Как нарисовать стеклянный пазл в Фотошопе / Creativo.one
В этом уроке мы научимся создавать эффект стеклянного пазла.
Делается он очень просто, всего за пару действий.
Создайте новый документ (Ctrl+N) размером 400*400 px
Выберите инструмент заливка и залейте квадрат черным цветом.
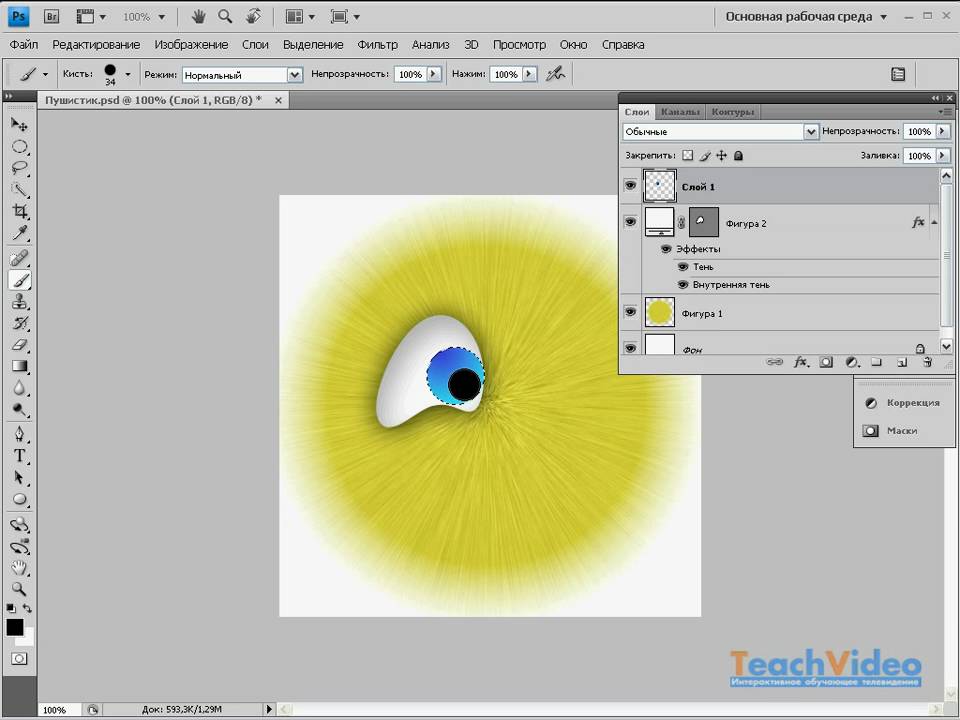
Выберите Custom Shape Tool
Далее перейдите на верхнюю панель и выберите форму пазла.
Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А) и загрузите фигуры Objects
У вас должно выскочить такое окошко:
Если вы хотите заменить уже существующие формы, то нажмите ОК, а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.
В панеле инструментов щелкните здесь, чтобы выбрать серый цвет.
Я взяла #8C8C8C
Теперь в режиме фигур рисуем форму пазла.
Как видите, на палитре Layers у нас появилось 2 слоя:
Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
Применим фильтр Motion Blur (Filter — Blur)
Установим следующие параметры:
И нажмем кнопку ОК. Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer.
Теперь к слою копии примените фильтр Glowing Edges (Filter — Stylize) с такими настройками:
Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.
Как видите — все легко и просто! Смотрите также другие Adobe Photoshop уроки.
Уроки рисования в фотошопе — Уроки Photoshop для вас
http://www. photoshopsunduchok.ru/dizayn-.html
photoshopsunduchok.ru/dizayn-.htmlУстанавливаем кисти в программу Photoshop
В этом небольшом уроке по работе с фотошопом, я покажу три способа установки кистей в программу фотошоп.
Напомню, что прежде чем установить кисти в фотошоп, загрузите их в программу
Наверх
1. Откроем программу фотошоп и выберем инструмент «Кисть» (В).
Далее на панели инструментов щёлкните по чёрной стрелочке, рядом со словом «Кисть«, откроется диалоговое окно, в котором щёлкните по чёрной стрелочке, которая находится в правом верхнем углу и в раскрывающемся списке выберите «Загрузить кисти«.
Появится окно «Загрузить
 Для примера я выбрал кисти-молнии.
Для примера я выбрал кисти-молнии.Теперь если мы посмотрим на список загруженных кистей, мы увидим только что загруженные кисти-молнии.
2. Второй способ: идём в «Редактирование — Управление библиотеками«.
В появивишемся окне «Управление библиотеками«, в выпадающем списке «Библиотека» выберем «Кисти«. А потом нажмём «Загрузить«. Дальше всё точно так же, как и в первом способе — выбираем кисти и загружаем их.
3. Третий способ: выбираем «Окно — Кисти» или просто нажмём F5.
Далее жмём по чёрной стрелочке, находящейся в правом верхнем углу и в появившемся списке выбираем «Загрузить кисти«. Дальше всё точно так же, как и в первом способе — выбираем кисти и загружаем их.
Ещё раз напомню, что прежде чем загрузить кисти в фотошоп, воспользуйтесь программой abrViewer.Net 2.0.
Ведь когда в фотошоп загружено слишком много кистей, в них становится
трудно ориентироваться и в целом большое количество кистей тормозит
программу.
А как убрать загруженные кисти из программы фотошоп написано здесь: «Избавление от ненужных кистей». Рисум свечу
11.12.2009 16:18
Базовая фотография. Я размещаю ее на нижнем слое для создания первоначального наброска. При этом я экономлю время и сохраняю правильную перспективу. Размер изображения я устанавливаю следующим образом: высота 4000 пикселей, а ширина устанавливается автоматически.
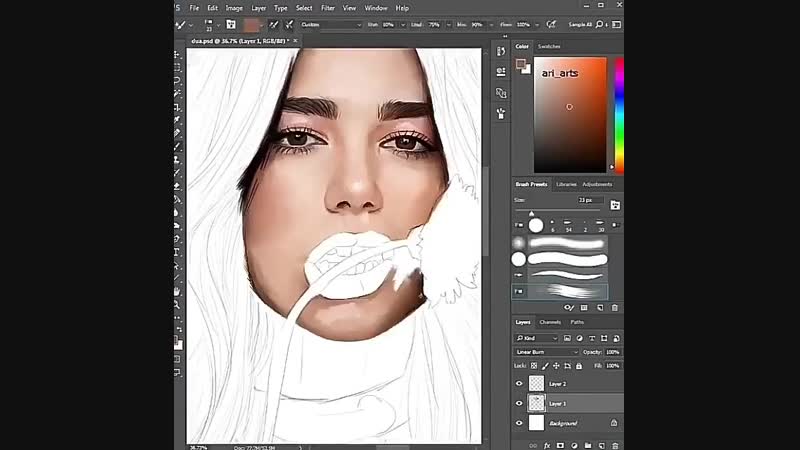
Разметка. Первый шаг — создание “шелухи” — добавляю белый слой и устанавливаю непрозрачность слоя так, чтобы изображение можно было видеть через белый слой. Затем я создаю пустой слой над белым (“шелухой”) и наношу контур свечи (все это важно делать на различных слоях). Это не значит, что надо детализировать рисунок… наносятся только грубые линии, показывающие, где проходят главные цветные области и важные элементы.
Как только грубый набросок завершен, я возвращаю непрозрачность слоя «шелухи” к 100%.
К
этому времени, я также распечатываю фотографию для дальнейшей работы. Теперь я больше не использую нижний слой, а только распечатку.
Теперь я больше не использую нижний слой, а только распечатку.
Вы
можете сказать — “А почему бы не использовать нижний слой для точного
цветовыделения?” Да, это было бы, конечно, довольно просто, но тогда
фотография слишком сильно будет влиять на ваш рисунок… Гораздо
интереснее использовать свои собственные умения и навыки — изменять и
модифицировать предметы, добавлять что-то от себя и т.д. Главное — не
воспроизвести фотографию, а использовать ее как основу для воображения и
фантазии.
Итак…
начнем. Для свечи, я создаю еще четыре слоя — для темно-красного фона
(1), ярко-красная свеча (2), пламя (3) и фитиль (4). Да, этот маленький
фитиль тоже получает слой.
The lasso tool. Для раскрашивания по контурам я использую lasso tool, чтобы определять и заполнять главные цветовые области на каждом слое. Lasso
 Lasso — лучший! Я рисую lasso… я намечаю lasso… я делаю все с помощью lasso…
Lasso — лучший! Я рисую lasso… я намечаю lasso… я делаю все с помощью lasso…Конечно, lasso без остального — ноль без палочки… Оно должно использоваться вместе с adjustment и fill tools (levels, color balance, contrast, and hue/saturation). Для этого я установил ряд actions. Например, после того, как я выбрал область, для работы (с помощью
Далее, смотря на фотографию, я продолжаю выделять с помощью lasso области свечи и делаю соответствующие изменения в уровне и цвете (level, color, hue/saturation). Для этого изображения я не использовал контрастную корректировку (
Для этого изображения я не использовал контрастную корректировку (
Часто
выделяемые области накладываются на уже выделявшиеся с изменением
результатов. Я не переживаю по этому поводу, т.к. знаю, что на следующем
этапе — при работе с карандашом (pencil) я смогу все поправить.
Карандаш (pencil tool). Далее я начинаю использовать карандаш, варьируя “толщину стержня”. Я очень редко использую brush и air-brush tool — в основном только pencil, т.к. размер изображения очень большой (по крайней мере 4000 пикселей) и pencil работает хорошо, несмотря на грубые грани. В основном, я устанавливаю 
Моя
палитра практически состоит из существующих цветов на изображении,
которые совершенно изменены из-за предварительно проведенного “lasso-регулирования”. Надо удерживать ALT в режиме pencil,
чтобы подобрать цвет под текущим положением курсора — так, сглаживание
грубых цветовых переходов становится легкой работой, когда
непрозрачность установлена примерно в 33%.
Создание «Небрежного и спонтанного». Один из приемов, который я использую — работа с pencil tool на новом слое, прямо над основным. Так я могу быть совершенно небрежным не волнуюсь о результатах. Если получается неплохо, я соединяю слой.., если нет, я удаляю его и начинаю снова.
После
выполнения работы над пламенем и слоями фитиля, я добавляю другой слой
под слой пламени. Этот слой — для свечения пламени. Я устанавливаю
непрозрачность слоя приблизительно 50%.
И вот… все готово… Надеюсь tutorial был полезным. ..
..
Красивый бокал для Ваших работ:
Наверх
Создаем новый документ размером, например, 250*550.
Рисуем контур вина с помощью инструментов Pen Tool и Convert Point Tool.
Растрируем слой. Выделяем содержимое слоя, зажимая Ctrl и нажимая мышкой на слой на панеле слоев. Цвета задаем такие: EE5141>8E0F04. Выбираем инструмент «Градиент», тип «radial» и заливаем выделение градиентной заливкой как на рисунке:
Выбираем инструмент «Градиент», тип «radial» и заливаем выделение градиентной заливкой как на рисунке:
Теперь изобразим верхнюю поверхность вина. Создадим выделение с помощью Elliptical Marquee Tool. Создадим новый слой. И зальем градиентом с теми же цветами, но линейным:
Теперь мы приступаем к рисованию стекла. Чтобы было нагляднее, создадим фон, например, серый градиент 111111>666666:
Выбираем слой с верхней поверхностью вина, загружаем выделение. При выбранном инструменте «выделение», нажимаем клавиши Shift + «стрелка вверх» шесть раз. Таким образом, поднимаем выделение наверх. Чтобы соблюсти законы перспективы, выбираем Select > Transform Selection и уменьшаем его в высоту. Затем выбираем Select > Modify> Border > 2px.
Создаем новый слой и заливаем выделение белым цветом:
Добавим к полученному слою маску и проведем градиент с права на лево, как на рисунке:
Создаем новый слой, с прозрачностью 20%, и с помощью Pen Tool вырисовываем блик:
Создаем новый слой и Pen Toolом рисуем еще один блик, справа, с прозрачностью 10%.
Изменим также прозрачность слоя с ободком. Пусть будет, например, 50%.
span>Опять берем Pen Tool и создаем на новом слое вот такую вот фигуру:
Затем слой растрируем, создаем выделение, заливаем черным и ставим позади всех слоев.
Создаем выделение для удаления той части черной фигуры, которая лишняя:
Удаляем
ненужную часть. Слой дублируем. Копию слоя отражаем по горизонтали и
совмещаем с оригиналом, чтобы получилась нужная фигура:
С
помощью эллиптического выделения рисуем основание ножки и тоже заливаем
черным. Все элементы черной фигуры объединяем в один слой.
Обрисовываем с помощью Pen Tool область на ножке, но чтобы по краям оставалась темная область:
Делаем Make Slection, Select>Feather>2px. И, выбрав слой с ножкой, нажимаем Delete.
Далее с помощью прямоугольного выделения и Select>Feather>1 или 2 px (в зависимости от толщины ножки), удаляем область внутри ножки.
Затем, с помощью Pen Tool вырисовываем фигуру в нижней части ножки:
Создаем
выделение, вырезаем область и вставляем ее на новый слой, на то же
место, откуда вырезали и накладываем на этот слой маску. Проводим
градиент сверху вниз.
Делаем
эллиптическое выделение области в основании ножки, вырезаем, вставляем
на новый слой на то же место и меняем прозрачность слоя до, например,
65%.
Далее можно добавить бликов с помощью кисти.
Стакан можно помещать на любой фон.
Рисунок на дереве
Наверх
Для начала работы нам нужна деревянная текстура, вы можете найти свою, а можете использовать эту.
Шаг 1 . Создайте новый документ (Ctrl+N) и поместите Вашу текстуру в созданный документ. Немного подготовим текстуру. Для этого возьмите инструмент Затемнитель (Burn Tool) с кисточкой (Brush) 200 пикс. Режим — Средние тона, Экспозиция 30% (Range: Midtones, Exposure: 30%) и затемните некоторые участки текстуры.
Режим — Средние тона, Экспозиция 30% (Range: Midtones, Exposure: 30%) и затемните некоторые участки текстуры.
Шаг 2. В
этом шаге начнём создавать вырезанный рисунок. Прежде всего, найдите
хорошую деревянную текстуру, которая будет более яркой, чем фон. Можете
воспользоваться вот этой . Откройте эту текстуру и перенесите ее в главный документ. Затем с помощью Свободной трансформации (Edit > Transform > Rotate 90 CW) поверните её на 90 градусов по часовой стрелке.
Смотрите скриншот ниже.
Шаг 3. Теперь чтобы верхняя текстура выглядела не слишком яркой, мы её чуть- чуть подправим. Идём в меню Изображение – Коррекция — Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и ставим такие настройки:
Теперь наша текстура выглядит лучше, чем прежде:
«;»>
Шаг 4. Так,
теперь подберём фигуру, которую будем вырезать на дереве. Можете
выбрать своё изображение, а можете воспользоваться стандартными
фигурами. Активируйте инструмент Произвольная фигура (Custom Shape Tool) и выберите фигуру, которая Вам нравится.
Так,
теперь подберём фигуру, которую будем вырезать на дереве. Можете
выбрать своё изображение, а можете воспользоваться стандартными
фигурами. Активируйте инструмент Произвольная фигура (Custom Shape Tool) и выберите фигуру, которая Вам нравится.
Нарисуйте Вашу фигуру поверх текстур.
Шаг 5. Теперь сделаем так. Зажмите и удерживайте левую клавишу Ctrl и кликните по слою с фигурой, загрузится выделение. После того как сделаете выделение, слой с фигурой можно удалить, он нам больше не понадобится.
Шаг 6. Встаньте на слой со светлой текстурой и нажмите комбинацию клавиш Ctrl+Shift+J,
у Вас образуется новый слой с вашей фигурой, залитой светлой текстурой.
После этого слой со светлой текстурой можно удалить. Теперь для слоя с
фигурой применим Стили слоя (Blending Options).
Настройки ниже на скриншотах.
Тень — Drop Shadow
Внутренне свечение — Inner Glow
Тиснение — Bevel and Emboss
После применения стилей Ваш рисунок будет выглядеть вот так.
Шаг 7. Загрузите выделение в меню Выделение – Загрузить выделение (Select > Load Selection), затем снова идём в меню Выделение-Модификация-Расширить (Select > Modify > Expand) и поставьте расширить примерно на 7 пикс.
Создайте новый слой ниже слоя с фигурой и залейте его белым цветом.
После чего снимите выделение. Измените режим наложения (Blend mode) для слоя на Перекрытие (Overlay) Затем, дважды кликните по созданному слою и примените следующие Стили слоя (Blending Options)
Внутреннее свечение — Inner Glow
Тиснение — Bevel and Emboss
У Вас должно получиться вот так
Шаг 8. Теперь вернёмся на слой с деревянной фигурой. Активируйте инструмент Затемнитель (Dodge Tool) с кисточкой 100 пикс. Режим Средние тона, Экспозиция 50% ((Brush: 100 px, Range: Midtones, Exposure: 50%)) и проведите по фигуре.
Теперь вернёмся на слой с деревянной фигурой. Активируйте инструмент Затемнитель (Dodge Tool) с кисточкой 100 пикс. Режим Средние тона, Экспозиция 50% ((Brush: 100 px, Range: Midtones, Exposure: 50%)) и проведите по фигуре.
Шаг 9. Теперь возьмите инструмент Ластик (Eraser Tool) и выберите для него кисточку из стандартных наборов Фотошоп как на скриншоте ниже.
В настройках ластика поставьте Непрозрачность (Opacity) 5% и сделайте несколько лёгких движений по фигуре, чтобы слегка её поцарапать.
Вот что у нас получилось. Надеюсь, урок Вам понравился и пригодится на практике.
Ещё вариант
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Рисуем пулюВот такое изображение мы получим в результате выполнения этого урока:
Наверх
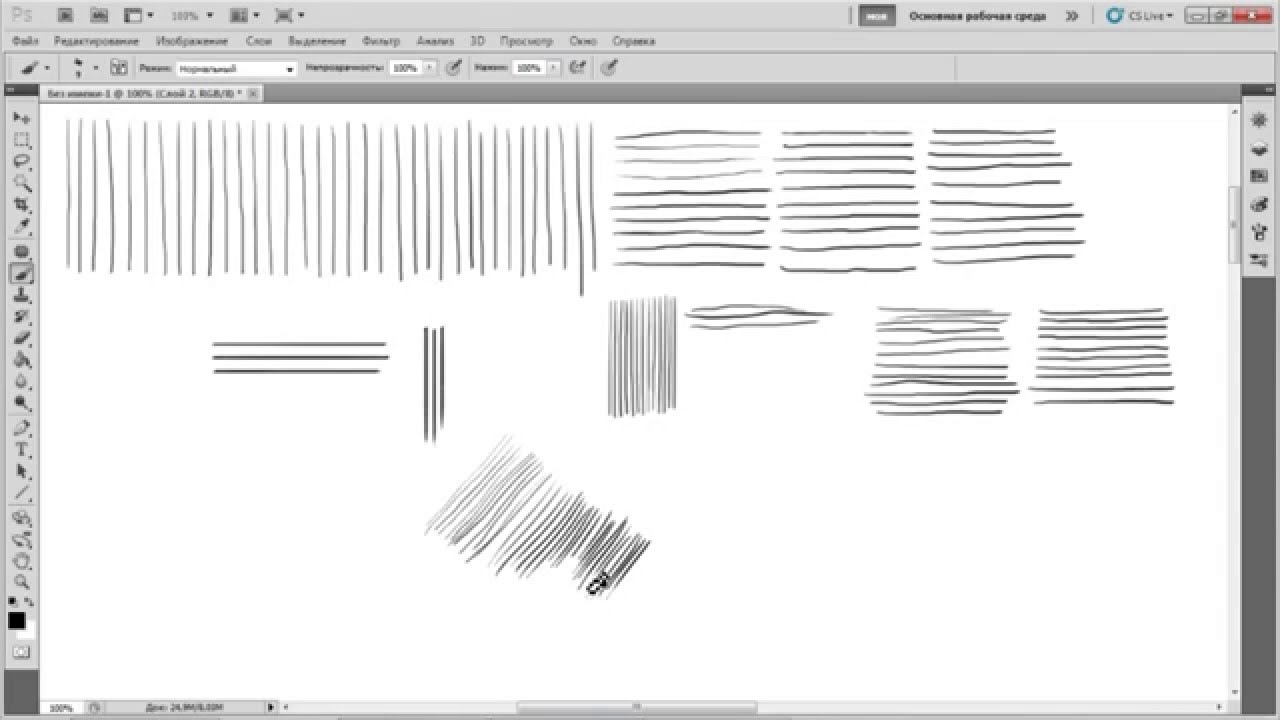
1. Для начала нарисуем темную линию (но на самом деле цвет штриха вовсе не важен).
Для начала нарисуем темную линию (но на самом деле цвет штриха вовсе не важен).
2. Затем нарисуйте штрихи иным цветом( старайтесь, чтобы переходы цветов не были резкими).
3.
Нижняя часть пули будет отражать землю (пол), верхняя часть —
небо(потолок), середина рисунка — стены или двери. Выбирайте цвета
согласно вашим желаниям.
4. Добавьте для реалистичности еще несколько других цветов.
5. Вы можете использовать «smoogle tool«, чтобы изогнуть цвета, тем самым образовав наконечник пули.
6. Сейчас убираем лишние края и дорисовываем обратную сторону пули.
7. Добавим деталей, оттенков, а также мягких цветов в нижнюю часть пули.
8. Также можете поменять цвет наконечника. Выделите его и с помощью настроек «CTRL+U» (hue/saturation) регулируйте цвет.
9. Добавим деталей отражения и наша пуля готова. ..
..
рекомендуемые настройки кисти:
«Other Dynamics«-убедитесь, что включена функция Pen pressure
«shape dynamics«-настройки minimum Diameter» — 60% to 100%.
Для гладких смесей цвета, установите твердость( ;> hardness) кисти к 0% ,интервал (spacing) — 30%
Создаём звёздное небо
Сфотографировать обычным фотоаппаратом звёздное небо не так-то просто. Но нас, как всегда, выручит программа фотошоп. В этом уроке по работе с фотошопом будет показан один из способов создания звёздного неба.
Смотреть другие уроки по рисованию в фотошопе.
Наверх
Создадим новый документ — Ctrl+N и установим, к примеру, вот такие параметры. Самое главное содержимое
фона — поставьте фоновый цвет и в качестве последнего поставьте чёрный
цвет. Создастся новый документ, залитый чёрным цветом.
Перейдём в «Фильтр — Шум — Добавить шум«.
В появившемся окне фильтра самое главное установить флажки «Монохромный» и «По Гауссу«, ползунок «Количество» установите от 20 до 40%.
Вот что у нас сейчас получилось.
Немного размоем изображение, перейдём в «Фильтр — Размытие — Размытие по Гауссу» и в появившемся окне поставим значение около 0,5 пиксела.
Вот так сейчас выглядит наша картинка.
Перейдём в «Изображение — Коррекция — Изогелия«.
В появившемся окошке «поиграйтесь» ползунком (он определяет количество звёзд), как только картинка Вам понравится, нажимайте «Да«.
Вот что у нас получилось.
Теперь сделаем одни звёзды ярче, а другие темнее. Для этого вы берем инструменты «Осветлитель«, а потом «Затемнитель«. Диапазон установим «Света«, а экспозицию на 100%. Немного поработайте этими инструментами над отдельными звёздами.
Немного поработайте этими инструментами над отдельными звёздами.
Вот что у нас получилось.
Быстро рисуем молнию
В этом уроке по работе с фотошопом будет показано, как можно очень быстро нарисовать красивую молнию и использовать её в своих работах.
Наверх
Создадим новый документ — Ctrl+N.
Установим в качестве цветов переднего и заднего планов цвета по умолчанию, для чего нажмём клавишу D.
Выберем линейный градиент (G) — от цвета переднего плана к заднему (самый первый).
Проведём градиентом по документу слева направо.
Вот что у нас получилось.
Идём в Фильтр — Рендеринг — Облака с наложением.
Этот фильтр настроек не имеет, поэтому мы сразу получаем результат.
Инвертируем изображение — Ctrl+I.
Вызовем инструмент Уровни — Ctrl+L. В появившемся окне средний ползунок подвинем вправо почти до самого конца.
Наша молния почти уже готова.
Раскрасим небо. Нажмём Ctrl+U, появится окно Цветовой тон/Насыщенность. В нём прежде всего поставим галочку в окошко «Тонирование«, потом с помощью ползунка «Цветовой тон» подберём необходимый цвет и подрегулируем насыщенность и яркость.
Вот такая красивая молния у нас получилась.
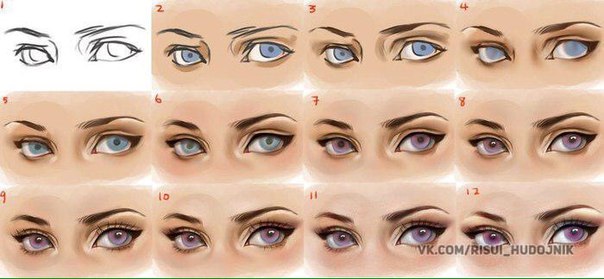
Рисуем крылья
В этом уроке по работе с фотошопом будет показано как можно, не обладая талантом художника, нарисовать крылья в фотошопе.
Наверх
Создадим новый документ — Ctrl+N.
В качестве цвета переднего плана установим чёрный цвет (просто нажмём клавишу D). Зальём наш документ цветом переднего плана — Alt+Backspace.
Нажмём клавишу Р и на панели параметров выберем «Слой-фигура» (крайняя левая иконка) и собственно сам инструмент «Перо«.
Нарисуем фигуру похожую на эту. Как работать с пером — читайте статью: «Всё о работе с пером».
Вот так сейчас выглядит палитра «Слои«.
Щёлкаем при нажатой клавише Ctrl по маске слоя.
Загрузится выделение фигуры, которую мы нарисовали.
Создадим новый слой, для чего щёлкнем по второй справа иконке в палитре «Слои«. Нажмём клавишу D (цвета основоного и фононового слоя установятся по умолчанию), далее — клавишу Х (цвета основного и фононового слоя поменяются местами), далее — Alt+Backspace (наше выделение зальётся белым цветом).
Вот так сейчас выглядит наше крыло.
При активном верхнем слое, удерживая клавишу Ctrl, щёлкаем по слою с маской. Оба слоя стали активными.
Оба слоя стали активными.
Нажимаем сочетание клавиш Ctrl+E, слои сливаются в один.
Снимаем выделение — Ctrl+D. Выбираем инструмент «Палец» (R).
На панели параметров этого инструмента ставим значение интенсивности около 70%.
Теперь пальцем делаем перья для нашего крыла.
Идём в «Фильтр — Размытие — Радиальное размытие«.
Ставим такие параметры.
Потом ещё раз применяем этот фильтр, но значение степени ставим в 2 раза меньше.
Вот такое крыло у нас получилось.
Идём в «Фильтр — Размытие — Размытие по Гауссу«.
Ставим радиус размытия около 1 пиксела.
Создаём новый слой. Щёлкаем при нажатой клавише Ctrl по слою с крылом.
Загрузится его выделение.
Щёлкнем по иконке цвета переднего плана и установим цвет D92525.
В качестве цвета фонового слоя установим цвет 2850D2.
Выберем инструмент «Градиент» (G).
Нажмём по иконке линейного градиента и выберем самый первый градиент — от основного к фоновому.
Проведём градиентом сверху вниз.
Снимем выделение (Ctrl+D). Наше крыло готово. Но крыльев бывает всегда два. Сделаем и второе.
Сольём наши слои — Ctrl+E.
Создадим копию слоя с крылом, для чего этот слой просто перетащим на вторую справа иконку в палитре «Слои«.
Нажмём сочетание клавиш Ctrl+T (свободное трансформирование), появится рамочка с маркерами трансформации. Щёлкнем внутри этой рамки правой кнопкой мыши и выберем «Отразить по горизонтали«.
У
нас уже два крыла. Дальнейшие операции делать совсем необязательно. Они
сделаны только для того чтобы наглядно представить наши крылья. Сейчас у
нас уже есть два крыла, каждое на отдельном слое. Их легко копировать и
переносить в другой документ. Так что Вы на этом этапе можете
заканчивать, а я продолжу.
Сейчас у
нас уже есть два крыла, каждое на отдельном слое. Их легко копировать и
переносить в другой документ. Так что Вы на этом этапе можете
заканчивать, а я продолжу.
Так как нам не хватаем места для размещения двух крыльев в одном документе перейдём в «Изображение — Размер холста«.
Поставим % и увеличим размер холста во все стороны на 100%.
Далее просто инструментом «Перемещение» (V) размещаем крылья как нам хочется (при активном соответствующем слое). Вот такие крылья у нас получились. Теперь их можно использовать в любых работах.
Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм.
 При этом библиотеку можно расширять и дополнять своими формами.
При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Кисть с листьями
Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
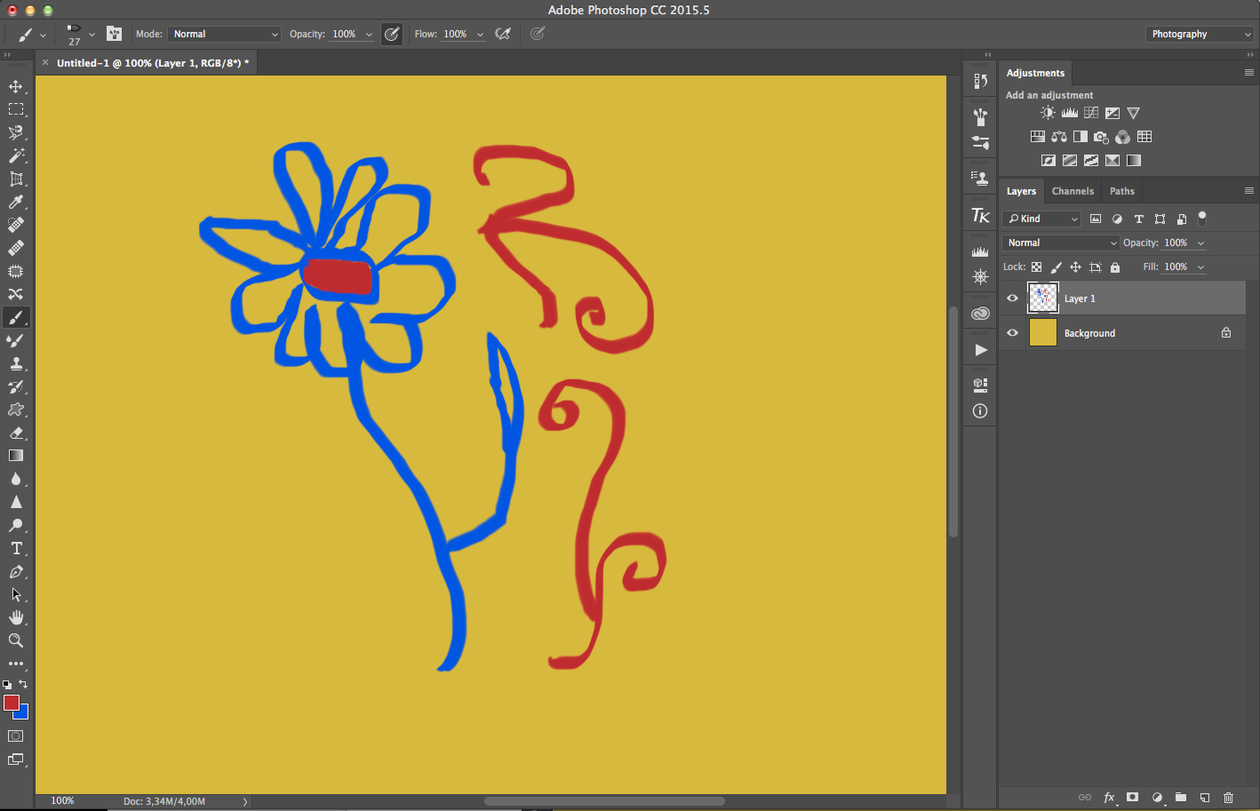
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
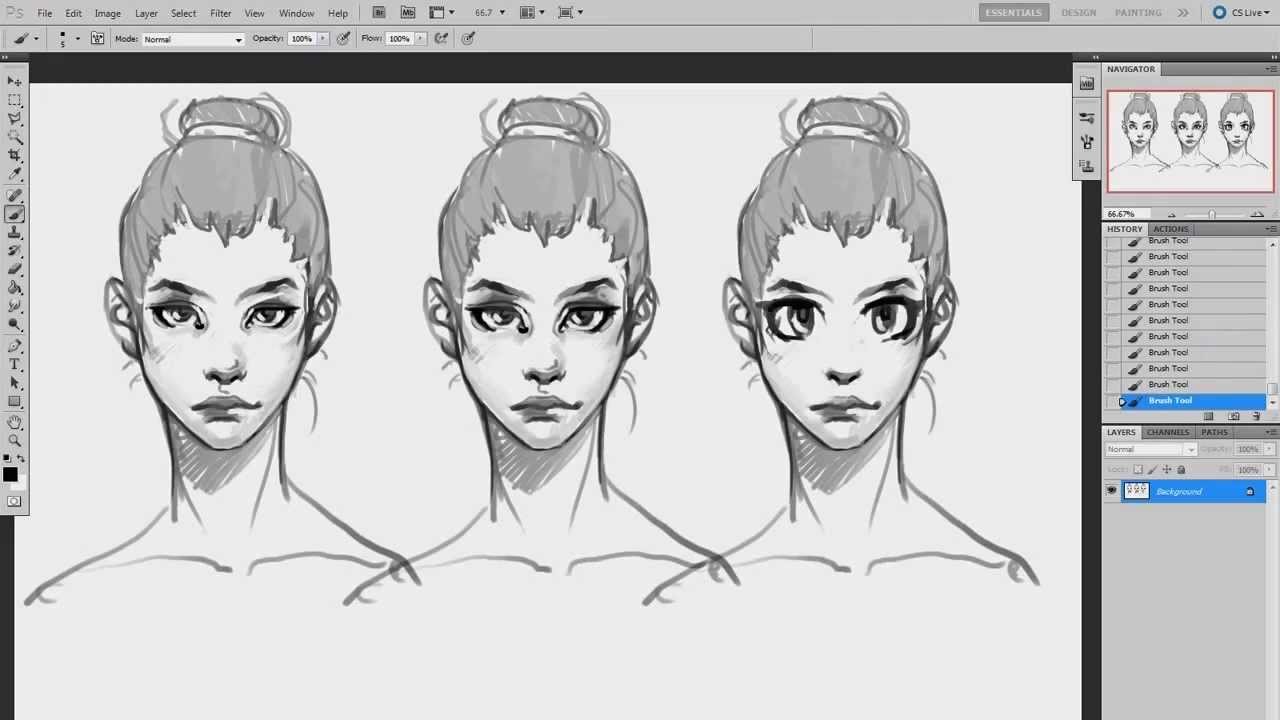
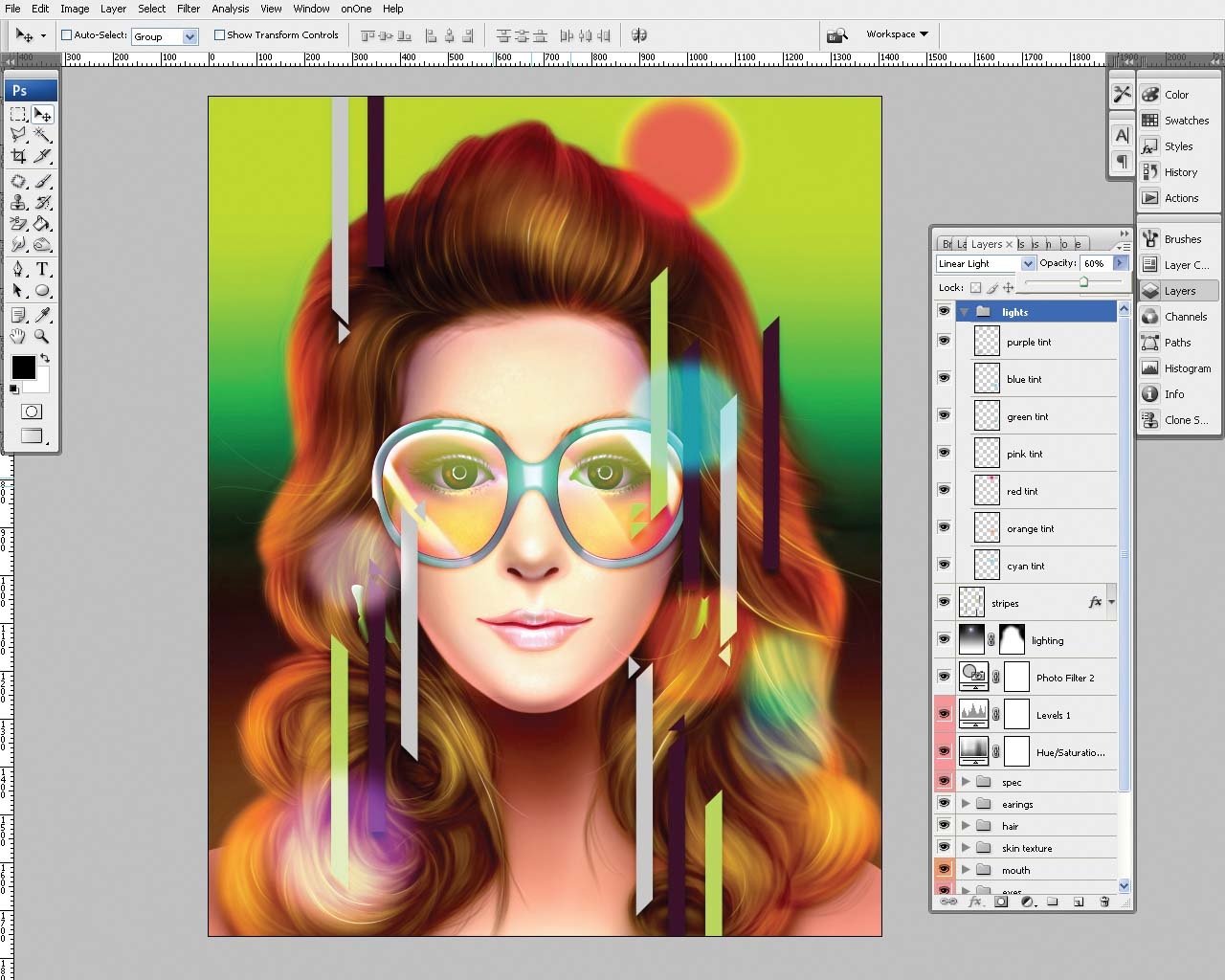
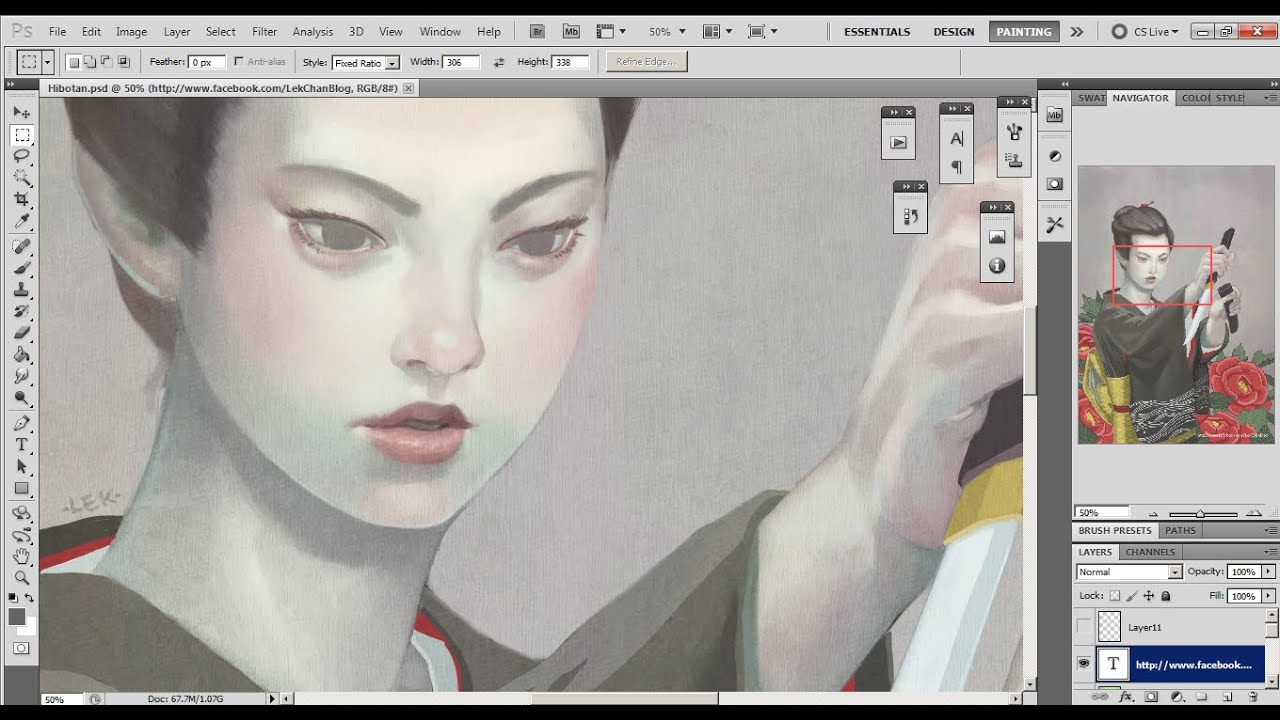
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .

- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Как легко и быстро рисовать в программе Фотошоп
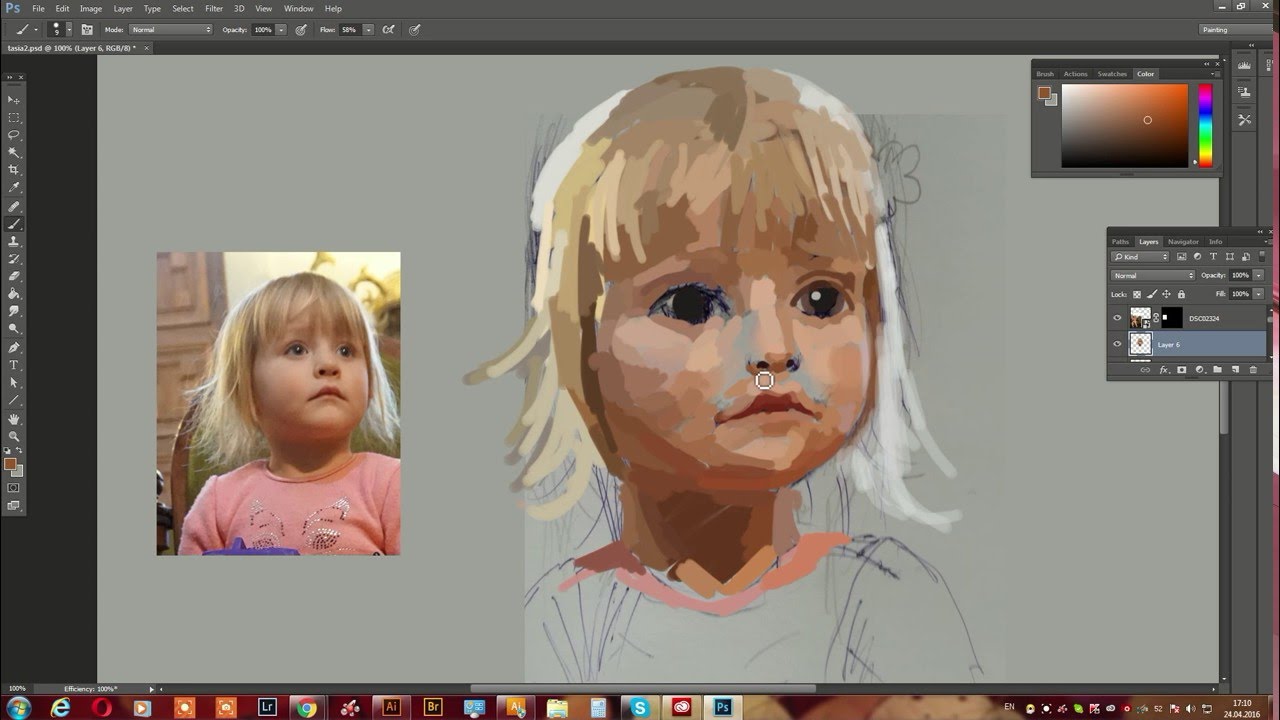
Начнем с того, что существует миллион разных способов рисования в Фотошопе. Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль. Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Дело в том, что многие боятся начать рисовать в Фотошопе, думая, что это все слишком сложно, что программа слишком большая, и у них уйдет куча времени на ее постижение. Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Что вам для этого понадобиться?
- Компьютер с программой Фотошоп
- Графический планшет. Рисовать мышкой крайне неудобно.
Что вам нужно знать о программе?
- Как открыть новый документ
- Что такое “слои”, и как открывать новый слой
- Где “кисточки”, и как менять их прозрачность и размер
И все! Для начала этого достаточно. Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Опять же, это всего-навсего один из способов. Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Постепенно у вас начнет получаться что-то интересненькое.
Если вам интересно что-то еще – пишите в комментариях. Постепенно постараюсь ответить на все вопросы. И если вы уже рисуете в Фотошопе – делитесь своими техниками и всяким полезным в тех же комментариях. Давайте поможем новичкам! И репост, как всегда, приветствуется!
* * *
Еще больше полезных советов вы можете узнать из моих видео-уроков:
1) Дизайн Персонажа. Как создавать неповторимые образы – это онлайн-эфир о том, как сделать ваши персонажи действительно уникальными: придать им эмоциональность, подвижность, передать настроение и характер.
2) Портфолио Иллюстратора. Как показать свой талант – здесь вы узнаете, что должно быть в вашем портфолио, чтобы на вас обратили внимание. Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
3) Полный список моих видео-уроков здесь.
Доступ к урокам вы получаете сразу после оплаты и он сохраняется навсегда 😉 .
Поделиться с друзьями:
30 суперполезных сайтов для любителей рисовать в фотошопе
В этой статье мы собрали для вас ресурсы, которые будут полезны и профессионалам, и тем, кто просто любит рисовать в фотошопе.
AdMe.ru уверен, что вы найдете здесь все необходимое для раскрытия ваших талантов и способностей.
Кисти и шрифты для фотошопа
- Photoshop-orabge: более 800 наборов кистей.
- Zerolayer: кисти, формы, рамки, шрифты.
- Globator: кисти, стили, шрифты.
- Tutbrush: кисти, рассортированные по темам.
- Photoshopbrushes: кисти, рассортированные по темам.
- Grafamania: кисти, шрифты, шаблоны, рамки.
- Balbesof: коллекция кистей.
- Coolwebmasters: рождественские и новогодние шрифты, кисти, стили, клипарт.
- Vsekisti: очень большая коллекция кистей.
- Zerores: шрифты, кисти.
Градиенты и текстуры
- 0lik: градиенты, паттерны, экшены, стили, текстуры, формы, шаблоны.

- Photoshopmix: шаблоны, текстуры, фигуры, экшены, градиенты.
- Gzweb: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Photoshop-master: текстуры, формы, шаблоны, градиенты, экшены, стили, кисти.
- Photodryg: фигуры, шаблоны.
- Alldesign: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Design-mania: шаблоны, текстуры.
- Design: паттерны, рамки, плагины, стили, формы, текстуры.
- Photoshop balon: градиенты, стили, текстуры.
- Fordesign: градиенты, рамки, шаблоны, текстуры.
Уроки фотошопа
- Dburn: видеоуроки.
- Goldenone: уроки рисования и ретуши.
- Demiart: каталог уроков.
- 2dtutorials: уроки, клипарт, стили.
- Photoshop: уроки, плагины, стили, фигуры.
- Photoshopworld: большое количество уроков.
- Forum: уроки фотошопа, стили, фильтры.
- Deviantart: формы, шрифты, текстуры, кисти.
- Сwer: плагины, уроки.
- Densvi: уроки, клипарты, текстуры.
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Как начать рисовать на компьютере с помощью Adobe Photoshop? Сколько времени придется потратить для перехода с обычного традиционного рисунка на цифровой? Насколько сложно освоить диджитал-арт и что необходимо для успешного старта?
На сайте ВСЕ КУРСЫ ОНЛАЙН собраны видео уроки с ответами на все вопросы начинающих цифровых художников. Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Как освоить диджитал-рисунок с нуля
Виталия Котенко считают гуру цифрового рисунка. В его портфолио – работа арт-директором в WarGaming, разработка VR-AR проектов. На online-стриме зрители узнают секреты и фишки диджитал-арта. Все, что нужно — компьютер или планшет, чтобы повторять за ментором и рисовать в режиме реального времени.
Основы рисования
Любая картина, написанная традиционным путем с помощью красок и карандашей или нарисованная на компьютере, подчиняется художественным законам. В обоих случаях правила одинаковы:
- форма,ракурс,перспектива
- светотень
- композиция
- золотое сечение
- цветовое решение.
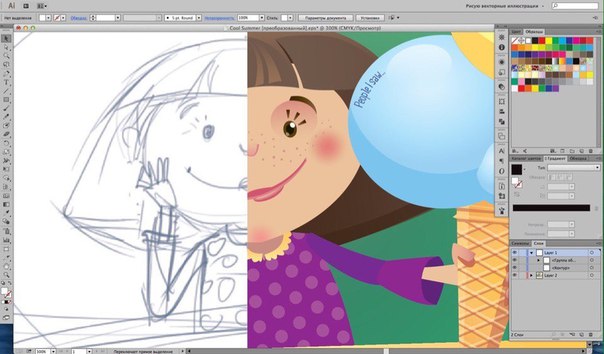
Как начать рисовать цифровые иллюстрации
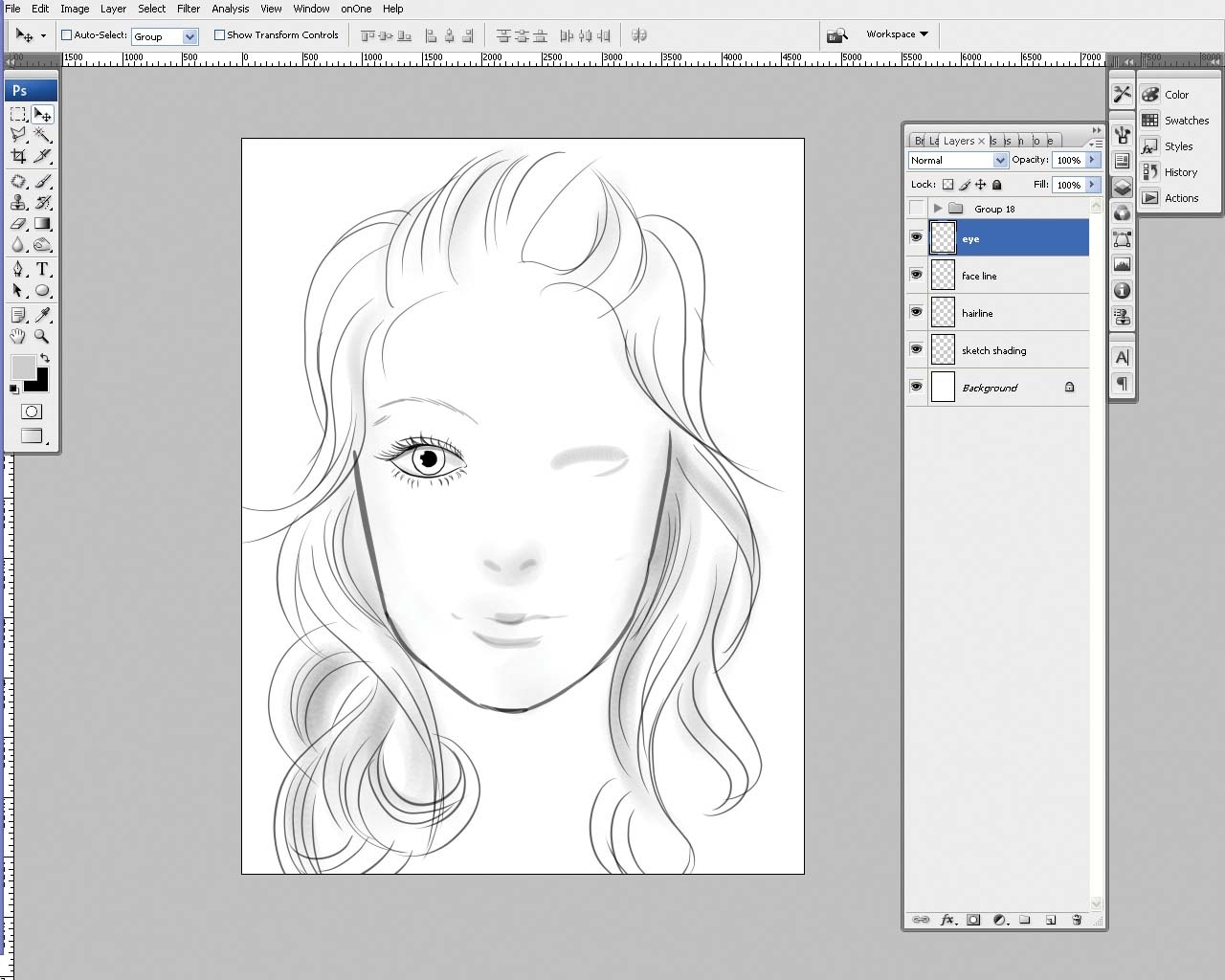
Оказывается, создать любой 2D арт в фотошопе можно даже не имея опыта пользования программой в прошлом. В первый же день после установки Adobe Photoshop реально получить результат в виде картинки. Видео гайд поможет разобраться с основными инструментами и создать первую работу в течение нескольких часов.
Знакомство с программой
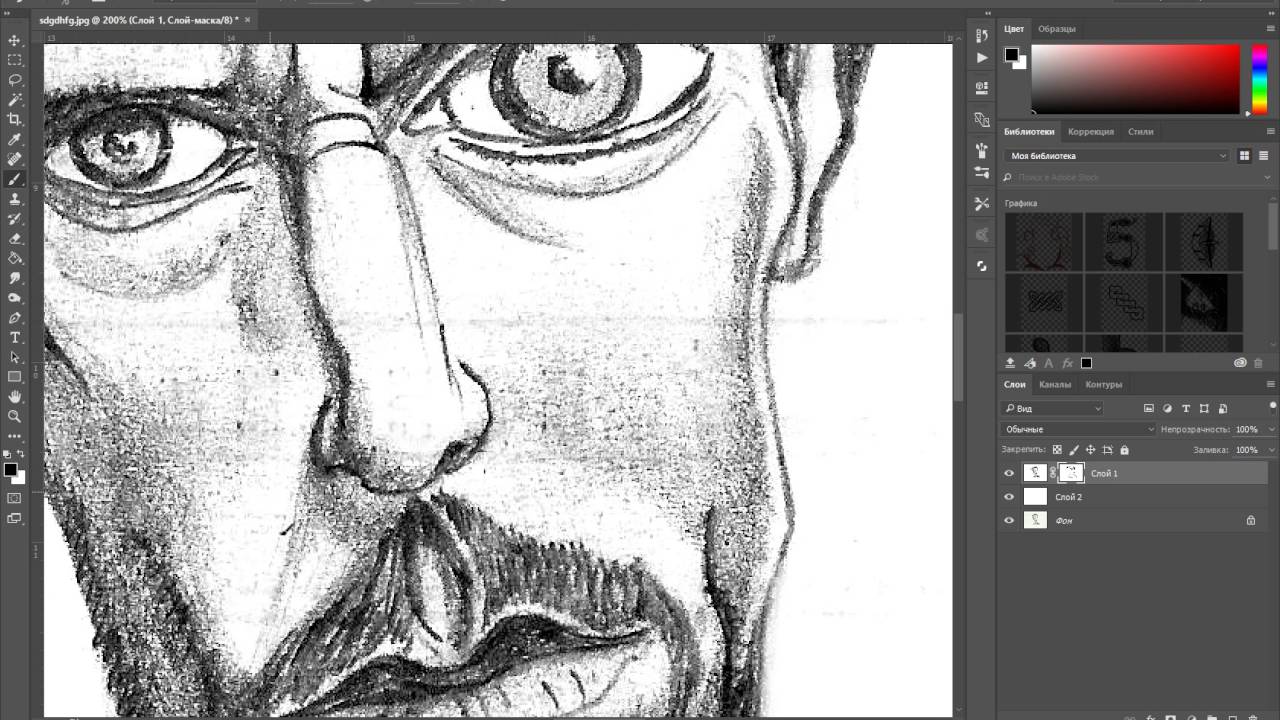
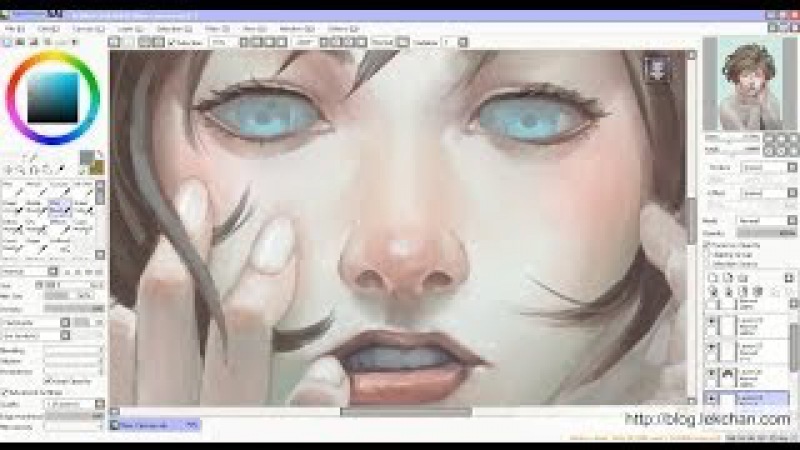
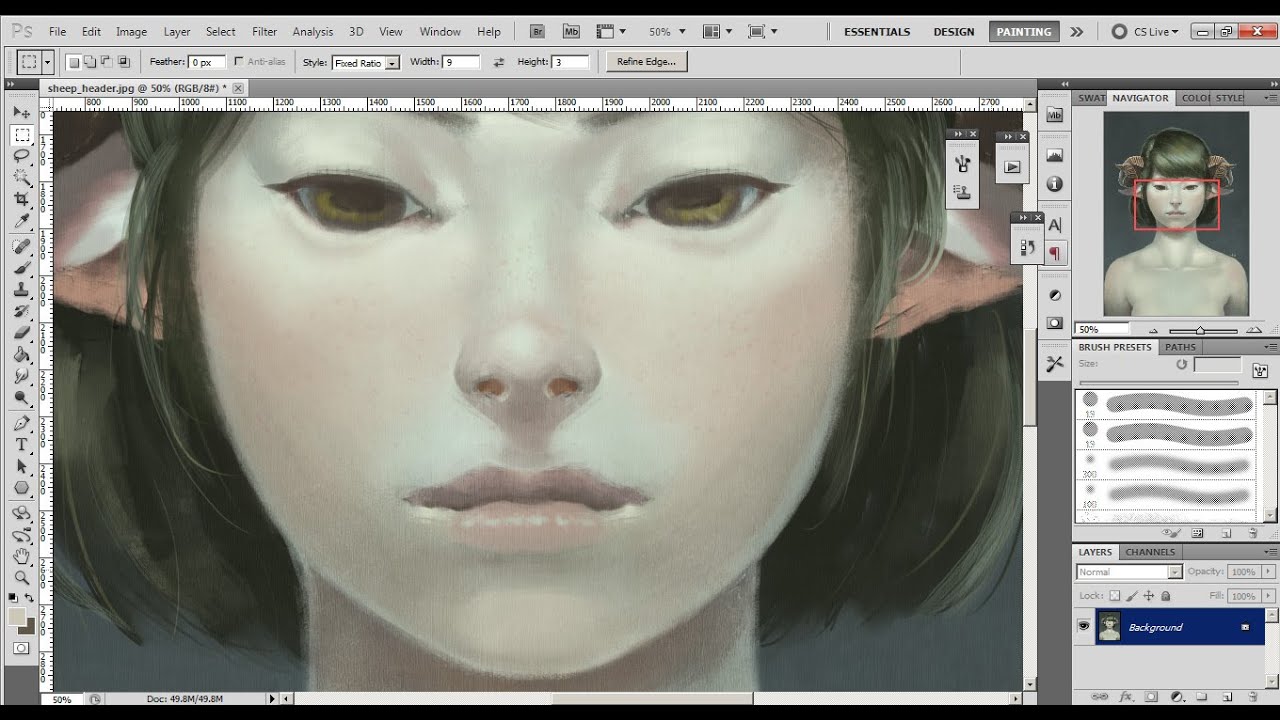
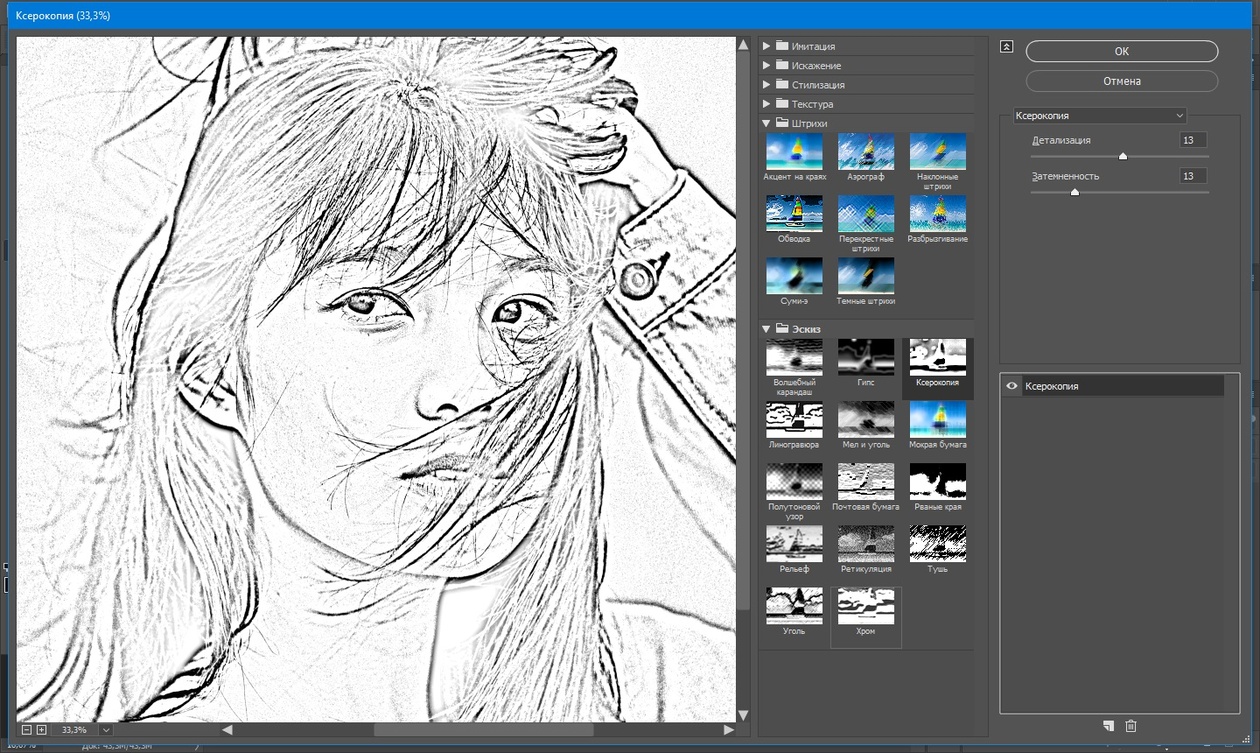
Первое, что потребуется от новичка, — изучить художественные возможности фотошопа: познакомиться с интерфейсом, изучить основные операции. Все новое лучше постигать сразу экспериментальным путем, узнавать на практике. В данном случае – на примере редакции рисунка, сделанного тушью на бумаге.
В данном случае – на примере редакции рисунка, сделанного тушью на бумаге.
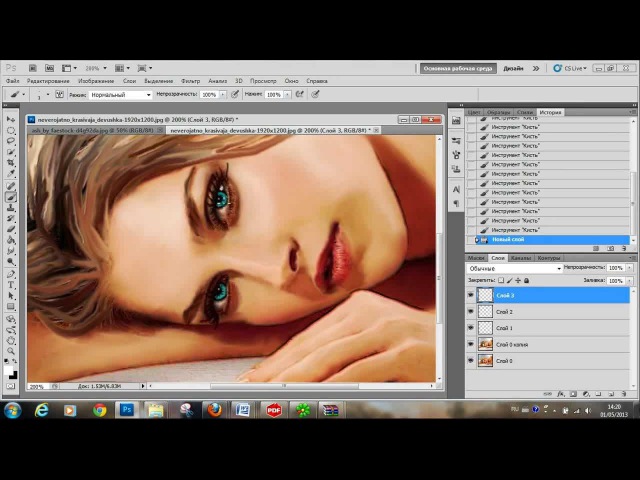
Цифровая живопись
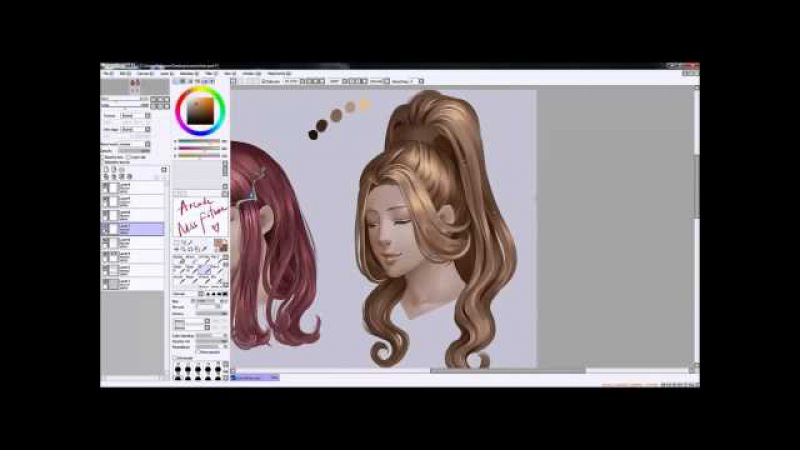
Фотошоп — самая популярная программа для рисования среди профессиональных CG художников. Необходимый минимум для любителей и начинающих профессионалов включает настройки кистей, приемы колористики (смешивания красок), изучение возможных техник (например, «масло» или «акварель» и т.п.). Также понадобится посвятить достаточно времени поиску авторского стиля, источников идей и сфер применения.
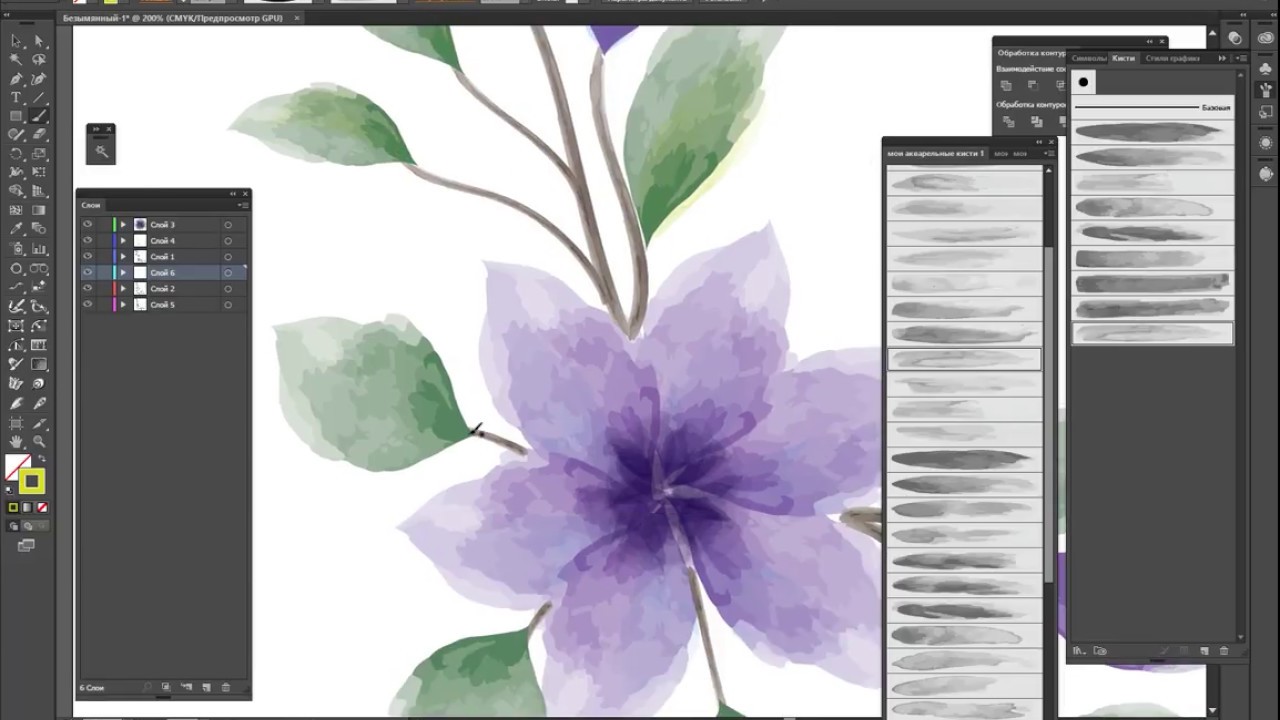
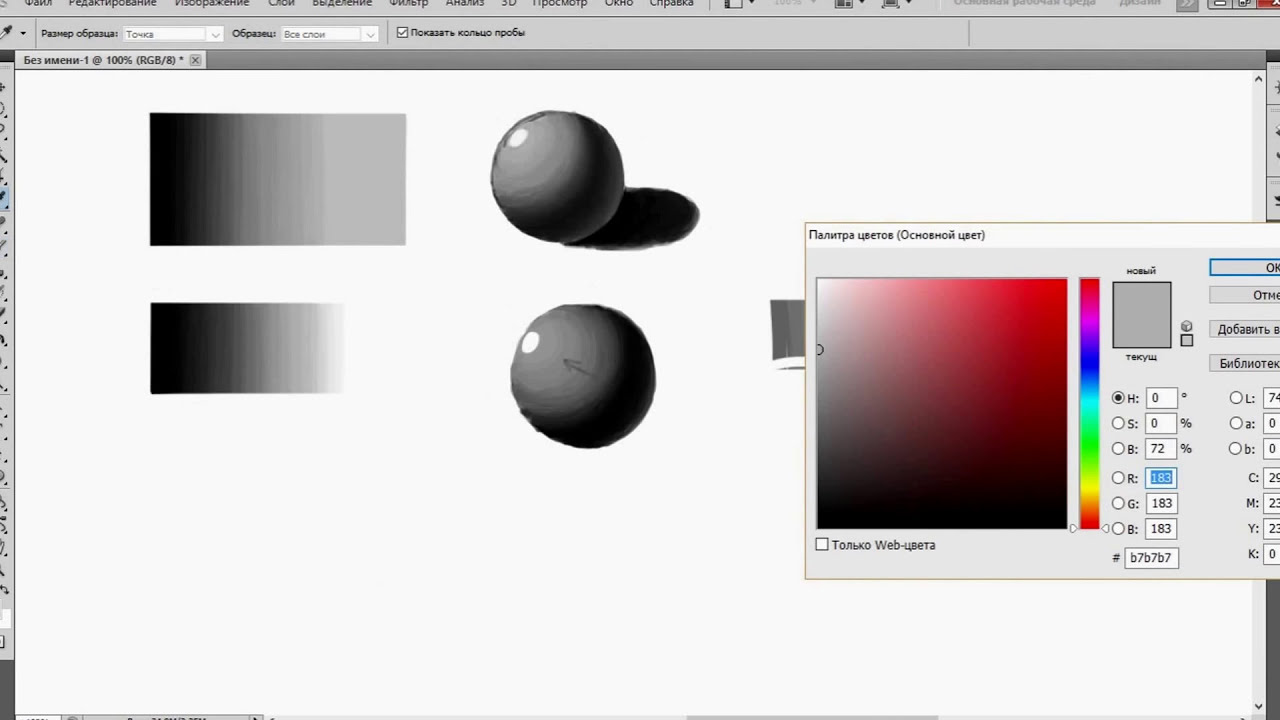
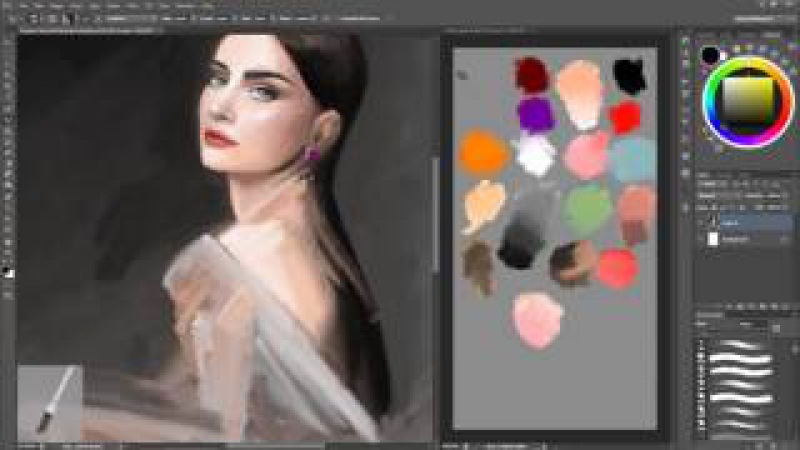
Как смешивать цвета
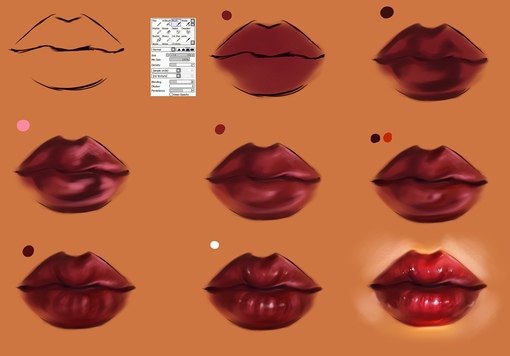
Смешивание цветов — важный навык для художника, поскольку прием может значительно улучшить рисунок. Использование сложной световой гаммы делает арт более естественным и интересным. Видео урок научит плавно смешивать цвета в программе и использовать инструмент «палец». В результате новички смогут получить из простой базовой гаммы любые нужные оттенки, от пастельных до глубоких тонов.
Лучшая техника
Художники часто используют в работе микс-технику. Автор видео подробно разбирает процесс, делится фишками и рассказывает о плюсах и минусах. Освоение методики позволяет скомбинировать лучшие приемы и получить собственную, уникальную манеру письма. Конечно, авторский почерк придется поискать, некоторое время подражая и копируя чужие работы. Но лучше поменьше задерживаться в статусе «плагиатчика» и стремиться к мастерству.
Автор видео подробно разбирает процесс, делится фишками и рассказывает о плюсах и минусах. Освоение методики позволяет скомбинировать лучшие приемы и получить собственную, уникальную манеру письма. Конечно, авторский почерк придется поискать, некоторое время подражая и копируя чужие работы. Но лучше поменьше задерживаться в статусе «плагиатчика» и стремиться к мастерству.
Инструмент «кисти»
Кисть — главный инструмент любого художника, даже цифрового. В последнем случае имеет место определенная специфика. Новичку понадобится освоить информацию об основных видах, настройках, загрузках, создании и сохранении кистей. Есть и специфические хитрости в использовании, которые полезно будет узнать на старте.
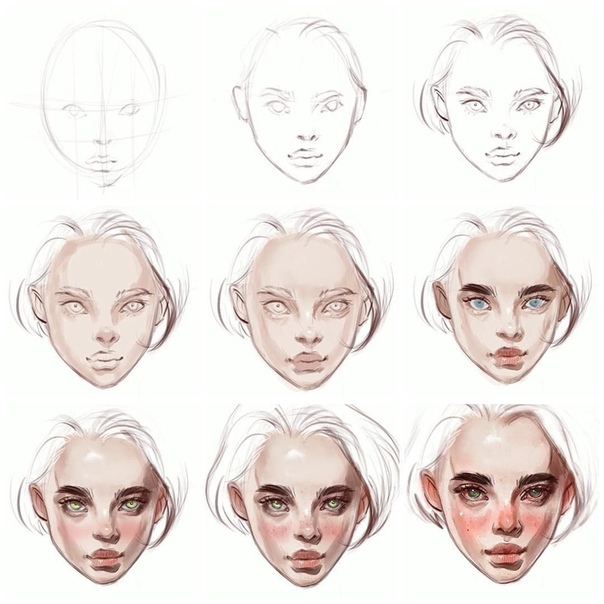
Рисование портрета по фото
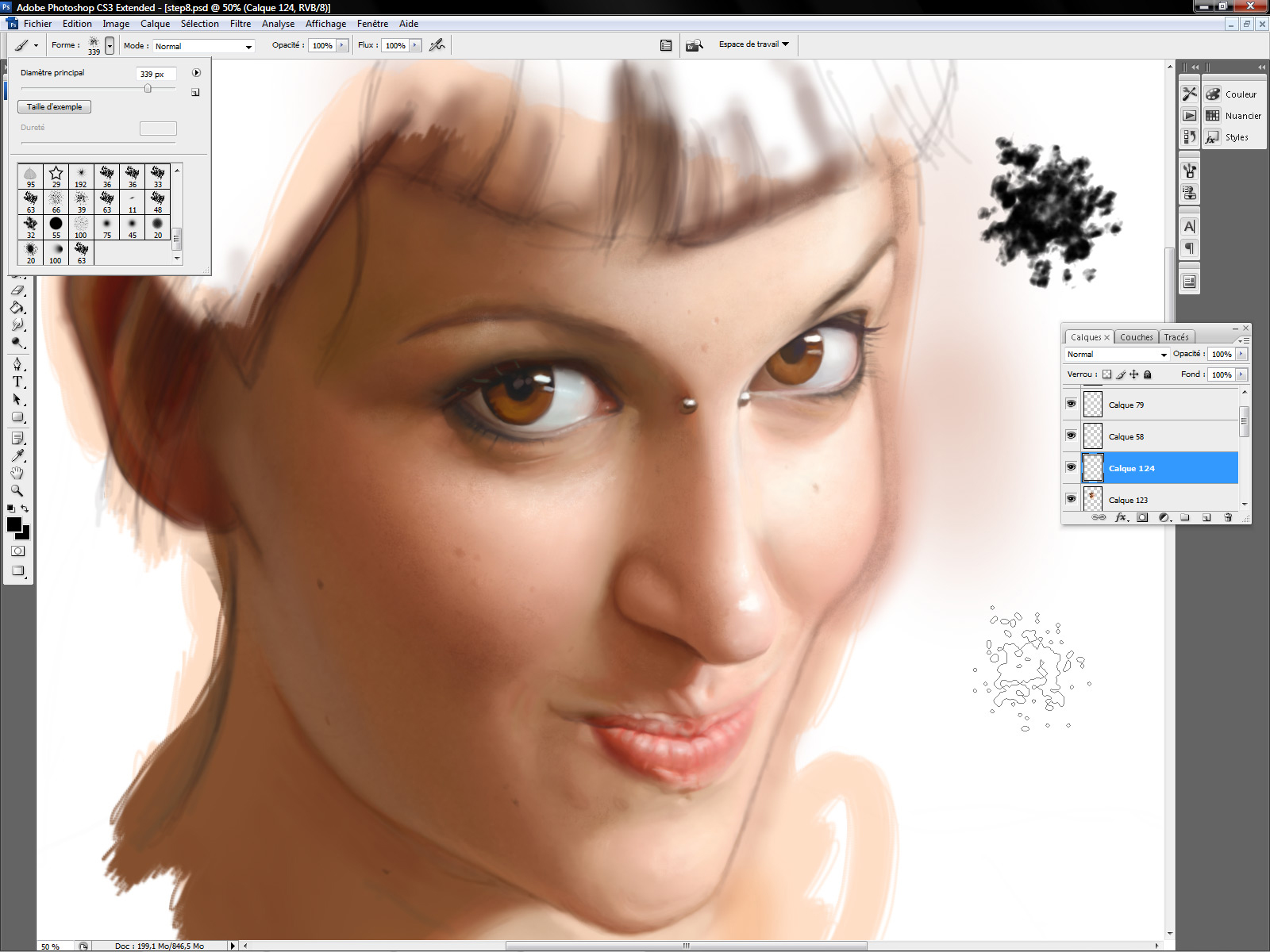
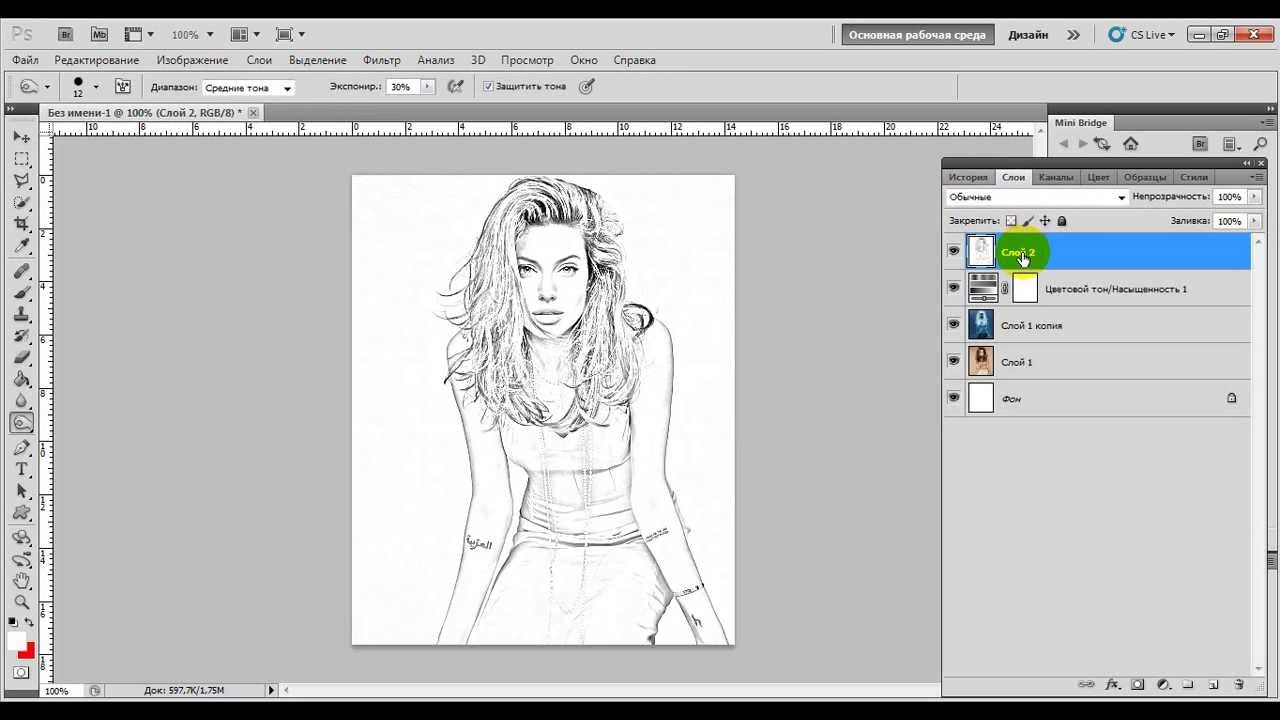
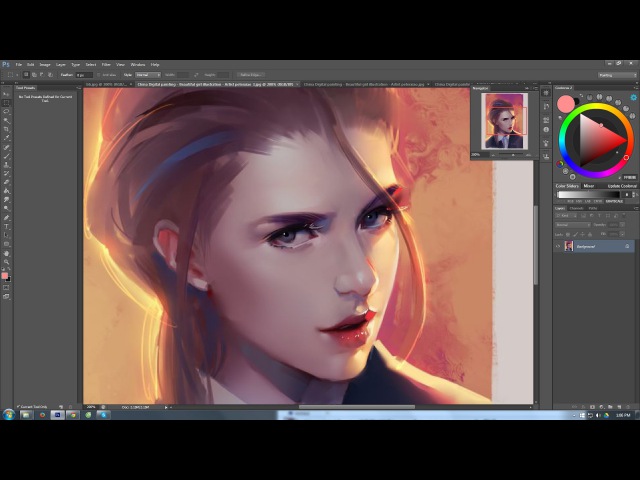
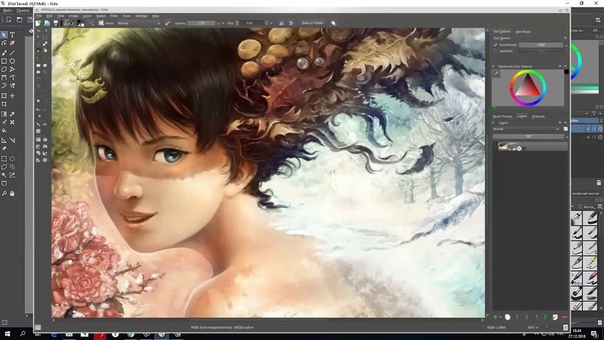
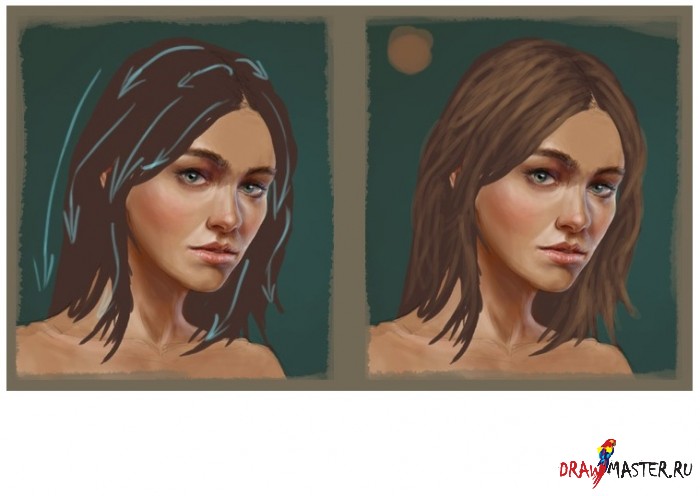
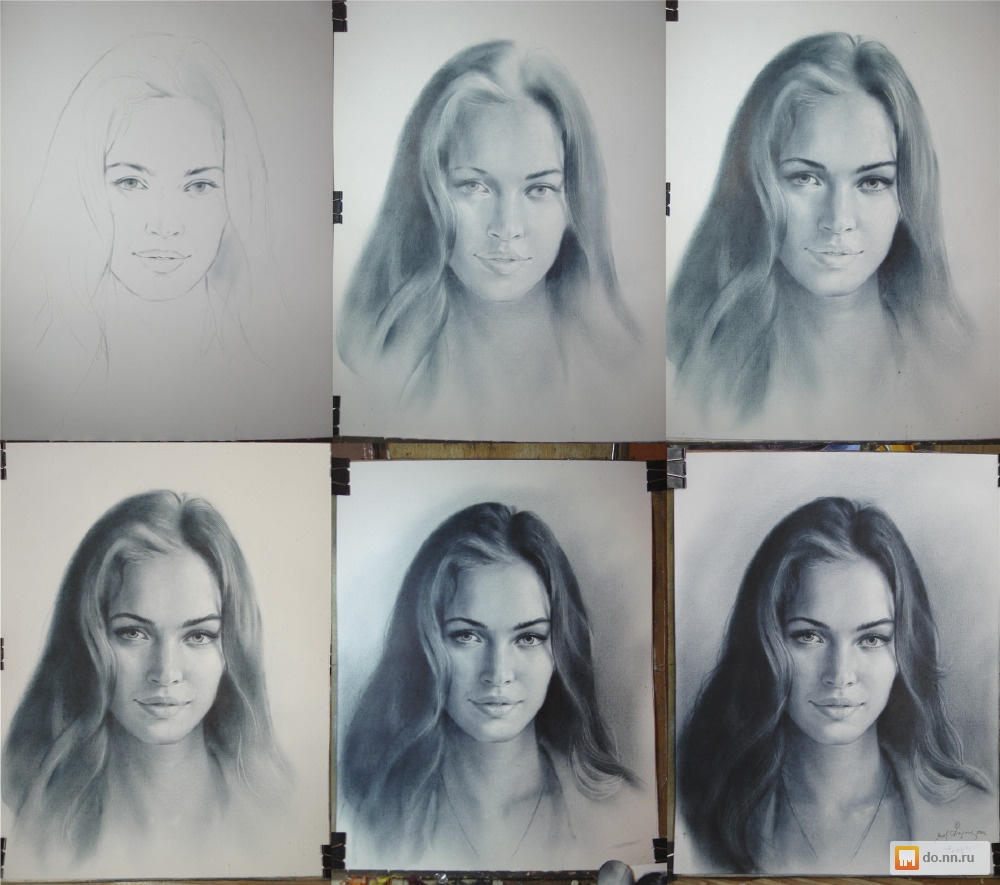
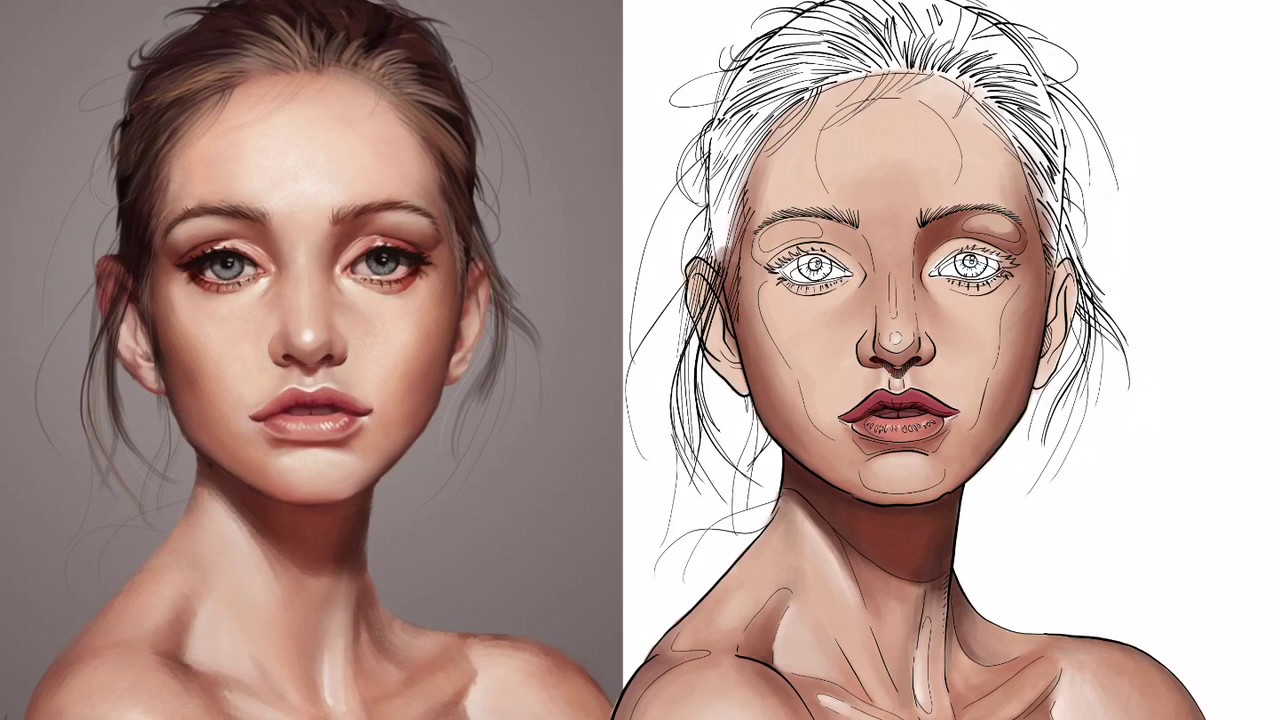
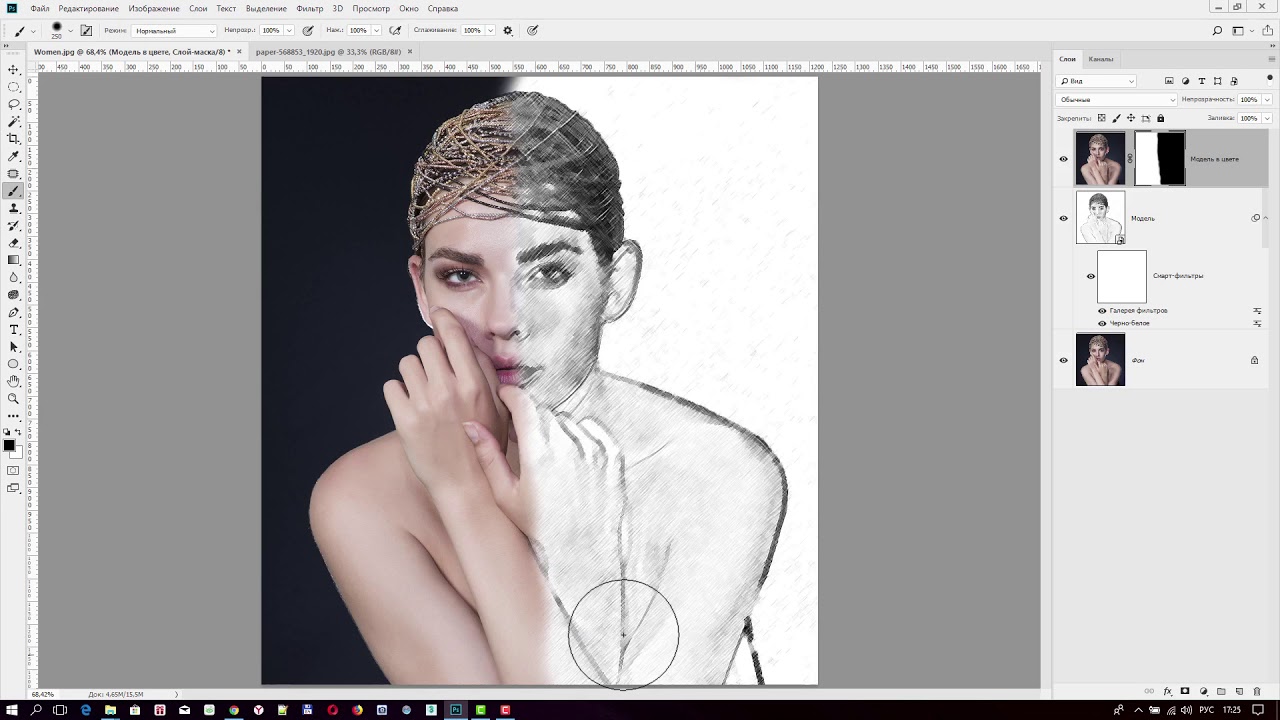
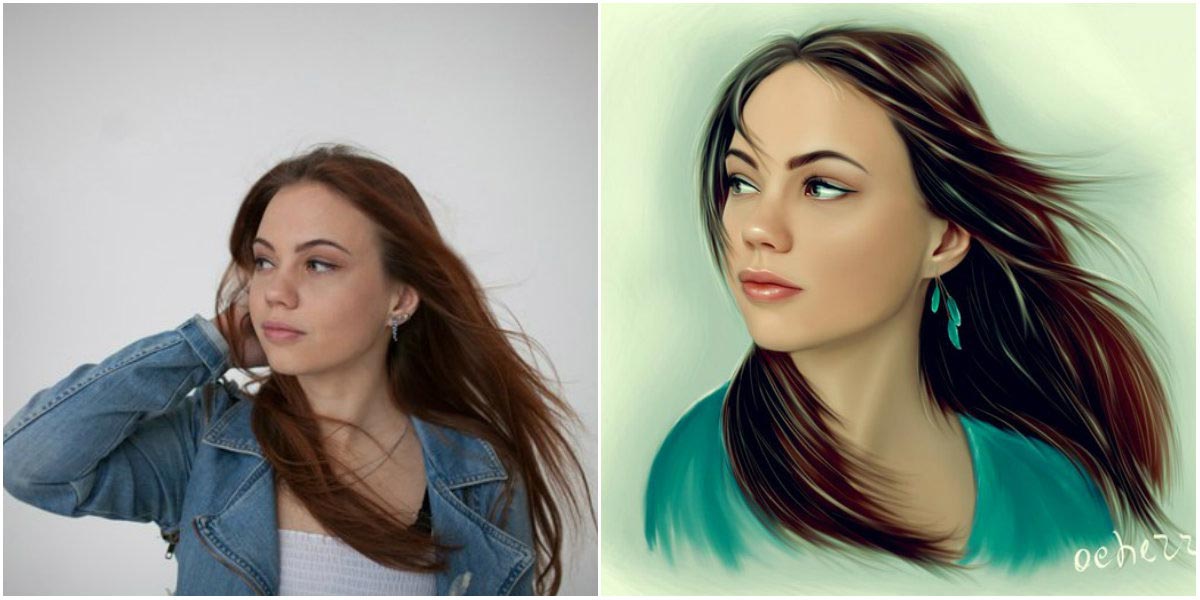
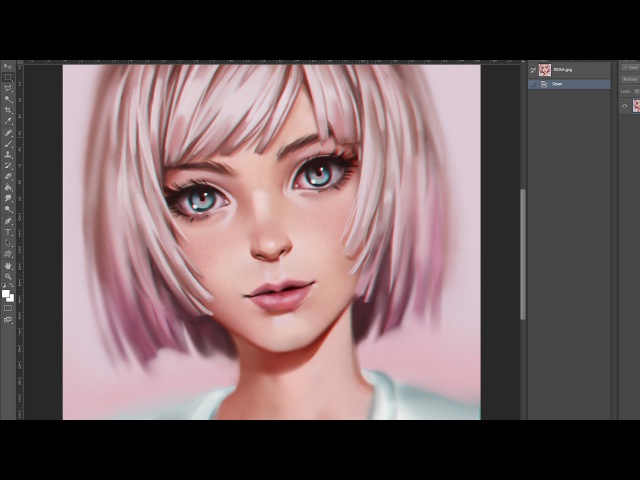
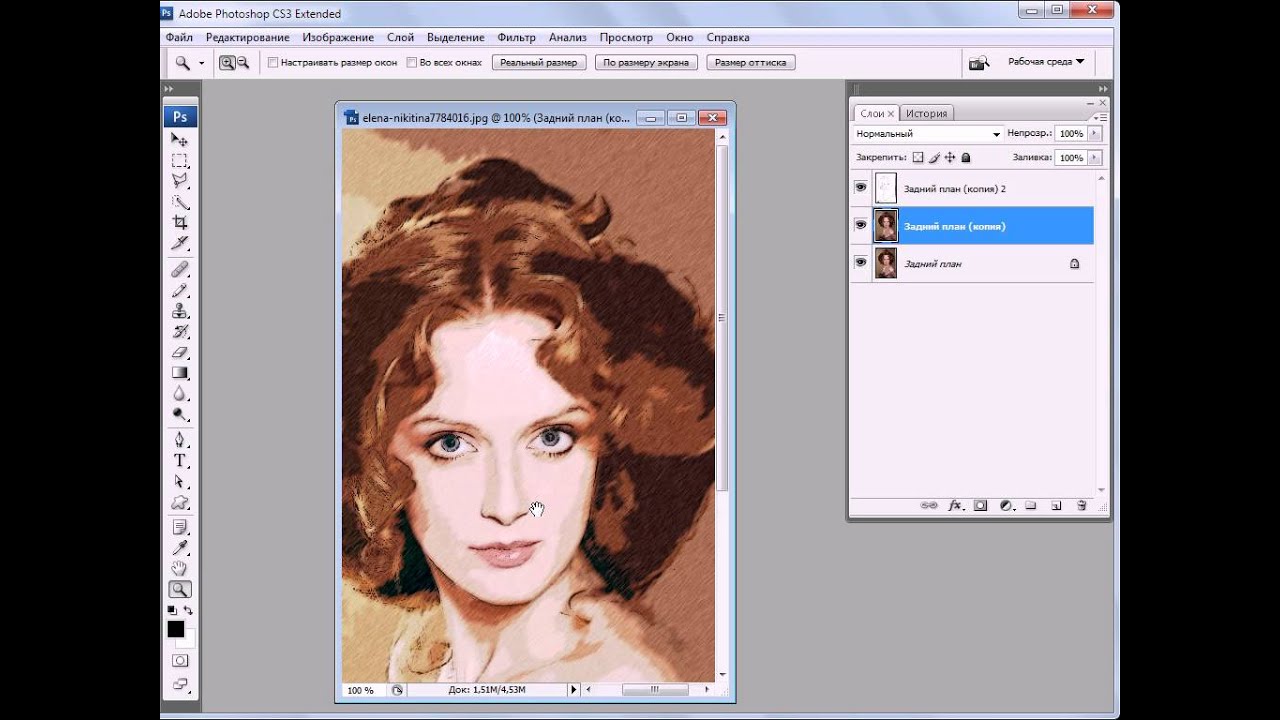
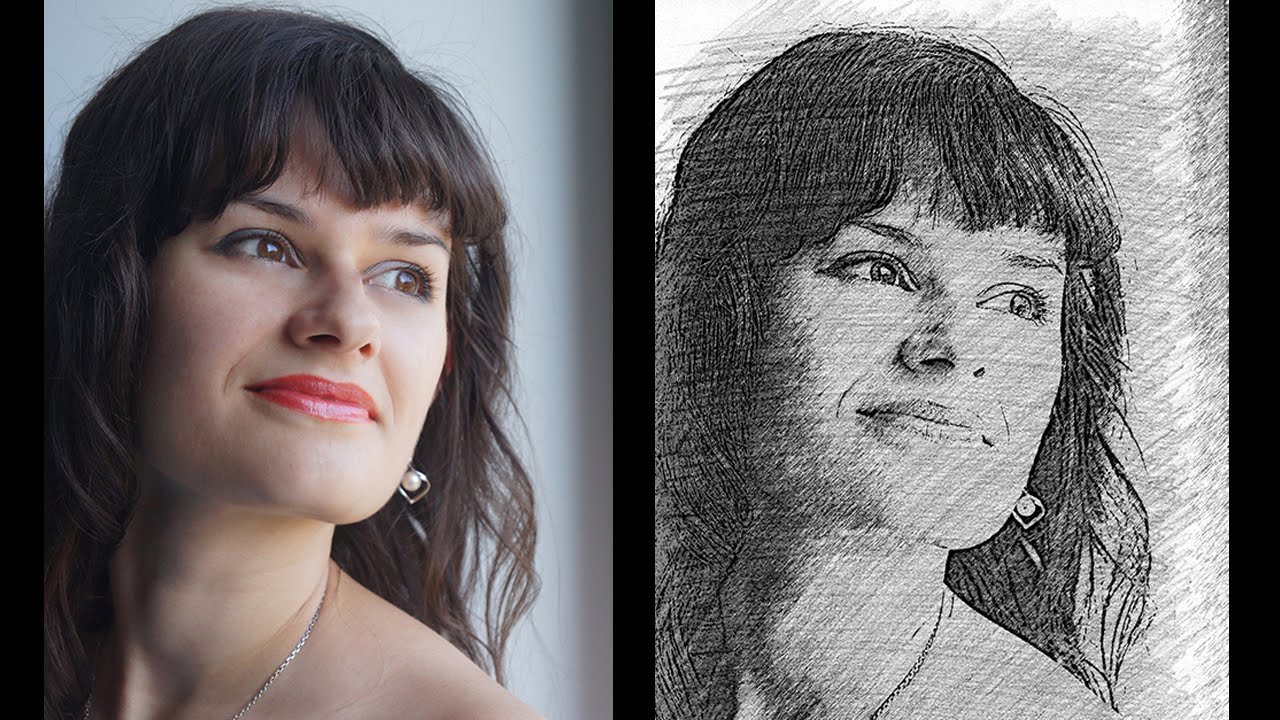
В фоторедакторах существует фильтр, преобразующий фотографию в написанное маслом художественное полотно. С помощью Photoshop трюк можно провернуть в обратном направлении: сделать иллюстрацию на основе фотоснимка. Обычно фокус исполняют с портретами. Для исходника подойдет любое фото в хорошем качестве, снятое на профессиональный фотоаппарат или камеру телефона.
Обычно фокус исполняют с портретами. Для исходника подойдет любое фото в хорошем качестве, снятое на профессиональный фотоаппарат или камеру телефона.
Персонажное рисование
Один из популярнейших жанров диджитал-рисунка – персонажный. Рисовать героев известных мультфильмов и выдумывать собственных мультяшек забавно и даже полезно. Занятие активирует воображение и творческую фантазию, прокачивает навыки визуализации и копирования. На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
Рисуем локацию
Пейзаж – неотъемлемая часть иллюстрации. Может дополнять рисунок в качестве фона или быть самостоятельным артом. Особенно популярен в сфере компьютерных игр, где необходимо тщательно продумать и прорисовать экстерьер, окружающую обстановку.
Показателем профессионально сделанной иллюстрации служит гармоничное построение, детализация и редактирование, хорошие читабельность силуэта и передача объема.
Смотрите также:
Уроки Photoshop | Уроки Фотошопа (Photoshop)
В этом разделе представлен список всех уроков Photoshop на нашем сайте. Уроки фотошоп здесь не упорядочены по категориям, так что все новые уроки, не зависимо от их принадлежности к тематике можно найти на этой странице.
Что такое урок photoshop? Это подробное описание, алгоритм действий, если хотите, по созданию какого-либо эффекта или изображения в программе редактирования растровой графики Adobe Photoshop. Все уроки photoshop снабжены картинками, иллюстрирующими и дополняющими текст для лучшего восприятия. Сейчас на сайте более 120 уроков, и эта цифра постоянно растёт. Так что я с уверенностью могу заявить — если вы выполните хотя бы половину этих уроков, ваш уровень владения фотошопом значительно повысится.
Большинство уроков photoshop написано администратором. Однако иногда пользователи делятся своими знаниями и выкладывают свои уроки. Если вы хотите предложить урок photoshop, то то можете сделать это на форуме. Там же вы обязательно найдёте друзей и единомышленников 😉
Если вы хотите предложить урок photoshop, то то можете сделать это на форуме. Там же вы обязательно найдёте друзей и единомышленников 😉
Я тщательно слежу за уникальностью уроков фотошопа и никогда не копирую материалы с других сайтов. Максимум что могу позаимствовать — идею 🙂 Бывают также переводы с зарубежных сайтов.
Не забывайте смотреть видеоуроки Photoshop, которые вы без труда найдёте через главное меню сайта. Чтож, остаётся только пожелать удачного обучения!
Опубликовано: 16.05.2013
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Опубликовано: 05.04.2013
В этом уроке я покажу, как любого человека на фотографии можно превратить в Фредди Крюггера.
Опубликовано: 26.12.2012
Через несколько дней наступит новый год, а значит самое время подумать о создании интересной новогодней открытки. Как вы уже догадались, этим сегодня и займёмся — сделаем веселую новогоднюю открытку.
Как вы уже догадались, этим сегодня и займёмся — сделаем веселую новогоднюю открытку.
Опубликовано: 04.12.2012
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы […]
Опубликовано: 02.12.2012
Всем привет. Сегодня будет крайне простой урок фотошопа — мы займёмся созданием собственного водяного знака. Что собой представляет водяной знак? Как правило это полупрозрачный текст или логотип, нанесенный на изображение для защиты авторских прав. Итак, давайте начинать.
Опубликовано: 19.10. 2012
2012
Сегодня мы займёмся созданием модной фотоманипуляции, в результате которой обычный портрет станет ярким, интересным и динамичным. Техника создания фотоманипуляций такого типа одна и та же, так что освоив её однажды, вы без труда сможете воспроизводить подобные вещи когда вам захочется.
Опубликовано: 01.10.2012
Сегодня я покажу неплохой способ придать фотографии эффект старины. Этот урок очень простой и получить результат в виде ретро фотографии сможет каждый. Итак, давайте приступим.
Опубликовано: 22.09.2012
Про маски в фотошопе я уже писал, однако есть один вид масок, заслуживающий отдельного рассмотрения — это Clipping Mask. Эта функция позволяет наносить содержимое верхнего слоя точно внутри контура нижнего, не выходя за его края. Это очень удобная вещь и на практике может очень пригодиться и сэкономить кучу времени. А теперь посмотрим, как это работает.
А теперь посмотрим, как это работает.
Опубликовано: 18.09.2012
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Опубликовано: 14.09.2012
Перед вами урок фотошопа, в котором мы создадим симпатичную иконку телефонной книги. Для этого понадобится только фотошоп и некоторый запас терпения, потому что работа предстоит весьма кропотливая. Но мы же хотим получить отличный результат, верно? Тогда приступим!
Опубликовано: 03.09.2012
Для одного из недавних проектов мне пришлось рисовать облака в фотошопе. Получилось достаточно симпатично, и поэтому я решил поделиться этим способом. Сразу оговорюсь, несмотря на то, что я делал это в Photoshop CS6, те же самые функции доступны вам и в версии CS5.
Сразу оговорюсь, несмотря на то, что я делал это в Photoshop CS6, те же самые функции доступны вам и в версии CS5.
Опубликовано: 23.08.2012
В этом уроке фотошопа я покажу простой, но интересный тёмный фото эффект, в стиле которого вы впоследствии сможете обрабатывать некоторые из своих фотографий. Этот эффект подойдёт прежде всего для портретов и любых фотографий с людьми. Приятным моментом станет лёгкость выполнения этого урока — он займёт не более 5 минут.
Опубликовано: 13.08.2012
В этом уроке фотошопа вы научитесь создавать стильную иконку переключателя для своих веб-проектов. Эта иконка отлично впишется в любой тёмный дизайн. Этот урок открывает тему создания пользовательских интерфейсов, а это значит что вас ждёт ещё много интересных уроков по рисованию различных иконок, кнопочек и менюшек. Но довольно болтовни, давайте приступим к созданию иконки переключателя!
Опубликовано: 10. 08.2012
Приветствую всех читателей psforce.ru! Сегодня вы научитесь создавать атмосферный постапокалиптический постер. Этот урок фотошопа относится к категории фото-манипуляций, а это значит что мы будем собирать сцену из различных фотографий и текстур. Отличный повод очередной раз потренироваться в коллажировании и работе с освещением, а также получить очередную порцию вдохновения, верно?
Опубликовано: 04.08.2012
Доброго времени суток, друзья! Предлагаю в этом уроке фотошопа заняться созданием красивого эффекта для фото. Я бы назвал этот эффект динамическим, потому что он действительно добавляет динамики фотографии. А также, фото после обработки привлекает намного больше внимания.
Опубликовано: 31.07.2012
Друзья, в этом уроке фотошопа мы создадим оригинальный гранжевый арт, который привлекает внимание своей необычностью, атмосферой и настроением.
Опубликовано: 28.07.2012
В этом уроке я покажу, как из простого, достаточно скучного пейзажа сделать яркий и интересный. Такой, который не стыдно будет поставить на рабочий стол. Всё, что будет показано в этом уроке применимо для любого пейзажа, однако с поправкой на то, что некоторые настройки могут иметь другие значения, или нужны будут другие исходники. Всё зависит от […]
Опубликовано: 25.07.2012
Приветствую! Сегодня мы создадим металлический текст. Урок достаточно простой, а текст выглядит неплохо. Большую часть работы мы проведем, работая со стилями слоя. Что это такое вы без труда можете узнать в уроке «Photoshop слои«.
Опубликовано: 24.07.2012
Сегодня мы займёмся созданием обложки из вестерна. Вестерн — жанр фильмов про ковбоев и дикий дикий запад 🙂 Ладно, давайте приступать к уроку фотошопа!
Опубликовано: 23. 07.2012
07.2012
Вы уже догадались, о чём будет сегодняшний урок фотошопа? Верно! Попробуем из обычной фотографии сотворить то, что получалось при съёмке знаменитым фотоаппаратом «полароид».
Опубликовано: 19.06.2012
В этом уроке фотошопа вы научитесь делать расплавленный металл. Возьмём любое изображение, на котором присутствует металлическая поверхность, и «подплавим» её. Большую часть работы выполним с помощью инструмента Liquify (Пластика).
Опубликовано: 09.06.2012
Привет всем. Сегодня мы сделаем фото с винтажным эффектом. Винтаж — это особый стиль, предметы прошлого в современной интерпретации. Применительно к фотографии это отпечаток, сделанный сразу после негатива и несущий стиль своего времени. В общем, винтаж — это нечто старое, пошарпанное, поцарапанное и т.д.
Опубликовано: 06. 06.2012
06.2012
Всем привет! Сегодня у нас урок фотошопа по гламурной обработке фотографии. В результате получится фотография в нежных розовых тонах. Такие фото используют в некоторых журналах для рекламы косметики. Возможно, вам этот эффект покажется не совсем «гламурным», но каждый осознаёт это понятие по своему. Для начала посмотрите на финальный результат: А теперь приступим! Гламурная фотография Найдите […]
Опубликовано: 04.06.2012
Приветствую, друзья! В этом уроке мы займёмся созданием эффекта скорости в фотошопе. Лучше всего этот эффект подойдёт для фотографий автомобилей. Так что советую прямо сейчас запастись парочкой таких фотографий 🙂
Опубликовано: 30.05.2012
Всем привет, мы продолжаем разговор про фильтры в фотошопе. Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать здесь.
Опубликовано: 21.05.2012
Приветствую, друзья! Сегодня у нас обзорный урок по фильтрам фотошопа. Вы узнаете, какие стандартные фильтры есть в фотошопе, для чего они нужны, и как их настроить. За эталон возьмём Photoshop CS5.
Опубликовано: 16.05.2012
Всем привет! В последнее время я зачастил с уроками фотошопа по обработке фотографий, и тем не менее — вот ещё один. Сегодня мы создадим эффект мягкого фокуса на фотографии. Этот эффект добавит фотографии контраста, а цвета сделает мягче.
Опубликовано: 11.05.2012
Привет, друзья! В этом уроке фотошопа мы будем имитировать ломо эффект, который пришёл ещё из времен пленочной фотогафии. Ломо эффект отличается своей кислотной окраской и высокой контрастностью. Сейчас ломо любят применять в глянцевых журналах.
Опубликовано: 10.05.2012
Приветствую! Сегодня у нас небольшой, но полезный урок фотошопа. Я расскажу, как буквально за пару минут выровнять горизонт на фотографии. Не секрет, что иногда хорошая казалось бы фотография не производит нужного впечатления, и виной тому оказывается заваленный горизонт (частая ошибка начинающих фотографов :)).
Опубликовано: 08.05.2012
Доброго времени суток, друзья. Сегодня мы займёмся созданием красивого портрета в фотошопе. Обычную фотографию мы превратим в артовую картинку, которая станет достойным украшением любого рабочего стола.
Опубликовано: 05.05.2012
Всем доброго времени суток! В этом уроке фотошопа вы научитесь обрабатывать пейзаж. Мы сделаем атмосферный, необычный пейзаж из серого и скучного.
Опубликовано: 02. 05.2012
05.2012
Из этого урока фотошопа вы узнаете, как сделать фото ярче. Для того, чтобы добиться нужного результата мы используем несколько инструментов фотошопа, среди которых будет Channel Mixer (Смешиватель каналов) и Levels (Уровни). На самом деле, после прочтения этого урока у вас в руках окажется отличный и быстрый способ добавить цветов фотографиям.
Опубликовано: 30.04.2012
В этом уроке вы научитесь добавлять фотографиям эффект сепии.Что это такое? Сепия — красящее вещество, имеющее светло-коричневый оттенок. Такой оттенок раньше имели чёрно-белые фотографии. Его имитацией мы сейчас и займёмся.
Опубликовано: 29.04.2012
В этом уроке фотошопа вы научитесь делать из чёрно-белой фотографии цветную. Я нашёл в интернете чёрно-белую фотографию Мэрлин Монро, вот она:
Опубликовано: 27. 04.2012
04.2012
Сегодня я покажу интересный эффект испуга. Заключается он в сотрясении камеры. Подобный эффект очень часто применяется в компьютерных играх, дабы передать страх главного героя. Ещё подобный эффект иногда можно увидеть в фильмах ужаса.
Опубликовано: 25.04.2012
Сегодня мы займёмся созданием красивого неонового текста. Наверняка вы много раз видели подобный текст в качестве рекламных вывесок для ночных клубов, баров и прочих подобных заведений. В этом уроке фотошопа нам придётся много работать со стилями слоя. Так что если вы не знакомы с этим понятием, рекомендую немедленно исправить это и прочитать урок «Photoshop слои«.
Опубликовано: 23.04.2012
Одна из самых распространённых проблем при съёмке дешевым цифровым фотоаппаратом (в простонародье мыльница :)) при плохом освещении и со вспышкой — это эффект «красных глаз». Сегодня вы узнаете несколько способов, с помощью которых сможете убрать красные глаза в фотошопе.
Сегодня вы узнаете несколько способов, с помощью которых сможете убрать красные глаза в фотошопе.
Опубликовано: 22.04.2012
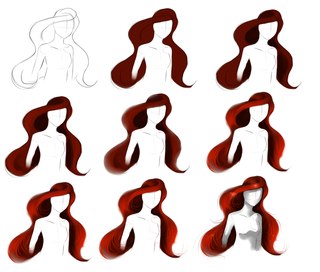
Сегодня вы узнаете простой и быстрый способ, как поменять цвет волос в фотошопе. Осуществлять это мы будем с помощью режимов смешивания. Преимущества этого способа в том, что сама фотография не редактируется, меняются лишь слои с цветом. По сути, это способ неразрушающего редактирования. Давайте приступим.
Опубликовано: 20.04.2012
В этом уроке фотошопа мы создадим текстуру бумаги. Это не отнимет у вас много времени. А результат весьма неплох. К тому же, вы освоите несколько новых приёмов работы в фотошопе.
Опубликовано: 18.04.2012
Приветствую, друзья! Сегодня мы займёмся созданием оригинальных обоев для рабочего стола. В этом уроке фотошопа мы возьмём обычное изображение, и сделаем из него красивые обои с акварельным эффектом. Можете посмотреть на финальный результат: А теперь приступим! Оригинальные обои для рабочего стола 1. Создайте новый документ с размером 1280x1024px (можете подобрать размер под экран вашего монитора). […]
Можете посмотреть на финальный результат: А теперь приступим! Оригинальные обои для рабочего стола 1. Создайте новый документ с размером 1280x1024px (можете подобрать размер под экран вашего монитора). […]
Опубликовано: 16.04.2012
Сегодня вы узнаете, как осуществить кадрирование в фотошопе. Мы будем работать с инструментом Crop Tool (Обрезка). Но для начала давайте выясним, что такое кадрирование, и зачем чего оно нужно.
Опубликовано: 15.04.2012
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Опубликовано: 14.04.2012
Продолжаем тему создания коллажей в фотошопе, и сегодня мы делаем фото коллаж «человек-зверь». Как можно догадаться по названию, мы будем совмещать человека с животным.
Как можно догадаться по названию, мы будем совмещать человека с животным.
Опубликовано: 13.04.2012
В сегодняшнем уроке фотошопа я покажу, как сделать эффект хождения по воде. Урок довольно простой, однако он способен расширить ваши творческие горизонты. Для создания «хождения по воде» понадобится любое фото идущего человека, и пейзаж с водой.
Опубликовано: 12.04.2012
В этом уроке я научу вас делать идеальную кожу в фотошопе. На самом деле, ничего сложного в создании идеальной кожи нет, и совсем скоро вы в этом убедитесь. А пока что настраивайтесь на работу с Healing Brush Tool (Восстанавливающая кисть) и ищите фотографию, на которой будете делать идеальную кожу.
Опубликовано: 10.04.2012
В этом уроке фотошопа мы будем имитировать фото в высоком ключе. Высокий ключ — фото в светлых и нежных тонах, практически без теней. Зачем это нужно? Фотография в высоком ключе передаёт определённое настроение, чаще всего она ассоциируется с женственностью и нежностью.
Опубликовано: 09.04.2012
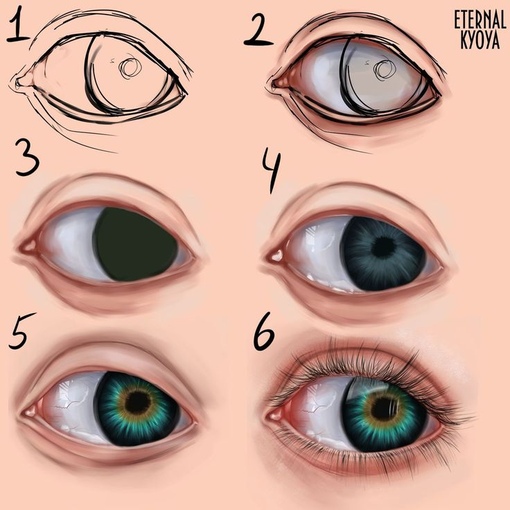
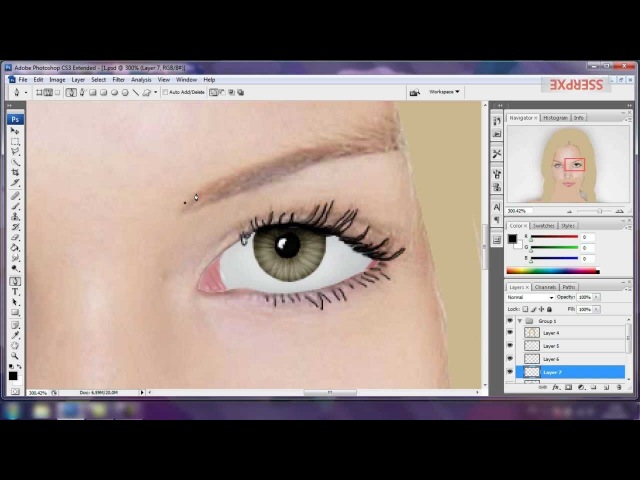
В сегодняшнем уроке я расскажу, как сделать красивые глаза в фотошопе. Урок совсем не сложный, а глаза становятся просто фантастическими 🙂
Опубликовано: 08.04.2012
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне.
Опубликовано: 05.04.2012
Всем привет. Сегодня мы будем рисовать разноцветный логотип Apple. Этим уроком фотошопа я начинаю важную тему разработки логотипов. Сегодня мы затронем только техническую часть. В будущем мы ещё не раз вернемся к теме разработки и рисования логотипов.
В будущем мы ещё не раз вернемся к теме разработки и рисования логотипов.
Опубликовано: 04.04.2012
Сегодня вы узнаете как нарисовать планету в фотошопе. Урок совсем несложный, и в то же время результат весьма реалистичный.
Опубликовано: 03.04.2012
Доброго времени суток, друзья. Наверняка вы не раз слышали о цветокоррекции в фотошопе. В этом уроке photoshop вас ждёт подробное объяснение принципов и приёмов цветокоррекции.
Опубликовано: 02.04.2012
Cегодня мы займёмся созданием креативных обоев для рабочего стола в фотошопе. После прочтения этого урока photoshop вы научитесь создавать хорошие обои с эффектом акварели.
Опубликовано: 31.03.2012
Приветствую! Сегодня мы займёмся созданием стильного изображения из газет. Для работы потребуется несколько изображений газет, и фотография объекта, силуэт которого мы позаимствуем.
Для работы потребуется несколько изображений газет, и фотография объекта, силуэт которого мы позаимствуем.
Опубликовано: 30.03.2012
Наш сегодняшний урок photoshop посвящён созданию картины из фотографии. За основу этого урока взята техника работы с Mixer Brush Tool (Смешанная кисть).
Опубликовано: 29.03.2012
Сегодня речь пойдёт о градиенте в фотошопе. Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Опубликовано: 28.03.2012
Сегодня я научу вас интересному эффекту взгляда через разбитое стекло. Для этого урока photoshop нам понадобится изображение для заднего плана (желательно город) и кисти с изображением разбитого стекла. Урок простой, на выходе мы получим такой эффект разбитого стекла: Взгляд через разбитое стекло 1. Для начала нужно найти исходники. Как я уже говорил, нам нужно изображение […]
Опубликовано: 26.03.2012
В сегодняшнем уроке photoshop мы будем превращать фотографию в рисунок. Урок рассчитан на уверенных пользователей фотошопа, хотя новички также могут попробовать его выполнить.
Опубликовано: 25.03.2012
Сегодня мы создадим красивые обои для рабочего стола в фотошопе. Недавно я уже писал урок о создании красивых обоев в фотошопе. Давайте продолжим эту тему.
Опубликовано: 24.03.2012
Приветствую, друзья! Из сегодняшнего урока photoshop вы узнаете, как улучшить качество фотографии. Прежде всего, найдите самую обыкновенную фотографию, качество которой вы хотите улучшить.
Опубликовано: 23.03.2012
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
Опубликовано: 22.03.2012
Как в фотошопе поменять фон? Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Опубликовано: 21.03.2012
Сегодня мы поговорим о создании коллажа в фотошопе. Но для начала давайте выясним, что такое коллаж? Коллаж — это очень распространённый приём, заключающийся в совмещении частей разных изображений. Коллаж в фотошопе во многом основан на знании маски слоя и режимов смешивания. Применяя технику коллажа, можно добиваться неожиданных и действительно впечатляющих результатов.
Коллаж в фотошопе во многом основан на знании маски слоя и режимов смешивания. Применяя технику коллажа, можно добиваться неожиданных и действительно впечатляющих результатов.
Опубликовано: 20.03.2012
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми […]
Опубликовано: 18.03.2012
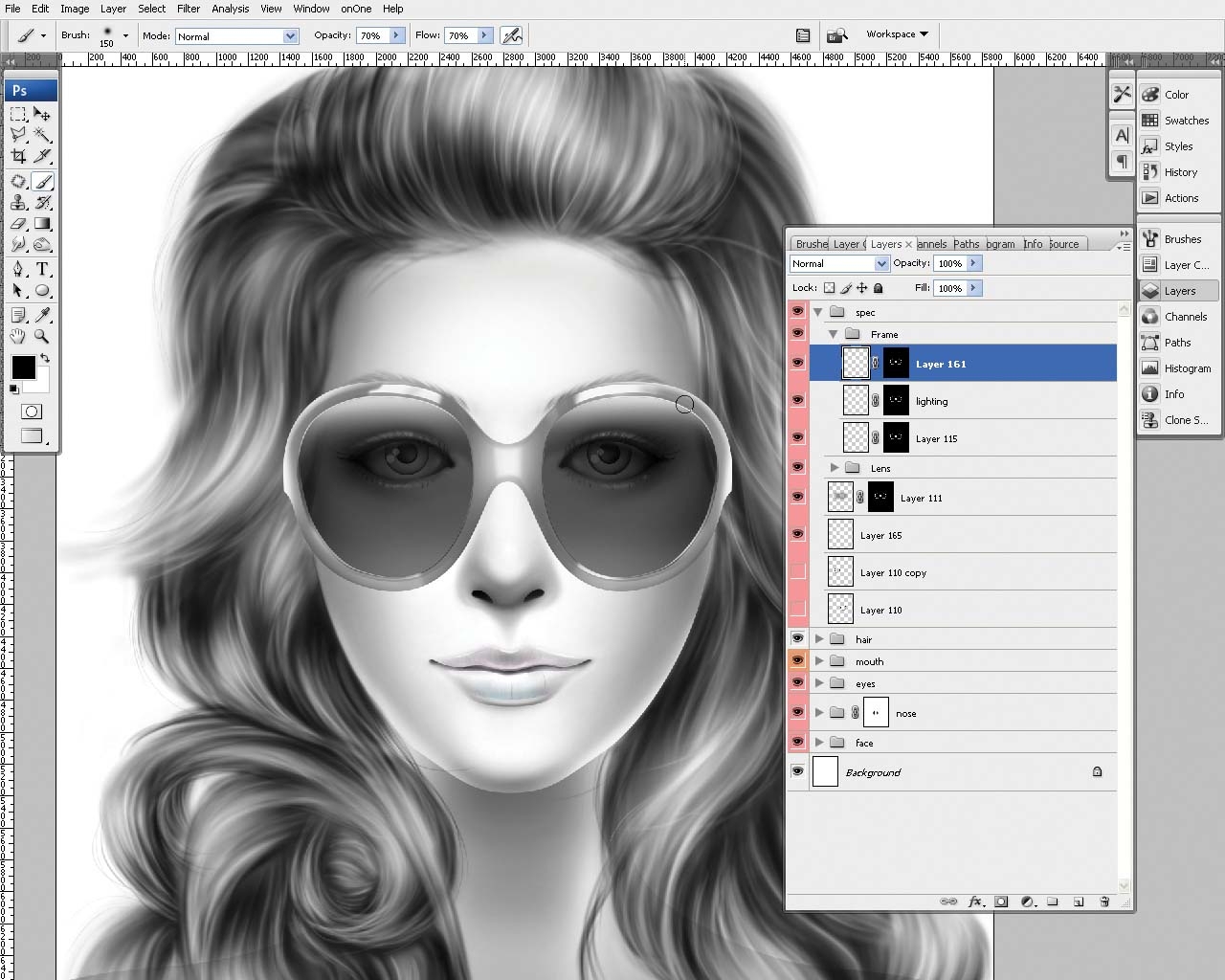
В сегодняшнем уроке photoshop я научу вас делать отражение в очках.
Опубликовано: 15.03.2012
Приветствую, друзья! Сегодня я научу вас создавать взрыв в фотошопе. Мы возьмём фотографию города, и сделаем огромный взрыв в его центре.
Мы возьмём фотографию города, и сделаем огромный взрыв в его центре.
Опубликовано: 14.03.2012
Всем привет! Сегодня я расскажу, как убрать прыщи в фотошопе. Для урока нам потребуется фотография с кучей прыщей, и немного терпения 🙂 Вот эта фотография должна подойти В конце урока мы уберем все прыщи в фотошопе, и фотография будет выглядеть так: На самом деле в том, чтобы убрать прыщи в фотошопе нет ничего сложного, и […]
Опубликовано: 13.03.2012
Приветствую, уважаемые читатели psforce.ru. В сегодняшнем уроке речь пойдёт про инструмент кисть в фотошопе. Кисть является одним из основных инструментов, а значит, каждый уважающий себя фотошопер должен уметь настраивать кисть в фотошопе под свои нужды. Именно о том, как настроить кисть в фотошопе и пойдёт речь в этом уроке.
Опубликовано: 12. 03.2012
03.2012
Приветствую, друзья! Сегодня я научу вас создавать кровь в фотошопе. После прочтения этого урока вы сможете добавить кровь на любую фотографию. Осторожно, кровь получится реалистичной, так что слабонервным этот урок photoshop не рекомендуется 🙂
Опубликовано: 10.03.2012
Привет, друзья. Сегодняшний урок photoshop посвящён созданию эффектного металлического текста. Этот текстовый эффект украсит любой логотип или графическую работу. Вы также узнаете несколько интересных приёмов работы в photoshop, впрочем, как всегда 🙂
Опубликовано: 09.03.2012
Всем привет, сегодняшний Photoshop урок посвящён созданию эффекта глубины резкости. Глубина резкости – это эффект, получаемый при фотосъёмке объективом с маленьким фокусным расстоянием. Глубина резкости активно используется в целях придания изображению выразительности и выделения главного объекта съёмки.
Опубликовано: 08.03.2012
Всем привет! В сегодняшнем уроке фотошоп я расскажу про ретушь фотографии. Ранее я уже писал урок Обработка портрета, но сегодня вы увидите другие способы и приёмы ретуширования фотографий.
Опубликовано: 07.03.2012
Всем привет, в сегодняшнем уроке фотошоп я расскажу, как сделать фото манипуляцию: волк в грозу. Фото манипуляции это распространённый тип работ у художников компьютерной графики, и мы посвятим этой теме ещё не один урок.
Опубликовано: 05.03.2012
Всем привет, сегодняшний урок photoshop будет посвящён созданию яркого фона для сайта. Однако, этот фон вы можете использовать также как обои для рабочего стола, или задник для дизайнерских работ.
Опубликовано: 04. 03.2012
03.2012
Приветствую, друзья! В сегодняшнем уроке я покажу способ создания красивых обоев в Photoshop. Применяя этот способ, можно делать самые разнообразные обои.
Опубликовано: 02.03.2012
Всем привет! Ранее я уже писал урок о создании простого отражения в Photoshop. Сегодня мы поговорим о том, как создать в Photoshop отражение на воде. Способ этот похож на уже описанный мной, однако имеет несколько нюансов.
Опубликовано: 01.03.2012
Доброго времени суток, друзья! В сегодняшнем photoshop уроке мы создадим кнопку для меню сайта. Урок пригодится в первую очередь веб-мастерам, но и простые пользователи смогут почерпнуть для себя интересные способы работы с photoshop.
Опубликовано: 29.02.2012
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉 Как создать свою кисть 1. Создайте новый документ размером 400x400px. 2. Теперь найдите любое изображение, которое вы хотите сделать […]
Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉 Как создать свою кисть 1. Создайте новый документ размером 400x400px. 2. Теперь найдите любое изображение, которое вы хотите сделать […]
Опубликовано: 28.02.2012
Вы наверняка видели на некоторых фотографиях эффект боке в виде кругов разного радиуса и степени размытости. Этот эффект получают при съёмке фотоаппаратом с зеркально линзовым объективом, если объект не в фокусе. Сегодня я покажу способ, которым можно добиться похожего эффекта в фотошопе.
Опубликовано: 27.02.2012
Всем привет. Сейчас я расскажу, как сделать быстрое выделение объекта в photoshop. Мы будем использовать версию Photoshop CS5 и инструмент Quick Selection Tool (W).
Опубликовано: 26. 02.2012
02.2012
Приветствую, дорогие читатели! Давненько у нас не было уроков по обработке фотографий. Сегодня я решил восполнить этот пробел, поэтому мы будем заниматься обработкой портрета в photoshop.
Опубликовано: 25.02.2012
Всем привет! Сегодня я научу вас создавать текстовый эффект карандашного наброска в фотошопе. Не смотря на пример с текстом, этим способом вы можете создавать карандашный набросок также и для логотипов. Этот урок photoshop несложный, и не отнимет у вас много времени.
Опубликовано: 24.02.2012
Человек издавна любуется звёздами, но, к сожалению, полёты в космос для “рядового” гражданина так и остаются фантазиями. Однако мы с вами можем нарисовать свой космос в Photoshop! Этому и будет посвящён сегодняшний урок.
Опубликовано: 23.02. 2012
2012
Привет. Сегодня я покажу способ, которым можно создавать множество вариантов различных абстракций в Photoshop. Для чего это нужно? Абстракции применяются для создания фонов или обоев для рабочего стола. Создание абстракций в Photoshop: с чего начать? Давайте сначала сделаем заготовку для абстракции. Создайте новый документ размером 1280x1024px. Фон залейте чёрным цветом. Теперь создайте новый слой, и […]
Опубликовано: 21.02.2012
Всем привет, сегодня я хочу показать интересный эффект изображения, составленного из слов. Урок Photoshop будет не сложный, и не займёт много времени, однако результат должен вас порадовать 🙂 Изображение из слов: создание текста 1. Для начала нужно найти само изображение, желательно чтоб оно было достаточно яркое. Я взял Чеширского кота, найденного в интернете 🙂 Итак, […]
Опубликовано: 19.02.2012
Всем привет! Сегодня мы будем обрабатывать фото в стиле гранж. Гранж – это стилизация под нечто заношенное, мусорное, грязное.
Гранж – это стилизация под нечто заношенное, мусорное, грязное.
Опубликовано: 17.02.2012
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Опубликовано: 15.02.2012
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
Опубликовано: 13.02.2012
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Опубликовано: 12.02.2012
В этом Photoshop уроке я расскажу, что такое слои, для чего они применяются, и как с ними работать. Если вы только начинаете обучаться работе с Photoshop, то этот урок обязателен к прочтению для вас.
Опубликовано: 07.02.2012
Доброго времени суток, друзья. Сегодня я расскажу вам, как создать эффект ретро фотографии. Мы возьмём любой современный снимок, и сделаем из него похожий на те, что делали около полувека назад.
Опубликовано: 25.01.2012
В этом Photoshop уроке вы научитесь делать красивый эффект футуристического текста с неоном. Этот эффект подойдёт для создания логотипа сайта, или поможет вам украсить свою работу. Приступим!
Приступим!
Опубликовано: 13.01.2012
В сегодняшнем photoshop уроке мы займёмся созданием стильной кнопки для сайта. Урок будет полезен в первую очередь начинающим вебмастерам. Впрочем, обычные пользователи Photoshop тоже смогут почерпнуть для себя что-то новое.
Опубликовано: 10.01.2012
Представляю вам список горячих клавиш в Photoshop. Они помогут увеличить скорость и удобство работы, поэтому самые основные сочетания полезно знать 😉
Опубликовано: 08.01.2012
Сегодня я покажу вам самый простой способ создания зеркального отражения в Photoshop. Урок даже у новичка займёт не более 5 минут. Начнём!
Опубликовано: 31.12.2011
Сегодня у нас последний photoshop урок в этом году, и последний урок из новогодней серии. Мы будем делать открытку со снеговиком, держащим табличку с поздравлением. Начнём!
Мы будем делать открытку со снеговиком, держащим табличку с поздравлением. Начнём!
Опубликовано: 30.12.2011
Продолжаем тему новогодних уроков Photoshop, и сегодня мы с вами сделаем абстрактную ёлку, светящуюся множеством маленьких звёзд. Урок несложный, поэтому не отнимет у вас много времени. И ещё одно — не бойтесь экспериментировать с параметрами и цветами 😉 Приступим!
Опубликовано: 28.12.2011
Совсем скоро Новый год, и этому радостному событию посвящён наш сегодняшний урок. Мы будем рисовать классическую новогоднюю игрушку в виде шара, которую вы потом сможете повесить на свою ёлку 🙂 Ну что, готовы начинать? Тогда приступим!
Опубликовано: 25.12.2011
Сегодня мы научимся создавать красивый эффект свечения, который вы сможете использовать в своих работах. Смотрится он довольно эффектно и присутствует во многих работах художников компьютерной графики. Итак, приступим!
Смотрится он довольно эффектно и присутствует во многих работах художников компьютерной графики. Итак, приступим!
Опубликовано: 12.12.2011
В этом уроке мы создадим стильную стеклянную 3d иконку, которую вы сможете использовать для дизайна своих сайтов или создания логотипов.
Опубликовано: 08.12.2011
Этот урок научит вас быстро рвать фотографии в Photoshop 🙂 Этим способом вы сможете делать разрывы на любых поверхностях, схожих с бумагой.
Опубликовано: 08.12.2011
В этом уроке я расскажу вам, как придать любой фотографии «игрушечность». Эффект смотрится необычно и интересно. Если это город, то начинает казаться, будто вы смотрите на его миниатюрный макет, а объекты на снимке становятся игрушками. Итак,
Опубликовано: 07. 12.2011
12.2011
Сегодня я расскажу вам об одном из способов, которым вы сможете провести цветокоррекцию фотографии. Способ на мой взгляд очень простой и быстрый, но при этом достаточно гибкий.
Опубликовано: 06.12.2011
Сегодня мы научимся имитировать средствами Photoshop эффект cross-processing. Для чего это нужно? Обработав фотографию таким образом, она может заиграть совершенно новыми красками. Приступим.
Опубликовано: 28.11.2011
Что такое Action в Photoshop? Action (дословный перевод действие, но в рунете их называют экшены) — это определённая последовательность действий, записанная в файл. Скачать экшены, как и другие “примочки” для фотошопа вы без труда можете в интернете. Сейчас поговорим о том, как установить Action’s из вашего скачанного файла в Photoshop. Для начала удостоверьтесь, что файл […]
Опубликовано: 28. 11.2011
11.2011
Мы с вами уже разобрались, как устанавливать в Photoshop кисти и стили. В этом уроке речь пойдёт об установке Gradients (Градиенты), Patterns (Текстуры, или паттерны) и Custom Shapes (Формы). Все 3 элемента я объединил в один урок потому, что устанавливаются они все одинаково. 1.Открываем фотошоп 2.Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов), и […]
Опубликовано: 28.11.2011
Для начала давайте разберемся, что из себя представляют Styles (стили) для Photoshop. По сути, это уже готовые настройки для слоя. Итак, вы скачали файл со стилями в интернете, но как его установить? Об этом мы сейчас и поговорим. На самом деле стили устанавливаются точно также, как кисти и другие дополнительные элементы для Photoshop. Запустите Photoshop, […]
Опубликовано: 28.11.2011
Вы накачали кистей для Photoshop в интернете, но не знаете, как их установить и начать использовать? Тогда этот мини-урок для вас. Большинство кистей в интернете запакованы в .rar или .zip архивах, так что для начала вам нужно будет распаковать архив с кистью (сделать это можно с помощью программы WinRar). Итак, кисть распакована. Теперь запустите фотошоп […]
Большинство кистей в интернете запакованы в .rar или .zip архивах, так что для начала вам нужно будет распаковать архив с кистью (сделать это можно с помощью программы WinRar). Итак, кисть распакована. Теперь запустите фотошоп […]
Опубликовано: 27.11.2011
Я уже писал photoshop урок о создании ледяного текста. Так чего же не хватает? Верно! Огненного текста. Созданию огненного текстового эффекта и посвящён этот урок. Огненный текст: подбор шрифта и написание текста 1. Создайте новый файл с размером 800x800px: 2. Залейте его чёрным цветом. Теперь выберите шрифт по вкусу и напишите любой текст: 3. Перейдите […]
Опубликовано: 27.11.2011
Сегодняшний урок посвящён созданию красивого текстового эффекта: “каменный” текст, покрытый льдом.
Опубликовано: 23.11.2011
Всем привет! Сегодня мы создадим иконку конверта, которую вы впоследствии сможете использовать в дизайне своего сайта. Итак, приступим. Иконка конверта: создание заготовки 1. Создайте новый документ с произвольным размером (я взял 600x600px). Фон для удобства можно залить серым цветом. 2. Теперь создадим новый слой (Shift+Ctrl+N) и присвоим ему имя convert. Берем Rectangular Marquee Tool (М), […]
Итак, приступим. Иконка конверта: создание заготовки 1. Создайте новый документ с произвольным размером (я взял 600x600px). Фон для удобства можно залить серым цветом. 2. Теперь создадим новый слой (Shift+Ctrl+N) и присвоим ему имя convert. Берем Rectangular Marquee Tool (М), […]
Опубликовано: 21.11.2011
Всем привет! Меня зовут Максим, и я рад сообщить, что сайт psforce.ru открылся. Сегодняшний урок будет очень простым. Мы с вами завернем уголок у изображения. Результат будет выглядеть примерно так: И ещё одно, для работы вам понадобится версия Photoshop CS2 и выше. Довольно болтовни, приступим! Для начала найдите изображение, с которым хотите работать. Я взял […]
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевого опыта. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевого опыта. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как использовать кисть
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях.Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не уверены, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти. Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты знака.Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, напоминающих настоящие картины и рисунки. Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — первый шаг к изучению и освоению Adobe Photoshop.Как только вы освоитесь с кистью, другие инструменты, похоже, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop. Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите.И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
Сначала вам нужно будет открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий. Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом, чтобы создать действительно изысканный цифровой рисунок или живопись. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты. Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
The Bamboo Tablet — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно делать отметки и наблюдать, как они появляются на экране перед вами.
Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно делать отметки и наблюдать, как они появляются на экране перед вами.
Планшет Intuos. Планшет Intuos, также производимый Wacom, выглядит более естественным, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников. Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его можно даже наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и он стоит того, что за него заплатили.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его можно даже наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и он стоит того, что за него заплатили.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания. Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют следы, как у традиционных медиа. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, художник по цифровым технологиям, создал самый естественный набор доступных кистей.Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетически успешному нанесению пометок.Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ разработки цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы показать ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта. Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передавать форму предмета.
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я сменил мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса рисования с помощью мыши даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса рисования с помощью мыши даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере. Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать. Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент.Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop. Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Существует бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начните с создания текста.Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст будет перевернут вверх ногами. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите на палитру слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст будет перевернут вверх ногами. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите на палитру слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства ближневосточного происхождения. Микрография — это процесс создания образов с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии настройка качества линии может создать иллюзию изменения значения.
При использовании линии настройка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4.Возьмите любое изображение, которое хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Продублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и напечатайте текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип. Переходим на пороговый слой. Выделите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите на слой с черным текстом и сотрите все.Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но, прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает. Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе Photoshop.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (либо нарисуйте, либо импортируйте фигуру). Если вы используете текст, выберите шрифт, который обеспечит максимальную экспозицию изображения. Измените текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой.Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения, в котором есть некоторые черные и белые области, выделенные цветом, называется «выборочный цвет». Вот как это работает …
Вот как это работает …
Начните с изображения, которое вы хотите использовать.Дублируйте фоновый слой, щелкнув его правой кнопкой мыши. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт портреты в фотошопе
Большинство из нас знакомо с искусством Роя Лихтенштейна.Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они просто поверхностно описывают, что возможно с этой программой. Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса.Фактически, пользуйтесь программой каждый день. Вы можете изучить все методы, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
Photoshop для начинающих: рисование и раскрашивание с помощью слоев Учебное пособие | Бенджамин Халсолл
стенограммы
1. Введение в класс: Привет. Меня зовут Бен Хаусхолд, и это второй из серии курсов по инструментам цифровой студии, нацеленных на художников и дизайнеров, которые хотели освоить основы работы с Adobe Photo Shop. Мы собираемся изучить имеющиеся у вас инструменты для рисования и рисования, а также познакомимся с некоторыми возможностями Photoshopped. Когда дело доходит до рисования и заливки слоями, мы хотим скорректировать или изменить наши рисунки. Возможность создания слоев дает большую свободу творчества. Так что спасибо, что посетили курс, и я надеюсь, что вы записались. И я с нетерпением жду ваших вопросов о проектах, которые вы публикуете в пути. 2. Знакомство с инструментами, параметрами и панелями кисти. Хорошо, давайте начнем с кистей.Итак, в Siri мы рассмотрим, как мы можем работать с кистями, чтобы создать красивые линейные рисунки, и здесь будет рассмотрено множество различных техник. Они будут действительно полезны на протяжении всей вашей работы с кадром. Итак, на самом деле, мы раскрываем основы работы с кистями при рисовании Leinart с помощью кистей. Но многие из этих навыков и техник будут перенесены в другие области Photoshopped, которые вы собираетесь использовать в будущем. Итак, давайте начнем с создания документа, с которым мы будем работать в первую очередь.
Мы собираемся изучить имеющиеся у вас инструменты для рисования и рисования, а также познакомимся с некоторыми возможностями Photoshopped. Когда дело доходит до рисования и заливки слоями, мы хотим скорректировать или изменить наши рисунки. Возможность создания слоев дает большую свободу творчества. Так что спасибо, что посетили курс, и я надеюсь, что вы записались. И я с нетерпением жду ваших вопросов о проектах, которые вы публикуете в пути. 2. Знакомство с инструментами, параметрами и панелями кисти. Хорошо, давайте начнем с кистей.Итак, в Siri мы рассмотрим, как мы можем работать с кистями, чтобы создать красивые линейные рисунки, и здесь будет рассмотрено множество различных техник. Они будут действительно полезны на протяжении всей вашей работы с кадром. Итак, на самом деле, мы раскрываем основы работы с кистями при рисовании Leinart с помощью кистей. Но многие из этих навыков и техник будут перенесены в другие области Photoshopped, которые вы собираетесь использовать в будущем. Итак, давайте начнем с создания документа, с которым мы будем работать в первую очередь. Итак, мы перейдем к файлу, и все в порядке, мы собираемся создать документ формата Letter, основанный на американской бумаге, который мы можем настроить 8,5 на 11, а затем повернуть его для магазина. Или мы можем просто округлить их до 11 на 8,5 здесь. Хорошо, это будет 300 dp i o k. Что даст ему довольно высокое разрешение. Мы оставим цвета. RGB на заднем плане будет белым. Хорошо, давайте для этого нажмем ОК. Хорошо, поэтому вы можете видеть ваше изображение при просмотре здесь на 16,7%. Мы просто сделаем нулевую команду, чтобы подогнать ее под экран.Давайте сначала посмотрим на кисти. На данный момент у нас выбран инструмент перемещения. Мы собираемся перейти к инструменту кисти. Сейчас же. Мы не собираемся описывать пенто или замену цвета для всех инструментов микшера в этой серии. Мы действительно собираемся заняться инструментом кисти, и есть много отличной работы, которую вы можете получить, просто используя инструмент кисти. И в этом инструменте есть множество опций, которые будут как бы покрыты.
Итак, мы перейдем к файлу, и все в порядке, мы собираемся создать документ формата Letter, основанный на американской бумаге, который мы можем настроить 8,5 на 11, а затем повернуть его для магазина. Или мы можем просто округлить их до 11 на 8,5 здесь. Хорошо, это будет 300 dp i o k. Что даст ему довольно высокое разрешение. Мы оставим цвета. RGB на заднем плане будет белым. Хорошо, давайте для этого нажмем ОК. Хорошо, поэтому вы можете видеть ваше изображение при просмотре здесь на 16,7%. Мы просто сделаем нулевую команду, чтобы подогнать ее под экран.Давайте сначала посмотрим на кисти. На данный момент у нас выбран инструмент перемещения. Мы собираемся перейти к инструменту кисти. Сейчас же. Мы не собираемся описывать пенто или замену цвета для всех инструментов микшера в этой серии. Мы действительно собираемся заняться инструментом кисти, и есть много отличной работы, которую вы можете получить, просто используя инструмент кисти. И в этом инструменте есть множество опций, которые будут как бы покрыты. Итак, после того, как вы выбрали инструмент «Кисть», пока у вас здесь выделено черно-белое изображение внизу, вы можете приступить к рисованию.Итак, давайте просто отменим эту команду и посоветовали отменить ее, а теперь просто посмотрим на параметры, которые у нас есть в инструменте кисти. Итак, как только мы выбрали инструмент кисти, у нас есть несколько параметров, которые появляются здесь, на панели параметров. Я уже настроил эту кисть на работу на 50%. Итак, мы будем смотреть на процент близких к емкости. И как вы можете использовать это, чтобы создать приятные детали на ваших кистях. Итак, если мы пойдем здесь слева направо, у нас есть предустановки инструмента кисти, которые мы не будем рассматривать в первую очередь.Здесь. Мы собираемся в основном смотреть на эту панель кистей, где мы можем выбрать несколько различных кистей. Хорошо, от основных кистей с большим количеством растушевок на них, более жестких кистей, а затем двух кистей, которые реагируют на перьевой планшет и перьевой планшет, не обязательно для этого класса, но это будет полезно.
Итак, после того, как вы выбрали инструмент «Кисть», пока у вас здесь выделено черно-белое изображение внизу, вы можете приступить к рисованию.Итак, давайте просто отменим эту команду и посоветовали отменить ее, а теперь просто посмотрим на параметры, которые у нас есть в инструменте кисти. Итак, как только мы выбрали инструмент кисти, у нас есть несколько параметров, которые появляются здесь, на панели параметров. Я уже настроил эту кисть на работу на 50%. Итак, мы будем смотреть на процент близких к емкости. И как вы можете использовать это, чтобы создать приятные детали на ваших кистях. Итак, если мы пойдем здесь слева направо, у нас есть предустановки инструмента кисти, которые мы не будем рассматривать в первую очередь.Здесь. Мы собираемся в основном смотреть на эту панель кистей, где мы можем выбрать несколько различных кистей. Хорошо, от основных кистей с большим количеством растушевок на них, более жестких кистей, а затем двух кистей, которые реагируют на перьевой планшет и перьевой планшет, не обязательно для этого класса, но это будет полезно. И, конечно же, если вы начнете более продвинутую работу с кистями или рисованием и фотоателье, тогда карандаш станет бесценным. Хорошо, мы просто отскочим назад на одну из обычных кистей, а затем, если мы щелкнем прямо здесь, переключимся на панель кистей.Итак, как только мы щелкнем здесь, мы фактически поднимем панель кистей на нашей панели здесь. Хорошо, теперь у нас есть намного больше вариантов кистей, и мы перейдем к этим поздним Trans. Мы идем. Но вы можете видеть, что у нас есть такие вещи, как динамическая форма, рассеивающая текстура. И мы действительно могли бы сделать наши собственные кисти. Хорошо, у нас есть наборы кистей, которые мы можем использовать, и это те же самые наборы кистей, которые вы можете увидеть здесь, в этом списке. Хорошо, за исключением того, что мы видим мазок этой кисти, когда смотрим на него.Хорошо, мы можем сделать что-нибудь на этих панелях, например, увеличить размер кисти, хорошо. А затем на панели параметров вверху мы можем изменить режим, в котором рисование с помощью этой кисти будет контролировать способ, которым кисти реагируют на один сквозной слой, а не через параметр режима.
И, конечно же, если вы начнете более продвинутую работу с кистями или рисованием и фотоателье, тогда карандаш станет бесценным. Хорошо, мы просто отскочим назад на одну из обычных кистей, а затем, если мы щелкнем прямо здесь, переключимся на панель кистей.Итак, как только мы щелкнем здесь, мы фактически поднимем панель кистей на нашей панели здесь. Хорошо, теперь у нас есть намного больше вариантов кистей, и мы перейдем к этим поздним Trans. Мы идем. Но вы можете видеть, что у нас есть такие вещи, как динамическая форма, рассеивающая текстура. И мы действительно могли бы сделать наши собственные кисти. Хорошо, у нас есть наборы кистей, которые мы можем использовать, и это те же самые наборы кистей, которые вы можете увидеть здесь, в этом списке. Хорошо, за исключением того, что мы видим мазок этой кисти, когда смотрим на него.Хорошо, мы можем сделать что-нибудь на этих панелях, например, увеличить размер кисти, хорошо. А затем на панели параметров вверху мы можем изменить режим, в котором рисование с помощью этой кисти будет контролировать способ, которым кисти реагируют на один сквозной слой, а не через параметр режима. Здесь. То, что мы будем использовать, — это способность создавать текстуры в наших рисунках. А также, будете ли вы использовать пасту, когда мы использовали бритву, чтобы мы могли создать текстуру и на ней? Таким образом, бритва — это еще один инструмент, который будет довольно активно использоваться в будущем, как кисть для резкости.Мы можем видеть примерно половину панели инструментов с левой стороны, поэтому те инструменты, которые будут использоваться, также будут много работать с панелью слоев. Хорошо, мы настроим нашу доктрину с количеством по-разному: один для линии, заполненной одним человеком, а затем еще несколько разных слоев, в зависимости от того, как вы собираетесь подходить к своему рисунку. Хорошо, на самом деле одно из преимуществ использования слоев заключается в том, что вы можете хранить вещи отдельно, чтобы у вас мог быть рисунок со слоями, что означает, что вы можете поднимать разные его части.И мы увидим, как это может работать, когда мы получим некоторые детали чертежа и работы, которую мы делаем.
Здесь. То, что мы будем использовать, — это способность создавать текстуры в наших рисунках. А также, будете ли вы использовать пасту, когда мы использовали бритву, чтобы мы могли создать текстуру и на ней? Таким образом, бритва — это еще один инструмент, который будет довольно активно использоваться в будущем, как кисть для резкости.Мы можем видеть примерно половину панели инструментов с левой стороны, поэтому те инструменты, которые будут использоваться, также будут много работать с панелью слоев. Хорошо, мы настроим нашу доктрину с количеством по-разному: один для линии, заполненной одним человеком, а затем еще несколько разных слоев, в зависимости от того, как вы собираетесь подходить к своему рисунку. Хорошо, на самом деле одно из преимуществ использования слоев заключается в том, что вы можете хранить вещи отдельно, чтобы у вас мог быть рисунок со слоями, что означает, что вы можете поднимать разные его части.И мы увидим, как это может работать, когда мы получим некоторые детали чертежа и работы, которую мы делаем. Хорошо, вот инструменты, которые мы используем. Пошли. Ознакомьтесь с некоторыми основными функциями работы с кистью. 3. Нарисуйте куб — начните с линии и тени. Итак, мы собираемся познакомить вас с основными инструментами кисти, просто нарисовав простой Q. Хорошо, давайте рассмотрим панели, как мы делаем некоторые из настройте, а затем нарисуйте простую форму куба, а затем перейдите к размышлениям о том, как мы можем достичь большего без рисования или набросков и наложения слоев нашего документа с фотографиями.Хорошо, мы перейдем прямо к инструменту кисти здесь и выберем одну из этих первых кистей здесь. В конечном итоге мы перейдем к некоторым из этих более сложных кистей, но на данный момент остановимся на простой кисти. Мы собираемся снизить жесткость этой кисти примерно до 60-70%. Ладно, это в основном означает, что у него слегка неровный край. Итак, если вы посмотрите на эти кисти, полностью белая кисть здесь имеет твердость 100%, Митч, что означает, что у нее очень мало растушевок по краям.
Хорошо, вот инструменты, которые мы используем. Пошли. Ознакомьтесь с некоторыми основными функциями работы с кистью. 3. Нарисуйте куб — начните с линии и тени. Итак, мы собираемся познакомить вас с основными инструментами кисти, просто нарисовав простой Q. Хорошо, давайте рассмотрим панели, как мы делаем некоторые из настройте, а затем нарисуйте простую форму куба, а затем перейдите к размышлениям о том, как мы можем достичь большего без рисования или набросков и наложения слоев нашего документа с фотографиями.Хорошо, мы перейдем прямо к инструменту кисти здесь и выберем одну из этих первых кистей здесь. В конечном итоге мы перейдем к некоторым из этих более сложных кистей, но на данный момент остановимся на простой кисти. Мы собираемся снизить жесткость этой кисти примерно до 60-70%. Ладно, это в основном означает, что у него слегка неровный край. Итак, если вы посмотрите на эти кисти, полностью белая кисть здесь имеет твердость 100%, Митч, что означает, что у нее очень мало растушевок по краям. Это не будет гладкой кистью. Итак, мы сохраним эти 70 изнасилований, и мы сохраним размер около 25 пикселей для этого документа, и это даст нам хороший размер толстой кисти, и мы, вероятно, поиграем с этим и изменим этот размер, когда мы продолжать. Хорошо, теперь я нарисовал несколько линий на своей странице. Следующий инструмент, который мне понадобится, будет стерт. Ох, ну ладно. Итак, мы перейдем к инструменту массивов. И моя бритва настроена как одна из таких текстурных опций, что означает, что когда я делаю рейз, я оставляю небольшие следы на линии, за которой я, что мне вроде как нравится. , поэтому, если я затем перейду, я также использую пасту, чтобы сделать то же самое.Так что, когда я встретил рейз, мне потребовалось несколько попыток попасть на гонку, и вы можете видеть, что, когда я поднимаю эту линию, это также оставляет небольшой след. Итак, возьмем кисть, у нас есть кисть. Это жесткость — 24% размера пикселя, вероятно, где-то между 15 и 25. Хорошо. А потом мы просто нарисуем здесь сначала красивую линию горизонта.
Это не будет гладкой кистью. Итак, мы сохраним эти 70 изнасилований, и мы сохраним размер около 25 пикселей для этого документа, и это даст нам хороший размер толстой кисти, и мы, вероятно, поиграем с этим и изменим этот размер, когда мы продолжать. Хорошо, теперь я нарисовал несколько линий на своей странице. Следующий инструмент, который мне понадобится, будет стерт. Ох, ну ладно. Итак, мы перейдем к инструменту массивов. И моя бритва настроена как одна из таких текстурных опций, что означает, что когда я делаю рейз, я оставляю небольшие следы на линии, за которой я, что мне вроде как нравится. , поэтому, если я затем перейду, я также использую пасту, чтобы сделать то же самое.Так что, когда я встретил рейз, мне потребовалось несколько попыток попасть на гонку, и вы можете видеть, что, когда я поднимаю эту линию, это также оставляет небольшой след. Итак, возьмем кисть, у нас есть кисть. Это жесткость — 24% размера пикселя, вероятно, где-то между 15 и 25. Хорошо. А потом мы просто нарисуем здесь сначала красивую линию горизонта. Энди, я собираюсь уменьшить непрозрачность моей кисти примерно до 70 изнасилований, и ладно. А потом, когда я делаю это, моя фраза становится немного первой.Держать. Я не слишком беспокоюсь о том, чтобы сделать беспорядок, потому что я могу быстро схватиться за палец ноги как бритва и тогда просто устану от этого состава. Хорошо, я оставлю эту линию горизонта там. Сейчас мы рисуем только в фоновом слое, а сейчас мы продолжим и поговорим о том, как мы рисуем на разных слоях кисти. Ладно, вернемся к кисти. У вас нарисованы волосы на средней линии горизонта, а затем мы просто возьмемся за кончик кисти, который вы видите в моей линии, чтобы получить немного одного ключа.Моя горизонтальная линия хороша. Моя вертикальная линия немного шаткая, и я покажу вам трюк. Teoh поработай над этим для себя. Я просто набросаю здесь очень простой куб. Выходи. Хорошо. И вы можете видеть, что рисование по вертикали не очень хорошо получается. Момент в порядке. Итак, у нас есть базовая Куба, немного запутанная по краям, но схватил бритву, поговорил, и мы здесь просто убираем некоторые края.
 Хорошо, так что мы просто собираемся полностью вывести часть этого за неделю. Некоторая часть беспорядка, который я создал здесь, может также удалить часть линии горизонта, которая была у нас посередине.Хорошо, поэтому я использую ярлык B для кисти в сокращении для бритвы, чтобы быстро переключаться между ними. Хорошо? И вы заметите, что по мере работы с кистями мы начинаем использовать все больше и больше ярлыков. Хорошо, поэтому некоторые сокращения, которые я использую, когда работаю с кистями, 1-й 1 — это зуммирование. Итак, используйте команду «плюс» или «элемент управления» на ПК для увеличения и команду «минус» или «минус» на ПК для увеличения или уменьшения масштаба, ОК, а затем следующий полезный инструмент. И именно здесь я могу привести в порядок эти вертикальные линии — поворотный унитаз.Так что, если я нажму на клавиатуре, я могу повернуть холст. Тогда последний инструмент этого раздела — пространство. Bartsch позволяет мне перемещать камеры в любое место, где я хочу, так что теперь я могу переставить их здесь, нажать кнопку включения, а затем начать рисовать здесь.
Хорошо, так что мы просто собираемся полностью вывести часть этого за неделю. Некоторая часть беспорядка, который я создал здесь, может также удалить часть линии горизонта, которая была у нас посередине.Хорошо, поэтому я использую ярлык B для кисти в сокращении для бритвы, чтобы быстро переключаться между ними. Хорошо? И вы заметите, что по мере работы с кистями мы начинаем использовать все больше и больше ярлыков. Хорошо, поэтому некоторые сокращения, которые я использую, когда работаю с кистями, 1-й 1 — это зуммирование. Итак, используйте команду «плюс» или «элемент управления» на ПК для увеличения и команду «минус» или «минус» на ПК для увеличения или уменьшения масштаба, ОК, а затем следующий полезный инструмент. И именно здесь я могу привести в порядок эти вертикальные линии — поворотный унитаз.Так что, если я нажму на клавиатуре, я могу повернуть холст. Тогда последний инструмент этого раздела — пространство. Bartsch позволяет мне перемещать камеры в любое место, где я хочу, так что теперь я могу переставить их здесь, нажать кнопку включения, а затем начать рисовать здесь. И я рисую так, чтобы эта линия хорошо замедлялась. Хорошо, так что вы можете видеть здесь, что я работаю над разрушением, оставляя след любви, как вы упомянули. Хорошо, я снова нажму, а затем вращаю. Просто приведите в порядок эту линию, и вы почувствуете, как работать с кистями под разными углами.Хорошо, давайте повернем это снова. Мы собираемся добавить сюда немного тени. Итак, давайте перейдем к нашему обзору кистей. Давайте немного увеличим его размер при раскрытии прозрачности. Скажем, где-то около 1920 центов, это было бы хорошо. А теперь мы можем добавить тень для этого блока. Хорошо, теперь, вы знаете, это как «зажать и продолжить рисовать». Я не получаю это удвоение для тени. Хорошо, иногда вы избегаете более длинного кисти, потому что тогда вы сохраняете такую гладкую тень, примерно указывающую, где будут падать наши тени, и нам, вероятно, нужно будет подумать о том, как движется свет.Итак, это первый урок рисования. Неужели ему сейчас нужно подумать о том, где ваш свет на самом деле падает от этого ребенка? Знаешь, я собираюсь снизить мощность этой войны в прошлый раз и просто переместить ее сюда, попробуй сделать все это за один раз так что вы можете видеть, даже если я шевелю кистью, как сумасшедший.
И я рисую так, чтобы эта линия хорошо замедлялась. Хорошо, так что вы можете видеть здесь, что я работаю над разрушением, оставляя след любви, как вы упомянули. Хорошо, я снова нажму, а затем вращаю. Просто приведите в порядок эту линию, и вы почувствуете, как работать с кистями под разными углами.Хорошо, давайте повернем это снова. Мы собираемся добавить сюда немного тени. Итак, давайте перейдем к нашему обзору кистей. Давайте немного увеличим его размер при раскрытии прозрачности. Скажем, где-то около 1920 центов, это было бы хорошо. А теперь мы можем добавить тень для этого блока. Хорошо, теперь, вы знаете, это как «зажать и продолжить рисовать». Я не получаю это удвоение для тени. Хорошо, иногда вы избегаете более длинного кисти, потому что тогда вы сохраняете такую гладкую тень, примерно указывающую, где будут падать наши тени, и нам, вероятно, нужно будет подумать о том, как движется свет.Итак, это первый урок рисования. Неужели ему сейчас нужно подумать о том, где ваш свет на самом деле падает от этого ребенка? Знаешь, я собираюсь снизить мощность этой войны в прошлый раз и просто переместить ее сюда, попробуй сделать все это за один раз так что вы можете видеть, даже если я шевелю кистью, как сумасшедший. Я все еще сохраняю этот приятный плоский цвет, когда в конце концов раскрашиваю. Хорошо. Снова верно. Схватил бритву. Энди, теперь у нас есть. Ах, мило. Это не так грубо и готово, но вы можете видеть, как начинаете использовать кисть на гонке.Это будет вместе, чтобы раскрасить эту коробку, хорошо? 4. Топ 5 быстрых клавиш для рисования: Хорошо, мы собираемся сделать здесь новый документ. Мы просто переходим к файлу new, сохраняя его размер на белом фоне. Хорошо, этот конкретный учебник посвящен коротким путям. Итак, мы прошли через команды плюс и минус, чтобы увеличить масштаб нашего документа. Хорошо, мы упомянули ротатор для поворота нашего холста haute, который находится на клавиатуре. Мы только что немного потянули эту сумму строки, что действительно полезно, когда красный цвет вверх.Мы можем сбросить это представление здесь. Хорошо. А затем к инструментам кисти. Итак, у нас есть кисть. Выбран короткий путь для захвата кисти. И если мы будем рисовать им, то он выровняется. В зависимости от того, какую емкость мы настроили, она будет оплачиваться именно этим.
Я все еще сохраняю этот приятный плоский цвет, когда в конце концов раскрашиваю. Хорошо. Снова верно. Схватил бритву. Энди, теперь у нас есть. Ах, мило. Это не так грубо и готово, но вы можете видеть, как начинаете использовать кисть на гонке.Это будет вместе, чтобы раскрасить эту коробку, хорошо? 4. Топ 5 быстрых клавиш для рисования: Хорошо, мы собираемся сделать здесь новый документ. Мы просто переходим к файлу new, сохраняя его размер на белом фоне. Хорошо, этот конкретный учебник посвящен коротким путям. Итак, мы прошли через команды плюс и минус, чтобы увеличить масштаб нашего документа. Хорошо, мы упомянули ротатор для поворота нашего холста haute, который находится на клавиатуре. Мы только что немного потянули эту сумму строки, что действительно полезно, когда красный цвет вверх.Мы можем сбросить это представление здесь. Хорошо. А затем к инструментам кисти. Итак, у нас есть кисть. Выбран короткий путь для захвата кисти. И если мы будем рисовать им, то он выровняется. В зависимости от того, какую емкость мы настроили, она будет оплачиваться именно этим. Хорошо, мы можем изменить непрозрачность сокращениями. Хорошо, так что один — 10%. Два — 20%. 3. Это 4 40. И так до тех пор, пока мы не получим восемь, девять и ноль, что составляет 100%. Итак, вы можете видеть, что мы можем быстро переключаться между разными возможностями.Хорошо, давайте удалим это. Итак, выберите всю команду a, а затем нажмите клавишу Backspace delete и выберите белый цвет из нашего списка. Хорошо. А следующий короткий путь — квадратные скобки на клавиатуре. Итак, если вы посмотрите налево от Enter и чуть ниже клавиш плюс и минус, вы увидите две квадратные скобки на клавиатуре. А если щелкнуть правой, кисть станет больше. А если щелкнуть левой, кисть станет меньше. Один из самых полезных ярлыков при работе с кистью.Хорошо, давайте снова удалим это. Так что немного попрактикуйтесь, увеличивая и уменьшая кисть с помощью квадратных скобок, чтобы мы могли перейти от маленькой кисти к большой кисти, просто используя короткие отрезки. И мы также можем перейти от кисти с емкостью 10% и так далее, пока не получим кисть со 100%.
Хорошо, мы можем изменить непрозрачность сокращениями. Хорошо, так что один — 10%. Два — 20%. 3. Это 4 40. И так до тех пор, пока мы не получим восемь, девять и ноль, что составляет 100%. Итак, вы можете видеть, что мы можем быстро переключаться между разными возможностями.Хорошо, давайте удалим это. Итак, выберите всю команду a, а затем нажмите клавишу Backspace delete и выберите белый цвет из нашего списка. Хорошо. А следующий короткий путь — квадратные скобки на клавиатуре. Итак, если вы посмотрите налево от Enter и чуть ниже клавиш плюс и минус, вы увидите две квадратные скобки на клавиатуре. А если щелкнуть правой, кисть станет больше. А если щелкнуть левой, кисть станет меньше. Один из самых полезных ярлыков при работе с кистью.Хорошо, давайте снова удалим это. Так что немного попрактикуйтесь, увеличивая и уменьшая кисть с помощью квадратных скобок, чтобы мы могли перейти от маленькой кисти к большой кисти, просто используя короткие отрезки. И мы также можем перейти от кисти с емкостью 10% и так далее, пока не получим кисть со 100%. Хорошо, эти ярлыки действительно полезны. И тогда для массивов ярлыки будут такими же. Так что если мы, Таппи, сразу перескочим к бритве с Лучами, мы сможем увеличить размер с помощью квадратных скобок.Хорошо. Действительно приятно и полезно, когда вы пытаетесь проработать эту детальную работу в своих картинах или рисунках. А также, если непрозрачность массивов у нас есть те же самые короткие сокращения от 10 с нулем, равным 100%, где мы бы подняли все на единицу, равную 10%. Где бы стирать постепенно и иметь возможность работать над рисунком. Ладно, вот те короткие пути, которые я бы порекомендовал, действительно вроде как узнать, когда вы работаете и рисуете в Photoshopped. 5. Использование слоев для рисования и рисования: Хорошо, теперь давайте познакомимся с работой со слоями для ваших рисунков.Хорошо. Итак, по сути, если вы оставите, вы рисуете отдельные слои. Вы можете сохранять контроль над различными элементами, которые рисуются красивыми способами. Итак, по сути, основы для этого — использовать один слой в качестве фона.
Хорошо, эти ярлыки действительно полезны. И тогда для массивов ярлыки будут такими же. Так что если мы, Таппи, сразу перескочим к бритве с Лучами, мы сможем увеличить размер с помощью квадратных скобок.Хорошо. Действительно приятно и полезно, когда вы пытаетесь проработать эту детальную работу в своих картинах или рисунках. А также, если непрозрачность массивов у нас есть те же самые короткие сокращения от 10 с нулем, равным 100%, где мы бы подняли все на единицу, равную 10%. Где бы стирать постепенно и иметь возможность работать над рисунком. Ладно, вот те короткие пути, которые я бы порекомендовал, действительно вроде как узнать, когда вы работаете и рисуете в Photoshopped. 5. Использование слоев для рисования и рисования: Хорошо, теперь давайте познакомимся с работой со слоями для ваших рисунков.Хорошо. Итак, по сути, если вы оставите, вы рисуете отдельные слои. Вы можете сохранять контроль над различными элементами, которые рисуются красивыми способами. Итак, по сути, основы для этого — использовать один слой в качестве фона. Значит, вы этого не трогали. Таким образом, у вас всегда есть красивый фон кампуса, который иногда можно заменить текстурированным фоном. Другой, который вы получите, — это увольнение с вашей линии. Так что, если вы используете базовую линию, значит, у вас будет еще один слой. Хорошо? Так что для любой тени или тени, и мы действительно говорим о работе с черным и белым в данном конкретном случае.Но затем, когда вы перейдете к работе с цветом, вы, вероятно, получите много-много разных слоев для ваших цветов. Итак, в основном, на данный момент мы собираемся сделать пару вещей. Теперь фоновый слой в вашем документе будет заблокирован. Хорошо, на нем есть замок, который называется фоновым слоем, но на самом деле вы все еще можете его редактировать, поэтому мы не можем заблокировать его полностью. Итак, что мы будем делать, что, кажется, немного назад, мы собираемся разблокировать его, хорошо? Чтобы сделать его нулевым слоем, затем мы снова заблокируем его.Хорошо, это означает, что мы не можем рисовать на нем, потому что он заблокирован.
Значит, вы этого не трогали. Таким образом, у вас всегда есть красивый фон кампуса, который иногда можно заменить текстурированным фоном. Другой, который вы получите, — это увольнение с вашей линии. Так что, если вы используете базовую линию, значит, у вас будет еще один слой. Хорошо? Так что для любой тени или тени, и мы действительно говорим о работе с черным и белым в данном конкретном случае.Но затем, когда вы перейдете к работе с цветом, вы, вероятно, получите много-много разных слоев для ваших цветов. Итак, в основном, на данный момент мы собираемся сделать пару вещей. Теперь фоновый слой в вашем документе будет заблокирован. Хорошо, на нем есть замок, который называется фоновым слоем, но на самом деле вы все еще можете его редактировать, поэтому мы не можем заблокировать его полностью. Итак, что мы будем делать, что, кажется, немного назад, мы собираемся разблокировать его, хорошо? Чтобы сделать его нулевым слоем, затем мы снова заблокируем его.Хорошо, это означает, что мы не можем рисовать на нем, потому что он заблокирован. Хорошо, кроме того факта, что это называется нулевым слоем, он выглядит так же, как фоновый слой, но это просто означает, что мы не можем с ним связываться. Мы всегда хотим иметь красивый чистый фон для наших рисунков. Итак, следующий слой, который мы собираемся создать, мы щелкнем по новой лаборатории внизу, и вы увидите, что у нас там шахматная доска, что означает, что она прозрачная. Хорошо, слой — это линии? Думаю, я закрою линию, слой один, на случай, если мы перейдем к работе с более чем одной строкой.Хорошо. А затем мы создадим еще один слой, которого нам пока не хватает. Хорошо. И тогда один из слоев, который у вас может быть в конечном итоге, будет цветным слоем, и у вас может получиться много цветных слоев, но на данный момент у вас, вероятно, будет только один. Хорошо, если вы начнете работать с цветом, мы удалим это на время, потому что мы просто будем работать со слоем линии и ощущением от него. Итак, давайте возьмем линейный слой и приведем быстрый пример. Итак, возьмем кисть.
Хорошо, кроме того факта, что это называется нулевым слоем, он выглядит так же, как фоновый слой, но это просто означает, что мы не можем с ним связываться. Мы всегда хотим иметь красивый чистый фон для наших рисунков. Итак, следующий слой, который мы собираемся создать, мы щелкнем по новой лаборатории внизу, и вы увидите, что у нас там шахматная доска, что означает, что она прозрачная. Хорошо, слой — это линии? Думаю, я закрою линию, слой один, на случай, если мы перейдем к работе с более чем одной строкой.Хорошо. А затем мы создадим еще один слой, которого нам пока не хватает. Хорошо. И тогда один из слоев, который у вас может быть в конечном итоге, будет цветным слоем, и у вас может получиться много цветных слоев, но на данный момент у вас, вероятно, будет только один. Хорошо, если вы начнете работать с цветом, мы удалим это на время, потому что мы просто будем работать со слоем линии и ощущением от него. Итак, давайте возьмем линейный слой и приведем быстрый пример. Итак, возьмем кисть. Хорошо, Энди, мы сделаем его маленького размера. Хорошо? Мы можем перетащить его сюда. Мы можем щелкнуть правой кнопкой мыши по нашему холсту и изменить размер. Есть мои любимые. Мы можем использовать квадратные скобки для увеличения или уменьшения размера. Кисть. Это соответствие экрану. Хорошо, мы должны приготовить чистку. И для этого конкретного примера мы нарисуем цилиндр. Так что мы просто убедимся, что здесь выбран черный, хорошо? И мы собираемся нарисовать красивую линию горизонта. На самом деле, у нас здесь слишком толстая кисть.Так что мы немного бросим это и возьмемся за бритву до упора. Просто сократите это сразу. Хорошо, давайте просто нарисуем линию горизонта, хорошо? А потом, по сторонам моего сенатора, я поверну свои камеры, хорошо? И просто рисуем помимо этого здесь, а затем мы нарисуем верхние четыре цилиндра. Тренируйся до конца. Давайте просто уменьшим емкость нашей кисти, а затем мы будем рисовать в верхних четырех цилиндрах, продолжая работать, пока мы не уменьшим емкость нашей кисти.
Хорошо, Энди, мы сделаем его маленького размера. Хорошо? Мы можем перетащить его сюда. Мы можем щелкнуть правой кнопкой мыши по нашему холсту и изменить размер. Есть мои любимые. Мы можем использовать квадратные скобки для увеличения или уменьшения размера. Кисть. Это соответствие экрану. Хорошо, мы должны приготовить чистку. И для этого конкретного примера мы нарисуем цилиндр. Так что мы просто убедимся, что здесь выбран черный, хорошо? И мы собираемся нарисовать красивую линию горизонта. На самом деле, у нас здесь слишком толстая кисть.Так что мы немного бросим это и возьмемся за бритву до упора. Просто сократите это сразу. Хорошо, давайте просто нарисуем линию горизонта, хорошо? А потом, по сторонам моего сенатора, я поверну свои камеры, хорошо? И просто рисуем помимо этого здесь, а затем мы нарисуем верхние четыре цилиндра. Тренируйся до конца. Давайте просто уменьшим емкость нашей кисти, а затем мы будем рисовать в верхних четырех цилиндрах, продолжая работать, пока мы не уменьшим емкость нашей кисти. Хорошо, я понимаю, что квадратные скобки увеличивают и уменьшают размер моей кисти.Мы просто пытаемся поднять хороший верх для этого другого, заставляя эту линию хорошо скользить. Мы можем удалить эту линию горизонта посередине здесь, обменять пространство, переместить кампус, а затем просто нарисовать это красиво. Вы можете видеть, что я могу съесть эту линию, чтобы в конечном итоге получить удовольствие от плавного течения. Хорошо, теперь давайте нарисуем дно. Какой центр? Таким образом, мы можем нарисовать нижнюю часть всего дна. Намного легче добиться красивого плавного обтекания края, нарисовав все это целиком, а затем мы сможем это стереть.Просто потренируйтесь, и я отправлю его вверх ногами. Хорошо, просто пощупайте здесь эту дыру, и этого достаточно, что нам нужно для нашего основного линейного слоя. Итак, теперь давайте посмотрим на теневую полосу. Так что, если мы перейдем к нашему чувству, на самом деле я заблокирую линию здесь. Затем мы уменьшим масштаб. Я собираюсь поработать над тенью.
Хорошо, я понимаю, что квадратные скобки увеличивают и уменьшают размер моей кисти.Мы просто пытаемся поднять хороший верх для этого другого, заставляя эту линию хорошо скользить. Мы можем удалить эту линию горизонта посередине здесь, обменять пространство, переместить кампус, а затем просто нарисовать это красиво. Вы можете видеть, что я могу съесть эту линию, чтобы в конечном итоге получить удовольствие от плавного течения. Хорошо, теперь давайте нарисуем дно. Какой центр? Таким образом, мы можем нарисовать нижнюю часть всего дна. Намного легче добиться красивого плавного обтекания края, нарисовав все это целиком, а затем мы сможем это стереть.Просто потренируйтесь, и я отправлю его вверх ногами. Хорошо, просто пощупайте здесь эту дыру, и этого достаточно, что нам нужно для нашего основного линейного слоя. Итак, теперь давайте посмотрим на теневую полосу. Так что, если мы перейдем к нашему чувству, на самом деле я заблокирую линию здесь. Затем мы уменьшим масштаб. Я собираюсь поработать над тенью. Вот здесь свет идет от света слева. Итак, свет идет сюда, чтобы поговорить о правах, хорошо. А затем создадим тень на заднем плане. Хорошо? Так что если у нас есть кисть или они собираются сделать ее красивой и большой, хорошо, мы еще немного опустим ее.Я напишу «Ненавижу этого парня», а потом я просто начну твердо стоять в тени. Такого рода накапливаются на правой стороне, что хорошо, поэтому я только что перебрал край самого цилиндра. Потому что теперь я знаю, что когда я делаю рейз, и это хорошая вещь в работе со слоями, я не буду гоняться за этой линией фона. Хорошо? Так что я могу работать со своей тенью независимо от этой линии. Итак, если кто-то когда-либо рисовал, вы не знаете, что, извлекая этот инструмент, этот настоящий инструмент массивов, я имею в виду и стирая, вы в конечном итоге поймаете немного самой линии.Но здесь мы можем этого избежать, что отчасти приятно. Я хватаю скорость бритвы здесь, а затем просто прорабатываю некоторые из них, которые у меня есть постоянство.
 Хорошо. Хорошо. Теперь вы можете видеть, что у меня есть отдельная тень для этого слоя. Хорошо, это краткий обзор использования некоторых слоев, которые мы собираемся использовать по мере того, как мы продолжим рисовать. 6. Выделение для дублирования и создания узора: Хорошо, теперь я хочу поговорить об использовании выделения для нашего рисунка. Хорошо, есть несколько разных вещей, которые мы можем сделать с выделением и инструментами выделения.Я говорю о нашем прямоугольном знаке. Это продлится немного. Любой инструмент, который у нас есть, мы можем использовать в нашем рисунке. Итак, давайте посмотрим на некоторые из тех различных техник, которые мы можем использовать. Ладно, во-первых, я просто нарисую линию, довольно индивидуализированную, но я хочу сделать много из них. Итак, возьмем прямоугольник. Марк Ито. Хорошо. У меня есть настроенные слои, поэтому у меня есть один заблокированный слой на заднем плане, который будет моим слоем бумаги. Затем я рисую здесь, на линейном слое, в положение «Хорошо», поэтому я взял свой прямоугольник.
Хорошо. Хорошо. Теперь вы можете видеть, что у меня есть отдельная тень для этого слоя. Хорошо, это краткий обзор использования некоторых слоев, которые мы собираемся использовать по мере того, как мы продолжим рисовать. 6. Выделение для дублирования и создания узора: Хорошо, теперь я хочу поговорить об использовании выделения для нашего рисунка. Хорошо, есть несколько разных вещей, которые мы можем сделать с выделением и инструментами выделения.Я говорю о нашем прямоугольном знаке. Это продлится немного. Любой инструмент, который у нас есть, мы можем использовать в нашем рисунке. Итак, давайте посмотрим на некоторые из тех различных техник, которые мы можем использовать. Ладно, во-первых, я просто нарисую линию, довольно индивидуализированную, но я хочу сделать много из них. Итак, возьмем прямоугольник. Марк Ито. Хорошо. У меня есть настроенные слои, поэтому у меня есть один заблокированный слой на заднем плане, который будет моим слоем бумаги. Затем я рисую здесь, на линейном слое, в положение «Хорошо», поэтому я взял свой прямоугольник. Маркита, я сделал выбор. Теперь я собираюсь вернуться к движению пальца ноги, удерживая кнопку «ОК», а затем перетащить это так, что я могу снова перетащить и снова могу пить. Так что я держу дыру, а затем отпускаю ее каждый раз, когда тяну ее. ОК? И вы можете видеть, что мы начинаем с пальца ноги, заканчиваем интересным, перекрывающимся узором. Итак, у нас были наши линии, которые на 80% должны были сделать это. Давайте закроем этого мэра сейчас, это небольшая разница. Он перейдет на первый линейный слой. Мы возьмем кисть, а затем просто нарисуем где-нибудь примерно от центра для моего ящика Squiggle.Ладно, переходим к отборочному туру. Хорошо, прямоугольник, он выберет это. А затем мы перейдем к редактированию, трансформации и повороту. Хорошо, я помещаю сюда свой маркер поворота. Итак, точка вверх, а затем я просто не делаю крошечный поворот и не вхожу, хорошо? А потом я пойду редактировать, трансформировать и снова, хорошо? И он будет вращаться, теперь ему нужен короткий путь. Хорошо, я делаю команду cult option, shift, и он будет его вращать, но он будет дублировать его, когда он вращает его.
Маркита, я сделал выбор. Теперь я собираюсь вернуться к движению пальца ноги, удерживая кнопку «ОК», а затем перетащить это так, что я могу снова перетащить и снова могу пить. Так что я держу дыру, а затем отпускаю ее каждый раз, когда тяну ее. ОК? И вы можете видеть, что мы начинаем с пальца ноги, заканчиваем интересным, перекрывающимся узором. Итак, у нас были наши линии, которые на 80% должны были сделать это. Давайте закроем этого мэра сейчас, это небольшая разница. Он перейдет на первый линейный слой. Мы возьмем кисть, а затем просто нарисуем где-нибудь примерно от центра для моего ящика Squiggle.Ладно, переходим к отборочному туру. Хорошо, прямоугольник, он выберет это. А затем мы перейдем к редактированию, трансформации и повороту. Хорошо, я помещаю сюда свой маркер поворота. Итак, точка вверх, а затем я просто не делаю крошечный поворот и не вхожу, хорошо? А потом я пойду редактировать, трансформировать и снова, хорошо? И он будет вращаться, теперь ему нужен короткий путь. Хорошо, я делаю команду cult option, shift, и он будет его вращать, но он будет дублировать его, когда он вращает его. Это означает, что теперь, когда эти сочетания клавиш зажаты, вы можете видеть, что он вращается вокруг той же точки.Если я продолжу идти, это превратит то, что было просто завитушкой, в очень крутой план. Собственно, здесь я ошибся. Не сделали мои камеры достаточно большими. Но я уверен, что вы не совершите такой же ошибки. И в конце концов мы будем вращать фоны, начиная ослаблять де. Выбери это, Онда. Теперь у нас есть идеальный образец. Хорошо, теперь вращение, которое я сделал, не делилось на 360, поэтому у нас есть последнее маленькое пузырение линий. Но мы можем вычислить это математически. Так что давайте просто пройдемся через это еще раз.Итак, если мы создадим новый слой, Итак, линейный слой для трех, и я перетащил нас наверх, хорошо? А затем возьмем кисть. Мы будем рисовать примерно от середины. Маленькая лодка-молния. Хорошо. А теперь мы выберем это. Хорошо, перейдите к редактированию, трансформации и повороту, чтобы переместить точку вращения на этот конец линии, а затем мы повернем ее на 5%.
Это означает, что теперь, когда эти сочетания клавиш зажаты, вы можете видеть, что он вращается вокруг той же точки.Если я продолжу идти, это превратит то, что было просто завитушкой, в очень крутой план. Собственно, здесь я ошибся. Не сделали мои камеры достаточно большими. Но я уверен, что вы не совершите такой же ошибки. И в конце концов мы будем вращать фоны, начиная ослаблять де. Выбери это, Онда. Теперь у нас есть идеальный образец. Хорошо, теперь вращение, которое я сделал, не делилось на 360, поэтому у нас есть последнее маленькое пузырение линий. Но мы можем вычислить это математически. Так что давайте просто пройдемся через это еще раз.Итак, если мы создадим новый слой, Итак, линейный слой для трех, и я перетащил нас наверх, хорошо? А затем возьмем кисть. Мы будем рисовать примерно от середины. Маленькая лодка-молния. Хорошо. А теперь мы выберем это. Хорошо, перейдите к редактированию, трансформации и повороту, чтобы переместить точку вращения на этот конец линии, а затем мы повернем ее на 5%. Итак, 5% разделятся на 360. Итак, мы получим, ммм, или даже шаблон, когда создадим повтор. Хорошо, он заканчивается дважды.Затем удерживайте. Сдвиньте старую команду и неповрежденную E, и вы получите этот шаблон, который повторяется. Хорошо, потому что они сделали это с помощью выделения, а не просто повернули сам слой. У нас нет повторения слоя, мы могли бы все это объединить в один слой. Что вы можете обнаружить, если сначала не сделаете выбор, так это то, что вы получите много-много слоев, появляющихся в вашем документе Foot Shop. Но вы снова видите, что у нас получается такой красивый круговой узор, и вы можете поэкспериментировать с ним.Хорошо, это еще один метод работы с выделениями. Хорошо, давайте закроем это и сделаем слоеный пирог из новой строки. Вся эта линия, четвертый слой. Хорошо, на этот раз мы возьмем инструмент эллиптической области. Мы просто удерживаем shift, пока строим идеальный круг. Ладно, если не зажать Shift, попадешь в губы. Это не пропорционально. Если зажать Shift, получится идеальный круг.
Итак, 5% разделятся на 360. Итак, мы получим, ммм, или даже шаблон, когда создадим повтор. Хорошо, он заканчивается дважды.Затем удерживайте. Сдвиньте старую команду и неповрежденную E, и вы получите этот шаблон, который повторяется. Хорошо, потому что они сделали это с помощью выделения, а не просто повернули сам слой. У нас нет повторения слоя, мы могли бы все это объединить в один слой. Что вы можете обнаружить, если сначала не сделаете выбор, так это то, что вы получите много-много слоев, появляющихся в вашем документе Foot Shop. Но вы снова видите, что у нас получается такой красивый круговой узор, и вы можете поэкспериментировать с ним.Хорошо, это еще один метод работы с выделениями. Хорошо, давайте закроем это и сделаем слоеный пирог из новой строки. Вся эта линия, четвертый слой. Хорошо, на этот раз мы возьмем инструмент эллиптической области. Мы просто удерживаем shift, пока строим идеальный круг. Ладно, если не зажать Shift, попадешь в губы. Это не пропорционально. Если зажать Shift, получится идеальный круг. Хорошо, так что мы просто опустим инструмент кисть. И теперь, когда у нас это выделено, если мы просто возьмем там кисть, вы увидите, что мы рисуем внутри этой формы.Хорошо? Итак, просто рисуя эти линии поперек, я могу инвертировать этот выбор. Так что, если я выберу инверсию и поверну холст. Так что просто нажмите клавишу r. Немного уменьшите масштаб. Теперь я снова возьму кисть и перетащу несколько линий сюда. Хорошо? Итак, вы можете видеть, что я замаскировал обратную сторону того, что изначально маскировал, когда играл с частичным. Хорошо, теперь у меня получается хорошая игра с линиями, работающими друг против друга, и я могу наращивать их, чтобы сделать новый выбор, снова взять тур по кистям. перейдите, чтобы выбрать Inverse.Мы увеличим размер этой кисти и сможем создать. Просто повеселитесь, создавая таким образом слои с помощью кисти. Хорошо? И, конечно же, мы можем использовать бритву. Итак, если мы возьмем инструмент бритвы, возьмем новое выделение, мы возьмем инструмент поднять, дадим ему оценку Лауры, а затем мы можем создать здесь раздел, так что вам не нужно иметь идеальный рисунок пальца руки с ним в магазин.
Хорошо, так что мы просто опустим инструмент кисть. И теперь, когда у нас это выделено, если мы просто возьмем там кисть, вы увидите, что мы рисуем внутри этой формы.Хорошо? Итак, просто рисуя эти линии поперек, я могу инвертировать этот выбор. Так что, если я выберу инверсию и поверну холст. Так что просто нажмите клавишу r. Немного уменьшите масштаб. Теперь я снова возьму кисть и перетащу несколько линий сюда. Хорошо? Итак, вы можете видеть, что я замаскировал обратную сторону того, что изначально маскировал, когда играл с частичным. Хорошо, теперь у меня получается хорошая игра с линиями, работающими друг против друга, и я могу наращивать их, чтобы сделать новый выбор, снова взять тур по кистям. перейдите, чтобы выбрать Inverse.Мы увеличим размер этой кисти и сможем создать. Просто повеселитесь, создавая таким образом слои с помощью кисти. Хорошо? И, конечно же, мы можем использовать бритву. Итак, если мы возьмем инструмент бритвы, возьмем новое выделение, мы возьмем инструмент поднять, дадим ему оценку Лауры, а затем мы можем создать здесь раздел, так что вам не нужно иметь идеальный рисунок пальца руки с ним в магазин. Вы можете использовать некоторые из этих уловок и техник, когда на самом деле работаете над слоем одежды в магазине, массой вещей и получением хороших эффектов.Давай попробуем еще раз. Мы также можем перемещать выделения. Итак, если у нас есть один из инструментов выделения, выберите любой инструмент выделения, когда у вас есть выделение, и вы можете просто переместить его. Это означает, что вы можете играть и строить абстрактные паттерны, которые начали создаваться здесь, и мы можем их нарастить друг против друга. Хорошо, это краткий обзор использования выделений для поворота и создания узоров. Teoh дублирует и перемещает узоры, а затем также маскирует области изображения, чтобы нарастить узоры внутри этого изображения.Итак, давайте продолжим и взглянем на пару вещей. 7. Настройте фотографию в качестве фона для трассировки: Хорошо, давайте создадим новый документ для этого примера. Итак, мы перейдем к файлу new, мы снова создадим документ формата letter. А затем на этот раз мы фактически поместим в изображение, которое мы собираемся использовать в качестве ориентира для работы с пальцами ног или для отслеживания от них.
Вы можете использовать некоторые из этих уловок и техник, когда на самом деле работаете над слоем одежды в магазине, массой вещей и получением хороших эффектов.Давай попробуем еще раз. Мы также можем перемещать выделения. Итак, если у нас есть один из инструментов выделения, выберите любой инструмент выделения, когда у вас есть выделение, и вы можете просто переместить его. Это означает, что вы можете играть и строить абстрактные паттерны, которые начали создаваться здесь, и мы можем их нарастить друг против друга. Хорошо, это краткий обзор использования выделений для поворота и создания узоров. Teoh дублирует и перемещает узоры, а затем также маскирует области изображения, чтобы нарастить узоры внутри этого изображения.Итак, давайте продолжим и взглянем на пару вещей. 7. Настройте фотографию в качестве фона для трассировки: Хорошо, давайте создадим новый документ для этого примера. Итак, мы перейдем к файлу new, мы снова создадим документ формата letter. А затем на этот раз мы фактически поместим в изображение, которое мы собираемся использовать в качестве ориентира для работы с пальцами ног или для отслеживания от них. Хорошо, поэтому, если мы перейдем к файлу на месте встроенного, хорошо, мы возьмем это изображение, разместим его так, чтобы при его размещении изображение сохранялось в исходном размере, когда вы разместили его, фактически создается как смарт-объект.Так что мы просто нажмем Enter здесь. Что мы собираемся сделать, так это отбросить это изображение, чтобы мы не видели его так часто. Одна вещь, которую многие из нас будут использовать, когда фон их создателей — это вернуть его либо к очень светлому, либо к голубому. Ладно, это вроде нейтрально и работает против изображения, которое вы рисуете. Ладно, это обесцвечивание выбросов. Но я покажу вам, как это можно пропитать. Хорошо, я перейду к корректирующему слою здесь. Мы собираемся использовать корректирующий слой насыщенности оттенка.Хорошо? Мы собираемся снизить насыщенность. Выберем раскраску. Хорошо? Мы просто слегка прикоснемся к ее голубой палатке. Хорошо. А затем мы увеличим яркость этого изображения. Хорошо, ты можешь посмотреть здесь.
Хорошо, поэтому, если мы перейдем к файлу на месте встроенного, хорошо, мы возьмем это изображение, разместим его так, чтобы при его размещении изображение сохранялось в исходном размере, когда вы разместили его, фактически создается как смарт-объект.Так что мы просто нажмем Enter здесь. Что мы собираемся сделать, так это отбросить это изображение, чтобы мы не видели его так часто. Одна вещь, которую многие из нас будут использовать, когда фон их создателей — это вернуть его либо к очень светлому, либо к голубому. Ладно, это вроде нейтрально и работает против изображения, которое вы рисуете. Ладно, это обесцвечивание выбросов. Но я покажу вам, как это можно пропитать. Хорошо, я перейду к корректирующему слою здесь. Мы собираемся использовать корректирующий слой насыщенности оттенка.Хорошо? Мы собираемся снизить насыщенность. Выберем раскраску. Хорошо? Мы просто слегка прикоснемся к ее голубой палатке. Хорошо. А затем мы увеличим яркость этого изображения. Хорошо, ты можешь посмотреть здесь. Мы все еще можем видеть изображение, достаточно деталей, чтобы мы могли рисовать поверх него. Но он будет достаточно светлым, чтобы мы действительно могли видеть линии, которые работали и создавались. Итак, как только мы создали эти слои, теперь мы можем заблокировать эти слои. Хорошо? Так что я помогу переключиться на пониженную передачу.И просто удача. Эти два слоя означают, что я не могу их случайно нарисовать. Ну типа того. Хорошо, давайте создадим новую линию слоя 01 Хорошо. А затем также создал бы еще один слой, Фил 01 Хорошо, один слой для линии на одной жизни заполнения. Мы начнем с линейного слоя, а затем просто начнем использовать некоторые из техник, которые мы рассмотрели в предыдущих примерах, чтобы фактически начать строить. Красивая линия поверх этого каско. Хорошо, вы должны выбрать для своего рисунка череп коровы, но это приятно.Хорошее изображение, потому что у него есть области, на которые хорошо падает свет. Когда мы начинаем работать над цветом этого изображения, мы можем начать изучать, как свет падает на объект и как мы можем использовать это в наших рисунках, а затем, в конечном итоге, в картинах, чтобы создавать красивые изображения.
Мы все еще можем видеть изображение, достаточно деталей, чтобы мы могли рисовать поверх него. Но он будет достаточно светлым, чтобы мы действительно могли видеть линии, которые работали и создавались. Итак, как только мы создали эти слои, теперь мы можем заблокировать эти слои. Хорошо? Так что я помогу переключиться на пониженную передачу.И просто удача. Эти два слоя означают, что я не могу их случайно нарисовать. Ну типа того. Хорошо, давайте создадим новую линию слоя 01 Хорошо. А затем также создал бы еще один слой, Фил 01 Хорошо, один слой для линии на одной жизни заполнения. Мы начнем с линейного слоя, а затем просто начнем использовать некоторые из техник, которые мы рассмотрели в предыдущих примерах, чтобы фактически начать строить. Красивая линия поверх этого каско. Хорошо, вы должны выбрать для своего рисунка череп коровы, но это приятно.Хорошее изображение, потому что у него есть области, на которые хорошо падает свет. Когда мы начинаем работать над цветом этого изображения, мы можем начать изучать, как свет падает на объект и как мы можем использовать это в наших рисунках, а затем, в конечном итоге, в картинах, чтобы создавать красивые изображения. Хорошо, теперь все действительно для тебя. Мы рассмотрели основы того, как вы можете использовать инструменты для магазина. И теперь мы действительно хотим просто начать рисовать, настроить кисть лидером и начать использовать эти инструменты, чтобы начать рисовать и проработать некоторые детали в этом.Этот рисунок здесь. Хорошо, давай. Исследование. Изображение в вашей задаче — это нарисовать это изображение, используя методы, которые мы рассмотрели до этого момента в этом классе. И я действительно с нетерпением жду результатов, которые вы получите
Хорошо, теперь все действительно для тебя. Мы рассмотрели основы того, как вы можете использовать инструменты для магазина. И теперь мы действительно хотим просто начать рисовать, настроить кисть лидером и начать использовать эти инструменты, чтобы начать рисовать и проработать некоторые детали в этом.Этот рисунок здесь. Хорошо, давай. Исследование. Изображение в вашей задаче — это нарисовать это изображение, используя методы, которые мы рассмотрели до этого момента в этом классе. И я действительно с нетерпением жду результатов, которые вы получите
50+ бесплатных руководств по цифровой живописи для всех уровней навыков
Источник изображения РесурсыЦифровая живопись По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее) Лучший способ изучить новый навык — изучить кого-то другого.
Это особенно верно для искусства, потому что художники могут быть очень визуальными людьми.
Итак, видеоуроки — отличный способ научиться цифровой живописи. , и самые опытные художники по цифровым технологиям скажут вам, что они многому научились, наблюдая за другими или просто просматривая видео на YouTube.
Если вы хотите заняться цифровой живописью или просто улучшить свой существующий набор навыков, эти уроки определенно помогут.Если вы опытный профессионал, хотите стать профессионалом или просто играете с цифровой живописью в свободное время, я гарантирую, что в этом списке вы найдете что-то, что поможет.
Теперь, если вы хотите получить высшее образование, взгляните на наш список премиальных курсов по цифровой живописи.
Они намного более подробны, чем бесплатные учебные пособия, но также имеют ценник. Лично я предпочитаю библиотеку Paintable, о которой мы упоминаем в этом посте (только их бесплатные материалы). Если вы серьезный художник, пытающийся развить свои навыки, то начать с этих бесплатных руководств — это хорошо, но переход на курсы премиум-класса со временем предлагает гораздо большую ценность.
Одно примечание перед запуском : вы получите максимальную отдачу от этих уроков, если у вас уже есть краткие практические знания в области рисования и рисования. Не забывайте практиковаться в рисовании в свободное время и изучайте основы, такие как свет, перспектива и форма. Эти фундаментальные навыки научат вас многому, что применимо непосредственно к цифровой живописи.
Учебники для начинающих
Если вы новичок в цифровом искусстве, не знаете, как пользоваться программами для рисования, или если у вас еще нет оборудования и вы не знаете, что взять, начните с этих видео, чтобы изучить основы программного обеспечения для рисования. и как пользоваться своими инструментами.
После того, как вы освоите оборудование и программное обеспечение, а также получите базовое представление об инструментах, эти видео также помогут вам изучить абсолютные основы цифрового рисования и живописи.
Руководство для начинающих, как стать цифровым художником
Требуется упорный труд, чтобы стать художником и начать создавать отличные работы.
Но цифровое искусство может быть немного проще, если у вас есть правильный рабочий процесс. Это руководство дает вам краткое изложение оборудования и программного обеспечения, на которое вы, возможно, захотите взглянуть как начинающий цифровой художник.
Сюда входят функции, которые нужно искать, учитывая как стоимость, так и качество.
Художница также дает советы по быстрому развитию художественных навыков на основе собственного опыта.
Введение в рисование в Photoshop
Это видео знакомит с кистями Photoshop и их использованием, чтобы вы могли понять, как добиться того же эффекта, который вы могли бы получить с помощью настоящих кистей.
Коротко и по делу, простые часы и отличное место для старта новичков.
10 советов для начинающих цифровых художников
Итак, это видео предназначено для начинающих, но эти советы хороши и для более опытных художников.
Как правило, этот список из 10 замечательных советов поможет вам обрести уверенность в себе и освоить цифровую живопись.
К концу видео у вас будет несколько отличных идей, которые помогут улучшить рабочий процесс и помогут понять, что требуется для овладения искусством рисования.
Ускоренный курс: использование цвета
Это краткое введение в использование цветных инструментов в Photoshop.
Если вы новичок в Photoshop, это отличный урок, который поможет научиться работать с цветами и самостоятельно смешивать цвета.
Цифровая живопись: простой метод для начинающих
Нужен способ быстро погрузиться в рисование?
Это видео предлагает метод быстрого окрашивания с помощью большой кисти и плоских цветов для создания форм, прежде чем вы даже подумаете о затенении. А затем переход к смешиванию, как только вы определитесь с цветом и композицией.Здесь также говорится о сочетаниях клавиш для выбора цвета.
В целом, очень хорошее глубокое погружение в живопись для начинающего художника, занимающегося цифровым рисованием.
Руководство для начинающих по рисованию портретов
Если вы никогда раньше не делали цифровых портретов, вы можете почувствовать себя немного напуганными. Но попробуйте этот видеоурок.
Но попробуйте этот видеоурок.
Он проведет вас через весь процесс создания цифрового портрета от базового эскиза до окончательных деталей.
Это действительно связано с отслеживанием, потому что оно предназначено скорее для рисования, чем для рисования.И это не полное руководство по портретам, а, скорее, руководство по рисованию с помощью портретных упражнений.
Основы цифрового искусства
Большая часть этого видео посвящена обсуждению цифрового искусства, но оно попадает в учебное пособие на отметке 3 минуты.
Это скорее демонстрация, чем учебник, но художник объясняет, что он делает и какие инструменты использует, по ходу дела.
Это действительно круто — просто сидеть и смотреть, как персонаж принимает форму.
Основные советы и цифровое руководство
Это базовое руководство по Photoshop, которое поможет вам разобраться в цвете, смазывании и смешивании.
Вам понадобится планшет для начала и, желательно, планшет с дисплеем, если вы собираетесь заниматься сложной живописью.
Но даже если вам нужен обычный планшет без дисплея, он должен работать нормально.
Основные методы рендеринга
Вот базовое руководство по использованию множества инструментов Photoshop для рисования и визуализации произведений искусства.
Это проведет вас через весь метод создания набросков, контуров и, наконец, раскрашивания рисунка существа. Все в Photoshop и с некоторыми базовыми методами рендеринга, которым может научиться каждый.
Иллюстрация в фотошопе
Вот забавный урок от ветерана Диснея Аарона Блейза.
Это очень подробный и удобный для новичков документ, в котором в качестве иллюстраций рассматриваются основы начала работы в Photoshop.
Вы узнаете о различных инструментах, навигации, пунктах меню, слоях и затенении.
Советы и приемы рисования — Рассказано
Нужна ускоренная версия полностью цифровой живописи?
Ну, в этом видео есть полное повествование.
Художник использует популярную технику, начинающуюся с плоского серого и добавляющую тени и блики для создания форм. Это то, что вы можете скопировать в своей работе, чтобы получить аналогичные результаты.
Непрозрачность по сравнению с расходом
Непрозрачность и поток — это две разные переменные, с которыми вы можете поиграть, чтобы получить разные эффекты с помощью одной кисти.
Вот как работать с разными вариациями этих двух кистей и как менять их местами между кистями.
Раскраска поверх рисунков
Чтобы научиться рисовать в цифровом формате, потребуется время. Но это очень помогает, если у вас уже есть линия.
Из этого видео вы узнаете, как закрасить эскиз, не теряя линий. Здесь также говорится о цвете, освещении и затемнении.
Отличные часы для всех, кто пытается перенять цветовые идеи.
Как смешивать цвета
Итак, вот действительно подробный обзор кистей Photoshop, их функций и способов их настройки.
Вы узнаете, как использовать текстур для изменения эффектов кистей, а также какие кисти и настройки лучше всего подходят для портретов.
Вы также узнаете, как использовать кисти, чтобы цвета плавно переходили друг в друга или чтобы ваша работа была изменчивой и живописной. Как вам больше нравится!
Советы по рисованию пейзажей
Пейзажи — огромная часть цифрового искусства и концепт-арта.Они являются источником жизненной силы игрового дизайна и популярны в анимации, иллюстрациях или просто фан-арте.
В этом видео вы получите несколько основных советов по рисованию великолепных пейзажей с нуля.
Вы узнаете, как быстро создавать пейзажи, используя большие кисти для покрытия большой площади, а также как смешивать области вместе, чтобы они казались реалистичными.
Чистая кисть
Если вам не удается получить гладкое покрытие, а не много видимых мазков кисти, посмотрите это видео.
Это нормально, если вы хотите получить текстурированные и живописные мазки. Но если вы хотите улучшить свою манеру рисования, это видео покажет вам, как это сделать.
Основы смешивания
Попробуйте это руководство по смешиванию с использованием кистей и давления для создания приятных эффектов на планшете для рисования.
Вы научитесь плавно переходить и подбираете цвета для смешивания на основе вашего произведения.
Смешивание — это искусство, освоение которого может занять некоторое время, но это видео окажется невероятно полезным для начала.
Как быстро и легко раскрашивать
В этом видео вы познакомитесь с простыми приемами, позволяющими избежать закрашивания линий, сохраняя при этом оригинальный рисунок.
Вы также узнаете, как выбирать цвета для основы, теней и бликов.
Художник покажет вам, как быстро заполнить большие области, как использовать прозрачность для более быстрой работы, как сохранить порядок слоев и как быстро затенять и выделять большие области.
Краска Basic Foliage
Попробуйте этот урок по созданию листьев и листвы на деревьях без рисования каждого отдельного листа.Потому что как часто вы попадали в эту ловушку? (Если вы похожи на большинство художников, ответ — «слишком часто».)
Художник внимательно изучает цвета, кисти и их возможности при рисовании листвы.
Хорошее вступление для тех, кто работает с пейзажами или хочет попрактиковаться в цифровых натюрмортах.
Простая цифровая живопись
Эту демонстрацию рисования лица персонажа стоит посмотреть, если вы разберетесь в том, как работают инструменты Photoshop и где они расположены.
Это даст вам больше практики и понимания раскрашивания и затенения в Photoshop.
Не говоря уже о нескольких основных разделах теории цвета для искусства.
Учебники для среднего уровня
Когда вы освоите основы цифровой живописи, попробуйте улучшить их с помощью этих промежуточных демонстраций и видеоуроков.
Небольшое примечание: новички определенно могут посмотреть их, чтобы научиться некоторым трюкам, но им будет труднее следовать, если вы новичок в рисовании в программном обеспечении.
Слон Цифровая живопись
Вот учебное пособие среднего уровня от аниматора Диснея Аарона Блейза, в котором он использует эталонные изображения в качестве вдохновения для оригинального рисунка.
Это видео действительно показывает, на что способен Photoshop и как использовать инструменты, чтобы улучшить ваше видение искусства так, как не могут физические инструменты.
Вы также узнаете, как упорядочивать эскизы, когда вы только решаете, что рисовать и как это рисовать, и это видео действительно на профессиональном уровне погружается в детализацию текстур и рендеринга.
Это длинный, но очень тщательный и заслуживающий внимания. Вы узнаете тонну!
Учебник по наскальной живописи
Rocks — это то, что вам, как художнику, придется много рисовать, особенно если вы будете рисовать пейзажи. И их на удивление сложно рисовать.
И их на удивление сложно рисовать.
Это отличный урок, в котором показано, как рисовать, раскрашивать и затенять различные типы камней для ваших собственных цифровых картин.
И это то, к чему вы можете возвращаться много раз, чтобы закрепить эти навыки в своем мозгу.
Рисование тонов кожи
Попробуйте это руководство для улучшения тона и текстуры кожи. В этом много всего!
Этот художник проведет вас от начала до конца, начав с среднего тона фона, настроив прозрачность и выбрав правильные цвета для затенения и бликов.
Даже если вы не используете традиционные оттенки кожи, все равно важно выбрать правильные цвета для любого человека или животного, которого вы рисуете.
Стилизованный портрет
Возвращаясь к оттенкам кожи, у нас есть этот красивый учебник по стилизованному портрету с множеством отличных советов для художников.
Здесь вы узнаете о выборе цветов для оттенков кожи, балансировке теплых и холодных цветов, использовании кистей и давления для получения желаемых эффектов и создании драматического освещения на портретах с минимальным количеством цветов.
Краска для волос и меха
По аналогичной теме у нас также есть мех, о котором нужно беспокоиться с животными. Мех намного сложнее раскрасить, чем кожу, но как только вы его снимете, вы никогда не забудете.
Из этого урока вы узнаете, как обрабатывать свет и тень при рисовании волос и меха, а также какие кисти выбрать и как использовать эти кисти для получения желаемых эффектов.
Как сделать пейзаж
Хотя технически это не пошаговое руководство, оно по-прежнему ценно для художников.
Это видео-спидрэйн пейзажной живописи с подписями, объясняющими, что делает художник. Это определенно демонстрация, а не учебное пособие, но вы можете изучить некоторые новые приемы и ярлыки, если будете внимательно следить за ними.
Как рисовать лучше текстуры
Команда Paintable создала этот потрясающий учебник по рисованию реалистичных текстур на объектах из дерева или камня.
Вы научитесь рисовать трещины, вмятины, ямки на камне или, знаете, на куске сыра чеддер или на чем-то еще, что рисует художник.
Вы будете работать с набором инструментов, таких как текстуры, кисти, пипетка и некоторые техники для простого рисования текстур на объектах.
Картина Снег
Снег на удивление сложно рендерить. Это потому, что текстура может сильно различаться в зависимости от освещения, того, что находится под снегом, и множества других факторов.
С помощью этого видео вы подробно узнаете, как рисовать разные виды снега с разными текстурами и цветами.
Не слишком длинный, но стоит посмотреть. Особенно, если вы работаете над зимним пейзажем.
Процесс рисования эскизов
Многим художникам нравится делать несколько эскизов перед тем, как перейти к основной работе, в основном потому, что это помогает им спланировать свою композицию и выбор цвета, прежде чем они примутся за окончательную композицию.
Это видео демонстрирует, как создавать миниатюры, чтобы понять, что вам нравится, прежде чем приступить к основной работе.
A очень важный процесс , который нужно изучить всем, кто занимается концепт-артом или дизайном персонажей.
Создание эскиза значений
Этот художник демонстрирует ценности в пейзаже, делая упор на быстрые наброски.
Довольно интересное руководство, если вы работаете над улучшением своих ценностных исследований.
Получение правильного освещения и затемнения может быть не менее важным, если не более важным, чем цвет на ваших рисунках.Ценность — жизненно важный навык как для цифровых, так и для традиционных произведений искусства. Так что это видео в моей книге обязательно нужно посмотреть.
Утраченные края
Одна из замечательных особенностей цифровой живописи — это то, что у объектов могут быть четкие или мягкие края.
И это намного проще сделать в цифровом виде, если вы нажмете CTRL + Z, чтобы еще раз попробовать мазки кистью.
Это видео показывает, как работать с более мягкими краями, не теряя формы, и обучает нескольким стратегиям, которые можно использовать самостоятельно.
Затенение светом и формой
Создание реалистичных форм, которые появляются на экране, — это все о освещении и форме.
Посмотрите это видео, чтобы узнать больше о затенении и о том, как его использовать при разработке форм.
А если вы хотите еще больше подобных видео, загляните на канал CTRL + Paint на YouTube. Там много классного.
Эффект дождя в Крите
Вот как быстро создать эффект дождя на новом слое без необходимости рисовать каждую капельку.
Хотя здесь художник использует Krita, эта техника хорошо переносится в Photoshop и другие программы цифровой живописи.
Также, если вы собираетесь рисовать и вам нравится ценник Krita в $ 0, вы можете взять себя в руки и освоить программное обеспечение. Для этого я настоятельно рекомендую этот список руководств по Krita, все совершенно бесплатно, как и само программное обеспечение.
Цифровые зарисовки
Это скорее демонстрация набросков, чем учебник по цифровому искусству, но все же стоит посмотреть, как художник настраивает свои фигуры и выбирает инструменты.
Вы также можете увидеть, как готовая работа сочетается с множеством расширенных рабочих процессов для пользователей Photoshop.
Всего почти 2 часа: это огромное видео.
Но вы выучите кучу небольших приемов, если внимательно посмотрите или даже проследите за ними самостоятельно со вторым монитором.
Монстр-милашка
Полное обучение существ — лучшее. Вы узнаете с нуля, как создать монстра и как разработать всю концепцию от начала до конца.
Это именно то, что вы найдете в этом руководстве, которое длится чуть более часа.
Отличное упражнение для начинающих дизайнеров созданий и идеально подходит для художников, работающих в цифровом формате, которым нужны упражнения в реальном мире.
Расширенные учебные пособия
Когда вы действительно чувствуете себя комфортно в рисовании и обнаруживаете, что немного застаиваетесь, самое время начать оттачивать свои навыки и расширять свои границы.
Из этих видеороликов вы узнаете, как профессиональные художники выполняют более сложные задачи, и найдете подробные руководства по дизайну от начала до конца.
Рыцари Баратеона
Так что технически это учебное пособие, но сначала вам может понравиться просто посмотреть. Постарайтесь впитать все, что делает этот художник, затем вернитесь и продолжайте.
Посмотрите, как он выбирает цвета, регулирует композицию и даже настраивает фокусировку на изображении на этой картине «на лету».
Кроме того, он делает это полностью от руки. Нет базового эскиза. Как это круто?
Создавайте создания с нуля
Всегда разумно использовать множество справочных фотографий для создания нового дизайна.
Если вы никогда не делали этого раньше, то вот классная демонстрация того, как художник делает именно это!
Это видео поможет вам спланировать этап проектирования и научит рисовать существ с определенной целью. В каждом мазке присутствует несколько разных монохромных существ и творческий дух.
SAI Затенение
Вы когда-нибудь хотели изучить Paint Tool SAI? Или, может быть, вы слышали об этом, но понятия не имеете, как это работает.
Ознакомьтесь с этим руководством SAI, чтобы узнать, как профессиональный художник учится оттенять свои цифровые изображения.
В нем нет повествования, но за ним легко следить, если вы работаете вместе с видео.
И если вы серьезно относитесь к этой программе, вам может понравиться наш полный список руководств Paint Tool SAI (все бесплатно!)
Покраска губ
Вот очень подробное руководство со всем, что вы когда-либо хотели знать о рисовании и раскрашивании губ.
Художник рассказывает о размещении, растушевке, окрашивании, выделении и многом другом, демонстрируя на нескольких разных парах губ под разными углами.
А если вы ищете рекомендации, возможно, загляните в нашу галерею губ, полную рисунков и зарисовок некоторых очень талантливых художников.
Рисование глаз
Как и в приведенном выше руководстве по губам, в этом видео показано, как рисовать глаза во всех деталях.
Все начинается с размещения, которое может быть так же важно, как и визуализация глаз! Затем вы получите пропорции, раскраску, композицию, углы — все, что вам нужно знать о рисовании самых разных глаз.
Это может показаться очень простой темой, но методы, которые вы здесь изучите, являются более сложными. Они поднимут вашу цифровую работу на новый уровень.
Раскрашивание глаза (быстрое)
Глаза — очень важная функция, которая может сделать или испортить портрет, поэтому они заслуживают отдельного обучения.
И если вы посмотрите на YouTube, то найдете их десятки.
Но это видео — отличное место, чтобы углубиться в детали, не теряя слишком много времени.Проверьте это и следуйте инструкциям, чтобы быстро нарисовать реалистичный глаз, который искрится жизнью.
Картина Ирис
Это глубокое погружение в рисование радужной оболочки глаза. Он следует поверх предыдущего видео с немного более подробной информацией.
Вероятно, вам не придется так часто рисовать изолированную радужную оболочку, но хорошо бы очень внимательно посмотреть, как это сделать, чтобы вы понимали, как это упростить позже.
Это все часть реалистичной живописи и рисования идей с натуры. Очень важная практика, которой нужно следовать даже в цифровом искусстве.
Очень важная практика, которой нужно следовать даже в цифровом искусстве.
Штриховая графика и раскраска
Итак, вы хотите нарисовать карикатуру, но не знаете, с чего начать. Как насчет профессионального художника, который рисует концепт на YouTube?
Этот художник начинает с создания беспорядочного эскиза, затем обводит его сплошными темными линиями и добавляет несколько основных цветов.
Конечный результат очень мультяшный и идеально подходит для нового комикса. К тому же, имея всего 12 минут, почти каждый сможет не отставать и следить за происходящим.
WoW в манге Студия 5
Это демоверсия от начала до конца создания цифровой картины персонажа World of Warcraft.
Если вам нравятся концепт-арты или игровые артбуки, то вы, вероятно, знаете, что концепт-художники WoW серьезные профессионалы . Это видео очень хорошо следует тому же стилю.
Посмотрите внимательно, чтобы узнать больше о создании эскизов своей первоначальной концепции в Photoshop, раскрашивании, затенении и визуализации деталей для создания шедевра концепт-арта.
Живопись водой
При рендеринге воды следует учитывать множество различных факторов, таких как цвет, прозрачность, текстура и отражения.
Картина воды также может сильно различаться в зависимости от того, рисуете ли вы ночную сцену или дневную сцену. Он также варьируется в зависимости от местоположения, например, пляж, океан, лужа, пруд, бурная неспокойная вода или гладкая спокойная вода, водопады, список можно продолжать, но я вас пощажу.
И действительно, это видео все равно охватывает все, так что попробуйте!
Корабль викингов Бурного моря
Вот еще одна действительно забавная демонстрация рисования корабля викингов в бурном, бурном море.
Вы узнаете много нового о текстуре, цвете, перспективе и создании текстур воды и дерева, наблюдая за тем, как художник обращается с этим произведением.
Он также использует очень драматическое освещение, которое в конечном итоге сводится к художественному выбору, но дает вам много возможностей для работы.
Введение в скоростную покраску
Каждый, кто хочет рисовать цифровым способом, рано или поздно находит художников по скорости на YouTube. На них так весело смотреть, а уровень мастерства в этих видеороликах просто безумный.
Если вы хотите заняться рисованием на скорость, вам понравится это видео. Это все о ярлыках, советах и методах быстрого создания сцен за 30–60 минут от начала до конца.
Это определенно продвинутый навык, но он важен, потому что вы научитесь быстро совершенствовать мазки кистью и сразу же придумывать концепции. Очень импровизационно и очень весело.
Advanced Photoshop Painting
Когда дело доходит до Photoshop, всегда есть чему поучиться.
Из этого видео вы узнаете, как использовать слои для быстрого раскрашивания и добавлять детали цвета от руки с помощью кистей.
Здесь также есть много хороших советов по освещению и созданию ваших рисунков со страницы.
Реалистичный портрет — Берни Сандерс
Посмотрите, как этот художник рисует монохромный портрет Берни Сандерса с использованием света и тени в очень реалистичной манере.
Художник уделяет очень пристальное внимание стоимости и смешиванию для создания реалистичного портрета в цифровом виде в Corel Painter.
В видео также подробно рассказывается о создании волос линейной кистью, рендеринге реалистичной кожи и использовании стратегического размытия для создания окончательного результата.
Облака и картина атмосферы
Облака, туман, дым и туман. Все эти особенности определяют атмосферу и добавляют к вашим пейзажам ощущение реализма.
Если вам нужно создать более реалистичную атмосферу, ознакомьтесь с этим замечательным уроком.
Он работает всего около 40 минут и содержит множество практических приемов, которые вы можете применить в своей среде.
Демонстрация живой иллюстрации
Эта демонстрация — забавные часы, потому что вид отодвигается от реального экрана, чтобы показать артистку, пока она разговаривает с интервьюером.
Всегда весело наблюдать за тем, как работает другой художник, и иногда вы можете подобрать небольшие лакомые кусочки или модели поведения, которые вы могли бы добавить в свой рабочий процесс.
Конечно, это длинная демонстрация, в общей сложности почти 2 часа, но рабочий процесс действительно увлекательный, и вам, вероятно, тоже понравится повествование.
Просмотр видео и других артистов на работе может творить чудеса с вашими навыками, даже если вы не всегда следите за происходящим самостоятельно.
Вы по-прежнему получите множество идей, ответов на вопросы и советов, которые помогут вам на вашем пути к тому, чтобы стать опытным художником в цифровом формате.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы недалеко от своего дома пешком, верхом на лошади или на горном велосипеде.Вы можете просмотреть ее работы на Etsy и ее услуги по написанию на TheCafeWordsmith.com.
Рисование и живопись в Photoshop
Выпущено
17. 05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст.Иллюстратор комиксов и художник видеоигр Дэниел Лиеске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать искусство. Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:
05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст.Иллюстратор комиксов и художник видеоигр Дэниел Лиеске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать искусство. Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:- Настройка цифрового холста
- Использование палитр
- Выбор цвета с помощью пипетки
- Точная настройка давления ручек планшета
- Добавление быстрой маски
- Пробуем разные режимы наложения
- Использование инструментов Smudge, Blur и Sharpen
- Использование кисти Mixer
- Уклонение и сжигание
- Выборочное насыщение с помощью инструмента Sponge
- Использование инструмента Clone Stamp
- Преобразование выделений
- Регулировка цвета
- Изменение непрозрачности слоя
- Добавление теней и бликов
- Рисование переднего, среднего и заднего планов
Уровень навыка
Начинающий5ч 16м
Продолжительность
136 234
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не завершили его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Как рисовать для начинающих | Учимся рисовать
Возможно, вы занимаетесь изучением и практикой в одиночку, но не бойтесь искать идеи и вдохновение через Behance и канал Adobe YouTube, где есть советы от художника Роб-Зиллы и многих других. Хотя практическое применение навыков рисования имеет важное значение, поглощение работы других может быть информативным и помочь подпитывать ваше воображение.
Другие советы по улучшению ваших набросков и рисунков.Этого не избежать: чтобы научиться хорошо рисовать, нужна практика. Тратить время на то, чтобы преодолеть горб для начинающих, может быть непросто.
«Поначалу, поскольку вещи не всегда возникают естественным образом, это может расстраивать и разочаровывать», — говорит Бартель. «Но так всегда бывает, когда ты узнаешь что-то новое. Так что просто практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь. ”
”
Вы можете просто начать с изучения собственного рисунка.
«Практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь».
«Попробуйте нарисовать как можно более длинные линии без посторонней помощи — откажитесь от линейки», — предлагает Сородич. «Таким образом вы укрепляете уверенность в том, что рисуете». Еще одно упражнение, которое он предлагает, — провести как можно больше линий через одну точку. Все дело в том, чтобы все больше и больше знакомиться со своей работой. «Это упражнения, которые я делаю, чтобы научиться делать отметки, — говорит Сородич, — потому что ты, как художник, собираешься делать их много.”
Как и в тренажерном зале, наращивание творческих мышц может показаться повторяющимся, но это повторение строится само по себе. Важно выйти за рамки естественного и выйти из зоны комфорта.
«Многое из того, что люди указывают на мои работы, — это лица, но раньше это было то, что мне совсем не нравилось рисовать», — говорит Луи. «Я начал делать много упражнений, в которых сосредоточился на рисовании разных черт лица и разных выражений лица.Это определенно помогло мне научиться рисовать лица и сделать это менее болезненным ».
«Я начал делать много упражнений, в которых сосредоточился на рисовании разных черт лица и разных выражений лица.Это определенно помогло мне научиться рисовать лица и сделать это менее болезненным ».
«Делайте то, что вам нравится. Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством ».
И хотя работа над улучшением на местах укрепит ваши навыки, помните, что практика — это средство для достижения цели, и эта цель — создание рисунков и произведений искусства, которыми вы можете гордиться. «Делайте то, что вам нравится», — говорит Сородич. «Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством.”
Цифровая живопись в Photoshop с Аароном Блейзом
Описание
Изучение цифровой живописи в Photoshop
В его новейшем курсе с более чем 20 видео !! , режиссер полнометражных анимационных фильмов, аниматор и художник дикой природы Аарон Блейз («Король Лев», «Брат Медведь», «Мулан») преподает вам свой подход к рисованию и рисованию в цифровом виде в Adobe Photoshop . Он научит вас рисованию и советам по рисованию для ряда изображений в РЕАЛЬНОМ ВРЕМЕНИ.Он покажет вам весь свой подход к цифровой живописи в Photoshop, используя методы, которые он разрабатывал за многие годы
Он научит вас рисованию и советам по рисованию для ряда изображений в РЕАЛЬНОМ ВРЕМЕНИ.Он покажет вам весь свой подход к цифровой живописи в Photoshop, используя методы, которые он разрабатывал за многие годы
Разделы видео курса:
- 01 Введение в курс
- 02 Программное обеспечение и оборудование
- 03 Интерфейс
- 04 Начало работы с эскизами в PS
- 05 Создание собственных кистей
- 06 Создание специальных кистей
- 07 Использование фотографической текстуры
- 08 Работа со сканированными чертежами
- 09 Использование стилей слоя
- 10 Использование режима наложения Color Dodge
- 11 Создание атмосферной перспективы через слои
- 12 Использование Smudge Tool
- 13 Использование миксера
- 14 Рисование и живопись в Photoshop
- 15 Добавление света и тени
- 16 Подсказка: создание отражений
- 17 Направляя взгляд светом и тенью
- 18 Создание существа — Часть 1
- 19 Создание существа — Часть 2
- 20 Заключение
Дополнительные примеры цифровой живописи Аарона в Photoshop ЗДЕСЬ
ПРИМЕЧАНИЕ. Для вашего удобства этот курс разбит на отдельные файлы, которые вы можете транслировать онлайн или скачать.
Для вашего удобства этот курс разбит на отдельные файлы, которые вы можете транслировать онлайн или скачать.
Субтитры и закрытые титры В настоящее время для этого курса доступно:
Информация об Аароне Блейзе:
У Аарона почти 30-летний профессиональный опыт в искусстве. Он был нанят Walt Disney Feature Animation в 1989 году и более 21 года помогал в создании таких фильмов, как «Король Лев», «Покахонтас», «Мулан» и другие. Во время работы в Disney Аарон создал и оживил множество персонажей животных и людей. В 2003 году он был номинирован на премию Американской киноакадемии за соруководство фильма «Медведь-брат». Вы можете следить за Аароном и видеть больше его работ в Instagram.Вы также можете посмотреть видео с его работами на YouTube или подписаться на него в Facebook.Заинтересованы в обучении цифровому искусству и анимации? Я предлагаю серию учебных пособий, видео и уроков.
 Кликните сюда, чтобы узнать больше.
Кликните сюда, чтобы узнать больше.
==========================
Уведомление об авторских правах — изображения, фотографии, видео, файлы и содержимое материалов этого курса лицензированы для ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. ТОЛЬКО. Пожалуйста, не распространяйте, не публикуйте и не пытайтесь перепродавать их.
Только зарегистрированные клиенты, которые приобрели этот продукт, могут оставить отзыв.
частных уроков и руководств по Adobe Photoshop
Зачем учиться использовать Adobe Photoshop?
Многие предпочитают изучать Adobe Photoshop для карьерного роста, и занятия стоит потраченных средств. Если вы только начинаете работать, собираетесь продвигаться по службе или хотите работать более творчески, знание того, как использовать Adobe Photoshop, может помочь. Навыки Photoshop необходимы для любой должности в графическом дизайне, веб-дизайне и дизайне пользовательского опыта (UX). Если вы работаете в маркетинге, создавая визуальные средства массовой информации, вам тоже пригодится Photoshop.
Другие учатся использовать Adobe Photoshop просто для творчества с помощью мощных, казалось бы, безграничных цифровых инструментов. В Photoshop вы можете экспериментировать с собственным восприятием реальности, манипулируя изображениями. Если вы хотите увидеть, как вы или ваш друг выглядите другими глазами или как вчерашний закат отображается через фотофильтр, Photoshop может показать вам. С Photoshop вы можете превратить вымышленные фантазии в реальность.
Лучший способ изучить Adobe Photoshop и что вы изучите на уроках
Да, в Интернете легко найти бесплатные классы и руководства по Adobe Photoshop, но ничто не сравнится с обучением с частным репетитором по Adobe Photoshop.Если вы хотите научиться ретушировать свои фотографии или превращать их в совершенно разные произведения искусства, частный преподаватель поможет вам быстро достичь ваших целей. Вы получите немедленные ответы на свои вопросы и оперативную обратную связь с безраздельным вниманием учителя.
Кроме того, нет двух абсолютно одинаковых индивидуальных занятий. Например, классы Adobe Photoshop для детей отличаются стилем преподавания и содержанием курса от уроков Adobe Photoshop для взрослых. Независимо от вашего возраста или текущего уровня навыков, ваш частный преподаватель Adobe Photoshop полностью настроит ваши уроки в соответствии с вашими потребностями, сохранит вашу мотивацию и интерес.
Образец учебной программы для начинающих Adobe Photoshop
Если у вас мало или совсем нет опыта работы с Adobe Photoshop, то вам будет удобнее всего на уроках для начинающих. Ваш учитель познакомит вас с основами Photoshop. Вы научитесь ориентироваться в программном обеспечении и использовать некоторые из его основных инструментов для улучшения и управления внешним видом изображений. Ваш учитель может выбрать для освещения следующие темы:
- Растровые изображения
- Навигация по меню, инструментам, панелям и параметрам
- Используйте силу слоев
- Эксперименты с фильтрами
- Использование инструмента типа
Образец учебной программы для Adobe Photoshop среднего уровня
Если вы уже знакомы с основными инструментами и методами, используемыми в Adobe Photoshop, но хотите улучшить свои навыки, то промежуточные уроки для вас. Вы научитесь создавать все более сложные изображения и обрабатывать более сложные ретуши, поскольку ваш инструктор познакомит вас с дополнительными советами и приемами редактирования в Photoshop. Ваш репетитор может выбрать для освещения следующие темы:
Вы научитесь создавать все более сложные изображения и обрабатывать более сложные ретуши, поскольку ваш инструктор познакомит вас с дополнительными советами и приемами редактирования в Photoshop. Ваш репетитор может выбрать для освещения следующие темы:
- изображений RAW
- Мастер выбора инструментов Photoshop
- Знакомство с различными фотоэффектами
- Мультиэкспозиционные изображения
- Применение теории цвета и композиции
Образец учебной программы для Advanced Adobe Photoshop
Если вы уже знакомы с Photoshop и знакомы со многими приемами, но хотите освоить программное обеспечение, продвинутые уроки для вас.На этих уроках у вас будет возможность поработать с профессионалом, чтобы изучить тонкие техники и сложные инструменты для создания мастерских произведений искусства. Предметы, изучаемые в продвинутых классах, во многом зависят от индивидуальных интересов и целей каждого ученика, но ваш учитель может выбрать для изучения следующие темы:
- Цифровая живопись
- Простое редактирование видео
- Лечение и ретушь изображений
- Создание собственных кистей
- Интеграция Photoshop с другим программным обеспечением Adobe CS
Как найти учителя Adobe Photoshop рядом с вами
Если вы готовы научиться овладевать искусством фотошопинга, частный преподаватель поможет вам на этом пути! К счастью, найти репетитора по Adobe Photoshop на TakeLessons очень просто! Быстрый поиск направит вас на страницы высококвалифицированных и опытных преподавателей, которые предлагают уроки онлайн и лично.
