Создаем векторный рисунок в фотошопе
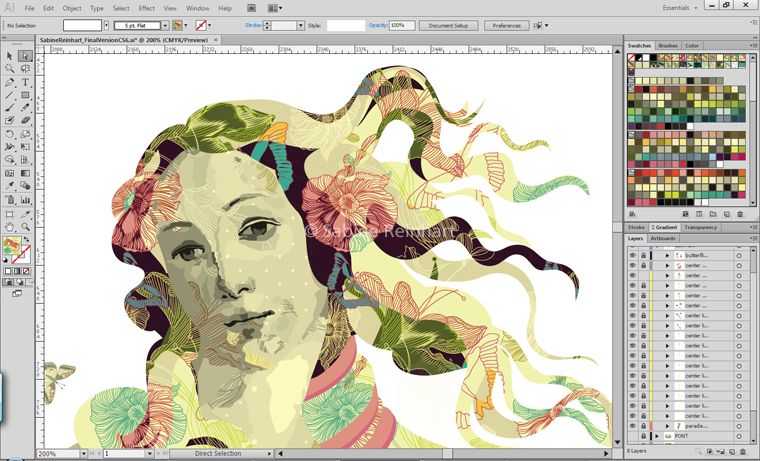
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Векторные инструменты рисования в Фотошопе
Статьи Теория
0 Comment Дмитрий Веровски
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Tool есть одна интересная настройка — Auto Add/Delete. Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools
Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool. Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
WRITTEN BY
TAGS
Adobe Photoshop вектор в Фотошопе инструментыКак рисовать векторные фигуры в Photoshop?
Photoshop — это в основном программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc., но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
Векторные инструменты
Векторный инструмент — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программное обеспечение для редактирования изображений на основе растровых изображений, с помощью этого инструмента мы можем создавать векторные фигуры, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы.
Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать параметр векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь на холст, удерживая кнопку Левая кнопка мыши тогда вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете изменить это. Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторные фигуры:
- Прямоугольные и квадратные формы
- Закругленные прямоугольные и квадратные формы
- Эллиптические и круглые формы
- Однопиксельная линия
- Многоугольные формы
- Пользовательские формы и библиотека предопределенных векторных форм.
Прямоугольные и квадратные формы: Прямоугольная форма по умолчанию выбрана для рисования. Если вы нажмете , щелкните левой кнопкой мыши и, удерживая, перетащите мышь на холсте, то будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана на изображении ниже:
Иллюстрация этого инструмента показана на изображении ниже:
Квадратная форма: Квадратная форма представляет собой подформу прямоугольной векторной формы. Если при создании прямоугольной формы удерживать нажатой кнопку shift на клавиатуре, то вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на рисунке ниже: Квадратные формы: Скругленная прямоугольная форма — это форма, углы которой не острые, а имеют форму плавной кривой, поэтому она называется скругленной прямоугольной формой. Нажав shift + U несколько раз вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример закругленной прямоугольной векторной формы:
Закругленная квадратная форма: Закругленная квадратная форма — еще один вариант закругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Примечание. Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
Эллиптические и круглые формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольной формы и закругленной прямоугольной формы, эта круглая форма также является вариантом эллиптической векторной формы. Нажав , сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Линия одиночного пикселя: Эта опция просто создаст линию из одного пикселя, которая будет прямой и линейной. Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Например, как показано на изображении ниже:
Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Например, как показано на изображении ниже:
Многоугольники: В этом варианте мы можем создавать многоугольники, такие как звезда, пятиугольник и различные формы, как показано на рисунке ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важный и очень полезный параметр для рисования векторных фигур в Photoshop. Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть готовые фигуры, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, нажмите на маленький значок шестеренки, расположенный в правом верхнем углу открытой панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
Как сделать пользовательские векторные фигуры?
Для создания пользовательских векторных фигур вам необходимо иметь некоторое представление об инструменте «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо» щелкните правой кнопкой мыши на холсте и выберите параметр Define Custom Shape в окне параметров. пользовательскую форму и сохраните ее.
пользовательскую форму и сохраните ее.
Теперь для использования этой пользовательской формы повторно выберите инструмент векторной формы и влево-вправо щелкните по холсту, после чего вы увидите форму окна библиотеки форм, где просто выберите свою пользовательскую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите пользовательскую форму.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров/свойств, таких как цвет фигуры, размер фигуры, непрозрачность и т. д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
1. Типы
В опции типов вы можете выбрать Контур, Форма или Пиксель. В опции пути вы можете создать только путь или контур фигуры. С помощью этого типа вы можете сделать выбор фигур, которые формируются этим инструментом. в типе формы вы можете создавать фигуры с цветом заливки.
в типе формы вы можете создавать фигуры с цветом заливки.
2. Цвет заливки
Этот параметр наиболее полезен для векторных фигур. Эта опция указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете определить цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели параметров выше, что откроет окно цвета, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого окна цвета, также вы можете заполнить градиент и узоры в форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
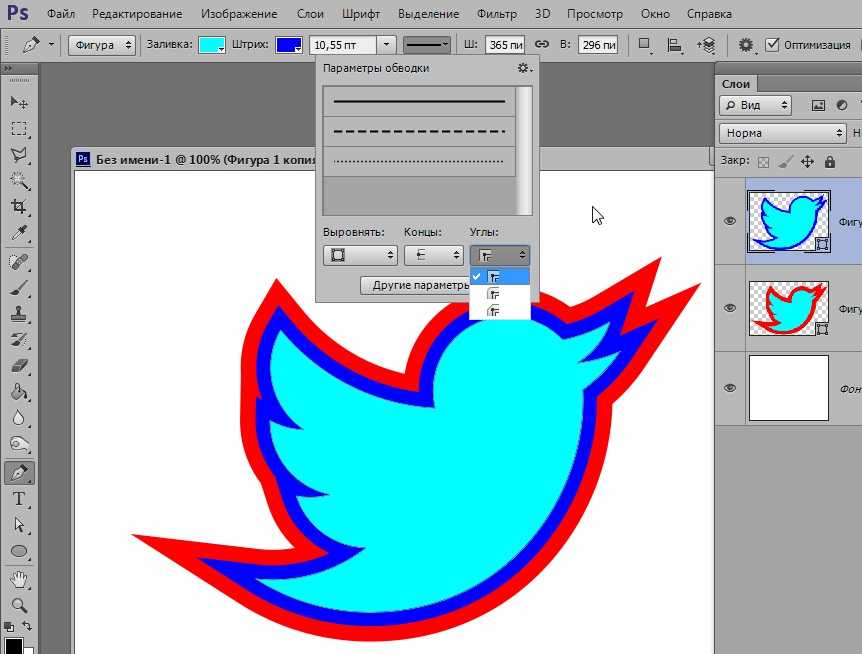
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто щелкните параметр «Обводка» на панели параметров и выберите нужный цвет для обводки во всплывающем окне.
В приведенном ниже примере показано, как выбрать цвет для обводки:
4. Ширина штриха
Этот параметр используется для настройки ширины штриха. Вы можете указать значение штриха в виде пикселей. вы можете определить ширину штриха. С помощью этого значения вы можете решить, насколько толстым или тонким будет штрих вашей фигуры.
5. Тип обводки
Тип обводки определяет, каким будет стиль обводки, например, линейная, пунктирная, длинная пунктирная линия и т. д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина фигуры
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным для создания фигур. В этом варианте вы можете добавлять, вычитать, пересекать или вытягивать перекрывающиеся области двух фигур. Чтобы использовать эту опцию, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех параметрах один за другим:
- Добавление фигур: После выбора этой опции вы можете добавить две или более фигур вместе. Если вы хотите добавить прямоугольную форму к круглой форме, вам следует использовать эту опцию. Работа этой опции показана ниже:
- Вычитание фигуры: С помощью этой опции вы можете легко вычесть одну фигуру из другой. перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, используйте эту опцию.
 После выбора этой опции, если вы рисуете новую фигуру на другой фигуре, общая или перекрывающаяся область двух фигур останется, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
После выбора этой опции, если вы рисуете новую фигуру на другой фигуре, общая или перекрывающаяся область двух фигур останется, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
- Выдавливание области перекрытия: Эта опция полностью противоположна опции пересечения фигур. в отличие от того, как область перекрытия была сохранена в опции пересечения фигур, в опции экструзии формы удаляется только область перекрытия формы,
8. Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно. С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
9. Порядок фигур
Каждая векторная фигура в Photoshop имеет отдельный слой, поскольку мы продолжаем создавать фигуры. Затем каждый новый слой добавляется поверх предыдущего слоя в виде стопки и с помощью этого свойства мы можем менять порядок этих слоев.
Затем каждый новый слой добавляется поверх предыдущего слоя в виде стопки и с помощью этого свойства мы можем менять порядок этих слоев.
- Переместить фигуру на передний план: После выбора этой опции слой с выбранной фигурой окажется наверху стека слоев.
- Переместить форму вперед: После выбора этой опции слой выбранной формы окажется поверх слоя над ним.
- Отправить фигуру назад: После выбора этого параметра слой выбранной фигуры помещается под слой под ним.
- Отправить фигуру на задний план: После выбора этого параметра слой выбранной фигуры перемещается в конец стека слоев.
Как создать векторную графику в Photoshop?
Примечание. Этот ответ был первоначально написан еще в 2013 году, когда SVG был «более новым» вариантом в Photoshop и до того, как Photoshop имел возможность «экспортировать активы». Поддержка SVG выросла за последнее десятилетие.
TL;DR: За исключением элементарного Экспорт SVG *(см. приложение ниже)…. Photoshop не может создавать истинных, 100% независимых от разрешения, векторных файлов в любом другом формате.
Это очень распространенное заблуждение.
Думайте об этом как о машине. — Можно ли ездить на Toyota Prius на четырех колесах? Конечно, вы можете ! Будет ли он делать все то, что может Jeep Wrangler? Черт возьми нет.
*(За исключением SVG — см. приложение ниже)
Независимо от того, как вы создаете файл и сохраняете его, Photoshop всегда сохраняет как векторную, так и растровую информацию. Файлы Photoshop всегда являются растровыми файлами , которые могут также содержать или не содержать встроенные векторные данные. Это , а не
Истинный векторный файл содержит ноль растровых данных и на 100% не зависит от разрешения. Это означает, что файл не привязан к какой-либо настройке PPI/DPI.
Вы не можете создавать векторные файлы с помощью Photoshop. Вы можете создавать растровые файлы только с некоторыми встроенными векторными данными. Это означает, что может быть векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка представляет собой растр полностью в Photoshop, и она
Это означает, что может быть векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка представляет собой растр полностью в Photoshop, и она
Такие приложения, как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. д., фактически могут создавать файлы, содержащие только векторные данные, не зависящие от разрешения на 100 %. Дело не в том, что «люди предпочитают» использовать векторное приложение. Это требуется , если вы хотите получить настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом хуже, как правило, это не так. Хотя фактические векторные приложения будут абсолютно более надежными, когда речь идет о создании векторных данных.
Да, вы можете  Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.
Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.
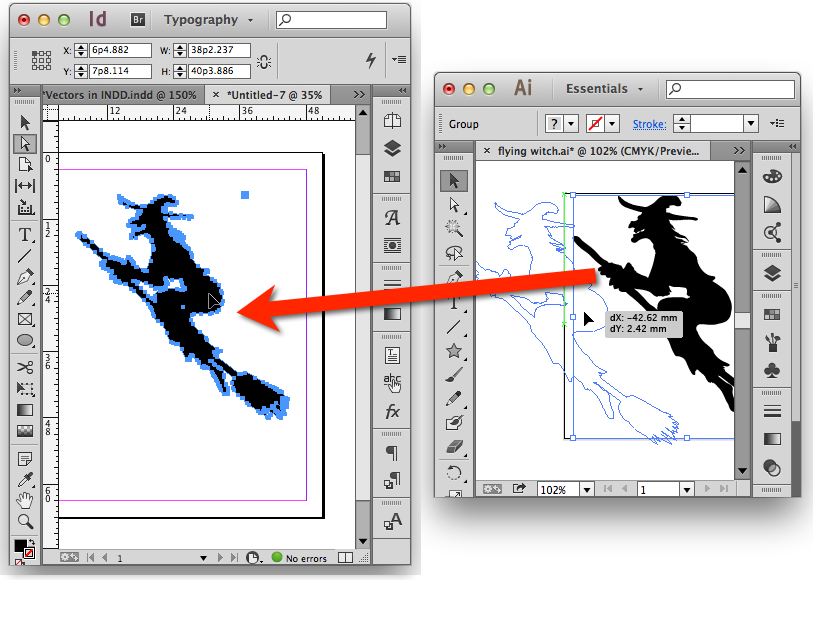
При увеличении или преобразовании векторного контейнера в Photoshop Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция не происходит вне Photoshop. Таким образом, после экспорта/сохранения, если кто-то масштабирует что-то вроде Photoshop EPS в InDesign, векторные края будут масштабироваться и оставаться четкими, потому что они векторные, но интерполяция внутренних растровых данных делает
Эта проблема возникает, когда вы сохраняете файл или экспортируете файл Photoshop во все векторные форматы — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными .
Для производственных целей эта разница может быть несущественной, если вы уже работаете в Photoshop с высоким значением ppi. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS/PDF не создает векторных файлов с использованием какой-либо доступной в настоящее время версии Photoshop (CC2022 на момент написания этой статьи).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания нового формата файла. Однако есть 
- Связанный: Является ли EPS-файл Photoshop векторным форматом?
* Дополнение относительно SVG:
Были некоторые комментарии относительно SVG от Photoshop. можно экспортировать независимый вектор SVG со 100% разрешением из Photoshop 
