Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
[an error occurred while processing the directive] -
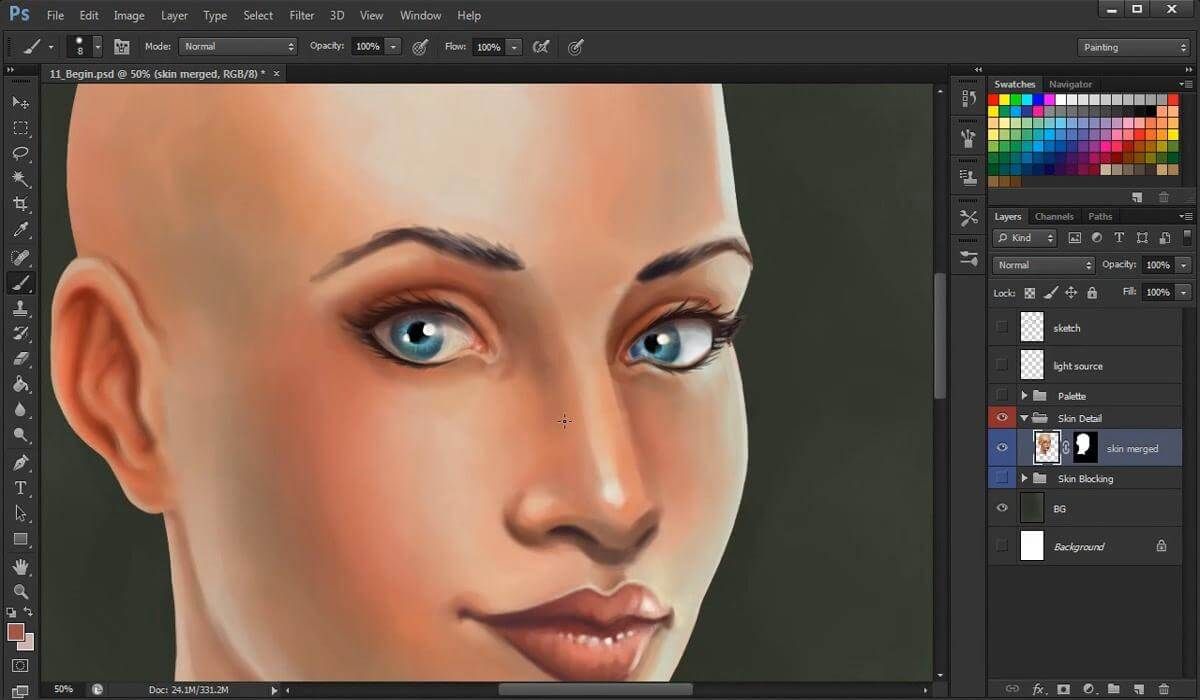
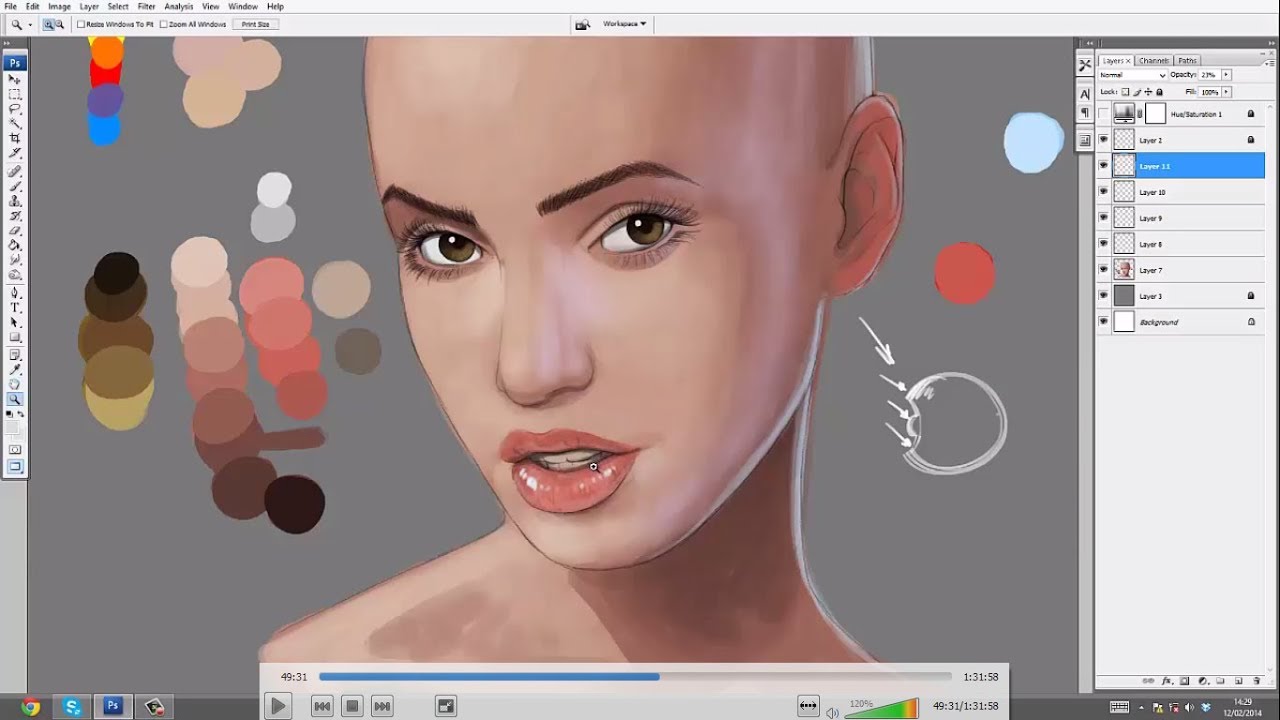
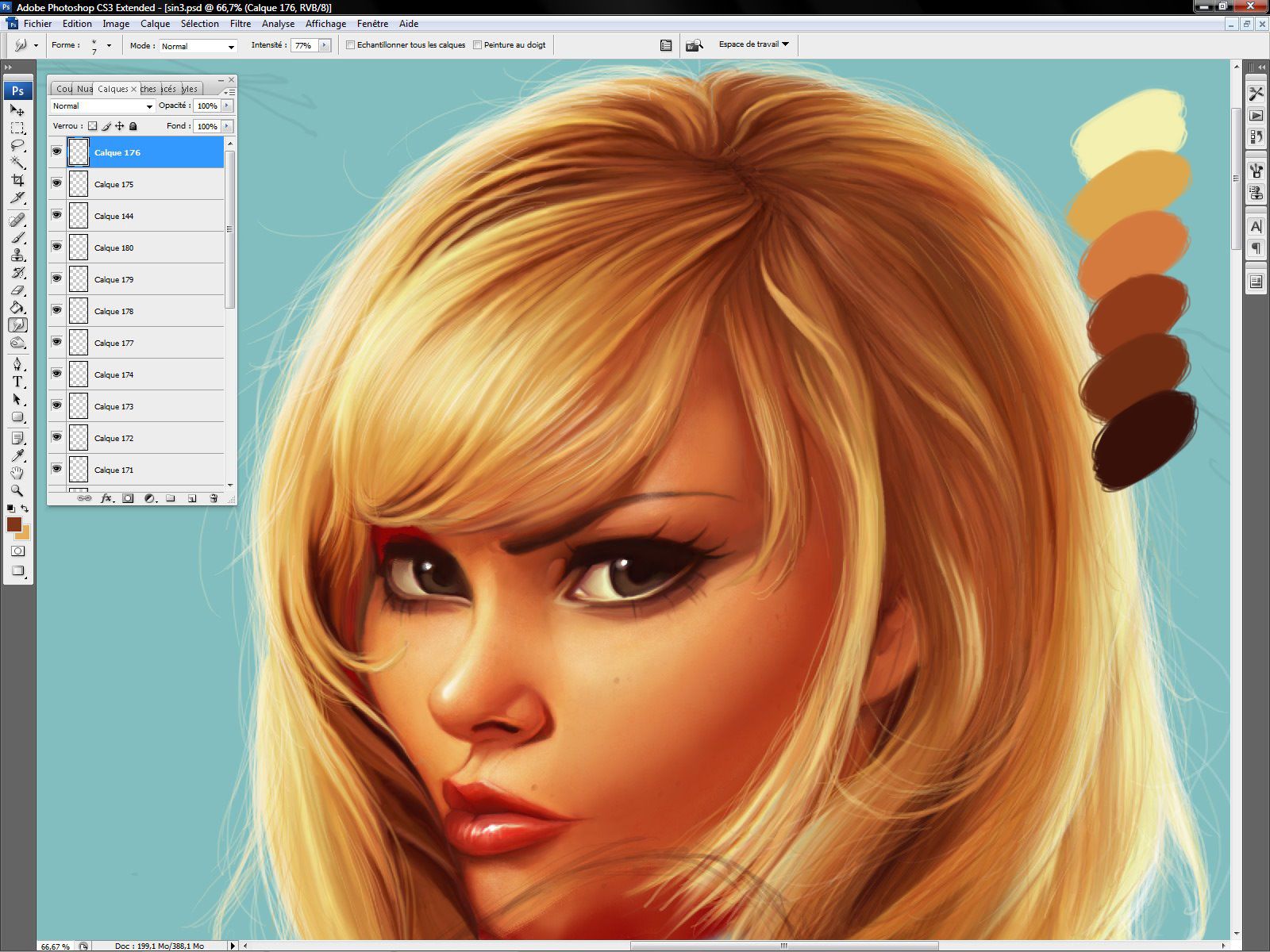
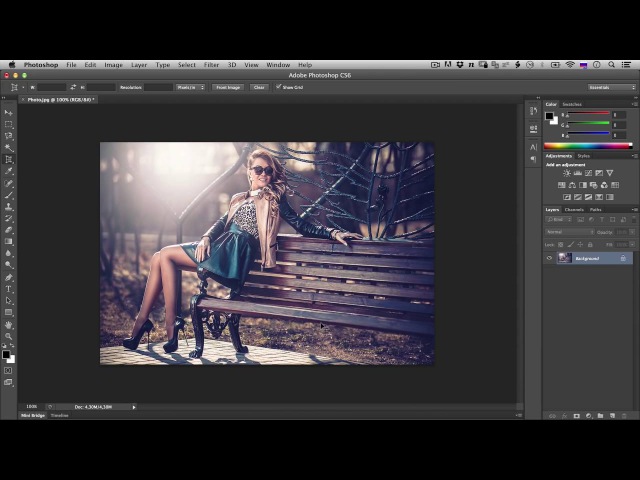
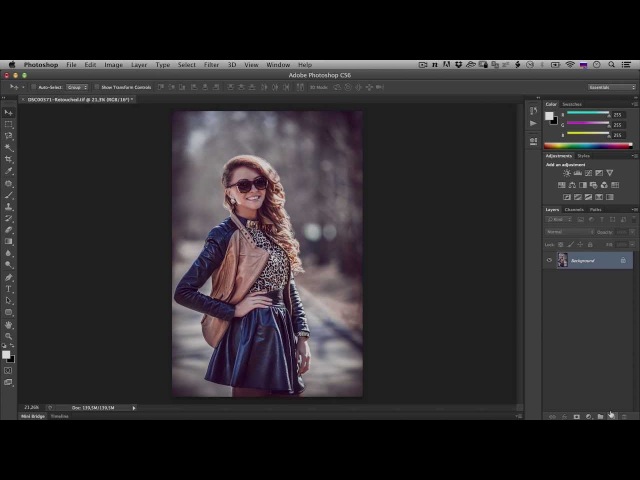
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
 Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.

-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
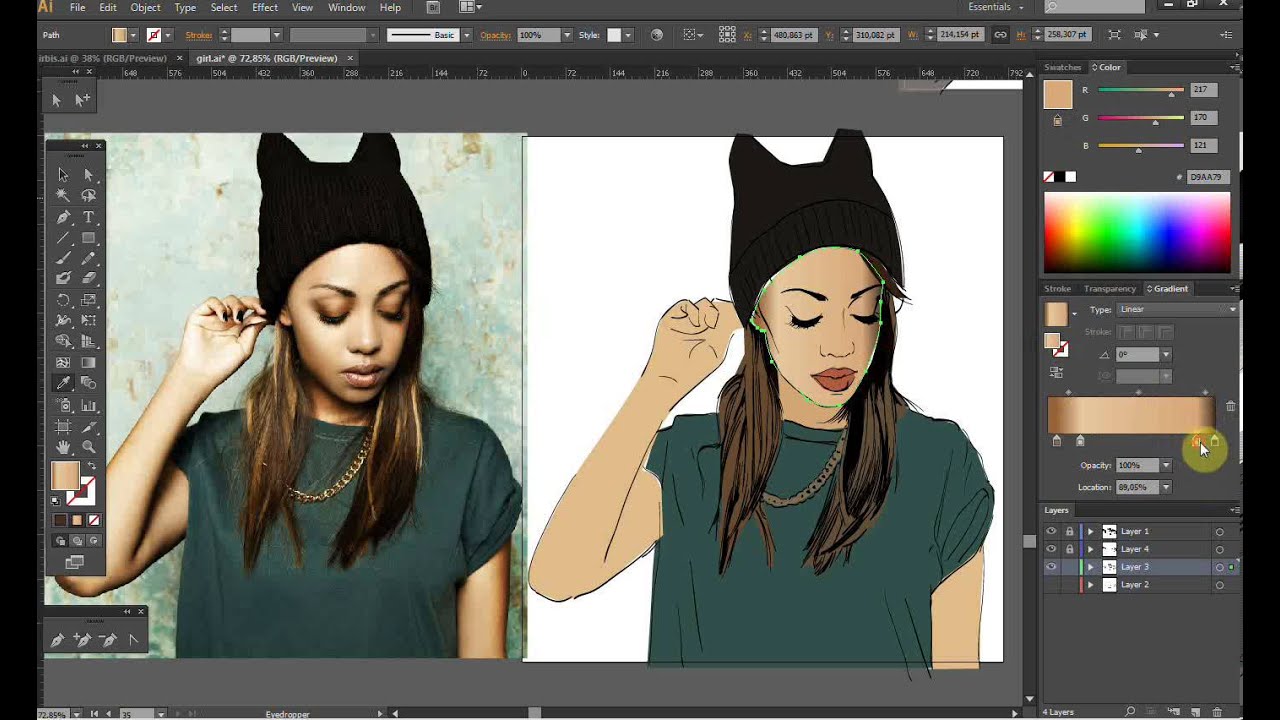
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! -
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Уроки работы в Photoshop
Зачем это нужно?
Многие из вас воздерживаются от использования мозаичных объектов. Возможно, это кажется вам «недостойным» настоящего художника делом или на это есть другие причины, кто знает. Но я уверен, что, попробовав работать с мозаикой и увидев результаты, вы обязательно примете эту технологию на вооружение.
Возможно, это кажется вам «недостойным» настоящего художника делом или на это есть другие причины, кто знает. Но я уверен, что, попробовав работать с мозаикой и увидев результаты, вы обязательно примете эту технологию на вооружение.
Что такое «мозаика»?
Мозаичные узоры ведут свое начало со времени образования Вселенной, когда первичные Галактики повторяли друг друга, значит, фактически мозаика существует уже 13,8 млрд. лет. Мозаичный узор представляет собой периодически повторяющийся образец. В пакете Photoshop реализована довольно удобная (и хорошо описанная в руководстве) функция создания мозаики. Я попытаюсь продемонстрировать вам несколько интересных шаблонов и вариантов заполнения мозаики.
Как это делается?
Знаете ли вы известные слова о том, что трудно искать черную кошку в темной комнате? Особенно, если ее там нет.
Но оставим в покое тех, кто смотрит на мир с закрытыми глазами и упорствует в своих заблуждениях.
1 Создайте маленькое окно размерами 30×30 пикселов в режиме градаций серого цвета.
2 Выберите инструмент для создания градиента (gradient blend) и протащите его через все окно по диагонали.
3 Нажав клавиши , выберите все содержимое окна, а затем выполните команду Edit>Define Pattern (Правка>Задать шаблон).
4 Создайте второе окно. Оно должно быть большим, например размерами 4005300 пикселов или больше.
5 Снова нажмите клавиши и выполните команду Edit>Fill (Правка>Заполнение).6 После этого щелкните по кнопке . Большое окно будет полностью залито маленьким повторяющимся шаблоном. Этот фокус довольно стар, и вы, конечно, знаете его.
Что касается меня, то я сделал макрокоманду, которая выполняет команду Edit>Fill и использует шаблон для мозаичного заполнения окна с непрозрачностью 100%. Если приходится делать что-то довольно часто, то операцию всегда можно выполнить немного быстрее…
Если приходится делать что-то довольно часто, то операцию всегда можно выполнить немного быстрее…
8 Еще одна вариация на ту же тему: перейдите в маленькое окно и дважды щелкните по инструменту создания градиента. Вместо линейного выберите радиальный (Radial) и создайте маленький круглый градиент. Нажатием клавиш инвертируйте изображение (если только вы не изменяли цвета переднего и заднего плана). Мы уже делали подобные вещи, и поэтому я думаю, что вы легко повторите эти операции…
9 Еще один маленький фокус: выберите маленькое окно шаблона и выполните команду Filter>Other>Offset (Фильтр>Другие>Смещение).Вы должны задать «Смещение» (Offset) точно на половину размера окна (вот почему я просил вас выбрать четное число для высоты и ширины окна в шаге 1). Действие опции «Перенос» понятно из ее названия, и мы найдем ей достойное применение.10 Выберите изображение, нажав клавиши , а затем задайте новый шаблон со смещенным изображением командой Edit>Define Pattern.11 Перейдите в большое окно, затем, нажав клавиши , выберите все изображение в нем и вызовите диалоговую панель «Заполнение» командой Edit>Fill. Задайте значение 100%, но только с параметром «Светлее» (Lighten)!
Действие опции «Перенос» понятно из ее названия, и мы найдем ей достойное применение.10 Выберите изображение, нажав клавиши , а затем задайте новый шаблон со смещенным изображением командой Edit>Define Pattern.11 Перейдите в большое окно, затем, нажав клавиши , выберите все изображение в нем и вызовите диалоговую панель «Заполнение» командой Edit>Fill. Задайте значение 100%, но только с параметром «Светлее» (Lighten)!
Второй шаблон со смещенной сферой оказался белым точно в том месте, где первый шаблон был черным… поэтому они соединились симметрично, и получилась новая, двойная мозаика. Неплохо, правда? Вы можете придумать для этого способа другие применения. Можно увеличить зазоры между сферами, используя старые, добрые «Уровни…» (Levels…), или попробовать другие оригинальные вариации на ту же тему.
12 Чтобы попробовать другой метод, перейдите в окно с шаблоном и выберите его меньшую часть. Я задал область 12512 пикселов рядом с правым нижним углом. Выполните команду Edit>Define Pattern.13 Перейдите в большое окно. Выполнив команду Edit> Fill, в этот раз задайте в панели диалога режим Normal, заполнение Pattern и непрозрачность 33%.
Я задал область 12512 пикселов рядом с правым нижним углом. Выполните команду Edit>Define Pattern.13 Перейдите в большое окно. Выполнив команду Edit> Fill, в этот раз задайте в панели диалога режим Normal, заполнение Pattern и непрозрачность 33%.
Это приведет к наложению совершенно другого шаблона и размытию существующей мозаики с ненулевым уровнем непрозрачности.
Теперь мы имеет эффект трехслойной мозаики, хотя он и не претендует на особую художественность. При этом каждый слой можно создавать другого цвета.Попробуйте также выполнить смещение на меньшую величину, скажем, на 5,5 пикселов, а затем за шесть шагов постепенно «вернитесь» к оригиналу. Во время каждого шага при наложении следующей мозаики можно задавать непрозрачность на уровне, например, 20%.
Как обычно, я стараюсь только дать вам начальный импульс. Сейчас перед вами открылись широкие горизонты — экспериментируйте!
Теперь давайте выполним задачу с применением мозаики, имеющую практическое значение — создание фона с «вдавленным» и наклоненным логотипом, повторяющимся в виде мозаичного узора.
14 Создайте окно размерами, скажем 300×200 пикселов, точные размеры не имеют значения. (Чтобы получить высококачественное изображение, эти размеры должны быть гораздо больше, хотя шаблон для мозаики не является самым слабым звеном в технологической цепочке.)
15 Наберите любой заголовок, название фирмы, логотип или какой-нибудь другой текст, который вам нужен.
Обратите внимание, что отступы справа и снизу будут определять, насколько близко будут расположены повторяющиеся по вертикали и горизонтали логотипы… Затем выполните команду Edit> Define Pattern.
16 Создайте большое окно таких размеров, которые подойдут для реализации вашего проекта. Если задумана экранная презентация, то окно может быть размером 640×480 или 104×768 или 1180×870 пикселов, но для более «масштабных» целей могут быть выбраны размеры 3000×2000 пикселов.
Для выполнения этой задачи нам понадобится сделать больше шагов. Постарайтесь не оперировать слишком большими объектами до тех пор, пока вам действительно не понадобится получить четкие ровные края и плавные переходы цветов. В нашем случае я собираюсь применить функции «Выдавливания» (Emboss) и «Вращения» (Rotate), поэтому может оказаться разумным начать работу с низким разрешением, но это, конечно, зависит и от вашей реальной задачи, а также от ресурсов, которые имеются в вашем распоряжении.
Постарайтесь не оперировать слишком большими объектами до тех пор, пока вам действительно не понадобится получить четкие ровные края и плавные переходы цветов. В нашем случае я собираюсь применить функции «Выдавливания» (Emboss) и «Вращения» (Rotate), поэтому может оказаться разумным начать работу с низким разрешением, но это, конечно, зависит и от вашей реальной задачи, а также от ресурсов, которые имеются в вашем распоряжении.
Результат операции показывает, что не все прошло гладко. Логотип обрезан справа и снизу…
17 Чтобы разрешить эти проблемы, мы можем просто перейти в окно шаблона и несколько уменьшить область выбора. После этого, чтобы оценить результат, опять откройте большое окно и заполните его повторяющимся шаблоном. После пары неудачных попыток вы получите нужный результат. Конечно, нужные размеры шаблона можно рассчитать, но гораздо интереснее сделать все просто «руками».
Однако на следующем шаге мы все-таки посчитаем: я предпочитаю мозаичные заливки, в которых шаблоны располагаются в шахматном порядке, а чтобы получить их, нужно выбрать второй ряд и сместить его с переносом по горизонтали командой Filter>Other>Offset. Но вы должны узнать, какое число указать для смещения.
Но вы должны узнать, какое число указать для смещения.
18 Откройте окно информации о файле командой Window>Show Info (кстати, обычно я помещаю это окно под инструментальной палитрой слева, поскольку эта область экрана остается неиспользуемой). Теперь мы должны измерить количество пикселов от начала одного шаблона мозаики до начала другого, т.е. частоту шаблонов. Замечание: единицы измерения в окне Info, в которых отображаются все размеры, можно изменить через диалоговую панель «Единицы» (Units), вызвав ее командой File>Preferences>Units (в нашем случае это должны быть пикселы).
19 В данном случае это 214 пикселов. Выберите весь второй ряд, выполните команду Filter>Other>Offset и введите точно половину этого числа (107) для смещения по горизонтали, 0 — по вертикали, а опцию переноса выключите. Конечно, вы можете просто перетащить часть второго ряда, выбрав новое положение «на глаз», но на практике описанный способ позволяет сделать все настолько точно и быстро (причем с первой попытки), что математический метод, бесспорно, более эффективен. Приберегите ваше стремление к экспериментам для более подходящих случаев.
Приберегите ваше стремление к экспериментам для более подходящих случаев.
20 А для того, чтобы все шаблоны в окне располагались в шахматном порядке, вы, конечно, можете выбрать всю ширину для первых двух рядов, выполнить команду Define и т. д… Однако в пакете Photoshop существует малоизвестная возможность, которая значительно облегчает выполнение подобных операций. И об этом должны знать все «мозаичники» и «мозаичницы».
Сделать это довольно просто: выберите область, которая гарантированно больше, чем частота повторения, и задайте ее как шаблон. Photoshop сам отбросит лишние элементы и создаст гладкую мозаичную заливку. Великолепно!
Замечание: это срабатывает ТОЛЬКО в тех случаях, когда повторяющиеся шаблоны совпадают друг с другом с точностью до бита. Если вы обработаете изображение фильтрами выдавливания или размытия, в результате которых разные части изображения становятся несколько отличными друг от друга, то автомозаика не будет работать. Для размещения повторяющихся элементов нужно будет задать буквальный размер выбранной области…
Для размещения повторяющихся элементов нужно будет задать буквальный размер выбранной области…
21 Теперь, что и требовалось, мы разместили шаблоны в шахматном порядке… Далее я рекомендовал бы дублировать это изображение, поскольку промежуточный результат может понадобиться позже для получения менее изысканных вариантов…
22 Здесь, чтобы не останавливаться на тривиальных операциях, повторяйте за мной: Filter>Blur>Blur More, дважды (повторный вызов фильтра), а затем Filter>Stylize> Em-boss. Задайте 135 градусов («чистый» угол) и высоту 2 пиксела. Результат должен выглядеть примерно так:23 Поскольку я хочу поверх этого фона наложить текст, то, выполнив команду Image>Adjust>Levels, я постарался приглушить задний план. Обратите внимание, что слегка размытый вид был придан изображению умышленно. После этого вы можете либо применить к фону маски настройки резкости Sharpen или Unsharp, либо уменьшить степень размытия в предыдущем шаге. Однако перед выполнением любой операции выдавливания я рекомендую делать размытие по Гауссу с коэффициентом 1,2, в противном случае вам никогда не удастся избавиться от рваных краев. Кроме того, обычно я предпочитаю снижать высоту выдавливания до 1…24 Простой старый метод: используя инструмент обрезки (Croping), расположенный вместе с Lasso (В версии Photoshop 4.0 — под инструментом выбора (marquee). — Прим. ред.), выберите прямоугольник, а затем нажмите клавишу , захватите нижний левый манипулятор и тащите его вправо вверх. Это должно выглядеть примерно так, как показано на рис. 18 («бегущие муравьи» видны не очень хорошо)… Затем войдите в повернутый прямоугольник и с курсором в форме ножниц щелкните мышью: после завершения операции повернутый центр станет вашим новым вырезанным нормальным окном.
Однако перед выполнением любой операции выдавливания я рекомендую делать размытие по Гауссу с коэффициентом 1,2, в противном случае вам никогда не удастся избавиться от рваных краев. Кроме того, обычно я предпочитаю снижать высоту выдавливания до 1…24 Простой старый метод: используя инструмент обрезки (Croping), расположенный вместе с Lasso (В версии Photoshop 4.0 — под инструментом выбора (marquee). — Прим. ред.), выберите прямоугольник, а затем нажмите клавишу , захватите нижний левый манипулятор и тащите его вправо вверх. Это должно выглядеть примерно так, как показано на рис. 18 («бегущие муравьи» видны не очень хорошо)… Затем войдите в повернутый прямоугольник и с курсором в форме ножниц щелкните мышью: после завершения операции повернутый центр станет вашим новым вырезанным нормальным окном.
Естественно, при выполнении этих операций возможно множество вариаций. Вы можете сделать шаблоны гораздо меньшего размера, не использовать выдавливания, а также выбирать другие параметры на любом этапе создания мозаики. Опытным гуру описанные операции могут показаться легкой прогулкой, но я хотел бы облегчить жизнь и тому множеству обычных людей, которые упорно карабкаются к вершинам мастерства. Рано или поздно они этого добьются. Выберите свое место сами…Из руководства к пакету Photoshop вы можете узнать о том, как при помощи функции «Смещение» (Offset) переместить края элемента мозаики в середину, а затем избавиться от них, воспользовавшись инструментами клонирования (clone) или размытия (blur). Это позволяет получить бесконечно повторяющиеся бесстыковые мозаичные узоры. Данная информация относится к основным операциям, а я стараюсь не объяснять в своих уроках те вещи, которые можно найти в руководстве или других книгах.Не бойтесь экспериментировать. Посылайте мне сообщения о своих открытиях. Я изучаю почти все сообщения и полезные советы, которые приходят на мой адрес, и хотя, к сожалению, не могу ответить всем, поверьте мне, люблю просматривать ваши письма.
Опытным гуру описанные операции могут показаться легкой прогулкой, но я хотел бы облегчить жизнь и тому множеству обычных людей, которые упорно карабкаются к вершинам мастерства. Рано или поздно они этого добьются. Выберите свое место сами…Из руководства к пакету Photoshop вы можете узнать о том, как при помощи функции «Смещение» (Offset) переместить края элемента мозаики в середину, а затем избавиться от них, воспользовавшись инструментами клонирования (clone) или размытия (blur). Это позволяет получить бесконечно повторяющиеся бесстыковые мозаичные узоры. Данная информация относится к основным операциям, а я стараюсь не объяснять в своих уроках те вещи, которые можно найти в руководстве или других книгах.Не бойтесь экспериментировать. Посылайте мне сообщения о своих открытиях. Я изучаю почти все сообщения и полезные советы, которые приходят на мой адрес, и хотя, к сожалению, не могу ответить всем, поверьте мне, люблю просматривать ваши письма.
С наилучшими пожеланиями. .. Kai
.. Kai
Советы
Если вы хотите сохранить шаблон для последующего использования, то следует помнить, что сразу после выполнения команды Edit>Define Pattern контур выбора исчезнет и область останется невыбранной (В версии Photoshop 4.0 это не так. — Прим. ред.). Поэтому лучше сначала скопировать выбранную область нажатием клавиш (нажав последовательно , и , вы можете поместить шаблон в собственное окно). Это небольшой, но полезный совет.Если вы не помните размеров окна, но хотите сместить в нем изображение ровно на половину, то просто щелкните мышью, удерживая клавишу , по значениям размеров изображения в нижнем левом углу рядом с полосой прокрутки.После того, как вы начнете перетаскивать курсор, задавая область, нажмите клавишу , и тогда область выбора станет квадратной. Мозаичные заливки лучше всего выглядят тогда, когда они созданы из квадратных шаблонов, если только вы намеренно не выберете другое соотношение сторон, чтобы получить какой-то особый эффект.
Функция «Выдавливание» и некоторые другие функции могут генерировать 128 градаций серого цвета, на фоне которых курсор может оказаться невидимым! Если вам приходится подолгу работать с изображениями, то «исчезновение» курсора может раздражать. В этом случае можете просто вызвать диалоговую панель настройки уровней (Levels) и переместить серый треугольник на несколько пикселов влево или вправо… и прощай «невидимость»!
P.S. Обычно почта будоражит людей. Она побуждает их пользоваться электронными коммуникациями, подстрекает записывать полезные советы, сохранять интересные изображения и задавать идиотские вопросы, которые все сами хотят задать, но стесняются, и теперь бесконечно благодарны вам за то, что эти вопросы задали ВЫ, и вы начинаете получать целые серии любовных посланий и, наконец, женитесь на «одном» из них: прелестной блондинке из Вены, и рожаете четверых детей, которые становятся хакерами в девятилетнем возрасте и обогащают вас своими собственными детскими мыслями на уровне лучших образцов искусственного интеллекта до тех пор, пока однажды вы не решите попробовать Unix-машину и у вас не вырастет борода, на которую у вашей подруги жизни аллергия, и вы не уедете в Новую Гвинею. Больше никаких Macintosh. И ни одного полезного совета от вас. Задумайтесь над этим и постарайтесь держаться в стороне от эпистолярного жанра, ибо путь этот слишком опасен.
Больше никаких Macintosh. И ни одного полезного совета от вас. Задумайтесь над этим и постарайтесь держаться в стороне от эпистолярного жанра, ибо путь этот слишком опасен.
Нет, конечно, это шутка, в действительности я не такой. Мне так, во всяком случае, кажется.
FLASH — округ Кинг
Перейти к основному содержанию- Дом
- Общественное здравоохранение — Сиэтл и округ Кинг
- Центры общественного здравоохранения и другие офисные помещения
- Клиники контроля рождаемости и сексуального здоровья
- Сексуальное здоровье
- Учебные программы FLASH для школ
- УВЕДОМЛЕНИЕ
Доступен асинхронный курс обучения учителей FLASH для самостоятельного обучения!
- Посетите веб-сайт https://flash.
 braincert.com, чтобы приобрести курсы самостоятельного обучения преподавателей, чтобы подготовиться к преподаванию FLASH.
braincert.com, чтобы приобрести курсы самостоятельного обучения преподавателей, чтобы подготовиться к преподаванию FLASH. - Может использоваться отдельными учителями или рассматриваться как групповой просмотр.
- Тренинг содержит четыре модуля для самостоятельного изучения:
- Обзор флэш-памяти
- Ключевые понятия FLASH
- FLASH Values Question Protocol
- Ответы на сложные вопросы с помощью флэш-памяти
Заказ FLASH
- Все уровни FLASH доступны в печатном и электронном форматах. Печатная и онлайн-версии предлагают одинаковый контент.
- Заказы на бумажные копии или цифровые лицензии для средних и старших классов можно размещать на онлайн-платформе.
- Middle School и High School FLASH доступны в Интернете при покупке годовой лицензии. Цифровые лицензии MS и HS FLASH позволяют печатать только студенческие раздаточные материалы. Сам план урока не может быть распечатан и его часть не может быть загружена.

- Элементарные и специальные уроки Ed FLASH доступны онлайн бесплатно и могут быть полностью распечатаны.
- Учителя в округе Кинг могут получить доступ к FLASH онлайн бесплатно! Просто отправьте электронное письмо на адрес [email protected] с запросом на доступ. Пожалуйста, укажите свое имя, адрес электронной почты и название вашей школы и школьного округа в сообщении электронной почты .
Об учебной программе FLASH
- Об учебной программе FLASH
Дополнительная информация об этой учебной программе по сексуальному здоровью. - Материалы для семейного общения
Информационное письмо FLASH и семейные домашние задания доступны на нескольких языках. - Обучение учителей: как настроить FLASH для вашего школьного округа
Обучение использованию FLASH не требуется, однако обучение повышает комфорт, уверенность и эффективность преподавания учебной программы.
- Предварительные материалы для средней и старшей школы FLASH
Обзор FLASH, резюме уроков, цели обучения и занятия в классе. - Где используется FLASH?
FLASH используется во всех регионах страны, в самых разных населенных пунктах – городских, пригородных и сельских. С 2015 года закупки были совершены в 44 штатах. Людей не просят регистрировать использование FLASH, и поэтому мы не можем предоставить достоверные данные о том, кто именно использует FLASH в Соединенных Штатах или за рубежом, или какие уроки выбирают округа для внедрения. Лучший способ узнать, какая учебная программа по сексуальному здоровью используется в вашем местном школьном округе, — это связаться с ними напрямую.
FLASH Планы уроков
- 4/5/6 FLASH
Для классов 4-6. - Специальное образование FLASH
Для автономных классов в возрасте от 11 до 21 года.
Дополнительные ресурсы
- Стратегии ответов на вопросы о сексуальном здоровье при обучении FLASH
Советы по ответам на различные типы вопросов учащихся. Инструкции по использованию Протокола вопросов о ценностях FLASH.
Инструкции по использованию Протокола вопросов о ценностях FLASH. - Распознавание жестокого обращения и нападения и сообщение о них
Руководство для учителей и других сотрудников школы. - Инструменты для грантополучателей штата и федерального уровня
Инструменты для грантополучателей, финансирование которых требует от них точного преподавания учебной программы FLASH для старших классов, например, финансируемых Управлением по делам народонаселения. - Приведение в соответствие со стандартами санитарного просвещения штата и федерального уровня
Соответствие учебной программы FLASH стандартам санитарного просвещения.
- Последнее обновление 23 августа 2022 г.
- Поделиться
- Твитнуть
- Распечатать
Бесплатные уроки Adobe Flash — Учебные пособия
Нужна помощь в обучении использованию Adobe Flash? Что ж, пусть эти бесплатные уроки Adobe Flash помогут вам. Эти уроки Adobe Flash разработаны, чтобы помочь начинающим дизайнерам Flash. Эти уроки представлены в виде видео и охватывают многие основные функции Adobe Flash. Извлекайте уроки из этих уроков и применяйте их самостоятельно, и вы в кратчайшие сроки сможете создавать многофункциональный интерактивный веб-контент, игры, анимацию и презентации. Изучение того, как использовать Flash, может поначалу немного пугать, но после небольшой практики и знаний вы увидите, что программа довольно удобна для пользователя. Во всех этих видео я использую Adobe Flash CS4. Большинство из этих методов будут работать в более ранних версиях Flash, а некоторые — нет.
Эти уроки Adobe Flash разработаны, чтобы помочь начинающим дизайнерам Flash. Эти уроки представлены в виде видео и охватывают многие основные функции Adobe Flash. Извлекайте уроки из этих уроков и применяйте их самостоятельно, и вы в кратчайшие сроки сможете создавать многофункциональный интерактивный веб-контент, игры, анимацию и презентации. Изучение того, как использовать Flash, может поначалу немного пугать, но после небольшой практики и знаний вы увидите, что программа довольно удобна для пользователя. Во всех этих видео я использую Adobe Flash CS4. Большинство из этих методов будут работать в более ранних версиях Flash, а некоторые — нет.
Как создать базовую классическую анимацию движения и анимацию формы
В этом бесплатном уроке цифрового искусства вы узнаете, как создать простую классическую анимацию движения и базовую анимацию движения формы в Adobe Flash CS4.
Как создать анимацию движения
Изучите основы создания анимации движения в Adobe Flash CS4
Как создать простое слайд-шоу
Узнайте, как создать простое слайд-шоу с изображениями, которые появляются и исчезают в этом бесплатном Flash урок.
Как создавать динамические кнопки Flash с анимацией и звуком На этом бесплатном уроке цифрового искусства вы узнаете, как создавать динамические интерактивные кнопки в Adobe Flash CS4.
Как создать покадровую анимацию
Узнайте, как создать покадровую анимацию в Adobe Flash CS4, на этом бесплатном уроке цифрового искусства.
Как создать анимацию роста
На этом бесплатном уроке цифрового искусства вы узнаете, как создать анимацию роста в Adobe Flash CS4.
Как создать анимированный светящийся текст
Узнайте, как создать анимированный светящийся текст в этом бесплатном учебном пособии по цифровому искусству0143
Как создавать интерактивные кнопки в Adobe Flash CS4
Узнайте, как создавать интерактивные кнопки в Adobe Flash CS4, на этом бесплатном уроке цифрового искусства.
Как создать прозрачные кнопки в Adobe Flash CS4
Узнайте, как создавать прозрачные кнопки в Adobe Flash CS4, на этом бесплатном уроке цифрового искусства.
Как создать анимацию ротоскопа
Узнайте, как создать анимацию ротоскопа с помощью Adobe Flash CS4, на этом бесплатном уроке цифрового искусства.
Как использовать инструмент «Кость» для анимации
Узнайте, как анимировать с помощью инструмента кости в Adobe Flash CS4, в этом бесплатном уроке Flash.
Как создать видеоигру в стиле шутера. Часть 1
Узнайте, как создать код для видеоигры в стиле шутера, в первой части этого видеоруководства
Как создать видеоигру в стиле шутера, часть 2
Узнайте, как анимируйте персонажей в вашей видеоигре в стиле шутера во второй части этого видеоруководства
Как создать видеоигру в стиле шутера — часть 3
Узнайте, как добавить фон в вашу видеоигру в стиле шутера в третьей части этого видеоурока
Как создать видеоигру в стиле шутера.