Как создать вектор для плоттерной порезки?
Производство качественной полиграфической продукции (печать на футболке так и на тканях и бумаге) во многом зависит от правильной подготовки макета. Чтобы результат был безупречным, он должен соответствовать определенным требованиям. Поэтому в этой статье мы публикуем алгоритм действий, который позволит вам правильно подготовить макет для плоттерной резки.
Контуры в макете для плоттера должны быть выполнены в векторе (то есть должны быть разработаны в программах Corel Draw или Adobe Illustrator или других векторных редакторах).
Что НЕ является вектором?
1. Растровое изображение вставленное в векторный редактор, даже если оно с прозрачным фоном и внешне выглядит как вектор.
2. Изображение из интернета с приставкой vector тоже не является векторным. Да, на просторах интернета можно найти изображения в этом формате, но они находятся только на специальных стоковых сайтах для дизайнеров.
Как сделать из растрового изображения векторное для печати
1. Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
2. Если у вас черно-белый логотип, то его можно отрисовать с нуля либо пойти простым способом – сделать трассировку изображения:
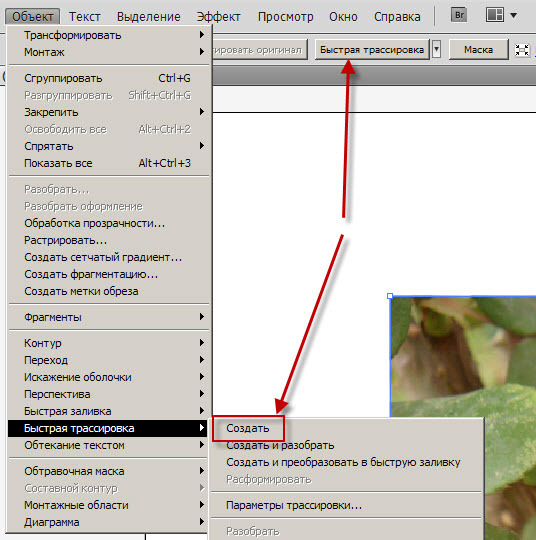
- Импортируем изображение в Adobe Illustrator
- В меню выбираем Трассировка – в меню Трассировки выбираем метод “Черно-белый логотип”
- Далее в меню выбираем “Развернуть” и ваше изображение разделяется на отдельные редактируемые объекты
- По надобности убираем ненужные элементы
также важно знать, что если изображение будет низкого качества, то результат трассировки может вас негативно удивить и уже на готовой футболке, и это будет не вина компании по печати на футболках.
Для цветных изображений повторяем тот же алгоритм, только в меню Трассировки выбираем пункт на свое усмотрение.
Чтобы проверить точно ли изображение стало векторным, его нужно просмотреть в режиме Контуров. Для этого в меню Просмотр выбираем пункт Контуры или зажимаем комбинацию клавиш ctrl+Y.
Если при просмотре изображение отображается в виде квадрата, это значит что изображение не векторное. Если при просмотре в Контурах, ваш принт отображается в виде линий – это вектор, соответственно по этим линиям плоттер будет резать ваш принт.
Иногда бывает что линии в вашем принте пересекаются. При обычном просмотре этих пересечений не видно, но по факту плоттер может вырезать эти скрытые линии.Как увидеть пересекающиеся линии и сделать рисунок цельным?
Для того чтобы увидеть скрытые линии, макет нужно просмотреть в Контурах, как в предыдущем пункте. После того как мы увидели все лишние элементы их нужно убрать. Это мы делаем с помощью инструмента “Создание Фигур”:
1. Выделяем объект
2. Выбираем инструмент “Создание фигур”
3. Ведем линию, соединяющую все нужные элементы принта
4. После создания цельного изображения, по надобности можно его разгруппировать и удалить лишние детали.
Как сохранить макет чтобы он остался “в векторе”?
Векторными являются форматы:
1. cdr (если принт сделан в программе Corel Draw)
cdr (если принт сделан в программе Corel Draw)
2. .ai – редактируемый векторный файл Illustrator
3. .eps – редактируемый векторный файл Illustrator и Photoshop
4. .pdf – редактируемый векторный файл Illustrator и Photoshop
Как преобразовать любое растровое изображение в радиальное в Photoshop
Аннотации
Adobe Photoshop не является радиографическим редактором. где он берет Adobe Illustrator Эта работа сделана удачно. Но что, если вы подпишетесь на один из базовых планов членства Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
В Photoshop есть инструменты, позволяющие рисовать радиальные формы и контуры с нуля. Теперь вы можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как свойства живой формы. Однако научиться преобразовывать изображение из растрового в векторное в Photoshop требует немного больше усилий.
Как преобразовать изображение из растрового в векторное
Рентгенограммы можно изменять до любого размера независимо от степени увеличения, в отличие от растрового изображения, которое будет обрезано при изменении разрешения.
Чтобы преобразовать растровое изображение на основе пикселей в рентгенограмму:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте его и сохраните как рентгенограмму.
Как обычно, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот проблеск начального растрового изображения и окончательного изображения после его преобразования в радиальное.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством современных версий Photoshop.
1. Откройте растровое изображение в Photoshop.
Перетащите растровое изображение в Photoshop или откройте его из Файл -> Открыть. Образец изображения в этом примере — это простое изображение. Если объект, который вы хотите преобразовать в рентгенографическое изображение, имеет переполненный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения.
Есть разные методы, которые вы можете использовать для выделения в Photoshop. Какой метод вы выберете, зависит от характера изображения. Например, если у изображения прямые края, вы можете выбрать с помощью инструмента. Прямоугольный шатер. Если вы хотите выбрать по цвету, инструмент Волшебная палочка или инструмент Быстрый выбор ваш лучший выбор.
Картины можно заказать Выберите тему Автоматически определять главный объект на изображении. Это чувствительный к контенту инструмент, который использует интеллектуальные алгоритмы для обнаружения людей на фотографиях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню выбора.
Перейти к Выбрать -> Выбрать и маску -> Выбрать тему Он грамотно определит наиболее заметный объект на изображении.
Используйте ползунки Глобальные улучшения При необходимости настройте края выделения, затем выведите выделение на новый слой.
Для более сложных объектов на вашей фотографии инструмент Выбор объекта Мощная функция Photoshop. Он работает так же, как «Выбрать тему», но помогает точно настроить выделение с помощью дополнительных элементов управления. Используйте его, если на вашей фотографии есть группа объектов (или людей).
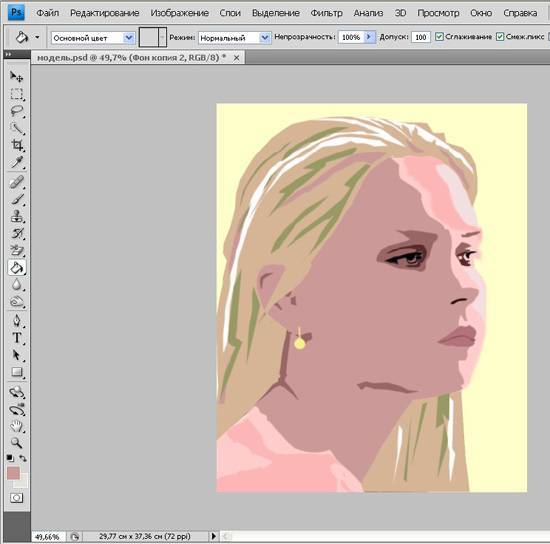
3. Создайте пороговый эффект.
Слой регулировки порога преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый пороговый слой, щелкнув значок Создать новый слой заливки или корректирующий слой. Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду Color Range, чтобы выбрать области тона.
Команда Цветовая гамма В меню «Выбор» аналогично выбору «Волшебной палочки». Но это также лучше, потому что он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения. Вы можете захватывать диапазон цветов, используя инструмент несколько раз в разных областях изображения.
Вы можете захватывать диапазон цветов, используя инструмент несколько раз в разных областях изображения.
В этом уроке Photoshop мы хотим использовать команду «Цветовой диапазон», чтобы выделить все области в черно-белых тонах.
Перейти к Выбрать -> Цветовой диапазон.
Используйте инструменты «Пипетка», чтобы выбрать все области разного цвета на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся меню даст вам представление о выбранных областях.
Нажмите «OkЧтобы закрыть диалоговое окно и вернуться на слой Threshold с выбранным изображением.
5. Преобразуйте свой выбор в трек.
Путь в Photoshop — это не что иное, как линия с опорными точками на обоих концах. Другими словами, это радиальные чертежи. Дорожки могут быть прямыми или изогнутыми. Как и все лучи, их можно удлинить и придать форму без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения. Щелкните изображение правой кнопкой мыши и выберите Сделать рабочий путь из контекстного меню.
Щелкните изображение правой кнопкой мыши и выберите Сделать рабочий путь из контекстного меню.
Также установите значение Допуска в показанном маленьком поле.
6. Установите значение Допуска для пути.
Чтобы сделать путь более плавным, установите значение «Допуск» во всплывающем диалоговом окне. Значение «1.0» должно быть идеальным для неровных участков портрета.
Значение Tolerance определяет, как далеко путь должен «прилипать» к изображению. Чем ниже значение, тем ближе выбор к вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Практическое правило — чем проще объект, тем выше значение Tolerance.
Но попробуйте это значение в зависимости от сложности вашего изображения.
7. Создайте новый слой сплошных цветов.
Не нажимая где-либо, перейдите на панель «Слои» и выберите Создать новый слой заливки или корректирующий слой.
Тогда выбирай Solid Color из списка. Вы можете выбрать любой цвет.
Вы можете выбрать любой цвет.
На этом этапе создается векторный слой поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
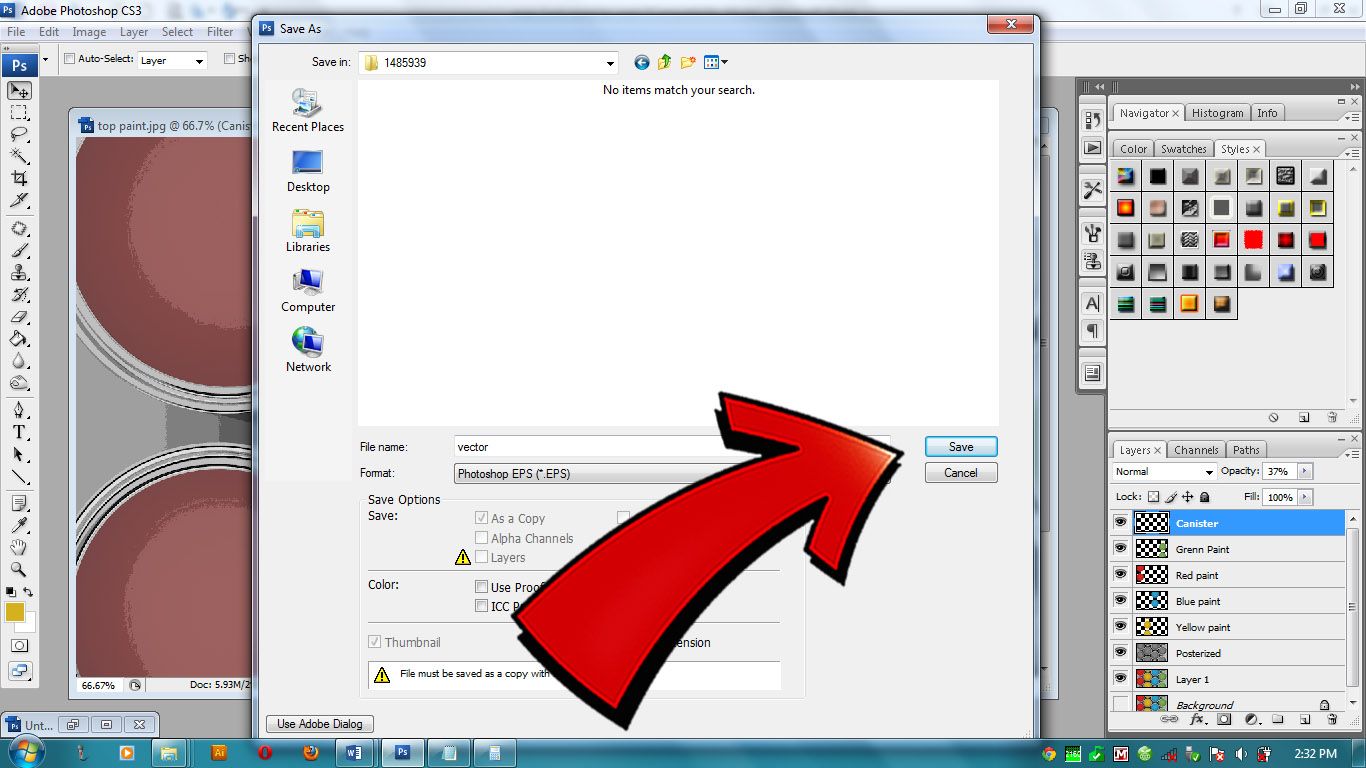
8. Сохраните рентгенограмму как файл SVG.
Щелкните слой правой кнопкой мыши и выберите экспорт как. Вы также можете сохранить рентгенограмму, перейдя в Файл -> Экспортировать как.
В диалоговом окне «Экспорт как» выберите SVG В настройках файла нажмите «Экспорт».
Теперь вы можете открыть свой векторный файл в Adobe Illustrator или любом другом Еще один радиальный редактор фотографий.
Кроме того, вы также можете экспортировать радиальные контуры из Photoshop в Illustrator. Нажмите Файл -> Экспорт -> Пути к Illustrator. Это экспортирует путь заливки сплошным цветом в Illustrator, если он у вас установлен.
В Photoshop есть другие способы преобразовать изображение из растрового в радиальное.

Этот конкретный метод представляет собой простой метод получения монохромной рентгенограммы из цветного изображения. Вы можете использовать его как шаблон для любого другого редактирования фотографий в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы сделать радиальное изображение в Photoshop. Как вы это сделаете, будет зависеть от базового изображения и желаемых результатов.
Источник
Как преобразовать изображение в вектор Illustrator
Прежде чем мы перейдем к руководству, давайте кратко рассмотрим, что такое векторное изображение. Проще говоря, векторное изображение состоит из линий и форм, в отличие от растровых изображений, состоящих из отдельных пикселей. Что отличает векторные изображения? Вы можете растянуть их, чтобы сделать их настолько большими, насколько вы хотите, без потери качества из-за их масштабируемости.
Таким образом, уместно использовать на плакатах, рекламных щитах, веб-сайтах или везде, где вам нужны изображения большого размера. Профессиональная служба преобразования изображений в вектор , которую вы, вероятно, ищете.
Профессиональная служба преобразования изображений в вектор , которую вы, вероятно, ищете.
С помощью Adobe Illustrator вы можете преобразовать любое изображение в вектор, и здесь мы покажем вам, как это сделать.
Шаг 1: Выберите изображениеНа первом этапе вам нужно выбрать изображение, которое вы хотите преобразовать в вектор. Здесь размер не имеет значения. Но помните, что для загрузки большего изображения потребуется больше времени. Формат изображения должен быть в формате JPG, PNG или GIF. Для практики можно выбрать изображение с одним предметом на белом фоне, чтобы оно было узнаваемым и с ним было легко работать.
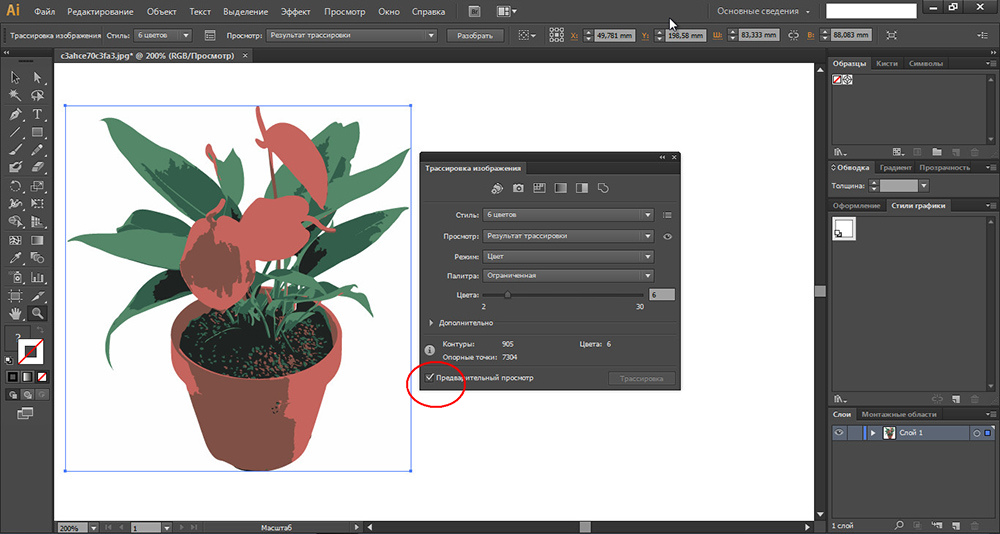
Шаг 2. Выберите предустановки в Image Trace В Adobe Illustrator инструмент Image Trace позволяет векторизовать изображение. Он имеет некоторые предустановки, которые работают автоматически, чтобы выполнить вашу работу. Поэтому внимательно выбирайте пресеты и смотрите, что больше всего соответствует вашим требованиям.
В Illustrator есть несколько параметров, таких как фотографии высокой и низкой точности, которые лучше всего подходят для сложных произведений искусства и изображений. Для логотипов вы можете выбрать три цвета, шесть цветов или шестнадцать цветовых пресетов. Оттенки серого предназначены для изображений в оттенках серого. Для создания черно-белого логотипа вы можете использовать предустановки «Черно-белый логотип». Наконец, для линейных рисунков он предлагает вам предустановки Sketched Art, Silhouettes, Line Art и Technical Drawing.
В зависимости от ваших потребностей здесь вы можете выбрать пресеты.
Теперь пришло время перетащить ваше изображение, открыть его в Illustrator и выбрать, чтобы двигаться вперед. В верхней части окна Illustrator вы найдете эти параметры.
Поскольку мы работаем с изображением, нам нужно выбрать пресет Low Fidelity Photo. Нажмите на нее, и трассировка начнется прямо сейчас.
Шаг 3: Начните векторизацию Когда вы нажмете кнопку вверху, процесс трассировки начнется автоматически. Его не узнать невооруженным глазом, но можно увидеть множество происходящих изменений. Если вы действительно хотите отследить разницу, вы можете увеличить масштаб и посмотреть, насколько четким и менее детализированным он выглядит после векторизации.
Его не узнать невооруженным глазом, но можно увидеть множество происходящих изменений. Если вы действительно хотите отследить разницу, вы можете увеличить масштаб и посмотреть, насколько четким и менее детализированным он выглядит после векторизации.
Вы также можете увидеть пикселизацию. Векторизованная версия будет выглядеть не так подробно, как растровое изображение, но она, безусловно, намного четче. Независимо от того, насколько вы увеличиваете масштаб, изображение не будет пикселизироваться и не потеряет своего качества.
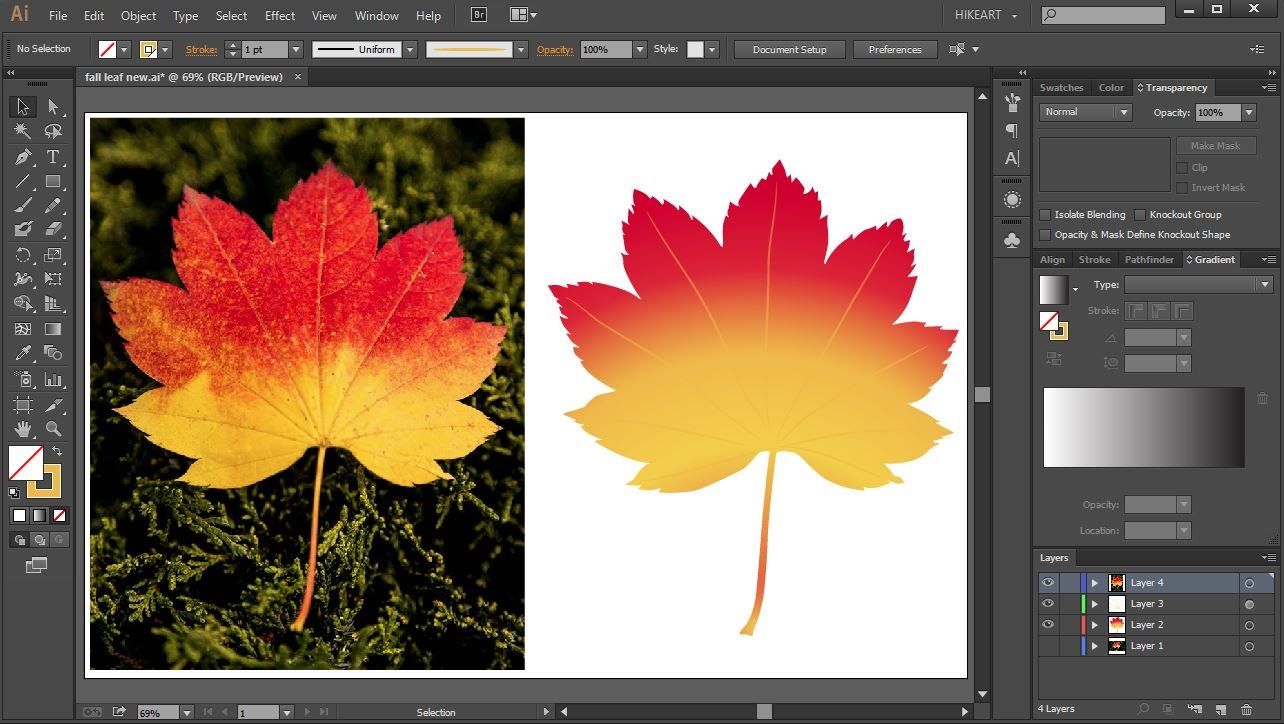
Проверьте версии изображения до и после
До:
После:
Как мы обсуждали ранее, вы можете почувствовать, что растровое изображение выглядит немного лучше, потому что оно более детальное. Но дело в том, что вы не можете масштабировать его до нужного вам размера. С векторной версией вы можете сделать его настолько большим, насколько захотите. И подходит для большинства платформ, где растровое изображение не подходит.
Когда вы закончите трассировку изображения, вам нужно точно настроить преобразование. Для этого откройте панель «Трассировка изображения» и выберите «Режим», чтобы изменить цвет, оттенки серого и черно-белое изображение. Теперь перетащите ползунок «Цвета» слева, чтобы упростить векторное изображение. Если вы хотите добавить больше деталей к изображению, перетащите цвета вправо.
Совет для профессионалов: если вы хотите использовать предустановку позже для других изображений, вы можете сохранить предустановку. Для этого перейдите в «Управление пресетами» рядом с параметром «Предустановки» и сохраните его как новый пресет.
Шаг 5: Разгруппируйте цвета:
Вы еще не закончили полную векторизацию изображения. Цвета векторного изображения подходят для предыдущей растровой версии. Итак, чтобы отредактировать изображение, вам нужно в первую очередь разделить цвета. Для этого выберите изображение и нажмите кнопку «Развернуть» вверху.
Теперь вы найдете синие очертания и все составные фигуры, составляющие векторное изображение. Конечно, вы этого не хотите. Итак, щелкните правой кнопкой мыши изображение, и вы найдете в меню параметр «Разгруппировать». Это разделит цветовые формы на отдельные части.
Шаг 6: отредактируйте изображение
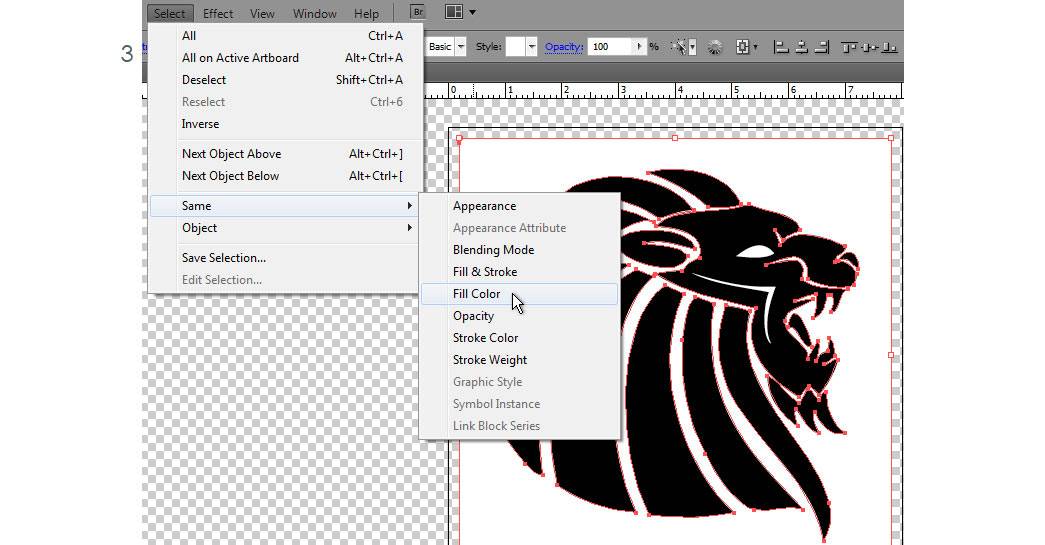
После завершения преобразования вы можете отредактировать изображение. Вы можете почувствовать необходимость удалить цветовые группы. Для этого щелкните фигуру и выберите Select > Same > Fill Color. Теперь выбраны все одинаковые цветовые группы. Нажмите Backspace на клавиатуре, чтобы удалить существующие фигуры. Вы можете использовать инструмент «Прямой выбор», чтобы выбрать слой для изменения определенного цвета. После выбора слоя используйте инструмент «Перо» или «Кисть», чтобы добавить еще несколько цветов, чтобы просто заполнить пробелы.
Шаг 7: Завершите преобразование
К этому шагу вы практически завершили преобразование. Теперь вам нужно сохранить только что отформатированное изображение для дальнейшего использования. Перед этим просто напомним, что форматами векторных изображений являются SVG, AI, PDF, EPS и некоторые другие. Лучше выбрать формат SVG, потому что его поддерживает максимальное количество дизайнерских программ и веб-страниц. Однако теперь выберите File > Export > Export As . Дайте название файлу и выберите в меню формат SVG.
Теперь вам нужно сохранить только что отформатированное изображение для дальнейшего использования. Перед этим просто напомним, что форматами векторных изображений являются SVG, AI, PDF, EPS и некоторые другие. Лучше выбрать формат SVG, потому что его поддерживает максимальное количество дизайнерских программ и веб-страниц. Однако теперь выберите File > Export > Export As . Дайте название файлу и выберите в меню формат SVG.
И вуаля! Ваше векторное преобразование успешно выполнено. Вы можете проверить его масштабируемость, увеличив его до нужного вам размера. Изображение не потеряет своего качества и резкости. Изображение, с которым мы работали, было довольно простым и небольшим по размеру. В зависимости от размера вашего файла и сложности изображения преобразование займет немного больше времени и усилий.
фото-кредит www.makeuseof.com
Как преобразовать изображение в вектор в Illustrator?
У вас есть только файл изображения, но вам нужно что-то масштабируемое и редактируемое? Вот как преобразовать изображение в вектор в Illustrator.

Дизайнерам часто предоставляются файлы изображений низкого качества (такие как PNG или JPG), однако ожидается, что они будут использовать файлы в более высоком разрешении и с более индивидуальным дизайном. К счастью, Illustrator позволяет довольно легко преобразовать изображение в вектор с помощью инструмента «Трассировка изображения», что позволяет редактировать изображение (в векторном формате) и масштабировать его настолько, насколько это необходимо.
Следуйте этим инструкциям, чтобы научиться векторизовать файл изображения в Illustrator.
Видео: преобразование изображений в вектор в Illustrator
Для быстрого ознакомления с приведенными ниже шагами просмотрите это краткое обучающее видео.
Как преобразовать изображение в вектор
Шаг 1.
 Выберите изображение
Выберите изображениеВыберите изображение, которое вы хотите преобразовать в вектор, и добавьте его на монтажную область через «Файл» > «Поместить».
У вас есть какой-то контроль над тем, какое именно изображение вы будете конвертировать? Тогда запомните эти советы. Изображения с одним объектом обычно преобразуются в векторные файлы более плавно, чем изображения с несколькими объектами. Вам также повезет, если изображение будет иметь достаточно высокое разрешение и прозрачный или белый фон.
Шаг 2. Используйте инструмент трассировки изображения
Чтобы отследить файл изображения:
- Выберите изображение на монтажной области.
- На верхней панели инструментов щелкните Трассировка изображения, чтобы выполнить трассировку изображения с использованием параметров по умолчанию (черно-белое). Либо щелкните раскрывающееся меню рядом с «Трассировка изображения», чтобы выбрать определенный параметр, например «Фото с низким качеством» или «Фото с высоким качеством».

Шаг 3. Расширьте трассируемое изображение
Всякий раз, когда вы трассируете изображение, результат будет отображаться, но не может быть немедленно изменен. Если вы довольны результатом, нажмите «Развернуть» на верхней панели инструментов.
Теперь, когда вы выберете свое изображение, оно будет окружено синим контуром, указывая на то, что это векторный объект, состоящий из путей и опорных точек.
Шаг 4. Редактирование вектора
Теперь, когда ваше изображение является вектором, вы можете редактировать его по своему усмотрению. Разгруппируйте объекты, чтобы редактировать их по отдельности (Ctrl/Cmd + Shift + G), или используйте встроенные инструменты Illustrator, такие как Live Paint Bucket, чтобы перекрасить вектор. Благодаря мощным встроенным функциям Illustrator у вас есть практически безграничные возможности для настройки вашего векторного файла.
Шаг 5. Сохраните изображение
Существует множество форматов, которые можно использовать при сохранении изображения в виде вектора, включая EPS, SVG, AI и PDF.
