Уроки по рисованию графики в Фотошопе
Как нарисовать дреды и косички в фотошопе
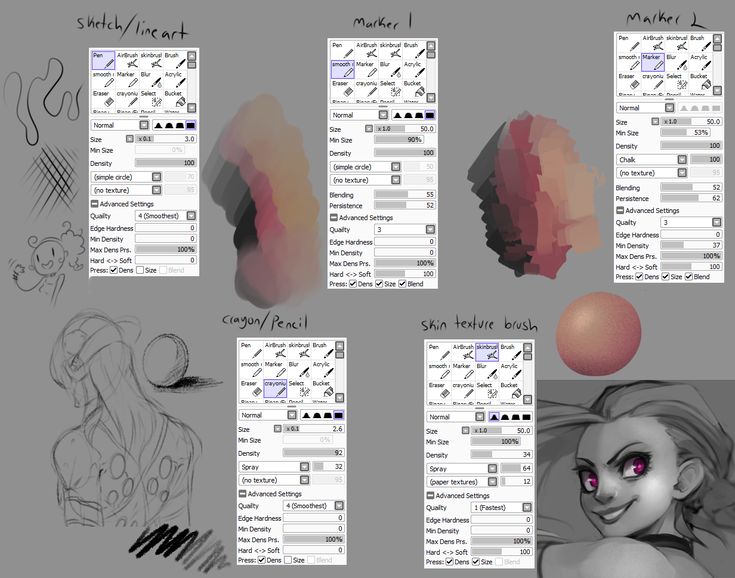
В этом уроке мы научимся реалистично рисовать две прически – косички и дреды. Волосы. 1. Кисти и настройки Основные Кисти Для этих картин я буду использовать…
Рисуем в фотошоп красивую синюю птицу из текстуры металла
В этом уроке я покажу вам, как создать с нуля птицу, сидящую на дереве, используя только один исходник – текстуру металла (http://www.pxleyes.com/images/contests/silver%20fence/fullsize/sourceimage.jpg). В уроке вы…
Создаем в фотошоп фантазийного дракона из дерева
В этом уроке показано пошаговый процесс превращения обычного снимка леса в дракона, используя творческий подход и знания среднего уровня. Для выполнения этого урока вам потребуются…
Рисуем кота в фотошопе
В этом уроке я расскажу как нарисовать кота в фотошопе. Причем будем рисовать в стиле Викторианской эпохи. Наш портрет кота-графа будет в пиджаке и…
Как сделать печать в фотошопе
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами,…
Сердечко из роз
Будем рисовать в фотошопе красивую открытку на день святого валентина. Мы составим коллаж из двух мечей и сердечка из розы. Эти изображения мы возьмём уже…
Допиливаем круассану и салфетку к чашке кофе
Пришла очередь дорисовать вкусняшечку на иконке и довести ее до ума. Всего-то дел: нарисовать салфетку, круасан и два кусочка сахара. Сначала в старом псдшнике с…
Рисуем чашку кофе
Сегодня мы нарисуем фотореалистичную чашку кофе, с круасаном и сахаром впридачу. Чашку сверху рисовать не так просто как кажется — сложно показать ее объем. Вот…
Как нарисовать фракталы в фотошопе
Сегодня в уроке рассмотрим как рисовать фракталы в фотошопе. Это очень красивый эффект, в создание который требует терпения и аккуратности. Создайте изображение размером 1600х1200 пикселей….
Почтовый ящик
Урок о том, как нарисовать довольно простой почтовый ящик. Урок раскрывает основные методы рисования объектов в фотошопе. Полезность этого урока также состоит в том,…
Мухомор в траве
Иногда хочется сделать что-нибудь забавное, веселое…
Предлагаю, как-нибудь на досуге, нарисовать вот такой смешной грибок!
С чего начнём?
С создания нового документа. Я планировала эту картинку использовать,..
День святого валентина
В этом уроке фотошопа мы будем рисовать открытку день святого валентина. Это довольно простой урок, в котором используються в основном такие инструменты как: Pen Tool Shape…
Рисуем валентинку
Скоро день святого валентина! А вы ещё не нарисовали валентинку для своего любимого человека? Этот урок поможет вам создать очень красивую открытку в фотошопе….
Дизайн в стиле UEFA
Шаг 1
Создайте новый слой, залейте его черным цветом.
Вставьте фотографию с мечом на новый слой, поверх слоя с черным фоном. Шаг 2
Используя инструмент Pen Tool в…
Шаг 2
Используя инструмент Pen Tool в…
Рисуем созвездие
Созвездий бесконечное множество и выглядят они все по разному. Прежде чем рисовать его в фотошопе мне было необходимо сначала просмотреть несколько десятков фотографий созвездий…
Новогодняя открытка 2011 в Photoshop
Сейчас мы будем рисовать новогоднюю открытку в фотошопе. Дело не хитрое, но требующее вкуса :) Создайте новый рисунок в фотошопе, задав нужный размер. Для начала закрасим…
Автомобильный диск
Сегодня мы будем рисовать диск для автомобиля, с логотипом Сузуки. Создайте новый документ в фотошопе.
Используя инструмент Elliptical Marquee Tool, создайте круглое выделение и залейте его…
Создайте новый документ в фотошопе.
Используя инструмент Elliptical Marquee Tool, создайте круглое выделение и залейте его…
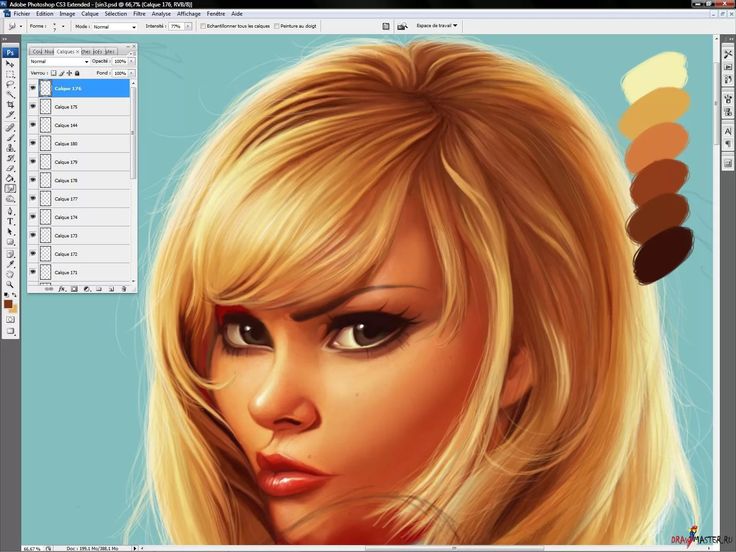
Рисуем лицо в фотошопе
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге. Сделайте…
12Страница 1 из 2
Рисуем милых мышат и капельки росы — уроки Photoshop
В этом уроке цифрового рисования мы будем разбирать создание красивой иллюстрации, с милыми мышатами и капельками росы, в программе Adobe Photoshop и графического планшета. Из урока вы узнаете как нарисовать мышей поэтапно. Если есть какие то замечания и неточности, вы можете поправить это — выделив этот участок мышкой и нажав Ctrl + Enter (см. нижний левый угол сайта)
нижний левый угол сайта)
По сложности, этот урок относится к категории сложных и рекомендован для продвинутых пользователей программы photoshop и графического планшета. На работу над рисунком ушло 8 часов.
Для начала, можно посмотреть, как создавалась эта работа в ускоренной записи.
1. Создаем основу для рисования.
Шаг 1.
Создадим новый документ (File> New …) Размер выбираем большой. Для того , чтобы потом мы смогли распечатать наше творение, в хорошем качестве, выбираем 300 точек на дюйм (300 dpi). К тому же если работа выполняется на большом размере вы всегда сможете её уменьшить, до нужного вам без потери качества.
Я стартую с того , что делаю быстрый набросок на новом слое (Layer> New …> Layer) / (Shift + Ctrl / Ctrl + N), набросок можно сделать очень простым, я использую его просто как ориентир. Выставляю его на (multiply) и блокирую его. Чаще всего я снижаю непрозрачность (opacity) до 50% , чтобы при рисовании линии не слишком отвлекали.
Выставляю его на (multiply) и блокирую его. Чаще всего я снижаю непрозрачность (opacity) до 50% , чтобы при рисовании линии не слишком отвлекали.
2. Работаем над задним фоном.
Шаг 1.
На этом этапе, я так понял, автор берет какую то фотографию с зеленью, для фона. К сожалению я не смог найти тот материал, который использует автор, при создании этого рисунка, но вы можете выбрать любую картинку схожей тематики. Так будет даже интересней:)
На рисунке я хочу показать раннее утро, с влажным воздухом и свет который будет падать на мышей сзади. Я использую мягкую кисть (soft brush), для работы над фоном. Делаю фон очень размытым — просто намек на фон. Я планирую сделать так, чтобы зритель не отвлекался на фоновое изображение, а сосредоточил свой взгляд на мышатах.
3. Создание глубины и освещённости.
Шаг 1.
Создаем новый слой (Layer> New …> Layer), где я беру грубую кисть (rough brush), для того чтобы проработать листья зелени, которые находятся ближе к нам. Я не уделяю внимания детальной проработке на этом этапе, а делаю акцент на трехмерности изображения. Этот этап, довольно грубой работы над рисунком и ему не стоит уделять слишком много времени.
Я не уделяю внимания детальной проработке на этом этапе, а делаю акцент на трехмерности изображения. Этот этап, довольно грубой работы над рисунком и ему не стоит уделять слишком много времени.
Шаг 2.
Для того чтобы сгладить новый слой с зеленью и листвой, выполним (Filter> Blur> Gaussian Blur). В окошке предварительного просмотра мы настраиваем радиус размытия так, чтобы структура листвы была еле различима, но узнаваема.
После того как подходящий уровень размытия найден, нужно создать новый слой (Layer> New …> Layer) и выставить на нем режим наложения (Soft Light). Далее я продолжаю усиливать первоначальный утренний свет сверху более оранжевым оттенком, снизу — более голубоватым.
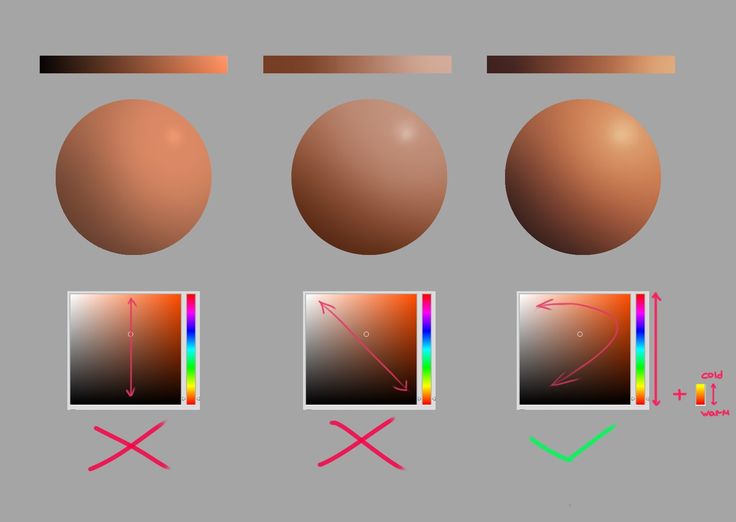
В этом рисунке я хочу работать с цветами которые «отскакивают» друг-от друга, для этого в основную палитру я возьму желтовато-коричневый и голубовато — зеленый цвета.
4. Прорисовываем мышат.
Шаг 1.
Пришло время заняться нашими мышатами. Создаем новый слой (Layer> New …> Layer) и нейтральным, коричневым цветом наносим основу. Возьмите цвет примерно такой же как показано на рисунке. Это необходимо для того, чтобы в дальнейшем нарисовать оптимальные свет и тень.
Создаем новый слой (Layer> New …> Layer) и нейтральным, коричневым цветом наносим основу. Возьмите цвет примерно такой же как показано на рисунке. Это необходимо для того, чтобы в дальнейшем нарисовать оптимальные свет и тень.
Шаг 2.
От этого базового слоя я добавляю новый слой (Layer> New …> Layer) и связываю с основным цветовым слоем, держа зажатой кнопку (Alt) и потом кликаю между двумя слоями которые хочу объединить. Таким образом, то ,что я буду рисовать на новом слое, останется в пределах границ базового слоя.
Этот новый слой будет первоначальным светом на большой мышке-матери. Я хочу сделать свет ярким и насыщенным, для этого я устанавливаю стиль слоя (Hard Light). Сверху и позади мама-мышки я рисую оранжевые оттенки — это из за падающего света, а под ней оттенки уже будут зеленовато синими, так как свет, падающий на лист отражается и придает телу мышки тёмные тона.
Еще раз, пока выполняю просто, без детальной обработки. Как только найден основной свет, который меня устраивает, я выделяю эти два слоя и сливаю их в один нажав (Command / Ctrl + E) или так (Layer >Merge layers). Это мы делаем для удобства, чтобы не путаться в слоях.
Это мы делаем для удобства, чтобы не путаться в слоях.
Шаг 3.
Так как у меня уже есть базовый цвет и свет, я могу приступить к созданию формы. Создаю новый слой (Layer > New… > Layer) и связываю его с базовым слоем мышек и начинаю ваять форму, улучшая свет и тень. Работаю с помощью кисти, с которой мне комфортно обращаться.
Необходимо постоянно обращать внимание на то, куда падает свет и как он отражается от различных объектов и форм. Тут необходимы знание основ света и тени. Я использую стиль слоя (normal). Позволяю большому количеству света покрывать её голову, это создает контраст и рисунок будет выглядеть интереснее. Уши у мышей тонкие и лучи света будут просвечивать их.
Шаг 4.
Я создаю еще один слой (Layer> New …> Layer) и связать его (Alt + клик между слоями) с основным слоем. В стилях слоя можно выставить либо мягкий свет (Soft Light), либо жесткий свет (Hard Light), зависит от того, какой эффект мы хотим получить. Жесткий свет будет оказывают большее влияние, но необходимо использовать его внимательно, чтобы изображение не «перегорело» и не было слишком резким.
Чтобы добавить ощущения теплоты, в верхней части мамы-мышки, я продолжаю накладывать оранжевый цвет. В нижней же части тела, мы накладываем зеленовато-синий цвет, что немного сливает её с фоном.
Шаг 5.
С помощью точечного света я решил осветлить верхнюю часть фона, так как она слишком темная. Это будет похоже на то ,как будто солнечные лучи пробиваются сквозь листву. Чтобы этого добиться будем использовать круглую кисть, максимально мягкую. И как вы уже могли заметить я начал рисовать маленьких детенышей мышки, таким же образом как и рисовал их маму. Добавляем новый слой и к нему привязываем слой с наброском мышат. И далее, наносим базовые переходы цвета, грубой кисточкой.
Шаг 6.
На этом шаге нам необходимо выделить световые эффекты, чтобы они не были тусклыми. Чтобы это сделать правильно, нам нужно понять как ведет себя падающий свет, где его источник и через что он проходит, через какие преграды.
Тело мышонка который расположен ближе к маме-мышке, будет освещено не полностью из-за того что она его заслоняет. Так как кожа на хвостах и ушах тонкая, она будет просвечиваться и поэтому я добавил красноватое свечение.
Так как кожа на хвостах и ушах тонкая, она будет просвечиваться и поэтому я добавил красноватое свечение.
Шаг 7.
Мышатки разместились на веточке в попытке собрать росу. Я создал новый слой и связал его с основой, для того чтобы более подробно провести детализацию мышат и установил режим смешивания слоя Hard Light (Жесткий свет).
На кончиках ушей где тонкая кожа, нужно добавить оранжевый цвет. Работаем до тех пор пока не будем довольны результатом. Если вас что то не устраивает в рисунке не бойтесь это изменить. Вы можете попросить кого-нибудь, чтобы человек высказал своё мнение, так как в процессе работы над рисунком, глаза «замыливаются» и оценить работу бывает сложно.
Шаг 8.
Итак, далее с большей детализацией прорабатываем наших мышат, создавая текстуру шерсти. Чтобы сделать контур шерсти, я беру грубую кисточку и с краем делал короткие мазки. Или можно взять кисть которая имитирует мех и работать ей. Не нужно прорисовывать каждую шерстинку.
Я придал объём веточке, «положив» на неё свет.
5. Прорисовываем мышат.
Шаг 1.
Создаю новый слой Layer — New — Layer (Слой — Новый — Слой) и на нем начинаю рисовать зеленую основу. Я хочу добавить листья которые будут сверкать от росы и которые будут вписываться в общую картину.
На эту основу мы будем накладывать свет. Те листья которые ближе к нам мы сделаем на отдельном слое, а для тех которые на дальнем плане сделаем эффект размытия, для того чтобы показать глубину.
Шаг 2.
На тех листья которые находятся дальше, я делаю небольшое размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Не стоит делать сильную размывку листьев, пусть остается видным контур листьев. Та зелень ,которая находится ближе к нам, будет такой же четкости как и мышата.
Над всеми фоновыми слоями, включая и фон с травой, мы создаем новый слой с режимом смешивания Overlay (Перекрытие) и с прозрачностью 75%. Для придания влажной атмосферы работе, начинаем тонировать фон мягкой кисточкой с морским синем цветом. Для того, чтобы улучшить результат создаем корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный), плотность делаем 25%.
Для того, чтобы улучшить результат создаем корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный), плотность делаем 25%.
Шаг 3.
Переключаемся на создание листа в который мыши собирают росу. Для этого листка создаем базовый зеленый слой.
Шаг 4.
Так как шкурка листика тонкая, сквозь неё будет просачиваться свет.
Шаг 5.
Детализируем его и усиливаем контрастность листка.
Шаг 6.
Добавляем травинку вместе со стекающей капелькой росы. Росинка преломляет лучи света и на верхней её части образуется блик. Это придает реалистичность .
Шаг 7.
Обратно переключаемся на листья и дорабатываем их. Вам будет легче рисовать их если вы немного поизучаете живые листья.
Шаг 8.
Над фоном я добавил новый слой с режимом смешивания Hard Light (Жесткий свет). Нижнюю часть слоя я заливаю бледным темно-зеленым цветом. Получилось слишком много зеленого цвета и для того, чтобы добавить эффект влажности я делаю ещё один слой, выбираю режим смешивания Soft Light (Мягкий свет) и тонирую серовато-синим цветом листья.
Получилось слишком много зеленого цвета и для того, чтобы добавить эффект влажности я делаю ещё один слой, выбираю режим смешивания Soft Light (Мягкий свет) и тонирую серовато-синим цветом листья.
Шаг 9.
Проводим детализацию листочков, перед тем как приступить к работе над росой.
6. Рисуем капли росы.
Шаг 1.
Итак, создаем новый слой для капель росы Layer — New — Layer (Слой — Новый — Слой). Для того, чтобы нарисовать капли я буду использовать Elliptical Marquee Tool (Овальное выделение, L), заполняем овал голубым цветов который берем с листьев, в центре капли нужно сделать более темными а с краёв посветлее.
Шаг 2.
Там где свет будет входить в каплю от более яркий и образует блик, а на выходе он рассеян.
Шаг 3.
Рисую маленькую каплю по тому же принципу. А дальше добавляю тень от капель и обратите внимание на свет внутри тени, не пропустите эту деталь.
Шаг 4.

Чтобы не повторять одних и тех же действий множество раз, не рисовать все капли заново. Можно изменять размер и форму наших готовых росинок и разместить их на всех листьях переднего плана.
7. Выполняем финальные штрихи.
Шаг 1.
Когда фон и мыши доведены до нужной кондиции, я приступаю к последним штрихам, добавляя мелкие детали, такие как: световые блики, шерсть, усики.
Цвета лучше брать с фона , чтобы не было резких перепадов оттенков и картинка получалась гармоничной.
Объединяю все слои и уменьшаю размер , до наиболее удобного для меня. И чтобы сделать рисунок более четким и выразительным я применяю фильтр Filter-Sharpen-Smart Sharpen(Фильтр-Резкость-Умная резкость)
Вот что у меня получилось в итоге:
Теги: morning dew перевод, как нарисовать мышь поэтапно, уроки цифрового рисования, digital art tutorials, капли дождя рисунок, рисунок капли воды, рисунки капли росы, рисование в фотошопе с нуля, эффект рисования в фотошопе, рисование персонажа в фотошопе
Перевод: flatonika
Свои работы вы можете разместить в альбоме.
Вверх
уроков рисования в фотошопе|TikTok Search
TikTok
Загрузить
shanconart
Shannon Designs Things
Fun hack для рисования в Photoshop 🌸 90 003 #digitalart #artistsoftiktok #arthowto #arttutorial #drawing #howtodraw
3,5 тыс. лайков, 37 комментариев. Видео TikTok от Shannon Designs Things (@shanconart): «Веселый хак для рисования в Photoshop 🌸 #digitalart #artistsoftiktok #arthowto #arttutorial #drawing #howtodraw». Как рисовать в Photoshop | Выберите инструмент «Кисть» | Нажмите на бабочку | …Рисование в фотошопе Happy Up Beat (Medium) — TimTaj.
74,1 тыс. просмотров|
Happy Up Beat (средний) — TimTaj
рисование
i
Хотите больше уроков? 🫦 #digitalart #photoshoptutorial #digitalarttutorial #howtodraw #arttok
611 лайков, видео в TikTok от iisketching: «Сделай Хотите больше уроков? 🫦 #digitalart #photoshoptutorial #digitalarttutorial # как рисовать #arttok». РУКОВОДСТВО ПО ФОТОСЪЕМКЕ ДЛЯ НАЧИНАЮЩИХ | Понятия не имею, почему я дошел до 100 💀 | Почему я так сказал 🤦🏽♀️Учебник Blue Blood — Heinz Kiessling.
РУКОВОДСТВО ПО ФОТОСЪЕМКЕ ДЛЯ НАЧИНАЮЩИХ | Понятия не имею, почему я дошел до 100 💀 | Почему я так сказал 🤦🏽♀️Учебник Blue Blood — Heinz Kiessling.
5999 просмотров|
Голубая кровь — Хайнц Кисслинг
jackiedroujko
Jackie Droujko
Простой совет по Photoshop, которому я научился слишком поздно #photoshop #photoshoptips # #photoshoptutorial # #artprocess # #artistsoftiktok # #artadvice # #arttutorial # #художники # #drawingadvice # #arttips
2,8 тыс. лайков, 23 комментария. Видео в TikTok от Джеки Друйко (@jackiedroujko): «Простой совет по фотошопу, который я выучил слишком поздно #photoshop #photoshoptips ##photoshoptutorial##artprocess##artistsoftiktok##artadvice##arttutorial##artists##drawingadvice##arttips «. оригинальный звук — Джеки Дружко.
оригинальный звук — Джеки Дружко.
28,8 тыс. просмотров|
оригинальный звук — Джеки Друйко
redavisuals
RedaVisuals
Простой способ сделать эффект карандашного наброска в #photoshop
#redavisuals
#photoshoptutorial #photoshoptricks #photoshoptips #photoshoptiktok #tiktoklearn #علمني #فوتوشوب #photoshopediting #learnontiktok 9#ets y #etsyshop #pinterest
31,7 тыс. лайков, 42 комментария. Видео TikTok от RedaVisuals (@redavisuals): «Простой способ сделать эффект карандашного наброска в #photoshop #redavisuals #photoshoptutorial #photoshoptricks #photoshoptips #photoshoptiktok #tiktoklearn #علمني #فوتوشوب #photoshopediting #learnontiktok #edit #tipsandtricks #graphic дизайн #fyp #foryoupage #рисунок #эскиз #etsy #etsyshop #pinterest». Эскизный эффект Успокойтесь Andre Soueid — andresoueid.
Эскизный эффект Успокойтесь Andre Soueid — andresoueid.
622,3 тыс. просмотров|
Успокойтесь Andre Soueid — andresoueid
obaedakorani
Obaeda Korani
Нарисуйте логотип простым способом — Curvture tool #obaedakorani #illustartor 9 0003 #photoshop #photoshoptutorial #photoshopediting #illustartorhacks #tutorial #tips #pentool
34.5K лайков, 93 комментария. Видео TikTok от Обаэды Корани (@obaedakorani): «Нарисуйте логотип простым способом — Curvture tool #obaedakorani #illustartor #photoshop #photoshoptutorial #photoshopediting #illustartorhacks #tutorial #советы #pentool». الصوت الأصلي — Обаэда Корани.
730,2 тыс. просмотров|
الصوت الأصلي — Обаэда Корани 004
#photoshop #ilustracion #dibujodigital #dibujo #artedigital #comodibujar #tutorialphotoshop 11,9 тыс. лайков, 46 комментариев. Видео TikTok от Sahlarei (@sahlarei): «Превосходство в Photoshop #tutorial #tutorialdibujo #photoshop #ilustracion #dibujodigital #dibujo #artedigital #comodibujar #tutorialphotoshop». Учебники Photoshop для цифрового рисования ☺️💙 | ¿Cómo mezclar цвета? | 1.- Con el gotero y el aerógrafo (es la que yo uso) | …оригинал sonido — Sahlarei.
лайков, 46 комментариев. Видео TikTok от Sahlarei (@sahlarei): «Превосходство в Photoshop #tutorial #tutorialdibujo #photoshop #ilustracion #dibujodigital #dibujo #artedigital #comodibujar #tutorialphotoshop». Учебники Photoshop для цифрового рисования ☺️💙 | ¿Cómo mezclar цвета? | 1.- Con el gotero y el aerógrafo (es la que yo uso) | …оригинал sonido — Sahlarei.
96,8 тыс. просмотров|
sonido original — Sahlarei
philipsue_art
philipsue_art
Peaceful 😌 Все уроки и видео процесса на моем Patreon ✨ #drawing #arttutorial 9000 4 #drawingtutorial #philipsueart #digitalart #photoshop
69,1 тыс. лайков, 382 комментария. Видео TikTok от philipsue_art (@philipsue_art): «Мирный 😌 Все уроки и видео обработки на моем Patreon ✨ #drawing #arttutorial #drawingtutorial #philipsueart #digitalart #photoshop». оригинальный звук — philipsue_art.
оригинальный звук — philipsue_art.
345,9 тыс. просмотров|
оригинальный звук — philipsue_art
meiivens
Mei_Ivens
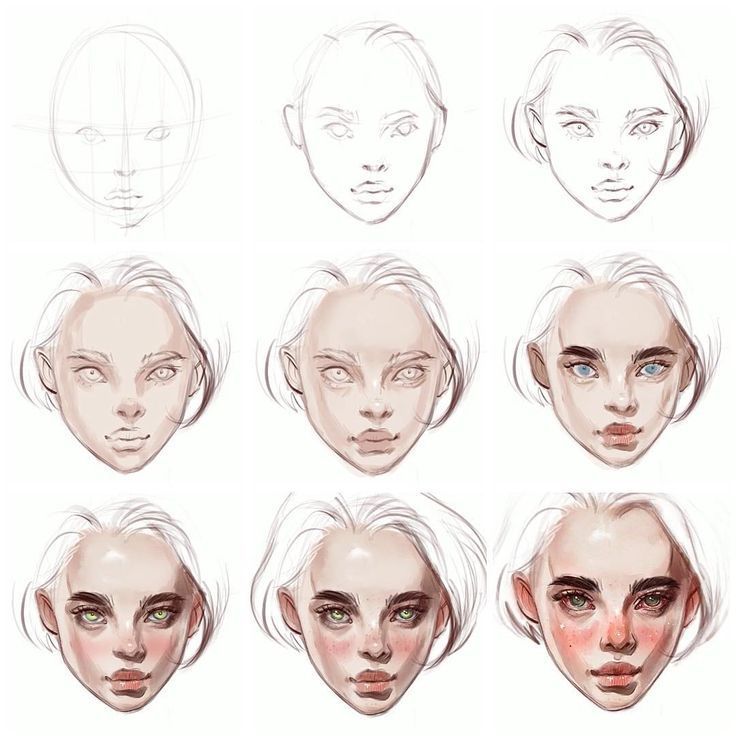
Responder a @ellirha No es un tutorial de render /Not a render tutorial 😩 #illustration #art #digitalart #tip # затенение #рисунок #урок #фотошоп
61,5 тыс. лайков, 228 комментариев. Видео TikTok от Mei_Ivens (@meiivens): «Ответить @ellirha No es un tutorial de render / Not a render tutorial 😩 #illustration #art #digitalart #tip #shading #drawing #tutorial #photoshop». Divido el rostro en 3 zonas de color
[Разбиваю лицо на 3 цветовые зоны] | Comienzo a oscurecer con la herramienta de lazo
[Я начинаю затемнять с помощью инструмента лассо] |
Creo volumen e ilumino al combinar las sombras con los 3 colores base
[Я создаю объем и свет, комбинируя тени с тремя базовыми цветами] | .
292,5 тыс. просмотров|
оригинальный звук — астрологияqr
kithkart
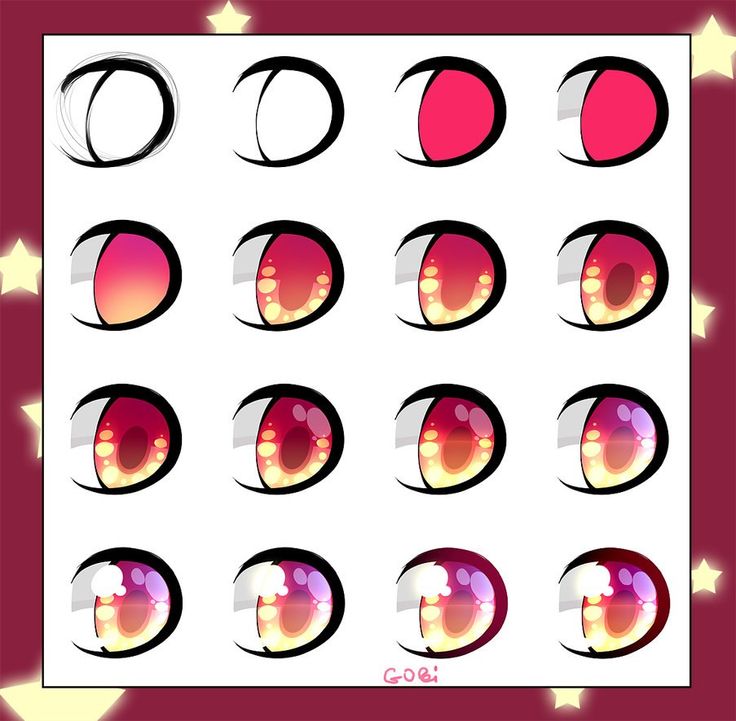
lii
Respuesta a @noyaxart
34,8 тыс. лайков, 138 комментариев. Видео TikTok от lii (@kithkart): «Ответить @noyaxart Небольшой урок?? #art #artwork #tutorial #photoshop #draw #fypシ #fyp #oc #originalcharacter». *в фотошопе | Я крашу все в серый цвет | я нажал эту кнопку | … バレンタインの日告白するから — かわいいボカロ.
499,8 тыс. просмотров|
バレンタインの日告白するから — かわいいボカロ
Photoshop Tutorial: Как закончить иллюстрации
- от harry_davies
Узнайте, как использовать инструменты Photoshop для достижения наилучшего результата в проекте иллюстрации с Айседорой Зеферино
Завершение иллюстрации так же важно, как и любой другой этап творческого процесса. Именно тогда вы будете вносить коррективы, которые, хотя они могут показаться небольшими и незаметными, могут иметь решающее значение для улучшения вашей работы.
Именно тогда вы будете вносить коррективы, которые, хотя они могут показаться небольшими и незаметными, могут иметь решающее значение для улучшения вашей работы.
Откройте для себя советы Айседоры Зеферино по идеальному завершению ваших иллюстраций в этом уроке:
Ресурсы, упомянутые в руководстве, просты, но универсальны и позволяют использовать Photoshop как мощный инструмент для работы.
1. Градиент
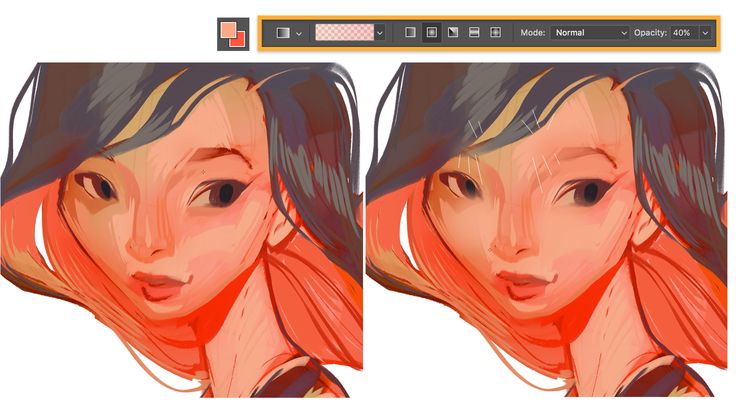
С помощью градиентов можно создавать точки света и тени, добавляя глубину и мягкость рисунку. Первый шаг — определить область, где вы хотите применить градиент, протестировав цвета, которые вы хотите применить к отделке.
Чтобы правильно настроить градиент, активируйте инструмент «Наложение», чтобы не мешать исходной иллюстрации. Ценный совет — поддерживать низкую непрозрачность, чтобы тени и блики оставались гладкими. Избегайте создания переопределенной или жесткой тени.
Определите, где применить градиент Вы также должны определить, откуда исходит свет на вашем рисунке, и исходя из этого правильно обработать градиент.
2. Плавность
Применение LiquifyИспользование этого ресурса может быть спорным. Liquify, известный как «ботокс цифрового искусства», допускает небольшие корректировки и исправления, но, как и любой цифровой инструмент, его необходимо использовать правильно. Будьте осторожны, не переусердствуйте, иначе иллюстрация может быть искажена или сделана искусственной.
Остерегайтесь LiquifyПозволяет корректировать разные детали рисунка одновременно. Если мы попытаемся переусовершенствовать изображение, оригинальная работа может потерять свою суть. Небольшая деталь, которая может показаться ошибкой, часто является именно тем, что придает произведению человеческий и оригинальный оттенок, который, конечно же, не следует «исправлять».
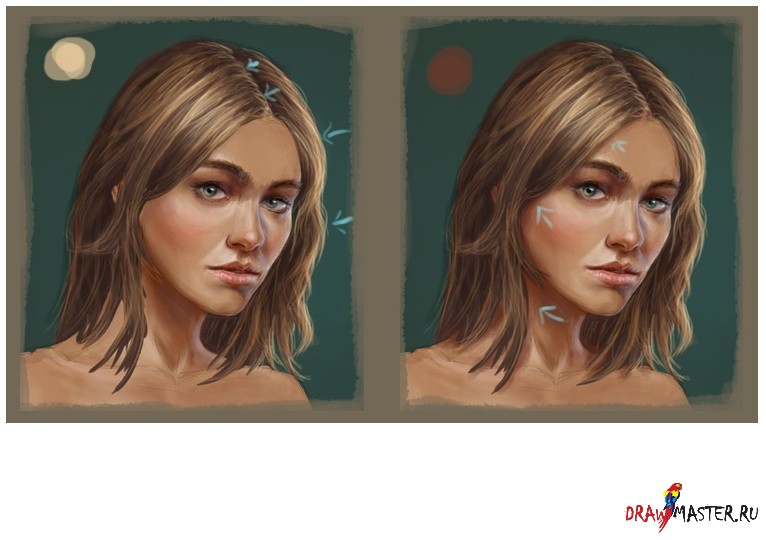
3. Цветовой баланс и фильтры
Использование цветового баланса и фотофильтров на ваших иллюстрациях может помочь вам достичь неожиданных и удовлетворительных результатов. Используйте его, когда вы делаете иллюстрацию, связанную с окружающей средой или требующую более сложных цветов. Таким образом, вы можете внести коррективы, чтобы гармонизировать палитру.
Таким образом, вы можете внести коррективы, чтобы гармонизировать палитру.
Эта функция позволяет изменять тени, яркость и средние тона для улучшения иллюстрации. Если вы сожалеете о каком-либо предыдущем выборе цвета, вы можете внести необходимые изменения на этом этапе.
Это также отличный инструмент для изучения цвета, поскольку он позволяет быстро вносить изменения, а также легко визуализировать свои настройки. Например, изменение температурных тонов в сторону красного или желтого придает рисунку более теплую и гостеприимную атмосферу.
Цвета с более холодными тонами Цвета с более теплыми тонами Использование фотографических фильтров также очень полезно. Помимо того, что это хороший способ придать изображению другой эффект, он также помогает увидеть цветовой баланс. Фильтр 2D-полосы, например, может показать распределение различных цветов, чтобы вы могли предпринять шаги для балансировки композиции. Это быстрый и эффективный способ убедиться, что все идет именно так, как вы хотите.