слоя
Мы собираемся использовать этот слой, чтобы нарисовать некоторые блики и тени с помощью инструмента «Кисть» в Photoshop, но прежде чем мы это сделаем, нам нужно немного уменьшить непрозрачность этого слоя. Нам нужны очень тонкие блики и тени, поэтому перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность до 20% для начала. Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Уменьшите непрозрачность нового слоя примерно до 20%.
Шаг 15: Загрузите выделение вокруг изображения
Прежде чем мы начнем рисовать, давайте убедимся, что мы рисуем, так сказать, «внутри линий», то есть мы не закрашиваем прозрачные области вокруг изображения. Для этого, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре предварительного просмотра «Копия слоя 0» (слоя, содержащего наше изображение) в палитре «Слои»:
.Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру «Копия слоя 0» в палитре «Слои», чтобы загрузить выделение вокруг изображения.
Это загружает выделение вокруг изображения в окне документа:
Вокруг изображения загружается выделение.
Шаг 16. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» Photoshop из палитры «Инструменты» или просто нажмите B на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть» в Photoshop.
Шаг 17. Рисуем черным, чтобы добавить тени к изображению
Выбрав инструмент «Кисть» и выбрав черный цвет переднего плана, закрасьте несколько областей изображения, чтобы добавить тонкие тени, придав изображению более трехмерный вид. Измените размер кисти по мере необходимости, нажав клавишу левой скобки на клавиатуре, чтобы сделать кисть меньше, или клавишу правой скобки, чтобы увеличить ее. Чтобы контролировать жесткость краев кисти, удерживайте нажатой клавишу Shift и несколько раз нажмите клавишу левой скобки, чтобы смягчить края, или, удерживая нажатой клавишу Shift, несколько раз нажмите клавишу правой скобки, чтобы сделать края кисти жестче.
Вы также можете щелкнуть правой кнопкой мыши (Win) или щелкнуть, удерживая клавишу Control (Mac), в любом месте документа, чтобы открыть диалоговое окно «Инструмент кисти», в котором можно настроить диаметр и жесткость кисти с помощью ползунков вверху:
При выбранном инструменте «Кисть» щелкните правой кнопкой мыши (Win) или «щелкните, удерживая клавишу Control» (Mac) в любом месте документа, чтобы открыть диалоговое окно инструмента «Кисть», в котором можно настроить размер кисти и жесткость краев.
Затем просто закрасьте части изображения, чтобы добавить тени. Благодаря выделению, которое мы загрузили вокруг изображения, нам не нужно беспокоиться о том, чтобы случайно закрасить область за пределами фотографии. Единственная область, которую мы можем закрасить, — это область внутри выделения.
Если вы допустили ошибку или вам просто не нравится, как вы закрасили область, либо нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить последний мазок кисти, либо нажмите E на клавиатуре, чтобы переключитесь на инструмент «Ластик» в Photoshop, сотрите ошибку, затем нажмите B, чтобы вернуться к инструменту «Кисть» и продолжить рисование. Вот мое изображение после рисования теней в верхнем левом и правом углах, а также поверх загиба страницы в правом нижнем углу:
Изображение после рисования с небольшими тенями в верхних углах, а также над загибом страницы в правом нижнем углу.
Шаг 18. Рисуем белым цветом, чтобы добавить бликов к изображению
Когда вы закончите рисовать тени, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана.
Затем, как и для теней, просто закрасьте несколько областей, чтобы добавить бликов, изменив размер кисти и жесткость краев по мере необходимости.
Здесь я рисую очень тонкую белую область блика в нижнем левом углу изображения:
Измените цвет переднего плана на белый и закрасьте некоторые блики.
На моем изображении блики не так заметны, так как я рисую область, которая уже достаточно яркая. Они могут быть более заметными на вашем изображении, но даже очень тонкие блики все равно усиливают эффект и не дают изображению выглядеть плоским.
Когда вы закончите рисовать тени и блики, нажмите Ctrl+D (Win)/Command+D (Mac), чтобы отменить выделение вокруг изображения.
Шаг 19. При необходимости отрегулируйте непрозрачность слоя
Если вы обнаружите, что ваши тени и блики слишком тонкие на вашем изображении, вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и увеличивайте непрозрачность слоя, пока вы не будете довольны тем, как они выглядят. Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Тонкая настройка интенсивности теней и бликов путем незначительной корректировки непрозрачности слоя.
Вот мое изображение с добавленными тенями и бликами:
Изображение после добавления бликов и теней.
Шаг 20. Сгруппируйте три слоя, из которых состоит изображение
Мы закончили работу над нашей первой фотографией! Все, что нам нужно сделать сейчас, это добавить его в наш основной документ коллажа (который мы откроем через мгновение). Прямо сейчас наше изображение состоит из трех отдельных слоев: основное изображение на «Копии слоя 0», основная тень под ним на «Слое 0» и блики и тени на «Слое 2» вверху. Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» в палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» в палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Чтобы создать группу слоев, поскольку в настоящее время в палитре слоев выбран «Слой 2», удерживайте нажатой клавишу Shift и щелкните «Слой 0». При этом будут выбраны «Слой 0» и «Копия слоя 0» над ним, при этом «Слой 2» останется выбранным вверху, поэтому будут выбраны все три слоя (в предыдущих версиях Photoshop вам нужно было связать слои вместе а не выбирать их вот так):
Выберите все три слоя, из которых состоит изображение.
Выбрав все три слоя, либо перейдите в меню «Слой» в верхней части экрана и выберите «Группировать слои», либо просто используйте сочетание клавиш Ctrl+G (Win)/Command+G (Mac). Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Три слоя добавлены в группу слоев.
Если вы внимательно посмотрите, то увидите маленький треугольник, указывающий вправо, слева от значка папки. Нажмите на нее, чтобы открыть папку, и вы увидите, что внутри нее появятся три слоя:
.Откройте группу слоев, щелкнув маленькую стрелку, указывающую вправо, слева от значка папки.
Щелкните треугольник еще раз, чтобы закрыть группу, оставив видимой только папку.
Шаг 21. Откройте изображение для использования в качестве фона коллажа
Работа над нашей первой фотографией завершена, и мы организовали три слоя, из которых состоит изображение, в группу слоев.
Все, что нам нужно сделать сейчас, это перетащить группу слоев в наш основной документ коллажа, так что продолжайте и откройте изображение, которое вы хотите использовать в качестве фона.
Вот изображение, которое я буду использовать:
Photoshop Tutorial: Откройте изображение, которое вы хотите использовать в качестве фона для вашего коллажа.
Шаг 22. Перетащите группу слоев в основное изображение коллажа
Когда оба изображения открыты в отдельных окнах документов на экране, щелкните в любом месте документа, содержащего фотографию, над которой мы только что закончили работу, чтобы было выбрано окно этого документа. Затем просто щелкните группу слоев в палитре слоев и перетащите группу в документ с фоновым изображением:
.Перетащите группу слоев из фотодокумента в основной фоновый документ.
Вы увидите, что ваша фотография появится перед вашим фоновым изображением в новом документе, и если вы посмотрите на палитру слоев нового документа, вы увидите, что группа слоев была скопирована в новый документ и теперь находится над фоновым слоем :
Палитра слоев, показывающая группу слоев над слоем Background в новом документе.
Шаг 23. Измените размер и положение фотографии с помощью функции «Свободное преобразование»
Теперь, когда наша первая фотография находится на фоне фона внутри документа, который мы будем использовать для нашего коллажа, мы можем перемещать и изменять ее размер по мере необходимости. Для этого нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле Free Transform и маркеры вокруг этого изображения. Чтобы переместить фотографию с помощью Free Transform, просто щелкните в любом месте внутри фотографии (кроме маленького значка цели в центре) и перетащите изображение в нужное положение с помощью мыши. Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров. Удерживание Shift при перетаскивании ограничивает пропорции ширины и высоты изображения, сохраняя его первоначальную форму. Чтобы изменить размер изображения от центра, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) при перетаскивании (вы также можете удерживать Shift, чтобы сохранить пропорции и одновременно изменить размер от центра). Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Здесь я переместил свою фотографию в центр документа и изменил ее размер, перетащив нижний угловой маркер внутрь:
При необходимости перемещайте изображение и изменяйте его размер с помощью команды Free Transform в Photoshop.
Нажмите Enter (Win)/Return (Mac), чтобы принять изменения, когда закончите.
Шаг 24. Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаж
Итак, наша первая фотография успешно деформирована и добавлена в наш коллаж! Чтобы добавить больше фотографий (коллаж не получился бы большим, если бы мы не добавили больше фотографий), просто повторите шаги, которые мы только что проделали, для каждой дополнительной фотографии, деформируя каждую по-разному для разнообразия. Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите свои новые группы последовательными номерами («Фото 2», «Фото 3», «Фото 4» и т. д.), а затем просто перетащите их на главную страницу. коллаж, переместите их на место и измените размер по мере необходимости с помощью Free Transform.
д.), а затем просто перетащите их на главную страницу. коллаж, переместите их на место и измените размер по мере необходимости с помощью Free Transform.
Я добавил еще две фотографии в свой коллаж, и если я загляну в свою палитру слоев, то увижу, что теперь у меня есть три группы слоев с именами «Фото 1», «Фото 2» и «Фото 3» над моим Фоновый слой , который содержит мое фоновое изображение:
Палитра слоев Photoshop, показывающая три группы слоев, которые я перетащил в документ, а также основной фоновый слой .
Если вы хотите переместить одну фотографию поверх другой в своем коллаже, просто щелкните группу слоев в палитре слоев и перетащите ее над группой других фотографий, чтобы изменить «порядок размещения». Слои и группы слоев, расположенные выше в палитре «Слои», отображаются перед слоями и группами под ними.
Вот, после добавления двух моих дополнительных фотографий, мой окончательный результат:
Окончательный результат.
И вот оно! Вот как можно создать коллаж из деформированных фотографий в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать шаблон коллажа в Photoshop (с картинками)
Создание фотоколлажа — это интересный способ поделиться целой кучей изображений в одном месте. Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном событии, коллажи позволяют легко продемонстрировать все основные моменты. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop, чтобы выполнить работу.
Недостатком, однако, является то, что создание коллажа может занять много времени и быть непостоянным. Вот почему научиться делать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы начинать каждый раз с нуля, вам просто нужно перетащить изображения на место!
Чтобы сделать шаблон коллажа в Photoshop, вам необходимо:
- Создать новый слой и заполнить его цветом
- Измените размер и продублируйте этот слой, чтобы сформировать шаблон коллажа
- Добавьте обтравочную маску, чтобы ограничить фотографию, чтобы она соответствовала каждой конкретной форме
- Создайте новую обтравочную маску для каждого изображения, пока все не будет иметь назначенную форму
- Экспорт шаблона коллажа в виде PSD-файла для дальнейшей работы с ним
Поначалу все это может показаться немного сложным, но я обещаю, что весь этот процесс будет легким. Давайте углубимся в то, как создать свой собственный шаблон коллажа в Photoshop.
Давайте углубимся в то, как создать свой собственный шаблон коллажа в Photoshop.
Есть ли в Photoshop шаблоны коллажей?
Прежде чем начать, вам может быть интересно, есть ли в Photoshop встроенные шаблоны коллажей. К сожалению, в Photoshop нет готовых шаблонов, но в сети доступно множество бесплатных шаблонов.
Фактически, вы можете начать работу с этими 5 бесплатными шаблонами коллажей , которые сделают вашу жизнь намного проще. Просто не забудьте продолжить выполнение шагов, описанных ниже, чтобы понять, как они работают!
Как сделать свои собственные шаблоны коллажей
Шаблоны коллажей экономят так много времени, что вы удивитесь, почему вы вообще думали работать без них. Поскольку коллаж требует, чтобы вы снова и снова создавали серию фигур, зачем страдать, выполняя весь процесс более одного раза?
С помощью шаблона вы можете создать коллаж перетаскиванием, который идеально подойдет для любого коллажа, который вы захотите создать в будущем.
В следующих шагах мы рассмотрим, как сделать простой коллаж из сетки 3×3 . Вы можете поменять местами эти квадратные формы с другими фигурами по своему желанию.
А пока давайте остановимся на основах и создадим красивый и простой шаблон коллажа, который идеально подойдет для любой вашей идеи коллажа.
Шаг 1. Пакетный импорт изображений
Прежде чем импортировать изображения, упростите себе жизнь и сгруппируйте все свои фотографии в одну папку на своем компьютере. Вместо того, чтобы сортировать по разным папкам и жестким дискам, проделайте всю работу заранее и поместите их в одно место.
Сделав это, вы сможете импортировать все ваши коллажи сразу, чтобы сэкономить время.
После создания папки с изображением коллажа создайте новый документ Photoshop ( Command/Control + N ) с нужными размерами коллажа. Для этого примера я сделаю квадратный документ размером 2000×2000 пикселей с разрешением 300PPI .
Обеспечение более высокого разрешения (PPI) улучшит качество изображения, если вы решите распечатать коллаж.
Нажмите , создайте , чтобы открыть новый документ в Photoshop.
Теперь пришло время импортировать ваши фотографии. Вместо того, чтобы делать их по отдельности (кто хочет тратить время), давайте импортируем их все вместе. Просто поднимитесь до Файл > Сценарии > Загрузить файлы в стек.
В новом диалоговом окне нажмите Просмотрите и найдите фотографии для коллажа на своем компьютере. Это должно быть легко, поскольку вы заранее поместили их в специальную папку для коллажей!
Дважды проверьте, что ваши файлы перечислены в меню файлов, нажмите «ОК», чтобы начать импорт фотографий.
Все выбранные фотографии будут загружены в отдельный проект в виде отдельных файлов. После завершения импорта , удерживая Shift, и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
Затем создайте группу, нажав Command + G (Mac) или Control + G (ПК). Это облегчит перемещение ваших изображений в шаблон коллажа позже.
Затем, просмотрев каждое изображение в вашей группе по отдельности, щелкните правой кнопкой мыши на слое и перейдите к Преобразовать в смарт-объект.
Превращение каждого слоя в смарт-объект дает вам возможность масштабировать изображения без потери качества. Это будет очень важно, как только вы начнете вставлять фотографии в коллаж! Подробнее об этом позже.
На данный момент мы закончили с изображениями и приступим к созданию шаблона коллажа.
Нажмите на вкладку коллажа, чтобы переключиться на другое окно Photoshop.
Шаг 2: Создайте шаблон сетки для вашего коллажа
Давайте начнем создавать шаблон для коллажа, сначала создав новый слой. Просто нажмите на значок нового слоя в нижней части панели слоев.
Выбрав новый слой, установите цвет переднего плана на черный (или любой другой цвет , кроме белого ) и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить слой цвет.
Чтобы изменить масштаб слоя, чтобы он соответствовал коллажу сетки 3×3, который мы создадим, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Перейдя к верхней панели настроек, убедитесь, что местоположение вашей контрольной точки не отмечено, затем установите местоположение в верхнем левом углу. Белая точка на значке контрольной точки сместится в этот верхний левый угол вместе с точкой привязки на вашем инструменте преобразования.
Поскольку я хочу разделить каждую строку на 3 изображения , я изменю процентное значение на 33,33%. В зависимости от того, сколько фотографий вы хотите разместить в строке, это процентное значение будет меняться.
Просто разделите 100 на количество фотографий, которые вы хотите разместить в ряду, чтобы получить правильное процентное значение для использования.
Теперь ваша фигура будет изменять размер в верхнем левом углу в соответствии с определенным процентным значением. Нажмите Enter , чтобы зафиксировать изменения.
Этот квадрат будет тем, что вы будете использовать в качестве шаблона для каждого изображения в коллаже. Поскольку вам нужен новый квадрат для каждой фотографии, пришло время продублировать и переместить этот квадрат, чтобы заполнить коллаж.
Проще всего это сделать, удерживая Alt или Option (ПК/Mac), затем щелкнув и перетащив на фигуре. Это автоматически дублирует и перемещает слой одновременно.
Это автоматически дублирует и перемещает слой одновременно.
Повторите этот процесс дважды, пока три отдельных квадрата не заполнят весь ряд.
В некоторых случаях документы определенных размеров могут оставлять небольшие зазоры между фигурами. Чтобы избавиться от них, выберите слой с помощью инструмента «Перемещение» ( V ) и с помощью клавиш со стрелками переместите слой в нужное положение.
Если вы все еще пытаетесь устранить белый зазор, вы можете немного изменить размер фигуры, чтобы она лучше подходила. Продолжая использовать инструмент перемещения ( V ), , удерживая клавишу Shift, перетащите край , который вы хотите увеличить. Он изменит свой размер и привяжется к краю холста или другим фигурам.
Поскольку к фигуре добавляется всего несколько пикселей, вы не заметите разницы в размере всего коллажа.
– Организация ряда изображений
Все может стать очень запутанным, если вы неправильно упорядочите свои шаблоны коллажей. Я обнаружил, что для этого лучше всего сгруппировать каждую строку.
Я обнаружил, что для этого лучше всего сгруппировать каждую строку.
Щелкните все три квадратных слоя, удерживая нажатой клавишу Shift, чтобы выбрать их, и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Верхний ряд».
Внутри группы я затем переименую каждый квадрат в Shape 1, 2 и 3 в зависимости от их положения слева направо. Это спасение, когда вы начинаете иметь дело с большим количеством строк в коллаже.
– Дублирование первой строки для завершения шаблона
Теперь, когда вы успешно создали одну строку шаблона коллажа, тяжелая работа окончена. Теперь вы можете просто продублировать этот ряд, чтобы создать средний и нижний ряд этого коллажа сетки.
Выделив группу верхнего ряда, нажмите Command + J (Mac) или Control + J (ПК), чтобы продублировать группу.
Возьмите инструмент «Перемещение», нажав V , и перетащите строку вниз, пока она не поместится в центре вашего холста.
Переименуйте эту дублированную группу в «Средний ряд».
Повторите этот процесс со средним рядом, нажав Command + J (Mac) или Control + J (ПК), чтобы продублировать группу, используя инструмент перемещения, чтобы расположить его внизу.
Переименуйте последнюю группу в «Нижний ряд».
Если вы заметили пробелы между строками, еще раз используйте клавиши со стрелками, чтобы сдвинуть всю строку с выбранной группой. Если вы все еще не можете избавиться от них, используйте инструмент «Перемещение» ( V ), удерживая Shift, и перетащите край, который вам нужно расширить.
Как и в случае со слоями, небольшая разница в размерах не будет заметна в вашем коллаже Photoshop.
Белое пространство между строками
Белое пространство заполняется путем перемещения строки с помощью клавиш со стрелками.
Шаг 3. Обрежьте изображения по форме каждого ряда
Теперь начинается самое интересное, и вы можете начать добавлять фотографии в шаблон коллажа! Переключение окон для поиска изображений, выберите инструмент «Перемещение» ( V ) и нажмите на составной слой.
Далее, щелкните и перетащите эту группу на другую вкладку , чтобы добавить ее в шаблон коллажа. Отпустите курсор, наведя курсор на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Осталось только решить, какое изображение вы хотите поместить в каждую строку. Начиная с верхнего ряда, перетащите изображения в разные группы, в которых вы хотите, чтобы они отображались. Например, я выбрал три изображения для размещения в верхнем ряду коллажа и поместил каждое изображение над своей фигурой. .
Поскольку вы хотите, чтобы ваши фотографии были ограничены размером и местоположением фигуры, вам необходимо создать обтравочную маску. Убедитесь, что ваш слой изображения прямо над форму, в которой вы хотите, чтобы оно отображалось, щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску».
Теперь ваша фотография будет видна только внутри формы, к которой она была обрезана. Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Промойте и повторяйте этот процесс, пока все ваши фотографии не будут обрезаны до нужной формы. Теперь ваш коллаж готов!
Шаг 4. Добавление линий между изображениями в коллаже
Для большей художественности можно добавить границы между изображениями. Один из самых простых способов сделать это — использовать инструмент выделения одной строки и одного столбца.
Щелкните и удерживайте инструмент выделения на панели инструментов, чтобы открыть выделение одной строки и одного столбца. Для этого я буду использовать выделение с одним столбцом.
Создавая новый слой в верхней части стека слоев, щелкните на своем холсте и поместите выделение вдоль вертикальной строки шаблона.
При активном выделении установите белый цвет переднего плана и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить выделение белым цветом.
Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор после завершения.
В этот момент линия будет казаться очень тонкой. Чтобы немного улучшить его, дважды щелкните по слою, чтобы открыть параметры стилей слоя. Выберите Stroke , установите цвет на белый , а отрегулируйте размер соответственно. Это один из самых простых способов быстро утолщать линию между рядами!
Чтобы ускорить процесс, вы можете продублировать эту строку, чтобы снова использовать ее для дополнительных строк. Выбрав линейный слой, возьмите инструмент перемещения ( V ), удерживайте Alt или Option (ПК/Mac), щелкните и перетащите линию, чтобы продублировать ее. Переместите эту вторую строку соответственно с другим столбцом.
Переместите эту вторую строку соответственно с другим столбцом.
Создав два новых линейных слоя, щелкните, удерживая клавишу Shift, между верхней и нижней линиями и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Граница столбца».
Чтобы упростить работу со строками, продублируйте группу столбцов, нажав Command + J (Mac) или Control + J (PC). Выберите инструмент перемещения, нажав V , и поверните границы столбцов, пока они не совместятся со строками вашего коллажа. После этого переименуйте эту группу в «Граница строк».
– Контур всего коллажа с помощью цветной рамки
Чтобы сделать еще один шаг вперед, вы также можете добавить контур ко всему шаблону коллажа. В отличие от некоторых других шагов, это можно сделать всего за пару кликов.
Создайте новый слой в верхней части стека слоев и установите цвет переднего плана на черный . Залейте этот новый слой черным цветом, нажав Option + Delete (Mac) или Alt + Delete 9.0244 (ПК).
Залейте этот новый слой черным цветом, нажав Option + Delete (Mac) или Alt + Delete 9.0244 (ПК).
Измените режим наложения слоя с Normal на Screen , чтобы сделать весь черный прозрачным.
Затем дважды щелкните слой, чтобы открыть параметр стилей слоя. Выберите параметр Stroke , установите положение внутри , выберите цвет и отрегулируйте размер обводки. Нажмите OK , когда будете довольны результатом.
Теперь у вас будет цветной контур по краям вашего коллажа, который добавит красивый эффект вашему шаблону!
Шаг 5. Сохранение шаблона коллажа в виде PSD-файла
К этому моменту вы успешно создали коллаж в Photoshop, который готов к экспорту и публикации. Прелесть выполнения шагов, описанных в этом руководстве, заключается в том, что теперь у вас есть шаблон коллажа, который вы можете использовать в остальное время.
Осталось сохранить ваш шаблон!
Чтобы начать процесс, перейдите к Файл > Сохранить как.
Затем переименуйте файл и выберите место для сохранения на вашем компьютере.
Теперь самое важное. В зависимости от того, хотите ли вы экспортировать коллаж для общего доступа или сохранить коллаж в качестве шаблона, формат файла, который вы выберете, будет другим.
Чтобы сохранить коллаж как фотографию для общего доступа, установите формат JPEG.
Если вы хотите создать шаблон коллажа для будущего использования, установите формат Фотошоп . Это сохранит ваше изображение как файл Photoshop, который можно будет открыть позже с полным доступом ко всем вашим файлам! Вы можете узнать больше о файлах PSD и о том, как они работают, в этом посте.
Нажмите «Сохранить», , и ваш шаблон коллажа Photoshop готов!
Получите доступ к 5 бесплатным шаблонам коллажей для Photoshop.
 Чтобы помочь вам сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.
Чтобы помочь вам сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.Этот пакет шаблонов включает в себя именно тот шаблон, который я только что создал в этом руководстве, а также четыре дополнительных шаблона, чтобы оживить ситуацию. Выше показан внешний вид всех пяти бесплатных шаблонов коллажей!
Нажмите здесь, чтобы получить доступ к этим 5 бесплатным шаблонам!
Теперь, когда вы знаете, как сделать коллаж в Photoshop, вы можете приступить к творческому подходу к отображению изображений в Интернете. Если вы хотите поделиться чем-то в социальных сетях или распечатать изображение, чтобы повесить его на стену, этот метод легко справится с задачей.
Приятного коллажирования!
— Брендан 🙂
Как сделать редакционный ретро-коллаж в Photoshop
В этом уроке вы узнаете, как шаг за шагом сделать фотомонтаж в стиле ретро, используя предметы домашнего обихода, фотографии и небольшую помощь в Photoshop.
Стиль иллюстрации, которым я поделюсь с вами в этом уроке, — это стиль, который я создал и назвал Hi-Fi. Это всего лишь один из многих стилей иллюстраций, которые я разработал и над которыми работал на протяжении многих лет.
Получите набор для обучения!
Экономьте время! Получите все учебные ресурсы, включая текстуры дерева, ретро-бизнесмена, пильный диск, долото, миллиметровую бумагу, окончательный PSD-файл и многое другое!
Возьмите это сегодня
Чтобы создать этот стиль, я отбираю и собираю широкий спектр материалов из разных источников, чтобы создавать интересные и преувеличенные ситуации для передачи концепций моим клиентам.
За два десятилетия я создал сотни редакционных иллюстраций для журналов, а также для рекламных агентств, дизайнерских фирм и частных заказов.
Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать зрителю как можно больше информации — в конечном итоге всего за 2-3 секунды.
Композиции, которые я собираю, предназначены для того, чтобы направить взгляд зрителя через изображение, чтобы наиболее важная информация и концепции были определены в порядке, который помогает зрителю составить общее «первое впечатление / обзор моментального снимка» представляемого материала. .
💡Верхний совет: Для этого урока я использую свой iPhone Xs. У него достаточное разрешение для объектов, которые я фотографирую, особенно при таком размере, который они будут использовать в композиции.
Шаг 1: Приоритеты: размер и размещение
Сегодня мы делаем новую композицию настоящей полностраничной иллюстрации для журнальной статьи, над которой я работал несколько лет назад.
Первыми двумя моими приоритетами в начале проекта являются определение общих размеров финальной части, а также понимания, где появится изображение. В этом случае (поскольку рисунок должен был появиться в журнале) я специально спросил, будет ли произведение расположено слева или справа на развороте журнала. Изображение должно было появиться слева.
Изображение должно было появиться слева.
Как размеры страницы, так и расположение изображения являются важными частями информации, поскольку они влияют на построение композиции. Оба дают ключевое представление о том, как окончательное изображение будет визуально воспринято читателем.
Окончательные обрезанные размеры журнала составляют 9 дюймов x 10,875 дюйма, что позволяет дизайнеру легко разместить изображение, а также обрезать изображение в процессе печати. мой рабочий файл 9,25” x 11,125” (RGB 300dpi).
Шаг 2. Визуализация: концепции и композиция
Во-первых, важно поделиться тем, что статья, для которой было создано это искусство, была рассказом о том, как развиваются корпорации и как их советы директоров (и выбор членов советов директоров) должны быть такими же. Ключевое слово в заголовке, на котором я сосредоточился, было Retooling (Переоснащение платы). Из 3 или 4 концепций, которые я предложил для этой иллюстрации, изображение, над которым мы работаем сегодня, представляет собой небольшое переосмысление концепции, выбранной арт-директором.
Я знал, что визуальных элемента в произведении должны будут отражать понятия , такие как «практическая работа», «созданный» и «создание» нового члена совета, а конечным результатом будет «переоснащенный» совет директоров. Эти слова помогли мне выбрать, какие визуальные элементы лучше всего передают это.
Как только я решил, какие элементы я буду использовать, я мог начать набрасывать их в композицию, которая имела целенаправленное визуальное направление и поток. Вот несколько заметок, которые говорят об этом визуальном потоке, а также уравновешивают дизайн всего разворота:
Шаг 3: Содержание: Курирование и создание активов
Решив, какие изображения появятся на иллюстрации, я начинаю их курировать. Мой список предметов для этой иллюстрации:
- Полотно пилы (снято под двумя углами — один снимок плоский или используется как источник тени)
- Долото
- Бизнесмен
- Текстуры под дерево
- Сетчатая бумага
Я нашел пилу и долото в своем гараже и почистил их перед фотографированием.
Я сделал фотографии на свой iPhone Xs с минимальной настройкой освещения или вообще без нее. Снимки, которые я сделал с помощью iPhone, оказались более чем достаточными для сохранения четкости изображения в том размере, в котором они в конечном итоге будут напечатаны.
Примечание 1: Потребовалось от 5 до 7 отдельных снимков наклонного пильного диска и долота, чтобы получить точный угол, который я хотел использовать на иллюстрации. Я бы хотел, чтобы у меня был идеальный глаз, но у меня его нет. Простые пробы и ошибки по-прежнему мои лучшие друзья!
Примечание 2: Некоторые незначительные настройки яркости и цвета были применены к изображениям после открытия в Photoshop, но ничего особенного. Большая часть работы, которую нужно было сделать, это удалить шрифт на изображении с наклонным лезвием (о чем я объясню позже в этом уроке).
Изображение бизнесмена взято из старого каталога товаров, который я купил на eBay. Я осторожно вынул страницу из книги и отсканировал ее.
Я осторожно вынул страницу из книги и отсканировал ее.
Я бесплатно нашел в сети следующие две текстуры Woodgrain высокого разрешения:
- Древесина Древесина Текстура Фото
- Коричневая деревянная поверхность
Чтобы сохранить полный контроль над цветом текстур Woodgrain, я переключил режимы загруженных изображений Woodgrain на оттенки серого с RGB , затем я отрегулировал контраст изображения так, чтобы более темные линии, составляющие текстуру дерева, выделялись из фоновый цвет дерева.
Затем я переключаю режим обратно на RGB и добавляю слой поверх каждого изображения, заполняя его цветом, приближенным к цвету дерева, который я хотел, зная, что я могу настроить и настроить позже по мере необходимости. Я переключил этот режим цветового слоя на Linear Burn , чтобы через него я мог видеть текстуру и снова иметь цветное изображение дерева.
И в качестве последнего актива я отсканировал плоский лист бумаги с сеткой с синими линиями.
Шаг 4. Очистка пильного диска с помощью инструмента «Штамп»
Необходимо удалить текст, напечатанный на боковой стороне пильного диска. Это было сделано с помощью Clone Stamp Tool (S) из моего набора инструментов.
Сначала продублируйте исходное изображение и поместите новый «рабочий файл» на отдельный слой вашего файла. Далее, выберите ширину кисти для инструмента «Штамп», манипулируя размером кисти в палитре предустановленных кистей. Выберите образец области, чтобы воспроизвести рядом, затем прокрасьте текст, который вы хотите покрыть.
Путем настройки параметров «Непрозрачность» и «Жесткость» в палитре предустановок кисти можно контролировать, насколько быстро или непрозрачно будет покрываться область на лезвии, содержащая текст. Требуется немного практики, чтобы научиться хорошо работать с инструментом клонирования, но у него есть возможность убедительно покрыть текст на лезвии, если вы потратите немного времени.
Шаг 5. Аккуратно вырежьте активы с помощью контуров
Для каждого объекта создайте контур вокруг них , который лишь слегка врезается в сам объект — не оставляйте цвет фона вокруг ваших объектов. Когда вы закончите выбирать и вырезать объекты, у вас должны получиться части, показанные ниже. (Я объясню изображение плоской пилы и то, как оно будет использоваться в качестве руководства для создания тени, позже в этом уроке).
Шаг 6. Создание тренировочной композиции для справки
Собрав, вырезав и очистив все свои активы, я создаю тренировочную композицию в увеличенном масштабе, где я могу свободно экспериментировать, изменять размер и располагать все имеющиеся у меня элементы в композицию, которая выглядит и чувствует себя хорошо. Именно на этом этапе я также выбираю основные цвета и другие настройки.
Причина этого? Так как в самом начале построения композиции происходит много настроек размера и искажения изображения, фрагменты, с которыми я манипулировал, могут начать выглядеть «мягкими» или поврежденными и не сохранить свою первоначальную четкость. Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Как только композиция меня устраивает и у меня есть общее представление о том, как все будет сочетаться, я выравниваю Практикующую композицию до одного слоя и использую ее в качестве направляющей и инструмента позиционирования для всех последующих окончательных слоев что я строю над ним.
Шаг 7: Создание ксилографии и тени
Ссылаясь на мою учебную композицию, я создаю плотный контур ксилографии в контурах — я создаю одну общую форму в качестве основы цвета на слое, а затем создаю все отдельные части на слоях над ним.
На изображении ниже показано, как наслаивается все изображение ксилографии. На диаграмме A — самый нижний слой, B — слой над ним и так далее до буквы K.
Примечание: Я уменьшил непрозрачность слоев G, H и I на диаграмме, чтобы вы могли видеть как Бизнесмен вписывается в искусство.
Чтобы вставить каждый фрагмент текстуры Woodgrain в структуру, выберите контур , который я создал для этого конкретного фрагмента, и вставьте его в текстуру Woodgrain 9.0244 с помощью функции «Вставить в» («Правка» > «Специальная вставка» > «Вставить в») . Как только текстура Woodgrain была на месте, я отрегулировал цвет, контраст и угол по своему усмотрению. Это повторялось для всех последующих произведений.
Чтобы создать иллюзию того, что Бизнесмен застрял в деревянном блоке, я уменьшил непрозрачность на секции H, чтобы я мог видеть сквозь нее, а затем я вырезал кусок из секции H, который соответствовал контурам ноги Бизнесмена.
Чтобы построить тень, падающую за Вудблоком, I создал форму и залил ее темно-серым цветом.
Чтобы добавить к отбрасываемой тени дополнительную форму головы и плеч Бизнесмена, я просто выделил его, создал отдельный слой, залил тем же темно-серым цветом, затем отрезал нужный мне участок и добавил его к вершине тени позади Вудблока. Затем я перекосил , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Затем я перекосил , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Шаг 8: Размещение угловой пилы, прорезь для лезвия и тень
Создавая свою тренировочную композицию, я обнаружил, что угол наклонной пилы на фотографии, которую я сделал, был немного не таким, как мне бы хотелось. так оно и было, поэтому я немного поиграл с его углом, пока не был доволен тем, как он выглядел.
Выяснив это заранее, когда я поместил финальное изображение угловой пилы в файл, все, что мне нужно было сделать, это настроить его так, чтобы оно соответствовало изображению в практической композиции без какой-либо суеты. Для этого я использую Функции Edit > Transform > Scale, Skew and Distort , чтобы разместить изображение лезвия на месте без множественных преобразований.
После размещения лезвия я обрезал лишнюю высоту , которая мне не нужна.
После того, как угловая пила была на месте, я создал слот для лезвия на слоях под ним, чтобы он выглядел так, как будто он исчезает в столе. На схеме показано, как это делается. Я снова использовал Контуры , чтобы сделать фигуры, заполнил их цветом 9.0244 и использовали Burn Tool (O), чтобы затемнить оранжевую фигуру и придать ей объем.
Затем, чтобы создать тень, которая появляется позади пилы под углом, я использую изображение плоской пилы , чтобы создать контур (используя контуры) , который я затем залил плоским серым цветом. Затем я поместил эту плоскую фигуру серого цвета на слой под Angled Saw Blade, чтобы создать тень.
I повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все ненужные лишние фигуры, а затем изменил режим слоя на Умножьте с настройкой непрозрачности на 35%.
Шаг 9: трехсторонняя доска
В верхней части композиции находится доска. Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Шаг 10: Деревянная стружка и сетки
Используя мою тренировочную композицию в качестве грубого руководства, я создал фигуры древесной стружки с помощью контуров. Как только я был удовлетворен фигурами, я выделил каждую из них (используя контуры) и заполнил его частью текстуры Woodgrain и снова использовал функции Edit > Transform > Scale, Skew, Warp и Distort , чтобы получить Woodgrain, чтобы он соответствовал форме Shaving и в конечном итоге выглядел аутентично.
После того, как текстура древесины была на месте, я снова использовал инструмент Burn Tool (O) , чтобы придать световой объем каждой стружечной стружке. Наконец, я добавил тени под каждым из них.
Для фрагментов сетки я просто поместил актив на место, изменил его размер и затем переключил его режим на Умножьте с непрозрачностью 100%.
И вот!
Как правило, я стараюсь, чтобы все, что я делаю, было как можно проще и быстрее при построении моих иллюстраций, в то же время добавляя небольшие штрихи, которые оживляют все.
Когда вы заранее концентрируетесь на концепции, композиции и достижении сути произведения, вы достигли не менее 70% своих целей. Дополнительные 15-20%, которые добавляет курирование ресурсов и создание части, безусловно, важны, но это «конец» проекта, а не начало. Любая дополнительная изюминка или деталь, которую вы можете добавить после этого, — это вишенка на торте — последние 10%.
О ХУДОЖНИКЕ
Мэтт Вуд — профессиональный художник и иллюстратор, работающий в Колорадо уже 30 лет. Он на 100% самоучка. До того, как заняться сольной карьерой в 1998 году, Мэтт был графическим дизайнером и арт-директором. В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванной.
С работами, появляющимися во множестве журналов, на упаковках продуктов и в печатных рекламных кампаниях, Мэтт всегда поддерживает в своих работах ряд других художественных занятий. На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
Вы можете ознакомиться с его работами в Instagram @mattwoodillustration и на сайте badideastudios.com.
Товары
Посмотреть все
Как сделать цифровой коллаж в Adobe Photoshop CC
Используйте это руководство, чтобы создать дикий, красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбираем техники просто для того, чтобы помочь вам воплотить в жизнь ваши самые странные идеи.
Цифровые коллажи — отличный способ внести в макет веселый и красочный хаос. Создаете ли вы журнал, корпоративный отчет, афишу концерта, личный бланк или даете имя проекту, цифровые коллажи позволяют добавить очень индивидуальный стиль, от консервативного до сюрреалистического.
Мы представили дикий мир журналов, которые являются ключевым жанром и оказали большое влияние на искусство коллажа. Это руководство представляет собой прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти приемы соответствуют сверхширокому спектру стилей этого жанра, не требуя слишком много усилий.
Мы также обратимся к Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос — такой же важный принцип дизайна, как баланс или единство. Это странная поездка, так что устанавливайте свой собственный темп или просто сбивайте с толку и сходите с ума.
Основополагающие материалы
Давайте сразу приступим к размышлениям о том, как будет устроен ваш коллаж. До компьютеров, когда коллажи делались из вырезанных листов бумаги или различных других материалов, кусочки складывались друг в друга и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел именно как коллаж, а не просто слипшиеся кусочки разных файлов, мы воспользуемся приемами для создания глубины.
Чтобы ваш коллаж выглядел именно как коллаж, а не просто слипшиеся кусочки разных файлов, мы воспользуемся приемами для создания глубины.
Управление слоями
Этот простой, но важный шаг планирования гарантирует, что ваши детали будут выглядеть реалистично сложенными. Имейте в виду, что вспомогательные части идут внизу порядка слоев, а точки интереса идут вверху. Не стесняйтесь перемещать их, чтобы понять смысл вещей.
Основная цель состоит в том, чтобы собрать воедино детали, которые могут быть разного происхождения. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группировка и присвоение имен слоям также поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Как бы вы ни относились к использованию теней (при искусном использовании), они незаменимы для добавления глубины. Используйте их в работе с коллажами — в небольших дозах — чтобы тонко создать большую глубину, возвысив ваш дизайн над страницей/экраном, не делая его глупым.
Уменьшив непрозрачность, расстояние и разброс, вы увидите, как небольшая тень переносит ваши работы в 3-е измерение, оставаясь при этом в стороне от цветовых и текстурных схем вашего дизайна.
Смешайте медиафайлы
Мы работаем с компьютерами, поэтому словосочетание «смешанное медиа» немного неправильное, но я имею в виду сочетание фотографических изображений с векторными иллюстрациями. Это отличный способ встряхнуться или сделать маленькие забавные сюрпризы. Это отлично используется в графике для 2019 года.Сайт творческих трендов. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пицца.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным методам работы над стилем. Ваши края определяют то, как выглядит ваш дизайн, сделанный своими руками. Под «сделай сам» я подразумеваю наспех вырванные и вырванные листы бумаги из журналов или книг, наклеенные на коллаж, чтобы создать этот срочный тон сообщения. Или вместо того, чтобы выглядеть как бешеный панк, выкрикивающий отрывки из манифеста, аккуратно вырежьте кусочки хорошими ножницами. Или исследуйте миллиард промежуточных точек.
Или вместо того, чтобы выглядеть как бешеный панк, выкрикивающий отрывки из манифеста, аккуратно вырежьте кусочки хорошими ножницами. Или исследуйте миллиард промежуточных точек.
Оборванные края
Чтобы имитировать отрывание изображений от страниц, мы можем использовать несколько различных приемов. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Нерегулярно используйте инструмент Lasso или Polygonal Lasso Tool .
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто бумажные волокна рассыпались. Это просто зубчато-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение по ходу дела. Просто нажмите и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Просто нажмите и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте полигональное лассо для быстрого и угловатого выреза. Удерживайте Shift , одновременно нажимая L , чтобы переключаться между инструментами лассо.
Использование шероховатой растрепанной кисти для создания маски также является отличным приемом. Добавьте маску к слою, нажав кнопку Кнопка «Добавить маску слоя» внизу окна «Слои» . Выберите шероховатую кисть, установите цвет Foreground на Black и коснитесь краев кистью — изменяя размеры и углы по мере продвижения — чтобы скрыть эти части слоя. Это создает вид разрывов и бумажных волокон.
Аккуратные вырезы
Не все должно выглядеть вырванным из журнала. Точный выбор стоит усилий — если вы хотите быть точным. Это заставит детали выглядеть тщательно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили их сопоставлением. Это только добавит напряжения или интересных областей, в дополнение к цветам и текстурам ниже.
Используя сочетание этих техник, вы можете выделить противоположные стили их сопоставлением. Это только добавит напряжения или интересных областей, в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, так как вы можете управлять тем, как кривые Безье обрабатываются в каждой точке, для точности на уровне пикселей.
Текстуры
Использование текстур на ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразовать характер. Нужны текстуры? У нас есть 35 из них прямо здесь бесплатно.
Накладывайте их на отдельные части или используйте их в группах слоев. Используйте их по краям для создания персонажа или на всем изображении для создания единой поврежденной части. Используйте различные режимы наложения для увеличения глубины.
Фотокопии в стиле Zine
Используйте текстуры по ссылке выше (или посмотрите это), чтобы придать чистым изображениям грязный фотокопированный вид. При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений скопированных копий.
При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений скопированных копий.
Здесь я использовал файл «weathered-metal.jpg» из 35 бесплатных текстур , сделал черновую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру по краям.
Полутона
Образцы полутонов существуют между Цветом и Текстурами. Они воссоздают способ работы принтеров, распыляя крошечные точки отдельных голубых, пурпурных, желтых и черных чернил. Когда они наслаиваются и варьируются на бумаге очень маленькими, они создают цветовые смеси, которые наши глаза смешивают в сплошные цвета.
В компьютере мы можем взорвать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании в слоях — муаровые узоры.
Найдите эффект полутонов в разделе Фильтр > Пикселизация > Цветные полутона . Оттуда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Оттуда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размеры изображения + разрешение, тем больше будет число. Вам не нужно быть точным здесь, просто попробуйте число. Если вам это не нравится, отмените и попробуйте другой номер, пока не получите желаемый вид.
Изображение Татьяны Любимовой
Использование цвета
Контрастные цветовые палитры — фирменный способ показать красоту коллажного хаоса. В искусстве коллажа универсальная эстетика создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы сражаться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты/движения с оптическим фокусом, используя ярко-синий цвет рядом с ярко-оранжевым? Это собственно то, что вы хотите здесь.
Хоть раз сойти с ума. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые бросают вызов, тем больше комбинаций вы найдете, которые создают положительное напряжение для экстремальных фокусов.
Оттенки серого
В отличие от безумно ярких цветовых палитр, вы можете превращать компоненты своего рисунка в оттенки серого, где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных. Повышение драматизма редко вредит коллажной композиции.
Монотон и дуотон
Использование эффекта дуплекса превращает многоцветное изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого в изображении. То, что когда-то представляло собой оттенки серого, смешанные между черным и белым, теперь представляет собой смесь двух цветов. Перейдите к Изображение > Режим > Оттенки серого , чтобы преобразовать изображение.
