Как создать вектор для плоттерной порезки?
Производство качественной полиграфической продукции (печать на футболке так и на тканях и бумаге) во многом зависит от правильной подготовки макета. Чтобы результат был безупречным, он должен соответствовать определенным требованиям. Поэтому в этой статье мы публикуем алгоритм действий, который позволит вам правильно подготовить макет для плоттерной резки.
Контуры в макете для плоттера должны быть выполнены в векторе (то есть должны быть разработаны в программах Corel Draw или Adobe Illustrator или других векторных редакторах).
Что НЕ является вектором?
1. Растровое изображение вставленное в векторный редактор, даже если оно с прозрачным фоном и внешне выглядит как вектор.
2. Изображение из интернета с приставкой vector тоже не является векторным. Да, на просторах интернета можно найти изображения в этом формате, но они находятся только на специальных стоковых сайтах для дизайнеров.
Как сделать из растрового изображения векторное для печати
1. Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
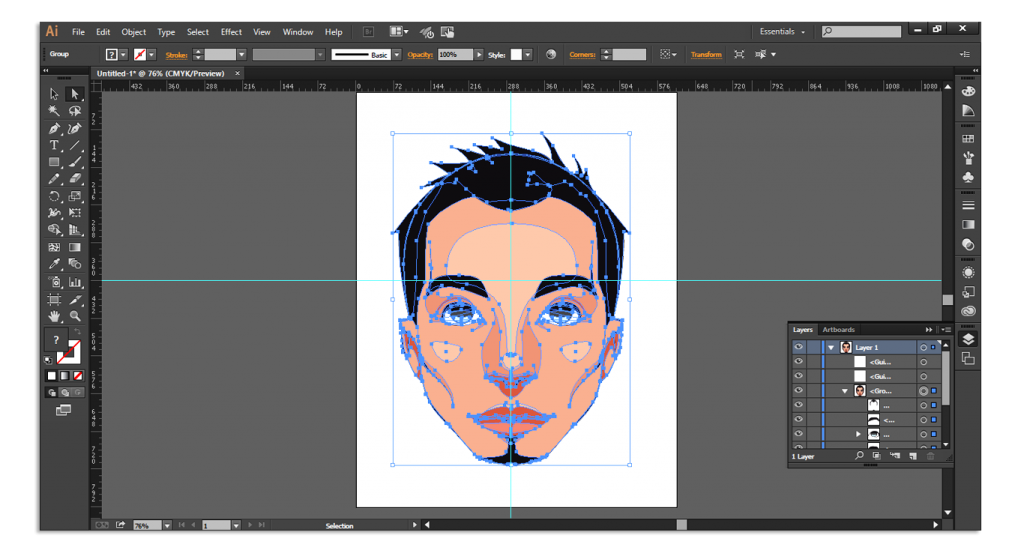
2. Если у вас черно-белый логотип, то его можно отрисовать с нуля либо пойти простым способом – сделать трассировку изображения:
- Импортируем изображение в Adobe Illustrator
- В меню выбираем Трассировка – в меню Трассировки выбираем метод “Черно-белый логотип”
- Далее в меню выбираем “Развернуть” и ваше изображение разделяется на отдельные редактируемые объекты
- По надобности убираем ненужные элементы
также важно знать, что если изображение будет низкого качества, то результат трассировки может вас негативно удивить и уже на готовой футболке, и это будет не вина компании по печати на футболках.
Для цветных изображений повторяем тот же алгоритм, только в меню Трассировки выбираем пункт на свое усмотрение.
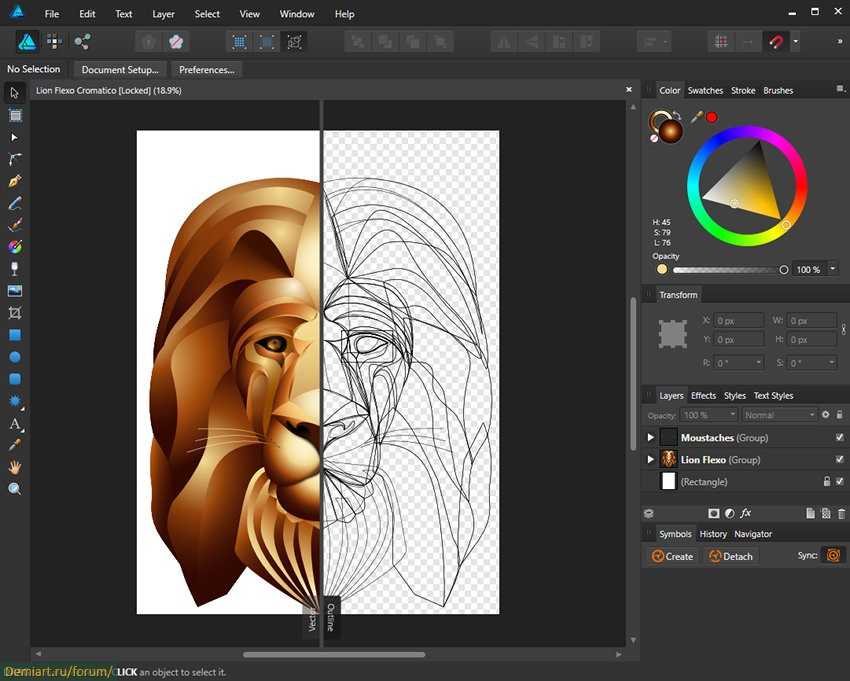
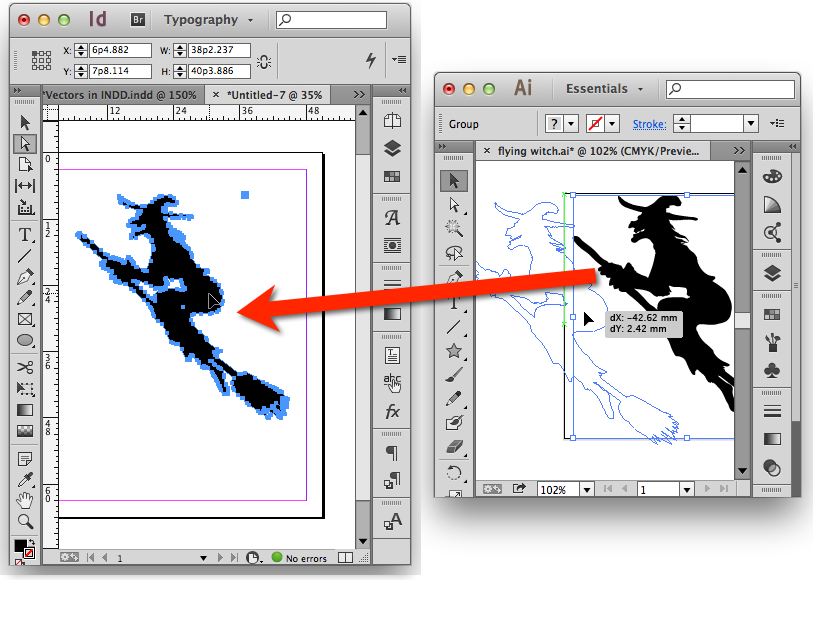
Чтобы проверить точно ли изображение стало векторным, его нужно просмотреть в режиме Контуров. Для этого в меню Просмотр выбираем пункт Контуры или зажимаем комбинацию клавиш ctrl+Y.
Если при просмотре изображение отображается в виде квадрата, это значит что изображение не векторное. Если при просмотре в Контурах, ваш принт отображается в виде линий – это вектор, соответственно по этим линиям плоттер будет резать ваш принт.
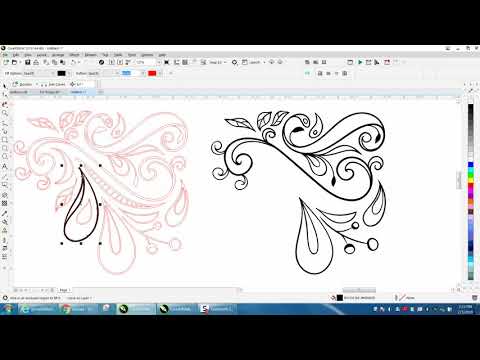
Иногда бывает что линии в вашем принте пересекаются. При обычном просмотре этих пересечений не видно, но по факту плоттер может вырезать эти скрытые линии.Как увидеть пересекающиеся линии и сделать рисунок цельным?
Для того чтобы увидеть скрытые линии, макет нужно просмотреть в Контурах, как в предыдущем пункте. После того как мы увидели все лишние элементы их нужно убрать. Это мы делаем с помощью инструмента “Создание Фигур”:
1. Выделяем объект
2. Выбираем инструмент “Создание фигур”
3. Ведем линию, соединяющую все нужные элементы принта
4. После создания цельного изображения, по надобности можно его разгруппировать и удалить лишние детали.
Как сохранить макет чтобы он остался “в векторе”?
Векторными являются форматы:
1. cdr (если принт сделан в программе Corel Draw)
cdr (если принт сделан в программе Corel Draw)
2. .ai – редактируемый векторный файл Illustrator
3. .eps – редактируемый векторный файл Illustrator и Photoshop
4. .pdf – редактируемый векторный файл Illustrator и Photoshop
Adobe Illustrator Draw — векторная графика в вашем кармане
Качеству приложений этой компании могут позавидовать многие. Однако прелесть продуктов Adobe кроется не только в качестве, но и в функциональности. В Play Market нет столь качественных альтернатив Adobe Draw — приложение предназначено для создания векторных иллюстраций.
Для начала давайте определим, чем отличается векторная графика от всем привычной растровой. Растровые изображения представляют из себя набор пикселей, каждый из которых закрашивается определенным цветом. На выходе получаем требуемое изображение. В случае с векторной графикой мы имеем набор графических примитивов, которые описаны математическими формулами. То есть, для того чтобы нарисовать линию, нам нужно знать лишь начальную и конечную точки.
Плюсами векторной графики является масштабирование без потери качества, если же попытаться увеличить масштаб растрового изображения, вы сразу заметите пиксели.
В последнее время векторная графика стала популярна в связи с интересным и современным стилем иллюстраций.
Adobe Illustrator наиболее подходящее для подобных нужд приложение. Здесь можно создавать слои, изменяя их прозрачность, можно менять кисти, цвета, их толщину. Для заливки области требуется долго нажатие. В проект можно импортировать объекты из Adobe Capture CC.
По завершении проект можно опубликовать в выбранном приложении, копировать в Creative Cloud или галерею, отправить в Illustrator CC или Photoshop CC.
Мы крайне рекомендуем Adobe Draw всем, кто хочет работать с векторной графикой на мобильной платформе.
- Приложение: Adobe Illustrator Draw
- Разработчик: Adobe
- Категория: Фотография
- Версия: Не указано
- Цена: Бесплатно
- Скачать: Google Play
- Теги
- Google Play
- Операционная система Android
- Приложения для Андроид
Лонгриды для вас
Подборка игр, которые еще можно скачать и играть бесплатно
Мы все знаем, что бесплатные игры для Android не всегда бесплатны по-настоящему, но многие из них очень близки, если у вас есть немного терпения. Большинство узких мест в free-to-play возникают, когда игроки проявляют нетерпение и начинают соглашаться на вылетающие предложения по оплате. Но если не спешить, то даже в самые крутые игры можно играть бесплатно. Тут мы собрали лучшие подобные игры, которые можно скачать бесплатно и при этом скачать именно в России. Готовьте свой Wi-Fi, скачивайте игры и отличного вам игрового времени. Давайте начинать.
Большинство узких мест в free-to-play возникают, когда игроки проявляют нетерпение и начинают соглашаться на вылетающие предложения по оплате. Но если не спешить, то даже в самые крутые игры можно играть бесплатно. Тут мы собрали лучшие подобные игры, которые можно скачать бесплатно и при этом скачать именно в России. Готовьте свой Wi-Fi, скачивайте игры и отличного вам игрового времени. Давайте начинать.
Читать далее
Полезные настройки ВКонтакте, которые должен включить каждый
За последние годы приложение ВКонтакте превратилось в один большой суперапп, внутри которого есть масса других мини-приложений. При этом далеко не каждый пользователь рискует лишний раз залезать в настройки, чтобы не запутаться и не нажать куда-то не туда. Бояться не стоит! Во ВКонтакте есть масса полезных настроек, которые наоборот упростят вашу жизнь. Включить их можно прямо со смартфона или через десктопную версию на компьютере. Рассказываем, как настроить ВКонтакте, чтобы соцсетью было удобно пользоваться.
Рассказываем, как настроить ВКонтакте, чтобы соцсетью было удобно пользоваться.
Читать далее
Как написать римские цифры и другие символы на клавиатуре Андроид
Когда мы печатаем текст на смартфоне, то используем не только буквы, но и другие символы. Все это помогает нам лучше донести свои мысли. Преимуществом клавиатуры смартфона над физическим аналогом, который мы используем при работе за компьютером, является наличие всех необходимых символов. В то же время маленький размер интерфейса для ввода текста доставляет массу неудобств. Из-за этого, в частности, многие не знают, как сделать символы на клавиатуре телефона.
Читать далее
2 комментария
Новый комментарий
Новости партнеров
Не создается резервная копия в iCloud на Айфоне.
 Что делать
Что делатьНе создается резервная копия в iCloud на Айфоне. Что делать
Что такое платёжный стикер МТС Pay, как его получить и сравнение с Тинькофф, Альфой и Сбером
4 крутых фишки Samsung Galaxy S23, которых нет у iPhone
Понимание векторных изображений — Vector Magic
Понимание векторных изображений — Vector Magic- Часто задаваемые вопросы
- Понимание векторных изображений
- Совместимость
- Форматы файлов
- Полезные инструменты
- Использование векторных изображений
- Бета
- Контактная поддержка
Векторные изображения состоят из фигур , таких как круги, прямоугольники, линии и кривые. Каждая фигура обычно состоит из последовательности примитивных операций рисования на основе курсора: переместить курсор в точку, нарисовать линию в точку, нарисовать кривую с несколькими контрольными точками в точку. Тогда этих фигур погладил и/или заполнил для создания произведения искусства.
Тогда этих фигур погладил и/или заполнил для создания произведения искусства.
Обводка означает рисование контура фигуры с определенной толщиной линий и определенным цветом. Используемые цвета могут быть как обычными сплошными цветами, так и различными типами градиентов.
Имея информацию об изображении в виде этих форм, вы можете масштабировать изображение так, как вам нравится, без потери качества, а также делать такие вещи, как устройство, управляемое компьютером, которое берет кусок материала, а затем вырезает его, вышивает на нем узор, рисует. это и т.д.
Это отличается от растровых изображений , где информация об изображении состоит из сетки пикселей и значений цвета в каждом пикселе. Они плохо масштабируются, и для приложений, где вам нужно, например. вырезать, шить, рисовать и т. д., этого недостаточно.
Одно и то же изображение можно нарисовать разными способами, используя различные формы и последовательности обводки и заливки. В зависимости от того, чего вы пытаетесь достичь, вам может понадобиться одна аранжировка вместо другой.
В зависимости от того, чего вы пытаетесь достичь, вам может понадобиться одна аранжировка вместо другой.
Растровое изображение
Сетка
Пиксели
Вектор
Основные фигуры
Векторное изображение
Когда художник создает произведение векторного искусства с нуля, он может накладывать фигуры различными способами в соответствии со своей композицией, а затем использовать комбинации обводки и заливки для создания окончательного дизайна. Результаты, полученные с помощью Vector Magic, бывают двух видов: только заливка или штриховка и заливка.
Только заполнение
Это наиболее часто используемый режим вывода, при котором фигуры заполняются, но не обводятся.
Подходит для методов векторной печати и резки, таких как резка винила, лазерная гравировка и вышивка, поскольку для каждой формы выполняется только один разрез. Можно по-прежнему резать дважды на ребро и , так как большинство ребер являются общими для двух форм.

Более простой файл, совместимый с большинством программ просмотра.
В средствах просмотра с ошибками могут быть тонкие белые линии. Большинство зрителей глючат.
Только заполнение
Обводка + заполнение
Это обходной путь для программ просмотра с ошибками, которые отображают тонкие белые линии вокруг фигур, которые только заполнены. Все формы сначала заштрихованы, затем на втором слое все они заполнены. Это устраняет белые линии.
Хорошо подходит для целей отображения, так как отрисовывается без тонких белых линий даже в программах просмотра с ошибками.
Более сложный файл, который может быть несовместим со старыми программами просмотра.
При использовании для резки винила, лазерной гравировки, вышивки и т. д. можно разрезать дважды на одну форму.
Ход
Заполнение
Ход + заполнение
- Часто задаваемые вопросы
- Понимание векторных изображений
- Совместимость
- Форматы файлов
- Полезные инструменты
- Использование векторных изображений
- Бета
- Контактная поддержка
GIMP векторная графика | Различные этапы векторной графики GIMP
В этой статье мы научимся работать с векторной графикой в GIMP. Хотя GIMP — это программа для редактирования графики, вы можете извлекать пути и создавать изображения в формате svg, которые можно использовать с выбранными вами приложениями для векторной графики. Кроме того, вы также можете создать векторную фигуру из изображений PNG или jpg. Мы также можем создавать собственные векторные рисунки в GIMP с помощью инструмента пути, создавая плавные и красивые кривые, но если вы хотите более геометрическую форму, то просто не тяните за ручки пути, и вы получите идеальную угловатую форму. Векторная графика используется для создания логотипа, рисунка, баннера, дизайна футболки, канцелярских товаров, брошюр и многого другого.
Хотя GIMP — это программа для редактирования графики, вы можете извлекать пути и создавать изображения в формате svg, которые можно использовать с выбранными вами приложениями для векторной графики. Кроме того, вы также можете создать векторную фигуру из изображений PNG или jpg. Мы также можем создавать собственные векторные рисунки в GIMP с помощью инструмента пути, создавая плавные и красивые кривые, но если вы хотите более геометрическую форму, то просто не тяните за ручки пути, и вы получите идеальную угловатую форму. Векторная графика используется для создания логотипа, рисунка, баннера, дизайна футболки, канцелярских товаров, брошюр и многого другого.
Шаги векторной графики GIMP
Различные шаги указаны ниже:
Шаг 1: Во-первых, мы начнем с изображения png. Перейдите по следующему адресу и загрузите необходимые изображения из pngtree, или вы можете свободно использовать свои собственные ресурсы — https://pngtree.com/freepng/human-character-with-green-tree-logo_3732560. html.
html.
Шаг 2: Давайте начнем с открытия изображения, перейдя в меню «Файл», затем откройте или нажмите Ctrl + O.
Шаг 3: Затем перейдите к загруженному изображению и откройте его в GIMP.
Шаг 5: Затем используйте инструмент нечеткого выбора или нажмите U, затем щелкните любую пустую область, которая выберет путь, и это похоже на инструмент волшебной палочки в Photoshop. Если вы хотите выбрать конкретный элемент, нажмите на него, а если вы хотите выбрать несколько элементов, нажмите Shift и выберите.
Шаг 6: Теперь, чтобы создать путь из этого выделения, перейдите к Select -> To Path
Шаг 7: Панель пути видна рядом с панелью слоев в правом нижнем углу, но если он не виден, затем выберите Windows -> Закрепляемые диалоговые окна -> Пути, а затем закрепите его рядом с панелью слоев.
Шаг 8: Затем дважды щелкните выделение на панели пути, чтобы просмотреть выделение. Здесь вы можете настроить путь и убедиться, что у вас есть хорошие четкие, чистые края. Просмотрите все ненужные точки и отрегулируйте их щелчком и перетаскиванием. Это то же самое, что и работа с инструментом «Контур», и все методы, используемые с помощью инструмента «Контур», могут быть применены для получения идеального выделения.
Здесь вы можете настроить путь и убедиться, что у вас есть хорошие четкие, чистые края. Просмотрите все ненужные точки и отрегулируйте их щелчком и перетаскиванием. Это то же самое, что и работа с инструментом «Контур», и все методы, используемые с помощью инструмента «Контур», могут быть применены для получения идеального выделения.
Шаг 9: После завершения настройки щелкните правой кнопкой мыши выделенное, а затем выберите путь экспорта, который будет экспортировать файл svg. svg, которое можно импортировать в любое приложение для работы с векторной графикой и работать дальше.
Шаг 11: Это результат, который можно просмотреть в любом браузере.
Шаг 12: Вы можете изменить выделение, используя инструмент прямоугольного выделения и добавляя и удаляя область выделения.
Шаг 13: Затем мы преобразуем выделение в путь из меню выбора. Select -> To Path
Шаг 14: Затем дважды щелкните, чтобы выбрать путь, и мы получим обновленный путь на панели Paths в правом нижнем углу.
Шаг 15: До сих пор мы работали с простым изображением без градиента; давайте посмотрим, как мы можем выбрать путь, если на изображении есть градиент.
Шаг 16: Снова используйте инструмент нечеткого выделения и попытайтесь выделить часть феникса, но теперь из-за градиента мы не можем сделать правильный выбор. Чтобы решить эту проблему, давайте изменим пороговое значение на 150, которое сейчас равно 15. Это полностью зависит от типа изображения. На вашем изображении это может быть иначе, но 150 отлично подходит для этого изображения.
Шаг 17: Используя клавишу Shift, выберите все части феникса
Шаг 18: В некоторых ситуациях, даже если мы изменим пороговое значение, мы не сможем сделать правильный выбор; в этом случае мы можем изменить режим на Indexed из меню изображения.
Шаг 19: Возможно, вы захотите поэкспериментировать с вашим конкретным изображением, но мы можем создать оптимальную палитру с максимальным количеством цветов до 2 и нажать «Конвертировать» для этого изображения.
Шаг 20: Как мы видим, изображение конвертируется в 2 цвета, а градиент убирается, что упрощает использование инструмента нечеткого выделения.
Шаг 21: Чтобы создать путь к изображению, выберите и выберите путь.
Шаг 22: Это результат экспорта, и следует помнить пару советов: сохраняйте пути простыми, а использование svg со многими путями может быть сложным. В таких сценариях сплошной цвет работает лучше, чем градиент. Не перекрывайте вершины, которые могут все усложнить.
Шаг 23: Далее мы создадим простую векторную графику в Gimp; для этого сначала используем инструмент выбора эллипса или нажимаем E и создаем круг и заливаем его желтым цветом.
Шаг 24: Затем используйте инструмент пути или нажмите B и создайте простую форму, как показано на рисунке.
Шаг 25: Используя инструмент пути, добавьте несколько точек, чтобы получилась форма, похожая на птицу. Вы также можете перетащить, чтобы создать кривую.
Вы также можете перетащить, чтобы создать кривую.
Шаг 26: Заполните передний план, создав выделение на пути с помощью инструмента заливки ведра
Шаг 27: Аналогичным образом продолжайте создавать пути с помощью инструмента пути, а затем заполните его.
Шаг 28: Вы также можете использовать инструмент эллипса, чтобы сделать выделение, а затем заполнить его черным или белым цветом.
Шаг 29: Вы можете продолжить создание пути и заполнить его. Вы также можете использовать градиентную заливку, в которой вы можете создать свой собственный градиент или выбрать готовый градиент. Итак, мы успешно создали векторную графику в GIMP, а также использовали изображения для получения фигур svg.
Заключение
В этой статье мы увидели, как создавать векторную графику в GIMP. Во-первых, мы увидели, как извлечь файл svg из любого файла png, который мы можем использовать в дальнейшем в любых векторных приложениях.
