Как векторизовать изображения в Adobe Illustrator, легко и быстро
При векторизации мы преобразуем изображение в растровом формате, например в формате jpg или png, в векторное изображение (SVG). То есть, преобразовываем пиксели в векторы.
Работа с векторными изображениями имеет определенные преимущества. можно масштабировать без искажений и они готовы к редактированию. В этом уроке мы расскажем вам как можно векторизовать изображения с помощью Adobe Illustrator. Сначала мы векторизуем иллюстрацию, а затем повторим процесс с фотографией.
Индекс
- 1 Векторизовать иллюстрацию
- 1.
 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение - 1.2 Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
- 1.3 Сделайте вектор редактируемым и удалите фон
- 1.
- 2 Что происходит, когда мы векторизуем изображение?
Векторизовать иллюстрацию
Создать новый артборд и открыть изображение
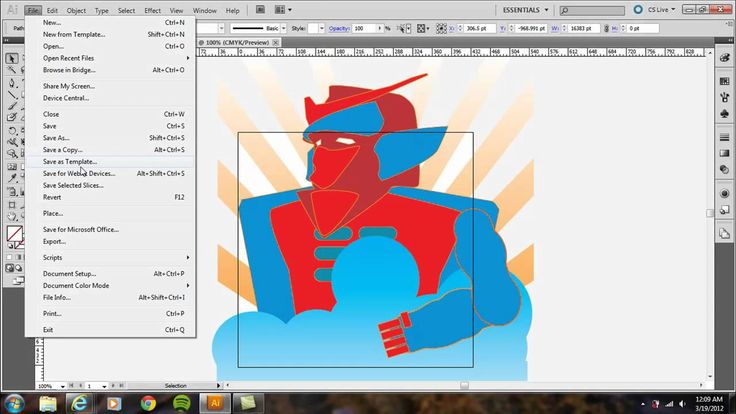
Начнем с создания нового артборда в Illustrator, для этого вам просто нужно нажать на «Файл» вверху экрана и выберите «новый».. Я собираюсь сделать его размером А4 и расположить горизонтально.
Затем мы откроем иллюстрацию. Вы можете сделать это тремя способами:
- Прямое перетаскивание изображения из папки
- Нажатие> файлы> место
- Использование сочетания клавиш Shift
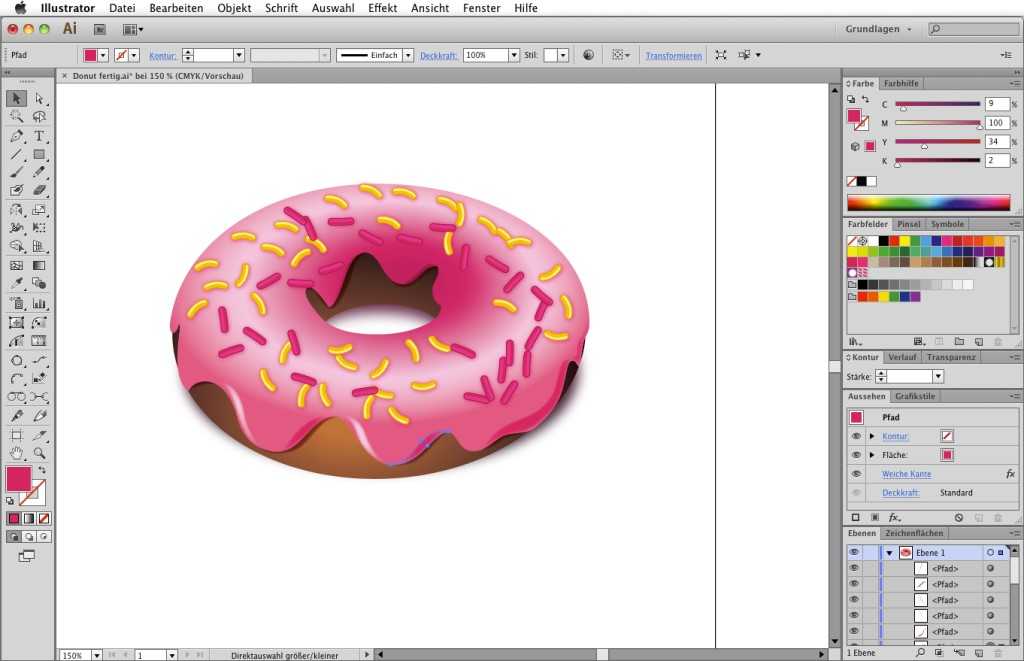
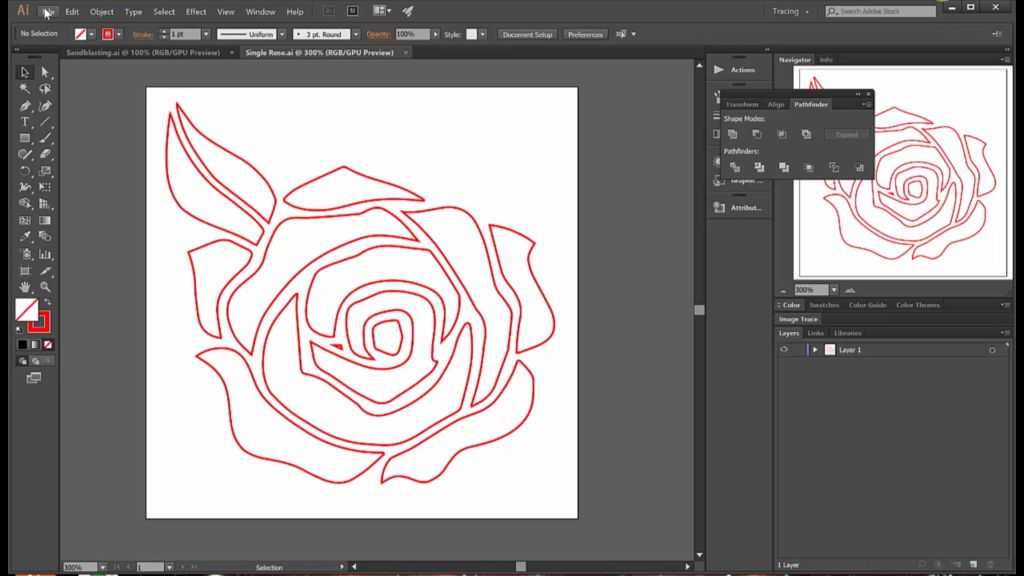
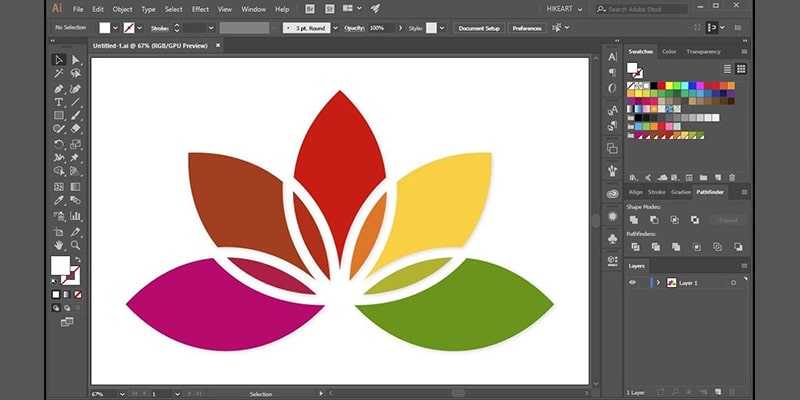
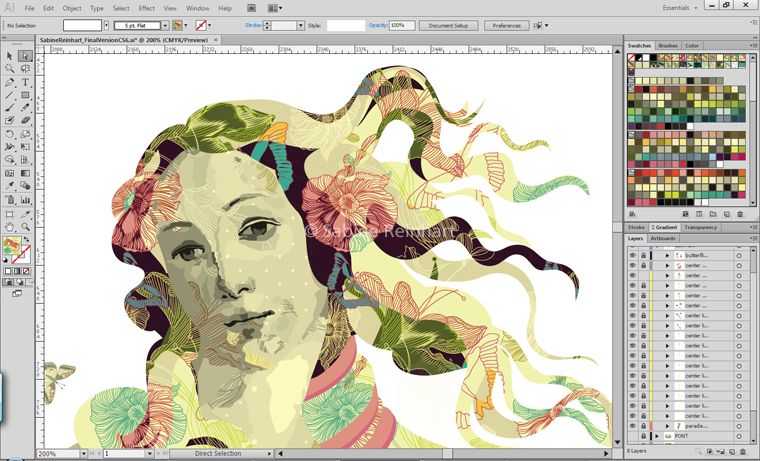
Я скачал любую иллюстрацию из интернета и собираюсь использовать именно ее. Если вы посмотрите и увеличите масштаб, вы увидите, что изображение имеет пиксели, когда мы векторизуем его, эти пиксели исчезнут. Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Подпишитесь на наш Youtube-канал
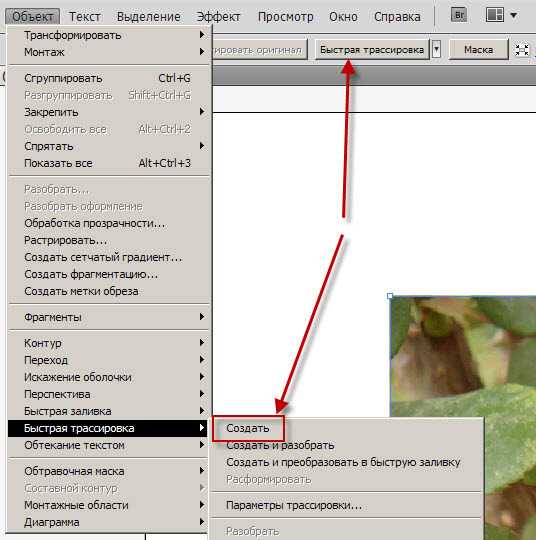
Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
Сейчас откроем панель «трассировка изображения», который вы могли скрыть. Чтобы панели и инструменты были видны в Illustrator, их необходимо активировать на вкладке «окно» (в верхнем меню). Так
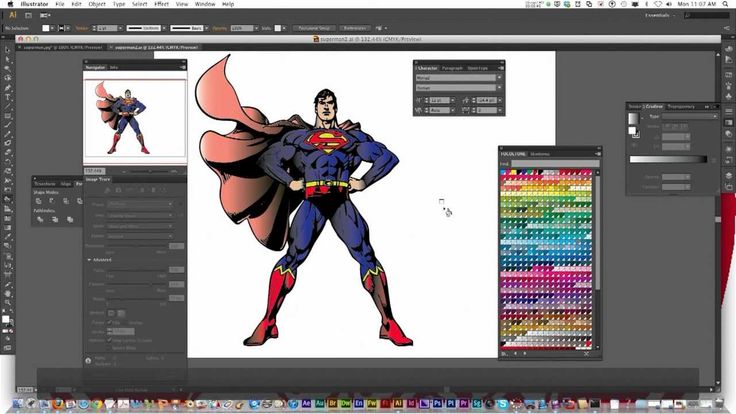
Нажмите на иллюстрацию, и на панели трассировки изображения мы собираемся выбрать «цветной» режим. En «часы», вы должны были выбрать «Результат отслеживания». Выше у вас есть вариант, который говорит «Пресеты» и в этом небольшом меню у вас есть из чего выбрать. Выбор того или другого будет зависеть от уровня точности. который мы ищем, изменяя растровое изображение на векторное изображение.
В случае варианты 3, 6 и 16 цветов Это относится к максимальный предел цвета для использования в результате трассировки. Если вы примените 16 цветов, вы увидите, что на этой иллюстрации мы получаем довольно хороший результат. Если мы уже опускаемся до 6 цветов, мы теряем некоторые детали, а если опускаемся до 3, то даже больше. Нажав на глаз, расположенный справа от панели трассировки изображения рядом с опцией «просмотр», вы сможете увидеть разницу между исходным изображением и трассировкой, которая у нас есть сейчас. Увеличьте масштаб, и вы увидите, что пиксели уже исчезли.
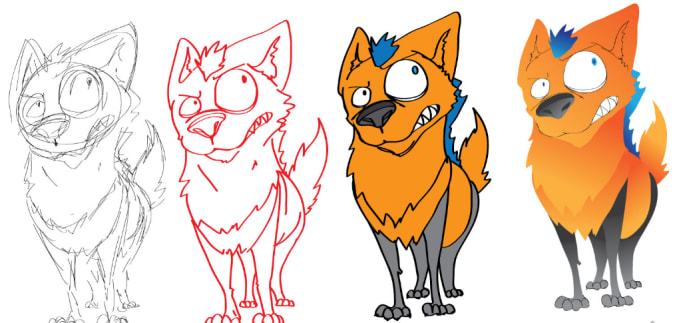
Есть много других настроек и режимов. Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Пока, мы собираемся выбрать настройку «16 цветов».
Сделайте вектор редактируемым и удалите фон
У нас уже было бы векторное изображение, но сейчас я покажу вам трюк, чтобы вы могли быстро преобразовать и отредактировать его. Когда у нас есть векторное изображение, созданное в Illustrator, такое как эта звезда, с помощью инструмента «прямого выбора», мы можем выбрать опорные точки и преобразовать его по своему усмотрению. С другой стороны, если мы дадим созданный вектор, мы ничего не сможем сделать.
Чтобы решить эту проблему, выберите иллюстрацию и в верхнем меню перейдите к объект> развернуть. В открывшемся меню отметим «объект» и «заливку». С помощью этого инструмента мы достигаем разделения объекта на все составляющие его элементы, чтобы иметь возможность трансформировать каждый из них независимо. Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Это также позволит вам стереть фон вектора. Если вы переместите иллюстрацию с монтажной области, вы увидите, что у нее белый фон, так как вы применили «развернуть» с помощью инструмента прямого выбора, вы можете выбрать фон и удалить его, просто нажав клавишу Backspace на клавиатуре. .
Что происходит, когда мы векторизуем изображение?
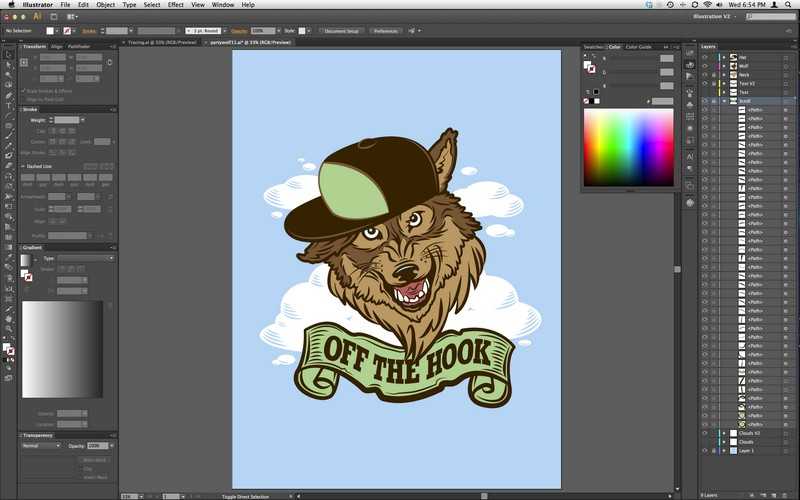
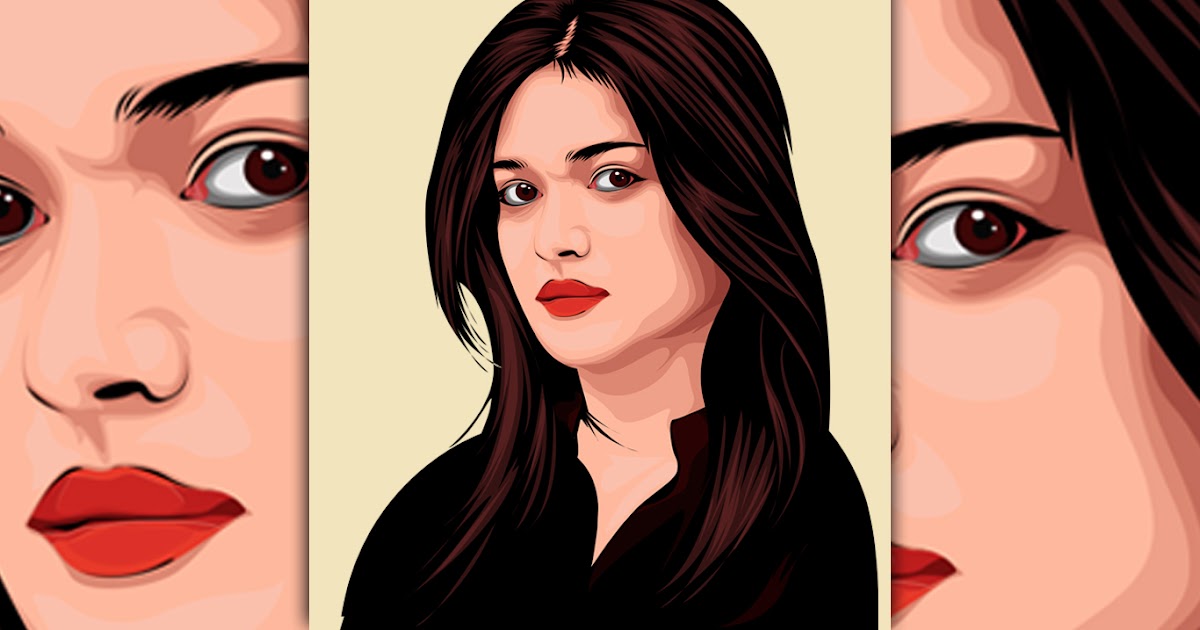
Для этой части урока я выбрал фотографию с очень высоким разрешением, на самом деле мне нужно сильно увеличить, чтобы различать пиксели. Теперь процедура будет такой же. Мы применим «трассировку изображения», но на этот раз вместо предустановленных 16 цветов мы собираемся придать фотографии высокую точность.
Если вы выбрали изображение размером с мое скорее всего вы получите сообщение с просьбой растеризовать изображение чтобы иметь возможность применить трассировку. Для растрирования изображений даем «Объект» (вкладка в верхнем меню)> «растрировать».
Возможно, на первый взгляд вы не заметите никаких изменений, но теперь мы можем применить настройку фото. высокая точность. Когда вы примените его, увеличьте масштаб, чтобы лучше видеть, вы увидите, что мы создали своего рода гиперреалистичная картина. Если вместо фото высокого качества применить Фотография низкого качества, этот эффект рисунка будет еще больше подчеркнут.
Нажимая «развернуть», как мы это делали с предыдущей иллюстрацией, мы можем исправить те части рисунка, которые нас не слишком убеждают, даже мы можем разбить его, чтобы создать более абстрактные композиции.
Как векторизовать изображение в Illustrator – GmodZ.ru
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но просто нажав “Сохранить как…” будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам потребуется векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
В Illustrator есть удобная функция трассировки изображения, которая превращает растровые изображения в векторы на одном дыхании. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеального векторного изображения, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.

- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите “Трассировка изображения” кнопку, чтобы мгновенно преобразовать растровое изображение в векторное. преобразован, нажмите кнопку “Expand” кнопку, чтобы получить доступ к маркерам пути для настройки формы вашего векторного изображения.
Нажав кнопку “Трассировка изображения” Кнопка применяет настройки по умолчанию к вашему векторному изображению. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, возможно, вам не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Однако, когда речь заходит о возможностях функции трассировки изображения в Illustrator, это поверхностная информация.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.

- Нажмите “Окно” в строке меню.
- Проверьте “Трассировка изображения”
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» дадут вам больший контроль над деталями. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый».
Функция трассировки изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам потребуется выполнить трассировку изображения вручную.
- Добавьте новый слой поверх слоя с изображением.
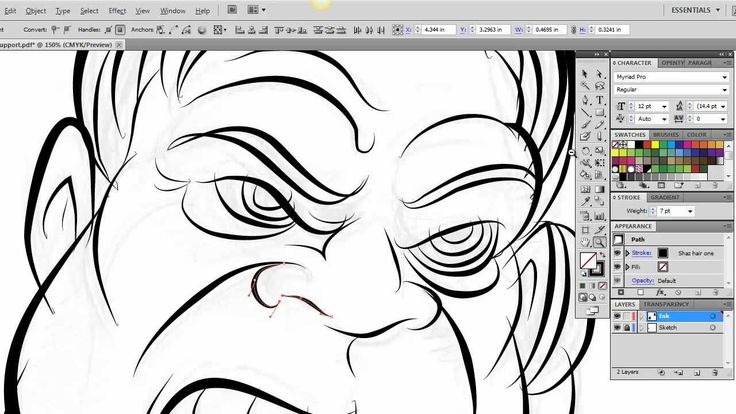
- Выберите Инструмент «Перо» и обведите изображение на новом слое.
Примечание:Вы можете использовать любой инструмент, который хотите, чтобы обвести изображение, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл как AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр «Трассировка изображения», который вы обычно используете для векторизации изображения, отсутствует. Хотя приложение несколько отличается от настольной версии, оно по-прежнему позволяет легко векторизовать изображения. Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Нажмите значок «Фото» на левой панели инструментов и импортируйте фото. вы хотите векторизовать.
- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками во всех четырех углах) на правой панели инструментов.
- Выберите “Векторизация” из меню, и приложение мгновенно преобразует ваше изображение в векторный файл.
- Уточните результат в окне “Свойства”, которое открывается автоматически при преобразовании:
- Выберите исходное изображение, чтобы Приложение содержит больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройте количество цветов в случае цветного векторного изображения.
- Настройте порог для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию».
 Выберите элемент и отредактируйте его по своему усмотрению.
Выберите элемент и отредактируйте его по своему усмотрению. - Когда ваш вектор графика готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.
Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Меняйте настройки до тех пор, пока не будете удовлетворены результатом, и у вас будет векторное изображение, размер которого можно изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в разделе комментариев ниже.
2 простых способа векторизации изображения в Adobe Illustrator
Хотите отредактировать растровое изображение? Извините, в Adobe Illustrator мало что можно сделать, если сначала не векторизовать его. Что значит векторизировать? Простое объяснение: преобразование изображения в линии и опорные точки.
Векторизация формата может быть довольно простой, вы можете сделать это из панели быстрых действий, и это не требует больших усилий. Но если вы хотите превратить растровое изображение в векторную графику, это совсем другая история.
На самом деле, многие векторы и логотипы создаются путем векторизации растрового изображения, потому что это намного проще, чем рисовать с нуля. Работаю графическим дизайнером десять лет. Я обнаружил, что лучший способ попрактиковаться в создании векторной графики — это обвести ее с помощью инструмента «Перо».
В этом уроке я покажу вам два способа преобразования растрового изображения в векторное с помощью Pen Tool и Image Trace.
Начнем с более простого варианта — Image Trace.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе. При использовании сочетания клавиатуры пользователи Windows изменяют ключ Ключ на CTRL , Опция Ключ .
Метод 1: Трассировка изображения
Это самый простой способ векторизации растрового изображения, когда изображение не слишком сложное или вам не нужно, чтобы изображение было точно таким же. Существуют различные параметры трассировки, которые могут привести к различным результатам. Давайте посмотрим на пару примеров.
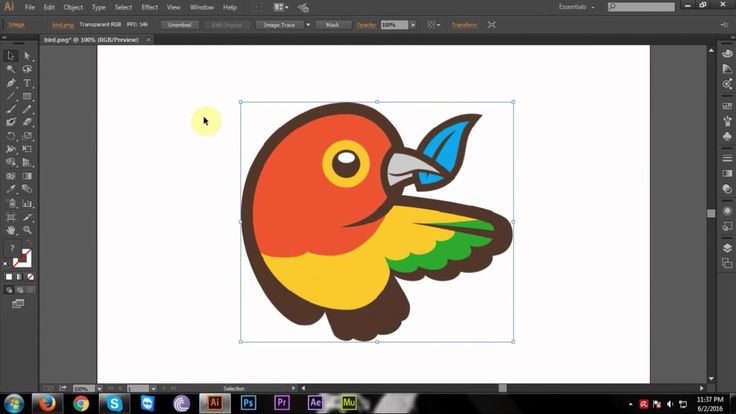
Шаг 1: Поместите растровое изображение в Adobe Illustrator и вставьте его. Я собираюсь использовать это изображение птицы для демонстрации.
При выборе изображения вы увидите параметр Image Trace на панели Properties > Quick Actions . Но пока не нажимайте на нее.
Шаг 2: Нажмите на опцию Crop Image и обрежьте изображение до размера и области, которую вы хотите векторизовать. Нажмите Применить .
Теперь вы можете отслеживать изображение.
Шаг 3: Щелкните Трассировка изображения и выберите способ трассировки изображения.
Самое близкое к исходному изображение, которое вы получите, — это High Fidelity Photo . Low Fidelity Photo придаст более мультяшный вид.
Не стесняйтесь пробовать и другие варианты, если хотите получить другие результаты. Вы также можете настроить некоторые параметры детализации на панели «Трассировка изображения».
Щелкните значок маленькой панели рядом с результатом трассировки. Если в вашей версии Ai этот параметр не отображается, вы можете открыть панель из верхнего меню Window > Image Trace .
Не стесняйтесь исследовать другие варианты отслеживания.
Шаг 4: Нажмите Разверните и ваше изображение станет векторным!
Когда вы выберете изображение, оно будет выглядеть так.
Вы можете разгруппировать изображение, чтобы отредактировать его. Например, можно удалить фон, оставив только птичку. Используйте Eraser Tool , чтобы стереть или просто выделить ненужную область и нажать клавишу Delete .
Когда фон сложный (как в этом примере), его удаление может занять некоторое время, но если ваш фоновый цвет состоит из нескольких цветов, вы можете выбрать все одинаковые цвета и удалить их.
Что делать, если вы хотите создать вектор из растрового изображения?
Вы можете попробовать вариант черно-белого логотипа из Image Trace, но контуры могут быть не очень точными. Идеальным инструментом для векторизации в этом случае будет инструмент «Перо».
Способ 2. Инструмент «Перо»
Вы можете преобразовать растровое изображение в простой контур, силуэт или залить его любимым цветом и сделать его векторной графикой.
Давайте векторизируем то же изображение из метода 1, используя Pen Tool.
Шаг 1: Выберите изображение и уменьшите непрозрачность примерно до 70%.
Шаг 2: Заблокируйте слой изображения, чтобы случайно не сдвинуть его во время работы.
Шаг 3: Создайте новый слой и используйте инструмент «Перо», чтобы нарисовать/отследить различные части изображения. Выберите Pen Tool на панели инструментов, выберите цвет обводки и измените Fill на None.
Выберите Pen Tool на панели инструментов, выберите цвет обводки и измените Fill на None.
Полезные советы. Используйте разные цвета обводки для областей разного цвета и блокируйте каждый контур, когда закончите закрывать контур. Я рекомендую выбрать яркий цвет обводки, чтобы вы могли видеть путь, над которым работаете.
Теперь вы можете разблокировать пути и раскрасить изображение.
Шаг 4: Используйте инструмент «Пипетка» (I) , чтобы взять образцы цветов из исходного изображения и применить их к векторному изображению.
Если некоторые области не отображаются, щелкните правой кнопкой мыши и расставьте цветные области, пока не получите правильный порядок.
Не стесняйтесь добавлять больше деталей к вектору, если хотите.
Не хотите использовать одинаковые цвета? Вы можете проявить творческий подход и сделать что-то совершенно другое.
Если контуры и цветовые области не совпадают должным образом, вы можете использовать инструмент «Прямое выделение» или «Ластик», чтобы очистить и завершить векторное изображение.
Заключение
Самый быстрый способ векторизации изображения — использование функции трассировки изображения. Выберите параметр High Fidelity Photo, чтобы получить векторное изображение, максимально похожее на исходное растровое изображение. Если вы хотите сделать векторную графику, инструмент «Перо» будет лучшим выбором, потому что у вас больше гибкости, чтобы сделать его своим стилем.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как конвертировать растровые изображения в векторную графику
Дизайнеры конвертируют растровые изображения в векторную графику, чтобы получить изображения без искажений. Поскольку растровые изображения не всегда подходят для устройств, необходима векторная графика. Векторная графика называется готовыми к печати изображениями. Все изображения, которые вы видите после печати, являются изображениями векторных форматов. Векторные изображения полезны своими неограниченными преимуществами расширения. От крошечного значка до рекламного щита большего размера — все, что вы можете создать в векторных форматах. Цвета и края векторных изображений чрезвычайно безупречны и четки. С другой стороны, растровая графика пикселизируется при увеличении для использования на рекламных щитах.
Все изображения, которые вы видите после печати, являются изображениями векторных форматов. Векторные изображения полезны своими неограниченными преимуществами расширения. От крошечного значка до рекламного щита большего размера — все, что вы можете создать в векторных форматах. Цвета и края векторных изображений чрезвычайно безупречны и четки. С другой стороны, растровая графика пикселизируется при увеличении для использования на рекламных щитах.
Наиболее популярные форматы растровых изображений содержат такие расширения, как JPG, GIF, PNG, TIF, BMP и PSD. С другой стороны, векторными расширениями являются AI, CDR и SVG. Распространенным форматом как растровых, так и векторных изображений является EPS и PDF. Итак, если вы хотите преобразовать растровые изображения в векторы, это означает, что вам нужно преобразовать формат растровых изображений в формат векторного изображения.
Преобразование растровых изображений Если вам нужны векторные изображения, вы можете преобразовать растровое изображение в векторный файл с помощью Photoshop и Illustrator. Здесь мы собираемся показать вам пошаговый процесс преобразования растра в вектор.
Здесь мы собираемся показать вам пошаговый процесс преобразования растра в вектор.
Если вы являетесь пользователем Photoshop, вы можете выполнять преобразование векторов в Photoshop. Следуйте инструкциям:
- Откройте растровое изображение в Photoshop. Сделайте дубликат и скройте один, чтобы не потерять исходное изображение. Хорошо, увеличьте изображение, и вы увидите, что края изображения размыты и пикселизированы.
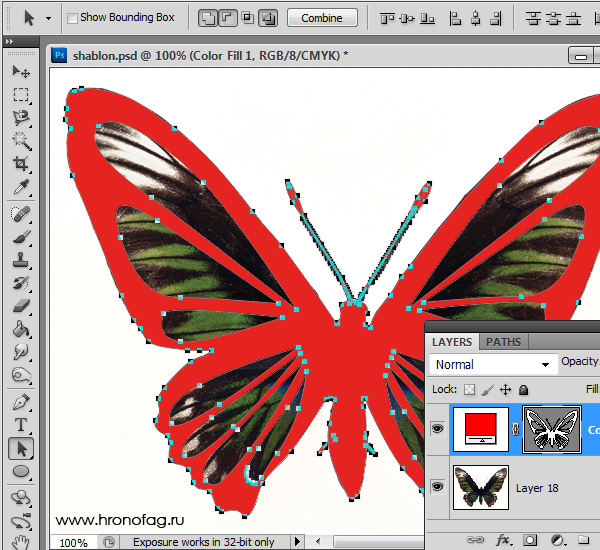
- Возьмите любой инструмент выделения, такой как инструмент «Перо», инструмент «Лассо», инструмент «Волшебная палочка», «Цветовой диапазон» или любой другой инструмент. В зависимости от типа и сложности изображения вы должны взять инструмент выделения. Профессионалы всегда рекомендуют создавать путь с помощью Pen Tool.
- Выберите цвет обводки и создайте контур вокруг края изображения.
- Когда создание контура завершено, вы можете заполнить изображение сплошным цветом из цвета настройки или сохранить его в виде штрихового рисунка или штрихового рисунка.
 Здесь, если вы увеличите изображение, вы получите изображение без потерь.
Здесь, если вы увеличите изображение, вы получите изображение без потерь. - Наконец, сохраните файл в векторном формате.
Если вы являетесь пользователем Adobe Illustrator, вы можете легко создать векторное изображение, поскольку вектор является исходным форматом этого инструмента. Давайте посмотрим на учебник о том, как создавать векторную графику в Illustrator-
- Откройте растровое изображение в Illustrator.
- Оставить выбранный слой
- Получите опцию Live Trace . Здесь нажмите на раскрывающийся список и получите несколько пресетов. Примените пресеты и проверьте, соответствуют ли они вашему качеству. Если растровое изображение содержит несколько цветов, используйте предустановку 3/6/16 цветов. Вы также можете протестировать пресет High/Low Fidelity Photo.
- Если вам нужно отредактировать путь, нажмите Expand .

- Наконец, увеличьте и уменьшите масштаб изображения и проверьте, является ли оно векторной графикой, как вы хотели.
- Сохраните его в нужном вам векторном формате.
Поскольку вы профессиональный графический дизайнер, вы должны уметь пользоваться различными инструментами преобразования векторов наряду с вашим любимым. Итак, здесь вы получите простое пошаговое руководство по преобразованию векторов в Inkscape.
Шаг 1: Откройте Inkscape и импортируйте изображение, с которым вы работаете.
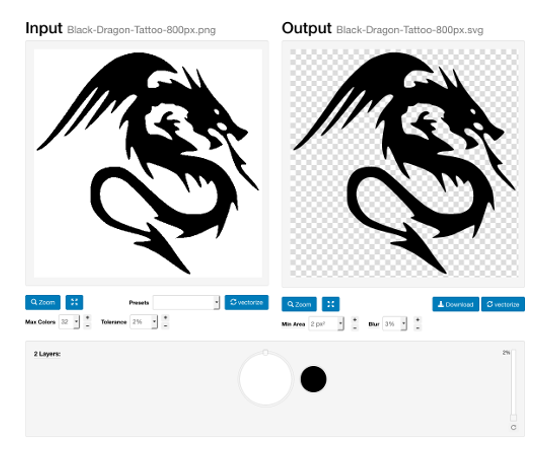
Шаг 2: Если вы пытаетесь преобразовать простой логотип png в векторную графику, сначала продолжайте выбирать изображение логотипа.
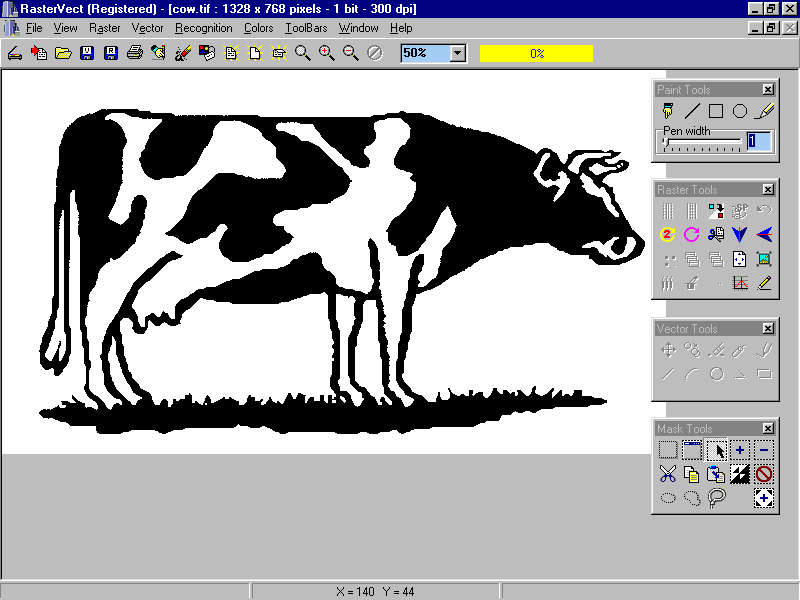
Шаг 3: Затем перейдите к опции Path в верхней панели и выберите Trace Bitmap из раскрывающегося списка. Этот инструмент автоматической трассировки будет работать только с растровыми изображениями простой формы, но вы не получите желаемого результата векторного преобразования для сложной растровой фотографии.
Шаг 4: Нажав на инструмент Trace Bitmap, вы получите новое диалоговое окно, в котором есть две опции: Single Scan и Multiple Scans . Если ваше изображение черно-белое, вы должны использовать одно сканирование, а в случае цветного изображения вам необходимо выполнить несколько сканирований.
Шаг 5: После применения растрового изображения трассировки вы получите векторную копию поверх растрового изображения. Просто перетащите и посмотрите результат. Теперь Увеличьте масштаб и тщательно изучите края. Если все ок, то пользуйтесь. В противном случае вам придется выполнять дальнейшую работу.
Однако для многоцветного изображения сложной формы не следует использовать Trace Bitmap. Вместо этого вам следует применить нарисованный вручную растр к методу векторного преобразования в Inkscape так же, как процесс векторизации в Illustrator.
Как конвертировать растровые изображения в векторы в GIMP
Возможно, вы не являетесь поклонником платных программ, таких как Adobe Illustrator и Adobe Photoshop. Но тем не менее, если вы хотите получить высококачественное преобразование векторов своими руками, вы можете это сделать. Мы рекомендуем вам использовать бесплатный инструмент преобразования векторов, такой как Inkscape, вместо использования GIMP. Вы сможете создавать растровые изображения HD в GIMP для коммерческого и личного использования.
Но тем не менее, если вы хотите получить высококачественное преобразование векторов своими руками, вы можете это сделать. Мы рекомендуем вам использовать бесплатный инструмент преобразования векторов, такой как Inkscape, вместо использования GIMP. Вы сможете создавать растровые изображения HD в GIMP для коммерческого и личного использования.
Многие любители GIMP думают, что ходят слухи, что GIMP не может преобразовать растровое изображение в векторное. Мы много пытались узнать, как создавать векторную графику в GIMP, но потерпели неудачу.
Во многих учебниках на YouTube и текстовом контенте на веб-сайтах дизайнеры требуют, чтобы GIMP мог конвертировать растровое изображение в векторное, но после исследований и попыток мы обнаружили, что на самом деле сам инструмент не может сделать это прямо сейчас.
Все руководства, связанные с векторизацией в GIMP, являются поддельными. Они пытались увеличить количество просмотров на своем канале YT и на сайте.
Вы знаете, что GIMP — это программное обеспечение для графического дизайна с открытым исходным кодом, такое как Adobe Photoshop, но оно еще не полностью разработано. Вы не можете делать то, что можете спроектировать в Photoshop и Illustrator.
Вы не можете делать то, что можете спроектировать в Photoshop и Illustrator.
В двух словах…
Можете ли вы преобразовать растровое изображение в векторный иллюстратор?«Профессиональное преобразование растровых изображений в векторную графику в GIMP пока невозможно, хотя многие любители GIMP заявляют об этом»
Да, мы можем преобразовать растровое изображение в векторное для компаний. Любые услуги, которые вам нужны, от преобразования растра в вектор, рисования векторных линий, преобразования логотипа, редактирования фотографий и т. Д., Vector Design US Inc может предоставить вам самых опытных экспертов, и эти изображения будут работать в коммерческих целях.
Стоит ли пользоваться бесплатным конвертером растровых изображений в векторные? Мы считаем, что никто не должен использовать бесплатный конвертер растровых изображений в векторные для коммерческих изображений, поскольку они не могут создавать качественные изображения. Вы можете подумать, что автоматическое онлайн-программное обеспечение работает хорошо и изображения выглядят великолепно, но как только вы их распечатаете, вы получите ужасный результат. В конечном итоге ваше драгоценное время будет потеряно.
Вы можете подумать, что автоматическое онлайн-программное обеспечение работает хорошо и изображения выглядят великолепно, но как только вы их распечатаете, вы получите ужасный результат. В конечном итоге ваше драгоценное время будет потеряно.
Да, растровые изображения можно конвертировать в векторные. Если есть возможность, попробуйте сделать это сами или присылайте нам свои файлы, и мы конвертируем растровые изображения в векторные.
Как преобразовать растровое изображение в векторное в иллюстраторе? Если вы знаете, как создать векторный файл, вы легко сможете преобразовать растровые изображения в векторные изображения. Наши опытные и лучшие векторные художники конвертируют любое изображение в вектор и, таким образом, производят изображения самого высокого качества, которые отправляются на печатные машины. Однако существует множество способов конвертации растровых изображений.

 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение